一 : aptana studio 怎么汉化
[aptana studio]aptana studio 怎么汉化——简介





 [aptana studio]aptana studio 怎么汉化——注意事项
[aptana studio]aptana studio 怎么汉化——注意事项二 : 让Aptana Studio支持GBK编码的实现方法
Aptana Studio是我最近发现的一个很强大的Web开发工具。该工具是基于强大的Eclipse开发的。我原来喜欢用EPP(EclipsePHP Studio)进行PHP的开发,而用DW进行CSS的开发。现在,就可以通过Aptana Studio一起完成了。当然,默认的Aptana只是用来开发JS的,它对JS、Ajax、CSS有着很好的支持,并且提供代码提示和多浏览器兼容测试功能,这个对于Web前端开发的人来说实在太重要了。另外,给Aptana添加一个PHP插件即可让它支持PHP的开发,功能丝毫不逊色于EPP。三 : Aptana Studio 3——对jquery智能提示非常强大的工具
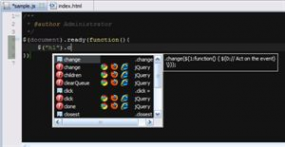
最近处于公司项目的需要,一直在学习jquery,但是在VS2010中写js代码时非常令人苦恼
















四 : Ubuntu 下Aptana Studio 3安装使用
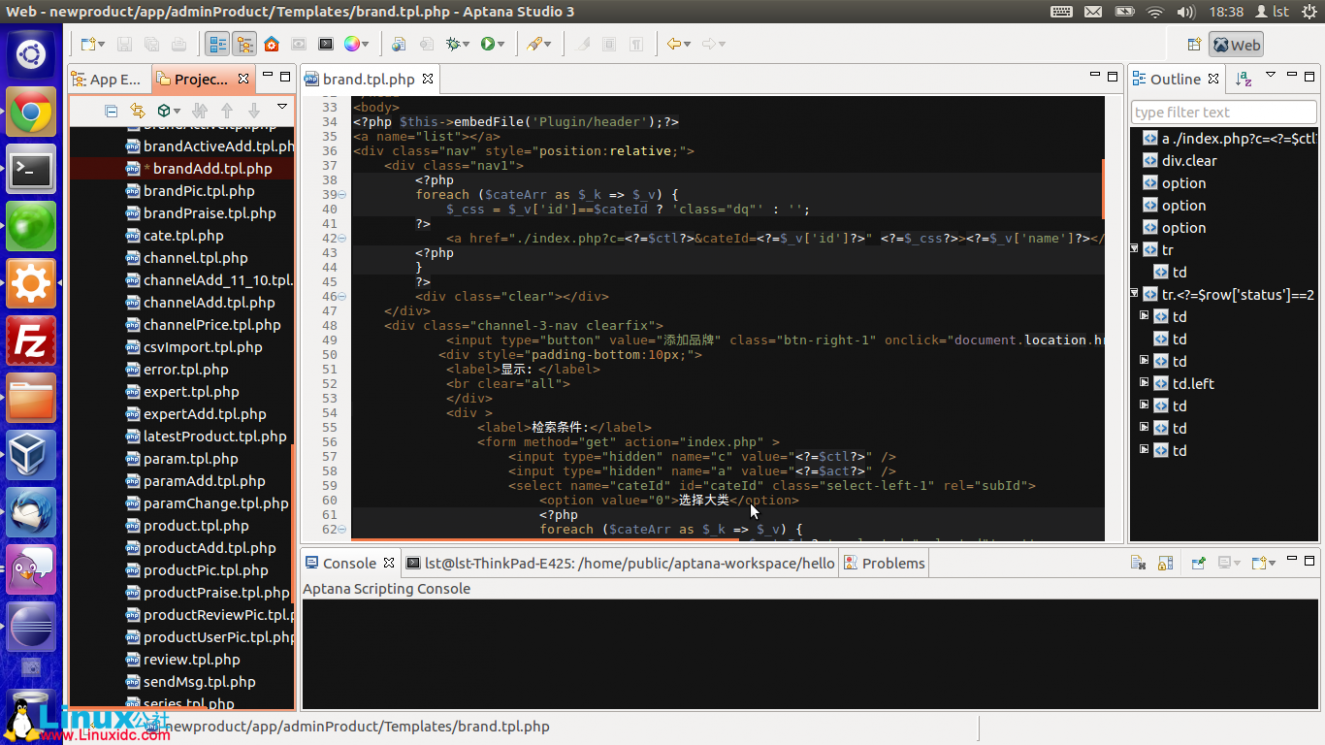
Aptana Studio 基于eclipse, 是前端开发的很好用的IDE, 支持HTML, CSS, javascript, php 等自动完成, 非常适合前端开发. 同时支持jquery智能提示。

后来的版本(3以后)变成开源的了, 同时也不再收费, 造福大众啊~~
首先的说说Aptana Studio 3.0的优点,好处:html,css,js 代码提示提高了phper的效率。而且还支持php语法提示和代码导航功能。对phper做web开发绝对是个利器。phper一定要体验下。
1.先上图
先 has been updated to 1.31.x

2.下载aptana studio 3.0 :官网可直接免费下载 for linux 64位版本。{之前先要安装好java运行环境}
3.添加aptana studio 3.0到Ubuntu12.04 也就是unity左侧的快速启动器里面。
第一步:$cat AptanaStudio.desktop #编辑文件内容如下
[Desktop Entry]
Version=1.0
Name=AptanaStudio3
Comment=GUI client for PHP
Exec=AptanaStudio3
Icon=/home/public/green/AptanaStudio3/icon.xpm
Type=Application
Terminal=false
Categories=GTK;Development;IDE;
以上文件解释:
a.Exec=AptanaStudio3,要建立软链接才有效:$ln -svt /usr/local/bin aptana-PATH/AptanaStudio3
b.Icon=/home/public/green/AptanaStudio3/icon.xpm,对应的启动器aptana的图标,更加自己的情况修改对应路径
