一 : Win10 Edge浏览器太依赖IE11?关闭兼容性列表就搞定
微软为Win10量身定做的全新Edge浏览器肩负着接替IE浏览器的使命,一直备受关爱。(www.61k.com)不过这款浏览器在Windows10正式版发布一周多以来的表现并不是很突出,甚至有些让人失望。除去内存占用高等性能因素外,“兼容性差”、“过分依赖IE浏览器”也是用户不满意的关键因素。在浏览很多网站时,都会出现以下提示:


出现以上两种提示后,理论上就意味着你得换IE11了。可事实上并非如此,用过这款浏览器的用户都知道,在第一幅图的情况下,点击“在Microsoft Edge中继续进行”后,也能正常打开网页;而出现第二种情况后,只能手动通过点击Edge浏览器右上角的“…”,在菜单中选择“使用Internet Explorer打开”才可以。
但是,如果你关闭了Edge浏览器的“Microsoft兼容性列表”,这项烦人的提示就再也不会出现,而且哪怕是第二种情况下无法打开的网页,也基本都能在Edge浏览器中正常打开。
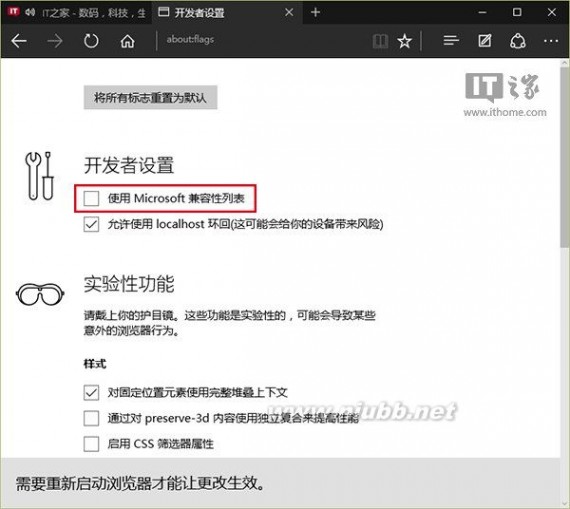
方法很简单,两步可以实现:
1、在Edge浏览器地址栏输入about:config后回车;
2、取消勾选第一项“使用Microsoft兼容性列表”

重启Edge浏览器后,你会发现曾经无法正常打开的网站基本都能打开了。可见,这个“Microsoft兼容性列表”是束缚Edge浏览器的“罪魁祸首”。目前还不清楚微软默认在Win10中使用这个兼容性列表是出于什么考虑,导致用户对Edge浏览器产生诸多负面情绪。感兴趣的用户可以尝试一下有哪些网站还不能通过Edge浏览器打开,欢迎在评论区反馈。
玩转Win10,尽在IT之家Win10特别专题>>
扩展:ie11兼容性视图设置 / edge浏览器兼容性设置 / edge 兼容性视图设置
二 : Web字体格式介绍及浏览器兼容性一览
目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入自定义字体,主流的浏览器都支持这项技术,本文介绍主要的几种Web字体格式及各浏览器兼容情况。(www.61k.com]

Web字体格式介绍
TrueType (.ttf)
Windows和Mac系统最常用的字体格式,其最大的特点就是它是由一种数学模式来进行定义的基于轮廓技术的字体,这使得它们比基于矢量的字体更容易处理,保证了屏幕与打印输出的一致性。同时,这类字体和矢量字体一样可以随意缩放、旋转而不必担心会出现锯齿。
EOT – Embedded Open Type (.eot)
嵌入字体格式(EOT)是微软开发的一种技术,允许 OpenType 字体嵌入到网页并可以下载至浏览器渲染,浏览器根据 CSS 中 @font-face 的定义,下载,渲染这种 .EOT 后缀的字体文件。这些文件只在当前页活动的状态下,临时安装在用户的系统中。
OpenType (.otf)
OpenType是一种可缩放字型(scalable font)电脑字体类型,采用PostScript格式,是美国微软公司与Adobe公司联合开发,用来替代TrueType字型的新字型。这类字体的文件扩展名为.otf,类型代码是OTTO,现行标准为OpenType 1.4。OpenType最初发表于1996年,并在2000年之后出现大量字体。它源于微软公司的TrueType Open字型,TrueType Open字型又源于TrueType字型。OpenType font包括了Adobe CID-Keyed font技术。Adobe公司已经在2002年末将其字体库全部改用OpenType格式。
WOFF – Web Open Font Format (.woff)
相对于 TrueType 和 OpenType ,WOFF(Web开发字体格式)是一种专门为了 Web 而设计的字体格式标准,它并不复杂,实际上只是对于 TrueType / OpenType 等字体格式的封装,并针对网络使用加以优化:每个字体文件中含有字体以及针对字体的元数据(Metadata),字体文件被压缩,以便于网络传输,并且不包含任何加密或者 DRM 措施。包括 Adobe、 Lino Type、Monotype 在内的几乎所有主要的字体供应商都加入到支持 WOFF 的行列中来
SVG (Scalable Vector Graphics) Fonts (.svg)
顾名思义,就是使用SVG技术来呈现字体,还有一种gzip压缩格式的SVG字体.svgz。SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG由W3C制定,是一个开放标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。SVG可以使你设计的网页可以更加精彩细致,使用简单的文本命令,SVG可实现色彩线性变化、路径、自定义字体、透明效果、滤镜效果等各式常见的图形图像效果。
字体格式转换工具
EOTFast
这个工具我刚用过,非常好用的一个工具,用于把TTF文件转为EOT格式。

Microsoft WEFT
微软提供的字体格式转换工具。

ttf2eot
可以转换TTF文件为EOT格式。
如果想把OTF文件转为TTF格式,可以使用FontForge来转换。
浏览器兼容性一览
使用CSS3的@font-face属性可以实现在网页中嵌入任意字体,但是IE只支持微软自有的EOT格式字体,而其他浏览器都不支持这一字体格式,其它浏览器可以设置TTF(TrueType)和OTF(OpenType)两种字体作为自定义字体,浏览器对@font-face属性及各种字体格式支持详的细情况如下:
| Browser | @font-face | TrueType | WOFF | EOT | SVG | SVGZ |
|---|---|---|---|---|---|---|
 | 4+ | 9+ | 9+ | 4+ | ||
 | 3.5+ | 3.5+ | 3.6+ | |||
 | 4+ | 4+ | 6+ | 4+ | 6+ | |
 | 3.1+ | 3.1+ | 6+ | 3.1+ | 3.1+ | |
 | 10+ | 10+ | 11.1+ | 10+ | 10+ |
(来源:梦想天空 原文:Web字体格式介绍及浏览器兼容性一览)
?
扩展:web浏览器兼容性测试 / web前端浏览器兼容性 / web浏览器兼容性
三 : css3使网页、图片变成灰色兼容大多数浏览器
这篇文章主要介绍了使用css3使网页、图片变成灰色且兼容大多数浏览器的方法,感兴趣的朋友可以参考下。
在网页头部引用下面内容即可,针对IE、google、火狐、safari、opera都有效。
代码如下:
html{filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:progid:DXImageTransfo[www.61k.com]rm.Microsoft.BasicImage(grayscale=1);
-webkit-filter:grayscale(1)}
本文标题:浏览器兼容性-Win10 Edge浏览器太依赖IE11?关闭兼容性列表就搞定61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1