一 : 百度疯狂拔毛 使用API的淘宝客将何去何从?
api被百度k后,淘宝喽所使用的爱淘客系统也未幸免,查看了很多使用此系统的站,基本都被拔毛,但是从调查的情况来看,并不意味着淘客无法继续做下去,反而能给我们带来更多机遇,当然这就得看是否有一个好程序来做基础了。下面就将我的几点想法建议下,希望做淘客站的朋友能够重视。
重中之重:重复,空洞,之所以百度这次清扫,就是因为重复页面泛滥,网站无实质内容影响所谓的网站权重以及用户的搜索利益。
1、是否可以增加对商品的伪原创功能,让其调取的淘宝商品标题内容可自定义化,或者可批量修改,从而达到与众不同?
2、如果第一点做不到,是否可以增加自定义调取api数据,精确到每件商品,每个店铺,每个信誉度以及销售量?做到这点,起码你的网站不会和大部分站雷同,也会适当提高点收录吧!
3、如果前两点都无法做到,是否可以增加商品自定义采集功能,与其缓存那么占用空间,不如自己选择性的采集一些更有吸引力的宝贝来放在自己的空间。
4、上面三点如果都做不到,难么我们就充分利用S8搜索文章系统做真正有实质内容的站?内容站很难做,也很枯燥,那么就增加个文章采集以及图片远程存储的功能嘛!
5、强烈建议整合api淘宝客程序和phpcms系统,如果做到两站整合,那么这个淘客系统绝对强大,收录也会很可观。
6、目前大部分使用api系统的的伪静态功能,基本说算是个鸡肋了,可能也就能忽悠下用户的眼球,根据iis日志,对于蜘蛛来说,这个根本不起作用,因为爬的页面地址仍然还是以前的什么item id=这些页面。所以既然伪不成那就来个真的嘛!
结合以上几点,我想网站做好了,起码不会被拔得一毛不剩,至少能留点自己的东西。
二 : C# 调用百度地图Web服务API
最近公司项目中需要根据两个地点的交通路径和距离做一些数据推荐,为了程序的稳定和用户体验所以想从百度地图 API 采集数据保存到数据库中,经过一翻研究之后选定了百度地图 Web 服务 API 中的 Direction API ,最后写了个服务去定时采集。[www.61k.com]
关于 Direction API 的相关说明这里不做详细阐述了,大家可以去百度地图 API 的页面去详细了解,地址:。
一、准备工作
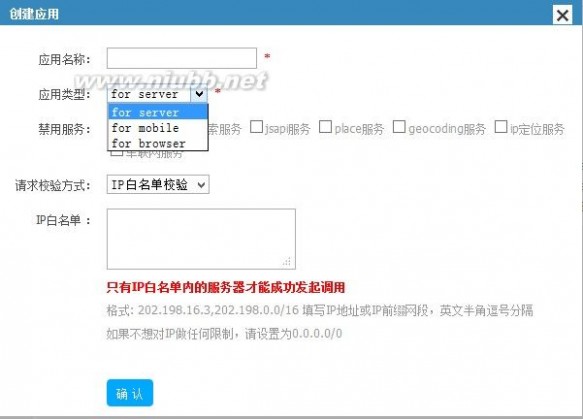
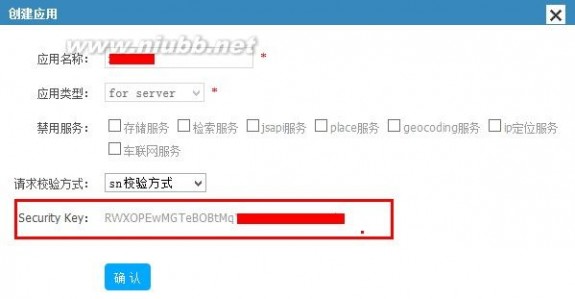
1、首先要去申请一个密钥,地址:http://lbsyun.baidu.com/apiconsole/key?application=key

根据自己的需求选择相应的功能,需要注意的是如果请求校验方式选择了sn校验方式的话,在请求 Api 地址的时候需要传入sn参数。
如下图所示:

2、下表是请求接口参数
| 参数 | 是否必须 | 格式举例 | 参数含义 |
|---|---|---|---|
| origin | 必选 | 名称:百度大厦 坐标格式为:lat<纬度>,lng<经度> 名称+经纬度:百度大厦|40.056878,116.30815 | 起点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。 |
| destination | 必选 | 名称:天安门 经纬度:39.915285, 116.403857 坐标格式为:lat<纬度>,lng<经度> 名称+经纬度:百度大厦|40.056878,116.30815 | 起点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。 |
| mode | 选填,默认为driving | driving(驾车模式) | 导航模式,包括:driving(驾车)、walking(步行)、transit(公交) |
| region | 必填 | 北京 | 公交、步行导航时该参数必填。 |
| origin_region | 必填 | 北京 | 起始点所在城市,驾车导航时必填。 |
| destination_region | 必填 | 北京 | 终点所在城市,驾车导航时必填。 |
| output | 选填,默认为xml | json | 表示输出类型,可设置为xml或json,默认为xml。 |
| coord_type | 选填,默认为bd09ll | gcj02(国测局坐标,如google,soso地图均采用该坐标) | 坐标类型,可选参数,默认为bd09ll。允许的值为:bd09ll(百度经纬度坐标)、bd09mc(百度摩卡托坐标)、gcj02(国测局加密坐标)、wgs84(gps设备获取的坐标)。 |
| waypoints | 选填 | 奎科科技大厦|西单 | 途经点集合,包括一个或多个用竖线字符 "|" 分隔的地址名称或经纬度。 |
| tactics | 选填 | 11 | 导航策略。导航路线类型,10,不走高速;11、最少时间;12、最短路径。 |
| ak | 必填 | E4805d16520de693a3fe707cdc962045 | 用户的访问权限 |
| sn | 选填 | 用户的权限签名 | |
| timestamp | sn存在时必填 | 时间戳,与sn配合使用。 |
3、通过 GET 请求采集 API 数据
请求 API 的方法:


1 /// <summary> 2 /// 发送 API 请求并返回方案信息。 3 /// </summary> 4 /// <returns></returns> 5 private static T RequestApi<T>(string origin, string origin_region, string destination, string destination_region, string mode) 6 { 7 string apiUrl = "http://api.map.baidu.com/direction/v1"; 8 //string ak = "E4805d16520de693a3fe707cdc962045"; 9 string apiKey = "E4805d16520de693a3fe707cdc962045"; // 10 string output = "json"; 11 //string origin_region = "北京"; 12 //string origin = "清华大学"; 13 //string destination = "北京大学"; 14 //string destination_region = "北京"; 15 //string mode = "driving"; 16 IDictionary<string, string> param = new Dictionary<string, string>(); 17 param.Add("ak", apiKey); 18 param.Add("output", output); 19 if (mode == "driving") 20 { 21 param.Add("origin_region", origin_region); 22 param.Add("destination_region", destination_region); 23 } 24 else 25 { 26 param.Add("region", origin_region); 27 } 28 29 param.Add("origin", origin); 30 param.Add("destination", destination); 31 param.Add("mode", mode); 32 33 string result = string.Empty; 34 35 //初始化方案信息实体类。 36 T info = default(T); 37 try 38 { 39 //以 Get 形式请求 Api 地址 40 result = HttpUtils.DoGet(apiUrl, param); 41 info = JsonHelper.FromJsonTo<T>(result); 42 } 43 catch (Exception) 44 { 45 info = default(T); 46 throw; 47 } 48 49 return info; 50 }查看代码HttpUtils 类:


1 /// <summary> 2 /// 提供 Http 相关方法。 3 /// </summary> 4 public class HttpUtils 5 { 6 7 /// <summary> 8 /// 执行HTTP GET请求。 9 /// </summary> 10 /// <param name="url">请求地址</param> 11 /// <param name="parameters">请求参数</param> 12 /// <returns>HTTP响应</returns> 13 public static string DoGet(string url, IDictionary<string, string> parameters) 14 { 15 if (parameters != null && parameters.Count > 0) 16 { 17 if (url.Contains("?")) 18 { 19 url = url + "&" + BuildPostData(parameters); 20 } 21 else 22 { 23 url = url + "?" + BuildPostData(parameters); 24 } 25 } 26 27 HttpWebRequest req = (HttpWebRequest)WebRequest.Create(url); 28 req.ServicePoint.Expect100Continue = false; 29 req.Method = "GET"; 30 req.KeepAlive = true; 31 req.UserAgent = "Test"; 32 req.ContentType = "application/x-www-form-urlencoded;charset=utf-8"; 33 34 HttpWebResponse rsp = null; 35 try 36 { 37 rsp = (HttpWebResponse)req.GetResponse(); 38 } 39 catch (WebException webEx) 40 { 41 if (webEx.Status == WebExceptionStatus.Timeout) 42 { 43 rsp = null; 44 } 45 } 46 47 if (rsp != null) 48 { 49 if (rsp.CharacterSet != null) 50 { 51 Encoding encoding = Encoding.GetEncoding(rsp.CharacterSet); 52 return GetResponseAsString(rsp, encoding); 53 } 54 else 55 { 56 return string.Empty; 57 } 58 } 59 else 60 { 61 return string.Empty; 62 } 63 } 64 65 /// <summary> 66 /// 把响应流转换为文本。 67 /// </summary> 68 /// <param name="rsp">响应流对象</param> 69 /// <param name="encoding">编码方式</param> 70 /// <returns>响应文本</returns> 71 private static string GetResponseAsString(HttpWebResponse rsp, Encoding encoding) 72 { 73 StringBuilder result = new StringBuilder(); 74 Stream stream = null; 75 StreamReader reader = null; 76 77 try 78 { 79 // 以字符流的方式读取HTTP响应 80 stream = rsp.GetResponseStream(); 81 reader = new StreamReader(stream, encoding); 82 83 // 每次读取不大于256个字符,并写入字符串 84 char[] buffer = new char[256]; 85 int readBytes = 0; 86 while ((readBytes = reader.Read(buffer, 0, buffer.Length)) > 0) 87 { 88 result.Append(buffer, 0, readBytes); 89 } 90 } 91 catch (WebException webEx) 92 { 93 if (webEx.Status == WebExceptionStatus.Timeout) 94 { 95 result = new StringBuilder(); 96 } 97 } 98 finally 99 { 100 // 释放资源 101 if (reader != null) reader.Close(); 102 if (stream != null) stream.Close(); 103 if (rsp != null) rsp.Close(); 104 } 105 106 return result.ToString(); 107 } 108 109 /// <summary> 110 /// 组装普通文本请求参数。 111 /// </summary> 112 /// <param name="parameters">Key-Value形式请求参数字典。</param> 113 /// <returns>URL编码后的请求数据。</returns> 114 private static string BuildPostData(IDictionary<string, string> parameters) 115 { 116 StringBuilder postData = new StringBuilder(); 117 bool hasParam = false; 118 119 IEnumerator<KeyValuePair<string, string>> dem = parameters.GetEnumerator(); 120 while (dem.MoveNext()) 121 { 122 string name = dem.Current.Key; 123 string value = dem.Current.Value; 124 // 忽略参数名或参数值为空的参数 125 if (!string.IsNullOrEmpty(name) && !string.IsNullOrEmpty(value)) 126 { 127 if (hasParam) 128 { 129 postData.Append("&"); 130 } 131 132 postData.Append(name); 133 postData.Append("="); 134 postData.Append(Uri.EscapeDataString(value)); 135 hasParam = true; 136 } 137 } 138 139 return postData.ToString(); 140 } 141 142 }查看代码通过循环调用 RequestApi 的方式就可以获取两个地点的交通数据了。
Json 转换后的实体类可以通过 json2csharp 工具直接生成,地址:http://json2csharp.com/。
二、需要注意的是:
1、这个 API 有时候请求之后响应时间较长,经常会超时,所以我在 HttpUtils 类里抛出了 WebException 异常。
2、Json 转换的方法里也要做异常处理。
三 : 百度地图API的使用方法
百度地图API
开始学习百度地图API最简单的方式是看一个简单的示例。[www.61k.com]以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心:
1. <html>
2. <head>
3. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4. <title>Hello, World</title>
5. <script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.0&services=false"></script>
6. </head>
7. <body>
8. <div id="container"></div>
9. </body>
10. </html>
11.
12.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.0&services=false"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
1. <script type="text/javascript">
2. var map = new BMap.Map("container"); // 创建地图实例
3. var point = new BMap.Point(116.404, 39.915); // 创建点坐标
4. map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
5. </script>
6.
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
</script>
引用百度地图API文件
当您引用地图API文件时,需要使用自己申请的API密钥。
1. <script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.0&services=false"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.0&services=false"></script>
创建地图容器元素
1. <div id="container"></div>
<div id="container"></div>
地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素并制定它的大小。地图会根据容器大小调整自身尺寸。
命名空间
API使用BMap作为命名空间,所有类均在该命名空间之下,比如:BMap.Map、BMap.Control、BMap.Overlay。
创建地图实例
1. var map = new BMap.Map("container");
var map = new BMap.Map("container");
位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。
注意在调用此构造函数时应确保容器元素已经添加到地图上。
创建点坐标
1. var point = new BMap.Point(116.404, 39.915);
var point = new BMap.Point(116.404, 39.915);
这里我们使用BMap命名空间下的Point类来创建一个坐标点。Point类描述了一个地理坐标点,其中116.404表示经度,39.915表示纬度。
地图初始化
1. map.centerAndZoom(point,15);
map.centerAndZoom(point,15);
在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。
地图必须经过初始化才可以执行其他操作。
地图操作
地图被实例化并完成初始化以后,就可以与其进行交互了。API中的地图对象的外观与行为与百度地图网站上交互的地图非常相似。它支持鼠标拖拽、滚轮缩放、双击放大等交互功能。您也可以修改配置来改变这些功能。
您还可以通过编程的方式与地图交互。Map类提供了若干修改地图状态的方法。例如:setCenter()、panTo()、zoomTo()等等。
下面示例显示一个地图,等待两秒钟后,它会移动到新中心点。panTo()方法将让地图平滑移动至新中心点,如果移动距离超过了当前地图区域大小,则地图会直跳到该点。
1. var map = new BMap.Map("container");
2. var point = new BMap.Point(116.404, 39.915);
3. map.centerAndZoom(point, 15);
4. window.setTimeout(function(){
5. map.panTo(new BMap.Point(116.409, 39.918));
6. }, 2000);
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
window.setTimeout(function(){
map.panTo(new BMap.Point(116.409, 39.918));
}, 2000);
地图控件概述
百度地图上负责与地图交互的UI元素称为控件。百度地图API中提供了丰富的控件,您还可以通过BMap.Control来实现自定义控件。
地图API中提供的控件有:
· Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
· NavigationControl:地图平移缩放控件,默认位于地图左上方,它包含控制地图的平移和缩放的功能。
· OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
· ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
· CopyrightControl:版权控件,默认位于地图左下方。
所有这些控件都基于BMap.Control类。
向地图添加控件
可以使用BMap.Map.addControl()方法向地图添加控件。在此之前地图需要进行初始化。例如,要将标准地图控件添加到地图中,可在代码中添加如下内容:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. map.addControl(new BMap.NavigationControl());
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());
可以向地图添加多个控件。在本例中我们向地图添加一个平移缩放控件、一个比例尺控件和一个缩略图控件。在地图中添加控件后,它们即刻生效。
1. map.addControl(new BMap.NavigationControl());
2. map.addControl(new BMap.ScaleControl());
3. map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
控制控件的位置
初始化控件时,可提供一个可选参数,参数类型为一个JavaScript对象。其中anchor和offsetX、offsetY共同控制控件在地图上的位置。anchor表示控件停靠在地图的哪个角,允许的值为:
· BMAP_ANCHOR_TOP_LEFT
· BMAP_ANCHOR_TOP_RIGHT
· BMAP_ANCHOR_BOTTOM_LEFT
· BMAP_ANCHOR_BOTTOM_RIGHT
