一 : vue2组件之select2调用的示例代码
目前,项目中使用了纯前端的静态项目+RESTFul接口的模式。为了更好的对数据进行操作,前端使用了vue2的mvvm功能,但是由于不是单页面应用,所以,并没有涉及到其它的如vue-route等功能,也未使用webpack等编译功能,所以,也没有使用.vue文件功能。这时候,如果用到控件,则多数从原jquery的组件中选择。
select下拉搜索选择
这次的需求调研与设计是原来做winform开发的同事,由于用惯了devexpress这个控件库,所以,对于searchlookupeditor这个控件情有独钟,所以,在设计的时候,许多地方都用到。
最初实现
最初,我使用了select2绑定select标签,设定其change事件 ,在事件中修改对应的vue的data值,同时,在vue中设定watch``data中被绑定的属性,属性值发生变化,则修改对应的dom的val,然后再触发select2的change事件。当然,这种对应关系,我在select标签上放了一个data-vuep来保存其与vue属性的对应关系,并放在全局的select2vue和dom2vue中。
//mounted中的部分代码 select2vue = {}; $("select").each(function (index, item) { var s2 = $(item).select2({ language: "zh-CN", //设置 提示语言 width: "100%", //设置下拉框的宽度 theme: "classic", placeholder: "请选择" }).on("change", function (e) { console.log(e); var v = $(e.target).val(); var p = $(e.target).attr("data-vuep"); eval("vue_cust_busi." + p + "='" + v + "';"); //$(e.target).find("option").attr("selected",false); //$(e.target).find("option[value='"+v+"']").attr("selected",true); }); var p = $(item).attr("data-vuep"); select2vue[p] = s2; dom2vue[p] = item; }); setTimeout(function(){ vue_cust_busi.editor.ID_CUST="3"; vue_cust_busi.editor.NAME_CUST="*有限责任公司"; console.log("修改"); },10,null); //watch中的部分代码 "temp.P1": function (val) { fire(arguments.callee.name.toString(), val); }, //通用函数 function fire(p, val) { $(dom2vue[p]).val(val); select2vue[p].trigger("change"); } //html <select data-vuep="editor.P1" class="form-control "> <option value="" ></option> <option v-for="yearOpt in yearOpts" v-bind:value="yearOpt">{{yearOpt}}</option> </select> 为什么要用一个data-vuep来将数据与vue的属性关联呢,因为我发现,select2初始化了这个select标签之后,修改这个标签的值无法触发修改vue对应的v-model的属性。所以,只能用这个方法。
最终形成的结果是:
select2到vue.editor.P1:
1.select2被选择某一项,触发其change事件。
2.select2的change事件修改vue.editor.P1的值。
3.vue.editor.P1的值被修改,触发watch,watch又引发select2的change事件,但是,select2内部监控到选择和之前的一致,所以,不再执行change事件的委托。
上面这种流程一定程度是实现了数据的双向绑定,但是,非常复杂。在后续的使用中发现,在mounted中无法为select2默认值,必须在mounted中调用setTimeout生成一个定时执行的事件来执行数据绑定操作,才会触发上述流程,达到设定触始值的效果。
使用vue指令
经过一番挣扎,觉得上面这种方式还是不行。
上述方案不好的原因如下:
1.vue事件中的代码操作了dom,这样,在生命周期上可能会出现问题,特别是后来使用了setTimeout之后,生命周期变得更加不可控制。
2.每增加一个select组件,都需要增加 html标签、watch,而且,html 标签和watch既不是传统的写法,也不是vue的写法,而是发明了一种新的东西,这破坏了开发体验。
3.维护性比较差,当想删除一个select的时候,必须要去watch里面去找与html中data-vuep相等的属性监控方法,并将其删除掉。
4.兼容性不好,本方案选择将页面所有的select全部用select2初始化了一次,使得不论是否需要的,都会被影响;其次,如果不统一初始化,那么又多出了在mounted中为每一个select写初始化代码的工作,同时,也要为每个select取一个id。
为了解决这个问题,我又找到了最初看到的那个vue使用指令和select2的整合的例子。网上有好多,我不知道版权是谁的,姑且上我最先看到的那个吧。
原文中的代码如下:
<!DOCTYPE html> <html> <head> <title>vue select2 封装</title> <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="external nofollow" rel="stylesheet" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script> <style type="text/css"> .content{ text-align: center; padding:50px; } .content *{ text-align: left; } .select{ width: 350px; } </style> </head> <body> <div class="content" id="vue-example"> <select class="select" v-select2='options' v-model="selectValue"></select> <br/> <span>结果:{{ selectValue }}</span> </div> </body> <script type="text/javascript"> Vue.directive('select2', { inserted: function (el, binding, vnode) { let options = binding.value || {}; $(el).select2(options).on("select2:select", (e) => { // v-model looks for // - an event named "change" // - a value with property path "$event.target.value" el.dispatchEvent(new Event('change', { target: e.target })); //说好的双向绑定,竟然不安套路 }); }, update: function(el, binding, vnode) { $(el).trigger("change"); } }); var vueApp = new Vue({ el: "#vue-example", data: { selectValue: '你还没有选值', options: { data: [ { id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' } ] } } }); </script> </html> 作者也说了,对vue2.x的双向绑定机制不了解,希望路过的大神帮帮忙。
我不是vue2的大神,甚至连新手都不算,只能说是初学者。我对代码进行了调整,当然,也是操作了dom,但是由于封装在指令里面了,使用人员不需要再次操作,不涉及到开发人员操作dom的情况,我还是可以接受的。
Vue.directive('select2', { inserted: function (el, binding, vnode) { let options = binding.value || {}; $(el).select2(options).on("select2:select", (e) => { // v-model looks for // - an event named "change" // - a value with property path "$event.target.value" el.dispatchEvent(new Event('change', { target: e.target })); //说好的双向绑定,竟然不安套路 console.log("fire change in insert"); }); }, update: function (el, binding, vnode) { for (var i = 0; i < vnode.data.directives.length; i++) { if (vnode.data.directives[i].name == "model") { $(el).val(vnode.data.directives[i].value); console.log("new value in update:"+vnode.data.directives[i].value); } } $(el).trigger("change"); console.log("fire change in update"); } }); //html代码 <select v-select2="" v-model="editor.P1" required="required" class="form-control "> <option value=""></option> <option v-for="item in codes" v-bind:value="item.NAME">{{item.NAME}}</option> </select> 经过好几天的研究,终于我发现在作者原来的代码的update中,加入修改el的val值,然后再触发select2的change事件,就可以了。而在使用方面,只需要给加一个v-select2即可,v-model以及option的配置都依照vue2的推荐方式,原封不动。之所以加了一个空的option是因为如果不加,默认select2是选择第一个选项的,但是,由于未知原因,与vue.editor.P1并不同步。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
二 : EXPLOIT用法示例
一、msf> show exploits与msf> show payloads:这两条命令用于展示Metaploit目录中所有可用的漏洞利用代码和攻击载荷。
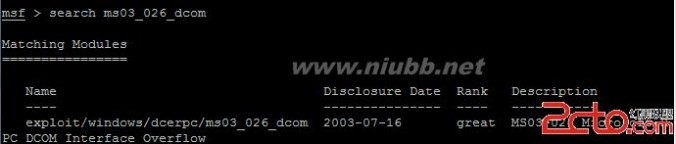
二、msf> search ms03_026_dcom:用于搜索某个特定的漏洞利用代码,也可以使用该命令搜索任意特定的搜索项。如下图:

三、msf> use exploit/windows/dcerpc/ms03_026_dcom:用于将任意exploit设置为活跃状态或待用状态,命令行会提示。如下图:

四、show options:用于查看当前使用的exploit的可用选项或参数,各种参数包括主机IP地址、线程等,其中标记为yes的参数必须设置相应值以便有效执行该漏洞利用代码。如下图:

五、set:该命令用于为当前使用的exploit中的某个参数设置具体值,例如为某个特定漏洞利用代码设置具体的攻击载荷。如下图:

六、unset:可以使用unset命令取消对某个参数值的设置。如下图:

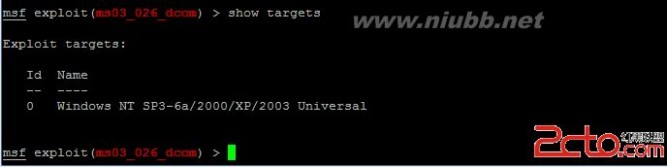
七、show targets:每个exploit都设计用于攻击某种目标服务,此命令用于展示该exploit有哪些可用的攻击目标。如下图:

扩展:halcon算子用法示例 / jlist用法示例 / c 类中list用法示例
三 : 使用Mali Graphics Debugger调优Unity程序(Killer示例)
What is MGD
ARM? Mali? Graphics Debugger的作用之一是针对采用ARM? Mali? GPU的Android手机,进行app的GPU运行时调试和调优。
Why MGD
本文MGD主要用于性能调优。
关于GPU性能调优,定性不定量都是耍流氓。
猜是虚的、打嘴炮讨论是无用的、运行时正则表达式disable对象是盲目的、Unity Profiler是难于真机调试的、GPA(Intel? Graphics Performance Analyzers)是不同平台的、Unity FrameDebugger是从实现本质决定了不能定量到高于DrawCall精度的。
另外,本文假设已确定瓶颈出现在GPU。否则,应优先调优CPU性能。直接使用Unity真机调试是不错的CPU性能调优手段。
Doc & Setup
阅读ARM? Mali? Graphics Debugger User Guide是了解MGD最全面的途径,里面包括了如何设置MGD和使用MGD。
由于MGD里会直接出现大量OpenGL/OpenGL ES的API,所以也可按需查阅AW OpenGL ES 3.0 Programming Guide 2nd Edition。
本文以MGDv2.1版本为基础进行编写。编写完毕后数天(约2015-08-11)得知MGDv3.0已发布,其改进了体验和UI框架、FrameBuffer View、支持MRT/DepthBuffer/StencilBuffer的截取、更好的截取性能和截取文件大小优化。详情可参考官网或Mali Graphics Debugger 3.0.0 User Guide。
关于MGD设置,本文为了内容完整性也精简地描述如下。(你若已设置好或暂不关心设置,也可跳过以下设置步骤,直接阅读下面的操作步骤、思考过程和发现killer的问题及其以下章节。)
在电脑装好MGD
准备好Mali GPU的Android手机。基于Mali的设备不少,比如Samsung Galaxy S3等基于Exynos SoC的手机。具体列表见Mali SoC implementation。
本文用已Root的Android的设备进行。但未Root也可用,但需要参考上面User Guide,以另外的方式进行。
在电脑上安装好ADB(Android Debug Bridge),并且把ADB设置到操作系统(windows or OSX)的环境变量中。
连接Android设备和电脑。
打开命令行,输入:
#拷贝mgd版OpenGL ES运行时库和mgd后台进程到手机sdcard文件夹cd /your_computer/path_of_installed_mgdadb push libGLES_mgd.so /sdcard/adb push mgddaemon /sdcard/#准备进入手机进行命令行操作adb shell#以下命令在手机中执行su#拷贝mgd版OpenGL ES库和mgd后台进程到手机system文件夹并且修改为可执行权限cd /sdcard/cp mgddaemon /system/bin/mgddaemonchmod 777 /system/bin/mgddaemoncp libGLES_mgd.so /system/lib/egl/libGLES_mgd.sochmod 777 /system/lib/egl/libGLES_mgd.so#Android 4.2 和 4.3切换到mgd版OpenGL ES运行时库:改egl.cfg配置方式cp /system/lib/egl/egl.cfg /system/lib/egl/egl.cfg.bakecho "0 0 mgd" > /system/lib/egl/egl.cfg#Android 4.4 and 5.0切换到mgd版OpenGL ES运行时库:文件链接方式cd /system/lib/eglln -s libGLES_mgd.so libGLES.soln -s libGLES_mgd.so libEGL_mgd.soln -s libGLES_mgd.so libGLESv2_mgd.soln -s libGLES_mgd.so libGLESv1_CM_mgd.so#设置mgddaemon,叫它只调试com.tencent.killer这个进程。这里应填入你自己的进程idecho "com.tencent.killer" > /system/lib/egl/processlist.cfg#先退回到电脑,可能不止一次exitexit#准备打通调试信息转发通道adb forward tcp:5002 tcp:5002#再次进入手机,启动mgd后台进程adb shellsumgddaemon在电脑上打开MGD,如下图点击Connect按钮