第三步:$chmod +x AptanaStudio.desktop #赋予AptanaStudio.desktop 文件可执行权限。然后在Nautilus文件管理器里面直接双击打开,即已经运行aptana studio了。
第四步:右击左侧启动器里面的aptanaStudio 图标 锁定到启动器。
完毕!!
Ubuntu-安装Aptana 3
本文适用于Ubuntu 10.10
这两天一直在搭建ubuntu里面到开发环境,对于习惯了win7的傻瓜式的操作的我来说还算是小挑战~
不过整个过程还是蛮有意思,渐渐地你会发现鼠标真的是浮云。
下面记录下偶怎么安装aptana3(aptana2应该也适用)。
安装java运行时,偷看这里
说明:实际上偶并没有执行这步,因为发现在安装aptana3之前 java的运行时已经安装过了。
貌似是安装ubuntu-restricted-extra这个包时自动安装滴!
到aptana官网上载 aptana3,我下载到的压缩包为Aptana_Studio_3_Setup_Linux_x86_3.0.0
解压上面的压缩包得到文件夹Aptana Studio 3。建议重命名为AptanaStudio3。
现在假设你的AptanaStudio3的路径是/home/yourname/Downloads/AptanaStudio3,下面该考虑将AptanaStudio3放在什么地方了~~
在终端进到/opt文件夹下,建一个目录叫aptana,将AptanaStudio3移动至aptana下,并加下root权限
$ cd /opt
$ sudo mkdir aptana
$ sudo chown -R root:root aptana
$ sudo chmod -R +r aptana$ cd aptana$ sudo mv /home/yourname/Downloads/AptanaStudio3 .$ sudo chown -R root:root AptanaStudio3$ sudo chmod -R +r AptanaStudio3
建立aptana的可执行文件(这个类似windows里面到exe的概念)
$ touch /usr/bin/aptana
$ chmod 755 /usr/bin/aptana
$ nano /usr/bin/aptana
这时nano会打开一个编辑器,在nano编辑器里面加入以下代码并保存:
#!/bin/sh
#export MOZILLA_FIVE_HOME="/usr/lib/mozilla/"
export APTANA_HOME="/opt/aptana/AptanaStudio3"
$APTANA_HOME/AptanaStudio3 $*
在左上角的Applications菜单下加aptana的启动菜单
$ nano /usr/share/applications/aptana.desktop
在编辑器里面插入以下代码并保存
[Desktop Entry]
Encoding=UTF-8
Name=Aptana Studio 3
Comment=IDE for Rails, Python, PHP
Exec=/opt/aptana/AptanaStudio3/AptanaStudio3
Icon=/opt/aptana/AptanaStudio3/icon.xpm
Terminal=false
Type=Application
Categories=GNOME;Application;Development;
StartupNotify=true
最后初始化启动一下aptana3!
