一 : 强强合作—NowSnap电子地图预览
日前,北京春秋科技有限公司(www.nowsnap.com)与国内电子地图服务领先者北京图为先科技有限公司(www.mapbar.com)达成合作意向,共同为互联网网站以及网民提供网络电子地图预览服务。
Mapbar专注于以地图为核心的位置服务,是目前国内最大的在线地图及无线地图服务提供商,市场占有率超过80%。Mapbar目前拥有包括百度、MSN、YAHOO、E龙、携程等在内的两千多家地方和行业门户网站合作伙伴,建设了以www.mapbar.com为基础的中国最大的地图联盟平台,每天接受用户访问超过3500万次。通过平台开放和资源置换,Mapbar建立了业内最大的更新及时的地图信息(POI)数据库和公交线路数据库,充分满足用户各类生活信息的查询和线路查询。
北京春秋科技有限公司致力于电子商务及互联网创新应用的研发与运营,并且,还在金融、 政府行业中进行深度软件开发,有多个成功项目, 在SOA、商业智能等领域有着丰富的技术经验和开发实力。公司顺应目前软件运营服务(SAAS)发展方向, 结合互联网的特征,旗下www.NowSnap.com 在国内领先强势推出的一种新型的互联网网页展现平台——“网页元素预览”服务,为互联网网站以及网民提供各种网页元素预览,可以用于网址链接站、搜索站、网络资源下载站、 股票等金融信息站、旅游美食站、生活信息站,以及其他各种网站。 还提供各种互联、追溯、调查、分析、挖掘、广告宣传等信息服务,在国内使用该项服务的网站近500家。
两家公司强强联手合作,必会使电子地图在中国的发展更加深入,更加贴近互联网的广大用户。
免费申请使用热线:
QQ:781329412 8855221 27784202
Tel:010-83671322
二 : Uploadify v3.2.1 上传图片并预览
前端JSP:
<script type="text/javascript"> $(function() { $("#upload_org_code").uploadify({ 'height' : 27, 'width' : 80, 'buttonText' : '选择图片', 'swf' : '${pageContext.request.contextPath}/js/uploadify/uploadify.swf', 'uploader' : '${pageContext.request.contextPath}/uploadIMGSerlet', 'auto' : true, 'multi' : false, 'removeCompleted':false, 'cancelImg' : '${pageContext.request.contextPath}/js/uploadify/uploadify-cancel.png', 'fileTypeExts' : '*.jpg;*.jpge;*.gif;*.png', 'fileSizeLimit' : '2MB', 'onUploadSuccess':function(file,data,response){ $('#' + file.id).find('.data').html(''); $("#upload_org_code_name").val(data); $("#upload_org_code_img").attr("src","${pageContext.request.contextPath}/getImg?file="+data); $("#upload_org_code_img").show(); }, //加上此句会重写onSelectError方法【需要重写的事件】 'overrideEvents': ['onSelectError', 'onDialogClose'], //返回一个错误,选择文件的时候触发 'onSelectError':function(file, errorCode, errorMsg){ switch(errorCode) { case -110: alert("文件 ["+file.name+"] 大小超出系统限制的" + jQuery('#upload_org_code').uploadify('settings', 'fileSizeLimit') + "大小!"); break; case -120: alert("文件 ["+file.name+"] 大小异常!"); break; case -130: alert("文件 ["+file.name+"] 类型不正确!"); break; } }, }); </script><tr> <td align="right"><font>*</font>组织代码机构:</td> <td> <table> <tr> <td width="45%"><input type="file" name="upload_org_code" id="upload_org_code"/></td> <td><img id="upload_org_code_img" src="" width="150" height="150"></td> </tr> </table> <input type="hidden" name="upload_org_code_name" id="upload_org_code_name" /> <hr> </td> </tr>
后端servlet:
package com.mybank.enterprise.framework.servlet; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream; import java.io.PrintWriter; import java.util.Iterator; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; import com.mybank.enterprise.util.Constant; import com.mybank.enterprise.util.StringUtil; public class UploadIMGSerlet extends HttpServlet { private static final long serialVersionUID = 1L; // 上传文件的保存路径 private String configPath = Constant.RB.getString("img_path"); // 临时文件路径 private String dirTemp = "resource/temp/"; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String ret_fileName = null;//返回给前端已修改的图片名称 request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); PrintWriter out = response.getWriter(); // 文件保存目录路径 String savePath = configPath; // 临时文件目录 String tempPath = this.getServletContext().getRealPath("/") + dirTemp; // 创建文件夹 File dirFile = new File(savePath); if (!dirFile.exists()) { dirFile.mkdirs(); } // 创建临时文件夹 File dirTempFile = new File(tempPath); if (!dirTempFile.exists()) { dirTempFile.mkdirs(); } DiskFileItemFactory factory = new DiskFileItemFactory(); factory.setSizeThreshold(20 * 1024 * 1024); // 设定使用内存超过5M时,将产生临时文件并存储于临时目录中。[www.61k.com) factory.setRepository(new File(tempPath)); // 设定存储临时文件的目录。 ServletFileUpload upload = new ServletFileUpload(factory); upload.setHeaderEncoding("UTF-8"); try { List<?> items = upload.parseRequest(request); Iterator<?> itr = items.iterator(); while (itr.hasNext()) { FileItem item = (FileItem) itr.next(); String fileName = item.getName(); if(fileName!=null){ String endstr = fileName.substring(fileName.indexOf("."),fileName.length()); fileName = StringUtil.createSerial20().concat(endstr); ret_fileName = fileName; } if (!item.isFormField()) { try { File uploadedFile = new File(savePath,fileName); OutputStream os = new FileOutputStream(uploadedFile); InputStream is = item.getInputStream(); byte buf[] = new byte[1024];// 可以修改 1024 以提高读取速度 int length = 0; while ((length = is.read(buf)) > 0) { os.write(buf, 0, length); } // 关闭流 os.flush(); os.close(); is.close(); } catch (Exception e) { e.printStackTrace(); } } } } catch (FileUploadException e) { e.printStackTrace(); } //将已修改的图片名称返回前端 out.print(ret_fileName); out.flush(); out.close(); } }扩展:uploadify 上传前预览 / uploadify 上传后预览 / uploadify上传预览
package com.mybank.enterprise.framework.servlet; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.OutputStream; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.mybank.enterprise.util.Constant; public class GetIMGServlet extends HttpServlet { private static final long serialVersionUID = 2761789171087122738L; public void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String file = req.getParameter("file"); File pic = new File(Constant.RB.getString("img_path")+file); FileInputStream fis = new FileInputStream(pic); OutputStream os = resp.getOutputStream(); try { int count = 0; byte[] buffer = new byte[1024 * 1024]; while ((count = fis.read(buffer)) != -1) os.write(buffer, 0, count); os.flush(); } catch (IOException e) { e.printStackTrace(); } finally { if (os != null) os.close(); if (fis != null) fis.close(); } } }扩展:uploadify 上传前预览 / uploadify 上传后预览 / uploadify上传预览
三 : 基于JavaScript实现本地图片预览
本文实例为大家分享了js本地图片预览的具体代码,供大家参考,具体内容如下
<!DOCTYPE html> <!-- <!DOCTYPE html>一定要放在第一行,除非上面都是空行 在HTML规范中,单独存在的标签是不需要使用/来自我关闭的,比如<br>,<input>,<hr>等等这样的标签都是符合语法的. 在XHTML规范中,单独存在的标签要按照XML的语法规则进行自我关闭,上面三个标签就应写成<br />,<input />,<hr /> --> <html> <head> <meta charset="utf8"> <style> input[type=radio] { /* 按钮与文字对齐 */ vertical-align:middle; } input[type=file] { display: block; } #img { width: 200px; height: 200px; border: 1px solid black; margin-top: 10px; } </style> </head> <body> <input type="radio" name="previewType" value="fileReader" onChange="onPreviewTypeChange()">fileReader <input type="radio" name="previewType" value="createURL" onChange="onPreviewTypeChange()">createURL <hr> <input type="file" id="imgFile" onChange="imgChange()" value="test.jpg"> <img id="img"> <script> var previewTypes = document.getElementsByName("previewType"); var imgFile = document.getElementById("imgFile"); var img = document.getElementById("img"); function getPreviewType() { for(var i=0; i<previewTypes.length; i++) { if(previewTypes[i].checked) { return previewTypes[i].value; } } } function onPreviewTypeChange() { imgChange(event.target.value); } function imgChange(type) { img.src = ""; var files = imgFile.files; console.log(files); if(!files || files.length === 0) { return; } var file = files[0]; if(!type) { type = getPreviewType(); if(!type) { return; } } switch(type) { case "fileReader": var fr = new FileReader(); fr.onload = function(progressEvent) { console.log(progressEvent); img.src = progressEvent.target.result; } fr.readAsDataURL(file); break; case "createURL": img.onload = function() { //释放一个之前通过调用 URL.createObjectURL() 创建的已经存在的 URL 对象。 URL.revokeObjectURL(img.src); } img.src = URL.createObjectURL(file); break; } } </script> </body> </html> fileReader.readAsDataURL
URL.createObjectURL
可以看出URL实质上是以“blob:”打头的,后面跟着32位的UUID(8-4-4-4-12)的结构。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
四 : 苹果iOS 9预览版体验+全部功能海量图赏 更人性化
今天凌晨的WWDC 2015上,苹果带来了全新的iOS 9。虽然没有重大革新地方,但iOS 9依然令人着迷,因为苹果解决了它的很多问题,而且是用户最在意。
如之前的预料,iOS 9彻底重新设计,从底层进行了全面提升,带来的更好的续航以及安全性。其功能性增强可分为四个部分:
1、内建应用的改善;
2、iPad体验的优化(分屏模式);
3、更加智能;
4、底层架构改进和提升。
毫无疑问,它变得更好用,也更人性化了。

iOS 9支持设备一览


iOS 9公测版将于7月份开始推送,正式版秋季发布。发布会结束后,苹果首先面向开发者开放了iOS 9 Beta1预览版下载。由于是第一个预览版,肯定还存在着这样或那样的问题,估计很多用户不愿意冒险去尝鲜。不过,这并不妨碍我们先来感受一下iOS,看看它到底啥样。
外媒9to5mac第一时间对iOS 9预览版进行了体验,并奉上了部分图赏,一起来看看。




