一 : 关于CSS兼容性的一些经验
在网页排版布局的时候,CSS兼容性问题,相信是每个网页制作人员最头疼的问题,这里仅仅分享下我个人的经验。
网页都可以分为3个部分,头部(header),主体部分(main)和脚注(footer),为了避免出现大的兼容性问题,可以在header和footer设置好高度,然后加上overflow:hidden; ,main部分则设置好宽度,同样加上overflow:hidden;,这样,起码保证网页的总体布局不会乱,主体部分分为左右边栏,也可以适当加上overflow:hidden;避免出现大的兼容性问题。
总体布局部分兼容性问题解决了,接下来就是css初始化,一般都会加上如下属性:
* { padding:0px; margin:0px; } 使得每个网页元素之间的内外边距都是零像素,浏览器默认的内边距和外边距不同,这一项初始化是非常有必要的。
img { border:none;} 网页中的图片设置边框为0,有些浏览器默认图片是有边框的,有些这认为没有,为了安全统一设置为0,需要的话可以另外在类中设置。
body{
font:12px "宋体", Arial,Verdana,Tahoma;
background:#ffffff;
} 设置默认字体样式和网页背景颜色,不是所有浏览器的默认背景颜色都是白色的
vertical-align:middle; 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
到这一步,网站建设中的大部分兼容性问题都可以解决了,还有一些小细节就要参考css hack了。
此文章属 咖乐 (color) 手写原创,仅代表个人观点,转载请注明出自www.web-color.net 尊重原创 谢谢配合
二 : CSS实现兼容性的渐变背景(gradient)效果
一、IE系列
(1)语法:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
progid:DXImageTran www.61k.com (startcolorstr=red,endcolorstr=blue,gradientType=0);
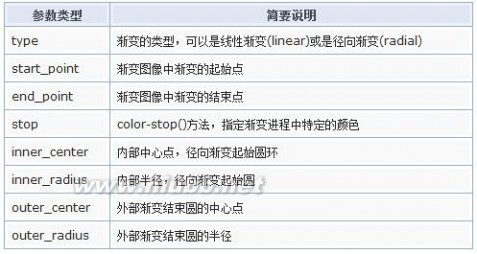
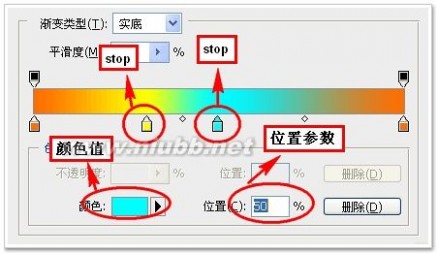
(2)参数:
opacity表示透明度,finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。(www.61k.com]
style用来指定透明区域的形状特征:
0 代表统一形状
1 代表线形
2 代表放射状
3 代表矩形。
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。
startcolorstr:起始颜色。
endcolorstr:结束颜色。
gradientType:gradientType=0代表纵向渐变,其中gradientType=1代表横向渐变。
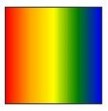
例1:IE8中的效果:
 |
 |
 |
 |
 |
 |
 |
 |
扩展:css渐变兼容性 / css3渐变兼容性 / css实现渐变
 |
 |
 |
 |
 |
 |
 |
 |
扩展:css渐变兼容性 / css3渐变兼容性 / css实现渐变
三 : 中脉远红磁性功能床垫常见问题
中脉远红磁性功能床垫常见问题

中脉远红磁枕、中脉远红磁薄被、中脉远红磁性保健功能床垫,三者组成生态能量睡眠系统,整个系统形成一个能量场。
一、中脉能量床垫的价格和规格?
