一 : 浅谈论坛优质用户的分类
上一篇简要阐述了“什么是论坛的优质用户”,基本了解了优质用户对于一个论坛乃至一个网站的至关重要性;做好一个论坛只是了解什么是优质用户还是不够的,因为每一个不同类型的论坛的优质用户是不尽相同的,为了更好的运营论坛,我们就必须正对自己的论坛进行的分析,全面了解论坛需要的是哪一类型的优质用户;如下是我个几个个人观点,仅供参考,相互学习。
1、兴趣圈子型论坛。翻阅5d6d或者uueasy等论坛托管服务的网站,你会发现很多个性化的都属于此类论坛,他们用户的共同之处就是有共同的兴趣,这类用户比较容易聚集,开始也比较容易拉来用户;但是这类论坛容易单调也比较容易出现用户的厌倦情绪,因此要在优质用户的利益上延伸,让用户在此留下他不可磨灭的痕迹,这样就有了一份牵挂,也就比较容易经营。
2、技术型论坛。技术性论坛的需要的是技术高手为技术菜鸟解答难题,让技术菜鸟在兴趣的驱动下逐步成为技术菜鸟,类似的chinaunix等,这类论坛主要的资源不但是要有技术高手作为论坛的名人招牌,而且必须可以也乐意为菜鸟们回答问题,更加重要的是让更多的菜鸟进来,并且感受到这种帮扶的精神文化层次,形成一种沟通的桥梁和纽带。
3、娱乐综合型论坛。一本所谓娱乐型论坛都是比较综合的,比如体育、八卦、灌水、贴图、影音、摄影等各式各样的不同板块,这类论坛的用户爱好广泛,容易开心,喜欢娱乐,容易建立感情;我们就不要让用户闲着,可以在板块内与板块之间多搞站内活动,比如勋章竞争活动,踢楼活动,贴图与文学板块的合作活动,将娱乐精神和互动精神发挥到极限,达到终于娱乐。
4、垂直行业型论坛。垂直类或者行业类论坛最关键的作用就是提供真实的行业信息,促进交易的进行,因此真实的用户是至关重要的,这类论坛就是为行业人提供交流交易的平台。
5、地方论坛型论坛。这类论坛是兴趣与娱乐论坛的综合体,比较复杂,但是只要掌握一个关键问题就掌握了地方网站论坛的核心价值,那就是人;地方网站注重的是对于人的娱乐和人性化的掌握,他们希望的真实的沟通和真实的娱乐;那么我们就要在兴趣和综合娱乐方面下功夫,既娱乐又真实,培养一种家的感觉。
6、其他类型论坛。比如纯广告型论坛,那就让他发广告吧,纯个人类论坛就自己玩吧等等。
因此,我们在分析什么是论坛优质用户的首先必须分析你的论坛类型,然后根据论坛类型来分线你的优质用户,然后才是制定论坛的运营和推广的策略方式方法等手段;做论坛跟做其他任何事情是一样的,需要首先分析问题,然后去解决问题,不能盲目凭空想象的去做事情,做到知己知彼,方能百战不殆,即赢得时间又赢得空间。
作者信息:黄志平,新手网(bbscom.com)创始人。
版权声明:欢迎免费转载,转载时请保留原作者信息,谢谢合作!
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 浅谈Web前端针对图片显示的优化方案
我在Medium浏览帖子的时候发现他们的图片加载效果真的很赞诶。首先载入一个低像素的模糊图片,然后逐渐转变为高清大图。这个过程体验真的很好,所以我希望能够明白他们是使用什么方法做到的。
Medium的技术
我使用WebPageTest测试这个页面的载入过程。如果你希望能够测试同样效果,可以打开Medium的页面,禁用cache减慢图片申请加载的过程,所以加载出原图的时间会稍久。这样就可以清楚看到整个图片的加载效果。
具体执行过程
使用div限定好图片展示的区域,Medium使用<div>标签并加入padding-bottom样式设定对应图片的展示尺寸。通过这样占位的方式可以防止在图片加载后出现整体页面回流的情况。这种方法通常被称为intrinsic placeholders
加载小尺寸(像素低)的图片,此时网页会先请求一个像素质量较低的小号缩略图(大小为原图的20%).这个小图片使用<img />标签,因此浏览器会在标签加载完成后,立即请求图片资源。
只要图片加载完成,它就会被“画”到<canvas />中。图片数据会被main-base.bundle.js文件中自定义的Blur()函数重新计算,可以看到它会产生模糊图片的效果。尽管有些不同,不过该函数与StackBlur的模糊函数实现效果是相似的。在模糊图片生成的同时,浏览器也会开始请求高清原图资源。
最后原图被加载到页面上,canvas会被隐藏,只展示原图。
最后的最后,感谢CSS的动画功能,上述所有转变过程会很流畅。
Markup
整个展示图片的结构
XML/HTML Code复制内容到剪贴板
PS:实际图片大小要根据设备尺寸来设定。
尝试重新实现同样效果
我在CodePen重新通过使用CSS替代canvas实现同样的加载效果。下面的图片展示了整个加载过程中,图片的转变效果。
这么做是否值?