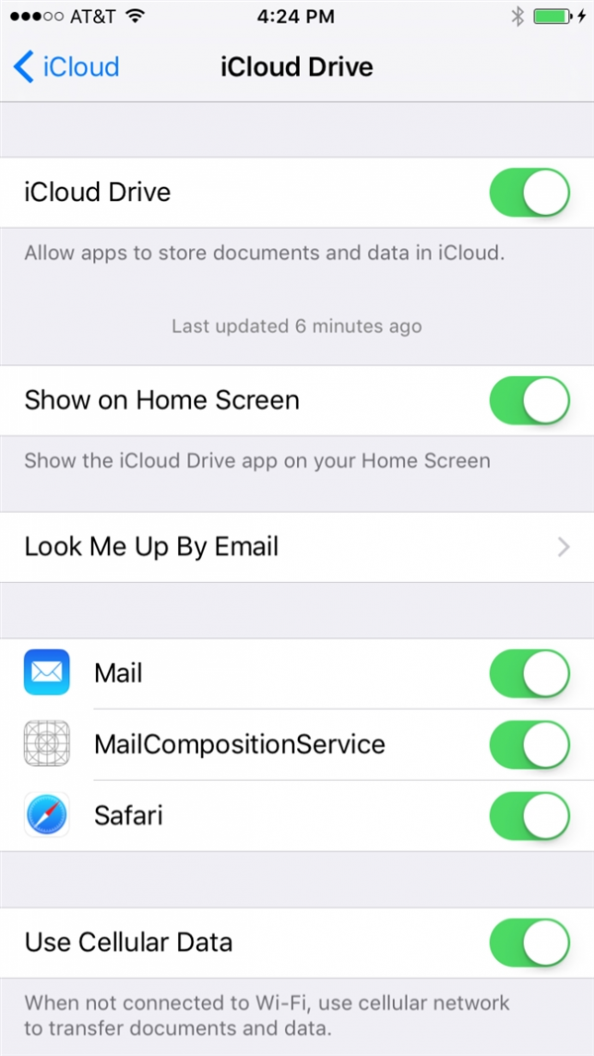
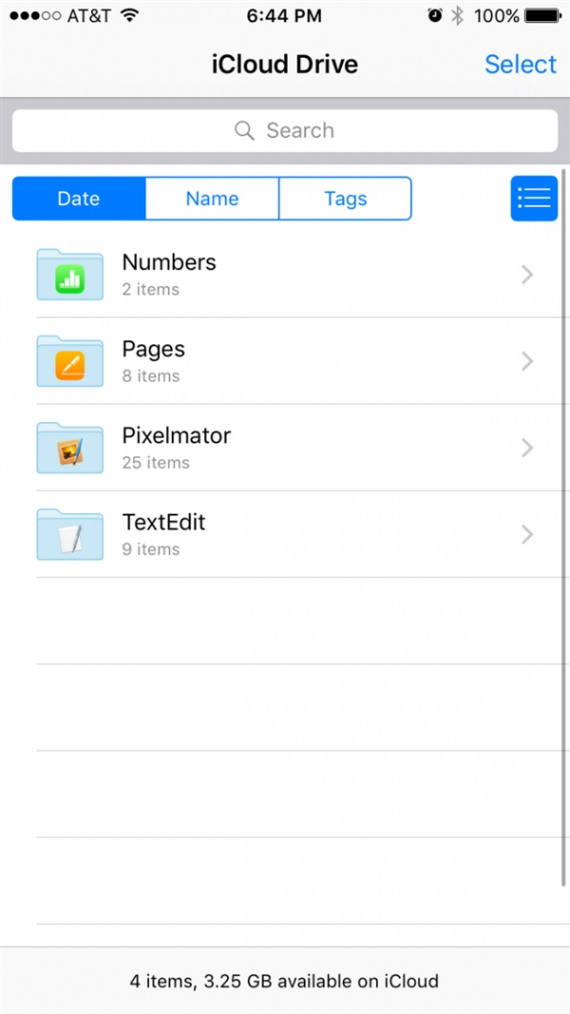
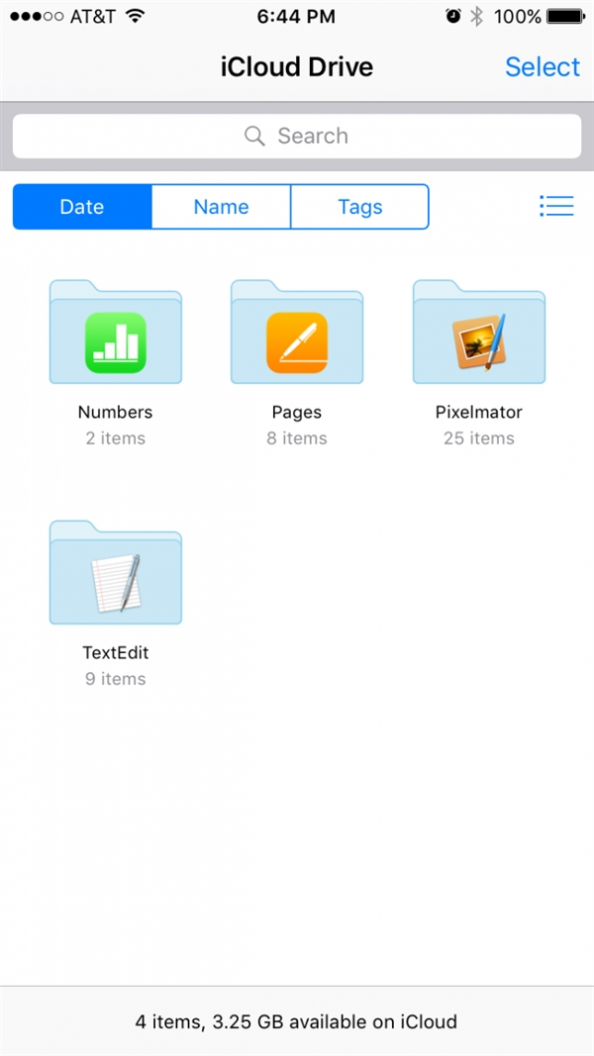
iCloud Drive App——现在,iCloud变成另一个独立的应用,用户可以通过设置选项来将其显示在住屏幕上(默认为关闭)。iCloud应用中提供了文件夹浏览,与常见的网盘很类似,下方显示可用空间。

全新的Shift键盘——用户现在更容易看到Shift键是开了还是关了。



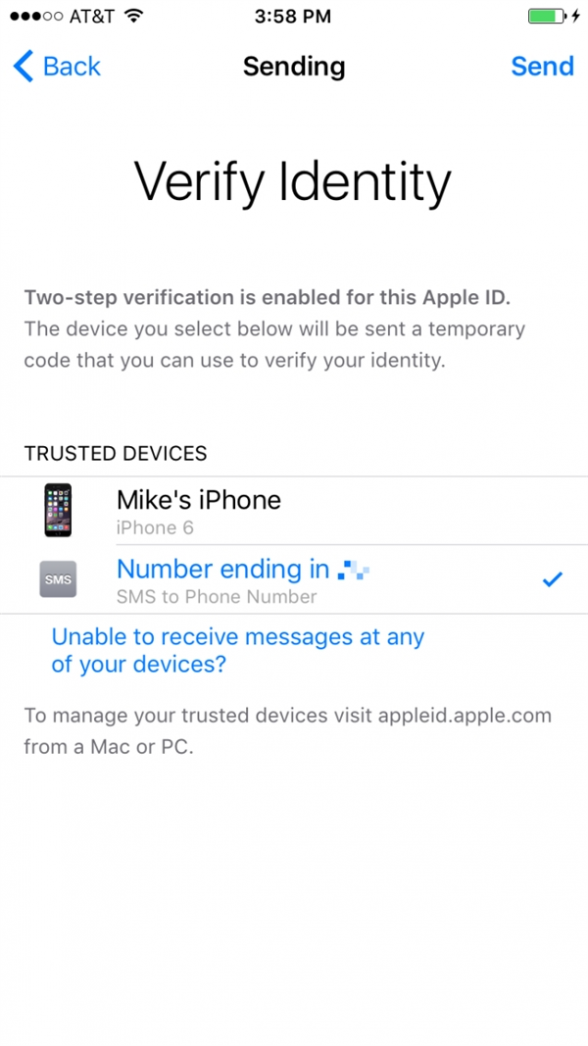
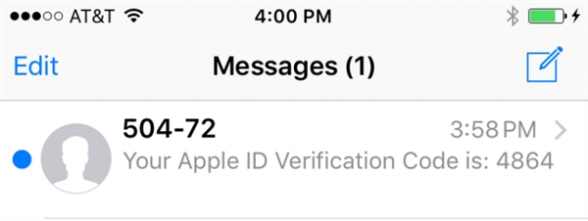
设计细节的调整——iOS 9的一些关键元素设计进行了调整,身份验证登录界面有了图片,弹出对话框边角看起来更加圆润。







