一 : Windriver学习教程
Interface Studio
WinDriver使用指南
Windriver是Jungo公司为驱动程序开发提供的一个工具,特别适合于初学者使用。[www.61k.com)它把PC硬件系统的驱动程序开发进行了高度的集成和封装,开发者甚至不需要设计驱动程序,所需要做的工作几乎仅仅是保证设备的硬件和相应固件设计正确,然后进行应用程序的设计,而应用程序的设计也可以通过对Windriver产生的debug程序进行修改而得到。
有人认为使用Windriver开发驱动程序远远不够专业,这样看有一定道理,因为使用Windriver使开发者可以完全不用直接接触到PC操作系统对硬件设备操作的核心部分,还存在效率和灵活性等问题。但是若要求每个初学者一接触到驱动程序设计就从专业开发的角度去考虑,显然是不切实际的,从易到难,在使用Windriver对驱动程序开发有了一定认识之后再去使用更专业的工具是一条非常务实的开发之路,而且,即使是对专业的开发者,Windriver仍然是一个很好且易用的调试工具。
下面对Windriver的使用做一个概括的介绍,以Windriver5.03版,Win2000系统,接口工作室(Interface Studio)的PDIUSBD12 USB开发板的调试为例。关于Windriver的安装,和大多数软件的安装方法没什么区别,这里就不再敖述了。
假定PDIUSBD12 USB开发板的固件事先已经是设计正确(最低是已经能够正确完成枚举过程),将USB开发板的USB电缆连接主机。
1.启动Windriver,如下图所示。

图1 启动Windriver
2.首先出现的是Windriver的欢迎界面,简要描述了Windriver的功能和开发步骤。如图2所示。
windriver Windriver学习教程
Interface Studio

图2 Windriver欢迎界面
3.点击OK后出现了Windriver的主界面和一个对话框,如图3所示。[www.61k.com)假设我们要设计一个新的驱动程序,直接点击OK。

图3 Windriver主界面
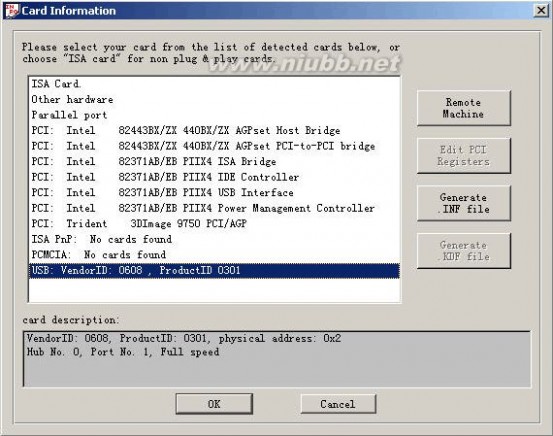
4.接下来会在主界面前面出现一个Card Information对话框,显示了Windriver在本机上检测到的硬件设备,点击某一项,会在下面的文字框中显示该项的简要信息。例如如果用户在PDIUSBD12 USB开发板中使用的VID是0608,PID是0301,则该项信息可能如图4所示。
windriver Windriver学习教程
Interface Studio

图4 主机硬件设备信息
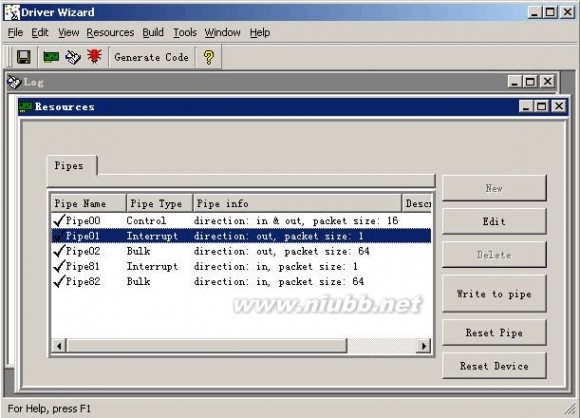
5.单击OK,出现图5所示的设备的资源框。(www.61k.com)图中显示了USB设备有3个端点,控制端点具有一个双向的控制管道Pipe00,最大包大小是16字节,端点1是中断传输类型,具有两个管道,Pipe01和Pipe81,分别是Host to device方向和device to Host方向,端点2是海量传输类型,具有管道Pipe02和Pipe82,方向类同端点1。

图5 USB设备资源
windriver Windriver学习教程
Interface Studio
6.选中Pipe01,点击Write to pipe按钮,出现图6所示的Pipe01对话框。(www.61k.com)在Input Data文字框中输入55,点击Write to pipe按钮,如果用户没有更改USB开发板的相关固件内容,此时可以观察以下PDIUSBD12 USB开发板的8个LED灯的状态发生了什么变化。可以点击clear清除文字框中内容重新输入一个新的数值,LED将会改变显示状态。

图6 Pipe01对话框
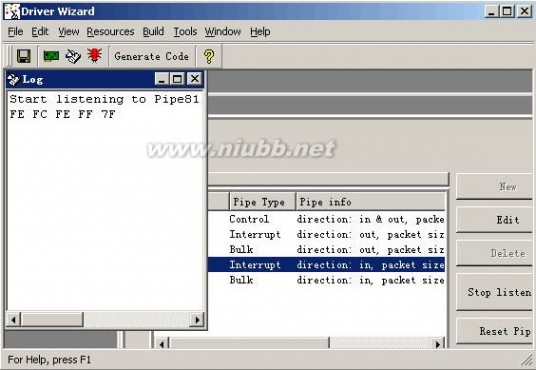
7.关闭图6的对话框,在图5中选中Pipe81项,点击Listen to pipe按钮,Log子窗体中显示Start listening to pipe81。此时用户拨动USB开发板上的8路开关,看看Log窗体中显示的内容是否和8路开关的状态相对应

?
图7 Pipe81对话框 用户可以用同样方法操作Pipe02和Pipe82。
windriver Windriver学习教程
Interface Studio
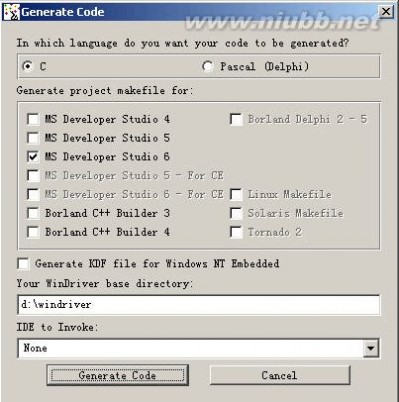
8.上面是设备的调试过程,如果没有发现设备固件有什么错误,现在可以使用Windriver产生我们自己的应用程序了。(www.61k.com]点击主菜单中的Generate Code按钮,会弹出保存文件对话框,用户选择产生的代码的保存位置,然后弹出如图8所示的对话框。在这里Windriver会问用户需要产生什么类型的代码是否激活代码集成设计环境。假定我们使用Visual C++6.0编译产生的应用程序代码,如图选择,然后点击Generate Code按钮。

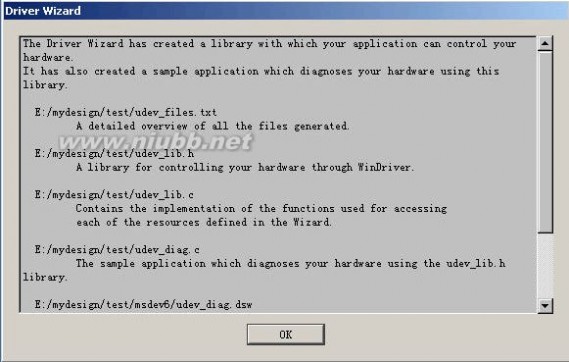
图8 Generate Code对话框 9.Windriver会提示用户弹出图9所示的提示,显示产生的代码文件信息。

windriver Windriver学习教程
Interface Studio
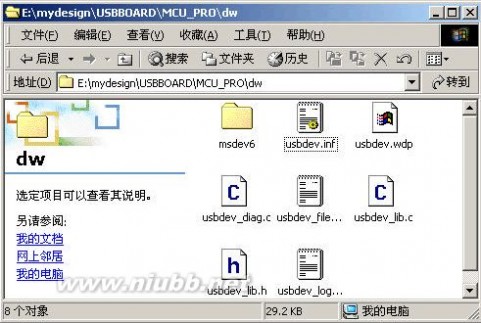
10.在用户指定的目录中Windriver产生的文件。(www.61k.com)如图10所示。可以看到有一个 .Inf文件,这是为安装驱动程序产生的文件。为了安装驱动程序的方便,用户此时可以将Windriver安装目录\redist下的wdpnp.sys文件也拷贝到这个目录下。

图10 Generate Code产生的文件
11.Msdev6文件夹中的 .dsp或.dsw文件就是应用程序项目文件。关闭Windriver,用VC6打开 .dsw文件,无需修改代码,编译后运行,图11是运行界面,按照菜单中的提示可以进行相应的操作。
扩展:windriver教程 / windriver / handset windriver

图11 应用程序调试界面
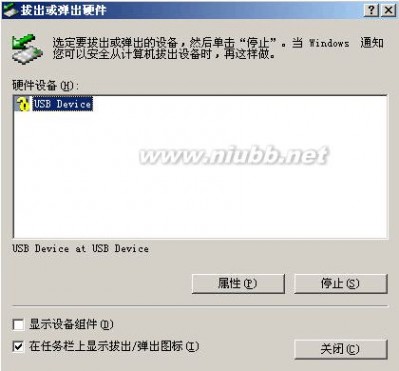
12.也许用户此时会很想体会一下自己的设备被操作系统成功安装时的喜悦,那么跟我来吧。双击Windows桌面最右下侧的USB设备图标,如果此前该USB设备未被成功安装过驱动程序,它将显示是一个打着感叹号的设备。
windriver Windriver学习教程
Interface Studio

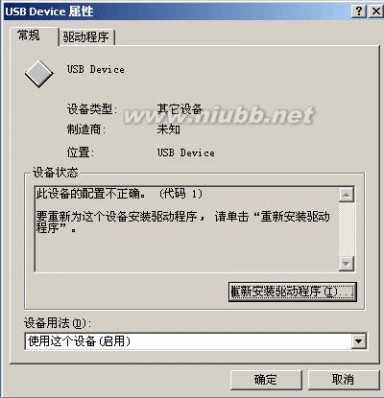
图12 未成功安装的USB设备 13.单击属性按钮,弹出USB Device属性对话框,如图13所示。[www.61k.com)

图13 USB Device属性对话框
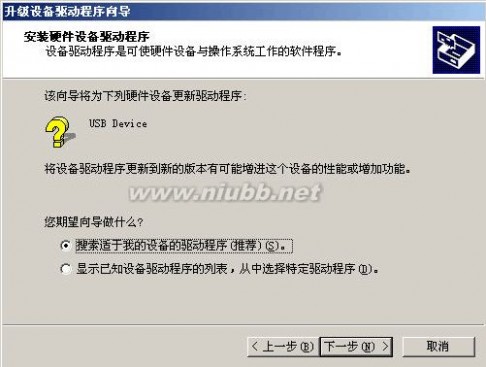
14.单击重新安装驱动程序按钮,出现图14所示的升级设备驱动程序对话框。
windriver Windriver学习教程
Interface Studio

图14 升级设备驱动程序向导
15.单击下一步按钮,在图15中选择“搜索是与我的设备的驱动程序(推荐)”项,单击下一步。(www.61k.com)

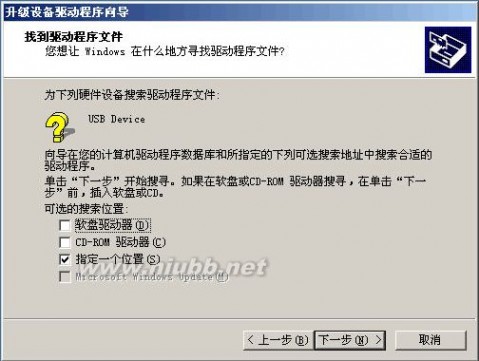
图15 升级设备驱动程序向导选项 16.在图16中单击下一步。
windriver Windriver学习教程
Interface Studio

图15 升级设备驱动程序向导选项
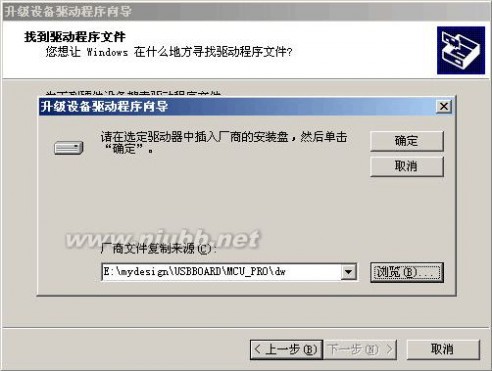
17.在图17中选择浏览按钮,选中刚才Windriver产生代码的目录,该目录下含有安装驱动程序所需的 .inf文件。[www.61k.com]单击确定。

图17 选择 .inf文件所在的目录
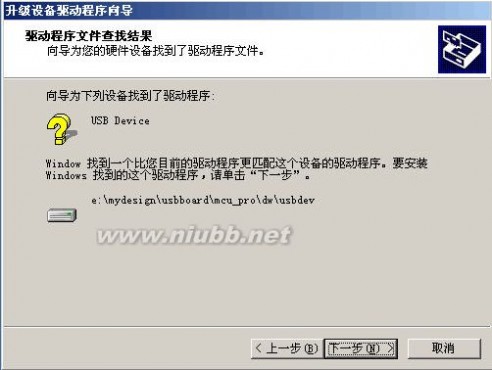
18.经过短暂的搜索过程后,windows可能会出现图18所示的对话框,直接点击下一步。如果没有出现这个对话框可跳过这一步。
windriver Windriver学习教程
Interface Studio

图18 升级设备驱动程序向导提示
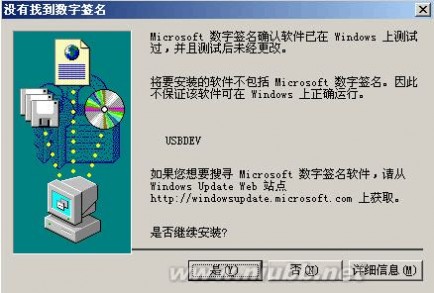
19.Windows会如图19提示驱动程序没有经过微软的数字签名,作为驱动开发试验当然不需要什么数字签名,直接单击是。[www.61k.com]

图19 数字签名对话框
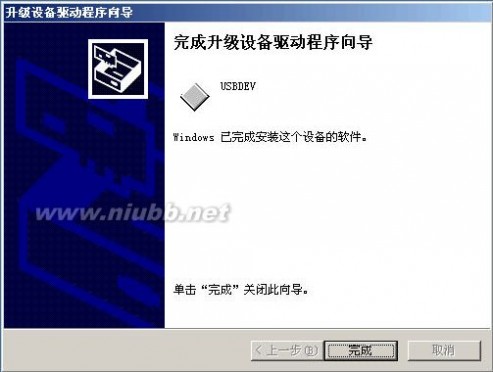
20.Windows经过短暂的文件拷贝之后弹出如图20所示的对话框,至此驱动程序成功安装完成了。
windriver Windriver学习教程
Interface Studio

图20 驱动程序成功安装完成
用户可以设计自己的Windows风格的应用程序,把Windriver产生的代码嵌入到自己的应用程序中就可以访问设备了。(www.61k.com]但是需要注意的是,在没有安装Windriver的PC上安装驱动、以及安装相应的应用程序时需要额外的步骤,详细描述可参看Windriver的文档。 从上面我们可以看到,用Windriver进行驱动程序开发可以是非常简单的。但是用户也可以仔细阅读Windriver的文档,在Windriver的内核模式下以更接近底层的方式进行驱动程序的开发,在此基础上可以进阶利用更为专业的开发工具如DriverStudio或WindowsDDK进行设计。
Interface Studio Aug 26,2003
扩展:windriver教程 / windriver / handset windriver
二 : ZK 学习教程
ZK 学习总结(1)
2011-09-20
zk ZK 学习教程
目 录
1 了解ZK ..................................................................... 1
1.1 理解ZK ............................................................... 1
1.2 ZK特点 ............................................................... 1
2 ZK环境搭建 ................................................................. 3
2.1安装环境前,需要下载的东西: .......................................... 3
2.2安装过程 .............................................................. 3
2.3 第一个用Eclipse创建的ZK项目:Hello World ........................... 7
2.4例子中的配置分析 ..................................................... 12
3 组件基础属性及事件 ........................................................ 15
3.1 ID属性 .............................................................. 15
3.2 IF和unless属性 ..................................................... 16
3.3 use和apply属性 ..................................................... 16
3.4 forEach属性 ......................................................... 20
3.5 事件处理 ............................................................ 20
4 组件属性及重要函数 ........................................................ 28
4.1 标签组件 ............................................................ 28
4.2 按钮组件 ............................................................ 30
4.3 日历组件 ............................................................ 31
4.4 图像组件 ............................................................ 32
4.5 窗口 ................................................................ 34
4.6 布局组件 ............................................................ 39
4.7 标签页 .............................................................. 44
4.8 网格 ................................................................ 48
4.9 菜单 ................................................................ 56
4.10 列表框 ............................................................. 59
4.11 树形组件 ........................................................... 64
5 应用示例 .................................................................. 71
5.1 功能简介 ............................................................ 71
5.2 建立项目环境 ........................................................ 71
5.3 登陆功能 ............................................................ 72
5.4 权限判断 ............................................................ 73
5.5 页面布局实现 ........................................................ 74
5.6 权限管理实现 ........................................................ 75
5.7 信息中心模块 ........................................................ 77
5.8 示例配置代码 ........................................................ 79
zk ZK 学习教程
1 了解ZK
1.1 理解ZK
ZK官方网站及<<ZK开发手册>>中有关于ZK的定义:“ZK是一个事件驱动(event-driven)的,基于组件(component-based)的,用以丰富网络程序中用户界面的框架。[www.61k.com)ZK包括一个基于AJAX事件驱动的引擎(engine),一套丰富的XUL和XHTML,以及一种被称为ZUML(ZK User Interface Markup Language,ZK用户界面标记语言)的标记语言”。
通过这么一段时间的接触,体验到ZK是C/S构架在WEB应用中的实现。写过C/S程序的同学应该能够理解C/S构架特点,如C++,.NET等语言的应用程序构架,以上语言在编写C/S构架程序的时候都是基于各个组件的应用,如窗口、按钮、列表等,用面向对象的语言来说,C/S程序是由各个可视化的对象组成的。
最简单的程序需要有以下几个步骤,第一,编写前台数据输入页面,然后编写后台处理数据的代码,最后编写数据处理的结果的页面。以上的3个步骤在B/S框架中通常是独立分开的,而目前ZK框架则将三者能够绑定在一起,在一个ZK得页面中完成。像桌面程序一样,每个显示页面关联一个后台程序,页面中元素值及属性在后台程序中均能够随时得到,后台程序也能够控制页面元素。
ZK是基于组件的,每个组件都有对应的HTML页面显示,又会对应一个JAVA 对象。于是用户可以通过后台程序中对组件JAVA对象的处理来更新页面的HTML显示,而页面中元素的从属关系则体现在Java中的List类,每个组件都能够获得属于其中的元素列表(List)。
1.2 ZK特点
通过这么一小段时间的ZK学习与应用,总结一点我认为特点与体会。
1.组件多样,能够轻松完成普通web程序很难完成的树、图表、页面局部动态变换、标签页、分页网格等功能,是实现富客户端应用的良好工具。
2.开发模式简单,只需要掌握各个组件应用变可以轻松完成应用开发。
但利用ZK开发还有些缺点的地方
1.学习资料较少,只有官方网站中的例子,且例子均是局部功能,没有完整的WEB项目参考。这样就不能了解类包及页面如何分配等相关知识,如目前比较缺少在ZK中通用的对
第 1 页
zk ZK 学习教程
数据库进行增删改查的例子,打开2个window间数据传递等功能。(www.61k.com)
2.感觉网格不是很好用,网格中的一行可以显示一条数据,但如何通过一行直接获得绑定的数据?还是事件处理部分,事件处理是一个组件的特定函数,即一个类的函数,而函数中处理数据经常需要其他组件的数据,如何获得其他组件数据?唯一的方法似乎是事件监听类为组件的内部类。
3.版本问题,目前ZK最新式5.0,其中官网中的DEMO均是此版本的,而其他的DEMO及Eclipse的插件均是3.6版本的ZK,导致从例子中学习的一些程序代码在其他环境中运行出错。
4.编译源码问题,由于功能需要,需要对项目源代码进行重新编译,但ZK的编译需要在Linux或模拟Linux环境下运行,不是很方便,目前还没掌握。
第 2 页
zk ZK 学习教程
2 ZK环境搭建
2.1安装环境前,需要下载的东西:
作为一个基于 java 的 web framework,再使用 ZK 之前,需要成功安装 JDK 和 tomcat5.5 或者更高的版本,所以要提前下载的东西为:
错误!未找到引用源。[www.61k.com)下载JDK(Java SE)安装包;
错误!未找到引用源。下载Tomcat安装包;
错误!未找到引用源。下载Eclipse IDE 软件开发工具安装包,我们项目组目前Eclipse环境为3.4;
错误!未找到引用源。下载ZK Library;
错误!未找到引用源。下载ZK Studio
对于ZK Library可以再http://www.zkoss.org/download/zk.dsp下载,ZK Studio插件可以在http://www.zkoss.org/product/zkstudio.dsp下载。
2.2安装过程
2.2.1安装Java运行环境
Java运行环境(Jre)是运行ZK的基础,也是运行servelet容器必需的。Jre可以登录SUN的官方网站(http:// java.sun.com)中下载到本地机器。安装之后需要配置环境变量。
2.2.2 安装Servlet容器
Apache Tomcat是当前广为流行的Servlet容器之一,安装简单,使用方便,可以使用官方网站提供的两种安装方法。第一种使用Installer包安装,第二种是快速安装方法,是Tomcat提供的一个.ZIP文件。第二种具体操作过程是:首先,可已访问官方网站下载.zip文件;其次,将文件解压到本地机器;然后装tomcat,装完后启动tomcat测试是否可以正常运行,以便查看环境变量测试的是否正确(默认端口是8080)。在地址栏直接键入http:/localhost:8080/或者输入http://127.0.0.1:8080。
第 3 页
zk ZK 学习教程
2.2.3安装Eclipse
可以到www.eclipse.org下载eclipse,可以选择: Download now 下载完成后,只需要将下载的压缩文件eclipse-SDK-3.4-in32.zip解压到指定位置,例如D:\Eclipse即可完成安装。[www.61k.com)记下来就可以。安装后,会弹出一个画面选择工作空间,自己指定一个就可以。
2.2.4安装插件
通过自己在Eclipse下安装ZK插件的学习体会,总结了在Eclipse下安装插件主要有三种方式,我认为第三种方式比较好(推荐),具体的安装过程如下:
第一种方法:主要借助于Eclipse的向导来安装插件。通过Help/Software Updates/Find and Install,在弹出的菜单中选择“Search for new features to install”,点“Next”,在下一菜单中选择“New Local Site”或“New Archived Site”,找到你下载的插件所在目录,选中安装即可。
第二种方法:在Eclipse的主目录(%ECLIPSE_HOME%)下有一个plugins目录和features目录。将插件解压缩后,在解压缩后的文件夹里一般可以看到plugins文件夹,有的插件解压缩后还可以看到一个features文件夹。一般将plugins文件夹下的内容直接拷贝
到%ECLIPSE_HOME%\plugins目录下,如果解压缩后的插件目录下还有features文件夹,则把该文件夹下的内容也拷贝到%ECLIPSE_HOME%\features下。重新启动Eclipse之后就可以使用刚刚安装的插件了。
第三种方式:就是在Eclipse主目录下创建一个links目录,然后将你自己的插件放在你想放的任何地方,这个时候你放插件的目录就是插件目录(%PLUGIN_HOME%),然后在你的%ECLIPSE_HOME%\links\目录下创建一个link文件,比如要安装一个 Lomboz插件,可以在links目录下创建一个Lomboz.eclipse.link文件,link文件的名称随便取。这个Lomboz.eclipse.link文件指向的存放Lomboz插件的目录(%PLUGIN_HOME%)。假如你的Lomboz插件的zip/rar文件解压缩后放在C:\eclipse_plugins\Lomboz.eclipse下(如果是插件是jar文件则可以不用解压缩),则Lomboz.eclipse.link文件的内容就应该是:
path=C:\\eclipse_plugins\\Lomboz.eclipse。注意:path所指的文件路径一定要增加一个“\”转义符来分开。
第 4 页
zk ZK 学习教程
其余插件的安装也是如此,比如安装Eclipse多国语言包,通过安装Eclipse多国语言包,Eclipse可以自动实现开发环境的本地化,即自动根据操作系统的语言环境选择语言包进行本地化,先到http://download.eclipse.org/eclipse/downloads/下载Eclipse3.2版本的多国语言包,其名称为Language pack。[www.61k.com)按照前面的第三种方式安装即可。
2.2.5 配置ZK环境(ZK库)
1.打开Eclipse(前提条件是已经安装好了ZK studio插件),如果没有安装,请先按照前面的介绍安装插件;
2.点击菜单Window->Preferences(From menu goto Windows > Preferences );
3.在打开的这个窗口上选择ZK->ZK Packages(On the Preferences Window, select ZK > ZK Packages);
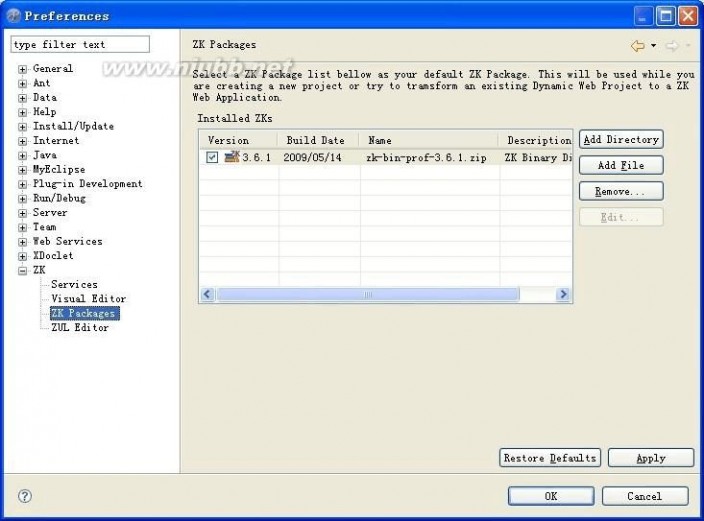
4.点击Add Diretory 选择到你下载的ZK Library包,不用解压,直接是ZIP文件,如下图:

5.会跳出一个窗口来,点击OK
第 5 页
zk ZK 学习教程
6.给这个包命名,一般就用默认的,点击OK;

7.再选择上那个ZK Library就行了,如果你不选择,会自动选择最后你引入的版本的。(www.61k.com)到此,ZK的环境就配置完了。
第 6 页

zk ZK 学习教程
2.3 第一个用Eclipse创建的ZK项目:Hello World
2.3.1 创建项目过程
1.启动Eclipse,我倾向于在Java EE

下创建项目
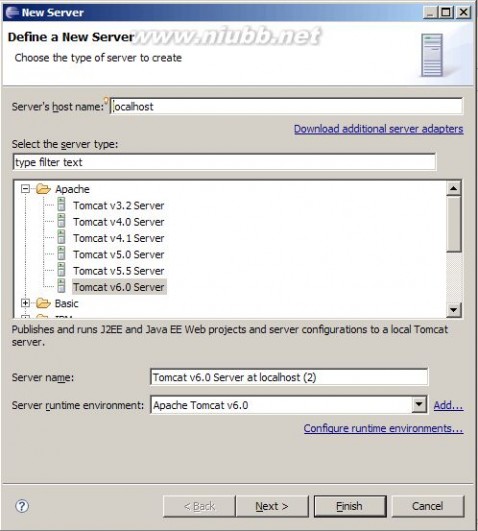
2.如果没有建立Server的话,需要先打开Window-》show view -> other…->servers ?右击选择New ->Server,然后选择tomcat即可;
第 7 页
zk ZK 学习教程
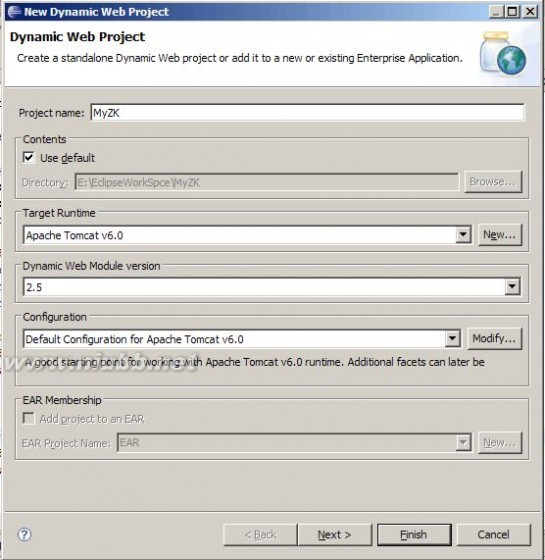
3.选择File->New->Dynamic Web Project,输入项目名称,例如我给项目其名字为MyZK;
第 8 页

zk ZK 学习教程
4.点Next,再点Finish就完成了一个ZK项目的创建;

第 9 页

zk ZK 学习教程
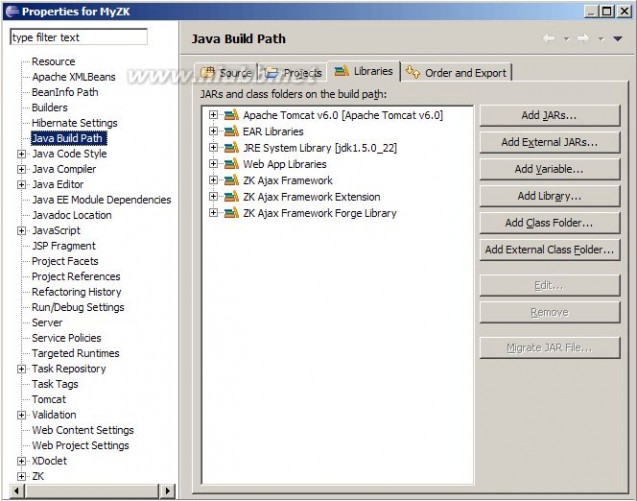
5.右击项目名称,选择properties----》Java BuidPath给项目导入ZK的Jar包,
将%ZK_HOME%\dist\lib目录下的所有jar文件(如果需要更多ZK附加功能,加入ext与zkforge目录下的jar文件)到WebContent\WEB-INF\lib目录下。(www.61k.com]

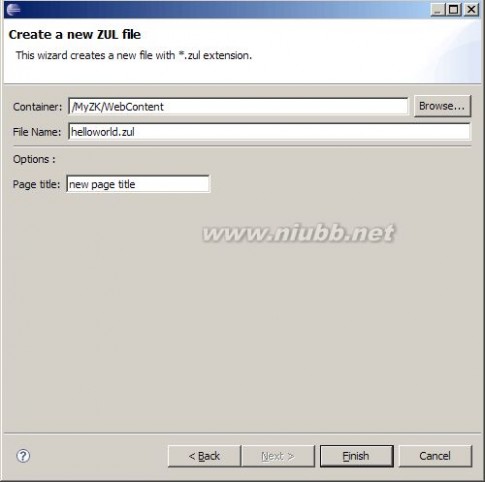
6.创建一个新的ZUL文件(Creating a new ZUL file):helloworld;

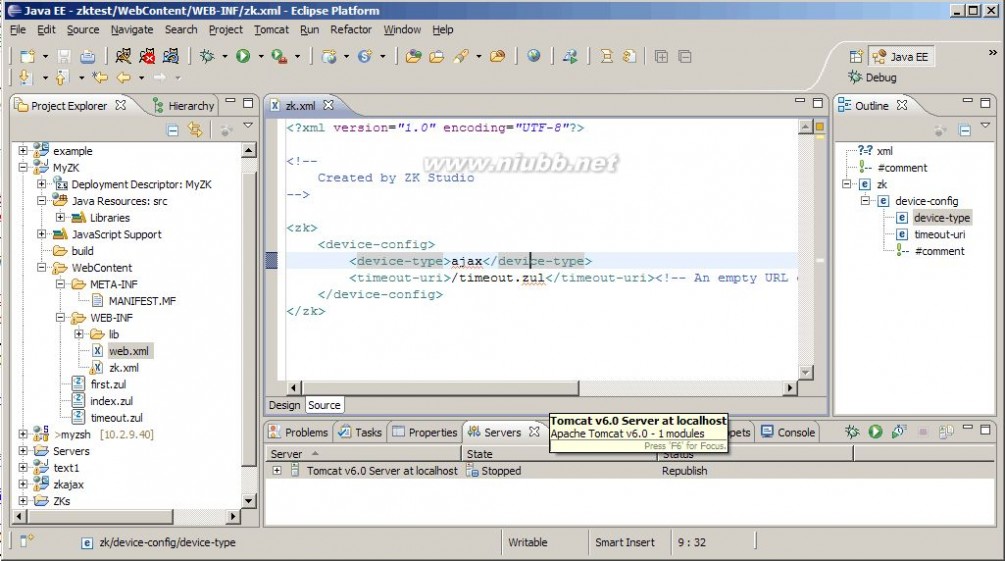
7.创建完.zul文件后,写入ZK代码;
第 10 页
zk ZK 学习教程
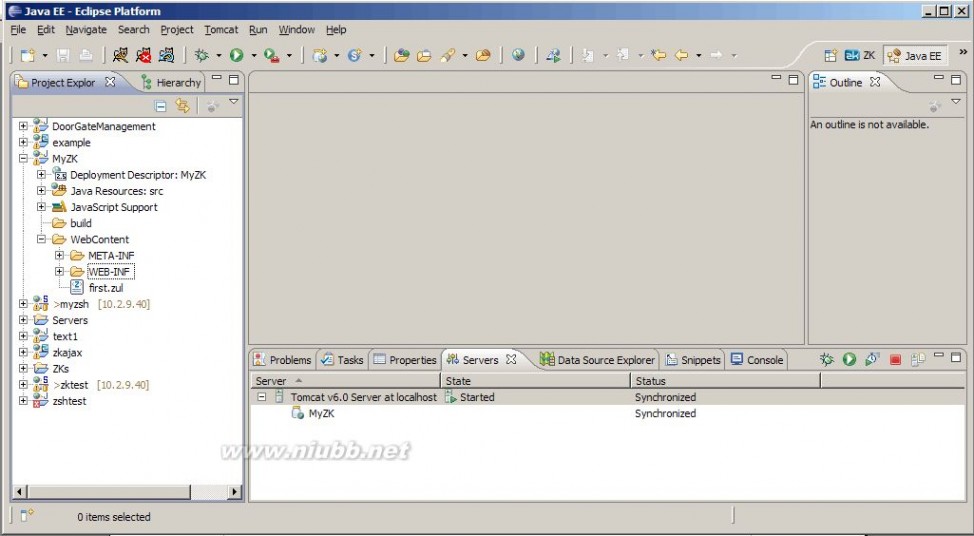
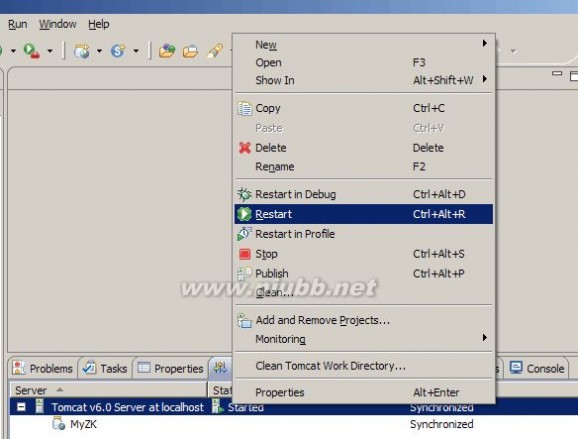
8.启动Tomcat服务器,选择MyZK,运行;

9.在浏览器里输入:http://localhost:8080/MyZK/first.zul,就可以看到下面的内容。(www.61k.com]

第 11 页
zk ZK 学习教程
2.4例子中的配置分析
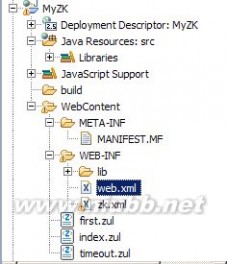
2.4.1项目目录结构
在Eclipse下搭建的ZK环境上开发的程序,比如对于上面的例子项目MyZK,其目录结构如下所示:

下面对于上面的目录中的文件,我通过查找资料,进行了总结,对于Zk的配置文件大体的意思是:
错误!未找到引用源。(www.61k.com)WEB-INF/web.xml 定义了必须的servlet,及运行ZK应用程序所需要的监听器;
错误!未找到引用源。WEB-INF/zk.xml为ZK的配置描述文件;
错误!未找到引用源。WEB-INF/lib 包括了ZK的必须库文件;
错误!未找到引用源。该应用程序所需的重要jar包文件说明:
. bsh.jar: BeanShell Java 代码解释器
. commons-el.jar: Apache的EL表达式解释器
. zcommon.jar : ZK的通用库
. zhtml.jar: XHTML 相关组件
. zk.jar : ZK核心代码
第 12 页
zk ZK 学习教程
. zkplus.jar :与Acegi Security, Spring, Hibernate,和data binding集成的代码 . zul.jar :XML相关组件
. zweb.jar:web相关功能代码
2.4.2关于web.xml的配置
在web.xml中为ZK定义必须的servlet ,及listener,我把在该项目MyZK下的web.xml文件中的代码拷贝如下:
<listener-class>org.zkoss.zk.ui.http.HttpSessionListener</listene</listener> <servlet> <description> The ZK loader for ZUML pages </description> <servlet-name>zkLoader</servlet-name> <servlet-class> org.zkoss.zk.ui.http.DHtmlLayoutServlet </servlet-class> <init-param> <param-name>update-uri</param-name> <param-value>/zkau</param-value> r-class> <display-name>MyZK</display-name> <listener> <description> Used to cleanup when a session is destroyed </description> <display-name> ZK Session cleaner </display-name> </init-param> <load-on-startup>1</load-on-startup> </servlet> <description> The asynchronous update engine for ZK </description> <servlet-name>auEngine </servlet-name> <servlet-class> <servlet>
第 13 页
zk ZK 学习教程
org.zkoss.zk.au.http.DHtmlUpdateServlet </servlet-class> </servlet> <servlet> <description> </description> <display-name> LoginServlet </display-name> <servlet-name>
LoginServlet
</servlet-name>
<servlet-class> servlet.LoginServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>zkLoader</servlet-name> <url-pattern>*.zul</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>zkLoader</servlet-name> <url-pattern>*.zhtml</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>auEngine</servlet-name> <url-pattern>/zkau/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/userlogin</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> <welcome-file>index.zul</welcome-file>
</welcome-file-list>
第 14 页
zk ZK 学习教程
2.4.3关于zk.xml的配置
.xml文件是对ZK配置的描述性文件,我把在该项目MyZK下的zk.xml文件中的代码拷贝如下: <?xml version="1.0" encoding="UTF-8"?>
<!--
Created by ZK Studio
-->
<zk>
<device-config> <device-type>ajax</device-type> <timeout-uri>

/timeout.zul</timeout-uri>
<!-- An empty URL can cause the browser to reload the same URL -->
</device-config>
</zk>
3 组件基础属性及事件
3.1 ID属性
为了读取 Java 代码或EL 表达式中的组件,我们可以使用id 属性来标识它。(www.61k.com)在下面的例子中,我们为label 设置了一个标识,这样当一个按钮被按下时,我们就可以操纵label 的值了。如下面两个例子可以让你领会id的作用
<?page title="test use id" contentType="text/html;charset=UTF-8"?> <window title="Press the below Button!" border="normal">
Do you like ZK? <label id="label" /> <separator /> <button label="Yes" onClick="label.value = self.label" /> <button label="No" onClick="label.value = self.label" /> </window>
当按下“Yes”按钮的时候,可以看到如下效果。
id属性在EL表达式中的应用,如下代码:
第 15 页
zk ZK 学习教程
<textbox id="source" value="ABC" />
<label value="${source.value}" />
这段代码实现的是将文本框中的值赋给标签,“source”就代表着文本框,我们只需对其进行操作就相当于对文本框操作了。(www.61k.com)
3.2 IF和unless属性
if 和unless 属性被用于控制是否创建一个组件,在下面的例子中,两个label只有在请求中含有一个为vote 的属性时才被创建: <label value="Vote 1" if="${param.vote}"/>
<label value="Vote 2" unless="${!param.vote}"/>
如果两个属性都被指定,将不会创建组件除非它们的值都被赋值为true。
3.3 use和apply属性
在页面中嵌入代码不当会增加维护的难度,有两种途径可以从视图中分离出代码。 一种途径是你可以监听所关心的事件,然后调用合适的方法进行处理。例如,可以调用 onCreate, onOK, onCancel事件来完成初始化(initialize),处理(process)和取消(cancel)等工作。 <?page title="new page title" contentType="text/html;charset=UTF-8"?> <window id="main" onCreate="MyManager.init(main)"
onOK="MyManager.process(main)" onCancel="MyManager.cancel(main)"> <button label="OK" onClick="MyManager.save(main)"/>
<button label="Cancel" onClick="MyManager.cancel(main)"/>
</window>
另外,必须有一个名称为MyManager 的Java 类,内容像下面一样: import org.zkoss.zul.Messagebox;
import org.zkoss.zul.Window;
public class MyManager {
public static void cancel(Window main) throws InterruptedException public static void save(Window main) throws InterruptedException { } main.setTitle("save......"); Messagebox.show("您的信息已经保存!"); public static void init(Window main) { } main.setTitle("关注我的请求!");
第 16 页
zk ZK 学习教程
{

}
按下“save”按钮的时候,程序运行的效果如下: main.setTitle("cancel......"); Messagebox.show("你取消的请求已经完成!"); }
但是,上面的方法需要你在ZUML页面内嵌入一些代码。[www.61k.com]在用户界面(UI)内嵌入代码的优点是可以很容易的动态改变行为(特别是在原型阶段),但是这仍然会展现一些维护代码且性能会有一些降低。于是引出了use和apply属性的使用。
3.3.1 use 属性
若不想在 ZUML 页面内使用Java 代码,你可以继承一个组件的实现来处理事件,如下。 import org.zkoss.zul.Messagebox;
import org.zkoss.zul.Window;
public class MyWindow extends Window {
} public void onCancel() { this.setTitle("cancel......"); } public void onSave() { this.setTitle("save......"); } public void onCreate() { this.setTitle("关注我的变化!"); }
然后,使用use 属性指定类,如下。
<?page title="new page title" contentType="text/html;charset=UTF-8"?> <window use="MyWindow" onClick='alert(" MyWindow is used!")' >
第 17 页
zk ZK 学习教程
</window>
执行效果如下:

