一 : flash开始播放按钮代码 精
本人讲诉flash开始播放按钮代码和暂停按钮代码集成在一个按钮上面,按钮制作本文不做讲解,你可以自己网上搜索教程,或者学我用现有的flash自带的按钮。
工具:flash?8.0版本和想要添加按钮的视频。(本次操作不用考虑版本问题)
步骤一、导入你想要添加按钮的视频
如果你这一步不会的话,下面的你就不用看了,先了解flash最基础的知识。
步骤二、选择最顶部一个图层,然后添加一个图层,或者也可以任意添加一个图层后拖动新增加的图层到最顶部。(插入新图层仅需鼠标单击红色框内的“插入图层”选项即可)

然后我们会得到一个空白的新建图层2(注意新建的这个图层一定要在最顶部哦)见下图:

选择新建好的图层2,选中第一帧(就是鼠标单击一下第一帧即可),选中后会出现黑色框中带有一个小圆圈,效果见下图:

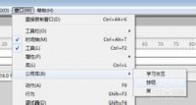
选中第一帧后单击鼠标右键后选择“动作”见下图:
 特别提醒
特别提醒:如果是因为版本不一致导致找不到这个动作按钮。我们可以选中第一帧后单击屏幕左下角的“动作”面板,见下图:
 步骤三、
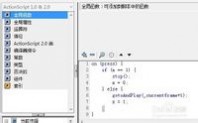
步骤三、依次单击“全局函数”--“时间轴控制”,然后双击“stop”,得到下图:
 步骤4、
步骤4、然后单击“动作-帧”,收索底部动作面板。然后在新建一个图层,依旧移动新建的图层到顶部。然后选择这个新建图层的第一帧。
步骤5、在选择菜单栏的“窗口(w)”,然后选择“公用库(B)”,最后选择“按钮”,见下图:

步骤6、右边弹出的“库-按钮”里面自由选择想要的按钮形状,(双击任何一个文件夹下面的文件,即可看见对应的效果图)见下图:
 步骤7、
步骤7、选择好想要的按钮后,鼠标移动到显示的区域,见下图红色框内按钮形状,鼠标左键按住不放,拖动这个按钮到我们视频区域。这个时候我们可以通过键盘上面的“↑←↓→”键微调距离,把按钮移动到我们想要的位置。

我微调后的位置:

特别提醒:如果你对按钮的大小不合适,可以选择“工具”栏的“任意变形工具”。鼠标选择单击按钮一次,然后单击“任意变形工具”。拖动小方框,改变按钮大小,见下图:

注意,改变按钮大小后,鼠标单击任意空白地方,即可看见按钮的大小,满意后单击“工具”栏的“选择工具”,然后再次单击一下按钮,表示选中。选中后按钮外面会出现一个不同颜色的框围绕着按钮,见下图:
 步骤8、
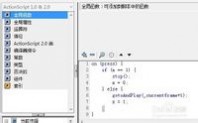
步骤8、右键选择“动作”,在弹出的动作面板添加如下命令(直接复制过去粘贴即可):
on (press)?
{?
if (x==1)
{
stop(); x=0;
}?
else ?
{?
gotoAndPlay(_currentframe+1);
x=1;
}
}
添加后的效果图见下图(注意因为百度的原因每行自动空了一行出来,你可以自己复制进去后删除单独空出的多余行数):
 步骤9
步骤9、单击动作面板,收索动作面板后选择“菜单”栏“控制(O)”,然后选择“测试影片”。
见下图:

测试影片就可以看我们的命令是否正确,点击按钮看是否能准确的开始很暂停。
步骤10、依次选择“文件(F)”-“导出(E)”-“到处影片(M)”,弹出的“文件名”自己任意选择输入即可,选择“保存”,最后点击“确定”即可保存影片了。
二 : FLASH实用代码大全|flash动作代码
FLASH实用代码大全
比较实用的
外部调用swf
on (release) {
loadMovieNum("service.swf", 1);
}
外部调用数据
loadVariablesNum("about.txt", 0);
System.useCodepage = true;//中文
音乐加入
mySound = new Sound();
mySound.attachSound("1");
mySound.start();
关闭指定音乐
mySound.stop("1");
外部调用音乐
mySound=new Sound();
mySound.loadSound("music.mp3",true);
mySound.start(0,100)
关闭音乐
mySound.stop();
链接场景:
on (release) {
gotoAndStop("猫的历史",1);
}
清空文本框
_root.text=""
On(Release)
Set Variable:"input" = ""
Set Variable:"output" = ""
End On
轻松实现Flash的全屏播放
许多人都看过这样的效果:把光盘放入光驱后,光盘自动运行,接着便是一段Flash制
作的开场动画,动画是全屏播放的,且右键点击无效,动画播放结束后,出现“关闭”按
钮,单击该按钮后,全屏动画关闭。
其实上面提到的全屏播放以及取消右键菜单等效果都是靠Fscommand指令在发挥作用。
Fscommand指令主要是用来控制Flash影片播放器的,但也可以用来打开其它的应用程序。
Fscommand指令只有在Flash影片播放器执行时才有效(.swf和.exe),在Flash制作过程中,按“Ctrl+Enter”预览动画,以及把动画发布成网页文件时,此指令无法发挥它的功能。
Fscommand指令使用的语法是:Fscommand("command","arguments")?
Command是指令的相关命令,arguments是命令的参数。
下面我们就来讲讲如何通过Fscommand指令来实现全屏播放、取消Flash播放时的右键
菜单以及关闭Flash动画。
1、全屏播放Flash
“Fullscreen”是全屏的意思,在默认的情况下,Flash动画不是以全屏播放(false
),如果需要让动画以全屏状态播放,就必须把Fullscreen命令设置为True,写为:
Fscommand ("Fullscreen","True");
根据需要,我们可以把它写到帧、按钮、MC(Movie Clip)中。
2、取消右键菜单
Showmenu命令是用来设置是(True)否(false)显示Flash动画播放器的快捷菜单的
全部指令,即右击鼠标时弹出的菜单,默认为True,如果要取消弹出的菜单,必须在第一
帧这样设置:
Fscommand ("showmenu","false");
3、关闭动画
quit命令是用来关闭播放器的.swf和.exe文件,该命令没有参数,写为:
fscommand ("quit");
如果你想在flash动画结束时出现一个关闭动画的按钮,可以按下面的步骤做。
执行“Insert”下的“New Symbol”(或按Ctrl+F8),在弹出的窗口中选Button,然
后制作一个简单的按钮,回到场景中,选中最后一帧,从“Library”中把刚刚建立的按钮
拖到场景中,因为该按钮在动画的最后才显示。
给按钮写上如下代码,则实现按下按钮即关闭flash动画。
on (release)
{
fscommand ("quit");?
