一 : 平面设计中 有哪些简单好用的排版技巧和方法?
@ChiNa_威海_山岩 :前面的教程中我曾经提到过,我们做的图片基本就是由四个元素(背景、主体、文字、装饰)构成的,而做好一张图的关键也就是如何运用好这些元素,使它们合理并美观地展现在同一张图片内。那么排版我们需要注意哪些方面,又有哪些简单的技巧和方法可以应用呢?
当两张图片中应用的构成元素都相同,画布尺寸也相同的情况下,排版的好坏就决定你整张图片的质量了,这就好比两个厨师,同样的食材做同一道菜,味道却可能截然不同。
一、版式
首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。


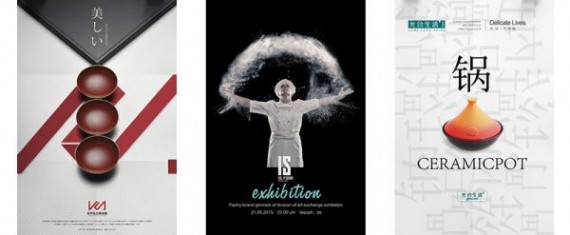
↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。
上图为Elysions的作品


↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。
在做电商活动海报的时候中轴型是很出效果的一种形式

↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。

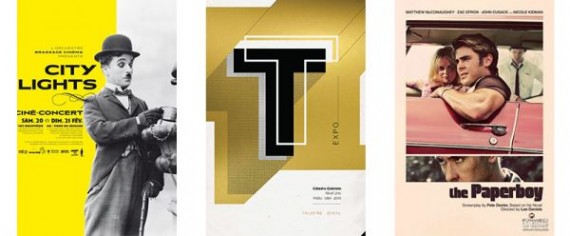
↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。

↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。

↑ 网页设计(包含电商)中大部分都是骨骼型排版形式

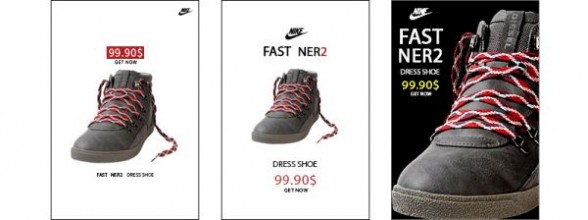
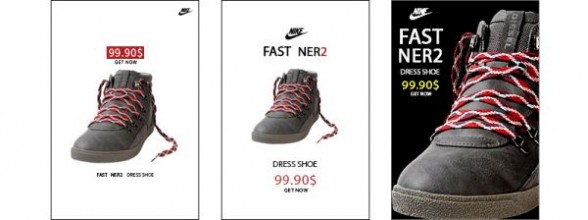
↑ 满版型排版,通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。
如第一张:整体满版会让画面有强烈的带入性。
如第二张:细节满版能快速明确和展示主体。
如第三种:而文字满版通常是以装饰的形式来表达某些文案。
二、方法
了解了基本的版式,我们再去了解排版中需要注意的几个问题。
首先是对版式的选择,你如果拿到一份客户的要求而没办法想出来接下来可以用哪些方法去排版,显然是作为设计师而言不太光彩和合格的事情。我在上边的例子中也写到了,不同的情况下可以应用不同的版式,而所谓的不同情况大多数时候有这么几种,字少图少、字少图多、字多图少、字多图多,字图一样。其次就是如何应用,版式是一种缥缈的艺术,理论形式固定,但表现形式多样。当你手法纯熟了,怎么摆放都会很好看,而在刚开始练习的阶段,我们还是最好注意好排版中需要严格遵守的一样东西——留白。
留白很多大师都讲过,分析过,大部分来说比较宏观,都是跟意境挂钩,我再去说重复的东西就没有意义了,我要说的是几个细碎的留白问题,首先我要否认很多人认为留白就是要做简约风的印象,其实留白无处不在,简约风只是留白更宏观的定义而已……那么怎样去理解和运用留白呢,首先我们要对留白有几个新的认识:
第一,文字间距、行距都是留白,而这种距离如果太过统一和拥挤画面就会死板,所以在文段较多的情况下,我们可以适当调节文段的距离来改善画面的效果,也就是加大文字间的留白。
如下图:

第二,比如某个元素内部又有其他元素,那么这个元素内部区域就需要合理的留白,内部元素不能太满,也不能太偏。
如下图:

第三,元素跟元素之间要有一个合理的留白,不然就会拥挤难受。
如下图:

第四,除满版型排版以为尽量让画面四周有足够的留白。有些时候不必要放那么多的装饰元素,在画面中,那样反而会抢了主体,比如这个下图,其实竹叶也可以表达所需的意思,而且更灵动。


第五,装饰元素在做飘散的时不要集中在一个区域,那样会让某个区域留白不够显得拥挤,还会显得图片的感觉小气,飘散的元素我们尽量做的大气一些,挥洒写,弥补周边空旷的同事又能让画面大气。
如下图:


第六,留白的同时也要去白,去白是一种平衡留白画面的效果,一般来说常用的去白方式是对线去白,即下方有元素而上方很空的时候,给上方增加一个元素来平衡画面;当主体过于渺小导致留白过多时,需要放大主体和调整其它元素来去白。
如下图:

图1:中心主体太小上下空洞 图2:下方去白,上方空洞 图3:上下去白,画面平稳
举例:

↑中心元素过小,周边过于空旷

↑中心整体放大,主体上下留白过多被弥补,但主体与文案间的留白关系不是很舒服

↑拉开文案的行距,使主体与整体文案的空间感相近,弥补文案上下的留白过剩
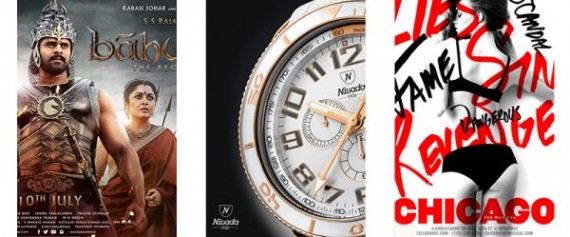
结合留白,我再针对上面提到的不同情况应用不用版式举个简单的例子,当客户给我的方案是字少图少和字少图多的情况下,中心型、中轴型、满版型、骨骼型、分割型等多种方式都可以解决当前问题的。比如我们用一下文字和图片做一张图:


图1:中心型 图2:中轴型 图3:满版型

↑ 骨骼型

↑ 分割型
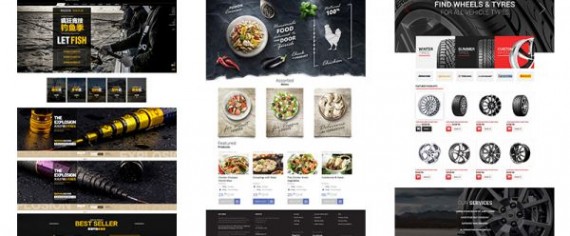
有时候我们也会遇到一张图片中要放很多小图片的情况,而且很多小图片的素材尺寸都是不同的,这里也是很多人经常犯错的地方,大部分人都是随意摆放并配上文字,其实我们可以把每个图片都做在同等大小的形状中显示,既规整又大方,如图:


而当素材不太美观和即便排列整齐,整体图片也还是有些拥挤时,我们可以化繁为简,去掉小图展示:

综上内容,版式没有绝对的好坏,只有合适不合适;这期我们讲的主要还是围绕简洁的版式,下期我们队复杂的版式再做更深入的理解。
再次感谢大家的支持,So Thanks~
二 : 版式设计的图形编排构成
一、四角与中轴四点
1、支配版面的四角和对角线
在版面结构布局上,四角与对角线具有潜在的重要性。(www.61k.com)四角是表示版心边界的四个点,把四角连接起来的斜线即对角线。交叉点为几何中心。布局时,通过四角和对角线结构求得版面多样变化的结构形式。
2、支配版面的中轴四点
中轴四点指经过版心的垂直和水平线的端点。中轴四点可产生横、竖居中的版面结构其四点(上、下、左、右)可略有移动。
3、四角与中轴四点结构
将四角与中轴四点结构结合使用,其版面结构更为丰富完美。
二、方形图、退底图、出血图
1、方形图
方形图,即图形以直线边框来规范和限制,是一种最常见、最简洁、最单纯的形态。方形图将主体形象与环境共融,完整的传达主题思想,富有情节性,善于渲染气氛。配置方形图的版面,有稳重、严谨和静止感。
2、退底图
退底图,即将图片中精选出来的图象沿图象边缘剪裁而保留轮廓分明的图形。退底图形自由而突出,更具个性,因而人印象深刻。配置退底图的版面,显得轻松、活泼、动态十足
3、出血图
即将图形充满版面,无边框,有向外扩张和舒展之势,出血版产生动感,有与人更接近之感,一般用于传达抒情或运动信息的版面。若图片采用出血版式,因不受边框限制,而使感情与动感得以更好的舒展与发挥。
三、图形面积
版面中,图形面积大小不仅影响版面视觉效果,而且直接影响感情的传达。
1、大图形情感强烈
大图形面积注目程度高,感染力强,能给人舒服愉快感。大图形通常用来表现细部,如人物表情、手势某个对象的局部特写等,能在瞬间迅速传达其内涵,与人产生亲和感。
2、小图形精密
将小图形插入字群中显得简洁而精致,有点缀和呼应版面主题的作用。但同时也给人拘谨、静止,趣味弱的感觉。
在进行版式设计时,若只有大图形而无小图形或细部文字,版面就会显得空洞。但光有小图而无大图形,又会使版面缺乏生气而显得平板。只有大小、主次得当的穿插组合,才能获得最佳的搭配关系。
四、块状组合与散点组合
1、块状组合
块状组合即将多幅图片通过水平,垂直线分割,图片在版面上整齐有序的排列成块状其组合方式具有强烈的整体感,严肃感、理性感和秩序感。
各图片相互自由叠置或分类叠置而构成的块状组合,具有轻快、活泼的特性,同时也不失整体感。
2、散点组合
将图片散点排列在版面各部位,版面即充满自由轻快之感。散点组合编排时,注意图片大小、主次的配置,方形图与退底图的配置,同时还应考虑疏密、均衡、视觉方向程序等。
五、展开页的整体设计
文字或图象成延续页面的设计,称为连页或展开页设计。当视线扫视版面时,首先是注意左右页或展开页的整体效果,然后才从左至右进行阅读,因此整体设计非常重要,它不仅是单页面的整体,而且是展开页的整体,如果只注意单页局部而忽视整体,或将左右单页分开来编排,都会造成散乱、不统一的视觉感受。建立展开页的手法很多,主要从以下几方面来把握:
1、展开页的整体设计建立在形象的对比关系上,左右页常以一大一小、一多一少、一动一静、一黑一白、一曲一直、局部和整体、文字与人物等形式构成,在对比中建立和谐的整体关系。
2、展开页的整体设计建立在同一视觉识别上。
3、展开页的整体设计建立在形象的起承关系上,所延续的图象或文字有被分割的感觉。
三 : Word图文排版设计技巧
今天小编就教大家如何进行正确的图文混排,而且排版精致美。
具体操作步骤如下:
①启动Word2007,随便打开一份文档,Ctrl+A键全选,单击菜单栏--插入--表格--文本转换为表格。
②转换为表格之后,单击布局选项卡,在左侧插入。
③可以看到此时表格左侧多了一列,我们用来插入图片,单击插入-图片--来自文件,从本地打开图片。
④调整图片大小以及位置,对齐方式选为水平居中。
⑤重复上述步骤,在下面那个格子中插入图片。
⑥也是同样的调整图片大小以及位置,水平居中放置。
⑦Ctrl+A键,全选,点击设计选项卡中的边框按钮,选择无框线。
⑧依然在设计选项卡中,选择一种画笔颜色。
⑨使用画笔进行修饰,改变文字标题颜色,最后效果如下所示。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1