除了指定停靠位置外,还可以提供偏移量,用来指示控件距离地图边界相隔多少像素。
本示例将标准地图控件放置在地图的右上角,间隔10个像素。
1. var opts = {anchor: BMAP_ANCHOR_TOP_RIGHT, offset: new BMap.Size(10, 10)}
2. map.addControl(new BMap.NavigationControl(opts));
var opts = {anchor: BMAP_ANCHOR_TOP_RIGHT, offset: new BMap.Size(10, 10)}
map.addControl(new BMap.NavigationControl(opts));
修改控件的配置
地图API的控件提供了丰富的配置参数,您可参考API文档来修改它们以便得到符合要求的控件外观。
本示例将调整平移缩放地图控件的外观。
1. var opts = {type: BMAP_NAVIGATION_CONTROL_SMALL}
2. map.addControl(new BMap.NavigationControl(opts));
var opts = {type: BMAP_NAVIGATION_CONTROL_SMALL}
map.addControl(new BMap.NavigationControl(opts));
自定义控件
百度地图API允许您通过继承BMap.Control来创建自定义地图控件。(注意JavaScript是通过prototype属性进行继承的)
要创建可用的自定义控件,您需要实现类定义中的一个抽象方法并给两个属性赋值,它们是:initialize()和defaultAnchor、defaultOffset。initialize()方法必须返回控件容器的DOM元素,defaultAnchor为控件默认的停靠位置,defaultOffset为控件默认的间隔距离。
所有自定义的地图控件中的DOM元素最终都应该添加到地图容器(即地图所在的DOM元素)中去,这个地图容器可以通过BMap.Map.getContainer()方法获得。
在此示例中,创建一个简单的放大控件,每一次点击将地图放大两个级别。它具有文本标识,而不是平移缩放控件中使用的图形图标。
1. // 定义一个控件类,即function
2. function ZoomControl(){
3. // 设置默认停靠位置和偏移量
4. this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
5. this.defaultOffset = new BMap.Size(10, 10);
6. }
7. // 通过JavaScript的prototype属性继承于BMap.Control
8. ZoomControl.prototype = new BMap.Control();
9. // 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回
10. // 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
11. ZoomControl.prototype.initialize = function(map){
12. // 创建一个DOM元素
13. var div = document.createElement("div");
14. // 添加文字说明
15. div.appendChild(document.createTextNode("放大2级"));
16. // 设置样式
17. div.style.cursor = "pointer";
18. div.style.border = "1px solid gray";
19. div.style.backgroundColor = "white";
20. // 绑定事件,点击一次放大两级
21. div.onclick = function(e){
22. map.zoomTo(map.getZoom() + 2);
23. }
24. // 添加DOM元素到地图中
25. map.getContainer().appendChild(div);
26. // 将DOM元素返回
27. return div;
28. }
29. // 创建控件
30. var myZoomCtrl = new ZoomControl();
31. // 添加到地图当中
32. map.addControl(myZoomCtrl);
地图覆盖物概述
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、矢量图形元素(包括:折线和多边形)、信息窗口等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
地图API提供了如下几种覆盖物:
· Overlay:覆盖物的抽象基类,此类不可实例化,所有的覆盖物均继承此类的方法。
· Marker:标注表示地图上的点,可自定义标注的图标。
· Label:表示地图上的文本标注,您可以自定义标注的文本内容。
· Polyline:表示地图上的折线。
· Polygon:表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色。
· InfoWindow:信息窗口也是一种特殊的覆盖物。注意:同一时刻只能有一个信息窗口在地图上打开。
可以使用BMap.Map.addOverlay()方法向地图添加覆盖物,使用BMap.Map.removeOverlay()方法移除覆盖物,注意此方法不适用于InfoWindow。
标注
标注表示地图上的点。API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。BMap.Marker的构造函数的参数为BMap.Point和BMap.MarkerOptions(可选)。 注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
下面的示例向地图中心点添加了一个标注,并使用默认的标注样式。
1. var map = new BMap.Map("container");
2. var point = new BMap.Point(116.404, 39.915);
3. map.centerAndZoom(point, 15);
4. var marker = new BMap.Marker(point); // 创建标注
5. map.addOverlay(marker); // 将标注添加到地图中
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
定义标注图标
通过BMap.Icon类可实现自定义标注的图标,下面示例通过参数BMap.MarkerOptions的icon属性进行设置,您也可以使用BMap.Marker.setIcon()方法。
1. var map = new BMap.Map("container");
2. var point = new BMap.Point(116.404, 39.915);
3. map.centerAndZoom(point, 15);
4. // 编写自定义函数,创建标注
5. function addMarker(point, index){
6. // 创建图标对象
7. var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
8. offset: new BMap.Size(10, 25), // 指定定位位置
9. imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移
10. });
11. var marker = new BMap.Marker(point, {icon: myIcon});