}
一、几种Action命令
1.影片的播放与停止:
Play( );//播放命令 stop( );//停止命令
2.改变流向命令
gotoAndPlay() //跳到指定的画面并连续播放。
gotoAndStop() //跳到指定的画面并停止播放。
gotAndplay(“场景名称”,)//跳到指定场景帧并连续播放。
gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。
next( );//跳到下一帧播放;
PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令
如:tellTarget(“C1”)
{gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法
1.计时器的制作
单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确
定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。分别设置变
量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个
符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。在第二帧插入帧。在
第一帧输入动作脚本(Action)如下:
//设置时间的初值
if(!started) {
start_time=getTimer();
started=true;
timer=0;
i=o;
munite=0;
}
x=getTimer()-start_time;//计算时间的变化
x=int(x/1000); //时间的单位为1000分之一秒
y=x-60*i
if (y>59)
{i=i+1;munite=munite+1
timer=timer+1:
}
else
{timer=y}
该符号制作完毕后。将其拖入主场景中即可。
2.智能判断速择题,并作正误提示
单击菜单Insert/new symbo1,在弹出的对话框中输入插入的符名称。如:“对错提示”。
符号类型为“电影片段”。在第一帧输入文本“在括号内输入答案,按enrer键确定“ 在
该帧上输入动作脚本:
_root.flah=false;_root.ans=" ";gotoAndStop(1);在第16帧插入空关键帧。在该帧上
画一个形如“x”的图或输入文本“x”,在第30帧插入关键帧,帧AAction为_root.ans="
":gotoAndStop(31);在第31帧插人空白关键帧,在该帧上输人静态文本“请重作,按e
nter键确定。“在该帧输入脚本:“stop();”至此,该符号制作主或:例如:
第1题:1十1十( )
A.2 B.3 C.4 D.0
在上例括号位置插入动态文本框,不输入任何内容。该文本框变量名为:ans。在该帧适当
位置插入电影“对错提示”,该电影片断名属性为“ql”,在该电影片断上输人脚本:
//键盘事件控制程序
onClipEvent(keyDown)
}
//取得按键的键值
keycode=Key.getCode();
//判断是否为Enter键
if(keycode==Key.ENTER) {
//判断输入的答案是否正确
//answer=Number(A)
if(_root,ans=="A" or _root.ans=="a"{
//显示“答对了”信息
tellTsrget(_root.q1) {
gotoAndPlay(2);
}
} else {
//显示“答错了”信息
tellTarget(_root.q1) {
gotoAndplay(16)
}
}
}
}
3.声音的加载和控制
插入一段音乐:在Pile/Import to Library中,找到要插入的音乐(如战马奔腾),打开符
号库,找到“战马奔腾”符号,单击右键,在弹出的菜单中单击Linkage…命令,再在弹出
的菜单中选中Export for ActionSc选项,在Indentify框内输入标识符:如music。
在需要播放的帧插入如下脚本:
soun=new Sound();//创建声音实例
sound.attachSound("music");//将音乐music链接到sound实例
sound.start(0,2);//播放音乐2遍
sound.setVolume(70):该音乐的音量为70%。
以上加载音乐通过帧加载,也可以通过按钮加载。
停止音乐的方法:制作一个按钮,在按钮上输人脚本:
on(release)
{
sound.stop();
}
4.如何用键盘控制帧的跳转
有的教师喜欢用键盘进行操作,如何使这类操作方使自如呢?用Flash MX制作的方法如下:
制作一个符号(如“知识回顾”),符号类型为“电影片段”。在这个符号中将需要回顾的
知识点逐帧展示,每帧动作脚本为:stop()回到主场景,在需要的帧插入该符号,该帧脚
本为:stop();插入后.单击该符号.输人脚本:
onClipEvent(Key Down) {//键盘响应,按下任一键时响应该命令
next();
}
这样即实现了按任一键便可跳转到指定帧的效果。此例仅仅是一种基本方法,读者朋友在
应用时可以有更多的扩展。
5.鼠标指向显示填空题答案
显示一些问题的答案,可以将这一答案制成—个按钮,在这一按钮的Up帧可以为空白关键
帧,其它帧为答案内容。在问题的答案处插入该按钮,在该帧输入脚本:
on(release) {
gotoAndStop;//第i帧将答案固定显示在屏幕上
flash场景之间相互跳转的实现方法
在制作flash动画的时候,可能会有有很多的mc
有时会把它放到几个场景中,那么在场景中的跳转如何实现呢?
1.
方法一:(使用telltarg...
方法一:(使用telltarget命令)
按钮上的as为:
on (release) {
tellTarget ("/") {
gotoAndPlay ("场景 1", 1);
}
}
2.
方法二(用gotoandpla...
方法二(用gotoandplay命令)
主场景2中的mc放到场景2的时间轴上
按钮的as:
on release {
gotoAndPlay("场景1",1)
}
并且在最后一帧加stop()
问题就可以解决了:
3.
方法三(利用路径_root.g...
方法三(利用路径_root.gotoandplay())
第二个场景2里面只有一个mc,在这个mc的最后一帧是stop和一个replay按
钮
按钮的as:_root.gotoAndPlay(1)
【即告知按钮回到场景1的第一帧】
4.
方法四(给场景起不同的名字) ...
方法四(给场景起不同的名字)
如果你的as这样写:
第二个sence里面只有一个mc,在这个mc的最后一帧是stop和一个repl
ay按钮
按钮的as:
on release {
gotoAndPlay("sence1",1)
}
结果按下后却是从这个mc的第一帧开始播放,而不是从sence1的第一帧
这是因为主场景的名字默认为senceN
MC里也可以有多个场景,而mc也是默认为senceN
所以当你在MC用上gotoAndPlay ("scene1", 1);时,指的是所在场景中MC里的第一帧,而
不是主场景
解决的方法,就是给场景定义不同的名字
scene1我们改名为:主场景
scene2我们改名为:次场景1
正确的as应该为:
on (release) {
tellTarget (_root) {
gotoAndPlay (1);
}
}
如果想实现按钮点击后从次场景播放就可以在按钮上写上:
on (release) {
tellTarget (_root.次场景) {
gotoAndPlay (1);
}
}
5.
方法五(利用标签label) ...
方法五(利用标签label)
我们在控制动画的时候一般也不是从开始播放,可能是希望从某个场景的某一个关键帧开
始播放,那么标签是
最好的实现方法;
例如我们希望点击上面的按钮的时候让动画从主场景中的label1开始播放,那么按钮上的
as应该为:
on (release) {
tellTarget (_root) {
gotoAndPlay ("label1");
}
例如有3个场景,我们希望点击上面的按钮的时候让动画从次场景1中的label4开始播放,
那么按钮上的as应该为:
on (release) {
tellTarget (_root) {
gotoAndPlay ("次场景 1", "label4");
}
}
}
}
如果想实现按钮点击后从次场景播放
就可以在按钮上写上:
on (release) {
tellTarget (_root.次场景) {
gotoAndPlay (1);
}
}
3,什么叫矢量图?
矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Fla
sh并不擅长处理位图图像的动作,应避免位图图像元素的动画。
4,如何迅速地对齐不同中的物件?
用 Inspector “Ctrl+Alt+I” 直接输入坐标。
或是工具栏〉〉窗口〉〉面板〉〉排列“Ctrl+K” 调出排列面板来。图例
5,怎样调节一个Symbol/MC地透明度?
选中Symbol/MC,菜单栏找到Modify(修改) 〉〉 Instance (实例)〉〉Color effect (效果
)〉〉 Alpha(透明度) 调整就可以了
6,做好地Flash放在html上面以后,它老是循环,怎么能够让它不进行循环?
最后一个祯地Action设置成Stop(停止)
7,怎样给我的FLASH做一个预加载地LOADING?
用Action语法地if is loaded来实现,新建一层,这层专门放Action,
第一帧,
ifLoaded ("场景", ) //假如场景中地祯数已经载入
goto and play() //跳至并播放某某祯(自己设定)
{}
第二帧,
goto and play("场景1", 1)//跳至并播放第一祯循环
再加上一个load地MC循环播放在这两帧的中间,就OK了。
8,怎样点击一个按钮打开一个页面html而不是一个祯.
制作一个按钮,上面地AS直接写:
on (release)
getURL ("***.html");
{}
这里地***.html就是你要打开地页面文件名,当然也可以是某某URL地址,比如说http://www.61k.com
9,我在按钮地OVER祯放置了一个很大地MC,为什么我要没有点击到按钮鼠标就变成了手地状态?
按钮真正激活区是在HIT(按下)祯地位置,如果想控制按钮的位置为一定值,可以在HIT祯绘制一个透明地图形来判断.
10,如果屏蔽鼠标右键?FS命令都是什么意思?
fscommand ("fullscreen", "true/false");(全屏设置,TRUE开,FALSE关)
fscommand ("showmenu", "true/false");(右键菜单设置,TRUE显示,FALSE不显示)
fscommand ("allowscale", "true/false");(缩放设置,TRUE自由缩放,FALSE调整画面
不影响影片本身的尺寸)
fscommand ("trapallkeys", "true/false");(快捷键设置,TRUE快捷键开,FALSE快捷键
关)
fscommand ("exec");(EXE程序调用)
fscommand ("quit");(退出关闭窗口)
11,在FLASH中的字体总是很模糊,用变清晰地办法吗?
写好文本以后CTRL+T打开文本设置面板,在最后地文本框选项那里框选使用设计字体就行了.(注意最好使用宋体,尺寸为12或者8,这样比较工整)
12,我想做一个MTV,怎么导入声音呀?
很简单,CTRL+R导入你地声音文件就行了.
13,我制作地MTV声音和歌词总是不同步.
CTRL+F打开祯控制面板,右边找到声音选项卡,调整声音地同步效果为STREM(音频数据流)模式就行了.
16,怎样可以做出很漂亮地字体特效?
用第三方软件Swish和Swfx这些,闪吧地软件资源有下载.
19,如何加载一个SWF文件
添加一个空地MC。实体名为ok,
ACTION: loadMovie("dr/test.swf", "_root.ok");
控制这个MC的位置,大小等相对属性(Property)就会影响调入SWF的位置和大小。
setProperty ("mc", _xscale, "****");
setProperty ("mc", _yscale, "****");
setProperty ("mc", _x, "****");
setProperty ("mc", _y, "****");
setProperty ("mc", _Alpha, "****"); ............