产品名称 | 规格 | 零售价(元) |
中脉远红磁性保健功能床垫(复合套装) | 规格:120cm*190cm | 13800 |
规格:150cm*190cm | 17300 | |
中脉远红磁性保健功能床垫 | 150cm*200cm | 17300 |
能量睡眠系列中脉健康床垫 | 180cm*200cm | 20800 |
能量睡眠系列中脉健康床垫(单只装) | 旅行装一副: 大块:65cm*150cm 小块:65cm*50cm | 1650 |
中脉远红磁薄被 | 220cm*210cm | 3300 |
中脉远红单人磁薄被 | 220cm*160cm | 2600 |
中脉远红磁枕 | 长*宽*高:36cm*55cm*8cm | 990 |
中脉远红磁枕(舒适型) | 长*宽*高:36cm*55cm*6.5cm | 990 |
中脉远红云舒枕 | 35cm*63cm | 1800 |
*请从正规渠道购买商品,凡与此商品价格不符,本公司不对产品质量做任何承诺。
二、中脉能量床垫哪些人群不能使用?
答:
1、体内植入金属物者及体内植入医用电子仪器如心脏起搏器等者请勿使用;
2、有出血倾向的患者或出血病人在治疗期间禁用;
3、孕妇在怀孕三个月及分娩前三个月慎用;
4、手表、磁卡及金属器具请勿直接放置产品上,以免磁化;
5、外面配合床单使用,勿水洗;
6、产品使用者,如有轻微头晕、身体酸痛等情况属暂时反应(中医又叫好转反应或排毒反应),建议采用隔层或间歇性使用的方法;
7、使用期间体内的新陈代谢加速,易发生口渴现象,请及时补充水分(喝小分子团活性水才能真正达到补充水分的目的);
8、好转反应严重者暂停使用,请遵医嘱。
三.床垫应如何维护保养?
答:
1、包装后的功能床垫,应贮存在干燥通风的室内,防止污染、暴晒和受潮,堆放时不宜过高和局部重压,以防损坏;
2、运输和贮存条件、环境温度-40℃~+55℃、相对湿度:≤90%、大气压力:50kPa~106kPa;
3、表面的灰尘请用吸尘器清扫,污渍严重时,请不要用水清洗,污渍严重时请使用中性洗涤剂(餐具用)用温水溶开,用布沾后轻轻擦拭,清洁之后注意要完全干燥方可收藏。
四、中脉远红磁性功能床垫在使用中应该注意什么问题?
答:
1、床垫应铺垫在硬的排骨型的木条床架上;
2、床垫上不要放电热毯;
3、床垫不要放在阳光直射的地方;
4、床垫上不要放置手表、磁卡、银行卡等物品。
五、中脉远红磁性功能床垫的功能优势有哪些?
答:
1、三大材料:磁,Tourmaline,架桥发泡聚乙烯;
2、四大物理因子:磁力线,负离子,远红外,人体力学原理;
3、主要功能优势:活血、清除垃圾、平衡酸碱度、纠正人体脊椎;
4、功效持续时间长达50年。
六、厚床垫和旅行床垫主要的区别有哪些?
答:厚床垫有架桥发泡聚乙烯,这个对我们的脊柱有很大的帮助,因为脊柱与全身健康有相当密切的关系;并且厚床垫的磁场范围和旅行床垫也是有区别的,厚床垫的磁场穿透人体内脏的穿透力非常好,而旅行床垫就相应的弱了很多但旅行床垫便于携带。
七、如何区分床垫的朝向和正反面?
答:床垫中黄色面料(有乳突的面)朝向人体,有脚丫标志一头的朝向脚部,另一头朝向头部。
八、床垫保修范围?
答:凡购买本公司如下产品:(1)中脉健康床垫(远红磁垫复合套装),(2)远红磁垫旅行套装,一年内若出现产品本身质量问题,凭保修卡我公司将为您提供免费保修终身维修。注:免费保修服务只限于正常的使用,一切人为损坏、意外损坏及自然灾害均不在保修范围之内。有如下情况之一的,本公司不负责免费维修。不当的使用和其他人为因素造成的损坏。未被公司授权,私自拆卸,更改、维修及附加零件。3.因运输及其他意外造成的损坏。4.产品保修标记、保修卡被更改、撕去、破坏,以致不完整。
九、床垫的保修卡上的1年之内保修,这个时间是从什么时候开始的?
