一 : 阿里精品干货!超实用的移动WEB六大设计心法
编者按:相比App,移动Web成本少,实现难度低,数据追踪更全面,还能快速调整。优点非常多,随着全民宽带的提高,未来也会是一大热点,今天阿里的师尹同学总结了超多超全面的移动Web六大设计心法,特别推荐阅读收藏。
在这个移动互联网时代,我们经常听到这样的话:
「我有个改变世界的点子,就差做个app了。」
「这是我们的商业计划书,虽然还没有开始推广,但我们真的击中了用户的痛点。总之,先做个app吧。」
随着移动互联网思维的渗透,以及智能手机浪潮的影响,一波波app前仆后继,截至2015年7月,App Store应用程序总数已达到150万个,「先做个app」几乎成为所有项目的第一步。

可以理解的是,大家倾心于app必定源于其独特优势,例如酷炫的交互效果、优质的用户界面、支持离线模式消息推送,以及在用户客户端和各渠道的”存在感”等等。对于需要体验性极强的大型手游、社交类应用、拍照类工具型应用、以及金融类功能复杂的平台应用,app无疑是目前最适合不过的载体。可是,所有项目都必须做成app吗?对于那些无需做成app的项目,还有比app更适合的实现方式吗?

答案是肯定的,有。那就是移动Web。
移动Web的最大特点,是用户可以直接通过浏览器访问网络上的应用程序。那么,移动Web和app相比具备哪些优势呢?
1. 节约成本
app:需要投入客户端和服务端开发,以及耗费开销支持多平台和多设备。
移动Web:仅需H5页面开发,使用响应式设计的移动Web可到处运行。
2. 降低门槛
app:需要下载并等待安装,占用手机容量,无Wi-Fi下流量耗费大。
移动Web:支持跨平台,无安装成本,用户门槛较低。
3. 追踪数据
app:下载来源无法追踪,对渠道细分统计能力有限。
移动Web:方便追踪用户来源,媲美PC浏览器下常规站点统计。
4. 快速调整
app:伤不起的审核周期,遇到紧急问题无法快速处理。
移动Web:站点服务器自己可控,利于快速更新迭代。
尽管移动Web有如上诸多优势,但不可否认的是,浏览的体验短期内还无法超越原生应用。那么,对于生长在移动Web上的业务和服务,如何做好设计确提升用户体验将尤为重要。
移动Web并不是把PC端内容直接搬到手机上来显示,而是需要结合移动端用户的使用场景,突出最核心的功能给用户,并保持界面简洁。
我们简单总结了一些重要的移动Web设计原则与大家分享。
一、针对首页与网站浏览方式
1. 快速取得用户需要的内容:
PC首页通常身兼迎宾、资讯中心和广告推荐多重角色,但是移动Web首页的主要用途应该是将用户和他们所需要的内容快速连接,一个好的移动Web首页能够帮助用户立即取得所需信息。
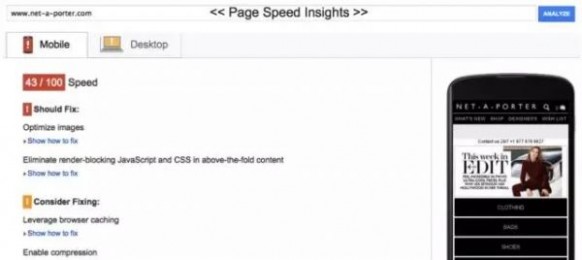
2. 网站下载速度越快越好:
手机用户不耐于等待,网站内容显示过慢会让用户果断离开你的网页。因此,网站的图片大小、浏览器的缓存、JavaScript、CSS、HTML、伺服器的回应时间,都是你可以优化的空间。

3. 将用户直接导入移动Web:
确保用户从搜索结果页等站点自动导入手机版网页是成功留住使用者的第一步。

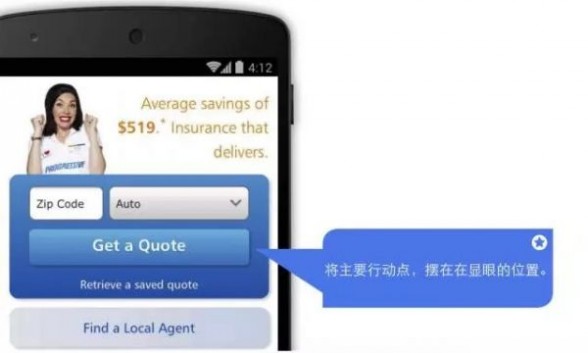
4. 将行动点摆在显眼的位置:
手机用户很容易漏看菜单,因此一定要把主要的行动点放在用户绝对看得到的地方,使用户最容易完成你想让他完成的事。