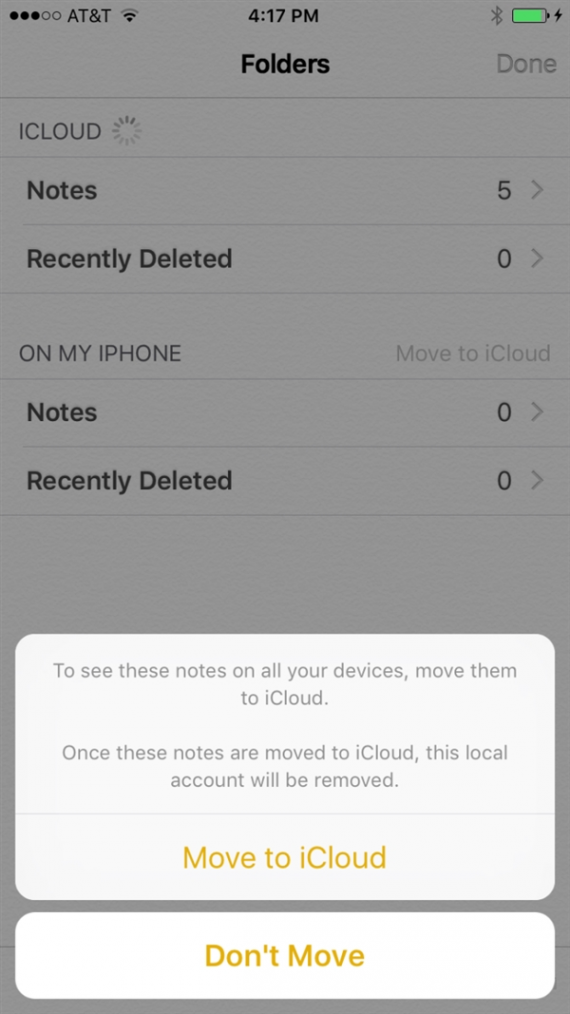
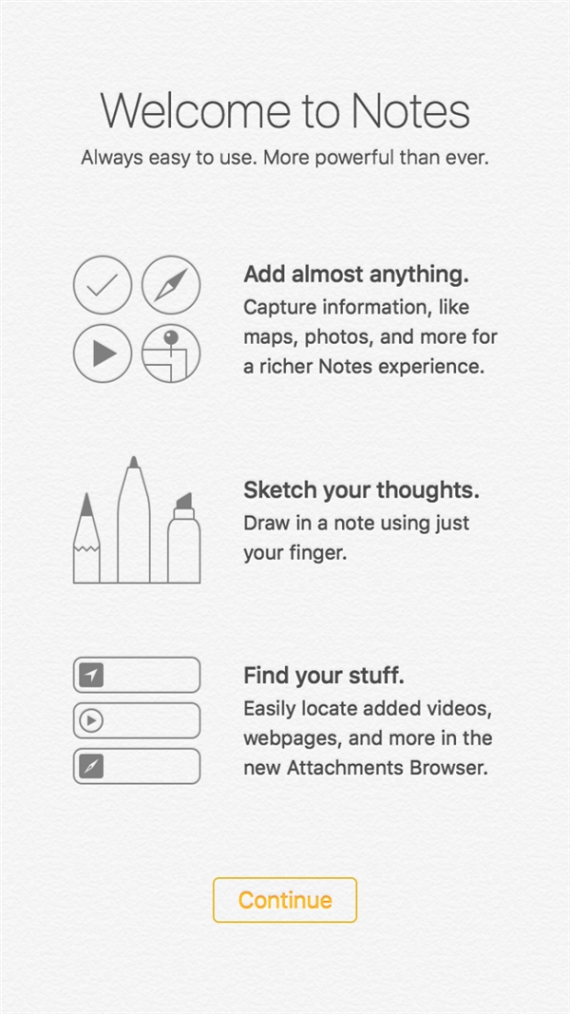
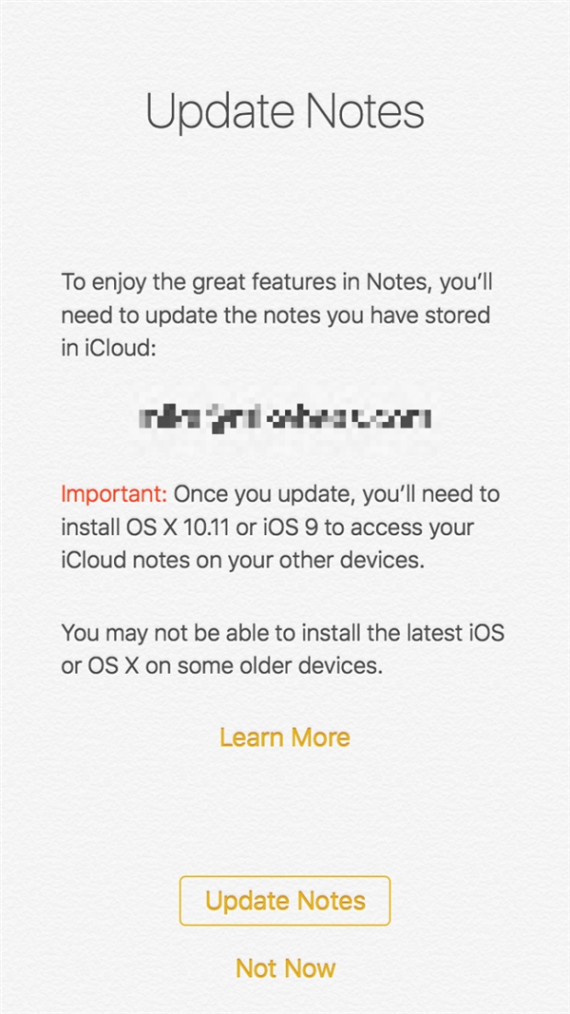
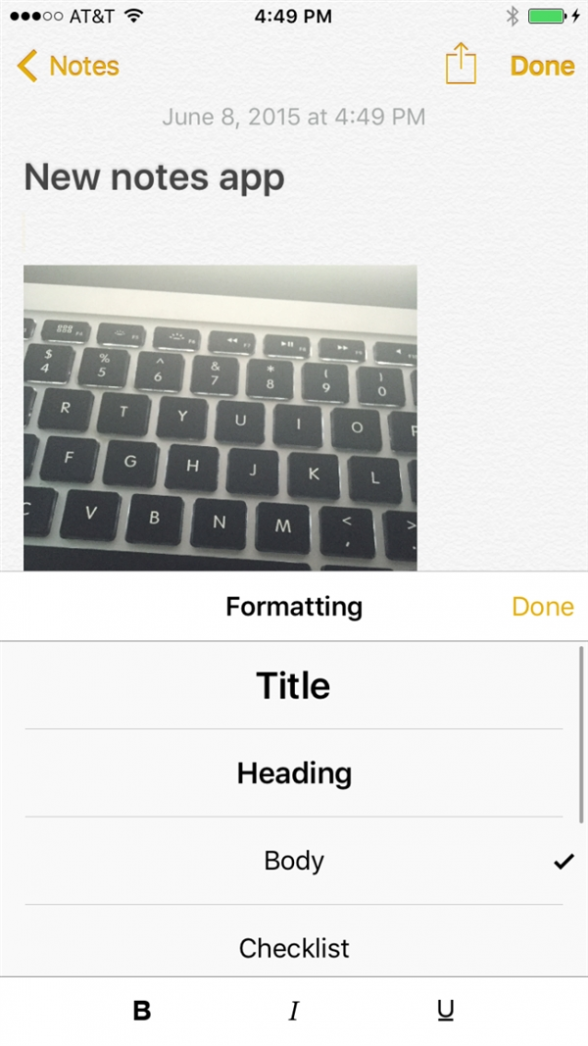
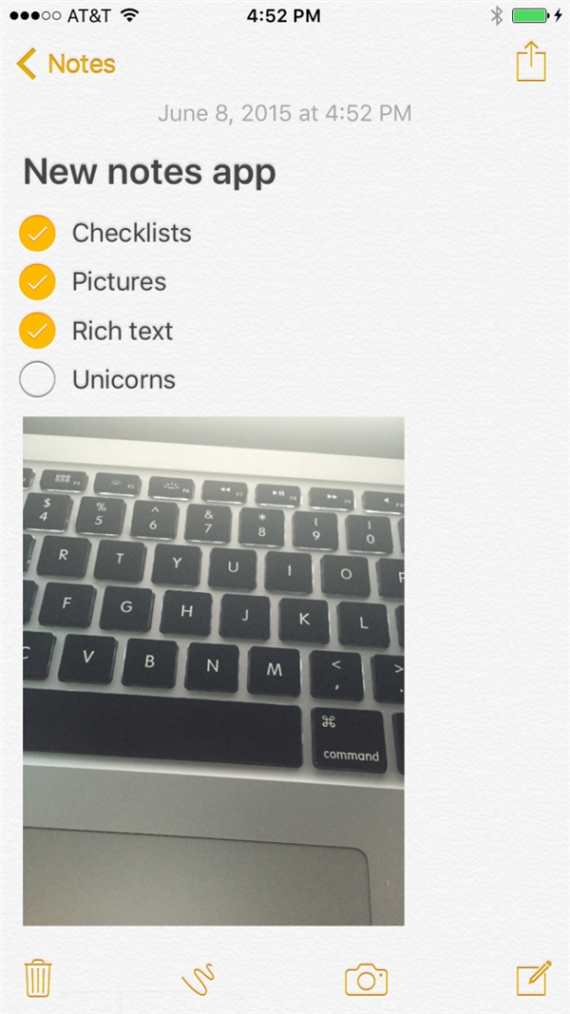
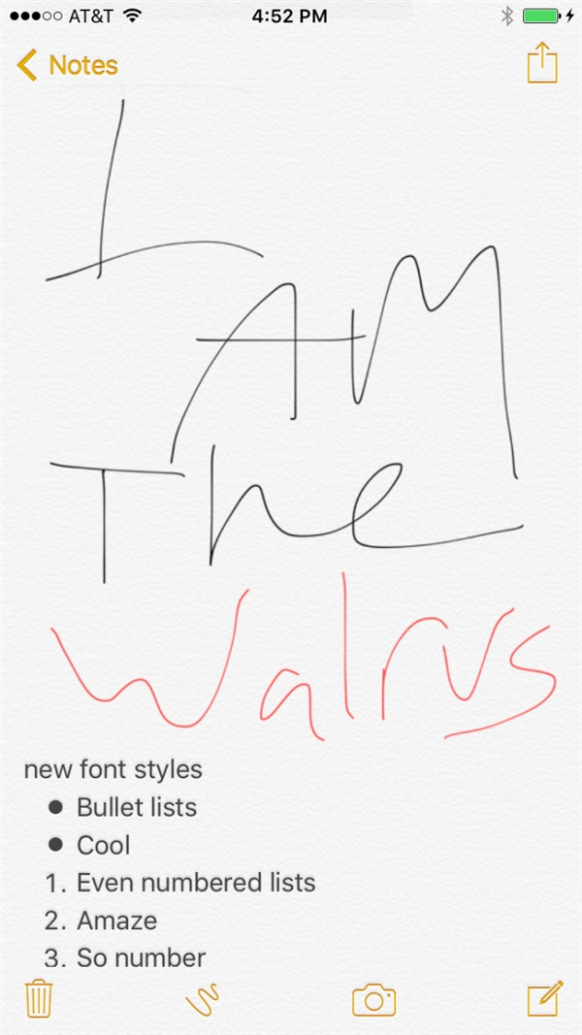
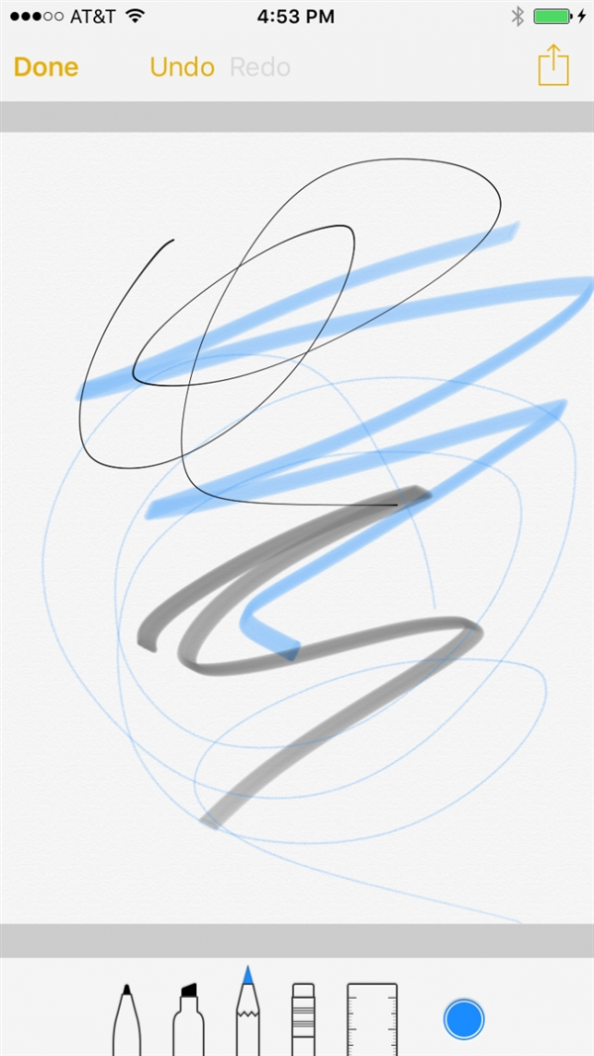
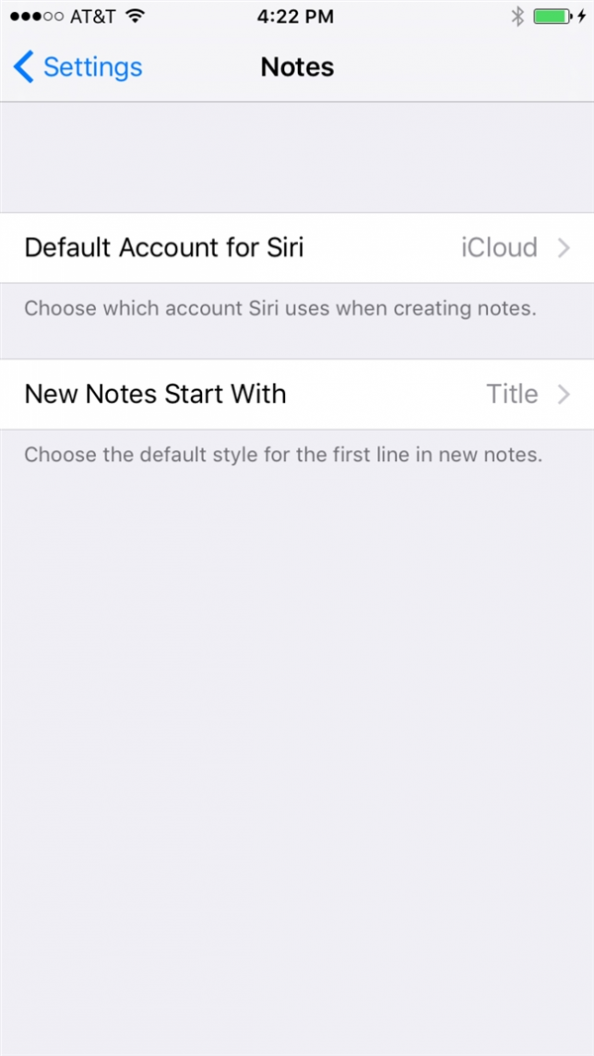
全新的备忘录(Notes)——现在用户可以在备忘录中创建列表、插入图像、设置文本格式、还能手绘标注。此外,还新增了最近删除的列表,帮助用户召回误删的备忘录。

