一 : 多图:《最终幻想12》官网公布最新资料
 玩家瞩目的知名角色扮演游戏续作《最终幻想12》,随着今天在日本召开记者会后,其官方网站也做了大幅度的更新,不但有男女主角的简介,并还公开数张游戏画面,让等待已久的玩家能一窥究竟。而原本仅公开2004年上市的本作,官网上也进一步公布将会在2004年夏季登场,带玩家踏进另一个冒险的世界里。
玩家瞩目的知名角色扮演游戏续作《最终幻想12》,随着今天在日本召开记者会后,其官方网站也做了大幅度的更新,不但有男女主角的简介,并还公开数张游戏画面,让等待已久的玩家能一窥究竟。而原本仅公开2004年上市的本作,官网上也进一步公布将会在2004年夏季登场,带玩家踏进另一个冒险的世界里。 

游戏男女主角
二 : MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
Slark.NET-博客园
系列教程:MVC5 + EF6 + Bootstrap3
上一节:MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
源码下载:点我下载
目录
本节我们来看分部视图PartialView的用法。[www.61k.com]首先我们会创建一个简单的静态视图。然后向这个视图中传入Model数据,使其变成动态视图。接下来介绍使用ChildAction来调用分部视图,这样就可以加入一些对数据的分析处理。最后介绍用ajax无刷新更新分部视图数据以达到更好的用户体验。
简单分部视图
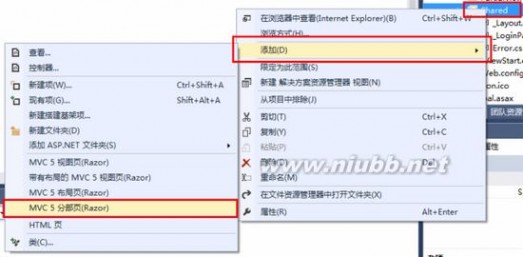
创建一个PartialView,在解决方案资源管理器中右键点击Shared文件夹选择添加->MVC 5 分部页(Razor)。如下图所示:

文件命名为PartialPage.cshtml,写入如下代码:
<h2>This is a partial page.</h2>
这样我们就创建好了一个简单的分部视图,现在我们来创建一个Controller和View来调用它。
在Controllers文件夹下创建PartialViewController.cs并写入如下代码:
usingSystem.Web.Mvc;namespaceSlarkInc.Controllers{publicclassPartialViewController : Controller{publicActionResult Index(){returnView();}}}一个最简单的Controller,就是为了让大家好理解。
右键点击上面的"Index"函数名,选择添加视图。系统会在~\Views\PartialView\文件夹下创建Index.cshtml文件,在这个文件中写入如下代码:
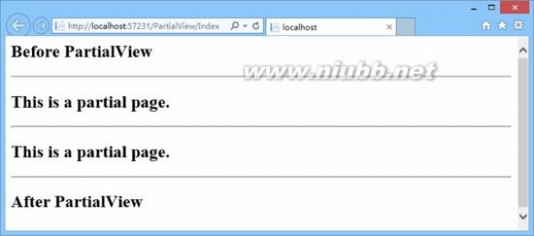
1@{2Layout = null;3}4<h2>Before PartialView</h2>5<hr/>6@Html.Partial("PartialPage")7<hr/>8@{9Html.RenderPartial("PartialPage");10}11<hr/>12<h2>After PartialView</h2>其显示效果如下图所示:
上面代码中第1-3行表示在分部视图中不用加载模板。<hr />是下图所示的分隔线。
从下面显示结果可以看出,PatialPage.cshtml中的内容被显示了两次,这对应两个不同的调用分部视图的函数。第6行Html.Partial函数的作用是返回所调用的PartialView中的内容。其所在的View会负责输出其返回的内容。而第9行的代码则是直接输出所调用的PartialView中的内容。
如果还是不清楚Partial和RenderPartial的关系,可以这样类比:比如我们有一个string叫s,Partial和RenderPartial的关系就相当于s.ToString()和Response.Write(s.ToString())的关系一样。前者是返回内容,后者是输出内容。