12. map.addOverlay(marker);
13. }
14. // 随机向地图添加10个标注
15. var bounds = map.getBounds();
16. var lngSpan = bounds.maxX - bounds.minX;
17. var latSpan = bounds.maxY - bounds.minY;
18. for (var i = 0; i < 10; i ++) {
19. var point = new BMap.Point(bounds.minX + lngSpan * (Math.random() * 0.7 + 0.15),
20. bounds.minY + latSpan * (Math.random() * 0.7 + 0.15));
21. addMarker(point, i);
22. }
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 编写自定义函数,创建标注
function addMarker(point, index){
// 创建图标对象
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 指定定位位置
imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移
});
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
// 随机向地图添加10个标注
var bounds = map.getBounds();
var lngSpan = bounds.maxX - bounds.minX;
var latSpan = bounds.maxY - bounds.minY;
for (var i = 0; i < 10; i ++) {
var point = new BMap.Point(bounds.minX + lngSpan * (Math.random() * 0.7 + 0.15),
bounds.minY + latSpan * (Math.random() * 0.7 + 0.15));
addMarker(point, i);
}
监听标注的事件
事件方法与Map事件机制相同。可参考事件部分。
1. marker.addEventListener("click", function(){
2. alert("您点击了标注");
3. });
marker.addEventListener("click", function(){
alert("您点击了标注");
});
内存释放
如果您在地图中需要反复添加大量的标注,这可能会占用较多的内存资源。如果您的标注在被移除后不再使用,可调用Overlay.dispose()方法来释放内存。注意在调用此方法后标注将不能再次添加到地图上。关于Overlay.dispose()的详细信息可参考API文档部分内容。
例如,您可以在标注被移除后调用此方法:
1. map.removeOverlay(marker);
2. marker.dispose();
map.removeOverlay(marker);
marker.dispose();
信息窗口
信息窗口在地图上方的浮动显示HTML内容。信息窗口可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)。 可以使用BMap.InfoWindow来创建一个信息窗实例,注意同一时刻地图上只能有一个信息窗口处于打开状态。
1. var opts = {
2. width : 250, // 信息窗口宽度
3. height: 100, // 信息窗口高度
4. title : "Hello" // 信息窗口标题
5. }
6. var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象
7. map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "Hello" // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
折线
BMap.Polyline对象表示地图上的折线覆盖物。它包含一组点,并将这些点连接起来形成折线。
添加折线
折线在地图上绘制为一系列直线段。可以自定义这些线段的颜色、粗细和透明度。颜色可以是十六进制数字形式(比如:#ff0000)或者是颜色关键字(比如:red)。
BMap.Polyline对象需要浏览器支持矢量绘制功能。在Internet Explorer中,地图使用VML(请参阅VML)绘制折线;在其他浏览器中使用SVG(如果可用)。
以下代码段会在两点之间创建6像素宽的蓝色折线:
1. var polyline = new BMap.Polyline([
2. new BMap.Point(116.399, 39.910),
3. new BMap.Point(116.405, 39.920)
4. ],
5. {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}
6. );
7. map.addOverlay(polyline);
地图事件概述
浏览器中的JavaScript是“事件驱动的”,这表示JavaScript通过生成事件来响应交互,并期望程序能够“监听”感兴趣的活动。例如,在浏览器中,用户的鼠标和键盘交互可以创建在DOM内传播的事件。对某些事件感兴趣的程序会为这些事件注册JavaScript事件监听器,并在接收这些事件时执行代码。
百度地图API拥有一个自己的事件模型,程序员可监听地图API对象的自定义事件,使用方法和DOM事件类似。但请注意,地图API事件是独立的,与标准DOM事件不同。
事件的监听
百度地图API中的每一个对象都含有addEventListener方法,您可以通过该方法来监听对象事件。例如,BMap.Map包含click、dblclick等事件。在特定环境下这些事件会被触发,同时监听函数会得到相应的事件参数e,比如当用户点击地图时,e参数会包含鼠标所对应的地理位置point。
有关地图API对象的事件,请参考完整的API参考文档。
addEventListener方法有两个参数:监听的事件名称和事件触发时调用的函数。下面示例中,每当用户点击地图时,会弹出一个警告框。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. map.addEventListener("click", function(){
4. alert("您点击了地图。");
5. });
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("click", function(){
alert("您点击了地图。");
});
通过监听事件还可以捕获事件触发后的状态。下面示例显示用户拖动地图后地图中心的经纬度信息。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. map.addEventListener("dragend", function(){
4. var center = map.getCenter();
5. document.getElementById("info").innerHTML = center.lng + ", " + center.lat;
6. });
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("dragend", function(){
var center = map.getCenter();