答:保修时间从购买时间算起。
十、反映床垫使用一段时间后出现凹陷现象,是怎么回事?
答:因EPE(架桥发泡聚乙烯)自身的产品特性,使用一段时间后回弹不会达到100%,发生变形在所难免。经技术部门的反复试验,在产品说明书“正确的使用方法”一栏中有关于凹陷尺度的说明,1cm以内属正常现象。
十一、夏天床垫可以铺凉席吗?
答:可以,但是凉席会阻隔一些磁的作用,不过没有太大关系,因为夏天天热,人的血管会自然扩张,血流也会增快一些,所以减少磁场关系不大,不过最好不要铺太厚的凉席。
十二、磁性功能床垫什么病都可以治吗?
答:如果我们说中脉磁性功能床垫能治所有的病,您也不能相信,那肯定是不科学的。磁性功能床垫之所以对百病有好处的道理,是因为产品能促进血液循环,改善微循环,而微循环障碍是百病之源,既然能促进血液循环,改善微循环,那么对百病一定有好处,应该这样来理解。
十三、床垫长期使用,会不会有副作用?
答:长期使用功能床垫不会有副作用,因为我们的产品里面有磁、远红外、负离子,它们是自然界本身固有的东西,远红外线就是阳光,负离子就是新鲜空气,防螨布可以抑制螨虫,磁是中等剂量的磁场,我们的产品就是让人生活在一个更加适合人体需要的好环境之中,只会有好处,而且使用的时间越长,作用就越好。生活在地球上的一切生命都离不开阳光,空气和磁。现在科学实践证明,人体需要的磁通量的最佳范围是中等剂量1500—1800GS,有足够的负离子以及足够的波长在4—14微米的远红外线,而实际生活在城市里的人环境遭到破坏,这个因素远远满足不了人体的要求,所以我们中脉磁性功能床垫采用现代高科技手段,在我们寝具上面营造一个外环境,来满足我们的健康需求,所以床垫不可能对人体产生任何副作用。
十四、家里使用磁性产品,对家电会不会有影响?
答:对家电不会有影响,中脉磁性功能床垫所用的磁性材料,所发射的磁场在空间0.5米就趋于零了。并且,磁力线是向上的,不是向周边辐射的,因此不会影响其他家用电器。
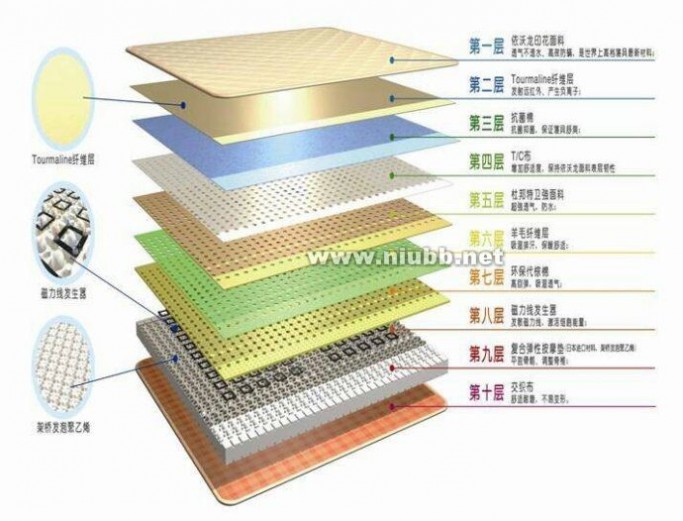
十五、中脉健康床垫的十层结构及功用。
答:
第一层:依沃龙印花面料,透气不透水,是世界上最高档寝具必备材料;
第二层:Tourmaline纤维层,发射远红外、产生负离子;
第三层:抗菌棉,抗菌抑菌,保证寝具舒爽;
第四层:T/C布,增加舒适度,保持依沃龙面料表层韧性;
第五层:杜邦特卫强面料,超强透气,防水;
第六层:羊毛纤维层,吸湿排汗,保暖舒适;
第七层:环保代棕棉,高回弹,吸湿透气;
第八层:磁力线发生器,发散磁力线,激活细胞能量,将分散的磁力通过磁组的科学排列,强力穿透人体,产生生物电,迅速激活细胞能量,扩张血管,改善微循环;
第九层:复合弹性按摩垫(德国进口材料,即架桥发泡聚乙烯),平直骨骼、调整脊椎;
第十层:交织布,舒适耐磨,不易变形。

十六、架桥发泡聚乙烯的功能。
答:架桥发泡聚乙烯具有以下功能:(1)接触面活血(2)指压按摩(3)矫正嵴椎(4)平衡骨骼(5)人体模型(6)吸湿透气(7)冬暖夏爽的功能
十七、远红外线的功效。
答:托玛琳晶体释放的远红外线,与人体皮肤的波长相匹,其波长正好是4-14um,可产生共振吸收,加速血液循环,促进新陈代谢、活化组织细胞等。可以疏通人体经络,改善微循环,缓解因末梢循环差引起的手足发冷、脾胃不和等病症,有效预防冻疮、手足皲裂、痔疮、脉管炎等疾病的发生。
十八、磁的功效。
答:磁的功效分为10点:(1)镇静安神(2)活血镇痛(3)消炎消肿(4)止泻(5)双向调节血压(6)降血脂、血粘度、清除血管垃圾(7)降血糖(8)解毒(9)平衡人体经络穴位上微磁场的功能(10)扩张血管、加快血流速度。
十九、托玛琳是否有放射性?
答:任何矿石都有一定的放射性,包括金矿、银矿,我们中脉磁性功能床垫产品采用的托玛琳矿石,经过国家权威部门严格检验,放射性远远低于安全值以下,所以可以放心使用。
四 : css Hack 与兼容性
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。我们就可以根据这个来针对不同的浏览器来写不同的CSS。
CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack,CSS Hack主要针对IE浏览器。
类内部Hack:比如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",而firefox两个都不能认识。等等
选择器Hack:比如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。等等