点击Connect按钮,连接MGD和设备
运行killer(或你自己的app)
MGD成功自动收集killer的GPU运行时调试信息

MGD成功自动收集killer的GPU运行时调试信息
至此,Setup操作已完毕。接下来,需要保持手机和电脑的USB连接,进行进一步的调试调优操作,亦可用通过菜单将当前调试数据保存到电脑。
操作步骤、思考过程和发现killer的问题
关于killerkiller(产品名字《独立防线》)为我们项目组一款基于Unity的可FPS/TPS切换、可PVP/PVE的3D射击游戏。
第一帧:主角第三人称状态,未露出FPS状态精细武器、无特效在游戏中操作,进入战斗。并保持主角在主角第三人称状态,未露出FPS状态精细武器、无特效——一个最纯粹的战斗情况。

保持主角在主角第三人称状态,未露出FPS状态精细武器、无特效
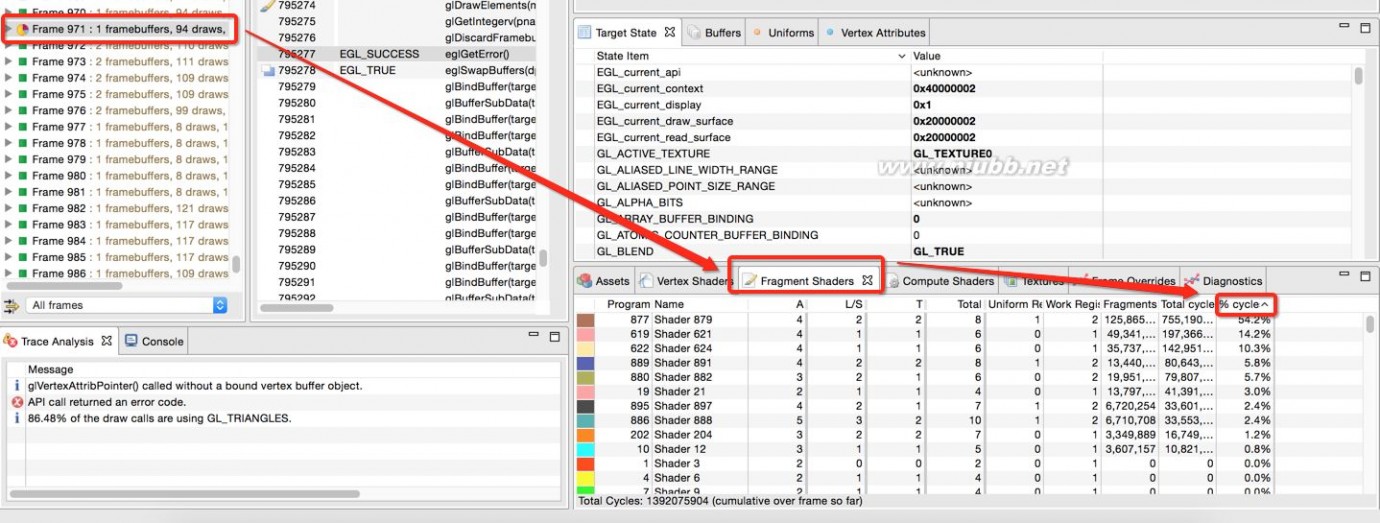
从上图发现MGD已自动收集GPU数据,很是烦人,此时,可点击暂停按钮,暂停游戏,从而暂停收集。