短信头像——iPhone 6 Plus支持联系人头像,现在iOS 9将其带到了更多设备,上面就是iPhone 6截图。


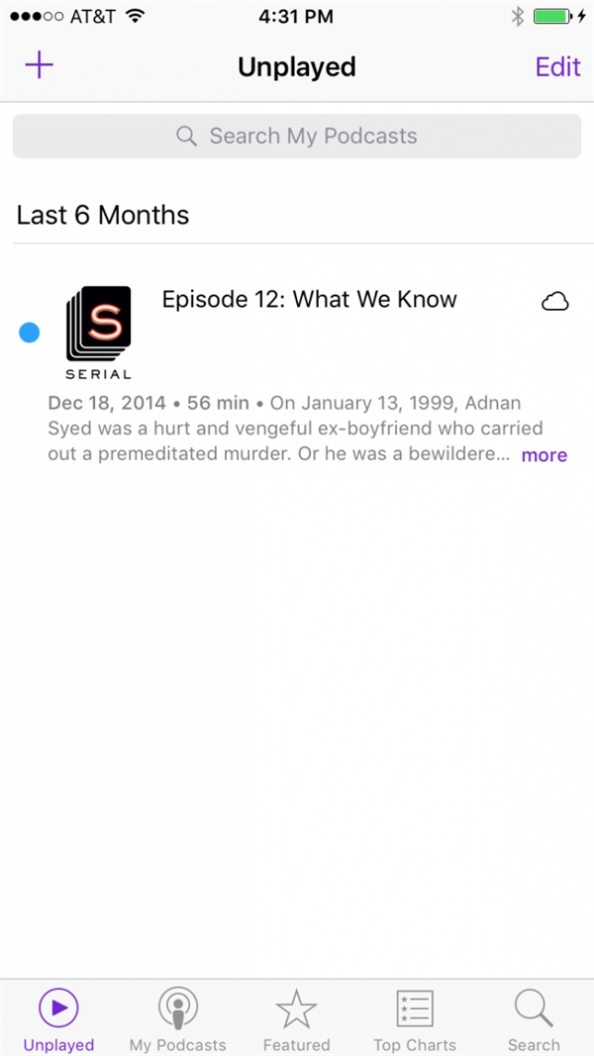
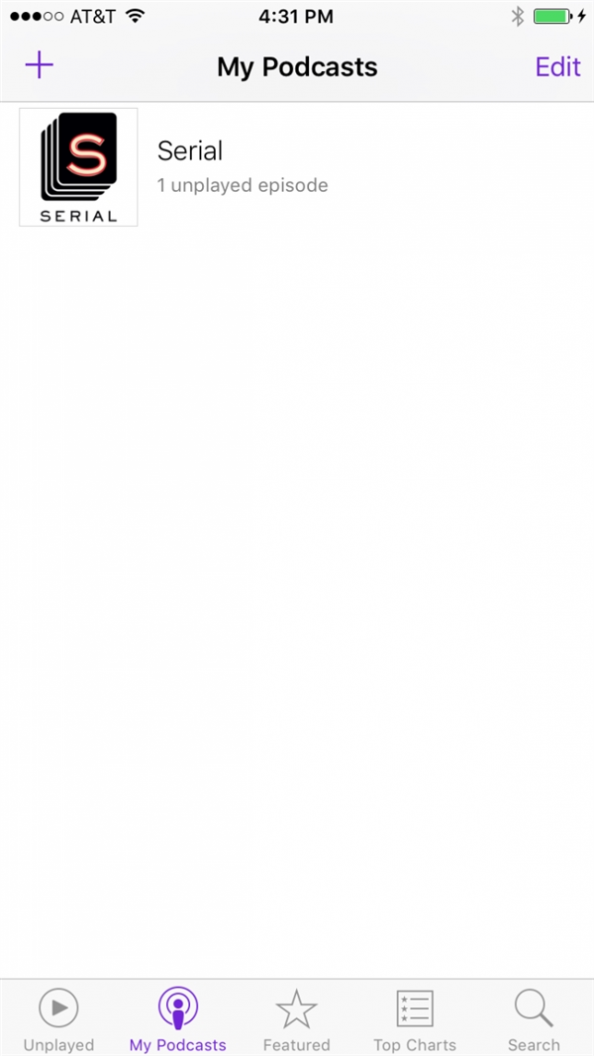
新版Podcasts播客应用——新版应用现在在我的播客左侧,新增了一个未播放列表。




