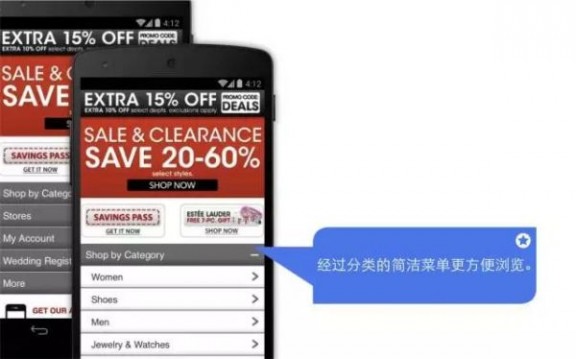
5. 保持菜单简洁有力:
详尽的菜单也许在PC端效果很好,但对手机用户而言,可没耐心在冗长的菜单寻找类目,所以想办法尽量缩减菜单类目的数量。

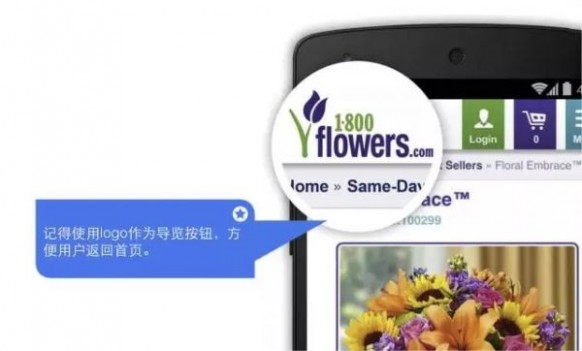
6. 提供回到首页的捷径:
通常用户预期只要按下网页上方角落的logo就能回到首页,否则觉得很不方便。

7. 别让广告喧宾夺主:
宣传信息及广告可能会遮盖四周内容,或是吸引了眼球而妨碍用户原本使用路径。与大型插页式广告相比,用户对于可以轻松关闭的横幅广告更有好感。

8. 把站内搜索功能放在显眼位置:
用户通过搜索来取得自己需要的特定咨询,因此搜索功能必须摆放在网站的显眼处,一眼就能看见。对于网页上方显眼处且允许自由输入文字的搜索框,用户的评价最好。

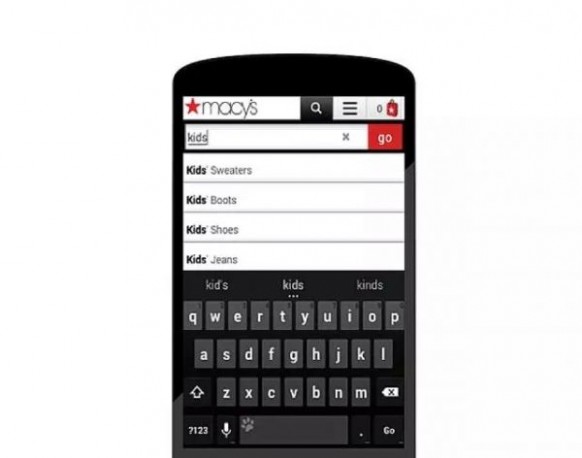
9. 在搜索框输入关键字时自动列出热搜:

10. 确保站内搜索结果符合用户需求:
用户不想花时间刷网页查看多页搜索結果,并且会根据站內搜索功能所传回的前几个結果来评断搜索功能的好坏,因此搜索結果第一页必须提供最精确的结果。用户也可以使用自动即时查询和错字修正等智能搜索功能,让用户在小荧幕上搜索查询时更轻松省力。