3.3.2 apply 属性
若你喜欢使用MVC(模型-试图-控制者)方法,例如,你不想在window(视图)内嵌入处理代码,可以实现一个类来初始化window。[www.61k.com]这个类必须实现org.zkoss.zk.ui.util.Composer 接口。 import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.util.Composer;
import org.zkoss.zul.Window;
public class MyComposer implements Composer {
} public void doAfterCompose(Component comp) throws Exception { ((Window) comp).setTitle("Apply can be used as this!"); } // do whatever initialization you want
在这里我们假设你有三个监听器, MyCreate,MyOK,和 MyCancel。参考下面的事件章节获取事件监听器的解释。然后,使用 apply 属性指定类,如下。
<?page title="new page title"
contentType="text/html;charset=UTF-8"?>
<zk>
<window apply="MyComposer">
<button label="apply" onClick='alert("Are you clear?")' />
</window>
</zk>
按下apply按钮,程序执行效果如下:
第 18 页
zk ZK 学习教程
window 仍然作为org.zkoss.zul.Window 的一个实例被创建,且作为comp 参数被传递给doAfterCompose 方法。[www.61k.com]然后,你可以处理你所希望的初始化。若你想apply 多个composer,使用逗号隔开。另外,你可以使用EL 表达式来返回类,它的名称,Composer 实例,或Composer 实例的集合。示意的代码如下: <window apply="MyComposer, AnotherComposer">
<textbox apply="${c:mycomposer()}"/>
</window>
3.3.3 与 forward 属性一起使用
window 通常由一些按钮,菜单项目和其他组件组成。例如, <window use="MyWindow">
<button label="OK"/>
<button label="Cancel"/>
</window>
当用户点击按钮时,onClick 事件会被送至按钮本身。但是这些事件最好在window内处理而不是散落这些按钮。为了这样,你可以按如下方式使用forward 属性。 <window use="MyWindow">
...
<button label="OK" forward="onOK"/>
<button label="Cancel" forward="onCancel"/>
</window>
在这里OK 按钮的forward 属性指定接收onClick 事件后将其作为onOK 事件转向空间所有者(例如,window)。同样,针对Cancel 按钮的onClick 事件会转向onCancel 事件。因此你可以在MyWindow 命名空间内处理onOK 和onCancel事件,如下。 public class MyWindow extends Window {
public void onOK() {
//called when the OK button is clicked (or the ENTER buttonis pressed) }
public void onCancel() {
//called when the Cancel button is clicked (or the ESC button
第 19 页

zk ZK 学习教程
is pressed)
}
}
除了将onClick 事件forward 至空间所有者,你可以使用forward 属性将任何事件forward 至任何组件。[www.61k.com]
3.4 forEach属性
forEach 属性用来控制要创建多少个组件,如果你为这个对象指定一个对象集合,ZK 装载机(ZK loader)将为每个被指定的集合项目创建一个组件。在下面的ZUML 页面中,listitem 元素将被赋值三次(分别为"Monday", "Tuesday" 和"Wednesday"),然后产生三个list 项目。 <?page title="new page title"
contentType="text/html;charset=UTF-8"?>

<window id="win" title="a example foreach" border="normal">
<zscript>
contacts = new String[] { "Monday", "Tuesday", "Wednesday",
"Thursday",
"Friday", "Saturday", "Sunday" };
</zscript>
<listbox width="100px" height="50px">
<listitem label="${each}" forEach="${contacts}"
draggable="true" />
</listbox>
</window>
代码运行的效果如下:
除了使用foreach,还可以通过forEachBegin 和forEachEnd 来控制迭代(iteration)。
3.5 事件处理
事件(org.zkoss.zk.ui.event.Event)用来通知服务器发生了什么。每种类型的事件都由一种不同的类来表示。例如,org.zkoss.zk.ui.event.MouseEvent 来代表鼠标活动,如点击。为了响应事件,服务器需要为其注册一个或多个事件监听器。由两种方法来注册一个事件监听器。一种是通过在标记语言中指定onXxx 属性。另一种方法是为你要监听的组件或页面调用addEventListener 方法。
第 20 页
zk ZK 学习教程
除了在浏览器端由客户活动触发的事件,一个应用程序可以使用
org.zkoss.zk.ui.event.Events 类中的sendEvent 和postEvent 方法来触发事件。[www.61k.com]
3.5.1桌面和事件处理
如上所述,桌面是页面的集合,这些页面服务于同样的URL 请求。一个桌面当然是事件监听器能读取的范围。
当一个事件被触发时,它就和桌面联系在一起。ZK 分离基于关联桌面及流水事件
(pipelines events)分成单独的队列。因此,同一桌面的事件可以被顺序处理。另一方面,不同桌面的事件可以被并行处理。
一个事件监听器是被允许读取事件关联桌面内任何页面的任何组件的。它也被允许将一个组件从一个页面移到另一个页面,只要这些页面在同一桌面内。另一方面,它不能读取到其它桌面的组件。
[注]: 开发人员可以在一个事件监听器中将一个组件从一个桌面卸载,然后在另外的事件监听器中将其添加到另外一个桌面。
3.5.1.1 桌面及创建组件
当一个组件在一个事件监听器中被创建时,它就自动被分配到被处理的事件相关联的桌面。即使组件不属于一个页面这种分配也会发生。这就意味着你在事件监听器中创建的任何组件可以用于监听正在处理的同一桌面。如果一个组件是在一个线程(thread)而不是任何事件监听器中创建的话,它就不属于任何桌面。在这种情况下,可以将它添加到任何一个桌面,只要添加发生在一个合适的监听程序中。当然,一旦组件被添加到一个桌面,它就一直属于这个桌面。对于大多数应用程序而言,很少在线程(thread)而不是事件监听器中创建组件。然而,如果有一个长操作(long operation),你或许会在后台线程(background thread)中执行它。那么,你可以在后台准备一些组件树,然后在合适的事件被接收时将它们添加到桌面。关于此的详细信息,参看事件监听与处理一节的详细介绍。
3.5.2 事件监听与处理
3.5.2.1通过标记语言添加事件监听器
添加一个事件监听器最简单的方法就是在一个ZUML 页面内声明一个属性。用来监听的属性的值是可以被BeanShell 解释的任何Java 代码。 <window title="Welcome you!" border="normal">
<button label="say welcome"
onClick=" alert(" Welcome your study!")">
第 21 页
zk ZK 学习教程
</button>
</window

>
点击“say welcome”按钮,效果如下图所示:
3.5.2.2通过程序添加或移除事件监听器
有两种方法通过程序添加或移除事件监听器。(www.61k.com]
第一种 声明一个成员
当用你自己的类重定义(overriding)一个组件后,你可以声明一个成员函数成为事件监听器。在一个ZUML页面中,你可以使用use属性来指定你想使用的类,即用它去替换默认类。如下所示,它使用了MyWindow来替换默认的org.zkoss.zul.Window。
<window use="MyWindow">
</window>
然后你淂实现MyWindow.java 同过继承默认的类,就像下面一样: public class MyWindow extends org.zkoss.zul.Window {
public void onOK() { //add an event listener
...//handles the onOK event (sent when ENTER is pressed)
}
} 如果你想获得关于事件的更多信息,你可以按如下方式声明:
public void onOK(org.zkoss.zk.ui.event.KeyEvent event) {
...
}
不同的事件或许与不同的事件对象相关联。
第二种 动态地添加与移除事件监听器
开发人员可以使用org.zkoss.zk.ui.Component 接口中的addEventListene 和removeEventListener 方法来动态地添加或移除事件监听器。如下所示,动态添加的事件监听器必须实现org.zkoss.zk.ui.event.EventListener 接口。
void init(Component comp) {
第 22 页
zk ZK 学习教程
...
comp.addEventListener("onClick", new MyListener());
...
}
class MyListener implements org.zkoss.zk.ui.event.EventListener
{
public void onEvent(Event event) throws UiException {
...//processing the event
}
}
(1) 延期事件监听器
默认情况下,当客户端的事件被触发时就会被送到服务器。[www.61k.com)但是,许多事件仅用于维持服务器端的现状,而不是向客户端提供视觉响应(visual response)。换句话说,这些监听器的事件并不需要马上被送出。相反,它们应该仅被提交一次,以降低客户端和服务器端的来往,以提高服务器的性能。为求描述方便,我们称它们为延期事件监听器(Deferrable Event Listeners)。为了使一个事件监听延期,必须实现
org.zkoss.zk.ui.event.Deferrable接口(和 EventListener)并且使用isDeferrable 方法返回true,就像下面一样。
public class DeferrableListener implements EventListener,
Deferrable {
private boolean _modified;
public void onEvent(Event event) {
_modified = true;
}
public boolean isDeferrable() {
return true;
}
}
当客户端的一个事件(例如,选择一个列表项目(list item))被触发时,如果没有为其注册事件监听器或仅有延期(deferrable)的监听器被注册,ZK 不会将事件送出。一方面,如果至少有一个非延期(non-deferrable)监听器,事件会被马上送到服务器端,和所有的队列事件(queued events)一起。没有事件会丢失,到达顺序是保存好的。
[提示]:当有非延期监听器为用户提供视觉响应,可以使用使用延期的(deferrable)事件监听器维持(maintaining)服务器状态。
(2) 为页面动态地添加和移除事件监听器
开发人员可以为页面(org.zkoss.zk.ui.Page)动态地添加和移除事件监听器。一旦被添
第 23 页
zk ZK 学习教程
加,所有被指定名字的事件会被送到指定页面的任何组件,这些页面将会被送到监听器。(www.61k.com)
所有的页面级(page-level)事件监听器都是非即时。换言之,isArap 方法被忽略了。 一个典型的例子是使用页面级事件监听器来维护修改标志(modification flag),如下: import org.zkoss.web.servlet.dsp.action.Page;
import org.zkoss.zk.ui.event.Deferrable;
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.event.EventListener;
import org.zkoss.zul.Window;
import org.zkoss.zk.ui.*;
public class ModificationListener implements EventListener,
Deferrable {
private final Window _owner;
private final Page _page;
private boolean _modified;
public ModificationListener(Window owner) {
// Note: we have to remember the page because unregister might // be called after the owner is detached
_owner = owner;
_page = (Page) owner.getPage();
((org.zkoss.zk.ui.Page) _page).addEventListener("onChange", this); ((org.zkoss.zk.ui.Page) _page).addEventListener("onSelect", this); ((org.zkoss.zk.ui.Page) _page).addEventListener("onCheck", this); }
/**
* Called to unregister the event listener.
*/
public void unregister() {
((org.zkoss.zk.ui.Page) _page).removeEventListener("onChange", this);
((org.zkoss.zk.ui.Page) _page).removeEventListener("onSelect", this);
((org.zkoss.zk.ui.Page) _page).removeEventListener("onCheck", this);
}
/**
* Returns whether the modified flag is set.
*/
public boolean isModified() {
第 24 页
zk ZK 学习教程
return _modified;
}
public void onEvent(Event event) throws Exception {
}
public boolean isDeferrable() {
return false;
}
}
3.5.2.3调用顺序
调用事件监听器的顺序如下。[www.61k.com]假定接收的是onClick 事件。
1. 如果监听器实现了org.zkoss.zk.ui.event.Express 接口,依次为添加到目标组件(targeting component)的onClick 事件调用事件监听器。按照添加的顺序调用。
2. 调用目标组件的onClick 属性指定的脚本语言。
3. 如果监听器没有实现org.zkoss.zk.ui.event.Express 接口,依次为添加到目标组件的onClick 事件调用事件监听器。按照添加的顺序调用。
4. 调用目标组件的onClick 成员方法。
5. 依次为添加到目标组件所属页面的的onClick 事件调用事件监听器。按照添加的顺序调用。org.zkoss.zk.ui.event.Express 接口是一个装饰器(decorative interface),用来改变调用事件监听器的优先级。注意,如果事件监听器被添加到页面,而不是组件,这个接口是没有意义的。
3.5.2.4事例:一个异步产生标签的工作线程 package Test;
import org.zkoss.lang.Threads;
import org.zkoss.zk.ui.Desktop;
import org.zkoss.zk.ui.Executions;
import org.zkoss.zul.Label;
public class WorkingThread extends Thread {
private static int _cnt;
private Desktop _desktop;
private Label _label;
private final Object _mutex = new Integer(0);
/**
第 25 页
zk ZK 学习教程
* Called by thread.zul to create a label asynchronously. To create a label,
* it start a thread, and wait for its completion.
*/
public static final Label asyncCreate(Desktop desktop)
throws InterruptedException {
final WorkingThread worker = new WorkingThread(desktop);
synchronized (worker._mutex) { // to avoid racing
}
}
public WorkingThread(Desktop desktop) {
_desktop = desktop;
}
public void run() {
_label = new Label("Execute " + ++_cnt);
synchronized (_mutex) { // to avoid racing
}
}
}
Executions.notify(_desktop, _mutex); worker.start(); Executions.wait(worker._mutex); return worker._label;
然后,在一个事件监听器中,我们使用ZUML 页面来调用这个工作线程,如在onClick事件中。[www.61k.com]使用的代码如下所示:
<?page title="new page title"
contentType="text/html;charset=UTF-8"?>
<window id="main" title="Working Thread">
<button label="Start Working Thread">
<attribute name="onClick">
timer.start();
Label label = Test.WorkingThread.asyncCreate(desktop);
main.appendChild(label);
timer.stop();
</attribute>
</button>
<timer id="timer" running="false" delay="1000" repeats="true" /> </window>
按下“Start Working Thread”按钮的效果如下:
第 26 页
zk ZK 学习教程
此代码运行有错误,还没有运行出结果,官方的demo也是有错的。(www.61k.com)
第 27 页

zk ZK 学习教程
4 组件属性及重要函数
4.1 标签组件
Label组件主要是用来呈现一段文字,最简单的应用方式如下所示: <window width="50%" title="标签应用" border="normal"> hello world!
</window>

也可通过如下方式明确指定一个label
<window title="标签应用" width="50%" border="normal"> <label value="hello world!" style="color:green"/>
</window>
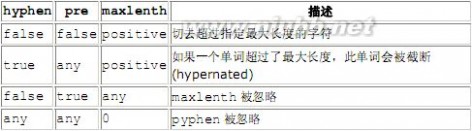
当然,你也可以为它设置各种属性来控制其显示方式。[www.61k.com)Label有pre、hyphen、maxlength和multiline属性。例如当pre属性为true时,所有的空格、换行符、制表符等都会被保留,不同属性配合使用将会产生不同的结果;hyphen属性控制单词在超过长度限制时的行为,hyphen为ture时,超过长度的单词会被截断到下一行继续显示,为false时直接切去

不显示;maxlenth属性用来定义单词的最大长度;multiline属性与pre类似,只是multiline在每行的开始保留了空格和换行。如下表所示:
具体应用效果如下:
1)最大长度为9,hyphen为true <window width="50%" title="标签属性应用" border="normal"> <vbox id="a">
</vbox>
<zscript>
<![CDATA[
String[] s={"welcome!","Nice to meet you!","Hello every!"}; for(int i=0;i<s.length;++i)
{ Label l=new Label(s[i]);
第 28 页
zk ZK 学习教程

l.maxlength=9;
l.hyphen=true;
l.parent=a;
}
]]>
</zscript>
</window>
2)最大长度为9,hyphen为false <window width

="50%" title="标签属性应用" border="normal">
<vbox id="a">
</vbox>
<zscript>
<![CDATA[
String[] s={"welcome!","Nice to meet you!","Hello every!"};

for(int i=0;i<s.length;++i) { Label l=new Label(s[i]);
l.maxlength=9;
l.hyphen=false;
l.parent=a;
}
]]>
</zscript>
</window>
3)pre属性为true
<window width="50%" title="pre属性" border="normal">
<label value="hello world!" pre="true" style="color:blue"/> </window>
4)pre属性为false
<window width="50%" title="pre属性" border="normal">
第 29 页
zk ZK 学习教程
<label value

="hello world!" pre="false" style="color:blue"/> </window>
4.2 按钮组件
按钮组件有两种类型Button和toolbarbutton,他们的主要功能是类似的,只是其外观显示不同。(www.61k.com]Button组件使用HTML BUTTON标记,而toolbarbutton组件使用HTML A标记。可用label和image属性来为按钮指定标签和图像,用dir属性控制哪个组件显示在前方,Orient控制布局是横向还是纵向。
为按钮添加行为可有两种方式,通过onClick和href属性。onClick属性定义了点击按钮后进行的响应,href属性定义了点击按钮后转向的页面。
具体应用如下所示:
1)显示不同的位置情况,点击不同的按钮,显示相应的值(onClick属性) <window title="按钮应用

" border="normal" width="60%">

<button label="left" image="/img/1.gif" onClick="view.value=self.label"
width="100px" height="70px"/>
<button label="right" image="/img/2.gif" dir="reverse" onClick="view.value=self.label" width="100px" height="70px"/>
<button label="above" image="/img/3.gif" orient="vertical" onClick="view.value=self.label"
width="100px" height="70px"/>
<button label="below" image="/img/4.gif" orient="vertical" dir="reverse"
onClick="view.value=self.label" width="100px" height="70px"/>
<separator/>
<label id="view"/>
</window>
第 30 页
zk ZK 学习教程
2)应用href属性 <window title

="按钮应用" border

="normal" width="60%">
<button label="left" image="/img/1.gif" href="/left.zul"
width="100px" height="70px"/>
<button label="right" image="/img/2.gif" dir="reverse"
href="right.zul"
width="100px" height="70px"/>
<button label="above" image="/img/3.gif" orient="vertical"

href="/above.zul"
width="100px" height="70px"/>
<button label="below" image="/img/4.gif" orient="vertical"
dir="reverse"
href="below.zul" width="100px" height="70px"/>
<separator/>
<label id="view"/>
</window>
点击left后:
4.3 日历组件
Calendar属性展示了日历功能,并允许用户选择日期。(www.61k.com]它支持两种不同的布局,可通过compact属性进行设置。Calendar设置了value属性来让开发人员设置和获取选中的日期,开发人员还可以通过监听Onchang事件来进行必要的处理。
1)默认情况下compact属性为true
第 31 页
zk ZK 学习教程
2)当compact属性为false时,上面显示的为月份,下面为日期,用户可直接进行选择


4.4 图像组件
Image组件用于在浏览器端展示图像,支持多种图像文件格式,一般有两种方式来为image组件指定一个图像。(www.61k.com]一种方式是使用src属性指定图像的URI,这种方法与HTML支持的相似;另一种方法是通过setContent方法来直接为image组件指定图像的内容,一旦被指定,图像会展示在浏览器端并会被动态更新。这种方法指定使用于动态生成的图像。
1)src方法
<?page title="new page title"
contentType="text/html;charset=UTF-8"?>
<window title="new page title" border="normal" width="50%"
height="50%">
<image AutoSize="true" src="/img/hu.jpg"/>
第 32 页

zk ZK 学习教程
这是使用src方法显示图片

</window>
2)setContent方法 <window>

<image id="img"/>
Upload your hot shot:
<fileupload onUpload="img.setContent(event.media)"/> </window>
第 33 页
zk ZK 学习教程
4.5 窗口
window 组件, 就像HTML的 DIV 标签, 用于为组件分组,应用很广泛。(www.61k.com]不同于其它的组件, window 有如下的特点。
1)、window是一个ID空间的所有者。window可以包含任意组件, 包括其自身。如果通过标识指定,可以使用getFellow方法来找到它。
2)、window 可以被重叠,弹出和嵌入(overlapped, popup, and embedded)。
3)、window 可以是对话框(modal dialog)。
Window有如下属性:
? title属性:用来设置window的标题
? caption属性:设置标题,caption 组件的所有子组件都会出现在 title 的右边,你
可以为caption 指定标签和图像。
? border属性:border属性是否显示window 的边框。默认的样式仅支持normal 和 none。
默认为none。但也可以提供额外的样式类(style class)。
? closable属性:若将closable属性值设为true,close 按钮会显示在window 组件中,
这样可以关闭此window 。一旦用户点击了close按钮,onClose事件会被送到window。这样此事件会被window的onClose方法处理。那么,onClose在默认情况下会把 window 自身移除。也可以重定义此方法,或者注册一个监听器来改变默认的行为,例如,你可
第 34 页

zk ZK 学习教程
以选择隐藏而不是关闭。[www.61k.com]
? sizable属性:将sizable属性设为true,则允许用户重定义window的大小,这样用
户可以拖曳边框来改变window的尺寸。
? contentStyle属性:通过指定contentStyle属性可以改变window中内容。
contentStyle的一个典型应用是使一个 window变得可滚动。
Zk的window支持四种样式类:embedded , overlapped , popup 和 wndcyan,不同模式window 的外观是不同的,可以通过为 sclass 属性指定一个值来改变外观。
window有四种模式:重叠,弹出,标示和嵌入。嵌入为默认模式。可以使用doOverlapped , doPopup , doHighlighted和 doEmbedded方法来改变模式。
具体应用实例如下:
1)实例一 <zk>
<window id="win" border="normal" width="350px" minheight="350"> <caption image="/img/2.gif" label="Complex Window"/>
<borderlayout height="300px">
<north border="none"> <menubar id="menubar" width="100%"> <menu label="Project" /> <menu label="Help" /> </menubar> </north> <center> <div>Auto-position (applicable if not embedded) <image src="/img/jiqimao.jpg"/> </div> </center> <south border="0"> <toolbar mold="panel" align="center"> <button label="left,center" onClick="win.position = <button label="right,bottom" onClick="win.position = <button label="center" onClick="win.position = "left,center";"/> "right,bottom";"/> "center";"/> </toolbar> </south>
</borderlayout>
</window>
<button label="Overlap"
第 35 页
zk ZK 学习教程
onClick="win.setSizable(true);win.doOverlapped();"/>

<button label=

"Popup"
onClick="win.setSizable(true);win.doPopup();"/> <button label="Embed"
onClick="win.setSizable(false);win.doEmbedded();"/> </zk>
Embed:
Overlap:
Popup:
第 36 页
zk ZK 学习教程
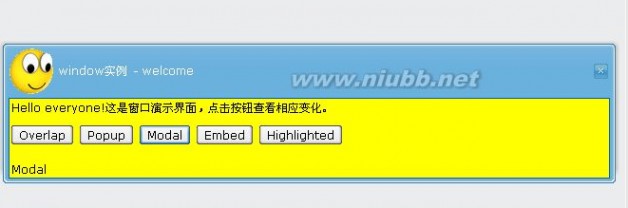
2)实例二 <?page title="new page title"
contentType="text/html;charset=UTF-8"?>
<window id="win" title="window实例" border="normal" closable="true" onClose="event.stopPropagation();" sizable="true"
contentStyle="background:yellow">
<caption image="/img/3.gif" label="welcome"/>
Hello everyone!这是窗口演示界面,点击按钮查看相应变化。[www.61k.com]
<separator/>
<vbox>
<hbox>
<button id="b" label="Overlap"
onClick="win.doOverlapped();a.value=b.label;" />
<button id="c" label="Popup"
onClick="win.doPopup();a.value=c.label;" />
<button id="d" label="Modal"
onClick="win.doModal();a.value=d.label;" />
<button id="e" label="Embed"
onClick="win.doEmbedded();a.value=e.label;" />
<button id="f" label="Highlighted"
onClick="win.doHighlighted();a.value=f.label;" />
</hbox>
<separator/>
<label id="a"/>
</vbox>
第 37 页

zk ZK 学习教程
</window>
默认模式即为嵌入模式:

重叠模式:

弹出模式:

Modal模式:

标识模式:

第 38 页
zk ZK 学习教程
4.6 布局组件
布局组件包括:borderlayout, north,south,center,west,east 。(www.61k.com]
布局组件是嵌套组件。 父组件为 borderlayout,子组件包括 north,south,center,west,和east。borderlayout 子组件的组合是任意的。
布局组件可以将某一区域分成三个竖直的区域,实现代码如下: <borderlayout height="300px" width="500px">

<east width="150px">
The East
</east>
<center>
The Center
</center>
<west width="150px">
The West
</west>
</borderlayout>
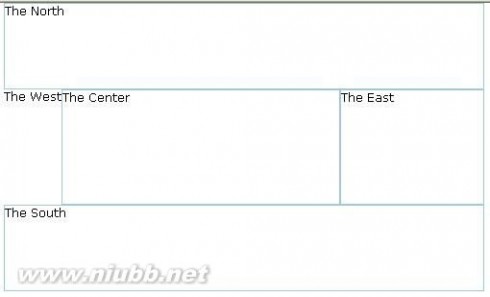
也可以将某一区域分成三个水平的区域,实现代码如下:
<borderlayout height="300px" width="500px">
<north height="100px">
The North
</north>
<center>
The Center
</center>
<south height="100px">
第 39 页
zk ZK 学习教程

The South
</south>
</borderlayout>
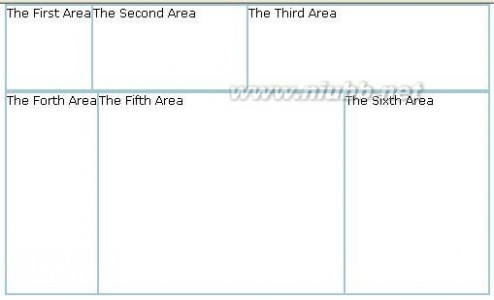
4.6.1 嵌套的 borderlayout 组件
为了将某一区域划分更多的小区域,你可将布局组件嵌入到另一个布局组件中,即嵌套的borderlayout 。[www.61k.com) <borderlayout height="300px" width="500px">
<north size="30%">
<borderlayout >
<west border="normal">
The First Area
</west>
<center>
The Second Area
</center>
<east size="50%" border="normal">
The Third Area
</east>
</borderlayout>
</north>
<center border="normal">
<borderlayout>
<west border="normal">
The Forth Area
</west>
<center border="normal">
The Fifth Area
第 40 页
zk ZK 学习教程

</center>
<east size="30%" border="normal">
The Sixth Area
</east>
</borderlayout>
</center>
</borderlayout>
4.6.2 布局组建的size和border属性
north,south,east,west等子组件可以通过指定size属性改变其大小,size属性的功能依赖于子组件的类型,对于水平组件(north和south)size属性决定他们的高度,而对于竖直组件(east和west)size属性决定他们的高度。(www.61k.com)
border属性决定是否为布局组件设置边框,包括borderlayout的所有子组件。当border值为“none”或“default”时,布局组件没有边框;当border值为“normal”时,布局组件显示边框。
<borderlayout height="300px" width="500px">
<north size="30%" >
The North
</north>
<east size="30%" border="normal">
The East
</east>
<center border="normal">
The Center
</center>
<west border="default">
第 41 页
zk ZK 学习教程

The West
</west>
<south size="30%" border="normal">
The South
</south>
</borderlayout>
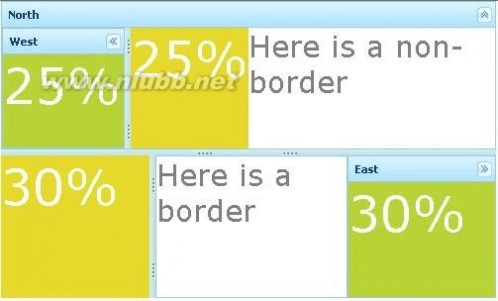
4.6.3 布局组件的splittable和collapsible属性
将splittable属性设置为“true”,布局组件可以拆分;将collapsible属性设置为“true”,布局组件可以折叠。[www.61k.com] <borderlayout height="300px" width="500px">
<north title="North" maxsize="300" size="50%" splittable="true" collapsible="true"> <borderlayout>
<west title="West" size="25%" flex="true" maxsize="250"
splittable="true" collapsible="true">
<div style="background:#B8D335">
<label value="25%" style="color:white;font-size:50px" /> </div> </west> <center border="none" flex="true"> <div style="background:#E6D92C"> <label value="25%" style="color:white;font-size:50px" /> </div> </center> <east size="50%" border="none" flex="true"> <label value="Here is a non-border" style="color:gray;font-size:30px" /> </east> </borderlayout>
第 42 页
zk ZK 学习教程
</north>

<center border="0"> <borderlayout> <west maxsize="350" size="30%" flex="true" border="0" splittable="true"> <div style="background:#E6D92C"> <label value="30%" style="color:white;font-size:50px" /> </div> </west> <center> <label value="Here is a border" style="color:gray;font-size:30px" /> </center> <east title="East" size="30%" flex="true" collapsible="true"> <div style="background:#B8D335"> <label value="30%" style="color:white;font-size:50px" /> </div> </east>
</borderlayout>
</center>
</borderlayout>
当布局组件被设置为可拆分时,maxsize和minisize属性决定此组件的变动范围,如:<north splittalbe=”true” maxsize=”500px” minisize=”200px”/>,则north组件的变动范围为200px—500px。[www.61k.com)
4.6.4 布局组件的其他属性
将布局组件的flex属性设置为true时,布局组件会随着浏览器大小的改变自动调整自身的尺寸来适合浏览器的尺寸。
为了获知一个布局组件是否已被折叠,则可以检查其属性的值(也就是 isOpen 方法)。
第 43 页
zk ZK 学习教程
若想在程序中打开或折叠布局组件,则可以设置 open 属性的值(也就是,setOpen方法)。[www.61k.com)
4.7 标签页
组件:tabbox , tabs , tab , tabpanel , tabpanels。
tabbox是外层的box,包括一系列tab和tabpanel,tabs是tab的容器,也就是tab组件的集合,点击tab可以将其tabpanel显示出来,tabpanels是tabpanel的容器,也就是tabpanel组件的集合,tabpanel是面板的主体,可以将一组组件放置于一个tabpanels中,第一个tabpanel对应于第一个tab,第二个tabpanel对应于第二个tab,以此类推。
tabbox允许开发人员将大量组件分别置于几个组内,且每次只显示一个组,这样用户界面不会太难于阅读。 在同一时间内仅会显示一组。一旦一个隐藏组的 tab被点击后,此组的组件变得可见而前一个可见组变得不可见。 <tabbox width="200px">


<tabs>
<tab label="First"/>
<tab label="Second"/>
</tabs>
<tabpanels>
<tabpanel>The first panel.</tabpanel>
<tabpanel>The second panel</tabpanel>
</tabpanels>
</tabbox>
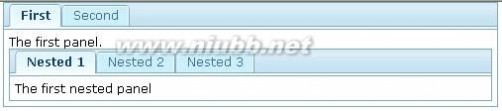
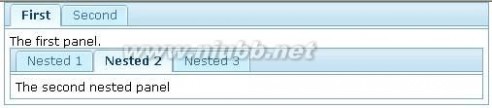
4.7.1 嵌套的tabbox <tabbox width="500px">
<tabs>
<tab label="First"/>
<tab label="Second"/>
</tabs>
<tabpanels>
<tabpanel>
The first panel.
<tabbox>
<tabs>
<tab label="Nested 1"/>
第 44 页
zk ZK 学习教程


<tab label="Nested 2"/>
<tab label="Nested 3"/>
</tabs>
<tabpanels>
<tabpanel>The first nested panel</tabpanel>

<tabpanel>The second nested panel</tabpanel> <tabpanel>The third nested panel</tabpanel> </tabpanels>
</tabbox>
</tabpanel>
<tabpanel>The second panel</tabpanel>
</tabpanels>
</tabbox>
4.7.2 the accordion tabbox
tabbox支持两种模式(mold):default和accordion模式。[www.61k.com] <tabbox mold="accordion" width="500px">
<tabs>
<tab label="First"/>
<tab label="Second"/>
</tabs>
<tabpanels>
<tabpanel>The first panel.</tabpanel>
<tabpanel>The second panel</tabpanel>
</tabpanels>
</tabbox>
第 45 页
zk ZK 学习教程
4.7.3 tabbox的orient 属性
tabbox有两种布局方位,水平布局和垂直布局,默认为水平布局,也可以通过设置orient=”vertical”垂直布局。[www.61k.com) <tabbox width="500px" orient="vertical">

<tabs>
<tab label="A"/>
<tab label="B"/>
<tab label="C"/>
<tab label="D"/>
<tab label="E"/>
</tabs>
<tabpanels>
<tabpanel>This is panel A</tabpanel>
<tabpanel>This is panel B</tabpanel>
<tabpanel>This is panel C</tabpanel>
<tabpanel>This is panel D</tabpanel>
<tabpanel>This is panel E</tabpanel>
</tabpanels>
</tabbox>
4.7.4 tab的closable 属性
可以通过设置tab的closable属性为true来显示tab的关闭按钮,这样用户可以通过点击关闭按钮来关闭tab和相应的tab面板。当用户点击了colse按钮,onClose时间会被送至tab,此事件会由tab的onClose方法来处理。
<tabbox width="250px">
第 46 页

zk ZK 学习教程

<tabs>
<tab label="Tab 1" closable="true"/>
<tab label="Tab 2" closable="true"/>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
4.7.5 tab的disabled属性
通过将 disabled 属性设置为 true,用户通过点击 tab 或 close 按钮不能选择或关闭相应的 tab。(www.61k.com)但是,开发人员仍然可以编程控制 tab 的选择或关闭。 <tabbox width="300px" id="tbx">

<tabs>

<tab label="Step 1" id="tb1" disabled="true"/>
<tab label="Step 2" id="tb2" disabled="true"/>
<tab label="Step 3" id="tb3" disabled="true"/>
</tabs>
<tabpanels>
<tabpanel><button label="to Step2" onClick="tbx.selectedTab=tb2"/> </tabpanel>
<tabpanel><button label="to Step3" onClick="tbx.selectedTab=tb3"/> </tabpanel>
<tabpanel>This is panel 3</tabpanel>
</tabpanels>
</tabbox>
程序说明:运行程序后显示如下界面:
点击按钮“to Step2”后打开第二个面板如下:
点击按钮“to Step3”后可以打开第三个面板:
第 47 页
zk ZK 学习教程
4.7.6 tab 面板的随机存取
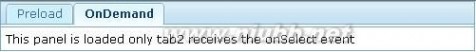
使用fulfill属性来推迟tab面板子组件的创建,这样仅当tab面板变为可见时才加载其内容。[www.61k.com) <tabbox width="500px">

<tabs>

<tab label="Preload" selected="true"/>
<tab id="tab2" label="OnDemand"/>
</tabs>
<tabpanels>
<tabpanel>
This panel is pre-loaded since no fulfill specified
</tabpanel>
<tabpanel fulfill="tab2.onSelect">
This panel is loaded only tab2 receives the onSelect event
</tabpanel>
</tabpanels>
</tabbox>
程序说明:当运行程序后第一个面板首先被加载,而此时第二个面板的内容还没有被加载。
仅当用户点击“OnDemand”时第二个面板才被加载。
4.8 网格
网格组件包括:grid,columns,column,rows 和 row。
使用网格grid可以使组件排列的就像表格一样整齐,在grid内,可以声明columns和rows,rows组件可以声明一套row,即为grid元素的子组件,在rows内可以为每一行添加row组件,以便在row元素内田间想要的内容。同样columns可以声明column组件,column声明每列的通用属性,如宽度和对齐方式等。
<grid width="500px">
第 48 页

zk ZK 学习教程

<columns>
<column label="Type"/>
<column label="Content"/>
</columns>
<rows>
<row>
<label value="File:"/>
<textbox width="99%"/>
</row>
<row>
<label value="Type:"/>
<hbox>
<listbox rows="1" mold="select">
<listitem label="Java Files,(*.java)"/>
<listitem label="All Files,(*.*)"/>
</listbox>
<button label="Browse..."/>
</hbox>
</row>
</rows>
</grid>
4.8.1 滚动网格
当指定了height 属性且没有足够的空间来显示数据时,grid 会变为滚动的。(www.61k.com) <grid width="500px" height="130px">
<columns>
<column label="Head 1"/>
<column label="Head 2" align="center"/>
<column label="Head 3" align="right"/>
</columns>
<rows>
<row>
<listbox mold="select">
<listitem label="Faster"/> <listitem label="Fast"/>
<listitem label="Average"/>
</listbox>
<datebox/>
<textbox rows="2"/>
</row>
第 49 页
zk ZK 学习教程

<row>
<checkbox checked="true" label="Option 1"/>
<checkbox label="Option 2"/>
<radiogroup>
<radio label="Apple"/>
</radiogroup>
</row>
<row>
<checkbox checked="true" label="Option 1"/>
<checkbox label="Option 2"/>
<radiogroup orient="vertical">
<radio label="Apple"/>
<radio label="Orange" checked="true"/>
<radio label="Lemon"/>
</radiogroup>
</row>
</rows>
</grid> <radio label="Orange" checked="true"/> <radio label="Lemon"/>
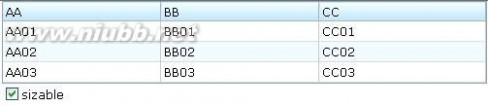
4.8.2 可变列宽
如果你允许用户改变每列的宽度,可以将 columns 的 sizable 属性的设为 true。(www.61k.com)一旦允许用户进行此操作,用户可以通过拖动相邻列的边框来改变列宽。
<window width="500px">
<grid>
<columns id="cs" sizable="true">
<column label="AA"/>
<column label="BB"/>
<column label="CC"/>
</columns>
<rows>
<row> <label value="AA01"/> <label value="BB01"/> <label value="CC01"/>
第 50 页
zk ZK 学习教程


</row> <row> <label value="AA02"/> <label value="BB02"/> <label value="CC02"/> </row> <row> <label value="AA03"/> <label value="BB03"/> <label value="CC03"/>
</row>
</rows>
</grid>
<checkbox label="sizable" checked="true" onCheck="cs.sizable=self.checked"/> </window>
通过拖动边框改变各列宽后如下:
4.8.3 分页网格
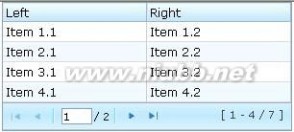
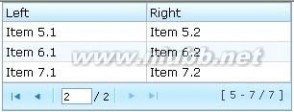
有两种方式在 grid 中处理较长的内容:滚动及分页。[www.61k.com)滚动可以由指定 height 属性来实现,就像在前面讨论的一样。分页可以通过将 mold 属性设为 paging 来实现的。一旦分页可用,grid 会将内容分为几页并且在同一时间内只显示一页。
<grid width="300px" mold="paging" pageSize="4">
<columns>
<column label="Left"/>
<column label="Right"/>
</columns>
<rows>
<row>
<label value="Item 1.1"/><label value="Item 1.2"/>
</row>
第 51 页
zk ZK 学习教程


<row>
<label value="Item 2.1"/><label value="Item 2.2"/>
</row>
<row>
<label value="Item 3.1"/><label value="Item 3.2"/>
</row>
<row>
<label value="Item 4.1"/><label value="Item 4.2"/>
</row>
<row>
<label value="Item 5.1"/><label value="Item 5.2"/>
</row>
<row>
<label value="Item 6.1"/><label value="Item 6.2"/>
</row>
<row>
<label value="Item 7.1"/><label value="Item 7.2"/>
</row>
</rows>
</grid>
设置分页模式后可以通过 pageSize 属性指定每次的可见行数(也就是页面大小)。[www.61k.com]默认显示20行。
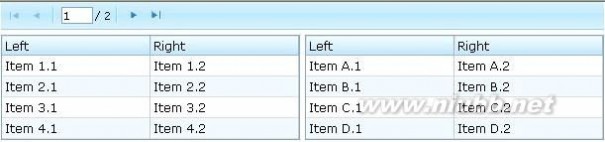
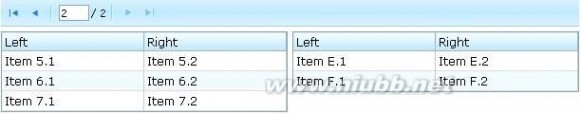
通过指明paginal属性可以控制两个或者更多的grid 。
<vbox>
<paging id="pg" pageSize="4"/>
<hbox>
<grid width="300px" mold="paging" paginal="${pg}">
<columns>
<column label="Left"/><column label="Right"/>
</columns> <rows>
<row>
<label value="Item 1.1"/><label value="Item 1.2"/>
</row>
<row>
<label value="Item 2.1"/><label value="Item 2.2"/>
第 52 页
zk ZK 学习教程
</row>
<row>
<label value="Item 3.1"/><label value="Item 3.2"/>
</row>
<row>
<label value="Item 4.1"/><label value="Item 4.2"/>
</row>
<row>
<label value="Item 5.1"/><label value="Item 5.2"/>
</row>
<row>
<label value="Item 6.1"/><label value="Item 6.2"/>
</row>
<row>
<label value="Item 7.1"/><label value="Item 7.2"/>
</row>
</rows>
</grid>
<grid width="300px" mold="paging" paginal="${pg}">
<columns> <column label="Left"/><column label="Right"/> </columns>
<rows>
<row>
<label value="Item A.1"/><label value="Item A.2"/>
</row> <row>
<label value="Item B.1"/><label value="Item B.2"/>
</row>
<row>
<label value="Item C.1"/><label value="Item C.2"/>
</row>
<row>
<label value="Item D.1"/><label value="Item D.2"/>
</row>
<row>
<label value="Item E.1"/><label value="Item E.2"/>
</row>
<row>
<label value="Item F.1"/><label value="Item F.2"/>
</row>
</rows>
</grid>
</hbox>
第 53 页
zk ZK 学习教程
</vbox>

点击下一页同时控制两个grid的效果:

4.8.4 辅助表头
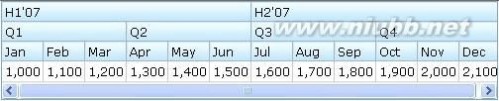
除了 columns,可以使用 auxhead 和 auxheader 组件指定辅助表头。[www.61k.com)辅助表头支持 colspan 和 row span 属性,而列表头(column header)并不支持。辅助表头必须和 column 一起使用。不同于 column/columns 仅可以为 grid 所使用,auhead/auxheader 可以被用于 grid,listbox 和 tree。 <grid width="500px">
<auxhead>
<auxheader label="H1'07" colspan="6"/>
<auxheader label="H2'07" colspan="6"/>
</auxhead>
<auxhead>
<auxheader label="Q1" colspan="3"/>
<auxheader label="Q2" colspan="3"/>
<auxheader label="Q3" colspan="3"/>
<auxheader label="Q4" colspan="3"/>
</auxhead>
<columns>
<column label="Jan"/><column label="Feb"/><column label="Mar"/>
<column label="Apr"/><column label="May"/><column label="Jun"/>
<column label="Jul"/><column label="Aug"/><column label="Sep"/>
<column label="Oct"/><column label="Nov"/><column label="Dec"/>
</columns>
<rows>
<row>
<label value="1,000"/><label value="1,100"/><label value="1,200"/> <label value="1,300"/><label value="1,400"/><label value="1,500"/>
第 54 页
zk ZK 学习教程

<label value="1,600"/><label value="1,700"/><label value="1,800"/> <label value="1,900"/><label value="2,000"/><label value="2,100"/> </row>
</rows>
</grid>
4.8.5 特殊属性spans
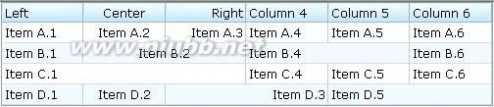
spans为一个整数列表,以逗号分隔,用于就控制是否将一个元素(cell)跨越几列。[www.61k.com]列表中的第一个数字表示第一个元素跨越的列数,第二个数字表示第二个元素跨越的列数,依次类推。若省略数字,则为1列。 <grid width="500px">
<columns>
<column label="Left" align="left"/><column label="Center" align="center"/> <column label="Right" align="right"/><column label="Column 4"/>
<column label="Column 5"/><column label="Column 6"/>
</columns>
<rows>
<row>
<label value="Item A.1"/><label value="Item A.2"/>
<label value="Item A.3"/><label value="Item A.4"/>
<label value="Item A.5"/><label value="Item A.6"/>
</row>
<row spans="1,2,2">
<label value="Item B.1"/><label value="Item B.2"/>
<label value="Item B.4"/><label value="Item B.6"/>
</row>
<row spans="3">
<label value="Item C.1"/><label value="Item C.4"/>
<label value="Item C.5"/><label value="Item C.6"/>
</row>
<row spans=",,2,2">
<label value="Item D.1"/><label value="Item D.2"/>
<label value="Item D.3"/><label value="Item D.5"/>
</row>
</rows>
</grid>
第 55 页
zk ZK 学习教程
4.9 菜单
菜单组件包括:menubar ,menupopup ,menu ,menuitem和 menuseparator 。[www.61k.com)菜单栏包括了菜单项目及子菜单项目的集合。子菜单栏包括菜单项目及其它子菜单项目的集合。因此,它们组成了一个树状菜单项目。
menubar: 菜单项目(menuitem)和菜单(menu)集合的最顶层容器。
menu: 弹出(popup)菜单的容器,menu 定义了一个用于显示的标签。当用户点击标签时,弹出菜单就会出现。
menupopup: 一个菜单项目(menuitem)和菜单(menu)集合的容器。同时它
为 menu 的一个子组件并且当 menu 的标签被点击时它就会出现。
menuitem: menu 的私有命令(individual command)。可以被放置在menubar 或弹出菜单内。
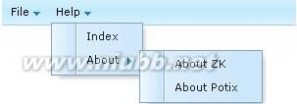
menuseparator: 一个菜单内的分割栏。需要放置在弹出菜单内。 <menubar width="300px">
<menu label="File">
<menupopup>
<menuitem label="New"/>
<menuitem label="Open"/>
<menuseparator/>
<menuitem label="Exit"/>
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index"/> <menu label="About">
<menupopup>
<menuitem label="About ZK"/>
<menuitem label="About Potix"/>
</menupopup>
</menu>
第 56 页

zk ZK 学习教程

</menupopup>
</menu>
</menubar>
4.9.1 菜单栏的属性
可以为 href 属性指定一个超链接,则当用户点击菜单项目时会转向指定的URL,如<menuitem href="http://zk1.sourceforge.net"/> 。[www.61k.com]
默认情况下,弹出菜单会在被点击时打开。你可以将其改变为当鼠标移动到菜单上方时它自动打开。将 autodrop 属性设为 true即可实现。
可以使用 orient 属性控制菜单的方向。默认方向为 horizontal。 <zk>
<menubar id="menubar" width="200px"> <menu label="Project" > <menupopup> <menuitem label="New" onClick="alert(self.label)" /> <menuitem label="Open" onClick="alert(self.label)" /> <menuitem label="Save" onClick="alert(self.label)" /> <menuseparator /> <menuitem label="Exit" onClick="alert(self.label)" /> </menupopup> </menu> <menu label="Help" > <menupopup> <menuitem label="Index" onClick="alert(self.label)" /> <menu label="About"> <menupopup> <menuitem label="About ZK" onClick="alert(self.label)" /> <menuitem label="About Potix" onClick="alert(self.label)" /> </menupopup> </menu> </menupopup> </menu> </menubar> <checkbox label="Vertical orient"> <attribute name="onCheck"> menubar.orient= self.checked ? "vertical" : "horizontal";
第 57 页
zk ZK 学习教程

menubar.width = self.checked ? "100px" : "200px";
</attribute>
</checkbox>
</zk>
程序说明:运行程序后默认菜单方向是水平的,当选中checkbox的Vertical时菜单变成竖直型的。[www.61k.com)
4.9.2 上下文菜单
context:当用户右键点击一个带有 context 属性的组件时,将会显示已指定 id 的popup 或 menupopup 组件。
tooltip:当用户鼠标经过一个带有 tooltip 属性的组件时,将会显示已指定 id 的popup 或 menupopup 组件。
popup: 当用户点击一个带有 popup 属性的组件时,将会显示已指定 id 的 popup或 menupopup 组件。 <window title="Context Menu and Right Click" border="normal" width="360px">
<label value="Move Mouse Over Me!" tooltip="editPopup"/>
<separator bar="true"/>
<label value="Tooptip for Another Popup" tooltip="any"/>
<separator bar="true"/>
<label value="Click Me!" popup="editPopup"/>
<menupopup id="editPopup">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!"
第 58 页
zk ZK 学习教程
href="http://zk1.sourceforge.net"/>