点击Toggle Fragment Count按钮(注意之前的操作步骤如并非MGD和设备先Connect好了之后才运行app,可能会导致本按钮无法点击),再点击下一帧,可用收集下一帧的Fragment Shader的信息。这是因为Fragment Shader往往是性能消耗大户,需优先关注。

点击Toggle Fragment Count按钮,再点击下一帧
点击刚刚收集好Fragment Shader信息的第971帧,点击Fragment Shaders,然后按指令周期比例排序,可立刻知道哪些shader占消耗大头,比如图中的第877号shader,名字是“Shader 879”。

双击该877号shader,观察代码,可知是用于lightmap场景的shader
第877号Fragment Shader程序
所以,可输出结论一和初步解决方案。
结论一:场景是[www.61k.com)GPU性能消耗第一大户,需最优先关注。精简、优化场景mesh和贴图、精简lightmap是可行方法。
再点击下一个第619号Fragment Shader程序,
第619号Fragment Shader程序
通过经验可知,为渲染UI的Shader
UGUI的UI-Default.shader
所以,可输出结论二和初步解决方案。
结论二:UI是GPU性能消耗第二大户。留意到里面有discard语句,可能带来性能影响,所以应编写无clip版本的shader。并且精简UI、或进行UI纹理打包。
再点击下一个Shader,发现和UI Shader很相似,只是少了一个颜色的运算,所以也不用有mediump的color_2中间变量。可知是UGUI针对材质颜色为全白色时的优化版Shader
第622号Fragment Shader程序
所以,有结论三。
结论三:UI中,不需用颜色的,应保持此材质颜色为白色。
至此,当前帧的Fragment Shader权重较高者,皆已列出,剩下的Fragment Shader已变得性价比不高。
需转移目标,比如,Vertex Shader。
同理,切换至Vertex Shader,按cycle排序,找出性能消耗第一大户,第880号Vertex Shader。通过里面的代码出现“SH”,可知是球谐函数“Spherical Harmonics”,即用Light Probe进行渲染的主角Shader。
第880号Vertex Shader
所以,有结论四。
结论四:主角顶点数过多(图中为23469个顶点),是造成性能的瓶颈之一。
同时,留意到我们主角都是距离镜头很近的,所以,压根不需要雾的运算,所以,有结论五。
结论五:主角的Shader,甚至一些在不远处的敌兵shader,都需要去掉雾运算。
再观察下一个877号Vertex Shader,留意到是用Light Map进行渲染的场景,所以。
第877号Vertex Shader
同理,亦可以有结论六。
结论六:场景,如有可能,最好也去掉雾运算。
至此,第一帧分析基本完毕
第二帧:FPS状态,露出精细武器,无枪火特效游戏战斗中是个多变的过程,不同时刻的两个帧显示的内容可能大相径庭。
所以需要更换另一种情况进行继续调优。比如FPS状态,露出精细武器,无枪火特效。
FPS状态,露出精细武器,无枪火特效
在之前的暂停状态下,取消点击收集Fragment数量按钮(Get the fragment count statistics),否则将会很卡,然后点击播放按钮(Resume Tracing),以和第一帧类似的方法进行数据收集。
取消Get the fragment count statistics,才继续进行操作
从收集数据看来,结果和第一帧数据并无质变。但由于知道变化的因素是精细武器本身,所以应特定确定该Shader的消耗。
此时,如果对武器Shader不熟悉,可以打开Unity,在Editor重现该情况,在Editor直接阅读Shader代码,如下:
精细武器的Shader:Bumped Specular
根据Shader特征Shininess、Gloss和Normalmap等,回到MGD,也是按Cycle数从大到小逐个观察(因为渲染武器的消耗肯定不会很小),确定为第871号Fragment Shader。