20,如何导入一个背景透明度效果比较好地位图?
推荐使用PNG格式(FIREWORK),FLASH对PNG位图地融合透明效果支持相当好。
21.问:如何用action将页面设为首页和加入收藏夹?
答: 一,用getURL的方法:
设为首页:
on (release)
getURL(";void links[0].setHomePage('http://www.61k.com);", "_se
lf", "POST");
{}
加入收藏夹:
on (release)
getURL(" external.AddFavorite('http://www.61k.com'闪
吧');", "_self", "POST");
{}
二,用fscommand的方法,有点复杂
1,先在flash的按钮上添加代码:
首页:
on (release)
fscommand("setHomePage", "http://www.61k.com;
{}
收藏夹:
on (release)
fscommand("addFavorite", "http://www.61k.com闪吧);
{}
然后在发布设置中选择flash with fscommand,发布成html
2,修改html:
找到
// Handle all the the FSCommand messages in a Flash movie
sethomepage_DoFSCommand(command, args)
{}
这一段,修改成:
// Handle all the the FSCommand messages in a Flash movie
sethomepage_DoFSCommand(command, args)
var sethomepageObj = InternetExplorer ? sethomepage : sethomepage;
if (command == "setHomePage") {
links[0].style.behavīor = "url(#default#homepage)";
links[0].setHomePage(args);
{} else if (command == "addFavorite")
args = args.split("|");
external.AddFavorite(args[0], args[1]);
{}
}
最后,如果html里一个链接都没有,还需?lt; LANGUAGE=java>这句的前面添
加一句<a href="/"></a>
22.问:怎么让动画放完后自动关闭?
答:在最后一桢的ACTION里选FSCOMMOND一项,然后在右边选中QUIT,就可以了
24。问:如何在Flash中打开一个定制的浏览器新窗口?
答:这个问题,很常见,也讨论过无数次,以前的一些有用的帖子找不到了,现在重新整理如下:
常用也是很简单的方法是用类似
Get URL (";")
这样的一句,但有很多问题,比如打开了新窗口后,原窗口的内容也被替代了。
1、在Flash中需要执行打开新窗口动作的地方插入以下语句:
FS Command ("open_window", "filename.htm;newwin;toolbar=no,location=no,status=
no,
menubar=no,scrollbars=no,resizable=no,width=320,height=200")
其中Arguments:
filename.htm 要打开的文件名
newwin 新窗口的名字
toolbar=no,location=no,status=no,
menubar=no,scrollbars=no,resizable=no,width=320,height=200 新窗口的有关属性,包括尺寸 注意以上三部分要用分号";"分隔
2、在File>Publish setting...中设定
HTML中的Tempalte : Flash with FSCommand
发布
3、编辑发布生成的html文件,找到以下一段:
code:< LANGUAGE=java>
<!--
var InternetExplorer = navigator.appName.indexOf("Microsoft") != -1;
// Handle all the the FSCommand messages in a Flash movie
Movie1_DoFSCommand(command, args)
var Movie1Obj = InternetExplorer ? Movie1 : Movie1;
//
// Place your code here...
//
{}
...
改为:
code:< LANGUAGE=java>
<!--
var InternetExplorer = navigator.appName.indexOf("Microsoft") != -1;
// Handle all the the FSCommand messages in a Flash movie
Movie1_DoFSCommand(command, args)
var Movie1Obj = InternetExplorer ? Movie1 : Movie1;
// Place your code here...
if (command == "open_window")
{
arg_array=args.split(";");
open(arg_array[0],arg_array[1],arg_array[2]);
{}
}
...
OK!
如果是插入现有的html页,可以先发布,再copy相应的代码到html文件。
25。问:如何用action控制倒放?
答: 做一个mc放在合适的地方,里面有两帧
第一帧:
If (GetProperty ("/a",_current)<=1)
Begin Tell Target ("/a")
Go to and Stop (GetProperty ("/a",_totals))
End Tell Target
Else
Begin Tell Target ("/a")
Go to and Stop (GetProperty ("/a",_current)-1)
End Tell Target
End If
第二帧:
Go to and Play (1)
这样就可以让/a倒放
但是还有一个问题无法解决:
如果我只想停一段呢?[/color]
比如说,我在第十个关键帧处加了一个STOP,在第三十个关键帧处加了一个STOP,现在想
倒到STOP处停下来,却没有办法做到。
If (GetProperty ("/a",_current)<=1)
Begin Tell Target ("/a")
Go to and Stop (GetProperty ("/a",_totals))
End Tell Target
Else
Begin Tell Target ("/a")
Go to and Stop (GetProperty ("/a",_current)-1)
End Tell Target
End If
第二帧:
Go to and Play (1)
这一段肯定放在一个mc 里,
假设这个mc为/b
在/a需要停止的帧理设置
Begin Tell Target ("/b")
stop
End Tell Target
stop
就可以了
26。问:内部声音角色与外部声音角色有何差异?
答: 没什么太大的区别
外部文件如果导如的话可以降低文件的大小
在发布的时候或者做成光盘的时候需要和DCR文件一起走,并且始终保持相对路径不变
还有一个流式播放的问题
如果导入的声音文件过大就会影响同步效果,声音滞后。(因为Director在播放内部声音
之前就将其预栽到RAM中)外部声音文件是流式的,一边播放,一边下载。但要注意连接路
径问题。
27。问:如何使声音无限循环?
答:将声音的循环次数定义成足够大,如果你的音乐设为STREM(音频数据流)那你的swf文
件也会足够大。
28。问:如何控制声音的播放及停止
答: 在library 里右健点击声音文件,选linkage…
设置Export This Symbol
entifier:
取名为"sound"
然后就可以在stage里面设置了
s = new Sound();
s.attachSound("sound");
要让声音sound关掉只须
执行:
s.stop();
要让他开始播放就是
s.start();
29.问:如何调入SWF文件及控制它的大小和位置?
答: 一、如何调入一个SWF文件:
调入一个SWF置给一个层loadMovieNum ("path/movieFile.swf", 0);
其“path/movieFile.swf”为要调入文件的地址,“0”为层号,“0”为第0层;
调入一个SWF置给一个MC
loadMovie ("path/movieFile.swf", "MC_Name");其“path/movieFile.swf”为要调入文
件的地址,“MC_Name”是MC的名字。
二、如何改变调入后的SWF大小:
setProperty ("MC_Name", _xscale, size_x);
setProperty ("MC_Name", _yscale, size_y);
“MC_Name”顾名思义是那个MC的名字了,“_xscale”和“_yscale”是指这个MC的X与Y点
的位置,这个位置是用来控制MC大小的。其“size_x”和“size_y”为设定这个MC具体大小的数值。
三、如何改变其位置:
一个简单的方法是,我们可以来移动那个已给置入MOVIE文件的MC,就像我们用来改变一张
图的位置那样用鼠标拖动它。
另一个方法是利用setProperty来进行改变这个MC的位置。
setProperty ("MC_Name", _x, "position_x");
setProperty ("MC_Name", _y, "position_y");
“MC_Name”是MC的名字,“_x”和“_y”指的是X坐标和Y坐标点,而“position_x”与“
position_y”是位置具体的数值。
30.问:如何优化Flash动画,使文件更小,播放更流畅?