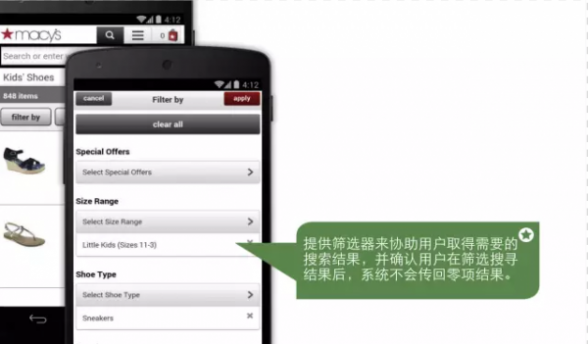
11. 提供筛选器更方便站内搜索:
用户使用筛选器来缩小搜寻结果范围,有些用户发现无法缩减网站的搜寻结果数量后,就离开了网站。确保用户的筛选结果不会落入死胡同,为避免用户遇到这类问题,应该告知用户在套用某筛选器后,系统能传回几个搜索结果。

12. 引导用户取得更精确的站内搜索结果:
如果用户目标人群非常多元,不妨考虑在用户开始搜索前先问他们几个问题,确保传回的结果来自最符合用户需求的内容区段。

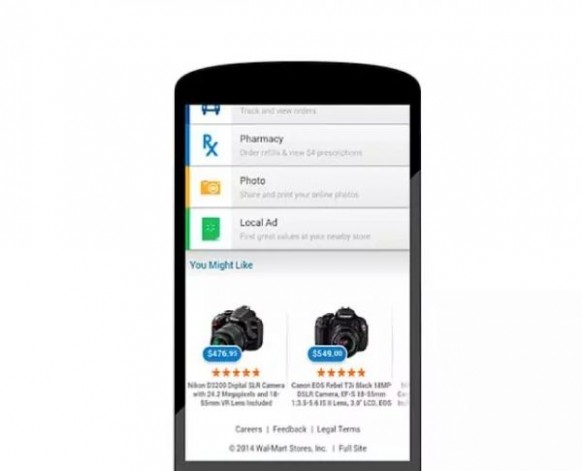
13. 在首页显示用户最近浏览的商品:

二、针对产品页面
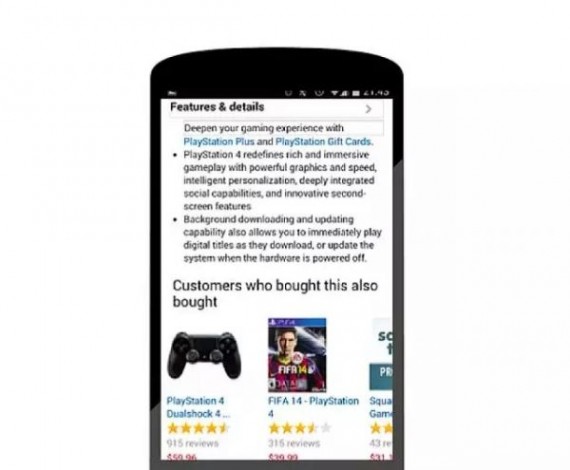
1. 在商品页面推荐类似的商品 :

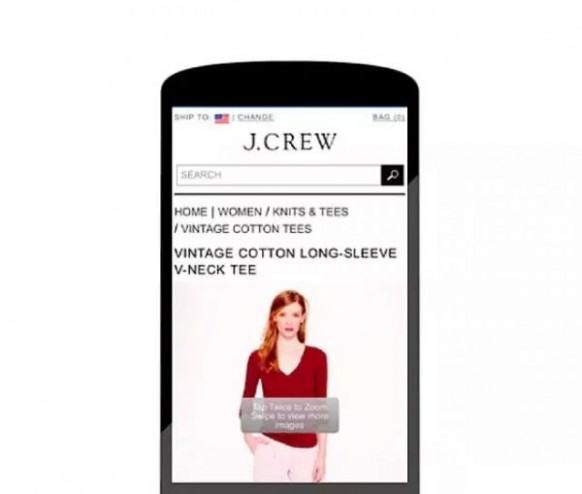
2. 显示可展开产品特写图片:

