一 : SharePoint 2007图文开发教程(5) 体验Event Handler
 Event Handler
Event Handler
Event Handler是SharePoint中与文档库或列表相关联的事件处理程序,当我们对项目进行某些操作时,Event Handler就会截获这个事件,然后相应的进行操作。功能上比较像数据库中的触发器。比如:删除某个文件时向管理员发送一个邮件,添加一个列表时进行其他操作等等。
和2.0相比,WSS3.0对Event Handler提供了更强大的支持,如:列表,文档库,内容类型。并且支持同步和异步的操作等。
为SharePoint提供一个Event Handler并不是很费力,主要包括:开启Event Handler支持,编写Event Handler程序,向SharePoint中部署Event Handler。接下来逐一说明一下。
 开启Event Handler支持
开启Event Handler支持
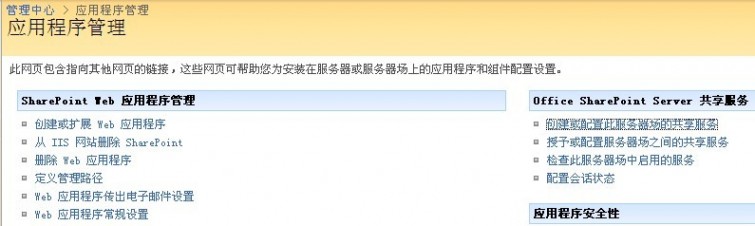
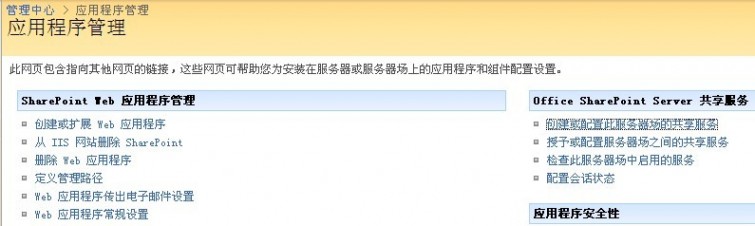
默认情况下是不开启Event Handler支持的,需要我们手动开启:进入应用程序管理---进入Web应用程序常规设置。

开启事件处理程序:

这样就完成了对Event Handler开启的支持。
 编写Event Handler程序
编写Event Handler程序
SharePoint的Event Handler其实是一个类,这个类主要继承WSS中的SPWebEventReceiver,SPEmailEventReceiver,SPListEventReceiver,SPItemEventReceiver,IListEventSink等类,并且重写相应的方法来完成我们的需求。
这里做个简单的例子,当我们删除一个Items时,向日志文件中添加一条记录。
直接看代码:
C# Code复制内容到剪贴板
- using System;
- using System.Collections.Generic;
- using System.Text;
- using System.IO;
-
- using Microsoft.SharePoint;
-
- namespace EventHandlerText
- {
- public class ItemLogEvent : SPItemEventReceiver
- {
-
-
-
- public override void ItemDeleting(SPItemEventProperties properties)
- {
- string path = @"c:Log.txt";
-
- string text = "删除Item" + ":" + DateTime.Now.ToString();
-
- StreamWriter writer = new StreamWriter(path);
-
- writer.Write(text);
-
- writer.Close();
- }
-
- }
- }
是不是很简单,接下来我们按照为WebPart添加密钥文件的方法,为我们的Event Handler添加密钥文件,添加的目的我在部署的时候再说。这样,简单的Event Handler就完成了。
 向SharePoint中部署Event Handler
向SharePoint中部署Event Handler
和WebPart有所不同的是,Event Handler的dll需要放到GAC(Global Assembly Cache)中,而不能放在SharePoint网站的bin文件夹中,所以我们生成的dll必须进行强签名,这也就是上面为什么添加密钥文件的目的。
GAC的系统路径为:C:WINDOWSassembly,直接将生成的Event Handler dll拖入到这个路径中即可。

先来看下SharePoint中的情况:

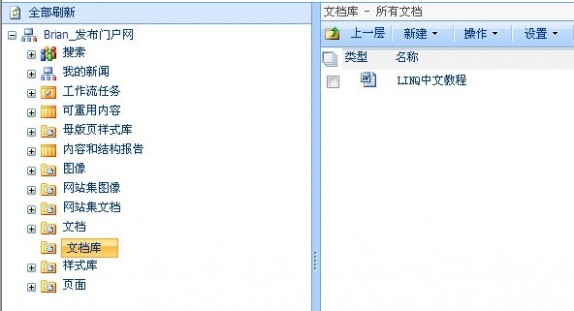
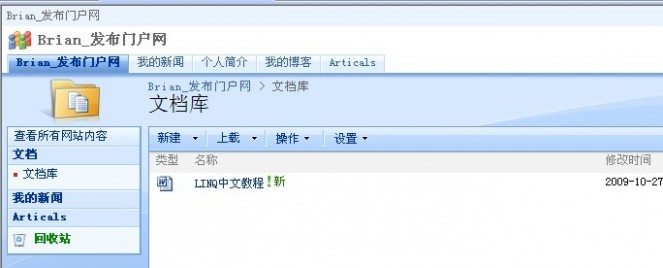
在我们先前创建的网站中,我创建了一个文档库的List,并且上传了一个word文件,我们的Event Handler就是要添加到这里。
接下来就是将这个Event Handler部署到SharePoint中。可以通过代码的形式,也可以通过Feature的形式。这里介绍下代码的形式。
创建一个批处理程序(当然win程序也可以),添加如下代码:
C# Code复制内容到剪贴板
- using System;
- using System.Collections.Generic;
- using System.Text;
-
- using Microsoft.SharePoint;
-
- namespace RegisterEvent
- {
- class Program
- {
- static void Main(string[] args)
- {
- try
- {
- SPSite site = new SPSite("http://gao:8000/sites/Brian_Publication/");//指定网站
-
- SPWeb web = site.OpenWeb();
-
- SPList list = web.Lists["文档库"];
-
- list.EventReceivers.Add(SPEventReceiverType.ItemDeleting, "EventHandlerText, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9d965453379ac249", "EventHandlerText.ItemLogEvent");
-
- Console.WriteLine("发布完成");
-
- Console.ReadLine();
- }
- catch (Exception ex)
- {
- Console.WriteLine(ex.Message);
- Console.ReadLine();
- }
-
- }
- }
- }
代码很容易,想必大家一看就能明白,找到工程生成的可执行文件,运行:

这样就代表我们的Event Handler发布成功啦!至此,Event Handler的部署工作也就完成啦!
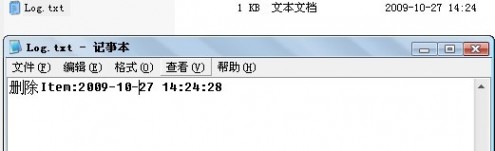
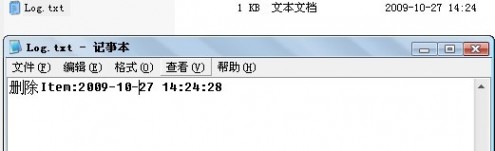
最后我们来测试下,进入文档库,删除那个“LINQ中文教程”word文件。到C:下看下Log.txt:

OK,我们的Event Handler执行了,实现了我们想要的效果。
小结:有关Event Handler的内容就介绍到这里,相信大家认真的看一边就可以很轻松的掌握,当然有关Event Handler的内容还不止这些,需要在平时的应用中多多积累。
二 : SharePoint 2007图文开发教程(4) 实现高级的WebPart
前面的文章中,我们编写了一个非常简单的WebPart,只是在网页中输出一段字符串。在实际的应用中没有什么作用。此文和大家分享如何开发高级的WebPart,为控件添加事件,实现有复合控件的WebPart等,使我们的WebPart更佳实用。
如果大家有开发服务器控件的基础,此文对你来说没有什么难度。想了解相关内容,参看我的《ASP.NET的服务器控件开发》系列。废话不多说,直接进入今天的主题。
Demo 1 第一个例子也很简单,点击一个按钮,显示当前系统时间。如何创建WebPart就不细说了,不清楚的朋友可以参看《SharePoint 2007图文开发教程(3)---实现简单的WebPart》。
直接看代码:
C# Code复制内容到剪贴板
- using System;
- using System.Runtime.InteropServices;
- using System.Web.UI;
- using System.Web.UI.WebControls.WebParts;
- using System.Web.UI.WebControls;
- using System.Web.UI.HtmlControls;
- using System.Xml.Serialization;
-
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- using Microsoft.SharePoint.WebPartPages;
-
- namespace GetNow
- {
- [Guid("0708695c-869c-4e8f-a6e9-cfcf148f404c")]
- public class GetNow : System.Web.UI.WebControls.WebParts.WebPart, INamingContainer
- {
- private string _text;
- private HtmlTableCell _tablecell = new HtmlTableCell();
- private Label lb = new Label();
- private Button btn = new Button();
-
- [WebBrowsable(true), Personalizable(true)]
- public string Text
- {
- get { return _text; }
- set { _text = value; }
- }
- public GetNow()
- {
- this.btn.Click += new EventHandler(btn_Click);
- this.ExportMode = WebPartExportMode.All;
- }
-
-
-
- protected override void OnLoad(EventArgs e)
- {
- base.OnLoad(e);
-
- if (this.Page.IsPostBack == true)
- {
- this.AddControls();
- }
- }
-
-
-
- protected override void CreateChildControls()
- {
- this.Controls.Add(new LiteralControl("<table>" + "n"));
- this.Controls.Add(new LiteralControl(" <tr>" + "n"));
- this.Controls.Add(this._tablecell);
- this.Controls.Add(new LiteralControl(" </tr>" + "n"));
- this.Controls.Add(new LiteralControl("</table>" + "n"));
-
- if (this.Page.IsPostBack == false)
- {
- this.AddControls();
- }
- }
-
-
-
- void btn_Click(object sender, EventArgs e)
- {
- this._text = DateTime.Now.ToString();
- this._tablecell.InnerHtml = "";
- this.AddControls();
- }
-
-
-
- protected override void Render(HtmlTextWriter writer)
- {
- base.Render(writer);
- }
-
- private void AddControls()
- {
- this.lb.ID = this.ID + "Label";
- this.lb.Text = this._text;
- this._tablecell.Controls.Add(this.lb);
- this._tablecell.Controls.Add(new LiteralControl("<br>"));
- this.btn.ID = this.ID + "Button";
- this.btn.Text = "获取当前时间:";
- this._tablecell.Controls.Add(this.btn);
- }
- }
- }
按照上文的部署方法,将GetNow的WebPart添加到SharePoint网站中:测试一下,获取时间成功!