$ /opt/aptana/AptanaStudio3/AptanaStudio3 -clean
搞定了~~不知道aptana有没有ppa源可用。遇到的同学和我说一下
Ubuntu安装 Aptana Studio 3 另一篇:
安装过程:
安装过程参考了 这篇 , 写的很详细了, 包括安装应用程序菜单.
下载 aptana的压缩包;
解压上面的压缩包得到文件夹 Aptana_Studio_3.建议重命名为 AptanaStudio3;
现在假设你的 AptanaStudio3 的路径是/home/yourname/Downloads/AptanaStudio3,下面该考虑将 AptanaStudio3
放在什么地方了~~
在终端进到/opt 文件夹下, 建一个目录叫 aptana,将 AptanaStudio3 移动至 aptana 下,
并加下 root 权限
cd /opt
sudo mkdir aptana
sudo chown -R root:root aptana
sudo chmod -R +r aptana
cd aptana
sudo mv /home/yourname/Downloads/AptanaStudio3 .
sudo chown -R root:root AptanaStudio3
sudo chmod -R +r AptanaStudio3
建立 aptana 的可执行文件(这个类似 windows 里面到 exe 的概念)(注意文件路径)
$ touch /usr/bin/aptana
$ chmod 755 /usr/bin/aptana
$ nano /usr/bin/aptana
这时 nano 会打开一个编辑器,在 nano 编辑器里面加入以下代码并保存:
#!/bin/sh
#export MOZILLA_FIVE_HOME=”/usr/lib/mozilla/”
export APTANA_HOME=”/opt/aptana/AptanaStudio3″
$APTANA_HOME/AptanaStudio3 $*
在左上角的 Applications 菜单下加 aptana 的启动菜单
