一 : premiere图片遮罩教程 Image Matte制作遮罩效果
今天给的61阅读的朋友们看的是一个图片遮罩教程,这个教程的Image Matte功能十分类似于前面在转场中介绍那一款Image Mask转场,都是利用图片来进行遮罩的一种手段,只不过是实现的手段不同罢了。
有时我们在合成影片时想在素材中放入一些几何形体比如在影片中人物在某一个特定的区域内时,图片遮罩就是我们实现这一种效果的快捷途径。相信大家都看过前几个月收视率很高的由央视重新拍摄的《笑傲江湖》,该片片头有一个这样的效果:从屏幕中间类似用毛笔划下来一笔,把整个屏幕分为了三个部分,中间就是笔画的阴影部分。随着毛笔的划下在笔画的阴影区就显出了另一幅素材的画面。
换成现在的素材《蓝色生死恋》中彩带的效果如何实现,其实这样的效果完全可以用Image Matte作出来,原理有点像做GIF动画的原理,把笔画分为几幅单独的图片,再利用这几幅图片来遮罩。
下面我们就一起来看看这个效果的制作办法。希望对61阅读的朋友们有所帮助里我们先在Photoshop中做类似于Nike商标的笔画来作为例子,把相应的素材、背景分别拖入相应的Video轨:

作好上述图案后,可以应用一些滤镜(Diffuse、Gaussian Blur)来使图片过度的自然些,然后再按照笔画
顺序分别另存为若干张图片:


作为蒙板的图片,黑色为透明区域,白色为不透明区域,这是premiere中默认的情况,Track Matte亦是
如此。但是有了 recerse key 这个功能,就对黑色、白色来作为透明色没有具体的要求。
最后,对素材分别应用Image Matte合成就可以了。你可能会问,如果我的素材是一整段的AVI电影,那不
是只能应用一次Image Matte抠像吗?对,如果你的素材是一整段的AVI电影,确实只能应用一次Image Matte
抠像,但是我们可以利用剃刀工具(Razor)把一整段的AVI电影分为若干份,这样就可以对其分别进行Image
Matte抠像了。可以看看效果:



利用Image Matte抠像可以做出非常棒的视觉效果,上述实现过程完全可以用转场Image Mask 和
Track Matte来实现,但Track Matte毕竟还是和Image Matte不同,各有所长。
希望此教程可以激发起你的灵感,在以后的视频创作中若遇到类似的问题就可以用类似的方法来解决,这样我的教程就算成功了!
相关阅读:premiere制作字体逐渐显示效果方法
二 : Flash动画制作——引导图层的教学反思
教学过程:三 : 页面遮罩层,并且阻止页面body滚动。bootstrap模态框原理
实现思路:
1、需要有一个层将body遮住,放在body上方。
2、修改body的overflow属性值为:hidden
废话不多说了,将关键代码贴出来了,兼容火狐,谷歌,ie
遮罩层的样式代码,红色部分是关键的部分
复制代码 代码如下:
.cover {
position:fixed; top: 0px; right:0px; bottom:0px;filter: alpha(opacity=60); background-color: #777;
z-index: 1002; left: 0px; display:none;
opacity:0.5; -moz-opacity:0.5;
}
网页部分的代码
复制代码 代码如下:
<body>
<div class="container" style="height:2000px;">
<div style="height:1000px;"></div>
<a href="javascript:;" onclick="showMask()" >点我显示遮罩层</a><br />
</div>
<div id="cover" class="cover"></div>
</body>
js部分的代码
复制代码 代码如下:
function showMask(){
$('body').css("overflow","hidden")
$("#cover").show();
}
四 : ppt2016幻灯片文字怎么制作遮罩动画效果?
PPT中,文字遮罩动画就是在某一个时间点看起来会有某些东西遮盖住文字的动画,但过了这个时间点文字又会显示出来,所以文字其实是没有变的。具体要怎么制作呢?一起来看看吧!