</vbox>
</popup>
</window>
4.10 列表框
列表框组件包括: listboxlistitem , listcell , listhead 和 listheader 。(www.61k.com)
4.10.1 多列列表框
listbox支持多列,当用户选中以一个项目时,整行都会被选中。 <listbox width="300px">

<listitem>
<listcell label="George"/>
<listcell label="House Painter"/>
</listitem>
<listitem>
<listcell label="Mary Ellen"/>
<listcell label="Candle Maker"/>
</listitem>
<listitem>
<listcell label="Roger"/>
<listcell label="Swashbuckler"/>
</listitem>
</listbox>
4.10.2 栏头和栏尾
通过使用listhead和listheader可以指定栏头,listfoot 和 listfooter指定栏尾。注意 listhead和 listfoot 的顺序是不匹配的。 每次 listhead 实例被添加到一个 listbox 时,它必须为第一个子组件,而 listfooter 实例为最后一个子组件。
第 59 页
zk ZK 学习教程
<listbox width="300px">

<listhead>
<listheader label="Population"/>
<listheader align="right" label="%"/>
</listhead>
<listitem id="a" value="A">

<listcell label="A. Graduate"/>
<listcell label="20%"/>
</listitem>
<listitem id="b" value="B">
<listcell label="B. College"/>
<listcell label="23%"/>
</listitem>
<listitem id="c" value="C">
<listcell label="C. High School"/>
<listcell label="40%"/>
</listitem>
<listitem id="d" value="D">
<listcell label="D. Others"/>
<listcell label="17%"/>
</listitem>
<listfoot>
<listfooter label="More or less"/>
<listfooter label="100%"/>
</listfoot>
</listbox>
4.10.3 下拉列表
通过指定 select 模型及单行可以创建一个下拉列表。(www.61k.com)注意不能为下拉列表指定多列。 <listbox mold="select" rows="1">
<listitem label="Car"/>
<listitem label="Taxi"/>
<listitem label="Bus" selected="true"/>
<listitem label="Train"/>
</listbox>
第 60 页
zk ZK 学习教程
4.10.4 滚动列表框
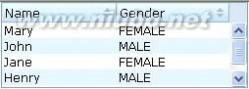
若指定了 rows 或 height 属性且不足以显示所有项目时, listbox 会变为滚动的。(www.61k.com) <listbox width="250px" rows="4">

<listhead>
<listheader label="Name" sort="auto"/>
<listheader label="Gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Michelle"/>
<listcell label="FEMALE"/>
</listitem>
</listbox>
4.10.5 排序
listbox 直接支持列表项目的排序。有几种方式来启动某一列的排序。最简单的方式是将 listheader 的 sort 属性设为 auto,如下。然后,与 listheader 关联的列会基于指定列的每个列表元素的标签排序。
<zk>
<listbox width="200px">
<listhead>
第 61 页
zk ZK 学习教程


<listheader label="name" sort="auto"/>
<listheader label="gender" sort="auto"/>
</listhead>
<listitem>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem>
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem>
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
</listbox>
</zk>
(图1) (图2)
点击name后的排序按钮后的菜单栏如图2所示。[www.61k.com)
4.10.6 特殊属性
checkmark 属性控制是否在每个 listitem 前显示一个 checkbox 或 radio 按钮。 <hbox>
<listbox id="src" rows="0" multiple="true" width="200px">
<listhead>
<listheader label="Population"/>
<listheader label="Percentage"/>
</listhead>
<listitem id="a" value="A">
<listcell label="A. Graduate"/>
<listcell label="20%"/>
</listitem>
<listitem id="b" value="B">
<listcell label="B. College"/>
第 62 页
zk ZK 学习教程

<listcell label="23%"/>
</listitem>
<listitem id="c" value="C">
<listcell label="C. High School"/>
<listcell label="40%"/>
</listitem>
<listitem id="d" value="D">
<listcell label="D. Others"/>
<listcell label="17%"/>
</listitem>
</listbox>
<vbox>
<button label="=>" onClick="move(src, dst)"/>
<button label="<=" onClick="move(dst, src)"/>
</vbox>
<listbox id="dst" checkmark="true" rows="0" multiple="true" width="200px"> <listhead>
<listheader label="Population"/>
<listheader label="Percentage"/>
</listhead>
<listitem id="e" value="E">
<listcell label="E. Supermen"/>
<listcell label="21%"/>
</listitem>
</listbox>
<zscript>
void move(Listbox src, Listbox dst)
{
} Listitem s = src.getSelectedItem(); if (s == null) Messagebox.show("Select an item first"); else s.setParent(dst);
</zscript>
</hbox>
在这个例子中,当你将一个 listitem 从左边的 listbox 移到右边的 listbox时,会自动添加一个 checkbox。[www.61k.com)反过来 checkbox 会被移去。
第 63 页
zk ZK 学习教程
4.10.7 包含按钮的列表框 <listbox width="250px">

<listhead>
<listheader label="Population"/>
<listheader label="Percentage"/>
</listhead>
<listitem value="A">
<listcell><textbox value="A. Graduate"/></listcell>
<listcell label="20%"/>
</listitem>
<listitem value="B">
<listcell><checkbox label="B. College"/></listcell>
<listcell><button label="23%"/></listcell>
</listitem> <listitem value="C">
<listcell label="C. High School"/>
<listcell><textbox cols="8" value="40%"/></listcell>
</listitem>
</listbox>
4.11 树形组件
要显示一棵树主要包括以下组件,Tree组件--用来定义一棵树,Treecols可以定义树节点显示为多少列,Treechildren 含义为定义当前节点的孩子节点,Treeitem为一个树节点,如果其中包含Treechildren 则为父节点,否则即为叶子节点,Treerow显示节点内容的一行数据,只能定义一个Treerow,Treecell 为一行中数据元素,如果包含多个Treecell则显示多列。[www.61k.com)
4.11.1 复选框静态树
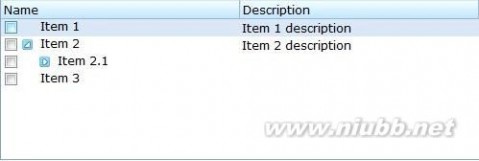
根据以上介绍,首先声明个静态的树来看下,很多情况下树前都需要有复选框,带复选框的静态书代码如下
<window width="500px">
<zscript><![CDATA[//@DECLARATION public void showSelection(){ info.setValue("selected item " + tree.getSelectedItem().getLabel());
}
第 64 页
zk ZK 学习教程
]]>
onSelect="showSelection()" </zscript> <tree id="tree" rows="8"
multiple="true" checkmark="true"> <treecols sizable="true">
<treecol label="Name" /> <treecol label="Description" /> </treecols> <treechildren> <treeitem> <treerow> <treecell label="Item 1" /> <treecell label="Item 1 description" /> </treerow> </treeitem> <treeitem> <treerow> <treecell label="Item 2" /> <treecell label="Item 2 description" /> </treerow> <treechildren> <treeitem open="false"> <treerow> <treecell label="Item 2.1" /> </treerow> <treechildren> <treeitem> <treerow> <treecell label="Item 2.1.1" /> </treerow> </treeitem> <treeitem > <treerow> <treecell label="Item 2.1.2" /> </treerow> </treeitem> </treechildren> </treeitem> </treechildren> </treeitem> <treeitem label="Item 3" /> </treechildren> </tree>
第 65 页
zk ZK 学习教程
<label id="info"/>
</window>
代码的运行结果如下图所示

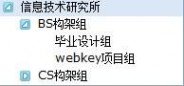
4.11.2 动态树
动态树每次仅加载当前看到的节点,当点击树枝节点时在显示下级节点,此部分在示例的用户管理中已经实现,用来显示组织机构,代码如下 <?page title="用户管理" contentType="text/html;charset=UTF-8"?> <zk>
<vbox apply="page.left.UserTreeMenu">
<tree id="tree" width="195px"/>
</vbox>
</zk>
在前面已经讲过了apply属性,其对应的java类如下 package page.left;
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.util.GenericForwardComposer;
import org.zkoss.zul.Div;
import org.zkoss.zul.Tree;
import base.BeanFactory;
import service.DepartmentsService;
import zk.myzk.tree.BigList;
import zk.myzk.tree.DepaermentModel;
public class UserTreeMenu extends GenericForwardComposer {
private static final long serialVersionUID = -265335043758985916L;
Tree tree; DepartTreeModel btm; DepartmentsService departmentService; public UserTreeMenu(){ departmentService=(DepartmentsService)BeanFactory.getBean("departmentService");
第 66 页
zk ZK 学习教程
btm=new
DepartTreeModel(departmentService.getUserManagerDepartment(10),departmentService);
}
}
其中DepartTreeModel 中实现树的显示控制,如下代码 package page.left;
import java.util.List;
import org.zkoss.zul.AbstractTreeModel;
import entity.admin.Departments;
import service.DepartmentsService;
public class DepartTreeModel extends AbstractTreeModel {
//构造方法,参数为树根节点 DepartmentsService departmentService; public DepartTreeModel(Object root,DepartmentsService
public void doAfterCompose(Component comp) throws Exception { } super.doAfterCompose(comp); tree.setModel(btm); departmentService) { super(root);
this.departmentService=departmentService; } //有了父节点后,获得孩子节点,index为第几个孩子 public Object getChild(Object parent, int index) { if(parent instanceof Departments){ Departments d=(Departments)parent; return
departmentService.getChildDepartment(d).get(index);
}else if(parent instanceof List){
List clist=(List)parent; return clist.get(index); } return null; }
//返回parent节点的孩子节点数目
public int getChildCount(Object parent) {
if(parent instanceof Departments){ Departments d=(Departments)parent; return
departmentService.getChildDepartment(d).size();
}else if(parent instanceof List){
第 67 页
zk ZK 学习教程

List clist=(List)parent; return clist.size(); } return 0; } //判断某节点是否为叶子节点
public boolean isLeaf(Object node) {
if(node instanceof Departments){
Departments d=(Departments)node; return d.getHasChild().intValue()==0?true:false; List clist=(List)node; return clist.size()>0?false:true; }else if(node instanceof List){ } return false;
}
}
程序的运行结果如下图所示
4.12 文本编辑器
ZK除了本身提供了丰富的GUI组件外,它还集成了很多知名的Ajax组件,比如文本编辑器FCKeditor、Google地图等,使用它们的方式和使用其他组件式一样的。(www.61k.com]
ZK整合封装了fckeditor的ZK组件,该组件被称为fckeditor。因此开发人员可以使用这纯Java代码的JavaScript组件。它的使用类似文本。
要想实现自己需要的功能就需要改动,就在项目中载入了FCk的源程序,通过改动其源程序,达到需要的结果。
首先将fckez.jar至TOMCAT_HOME / $ Project /的WEB - INF / lib中。
其次就是从FCK官方网站下载源程序,进行了安装,对于需要的JAR包放到项目的lib中,对于其XML文件增加两个Servelet,然后就是进行瘦身和改动。
通过修改FCK的配置,可对其进行瘦身操作,对于自己不想要的功能可以省去,当需要的时候又回弹出。
下面是个简单的例子,更复杂的例子需要继续学习源程序。
第 68 页
zk ZK 学习教程
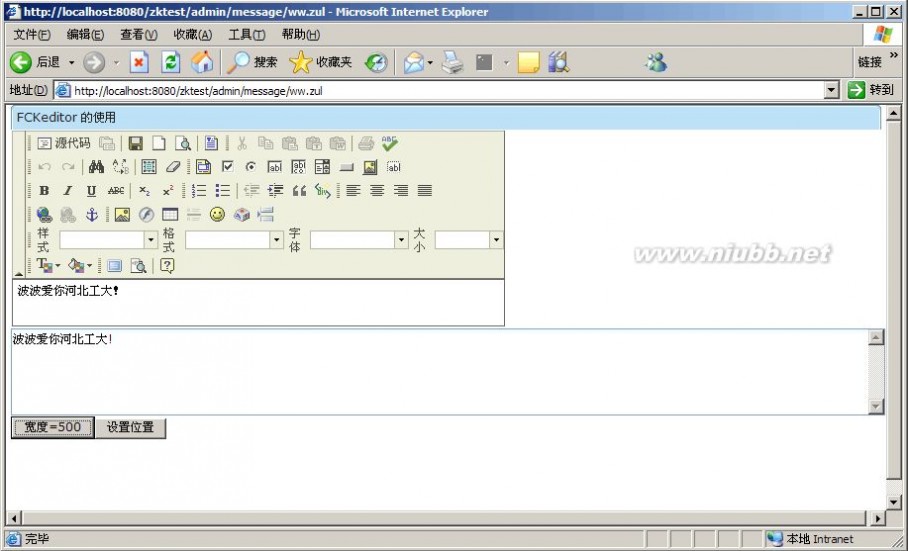
ww.zul页面:

当你点击下方的“宽度”按钮时,就会触发Onchange事件,显示结果:

第 69 页
zk ZK 学习教程
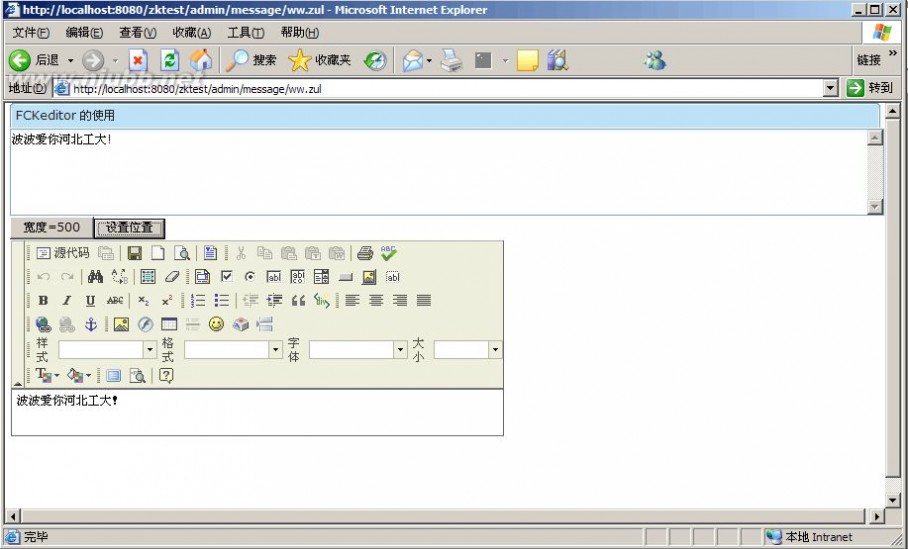
当你点击下方的“设置位置”按钮时,就会触发Onchange事件,编辑器就会进行移动,显示结果:

出现的问题 :1.就是怎么才能想在JSP中一样使用这个编辑器。[www.61k.com]
第 70 页
zk ZK 学习教程
5 应用示例
5.1 功能简介
项目组完成此示例主要目的在于熟悉ZK在实际开发中的应用,并实验性构架WEBKEY的框架。[www.61k.com)在技术上采用了ZK+HIBERNATE+SPRING, 同时功能上主要实现WEBKEY中权限管理基础功能,采用类似Acegi方式的权限验证。示例的数据库表表示如下

本系统对资源的定义就是一个URL地址,即一个网页页面,可以扩充为后台程序中一个方法。系统原本采用Acegi的权限框架,但由于学习其权限表扩展其表比较困难,因此吸收了Acegi的权限框架基本权限验证思想,自己动手编写简单的权限过滤器。当用户点击一个超级链接后,过滤器获得链接,并验证当前用户是否具有访问此链接的权限。如果没有权限则返回登录页面,如果具有访问链接权限则放行。具体验证流程及系统功能将逐个介绍。
5.2 建立项目环境
1.首先在Eclipse下建立ZK PROJECT,由于ZK的Eclipse插件的ZK类包为3.6版本,因此将zk demo中的类包拷贝到项目lib包下。
2.建立后台数据库,参考以上表
3.为项目增加spring框架,将spring2.0类包拷贝进入项目lib目前,同时在web.xml中增加spring配置如下
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/context/applicationContext*.xml </param-value>
第 71 页
zk ZK 学习教程
</context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener>
<servlet>
<servlet-name>AppInitServlet</servlet-name>
<servlet-class>helper.AppInitServlet</servlet-class> <load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>AppInitServlet</servlet-name>
<url-pattern>/AppInitServlet</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter </filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter>
同时添加在contextConfigLocation下建立spring的配置文件。[www.61k.com]
4.为项目添加hibernate支持,首先将hibernate3.2类包拷贝进入项目目录,然后建立类包编写数据库对应的实体类及映射表,在spring的配置中增加hibernate的配置,整个文件可以参考项目中的applicationContext.xml。大体首先建立数据源,然后整合hibernate,建立hibernate的session工厂,然后建立数据事务配置。
5.3 登陆功能
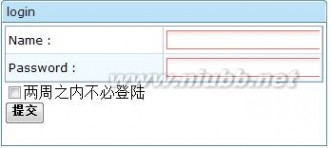
登陆功能依然采用了servlet进行验证,用ZK做了登陆页面,然后提交到后台servlet进行验证,验证后进行跳转。
第 72 页
zk ZK 学习教程
刚才已经提到过,系统采用filter进行权限验证,自然所有的url访问都需要经过验证才可以,而用户在访问登陆验证的url时自然也会验证,但此时用户还没有登陆进去,因此就需要filter不验证此url地址或者验证到此地址均通过。[www.61k.com)不验证某些url是不合适的,因为如果那样的话当所有url请求都会先判断此url是否需要验证,filter的效率会十分低下的。因此我将一些全部用户都可以访问的URL放在默认的角色中,当获得每个用户访问url地址时均将此URL放入其可以访问的列表中即可。
5.4 权限判断
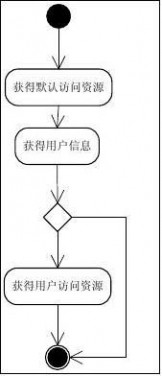
权限判断放在了SecurityUtil的静态方法中,需要的参数分别是当前访问的URL地址及存储用户信息的会话。SecurityUtil的静态方法首先需要获得当前用户可以访问的资源列表,获得当前用户访问的列表资源的过程如下图所示

由于需要频繁的访问数据库获得用户访问资源列表,因此需要将用户访问资源列表进行缓存。
获得用户可以访问资源列表后逐项与当前访问URL进行匹配,如果成功,则允许访问否
第 73 页

zk ZK 学习教程
则拒绝用户访问。(www.61k.com]
5.5 页面布局实现
5.5.1 布局
示例的页面布局采用了ZK布局中的borderlayout 布局组件,参考了ZK DEMO中的代码。但也存在不同的地方,ZK DEMO中页面左侧永远是个列表组件,点击导航条后更新列表中的内容。而我们的程序左侧有时是列表有时候是树组件,因此不能再页面中固定了左侧是个列表组件,需要更加灵活。因此我们将左侧和中间部分分别定义了一个层和一个标签页组件。为顶部导航条组件增加点击事件代码如下 //首先将页面左侧内容清空
leftDiv.getChildren().clear();
//将页面左侧标题改变
westLeft.setTitle(menuMyInfo.getLabel()); //在页面左侧组件下增加新的组件
Executions.createComponents("/admin/left/self.zul",leftDiv,param);
其中/admin/left/self.zul为左侧菜单,leftDiv为左侧菜单对应的对象,param为个Map对象,前面代码中存放了布局中中间部分的标签组对象,它为了在左侧菜单中在中间部分打开页面所准备。
5.5.2 页面标签页的实现
标签页的功能可以参考手册前边内容,borderlayout 的中间部分定义了tabbox组件,当顶部导航条点击打开左侧菜单栏时候,此组件作为参数传递给了左侧菜单页面,菜单页面可以通过以下语句获得tabox组件。
centerTabbox=(Tabbox)comp.getAttributes().get("centerTabbox"); 当左侧菜单被点击需要打开一个标签页时候,可以用如下代码实现 MenuNode node = (MenuNode)item.getValue();
//建立新标签页
Tab newTab=new Tab(); newTab.setId(node.getLink()); Tabpanel newtabpanel=new Tabpanel(); newTab.setLabel(node.getLabel()); //判断页面中是否包含此标签页
if(!centerTabbox.getTabs().hasFellow(node.getLink())){ //如果未包含此标签页,则将此标签页增加到标签页组件中
centerTabbox.getTabs().getChildren().add(newTab);
第 74 页
zk ZK 学习教程
centerTabbox

.getTabpanels().getChildren().add(newtabpanel); Executions.createComponents(node.getLink(),newtabpanel,null); newTab.setSelected(true);
newTab.setClosable(true);
}else{//如果已经打开此标签页,则将此标签页选中。(www.61k.com] newTab=(Tab)centerTabbox.getFellow(node.getLink()); newTab.setSelected(true);
}
布局加上标签后,整体效果如下图所示
5.6 权限管理实现
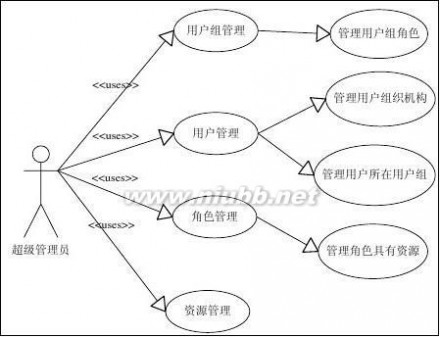
权限管理实现首先需要一个超级管理员,它能够访问所有页面,因此将此用户访问的资源定义为/**,此资源能够匹配所有URL资源。
超级管理员的用例图如下图所示
第 75 页
zk ZK 学习教程

5.6.1 用户组管理
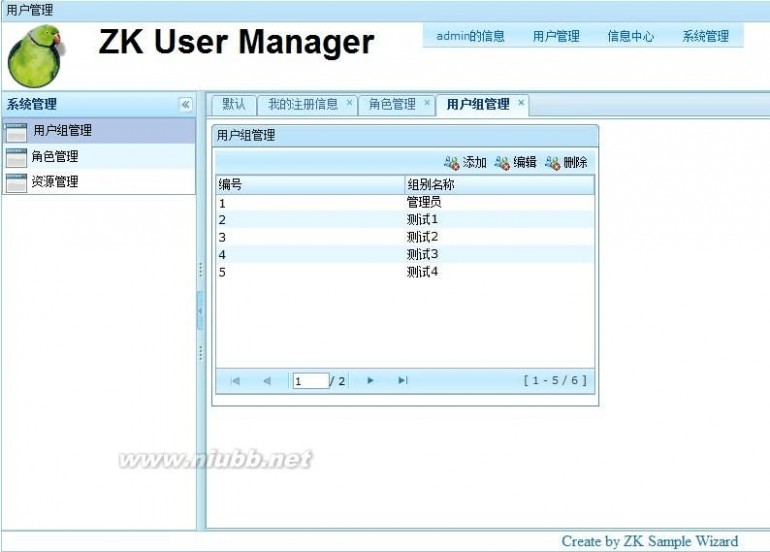
用户组管理主要是超级管理员对用户组进行增、删、改操作。[www.61k.com]
当超级管理员点击用户组管理后,首先需要将所有用户组列出,这里采用了ZK的数据绑定功能。界面如下
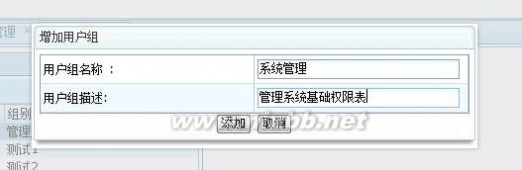
当点击添加按钮时,系统将弹出增加用户对话框,用户输入增加的用户组信息即可,如下图所示
第 76 页

zk ZK 学习教程
当增加用户组时,其他组件均不可点击。(www.61k.com)
出现问题:当点击添加后,在“添加用户组”的窗口中可以将数据插入数据库,但是后便的被隐蔽的用户组列表不能自动更新。
5.6.2 用户管理
5.6.3 角色管理
5.6.4 资源管理
5.7 信息中心模块
消息中心功能,实现了简单的接受消息、发送消息和草稿箱的功能。可以实现用户之间相互发送消息。
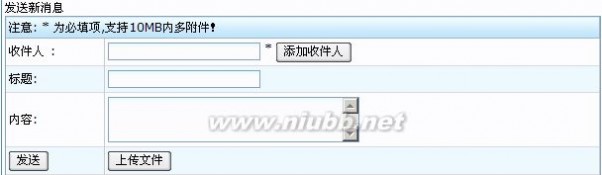
5.7.1发送消息
点击标题“发送消息”,可以进入写新消息界面。如错误!未找到引用源。所示:

收信人:用户的用户姓名。通过点击“添加收件人”按钮,在弹出的人员选择对话框中选择收信人,可以发送消息。
标题:消息的标题,可以为任意字符,最长可支持255字符;
内容:消息的内容,可以为任意字符;
第 77 页

zk ZK 学习教程
添加收件人:可以选择根据姓名选择收件人,如图:

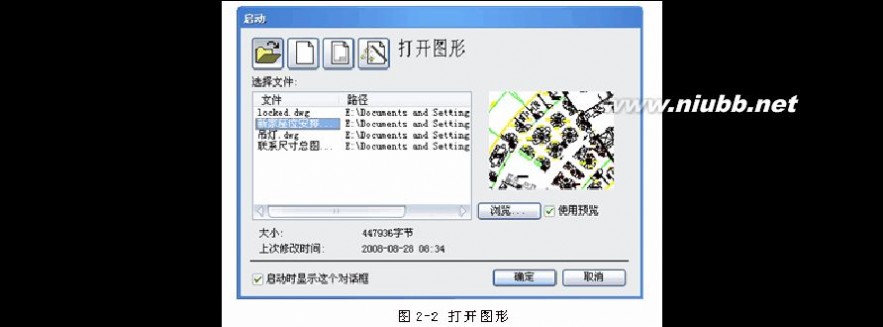
上传文件:点击“上传文件件”,弹出如下错误!未找到引用源。(www.61k.com]对话框:

在上图中点击“浏览”,选择需要上传的文件,然后点击“上传”按钮;
填写完成后点击“发送”按钮即可发送信息,这时所发的消息会自动显示在“收消息”列表中。
5.7.2已收消息
点击标题“已收消息” ,可以查看所有已收消息,如下图所示:

在上图中,点击“功能”一栏中的“删除”按钮,即可删除已经收到的消息。
想实现的目标是左侧出一个复选框按钮,对于选中预删除的消息,即在复选框中打上“√”,然后点击“删除”按钮,可删除选中的消息。
第 78 页
zk ZK 学习教程
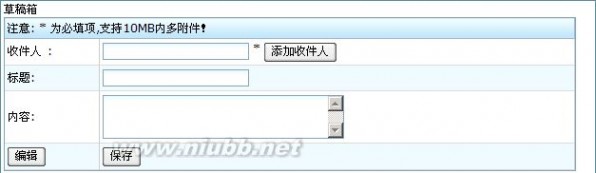
5.7.3草稿箱
点击“草稿箱”,可以打开如下界面:

在上图中,用户可以对于未发送的邮件进行编辑,当编辑成功后,点击“保存”按钮,对该消息进行保存。[www.61k.com]
5.8 示例配置代码
5.8.1 项目包含的类包
项目类包主要包括J2EE的基本类包、spring、hibernate、spring Security,同时增加了freemaker及实现webservice的xfire类包,如下图所示

第 79 页
zk ZK 学习教程
5.8.2 WEB.XML配置信息
其中主要包括了spring的配置信息,包括spring的配置文件地址,监听程序,spring的初始化servlet等,还包括了ZK的配置信息,整个配置文件如下 <?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<!-- spring config --> <context-param> <param-name>contextConfigLocation</param-name> <param-value> /WEB-INF/context/applicationContext*.xml </param-value> </context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener>
<servlet>
<servlet-name>AppInitServlet</servlet-name>
<servlet-class>helper.AppInitServlet</servlet-class> <load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>AppInitServlet</servlet-name>
<url-pattern>/AppInitServlet</url-pattern>
</servlet-mapping>
<filter>
第 80 页

zk ZK 学习教程
<filter-name>encodingFilter</filter-name> <filter-class> org.springframework.web.filter.CharacterEncodingFilter </filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter>
<filter>
<description>
</description>
<display-name>
SecurityFilter</display-name>
<filter-name>SecurityFilter</filter-name>
<filter-class>security.SecurityFilter</filter-class> </filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping> <filter-mapping> <filter-name>SecurityFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- end spring --> <display-name>zktest</display-name> <listener> <description> Used to cleanup when a session is destroyed</description> <display-name> ZK Session cleaner</display-name> <listener-class>org.zkoss.zk.ui.http.HttpSessionListener</listener-class>
</listener>
<servlet> <description> The ZK loader for ZUML pages</description>
第 81 页
zk ZK 学习教程
<servlet-name>zkLoader</servlet-name> <servlet-class> org.zkoss.zk.ui.http.DHtmlLayoutServlet</servlet-class> <init-param> <param-name>update-uri</param-name> <param-value>/zkau</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet> <description> The asynchronous update engine for ZK</description> <servlet-name>auEngine</servlet-name> <servlet-class> org.zkoss.zk.au.http.DHtmlUpdateServlet</servlet-class> </servlet> <servlet> <description> </description> <display-name> LoginServlet</display-name> <servlet-name>LoginServlet</servlet-name> <servlet-class> servlet.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>zkLoader</servlet-name> <url-pattern>*.zul</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>zkLoader</servlet-name> <url-pattern>*.zhtml</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>auEngine</servlet-name> <url-pattern>/zkau/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/userlogin</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file>
第 82 页
zk ZK 学习教程
5.8.3 spring配置文件配置
Spring配置文件整合了hibernate配置,如下 <?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:jee="http://www.springframework.org/schema/jee" xmlns:lang="http://www.springframework.org/schema/lang" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:util="http://www.springframework.org/schema/util" xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-2.1.xsd http://www.springframework.org/schema/jee
http://www.springframework.org/schema/jee/spring-jee-2.0.xsd http://www.springframework.org/schema/lang
http://www.springframework.org/schema/lang/spring-lang-2.0.xsd http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-2.1.xsd http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util-2.0.xsd">
<!-- 数据源 ,采用C3P0是数据源-->
<bean id="dataSource"
class="com.mchange.v2.c3p0.ComboPooledDataSource" destroy-method="close">
<property name="driverClass"> <value>org.gjt.mm.mysql.Driver</value> </property> <property name="jdbcUrl"> <value>jdbc:mysql://10.2.9.40:3306/security2</value> </property> <property name="user">
第 83 页

zk ZK 学习教程
第 84 页

zk ZK 学习教程
<value>entity/admin/Groups.hbm.xml</value> <value>entity/admin/Departments.hbm.xml</value> </list> </property> </bean> <!-- 为session提供事务处理管理器 --> <bean id="transactionManager" class="org.springframework.orm.hibernate3.HibernateTransactionManager">
<property name="sessionFactory" ref="sessionFactory"/> </bean> <!-- 配置事务 --> <bean id="baseTxProxy" lazy-init="true" abstract="true"
class="org.springframework.transaction.interceptor.TransactionProxyFactoryBean">
<property name="transactionManager"> <ref local="transactionManager" /> </property> <property name="transactionAttributes"> <props> <prop key="save*"> PROPAGATION_REQUIRED,-DataAccessException </prop> <prop key="update*"> PROPAGATION_REQUIRED,-DataAccessException </prop> <prop key="delete*"> PROPAGATION_REQUIRED,-DataAccessException </prop> </props> </property>
</bean>
</beans>
5.8.4 Service层配置
首先定义一个基础的服务类,所有的数据库访问服务都需要继承于此基础服务类,首先定义其具有功能接口。[www.61k.com]
package base.service;
import helper.PageBean;
import helper.PageResult;
第 85 页
zk ZK 学习教程
import java.io.Serializable;
import java.util.List;
import org.hibernate.criterion.DetachedCriteria;
public interface BaseService {
public void save(Object entity);
public void update(Object entity);
public void delete(Object entity);
public Object get(Class clazz, Serializable id); public List findAll(Class clazz); public List findByNamedQuery(String query, Object[] parameters); public List find(String query, Object[] parameters); public List findAllByCriteria(DetachedCriteria detachedCriteria); public int getCountByCriteria(DetachedCriteria detachedCriteria);
public PageResult find(PageBean pageBean,String query, Object[] parameters); }
然后实现类如下所示
package base.service.impl;
import helper.PageBean;
import helper.PageResult;
import java.io.Serializable;
import java.util.List;
import org.hibernate.Criteria;
import org.hibernate.HibernateException;
import org.hibernate.Session;
import org.hibernate.criterion.DetachedCriteria;
import org.hibernate.criterion.Projections;
import org.springframework.orm.hibernate3.HibernateCallback;
import base.service.BaseService;
第 86 页
zk ZK 学习教程
public abstract class BaseServiceImpl extends PageSupport implements
BaseService { public void save(final Object entity) { } public void update(final Object entity) { } public void delete(final Object entity) { } public Object get(final Class entity, final Serializable id) { } public List findAll(final Class entity) { } public List findByNamedQuery(final String query, final Object[] parameters) { } public List find(final String query) { } public List find(final String query, final Object[] parameters) { } public List findByNamedQueryAndValueBean(final String queryName, final Object valueBean) { return getHibernateTemplate().find(query, parameters); return getHibernateTemplate().find(query); return getHibernateTemplate().findByNamedQuery(query, parameters); return getHibernateTemplate().find("from " + entity.getName()); return (Object) getHibernateTemplate().get(entity, id); getHibernateTemplate().delete(entity); getHibernateTemplate().update(entity); getHibernateTemplate().save(entity); return getHibernateTemplate().findByNamedQueryAndValueBean(queryName, valueBean);
第 87 页
zk ZK 学习教程
} } public List findAllByCriteria(final DetachedCriteria detachedCriteria) { } public int getCountByCriteria(final DetachedCriteria detachedCriteria) { } public PageResult find(PageBean pageBean,String query, Object[] parameters){ } return this.getPageTemplate().find(query, parameters, pageBean); Integer count = (Integer) getHibernateTemplate().execute( new HibernateCallback() { }); public Object doInHibernate(Session session) } throws HibernateException { return (List) getHibernateTemplate().execute(new HibernateCallback() { }); public Object doInHibernate(Session session) } throws HibernateException { Criteria criteria = detachedCriteria .getExecutableCriteria(session); return criteria.list(); Criteria criteria = detachedCriteria .getExecutableCriteria(session); return criteria.setProjection(Projections.rowCount()) .uniqueResult(); return count.intValue();
然后,在spring的配置文件中增加基础服务的Bean如下
第 88 页
zk ZK 学习教程
<bean id="baseService" class="base.service.impl.BaseServiceImpl" abstract="true"> <property name="sessionFactory">
<ref bean="sessionFactory" />
</property>
</bean>
此基础的服务程序可以被以后定义的服务继承,当我们需要增加一个数据库访问service时候,如对用户表的访问服务程序,则首先定义接口如下 package service;
import java.util.List;
import base.service.BaseService; public interface UserService extends BaseService {
public List userLogin(String username,String password);
/**
* @param uid
* @return用户所在的用户组列表
*/
public List getUserGroupList(Long uid);
/**
* @param uid
* @return用户所具有的角色列表
*/
public List getUserRoleList(Long uid);
/**
* @param uid用户id号
* @return 用户所具有的访问url的列表
*/
public List getUserResList(Long uid);
}
然后编写用户服务的实现类,继承基础服务,它就具有的基本的增删改功能,如下 package serviceImpl;
第 89 页
zk ZK 学习教程
import java.util.List;
import service.UserService;
import base.service.impl.BaseServiceImpl;
public class UserServiceImpl extends BaseServiceImpl implements UserService {
public List userLogin(String username, String password) { return getHibernateTemplate().find("from UserTable as model where model.username=?
and model.password=?", new Object[]{username,password});
} public List getUserResList(Long uid) { String queryString="select new Resc(r.id,r.name,r.resType, r.resString,r.priority,r.descn) from "+
"Resc as r,RescRole as r_r,GroupRoles as g_r,"+ " UserGroups as u_g,UserTable as u where u.id=? and u.id=u_g.id.uid and u_g.id.gid=g_r.id.gid"+
"+
" from UserGroups as model2 where model2.id.uid=?)"; } public List getUserRoleList(Long uid) { String queryString="select new Role(r.id,r.name,r.descn) from Role as return getHibernateTemplate().find(queryString,new Object[]{uid}); } public List getUserGroupList(Long uid) { String queryString="from Groups as model where model.id in ( select model2.id.gid " and g_r.id.rid=r_r.id.roleId and r_r.id.rescId=r.id"; return getHibernateTemplate().find(queryString,new Object[]{uid}); r,GroupRoles as g_r,"+
" UserGroups as u_g,UserTable as u where u.id=? and u.id=u_g.id.uid and u_g.id.gid=g_r.id.gid"+
}
第 90 页 } " and g_r.id.rid=r.id"; return getHibernateTemplate().find(queryString,new Object[]{uid});
zk ZK 学习教程
编写完自己的服务程序后,则需要在spring配置文件中增加Bean配置如下 <bean id="userTarget" class="serviceImpl.UserServiceImpl" parent="baseService">
</bean>
<bean id="userService" parent="baseTxProxy"> <property name="target"> <ref local="userTarget"/> </property> </bean>
这样我们就可以在程序中任何部分调用该服务了,首先获得用户服务对象并使用其方法了。(www.61k.com)
private UserService userService;
userService=(UserService)BeanFactory.getBean("userService");
第 91 页
三 : CAD学习教程
第一章中望CAD应用基础
第二章中望CAD设置
2.1.1 打开一幅图
浏览次数:4620 发表日期:2011-07-15
当用户单击图2-1所示的启动对话框中的 按钮时,系统弹出一个如图2-2所示的对话框。(www.61k.com]如果在对话框右边预览中没有图形,要勾选对话框中的“使用预览”。
用户可以直接点取选择文件列表框下的文件名,单击确定按钮,打开已经存在的图样;或点取浏览按钮,系统将弹出如图2-3所示的选择文件对话框,在该对话框中可选取已有图样,并在其上开始绘图。例如:在图2-3中,选中中望CAD下面的Sample子目录中名为Cube.dwg的图形,在对话框右边预览中将可以浏览该图形,然后点取打开按钮,以后就可以在此图样上继续绘图和编辑。


cad学习教程 CAD学习教程
2.1.2 使用缺省设置
浏览次数:1167 发表日期:2011-07-15
当用户单击图2-1所示的启动对话框中的 按钮时,中望CAD 2010将让用户使用缺省的绘图环境开始绘制新图,如图2-4所示。(www.61k.com)该对话框中的默认设置框中有两个单选框:英制(英尺和英寸),公制(毫米)。用户选择其中一项后,单击确定按钮,即可开始绘制新图形。
显然,国内设计技术人员均采用公制。如果是以英制进入,绘图区是长12英寸,宽9英寸,小数点后带4位小数,一般人肯定不习惯。而初学者,往往是直接以缺省方式进入,也就是进入英制。
编者认为,最好不采用默认设置方式作新图,好的方式是以样板图为基础的方式,效率是最高。当然,对于初学者,也不防试一试此项。如果有困难,可请有经验的人帮助,也可利用其他人作好的样板,甚至在中望CAD中作好样板,也照样可用。
2.1.3 使用样板图向导
浏览次数:1223 发表日期:2011-07-15
样板图是指包含一定绘图环境,但未绘任何图形的实体文件。使用样板图的特点是不仅可以使用它所定义的绘图环境,而且可以使用它所包含的图样数据,以便在此基础上建立新的样板图文件。样板图文件的后缀名为“Dwt”,中望CAD 2010提供了多个样板图文件供用户选择,同时用户也可以定义自己的样板图文件。
单击图2-1所示的启动对话框中的按钮,打开如图2-5所示的对话框。中望CAD 2010将让用户打开一幅样板图文件,并且基于该样板图文件绘制新图。
1.选择DWT格式样板图
在图2-5所示的对话框中,用户可以在选择样板列表框中选择DWT格式的样板图文件,然后单击确定按钮结束操作。此后,中望CAD 2010将自动打开该样板图文件并且让用户基于它开始绘制新的图样。

cad学习教程 CAD学习教程
2.选择DWG格式样板图
如果用户在图2-5列表框中没有找到合适的样板图,可以选择【浏览】按钮并点【确定】按钮,则屏幕上将弹出选择样板文件对话框,如图2-6所示,通过该对话框可以查找磁盘目录中DWG格式的图形文件并打开它。(www.61k.com)
如果采用此方法,有一点要提醒,作图时间将按照原来图形的作图时间,如果是在考试等场合要求有时间限制时,不能使用。另外一点是容易把原图充掉,而采用样板图,即*.dwt文件,就不会有这方面的担心了。如果要用一个图形文件作样板图,最好先将其的属性改为只读,可保证一直存在。
2.1.4 使用设置向导
浏览次数:918 发表日期:2011-07-15


cad学习教程 CAD学习教程
使用向导中包含用户绘图所需的绘图环境。[www.61k.com]绘图环境是指在中望CAD 2010中绘制图样所需的基本设置与约定。能够使绘图实现专业化、用户化和流水线作业,同时它可大大提高绘图效率,使所绘制的图形符合相关专业要求。
在中望CAD 2010中,绘图环境主要包括以下内容:
◆ 绘图单位、测量精度、光标捕捉等。
◆ 图纸大小与布局、绘图界限等。
◆ 文字与尺寸格式。
◆ 线型和图层颜色、线型、图层等。
启动对话框中的使用设置向导选项可实现以上部分内容的设置。选择启动对话框中的 按钮,系统弹出如图2-7所示对话框,且在选择向导列表框中显示两个选项:高级设置与快速设置。在该列表框下方向导说明区域中将显示当前向导功能的描述文字,下面分别介绍这两种设置。
1.高级设置