答: Flash作为Macromedia公司出品的网页制作与动画创作的专业软件,操作简便,功能
强大,现已成为交互式矢量图形和Web动画事实上的标准。
但是,如果制作的Flash电影文件较大,动辄几百k的话,常常会让网上浏览者在不断
等待中失去耐心。对Flash电影进行优化就显得很有必要了,但前提是我们不能有损电影的
播放质量。
1.多使用符号(Symbol)。如果电影中的元素有使用一次以上者,则应考虑将其转换
为符号。重复使用符号并不会使电影文件明显增大,因为电影文件只需储存一次符号的图
形数据。
2.尽量使用渐变动画。只要有可能,应尽量以“移动渐变”(Create Motion Tween
)的方式产生动画效果,而少使用“逐帧渐变”(-By-)的方式产生动画。
关键帧使用得越多,电影文件就会越大。
3.多采用实线,少用虚线。限制特殊线条类型如短划线、虚线、波浪线等的数量。由
于实线的线条构图最简单,因此使用实线将使文件更小。
4.多用矢量图形,少用位图图像。矢量图可以任意缩放而不影响Flash的画质,位图
图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像
元素的动画。
5.多用构图简单的矢量图形。矢量图形越复杂,CPU运算起来就越费力。可使用菜单
命令Modify (修改)/Curves(曲线)/Optimize(优化),将矢量图形中不必要的线条删
除,从而减小文件。
6.导入的位图图像文件尽可能小一点,并以JPEG方式压缩。
7.音效文件最好以MP3方式压缩。MP3是使声音最小化的格式,应尽量使用。
8.限制字体和字体样式的数量。尽量不要使用太多不同的字体,使用的字体越多,电
影文件就越大。尽可能使用Flash内定的字体。
9.不要包含所有字体外形。如果包含文本域,则应考虑在Text Field Properties(
文本域属性)对话框中选中Include Only Specified Font Outlines(只包括指定字体外
形),而不要选择Include All Font Outlines (包括所有字体外形)。
10.尽量不要将字体打散(菜单命令为Modify / Break Apart)。字体打散后就变成
图形了,这样会使文件增大。
11.尽量少使用过渡填充颜色。使用过渡填充颜色填充一个区域比使用纯色填充区域
要多占50字节左右。
12.尽量缩小动作区域。限制每个关键帧中发生变化的区域,一般应使动作发生在尽
可能小的区域内。
13.尽量避免在同一时间内安排多个对象同时产生动作。有动作的对象也不要与其它
静态对象安排在同一图层里。应该将有动作的对象安排在各自专属的图层内,以便加速Fl
ash动画的处理过程。
14.用Load Movie命令减轻电影开始下载时的负担。若有必要,可以考虑将电影划分
成多个子电影, 然后再通过主电影里的Load Movie、Unload Movie命令随时调用、卸载子
电影。
15.使用预先下载画面。如果有必要,可在电影一开始时加入预先下载画面(Preloader)
,以便后续电影画面能够平滑播放。较大的音效文件尤其需要预先下载。
16.电影的长宽尺寸越小越好。尺寸越小,电影文件就越小。可通过菜单命令Modify
(修改)/Movie(电影),调节电影的长宽尺寸。
17.先制作小尺寸电影,然后再进行放大。为减小文件,可以考虑在Flash里将电影的
尺寸设置小一些,然后导出迷你SWF电影。接着将菜单File(文件)/Publish Settings…
(发布设置…)中HTML选项卡里的电影尺寸设置大一些,这样,在网页里就会呈现出尺寸
较大的电影,而画质丝毫无损、依然优美。
在进行上述修改时,不要忘记随时测试电影的播放质量、下载情况和查看电影文件的
大小。
三 : flash动作代码大全(四)---按钮、声音相关、鼠标相关
flash动作代码大全(四)---按钮、声音相关、鼠标相关2010-04-14 13:01
按钮
1、FLASH无手指按钮的制作
只需要在第一帧加上:
buttonname.useHandCursor=0
buttonname是你按钮的实例名(不是库里面的名字,属性面板里面的实例名) 2、如何实现双击效果?
把下面的代码放到按钮上:
on (press) {
time = getTimer()-down_time;
if (time<300) {
trace("ok");
}
down_time = getTimer();
}
这样的话,如果都用比较麻烦,写了1个类来判断
MovieClip.prototype.doubleClick = function() {
this.timer2 = getTimer()/1000;
if ((this.timer2-this.timer)<0.25) {
return true;
} else {
this.timer = getTimer()/1000;
return false;
}
};
继承了 mc 的类,可以重复使用,当然也可以封装为 2 。 0 的类 声音相关 一、之前为 MYSOUND 链接1个属性
1 : mysound=new Sound();// (注释) mysound 是1个变量名, new Sound是1个构造函数,表示
mysound 是1个 Sound 对象。
以后可以通过 mysound 来调用 Sound 方法 }*HK[
2: mysound.attachSound("name"); 这里的 NAME 就是你之前在标识符里写的东西了,对应好了就 OK!
3: mysound.setVolume(50); 这个是控制声音播放时的声音大小,取值在 0 到 100,意义大家都知道吧,不会有人认为 0
是最大声吧 ~
4:mysound.start(0.01); 这个语句是表示开始播放声音,()里的参数表示声音开始的位置,单位为秒,再来就是循环几次~ 比如
mysound.start(30 , 2);// 声音从 30 秒处开始循环 2 次。
5:mySound.stop("name");关闭指定音乐
6:外部调用音乐
mySound=new Sound();
mySound.loadSound("music.mp3",true);
mySound.start(0,100)
二、如何创建声音控件
1、新建1个flash文档,按Ctrl+R(文件\导入)导入1个声音文件,声音文件可以是MP3或WAV格式的。声音文件导入之后,在舞台上是看不见的,必须打开库才能看到我们导入的声音。
2、选中库中的声音文件,单击鼠标右键,在弹出的菜单中选择“链接...”将会弹出1个链接的对话框,请勾选“为动作脚本导出”和“在第一桢导出”选项,并输入1个标识符:mysound (名字可任意写),单击确定。
3、回到主舞台,选中时间轴的第一桢,按F9打开动作面板。现在我们要创建1个新的声音对象,并且连接到库里的声音。用来控制声音。输入以下脚本:
music = new sound();//创建1个名字叫music的声音对象。
music.attachSound("mysound");//将这个声音对象与库里的标识符为“mysound”的声音连接。
4、现在需要在舞台上放置2个按钮分别控制声音的播放与停止。选择“窗口”--“公用库”--“按钮”,打开flash为我们设置的公用按钮元件库,再将CircleButtons中的Play按钮和Stop按钮拖放到舞台上。
5、此时,舞台上将有播放和停止2个按钮,选中Play按钮,打开动作面板,输入以下脚本:
on (release) {
music.start();
}//播放声音 选中Stop按钮,输入以下脚本:
on (release) {
music.stop();
}//停止播放声音
6、OK,1个简单的控制声音播放与停止的例子就完成了,快按Ctrl+回车来测试吧。:) 三、停止全部声音:stopAllSounds();
四、attachSound的部分常用语句
aa=new Sound();//创建1个新音乐
aa.attachSound("jgw");//将库中标识符为jgw的音乐导出播放(标识符在库中链接菜单中命名)
aa.start(0,10000);//音乐播放秒偏移量为0,播放10000次
aa.stop();//停止播放aa这个声音
五、1个按钮控制声音的播放与停止:
on(release)
{a=a+1;
if(a%2==1){//奇偶判断;
mysound.stop();
_root.b=int(ji.position/1000);//记录下停止时播放的位置;
}
else{ mysound.start(_root.b);//从上一次停止的位置开始继续播放;
}
} 六、声音的加载和控制 插入一段音乐:在Pile/Import to Library中,找到要插入的音乐(如战马奔腾),打开符 号库,找到“战马奔腾”符号,单击右键,在弹出的菜单中单击Linkage…命令,再在弹出 的菜单中选中Export for ActionSc选项,在Indentify框内输入标识符:如music。 在需要播放的帧插入如下脚本: soun=new Sound();//创建声音实例 sound.attachSound("music");//将音乐music链接到sound实例 sound.start(0,2);//播放音乐2遍 sound.setVolume(70):该音乐的音量为70%。 以上加载音乐通过帧加载,也可以通过按钮加载。 停止音乐的方法:制作1个按钮,在按钮上输人脚本: on(release) { sound.stop(); }
七、声音的控制代码:
myMusic = new Sound();
//建立1个名为 myMusic的声音对象
myMusic.attachSound("m1");
//将链接标识符为 mySound的音乐捆绑到 myMusic对象上
on (release) {
myMusic.start(myMusic.position/1000);
//从当前位置开始播放
play(); }
on (release)
{myMusic.stop(); }
on (release) {
myMusic.start(0);
play();
}
鼠标 1、鼠标右键菜单:
右键菜单 = new ContextMenu();
右键菜单.hideBuiltInItems();
右键菜单.customItems.push(new ContextMenuItem('作者空间——枫叶飘零', dj_menu0,false));
右键菜单.customItems.push(new ContextMenuItem('QQ:527409314', dj_menu1,false));
右键菜单.customItems.push(newContextMenuItem('E-mail:fengyepiaoling1314@163.com',dj_menu2, false));
右键菜单.customItems.push(newContextMenuItem('QQ 聊天',dj_menu3, false));
function dj_menu0() {
getURL('http://user.qzone.qq.com/527409314','_blank');
}
function dj_menu1() {
getURL('http://user.qzone.qq.com/527409314','_blank');
}
function dj_menu2() {
getURL('http://mail.163.com','_blank');
}
function dj_menu3() {
getURL('http://wpa.qq.com/msgrd?V=1&Uin=527409314','_blank');
}
_root.menu = 右键菜单;
2、鼠标跟随效果:
方法一、建一影片剪辑,实例名:cursor_mc
影片剪辑-动作:
Mouse.hide();
cursor_mc.onMouseMove = function() {
this._x = _xmouse;
this._y = _ymouse;
updateAfterEvent();
};
方法二、建一影片剪辑,实例名:cc.