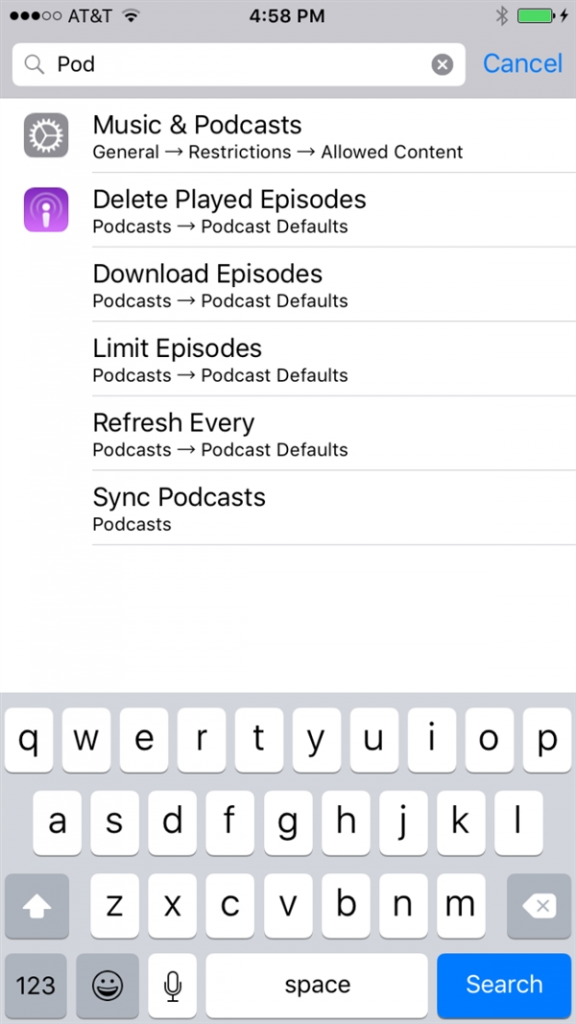
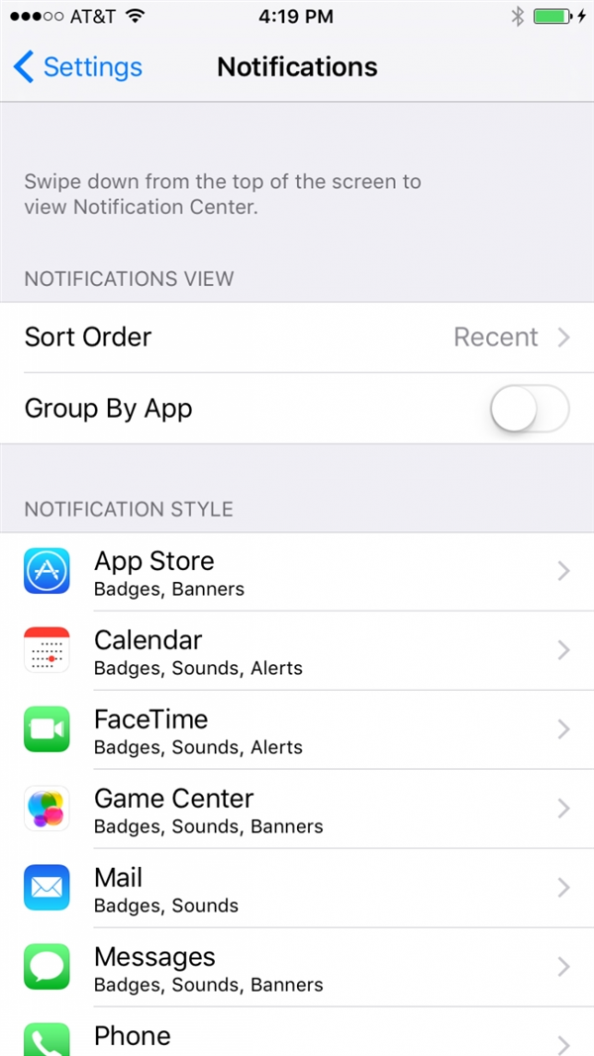
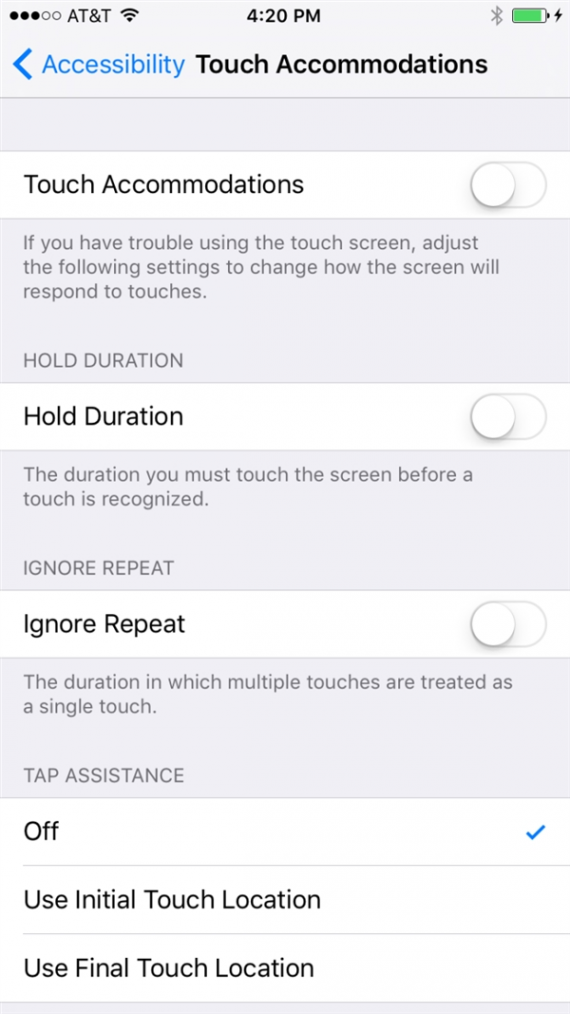
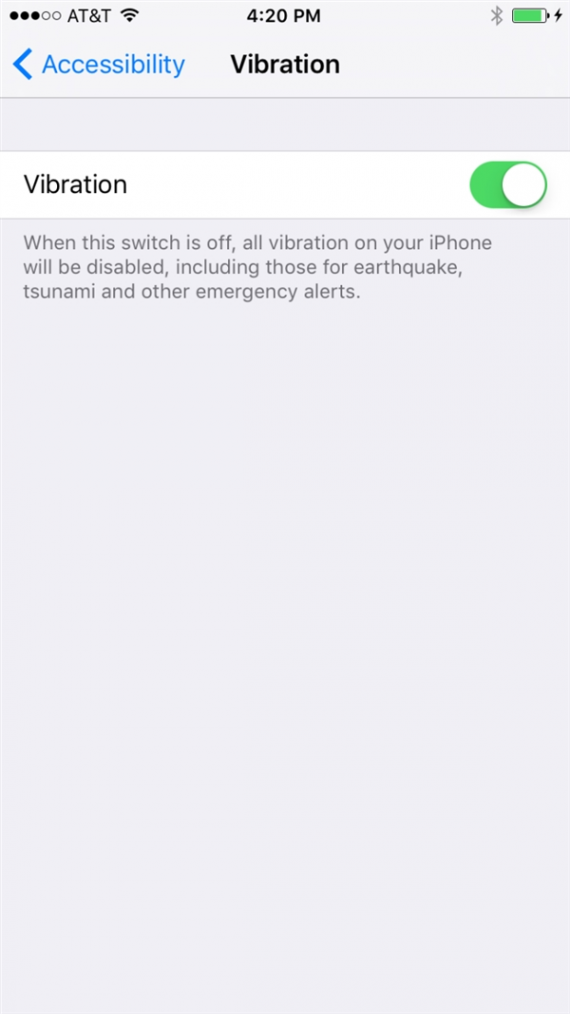
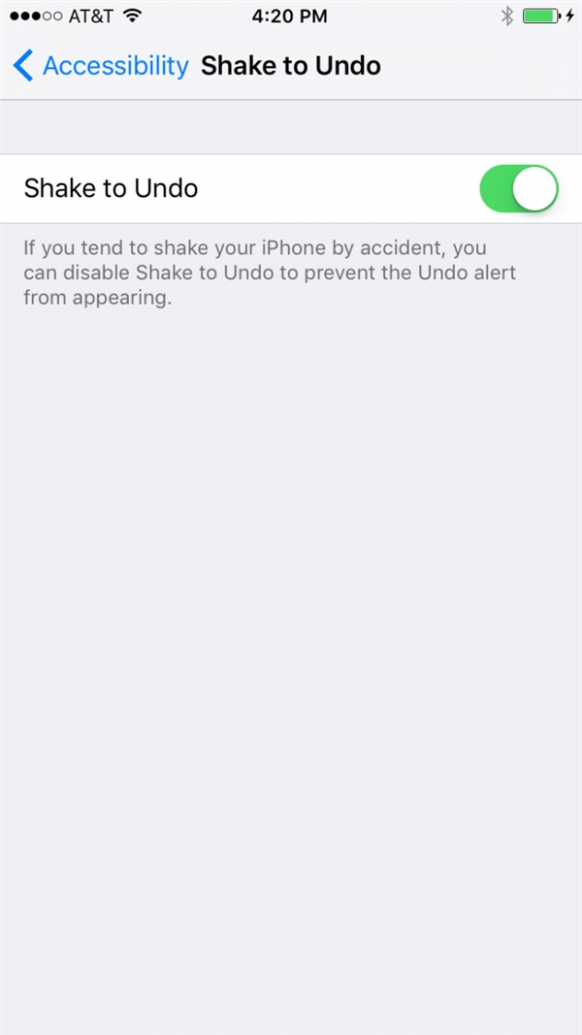
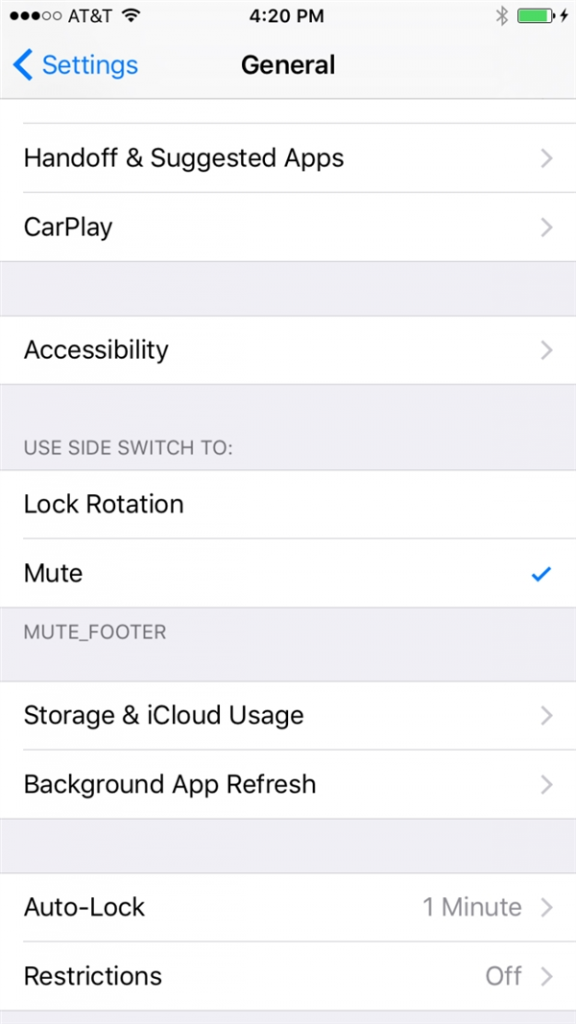