cad学习教程 CAD学习教程
在设置向导对话框中,点取选择向导列表框下的高级设置选项,再点取确定按钮,将进入高级设置状态,系统将弹出一个高级设置对话框,如图2-8所示。[www.61k.com)该向导共有五项设置,即:
1)单位:设置绘图单位和精度。如图2-8所示,中望CAD 2010共提供了五种绘图单位,其缺省为十进制,也就是小数,一般也是采用十进制。但精度不能采用缺省值0.0000,一般初学者可选0即可。
2)角度:设置角度和精度。类似单位设置,缺省为第一项,可选度/分/秒(S)这一项,比如斜齿轮。
3)角度测量:测量角度的起始方向。选缺省项正东,也就是时针三点方向。
4)角度方向:角度测量方向。缺省项为逆时针方向。角度的起始和方向都和我们从小学开始学习的数学完全相同。
5)区域:绘图区域设置。分别在宽度和长度键入绘图区域的大小。比如A3图纸为420*297,A4图纸为*297*210等。
完成以上五步后,点取完成按钮,即完成高级设置,接着开始绘图工作。
2.快速设置
如图2-7所示的对话框,在选择向导列表框中选择快速设置选项,再点取确定按钮,系统将弹出快速设置对话框,如图2-9所示。
快速设置较高级设置简单得多,在快速设置对话框中只有单位和绘图区域两项设置,同高级设置。
在单位设置中,小数精度,对于初学者其精度选为0已足够了,清爽,好理解,就是在工程上,公称尺寸大多以毫米(mm)为准,在建筑上,精确到毫米足矣。如图2-9所示。

cad学习教程 CAD学习教程
2.2.1 创建新图形
浏览次数:1128 发表日期:2011-07-15
1.以缺省设置方式新建图形
在工具栏中选择“新建”图标,或在命令行中直接键入“NEW”,即可以缺省设置方式创建一个新图形。[www.61k.com)该图已预先作好了一系列设置,例如绘图单位,文字尺寸及绘图区域等。你可根据绘图需要保留或改变这些设置。
2.使用启动对话框新建图形
执行NEW命令后,系统会弹出启动对话框。该对话框允许以三种方式创建新图,即使用缺省设置、使用样板图向导及使用设置向导。其操作与前面相同,这里不再重述。
注意:当系统变量“STARTUP”的值为“ON”时,执行NEW命令或点击“新建”图标都会弹出启动对话框;当“STARTUP”的值为“OFF”时,执行NEW命令或点击“新建”图标都以缺省设置方式创建一个新图形。
2.2.2 打开图形文件
浏览次数:721 发表日期:2011-07-15
1. 命令格式
命令行:Open
菜 单:[文件]→[打开]
工具栏:[标准]→[打开]
OPEN命令打开已经创建的图样。如果图样比较复杂,一次不能把它画完,可以把图样文件存盘,以后可用打开文件命令继续绘制该图。
2.操作步骤
执行OPEN命令,系统弹出打开图对话框,如图2-10所示。

cad学习教程 CAD学习教程
对话框中各选项含义和功能说明如下:
查找范围: 点取下拉式列表框,可以改变搜寻图样文件的目录路径。[www.61k.com)
文件名: 当在文件列表框中点取某一图样文件时,图样的文件名自然会出现在文件名对话框中;也可以直接在对话框中键入文件名,最后点取【打开】按钮。
文件类型: 显示文件列表框中文件的类型,点取下拉列表,中望CAD 2010可供四种文件类型:标准图形文件(dwg)、图形交换格式(dxf)、网络设计格式(dwf)、模版图形(dwt)。
以只读方式打开:这是一个开关按钮,打开此开关,表明文件以只读文件打开,不许对文件作任何修改,但可以编辑文件,最后将文件存盘时,提示以另一文件名存盘。
预览: 选择图样后,可以从浏览窗口预览将要打开的图样。
“工具”下拉菜单中的查找:点取此按钮,打开一个对话框,通过对话框可以找到
自己要打开的文件。
“工具”下拉菜单中的定位:通过此按钮,可以确定要打开的文件的路径。
2.2.3 保存文件
浏览次数:680 发表日期:2011-07-15
文件的保存在所有的软件操作中是最基本和最常用的操作。在绘图过程中,为了防止意外情况造成死机,必须随时将已绘制的图形文件存盘,常用“保存”、“另存为”等命令存储图形文件。
1.缺省文件名保存
命令行:Qsave
菜 单:[文件]→[保存]
工具栏:[标准]→[保存]
如果图样已经命名存储过,则此命令以最快的方式用原名存储图形,而不显示任何对话框。如果将从未保存过的图样存盘,这时中望CAD 2010将弹出如图2-11所示的对话框,系统为该图形自动生成一个文件名,一般是Drawing1。此时该命令同“另存为(SAVEAS)”命令。

cad学习教程 CAD学习教程
2.命名存盘
命令行:Saveas
菜 单:[文件]→[另存为]
SAVEAS命令将文件命名存盘。[www.61k.com]执行该命令后,系统弹出如图2-12 对话框,下面对选项说明:
对话框中各选项含义和功能说明如下:
保存在: 点取对话框右边的下拉箭头,选择文件要保存的目录路径。
文件名: 在对已经保存过的文件另存时,在编辑框中要自动出现该文件的文件名,这时点取【保存】按钮。如果要给文件另外命名,可以直接在此编辑区中键入新文件名并点取【保存】按钮即可。
保存类型: 将文件保存为不同的格式文件。可以点取对话框右边的下拉箭头,选择其中的一种格式。 执行保存(S)命令,系统直接将图形以原来的文件名存盘,而原先的老图形文件已经变成了备份文件,即是*.bak文件。
2.2.4 关闭图形文件
浏览次数:585 发表日期:2011-07-15


cad学习教程 CAD学习教程
命令格式
命令行:Close
菜 单:[文件]→[关闭]
关闭当前图形文件。(www.61k.com]关闭文件之前若未保存系统会提示是否保存。
2.2.5 获得帮助
浏览次数:606 发表日期:2011-07-15
命令格式
命令行:Help
菜 单:[帮助]→[帮助]
工具栏:[标准]→[帮助]
显示帮助信息。可以直接按F1键来打开帮助窗口。
2.2.6 退出程序
浏览次数:579 发表日期:2011-07-15
命令格式
命令行:Quit或Exit
菜 单:[文件]→[退出]
退出中望CAD。若您尚未储存图形,程序会提示您是否要储存图形。退出程序也可直接点击软件窗口右上角的关闭图标。
2.3.1 图形范围
浏览次数:934 发表日期:2011-07-15
1.命令格式
命令行:Limits
菜 单:[格式]→[图形界限]
LIMITS命令用于设置绘图区域大小,相当于手工制图时图纸的选择。
2.操作步骤
用LIMITS命令将绘图界限范围设定为A4图纸(210mm×297mm)操作步骤如下:
命令:limits 执行limits命令
限界关闭:打开(ON)/<左下点><0,0>: 0,0 设置绘图区域左下角坐标
右上点<420,297>:297,210 设置绘图区域右上角坐标
命令:limits 重复执行limits命令
限界关闭:打开(ON)/<左下点><0,0>:on 打开绘图界限检查功能
各选项说明如下:
关闭(OFF):关闭绘图界限检查功能
打开(ON): 打开绘图界限检查功能
确定左下角点后,系统继续提示:右上点<420,297>: 指定绘图范围的右上角点。默认A3图的范围,如果设其它图幅,只要改成相应的图幅尺寸就可以了。
表2-1.国家标准图纸幅面(单位:mm)

cad学习教程 CAD学习教程

3. 注意@ 1)在中望CAD 2010中,我们总是用真实的尺寸绘图,在打印出图时,再考虑比例尺。(www.61k.com)另外,用LIMITS限定绘图范围,不如用图线画出图框更加直观。
2)当绘图界限检查功能设置为ON时,如果输入或拾取的超出绘图界限,则操作将无法进行。
3)绘图界限检查功能设置为OFF时,绘制图形不受绘图范围的限制。
4)图界限检查功能只限制输入点坐标不能超出绘图边界,而不能限制整个图形。
例如圆,当它的定形定位点(圆心和确定半径的点)处于绘图边界内,它的一部分圆弧可能会位于绘图区域之外。
2.3.2 绘图单位
浏览次数:865 发表日期:2011-07-15
1.命令格式
命令行:Units/Ddunits
菜 单:[格式]→[单位]
DDUNITS命令可以设置长度单位和角度单位的制式、精度。
一般地,用中望CAD2010 绘图使用实际尺寸(1:1),然后在打印出图时,设置比例因子,在开始绘图前,需要弄清绘图单位和实际单位之间的关系。例如,你可以规定一个线性单位代表一寸,一尺,一米或一公里,另外,你也可以规定程序的角度测量方式,对于线性单位和角度单位,你都可以设定显示数值精度,例如,显示小数的位数,精度设置仅影响距离、角度和坐标的“显示”,中望CAD2010总是用浮点精度存储距离、角度和坐标。
2.操作步骤
执行DDUNITS命令后,系统将弹出如图2-13所示的图形单位设置对话框。对话框的主要内容如图2-13所示。
设置长度和角度单位制式
cad学习教程 CAD学习教程
长度类型如表2-2所示。[www.61k.com]
表2-2.长度单位表示形式


cad学习教程 CAD学习教程
表2-3.角度单位表示形式


角度方向: 规定当输入角度值时角度生成的方向,图2-13确定逆时针方向角度为正;若钩选顺时针,则确定顺时针方向角度为正。[www.61k.com)
基准角度: 在图6-1中点击方向按钮,出现方向控制对话框,如图图2-14所示,规定0度角的位置,例如,缺省时,0度角在 “东”或“3点”的位置。
3. 注意@
基准角的设置对勘测角度没有影响。
2.3.3 调整自动保存时间
浏览次数:691 发表日期:2011-07-15
在中望CAD操作中,由于停电或突然死机等原因,往往将自己之前做的工作付之东流,而不得不重新再做。
cad学习教程 CAD学习教程
我们可以调整中望CAD自动存图时间,使损失减少到最小,选取[工具]下拉菜单中的最后一项,即“选项”,出现配置对话框,如图2-15所示。(www.61k.com]选第一个“打开和保存”标签页,将系统默认的自动存盘分钟数120改成20,即20分钟,系统自动存盘一次。当然,如果停电频繁也可改成10,根据你自己所处环境情况确定。 这样计算机将按你设定的时间自动为你保存一个以sv$为后缀的文件。这个文件存放在设定的文件夹里面,碰到断电等异常情况,可将此文件更名为dwg为后缀的文件,在中望CAD软件中(当然包括其它CAD软件)就可打开了。
当你觉得在系统默认的目录并不适合你,在选项对话框中,改成你设定的子目录。对于学校机房的计算机,一般都加了保护卡,对于C盘(甚至D盘),被保护起来了,计算机重新启动后图形文件也不存在了,在这样的情况,也可自己设定一个子目录。具体设置前,可以了解哪个分区是未保护。如果是全机保护,老师会为你提供一个存储区,比如教师机上的一个子目录,可以通过网上邻居,访问到教师机。文件存放到老师指定的子目录下。更好的方法是存到自己的U盘上。
2.3.4 文件目录
浏览次数:580 发表日期:2011-07-15
文件目录最好是设置到中望CAD目录下,便于查找,如图2-16所示。当然,也可放到你认为方便的地方,中望CAD是将图、外部引用、块放到“我的文档”中,如果你的机器上的“我的文档”中文件太多,建议就要修改上述几种文件的用户路径。临时文件保存路径可以从系统默认的temp目录改到你想要的目录。

cad学习教程 CAD学习教程
2.3.5 捕捉光标
浏览次数:793 发表日期:2011-07-15
如果是按系统默认是浅黄色如图2-17所示,对黑色背景绘图区,反差大,比较好。[www.61k.com]但当把屏幕背景设置成白色后,浅黄色就看不清楚了(反差太小),这时可将捕捉小方框设成紫色,比如经常要截图到word文档,就要改成反差大的颜色,如图2-18所示。当然,你要在真彩色中去配置也可以,那里有1670万种颜色。


cad学习教程 CAD学习教程
2.3.6 设置绘图屏幕颜色
浏览次数:710 发表日期:2011-07-15
设置绘图屏幕颜色。[www.61k.com]缺省情况下,屏幕图形的背景色是黑色。如图2-19中,点击【颜色】按钮,可以改变屏幕图形的背景色为指定的颜色。


cad学习教程 CAD学习教程
比如编写文稿,要插入中望CAD图形,就要把屏幕的背景色设置为白色,点击【颜色】,出现如图2-20所示画面,设置为白色,若在真彩色页,白色是将RGB值均设置为255。(www.61k.com]
如果采用“索引颜色”,点击“索引颜色”按钮,直接选颜色要简单得多。由于是工程图纸,颜色不必设置过多,最好是不要随便以图像处理的颜色要求来处理图形。
如图2-20所示对话框,可以设置十字光标颜色,帮助区别X、Y及Z轴,可分别设置不同颜色。
2.4.1 定制工具栏
浏览次数:760 发表日期:2011-07-15
命令行:Customize
菜 单:[工具]→[自定义(C)]→[工具栏]
中望CAD 2010提供的工具栏可快速地调用命令。可通过增加、删除或重排列、优化等设置工具栏,以更适应工作。也可以建立自己的工具栏。工具栏保存在程序中,也可以导出成mns等文件给其他人加载后使用。在定制工具栏时,使用Customize命令。
执行Customize后,系统弹出如图2-21“定制”对话框,选择“工具栏”标签。

cad学习教程 CAD学习教程
2.4.1.1 组建一个新的工具栏
组建一个新工具栏的工作包括新建工具栏和在新工具栏中自定义工具按钮。[www.61k.com]
1.建立新的工具栏
可在图2-21的“定制”对话框中,点击【新建】按钮,会出现如图2-22所示的对话框。输入名称后确定,会在定制对话框的工具栏列表最底下新增一个新的工具栏,同时在软件界面上也会生成一个空白的工具栏
。
2.增加一个按钮到工具栏
1)确保想修改的工具栏是可见的,执行Customize命令。
2)点选工具标签
3)在对话框中“命令”标签页的“类别”列表中,选择一个工具栏后,在“按钮”区显示相关的工具按钮。
4)从“按钮”区拖动一个按钮到对话框外的某一工具栏上。
5)如果必要则修改工具提示,帮助字串和命令。
6)若再增加另一个工具按钮,重复4~5步骤。


cad学习教程 CAD学习教程
7)当完成时则点取【关闭】按钮。(www.61k.com]
3.从工具栏中删除一个工具按钮
1)确保想修改的工具栏是可见的,执行Customize命令。
2)右键点选工具栏中想要删除的工具按钮。
3)在右键菜单中点击删除。
2.4.1.2 导入工具栏
工具栏是中望CAD 2010整体的一部分,可通过建立其它CAD的部分菜单文件(*.mnu, *.mns)方式装载入工具栏。从定制对话框的工具栏标签输入其它CAD菜单文件仅装载菜单文件的工具栏部分。导入一个菜单文件。执行Tbconfig命令,弹出如图2-21对话框,选择“菜单”标签,点击“导入”按钮,找到相应其它CAD菜单文件导入,如图2-23所示。
注意:从“定制”对话框的工具栏标签输入其它CAD菜单文件替换任何想自定义的工具栏。用此方法输入菜单文件,不会影响当前菜单。
也可按复位按钮返回中望CAD 2010的缺省复位。
2.4.2 定制菜单
浏览次数:688 发表日期:2011-07-15
执行customize命令,系统弹出“定制”对话框,选择“菜单”标签。系统显示如图2-24对话框。

cad学习教程 CAD学习教程
2.4.2.1建立一个新的下拉菜单
1.在“菜单树”内,在想添加新菜单处选择一个已有的菜单名。(www.61k.com)
2.点击“插入”,选择“菜单条款”。
3.在图2-25所示的编辑框内键入新下拉菜单的名,然后键入回车键。 注意:要看到新菜单,必须执行下列2.4.2.2步骤加入命令到菜单。
2.4.2.2 给下拉菜单加入一个命令
1.在“菜单树”内,选择要加入命令的菜单。
2.点击【插入】按钮,选择“菜单子菜单”。
3.在图2-26所示的编辑框内键入新命令的名称,然后键入回车键。
4.指定要添加的命令,可以通过两种方式:
l 在“命令”编辑框内输入一个中望CAD 2010命令。


cad学习教程 CAD学习教程
l 在“可选命令”列表内,选择相应的命令,然后点取“添加命令”按钮。[www.61k.com]
5.在“帮助字串”编辑框内,输入要在状态行显示的命令提示文文本。
6.点击【关闭】按钮。
注意:当为新的命令输入名字时,可以在要作为快捷键的字母前加“&”,但不要在同一个下拉菜单下的菜单项和命令中出现重复的快捷键。
2.4.2.3 重命名一个菜单项
1.在“菜单树”中,选择要更名的菜单项。
2.选择【改名】按钮。
3.在菜单项原名称处的编辑框内键入新的名字。
4.点击【关闭】按钮。
2.4.2.4 删除一个菜单项
1.在“菜单树”中,选择要删除的菜单项。
2.选择【删除】按钮。
3.点取【关闭】按钮。
注意:删除有子菜单的菜单项将删除所有子菜单。
2.4.2.5 设置菜单的经验级别
1.在“菜单树”中,选择要设置经验级别的菜单项命令名称。
2.点取【选项】按钮,弹出图“菜单自定义选项”对话框。
3.在对话框“经验级别”中设置“初级”、“中级”或“高级”。
4.点取【确定】。
5.点取【关闭】。
2.4.2.6 保存菜单文件

cad学习教程 CAD学习教程
程序自动保存当前菜单的修改。(www.61k.com)读者也可以创建并保存自己定制的菜单。
1.选择【导出】按钮 。
2.指定要保存的菜单文件的路径、文件名及文件格式。
3.点取【保存】按钮。
4.点取【关闭】按钮。
注意:保存菜单不保存你创建或修改的工具栏。
2.4.2.7 调用菜单文件
可以用自己定制的菜单替换当前菜单。中望CAD 2010可调用其它CAD(*.mnu/*.mns)和中望CAD (*.icm)文件。
1.选择【导入】按钮。
2.指定菜单文件的类型*.mnu、*.mns或者*.icm。
3.选择调用的菜单。
4)选点取【打开】按钮。
5)点取【关闭】按钮。
注意:调用新的菜单只替换菜单,它不会替换你定义的工具栏
第三章绘制图形
3.1 绘直线(CAD教程)
浏览次数:7689 发表日期:2011-07-15
1.命令格式
命令行:Line(L)
菜 单:[绘图]→[直线(L)]
工具栏:[绘图]→[直线]
直线的绘制方法最简单,也是各种绘图中最常用的二维对象之一。可绘制任何长度的直线,可输入点的 X、Y、Z 坐标,以指定二维或三维坐标的起点与终点。
2.操作步骤
绘制一个凹四边形,按如下步骤操作,如图 3-1:
命令: Line 执行Line命令

cad学习教程 CAD学习教程
线的起始点: 100,50 输入绝对直角坐标:[X] ,[Y],确定第1点
角度(A)/长度(L)/指定下一点: A 输入A,以角度和长度来确定第2点
线的角度:50 输入角度值50
线的长度: 15 输入长度值15
角度(A)/长度(L)/跟踪(F)/撤消(U)/指定下一点: @1,20
输入相对直角坐标:@[X],[Y] 确定第3点
角度(A)/长度(L)/跟踪(F)/撤消(U)/指定下一点: @30<-40
输入相对极坐标:@[距离]<[角度] 确定第4点
角度(A)/长度(L)/跟踪(F)/闭合(C)/撤消(U)/指定下一点:C
输入C 闭合二维线段
以上通过了解相对坐标和极坐标方式来确定直线的定位点,目的是为练习中望CAD2010的精确绘图。(www.61k.com)
直线命令的选项介绍如下:
角度(A):指的是直线段与当前 UCS的 X 轴之间的角度。
长度(L):指的是两点间直线的距离。
跟踪(F): 跟踪最近画过的线或弧终点的切线方向,以便沿着这个方向继续画线。
闭合(C): 将第一条直线段的起点和最后一条直线段的终点连接起来,形成一个封闭区域。
撤消(U): 撤消最近绘制的一条直线段。在命令行中输入U,点击【回车键】,则重新指定新的终点。 <终点>: 按【回车键】后,命令行默认最后一点为终点。
3.注意@
1)由直线组成的图形,每条线段都是独立对象,可对每条直线段进行单独编辑。
2)在结束Line命令后,再次执行Line命令,根据命令行提示,直接点击【回车键】,则以上次最后绘制的线段或圆弧的终点作为当前线段的起点。
3)在命令行提示下输入三维点的坐标,则可以绘制三维直线段。
3.2 绘圆
浏览次数:1725 发表日期:2011-07-15
1.命令格式
命令行:Circle(C)
菜 单:[绘图]→[圆(C)]
工具栏:[绘图]→[圆]
圆是工程制图中常用的对象之一,圆可以代表孔、轴和柱等对象。用户可根据不同的已知条件,创建所需圆对象,中望CAD 2010默认情况下提供了五种不同已知条件创建圆对象的方式。
2.操作步骤
介绍其中的四种方法创建圆对象,按如下步骤操作,如图 3-2:
cad学习教程 CAD学习教程
命令: Circle 执行Circle命令
两点(2P)/三点(3P)/相切-相切-半径(T)/弧线(A)/多次(M)/<圆中心(C)>: 2P 输入
2P 指定圆直径上的两个点绘制圆
直径上第一点: 拾取端点1
直径上第二点: 拾取端点2
再次按【回车键】,执行Circle命令,看到“两点(2P)/三点(3P)/相切-相切-半径(T)/弧线(A)/多次(M)/<圆中心(C)>:”提示后,在命令行里输入:“3P”,点击【回车键】,指定圆上第一点为3,第二点为4,第三点为5,以三点方式完成圆对象的创建。[www.61k.com]
重复执行Circle命令,看到“两点(2P)/三点(3P)/相切-相切-半径(T)/弧线(A)/多次(M)/<圆中心(C)>:”提示后,在命令行里输入:“T”,点击【回车键】,拾取第一切点为6、第二切点为7,看到“指定圆半径:”提示后,输入:“15”,点击【回车键】,结束第三个圆对象绘制。
在【绘图】下拉菜单里,找到【圆】——【相切、相切、相切(A)】命令,点击此命令后,可以在命令行看到“圆上第一点: _tan到”提示后,拾取切点8,依次拾取切点9和10,第四个圆对象绘制完毕。
圆命令的选项介绍如下:
两点(2P):通过指定圆直径上的两个点绘制圆。
三点(3P):通过指定圆周上的三个点来绘制圆。
T(切点、切点、半径):通过指定相切的两个对象和半径来绘制圆。
弧线(A):将选定的弧线转化为圆,使得弧缺补充为封闭的圆。
多次(M):选择“多次”选项,将连续绘制多个相同设置的圆。
3.注意@
1)如果放大圆对象或者放大相切处的切点,有时看起来不圆滑或者没有相切,这其实只是一个显示问题,只需在命令行输入Regen(RE),点击【回车键】,圆对象即可变为光滑。也可以把Viewres的数值调大,画出的圆就更加光滑了。
2)绘图命令中嵌套着撤消命令“Undo”,如果画错了不必立即结束当前绘图命令,重新再画,可以在命令行里输入“U”,点击【回车键】,撤消上一步操作。
3.3 绘圆弧
浏览次数:1582 发表日期:2011-07-15
1.命令格式
命令行:Arc (A)
菜 单:[绘图]→[圆弧

(A)]
cad学习教程 CAD学习教程
工具栏:[绘图]→[圆弧]
圆是工程制图中常用的对象之一。[www.61k.com)创建圆弧的方法有多种,有指定三点画弧,还可以指定弧的起点、圆心和端点来画弧,或是指定弧的起点、圆心和角度画弧,另外也可以指定圆弧的角度、半径、方向和弦长等方法来画弧。中望CAD 2010提供了10种画圆弧的方式,如图3-3所示:
1. 操作步骤
以下介绍其中的两种方式绘制圆弧。
1) 三点画弧,按如下步骤操作,如图 3-4:
命令: Arc 执行Arc命令
回车利用最后点/圆心(C)/跟踪(F)/<弧线起点>: 指定第1点
角度(A)/圆心(C)/方向(D)/终点(E)/半径(R)/<第二点>: 指定第2点
终点: 指定第3点
2) 指定中心点绘制圆弧,有以下三种方式创建所需圆弧对象:
图图3-53-5b)(c)
起点起点
-圆-圆
心-心-
角度 长度


(
cad学习教程 CAD学习教程
图3-5(a)起点-圆心-终点
以起点-圆心-长度为例,绘制圆弧,按如下操作步骤:
命令: Arc 执行Arc命令
回车利用最后点/圆心(C)/跟踪(F)/<弧线起点>: 指定圆弧的起点
角度(A)/圆心(C)/方向(D)/终点(E)/半径(R)/<第二点>:C 输入C
圆心(C) : 指定圆弧的圆心
角度(A)/弦长(L)/<终点>: L 输入L
弦长(L): 120 输入120
圆弧命令的选项介绍如下:
三点:指定圆弧的起点、终点以及圆弧上任意一点。[www.61k.com)
起点:指定圆弧的起点。
终点:指定圆弧的终点。
圆心:指定圆弧的圆心。
方向:指定和圆弧起点相切的方向。
长度:指定圆弧的弦长。
角度:指定圆弧包含的角度。默认情况下,顺时针为负,逆时针为正。
半径:指定圆弧的半径。
3.注意@
圆弧的角度与半径值均有正、负之分。默认情况下中望CAD2010在逆时针方向上绘制出较小的圆弧,如果输入负数半径值,则绘制出较大的圆弧。
3.4 绘椭圆和椭圆弧
浏览次数:921 发表日期:2011-07-15
1.命令格式
命令行:Ellipse (EL)
菜 单:[绘图]→[椭圆(E)]
工具栏:[绘图]→[椭圆]
椭圆对象包括圆心、长轴和短轴。椭圆是一种特殊的圆,它的中心到圆周上的距离是变化的,而部分椭圆就是椭圆弧。
2.操作步骤

cad学习教程 CAD学习教程
图3-6(a)是以椭圆中心点为椭圆圆心,分别指定椭圆的长、短轴;图3-6(b)是以椭圆轴的两个端点和另一轴半长来绘制椭圆:
以图3-6(b)为例,绘制椭圆,按如下步骤操作:
命令:Ellipse 执行Ellipse命令
弧(A)/中心(C)/<椭圆轴的第一端点>: 指定椭圆轴的第一端点
轴向第二端点: 指定椭圆轴的第二端点
旋转(R)/<其他轴>: 指定另一轴的半轴长度
1) 绘制椭圆弧,按如下步骤操作,如图 3-7:
命令: Ellipse 执行Ellipse命令
弧(A)/中心(C)/<椭圆轴的第一端点>: A 输入A,以椭圆弧方式绘制
中心(C)/<椭圆轴的第一端点>: C 输入C,以坐标原点为椭圆中心
椭圆的中心: 指定椭圆中心
轴的终点: 指定第1点
旋转(R)/<其他轴>: 指定第2点
参数(P)/<弧的起始角度>: 指定第3点
参数(P)/包含(I)/<终止角度>: 指定第4点
椭圆命令的选项介绍如下:
中心(C):通过指定中心点来创建椭圆对象。(www.61k.com)
弧(A): 绘制椭圆弧。
旋转(R):用长短轴线之间的比例,来确定椭圆的短轴。
参数(P):以矢量参数方程式来计算椭圆弧的端点角度。
包含(I):指所创建的椭圆弧从起始角度开始的包含角度值。


cad学习教程 CAD学习教程
3.注意@
1)Ellipse命令绘制的椭圆同圆一样,不能用Explode、Pedit等命令修改。[www.61k.com)
2)通过系统变量Pellipse控制 Ellipse 命令创建的对象是真的椭圆还是以多段线表示的椭圆。当Pellipse设置为关闭(OFF)时,即缺省值,绘制的椭圆是真的椭圆;当该变量设置为打开(ON)时,绘制的椭圆对象由多段线组成。
3)“旋转(R)”选项可输入的角度值取值范围是 0 至 89.4。若输入 0 ,则绘制的为圆。输入值越大,椭圆的离心率就越大。
3.5 绘制点
浏览次数:924 发表日期:2011-07-15
1.命令格式
命令行:Ddptype
菜 单:[绘图]→[点(O)]
工具栏:[绘图]→[点]
点不仅表示一个小的实体,而且通过点做为绘图的参考标记。中望CAD 2010提供了20种类型的点样式,如图3-8所示:
设置点样式的选项介绍如下:
相对于屏幕设置大小:以屏幕尺寸的百分比设置点的显示大小。在进行缩放时,点的显示大小不随其他对象的变化而改变。
按绝对单位设置大小:以指定的实际单位值来显示点。在进行缩放时,点的大小也将随其他对象的变化而变化。
1. 操作步骤
为等边三角形的三个顶点创建点标记,按如下步骤操作,如图 3-9:

cad学习教程 CAD学习教程
1)分割对象:利用定数等分(Divide)命令,沿着直线或圆周方向均匀间隔一段距离排列点的实体或块。[www.61k.com]把圆对象,用块名为star的☆,分割为三等分,如图 3-10:
2)测量对象:利用定距等分(Measure)命令,在实体上按测量的间距排列点实体或块。把周长为100的圆,用块名为line的对象,以30为分段长度,测量圆对象,如图 3-11:


cad学习教程 CAD学习教程
3.注意@
1)可通过在屏幕上拾取点或者输入坐标值来指定所需的点(在三维空间内,也可指定Z坐标值来创建点)。[www.61k.com)
2)创建好的参考点对象,可以使用节点(Node)对象捕捉来捕捉改点。
3)用Divide或Measure命令插入图块时,先定义图块。
3.6 徒手画线
浏览次数:916 发表日期:2011-07-15
1.命令格式
命令行:Sketch
徒手画线对于创建不规则边界或使用数字化仪追踪非常有用,可以使用Sketch命令徒手绘制图形、轮廓线及签名等。
在中望CAD 2010中Sketch命令没有对应的菜单或工具按钮,因此要使用该命令,必须在命令行中输入Sketch,按【回车键】,即可启动徒手画线的命令,输入分段长度,屏幕上出现了一支铅笔,鼠标轨迹变为线条。
2.操作步骤
执行此命令,并根据命令行提示指定分段长度后,将显示如下提示信息:
移动光标到上次手画线分段终点.
按回车结束/画笔(P)down/停止(Q)/删除打开(D)/连接(C)/直接到光标(S)/写入图中(W)/(暂停...): 绘制草图时,定点设备就像画笔一样。单击定点设备将把“画笔”放到屏幕上以进行绘图,再次单击将收起画笔并停止绘图。徒手画由许多条线段组成,每条线段都可以是独立的对象或多段线。 可以设置线段的最小长度或增量。使用较小的线段可以提高精度,但会明显增加图形文件的大小,因此,要尽量少使用
此工具。3.7 绘制圆环
浏览次数:866 发表日期:

2011-07-15
cad学习教程 CAD学习教程
1.命令格式
命令行:Donut (DO)
菜 单:[绘图]→[圆环(D)]
圆环是由相同圆心、不相等直径的两个圆组成的。(www.61k.com)控制圆环的主要参数是圆心、内直径和外直径。如果内直径为0,则圆环为填充圆。如果内直径于外直径相等,则圆环为普通圆。圆环经常用在电路图中来代表一些元件符号。
2.操作步骤
以图 3-12(a)为例,绘制圆环,按如下步骤操作:
圆环命令的选项介绍如下:
两点(2P):通过指定圆环宽度和直径上两点的方法画圆环。
三点(3P):通过指定圆环宽度及圆环上三点的方式画圆环。
T(切点、切点、半径):通过与已知对象相切的方式画圆环。
圆环体内径:指圆环体内圆直径。
圆环体外径:指圆环体外圆直径。
3.注意@
1) 圆环对象可以使用编辑多段线(Pedit)命令编辑。
2) 圆环对象可以使用分解(Explode)命令转化为圆弧对象。
3) 开启填充(Fill=on)时,圆环显示为填充模式,如图3-12(a)和(b)。
4) 关闭填充(Fill=off)时,圆环显示为填充模式,如图3-12(c)和(d)。
3.8 绘矩形
浏览次数:942 发表日期:2011-07-15


cad学习教程 CAD学习教程
1.命令格式
命令行:Rectangle(REC)
菜 单:[绘图]→[矩形(G)]
工具栏:[绘图]→[矩形]
通过确定矩形对角线上的两个点来绘制。[www.61k.com)
2.操作步骤
绘制矩形,按如下步骤操作,如图 3-13(a):

cad学习教程 CAD学习教程
矩形命令的选项介绍如下:
倒角(C):设置矩形角的倒角距离。[www.61k.com)
标高(E):确定矩形在三维空间内的基面高度。
圆角(F):设置矩形角的圆角大小。
旋转(R):通过输入旋转角度来选取另一对角点来确定显示方向。
厚度(T):设置矩形的厚度,即Z轴方向的高度。
宽度(W):设置矩形的线宽。
面积(A):如已知矩形面积和其中一边的长度值,就可以使用面积方式创建矩形。
尺寸(D):如已经矩形的长度和宽度即可使用尺寸方式创建矩形。
3.注意@
1)矩形选项中,除了面积一项以外,都会将所作的设置保存为默认设置。
2)矩形的属性其实是多段线对象,也可通过分解(Explode)命令把多段线转化为多条直线段。
3.9 绘正多边形
浏览次数:869 发表日期:2011-07-15
1.命令格式
命令行:Polygon(POL)
菜 单:[绘图]→[正多边形(Y)]
工具栏:[绘图]→[正多边形]
在中望CAD 2010中,绘正多边形的命令是“Polygon”。它可以精确绘3~1024条边的正多边形。
2.操作步骤
绘制正六边形,按如下步骤操作,如图 3-14:

cad学习教程 CAD学习教程
正多边形命令的选项介绍如下:
多个(M):如果需要创建同一样属性的正多边形,在执行Polygon(POL)命令后,首先键入M,输入完所需参数值后,就可以连续指定位置放置正多边形。[www.61k.com]
线宽(W):指正多边形的多段线宽度值。
边(E):通过指定边缘第一端点及第二端点,可确定正多边形的边长和旋转角度。
<多边形中心>:指定多边形的中心点。
内接于圆(I):指定外接圆的半径,正多边形的所有顶点都在此圆周上。
外切于圆(C):指定从正多边形中心点到各边中心的距离。
3.注意@
用Polygon绘制的正多边形是一条多段线,可用Pedit命令对其进行编辑。
3.10 多段线
浏览次数:858 发表日期:2011-07-15
1.命令格式
命令行:Pline(PL)


cad学习教程 CAD学习教程
菜 单:[绘图]→[多段线(P)]
工具栏:[绘图]→[多段线]
多段线由直线段或弧连接组成,作为单一对象使用。[www.61k.com]可以绘制直线箭头和弧形箭头。
2.操作步骤
使用多段线绘制,按如下步骤操作,如图 3-15:
多段线命令的选项介绍如下:
弧(A):指定弧的起点和终点绘制圆弧段。


cad学习教程 CAD学习教程
角度(A):指定圆弧从起点开始所包含的角度。(www.61k.com]
中心(CE):指定圆弧所在圆的圆心。
方向(D):从起点指定圆弧的方向。
半宽(H):指从宽多段线线段的中心到其一边的宽度。
线段(L):退出“弧”模式,返回绘制多段线的主命令行,继续绘制线段。
半径(R):指定弧所在圆的半径。
第二点(S):指定圆弧上的点和圆弧的终点,以三个点来绘制圆弧。
宽度(W):带有宽度的多段线。
闭合(C):通过在上一条线段的终点和多段线的起点间绘制一条线段来封闭多段线。
距离(D): 指定分段距离。
3.注意@
系统变量Fillmode控制圆环和其他多段线的填充显示,设置Fillmode为关闭(off),那么创建的多段线就为二维线框对象。
3.11 绘迹线
浏览次数:766 发表日期:2011-07-15
1.命令格式
命令行:Trace
Trace命令绘制具有一定宽度的实体线。
2.操作步骤
使用迹线绘制一个边长为10,宽度为2的正方形,按如下步骤操作,如图 3-16:
3.注意@
1) Trace命令不能自动封闭图形,即没有闭合(Close)选项,也不能放弃(Undo)。
2) 系统变量Tracewid可以设置默认迹线的宽度值。


cad学习教程 CAD学习教程
3.12 绘制射线
浏览次数:725 发表日期:2011-07-15
1.命令格式
命令行:Ray
菜 单:[绘图]→[射线(R)]
射线是从一个指定点开始并且向一个方向无限延伸的直线。(www.61k.com]
2.操作步骤
使用射线平分等边三角形的角,按如下步骤操作,如图 3-17:
射线命令的选项介绍如下:
等分(B):垂直于已知对象或平分已知对象绘制等分射线。
水平(H):平行于当前UCS的X轴绘制水平射线。
竖直(V):平行于当前UCS的Y轴绘制垂直射线。
角度(A):指定角度绘制带有角度的射线。
偏移(P):以指定距离将选取的对象偏移并复制,使对象副本与原对象平行。
3.13 绘制构造线
浏览次数:893 发表日期:2011-07-15
1.命令格式
命令行:Xline (XL)
菜 单:[绘图]→[构造线(T)


]
cad学习教程 CAD学习教程
工具栏:[绘图]→[构造线]
构造线是没有起点和终点的无穷延伸的直线。[www.61k.com)
2.操作步骤
通过对象捕捉节点(node)方式来确定构造线,如图 3-18:
构造线命令的选项介绍如下:
等分(B):垂直于已知对象或平分已知对象绘制等分构造线。
水平(H):平行于当前UCS的X轴绘制水平构造线。
竖直(V):平行于当前UCS的Y轴绘制垂直构造线。
角度(A):指定角度绘制带有角度的构造线。
偏移(P):以指定距离将选取的对象偏移并复制,使对象副本与原对象平行。
3.注意@
构造线作为临时参考线用于辅助绘图,参照完毕,应记住将其删除,以免影响图形的效果。
3.14 绘制样条曲线
浏览次数:910 发表日期:2011-07-15
1.命令格式
命令行:Spline(SPL)
菜 单:[绘图]→[样条曲线(S)]
工具栏:[绘图]→[样条曲线]
样条曲线是由一组点定义的一条光滑曲线。可以用样条曲线生成一些地形图中的地形线、绘制盘形凸轮轮廓曲线、做为局部剖面的分界线等。
2.操作步骤
用样条曲线绘制一个S型,按如下步骤操作,如图 3-19:

cad学习教程 CAD学习教程
样条曲线命令的选项介绍如下:
闭合(C):生成一条闭合的样条曲线。[www.61k.com]
拟合公差(F):键入曲线的偏差值。值越大,曲线就相对越平滑。
起始切点:指定起始点切线。
终点相切:指定终点切线
3.15 云线的绘制
浏览次数:1336 发表日期:2011-07-15
1.命令格式
命令行:Revcloud
菜 单:[绘图]→[修订云线(V)]
工具栏:[绘图]→[修订云线]
云线是由连续圆弧组成的多段线。用于检查阶段时提醒用户注意图形中圈阅部分。
2.操作步骤
用云线绘制一棵树,把图3-20(a)转化为图3-20(b),按如下步骤操作:


cad学习教程 CAD学习教程
云线命令的选项介绍如下:
弧长(A):指云线上凸凹的圆弧弧长。[www.61k.com] 对象(O):选择已知对象作为云线路径。


cad学习教程 CAD学习教程
3.注意@
云线对象实际上是多段线,可用多段线编辑(Pedit)编辑
第四章编辑对象
4.2.1 删除
浏览次数:771 发表日期:2011-07-15
1.命令格式
命令行:Erase(E)
菜 单:[修改]→[删除(E)]
工具栏:[修改]→[删除]
删除图形文件中选取的对象。(www.61k.com]
2.操作步骤
用删除命令删除图4-9(a)中圆形,结果如图4-9 (b)所示。操作如下:
3.注意@
使用Oops命令,可以恢复最后一次使用“删除”命令删除的对象。如果要连续向前恢复被删除的对象,则需要使用取消命令Undo。
4.2.2 移动
浏览次数:505 发表日期:2011-07-15
1.命令格式
命令行:Move(M)

cad学习教程 CAD学习教程
菜 单:[修改]→[移动(V)]
工具栏:[修改]→[移动]
将选取的对象以指定的距离从原来位置移动到新的位置。(www.61k.com]
2.操作步骤
用Move命令将图4-10(a)中上面三个圆向上移动一定的距离,如图4-10(b) 所示。操作如下:
以上各项提示的含义和功能说明如下:
基点:指定移动对象的开始点。移动对象距离和方向的计算会以起点为基准。
位移(D):指定移动距离和方向的 x,y,z 值。
3.注意@
用户可借助目标捕捉功能来确定移动的位置。移动对象最好是将“极轴”打开,可以清楚看到移动的距离及方位。
4.2.3 旋转
浏览次数:453 发表日期:2011-07-15
1.命令格式
命令行:Rotate(V)

cad学习教程 CAD学习教程
菜 单:[修改]→[旋转(R)]
工具栏:[修改]→[旋转]
通过指定的点来旋转选取的对象。[www.61k.com]
2.操作步骤
用Rotate命令将图4-11(a)中正方形内的两个螺栓复制旋转90度,使得正方形每个角都有一个螺栓,如图4-11(c) 所示。操作如下:
以上各项提示的含义和功能说明如下:
旋转角度:指定对象绕指定的点旋转的角度。旋转轴通过指定的基点,并且平行于当前用户坐标系的 Z 轴。 复制(C):在旋转对象的同时创建对象的旋转副本。
参照(R):将对象从指定的角度旋转到新的绝对角度。
3.注意@
对象相对于基点的旋转角度有正负之分,正角度表示沿逆时针旋转,负角度表示沿顺时针旋转。


cad学习教程 CAD学习教程
4.2.4 复制
浏览次数:399 发表日期:2011-07-15
1.命令格式
命令行:Copy(CP)
菜 单:[修改]→[复制选择(Y)]
工具栏:[修改]→[复制对象]
将指定的对象复制到指定的位置上。(www.61k.com)
2.操作步骤
用Copy命令复制图4-12(a)中床上的枕头。操作如下:
以上各项提示的含义和功能说明如下:
基点:通过基点和放置点来定义一个矢量,指示复制的对象移动的距离和方向。
位移(D):通过输入一个三维数值或指定一个点来指定对象副本在当前 X、Y、Z 轴的方向和位置。 模式(O):控制复制的模式为单个或多个,确定是否自动重复该命令。
3.注意@
1)Copy命令支持对简单的单一对象(集)的复制,如直线/圆/圆弧/多段线/样条曲线和单行文字等,同时也支持对复杂对象(集)的复制,例如关联填充,块/多重插入快,多行文字,外部参照,组对象等。

cad学习教程 CAD学习教程
2)使用Copy命令在一个图样文件进行多次复制,如果要在图样之间进行复制,应采用Copyclip命令,它将复制对象复制到Windows的剪贴板上,然后在另一个图样文件中用Pasteclip命令将剪贴板上的内容粘贴到图样中。[www.61k.com)
4.2.5 镜像
浏览次数:421 发表日期:2011-07-15
1.命令格式
命令行:Mirror(MI)
菜 单:[修改]→[镜像(I)]
工具栏:[修改]→[镜像]
以一条线段为基准线,创建对象的反射副本。
2.操作步骤
用Mirror命令使桌子另一边也有同样的椅子,如图4-13(b)所示。操作如下:
3.注意@
若选取的对象为文本,可配合系统变量 Mirrtext 来创建镜像文字。当 Mirrtext 的值为 1(开)时,文字对象将同其他对象一样被镜像处理。当 Mirrtext 设置为关 (0) 时,创建的镜像文字对象方向不作改变。
4.2.6 阵列
浏览次数:422 发表日期:2011-07-15

cad学习教程 CAD学习教程
阵列
1.命令格式
命令行:Array(AR)
菜 单:[修改]→[阵列(A)]
工具栏:[修改]→[阵列]
复制选定对象的副本,并按指定的方式排列。(www.61k.com)除了可以对单个对象进行阵列的操作,还可以对多个对象进行阵列的操作,在执行该命令时,系统会将多个对象视为一个整体对象来对待。
2.操作步骤
将图4-14(a)用Array命令进行阵列复制,得到4-14(b)所示的图形。操作如下:
命令:Array 执行Array命令,打开图4-15所示对话框
中心点:点选点C 指定环形阵列中心
项目总数:5 指定整列项数
填充角度:360 指定阵列角度
【选择对象】 选择对象
选取阵列对象:点选点A 指定窗选对象的第一点
另一角点:点选点B 指定窗选对象的第二点


cad学习教程 CAD学习教程
选择集当中的对象:2 提示已选择对象数
选取阵列对象: 回车结束对象选择
【确定】 结束命令
矩形阵列(R): 复制选定的对象后,为其指定行数和列数创建阵列。[www.61k.com)
关于环形阵列的含义和功能说明如下:
环形阵列(P): 通过指定圆心或基准点来创建环形阵列。系统将以指定的圆心或基准点来复制选定的对象,创建环形阵列。
3.注意@
环形阵列时,阵列角度值若输入正值,则以逆时针方向旋转,若为负值,则以顺时针方向旋转。阵列角度值不允许为 0 ,选项间角度值可以为 0 ,但当选项间角度值为 0 时,将看不到阵列的任何效果。
4.2.7 偏移
浏览次数:424 发表日期:2011-07-15
命令行:Offset(O)
菜 单:[修改]→[偏移(S)]
工具栏:[修改]→[偏移]
以指定的点或指定的距离将选取的对象偏移并复制,使对象副本与原对象平行。
2.操作步骤
用Offset命令偏移一组同心圆如图4-18(b)。操作如下:


cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
偏移距离:在距离选取对象的指定距离处创建选取对象的副本。(www.61k.com]
通过(T):以指定点创建通过该点的偏移副本。
拖拽(D):以拖拽的方式指定偏移距离,创建偏移副本。
删除(E):在创建偏移副本之后,删除或保留源对象。
图层(L):控制偏移副本是创建在当前图层上还是源对象所在的图层上。
3.注意@
偏移命令是一个单对象编辑命令,在使用过程中,只能以直接拾取方式选择对象。
4.2.8 缩放
浏览次数:370 发表日期:2011-07-15
1.命令格式


cad学习教程 CAD学习教程
命令行:Scale(SC)
菜 单:[修改]→[缩放(L)]
工具栏:[修改]→[缩放]
以一定比例放大或缩小选取的对象。[www.61k.com]
2.操作步骤
用Scale命令将图4-19左边的五角星放大。操作如下:
以上各项提示的含义和功能说明如下:
比例因子: 以指定的比例值放大或缩小选取的对象。当输入的比例值大于 1 时,则放大对象,若为 0 和 1 之间的小数,则缩小对象。或指定的距离小于原来对象大小时,缩小对象;指定的距离大于原对象大小,则放大对象。
复制(C): 在缩放对象时,创建缩放对象的副本。
参照(R): 按参照长度和指定的新长度缩放所选对象。
3.注意@
Scale命令与Zoom命令有区别,前者可改变实体的尺寸大小,后者只是缩放显示实体,并不改变实体的尺寸值。
4.2.9 打断
浏览次数:416 发表日期:2011-07-15
1.命令格式
命令行:Break(BR)


cad学习教程 CAD学习教程
菜 单:[修改]→[打断(K)]
工具栏:[修改]→[打断]
将选取的对象在两点之间打断。(www.61k.com)
2.操作步骤
用Break命令删除图4-20(a)所示圆的一部分,结果使图形成为一个螺母,如图4-20(b)所示。操作如下:
以上各项提示的含义和功能说明如下:
第一切断点(F):在选取的对象上指定要切断的起点。
第二切断点(S):在选取的对象上指定要切断的第二点。若用户在命令行输入 BREAK 命令后第一条命令提示中选择了 S (第二切断点),则系统将以选取对象时指定的点为默认的第一切断点。
3.注意@
1)系统在使用 Break 命令切断被选取的对象时,一般是切断两个切断点之间的部分。当其中一个切断点不在选定的对象上时,系统将选择离此点最近的对象上的一点为切断点之一来处理。
2)若选取的两个切断点在一个位置,可将对象切开,但不删除某个部分。除了可以指定同一点,还可以在选择第二切断点时,在命令行提示下输入 @ 字符,这样可以达到同样的效果。但这样的操作不适合圆,要切断圆,必须选择两个不同的切断点。
在切断圆或多边形等封闭区域对象时,系统默认以逆时针方向切断两个切断点之间的部分。
4.2.10 合并
浏览次数:431 发表日期:2011-07-15
1.命令格式
命令行:Join
菜 单:[修改]→[合并(J)