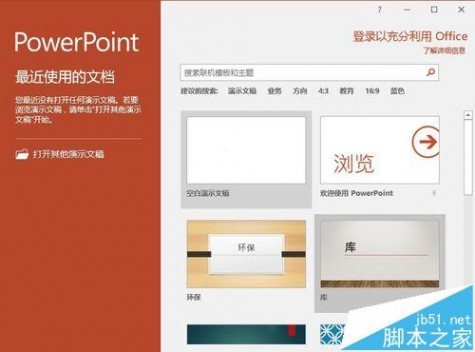
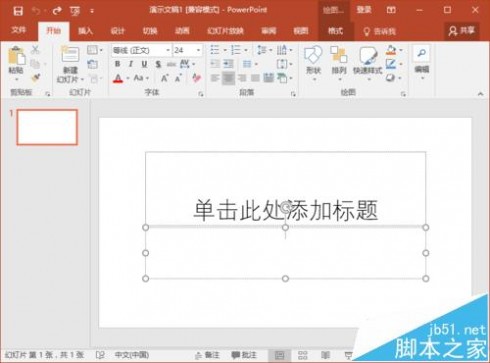
1、在计算机桌面上的PowerPoint2016程序图标双击鼠标左键,将其打开运行。并点击“空白演示文稿”选项,新建一个空白ppt演示文稿。在打开的PowerPoint2016程序窗口,选中副标题占位符,按Delete键将其删除。如图所示;


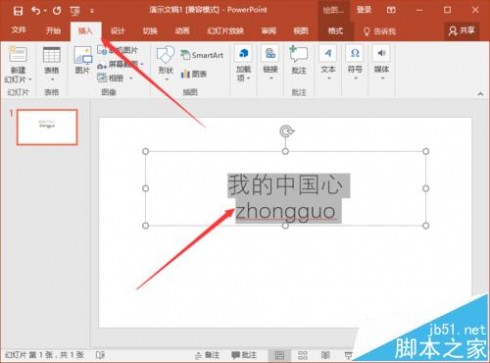
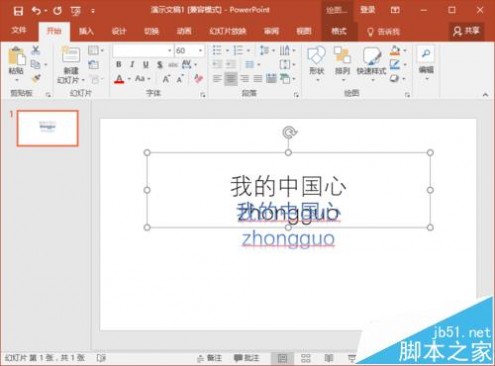
2、在标题占位符中输入我们需要的文字,选中这些文字,打开“插入”菜单选项卡。在插入菜单选项卡,依次点击“文本”组中的“艺术字”,选择“渐变填充-蓝色,着色1,反色”。这里艺术字根据自己的喜好进行设置。如图所示;


3、返回到PowerPoint中,在编辑区域我们发现PPT中多了一个文本框,这个是用来存放艺术字。选中之前的标题文本框,将其删除。如图所示;


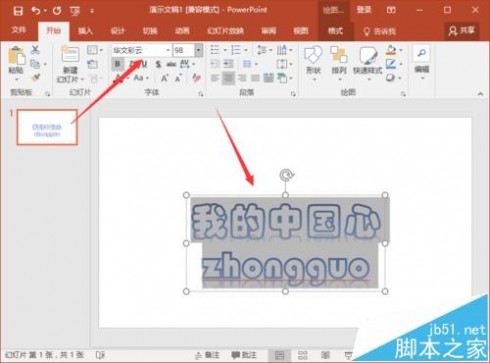
4、接着选中现在艺术字,打开“开始”菜单选项卡,对文字内容的字体以及字号进行设置。如图所示;

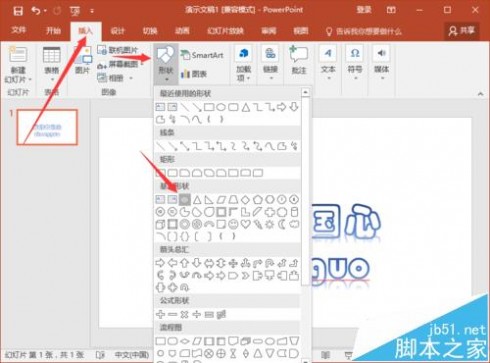
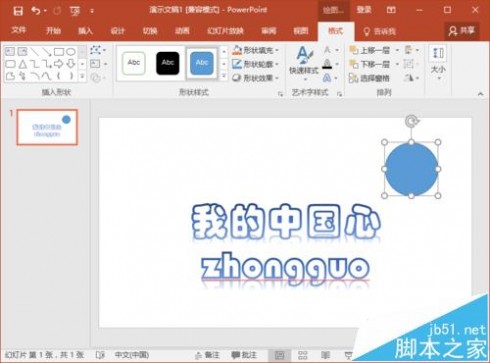
5、字体以及字号设置好以后,打开“插入”菜单选项卡,依次点击“形状”-->“椭圆”形状。此时鼠标变成十字状态,按下键盘的Shift键,并同时按下鼠标,拖动鼠标来画一个正圆。这个圆就是用来遮盖文字用的,根据实际需要自行调节圆的大小以及位置。如图所示;