帧-动作:startDrag(cc,true);.
方法三、多数情况下,需要用到鼠标光标在主场景中的位置,所以可以使用_root._xmouse和_root._ymouse表示。
onClipEvent (enterFrame) {
_x = _root._xmouse;
_y = _root._ymouse;
}//让影片剪辑和鼠标保持相同坐标 3、鼠标隐藏:
_root.m._x=_root._xmouse ;
_root.m._y=_root._ymouse ;
Mouse.hide ();
鼠标还原Mouse.show(); 4、替换鼠标按钮的代码 on (press) {
Mouse.hide(); //鼠标隐藏
startDrag ("cursor", true); //开始拖拽cursor对象,注意在选择startDrag操作时候选中lockmouse to center,锁定对象在鼠标中心,很方便吧!:)
} 5、 还原鼠标按钮的代码
on (press) {
Mouse.show(); //鼠标还原
stopDrag (); //停止拖拽
setProperty ("cursor", _x, "355"); //将cursor对象放回原出(此前定义cursor对象x坐标为355,当然这只是我做的时候随意给的。你也可以让cursor是在场景显示范围之外,或者将其Alpha设成0以及别的什么方法来使cursor这个鼠标替换对象不事先出现,教程为了更形象,所以没有这么做。^_^)
setProperty ("cursor", _y, "100"); //同上,定义y坐标
} |
flash动作代码大全(五)---文本相关
文本 1、按钮清空文本框内容:
方法一:
按钮代码:
on (press) {
Aa = "";
Ab = "";
Ac = "";
Ad = "";
}
文本框实例名:Aa、Ab、Ac、Ad。 方法二: _root.text=""
On(Release)
Set Variable:"input" = ""
Set Variable:"output" = ""
End On 2、按钮判断文本框内容:
按钮代码:
on (press) {
if (a == "*" ) {
gotoAndStop(2);
} else if (a== "zsy") {
gotoAndStop(3);
}
}
文本框变量:a。
如果文本框输入其他内容,跳转到第2帧。
如果文本框输入:zsy,跳转到第3帧。 3、判断用户名和密码是否正确,以及根据不同用户名进入不同帧数
用户名的文本框为myname,密码框为mypass
on (release) {
if (myname == "用户名1" && mypass =="密码1") {
gotoAndPlay (85);
} else if (myname == "用户名2" &&mypass != "密码2") {
gotoAndPlay (82);
} else if (myname != "用户名3" &&mypass == "密码3") {
gotoAndPlay (83);
} else if (myname != "用户名4" &&mypass != "密码4") {
gotoAndPlay (84);
}
} 4、外部载入文本
动态文本框必须放在MC里面
system.useCodepage = true;
loadVariables ("1.txt",mc)
文本里的最前面是:动态文本框的变量名=你的内容 5、创建文本框
_root.createTextField("mytext", 1, 50, 50, 100,20);
mytext.multilance=false;//设置单行;
mytext.text="这是文本框"//文本赋值
然后是删除这个创建的文本框:
mytext.removeTextField();//删除! 如果大家要创建1个换行的文本框,就需要加上:
mytext.wordWrap =true //指示文本字段自动换行
mytext.autoSize=true //指定文本字段的自动对齐和大小调整 6、TextField 类的方法摘要 TextField.addListener() 注册1个对象,以便在调用 onChanged 和 onScroller事件处理函数时接收通知。 TextField.getFontList() 返回播放器的主机系统上字体名称的数组。 TextField.getDepth() 返回文本字段的深度。 TextField.getNewTextFormat() 获取分配给新插入文本的默认文本格式。 TextField.getTextFormat() 返回包含文本字段中一些或全部文本的格式信息的TextFormat
对象。 TextField.removeListener() 删除侦听器对象。 TextField.removeTextField() 删除使用 MovieClip.createTextField()创建的文本字段。 TextField.replaceSel() 替换当前的所选内容。 TextField.setNewTextFormat() 为由用户或方法插入的文本设置 TextFormat 对象。 TextField.setTextFormat() 为文本字段中指定范围内的文本设置1个 TextFormat 对象。 7、TextField 类的属性摘要 TextField._alpha 文本字段实例的透明度值。 TextField.autoSize 控制文本字段的自动对齐和大小调整。 TextField.background 指示文本字段是否具有背景填充。 TextField.backgroundColor 指示背景填充的颜色。 TextField.border 指示文本字段是否具有边框。 TextField.borderColor 指示边框的颜色。 TextField.bottomScroll 文本字段中最下面的可见行。只读。 TextField.embedFonts 指示文本字段是使用嵌入字体轮廓还是使用设备字体。 TextField._height文本字段实例的高度,以像素为单位。它只影响文本字段的边框,不影响边框的粗细和文本字体大小。 TextField._highquality 指示 SWF 文件的呈现品质。 TextField.hscroll 指示文本字段的水平滚动值。 TextField.html 指示文本字段的当前最大滚动位置。 TextField.htmlText 包含文本字段内容的 HTML 表示形式。 TextField.length 文本字段中的字符数。只读。 TextField.maxChars 文本字段最多可容纳的字符数。 TextField.maxhscroll TextField.hscroll 的最大值。只读。 TextField.maxscroll TextField.scroll 的最大值。只读。 TextField.menu 将 ContextMenu 对象与文本字段关联。 TextField.mouseWheelEnabled 指示当鼠标指针停在文本字段上且用户滚动鼠标滚轮时,FlashPlayer 是否应自动滚动多行文本字段。 TextField.multiline 指示文本字段是否包含多行。 TextField._name 文本字段实例的实例名称。 TextField._parent 对此实例的父级实例的引用;其类型为 Button 或 MovieClip。 TextField.password 指示文本字段是否隐藏输入字符。 TextField._quality 指示 SWF 文件的呈现品质。 TextField.restrict 用户可输入文本字段的字符集。 TextField._rotation 文本字段实例的旋转度数。 TextField.scroll 指示文本字段的当前滚动位置。 TextField.selectable 指示文本字段是否可选。 TextField._soundbuftime 在声音进入流之前,必须预先缓冲的声音的时间量。 TextField.tabEnabled 指示影片剪辑是否包括在 Tab 键的自动排序中。 TextField.tabIndex 指示对象的 Tab 键顺序。 TextField._target 指定文本字段实例的目标路径。只读。 TextField.text 文本字段中的当前文本。 TextField.textColor 文本字段中当前文本的颜色。 TextField.textHeight 文本字段边框的高度。 TextField.textWidth 文本字段边框的宽度。 TextField.type 指示文本字段是输入文本字段还是动态文本字段。 TextField._url 创建文本字段实例的 SWF 文件的 URL。只读。 TextField.variable 与文本字段关联的变量名。 TextField._visible 确定文本字段实例是隐藏还是可见的布尔值。 TextField._width文本字段实例的宽度,以像素为单位。它只影响文本字段的边框,不影响边框的粗细和文本字体大小。 TextField.wordWrap 指示文本字段是否自动换行。 TextField._x 文本字段实例的 x 坐标 TextField._xmouse 指针相对于文本字段实例的 x 坐标。只读。 TextField._xscale 指定水平缩放文本字段实例的百分比的值。 TextField._y 文本字段实例的 y 坐标。 TextField._ymouse 指针相对于文本字段实例的 y 坐标。只读。 TextField._yscale 指定垂直缩放文本字段实例的百分比的值。 8、TextField 类的事件处理函数摘要 TextField.onChanged
在文本字段更改时调用。 TextField.onKillFocus
在文本字段失去焦点时调用。 TextField.onScroller
在文本字段滚动属性之一发生更改时调用。 TextField.onSetFocus
在文本字段接收焦点时调用。 TextField 类的侦听器摘要 TextField.onChanged
在文本字段更改时获得通知。 TextField.onScroller
在文本字段的 scroll 或 maxscroll 属性更改时获得通知。 9、动态文本变量:
Flash8用法: b.text= Number(a.text)+1; a,b为实例名称
低版本用法: b=Number(a)+1;a,b为变量名称 10、随机数用法:int(Math.random()*1000%30)+1;
11、if语句用法:
on (release)
{
if(a.text=="abc")
bb="right";
else
bb="false";
gotoandplay(2);
}
12、计时器的制作
