一 : 百度派怎么玩 百度派使用方法教程
百度派怎么玩 百度派使用方法教程
1.普通简单操作
a)关注你感兴趣的话题
点击百度π左侧“关注话题-编辑“,可以在搜索框中输入你感兴趣的关键词,如“美食”、“数码“,就会发现你感兴趣的话题了。每个话题下包含多个问题,这些问题可能已经有了很多回答,你可以阅读它们,点赞、评论来发表你的看法;也可以收藏在个人收藏夹中,方便以后查阅;还可以分享到微博、微信、qq,与好友们分享精彩内容。
b)回答问题
无论你是知道某个问题的答案,或者对问题有自己的看法,都可以发表自己的回答。
c)提出问题
如果你有问题,希望有人来回答,欢迎你到百度π来提问。提问时记得描述清楚问题内容,并加上合适的话题,这样就能够让更多人看到你的问题并帮助你解答了。
2.如何注册?
a)没有百度账号
点击右上角“注册”,即可使用手机号注册百度账号了
b)已有百度账号
点击右上角“登录”,输入账号和密码登录
根据对话框提示填写真实姓名作为用户名,此时可以浏览、点赞、分享你喜欢的问题和回答,关注感兴趣的话题和收藏。
点击“提问”、“回答”或“评论”,进入百度派用户申请页面。如已有邀请码,请直接填写邀请码申请开通;如无邀请码,请认真填写你的个人资料,等待我们的审核。