很明显,现在有许多种方法来实现同样的效果。要知道在几年前如此高性能的方式实现动画和模糊效果还是不可能的。但事实上,大多数时候延迟瓶颈,并不是设备本身的原因,因此这些技巧值得我们探索。 控制加载图片过程有以下优点:
懒加载:使用JS来请求资源让我们可以灵活控制图片资源选择。小图可以请求同一缩略图,大图则可以根据浏览器视窗大小来选择加载尺寸不同的图片。
更好的占位符: 相比于纯色占位符,使用缩略图添加模糊效果后会有更好的视觉效果,同时图片大小也只有2k左右不会牺牲负载。
裁剪图片大小:Medium根据访问设备的不同,返回不同尺寸的图片,这样可以很好的优化页面的加载速度,同时避免移动设备浪费过多流量。
其他版本
在实现Medium原方法之前,我觉得我可以在我的网站使用其他方法来实现。
内联图片数据
我们可以在img中添加缩略图的URLs来直接请求资源。这样做虽然会增加HTML的内容,但是可以加快占位符的生成速度。浏览器加载好HTML标签就立即下载图片文件资源。加了模糊效果后图片的质量就无所谓了,我测试使用0.5k大小的图片与2k大小的图片得到相似的显示效果。
模糊效果
默认情况下,当浏览器将一个小图像放大,它应用光滑效果处理图像的模糊效果。图像的效果也可以关闭,像QR码。
[…]the browser would render it in a way that didn’t make it look blocky[…] from Google Developers.
它可以在Chrome、Safari和Firefox中有效,尽管光滑效果在Chrome中更有效,你可以在这里看效果。
下面我们看看如何做到光滑效果。图片只有27px宽,并且像素非常低,将它放大会产生很可怕的效果。事实却并没有。如果上述效果能满足你的要求,那你就不需要更复杂的效果替换了。
上述图片模糊效果也可以使用CSS Filter Effects实现,它还支持IE浏览器哦(IE一生黑)。我相信Medium在使用canvas方法之前一定也尝试过使用这个功能更强的方法。但是可能是出于一定原因他们放弃了这一方法。这一方法的优点是你可以设定模糊度,并且可以通过CSS达成其他目的。
也可以使用SVG的filter来达成同样目的,如The “Blur Up” Technique for Loading Background Images 和 Textured Gradients in Pure CSS两篇文章提到的。
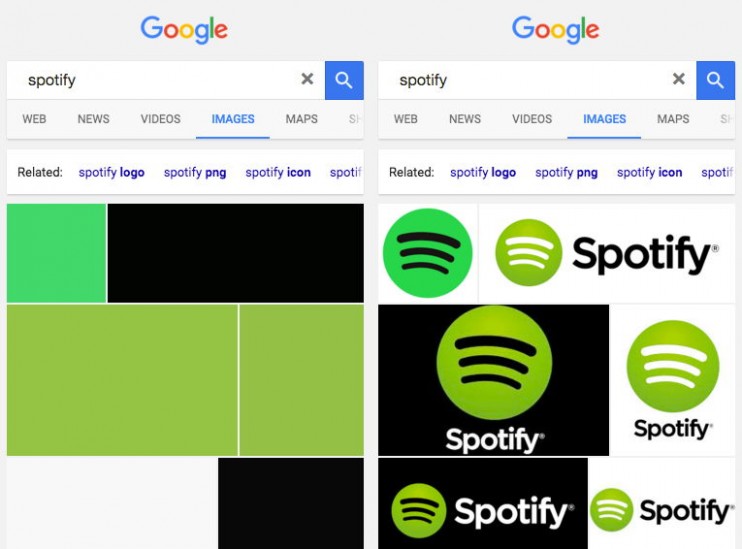
其他办法提升占位符:Google 图片搜索
他们选择图片的一种主颜色,并用其作为占位块的背景色。这样做会给用户一种图片加载速度更快的体验。
更先进的方法:Facebook的200 byte技术
年初Facebook发表过一篇"The technology behind preview photos"的文章,这篇文章主要说明如何预览一个没有JPEG头的42 * 42px的图片。 使用场景有些不同,这“图片”被用于Facebook的手机端,它知道如何组成一个有效的JPEG图片。此处我们在Web端使用的话需要编写JavaScript代码,这样做同样会增加存储资源。当然我们可以通过在服务器端组成这个图片解决这一问题,但是这样仍需要一些JavaScript代码发送申请图片资源的请求。
