一 : Premiere Pro CC2015视频影片怎么预览?
利用Adobe Premiere Pro CC2015编辑了影片之后,想要检查编辑的效果,如果在视频编辑之中添加了大量的特效,那么在预览的过程中可检查是否有不需要的效果
1、打开PRO,【新建项目】


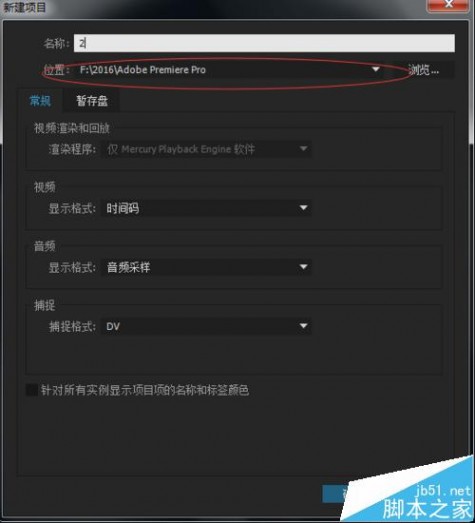
2、输入项目【名称】,选择好项目存档的【位置】

3、检查【视频显示格式】、【音频显示格式】、【捕捉格式】是否都如图所示进行设置

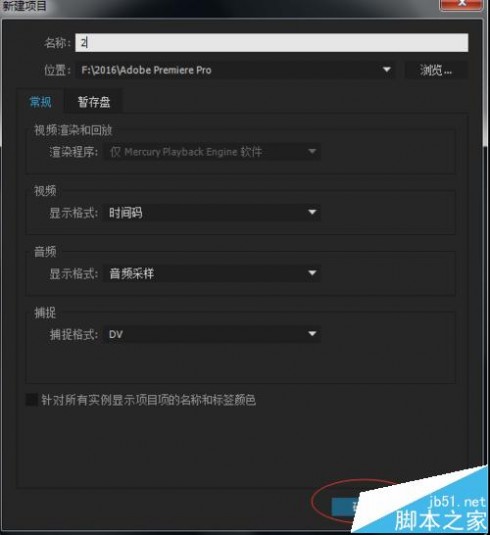
4、检查完毕点击【确定】

5、此时项目里没有任何素材,点击【文件】-【导入】,添加需要预览的影片文件位置即可



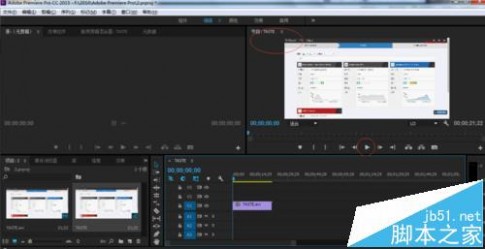
6、将需要预览的影片素材,拖入【时间轴】的窗口之中


7、在【节目】监视器窗口中单击【播放】按钮,即可对该预览影片进行预览了

相关推荐:
Premiere Pro CS6 怎么合并视频和声音?
premiere怎么给十八禁视频做移动马赛克?
premiere cs6中导入mts素材没声音怎么办?
二 : Android 实时视频采集—Camera预览采集
【流媒體】Android 实时视频采集—Cameara预览采集
SkySeraph Mar 26th 2012 SZ
Email:skyseraph00@163.com
1 概述
通过Android Camera拍摄预览中设置setPreviewCallback实现onPreviewFrame接口,实时截取每一帧视频流数据
2 知识点
① Android Camera使用: 参考 Refs/Related 0-4
Camera支持格式