常见问题
【我要提问】
1.如何在π上提问?
每个页面的顶端都可以看到“提问”按钮,点击弹出提问对话框,接下来你需要:
a)输入问题
你需要用简明扼要的语言在这里将问题描述清楚,让回答者更好地知道你的疑惑。
b)问题说明(可选)
如果你的问题还没有描述清楚,请在“问题说明”中详细描述你的疑惑,并可以插入图片来帮助回答者更好地理解你的疑惑,更有针对性地帮助你。
c)选择话题
请你切记为你的问题选择一个最恰当的话题,因为只有这样,你的问题才能在第一时间内得到正确解答。
2.我们鼓励什么样的提问?
你的提问最好是有讨论性的,而不是有唯一答案的。
提问请尽可能用词贴切、语法正确,简洁、易懂、可读性强。
我们希望这是一个真实的提问,经过认真思考后的真实疑惑,而不是为了提问而提问。
3.我们不提倡什么样的提问?
请勿做出可能引起地域攻击、盗版提供、黄色暴力等不良回答的提问。
请勿做出有关不宜公开讨论的政治内容的提问。
请勿提出重复问题。
请勿提出不具有公开讨论意义或不构成问题的提问,包括但不限于征友、投票、算命、作业题等。
4.如何查看我的提问?
查看你的提问,可以有以下途径:
到个人中心的“我的提问”进行查看,这是比较方便快捷的方法。
到提问所在的分类浏览查找。
在页面顶端的搜索框输入你的提问标题,进行搜索。
【我要回答】
1.如何回答问题?
浏览页面时,你可以直接点击感兴趣的问题进行回答,你还可以对已经回答过的内容进行修改。
如果你的回答内容参照了其他书籍,网页等他人文章,请务必标明出处;如有知识产权等纠纷,需回答者本人承担相应法律责任。
2.我们鼓励什么样的回答?
回答的观点或假设,请尽自己可能提供详细的解释和说明,最好可以结合科学的参考资料和自己的人生经历、专业经验。
请务必观点积极向上,不偏激,不消极,用词文明。
我们希望你可以做出图文结合的回答,增强内容的可读性。
请避免直接向用户提供链接,如果要提供,请尽可能说明这个链接指向什么内容。
3.我们不提倡什么样的回答?
内容请勿涉及违反法律法规,危害国家及社会安全的信息。
内容请勿涉及地域攻击、人身攻击或令其他用户不悦、难堪等内容。
内容请勿含有广告。
内容请勿重复发布相似内容。
请勿灌水,应提供与问题本身有关或有意义的回答,对其他读者可起到帮助作用。
回答内容不违反用户使用协议,有参考请注明资料出处,不得抄袭。
4.如何查看我的回答?
到个人中心的“我的回答”进行查看,这是比较方便快捷的方法。
到你回答的问题所在的话题浏览查找。
在页面顶端的搜索框输入你回答的问题的标题,或你的回答中包含的关键词,进行搜索。
【π话题】
1.什么是话题?
百度派的话题是基于社区的共识和使用习惯,将一些可能相似的内容联系在了一起。这些联系和分类可以方便用户快速发现关于某一主题的内容,让他们能够找到并回答你的问题。因此在给问题添加话题时,需要尽量准确,因为只有这样,你的问题才能在第一时间内得到正确解答。
2.如何给问题添加恰当的话题?
基于你提出的问题,我们会自动匹配一些合适的话题供你挑选。此外,你也可以根据问题内容搜索相匹配话题。
【其他】
1.怎样添加或编辑个人信息
点击页面右上角头像即可进入“个人主页“,可编辑和修改头像、工作信息、个人简介等信息。
2.如何使用“赞、踩、评论、收藏、分享”功能
赞和踩,是代表了你对答案的一个态度。赞,表示你赞同该答案;踩,表示你反对该答案。同时,你也可以直观的看到有多少网友和你有一样的态度。
评论,如果你对答案有更多的看法想要发表,可以对回答进行评论,与答题者交流互动。
收藏,π更新快,看到喜欢的答案收藏起来,方便日后继续查看。
收藏夹,创建收藏夹,对收藏的答案进行分类;收藏夹可修改,可随时编辑或者删除收藏夹;关注收藏夹,随时关注你喜欢收藏夹的动态。
分享,将喜欢的内容分享到微博、微信、qq,让更多的好友看到。
注意事项
哪些内容不可以出现在百度π中
请注意你的提问、回答或评论不违反“知道π协议”,一旦违反,“π”管理人员有权不提前通知用户直接删除,并不退回你为提问支付的任何费用,还将依照有关规定作相应处罚,情节严重者,“π”有权对其做出关闭部分权限、暂停直至删除其帐号的处罚。
相关阅读:
百度派怎么用 百度派和知乎有什么区别
二 : 使用google或百度地图API绘制特定高亮区域
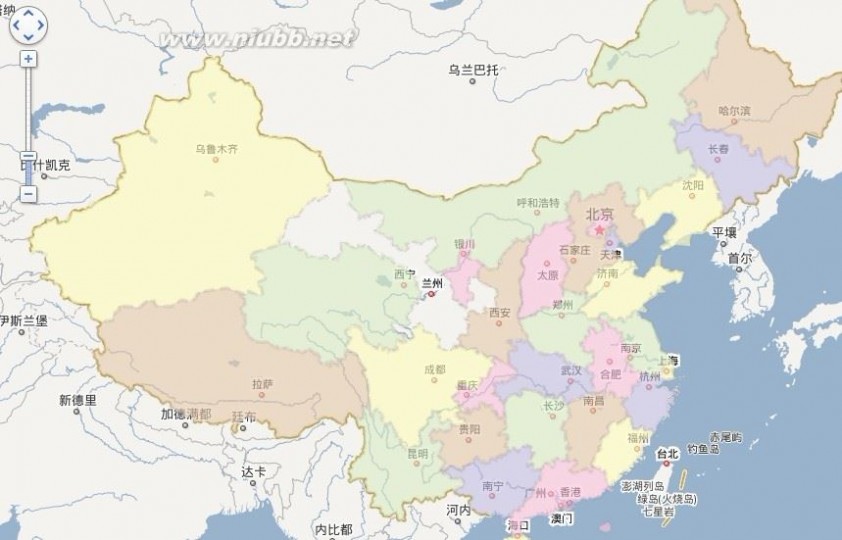
最近有朋友需要在百度地图中给各省按不同颜色显示,先上效果图:

原理就是获取各省的边界坐标,然后在地图上面用不颜色的覆盖物Polygon,百度地图和谷歌地图都有同样的Polygon类。
百度地图的API相关Polygon文档在这里:http://dev.baidu.com/wiki/map/index.php?title=Class:覆盖物类/Polygon
谷歌地图API相关Polygon文档在这里:https://developers.google.com/maps/documentation/javascript/reference#Polygon
先讲讲在百度地图中如何实现,
1.创建百度地图

var map = new BMap.Map("container"); map.addControl(new BMap.MapTypeControl({ mapTypes:[BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP] })); map.addControl(new BMap.NavigationControl()); map.enableScrollWheelZoom(); map.enableContinuousZoom();
2.获取各省的边界坐标
首先定义1个中国各省名称和颜色的数组provinces,里面的颜色是从网上找的一张中国地图用颜色拾取器获得的。