]
cad学习教程 CAD学习教程
工具栏:[修改]→[合并]
将对象合并以形成一个完整的对象。(www.61k.com]
2.操作步骤
用Join命令连接图4-21(a)所示两段直线,结果如图4-21(b)所示。操作如下:
3.注意@
1)圆弧:选取要连接的弧。要连接的弧必须都为同一圆的一部分。
2)直线:要连接的直线必须是处于同一直线上,它们之间可以有间隙。
3)开放多段线:被连接的对象可以是:直线、开放多段线或圆弧,对象之间不能有间隙,并且必须位于与UCS的XY平面平行的同一平面上。
4)椭圆弧:选择的椭圆弧必须位于同一椭圆上,它们之间可以有间隙。“闭合”选项可将源椭圆弧闭合成完整的椭圆。
5)开放样条曲线:连接的样条曲线对象之间不能有间隙。最后对象是单个样条曲线。
4.2.11 倒角
浏览次数:471 发表日期:2011-07-15
1.命令格式
命令行:Chamfer(CHA)
菜 单:[修改]→[倒角(C)]
工具栏:[修改]→[倒角]
在两线交叉、放射状线条或无限长的线上建立倒角。

cad学习教程 CAD学习教程
2.操作步骤
用Chamfer命令将图4-22(a)所示的螺栓前端进行倒角,结果如图4-22(b)所示。[www.61k.com)
以上各项提示的含义和功能说明如下:
选取第一个对象:选择要进行倒角处理的对象的第一条边,或要倒角的三维实体边中的第一条边。
设置(S):开启“绘图设置”对话框的“对象修改”选项卡,用户可在其中选择倒角的方法,并设置相应的倒角距离和角度。


cad学习教程 CAD学习教程
多段线(P):为整个二维多段线进行倒角处理。(www.61k.com]
距离(D):创建倒角后,设置倒角到两个选定边的端点的距离。
角度(A):指定第一条线的长度和第一条线与倒角后形成的线段之间的角度值。
修剪(T):由用户自行选择是否对选定边进行修剪,直到倒角线的端点。
方式(M):选择倒角方式。倒角处理的方式有两种,“距离-距离”和“距离-角度”。
多个(U):可为多个两条线段的选择集进行倒角处理。
3.注意@
1)若要做倒角处理的对象没有相交,系统会自动修剪或延伸到可以做倒角的情况。
2)若为两个倒角距离指定的值均为 0 ,选择的两个对象将自动延伸至相交。
3)用户选择“放弃”时,使用倒角命令为多个选择集进行的倒角处理将全部被取消。
4.2.12 圆角
浏览次数:402 发表日期:2011-07-15
1.命令格式
命令行:Fillet(F)
菜 单:[修改]→[圆角(F)]
工具栏:[修改]→[圆角]
为两段圆弧、圆、椭圆弧、直线、多段线、射线、样条曲线或构造线以及三维实体创建以指定半径的圆弧形成的圆角。
2.操作步骤
用Fillet命令将图4-24(a)所示的槽钢进行倒圆角,结果如图4-24(b)所示。操作如下:

cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
选取第一个对象:选取要创建圆角的第一个对象。[www.61k.com]
设置(S):选择“设置”选项,开启“绘图设置”对话框。如图4-23。
多段线(P):在二维多段线中的每两条线段相交的顶点处创建圆角。
半径(R):设置圆角弧的半径。
修剪(T):在选定边后,若两条边不相交,选择此选项确定是否修剪选定的边使其延伸到圆角弧的端点。 多个(U):为多个对象创建圆角。
3.注意@
1)若选定的对象为直线、圆弧或多段线,系统将自动延伸这些直线或圆弧直到它们相交,然后再创建圆角。
2)若选取的两个对象不在同一图层,系统将在当前图层创建圆角线。同时,圆角的颜色、线宽和线型的设置也是在当前图层中进行。


cad学习教程 CAD学习教程
3)若选取的对象是包含弧线段的单个多段线。(www.61k.com)创建圆角后,新多段线的所有特性(例如图层、颜色和线型)将继承所选的第一个多段线的特性。
4)若选取的对象是关联填充(其边界通过直线线段定义),创建圆角后,该填充的关联性不再存在。若该填充的边界以多段线来定义,将保留其关联性。
5)若选取的对象为一条直线和一条圆弧或一个圆,可能会有多个圆角的存在,系统将默认选择最靠近选中点的端点来创建圆角。
4.2.13 修剪
浏览次数:483 发表日期:2011-07-15
1.命令格式
命令行:Trim(TR)
菜 单:[修改]→[修剪(T)]
工具栏:[修改]→[修剪]
清理所选对象超出指定边界的部分。
2.操作步骤
用Trim将图4-25(a)所示的五角星内的直线剪掉,结果如图4-25(b)所示。操作如下:

cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
要修剪的对象:指定要修剪的对象。(www.61k.com]
边缘模式(E):修剪对象的假想边界或与之在三维空间相交的对象。
围栏(F):指定围栏点,将多个对象修剪成单一对象。
窗交(C):通过指定两个对角点来确定一个矩形窗口,选择该窗口内部或与矩形窗口相交的对象。 投影(P):指定在修剪对象时使用的投影模式。
删除(R):在执行修剪命令的过程中将选定的对象从图形中删除。
撤消(U):撤消使用 TRIM 最近对对象进行的修剪操作。
3.注意@
在用户按 ENTER 键结束选择前,系统会不断提示指定要修剪的对象,所以用户可指定多个对象进行修剪。在选择对象的同时按 SHIFT 键可将对象延伸到最近的边界,而不修剪它。
4.2.14 延伸
浏览次数:389 发表日期:2011-07-15
1.命令格式
命令行:Extend(EX)
菜 单:[修改]→[延伸(D)]
工具栏:[修改]→[延伸]

cad学习教程 CAD学习教程
延伸线段、弧、二维多段线或射线,使之与另一对象相切。(www.61k.com]
2.操作步骤
用Extend命令延伸图4-26(a),使之成为4-26(b)所示的图形。操作如下:
以上各项提示的含义和功能说明如下:
边界对象:选定对象,使之成为对象延伸的边界的边。
延伸的实体:选择要进行延伸的对象。
边缘模式(E):若边界对象的边和要延伸的对象没有实际交点,但又要将指定对象延伸到两对象的假想交点处,可选择“边缘模式”。
围栏(F):进入“围栏”模式,可以选取围栏点,围栏点为要延伸的对象上的开始点,延伸多个对象到一个对象。
窗交(C) 进入“窗交”模式,通过从右到左指两个点定义选择区域内的所有对象,延伸所有的对象到边界对象。
投影(P):选择对象延伸时的投影方式。
删除(R):在执行 EXTEND 命令的过程中选择对象将其从图形中删除。
撤消(U):放弃之前使用 EXTEND 命令对对象的延伸处理。
3.注意


@
cad学习教程 CAD学习教程
在选择时,用户可根据系统提示选取多个对象进行延伸。(www.61k.com]同时,还可按住 SHIFT 键选定对象将其修剪到最近的边界边。若要结束选择,按 ENTER 键即可。
4.2.15 拉长
浏览次数:417 发表日期:2011-07-15
1.命令格式
命令行:Lengthen(LEN)
菜 单:[修改]→[拉长(G)]
工具栏:[修改]→[拉长]
为选取的对象修改长度,为圆弧修改包含角。
2.操作步骤
用Lengthen增长图4-27(a)中的圆弧的长度,结果如图4-27(b)所示。操作如下:
以上各项提示的含义和功能说明如下:
列出选取对象长度:在命令行提示下选取对象,将在命令栏显示选取对象的长度。
动态(DY):开启“动态拖动”模式,通过拖动选取对象的一个端点来改变其长度。其他端点保持不变。 递增(I):以指定的长度为增量修改对象的长度,该增量从距离选择点最近的端点处开始测量。 百分比(P):指定对象总长度或总角度的百分比来设置对象的长度或弧包含的角度。
全部(T):指定从固定端点开始测量的总长度或总角度的绝对值来设置对象长度或弧包含的角度。
3.注意@
递增方式拉长时,若选取的对象为弧,增量就为角度。若输入的值为正,则拉长扩展对象,若为负值,则修剪缩短对象的长度或角度。
4.2.16 分解
浏览次数:400 发表日期:2011-07-15

cad学习教程 CAD学习教程
.命令格式
命令行:Explode(X)
菜 单:[修改]→[分解(X)]
工具栏:[修改]→[分解]
将由多个对象组合而成的合成对象(例如图块、多段线等)分解为独立对象。[www.61k.com)
2.操作实例
用Explode命令炸开矩形,令其成为4条单独的直线。操作如下:
3.注意@
1)系统可同时分解多个合成对象。并将合成对象中的多个部件全部分解为独立对象。但若使用的是脚本或运行时扩展函数,则一次只能分解一个对象。
2)分解后,除了颜色、线型和线宽可能会发生改变,其他结果将取决于所分解的合成对象的类型。
3)将块中的多个对象分解为独立对象,但一次只能删除一个编组级。若块中包含一个多段线或嵌套块,那么对该块的分解就首先分解为多段线或嵌套块,然后再分别分解该块中的各个对象。
4.2.17 拉伸
浏览次数:410 发表日期:2011-07-15
1.命令格式
命令行:Stretch(S)
菜 单:[修改]→[拉伸(D)]
工具栏:[修改]→[拉伸]
拉伸选取的图形对象,使其中一部分移动,同时维持与图形其他部分的连结。
2.操作实例
用Stretch命令把图4-29(a)中的门的宽度拉伸,使之成为图4-29(b)所示的样子。操作如下:

cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
指定基点:使用 STRETCH 命令拉伸选取窗口内或与之相交的对象,其操作与使用 Move 命令移动对象类似。(www.61k.com] 位移(D):进行向量拉伸。
3.注意@
可拉伸的对象包括与选择窗口相交的圆弧、椭圆弧、直线、多段线线段、
4.2.18 编辑多段线
浏览次数:450 发表日期:2011-07-15
1.命令格式
命令行:Pedit(PE)
菜 单:[修改]→[对象]→[编辑多段线(P)]
工具栏:[修改II]→[编辑多段线]
编辑二维多段线、三维多段线或三维网格。
2.操作实例
用Pedit命令编辑图4-30(a)所示的多段线。操作如下:

cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
多条(M):选择多个对象同时进行编辑。(www.61k.com]
编辑顶点(E):对多段线的各个顶点逐个进行编辑。
闭合(C):将选取的处于打开状态的三维多段线以一条直线段连接起来,成为封闭的三维多段线。
非曲线化(D):删除“拟合”选项所建立的曲线拟合或“样条”选项所建立的样条曲线,并拉直多段线的所有线段
拟合(F):在顶点间建立圆滑曲线,创建圆弧拟合多段线。
连接(J):从打开的多段线的末端新建线、弧或多段线。
线型模式(L):改变多段线的线型模式。
反向(R):改变多段线的方向。
样条(S):将选取的多段线对象改变成样条曲线。
锥形(T):通过定义多段线起点和终点的宽度来创建锥状多段线。
宽度(W):指定选取的多段线对象中所有直线段的宽度。
撤消(U):撤消上一步操作,可一直返回到使用 PEDIT 命令之前的状态。
退出(X):退出 PEDIT 命令。
3.注意

@
cad学习教程 CAD学习教程
选择多个对象同时进行编辑时要注意,不能同时选择多段线对象和三维网格进行编辑。(www.61k.com)
.3.1 使用“属性”窗口
浏览次数:455 发表日期:2011-07-15
“属性”窗口中显示了当前选择集中对象的所有属性和属性值,当选中多个对象时,将显示它们共有属性。用户可以修改单个对象的属性、由快速选择集中对象共有的属性,以及多个选择集中对象的共同属性。
命令行:Properties
菜 单:[修改]→[对象特性管理器]
工具栏:
上面三种方法都可以打开“属性”窗口。使用它可以浏览、修改对象的属性,也可以浏览、修改满足应用程序接口标准的第三方应用程序对象。
4.3.2 属性修改
浏览次数:518 发表日期:2011-07-15
1.命令格式
命令行:Change
修改选取对象特性。
2.操作实例
用Change命令改变圆形对象的线宽。操作如下:

cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
改变点: 通过指定改变点来修改选取对象的特性。(www.61k.com)
对象(E):指定了射线和直线对象的改变点后,控制是否改变射线和直线的角度、位置。
特征(P):修改选取对象的特性。
颜色(C):修改选取对象的颜色。
标高(E):为对象上所有的点都具有相同 Z 坐标值的二维对象设置 Z 轴标高。
图层(LA):为选取的对象修改所在图层。
线型(LT):为选取的对象修改线型。
线型比例(S):修改选取对象的线型比例因子。
线宽(LW):为选取的对象修改线宽。
厚度(T):修改选取的二维对象在 Z 轴上的厚度。
3.注意@
选取的对象除了线宽为 0 的直线外,其他对象都必须与当前用户坐标系统(UCS)平行。若同时选择了直线和其他可变对象,由于选取对象顺序的不同,结果可能也不同。
4.4.1 清理
浏览次数:517 发表日期:2011-07-15
1.命令格式
命令行:Purge(PU)
菜 单:[文件]→[绘图使用程序]→[清理(P)

]
cad学习教程 CAD学习教程
工具栏:[修改]→[清理]
清除当前图形文件中未使用的已命名项目。(www.61k.com]例如图块、图层、线型、文字形式,或您所定义但不使用于图形的恢复标注样式。
4.4.2 核查
浏览次数:695 发表日期:2011-07-15
1.命令格式
命令行:Recover
菜 单:[文件]→[绘图使用程序]→[核查]
修复损坏的图形文件。
3.注意@
RECOVER 命令只对 DWG 文件执行修复或核查操作。对 DXF 文件执行修复将仅打开文件。
第五章区域填充和面域绘制
5.1.1 创建图案填充
浏览次数:857 发表日期:2011-07-15
在进行图案填充时,使用对话框的方式进行操作,非常直观和方便。
1.命令格式
命令行:Bhatch/Hatch(H)
菜 单:[绘图]→[图案填充(H)]
工具栏:[绘图]→[图案填充]
图案填充命令都能在指定的填充边界内填充一定样式的图案。图案填充命令以对话框设置填充方式,包括填充图案的样式、比例、角度,填充边界等。
2.操作步骤
用Bhatch命令将图5-1(a)填充成图5-1(b)的效果,操作步骤如下:
cad学习教程 CAD学习教程
1)执行Bhatch命令。(www.61k.com)
2)在“图案填充”选项卡的“类型和图案”项中,“类型”选择“预定义”,“图案”选择“HLNHER”。如图5-2所示。
3)在“角度和比例”项中,把“角度”设为0 ,“比例”设为1。
4)勾选上“动态预览”,可以实时预览填充效果。
5)在“边界”项中,点击【添加:拾取点】按钮后,在要填充的卫生间内点击一点来选择填充区域,预览填充结果如图5-3所示。


cad学习教程 CAD学习教程
6)在图5-3中,比例为“1”时出现(a)情况,说明比例太小;重新设定比例为“10”,出现(b)情况,说明比例太大;不断重复地改变比例,当比例为“3”时,出现(c)情况,说明此比例合适。[www.61k.com)
7)满意效果后点【确定】按钮执行填充,卫生间就会填充如图5-1(b)的效果。
3.注意
1)区域填充时,所选择的填充边界需要形成封闭的区域,否则中望CAD 2010会提示警告信息:“你选择的区域无效”。
如果在“允许的间隙”项中设置了定义边界对象与填充图案之间允许的最大间隙值,此时系统会提示“指定的填充边界未闭合”问是否继续填充。关于“允许的间隙”项的含义会在后面的章节中解释。
2)填充图案是一个独立的图形对象,填充图案中所有的线都是关联的。
3)如果有需要可以用EXPLODE命令将填充图案分解成单独的线条。一旦填充图案被分解成单独的线条,那么它与原边界对象将不再具有关联性。
5.1.2 设置图案填充
浏览次数:731 发表日期:2011-07-15
执行图案填充命令后,弹出“填充”对话,下面对里面的各项分别讲述。
1) 类型和图案
类型:类型有三种:单击下拉箭头可选择方式,分别是预定义、用户定义、自定义,中望CAD 2010默认选择预定义方式。
图案:显示填充图案文件的名称,用来选择填充图案。单击下拉箭头可选择填充图案。也可以点击列表后面的 按钮开启“填充图案选项板”对话框如图5-4所示,通过预览图像,选择自定义图案。自定义图案功能允许设计人员调用自行设计的图案类型,其下拉列表将显示最近使用的六个自定义图案。

cad学习教程 CAD学习教程
样例:用于显示当前选中的图案样式。(www.61k.com]单击所选的图案样式,也可以打开“填充图案选项板”对话框。
2) 角度和比例
角度:图样中剖面线的倾斜角度。缺省值是0,用户可以输入值改变角度。
比例:图样填充时的比例因子。中望CAD 2010提供的各图案都有缺省的比例,如果此比例不合适(太密或太稀),可以输入值,给出新比例。
3) 图案填充原点
原点用于控制图案填充原点的位置,也就是图案填充生成的起点位置。
使用当前原点:以当前原点为图案填充的起点,一般情况下,原点设置为 0,0。
指定的原点:指定一点,使其成为新的图案填充的原点。用户还可以进一步调整原点相对于边界范围的位置,共有5种情况:左下、右下、左上、右上、正中。如图5-5所示。
默认为边界范围:指定新原点为图案填充对象边界的矩形范围中四个角点,或中心点。
存储为默认原点:把当前设置保存成默认的原点。

cad学习教程 CAD学习教程
4) 确定填充边界
在中望CAD2010中为用户提供了两种指定图案边界的方法,分别是通过拾取点和选择对象来确定填充的边界。[www.61k.com)
添加:拾取点:点取需要填充区域内一点,系统将寻找包含该点的封闭区域填充。
添加:选择对象:用鼠标来选择要填充的对象,常用在多个或多重嵌套的图形。
删除边界:将多余的对象排除在边界集外,使其不参与边界计算。如图5-6所示。
将生成的边界类型定义为面域或多段线,如图5-7所示。
&p;
查看选择集: 点击此按钮后,可在绘图区域亮显当前定义的边界集合。
5) 孤岛

cad学习教程 CAD学习教程
孤岛检测: 用于控制是否进行孤岛检测,将最外层边界内的对象作为边界对象。[www.61k.com)
普通:从外向内隔层画剖面线。
外部:只将最外层画上剖面线。
忽略:忽略边界内的孤岛,全图面画上剖面线。
6)预览
预览:可以在应用填充之前查看效果。
动态预览:可以在不关闭“填充”对话框的情况下预览填充效果,以便用户动态地查看并及时修改填充图案。动态预览和预览选项不能同时选中,只能选择其中一种预览方法。
7) 其他高级选项
在默认的情况下,“其它选项”栏是被隐藏起来的,当点击“其它选项”的按钮时 ,将其展开后可以拉出如图5-8所示的对话框。
保留边界:此选项用于以临时图案填充边界创建边界对象,并将它们添加到图形中,在对象类型栏内选择边界的类型是面域或多段线。
边界集:用户可以指定比屏幕显示小的边界集,在一些相对复杂的图形中需要进行长时间分析操作时可以使用此项功能。

cad学习教程 CAD学习教程
允许的间隙:一幅图形中有些边界区域并非是严格封闭的,接口处存在一定空隙,而且空隙往往比较小,不易观察到,造成边界计算异常,中望CAD2010考虑到这种情况,设计了此选项,使在可控制的范围内即使边界不封闭也能够完成填充操作。[www.61k.com]
继承选项:当用户使用“继承特性”创建图案填充时,将以这里的设置来控制图案填充原点的位置。 “使用当前原点”项表示以当前的图案填充原点设置为目标图案填充的原点;“使用源图案填充的原点”表示以复制的源图案填充的原点为目标图案填充的原点。
关联:确定填充图样与边界的关系。若打开此项,那么填充图样与填充边界保持着关联关系,当填充边界被缩放或移动时,填充图样也相应跟着变化,系统默认是关联,如图5-9(a)所示。
如果把关联前的小框中的钩去掉,就是关闭此开关,那么图案与边界不再关联,也就是填充图样不跟着变化,如图5-9(b)所示。
创建独立的图案填充:对于有多个独立封闭边界的情况下,中望CAD可以用两种方式创建填充,一种是将几处的图案定义为一个整体,另一种是将各处图案独立定义,如图5-10所示,通过显示对象夹点可以看出,在未选择此项时创建的填充图案是一个整体,而选择此项时创建的是3个填充图案。
绘图次序:当填充图案发生重叠时,用此项设置来控制图案的显示层次,下面的4个示图展现了指定特定设置的效果,如图5-11所示,当选择 “不确定”时,则按照实际绘图顺序后绘制的对象处于顶层。


cad学习教程 CAD学习教程
继承特性:用于将源填充图案的特性匹配到目标图案上,并且可以在继承选项里指定继承的原点。[www.61k.com)
5.1.3 渐变色填充
浏览次数:424 发表日期:2011-07-15
渐变色填充是以色彩作为填充对象,丰富了图形的表现力,满足更广泛用户的需求。中望CAD2010同时支持单色渐变填充和双色渐变填充,渐变图案包括直线形渐变、圆柱形渐变、曲线渐变、球形渐变、半球形渐变及对应的反转形态渐变。
1.命令格式
渐变色命令格式与上面一节相同,这里不再重复,现在主要讲述渐变色填充界面。
渐变色填充的设置界面如图5-12所示,用户可以预览显示渐变颜色的组合效果,共有9种效果,右侧的示意图非常清楚的展现其效果。在方向一栏内调整居中和角度,在示意图中选择一种渐变形态,即可完成渐变色填充设置。对于使用单色状态时还可以调节着色的渐浅变化。


cad学习教程 CAD学习教程
渐变色填充提供了在同一种颜色不同灰度间或两种颜色之间平滑过渡的填充样式,图5-13就是双色渐变填充。[www.61k.com)
不论单色或双色,除开系统所默认的颜色外,读者也可以自己设置其它的颜色,只要点击“单色”下面所选的颜色,系统就会打开如图5-14所示的选择颜色对话框,用户可以在此挑选自己喜欢的颜色。
2.操作步骤
渐变色单色填充实例


cad学习教程 CAD学习教程
(1) 在一个圆里画一个五边形,然后在五边形中再画一圆,如图5-15左图所示线框。(www.61k.com)
(2) 拷贝两个线框放到右边。
(3) 打开“图案填充”对话框,切换到“渐变色”选项卡。如图5-12所示
(4)对左边第一个图采用普通方式填充,选渐变色选项卡,颜色单色,方向居中,角度0,直线形填充类型。
(5) 在边界选项卡中,点击添加,选择对象用鼠标拉出一个矩形,把左边第一个图全部选中。
(6) 选预览一下,可以了,点击确定,得到左边第一个图的填充效果。
(7) 依次类似方法作中间和最右边的图,中间选为“外部”方式,右边图选“忽略”方式,其余步骤相同,只是这一点差异,最后得到的效果如图5-15所示。
渐变色双色填充实例
(1)绘制一棵树的轮廓,如图5-16左图所示。
(2)打开“图案填充”对话框,切换到“渐变色”选项卡。
(3)选择“双色”,在“选择颜色”对话框中选择“索引颜色”标签,拾取绿和黄。
(4)选择“半球形”,在树冠区域拾取点,勾选上“动态预览”。预览后满意结果就点【确认】按钮。
(5)回车重新打开“填充”对话框。选择“单色”,在“选择颜色”对话框中选择棕色。
(6)选择“反转圆柱形”,在树干区域拾取点,预览后满意结果就点【确认】按钮。
(7)填充之后的图形如图5-16右图。


cad学习教程 CAD学习教程
关于“方向” 项各项功能说明如下:
居中:控制渐变色是否对称。(www.61k.com)
角度:设置渐变色的填充角度。
5.1.4 区域填充
浏览次数:361 发表日期:2011-07-15
1.命令格式
命令行:Solid(SO)
菜 单:[绘图]→[曲面]→[二维填充(2)]
工具栏:[绘图]→[二维填充]
二维填充命令可以绘矩形,三角形或四边形的有色填充区域。
2.操作步骤
用Solid命令绘制如图5-17所示图形,其具体操作如下:
以上各项提示的含义和功能说明如下:
矩形(R):键入R后,绘制矩形。
正方形(S):键入S后,绘制正方形。
三角形(T): 键入T后,绘制三角形。
3.注意


@
cad学习教程 CAD学习教程
1)当系统变量Fillmode或Fill设置为OFF时,则不填充区域;当系统变量Fillmode或Fill设置为ON时,则填充区域。(www.61k.com]
2)输入点的顺序应按“左、右”、“左、右”、??,依次输入,否则会出现“遗漏”现象,如图5-18所示,当然,在某些场合也需要做出这样的图形。Solid命令是按奇数点连接奇数点,偶数点连接偶数点的规则,只要清楚这一点,就能灵活操作。
3)当提示第三点和第四点时,如果均点击同一点,则合成一个尖点,如图5-18所示。
5.2.1 创建面域
浏览次数:430 发表日期:2011-07-15
1.命令格式
命令行:Region (REG)
菜 单:[绘图]→[面域(N)]
工具栏:[绘图]→[面域]
在中望CAD2010中,使用Region命令可以创建面域。
2.操作步骤
3.注意@
1)面域通常是以线框的形式来显示。
2)自相交或端点不连接的对象不能转换成面域。
3)用户可以将面域通过拉伸、旋转等操作绘制成三维实体对象。
5.2.2 面域的布尔运算
浏览次数:474 发表日期:


2011-07-15
cad学习教程 CAD学习教程
在中望CAD2010中,允许用户对面域进行并、差、交集等布尔运算,以创建更复杂的面域对象。(www.61k.com]
5.2.2.1面域的求并运算
1.命令格式
命令行:Union (UNI)
菜 单:[修改]→[实体编辑]→[并集(U)]
工具栏:[实体编辑]→[并集]
并集命令用于将两个或多个面域合并为一个单独的面域。
2.操作步骤
用并集命令将图5-19(a)中两圆形面域合并成图5-19(b)中的效果,具体操作步骤如下:
3.注意@
对面域进行并集运算,如果面域并未相交,那么执行操作后外观上无变化,但实际上参与并集运算的面域已经合并为一个单独的面域。
5.2.2.2面域的求差运算
1.命令格式
命令行:Subtract (SU)
菜 单:[修改]→[实体编辑]→[差集

(S)]
cad学习教程 CAD学习教程
工具栏:[实体编辑]→[差集]
差集命令是指将从一个或多个面域中减去另一个或多个面域。[www.61k.com]
2.操作步骤
用差集命令将图5-20(a)中两圆形面域合并成图5-20(b)中的效果,具体操作步骤如下:
3.注意@
在面域进行差集运算中,参与运算的被减面域必须与减去的一个或多个面域相交,这样差集运算才有实际意义。
5.2.2.3面域的求交运算
1.命令格式
命令行:Intersect (IN)
菜 单:[修改]→[实体编辑]→[交集(S)]
工具栏:[实体编辑]→[交集]
交集命令是指将两个或多个相交面域的公共部分提取出来成为一个对象。
2.操作步骤
用交集命令将图5-21(a)中两圆形面域合并成图5-21(b)中的效果,具体操作步骤如下:

cad学习教程 CAD学习教程
3.注意@
如果参与交集运算的面域没有相交,进行交集运算后,所选的对象都将被删除。[www.61k.com)
第六章绘图工具与图层线型
6.1 栅格
浏览次数:571 发表日期:2011-07-15
1. 命令格式
命令行:Grid
GRID命令可按用户指定的X、Y方向间距在绘图界限内显示一个栅格点阵。栅格显示模式的设置可让用户在绘图时有一个直观的定位参照。当栅格点阵的间距与光标捕捉点阵的间距相同时,栅格点阵就形象地反映出光标捕捉点阵的形状、栅格点阵同时直观地反映出绘图界限。
栅格由一组规则的点组成,虽然栅格在屏幕上可见,但它既不会打印到图形文件上,也不影响绘图位置。栅格只在绘图范围内显示,帮助辨别图形边界,安排对象以及对象之间的距离。可以按需要打开或关闭栅格,也可以随时改变栅格的尺寸。
2.操作步骤
栅格间距的设置可通过执行settings命令, 或者下拉菜单[工具]→[草图设置],从弹出的草图设置对话框完成,中望CAD2010增强了原有的捕捉和栅格的设置功能,通过这些新功能,用户能为捕捉间距和栅格间距强制指定同一 X 和 Y 间距值,指定主栅格线相对于次栅格线的频率,限制栅格密度和控制栅格是否超出指定区域等功能。如图6-1所示。
输入水平间距和竖直间距

cad学习教程 CAD学习教程
中望CAD2010也可以通过执行GRID命令来设定栅格间距,并打开栅格显示,结果如图6-2所示,其操作步骤如下:



cad学习教程 CAD学习教程
提示选项介绍如下:
关闭(OFF):选择该项后,系统将关闭栅格显示。[www.61k.com)
打开(ON): 选择该项后,系统将打开栅格显示。
特征(A): 设置水平间距和竖直间距。
3.注意@
1)在任何时间切换栅格的打开或关闭,可双击状态栏中的【栅格】,或单击设置工具条的栅格工具或按F7。还记得功能键吧?坐网正捕,F7网格。
2)当栅格间距设置得太密时,系统将提示该视图中栅格间距太小不能显示.。如果图形缩放太大,栅格点也可能显示不出来。在中望CAD2010中,只要勾选上“自适应栅格”,栅格即可自动适应缩放,保证栅格都能正常显示。
3)栅格就像是坐标纸,可以大大提高你的作图效率。
4)栅格中的点只是作为一个定位参考点被显示,它不是图形实体,改变POINT点的形状、大小设置对栅格点不会起作用,它不能用编辑实体的命令进行编辑,也不会随图形输出
6.2 光标捕捉
浏览次数:408 发表日期:2011-07-15
1.命令格式
命令行:Snap(SN)
菜 单:[工具]→[草图设置(F)]
SNAP命令可设置光标以用户指定的X、Y间距作跳跃式移动。通过光标捕捉模式的设置,可以很好地控制绘图精度,加快绘图速度。
2.操作步骤
执行Snap命令后,系统提示:
捕捉关闭, x和y = 10:打开 (ON)/旋转(R)/样式(S)/特征(A)/<捕捉间距>:指定光标捕捉间距,或选择其它选项。其中:
关闭(OFF)/ 打开(ON): 关闭/打开光标捕捉模式。单击窗口下方状态栏上的【捕捉】按钮,按【F9】键也可打开关闭/打开光标捕捉模式。
旋转(R):该选项可指定一个角度,使十字光标连同捕捉方向以指定基点为轴旋转该角度。
样式(S):设置光标捕捉样式。
特征(A):设置水平间距和竖直间距。
捕捉的设置也可通过草图设置对话框完成:如图6-3所示:
勾选启用捕捉
cad学习教程 CAD学习教程
等轴测捕捉/栅格:可利用等轴测捕捉和栅格操作来生成二维轴测图。(www.61k.com)利用等轴测操作,你可以用绘制二维平面的方法来绘制三维视图,类似于在纸上作图,不要将轴测图等同于三维制图,只有在三维空间才能生成三维视图。
等轴测方式总是用三个预设平面,称作左、右、顶视图,这些平面的设置是不可改变的,若捕捉角度为0度,则三个等轴测轴为30度、90度和150度。
当选用等轴测捕捉和栅格操作并选择一个等轴测平面时,捕捉间距,栅格及十字光标线均排定在当前等轴测平面;栅格总是显示为等距,并用Y坐标来计算栅格尺寸,若同时选择了正交绘图模式,则程序限定只能绘制对象在当前等轴测平面上。
打开等轴测捕捉和栅格操作:
1)执行settings命令, 或者下拉菜单[工具]→[草图设置],弹出草图设置对话框。
2)找到对话框左下角的捕捉类型和样式栏,缺省状态下是矩形捕捉。
3)在矩形捕捉下方,单击选择等轴测捕捉。
4)单击草图设置对话框下方的确定按钮。
5)单击F5,可以转换操作的等轴平面(左、右或顶轴测面)。
3. 注意@
1)用户可将光标捕捉点视为一个无形的点阵,点阵的行距和列距为指定的X、Y方向间距,光标的移动将锁定在点阵的各个点位上,因而拾取的点也将锁定在这些点位上。
2)设置光标的捕捉模式可以很好地控制绘图精度。例如:一幅图形的尺寸精度是精确到十位数。这时,用户就可将光标捕捉设置为沿X、Y方向间距为10,打开SNAP模式后,光标精确地移动10或10的整数倍距离,用户拾取的点也就精确地定位在光标捕捉点上。如果是建筑图纸,可设为500、1000或更大值。
3)光标捕捉模式不能控制由键盘输入坐标来指定的点,它只能控制由鼠标拾取的点。

cad学习教程 CAD学习教程
4)在任何时候切换捕捉开关,可以单击状态条中的“捕捉”按钮或按F9。[www.61k.com)
5)栅格及捕捉设置是保证绘图准确的有效工具。栅格和捕捉是独立的,虽然将栅格尺寸和捕捉尺寸匹配很有帮助,但实际使用中设置并不总是匹配的。
6)等轴测平面间切换,按F5或Ctrl+E。
6.3 正交
浏览次数:365 发表日期:2011-07-15
1.命令功能
命令行:Ortho
直接按F8键,F8键是正交开启和关闭的切换键。
打开正交绘图模式后,可以通过限制光标只在水平或垂直轴上移动,来达到直角或正交模式下的绘图目的。例如在缺省0度方向时(0度为“3点位置”或“东”向),打开正交模式操作,线的绘制将严格地限制为0度、90度,180度或270度,在画线时,生成的线是水平或垂直的取决于哪根轴离光标远。当激活等轴测捕捉和栅格时,光标移动将在当前等轴测平面上等价地进行。
2.操作步骤
在设置了光标捕捉和栅格显示的绘图区后,用正交绘图方式绘制如图6-4所示的桌面(500×250)。该桌面与X轴方向呈45°夹角。其操作步骤如下:

cad学习教程 CAD学习教程
命令行提示各选项介绍如下:
打开(ON):打开正交绘图模式。(www.61k.com]
关闭(OFF):关闭正交绘图模式。
切换(T):指绘图过程中正交绘图模式切换。
3. 注意@
1)任意时候切换正交绘图,可点击状态栏的【正交】,或按F8。
2)中望CAD 在从命令行输入坐标值或使用对象捕捉时将忽略正交绘图。
3)ORTHO正交方式与SNAP光标捕捉方式相似,它只能限制鼠标拾取点的方位,而不能控制由键盘输入坐标确定的点位。
4)Snap命令中的Rotate选项的设置对正交方向同样起作用。例如,当用户将光标捕捉旋转30°,打开正交绘图模式后,正交方向也旋转30°,系统将限制鼠标在相对于前一拾取点是呈30°或呈120°的方向上拾取点。该设置对于具有一定倾斜角度的正交对象的绘制非常有用。
5)当光标捕捉方式设置了旋转角度后,无论光标捕捉、栅格显示、正交方式是否打开,十字光标都将按旋转了的角度显示。
6.4 草图设置
浏览次数:363 发表日期:2011-07-15
1.命令格式
命令行:

Settings
cad学习教程 CAD学习教程
菜 单:[工具]→[草图设置(F)]
草图设置中提供的是绘图辅助工具,对话框中包含捕捉和栅格、对象捕捉、3维设置和极轴追踪。[www.61k.com)通过这些设置可以提高绘图的速度,更方便使用。
2.操作步骤
执行SETTINGS命令后,系统将弹出如图6-5所示草图设置对话框,其实就在本章中已多次用过了。从屏幕下方的状态栏中,通过栅格、极轴或对象捕捉这几个按钮击右键,再点取设置,也可以出现草图设置对话框。该对话框包括四个标签页,即捕捉和栅格页、对象捕捉页、3维设置页、极轴追踪页。
1)捕捉和栅格页,如图6-5所示。
2)对象捕捉页,如图6-6所示。
3)三维设置页,如图6-7所示。
4)极轴追踪页,如图6-8所示。

cad学习教程 CAD学习教程


cad学习教程 CAD学习教程
该标签页用于极轴追踪设置,如图6-8所示。[www.61k.com]极轴追踪可以追踪更多的角度,可以设置增量角,所有0°和增量角的整数倍角度都会被追踪到,还可以设置附加角以追踪单独的极轴角。
当把极轴追踪增量角设置成30度,勾选附加角,添加45度时,如图6-9所示。
启用极轴追踪功能后,当中望CAD提示用户确定点位置时,拖动鼠标,使鼠标接近预先设定的方向(即极轴追踪方向),中望CAD自动将橡皮筋线吸附到该方向,同时沿该方向显示出极轴追踪的矢量,并浮出一小标签,标签中说明当前鼠标位置相对于前一点的极坐标,所有0°和增量角的整数倍角度都会被追踪到,如图6-10所示。


cad学习教程 CAD学习教程
由于我们设置的增量角为30角,凡是30角的整倍数角度都会被追踪到, 如图6-10所示是追踪到330度。[www.61k.com) 当把极轴追踪附加角设置成某一角度,比如按图6-9所示的45度时,在图6-11中,当鼠标接近45度方向时被追踪到,如图6-11所示。
这里请注意附加角只是追踪单独的极轴角,因此在135度等处,是不会出现追踪的。
6.5 线型
浏览次数:332 发表日期:2011-07-15
1.命令格式
命令行: Linetype
图形中的每个对象对象都具有其线型特性。LINETYPE命令可对对象的线型特性进行设置和管理。


cad学习教程 CAD学习教程
线型是由沿图线显示的线、点和间隔组成的图样, 你可以使用不同线型代表特定信息,例如:若你正在画一个工地平面图, 可利用一个连续线型画路, 或使用含横线与点的界定线型画所有物线条。[www.61k.com]
每一个图面皆预设至少有三种线型: "CONTINUOUS"、"BYLAYER" 和 "BYBLOCK"。这些线型不可以重新命名或删除. 你的图面可能也含无限个额外的线型。你可以从一个线型库文件加载更多的线型, 或新建并储存你自己定义的线型。
2.设置当前线型
通常情况下所创建的对象采用的是当前图层中的BYLAYER线型。也可以对每一个对象分配自己的线型,这种分配可以覆盖原有图层线型设置。另一种做法是将BYBLOCK线型分配给对象,借此你可以使用此种线型直到将这些对象组成一个图块。当对象插入时对象继承当前线型设置。设置当前线型的操作步骤:
1) 执行LINETYPE命令,或从下拉菜单 [格式]→[线型],弹出如图6-12线型管理器。这时可以选择一种线型作当前线型。
2)当要选择另外的线型时,就点击【加载】,弹出如图6-13线型列表。
3)选择相应的线型。
4)结束命令返回图形文件。

cad学习教程 CAD学习教程
3. 注意@
为了设置当前层的线型,你即可以选择线型列表中的线型,也可以双击线型名称。(www.61k.com)
6.5.1 加载附加线型
在选择一个新的线型到图形文件之前,你必须建立一个线型名称或者从线型文件(*.lin)中加载一个已命名的线型。中望CAD2010有ZwCADISO.lin、ZwCADEX.lin、ZwCAD.lin等线型文件,每个文件包含了很多已命名的线型。
从线型库中加载新线型
1)执行LINETYPE命令,弹出线型管理器。
2)点击“加载”。
3)点击“浏览”。
4)选择线型库文件,点击并打开。
5)选取要加载的线型。
6)点击确定,关闭窗口。
6.6 图层
浏览次数:460 发表日期:2011-07-15
6.6.1图层的概念
在中望CAD中引入了图层的概念。用户可以将图层想象成一叠没有厚度的透明纸,将具有不同特性的对象分别置于不同的图层,然后将这些图层按同一基准点对齐,就可得到一幅完整的图形。通过图层作图,可将复杂的图形分解为几个简单的部分,分别对每一层上的对象进行绘制、修改、编辑,再将它们合在一起,这样复杂的图形绘制起来就变得简单、清晰、容易管理。实际上,使用中望CAD绘图,图形总是绘在某一图层上。这个图层可能是由系统生成的缺省图层,也可能是由用户自己创建的图层。
每个图层均具有线型、颜色和状态等属性。当对象的颜色、线型都设置为BYLAYER时,对象的特性就由图层的特性来控制。这样,既可以在保存对象时减少实体数据,节省存储空间;同时也便于绘图、显示和图形输出的控制。例如,在绘制工程图形时,可以创建一个中心线图层,将中心线特有的颜色、线型等属性赋予这个图层。每当需要绘制中心线时,用户只需切换到中心线图层上,而不必在每次画中心线时都必须