6、这里要分两行来遮盖文字,先将圆形移动到第一行的文字右侧,选中圆。并打开动画菜单选项卡,点击“动画样式”功能区的“其他”选项,在弹出的选项框中选择“其他动作路径”选项并点击它。如图所示;

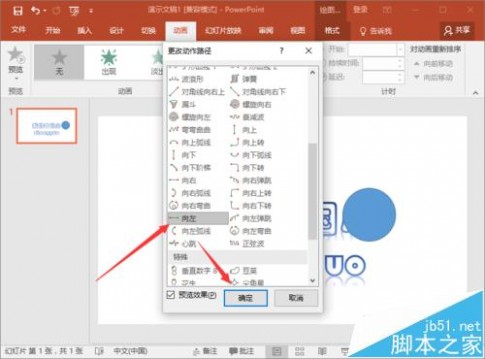
7、点击“其他动作路径”选项后,这个时候会弹出一个“更改动作路径”对话框,我们选择“直线和曲线”组中的“向左”路径选项,然后单击“确定”按钮。如图所示;

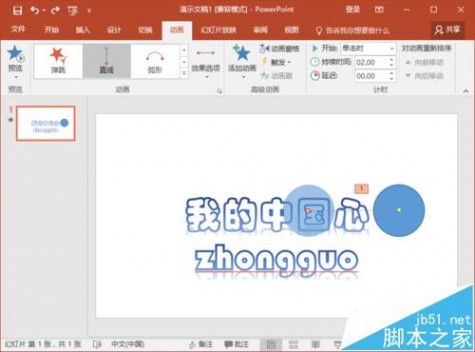
8、这个时候在文稿编辑区域,可以看到此时圆已经有了一个向左运动的动画,但我们还需调节动画效果。首先选中左边的圆,将其移动到第一行文字的左侧。需要注意让两个圆的水平位置一致。如图所示;


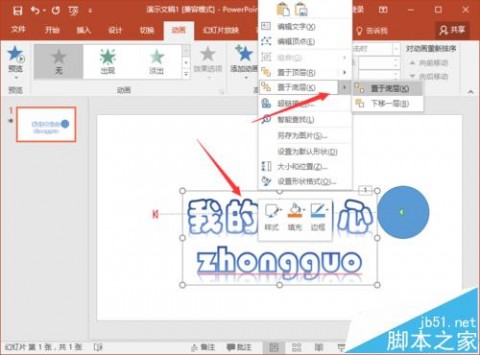
9、接着选中艺术字外围的文本框,并点击鼠标右键,在弹出的菜单选项框中依次选择“至于底层”组中的“至于底层”选项。如图所示;

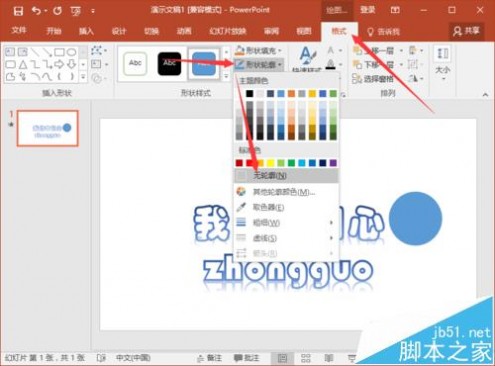
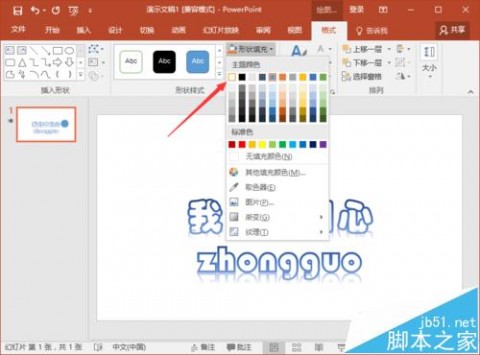
10、接着再来修改圆的样式,选择中实心圆。打开绘图工具下的“格式”菜单选项卡。在格式菜单选项卡中,点击“形状轮廓”右侧的下拉按钮,在弹出的选项中,点击“无轮廓”选项。再选择“形状填充”右侧的下拉按钮,然后选择“白色,背景1”,因为这里是白色的背景,需要注意的是不要选择无色,否则后面的动画效果设置可能进行不了。如图所示;