拍照流程

② Android SurfaceView使用: 参考 Refs/Related 5-10
③ Camera权限

3 核心源码
① SurfaceView相关
// 定义对象
private SurfaceView mSurfaceview = null; // SurfaceView对象:(视图组件)视频显示
private SurfaceHolder mSurfaceHolder = null; // SurfaceHolder对象:(抽象接口)SurfaceView支持类
private Camera mCamera =null; // Camera对象,相机预览
// InitSurfaceView
private void initSurfaceView()
{
mSurfaceview = (SurfaceView) this.findViewById(R.id.Surfaceview);
mSurfaceHolder = mSurfaceview.getHolder(); // 绑定SurfaceView,取得SurfaceHolder对象
mSurfaceHolder.addCallback(mainActivity.this); // SurfaceHolder加入回调接口
// mSurfaceHolder.setFixedSize(176, 144); // 预览大小設置
mSurfaceHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);// 設置顯示器類型,setType必须设置
}
② 主Activity实现SurfaceHolder.Callback接口,编写回调函数
/*【SurfaceHolder.Callback 回调函数】*/
public void surfaceCreated(SurfaceHolder holder)
// SurfaceView启动时/初次实例化,预览界面被创建时,该方法被调用。[www.61k.com]
{
// TODO Auto-generated method stub
mCamera = Camera.open();// 开启摄像头(2.3版本后支持多摄像头,需传入参数)
try
{
Log.i(TAG, "SurfaceHolder.Callback:surface Created");
mCamera.setPreviewDisplay(mSurfaceHolder);//set the surface to be used for live preview
} catch (Exception ex)
{
if(null != mCamera)
{
mCamera.release();
mCamera = null;
}
Log.i(TAG+"initCamera", ex.getMessage());
}
}
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height)
// 当SurfaceView/预览界面的格式和大小发生改变时,该方法被调用
{
// TODO Auto-generated method stub
Log.i(TAG, "SurfaceHolder.Callback:Surface Changed");
//mPreviewHeight = height;
//mPreviewWidth = width;
initCamera();
}
public void surfaceDestroyed(SurfaceHolder holder)
// SurfaceView销毁时,该方法被调用
{
// TODO Auto-generated method stub
Log.i(TAG, "SurfaceHolder.Callback:Surface Destroyed");
if(null != mCamera)
{
mCamera.setPreviewCallback(null); //!!这个必须在前,不然退出出错
mCamera.stopPreview();
bIfPreview = false;
mCamera.release();
mCamera = null;
}
}
核心子函数: 相机预览
1 /*【2】【相机预览】*/
2 private void initCamera()//surfaceChanged中调用
3 {
4 Log.i(TAG, "going into initCamera");
5 if (bIfPreview)
6 {
7 mCamera.stopPreview();//stopCamera();
8 }
9 if(null != mCamera)
10 {
11 try
12 {
13 /* Camera Service settings*/
14 Camera.Parameters parameters = mCamera.getParameters();
15 // parameters.setFlashMode("off"); // 无闪光灯
16 parameters.setPictureFormat(PixelFormat.JPEG); //Sets the image format for picture 设定相片格式为JPEG,默认为NV21
17 parameters.setPreviewFormat(PixelFormat.YCbCr_420_SP); //Sets the image format for preview picture,默认为NV21
18 /*【ImageFormat】JPEG/NV16(YCrCb format,used for Video)/NV21(YCrCb format,used for Image)/RGB_565/YUY2/YU12*/
19
20 // 【调试】获取caera支持的PictrueSize,看看能否设置??