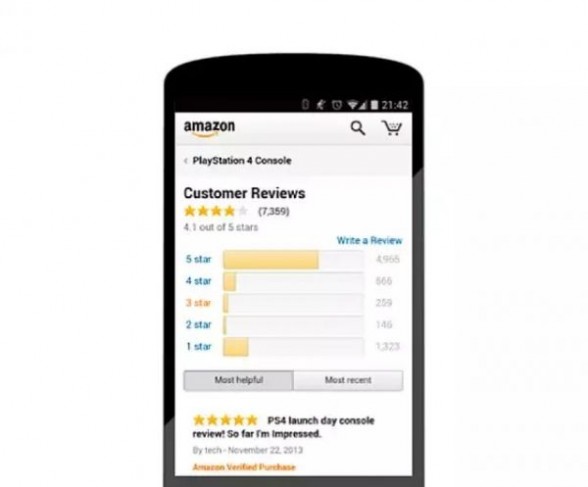
3. 提供商品评论区供用户浏览并留下评论:

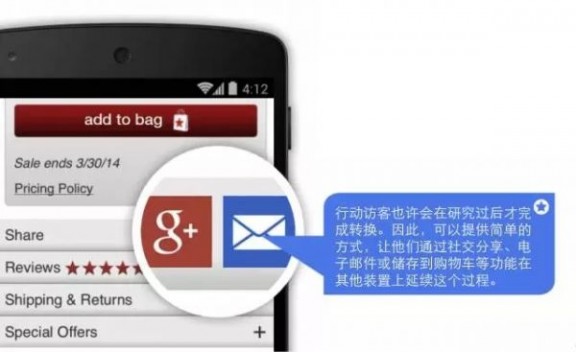
4. 提供Email或SNS分享产品信息的选项:
有些用户不习惯在行动装置上完成转换, 方便用户在各种装置上储存或公用资讯,可以留住他们的心。例如,曾经发现他们可以在某求职网站上通过电子邮件将职缺寄给自己,以便日后应聘。

三、针对网站登陆及账户信息
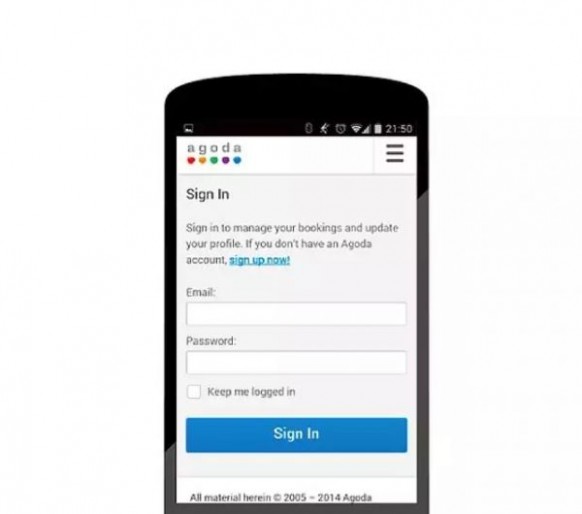
1. 让用户注册会员,登入系统:

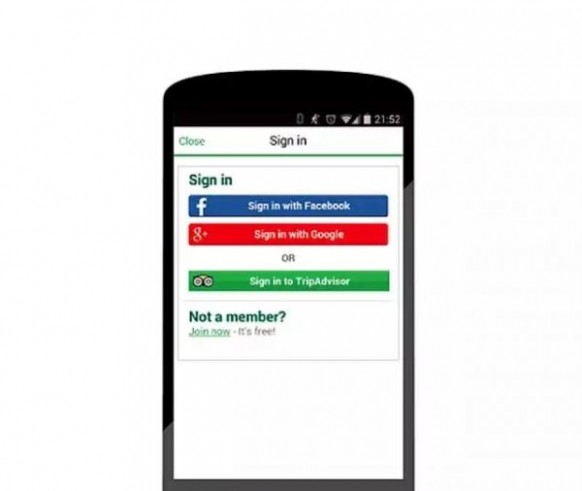
2. 让用户通过社交网站登入系统:

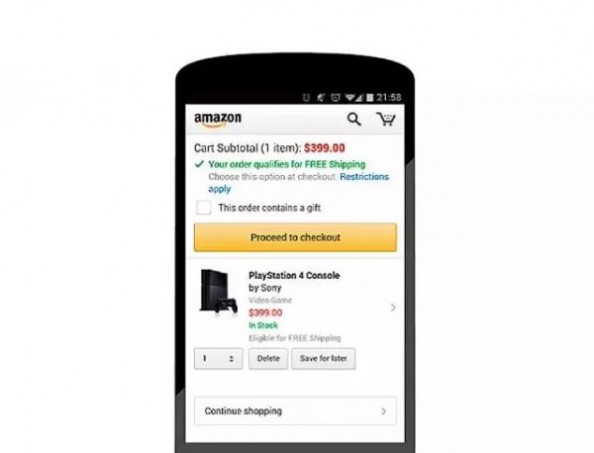
3. 商品可以被暂存在购物车供之后结账使用:

4. 暂存购物车的商品, 在其他装置下也可完成结账:

四、针对交易与转化
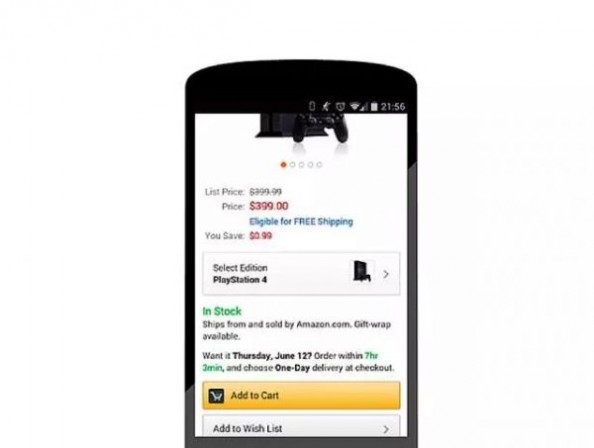
1. 让用户先浏览,再决定:

2. 显示所有结账步驟,并让用户知道目前结账进度:

3. 让用户以访客身份购物:

4. 运用现有信息来提升便利性:
针对注册会员,可以让系统记住他们的偏好并预先填入这些资讯。如果是新顾客,可以提供他们可能已经用过的第三方结帐服务。现在网站能提供第三方付款服务的选项,这么做不但能让原本就使用这些付款服务的顾客轻松购物,网站也能预先填入出货信息。

5. 提供点选通话按钮来协助用户完成复杂操作 :
为转化过程中需要输入复杂或敏感信息的阶段提供点选通话功能。

五、针对表单输入方式
1. 简化必须提供的信息以及输入方式:
对用户来说,网站如果能自动显示数字键盘让他们输入邮编或生日等数字,他们会很开心。另外,他们也喜欢会随著自己输入信息自动换栏的表单。反过来说,不论是为了输入信息而得重复按下小小的表单栏位,还是需要自行将手机键盘切换成数字模式,他们都觉得很麻烦。

2. 为每项操作选用用最简单的输入方式:

3. 显示日历,方便用户选择日期:

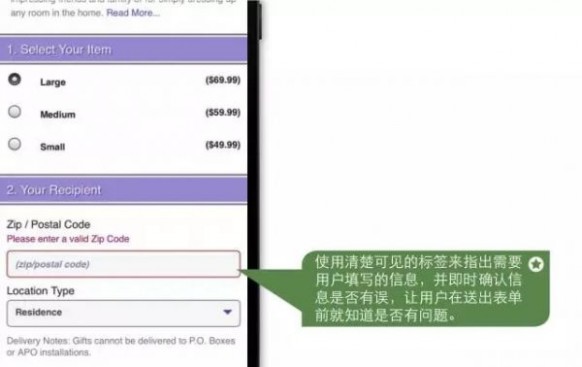
4. 善用标签和即时验证功能,尽可能減少表单错误:
清楚标示表单,并确认用户在实际输入信息时能看到标签。同样地,将标签放进栏位中也会造成问题,用户发现标签在输入信息时消失了,让他们顿时少了指引。另外,信息输入完毕后先立即确认是否有误再送出,也能省下使用者重新送出资讯的麻烦。

六、针对便利性及装置尺寸外观
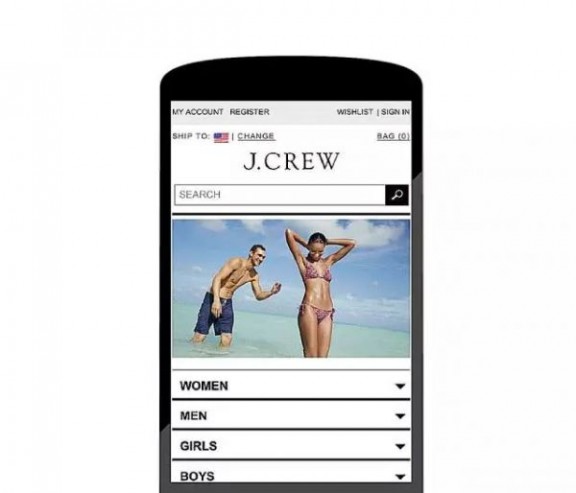
1. 为行动装置制作完整的专用网站:

2. 避免让用户双指收合缩放画面:
用户通常觉得用双指收合缩放画面很麻烦,有时还会因此漏看重要信息和号召性文字。因此,行动网站的设计应讲求不需在浏览时调整大小。有些行动网站甚至会停用双指收合缩放画面的功能,只要网站设计得恰到好处,用户根本不会用到这项功能,也不会注意到这项功能消失了。

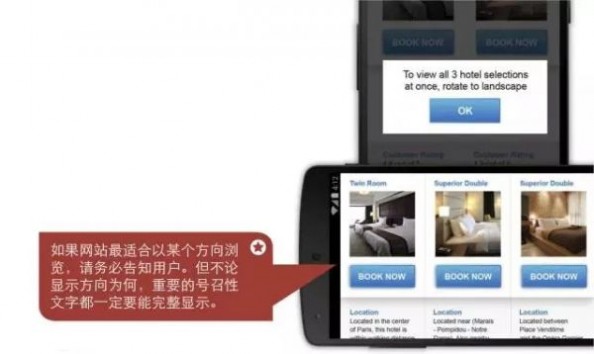
3. 让用户知道最适合浏览网站的画面方向:
用户往往维持同一个画面方向,直到有需要切换显示方向為为止(例如看小字或影片)。可以让网站随着装置画面方向 (横向和直向))自动调整,也可以提醒用户切换到最合适的画面方向。不论采用哪个方式,重要的号召性文字在用户未切换到建议显示方向的情况下,一定也要能完整显示。

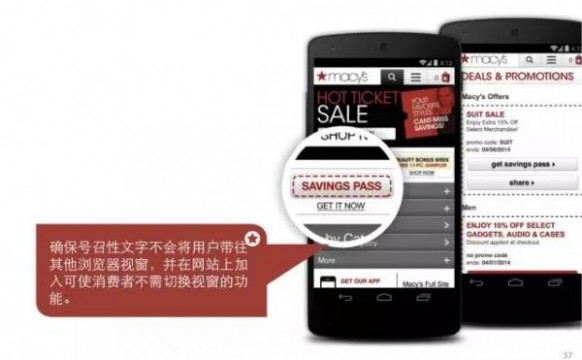
4. 让用户在同一个浏览器视窗就能完成一切操作:
在智能手机上切换视窗除了不方便外,访客也有可能无法顺利返回网站,建议避免在用户按下号召性文字时开启新视窗,让使用者留在原页面。另外,用户有时会开启新视窗来搜索优惠券,不妨直接在网站上提供这类优惠,省下用户到别处搜寻的麻烦。

5. 清楚说明为什么网站需要用户的位置信息:
无论如何,应该让用户了解他们需要提供所在地的原因。建议将所在地栏目预设为空白,并使用清楚的号召性文字让用户自行决定是否填写所在地。

6. 避免使用完整版网站的字眼:
研究参与者发现可以选择浏览「完整版网站」或「移动版网站」时,他们会假设移动网站的内容是简化版本,因此选择浏览完整版网站。某位研究参与者偏好电脑版网站,因为这版网站的「资讯更丰富」,但事实上移动和电脑版网站的内容完全相同。建议您使用「电脑版网站」这个字眼来代替「完整版网站」,避免使用者产生上述想法。