document.getElementById("info").innerHTML = center.lng + ", " + center.lat;
});
事件参数和this
在标准的DOM事件模型中(DOM Level 2 Events),监听函数会得到一个事件对象e,在e中可以获取有关该事件的信息。同时在监听函数中this会指向触发该事件的DOM元素。 百度地图API的事件模型与此类似,在事件监听函数中传递事件对象e,每个e参数至少包含事件类型(type)和触发该事件的对象(target)。 API还保证函数内的this指向触发(同时也是绑定)事件的API对象。
例如,通过参数e得到点击的经纬度坐标。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. map.addEventListener("click", function(e){
4. document.getElementById("info").innerHTML = e.point.lng + ", " + e.point.lat;
5. });
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addEventListener("click", function(e){
document.getElementById("info").innerHTML = e.point.lng + ", " + e.point.lat;
});
或者通过this得到地图缩放后的级别。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. map.addEventListener("zoomend", function(){
4. document.getElementById("info").innerHTML = "地图缩放至:" + this.getZoom() + "级";
5. });
移除监听事件
当您不再希望监听事件时,可以将事件监听进行移除。每个API对象提供了removeEventListener用来移除事件监听函数。
下面示例中,用户第一次点击地图会触发事件监听函数,在函数内部对事件监听进行了移除,因此后续的点击操作则不会触发监听函数。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. function showInfo(e){
4. document.getElementById("info").innerHTML = e.point.lng + ", " + e.point.lat;
5. map.removeEventListener("click", showInfo);
6. }
7. map.addEventListener("click", showInfo);
地图图层概念
地图可以包含一个或多个图层,每个图层在每个级别都是由若干张图块组成的,它们覆盖了地球的整个表面。
在最低的缩放级别(级别 1)中,整个地球由 4 张图块组成。随着级别的增长,地图所使用的图块个数也随之增多。
自定义图层
百度地图中提供一个BMap.TileLayer类,可以实现用户自定义图层功能。可以在百度地图上叠加一层自定义的图块。
有关TileLayer类的详细接口,请参考TileLayer的API参考文档。
以下代码在每个图块的所有缩放级别上显示一个简单的透明叠加层,使用浮动红色小水滴表示图块的轮廓。
1. var map = new BMap.Map("container"); // 创建地图实例
2. var point = new BMap.Point(116.404, 39.915); // 创建点坐标
3. map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
4. var tilelayer = new BMap.TileLayer(); // 创建地图层实例
5. tilelayer.getTilesUrl=function(){ // 设置图块路径
6. return "layer.gif";
7. };
8. map.addTileLayer(tilelayer); // 将图层添加到地图上
地图工具概述
百度地图提供了交互功能更为复杂的“工具”,它包括:
· PushpinTool:标注工具。通过此工具用户可在地图任意区域添加标注。
· DistanceTool:测距工具。通过此工具用户可测量地图上任意位置之间的距离。
· DragAndZoomTool:区域缩放工具。此工具将根据用户拖拽绘制的矩形区域大小对地图进行放大或缩小操作。
工具类在初始化时需要提供地图实例参数,以便使工具在该地图上生效。您可以在地图上添加多个工具,但同一时刻只能有一个工具处于开启状态。标注工具和测距工具在完成一次操作后将自动退出开启状态,而区域缩放工具可以自行配置是否自动关闭。
向地图添加工具
在地图正确初始化后,您可以创建工具实例。下面示例展示了如何向地图添加一个标注工具。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
3. var myPushpin = new BMap.PushpinTool(map); // 创建标注工具实例
4. myPushpin.addEventListener("markend", function(e){ // 监听事件,提示标注点坐标信息
5. alert("您标注的位置:" +
6. e.marker.getPoint().lng + ", " +
7. e.marker.getPoint().lat);
8. });
9. myPushpin.open(); // 开启标注工具
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
var myPushpin = new BMap.PushpinTool(map); // 创建标注工具实例
myPushpin.addEventListener("markend", function(e){ // 监听事件,提示标注点坐标信息
alert("您标注的位置:" +
e.marker.getPoint().lng + ", " +
e.marker.getPoint().lat);
});
myPushpin.open(); // 开启标注工具
通过按钮控制工具的开启和关闭
工具类没有提供控制其开启和关闭的UI元素。您可以根据需要自己创建这些元素,把它们放置在地图区域内或者区域外均可。调用工具类的open和close可控制工具的开启和关闭。
首先初始化地图并创建一个测距工具实例:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
3. var myDis = new BMap.DistanceTool(map);
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
var myDis = new BMap.DistanceTool(map);
接着我们创建两个按钮元素并为其添加点击事件。
1. <input type="button" value="开启" onclick="myDis.open()" />
2. <input type="button" value="关闭" onclick="myDis.close()" />
修改工具的配置
一些工具类提供了可修改的配置参数,您可参考API文档来修改它们以便符合您的要求。
本示例为区域缩放工具添加提示文字。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
3. var myDrag = new BMap.DragAndZoomTool(map, {
4. followText : "拖拽鼠标进行操作"
5. });
地图服务概述