21 List<Size> pictureSizes = mCamera.getParameters().getSupportedPictureSizes();
22 List<Size> previewSizes = mCamera.getParameters().getSupportedPreviewSizes();
23 List<Integer> previewFormats = mCamera.getParameters().getSupportedPreviewFormats();
24 List<Integer> previewFrameRates = mCamera.getParameters().getSupportedPreviewFrameRates();
25 Log.i(TAG+"initCamera", "cyy support parameters is ");
26 Size psize = null;
27 for (int i = 0; i < pictureSizes.size(); i++)扩展:流媒体采集卡 / 实时流媒体 / http实时流媒体协议
28 {
29 psize = pictureSizes.get(i);
30 Log.i(TAG+"initCamera", "PictrueSize,width: " + psize.width + " height" + psize.height);
31 }
32 for (int i = 0; i < previewSizes.size(); i++)
33 {
34 psize = previewSizes.get(i);
35 Log.i(TAG+"initCamera", "PreviewSize,width: " + psize.width + " height" + psize.height);
36 }
37 Integer pf = null;
38 for (int i = 0; i < previewFormats.size(); i++)
39 {
40 pf = previewFormats.get(i);
41 Log.i(TAG+"initCamera", "previewformates:" + pf);
42 }
43
44 // 设置拍照和预览图片大小
45 parameters.setPictureSize(640, 480); //指定拍照图片的大小
46 parameters.setPreviewSize(mPreviewWidth, mPreviewHeight); // 指定preview的大小
47 //这两个属性 如果这两个属性设置的和真实手机的不一样时,就会报错
48
49 // 横竖屏镜头自动调整
50 if (this.getResources().getConfiguration().orientation != Configuration.ORIENTATION_LANDSCAPE)
51 {
52 parameters.set("orientation", "portrait"); //
53 parameters.set("rotation", 90); // 镜头角度转90度(默认摄像头是横拍)
54 mCamera.setDisplayOrientation(90); // 在2.2以上可以使用
55 } else// 如果是横屏
56 {
57 parameters.set("orientation", "landscape"); //
58 mCamera.setDisplayOrientation(0); // 在2.2以上可以使用
59 }
60
61 /* 视频流编码处理 */
62 //添加对视频流处理函数
63
64
65 // 设定配置参数并开启预览
66 mCamera.setParameters(parameters); // 将Camera.Parameters设定予Camera
67 mCamera.startPreview(); // 打开预览画面
68 bIfPreview = true;
69
70 // 【调试】设置后的图片大小和预览大小以及帧率
71 Camera.Size csize = mCamera.getParameters().getPreviewSize();
72 mPreviewHeight = csize.height; //
73 mPreviewWidth = csize.width;
74 Log.i(TAG+"initCamera", "after setting, previewSize:width: " + csize.width + " height: " + csize.height);
75 csize = mCamera.getParameters().getPictureSize();
76 Log.i(TAG+"initCamera", "after setting, pictruesize:width: " + csize.width + " height: " + csize.height);
77 Log.i(TAG+"initCamera", "after setting, previewformate is " + mCamera.getParameters().getPreviewFormat());
78 Log.i(TAG+"initCamera", "after setting, previewframetate is " + mCamera.getParameters().getPreviewFrameRate());
79 } catch (Exception e)
80 {
81 e.printStackTrace();
82 }
83 }
84 }
说明1:在/* 视频流编码处理 */ 中通过setPreviewCallback添加对视频流进行处理,如