Demo 2
第二个例子我们来实现WebPart的联动控制,也就是说通过一个WebPart来控制另外一个WebPart。还是直接看代码:
C# Code复制内容到剪贴板
- using System;
- using System.Runtime.InteropServices;
- using System.Web.UI;
- using System.Web.UI.HtmlControls;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Xml.Serialization;
- using System.Collections;
- using System.Drawing;
-
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- using Microsoft.SharePoint.WebPartPages;
- using GetNow;
-
- namespace SetColor
- {
- [Guid("803617a2-9dc9-4eb8-b05c-3e064bc16642")]
- public class SetColor : System.Web.UI.WebControls.WebParts.WebPart, IPostBackEventHandler
- {
- private IList _colorlist = new ArrayList();
- private HtmlTableCell _TableCell = new HtmlTableCell();
-
- public SetColor()
- {
- this.GetItems();
-
- this.ExportMode = WebPartExportMode.All;
- }
-
- private void GetItems()
- {
- this._colorlist.Add("红色");
- this._colorlist.Add("黄色");
- this._colorlist.Add("蓝色");
- this._colorlist.Add("绿色");
- this._colorlist.Add("紫色");
- }
-
- private void AddRows()
- {
- for (int i = 0; i < _colorlist.Count; i++)
- {
- this._TableCell.Controls.Add(new LiteralControl("<table>" + "n"));
- this._TableCell.Controls.Add(new LiteralControl(" <tr>" + "n"));
- this._TableCell.Controls.Add(new LiteralControl(" <td style="cursor:hand" onclick="" + this.Page.ClientScript.GetPostBackEventReference(this, this._colorlist[i].ToString()) + "">" + this._colorlist[i].ToString() + "</td>" + "n"));
- this._TableCell.Controls.Add(new LiteralControl(" </tr>" + "n"));
- this._TableCell.Controls.Add(new LiteralControl("</table>" + "n"));
- }
- }
-
- protected override void CreateChildControls()
- {
- this.Controls.Add(new LiteralControl("<table>" + "n"));
- this.Controls.Add(new LiteralControl(" <tr>" + "n"));
- this.Controls.Add(this._TableCell);
- this.Controls.Add(new LiteralControl(" </tr>" + "n"));
- this.Controls.Add(new LiteralControl("</table>" + "n"));
-
- if (this.Page.IsPostBack == false)
- {
- this.AddRows();
- }
- }
-
- protected override void OnLoad(EventArgs e)
- {
- base.OnLoad(e);
-
- if (this.Page.IsPostBack == true)
- {
- this.AddRows();
- }
- }
-
- protected override void Render(HtmlTextWriter writer)
- {
- base.Render(writer);
- }
-
- public void RaisePostBackEvent(string eventArgument)
- {
-
- for (int i = 0; i < WebPartManager.WebParts.Count; i++)
- {
-
- if (WebPartManager.WebParts[i].Title == "GetNow")
- {
- GetNow.GetNow instance = (GetNow.GetNow)WebPartManager.WebParts[i];
- switch (eventArgument)
- {
- case "红色":
- instance.BackColor = Color.Red;
- break;
- case "黄色":
- instance.BackColor = Color.Yellow;
- break;
- case "蓝色":
- instance.BackColor = Color.Blue;
- break;
- case "绿色":
- instance.BackColor = Color.Green;
- break;
- case "紫色":
- instance.BackColor = Color.Purple;
- break;
- default:
- break;
- }
- }
-
- }
- }
- }
- }
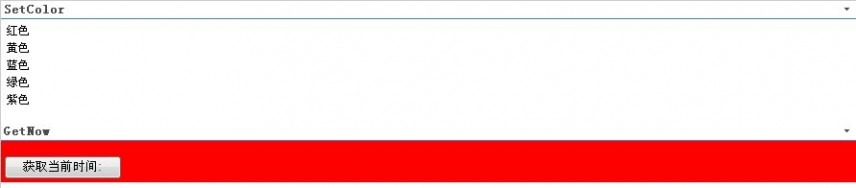
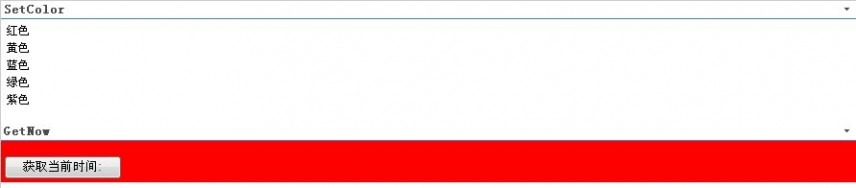
代码不是很难,创建一个WebPart,向其中添加一个List,提供用户几种颜色的选择情况,然后通过用户选择的情况改变我们上面GetNow这个WebPart的背景颜色。
按照前面的方法加到SharePoint网站中:
选择红色:

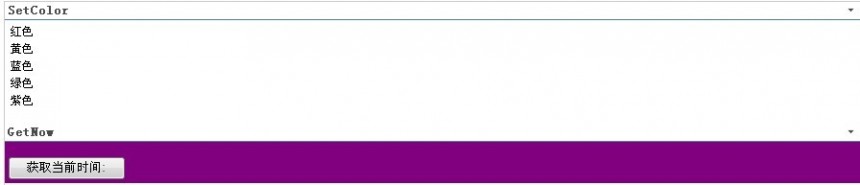
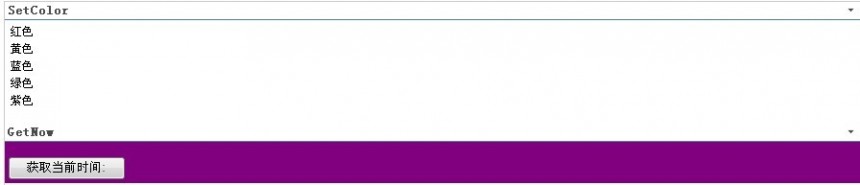
选择紫色:

ok。我们想要的效果已经实现啦!
小结:上面只是自己抛砖引玉的小例子,希望对新手有帮助。对于WebPart的开发部分就介绍这些吧,望支持。有什么不得当的地方还望大家指教。根据自己的业务需要,大家可以开发出更实用的WebPart。还有建议大家多看看服务器控件开发的文章,会有帮助!
三 : SharePoint 2007图文开发教程(6) 实现Search Services
此文和大家分享如何在SharePoint中实现Search的功能。
SharePoint中为我们提供了Search的功能,和Event Handler的实现比较类似,还是需要启动支持,定制服务,运行服务几部分内容,下面逐一说下。
 启动Search服务
启动Search服务
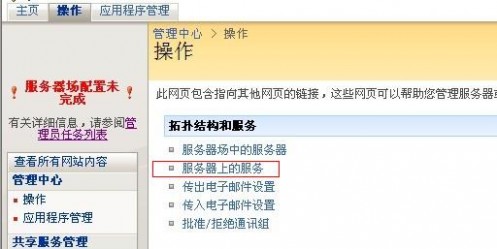
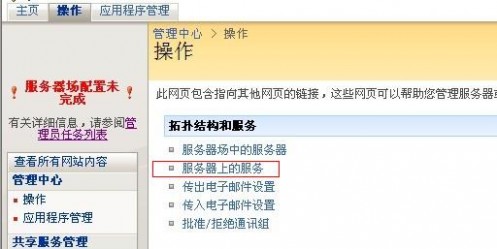
我们进入SharePoint的管理中心,进入操作界面,选择“服务器上的服务”:

进入到服务器上的服务界面后,就会看到当前SharePoint所启动的服务:

可以看到默认情况下Office SharePoint Server搜索是停止状态的,所以需要我们手动的开启搜索服务,点击“启动”后,配置服务器上Office SharePoint Server 搜索服务设置:

点击“开始”后,就可以开启Office SharePoint Server搜索,这里要注意的是,用户名需要写成:域名+用户名的形式。否则启动服务时就会出错。开启成功后会自动返回服务器上的服务界面:

可以看到,我们的Office SharePoint Server搜索开启成功。
 创建共享提供服务程序
创建共享提供服务程序
从新回到应用程序管理界面,在Office SharePoint Server 共享服务中,选择“创建或配置此服务器的共享服务”:

进入后进行填写:

点击确定,稍作等待:

这样,我们的共享服务提供程序就创建成功啦!
 运行爬网
运行爬网
这一部分有点像蜘蛛的功能,在我们指定的站点内实现抓取资源,并放到数据库中,为了能看到明显的效果,我提前在我前面创建的网站中上传了一个Word文件:

然后就是对SharePoint中爬网的设置,进入管理中心,可以看到上面创建的共享服务程序:

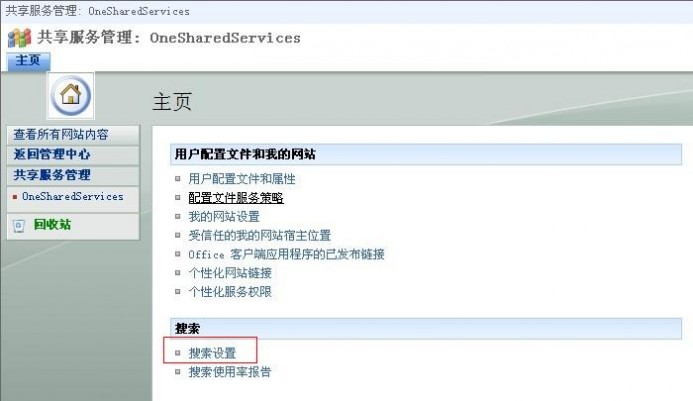
点击进入:

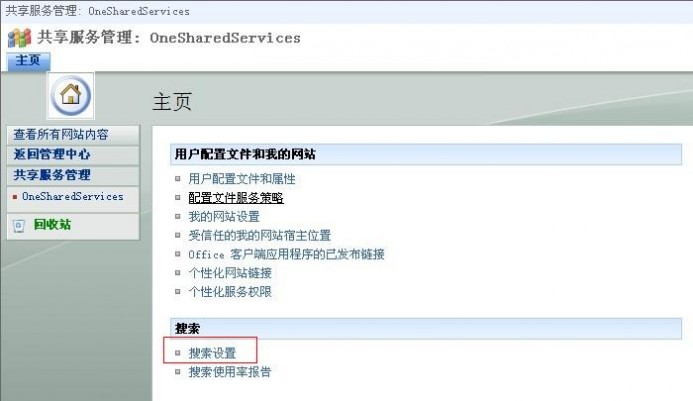
选择“搜索设置”:

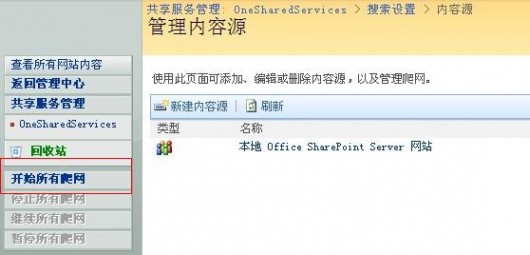
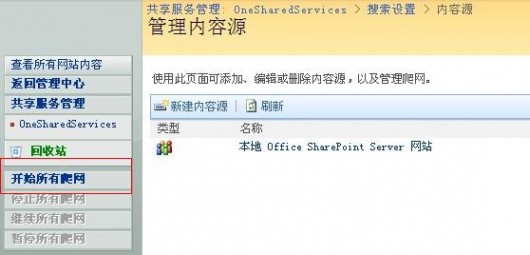
进入“内容源和爬网计划”,这里就可以指定我们要爬行的数据源:

这里只有本地的SharePoint网站,点击“开始所有爬网”,就可以进行数据的采集。数据采集的时候会稍微慢些,内存和CPU的使用量都不小,由于SharePoint是服务器端得产品,这点也难免。
OK,我们回到网站进行测试一下,在搜索框中输入检索内容:

简单的查询:

效果还不错,至此,SharePoint中提供的Search服务我们就基本上完成啦~
小结:SharePoint为我们提供了方便的数据检索的服务,至于内部的实现手段这里没有做深究,但是从运行的结果上看,关键词的索引,中文的分词,高亮显示等实现的都还是比较OK的,很值得学习,有机会定要好好研究下内部实现的方法!话说微软现在有了Bing,在SharePoint中融入Bing的API也是不错的选择。
本文标题:
sharepoint教程-SharePoint 2007图文开发教程(5) 体验Event Handler 本文地址:
http://www.61k.com/1069446.html ![]() Event Handler
Event Handler![]() 开启Event Handler支持
开启Event Handler支持

![]() 编写Event Handler程序
编写Event Handler程序![]() 向SharePoint中部署Event Handler
向SharePoint中部署Event Handler






![]() 启动Search服务
启动Search服务



![]() 创建共享提供服务程序
创建共享提供服务程序


![]() 运行爬网
运行爬网