单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确 定后选择文字工具,属性为动态(Dynamic text),在第一帧中画2个文本框。分别设置变 量名为munite和timer,在2个文本框之间画1个形如冒号的圆点(这2个圆点可以做成1个 符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。在第二帧插入帧。在 第一帧输入动作脚本(Action)如下: //设置时间的初值 if(!started) { start_time=getTimer(); started=true; timer=0; i=o; munite=0; } x=getTimer()-start_time;//计算时间的变化 x=int(x/1000); //时间的单位为1000分之一秒 y=x-60*i if (y>59) {i=i+1;munite=munite+1 timer=timer+1: } else {timer=y} 该符号制作完毕后。将其拖入主场景中就可以。 13、智能判断速择题,并作正误提示 单击菜单Insert/new symbo1,在弹出的对话框中输入插入的符名称。如:“对错提示”。 符号类型为“电影片段”。在第一帧输入文本“在括号内输入答案,按enrer键确定“ 在 该帧上输入动作脚本: _root.flah=false;_root.ans="";gotoAndStop(1);在第16帧插入空关键帧。在该帧上 画1个形如“x”的图或输入文本“x”,在第30帧插入关键帧,帧AAction为_root.ans=" ":gotoAndStop(31);在第31帧插人空白关键帧,在该帧上输人静态文本“请重作,按e nter键确定。“在该帧输入脚本:“stop();”至此,该符号制作主或:例如: 第1题:1十1十( ) A.2 B.3 C.4 D.0 在上例括号位置插入动态文本框,不输入任何内容。该文本框变量名为:ans。在该帧适当 位置插入电影“对错提示”,该电影片断名属性为“ql”,在该电影片断上输人脚本: //键盘事件控制程序 onClipEvent(keyDown) } //取得按键的键值 keycode=Key.getCode(); //判断是否为Enter键 if(keycode==Key.ENTER) { //判断输入的答案是否正确 //answer=Number(A) if(_root,ans=="A" or _root.ans=="a"{ //显示“答对了”信息 tellTsrget(_root.q1) { gotoAndPlay(2); } } else { //显示“答错了”信息 tellTarget(_root.q1) { gotoAndplay(16) } } } } 14、关于随机数的技巧
用来产生 6--20 之间的 5 个不重复的随机数
1): 首先产生1个随机数 , 放在数组对象中的第1个位置
2): 产生1个新的随机数
3): 检查新产生的随机数和所有目前已产生的随机数是否相同 , 若是相同则返回 (2), 否则返回 (4)
4): 将新的随机数加入数组对象中下1个数组元素内
5): 检查数组对象个数是否已达到 5 个 , 若是跳到 (6), 否则返回 (2)
6): 结束
AS 如下 :
data1=newArray(5);
tot=1;
data1=[tot-1]=random(20-6+1)+6;
do{
gen_data=random(20-6+1)+6;
reapeat_data=0;
for(i=0,i<=tot-1;i++){
if(gen_data==data
reapeat_data=1;
break;
}
}
if(reapeat_data==0){
tot++
data[tot-1]=reapeat_data;
}
}while(tot<5);
trace(data1); 15、鼠标指向显示填空题答案 显示一些问题的答案,可以将这一答案制成—个按钮,在这一按钮的Up帧可以为空白关键 帧,其它帧为答案内容。在问题的答案处插入该按钮,在该帧输入脚本: on(release) { gotoAndStop;//第i帧将答案固定显示在屏幕上 16、如何定义二维数组?
答:下面定义1个20*20的二维数组,值全部为0
sarray = [];
for (var i = 0; i<=19; i++)
sarray[ i] = [];
for (var j = 0; j<=19; j++) {
sarray[ i][j] = 0;
{}
} 17、显示当前时间:
插入1个动态文本框,其变量:K.
帧动作:
myDate = new Date();
seconds = myDate.getSeconds();
minutes = myDate.getMinutes();
hours = myDate.getHours();
if (hours<10) {
hours = "0"+hours;
}
if (minutes<10) {
minutes = "0"+minutes;
}
if (seconds<10) {
seconds = "0"+seconds;
}
K = hours+":"+minutes+":"+seconds;
插入两帧才能刷新时间。 18、倒计时
首先新建文件以后,在主场景中分别用文字工具建立3个动态文本框,变量名字分别是:leftmin,leftsec,leftmilli,
也就是分别来显示计时的分钟、秒数和毫秒数。
然后新建一层,在第一桢写上如下代码就可以:(已经做了详细解释,相信大部分朋友能够理解这些代码的意思)
onLoad = function(){// 当场景加载以后执行
totalmin = 40;
totalsec = 60;
totalmilli = 100;
// 初始化一些变量,在后面的计算中要用到这些变量
}
onEnterFrame = function(){// 逐桢执行动作"
currentsec = Math.round(getTimer()/1000);
// 求出当前影片已经播放的秒数(取整)
currentmilli = Math.round(getTimer()/10);
// 求出当前影片已经播放的毫秒数(取整)
leftsec = totalsec- currentsec;~
// 剩余的秒数等于总的秒数减去已经播放的秒数
leftmin = totalmin; ^
// 开始分钟数等于总的分钟数,开始是不变的
leftmilli = totalmilli - currentmilli;
// 剩余的毫秒数等于总的毫秒数减去已经播放的毫秒数
if(leftsec<10){leftsec = "0"+leftsec}
if(leftmin<10){leftmin = "0"+leftmin}
if(leftmilli<10){leftmilli = "0"+leftmilli}
// 以上三句是当分钟数、秒数、毫秒数小于 10 的时候,前面加上1个 “0” 。
if(leftmilli<=1){totalmilli+=100;} );
// 当计时剩下的毫秒小于 1 的时候,总秒数再加 100,以便下一次重新计时(这里注意得到的影片播放的毫秒数是一直增加的)
if(leftsec == 0){// 当剩余的秒数等于 0 的时候
totalsec+=60;// 类似上面的解释,总秒数加 60
totalmin-=1;// 这时候相当于过了 60 秒,所以分钟数要减 1
if(leftmin ==0){// 当分钟数等于 0 的时候,计时结束
leftsec = "00"; ,
leftmin = "00";
leftmilli = "00";
// 将3个计时框都附值为 0
delete onEnterFrame;// 删除这个逐桢动作,以节省资源
};
}
}
19、随机生成1个有 30 个数字的数组,这 30 个数字随机在 1~500 之间取,且不能重复,而且要乱序的。
tmp = new Array();
k = new Array();
for (i=0; i<=499; i++) {
tmp = i+1;
}
for (i=0; i<=29; i++) {
k = tmp.splice(random(tmp.length-1), 1);
}
trace(k);
20、数组的用法:
var s=new Array(4);
s[0]=8
s[1]=4
s[2]=7
s[3]=9
for(i=0;i<s.length;i++)
a.text=a.text+ s[i]+"," flash动作代码大全(六)---实例相关:下雨、下雪、点播、画笔等2010-04-14 13:08FLASH实例动作脚本代码集锦 1、下雨:
新键1个影片剪辑。在里面作出来一滴雨落下得效果。然后设置他的实例名称为“CC”然后返回到场景1。在之后就是从库里面把那个影片剪辑托到舞台上。在之后在第2。3贞上面插入关键贞。在第一贞动作里面写上
var i; i=1;
在第2贞上面写上
duplicateMovieClip("CC","CC"+i,i); m=this["CC"+i];m._x=random(550);
m._y=random(450); i=i+1; if(i==50){i=10}
第3贞上面写上
gotoAndPlay(2);
2、下雪
将雪花拖入到主场景中,放置于舞台外,并封装为snow_mc,
在第一帧as编辑区里加入下面的AS语句:
stop();
var i;
//产生60个小雪花
for (i=1; i<60; i++) {
//产生新的雪花剪辑元件
snow_mc.duplicateMovieClip("snow"+i+"_mc", i);
//新的雪花的X,Y坐标
eval_r("snow"+i+"_mc")._x = random(800);
eval_r("snow"+i+"_mc")._y = random(560);
//新的雪花的形变
scale = random(60)+50;
//不同的透明度,产生层次感
eval_r("snow"+i+"_mc")._alpha = scale;
//不同的大小,产生层次感
eval_r("snow"+i+"_mc")._xscale = scale;
eval_r("snow"+i+"_mc")._yscale = scale;
//加入控制雪花的AS语句
snow(eval_r("snow"+i+"_mc"));
}
//这个函数是用来产生1个新的雪花
function createSnow() {
//深度递加
i++;
//产生实例
snow_mc.duplicateMovieClip("snow"+i+"_mc", i);
eval_r("snow"+i+"_mc")._x = random(800);
eval_r("snow"+i+"_mc")._y = random(560);
scale = random(60)+50;
eval_r("snow"+i+"_mc")._alpha = scale;
eval_r("snow"+i+"_mc")._xscale = scale;
eval_r("snow"+i+"_mc")._yscale = scale;
snow(eval_r("snow"+i+"_mc"));
}
//加入控制雪花的AS语句的函数
function snow(snow_mc) {
snow_mc.onLoad = function() {
//舞台大小
stage_x = 800;
stage_y = 560;
//用来判断是否降落
this.moving = true;
//风向和风力
windx = (_xmouse-stage_x/2)/100;
};
//风向和风力随鼠标的移动而改变
snow_mc.onMouseMove = function() {
windx = (_xmouse-stage_x/2)/100;
updateAfterEvent();
};
snow_mc.onEnterFrame = function() {
//判断moving
if (this.moving) {
//随机数用来产生摇摆效果
s = random(2);