以上就是想要分享给大家的移动Web设计原则。随着无线互联网技术的发展,Web产品和app产品的界限很可能会变得模糊起来。也许通过浏览器,也可以实现效果好、可推送。同一个服务之所以会有两种不同呈现形式的存在,完全取决于用户在不同使用场景下的体验差异。
二 : 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育
基于Web
毕业设计(论文)
2009年04月16日
的聊天室系统设计与实现
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育毕业设计(论文)
基于Web的聊天室系统设计与实现
摘 要
Web聊天室,是 Web 站点上,网友们进行交流的秘密武器,注重的实时的交流、沟通、讨论,不像BBS一样,需要等待盖楼的折磨;聊天室,其实就是多人共同使用的 CGI 程序。[www.61k.com]程序将每个人输入的字符串,依系统接收完成的时间整理过后,再送给各个用户。而 Web 聊天室和 BBS 的聊天室不同的地方是,聊天室可以每收到一句话,就马上分送给每位在聊天室的网络用户;Web 由于 CGI 程序不能像 BBS 的 telnet 一直连接,Web CGI 必须以最快的速度将信息送出,然后结束连接。
WEB技术的广泛应用,对整个世界政治、经济、文化等各方面产生了十分广泛和深远的影响。它奇迹般地崛起、爆炸般地扩容,令全世界瞩目。WEB互联网技术之所以能在如此短的时间内获得社会各方面的认可,并在全球范围内推广应用是因为互联网拥有庞大的信息资源、给人类提供全新的交往方式、存在着巨大的商机、虚拟现实技术 的广泛应用等等,是促进互联网发展的重要因素;其中交互性和实时性尤为重要,选择此课题的动机和意义,就是为了更加深入的了解WEB CGI程序的运行,同时对web应用程序有一定了解和掌握,体验WEB互联网技术的飞速发展;
关键词:聊天室;WEB CGI程序;互联网;实时交流
i
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育毕业设计(论文)
目 录
第一章 引 言 .............................................................................................................................. 1
1.1 WEB聊天室的引入 ............................................................................................................. 1
1.2系统开发的意义 .................................................................................................................. 1
1.3 系统开发技术路线 ............................................................................................................. 2
第二章 可行性分析 .................................................................................................................... 3
2.1 经济可行性 ......................................................................................................................... 3
2.2 技术上的可行性 ................................................................................................................. 3
第三章 系统技术简介 ................................................................................................................ 4
3.1 PHP技术 .............................................................................................................................. 4
3.2 AJAX简介 ........................................................................................................................... 5
3.3 ORACLE技术 ..................................................................................................................... 6
3.4 XML技术 ............................................................................................................................ 6
第四章 系统设计 .......................................................................................................................... 8
4.1 聊天室角色设计 ................................................................................................................. 8
4.2 聊天室功能设计 ................................................................................................................. 8
4.3 系统数据库设计 ................................................................................................................. 9
第五章 系统模块和系统流程 .................................................................................................... 12
5.1 系统模块 ........................................................................................................................... 12
5.2 系统流程 ........................................................................................................................... 13
第六章 系统实现 ........................................................................................................................ 14
6.1 在线注册 ........................................................................................................................... 14
6.2 匿名聊天页面 ................................................................................................................... 15