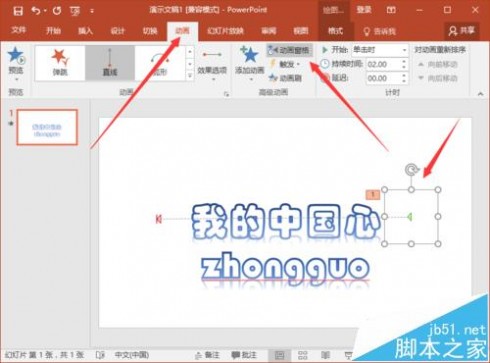
11、接下来,要修改动画的相关设置。选中圆,打开“动画”菜单选项卡,点击“高级动画”功能区的“动画窗格”选项按钮。。如图所示;

12、此时在ppt编辑区域右侧会打开“动画窗格”设置框。在动画窗格设置框中,选中椭圆动画右侧的下拉按钮,在弹出的选项中选择“效果选项”选项。如图所示;

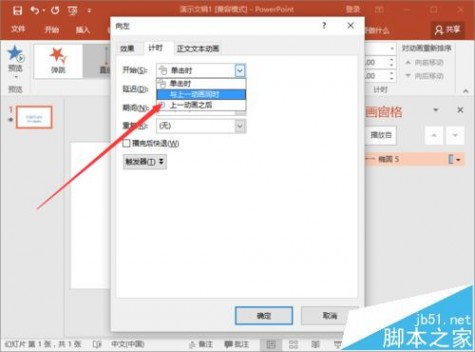
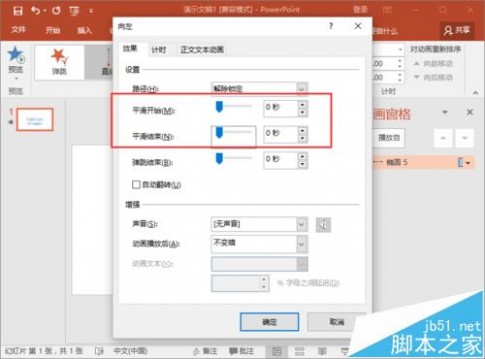
13、此时会打开“向左”设置对话框。在弹出的“向左”对话框中,切换到“计时”选项卡,然后点击“开始”右侧的下拉按钮,选择“与上一动画同时”选项。点击“期间”右侧的下拉按钮,选择“非常慢(5秒)”选项。接着再切换到“效果”选项卡,将“平滑开始”和“平滑结束”的时间均设置为0秒,然后单击“确定”按钮。如图所示;



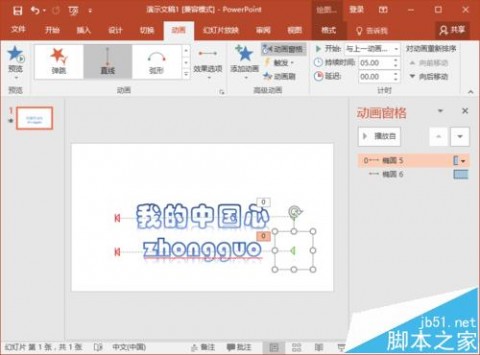
14、这个时候,第1行文字的遮罩动画已经制作完成。现在需要来制作第2行文字的动画,让它的方向变成从左到右。选中圆,按下Ctrl+D键,会直接复制圆以及圆的动画。如图所示;