无论如何,这个方法对于Web端来说有点大材小用,但我还是希望能够将其作为一个参考。Using WebP for generating this preview images同样可以节省内存,并且不需要使用如此创造性的解决方法。
LQIP: Low Quality Image Placeholders
与其等待最终的图像呈现,我们可以先提供一个高度压缩的图片,然后切换到大图。这就是LQIP方法的思路。这一方法与Medium相似,不过是使用相同尺寸,但压缩更高的图片。
总结
随着页面加载的图片越来越多,需要勤于思考页面的加载过程。因为这会影响加载效率和用户体验。 如果你生成几个缩略图大小的图片,你可以实验使用一个非常小的图片作为背景,等待最终图片被加载出来。
三 : 浅谈演奏者心理素质的培养
常言道:“艺高人胆大,胆大艺更高。”这句话十分辩证地说明了高超技艺与良好心理素质之间的关系,它对演奏者具有重要的指导意义。
“艺高人胆大”,顾名思义就是要在台下做好充分的准备,通过刻苦的练习和科学的方法使演奏技艺不断提高、作品日臻成熟,只有达到这样的境界,演奏者在台上才可能大胆地演奏。根据多次参加演奏的经历,我发现:一般在台下练得比较娴熟、很有把握时,上台基本能发挥得很好;而如果准备不足,心中无数,则最容易导致演奏的失败。
总结经验教训,为了成功完成一次重大的演出任务,我很早便开始准备曲目,以数月的琢磨和练习,到演出前我对这些作品已是了如指掌、烂熟于心,因而上台时没有丝毫的顾虑和负担,只是一门心思地想音乐,状态非常地投入、放松,演奏顺畅自如,终于达到了我理想中的境界,得到了一致好评。由此可见,只有经过充分的准备达到一定的演奏水平之后,演奏者才可能放开胆子无拘无束地弹奏。因此,“艺高”的确是“胆大”的基础,是演奏成败的基本保证。
然而,是否说演奏成败的关键就在于此呢?我看不然。它的关键应当来自于这句话的后半部分——“胆大艺更高”。它实际上讲的是心理素质的重要性。因为任何演奏前的充分准备都是相对而言的,“艺高”固然可以使人“胆大”,但并不是所有的人都肯定“胆大”,这时候就看谁具备良好的心理素质。而它的作用是显而易见的:演奏者如果心理调适能力较强、心理状态好,即“胆大”则能使其“艺高”得到更充分、甚至超常的展现;同时,即使是那些相对来说“艺”还不够高的人,也会因“胆大”而适度弥补其因准备不足而带来的缺欠,保证演奏的顺利进行。在这点上我有着深切的体会。我曾参加过一个极富挑战性的比赛,在短短20天内要背出并弹好相当于一场音乐会份量的曲目,而且其中只有五分之一是我以前曾经弹过的,其它全部都是新的。虽然那些天我是夜以继日地发奋用功,但是毕竟由于准备的时间太短,所以到比赛前我只有八成的把握,当时心里非常焦急,总是怕上台紧张忘记谱子,思想压力很大。但是在比赛当天思想却突然出现了转变,可能正是由于觉得己经没有时间、不可能再练了,不想弹也得弹,因而当时有一种豁出去的感觉,谁也不怕了,完全卸掉了思想包袱,信心倍增,并且开始出现兴奋点。上台后一口气弹了1个多小时,其间心情一直非常放松,状态好极了,最后那次比赛成为我多年来发挥最好的一次,给听众留下了深刻的印象。像这样的情况我想也会经常出现在其他的演奏者身上,也一定与我有同感。这就说明放松的心态、大胆自信的表演和良好的心理素质对演奏者有多么的重要! 因此,“胆大”可以说是一切技巧性、竞赛性活动取得成功的关键。
如何培养这种良好的心理素质呢?