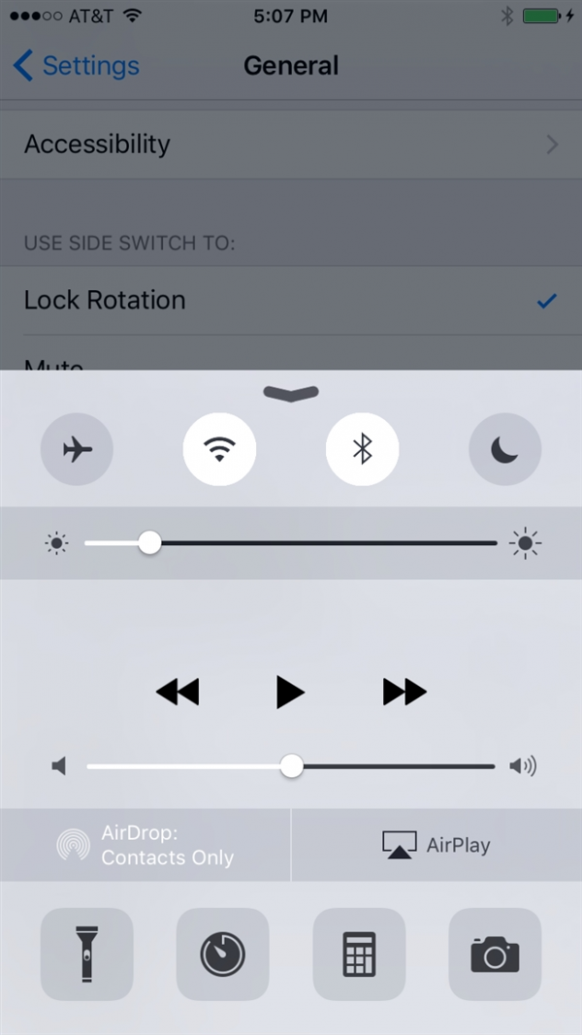
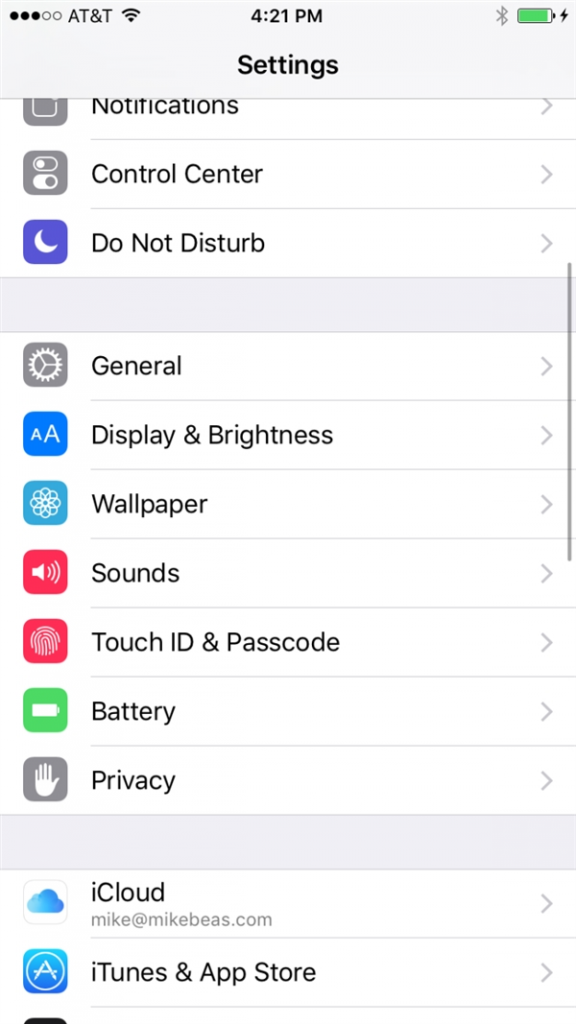
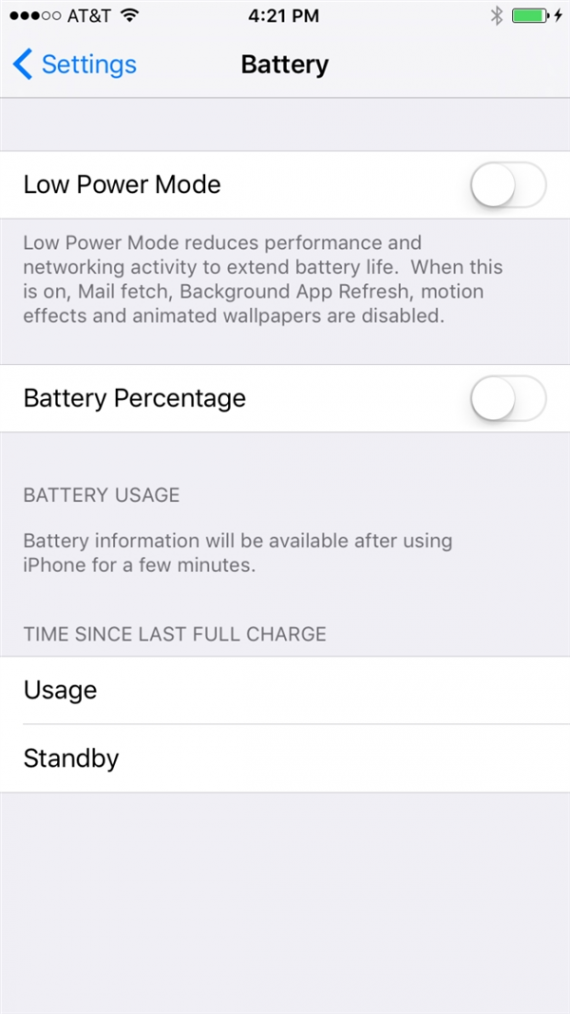
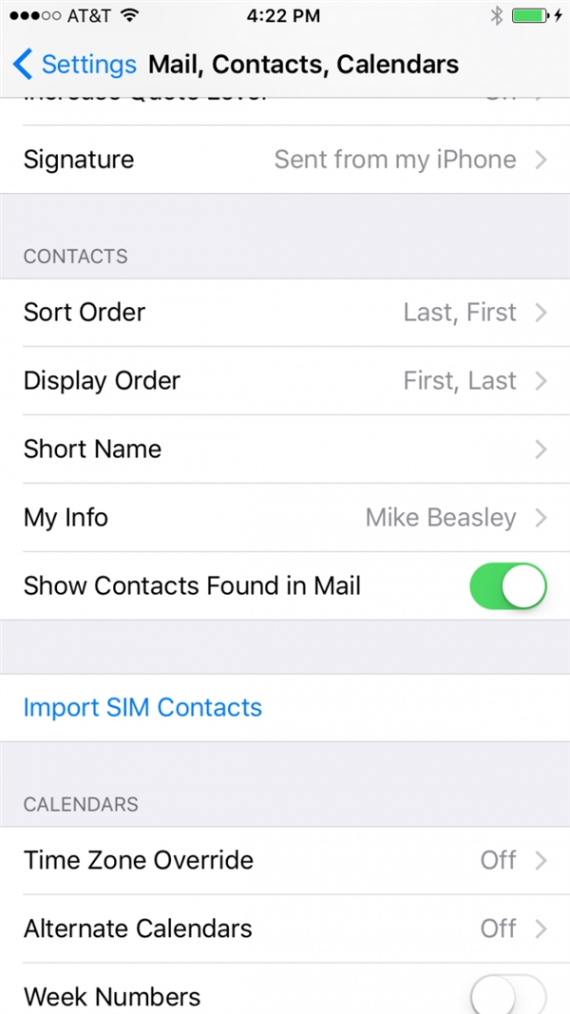
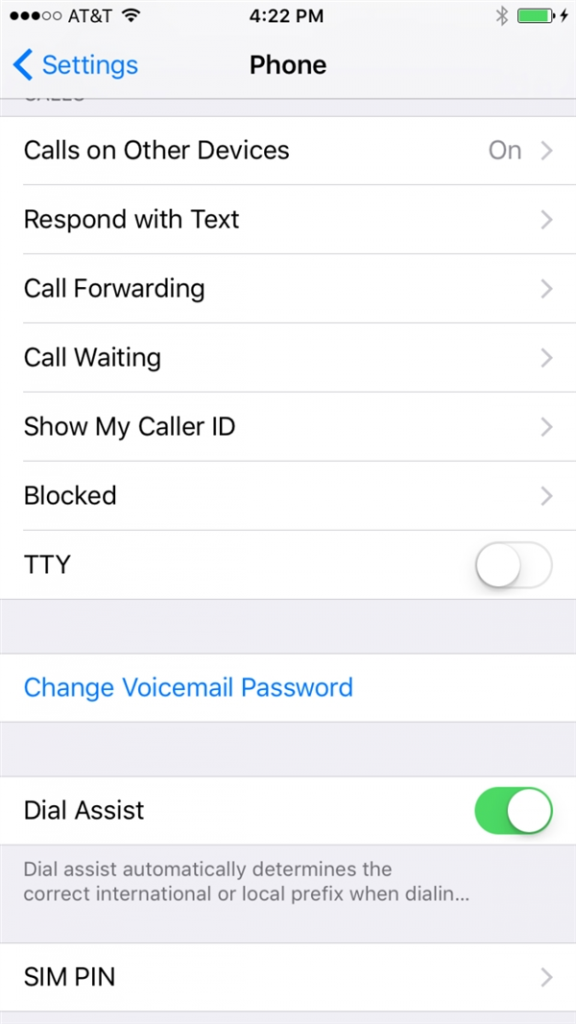
全新的设置界面——内容较多,这里就不一一介绍了,大家看图吧。最明显的变化就是带来了低功耗模式(low power mode),用户可选择开启进入省电模式。