带Model的分部视图
前面只是创建了一个静态分部视图,下面我们来把它改造一下来显示Model数据。
修改~\Views\PartialView\Index.cshtml文件,代码如下:
1@{2Layout = null;3}4<h2>Before PartialView</h2>5<hr/>6@Html.Partial("PartialPage",1)7<hr/>8@{9Html.RenderPartial("PartialPage",2);10}11<hr/>12<h2>After PartialView</h2>上面的第6和9行,加入了第二个参数,是一个数字。这个数字就是我们要传给PartialView的Model。
修改~\Views\Shared\PartialView.cshtml文件,内容如下:
@model int<h2>This is a partial page@Model.</h2>
第1行表示传入的model是int类型。第2行吧这个数字显示出来。
显示结果如下:

使用ChildAction调用分部视图
前面调用PartialView的方式都是通过一个View来调用PartialView。下面我们来介绍通过View调用ChildAction来返回PartialView。
首先在PartialViewController.cs里面写一个ChildAction代码如下:
1[ChildActionOnly]2publicPartialViewResult ChildAction(DateTime time)3{4stringgreetings =string.Empty;5if(time.Hour >18)6{7greetings ="Good evening. Now is"+ time.ToString("HH:mm:ss");8}9elseif(time.Hour >12)10{11greetings ="Good afternoon. Now is"+ time.ToString("HH:mm:ss");12}13else14{15greetings ="Good morning. Now is"+ time.ToString("HH:mm:ss");16}17returnPartialView("ChildAction",greetings);18}第1行,在ChildAction函数的前面写上[ChildActionOnly]表示这个Action只能作为ChildAction使用。
ChildAction返回partialView的好处就是在Action里可以做一些处理和控制。这里第4到16行就是根据获得的时间返回不同的问候语。
第17行返回其对应的PartialView并传入greetings作为Model。
右键点击ChildAction函数名选择创建视图,取名为ChildAction。写入如下代码:
@model string<h2>@Model</h2>
这个PartialView很简单,就是把传入的Model显示出来。
修改~\Views\PartialView\Index.cshtml文件,代码如下:
1@{2Layout = null;3}4<h2>Before PartialView</h2>5<hr/>6@Html.Action("ChildAction", new { time = DateTime.Now })7<hr/>8@{9Html.RenderAction("ChildAction", new { time = DateTime.Now.AddHours(12) });10}11<hr/>12<h2>After PartialView</h2>如图中黄色所示,调用ChildAction同样有两种方法,Html.Action和Html.RenderAction。它们的区别跟Partial和RenderPartial是一样的。这两个函数的第一个参数是要调用的ChildAction的名字,第二个参数是要传递的参数。参数是用匿名对象的方法创建的Object。
扩展:mvc5 ef6 bootstrap / mvc5 ef6 / mvc5 ef6 增删改查
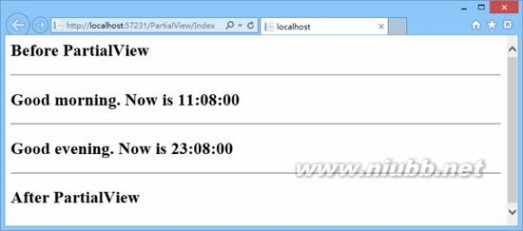
运行结果如下:

ajax无刷新更新分部视图
要通过ajax来调用ChildAction返回PartialView,首先要去掉ChildAction开头写的[ChildActionOnly]。因为这种调用方法不算ChildAction调用。
然后修改~\Views\PartialView\Index.cshtml文件,代码如下:
1@{2Layout = null;3}4<scriptsrc="~/Scripts/jquery-1.10.2.js"></script>5<h2>Before PartialView</h2>6<hr/>7<divid="header"></div>8<hr/>9<h2>After PartialView</h2>10<script>11setInterval(LoadAction,1000);12functionLoadAction()13{14vartime=newDate();15$.ajax({16type:"POST",17url:'@Url.Action("ChildAction", "PartialView")',18data: { time: time.getHours()+":"+time.getMinutes()+":"+time.getSeconds()},19datatype:"json",20success:function(data) {21$('#header').html(data);22},23error:function(XMLHttpRequest, textStatus, errorThrown) {24alert(errorThrown);25}2627});28}29</script>显示的结果如下图所示,问候语和时间会每秒更新并且页面不刷新。
上面代码中15-27行用到了Jquery的ajax方法获取数据。第17行url的值是ChildAction对应的路由。第18行传递的数据是名为time的当前时间。第21行,如果成功获取数据则将数据显示出来。
第11行,通过SetInterval函数每秒调用一次LoadAction函数,更新一次数据。