首先,需要了解演奏者在上台前经常会出现的几种心理状态,它一般分为三类:
第一类:燥动症。表现为情绪状态不稳定、心不在焉、记忆减弱等特点。
第二类:淡漠症。与前者相反,表现为兴奋很低、甚至贪眠;缺乏参加演奏的愿望;心境不佳;知觉和注意过程的强度减弱。
第三类:临战状态。特点是注意力集中,知觉与兴奋过程加剧等等,它具有增力的作用,保证演奏者的机能达到最大效率,有助于演奏任务的顺利完成。
不用说,第三类是最好的心理状态。这种状态并不是天生的,多是后天逐渐培养出来的。至于培养的方法和渠道,我认为有二个:其一,就是要树立自信。记得一位大师曾经讲过:“自信心、声音美、表演是成功演奏家必备的三要素。”我的老师也经常给我讲:“演奏时想像你就是皇帝。”其二,必须多上台锻炼。“胆大” 是同舞台经验成正比的,只有无数次的上台锻炼,最终才能形成良好的心理素质。此外,我们还需努力提高自己的精神境界,在演奏中尽量抛弃“自我”,不计较个人得失,真正把自己溶入音乐,再现那些伟大艺术家的心声,只有这样,我们才能从根本上达到演奏中放松自如的境界。
以上这些都是我的经验之谈。总之,“艺高人胆大,胆大艺更高”是辩证的统一体,二者互补,相互促进,密不可分。希望我们牢记并实践这句看起来浅显而做起来却并不容易的话,因为它可以使我们从中受益无穷!
四 : 浅谈对于网站优化工作的操作步骤

笔者也和广大seoer一样,从事网站优化工作的,初次到公司领导也是对我给予厚望,希望我能够在网络上为公司带来较好的业绩,我自己上班也是带着非常忐忑的心情,首先认真的聆听领导对于公司基本情况的介绍,聆听公司当下在网络营销方面所做的工作,并且主动询问了目前公司网络营销的几个平台,经过考察之后我重点将目光放到了网站上面。主要做了那些工作呢?
第一,详细分析公司的网站类型和目前的运维状况。公司是销售产品的企业,网站做的也非常简单,结构采用国字型结构。栏目就和其他企业导航大同小异就是这些新闻展示、产品展示、关于西科、服务领域、合作伙伴等,企业站结构相对简单,优化情况内容和外链都没有持续的更新,seo情况自然看了是比较纠结的,自己主动搜索了一下企业公司官网名称没有发现任何信息,可见优化根本没有做。鉴于此,我首先向领导表达了我的想法,首先结构要进行微调,其次,网站要持续的进行运维和推广。再次,第一个目标就是把公司主关键词给做上来。这个是我拿到网站之后的一些想法和第一个要实现的目标,接下来准备把公司的核心产品词也做上来这是初步为为公司也是为证明自己制定的初期计划。
第二,我是如何制定优化策略的。我们知道,老板是讲究以结果为核心的,作为自己而言,当然优化的目的就是为了转化,所以我自己在优化之前对于公司核心产品和较高转化的关键词进行了统计和分析,将重点的产品放在了首页显眼的位置,将核心词延伸出来在tdk和首页的页面细节中进行仔细的分布,将之前一些首页布局花哨的东西进行进一步的去除,好钢用在刀刃上,这是首页细节和布局的调整,接着我对于网站内联样式和内部js进行抽出,独立成外联式的样式表,这样可以提升蜘蛛抓取效率,删除了一些打不开的界面,调整和新闻栏目的布局,这个阶段我重点做的就是站内优化,结构、用户体验,代码优化是拿到网站之后第一时间分析的问题。
第三,后期运维推广方式我是怎样做的?网站优化我们知道,只有站内优化还远远不够,很多时候我们要站内站外结合起来做,站内完工之后,我重点转移到了站外方面,网站要想出效果,站外优化占有非常重要的比重,这个时候之前资源优势就发挥出来了,先统统整理除了自己的平台账号,主要包括分类信息账号、推广论坛账号、博客账号、友情链接资源群等。我大致制定了一个运维计划,每天内容更新两篇,先逐步提升网站权重,其次,每天进行文章的写作投稿一篇。分类信息每天发布30条,博客每天发布高质量的产品博文3篇,在就是最重要的一个友情链接这块了,友情链接我是每天尽可能的先换两天,除了自己Q群,我还去站长类的论坛进行外链互换,权重的积累在于日常的点滴工作,这个工作不能一簇而就但是一定要制定自己详细的计划才行。
最后,笔者总结一下,以上几点就是我出入职之后,拿到网站之后做的一些简单的调整和分析,优化工作其实真的比较繁琐,上面是我对于网站初步做出的优化方向,当然随着优化的实施可能在第二、第三个月也要不断对于优化细节进行调整,因为优化是动态的过程,没有一成不变的计划,根据网站的表现在进行适时的调整和变化,是我下一个运维周期重点要做的事情。以上就是我跳槽之后,对于自己接手的新站进行的分析和思索,好,以上文章来自 陕西西科电子信息技术有限公司 http://www.xki.com.cn原创首发站长网,转载请注明笔者版权信息,谢谢合作。
五 : 浅谈:图片seo优化中秘诀!