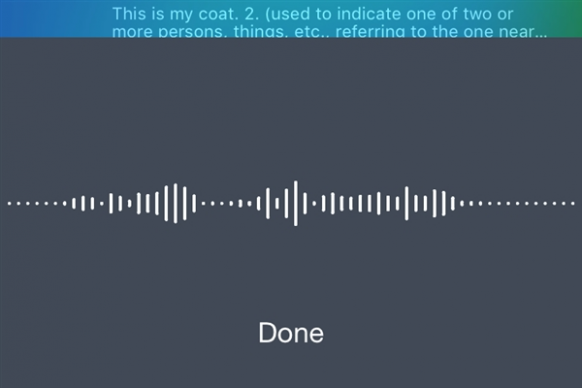
全新的Siri——Siri使用了新的UI,整体风格和Apple Watch更为接近。现在,Siri听取用户指令时,还会发出短震动,听写功能也有一定的视觉改善。

照片浏览器——通过屏幕底栏,可在相册中快速翻阅照片。


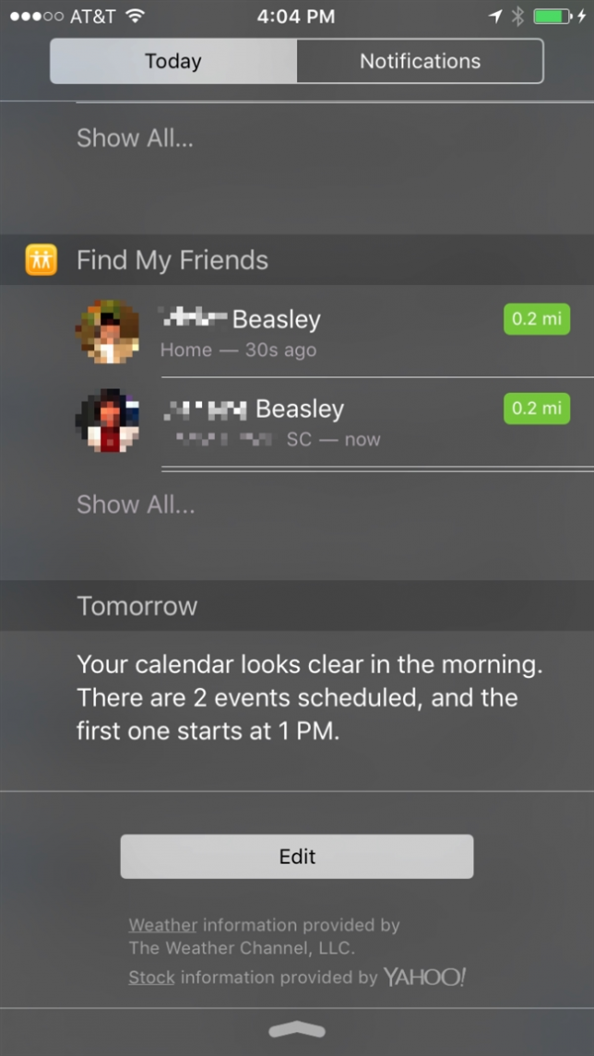
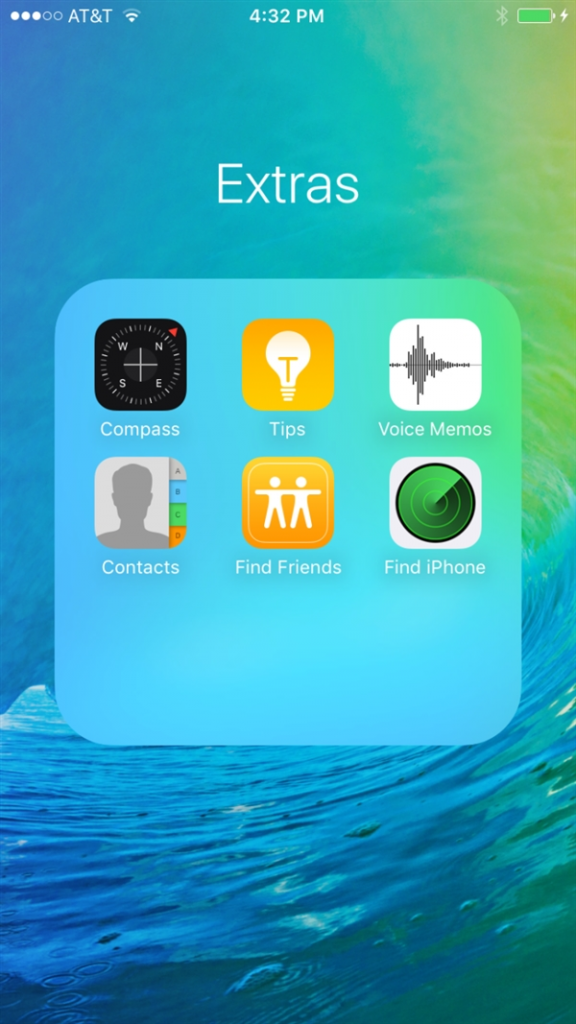
“查找我的朋友”和“查找的的iPhone”现在都内置到了系统中,“查找我的朋友”还新增了一个通知中心插件。


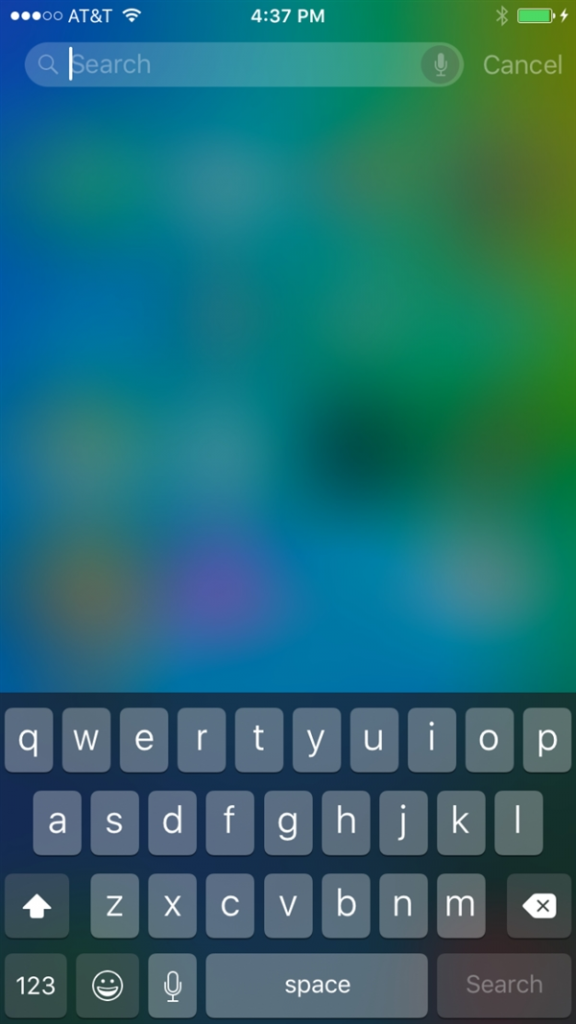
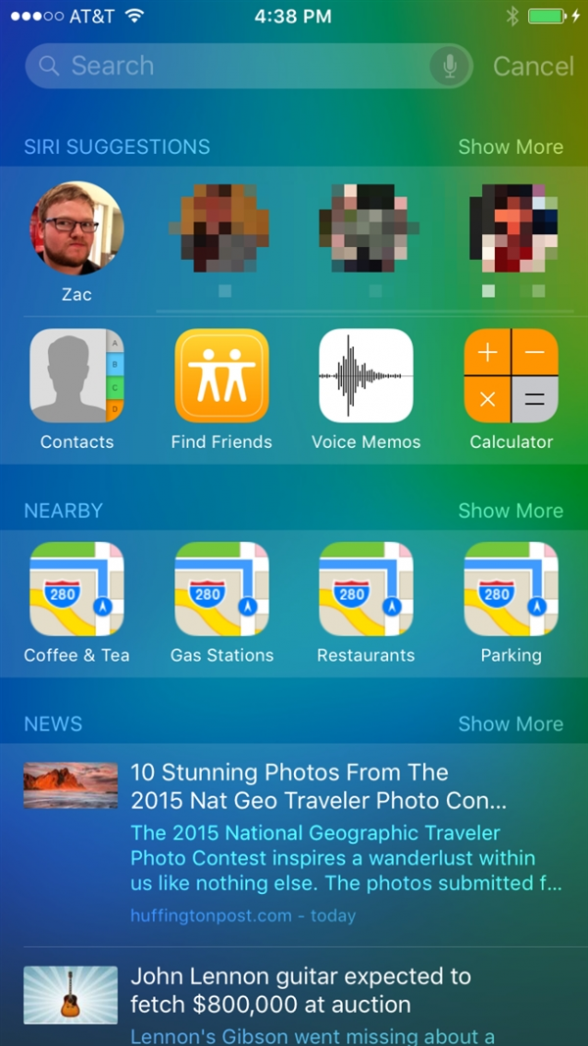
两种搜索——iOS 9提供了两种搜索方式,现在用户可以滑动到主屏左侧,使用Siri/Proactive助理,也可以向下滑动,使用传统的Spotlight搜索。

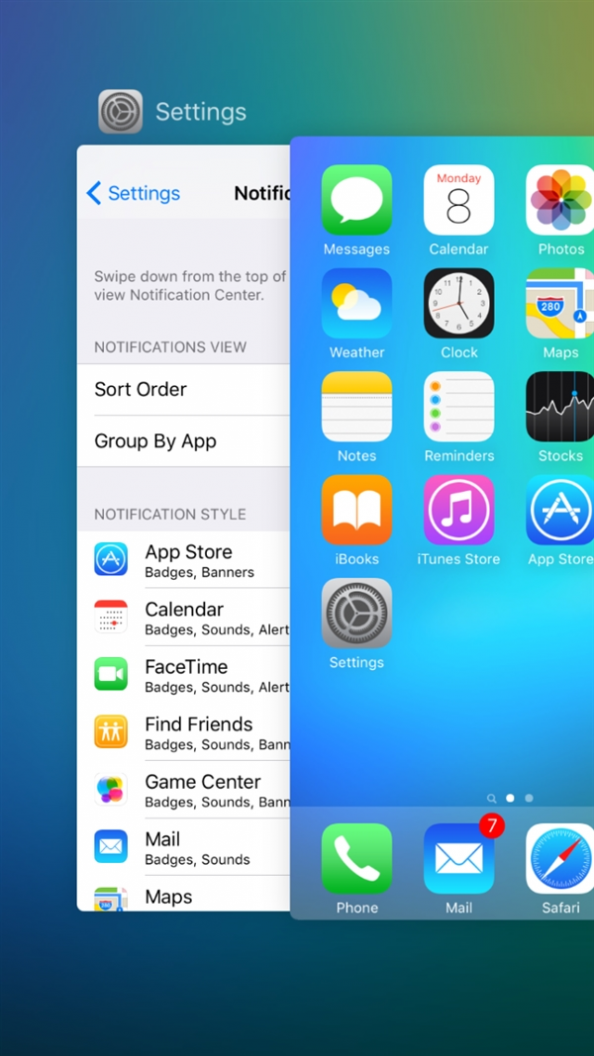
全新的应用切换——应用切换和以往有了很大的不同,主屏幕界面移到了从最最右侧,双击Home键之后,应用界面出现的位置也和之前不太一样,可能会稍微需要适应。


全新的返回功能——用户点击通知消息跳转到新的App后,左上方会出现一个返回按钮,帮助用户回到原先的应用。此外,当你由于其他一些原因跳出当前应用时,该功能也会触发,比如当App中的连接跳转到Safari,你浏览完网页后,可以通过返回按钮回到App。不用再像之前一样,重新从主页面打开应用。