mCamera.setPreviewCallback(new encoderVideo(mCamera.getParameters().getPreviewSize().width,
mCamera.getParameters().getPreviewSize().height,(ImageView) findViewById(R.id.ImageView2)));//①原生yuv420sp视频存储方式
mCamera.setPreviewCallback(new encoderH264(mCamera.getParameters().getPreviewSize().width,
mCamera.getParameters().getPreviewSize().height)); //②x264编码方式
mCamera.setPreviewCallback(mJpegPreviewCallback); //③JPEG压缩方式
说明2: 当然也可以不在主Acitivity中实现SurfaceHolder.Callback接口,而是在①的initSurfaceView中的addCallback函数,修改为
mSurfaceHolder.addCallback(new MyCallback); 再在这函数中实现上述三个回调函数
③视频帧回调接口
1 // 【获取视频预览帧的接口】
2 mJpegPreviewCallback = new Camera.PreviewCallback()
3 {
4 @Override
5 public void onPreviewFrame(byte[] data, Camera camera)
6 {
7 //传递进来的data,默认是YUV420SP的
8 // TODO Auto-generated method stub
9 try
10 {
11 Log.i(TAG, "going into onPreviewFrame");
12 //mYUV420sp = data; // 获取原生的YUV420SP数据
13 YUVIMGLEN = data.length;
14
15 // 拷贝原生yuv420sp数据
16 mYuvBufferlock.acquire();
17 System.arraycopy(data, 0, mYUV420SPSendBuffer, 0, data.length);
18 //System.arraycopy(data, 0, mWrtieBuffer, 0, data.length);
19 mYuvBufferlock.release();
20
21 // 开启编码线程,如开启PEG编码方式线程
22 mSendThread1.start();
23
24 } catch (Exception e)
25 {
26 Log.v("System.out", e.toString());
27 }// endtry
28 }// endonPriview
29 };
Refs/Related
0
1
2
扩展:流媒体采集卡 / 实时流媒体 / http实时流媒体协议
扩展:流媒体采集卡 / 实时流媒体 / http实时流媒体协议
三 : 预见失败
期末考试骑着时间的大车呼啸而来,给我这个未曾准备好的骑士给予重重的打击。
它确实未到,不过我已经知道我几个星期后的样子。应该是所有考砸的同学的样子。父母安慰我,怎么对自己一点信心也没有?我说,要是明天印度洋海啸重演,你现在不知道,那时你还有信心对自己说我绝对能逃脱吗?
现在,我很无奈地做着一切,假装在努力生活,努力呼吸,可实际上拼命咬紧牙关,拒绝呼吸,拒绝努力。所以大笑地问别人,钱包掉了怎么办?算了。然后我一本正经的说:捡起来。是啊,我们总是把复杂的问题简单化,简单的问题复杂化,人啊,总是爱走弯路。所以,这样才明白,不是我们没有呼吸,而是我们一直都在呼吸,以至于忘了我们能够呼吸。那么拒绝有用吗?很努力行吗?
我一直都在努力。可是我的付出却不和成绩成正比。我记得一段话:并非所有的勤奋都有结果;并非所有的执着都是正确;并非所有的探索都有意义;并非所有的勇敢值得称赞;并非所有失败都是坏事;并非所有的仇恨都有根由;并非所有的委屈都该有人负责;并非所有的投机都是不对;并非所有的坏人都不是好人;并非所有的物质爱情都不幸福;并非所有的人的想法和你一样;并非所有的成绩不可更改;并非所有难以更改的都是成绩。
可是,更改成绩学要时间,可是那帮老顽固看的不是起跑线上的你,而是到达终点的你,所以你要是不合标准他们就说你是废物!
可是我们有时遇到挫折,那时因为还没有找到属于自己的位置,并不是没用。事实上,没有人能判定我们是不是废物,除了我们自己。是不是废物自己说了算!
四 : IE9第三个预览版将支持HTML5标准视频
上个星期,微软IE9项目经理Dean Hachamovitch曾经介绍过新浏览器对HTML5视频编码的支持,不过日前发布的IE9第二个预览版却并不支持HTML5 ,这个功能的实现还要等到下个预览版。
微软的IE9 FAQ问答中有这么一段:
Q:你们在MIX10大会上展示了HTML5 ,但在第二个平台预览版里并不能正常工作,它还会到来么?
A:作为对HTML5标准支持的一部分,IE9会最终加入MIX10上展示过的标签,这将在下一个平台预览版中实现。敬请期待。
Dean Hachamovitch今天在接受媒体询问的时候也进一步确认,IE9团队正在HTML5视频和编码方面进行重点开发,第三个平台预览版就会支持 HTML5视频标签,而微软目前的主要关注点是首先实现CSS、DOM方面的功能,以便让相同的标记能在不同网站上实现。
至于IE9的第三个平台预览版何时发布,Dean Hachamovitch给出的时间是大约八个星期之后,也就是6月底到7月初。事实上首个预览版放出后,微软就表示会严格地每八周升级一次,事实上第二个版本还稍稍提前了一些。
本文标题:视频预览失败-Premiere Pro CC2015视频影片怎么预览?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1