为中心线对象设置中心线的线型、颜色。这样,不同类型的中心线、粗实线、细实线分别放在不同的图层
cad学习教程 CAD学习教程
上,在使用绘图机输出图形时,只需将不同图层的对象定义给不同的绘图笔,不同类型的对象输出变得十分方便。[www.61k.com]如果不想显示或输出某一图层,用户可以关闭这一图层。
在中望CAD 中,系统对图层数虽没有限制,对每一图层上的对象数量也没有任何限制,但每一图层都应有一个唯一的名字。当开始绘制一幅新图时,中望CAD自动生成层名为“0”的缺省图层,并将这个缺省图层置为当前图层。除图层名称外,图层还具有可见性、颜色、线型、冻结状态、打开状态等特性。“0”图层既不能被删除也不能重命名。除层名为“0”的缺省图层外,其它图层都是由用户根据自己的需要创建并命名。
6.6.2 图层的设置与管理
1.命令格式
命令行:Layer(LA)
菜 单:[格式]→[图层(L)]
工具栏:[对象特性]→[图层特性管理器]
LAYER命令可为图形创建新图层,设置图层的特性。虽然一幅图可有多个图层,但用户只能在当前图层上绘图。
2.操作步骤
新建两个图层,进行相应的图层设置,分别命名为“中心线”和“轮廓线”,用于绘制中心线和轮廓线。 根据中心线和轮廓线的特点,可将中心线设置为红色、“DASHDOT”线型,将轮廓线设置为蓝色,“Continuous” 线型。
其具体命令及操作如下:

cad学习教程 CAD学习教程
执行LA命令后,系统将弹出如图6-14所示对话框。[www.61k.com)其主要内容如下:
新建: 该按钮用于创建新图层。单击该按钮,在图层列表框中将出现一个新图层,系统将它定名为“图层1”。图层创建后可在任何时候更改图层的名称(0层和外部参照依赖图层除外)。选取某一图层,再单击该图层名,图层名被执行为输入状态后,用户输入新层名,再按【ENTER】键,便完成了图层的更名操作。 当前: 该按钮用于设置当前图层。虽然一幅图中可以定义多个图层,但绘图只能在当前图层上进行。如果用户要在某一图层上绘图,必须将该图层设置为当前图层。选中该层后,单击该按钮即可将它设置为当前图层。双击图层显示框中的某一图层名称也可将该图层设置为当前图层。
在图层显示窗口中单击鼠标右键,在弹出的快捷菜单中点取[当前]项,也可置此图层为当前图层。 图层 打开/关闭:被关闭图层上的对象不能显示或输出,但可随图形重新生成。在你关闭一图层时,该图层上绘制之对象就看不到,而当你再开启该图层时,其上之对象就又可显示出。
例如, 你正在绘制一个楼层平面,你可以将灯具配置画在一个图层上,而配管线位置画在另一图层上。选取图层开或关,你可以从同一图形文件中打印出电工图与管路图。
冻结或解冻图层:画在冻结图层上的对象,不会显示出来,不能打印,也不能重新生成。冻结一图层时,其对象并不影响其它对象的显示或打印。你不可以在一个冻结的图层上画图,直到解冻之才可,也不可将一冻结的图层设为目前使用的图层,你不可以冻结目前的图层,若要冻结目前的图层,需要先将别的图层置为当前层。
锁定/解锁:锁定或解锁图层。锁定图层上的对象是不可编辑的,但图层若是打开的并处于解冻状态,则锁定图层上的对象是可见的。可以将锁定图层置为当前图层并在此图层上创建新对象,但不能对新建的对象进行编辑。在图层列表框中单击某一图层锁定项下的是或否,可将该层锁定或解锁。

cad学习教程 CAD学习教程
单击“命名图层过滤器”下拉列表框右侧的按钮 ,会弹出如图6-15所示的对话框。[www.61k.com]在对话框中,列出了图层名称、颜色、线型、开/关、锁定/解锁、冻结/解冻等设置,用户可以添加、删除、重置图层过滤器的各种参数。
对于图层管理,中望CAD2010增强了图层状态管理器的功能,对已保存的图层状态中的单个图层进行基本属性编辑。在“图层特性管理器”对话框中的右上角单击“状态管理器”或从图层工具栏选择“图层状态管理器”按钮 。打开如图6-16所示的对话框。
图层状态管理器对话框中的按钮及选项介绍如下:
新建:打开如图6-17“要保存的新图层状态”对话框,创建图层状态的名称和说明。


cad学习教程 CAD学习教程
要恢复的图层特性:选择要保存的图层状态和特性(如果没有看到这一部分,请单击对话框右下角的“更多恢复选项”箭头按钮)。[www.61k.com)
恢复:回复保存的图层状态。
删除:删除某图层状态。
输入:在中望CAD2010中新增从dwg文件中输入图层状态,输入之前作为.las或.dwg文件输出的图层状态。在如图6-18“输入图层状态”对话框中,从“文件类型”下拉列表中选择需要的文件类型。
输出:以.las或.dwg文件形式保存某图层状态的设置。
使用CAD绘图,有些用户习惯使用命令提示进行操作,在使用图层时,除了前面介绍的设置方法外,还可以通过命令提示进行设置,或在快捷工具下拉菜单中选择相应的图层操作命令,下面就通过命令提示设置图层的过程做简单介绍:
图层匹配(laymch): 可把源对象上的图层特性复制给目标对象,以改变目标对象的特性。在执行该命令后,选择一个要被复制的对象,选择后中望CAD2010 继续提示选择目标对象,此时拾取目标对象,就把源对象上的图层特性复制给目标对象了。


cad学习教程 CAD学习教程
改变至当前图层(laycur): 在实际绘图中,有时绘制完某一图形后,会发现该图形并没有绘制到预先设置的图层上,此时,执行该命令可以将选中的图形,改变到当前图层中。(www.61k.com]
改层复制(copytolayer): 用来将指定的图形一次复制到指定的新图层中。
图层隔离(layiso): 执行该命令后,选取要隔离图层的对象,该对象所在图层即被隔离。其它图层中的对象被关闭。
取消图层隔离(layuniso): 执行该命令后,打开之前使用 LAYISO 命令隔离的图层。
图层冻结 (layfrz) : 执行该命令后可使图层冻结,并使其不可见,不能重生成,也不能打印。 图层关闭(layoff) : 执行该命令后可使图层关闭。
图层锁定(laylck) : 执行该命令可锁定图层。
图层解锁 (layulk) : 执行该命令后,弹出一个“请选择要解锁的层”的对话框,此时选定要解锁的层,该图层即被解锁。
打开所有图层 (layon): 执行该命令后,可将关闭的所有图层全部打开。
解冻所有图层 (laythw): 执行该命令后,可以解冻所有的图层。
图层合并 (laymrg) :用来将指定的图层合并。
图层删除 (laydel) : 用来删除指定的图层。
3. 注意@
1)用户可用前面所讲的COLOR、LINETYPE等命令为对象实体定义与其所在图层不同的特性值,这些特性相对于BYLAYER、BYBLOCK特性来说是固定不变的,它不会随图层特性的改变而改变。对象的BYBLOCK特性,将在图块中介绍。
2)当用户绘制的图形较混杂,多重叠交叉,则用户可将妨碍绘图的一些图层冻结或关闭掉。如果不想输出某些图层上的图形,既可冻结或关闭这些图层,使其不可见;冻结图层和外部参照依赖图层不能被置为当前图层。
3)如果用户在创建新图层时,图层显示窗口中存在一个选定图层,则新建图层将沿用选定图层的特性。
4)绘图操作只能在当前图层中进行,但修改、编辑工作可在所有图层上进行。
5)不管是什么专业,什么阶段的图纸,图纸上所有的对象可以用一定的规律来组织整理。比如说,建筑专业的图纸,就平面图而言,可以分为:柱、墙、轴线、尺寸标注、一般标注、门窗看线、家具等。也就是说,建筑专业的平面图,就按照柱、墙、轴线、尺寸标注、一般汉字、门窗看线、家具等来定义图层,然后,在画图的时候,分别把对象放到相应的图层中去。
6)线宽的设置有必要重新强调一下:一张图纸是否好看、是否清晰,其中重要的一条因素之一,就是是否层次分明。一张图里,有 0.13的细线,有0.25的中等宽度线,有0.35的粗线,这样就丰富了。打印出来的图纸,一眼看上去,也就能够根据线的粗细来区分不同类型的对象,什么地方是墙,什么地方是门窗,什么地方是标注。
6.7 目标捕捉
浏览次数:292 发表日期:2011-07-15
1.命令格式
命令行:Osnap
在用户绘图时,经常会遇到从直线的端点、交点等特征点开始绘图,单靠眼睛去捕捉这些点是不精确的,中望CAD 提供了目标捕捉方式来提高精确性。绘图时可通过捕捉功能快速、准确定位。
cad学习教程 CAD学习教程
当定义了一个或多个对象捕捉时,十字光标将出现一个捕捉靶框,另外,在十字光标附近会有一个图标表明激活对象捕捉类型。[www.61k.com]当选择对象时,程序捕捉距靶框中心最近的捕捉点。
2.操作步骤
用中点捕捉方式绘制矩形各边中点的连线,如图6-20所示,
其具体命令及操作如下:



cad学习教程 CAD学习教程
执行OSNAP命令后,系统弹出如图6-19所示的对象捕捉对话框:对话框中具体捕捉模式,用户可根据下面的介绍和绘图的需要进行选用。[www.61k.com)
单击“捕捉标记”按钮,系统弹出如图6-21所示的对话框:通过此对话框可以改变靶框大小、厚度、颜色、显示状态等。
我们还可用下列方法之一设置对象捕捉:
1)在对象捕捉工具条,选择一个对象捕捉工具。
2)在命令行输入对象捕捉命令。
3)在状态栏,点击“对象捕捉”。
4)按住shift键,在图形窗口任意位置单击鼠标右键出现对象捕捉快捷菜单,选择所需对象捕捉。
设置光标大小厚度
设置靶框大小
对象捕捉工具条:是临时运行捕捉模式,它只能执行一次。将光标放在任何工具条上点击右键可选择对象捕捉工具条,如图6-22所示。


cad学习教程 CAD学习教程
3. 注意@
1)任何时候都可用对象捕捉,例如当绘制线或其他对象时,你可用以下二种对象捕捉方法之一绘制: 在没有使用其他命令时,选择对象捕捉,将激活对象捕捉模式,只有关掉时它才不起作用。(www.61k.com)



cad学习教程 CAD学习教程
在执行其他命令时,选择单一对象捕捉激活一次性对象捕捉;也可用一次性实性捕捉去覆盖对象捕捉模式
2)程序在执行对象捕捉时,只能识别可见对象或对象的可见部分,所以不能捕捉关掉图层的对象或虚线的空白部分。[www.61k.com)
6.8 查询
浏览次数:306 发表日期:2011-07-15
6.8.1 查距离与角度
1.命令格式
命令行:Dist
菜 单:[工具]→[查询(Q)]→[距离(D)]
DIST命令可以计算任意选定两点间的距离。得到如下信息:
以当前绘图单位表示的点间距 。
在xy平面上的角度 。
与xy平面的夹角 。
两点间在x、y、z轴上的增量Δx, Δy,Δz。
2.操作步骤
执行DIST命令后,系统提示:
距离起始点:指定所测线段的起始点
终点:指定所测线段的终点。
用DIST命令查询图6-23中BC两点间的距离及夹角D。
3. 注意@
选择特定点,最好使用对象捕捉来精确定位。
6.8.2 查面积
1.命令格式
命令行:Area
菜 单:[工具]→[查询(Q)]→[面积(A)]

cad学习教程 CAD学习教程
AREA命令可以测量:
1)用一系列点定义的一个封闭图形的面积和周长。[www.61k.com]
2)用圆、封闭样条线、正多边形、椭圆、或封闭多段线所定义的一个面积和周长。
2)由多个图形组成的复合面积。
2.操作步骤
用AREA命令测量如图6-24所示带一个孔的垫圈的面积。
执行AREA命令后,命令行提示选项介绍如下:
对象(E):键入E后系统提示,选取对象进行面积计算(S),选取对象后,系统将提示所测:面积(A)和周长(P) 的数值。
添加(A):键入A后系统提示,添加(A):对象(E)/减去(S)/<第一点>:键入E后,系统接着提示:添加面积(A)<选取对象>:选取对象后,系统将提示所测添加 面积:面积(A)和周长(P)的数值。
减去(S):键入S后系统提示,减去(S):对象(E)/添加(A)/<第一点>:键入E系统接着提示:减去面积(S)<选取对象>:选取对象后,系统将提示所测减去面积:面积(A)和周长(P)的数值。
<第一点>:可以对由多个点定义的封闭区域的面积和周长进行计算。程序依靠连接每个点所构成的虚拟多边形围成的空间来计算面积和周长。
3. 注意@


cad学习教程 CAD学习教程
选择点时,可在已有图线上使用对象捕捉方式。(www.61k.com]
6.8.3 查图形信息
1. 命令格式
命令行:List
菜 单:[工具]→[查询(Q)]→[列表显示(L)]
LIST命令可以列出选取对象的相关特性,包括对象类型、所在图层、颜色、线型和当前用户坐标系统(UCS)的x、y、z 位置。其他信息的显示,视所选对象的种类而定。
上述信息会显示于“ZWCAD文本窗口”与命令行中。你可以显示所选对象的信息。该信息会依你选的对象类型而异,全部的清单皆会显示下列信息:对象类型、图层、颜色、 线型、该对象位置(其相对于目前使用者坐标系统[UCS] 的xyz 坐标)、 目前空间(模型空间或图纸空间)、 对象尺寸(会依对象类型而异)。
2.操作步骤
执行LIST命令后,系统提示:
滚动(SC)/分类(SO)/追踪(T)/<列出选取对象>:
滚动(SC):按滚动方式显示图形信息
编页码(PA):按编页码方式显示图形信息
分类(SO):分类显示图形信息
顺序(SE):按顺序显示图形信息
追踪(T):键入T后,系统提示,键入追踪的命令行数。
6.9 设计中心
浏览次数:331 发表日期:2011-07-15
1.命令格式
命令行:Adcenter
菜 单:[工具]→[设计中心(G)]
cad学习教程 CAD学习教程
工具栏:[标准]→[设计中
心]
中望CAD2010 “设计中心”为用户提供一个方便又有效率的工具,它与Windows资源管理器类似。(www.61k.com]利用此设计中心,不仅可以浏览、查找、预览和管理中望CAD图形、块、外部参照及光栅图像等不同的资源文件,而且还可以通过简单的拖放操作,将位于本地计算机或“网上邻居”中文件的块、图层、外部参照等内容插入到当前图形。如果打开多个图形文件,在多文件之间也可以通过简单的拖放操作实现图形的插入。所插入的内容除包含图形本身外,还包括图层定义、线型及字体等内容。从而使已有资源得到再利用和共享,提高了图形管理和图形设计的效率。
2.操作步骤
利用设计中心,可以很方便地打开所选的图形文件,也可以方便地把其他图形文件中的图层、图块、文字样式和标注样式等复制到当前图形中。
执行ADCENTER命令后,系统弹出如图6-25所示对话框:
cad学习教程 CAD学习教程
对话框中各个页面介绍如下:
文件夹:显示计算机或网络驱动器(包括“我的电脑”和“网上邻居”)中文件和文件夹的层次结构。[www.61k.com) 打开的图形:显示当前工作任务中打开的所有图形,包括最小化的图形。
历史记录:显示最近在设计中心打开的文件的列表。 显示历史记录后,在一个文件上单击鼠标右键显示此文件信息或从“历史记录”列表中删除此文件。
树状图:显示用户计算机和网络驱动器上的文件与文件夹的层次结构、打开图形的列表、自定义内容以及上次访问过的位置的历史记录。
选择树状图中的项目以便在内容区域中显示其内容。
内容区域:显示树状图中当前选定“容器”的内容。容器是包含设计中心可以访问的信息的网络、计算机、磁盘、文件夹、文件或网址 (URL)。
根据树状图中选定的容器,内容区域的典型显示如下:
含有图形或其他文件的文件夹
图形
图形中包含的命名对象(命名对象包括块、线型、层、标注样式和文字样式)
图像或图标表示块或填充图案
在内容区域中,通过拖动、双击或单击鼠标右键并选择“插入为块”,可以在图形中插入块。可以通过拖动或单击鼠标右键向图形中添加其他内容(例如图层、标注样式)。
3. 注意@
1)当处于“文件夹”和“打开的图形”选项卡时,整个窗口分为两部分,树状图(左侧)和内容区域(右侧)。
2)通过在树状图或内容区域中单击鼠标右键,可以访问快捷菜单上的相关内容区域或树状图选项。

cad学习教程 CAD学习教程
6.10 CAD教程:弧形文字
浏览次数:582 发表日期:2011-07-15
1命令格式
命令行:Arctext
菜 单:[ET扩展工具]→[文本工具]→[弧形文本]
工具栏:[文本工具]→[弧形对齐文本]
弧形文字主要是针对钟表、广告设计等行业而开发出的弧形文字功能。[www.61k.com]
2. 操作步骤
先执行Arc命令绘制一段弧线,再执行Arctext命令,系统提示选择对象,确定对象后将出现如图8-19所示“弧形文字”对话框。
根据之前图中的弧线,绘制两端对齐的弧形文字,设置如图8-20所示。

cad学习教程 CAD学习教程
所绘的弧形文字在后期编辑中有时还需要调整,可以通过属性框来调整简单的属性,也可以通过弧形文字或相关连的弧线夹点来调整位置。(www.61k.com)
① 属性框里的调整
中望CAD为弧形文字创建了单独的对象类型,并可以直接在属性框里修改属性。如:直接修改文本内容,便会自动根据创建弧形文字时的设置调整到最佳位置。
② 夹点调整
选择弧形文字后,可以看到三个夹点,左右两个夹点,可以分别调整左右两端的边界,而中间的夹点则可以调整弧形文字的曲率半径。如调整了右端点往左,曲率半径变化。
此外,弧形文字与弧线之间存在关联性,可以直接拖动弧线两端夹点来调整,弧形文字将自动根据创建时的属性调整到最佳位置。图8-21为原来的弧形文字,调整后如图8-22所示。
如图8-19所示“弧形文字”对话框清楚地展示了它的丰富功能。各选项介绍如下:
文字特性区:在对话框的第一行提供设置弧形文字的特性。包括文字样式、字体选择及文字颜色。点击文字新式后面的下拉框,显示当前图所有文字样式,可直接选择;也可以直接选择字体及相应颜色。中望率先支持的真彩色系统,在这里同样可以选择。
文字输入区:在这里可以输入想创建的文字内容。


cad学习教程 CAD学习教程
对齐方式:提供了“左”、“右”、“两端”、“中心”四种对齐方案,配合[位置]、[方向]、[偏离]设置可以轻松指定弧形文字位置。(www.61k.com]
位置:指定文字显示在弧的凸面或凹面。
方向:提供两种方向供选择。分别为“向里”、“向外”。
字样:提供复选框的方式,可设置文字的“加粗”、“倾斜”、“下划线”及“文字反向”效果。 属性:指定弧形文字的“字高”、“宽度比例”、“文字间距”等属性。
偏离:指定文字偏离弧线、左端点或右端点的距离。
这里需要注意一下,“属性”、“偏离”与“对齐方式”存在着互相制约关系。如:当对齐为两端时,弧形文字可自动根据当前弧线长度来调整文字间距,故此时“文字间距”选项是不可设置的。同理类推。
第七章图形的显示
7.1.1 图形的重画
浏览次数:503 发表日期:2011-07-15
1.命令格式
命令行:Redraw/Redrawall
菜 单:[视图]→[重画(R)]
快速访问计算机内存中的虚拟屏幕,这被称为重画(Redraw命令)。
在绘图过程中有时会留下一些无用的标记,重画命令用来刷新当前视口中的显示,清除残留的点痕迹,比如删除多个对象图纸中的一个对象,但有时看上去被删除的对象还存在,在这种情况下可以使用重画命令来刷新屏幕显示,以显示正确的图形。图形中某一图层被打开或关闭、或者栅格被关闭后系统自动对图形刷新并重新显示。栅格的密度会影响刷新的速度。
7.1.2 重新生成
浏览次数:260 发表日期:2011-07-15
1.命令格式
命令行:Regen/Regenall
菜 单:[视图]→[重生成(G)]/[全部重生成(A)]
重新计算整个图形的过程被称为重生成。
重生成命令不仅删除图形中的点记号、刷新屏幕,而且更新图形数据库中所有图形对象的屏幕坐标,使用该命令通常可以准确地显示图形数据。
2.注意@
1) 从上面对比表格可以看出,Redraw命令比Regen命令快的多。
2) Redraw和Regen只刷新或重生成当前视口;Redrawall和Regenall可以刷新或重生成所有视口。
7.2.1 图形的缩放
浏览次数:290 发表日期:2011-07-15

cad学习教程 CAD学习教程
1.命令格式
命令行:Zoom(Z)
菜 单:[视图]→[缩放(Z)]
工具栏:[标准]→[窗口缩放]
在绘图过程中,为了方便地进行对象捕捉、局部细节显示,需要使用缩放工具放大或缩小当前视图或放大局部,当绘制完成后,再使用缩放工具缩小图形来观察图形的整体效果。(www.61k.com]使用Zoom命令并不影响实际对象的尺寸大小。
2.操作步骤
以?\ZWCAD 2010 Chs\Sample\Building.dwg为例,使用Zoom的三种方式来观察图纸的不同显示效果,按如下步骤操作,如图 7-1:

cad学习教程 CAD学习教程
缩放命令的选项介绍如下:
放大(I):将图形放大一倍。[www.61k.com]在进行放大时,放大图形的位置取决于目前图形的中心在视图中的位置。 缩小(O):将图形缩小一半。在进行缩小时,图形的位置取决于目前图形的中心在视图中的位置。 全部(A):将视图缩放到图形范围或图形界限两者中较大的区域。
中心(C):可通过该选项重新设置图形的显示中心和放大倍数。
范围(E) :使当前视口中图形最大限度地充满整个屏幕,此时显示效果与图形界限无关。
左边(L):在屏幕的左下角缩放所需视图。
前次(P):重新显示图形上一个视图,该选项在标准工具栏上有单独的按钮。
右边(R):在屏幕的右上角缩放所需视图。
窗口(W):分别指定矩形窗口的两个对角点,将框选的区域放大显示。
动态(D):可以一次操作中完成缩放和平移。
比例(nX/nXP):可以放大或缩小当前视图,视图的中心点保持不变。输入视图缩放系数的方式有三种:①相对缩放:即输入缩放系数后再输入一个“X”,即是相对于当前可见视图的缩放系数。②相对图纸空间单元缩放:即输入缩放系数后,再输入一个“XP”,使当前视区中的图形相对于当前的图纸空间缩放。③绝对缩放:即直接输入数值,则中望CAD 2010以该数值作为缩放系数,并相对于图形的实际尺寸进行缩放。
7.2.2 实时缩放
浏览次数:217 发表日期:2011-07-15

cad学习教程 CAD学习教程
1.命令格式
命令行:Rtzoom
菜 单:[视图]→[缩放(Z)]→[实时缩放(R)]
工具栏:[标准]→[实时缩放]
2.操作步骤
执行实时缩放命令,按住鼠标左键,屏幕出现一个放大镜图标,移动放大镜图标即可实现即时动态缩放。[www.61k.com)按住鼠标左键,向下移动,图形缩小显示;向上移动,图形放大显示;水平左右移动,图形无变化。按下
【Esc】键退出命令。
通过滚动鼠标中键(滑轮),即可实现缩放图形。除此之外鼠标中键还有其他功效,请查看以下列表:
7.2.3 平移
浏览次数:231 发表日期:2011-07-15
1.命令格式
命令行:Pan(P)
菜 单:[视图]→[缩放(Z)]→[实时平移(T)]
工具栏:[视图]→[平移]
平移命令用于指定位移来重新定位图形的显示位置。在有限的屏幕大小中,显示屏幕外的图形使用Pan命令要比Zoom快很多,操作直观且简便。
2.操作步骤
执行该命令,实时位移屏幕上图形,操作过程中,点击鼠标右键显示快捷菜单,可直接切换为缩放、三维动态观察器、窗口缩放、缩放为原窗口和满屏缩放方式,这种切换方式称之为“透明命令”(透明命令指能在其他命令执行过程中执行的命令,透明命令前有一单引号)。
3.注意@
按住鼠标中键(滑轮)即可实现平移,不需要按Esc键或者回车键退出平移模式。
7.3.1 鸟瞰视图
浏览次数:259 发表日期:


2011-07-15
cad学习教程 CAD学习教程
1.命令格式
命令行:Dsviewer
菜 单:[视图]→[鸟瞰视图(W)]
鸟瞰视图是一种可视化平移和缩放当前视图的方法,像是一个动态缩放功能的加强版。[www.61k.com]鸟瞰视图是一个与绘图窗口相对独立的窗口,但彼此的操作结果都将在两个窗口中同步显示。
2.操作步骤
在鸟瞰视图窗口中光标呈窗口状,显示缩放的窗口内有一个指明窗口扩展方向的箭头;平移的窗口内是一个“+”标记,操作时可通过点击鼠标左键在两个窗口之间切换,如图 7-3(a);进行框选显示缩放时,在鸟瞰视图视窗内移动鼠标,使光标窗口框住需要放大的区域,点击鼠标右(或按Enter)键,该区域将在绘图区全屏放大显示,如图 7-3(b):
鸟瞰视图窗口可以任意移动到绘图区域的任何位置,也能够调整鸟瞰视图窗口的大小,一般使用默认的大小。利用鸟瞰视图可方便、快速定位到需要显示和缩放的部位,常常用于观察大型地形图或复杂图纸的局部细节。
7.4.1 平铺视口
浏览次数:236 发表日期:2011-07-15
1.命令格式
命令行:Vports
菜 单:[视图]→[视口(V)]
平铺视口可以将屏幕分割为若干个矩形视口,与此同时,可以在不同视口中显示不同角度不同显示模式的视图。
2.操作步骤
用平铺视口将魔方在模型空间中建立三个视口,按如下步骤操作,如图 7-4:

cad学习教程 CAD学习教程
视口命令的选项介绍如下:
列出:列出当前活动视口的视口名以及各个视口的屏幕位置(左上角和右下角坐标值)。(www.61k.com)
保存(S):将当前视口配置以指定的名称保存,以备日后调用。
还原(R):恢复先前保存过的视口。
删除(D):删除已命名保存的视口设置。
单个(SI):将当前的多个视口合并为单一视口。
连结(J):将两个相邻视口合并成一个。
2/3/4/:分别在模型空间中建立2、3、4个视口。
7.4.2 多窗口排列
浏览次数:277 发表日期:2011-07-15
1.命令格式
命令行:Syswindows
菜 单:[窗口]
窗口排列方式有层叠、水平和垂直平铺、排列图标等方式。
2.操作步骤
当打开了多张图纸时,可以使用层叠、横向排列和竖向排列来布置视图在屏幕中的布局。如果需要查看每个图纸的所在路径或文件名,可以选择下拉菜单“【窗口】→【层叠】”。为了将所有窗口垂直排列,以使它们从左向右排列,可以选择下拉菜单“【窗口】→【垂直平铺】”,窗口的大小将自动调整以适应所提供的空间。如图 7-5:

cad学习教程 CAD学习教程
3.注意@
1) 多个视口时,只能对激活的视口进行编辑,激活的视口边框会变宽加粗。[www.61k.com]
2) 可以分别为每一个视图作栅格、实体捕捉、或视点方向的设置,还可以为其中的某个视图重新命名,或者在各个视图之间进行操作,甚至为某个视图命名以方便以后使用。
3) 可以在一个视口中执行一个命令,切换到另一个视口中结束此命令。
7.5.1 插入光栅图像
浏览次数:297 发表日期:2011-07-15
1.命令格式
命令行:Imageattach(IAT)
菜 单:[插入]→[光栅图像(I)]
中望CAD 2010支持常见的光栅图像文件,如bmp、jpg、gif、png、tif、pcx、tga等类型的光栅图像文件。
2.操作步骤
执行Imageattach命令后,打开“选择图像文件”对话框,如图 7-6所示。
选择所需图像文件后,点击【打开】按钮,弹出“图像”对话框,如图7-7所示。
“图像”对话框的功能选项和操作都与“外部参照”对话框相似。点击【确定】按钮后根据命令行的提示可确定图像的大小。


cad学习教程 CAD学习教程
3.注意@
光栅图像如果放得太大,就会出现马赛克状的像素点,如果需要放很大的话,需要高质量的分辨率图像。[www.61k.com]
7.5.2 图像管理
浏览次数:219 发表日期:2011-07-15
1.命令格式
命令行:Image(IM)
菜 单:[插入]→[图像管理器(M)]
2.操作步骤
图像管理器可对当前图形中插入的光栅图像进行查看、更新、删除等操作。执行该命令后,打开“图像管理器”对话框,如图 7-8所示。
列表框中显示当前图形中所有图像名、状态、大小、类型、日期和保存路径等信息。
图像管理器的选项介绍如下:
附着:用户可从中选择需要的图像插入到当前绘图区域中。
拆离:从当前图形文件中删除指定的图像文件。
重载:加载最新版本的图像文件,或重载以前被卸载的图像文件。
卸载:从当前图形文件中卸载指定的图像文件,但图像对象不从图形中删除。
7.5.3 图像调整
浏览次数:238 发表日期:2011-07-15


cad学习教程 CAD学习教程
图像调整
1.命令格式
命令行:Imageadjust(IAD)
菜 单:[修改]→[对象(O)]→[图像(I)]→[调整(A)]
2.操作步骤
执行Imageadjust命令后,打开“图形调整”对话框,如图 7-9所示。(www.61k.com]在此对话框中,可以使用左右滑块来调整图像的亮度、对比度、褪色度。在预览框中可以即时预览到相应效果。此命令只影响图像的显示和打印输出的结果,而不影响原来的光栅图像文件。
7.5.4 图像质量
浏览次数:199 发表日期:2011-07-15
1.命令格式
命令行:Imagequality
菜 单:[修改]→[对象(O)]→[图像(I)]→[质量(Q)]
图像质量控制图像显示的质量。图像显示的质量将直接影响显示性能,高质量图像降低程序性能。改变此
设置后不必重新生成,此命令的改变将影响到图形中所有图像的显示,在打印时都是使用高质量的显示。
7.5.5 图像边框
浏览次数:251 发表日期:2011-07-15
1.命令格式
命令行:Imageframe
菜 单:[修改]→[对象(O)]→[图像(I)]→[边框(F)]
图像边框控制当前图纸中的图像边框是否显示和打印。光栅图像不带边框也可显示。一般情况下,用户选
择光栅图像是通过点击图像边框来选择的。为了避免意外选择图像,所以需要关闭图像边框。
2.注意@
根据不同情况来选择不同的图像边框显示方式,以满足不同的绘图需求。


cad学习教程 CAD学习教程
7.5.6 图像剪裁
浏览次数:255 发表日期:2011-07-15
1.命令格式
命令行:Imageclip(ICL)
菜 单:[修改]→[剪裁(C)]→[图像(I)]
为选取的图像对象创建新的剪裁边界。[www.61k.com)必须在与图像对象平行的平面中指定边界。
2.操作步骤
把图7-10(a)编辑为图7-10(b),按如下步骤操作,如图 7-10(b):
7.6.1 绘图顺序
浏览次数:320 发表日期:2011-07-15
1.命令格式
命令行:Draworder
菜 单:[工具]→[绘图顺序(O)]
默认情况下,对象的绘制先后顺序,就决定了对象的显示顺序,Draworder 命令可修改对象的显示顺序,例如把一个对象移到另一个之后。当两个或更多对象相互覆盖时,图形顺序将保证正确的显示和打印输出。例如,如果将光栅图像插入到现有对象上面,就会遮盖现有对象,这时就有必要调整图形顺序。


cad学习教程 CAD学习教程
2.操作步骤
使用Draworder 命令把图7-12(a)的绘图顺序改为图7-12(b)的显示效果,按如下步骤操作:
第八章绘制文字
8.1 文字样式的设置
浏览次数:1059 发表日期:2011-07-15
在中望CAD 2010中标注的所有文本,都有其文字样式设置。[www.61k.com)本节主要讲述什么是字体、文字样式以及如何设置文字样式等知识。
8.1.1字体与文字样式
字体是由具有相同构造规律的字母或汉字组成的字库。例如:英文有Roman、Romantic、Complex、Italic等字体;汉字有宋体、黑体、楷体等字体。中望CAD 2010提供了多种可供定义样式的字体,包括Windows系统Fonts目录下的*.ttf字体和中望CAD 2010的Fonts目录下支持大字体及西文的*.shx字体。
用户可根据自己需要而定义具有字体、字符大小、倾斜角度、文本方向等特性的文字样式。在中望CAD 2010绘图中,所有的标注文本都具有其特定的文字样式,字符大小由字符高度和字符宽度决定。
8.1.2设置文字样式
1.命令格式
命令行:Style/Ddstyle (ST)
菜 单:[格式]→[文字样式]
Style命令用于设置文字样式,包括字体、字符高度、字符宽度、倾斜角度、文本方向等参数的设置。
2.操作步骤
执行Style命令后,将出现 “字体样式”对话框。


cad学习教程 CAD学习教程
设置新样式为仿宋字体,如图8-1所示,其操作步骤如下:
读者可以自行设置其它的文字样式。(www.61k.com]图8-1对话框中各选项的含义和功能介绍如下:
当前样式名:该区域用于设定样式名称,用户可以从该下拉列表框选择已定义的样式或者单击【新建】按钮创建新样式。
新建:用于定义一个新的文字样式。单击该按钮,在弹出的“新文字样式”对话框的“样式名称”编辑框中输入要创建的新样式的名称,然后单击【确定】按钮。
重命名:用于更改图中已定义的某种样式的名称。在左边的下拉列表框中选取需更名的样式,再单击【确定】按钮,在弹出的“重命名文字样式”对话框的“样式名称”编辑框中输入新样式名,然后单击【确定】按钮即可。
删除:用于删除已定义的某样式。在左边的下拉列表框选取需要删除的样式。然后单击【删除】按键按钮,系统将会提示是否删除该样式,单击【确定】按钮。表示确定删除,单击【确定】按钮表示取消删除。 文本字体:该区域用于设置当前样式的字体、字体格式、字体高度。其内容如下:
字体名:该下拉列表框中列出了Windows系统的TrueType(TTF)字体与中望CAD 2010本身所带的字体。用户可在此选一种需要的字体作为当前样式的字体。
字型:该下拉列表框中列出了字体的几种样式,比如常规、粗体、斜体等字体。
用户可任选一种样式作为当前字型的字体样式。
大字体:选用该复选框,用户可使用大字体定义字型。


cad学习教程 CAD学习教程
文本度量:
文本高度:该编辑框用于设置当前字型的字符高度。[www.61k.com]
宽度因子:该编辑框用于设置了字符的宽度因子,即字符宽度与高度之比。取
值为1表示保持正常字符宽度,大于l表示加宽字符,小于1表示使字符变窄。
倾斜角:该编辑框用于设置文本的倾斜角度。大于0度时,字符向右倾斜;小于0度时,字符向左倾斜。 文本生成:
文本反向印刷:选择该复选框后,文本将反向显示。
文本颠倒印刷:选择该复选框后,文本将颠倒显示。
文本垂直印刷:选择该复选框后,字符将以垂直方式显示字符。True Type字体不能设置为垂直书写方式。 预览:该区域用于预览当前字型的文本效果。
设置完样式后可以单击【应用】按钮将新样式加入当前图形。完成样式设置后,
单击【确定】按钮,关闭字体样式对话框。
3.注意@
1)中望CAD 2010图形中所有的文本都有其对应的文字样式。系统缺省样式为Standard样式,用户需预先设定文本的样式,并将其指定为当前使用样式,系统才能将文字按用户指定的文字样式写入字形中。
2)更名(Rename)和删除(Delete)选项对Standard样式无效。图形中已使用样式不能被删除。
3)对于每种文字样式而言,其字体及文本格式都是唯一的,即所有采用该样式的文本都具有统一的字体和文本格式。如果想在一幅图形中使用不同的字体设置,则必须定义不同的文字样式。对于同一字体,可将其字符高度、宽度因子、倾斜角度等文本特征设置为不同,从而定义成不同的字型。
4)可用Change或Ddmodify命令改变选定文本的字型、字体、字高、字宽、文本效果等设置,也可选中要修改的文本后单击鼠标右键,在弹出的快捷菜单中选择属性设置,改变文本的相关参数。
8.2 单行文本标注
浏览次数:378 发表日期:2011-07-15
1.命令格式
命令行:Text
菜 单:[绘图]→[文字]→[单行文字]
工具栏:[文字]→[单行文字]
Text可为图形标注一行或几行文本,每一行文本作为一个实体。该命令同时设置文本的当前样式、旋转角度(Rotate)、对齐方式(Justify)和字高(Resize)等。
2.操作步骤
用Text命令在图8-2中标注文本,采用8.1.2节设置新字体的方法,中文采用仿宋字型,其操作步骤如下:
cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
样式(S):此选项用于指定文字样式,即文字字符的外观。(www.61k.com)执行选项后,系统出现提示信息“? 列出有效的样式/<文字样式><Standard>:”输入已定义的文字样式名称或单击回车键选用当前的文字样式;也可输入“?”,系统提示“输入要列出的文字样式<*>:”,单击回车键后,屏幕转为文本窗口列表显示图形定义的所有文字样式名、字体文件、高度、宽度比例、倾斜角度、生成方式等参数。
拟合(F):标注文本在指定的文本基线的起点和终点之间保持字符高度不变,通过调整字符的宽度因子来匹配对齐。
对齐(A):标注文本在用户的文本基线的起点和终点之间保持字符宽度因子不变,通过调整字符的高度来匹配对齐。
中心(C):标注文本中点与指定点对齐。
中间(M):标注文本的文本中心和高度中心与指定点对齐。
右边(R):在图形中指定的点与文本基线的右端对齐。
左上(TL):在图形中指定的点与标注文本顶部左端点对齐。
中上(TC):在图形中指定的点与标注文本顶部中点对齐。
右上(TR):在图形中指定的点与标注文本顶部右端点对齐。
左中(ML):在图形中指定的点与标注文本左端中间点对齐。
正中(MC):在图形中指定的点与标注文本中部中心点对齐。
右中(MR):在图形中指定的点与标注文本右端中间点对齐。


cad学习教程 CAD学习教程
左下(BL):在图形中指定的点与标注文本底部左端点对齐。[www.61k.com]
中下(BC):在图形中指定的点与字符串底部中点对齐。
右下(BR):在图形中指定的点与字符串底部右端点对齐。
ML、MC、MR三种对齐方式中所指的中点均是文本大写字母高度的中点,即文本基线到文本顶端距离的中点;Middle所指的文本中点是文本的总高度(包括如j、y等字符的下沉部分)的中点,即文本底端到文本顶端距离的中点,如图8-3所示。如果文本串中不含j、y等下沉字母,则文本底端线与文本基线重合,MC与Middle相同。
3. 注意@
1)在“? 列出有效的样式/<文字样式><Standard>:”提示后输入“?”,需列出清单的直接回车,系统将在文本窗口中列出当前图形中已定义的所有字型名及其相关设置。
2)用户在输入一段文本并退出Text命令后,若再次进入该命令(无论中间是否进行了其它命令操作)将继续前面的文字标注工作,上一个Text命令中最后输入的文本将呈高亮显示,且字高、角度等文本特性将沿用上次的设定。
8.3 多行文本标注
浏览次数:331 发表日期:2011-07-15
1.命令格式
命令行:Mtext(MT、T)
菜 单:[绘图]→[文字]→[多行文字