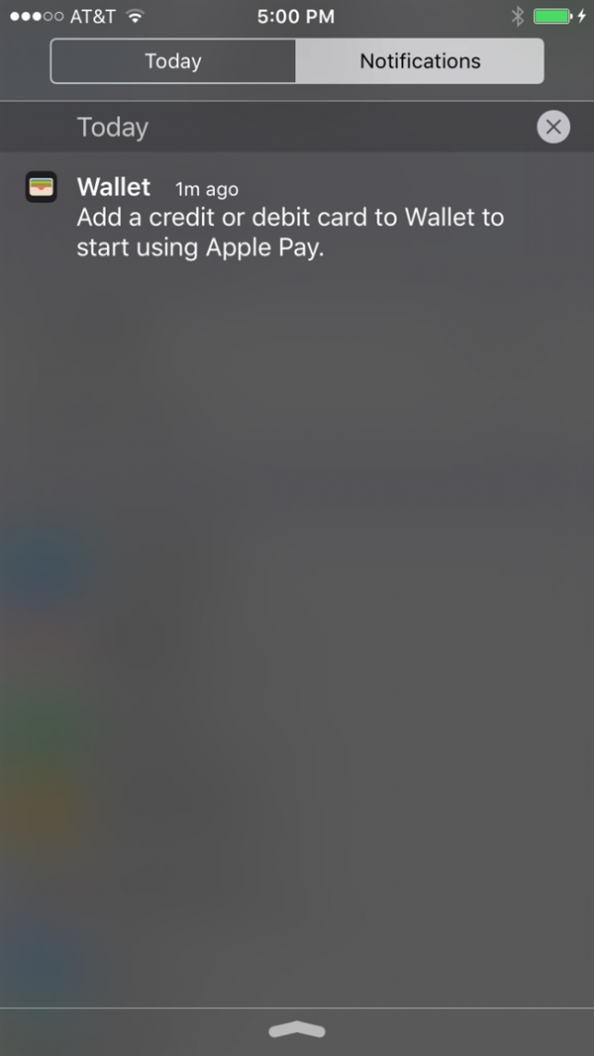
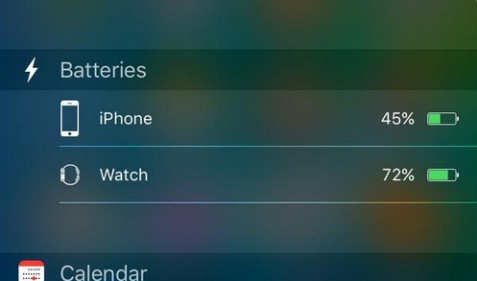
电池插件——用户可以在通知栏中,通过新的电池插件查看iPhone和Apple Watch的电量信息。
以上就是苹果iOS 9预览版体验+全部功能海量图赏,希望能对大家有所帮助!
五 : Windows 10预览版10162图赏:全新功能亮相
微软今天早些时候推出了Windows 10 Build 10162预览版系统,这已经是一周内发布的第三个新版本,似乎标志着RTM版本即将出炉。
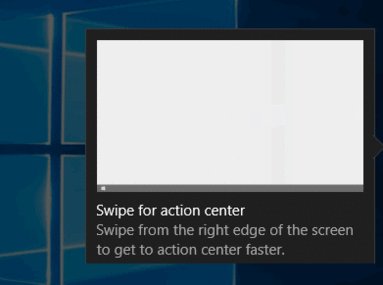
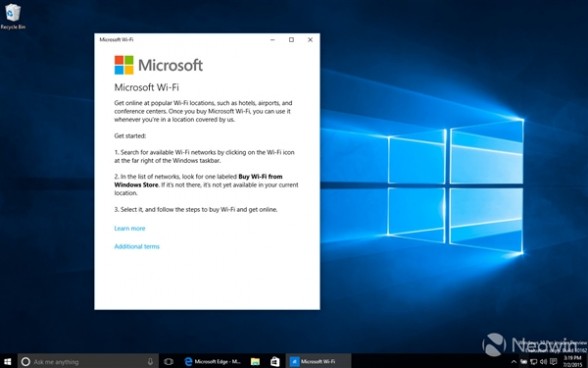
据介绍,Build 10162修复了之前发现的大量BUG,并对电池续航和软件兼容性做出优化。另外,系统还正式加入了一个新功能——入门提示。
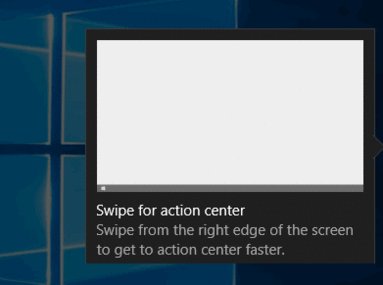
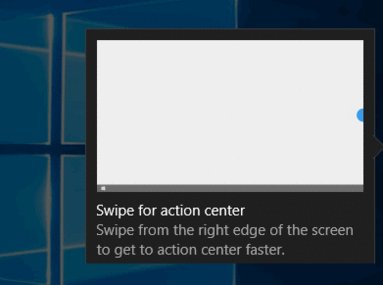
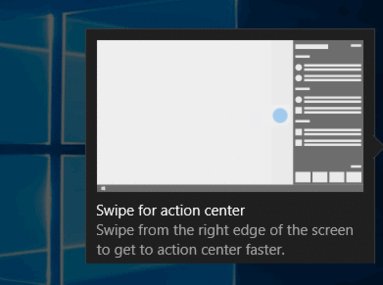
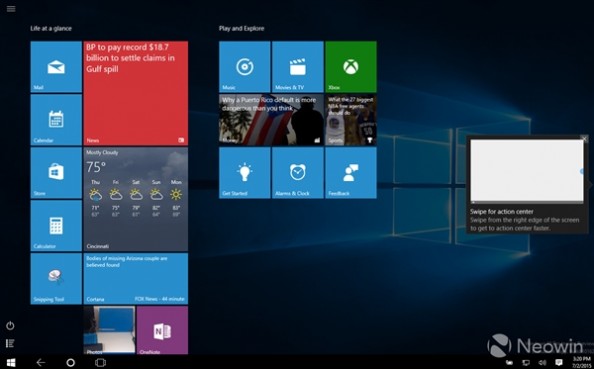
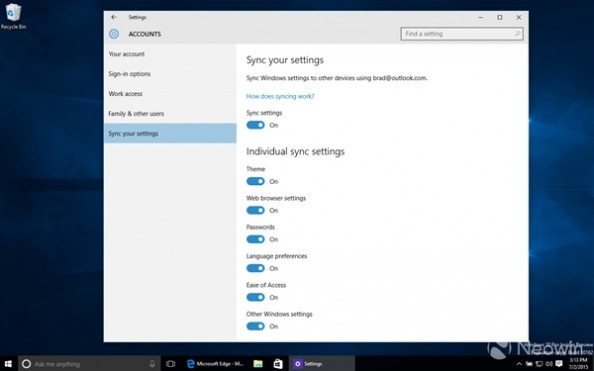
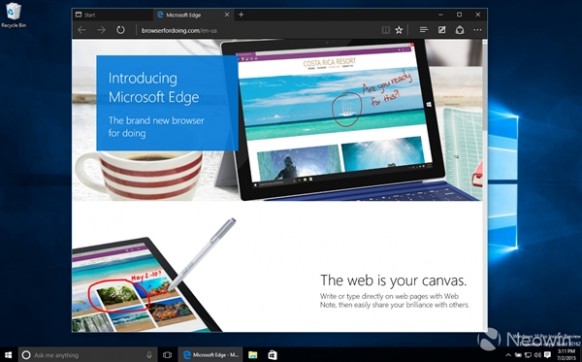
如下图所示,“入门提示”功能能够在用户进行某项操作时通过实时弹窗来告诉用户有关此项操作的一些技巧,微软希望通过这种方式让用户更快了解Windows 10所有新特性。(实际上该功能在10159中已经出现)

另外,微软还暗示将发布Build 10162的ISO镜像,以便更多的用户体验到这一新版本。
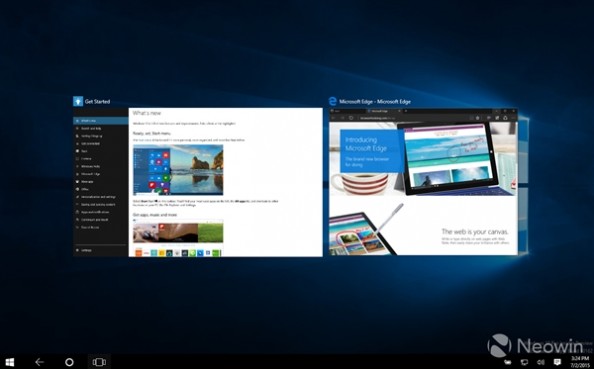
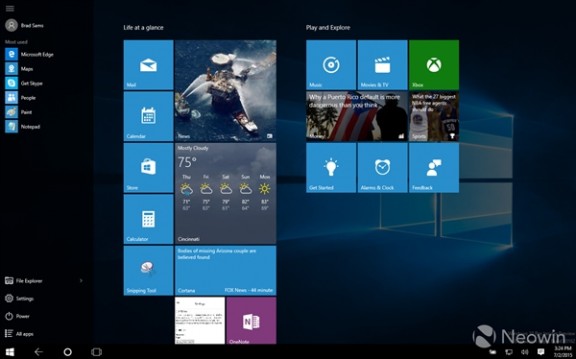
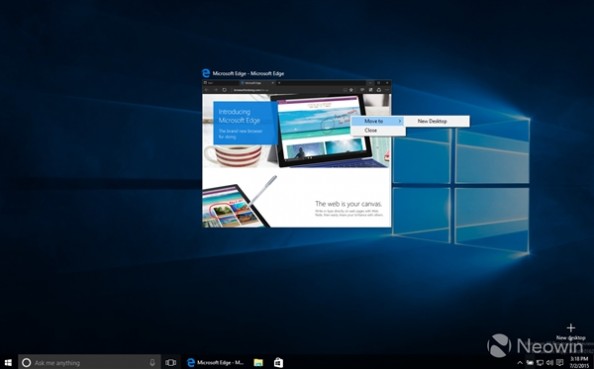
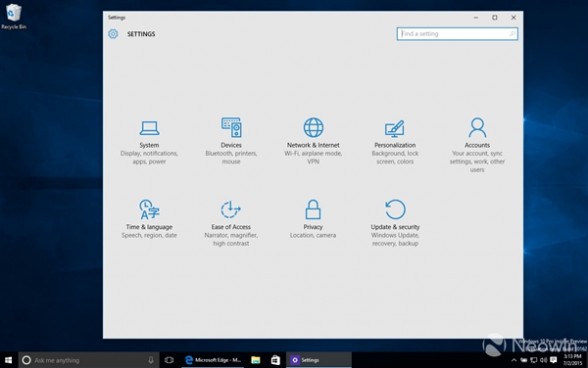
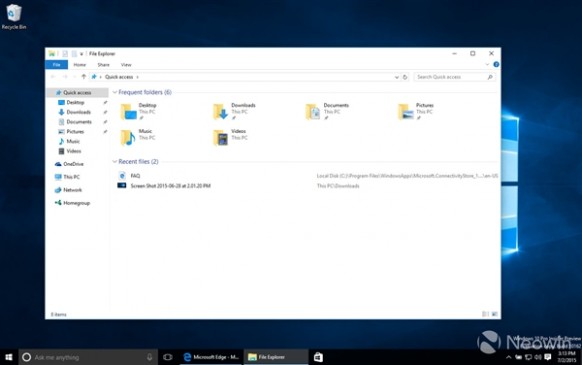
国外媒体的编辑在使用Build 10162后的第一感觉是流畅了许多,比以往任何一个版本都要好。现在,他们分享了Build 10162的大量截图。




























61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1