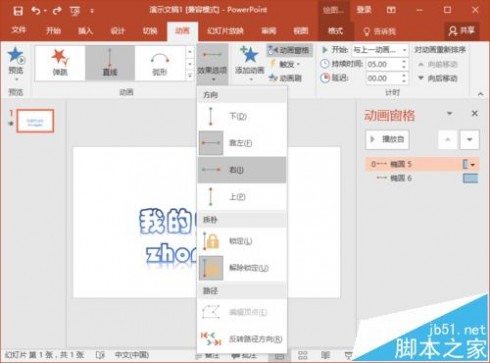
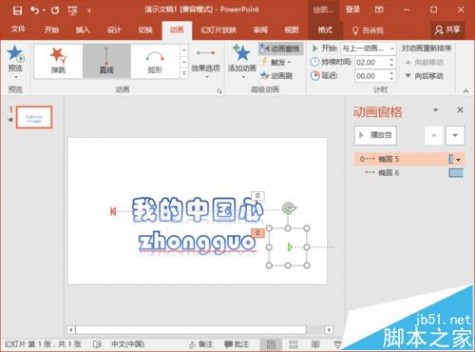
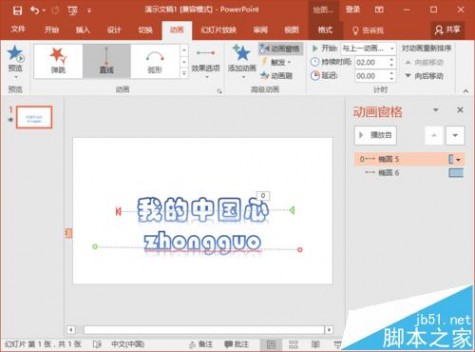
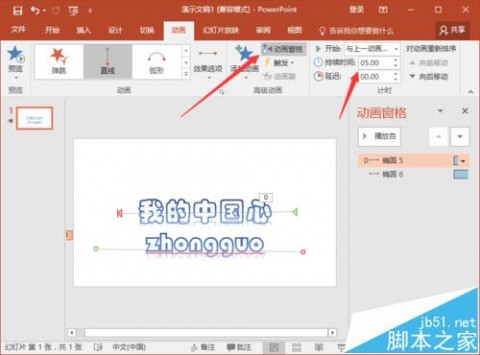
15、将复制过来的圆以及圆的动画移动到第2行文字。在动画菜单选项卡下,依次点击“效果选项”-->“右”选项。再将圆以及圆的动画移动到第2行文字的左侧。如图所示;点击“高级动画”功能区的“动画窗格”,并将持续时间设置为“05.00”。如图所示;





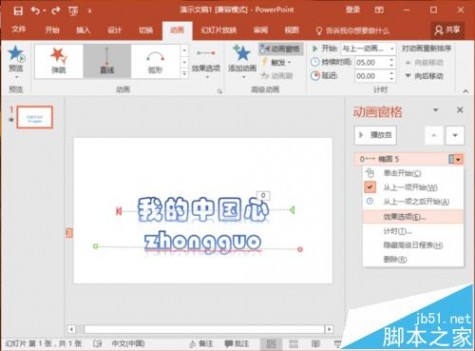
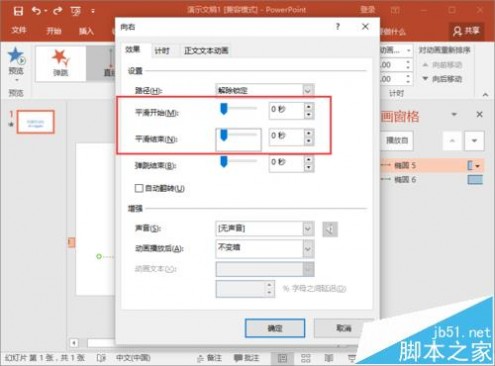
16、在打开的“动画窗格”中,点击向右运动动画右侧的下拉按钮,选择“效果选项”。此时会打开“向右”设置对话框。在弹出的“向右”对话框中,选择“效果”选项卡,将“平滑开始”和“平滑结束”的时间均设置为0秒,然后单击“确定”按钮。如图所示;


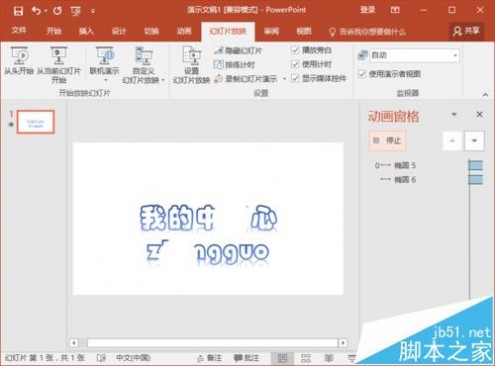
17、这个时候动画已经全部制作完成,可以切换到“幻灯片放映”选项卡,然后单击“从当前幻灯片开始”按钮,进入幻灯片放映视图,查看动画效果。如图所示;


相关推荐:
PPT课件怎么制作漂亮的再见结尾动画?
ppt中怎么让文字以动画的形式一个一个的出现?
ppt形状怎么旋转?ppt图形绕非中心点旋转的动画效果
本文标题:flash遮罩层动画制作-premiere图片遮罩教程 Image Matte制作遮罩效果61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1