var provinces = ["广西-#C8C1E3", "广东-#FBC5DC", "湖南-#DBEDC7", "贵州-#E7CCAF", "云南-#DBEDC7", "福建-#FEFCBF", "江西-#E7CCAF", "浙江-#C8C1E3", "安徽-#F[www.61k.com)BC5DC", "湖北-#C8C1E3", "河南-#DBECC8", "江苏-#DBECC8", "四川-#FCFBBB", "海南省-#FCFBBB", "山东-#FCFBBB", "辽宁-#FCFBBB", "新疆-#FCFBBB", "西藏-#E7CCAF", "陕西-#E7CCAF", "河北-#E7CCAF", "黑龙江-#E7CCAF", "宁夏-#FBC5DC", "内蒙古自治区-#DBEDC7", "青海-#DBEDC7", "甘肃-#C8C1E3", "山西-#FBC5DC", "吉林省-#C8C1E3", "北京-#FBC5DC", "天津-#C8C1E3", "三河市-#E7CCAF", "上海-#FCFBBB", "重庆市-#FBC5DC", "香港-#C8C1E3" ];

然后逐个获取各省的边界坐标并在地图上用不同颜色描绘出来

function getBoundary(province) { var boundary = new BMap.Boundary(); boundary.get(name, function(rs){ //1个省可能有好几个闭合的多边形区域 for (var i = 0; i < rs.boundaries.length; i++) { //....... //....... } }); } //逐个显示for (var i = provinces.length - 1; i >= 0; i--) { getBoundary(provinces[i]);}
3.给polygon添加监听,现实鼠标移动到某省上面闪烁高亮显示

//开始用"mouseover","mouseout"发现,鼠标移动过快,会多个省份也高亮了.所以改成 click了polygon.addEventListener("click", function (e) { var latlng = e.point; var info = new BMap.InfoWindow(name + " " + latlng.lat + "," + latlng.lng, {width:220}); map.openInfoWindow(info, latlng); //高亮闪烁显示鼠标点击的省 delay = 0; for (flashTimes = 0; flashTimes < 3; flashTimes++) { delay += 200; setTimeout(function () { polygon.setFillColor("#FFFF00"); }, delay); delay += 200; setTimeout(function () { polygon.setFillColor(color); }, delay); }});


点击某省用黄色高亮显示,还闪烁几下。
4.收工了,在谷歌地图中的实现方法,请听下回分解。
刚花了几分钟在谷歌地图中实现同样的效果,是不是很8错!

代码如下:

1 <</span>html xmlns="http://www.w3.org/1999/xhtml"> 2 3 <</span>head> 4 <</span>meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <</span>title>在谷歌地图中高亮显示各省</</span>title> 6 <</span>style type="text/css"> 7 body { 8 margin: 0; 9 border: 0; 10 overflow: hidden; 11 } 12 #map_canvas { 13 width: 100%; 14 height: 100%; 15 position: absolute; 16 } 17 </</span>style> 18 <</span>script type="text/javascript" src="http://ditu.google.cn/maps/api/js?sensor=false&language=zh-CN"></</span>script> 19 <</span>script type="text/javascript" src="citydata.json"></</span>script> 20 <</span>script> 21 var map = null; 22 var provinces = ["广西-#C8C1E3", "广东-#FBC5DC", "湖南-#DBEDC7", "贵州-#E7CCAF", "云南-#DBEDC7", "福建-#FEFCBF", "江西-#E7CCAF", "浙江-#C8C1E3", "安徽-#FBC5DC", "湖北-#C8C1E3", "河南-#DBECC8", "江苏-#DBECC8", "四川-#FCFBBB", "海南省-#FCFBBB", "山东-#FCFBBB", "辽宁-#FCFBBB", "新疆-#FCFBBB", "西藏-#E7CCAF", "陕西-#E7CCAF", "河北-#E7CCAF", "黑龙江-#E7CCAF", "宁夏-#FBC5DC", "内蒙古自治区-#DBEDC7", "青海-#DBEDC7", "甘肃-#C8C1E3", "山西-#FBC5DC", "吉林省-#C8C1E3", "北京-#FBC5DC", "天津-#C8C1E3", "三河市-#E7CCAF", "上海-#FCFBBB", "重庆市-#FBC5DC", "香港-#C8C1E3", "台湾-#C8C1E3"]; 23 24 var polyOptions = { 25 strokeColor: "#9B868B", 26 fillColor: "#FF8C69", 27 fillOpacity: 0.6, 28 strokeWeight: 1, 29 zIndex: 1 30 }; 31 32 function initialize() { 33 var myOptions = { 34 center: new google.maps.LatLng(32.694866, 105.996094), 35 zoom: 4, 36 mapTypeId: google.maps.MapTypeId.ROADMAP, 37 streetViewControl: false 38 }; 39 map = new google.maps.Map(document.getElementByIdx_x("map_canvas"), myOptions); 40 41 // 普通省 42 for (var i = 0, n = cityData.provinces.length; i <</span> n; i++) { 43 showBoundaryEx(cityData.provinces[i].b, getColor(cityData.provinces[i].n)); 44 //市 45 // for (var j = 0, m = cityData.provinces[i].cities.length; j < m; j++) { 46 // showBoundary(cityData.provinces[i].cities[j].b); 47 // } 48 } 49 //直辖市 50 for (var i = 0, n = cityData.municipalities.length; i <</span> n; i++) { 51 showBoundaryEx(cityData.municipalities[i].b, getColor(cityData.municipalities[i].n)); 52 } 53 //港澳台 54 for (var i = 0, n = cityData.other.length; i <</span> n; i++) { 55 showBoundaryEx(cityData.other[i].b, getColor(cityData.other[i].n)); 56 } 57 } 58 59 function isFloatNumber(value) { 60 return (!isNaN(value)); 61 } 62 63 function getColor(name) { 64 for (var m = provinces.length - 1; m >= 0; m--) { 65 if (provinces[m].indexOf(name) > -1) { 66 var arr = provinces[m].split("-"); 67 return arr[1]; 68 } 69 } 70 } 71 72 function showBoundaryEx(latLngs, color) { 73 var paths = [], 74 latLng = "", 75 list = latLngs.split(";"); 76 for (i = list.length - 1; i >= 0; i--) { 77 latLng = list[i].split(","); 78 var lat = latLng[1], 79 lng = latLng[0]; 80 if ((isFloatNumber(lat)) && (isFloatNumber(lng))) { 81 paths.push(new google.maps.LatLng(lat, lng)); 82 } 83 } 84 85 var polygon = new google.maps.Polygon(); 86 polygon.setOptions(polyOptions); 87 polygon.setOptions({ 88 fillColor: color 89 }); 90 polygon.setPaths(paths); 91 polygon.setMap(map); 92 93 google.maps.event.addListener(polygon, "mousemove", 94 95 function () { 96 polygon.setOptions({ 97 fillColor: "#FFFF00" 98 }); 99 });100 101 google.maps.event.addListener(polygon, "mouseout",102 103 function () {104 polygon.setOptions({105 fillColor: color106 });107 });108 }109 110 google.maps.event.addDomListener(window, "load", initialize);111 </</span>script>112 </</span>head>113 114 <</span>body>115 <</span>div id="map_canvas"></</span>div>116 </</span>body>117 118 </</span>html>
PS: citydata.json 这个文件是百度的MapLibrary里面的城市列表(http://api.map.baidu.com/library/CityList/1.2/src/data/CityData.js), 我把省市的边界坐标也存到里面了。
经测试发现,在百度地图中,鼠标比较快速的连续移过几个省,发现几个省都是高亮的,而谷歌的则表现良好,没有延时的现象。由此可以看出,百度地图性能不及谷歌。
三 : artDialog使用说明(弹窗API)
Js代码2.传入HTMLElement![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/9f/65/653416439841948efae8d42499dd659f.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/86/e9/7ca35c3076df3dc080d140c87b89e986.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/8d/d8/329ad6d092a6e8058a9d3dfc8507d88d.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/7c/7b/eb049719a8b0e66dc6e8f50a5b6b7b7c.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/4e/2d/e88410472c223b6deaf7fef44e5b2d4e.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/48/ed/37997c5b06856db8b46b2a70ea2fed48.jpg)
![[IT]artDialog使用说明(弹窗API)](http://p.61k.com/cpic/11/5b/7ab3b5131b09881eccae0f678e4e5b11.jpg)
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1