这样就完成了无刷新更新局部页面数据。
学习技术就好像登山,越往上走就越困难、越吃力。坚持下去,加油!
喜欢就推荐下吧!
上一节:MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
作者:Slark.NET
出处:http://www.cnblogs.com/slark/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有问题或建议,请多多赐教,非常感谢。
扩展:mvc5 ef6 bootstrap / mvc5 ef6 / mvc5 ef6 增删改查
三 : 盛大游戏宣布《最终幻想14》8月25日启动公测

新浪科技讯 8月21日凌晨消息,盛大游戏周三宣布,大型MMORPG网游《最终幻想14》将于8月25日启动公测,采用时间收费模式,资费标准是0.6元/小时。
《最终幻想》系列游戏由日本游戏厂商Square Enix开发,已有27年的历史,最新作品是第14部,也是该系列27年来首次正式登陆中国的作品。目前,《最终幻想14》在全球拥有180万用户,国际服每日在线突破34万。
2010年,盛大游戏获得《最终幻想14》在中国大陆的独家运营权。2014年2月25日,盛大游戏宣布正式启动这款游戏在中国的运营工作。
在接受采访时,盛大游戏CEO张向东透露,内测阶段的《最终幻想14》向大陆玩家发放了6万个激活码,激活率在95%以上。8月25日起,这款游戏将进入公测阶段。
张向东表示:“盛大游戏自从2010年宣布代理《最终幻想14》以来,在这四年当中,我们一直在做各种工作,包括与Square Enix的沟通协调,包括大量的本地化修改,以及上市前的运营推广。”
张向东并未透露《最终幻想14》的阶段性运营目标。但他透露,盛大游戏为其上线准备的服务器可支持40万玩家;按常规的翻倍情况计算,预计每天将有100万人次的在线玩家。
据了解,盛大游戏此前宣布向8大游戏工作室的制作人每人赠送1亿元股权,其中有2位参与负责《最终幻想14》的运营。
出席发布会的除了盛大游戏CEO张向东和Square Enix社长松田洋佑外,还包括来自惠普、百度、淘宝、英伟达、索尼、顺丰嘿客、央视三维等合作伙伴代表。
之所以合作伙伴众多,缘于张向东把《最终幻想14》的开放合作分为纵向和横向两个层面:在纵向的游戏产业链层面,包括游戏开发商Square Enix,服务器供应商惠普,以及提供显卡优化的英伟达等;在横向的游戏运营及服务层面,则包括提供4K环境搭建的索尼,提供账号接入及大数据支持的百度、淘宝等。
对于主机版《最终幻想14》何时能够入华,松田洋佑表示,该公司已经与索尼和微软进行深入谈判,但是“入华都有审核,还是要看主机厂商的进度,何时能够推出主机版本还不确定”。
盛大游戏今年第一季度业绩不佳,整体营收和大型多人在线(MMO)游戏收入均出现同比下滑;其中,手机游戏收入为6560万元人民币,环比下滑45.8%,同比下滑38.7%。
张向东表示,手机游戏目前在盛大游戏总营收中占比约为10%,未来将有所提高,但该公司将坚持PC端游与手机游戏并重的策略。
他说:“做PC端游就像在市区繁华地段买房子,投入大,产出也大;做手机游戏就像在开发区造房子,投入小,但风险高。”(彦飞)
本文标题:最终幻想14怪物分布图-多图:《最终幻想12》官网公布最新资料61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1