【导读】大多数中小型企业网站都是以产品为主的,而且这些网站的数量在网络中占有相当大的比重。以产品为主的网站往往就涉及大量的图片,如果没有很好的实施优化,就很难达到SEO预期的效果。今天妮子就来和大家分享一些图片的优化方法。
一、采用GIF或JPEG的图片格式。
做好搜索引擎的图片优化,跟图片格式有着不可分割的关系。因为,图片格式不但与图片体积相关,还跟浏览器的兼容性也有一定的关系。主要要注意以下几种情况:
1、出现颜色失真、显示不完整的图片。对于这样的图片,坚决不要使用。
2、采用通用的图片格式。现在一般通用的图片格式是GIF或JPEG的格式。
3、建议不要采用的图片格式。如PNG、BMP等,因为这些格式的图片体积相对JPEG而言比较大,会影响加载速度。
二、写好alt标签。
Seoer都知道alt标签的存在,但是很少有SEOER会去重视这个标签,一般都是直接把图片复制过来就完事儿了,导致图片缺少alt标签的描述,最直接的后果就是搜索引擎蜘蛛无法识别这张图片而放弃抓取。
那么,这个alt标签具体该如何去写呢?
1、妮子建议,所有大于80*80以上的图片都建议写上alt。我们来看一看一些做的比较好的网站都是怎么做的,如图,大家可以参考一下。
2、标签要写完整,不能为了省事儿,把某些内容省略了
3、一个优秀的alt标签,就是用一句最简短的话把这张图片要表达的含义体现出来。
4、为了方便搜索引擎蜘蛛的抓取,妮子建议在alt标签里面加上一个主关键词三、在图片周围加上关键字。这样可以增加图片在相关关键词搜索中的排名,以及利于搜索引擎对图片的解读和增加图片收录,从而增加从图片获得流量的作用。
四、控制图片的数量。
妮子对图片的要求向来是在精而不在多,过多的图片会增加页面的体积,影响网页的加载速度,直接会影响到用户体验。为了保证网页的正常加载,妮子建议大家在一个网页的正文中不要放置超过4张图片。
五、图片的本地化。
很多SEO为了省事儿,使用图片时都直接从别的渠道复制过来的,这样子不仅会影响图片的加载速度,而且图片很容易丢失,稳定性不好,间接的会影响到用户体验,因此,妮子建议大家还是把图片上传到网站的本地服务器上再进行调用,这样子不仅加载起来更快,而且不会出现丢失的情况。
六、尽量不要使用图片作为锚文本来换友链,因为从优化角度来说,文字的锚文本的效果要远远优于图片七、图片尺寸的控制。图片尺寸过大会导致加载过慢,过小的话清晰度又会受到影响,那我们该如何取舍呢,妮子建议大家可以参考一下百度、搜狐这些大的门户网站的图片尺寸。
SEO专题推荐:
关键词优化专题:网站关键词优化没效果?来这里学习最实用的关键词优化技巧!
内链优化专题:最能提升网站权重的内链部署优化技巧与方法
外链建设专题:高质量自然外链怎么做?读完这些你将质的飞跃
网站降权专题:2015年最有用的网站降权、被K、被黑、被攻击的解决方法
用户体验专题:学习完这些,作为站长的你可以秒懂如何做网站用户体验
行业网站专题:优化行业网站的“葵花宝典”看完后无优化压力
本文标题:浅谈秘书素质的优化-浅谈论坛优质用户的分类61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1