第871号Fragment Shader,用于精细武器的Bumped Specular Fragment Shader
所以有结论七:
第三帧:FPS状态,露出精细武器,开火,播放开火特效结论七:精细武器的Shader的Cycle比例(4.6%)和Shader指令,哪怕是用Surface Shader,也不算复杂,不是瓶颈。这可能是因为Unity的按平台编译Shader的优化结果。
FPS状态,露出精细武器,开火,播放开火特效
继续采集数据。并且点击开火,触发开火特效,然后立刻点击MGD暂停,并进行类似采集。发现有以下新的问题shader。
第862号Fragment Shader占用了10%的cycles
通过观察Shader代码,和枪火特效(还有额外的四周防护罩效果)的Shader一致,为
特效Shader,Particles/Additivie
留意到该Shader并不复杂,但却又雾的处理(理论上可以去掉一个Tint的颜色乘法),并且该特效在Unity观察overdraw也合理,所以也可以有结论八:
在Unity观察枪火特效overdraw也算合理
在Unity观察防护罩特效overdraw也算合理
结论八:枪火特效+满屏的防护罩特效会导致有额外10%的cycle产生。需去除雾的处理。因为需求原因,占用屏幕面积较大,但Overdraw程度尚算合理。
至此,关于Shader的调优在本文暂告一段落。接下来需要更多实地考察。
另外,操作上还有小技巧,可以通过Frames with features enabled的过滤,剔除没有详细数据的帧
可以通过Frames with features enabled的过滤,剔除没有详细数据的帧
内存情况
内存不会直接影响帧率,但也是性能的一方面表现。过高的内存可能是加载缓慢的诱因、可能会提高app后台后被系统kill掉的几率、也可能直接导致内存不足crash。
点击MGD里的Textures,并点击Size进行排序。
点击Textures,并点击Size进行排序
当前在killer出现了不合理情况有:
不该在战斗出现的纹理泄露到了战斗
结论九:主界面的图标从战斗外泄露到战斗内了。需要注意是否战斗内有错误的引用。可使用运行时检测工具打包Sprite Packer的tag是否战斗外、战斗内互斥。亦需要注意资源模块ResourcesManager是否还有资源引用,导致Resource.UnloadUnused()无法卸载主界面资源。
一个时刻只出现一个的icon图片可以不打包
结论十:军衔图标可能从战斗外泄露到战斗内了,也可能是战斗内就是需要用到。
结论十一:一个时刻很大几率只出现一个的icon图片可以不打包,放弃一定的DrawCall效率来换取内存,并且这样哪怕泄露也可减缓泄露的后果。
尚未提及的更多性能评估点
本文着重从最根本的Shader的Cycles数量进行分析,但尚未提及的更多性能评估点包括:
DrawCall是否合理,有否可能合并。Unity 3D游戏中,合并DrawCall会决定于LightMap,也会决定于UI层次间的atlas分布。
是否有过多的OpenGL状态切换。
更多的优化细节,也可参考ARM? Mali? GPU Version: 3.0 OpenGL ES Application Optimization Guide,或ARM? Guide to Unity Version 2.1 Enhancing Your Mobile Games。
MGD(v2.1)尚待改进的地方
MGD(v2.1)尚待改进的地方有:
在本次调优过程中,不能对已Capture的帧进行逐DrawCall重画(用户手册给出了原因);
不能方便观察顶点模型;
不能以柱形图直观地列出时间或Cycles消耗。
上述部分问题已在MGDv3.0得以解决。
About
DonaldW,客户端开发,现就职于腾讯魔方工作室群。
本文可随意分发、分享。但请注明署名。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1