$ nano /usr/share/applications/aptana.desktop
在编辑器里面插入以下代码并保存
[Desktop Entry]
Encoding=UTF-8
Name=Aptana Studio 3
Comment=IDE for Rails, Python, PHP
Exec=/opt/aptana/AptanaStudio3/AptanaStudio3
Icon=/opt/aptana/AptanaStudio3/icon.xpm
Terminal=false
Type=Application
Categories=GNOME;Application;Development;
StartupNotify=true
最后初始化启动一下 aptana3!
$ /opt/aptana/AptanaStudio3/AptanaStudio3 -clean

需要注意的问题:
启动时, 出现: “Locking is not possible in the directory..”的错误, 说明权限不足, 试试修改一下aptana文件夹的权限;
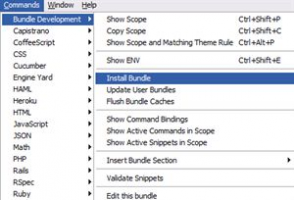
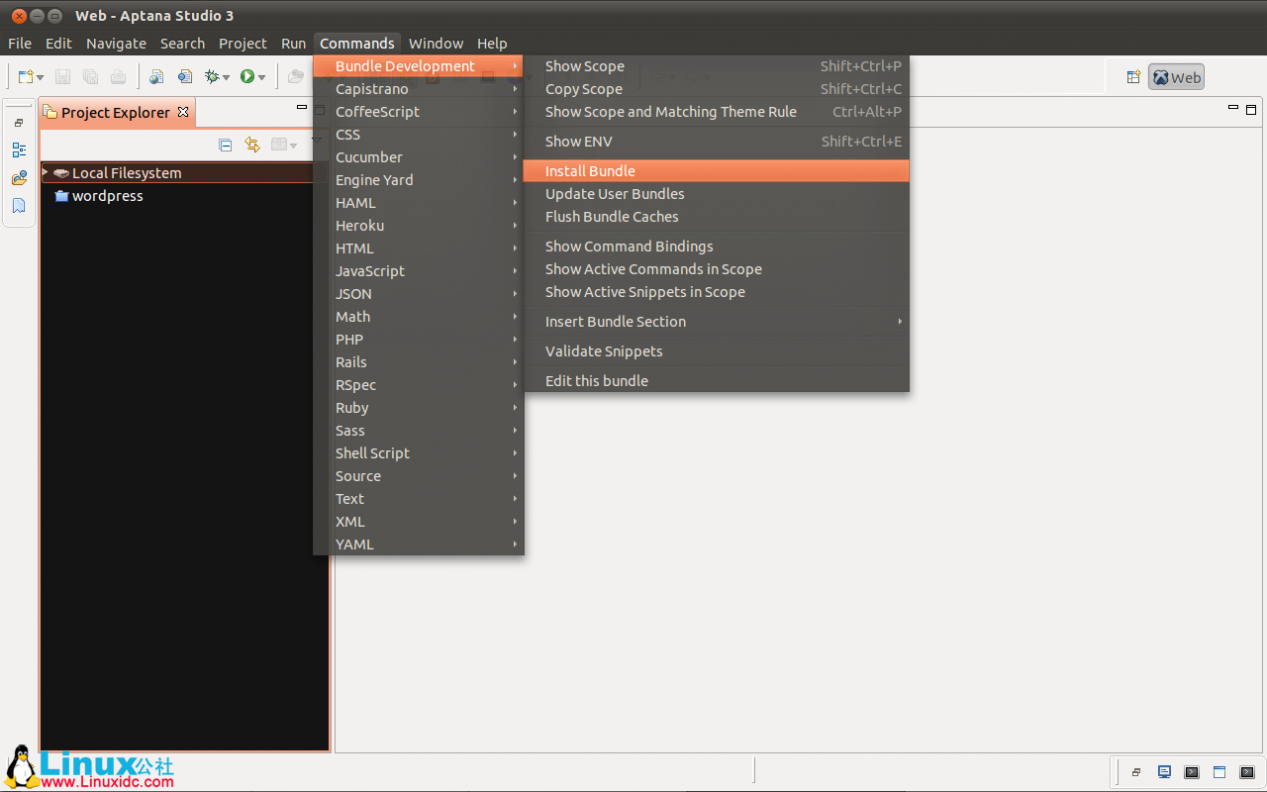
安装juqery智能提示:
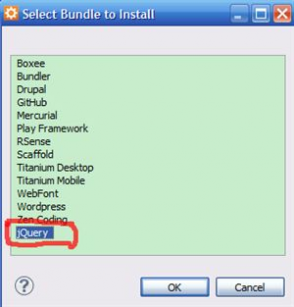
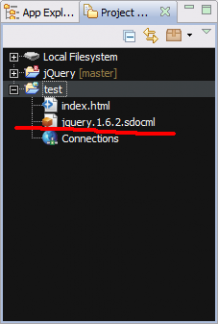
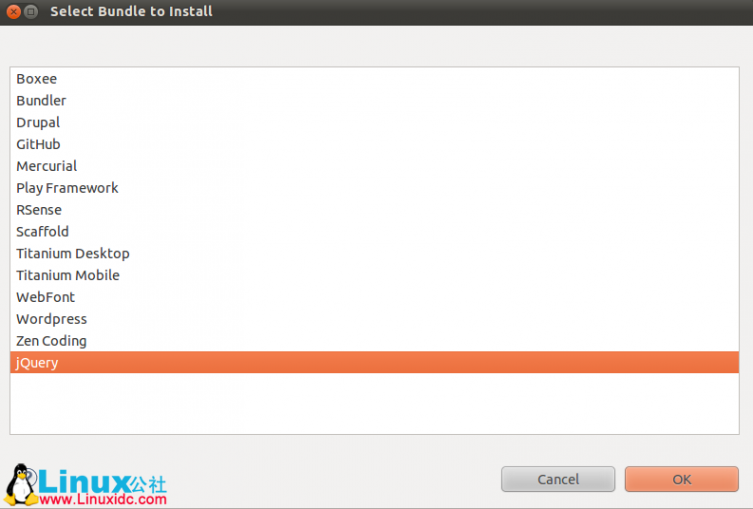
菜单栏>Commands>Bundles Development>Install Bundle , 选择: jQuery 即可(连wordpress都有..),
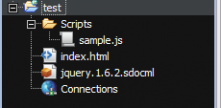
然后按照下部的提示安装git:


61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1