地图服务是指那些提供数据信息的接口,比如本地搜索、路线规划等等。百度地图API提供的服务有:
· LocalSearch:本地搜索,提供某一特定地区的位置搜索服务,比如在北京市搜索“公园”。
· TransitRoute:公交导航,提供某一特定地区的公交出行方案的搜索服务。
· DrivingRoute:驾车导航,提供驾车出行方案的搜索服务。
· WalkingRoute:步行导航,提供步行出行方案的搜索服务。
· Geocoder:地址解析,提供将地址信息转换为坐标点信息的服务。
· LocalCity:本地城市,提供自动判断您所在城市的服务。
· TrafficControl:实时路况控件,提供实时和历史路况信息服务。
搜索类的服务接口需要指定一个搜索范围,否则接口将不能工作。
本地搜索
BMap.LocalSearch提供本地搜索服务,在使用本地搜索时需要为其设置一个检索区域,检索区域可以是BMap.Map对象、BMap.Point对象或者是省市名称(比如:"北京市")的字符串。BMap.LocalSearch构造函数的第二个参数是可选的,您可以在其中指定结果的呈现。BMap.RenderOptions类提供了若干控制呈现的属性,其中map指定了结果所展现的地图实例,panel指定了结果列表的容器元素。
下面这个示例展示了在北京市检索天安门。搜索区域设置为地图实例,并告知结果需要展现在地图实例上。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. var local = new BMap.LocalSearch(map, {
4. renderOptions:{map: map}
5. });
6. local.search("天安门");
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
local.search("天安门");
另外,BMap.LocalSearch还提包含searchNearby和searchInBounds方法,为您提供周边搜索和范围搜索服务。
配置搜索
BMap.LocalSearch提供了若干配置方法,通过它们可以自定义搜索服务的行为以满足您的需求。
在下面的示例中,我们调整每页显示8个结果,并且根据结果点位置自动调整地图视野,不显示第一条结果的信息窗口:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. var local = new BMap.LocalSearch("北京市", {
4. renderOptions: {
5. map: map,
6. pageCapacity: 8,
7. autoViewport: true,
8. selectFirstResult: false
9. }
10. });
11. local.search("中关村");
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch("北京市", {
renderOptions: {
map: map,
pageCapacity: 8,
autoViewport: true,
selectFirstResult: false
}
});
local.search("中关村");
结果面板
通过设置BMap.LocalSearchOptions.renderOptions.panel属性,可以为本地搜索对象提供一个结果列表容器,搜索结果会自动添加到容器元素中。请看下面示例:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. var local = new BMap.LocalSearch(map, {
4. renderOptions: {map: map, panel: "results"}
5. });
6. local.search("天安门");
数据接口
除了搜索结果会自动添加到地图和列表外,您还可以通过数据接口获得详细的数据信息,结合地图API您可以自行向地图添加标注和信息窗口。BMap.LocalSearch和BMap.LocalSearchOptions类提供了若干设置回调函数的接口,通过它们可得到搜索结果的数据信息。 例如,通过onSearchComplete回调函数参数可以获得BMap.LocalResult对象实例,它包含了每一次搜索结果的数据信息。 当回调函数被执行时,您可以使用BMap.LocalSearch.getStatus()方法来确认搜索是否成功或者得到错误的详细信息。
在下面这个示例中,通过onSearchComplete回调函数得到第一页每条结果的标题和地址信息,并输出到页面上:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. var options = {
4. onSearchComplete: function(results){
5. if (local.getStatus() == BMAP_STATUS_SUCCESS){
6. // 判断状态是否正确
7. var s = [];
8. for (var i = 0; i < results.getCurrentNumPois(); i ++){
9. s.push(results.getPoi(i).title + ", " + results.getPoi(i).address);
10. }
11. document.getElementById("log").innerHTML = s.join("<BR>");
12. }
13. }
14. };
15. var local = new BMap.LocalSearch(map, options);
16. local.search("公园");
周边搜索
通过周边搜索服务,您可以在某个地点附近进行搜索,也可以在某一个特定结果点周围进行搜索。
下面示例展示如何在前门附近搜索小吃:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. var local = new BMap.LocalSearch(map, {
4. renderOptions:{map: map, autoViewport: true}
5. });
6. local.searchNearby("小吃", "前门");
范围搜索
范围搜索将根据您提供的视野范围提供搜索结果。注意:当搜索范围过大时可能会出现无结果的情况。
下面示例展示在当前地图视野范围内搜索银行:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3.
4. var local = new BMap.LocalSearch(map, {
5. renderOptions:{map: map}
6. });
7. local.searchInBounds("银行", map.getBounds());
公交导航
BMap.TransitRoute类提供公交导航搜索服务。和本地搜索类似,在搜索之前需要指定搜索区域,注意公交导航的区域范围只能是市,而不能是省。如果搜索区域为BMap.Map对象,路线结果会自动添加到地图上。如果您提供了结果容器,相应的路线描述也会展示在页面上。
下面示例展示了如何使用公交导航服务:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3. var transit = new BMap.TransitRoute(map, {
4. renderOptions: {map: map}
5. });
6. transit.search("王府井", "西单");
结果面板
您可以提供用于展示文字结果的容器元素,方案结果会自动在页面中展现:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3.