HTML头部引用(if IE)Hack:针对所有IE:<!--[if IE]><!--您的代码--><![endif]-->,针对IE6及以下版本:<!--[if lt IE 7]><!--您的代码--><![endif]-->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
书写顺序,一般是将识别能力强的浏览器的CSS写在前面。下面如何写里面说得更详细些。
编辑本段如何写CSS Hack
比如要分辨IE6和firefox两种浏览器,可以这样写:
<style>
div{
background:green; /* for firefox */
*background:red; /* for IE6 */ (both IE6 && IE7)
}
</style>
我在IE6中看到是红色的,在firefox中看到是绿色的。
解释一下:
上面的css在firefox中,它是认识不了后面的那个带星号的东东是什么的,于是将它过滤掉,不予理睬,解析得到的结果是:div{background:green},于是理所当然这个div的背景是绿色的。
在IE6中呢,它两个background都能识别出来,它解析得到的结果是:div{background:green;background:red;},于是根据优先级别,处在后面的red的优先级高,于是当然这个div的背景颜色就是红色的了。
CSS hack:区分IE6,IE7,firefox
区别不同浏览器,CSS hack写法:
区别IE6与FF:
background:orange;*background:blue;
区别IE6与IE7:
background:green !important;background:blue;
区别IE7与FF: background:orange; *background:green; 区别FF,IE7,IE6: background:orange;*background:green;_background:blue; background:orange;*background:green !important;*background:blue; 注:IE都能识别*;标准浏览器(如FF)不能识别*; IE6能识别*,某些情况下不能识别 !important, ----------------------------------------------------------------------------------------------- IE6支持重定义中的!important,例如:
.yuanxin {color:#e00!important;} .yuanxin {color:#000;} 你将会发现定义了样式class="yuanxin"时,在IE下,字体显示为红色(#e00)。 但不支持同一定义中的!important。例如: .yuanxin {color:#e00!important;color:#000}
此时在IE6下不支持,你将会发现定义了样式class="yuanxin"时,字体显示为黑色(#000)。 不包括如下这种形式的同一定义中的!important。
#pageOver{height:expression(document.documentElement.offsetHeight)!important; height:100%;}此种形式的定义,IE6中是可以解释到important的。
-----------------------------------------------------------------------------------------------
IE6 IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
IE6 IE7 FF
* √ √ ×
!important √
√ √
浏览器优先级别:FF<IE7<IE6,CSS hack书写顺序一般为FF IE7 IE6
以: " #demo {width:100px;} "为例;
#demo {width:100px;} /*被FIREFOX,IE6,IE7执行.*/
* html #demo {width:120px;} /*会被IE6执行,之前的定义会被后来的覆盖,所以#demo的宽度在IE6就为120px; */
*+html #demo {width:130px;} /*会被IE7执行*/
---------------
所以最后,#demo的宽度在三个浏览器的解释为:
FIREFOX:100px;
ie6:120px;
ie7:130px;
IE8 最新css hack:
"\9" 例:"border:1px \9;".这里的"\9"可以区别所有IE和FireFox.