]
cad学习教程 CAD学习教程
工具栏:[绘图]→[多行文
字]
MTEXT 可在绘图区域用户指定的文本边界框内输入文字内容,并将其视为一个实体。(www.61k.com)此文本边界框定义了段落的宽度和段落在图形中的位置。
2.操作步骤
cad学习教程 CAD学习教程
在绘图区标注一段文本,结果如图8-4所示,其操作步骤如下:
选择字块对角点,弹出对话框输入汉字“广州中望龙腾??” (此处略)。(www.61k.com]
单击【OK】按钮结束文本输入。
中望CAD2010实现了多行文字的“所见即所得”效果。也就是说在编辑对话框中看到显示效果与图形中文字的实际效果完全一致,并支持在编辑过程中使用鼠标中键进行缩放和平移。 由以往的多行文字编辑器改造为在位文字编辑器,对文字编辑器的界面进行了重新部署。新的在位文字编辑器包括三个部分:文字格式工具栏、菜单选项和文字格式选项栏。增强了对多行文字的编辑功能,比如上划线、标尺、段落对齐、段落设置等。


cad学习教程 CAD学习教程
对话框中部分按钮和设置的简单说明如图8-5所示。[www.61k.com]其他主要选项的含义和功能说明如下:
样式:为多行文字对象选择文字样式。
字体:用户可以从该下拉列表框中任选一种字体修改选定文字或为新输入的文字指定字体。
颜色:用户可从颜色列表中为文字任意选择一种颜色,也可指定BYLAYER或 BYBLOCK的颜色,使之与所在图层或所在块相关联。或在颜色列表中选择“其他颜色”开启“选择颜色”对话框,选择颜色列表中没有的颜色。
字高:设置当前字体高度。可在下拉列表框中选取,也可直接输入。
【B】【I】【U】【 ̄】 加黑/倾斜/加下划线/加上划线:三个开关按钮用于设置当前标注文本是否加黑、倾斜、加下划线、加上划线。
撤消:该按钮用于撤消上一步操作。
重做:该按钮用于重做上一步操作。
(堆叠):该按钮用于设置文本的重叠方式。只有在文本中含有“/”、“^”、“#”三种分隔符号,且含这三种符号的文本被选定时,该按钮才被执行。
在文字输入窗口中右击鼠标,将弹出一个快捷菜单,利用它可以对多行文本进行更多的设置。利用它可以对多行文本进行更多的设置,如图8-4所示。
该快捷菜单中的各命令意义如下:
全部选择:选择“在位文字编辑器”文本区域中包含的所有文字对象。
选择性粘贴:粘贴时可以会清除某些格式。用户可以根据需要,将粘贴的内容做出相应的格式清除,以达到其期望的结果。
无字符格式粘贴:清除粘贴文本的字符格式,仅粘贴字符内容和段落格式,无字体颜色, 字体大小, 粗体, 斜体,上下划线等格式。
无段落格式粘贴:清除粘贴文本的段落格式,仅粘贴字符内容和字符格式,无制表位, 对齐方式, 段落行距, 段落间距, 左右缩进,悬挂等段落格式。
无任何格式粘贴:粘贴进来的内容只包含可见文本,既无字符格式也无段落格式。
符号:选择该命令中的子命令,可以在标注文字时输入一些特殊的字符,例如“?”、“°”等。
输入文字:选择该命令,可以打开“选择文件”对话框,利用该对话框可以导入在其它文本编辑中创建的文字。

cad学习教程 CAD学习教程
段落对齐:设置多行文字对象的对齐方式。(www.61k.com]
段落:设置段落的格式。
查找和替换:在当前多行文字编辑器中的文字中搜索指定的文字字段并用新文字替换。但要注意的是,替换的只是文字内容,字符格式和文字特性不变。
改变大小写:改变选定文字的大小写。可以选择“大写”和“小写”。
自动大写:设置即将输入的文字全部为大写。该设置对已存在的文字没有影响。
字符集:字符集中列出了平台所支持的各种语言版本。用户可根据实际需要,为选取的文字指定语言版本。 合并段落:选择该命令,可以合并多个段落。
删除格式:选择该命令,可以删除文字中应用的格式,例如:加粗、倾斜等。
背景遮罩:打开“背景遮罩”对话框。为多行文字对象设置不透明背景。
堆叠/非堆叠:为选定的文字创建堆叠,或取消包含堆叠字符文字的堆叠。此菜单项只在选定可堆叠或已堆叠的文字时才显示。
堆叠特性:打开“堆叠特性”对话框。编辑堆叠文字、堆叠类型、对齐方式和大小。此菜单项只在选定已堆叠的文字时才显示。
编辑器设置:显示“文字格式”工具栏的选项列表。
始终显示为 WYSIWYG (所见即所得):控制在位文字编辑器及其中文字的显示。
显示工具栏:控制“文字格式”工具栏的显示。要恢复工具栏的显示,请在“在位文字编辑器”的文本区域中点击鼠标右键,并依次单击“编辑器设置”->“显示工具栏”。
显示选项:控制“文字格式”工具栏下的“文字格式”选项栏的显示。选项栏的显示是基于“文字格式”工具栏的。
显示标尺:控制标尺的显示。
不透明背景:设置编辑框背景为不透明,背景色与界面视图中背景色相近,用来遮挡住编辑器背后的实体。默认情况下,编辑器是透明的。
注意 选中“始终显示为 WYSIWYG”项时,此菜单项才会显示。
弹出切换文字样式提示:当更改文字样式时,控制是否显示应用提示对话框。
弹出退出文字编辑提示:当退出在位文字编辑器时,控制是否显示保存提示的对话框。
了解多行文字:显示在位文字编辑器的帮助菜单,包含多行文字功能概述。
取消:关闭“在位文字编辑器”,取消多行文字的创建或修改。
3. 注意@
1)Mtext命令与Text命令有所不同,Mtext输入的多行段落文本是作为一个实体,只能对其进行整体选择、编辑;Text命令也可以输入多行文本,但每一行文本单独作为一个实体,可以分别对每一行进行选择、编辑。Mtext命令标注的文本可以忽略字型的设置,只要用户在文本标签页中选择了某种字体,那么不管当前的字型设置采用何种字体,标注文本都将采用用户选择的字体。
2)用户若要修改已标注的Mtext文本,可选取该文本后,单击鼠标右键,在弹出的快捷菜单中选“参数”项,即弹出“对象属性”对话框进行文本修改。
3)输入文本的过程中,可对单个或多个字符进行不同的字体、高度、加粗、倾斜、下划线、上划线等设置,这点与字处理软件相同。其操作方法是:按住并拖动鼠标左键,选中要编辑的文本,然后再设置相应选项。
8.4 特殊字符输入
浏览次数:267 发表日期:2011-07-15
1.功能描述
在标注文本时,常常需要输入一些特殊字符,如上划线、下划线、直径、度数、公差符号和百分比符号等。多行文字可以用上/下划线按钮及右键菜单中的“符号”菜单来实现。针对单行文字(Text),中望CAD 2010
cad学习教程 CAD学习教程
提供了一些带两个百分号(%%)的控制代码来生成这些特殊符号。(www.61k.com)表8-1列出了一些特殊字符的控制代码及其含义。
2.特殊字符说明
3.操作步骤
用Text命令输入几行包含特殊字符的文本,如图8-6所示,其操作步骤如下:


cad学习教程 CAD学习教程
即可如图8-6所示的特殊字符的文本。[www.61k.com)
4. 注意@
1)如果输入的“%%”后如无控制字符(如c、p、d)或数字,系统将视其为无定义,并删除“%%”及后面的所有字符;如果用户只输入一个“%”,则此“%”将作为一个字符标注于图形中。
2)上下划线是开关控制,输入一个%%O(%%u)开始上(下)划线,再次输入此代码则结束,如果一行文本中只有一个划线代码,则自动将行尾作为划线结束处。
5.其余特殊字符代码输入
%%36 $
%%37 %
%%38 &
%%39 ‘ 单引号
%%40 ( 左括号
%%41 ) 右括号
%%42 * 乘号
%%43 + 加号
%%44 , 逗号
%%45 - 减号
%%46 。 句号
%%47 / 除号
%%48~57 数字0~9
%%58 : 冒号
%%59 ; 分号
%%60 < 小于号

cad学习教程 CAD学习教程
%%61 = 等于号
%%62 > 大于号
%%63 ? 问号
%%64 @
%%65~90 A~Z 大写26个字母
%%91 [
%%92 \ 反斜杠
%%93 ]
%%94 ^
%%95 _
%%96 ‘ 单引号
%%97~122 a~z 小写26个字母
%%123 { 左大括号
%%124 |
%%125 } 右大括号
%%126 ~
8.5 文本编辑
浏览次数:369 发表日期:2011-07-15
1.命令格式
命令行:Ddedit (ED)
工具栏:[文字]→[编辑文字]
Ddedit命令可以编辑修改标注文本的内容,如增减或替换Text文本中的字符、编辑Mtext文本或属性定义。(www.61k.com]
2.操作步骤
用Ddedit命令将图8-7所示text命令标注的字加上“让设计的感觉更好”,其操作步骤如下: 命令: Ddedit 执行Ddedit命令
选取修改对象: 选取要编辑的文本
选取文本后,该单行文字自动进入编辑状态,单行文字在中望CAD2010也支持“所见即所得”。如图8-7。
用鼠标选在字符串“中望CAD 中国人自己的CAD”的后面,然后输入“让设计的感觉更好”,然后回车或鼠标点击其他地方,即可完成修改。如图8-8

cad学习教程 CAD学习教程
3. 注意@
1)用户可以双击一个要修改的文本实体,然后直接对标注文本进行修改。(www.61k.com)也可以在选择后单击鼠标右键,在弹出的快捷菜单中选择“编辑”。
2)中望CAD完善多行文字对多国语言输入的支持。对于跨语种协同设计的图纸,图中的文字对象可以分别以多种语言同时显示,极大方便了图纸在不同国家之间顺畅交互。中望CAD2010改进了操作界面,界面更友好与美观。
8.6 快显文本
浏览次数:211 发表日期:2011-07-15
1.命令格式
命令行:Qtext
Qtext命令可设置文本快速显示,当图形中采用了大量的复杂构造文字时会降低Zoom、Redraw等命令的速度,Qtext命令可采用外轮廓线框来表示一串字符,对字符本身不与显示,这样就可以大大提高图形的重新生成速度。
2.操作步骤
将文本快显方式打开,然后重新显示图8-9(a)所示的文本,结果如图8-9(b)所示,其操作步骤如下:
3. 注意@
1)绘图时,可用简体字型输入全部文本,待最后出图时,再用复杂的字体替换,这样可加快缩放(Zoom)、重画(Redraw)及重生成(Regen)的速度。
2)在标注文本时可以采用Qtext命令来实现文本快显,在打印文件时应该将文本快显设置关掉,否则打印出的文本将是一些外轮廓框线。
8.7 调整文本
浏览次数:225 发表日期:2011-07-15


cad学习教程 CAD学习教程
1.命令格式
命令行:Textfit
菜 单:[ET扩展工具]→[文本工具]→[调整文本]
工具栏:[文本工具]→[调整文本]
Textfit命令可使Text文本在字高不变的情况下,通过调整宽度,在指定的两点间自动匹配对齐。(www.61k.com]对于那些需要将文字限制在某个范围内的注释可采用该命令编辑。
2.操作步骤
用Textfit命令将图8-10(a)所示文本移动并压缩至与椭圆匹配,结果如图8-10(b)所示。其操作步骤如下:
3. 注意@
1)文本的拉伸或压缩只能在水平方向进行。如果指定对齐的两点不在同一水平线上,系统会自动测量两点间的距离,并以此距离在水平方向上进行自动匹配文本终点。
2)该命令只对Text文本有效。
8.8 文本屏蔽
浏览次数:215 发表日期:2011-07-15
1.命令格式
命令行:Textmask
菜 单:[ET扩展工具]→[文本工具]→[文本屏蔽]
工具栏:[文本工具]→[文本屏蔽]
Textmask命令可在Text或Mtext命令标注的文本后面放置一个遮罩,该遮罩将遮挡其后面的实体,而位于遮罩前的文本将保留显示。采用遮罩,实体与文本重叠相交的地方,实体部分将被遮挡,从而使文本内容容易观察,使图纸看起来清楚而不杂乱。
2.操作步骤

cad学习教程 CAD学习教程
用Textmask命令将图8-11(a)中与“Textmask”重叠的部分图形用于屏蔽挡住,如果如图8-11(b)所示。(www.61k.com)其操作步骤如下:
以上各项提示的含义和功能说明如下:
屏蔽类型:设置屏蔽方式,其选项如下:
Wipeout:以Wipeout(光栅图像)屏蔽选定的文本对象。
3dface:以3dface屏蔽选定的文本对象。
Solid:用指定背景颜色的2D SOLID屏蔽文本。
偏移因子:该选项用于设置矩形遮罩相对于标注文本向外的偏移距离。偏离距离通过输入文本高度的倍数来决定。
3. 注意@
1)文本与其后的屏蔽共同构成一个整体,将一起被移动、复制或删除。用Explode命令可将带屏蔽的文本分解成文本和一个矩形框。
2)带屏蔽的文本仍可用Ddedit命令进行文本编辑,文本编辑更新后仍保持原有屏蔽的形状和大小。
8.9 解除屏蔽
浏览次数:185 发表日期:2011-07-15
1.命令格式
命令行:Textunmask
菜 单:[ET扩展工具]→[文本工具]→[解除屏蔽]
Textunmask命令与Textmask命令相反,它将取消文本的屏蔽。
2.操作步骤
用Textunmask将图8-12(a)文本屏蔽取消,如果如图(b)所示。操作步骤如下:

cad学习教程 CAD学习教程
8.10 对齐文本
浏览次数:189 发表日期:2011-07-15
命令行:Tjust
菜 单:[ET扩展工具]→[文本工具]→[对齐方式]
用来快速更改文字的对齐。[www.61k.com]
8.11 旋转文本
浏览次数:193 发表日期:2011-07-15
1.命令格式
命令行:Torient
菜 单:[ET扩展工具]→[文本工具]→[旋转文本]
用来快速旋转文字。
2.操作步骤
将图8-13(a)所示文字,转换成如图(b)所示。其操作步骤如下:


cad学习教程 CAD学习教程
8.12 文本外框
浏览次数:203 发表日期:2011-07-15
1.命令格式
命令行:Tcircle
菜 单:[ET扩展工具]→[文本工具]→[文本外框]
以圆、矩形或圆槽来快速画出文本外框(圈字图形)。[www.61k.com]
2.操作步骤
将图8-14所示文字,用圆和双头圆弧作为文字外框。其操作步骤如下: 命令: Tcircle 执行tcircle命令
选择对象:点选文字 选择欲加外框的文本
选择集当中的对象: 1 提示选中的对象数
输入偏移距离伸缩因子<0.35>:0.2 输入偏移距离伸缩因子 选择包围文本的对象[圆(C)/圆槽(S) 选择包围文本的外框
/矩形(R)] <圆槽(S)>:c.
用固定或可变尺寸创建circles[固定 选择可变尺寸创建circles回车
(C)/可变(V)]<可变(V)>: 后结果如图8-14左下图
命令: Tcircle 执行tcircle命令
选择对象:点选文字 选择欲加外框的文本
选择集当中的对象: 1 提示选中的对象数
输入偏移距离伸缩因子<0.35>:0.2 输入偏移距离伸缩因子 选择包围文本的对象[圆(C)/圆槽(S) 选择包围文本的外框
/矩形(R)] <圆槽(S)>:s
用固定或可变尺寸创建slots[固定 选择可变尺寸创建slots回车后
(C)/可变(V)]<可变(V)>: 结果如图8-14右上图 同理,选矩形(R)项 结果如图8-14右下图
8.13 自动编号
浏览次数:255 发表日期:2011-07-15
1.命令格式

cad学习教程 CAD学习教程
命令行:Tcount
菜 单:[ET扩展工具]→[文本工具]→[自动编号]
选择几行文字后,再为字前或字后自动加注指定增量值的数字。[www.61k.com]
2.操作步骤
执行Tcount命令,系统提示选择对象,确定选择对象的方式并指定起始编号和增量(如图8-16中:1,1或1,2),然后,选择在文本中放置编号的方式,图8-15为选择的几行文字,图8-16为执行Tcount命令后的三种放置编号的方式。
8.14 文本形态
浏览次数:218 发表日期:2011-07-15
1命令格式
命令行:Tcase
菜 单:[ET扩展工具]→[文本工具]→[文本形态]
改变字的大小写功能。
2.操作步骤
执行Tcase命令,系统提示选择对象,确定对象后将出现如图8-17所示“改变文本”对话框。在该对话框中选择需要的选项,单击【确定】按钮,退出对话框结束命令,结果如图8-18所示。

cad学习教程 CAD学习教程
第九章尺寸标注
9.1.1 尺寸标注的组成
浏览次数:1347 发表日期:2011-07-15
一个完整的尺寸标注由尺寸界线、尺寸线、尺寸文字、尺寸箭头、中心标记等部分组成,如图9-1所示。[www.61k.com]
尺寸界线:从图形的轮廓线、轴线或对称中心线引出,有时也可以利用轮廓线代替,用以表示尺寸起始位置。一般情况下,尺寸界线应与尺寸线相互垂直。
尺寸线:为标注指定方向和范围。对于线性标注,尺寸线显示为一直线段;对于角度标注,尺寸线显示为一段圆弧。
尺寸箭头:为标注指定方向和范围。对于线性标注,尺寸线显示为一直线段;对于角度标注,尺寸线显示为一段圆弧。
尺寸文字: 显示测量值的字符串,可包括前缀、后缀和公差等。
中心标记:指示圆或圆弧的中心。

cad学习教程 CAD学习教程
9.2.1 直线和箭头选项卡
浏览次数:507 发表日期:2011-07-15
1.命令格式
命令行:Ddim (D)
菜 单:[格式]→[标注样式]
工具栏:[标注]→[标注样式]
用户在进行尺寸标注前,应首先设置尺寸标注格式,然后再用这种格式进行标注,这样才能获得满意的效果。[www.61k.com)
如果用户开始绘制新的图形时选择了公制单位,则系统默认的格式为ISO-25(国际标准组织),用户可根据实际情况对尺寸标注格式进行设置,以满足使用的要求。
2.操作步骤
命令: Ddim
执行Ddim命令后,将出现如图9-2所示“标注样式管理器”对话框。
在“标注样式管理器”对话框中,用户可以按照国家标准的规定以及具体使用要求,新建标注格式。同时,用户也可以对已有的标注格式进行局部修改,以满足当前的使用要求。

cad学习教程 CAD学习教程
点击“新建”按钮、系统打开“创建新标注样式”对话框,如图9-3所示。[www.61k.com]在该对话框中可以创建新的尺寸标注样式。
然后单击“继续”按钮,系统打开“新建标注样式”对话框,如图9-4所示。


cad学习教程 CAD学习教程
“新建标注样式”选项卡中的各项设置说明如下:
9.2.1 直线和箭头选项卡
此区域用于设置和修改直线和箭头的样式,如图9-4所示,箭头改成建筑标记。[www.61k.com)
尺寸线颜色:下拉列表框用于显示标注线的颜色,用户可以在下拉框列表中选择。
超出标记:用于设置尺寸界线超出标注的距离。
箭头:选择第一、第二尺寸箭头的类型。与第一尺寸界线相连的,即第一尺寸箭头;反之则为第二尺寸箭头。用户也可以设计自己的箭头形式,并存储为块文件,以供使用。
引线:选择旁注线箭头样式,一般为实心闭合箭头。
箭头大小:设置尺寸箭头的尺寸。输入的数值可控制尺寸箭头长度方向的尺寸,尺寸箭头的宽度为长度的40%。
圆心标记:设置与尺寸界线相交的斜线的长度。
屏幕预显区:从该区域可以了解用上述设置进行标注可得到的效果。
9.2.2 文字选项卡
浏览次数:383 发表日期:2011-07-15
此对话框用于设置尺寸文本的字型、位置和对齐方式等属性,如图9-5所示。

cad学习教程 CAD学习教程
文本样式:用户可以在此下拉式列表框中选择一种字体类型,供标注时使用。[www.61k.com)也可以点击右侧的按钮,系统打开“文字样式”对话框,在此对话框中对文字字体进行设置。
文字颜色:选择尺寸文本的颜色。用户在确定尺寸文本的颜色时,应注意尺寸线、尺寸界线和尺寸文本的颜色最好一致。
文字高度:设置尺寸文本的高度。此高度值将优先于在字体类型中所设置的高度值。
分数高度比例:设置尺寸文本中分数高度的比例因子。只有当用户选中“在应用上标于”编辑框时,此选项才能使用。
文字对齐:设置文本对齐方式。
水平:设置尺寸文本沿水平方向放置。文字位置在垂直方向有4种选项:置中、上方、外部、JIS。文字位置在水平方向共有五种选项:置中、第一条尺寸界线、第二条尺寸界线、第一条尺寸界线上方、第二条尺寸界线上方
与尺寸线对齐:尺寸文本与尺寸线对齐。文字位置选项同上。
ISO标准:尺寸文本按ISO标准。文字位置选项同上。
屏幕预显区:从该区域可以了解用上述设置进行标注可得到的效果。
9.2.3 调整选项卡
浏览次数:270 发表日期:2011-07-15
该对话框用于设置尺寸文本与尺寸箭头的有关格式,如图9-6所示。
调整选项:该区域用于调整尺寸界线、尺寸文本与尺寸箭头之间的相互位置关系。在标注尺寸时,如果没有足够的空间将尺寸文本与尺寸箭头全写在两尺寸界线之间时,可选择以下的摆放形式,来调整尺寸文本与尺寸箭头的摆放位置。
文字或箭头,取最佳效果:选择一种最佳方式来安排尺寸文本和尺寸箭头的位置。

cad学习教程 CAD学习教程
箭头:选择当尺寸界线间空间不足时,将尺寸箭头放在尺寸界线外侧。[www.61k.com]
文字:选择当尺寸界线间空间不足时,将尺寸文本放在尺寸界线外侧。
文字和箭头:选择当尺寸界线间空间不足时,将尺寸文本和尺寸箭头都放在尺寸界线外侧。
标注文字从尺寸线偏移:用于设置当前文字与尺寸线的间距。
标注时手动放置文字:在标注尺寸时,如果上述选项都无法满足使用要求,则可以选择此项,用手动方式调节尺寸文本的摆放位置。
文字位置: 该区域用来设置特殊尺寸文本的摆放位置。如果尺寸文本不能按上面所规定的位置摆放时,可以通过下面的选项来确定其位置。
尺寸线旁边:将尺寸文本放在尺寸线旁边。
尺寸线上方,加引线:将尺寸文本放在尺寸线上方,并用引出线将文字与尺寸线相连。
尺寸线上方,不加引线:将尺寸文本放在尺寸线上方,而且不用引出线与尺寸线相连。
9.2.4 主单位选项卡
浏览次数:259 发表日期:2011-07-15
该对话框用于设置线性标注和角度标注时的尺寸单位和尺寸精度,如图9-7所示。
精度:设置尺寸标注的精度。
线性尺寸舍入到:此选项用于设置所有标注类型的标注测量值的四舍五入规则(除角度标注外)。

cad学习教程 CAD学习教程
9.2.5 换算单位选项卡
浏览次数:243 发表日期:2011-07-15
该对话框用于设置换算单位的格式和精度。(www.61k.com)通过换算单位,用户可以在同一尺寸上表现用两种单位测量的
结果,如图9-8所示,一般情况下很少采用此种标注。


cad学习教程 CAD学习教程
换算单位设置:设置换算单位的样式。[www.61k.com)
显示换算单位:选择是否显示换算单位,选择此项后,将给标注文字添加换算测量单位。
单位格式:可以在其下拉列表中选择单位替换的类型,有“科学”、“小数”、“工程”、“建筑堆叠”、“分类堆叠”等。
精度:列出不同换算单位的精度。
换算单位乘数器:调整替换单位的比例因子。
舍入精度:调整标注的替换单位与主单位的距离。
前缀/后缀:输入尺寸文本前辍或后辍,可以输入文字或用控制码显示特殊符号。
消零:选择是否省略标注换算线性尺寸时的零。
位置:选项组控制换算单位的放置位置
9.2.6 公差选项卡
浏览次数:270 发表日期:2011-07-15
该对话框用于设置测量尺寸的公差样式,如图9-9所示。
方式:共有5种方式,分别是无、对称、极限偏差、极限尺寸、基本尺寸。
精度:根据具体工作环境要求,设置相应精度。
上偏差:输入上偏差值。
下偏差:输入下偏差值。
高度比例:缺省为1,可调整。

cad学习教程 CAD学习教程
垂直位置:有下、中、上3个位置,可调整。(www.61k.com)
9.2.7 其他项选项卡
浏览次数:214 发表日期:2011-07-15
该对话框用于设置弧长符号、公差对齐和折弯半径标注的格式和位置如图9-10所示。
弧长符号:选择是否显示弧长符号,以及弧长符号的显示位置。
公差对齐:堆叠公差时,控制上、下偏差值的对齐方式。
折断大小:指定折断标注的间隔大小。
固定长度的尺寸界线:控制尺寸界线的长度是否固定不变
半径折弯:控制半径折弯标注的外观。
折弯高度因子:控制线性折弯标注的折弯符号的比例因子。
9.3.1 线性标注
浏览次数:487 发表日期:2011-07-15
1.命令格式
命令行:Dimlinear (DIMLIN)
菜 单:[标注]→[线性(L)]
工具栏:[标注]→[线性标注]

cad学习教程 CAD学习教程
线性标注指标注图形对象在水平方向、垂直方向或指定方向上的尺寸,它又分为水平标注、垂直标注和旋转标注三种类型。[www.61k.com)
在创建一个线性标注后,可以添加“基线标准”或者“连续标注”。基线标注是以同一尺寸界线来测量的多个标注。连续标注是首尾相连的多个标注。
2.操作步骤
用Dimlinear标注如图9-11所示AB、CD、DE和AE段尺寸,具体操作步骤如下:
执行Dimlinear命令后,中望CAD 2010命令行提示:“指定第一条尺寸界线原点或<选择对象>:”,回车以后出现:“第二条延伸线起始位置:”,完成命令后命令行出现:“多行文字(M)/文字(T)/角度(A)/水平(H)/垂直(V)/旋转(R):”以上各项提示的含义和功能说明如下:
多行文字(M):选择该项后,系统打开“多行文字”对话框,用户可在对话框中输入指定的尺寸文字。 文字(T):选择该项后,可直接输入尺寸文字
角度(A):选择该项后,系统提示输入“指定标注文字的角度”,用户可输入标注文字的新角度。 水平(H):选择该项,系统将使尺寸文字水平放置。
垂直(V):选择该项,系统将使尺寸文字垂直放置。
旋转(R):该项可创建旋转尺寸标注,在命令行输入所需的旋转角度。
3.注意@
用户在选择标注对象时,必须采用点选法,如果同时打开目标捕捉方式,可以更准确、快速地标注尺寸。 许多用户在标注尺寸时,总结出鼠标三点法:点起点、点终点、然后点尺寸位置,标注完成。
9.3.2 对齐标注
浏览次数:367 发表日期:2011-07-15

cad学习教程 CAD学习教程
1.命令格式
命令行:Dimaligned (DAL)
菜 单:[标注]→[对齐(G)]
工具栏:[标注]→[对齐标注]
对齐标注用于创建平行于所选对象或平行于两尺寸界线源点连线直线型尺寸。(www.61k.com)
2.操作步骤
用Dimaligned命令标注如图9-11所示bc段的尺寸,具体操作步骤如下:
命令:Dimaligned 执行Dimaligned命令
指定第一条尺寸界线原点或<选择对象>: 鼠标选取B点
第二条延伸线起始位置: 鼠标选取C点
[多行文字(M)/文字(T)/角度(A)]:
在线段BC右上方点取一点 确定尺寸线的位置,完成标注
标注文字 = 20: 提示标注文字是20
以上各项提示的含义和功能说明如下:
多行文字(M):选择该项后,系统打开“多行文字”对话框,用户可在对话框中输入指定的尺寸文字。 文字(T):选择该项后,命令栏提示:“标注文字 <当前值>: ”,用户可在此后输入新的标注文字。 角度(A):选择该项后,系统提示输入“指定标注文字的角度:”,用户可输入标注文字角度的新值来修改尺寸的角度。
3.注意@
对齐标注命令一般用于倾斜对象的尺寸标注。标注时系统能自动将尺寸线调整为与被标注线段平行,而无需用户自己设置。
9.3.3 基线标注
浏览次数:380 发表日期:2011-07-15
1.命令格式
命令行:Dimbaseline (DIMBASE)
菜 单:[标注]→[基线(B)]
工具栏:[标注]→[基线标注]
基线标注以一个统一的基准线为标注起点,所有尺寸线都以该基准线为标注的起始位置,以继续建立线性、角度或坐标的标注。
2.操作步骤
用Dimbaseline命令标注如图9-12所示图形中B点、C点、D点距A点的长度尺寸。操作步骤如下:
cad学习教程 CAD学习教程
3.注意@
1)在进行基线标注前,必须先创建或选择一个线性、角度或坐标标注作为基准标注。[www.61k.com]
2)在使用基线标注命令进行标注时,尺寸线之间的距离由用户所选择的标注格式确定,标注时不能更改。
9.3.4 连续标注
浏览次数:329 发表日期:2011-07-15
1.命令格式
命令行:Dimcontinue (DCO)
菜 单:[标注]→[连续(C)]
工具栏:[标注]→[连续标注]


cad学习教程 CAD学习教程
连续标注命令可以创建一系列端对端放置的标注,每个连续标注都从一个标注的第二个尺寸界限处开始。[www.61k.com)和基线标注一样在进行连续标注之前,必须先创建一个线性、坐标或角度标注作为基准标注,以确定连续标注所需的前一尺寸界限。
2.操作步骤
用连续标注命令标注其操作方法与“基线标注”命令类似,如图9-13所示图形中A点、B点、C点、D点之间的长度尺寸。操作步骤如下:
3.注意@
在进行连续标注前,必须先创建或选择一个线性、角度或坐标标注作为基准标注。
9.3.5 直径标注
浏览次数:300 发表日期:2011-07-15
1.命令格式
命令行:


Dimdiameter (DIMDIA)
cad学习教程 CAD学习教程
菜 单:[标注]→[直径(D)]
工具栏:[标注]→[直径标注]
直径标注用于标注所定的圆或圆弧的直径尺寸。(www.61k.com]
2.操作步骤
用Dimdiameter命令标注图9-14所示的圆的直径,具体操作步骤如下:
用户若有需要,可根据提示输入字母,进行选项设置。各选项含义与对齐标注的同类选项相同。
3.注意@
在任意拾取一点选项中,可直接拖动鼠标确定尺寸线位置,屏幕将显示其变化。
9.3.6 半径标注
浏览次数:249 发表日期:2011-07-15
1.命令格式
命令行:Dimradius (DIMRAD)
菜 单:[标注]→[半径(R)]
工具栏:[标注]→[半径标注]
半径标注用于标注所选定的圆或圆弧的半径尺寸。
1. 操作步骤
用Dimradius命令标注图9-15所示的圆弧的半径,具体操作步骤如下:

cad学习教程 CAD学习教程
用户若有需要,可根据提示输入字母,进行选项设置。[www.61k.com]各选项含义与对齐标注的同类选项相同。
3.注意@
执行命令后,系统会在测量数值前自动添加上半径符号“R”。
9.3.7 圆心标记
浏览次数:263 发表日期:2011-07-15
1.命令格式
命令行:Dimcenter(DCE)
菜 单:[标注]→[圆心标记(M)]
工具栏:[标注]→[圆心标记]
圆心标记是绘制在圆心位置的特殊标记。
2.操作步骤
执行Dimcenter命令后,使用对象选择方式选取所需标注的圆或圆弧,系统将自动标注该圆或圆弧的圆心位置。用Dimcenter命令标注图9-16所示圆的圆心,具体操作步骤如下:

cad学习教程 CAD学习教程
3.注意@
用可以在“标注样式”——“直线与箭头”对话框的“圆心标记大小”(见图9-4)来改变圆心标注的大小。(www.61k.com]
9.3.8 角度标注
浏览次数:269 发表日期:2011-07-15
1.命令格式
命令行:Dimangular(DAN)
菜 单:[标注]→[角度(A)]
工具栏:[标注]→[角度标注]
角度标注命令用于圆、弧、任意两条不平行两直线的夹角或两个对象之间创建角度标注。
2.操作步骤
用Dimangular命令标注如图9-17所示图形中的角度。操作步骤如下:

cad学习教程 CAD学习教程
用户在创建角度标注时,命令栏提示“选择圆弧、圆、直线或 <指定顶点>:”,根据不同需要选择进行不同的操作,不同操作的含义和功能说明如下:
选择圆弧:选取圆弧后,系统会标注这个弧,并以弧的圆心作为顶点。(www.61k.com)弧的两个端点成为尺寸界限的起点,中望CAD2010将在尺寸界线之间绘制一段与所选圆弧平行的圆弧作为尺寸线。
选择圆:选择该圆后,系统把该拾取点当作角的第一个端点,圆的圆心作为角度的顶点,此时系统提示“指定角的第二个端点:”,在圆上拾取一点即可。
选择直线:如果选取直线,此时命令栏提示“选择第二个条直线:”。选择第二条直线后,系统会自动测量两条直线的夹角。若两条直线不相交,系统会将其隐含的交点作为顶点。
完成选择对象操作后在命令行中会出现:“指定标注弧线位置或 [多行文字(M)/文字(T)/角度(A)]:” 用户若有需要,可根据提示输入字母,进行选项设置。各选项含义与对齐标注的同类选项相同。
3.注意@
如果用户选择圆弧,则系统直接标注其角度;如果用户选择圆、直线或点,则系统会继续提示要求用户选择角度的末点。
9.3.9 引线标注
浏览次数:353 发表日期:2011-07-15
1.命令格式
命令行:Dimleader/leader (LEAD)
菜 单:[标注]→[引线(E)]
Dimleader命令用于创建注释和引线,表示文字和相关的对象。

cad学习教程 CAD学习教程
2.操作步骤
用Dimleader命令标注如图9-18所示关于圆孔的说明文字。(www.61k.com)操作步骤如下:
以上各项提示的含义和功能说明如下:
块(B):选此选项后,系统提示“输入块名或 [?]<当前值>:”,输入块名后出现“块的插入点或[多个块(M)/比例因子(S)/X/Y/Z/旋转角度(R)]:”,提示中的选项含义与插入块时的提示相同。
复制(C):选此选项后,可选取的文字、多行文字对象、带 几何公差的特征控制框或块对象复制,并将副本插入到引线的末端。
无(N):选此选项表示不输入注释文字。
公差(T):选此选项后,系统打开“形位公差”对话框,在此对话框中,可以设置各种形位公差。
多行文字(M):选此选项后,系统打开“多行文字”对话框,在此对话框中可以输入多行文字作为注释文字。
3.注意@
在创建引线标注时,常遇到文本与引线的位置不合适的情况,用户可以通过夹点编辑的方式来调整引线与文本的位置。当用户移动引线上的夹点时,文本不会移动,而移动文本时,引线也会随着移动。
9.3.10 快速引线
浏览次数:346 发表日期:2011-07-15
1.命令格式
命令行:Qleader
工具栏:[标注]→[快速引线]
快速引线提供一系列更简便的创建引出线的方法,注释的样式也更加丰富。

cad学习教程 CAD学习教程
2.操作步骤
快速引线的创建方法和引线标注基本相同,执行命令后系统提示“[设置(S)] <设置>:"”输入S进入快速引线设置版面,用户可以对引线及箭头的外观特征进行设置,如图9-19所示。[www.61k.com)
1. 注释选项卡
“注释类型”栏中各项选项含义如下:
多行文字:默认用多行文本作为快速引线的注释。
复制对象:将某个对象复制到引线的末端。可选取的文字、多行文字对象、带 几何公差的特征控制框或块对象复制。
公差:弹出"几何公差"对话框供用户创建一个公差作为注释。
块参照:选此选项后,可以把一些每次创建较困难的符号或特殊文字创建成块,方便直接引用,提高效率。 无:创建一个没有注释的引线。
如果选择注释为“多行文字”,则可以通过右边的相关选项来指定多行文本的样式。“多行文字选项”各项含义如下:
提示输入宽度:指定多行文本的宽度。
始终左对齐:总是保持文本左对齐。
文字边框:选择此项后,可以在文本四周加上边框。
“重复使用注释”栏中各项选项含义如下:
无:不重复使用注释内容。
重复使用下一个:将创建的文字注释复制到下一个引线标注中。
重复使用当前:将上一个创建的文字注释复制到当前引线标注中。
4.引线和箭头选项卡
快速引线允许自己定义引线和箭头的类型,如图9-20所示。
在“引线”区域,允许用直线或样条曲线作为引线类型。
而“点数”则决定了快速引线命令提示拾取下一个引线点的次数,当然,最大数不能小于2。也可以设置为无限制,这时可以根据需要来拾取引线段数,通过回车来结束引线。

cad学习教程 CAD学习教程
在“箭头”区域,提供多种箭头类型,如图9-20右所示,选用"用户箭头"后,可以使用用户已定义的块作为箭头类型。(www.61k.com)
在“角度约束”区域,可以控制第一段和第二段引线的角度,使其符合标准或用户意愿。
5.附着选项卡
附着选项卡指定了快速引线的多行文本注释的放置位置。文字在左边和文字在右边可以区分指定位置,默认情况下分别是“最后一行底部”和“多行文字中间”。如图9-21所示。
中望扩展工具中,增加40多个工具,标注工具如图9-22所示。其它各项工能中,也增加了不少工具,用户可以充分利用。
9.3.11 快速标注
浏览次数:274 发表日期:2011-07-15
1.命令格式


cad学习教程 CAD学习教程
命令行:Qdim
菜 单:[标注]→[快速标注(Q)]
工具栏:[标注]→[快速标注]
快速标注能一次能标注多个对象,可以对直线、多段线,正多边形,圆环,点,圆和圆弧(圆和圆弧只用圆心有效)同时进行标注。(www.61k.com]可以标注成基准型、连续型、坐标型的标注。
2.操作步骤
以上各项提示的含义和功能说明如下:
连续(C):选此选项后,可进行一系列连续尺寸的标注。
并列(S):选此选项后,可标注一系列并列的尺寸。
基线(B):选此选项后,可进行一系列的基线尺寸的标注。
坐标(O):选此选项后,可进行一系列的坐标尺寸的标注。
半径(R):选此选项后,可进行一系列的半径尺寸的标注。
直径(D):选此选项后,可进行一系列的直径尺寸的标注。
基准点(P):为基线类型的标注定义了一个新的基准点。
编辑(E):选项可用来对系列标注的尺寸进行编辑。
执行快速标注命令并选择几何对象后,命令行提示:“[连续(C)/并列(S)/基线(B)/坐标(O)/半径(R)/直径
(D)/基准点(P)/编辑(E)]<连续>:”,如果输入E选择“编辑”项,命令栏会提示:“指定要删除的标注点, 或 [添加(A)/退出(X)] <退出>:”,用户可以删除不需要的有效点或通过"添加(A)"选项添加有效点。
图9-23 快速标注的有效点 图9-24 删除中间有效点后的标注
9.3.12 坐标标注
浏览次数:341 发表日期:2011-07-15
1.命令格式
命令行:Dimordinate(DIMORD)


cad学习教程 CAD学习教程
菜 单:[标注]→[坐标(O)]
工具栏:
Dimordinate命令用于自动测量并沿一条简单的引线显示指定点的X或Y坐标(采用绝对坐标值)。[www.61k.com]
2.操作步骤
用Dimordinate命令标注图9-25所示的两圆的圆心A点和B点的坐标。
操作步骤如下:
以上各项提示的含义和功能说明如下:
指定引线端点:指定点后,系统用指定点位置和该点的坐标差来确定是进行X坐标标注还是Y坐标标注。当Y坐标的坐标差大时,使用X坐标标注;否则就是用Y坐标标注。
X基准(X):选择该选项后,则使用X坐标标注。
Y基准(Y):选择该选项后,则使用Y坐标标注。
多行文字(M):选择该项后,系统打开“多行文字”对话框,用户可在对话框中输入指定的尺寸文字。 文字(T):选择该项后,系统提示:“标注文字<当前值>:”,用户可在此输入新的文字。
角度(A):用于修改标注文字的倾斜角度。


cad学习教程 CAD学习教程
3.注意@
1)Dimordinate命令可根据引出线的方向,自动标注选定点的水平或垂直坐标。(www.61k.com)
2)标尺寸标注注释了从起点到基点(当前坐标系统的原点)的垂直距离。坐标尺寸标注包括一个X-Y坐标系统和引出线。X坐标尺寸标注显示了沿x轴线方向的距离;Y坐标尺寸标注显示了沿y轴线方向的距离。
9.3.13 公差标注
浏览次数:336 发表日期:2011-07-15
1.命令格式
命令行:Tolerance(TOL)
菜 单:[标注]→[公差(T)]
工具栏:[标注]→[公差]
Tolerance命令用于创建形位公差。形位公差表示在几何中用图形定义的最大容许变量值。中望CAD 2010用一个被分成多个部分的矩形特征控制框来绘制形位公差。每个特征控制图框包括至少两个部分。第一个部分是被运用的几何特征的形位公差符号,如位置、方向和形式。
第二部分包括公差值。当合适时,一个直径符号在公差值之前跟着是一个材料条件符号。材料条件应用于在尺寸上变化特征。下面表示材料条件符号和定义。

cad学习教程 CAD学习教程
2.操作步骤
用Tolerance命令生成如图 所示的形位公差。(www.61k.com]操作步骤如下:
1) 执行Tolerance命令后,系统弹出如图9-26所示的“几何公差”对话框,单击“符号”框,显示“符号”对话框如图9-27所示,然后选择“位置度”公差符号。
2)在“几何公差”对话框的“公差1”下,选择“直径”插入一个直径符号,如图9-28所示。
3)在“直径”下,输入第一个公差值1.5,如图9-29所示。选择右边方框“材料”,出现图9-22所示对话框,选择最大包容条件符号。



cad学习教程 CAD学习教程
4)在“基准”框中输入“A”,如图9-30所示,选择“确定”,指定特征控制框位置,如图9-31所示。(www.61k.com)
3.注意@
公差框格分为两格和多格,第一格为形位公差项目的符号,第二格为形位公差数值和有关符号,第三和以后各格为基准代号和有关部门符号。
9.4.1 编辑标注
浏览次数:277 发表日期:2011-07-15
1.命令格式
命令行:Dimedit(DED)
工具栏:[标注]→[编辑标注]
Dimedit命令可用于对尺寸标注的尺寸界线的位置、角度等进行编辑
2.操作步骤
用Dimedit命令将图9-31(a)中的尺寸标注改为图9-26(b)的效果。


cad学习教程 CAD学习教程
以上各项提示的含义和功能说明如下:
默认(H):执行此项后尺寸标注恢复成默认设置。(www.61k.com)
新建(N):用来修改指定标注的标注文字,该项后系统提示:“新标注文字<>:”,用户可在此输入新的文字。
旋转(R):执行该选项后,系统提示“指定标注文字的角度”,用户可在此输入所需的旋转角度;然后,系统提示“选择对象”,选取对象后,系统将选中的标注文字按输入的角度放置。
倾斜(O):执行该选项后,系统提示“选择对象”,在用户选取目标对象后,系统提示“输入倾斜角度”,在此输入倾斜角度或按回车键(不倾斜),系统按指定的角度调整线性标注尺寸界线的倾斜角度。
用倾斜选项将图9-32(a)中的尺寸标注修改为图9-32(b)中的效果。


cad学习教程 CAD学习教程
3.注意@
1)标注菜单中的“倾斜”项,执行的就是选择了“倾斜”选项的Dimedit命令。[www.61k.com]
2)Dimedit命令可以同时对多个标注对象进行操作。
3)Dimedit命令不能修改尺寸文本放置位置。
9.4.2 编辑标注文字
浏览次数:340 发表日期:2011-07-15
1.命令格式
命令行:Dimtedit
工具栏:[标注]→[编辑标注文字]
Dimtedit命令可以重新定位标注文字。
2.操作步骤
用Dimtedit将图9-33(a)中的尺寸标注改为图9-33(b)的效果。
左(L):选择此项后,可以决定尺寸文字沿尺寸线左对齐。
右(R):选择此项后,可以决定尺寸文字沿尺寸线右对齐。
中心(C):选择此项后,可将标注文字移到尺寸线的中间。
默认(H):执行此项后尺寸标注恢复成默认设置。。
角度(A):将所选文本旋转一定的角度。
3.注意@
1)用户还可以用Ddedit命令来修改标注文字,但Dimedit无法对尺寸文本重新定位,要Dimtedit命令才可对尺寸文本重新定位。Ddedit命令的使用方法可以看前一章的介绍。
2)在对尺寸标注进行修改时,如果对象的修改内容相同,则用户可选择多个对象一次性完成修改。

cad学习教程 CAD学习教程
3)如果对尺寸标注进行了多次修改,要想恢复原来真实的标注,请在命令行输入Dimreassoc,然后系统提示选择对象,选择尺寸标注回车后就恢复了原来真实的标注。(www.61k.com]
4)Dimtedit命令中的“左(L)/右(R)”这两个选项仅对长度型、半径型、直径型标注起作用。
第十章图块.属性及外部参照
10.1.1 内部块定义
浏览次数:490 发表日期:2011-07-15
中望CAD 2010中图块分为内部块和外部块两类,本节将讲解运用Block和Wblock命令定义内部块和外部块的操作。
1.命令格式
命令行:Block (B)
菜 单:[绘图]→[块(K)]→[创建(M)]
工具栏:[绘图]→[创建块]
创建块一般是在中望CAD 2010绘图工具栏中,选取“创建块 ”,系统弹出如图10-1所示的对话框。
用Block命令定义的图块只能在定义图块的图形中调用,而不能在其它图形中调用,因此用Block命令定义的图块被称为内部块。
2.操作步骤

cad学习教程 CAD学习教程
用Block命令将如图10-2所示的床定义为内部块。(www.61k.com)其操作步骤如下:
执行Block命令后,打开“块定义”对话框用于图块的定义,如图10-1所示。该对话框各选项功能如下: 名称:此框用于输入图块名称,下拉列表框中还列出了图形中已经定义过图块名。
预览:用户在选取组成块的对象后,将在“名称”框后显示所选择组成块的对象的预览图形。
基点:该区域用于指定图块的插入基点。用户可以通过(拾取点)按钮或输入坐标值确定图块插入基点。 拾取点:单击该按钮,“块定义”对话框暂时消失,此时需用户使用鼠标在图形屏幕上拾取所需点作为图块插入基点,拾取基点结束后,返回到“块定义”对话框,X、Y、Z文本框中将显示该基点的X、Y、Z坐标值。
X、Y、Z:在该区域的X、Y、Z编辑框中分别输入所需基点的相应坐标值,以确定出图块插入基点的位置。 对象:该区域用于确定图块的组成实体。其中各选项功能如下:
选择对象:单击该按钮,“块定义”对话框暂时消失,此时用户需在图形屏幕上用任一目标选取方式选取块的组成实体,实体选取结束后,系统自动返回对话框。
快速选择:开启“快速选择”对话框,通过过滤条件构造对象。将最终的结果作为所选择的对象。
保留:点选此单选项后,所选取的实体生成块后仍保持原状,即在图形中以原来的独立实体形式保留。 转换为块:点选此单选项后,所选取的实体生成块后在原图形中也转变成块,即在原图形中所选实体将具有整体性,不能用普通命令对其组成目标进行编辑。
删除:点选此单选项后,所选取的实体生成块后将在图形中消失。
3. 注意@
1)为了使图块在插入当前图形中时能够准确定位,给图块指定一个插入基点,以它作为参考点将图块插入到图形中的指定位置,同时,如果图块在插入时需旋转角度,该基点将作为旋转轴心。