4. var transit = new BMap.TransitRoute(map, {
5. renderOptions: {map: map, panel: "results"}
6. });
7. transit.search("王府井", "西单");
数据接口
您可通过数据接口获取详细的公交方案信息。公交导航搜索结果用BMap.TransitRouteResult来表示,其中包含了若干公交出行方案(BMap.TransitRoutePlan)。每条出行方案由步行线路和公交线路组成。 在起点到上车点之间、下车点到终点之间以及每个换乘站之间都会存在步行线路,如果上述的某两点位置重合,那么其间的步行路线长度为0。
在下面示例中,通过数据接口将第一条方案的路线添加到地图上,并将所有方案的描述信息输出到页面上
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 12);
3.
4. var transit = new BMap.TransitRoute("北京市");
5. transit.setSearchCompleteCallback(function(results){
6. if (transit.getStatus() == BMAP_STATUS_SUCCESS){
7. var firstPlan = results.getPlan(0);
8. // 绘制步行线路
9. for (var i = 0; i < firstPlan.getNumRoutes(); i ++){
10. var walk = firstPlan.getRoute(i);
11. if (walk.getDistance(false) > 0){
12. // 步行线路有可能为0
13. map.addOverlay(new BMap.Polyline(walk.getPoints(), {lineColor: "green"}));
14. }
15. }
16. // 绘制公交线路
17. for (i = 0; i < firstPlan.getNumLines(); i ++){
18. var line = firstPlan.getLine(i);
19. map.addOverlay(new BMap.Polyline(line.getPoints()));
20. }
21. // 输出方案信息
22. var s = [];
23. for (i = 0; i < results.getNumPlans(); i ++){
24. s.push((i + 1) + ". " + results.getPlan(i).getDescription());
25. }
26. document.getElementById("log").innerHTML = s.join("<BR>");
27. }
28. })
29. transit.search("中关村", "国贸桥");
驾车导航
BMap.DrivingRoute提供驾车导航服务。与公交导航不同的是,驾车导航的搜索范围可以设置为省。
下面示例展示了如何使用驾车导航接口:
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3.
4. var driving = new BMap.DrivingRoute(map, {
5. renderOptions: {
6. map: map,
7. autoViewport: true
8. }
9. });
10. driving.search("中关村", "天安门");
结果面板
下面示例中,我们提供了结果面板参数,方案描述会自动展示到页面上。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3.
4. var driving = new BMap.DrivingRoute(map, {
5. renderOptions: {
6. map : map,
7. panel : "results",
8. autoViewport: true
9. }
10. });
11. driving.search("中关村", "天安门");
数据接口
驾车导航服务提供了丰富的数据接口,通过onSearchComplete回调函数得到BMap.DrivingRouteResult对象,它包含了驾车导航结果数据信息。 结果会包含若干驾车方案(目前仅一条方案),每条方案中包含了若干驾车线路(如果导航方案只包含一个目的地,那么驾车线路的个数就为1,如果方案包含若干个目的地,则驾车线路的个数会大于1。目前API尚不支持多个目的地的驾车导航)。 每条驾车线路又会包含一系列的关键步骤(BMap.Step),关键步骤描述了具体驾车行驶方案,可通过BMap.Step.getDescription()方法获得。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);
3. var options = {
4. onSearchComplete: function(results){
5. if (driving.getStatus() == BMAP_STATUS_SUCCESS){
6. // 获取第一条方案
7. var plan = results.getPlan(0);
8. // 获取方案的驾车线路
9. var route = plan.getRoute(0);
10. // 获取每个关键步骤,并输出到页面
11. var s = [];
12. for (var i = 0; i < route.getNumSteps(); i ++){
13. var step = route.getStep(i);
14. s.push((i + 1) + ". " + step.getDescription());
15. }
16. document.getElementById("log").innerHTML = s.join("<BR>");
17. }
18. }
19. };
20. var driving = new BMap.DrivingRoute(map, options);
21. driving.search("中关村", "天安门");
步行导航接口在使用上与驾车导航一致,具体请参考API文档。
地址解析
地址解析能够将地址信息转换为地理坐标点信息。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. // 创建地址解析器实例
4. var myGeo = new BMap.Geocoder();
5. // 将地址解析结果显示在地图上,并调整地图视野
6. myGeo.getPoint("北京市海淀区上地10街10号", function(point){
7. if (point) {
8. map.centerAndZoom(point, 16);
9. map.addOverlay(new BMap.Marker(point));
10. }
11. }, "北京市");
实时路况
实时路况以控件的形式供调用者使用,您仅需要实例化一个控件实例并添加到地图上即可。
1. var map = new BMap.Map("container");
2. map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
3. // 添加实时路况控件
4. map.addControl(new BMap.TrafficControl());
// 定义一个控件类,即function
function ZoomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();
// 自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map){
// 创建一个DOM元素
var div = document.createElement("div");
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.zoomTo(map.getZoom() + 2);
}
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
}
// 创建控件
var myZoomCtrl = new ZoomControl();
// 添加到地图当中
map.addControl(myZoomCtrl);
本文标题:百度地图api使用教程-百度疯狂拔毛 使用API的淘宝客将何去何从?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1