"\0" IE8识别,IE6、IE7不能.
"*" IE6、IE7可以识别.IE8、FireFox不能.
"_" IE6可以识别"_",IE7、IE8、FireFox不能.
IE6 hack
_background-color:#CDCDCD; /* ie 6*/
IE7 hack
*background-color:#dddd00; /* ie 7*/
IE8 hack
background-color:red \0; /* ie 8/9*/
IE9 hack
background-color:blue \9\0;
火狐,遨游,及其它高级浏览器通用
background-color:red!important;
注意写hack的顺序,其中:
background-color:red\0;IE8和IE9都支持;background-color:blue\9\0; 仅IE9支持; 另外,background-color:eeeeee\9;的HACK支持IE6-IE8,但是IE8不能识别“*”和“_”的CSS HACK。
可综合上述规律灵活应用。
IE9 和 IE8 以及其他版本的区别说明
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9;\9所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,最新版opera也认识,后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root是给ie9的,网上流传了个版本是 :root #test { background- color:purple\0;},这个,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。
演示的CSS代码如下:
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;font:15;
color:blue; // 所有浏览器
color:brown\9; // 所有IE浏览器
+color:red; // IE7
_color:green; // IE6
}
当然,注意顺序。根据CSS的优先性,上面的写法,分别针对Firefox、IE8、IE7和IE6显示值
哈,事实就这么简单。你看到的是那一句话呢?如果你多个浏览器都测试了,就会看到,显示的文字和颜色是不同的。为什么?看看我的HTML中这个段落是这样写的:
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span> <!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]--> </p>
对,就是IE条件注释+CSS的结果。顺路学一下IE条件注释吧。不用再举例了吧,一看就知道那个对那个了。
五 : css Hack 与兼容性
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。(www.61k.com]我们就可以根据这个来针对不同的浏览器来写不同的CSS。
CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack,CSS Hack主要针对IE浏览器。
类内部Hack:比如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",而firefox两个都不能认识。等等
选择器Hack:比如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。等等
HTML头部引用(if IE)Hack:针对所有IE:<!--[if IE]><!--您的代码--><![endif]-->,针对IE6及以下版本:<!--[if lt IE 7]><!--您的代码--><![endif]-->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
书写顺序,一般是将识别能力强的浏览器的CSS写在前面。下面如何写里面说得更详细些。
编辑本段如何写CSS Hack
比如要分辨IE6和firefox两种浏览器,可以这样写:
<style>
div{
background:green; /* for firefox */
*background:red; /* for IE6 */ (both IE6 && IE7)
}
</style>
我在IE6中看到是红色的,在firefox中看到是绿色的。
解释一下:
上面的css在firefox中,它是认识不了后面的那个带星号的东东是什么的,于是将它过滤掉,不予理睬,解析得到的结果是:div{background:green},于是理所当然这个div的背景是绿色的。
在IE6中呢,它两个background都能识别出来,它解析得到的结果是:div{background:green;background:red;},于是根据优先级别,处在后面的red的优先级高,于是当然这个div的背景颜色就是红色的了。
CSS hack:区分IE6,IE7,firefox
区别不同浏览器,CSS hack写法:
区别IE6与FF:
background:orange;*background:blue;
区别IE6与IE7:
background:green !important;background:blue;
区别IE7与FF: background:orange; *background:green; 区别FF,IE7,IE6: background:orange;*background:green;_background:blue; background:orange;*background:green !important;*background:blue; 注:IE都能识别*;标准浏览器(如FF)不能识别*; IE6能识别*,某些情况下不能识别 !important, ----------------------------------------------------------------------------------------------- IE6支持重定义中的!important,例如:
csshack css Hack 与兼容性
.yuanxin {color:#e00!important;} .yuanxin {color:#000;} 你将会发现定义了样式class="yuanxin"时,在IE下,字体显示为红色(#e00)。(www.61k.com) 但不支持同一定义中的!important。例如: .yuanxin {color:#e00!important;color:#000}
此时在IE6下不支持,你将会发现定义了样式class="yuanxin"时,字体显示为黑色(#000)。 不包括如下这种形式的同一定义中的!important。
#pageOver{height:expression(document.documentElement.offsetHeight)!important; height:100%;}此种形式的定义,IE6中是可以解释到important的。
-----------------------------------------------------------------------------------------------
IE6 IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
IE6 IE7 FF
* √ √ ×
!important √
√ √
浏览器优先级别:FF<IE7<IE6,CSS hack书写顺序一般为FF IE7 IE6
以: " #demo {width:100px;} "为例;
#demo {width:100px;} /*被FIREFOX,IE6,IE7执行.*/
* html #demo {width:120px;} /*会被IE6执行,之前的定义会被后来的覆盖,所以#demo的宽度在IE6就为120px; */
*+html #demo {width:130px;} /*会被IE7执行*/
---------------
所以最后,#demo的宽度在三个浏览器的解释为:
FIREFOX:100px;
ie6:120px;
ie7:130px;
IE8 最新css hack:
"\9" 例:"border:1px \9;".这里的"\9"可以区别所有IE和FireFox.
"\0" IE8识别,IE6、IE7不能.
"*" IE6、IE7可以识别.IE8、FireFox不能.
"_" IE6可以识别"_",IE7、IE8、FireFox不能.
IE6 hack
_background-color:#CDCDCD; /* ie 6*/
IE7 hack
*background-color:#dddd00; /* ie 7*/
IE8 hack
background-color:red \0; /* ie 8/9*/
IE9 hack
background-color:blue \9\0;
火狐,遨游,及其它高级浏览器通用
background-color:red!important;
注意写hack的顺序,其中:
csshack css Hack 与兼容性
background-color:red\0;IE8和IE9都支持;background-color:blue\9\0; 仅IE9支持; 另外,background-color:eeeeee\9;的HACK支持IE6-IE8,但是IE8不能识别“*”和“_”的CSS HACK。(www.61k.com]
可综合上述规律灵活应用。
IE9 和 IE8 以及其他版本的区别说明
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9;\9所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,最新版opera也认识,后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root是给ie9的,网上流传了个版本是 :root #test { background- color:purple\0;},这个,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。
演示的CSS代码如下:
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;font:15;
color:blue; // 所有浏览器
color:brown\9; // 所有IE浏览器
+color:red; // IE7
_color:green; // IE6
}
当然,注意顺序。根据CSS的优先性,上面的写法,分别针对Firefox、IE8、IE7和IE6显示值
哈,事实就这么简单。你看到的是那一句话呢?如果你多个浏览器都测试了,就会看到,显示的文字和颜色是不同的。为什么?看看我的HTML中这个段落是这样写的:
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span> <!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]--> </p>
csshack css Hack 与兼容性
对,就是IE条件注释+CSS的结果。(www.61k.com]顺路学一下IE条件注释吧。不用再举例了吧,一看就知道那个对那个了。
本文标题:css常见兼容性问题-关于CSS兼容性的一些经验61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1