//雪花下落
this._y += 10;
if (s == 0) {
this._x += 5;
} else if (s == 1) {
this._x -= 5;
}
//加上风力
this._x += windx;
//超出舞台就初始化
if (this._y>stage_y || this._x<0){
this._y = 0;
this._x = random(stage_x);
}
//产生旋转效果
this._rotation = random(180);
}
}
} 3、点播:
在场景中添加输入文本框,使变量名为x。
设置4个影片剪辑,实例名分别为:a、b、c、d。
帧-动作:
function play(name)
{tellTarget(name)
{gotoAndPlay(2);
}}
在场景中添加按钮,按钮-动作:
on (release) {name=x; this.play(name);
}
发布后,在文本框中输入实例名,按按钮就播放对应的影片剪辑。
4、画笔:
画笔一:帧-动作:
this.createEmptyMovieClip("canvas_mc", 999);
var isDrawing:Boolean = false;
//
clear_btn.onRelease = function() {
canvas_mc.clear();
};
//
var mouseListener:Object = new Object();
mouseListener.onMouseDown = function() {
canvas_mc.lineStyle(5, 0xFF0000, 100);
canvas_mc.moveTo(_xmouse, _ymouse);
isDrawing = true;
};
mouseListener.onMouseMove = function() {
if (isDrawing) {
canvas_mc.lineTo(_xmouse, _ymouse);
updateAfterEvent();
}
};
mouseListener.onMouseUp = function() {
isDrawing = false;
};
Mouse.addListener(mouseListener);
建1个清除按钮,实例名:clear_btn。
——————————————————————————————————————————————
画笔二:
帧-动作:
var empiremue = new ContextMenu();
//删除原始菜单状态!
empiremue.hideBuiltInItems();
//自定义菜单项目!
empiremue.customItems.push(new ContextMenuItem("鼠标写字", h1));
empiremue.customItems.push(new ContextMenuItem("清除字迹", h2));
empiremue.customItems.push(new ContextMenuItem("退出程序",h3,true));
empiremue.customItems.push(new ContextMenuItem("退出写字", h4));
function h3() {
fscommand("quit");
}
function h4() {
Mouse.show();//显示鼠标
_root.clear();
//_root.pen=false;
_root.onMouseMove=function(){
updateAfterEvent();
pen._x = _root._xmouse+1200;
pen._y = _root._ymouse+800;
}}
function h1() {
stop();
//_root.mc._visible=false;//影片不可见
var xx=Math.random()*0xFFFFFF;
//Mouse.show();//显示鼠标
_root.createEmptyMovieClip("pen", 1);
pen.lineStyle(4, 0x0082FF);
pen._x = 200;
pen._y = 200;
//浅兰色笔体
pen.beginFill(0x0082FF, 100);
pen.lineTo(20, -8);
pen.lineTo(65, -8);
pen.lineTo(65, 8);
pen.lineTo(20, 8);
pen.lineTo(20, -8);
pen.beginFill(0x0082FF, 100);
endFill(pen);
pen.beginFill(xx, 100);
pen.lineStyle(4, xx)
pen.lineTo(0, 0);
pen.lineTo(20, 8);
pen.lineTo(20, -8);
endFill(pen);
pen._rotation = -50;
Mouse.hide(); //定义onMouseDown函数 //Math.random()*0xFFFFFF用代替可使每笔的颜色不同
_root.onMouseDown=function(){
//设定线条样式
_root.lineStyle(4,xx,100);
//绘制直线;
_root.moveTo(_root._xmouse,_root._ymouse);
//定义变量isdrawing,并赋值为真
isdrawing=true;
}
_root.onMouseMove=function(){
updateAfterEvent();
pen._x = _root._xmouse;
pen._y = _root._ymouse;
//如果变量为真
if(isdrawing==true){
//绘制直线断
_root.lineTo(_root._xmouse,_root._ymouse);
//刷新画面;
updateAfterEvent();
}
}
_root.onMouseUp=function(){
//设定变量isdrawing的值为假
isdrawing=false;
}
}
function h2() {
Mouse.hide();
_root.clear();
} _root.menu = empiremue; 画笔三:用鼠标画线
onMouseDown=function () {
lineStyle(2,0*000000,100)
lineTo(_xmouse,_ymouse)
} onMouseMove = function() {
if (a) {
lineStyle(2,0x000000,100);//指定线条的粗度为2,颜色为黑色,透明度为100;
lineTo(_xmouse, _ymouse); //画线至鼠标所在位置;
}
updateAfterEvent(); //强制刷新;Flash 强制进行显示刷新工作。该语句不依赖于时间帧的触发。
};
onMouseDown = function() {
a = true; //鼠标按下,给a变量赋值true,即执行上面的if后面括号内的语句,开始画线;
moveTo(_xmouse, _ymouse);//重新定位开始点;
};
onMouseUp = function() {
a = false; //鼠标松开,给a变量赋值false,不执行上面的if后面括号内的语句,停止画线; }; 画笔四:
*两点间画直线
*画螺旋线
*画正方形、圆、椭圆
*抛物线
*正弦、余弦线 使用方法:加到帧中就可 // 画直线
// / x1, y1: 起点坐标
// x2, y2: 终点坐标
// k是层次
Movieclip.prototype.drawline = function(x1, y1, x2, y2, k) {
this.linestyle(1);
this.moveTo(x1, y1);
this.lineTo(x2, y2);
};
// 从(0,0)到(100,100)画一条线
_root.createEmptyMovieClip("mc", 10);
mc.drawline(0, 0, 100, 100);
// 画螺旋线
// w、h为宽和高
// f控制线的长短,用弧度表示
Movieclip.prototype.drawhelix = function(w, h, f) {
for (var i = 0; i<f; i += 0.05) {
this.lineTo(x=Math.sin(i)*i*w, y=Math.cos(i)*i*h);
this.linestyle(1);
}
};
// 以(100,100)为中心画螺旋线
_root.createEmptyMovieClip("luo", 1);
with (luo) {
drawhelix(5, 5, 13);
_x += 100;
_y += 100;
}
// 多功能函数,可画圆,椭圆,正多边形等
// n为边数
Movieclip.prototype.drawmany = function(w, h, n) {
f = 2*Math.PI;
for (var i = 0; i<=f/n*(n+1); i += f/n) {
this.lineTo(x=Math.sin(i)*w, y=Math.cos(i)*h);
this.linestyle(1);
}
};
// 画一正五边形
_root.createEmptyMovieClip("duobian", 2);
with (duobian) {
drawmany(50, 50, 5);
_x += 250;
_y += 100;
// 5为多边形的边数,6.3为2pai
}
// 画一椭圆
_root.createEmptyMovieClip("tuo", 3);
with (tuo) {
drawmany(25, 50, 100);
_x += 400;
_y += 100;
}
// 圆
_root.createEmptyMovieClip("yuan", 4);
with (yuan) {
drawmany(50, 50, 100);
_x += 400;
_y += 300;
}
// 抛物线
Movieclip.prototype.drawparabola = function(l, r, k) {
for (var i = -l; i<=r; i += 1) {
this.lineTo(x=i, y=k*i*i);
this.linestyle(1);
}
};
// 调用
_root.createEmptyMovieClip("parabola", 100);
with (parabola) {
drawparabola(50, 50, 0.05);
_x += 200;
_y += 200;
// 顶点坐标
}
// 正弦线,余弦类似
Movieclip.prototype.drawsin = function(n, k) { for (var i = 0; i<=90*n; i += 1) {
this.lineTo(x=i, y=k*Math.sin(i*Math.PI/180));
this.linestyle(1);
}
};
_root.createEmptyMovieClip("sin", 101);
with (sin) {
drawsin(4, 50);
_x += 200;
_y += 200;
// 顶点坐标
}
Movieclip.prototype.drawwave = function(w, h) {