cad学习教程 CAD学习教程
2)当用Erase命令删除了图形中插入的图块后,其块定义依然存在,因为它储存在图形文件内部,就算图形中没有调用它,它依然占用磁盘空间,并且随时可以在图形中调用。[www.61k.com)可用Purge命令中的“块”选项清除图形文件中无用的、多余的块定义以减小文件的字节。
3)中望CAD 2010允许图块的多级嵌套。嵌套块不能与其内部嵌套的图块同名。
10.1.2 写块
浏览次数:297 发表日期:2011-07-15
1.命令格式
命令行:Wblock
Wblock命令可以看成是Write加Block,也就是写块。Wblock命令可将图形文件中的整个图形、内部块或某些实体写入一个新的图形文件,其它图形文件均可以将它作为块调用。Wblock命令定义的图块是一个独立存在的图形文件,相对于Block、Bmake命令定义的内部块,它被称作外部块。
2.选项步骤
用Wblock命令将图10-4所示汽车定义为外部块(写块)。其操作步骤如下:
执行Wblock命令后,系统弹出如图10-5所示写块对话框。其主要内容如下:
源:该区域用于定义写入外部块的源实体。它包括如下内容:
块:该单选项指定将内部块写入外部块文件,可在其后的输入框中输入块名,或在下拉列表框中选择需要写入文件的内部图块的名称。
预览:用户在选取写块的对象后,将显示所选择写块的对象的预览图形。
整个图形:该单选项指定将整个图形写入外部块文件。该方式生成的外部块的插入基点为坐标原点(0,0,0)。 对象:该单选项将用户选取的实体写入外部块文件。
基点:该区域用于指定图块插入基点,该区域只对源实体为对象时有效。
对象:该区域用于指定组成外部块的实体,以及生成块后源实体是保留、消除或是转换成图块。该区域只对源实体为对象时有效。
目标:该区域用于指定外部块文件的文件名、储存位置以及采用的单位制式。它包括如下的内容:

cad学习教程 CAD学习教程
文件名和路径:用于输入新建外部块的文件名及外部块文件在磁盘上的储存位置和路径。(www.61k.com]单击输入框后的 按钮,弹出下拉列表框,框中列出几个路径供用户选择。还可单击右边的 按钮,弹出浏览文件夹对话框,系统提供更多的路径供用户选择。
3. 注意@
1)用Wblock命令定义的外部块其实就是一个DWG图形文件。当Wblock命令将图形文件中的整个图形定义成外部块写入一个新文件时,它自动删除文件中未用的层定义、块定义、线型定义等,相当于用Purge命令的All选项清理文件后,再将其复制为一个新生文件,与原文件相比,大大减少了文件的字节数。
2)所有的Dwg图形文件均可视为外部块插入到其它的图形文件中,不同的是,用Wblock命令定义的外部块文件其插入基点是由用户设定好的,而用NEW命令创建的图形文件,在插入其它图形中时将以坐标原点(0,0,0)作为其插入基点。
10.1.3 插入图块
浏览次数:418 发表日期:2011-07-15
本节主要介绍如何在图形中调用已定义好的图块,以提高绘图效率。调用图块的命令包括Insert(单图块插入)、Divide(等分插入图块)、Measure(等距插入图块)。Divide和Measure命令请参见3.5节。本节主要讲解Insert(单图块插入)命令的使用方法。
1.命令格式
命令行:Insert/Ddinsert
菜 单:[插入]→[块(B)]
工具栏:[绘图]→[插入块]

cad学习教程 CAD学习教程
可以在当前图形中插入图块或别的图形。(www.61k.com]插入的图块是作为一个单个实体。而插入一个图形是被作为一个图块插入到当前图形中。如果改变原始图形,它对当前图形无影响。
当插入图块或图形的时候,必须定义插入点、比例、旋转角度。插入点是定义图块时的引用点。当把图形当作图块插入时,程序把定义的插入点作为图块的插入点。
2.操作步骤
用Insert命令在如图10-6所示图形中插入一个床。其操作步骤如下:
执行Insert命令后,系统弹出如图10-7所示对话框,其主要内容如下:


cad学习教程 CAD学习教程
图块名:该下拉列表框中选择欲插入的内部块名。[www.61k.com)如果没有内部块,则是空白。
从文件:此项用来选取要插入的外部块。点击“从文件”单选按钮,单击“浏览”,系统显示如图10-8插入图形对话框,选择要插入的外部图块文件路径及名称,点击“打开”。再回到图10-7对话框,单击【插入】按钮,此时命令行提示指定插入点,键入插入比例、块的旋转角度。完成命令后,图形就插入到指定插入点。
预览:显示要插入的指定块的预览。
插入点(X、Y、Z):此三项输入框用于输入坐标值确定在图形中的插入点。当选“在屏幕上指定”后,此三项呈灰色,不能用。
缩放(X,Y,Z):此三项输入框用于预先输入图块在X轴、Y轴、Z轴方向上缩放的比例因子。这三个比例因子可相同,也可不同。当选用“在屏幕上指定”后,此三项呈灰色,不能用。缺省值为1。
在屏幕上指定:勾选此复选框,将在插入时对图块定位,即在命令行中定位图块的插入点、X、Y、Z的比例因子和旋转角度;不勾选此复选框,则需键入插入点的坐标比例因子和旋转角度。
角度(R):图块在插入图形中时可任意改变其角度,在此输入框指定图块的旋转角度。当选用“在屏幕上指定”后,此项呈灰色,不能用。
插入时炸开图块:该复选框用于指定是否在插入图块时将其炸开,使它恢复到元素的原始状态。当炸开图块时,仅仅是被炸开的图块引用体受影响。图块的原始定义仍保存在图形中。仍能在图形中插入图块的其它副本。如果炸开的图块包括属性,属性会丢失。但原始定义的图块的属性仍保留。炸开图块使图块元素返回到它们的下一级状态。图块中的图块或多段线又变为图块和多段线。
统一比例:该复选框用于统一三个轴向上的缩放比例。选用此项,Y、Z框呈灰色,在X框输入的比例因子,在Y、Z框中同时显示。
3. 注意@
1)外部块插入当前图形后,其块定义也同时储存在图形内部,生成同名的内部块,以后可在该图形中随时调用,而无需重新指定外部块文件的路径。
2)外部块文件插入当前图形后,其内包含的所有块定义(外部嵌套块)也同时带入当前图形中,并生成同名的内部块,以后可在该图形中随时调用。

cad学习教程 CAD学习教程
3)图块在插入时如果选择了插入时炸开图块,插入后图块自动分解成单个的实体,其特性如层、颜色、线型等也将恢复为生成块之前实体具有的特性。(www.61k.com]
4)如果插入的是内部块则直接输入块名即可;如果插入的是外部块则需要给出块文件的路径。
10.1.4 复制嵌套图元
浏览次数:181 发表日期:2011-07-15
1.命令格式
命令行:Ncopy
菜 单:[Et扩展工具]→[图块工具(B)]→[复制嵌套图元(C)]
Ncopy命令可以将图块或Xref引用中嵌套的实体进行有选择的复制。用户可以一次性选取图块的一个或多个组成实体进行复制,复制生成的多个实体不再具有整体性。
2. 注意@
1)Ncopy命令同Copy命令一样可以复制非图块实体如点、线、圆等基体的实体。
2)Ncopy命令与Copy操作方式一致,不同的是Copy命令对块进行整体性复制,复制生成的图形仍是一个块;而Ncopy命令可以选择图块的某些部分进行分解复制,原有的块保持整体性,复制生成的实体是被分解的单一实体。
3)Ncopy命令在选择实体时不能使用w、c、wp、cp、f等多实体选择方式。
10.1.5 用块图元修剪
浏览次数:219 发表日期:2011-07-15
1.命令格式
命令行:Btrim
菜 单:[ET扩展工具]→[图块工具(B)]→[用块图元修剪(T)]
Btrim命令是对Trim命令的补充,在Trim修剪命令中,中望CAD2008之前的版本不能用图块作为剪切边界,而Btrim命令则可以将块中的某个组成实体定义为剪切边界。当然,现在中望CAD2010的Trim命令可以实现该功能。这里就简单介绍一下Btrim。
2.操作步骤
如图10-9(a)所示为一个沙发图块加圆形垫子,现将图中的圆形用图块中的沙发前沿为边界进行修剪。结果如图(b)所示。其操作步骤如下:

cad学习教程 CAD学习教程
命令: Btrim 执行Btrim
选择剪切边界:选取图块中的沙发前沿 选取图块中的前沿线作为修剪边
选择剪切边界: 回车结束边界选取
选择要修剪的对象或[投影(P)/边缘模式(E)]:
选取圆形 选取需要修剪的实体
选择要修剪的对象或[投影(P)/边缘模式(E)] 回车结束修剪操作如(b)所示
3. 注意@
1)当选择块作为修剪边界时,块显示为分解状态,选中的是组成块的单个实体。[www.61k.com]被修剪实体只能是非图块实体。
2)Btrim命令选取修剪边界时,不能用w、c、wp、f等多实体选择方法,只能使用单实体选择方式。这点与Trim命令不同。
10.1.6 延伸至块图元
浏览次数:183 发表日期:2011-07-15
1.命令格式
命令行: Bextend
菜 单:[ET扩展工具]→[图块工具(B)]→[延伸至块图元(N)]
Bextend与Btrim相似,也是中望CAD的扩充命令,它是对Extend命令的补充命令。中望CAD2008之前的版本在Extend命令中不能将块作为图形的延长边界,而中望CAD2010使用Bextend或Extend命令都则可以实现上述操作。
2.操作步骤:
将图10-10(a)所示的沙发图块右边的圆弧线延伸至图块上,结果如图(b)所示。其步骤如下:
命令: Bextend 执行Bextend命令
选择延伸边界:选取图中的右边沿 选取延伸边界
选择延伸边界: 回车结束边界目标选择
选择要延伸的对象或[投影(p)/边缘模式
(e)]:选取图块右边的圆弧线 选取需延伸的目标
选择要延伸的对象或[投影(p)/边缘模式(e)]: 回车完成延伸操作
3. 注意

@
cad学习教程 CAD学习教程
1)当选择块作为延伸边界时,块显示为分解状态,选中的是组成块的单个实体。[www.61k.com]这点与Btrim命令一致。选择的延伸目标必须是非图块实体。
2)对于非图块延伸边界,Bextend命令的功能与Extend命令是相同的。
3)Bextend命令选取延伸边界时,不能用w、c、wp、f等多实体选择方式,只能使用单实体选择方式。这点与Extend命令不同。
10.1.7 替换图块
浏览次数:334 发表日期:2011-07-15
1.命令格式
命令行:Blockreplace
菜 单:[ET扩展工具]→[图块工具(B)]→[替换图块(R)]
用来以一图块取代另一图块。
2.操作步骤
用Blockreplace将本章练习C型住宅平面图中的树景替换。如图10-11所示。

cad学习教程 CAD学习教程
打开“C型平面图.dwg”文件,执行Blockreplace命令后,系统弹出图10-12所示块替换对话框,选中树景2后系统接着弹出对话框选择一个块用于替换,如图10-13所示,也就是选择用于替换旧块的新块,选中树景3后点击【确定】按钮,即完成图块替换命令。(www.61k.com)
10.2.1 属性的定义
浏览次数:196 发表日期:2011-07-15
1.命令格式
命令行:Attdef/Ddattdef
菜 单:[绘图]→[块(K)]→[定义属性(D)]
工具栏:[绘图]→[属性]
Attdef命令用于定义属性。将定义好的属件连同相关图形一起,用Block/Bmake命令定义成块(生成带属性的块),在以后的绘图过程中可随时调用它,其调用方式跟一般的图块相同。
2.选项步骤


cad学习教程 CAD学习教程
执行Attdef命令后,系统弹出如图10-14所示对话框,其主要内容为:名称、提示、缺省文本,另外包括坐标、属性标志、文本等。(www.61k.com]
用Attdef命令为图10-15(a)所示汽车定义品牌和型号两个属性(其中型号为不可见属性),然后将其定义成一个属性块并插入到当前图形中。其操作步骤如下:


cad学习教程 CAD学习教程
3. 注意@
1)属性在未定义成图块前,其属性标志只是文本文字,可用编辑文本的命令对其进行修改、编辑。[www.61k.com)只有当属性连同图形被定义成块后,属性才能按用户指定的值插入到图形中。当一个图形符号具有多个属性时,要先将其分别定义好后再将它们一起定义成块。
2)属性块的调用命令与普通块的是一样的。只是调用属性块时提示要多一些。


cad学习教程 CAD学习教程
3)当插入的属性块被Explode命令分解后,其属性值将丢失而恢复成属性标志。[www.61k.com)因此用Explode命令对属性块进行分解要特别谨慎。
10.2.2 制作属性块
浏览次数:233 发表日期:2011-07-15
1.命令格式
命令行:Block (B)
菜 单:[绘图]→[块(K)]→[创建(M)]
工具栏:[绘图]→[创建块]
制作图块就是将图形中的一个或几个实体组合成一个整体,并定名保存,以后将其作为一个实体在图形中随时调用和编辑。同样,制作属性块就是将定义好的属件连同相关图形一起,用Block/Bmake命令定义成块(生成带属性的块),在以后的绘图过程中可随时调用它,其调用方式跟一般的图块相同。
2.操作步骤
用Block命令将图10-16所示已定义好品牌和型号两个属性(其中型号为不可见属性)的汽车制作成一个属性块,块名为QC,其操作步骤如下:
10.2.3 插入属性块
浏览次数:176 发表日期:2011-07-15
1.命令格式
命令行:Insert(I)
菜 单:[插入]→[块(B)]
工具栏:[绘图]→[插入块]

cad学习教程 CAD学习教程
插入属性块和插入图块的操作方法是一样的,插入的属性块是一个单个实体。[www.61k.com)插入属性图块,必须定义插入点、比例、旋转角度。插入点是定义图块时的引用点。当把图形当作属性块插入时,程序把定义的插入点作为属性块的插入点。属性块的调用命令与普通块的是一样的,只是调用属性块时提示要多一些。
2.操作步骤
把上节制作的QC属性块插入到图10-17所示的车库中去。其操作步骤如下:
10.2.4 改变属性定义
浏览次数:189 发表日期:2011-07-15
命令行:Ddedit
菜 单:[修改]→[对象(O)]→[编辑(E)]


cad学习教程 CAD学习教程
当用户将属性定义好后,有时可能需要更改属性名、提示内容或缺省文本,这时可用Ddedit命令加以修改。(www.61k.com]Ddedit命令只对未定义成块的或已分解的属性块的属性起编辑作用,对已做成属性快的属性只能修改其值。 执行Ddedit命令后,系统提示选择修改对象,当用户拾取某一属性名后,系统将弹出如图10-18所示对话框。
标记:在该输入框中输入欲修改的名称。
提示:在该输入框中输入欲修改的提示内容。
默认:在该输入框中输入欲修改的缺省文本。
完成一个属性的修改后,单击【确定】按钮退出对话框,系统再次重复提示:“选择修改对象”,选择下一个属性进行编辑,直至回车结束命令。
10.2.5 编辑图块属性
浏览次数:294 发表日期:2011-07-15
1.命令格式
命 令 行:Ddatte(ATE)
Ddatte用于修改图形中已插入属性块的属性值。Ddatte命令不能修改常量属性值。
2.选项步骤
执行Ddatte命令后,系统提示:“选取块参照:”,选取要修改属性值的图块,用户按提示选取后,系统将弹出如图10-19所示编辑图块属性对话框。在“名称”下选取图块属性的名称,在数值框中显示相应的
属性值,修改数值框中的内容即可更改相应属性的属性
值。

cad学习教程 CAD学习教程
用Ddatte命令将汽车品牌属性的属性值由“宝马”改为“奔驰”,结果如图10-20(b)所示。(www.61k.com)其操作步骤如下:
10.2.6 编辑属性
浏览次数:190 发表日期:2011-07-15
1.命令格式
命令行:Attedit
菜 单:[修改]→[对象(O)]→[属性(A)] →[单个(S)]/[全局(G)]
Attedit命令可对图形中所有的属性块进行全局性的编辑。它可以一次性对多个属性块进行编辑,对每个属性块也可以进行多方面的编辑,它可修改属性值、属性位置、属性文本高度、角度、字体、图层、颜色等。



cad学习教程 CAD学习教程
2.选项步骤
执行Attedit命令后,系统提示:“选取块参照”,激活“增强属性编辑器”对话框,如图10-21所示。[www.61k.com) 该对话框有三个标签页,分别介绍如下:
1)“属性”标签页
该标签页显示了所选择“块引用”中的各属性的标记、提示和它对应的属性值。单击某一属性,就可在“值”编辑框中直接对它的值进行修改。
2)“文字选项”标签页如图10-22所示。
可在该标签页直接修改属性文字的样式、对齐方式、高度、文字行角度等项目。各项的含义与设置文字样式命令Style对应项相同。

cad学习教程 CAD学习教程
3)“特性”标签页如图10-22所示。(www.61k.com]
可在该标签页的编辑框中直接修改属性文字的所在图层、颜色、线形、线宽和打印样式等特性。
【应用】按钮用于在保持对话框打开的情况下确认已做的修改。
对话框中的【选择块】按钮用于继续选择要编辑的块引用。
3. 注意@
属性不同于块中的文字标注的特点能够明显地看出来,块中的文字是块的主体,当块是一个整体的时候,是不能对其中的文字对象进行单独编辑的。而属性虽然是块的组成部分,但在某种程度上又独立于块,可以单独进行编辑。
10.2.7 分解属性为文字
浏览次数:185 发表日期:2011-07-15
1.命令格式
命令行:Burst
菜 单:[ET扩展工具]→[图块工具(B)]→[分解属性为文字(P)]
将属性值炸成文字,而不是分解回属性标签。
2.操作步骤
将图10-23(a)所示的属性块分解为文字,结果如图(c)所示 。其步骤如下:

cad学习教程 CAD学习教程
3. 注意@
Burst和Explode命令的功能相似,但是Explode会将属性值分解回属性标签,而Burst将之分解回的却仍是文字属性值。[www.61k.com]
10.2.8 导出/导入属性值
浏览次数:205 发表日期:2011-07-15
命令行:Attout/Attin
菜 单:[ET扩展工具]→[图块工具(B)]→[导出属性值(A)]/[导入属性值(I)]
导出属性值:用来输出属性块的属性值内容到一个文本文件中。它主要用来将资料输出,并在修改后再利用导入属性值功能输入回来。
导入属性值:用来从一个文本文件中将资料输入到属性块。
10.3.1 外部参照
浏览次数:332 发表日期:2011-07-15
1.命令格式
命令行:Xref
菜 单:[插入]→[外部参照管理器(R)]
工具栏:[插入]→[外部参照]
在中望CAD 2010中能够把整个其他图形作为外部参照插入到当前图形中。虽然外部图形插入到当前图形中,但当前图形对外部参照的文件只有一个链接点。因为外部参照中的实体显示在当前图形中,但实体本身并没有加入当前图形中。因而,链接外部参照并不意味着增加文件量大小。外部参照提供了把整个文件作为图块插入时无法提供的性能。当把整个文件作为图块插入,实体虽然保存在图形中,但原始图形的任何改变都不会在当前图形中反映。不同的是当链接一个外部参照时,原始图形的任何改变都会在当前图形中反映。当每次打开包含外部参照的文件时,改变会自动更新。如果知道外部参照已修改,可以在画图的任何的时候重新加载外部参照。从分图汇成总图时,外部参照是非常有用的。有外部参照定位在组中用户与其他人的位置。外部参照帮助减少文件量,并确保我们总是工作在图形中最新状态。
2.选项步骤

cad学习教程 CAD学习教程
执行Xref命令后,系统弹出如图10-24所示对话框。(www.61k.com]在“外部参照管理器”中可以查看到当前图形中所有外部参照的状态和关系,并且可以在管理器中完成附着、拆离、重载、卸载、绑定、修改路径等操作。
1)查看当前图形的外部参照状况操作
(1)以列表形式查看
单击左上角的【列表图】按钮,当前图形中的所有外部参照以列表形式显示在列表框中,每一个外部参照的名称、加载状态、大小、参照类型、参照日期和保存路径列在同一行状态条上。
(2)以树状结构形式查看
单击左上角内侧的【树状图】按钮,当前图形中的外部参照将以树状结构列表显示,从而可以看到外部参照之间的嵌套层次。
2)改变参照名操作
默认列表名是用参照图形的文件名。选择该名称后就可以重命名。该操作不会改变参照图形本来的文件名。
3)附着新的外部参照操作
单击【附着】按钮,将激活“外部参照”对话框,可以增加新的外部参照。
4)删除外部参照操作
在列表框中选择不再需要的外部参照,然后单击【拆离】按钮。
5)更新外部参照操作
在列表框中选择要更新的外部参照,然后单击【重载】按钮,中望CAD 2010会将该参照文件的最新版本读入。
6)暂时关闭外部参照操作
在列表框中选择某外部参照,然后单击【卸载】按钮,就可暂时不在屏幕上显示该外部参照并使它不参与重生成,以便改善系统运行性能。但是该外部参照仍存在于主图形文件中,需要显示时可以重新选择它,然后单击【重载】按钮。
7)永久转换外部参照到当前图形中操作
这种操作称为“绑定”。选择该外部参照,然后单击【绑定】按钮,激活“绑定”外部参照对话框,有下列两种绑定类型供选择。

cad学习教程 CAD学习教程
(1)“绑定”:将所选外部参照变成当前图形的一个块,并重新命名它的从属符号,原来的“|”符号被“$n$”代替,中间的n是一个表示索引号的数字。(www.61k.com]例如“Draw|layer1”变成“Draw$n$Layer1”。以后就可以和图中其它命名对象一样处理它们。
(2)“插入”:用插入的方法把外部参照固定到当前图形,并且它的从属符号剥去外部参照图形名,变成普通的命名符号加入到当前图中,如“DRAW|LAYER1”变成“LAYER1”。如果当前图形内部有同名的符号,该从属符号就变为采用内部符号的特性(如颜色??)。因此如不能确定有无同名的符号时,以选择“绑定”类型为宜。
被绑定的外部参照的图形及与它关联的从属符号(如块、文字样式、尺寸标注样式、层、线型表等)都变成了当前图形的一部分,它们不可能再自动更新为新版本。
8)改变外部参照文件的路径操作
(1)在列表框中选择外部参照。
(2)在“发现外部参照于”的编辑框中键入包含路径的新文件名。
(3)单击【保存路径】按钮保存路径,以后中望CAD 2010就会按此搜索该文件。
(4)单击【确定】按钮结束操作。
另外,也可以单击【浏览】按钮,打开“选取覆盖文件”对话框,从中选择其他路径或文件。
3. 注意@
1)在一个设计项目中,多个设计人员通过外部参照进行并行设计。即将其他设计人员设计的图形放置在本地的图形上,合并多个设计人员的工作,从而整个设计组所做的设计保持同步。
2)确保显示参照图形最新版本。当打开图形时,系统自动重新装载每个外部参照。
10.3.2 附着外部参照
浏览次数:323 发表日期:2011-07-15
命令行:Xattach
菜 单:[插入]→[外部参照(X)]
执行该命令,首先激活“选取附加文件”对话框如图10-25所示。在该框中选择参照文件之后,单击【打开】按钮,将关闭该对话框并激活“外部参照”对话框,如图10-26所示。
引入外部参照的操作步骤如下。

cad学习教程 CAD学习教程
1)确定外部参照文件。[www.61k.com)
在“名称”中列出选好的文件名。如果想再选择别的文件作参照文件,可以单击【浏览】按钮,再打开“选取附加文件”对话框。
2)指定参照类型:附加型和覆盖型选择其中之一。
3)设定“插入点”、“XYZ比例”和“旋转角”等参数,可用“在屏幕上指定”或直接在编辑框键入的方式来设定。
4)单击【确定】按钮,完成操作。
第十一章图纸布局及图形输出
11.1 图形输出(CAD教程)
浏览次数:1116 发表日期:2011-07-15
输出功能是将图形转换为其它类型的图形文件,如bmp、wmf等,以达到和其它软件兼容的目的。 命令格式
命令行:Export
菜 单:[文件]→[输出(E)]
将当前图形文件输出到所选取的文件类型。

cad学习教程 CAD学习教程
由输出对话框中的文件类型,可以看出中望CAD的输出文件有8种类型,都为图形工作中常用的文件类型,能够保证与其它软件的交流。(www.61k.com]使用输出功能的时候,会提示选择输出的图形对象,用户在选择所需要的图形对象后就可以输出了。输出后的图面与输出时中望CAD中绘图区域里显示的图形效果是相同的。需要注意的是在输出的过程中,有些图形类型发生的改变比较大,中望CAD不能够把类型改变大的图形重新转化为可编辑的CAD图形格式,如果将bmp文件读入后,仅作为光栅图像使用,不可以进行图形修改操作。
11.2 打印和打印参数设置
浏览次数:742 发表日期:2011-07-15
用户在完成某个图形绘制后,为了便于观察和实际施工制作,可将其打印输出到图纸上。在打印的时候,首先要设置打印的一些参数,如选择打印设备、设定打印样式、指定打印区域等,这些都可以通过打印命
令调出的对话框来实现。
命令格式
命令行:Plot
菜 单:[文件]→[打印(P)]
工具栏:[标准]→[打印]
设定相关参数,打印当前图形文件。

cad学习教程 CAD学习教程
1) 打印机/绘图仪
“打印机/绘图仪”栏,如图11-3所示,可以选择用户输出图形所要使用的打印设备、纸张大小、打印份数等设置。[www.61k.com]
若用户要修改当前打印机配置,可单击名称后的【属性】按钮,打开如图11-4所示,在对话框中可设定打印机的输出设置,如打印介质、图形、自定义图纸尺寸等。对话框中包含了3个选项卡,其含义分别如下: 基本:在该选项卡中查看或修改打印设备信息,包含了当前配置的驱动器的信息。
端口:在该选项卡中显示适用于当前配置的打印设备的端口。
设备和文档设置:在该选项卡中设定打印介质、图形设置等参数。
2) 打印样式表


cad学习教程 CAD学习教程
打印样式用于修改图形打印的外观。(www.61k.com)图形中每个对象或图层都具有打印样式属性,通过修改打印样式可改变对象输出的颜色、线型、线宽等特性。如图11-5所示,在打印样式表对话框中可以指定图形输出时所采用的打印样式,在下拉列表框中有多个打印样式可供用户选择,用户也可点击【修改】按钮对已有的打印样式进行改动,如图11-6,或用【新建】按钮设置新的打印样式。
中望CAD 2010中,打印样式分为以下两种:
颜色相关打印样式:该种打印样式表的扩展名为ctb,可以将图形中的每个颜色指定打印的样式,从而在打印的图形中实现不同的特性设置。颜色现定于 255 种索引色,真彩色和配色系统在此处不可使用。使用颜色相关打印样式表不能将打印样式指定给单独的对象或者图层。使用该打印样式的时候,需要先为对象或图层指定具体的颜色,然后在打印样式表中将指定的颜色设置为打印样式的颜色。指定了颜色相关打印样式表之后,可以将样式表中的设置应用到图形中的对象或图层。如果给某个对象指定了打印样式,则这种样式将取代对象所在图层所指定的打印样式。
命名相关打印样式:根据在打印样式定义中指定的特性设置来打印图形,命名打印样式可以指定给对象,与对象的颜色无关。命名打印样式的扩展命为stb。
3) 打印区域
如图11-7,“打印区域”栏可设定图形输出时的打印区域,该栏中各选项含义如下:
窗口:临时关闭“打印”对话框,在当前窗口选择一矩形区域,然后返回对话框,打印选取的矩形区域内的内容。此方法是选择打印区域最常用的方法,由于选择区域后一般情况下希望布满整张图纸,所以打印比例会选择“布满图纸”选项,以达到最佳效果。但这样打出来的图纸比例很难确定,常用于比例要求不高的情况。
图形界限:打印包含所有对象的图形的当前空间。该图形中的所有对象都将被打印。
显示:打印当前视图中的内容。


cad学习教程 CAD学习教程
4) 设置打印比例
“打印比例”栏中可设定图形输出时的打印比例。[www.61k.com]在“比例”下拉列表框中可选择用户出图的比例,如1:1,同时可以用“自定义”选项,在下面的框中输入比例换算方式来达到控制比例的目的。“布满图纸”则是根据打印图形范围的大小,自动布满整张图纸。“缩放线宽”选项是在布局中打印的时候使用的,勾选上后,图纸所设定的线宽会按照打印比例进行放大或缩小,而未勾选则不管打印比例是多少,打印出来的线宽就是设置的线宽尺寸。
5) 调整图形打印方向
在“图形方向”栏中可指定图形输出的方向。因为图纸制作会根据实际的绘图情况来选择图纸是纵向还是横向,所以在图纸打印的时候一定要注意设置图形方向,否则图纸打印可能会出现部分超出纸张的图形无法打印出来。该栏中各选项的含义如下:
纵向:图形以水平方向放置在图纸上。
横向:图形以垂直方向放置在图纸上。
反向打印:指定图形在图纸上倒置打印,即将图形旋转180度打印。
6) 指定偏移位置
指定图形打印在图纸上的位置。可通过分别设置 X(水平)偏移和 Y(垂直)偏移来精确控制图形的位置,也可通过设置“居中打印”,使图形打印在图纸中间。
打印偏移量是通过将标题栏的左下角与图纸的左下角重新对齐来补偿图纸的页边距。用户可以通过测量图纸边缘与打印信息之间的距离来确定打印偏移。



cad学习教程 CAD学习教程
7) 设置打印选项
打印过程中,还可以设置一些打印选项,在需要的情况下可以使用。[www.61k.com)各个选项表示的内容如下: 打印对象线宽:将打印指定给对象和图层的线宽。
按样式打印:以指定的打印样式来打印图形。指定此选项将自动打印线宽。如果不选择此选项,将按指定给对象的特性打印对象而不是按打印样式打印。
消隐打印:选择此项后,打印对象时消除隐藏线,不考虑其在屏幕上的显示方式。
将修改保存到布局:将在“打印”对话框中所做的修改保存到布局中。
打开打印戳记:使用打印戳记的功能。
8) 预览打印效果
在图形打印之前使用预览框可以提前看到图形打印后的效果。这将有助于对打印的图形及时修改。如果设置了打印样式表,预览图将显示在指定的打印样式设置下的图形效果。
在预览效果的界面下,可以点击鼠标右键,在弹出的快捷菜单中有打印选项,点击即可直接在打印机上出图了。也可以退出预览界面,在“打印”对话框上点击【确定】按钮出图。
用户在进行打印的时候要经过上面一系列的设置后,才可以正确地在打印机上输出需要的图纸。当然,这


些设置是可以保存的,“打印”对话框最上面有“页面设置”选项,用户可以新建页面设置的名称,来保
cad学习教程 CAD学习教程
存所有的打印设置。(www.61k.com)另外,中望CAD还提供从图纸空间出图,图纸空间会记录下设置的打印参数,从这个地方打印是最方便的选择。
11.3 从图纸空间出图
浏览次数:749 发表日期:2011-07-15
中望CAD 2010的绘图空间分为模型空间和图纸空间两种,前面介绍的打印是在模型空间中的打印设置,而在模型空间中的打印只有在打印预览的时候才能看到打印的实际状态,而且模型空间对于打印比例的控制不是很方便。从图纸空间打印可以更直观的看到最后的打印状态,图纸布局和比例控制更加方便。
如图11-13,是一个图纸空间的运用效果,与模型空间最大的区别是图纸空间的背景是所要打印的白纸的范围,与最终的实际纸张的大小是一样的,图纸安排在这张纸的可打印范围内,这样在打印的时候就不需要再进行打印参数的设置就可以直接出图了。
下面将通过一个例子讲述从图纸空间出图的实际操作方法。
l 在模型空间绘制好需要的图形后,点击状态栏上的 按钮,进入图纸空间界面。在界面中有一张打印用的白纸示意图,纸张的大小和范围已经确定,纸张边缘有一圈虚线表示的是可打印的范围,图形在虚线内是可以在打印机上打印出来的,超出的部分则不会被打印。


cad学习教程 CAD学习教程
l 选择菜单[文件]-[页面设置],进入页面设置管理器对话框,点击【修改】按钮,进入打印设置对话框。(www.61k.com]这个对话框和模型空间里用打印命令调出的对话框非常的相近,在这个对话框中设置好打印机名称、纸张、打印样式等内容后,就可以点击【确定】保存设置了。注意把比例设置为1:1,这样打出图形的比例会很好控制。
l 选择菜单[视图]-[视口] -[一个视口],在图纸空间中点取两点确定矩形视口的大小范围,模型空间中的图形就会在这个视口当中反映出来。这时图形和白纸的比例还不协调,需要调整。


cad学习教程 CAD学习教程
l 对视口进行必要的调整。(www.61k.com)首先选择视口后,在视口的属性栏里的“标准比例”一项调整到需要的比例,例如要放大一倍打印,则要调整到2:1。本例中需要1:1打印,所以标准比例为1:1。这里还提供自定义比例,用户可以自己设定需要的比例。比例定好后,调整视口的各个夹点位置,使得视口可以包括需要打印的图形。最后用Move命令移动视口,将需要打印的图形移动到图纸虚线的内部。这样图纸空间的设置就完成了。
l 运行打印命令,打印对话框中的设置会自动与页面设置的情况一样,预览打印效果,如果没问题直接【确定】就可以出图了。
一张图纸可以设置多个图纸空间,在状态栏的 按钮上点击鼠标右键,有新建的选项。这样如果模型空间里绘制了多幅图纸,可以设置多个图纸空间来对应不同需求的打印。图纸空间设定好后,会随图形文件保存而一起保存,再次打印时无需再次设置。


cad学习教程 CAD学习教程
模型空间绘图时,可以用1:1比例绘制出图形,在图纸空间设定各打印参数和比例大小,可以把图框和标注都在图纸空间里制作,这样图框的大小不需要放大或缩小,标注的相关设定,如文字高度,也不需要特别的设定,这样打印出来的图会非常准确。(www.61k.com)
第十二章数据交换和internet应用
12.1.1 插入Ole 对象
浏览次数:311 发表日期:2011-07-15
我们可以通过使用嵌入或链接将其它软件数据调入中望CAD图形中。选择的方法依赖于想要调入中望CAD图形的对象或文件类型以及调入后将对之做何种操作。
1.命令格式
命令行:Insertobj (IO)
菜 单:[插入]→[OLE对象(O)]
工具栏:[插入]→[OLE对象]
在当前图形文件中插入OLE 对象,包括了链接对象和内嵌对象。
2.操作步骤
插入OLE对象有两种方法,一是时直接嵌入新建的对象,另一种是选择一个已有的对象嵌入。
创建一个新的嵌入对象
执行Insertobj后,系统打开“插入对象”对话框,如图12-1所示。
1)在“插入对象”对话框中,选择“新建”项。
2)从“对象类型(T)”列表中,选择想要创建对象的类型,然后点【确定】按钮。创建对象的程序在中望CAD中打开。
3)另一程序中创建对象。

cad学习教程 CAD学习教程
4)另一程序中的对象创建完成后,退出该程序返回中望CAD图形,新的对象已插入中望CAD中。[www.61k.com]
嵌入一个已有的文件
如果要选择现有文件,可点击【由文件创建】按钮,如图12-2所示。
1)指定要嵌入的对象文件。通过在对话框中“文件(E)”中输入一个路径和文件名或点取【浏览】通过浏览对话框两种方式可以指定一个对象文件。
2)如果用户使用浏览的方式点击【浏览】按钮,系统打开“浏览”对话框,如图12-3所示。
3)找到相应的文件,然后点击【打开】”按钮。
4)用户还可以选择在中望CAD中只显示图标,或者显示具体的对象数据。若想只显示图标,勾选上“显示为图标”项。


cad学习教程 CAD学习教程
5)选择好对象后点击【确定】按钮即可在中望CAD中嵌入对象。(www.61k.com)
图12-2中的各选项含义和功能说明如下:
新建:开启“对象类型”列表,创建新类型的对象插入到当前图形文件。
对象类型:列表显示支持链接和嵌入的可用应用程序。要创建嵌入对象,请双击打开应用程序。开启的应用程序中将“文件-保存”选项替换为新的“更新”选项。选择“更新”可以将对象插入图形或更新此对象。 由文件创建:指定要链接或嵌入的文件。用户可以点击【浏览】按钮从电脑中选择要链接或嵌入的文件。 链接:创建到选定文件的链接。
结果:显示当前操作的结果。
显示为图标:勾上此项,在图形文件中显示源应用程序的系统图标。双击该图标可显示链接或嵌入信息。
3.注意@
1)在中望CAD图形中可以对嵌入的对象进行拖动或缩放操作,从而改变其位置或大小。
2)用户还可以用直接复制(Ctrl+C)、粘贴(Ctrl+V)的方法嵌入对象,选择想要嵌入的数据后,直接复制将数据放入剪贴板。 在中望CAD中粘贴,剪贴板中的数据作为一个嵌入对象被粘贴到图形中。
3)使用rotate命令旋转对象时,OLE对象不随图形一起旋转。
12.1.2 选择性粘贴
浏览次数:277 发表日期:2011-07-15
1.命令格式
命令行:Pastespec (PA)
菜 单:[编辑]→[选择性粘贴(S)]
复制剪贴板上的数据将其插入到图形文件中,并设置复制后的数据格式。
2.操作步骤
用Pastespec命令将Excel 表格以中望CAD实体对象插入,具体操作步骤如下:
1)启动Microsoft Excel程序,创建一个电子表格。将其内容复制到Windows的“剪切板”中。
2)打开中望CAD2010,点击“编辑”菜单下的“选择性粘贴”项,系统弹出如图12-4对话框。

cad学习教程 CAD学习教程
3)选择ZWCAD Entities项,然后点击【确定】按钮,被复制对象将以中望CAD实体的状态复制到中望CAD中。[www.61k.com]
图12-4中的各选项含义和功能说明如下:
来源:显示剪贴板上复制的内容的来源文件名称。
粘贴:将剪贴板上的内容作为内嵌对象插入到当前图形文件中。
粘贴链接:将剪贴板上的内容粘贴到当前图形文件中,若复制的内容支持 OLE 链接,在粘贴后,系统将在当前图形文件中创建与原文件的链接。
作为:选择一种格式,将剪贴板上的内容作为此格式,粘贴到当前图形中。选择的每种格式的含义,都将在“结果”区域中显示提示。
结果:提示用户当前选中的内容会以什么形式被复制到中望CAD中。
显示为图标:勾选此项,复制到当前图形文件的即为应用程序图标的图片而不是数据。双击该图标即可查看并编辑数据。同时可更改显示的图标。选择“更改图标”,开启“更改图标”对话框。
3.注意@
用户也可以在其他程序中,使用选择性粘贴功能嵌入中望CAD图形。
12.2.1 创建超链接
浏览次数:239 发表日期:2011-07-15
1.命令格式
命令行:Hyperlink (Ctrl+K)
菜 单:[插入]→[超链接(H)]
超链接是将中望CAD图形对象与其它信息(如文字、数据表格、声音、动画)连接起来的有效工具。
2.操作步骤
用Hyperlink命令给某个对象创建一个超链接,具体操作步骤如下:
1)在中望CAD中,选择菜单“插入”中的“超链接”,此时命令栏提示“选择对象”。
2)选择要创建超链接的对象后,系统弹出“编辑超链接”的对话框,如图12-5:
cad学习教程 CAD学习教程
3)在“链接到文件或URL”项中输入本地文件的完整路径或Internet文件的完整URL地址。(www.61k.com)
4)点取【确定】按钮,即可为对象创建超链接。
5)当用户要打开对象的超链接时,可以选中对象点击鼠标右键,点选“打开链接”,如图12-6:

cad学习教程 CAD学习教程
图12-5中的各选项含义和功能说明如下:
链接到文件或URL:为选取的对象指定要链接的文件或 URL 地址。[www.61k.com]用户可直接在文本框输入链接的文件或 URL 地址,也可通过【浏览】按钮选择要链接的文件。
浏览:开启“选择超链接”对话框,从对话框中指定所选取的对象要链接到的文件。
去除链接:选择此项,可以消除选取对象的超链接。
超链接使用相对路径:选择此项,在储存时,链接文件的完整路径不一起保存,系统将以 HYPERLINKBASE 系统变量为图形中相对超链接文件指定储存的默认URL或路径。若未设置 HYPERLINKBASE 系统变量,则按当前图形的路径设置相对路径。不选择此选项,则关联文件的完整路径和超链接一起存储。
超链接基准:显示超链接的创建程序名称以及保存位置。
文件中的位置:显示超链接的创建程序名称以及保存位置。
超链接描述:指定超链接的提示说明。
3.注意@
插入超链接时,如果不输入本地文件的完整路径或Internet文件的完整URL地址,而直接按 ENTER 键,系统会默认创建链接到程序的安装目录,即“超链接基准”显示的路径。
12.2.2 电子传递
浏览次数:213 发表日期:2011-07-15
1.命令格式

cad学习教程 CAD学习教程
命令行:Etransmit
菜 单:[文件]→[电子传递(T)]
电子传递命令就是提供给用户,创建与图形有关的所有文件、外部参照的传递集,即一起打包的功能,以方便在互联网上传递图形。(www.61k.com]
2.操作步骤
用Etransmit命令将要发送的图形以及所有相关的文件一起打包,具体操作步骤如下:
1)打开中望CAD,在菜单“文件”选择“电子传递”,此时弹出“创建传递”对话框,如图12-7:
在“创建传递”对话框的“当前图形”选项区中,包含了“文件树”和“文件表”两个选项卡。其中“文件树”选项卡中以树状形式列出传递集中所包含的文件,“文件表”选项卡则显示了图形文件具体的保存位置、版本、日期等信息,如图12-8:
2)用户也可以根据需要添加文件到传递集,单击【添加文件】按钮,系统打开“打开”对话框,选择要添加的文件后就点击【打开】按钮。


cad学习教程 CAD学习教程
3)回到“创建传递”对话框,点击【确定】按钮, 此时系统弹出“另存为”对话框,如图12-9:
4)用户指定传递集的位置、输入文件名称,再点击【保存】按钮,即可创建一个Zip或Exe格式的压缩包。(www.61k.com]
图12-8中的各选项含义和功能说明如下:
添加文件:开启“打开”标准文件选择对话框,用户可从中选择要包含在传递包中的文件。添加的图形文件,包含了与该文件关联的文件(包括外部参照、光栅图像等)。
传递设置:点击此按钮,开启“传递设置”对话框,通过此对话框可新建、修改、重命名或删除传递设置。 查看报告:点击此项系统打开“查看传递报告”对话框,如图12-10。其中显示了包含在传递包中的所有报告信息,分别为传递报告、说明(用户输入的注解)、文件、源图形、无法定位的文件以及自动生成的分发说明等信息。在此报告中,还详细描述了使传递包正常工作所需要采取的步骤。
用户点击【另存为】按钮开启“另存为”对话框,将报告文件的副本以 TXT 文件保存在指定位置。

cad学习教程 CAD学习教程
用户还可以指定传递设置,操作步骤如下:
1)点击“创建传递”对话框中的【传递设置】按钮,系统弹出“传递设置”对话框,如图12-11。(www.61k.com)
2)如果有保存的传递设置,可以从中选择并单击【确定】按钮,否则点击【新建】按钮,系统弹出“新传递设置”对话框,如图12-12:
3)输入新传递设置名,再点【继续】按钮,系统弹出“修改传递设置”对话框,如图12-13:


cad学习教程 CAD学习教程
4)设置新的传递内容,点击【确定】按钮,回到“创建传递”对话框,再次点击【确定】按钮,系统会按新的设置创建传递集。(www.61k.com]
图12-13中的各选项含义和功能说明如下:
传递类型和位置:在此区域的相关选项,可以设置传递包的类型、文件格式、传递文件夹、传递文件名等内容。
传递选项:此区域相关选项用于设置传递集,比如是否包括字体、是否传递发送电子邮件、是否绑带外部参照等。
传递设置说明:用于输入传递设置说信息。
3.注意@
电子传递功能并不包括通过超链接引用的文件,因此,如果要让超链接也正常工作,必须添加所有引用的文件
12.2.3 用Email 发送中望图形
浏览次数:210 发表日期:2011-07-15
1.命令格式
命令行:Mail
菜 单:[文件]→[发送

(D)]
cad学习教程 CAD学习教程
用户可以将中望CAD图形通过E-mail发送给另一用户。[www.61k.com)
2.操作步骤
用Mail命令发送邮件,具体步骤如下:
1)打开要发送的图形文件,选择“文件”菜单下的“发送”。系统弹出ZWCAD Mail邮件的对话框,一个包含有中望CAD图形的新电子邮件的窗口会出现。如图12-14所示:
2)如果邮件程序还未运行,系统会提示先开启邮件程序,如图12-15:
3)指定邮箱地址,输入邮件内容,然后点“发送”即可发送E-mail信息。
3.注意@
1)收件人的电脑要装有可以打开DWG格式的软件,才能在E-mail中打开图形。


cad学习教程 CAD学习教程
2)用mail命令只会单独发送图纸,如果图纸中包含了很多其他数据,建议使用电子传递命令把相关数据打包,再发邮件。[www.61k.com)
四 : PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

pads PADS学习教程

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1