for (var i = 0; i<=6.3; i += 0.01) {
this.lineTo(x=w/Math.cos(i), y=h*Math.sin(i)/Math.cos(i));
this.linestyle(1);
}
};
_root.createEmptyMovieClip("wave", 105);
with (wave) {
drawwave(100, 100);
_x += 200;
_y += 200;
// 顶点坐标
}
5、鼠标跟随时钟:
建1个实例名为ttmove的影片剪辑,其中有1个动态文本框(实例名:textclock)和1个背景层。把该影片剪辑放到一帧中。帧的动作代码:
_root.onEnterFrame = function() {
//startDrag(this.ttmove, true);
ttmove._x += (_xmouse-ttmove._x)/5;
ttmove._y += (_ymouse-ttmove._y)/5;
//ttmove._x += _xmouse-ttmove._x;
//ttmove._y += _ymouse-ttmove._y;
myDate = new Date();
var seconds = myDate.getSeconds();
var minutes = myDate.getMinutes();
var hours = myDate.getHours();
var years = myDate.getFullYear();
var months = myDate.getMonth()+1;
var dates = myDate.getDate();
//if (hours<12) {
//ampm = "AM";
//}
//else{
//ampm = "PM";
//}
//while(hours >12){
//hours = hours - 12;
//}
if (hours<10) {
hours = "0"+hours;
}
if (minutes<10) {
minutes = "0"+minutes;
}
if (seconds<10) {
seconds = "0"+seconds;
}
if (months<10) {
months = "0"+months;
}
if (dates<10) {
dates = "0"+dates;
}
myclock.hourHand._rotation =myDate.getHours()*30+myDate.getMinutes()/2;
//hourhand2._rotation = myDate.getHours() * 15 +myDate.getMinutes() / 4;
myclock.minuteHand._rotation =myDate.getMinutes()*6+myDate.getSeconds()/10;
myclock.secondHand._rotation = myDate.getSeconds()*6;
//monthhand._rotation=myDate.getDate()*12;
//weekhand._rotation=myDate.getDay()*51;
//now = new Date();
dagen = new Array("星期天", "周一", "周二", "周三", "周四", "周五","周六");
day = dagen[myDate.getDay()];
ttmove.textclock.text = years+"-"+months+"-"+dates+" "+day+""+hours+":"+minutes+":"+seconds;
};
stop();
var bgcolorp = Math.round(Math.random()*13);
_root.bgcolor.gotoAndStop(bgcolorp);
var mouseListener:Object = new Object();
mouseListener.onMouseWheel = function(delta:Number) {
trace(delta);
myclock._xscale += delta*3;
myclock._yscale = myclock._xscale;
if (myclock._yscale<=0) {
mycloce._yscale = 1;
}
if (myclock._xscale<=0) {
myclock._xscale = 1;
}
};
Mouse.addListener(mouseListener); 6、影片剪辑跟随鼠标自动缩放:
建2个影片剪辑,实例名分别是:1、3。
建2个帧,第一帧-动作:
setProperty("1", _x, _root._xmouse / 2);
setProperty("1", _y, _root._ymouse / 2);
setProperty("1", _xscale, Number(_xmouse) /550 * 100);
setProperty("1", _yscale, Number(_ymouse) / 200 * 100); setProperty("3", _x, _xmouse / 2);
setProperty("3", _y, _ymouse + (400 - _ymouse) / 2);
setProperty("3", _xscale, _xmouse / 550 * 100);
setProperty("3", _yscale, (400 - _ymouse) /200 * 100); 第二帧-动作:gotoAndPlay(1);
7、影片剪辑跟着鼠标转动:建1个影片剪辑,影片剪辑动作:
//This one chould be pretty self explanatory.
//Basically it uses basic trigonometry to figure out theangle
//at which the clip should be rotated //Questions? patrickmineault@sympatico.ca onClipEvent(load){ X = this._x;
Y = this._y; }
onClipEvent(mouseMove){ Xm = _root._xmouse;
Ym = _root._ymouse; Xdiff = Xm - X;
Ydiff = -(Ym - Y); radAngle = Math.atan(Ydiff/Xdiff); if (Xdiff < 0){
corrFactor = 270;
}
else{
corrFactor = 90;
} this._rotation = -radAngle*360/(2*Math.PI) + corrFactor;
updateAfterEvent();
} 8、鼠标拖拽与旋转在网上看到某个游戏既要拖拽mc又要旋转mc,拖拽用鼠标事件实现,而旋转需要用shift+鼠标click事件。总觉得太麻烦了。故而希望自己能找到1种只用鼠标就能同时实现拖拽与旋转功能的方法。
结果发现MOUSE_DOWN+MOUSE_UP竟然相当于一次CLICK事件。即每次释放鼠标左键,停止拖拽时,mc会旋转一次,而这个显然不是预期的效果。
于是,开始明白了,那个程序员为什么要添加shift键的侦听了。
可是,不用shift键就不能实现这种功能吗?我开始考虑如何区分MOUSE_DOWN+MOUSE_UP与CLICK.。
方法一:设置时间间隔。时间不太好把握,pass掉。
方法二:用鼠标的相对位置。倘若mc未移动则视为click事件。正解!
package{
import flash.display .*;
import flash.geom .Point;
import flash.events.*;
public class main extends Sprite{
private var mc:MC;
private var clickOffset:Point;
private var mouseLoc:Point;
public function main(){
mc=new MC();
addChild(mc);
mc.x=200;
mc.y=200;
mc.addEventListener(MouseEvent.CLICK ,rot);
mc.addEventListener(MouseEvent.MOUSE_DOWN,startdrag);
mc.addEventListener(Event.ENTER_FRAME. ,drag);
stage.addEventListener(MouseEvent.MOUSE_UP,stopdrag);
}
private function startdrag(e:MouseEvent ){
mouseLoc=new Point(e.stageX,e.stageY);
clickOffset=new Point(e.stageX-mc.x,e.stageY-mc.y);
}
private function drag(e:Event){
if(clickOffset==null) return;
mc.x=mouseX-clickOffset.x;
mc.y=mouseY-clickOffset.y;
}
private function stopdrag(e:MouseEvent ){
clickOffset=null;
}
private function rot(e:MouseEvent){
if(!mouseLoc.equals(new Point(e.stageX,e.stageY)))return;
mc.rotation+=30;
}
}
} |
|
四 : Facebook“want”按钮将取“like”代之?
Facebook的“like”按钮因其为网站带来大流量、为商家带来巨额利润而“闻名遐迩”,可是近日Cut Out+Keep的设计者Tom Waddington(汤姆沃丁顿)声称Facebook无意泄露了“want”按钮可以模仿“like”按钮,不知是真是假?下面就让小编带大家先一探究竟。

近日,Cut Out + Keep(一个允许用户制作和分享工艺教程网站)的设计者Tom Waddington在他的个人博客上声称,他在社交网络的Javascript SDK偶遇“want”按钮,而目前这个按钮还没被列入Facebook网站的可用插件列表中。
所谓“want”按钮就是允许用户可以在Web上通过互联网“想要”具体项目的一个插件。而“like”按钮则主要是显示用户对某一种产品或是其他东西的一种喜欢程度。所以说:一个”want“按钮的安装启用是非常有意思的,它不是让用户“want”一个网站、公司或是故事,而是允许用户展示他们对产品的喜好程度。
这些数据将会在网站上被Facebook收集,然后再将其作为吸引广告商的一种工具。沃丁顿认为,Facebook可以为每一位用户建立“一个普世愿望的清单”。

Facebook一直在尝试新产品和创意,所以“want”的出世应该是迟早的事,只是Facebook一直在打造一个完美的“want”按钮在呈现到世人眼前,让我们拭目以待“want”的表演吧!
本文由最科技安兴华编译,转载请注明出处:
本文标题:
flash按钮动作代码-flash开始播放按钮代码 精 本文地址:
http://www.61k.com/1082956.html