6.3 注册用户聊天模块 ........................................................................................................... 16
6.4 主持人聊天模块 ............................................................................................................... 17
6.5 嘉宾聊天模块 ................................................................................................................... 17
61阅读请您转载分享:
6.6 管理员聊天模块 ............................................................................................................... 18
第七章 关键代码 ........................................................................................................................ 20
7.1 AJAX定义 ......................................................................................................................... 20
7.2 注册模块 ........................................................................................................................... 21
7.3 聊天模块 ........................................................................................................................... 23
7.4 XML解析模块 .................................................................................................................. 25
第八章 总 结 ............................................................................................................................ 28
参考文献 ...................................................................................................................................... 29
ii
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育毕业设计(论文)
第一章 引 言
1.1 Web聊天室的引入
随着信息流量的日益加大,计算机网络技术得到飞速发展,各类网站不断涌现出来。(www.61k.com)而最受青睐的应属具有动态效果、实施性质的相互交流的的网络平台,其页面的内容使用的不仅仅是标准的HTML代码。而是加入了各种“交互性”。 将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
如何与别人更好地交流, 是当前人们普遍关心的问题。人们通过网站可以展示产品,发布最新动态,与用户进行交流和沟通,与合作伙伴建立联系,以及开展电子商务等。其中网上聊天系统是构成网站的一个重要组成部分,为人们之间进行交流和联系提供的一个平台。
1.2系统开发的意义
Internet是目前世界上最大的计算机互联网络它遍布全球,将世界各地各种规模的网络连接成一个整体。作为Internet上一种先进的,易于被人们所接受的信息检索手段,World Wide Web(简称WWW)发展十分迅速,成为目前世界上最大的信息资源宝库。据估计,目前Internet上已有上百万个Web站点,其内容范围跨越了教育科研、文化事业、金融、商业、新闻出版、娱乐、体育等各个领域,其用户群十分庞大,因此,建设一个好的Web站点对于一个机构的发展十分重要。
近年来计算机技术的快速发展,特别是计算机网络的发展,越来越深刻的改变了人们生活的方方面面。使得人们能以更低廉的价格,开发出更方便、更实用的网络工具。各种在线服务系统,更是深刻的影响了人们的联系和交流方式,使得人们可以在远隔千里之遥随时通讯。过去的种种陈旧的联系方式,已经不能满足现代生活的需要。网上聊天系统作为一种方便消费者与人们之间联系的实用系统便应运而生。网上聊天系统是为人们进行交流和联系
1
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
提供的一个平台。[www.61k.com)通过提供完善的网上聊天系统的管理,可以达到增进人们与消费者之间、消费者与消费者之间的交流和联系的目的。
1.3 系统开发技术路线
系统的开发采用当前最为火爆的技术 - PHP语言,进行开发;系统测持久性设计采用XML+ORACLE技术;前端与数据存储之间的交互采用 PHP+AJAX来进行;
2 系统运行平台采用 LINUX,Web端服务器为APACHE;
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第二章 可行性分析
2.1 经济可行性
主要是对系统的经济效益进行评价,由于本系统运行的平台对配置并不是很高,实现起来也比较方便,可以在资源上、人力上节约很大的开支,开发经费对于个人/单位在经济上是可以接受的,并且本系统实施后可以显著提高工作效率,有助于完全实现信息的实时交流。(www.61k.com]提高网站的PV,为网站带来更大的效益;所以本系统在经济上是可行的。
2.2 技术上的可行性
技术上的可行性分析主要分析技术条件能否顺利完成开发工作,硬、软件能否满足开发者的需要等。该管理系统采用了当前流行的Browser/Server模式进行开发。三层的Browser/Server体系结构具有许多传统Client/Server体系结构不具备的优点,而且又紧密的结合了Internet/Intranet技术,是技术发展的大势所趋,它把应用系统带入了一个崭新的发展时代。数据库服务器选用ORACLE数据库,它能够处理大量数据,同时保持数据的完整性并提供许多高级管理功能,并且有益于系统的扩展。它的灵活性、安全性和易用性为数据库编程提供了良好的条件。因此,系统的开发平台已成熟可行。硬件方面,科技飞速发展的今天,硬件更新的速度越来越快,容量越来越大,可靠性越来越高,价格越来越低,其硬件平台完全能满足此系统的需要。
PHP、XML、ORACLE、AJAX等技术现在说来,已经是相当的成熟,已经有海量的网站采用此类技术进行了开发,PHP网站已经非常常见,AJAX技术也有大量的应用,所以在技术上来说,也是完全可行的;
3
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第三章 系统技术简介
3.1 PHP技术
PHP是“PHP:Hypertext Preprocessor”的缩写,即“超文本预处理器”。(www.61k.com)PHP是一种功能强大,并且简便易用的脚本语言。PHP是一种简单、轻便的服务器端脚本语言。PHP最初是作为一个快速、实用的工具包出现的。1994年,为了在自己的网站上增加一个小巧而实用的访客追踪系统,Rasmus Lerdorf编写了PHP的雏形程序。这是一个用Perl封装的简单工具。由于使用效果并不理想,Rasmus又用C语言重写了这个工具;
61阅读请您转载分享:
PHP发展至今,已经从最初的PHP/FI发展经历PHP2.0、PHP3.0、PHP4.0,目前已经更新至PHP5.0;它的核心是第二代Zend引擎,并引入了对全新的PECL模块的支持。PHP5的最大特点是引入了面向对象的全部机制,并且保留了向下的兼容性。程序员不必再编写缺乏功能性的类,并且能够以多种方法实现类的保护。另外,在对象的集成等方面也不再存在问题。使用PHP5引进了类型提示和异常处理机制,能更有效的处理和避免错误的发生。
如同ASP具有Windows自己的开发平台一样,Zend也为PHP设计了全新的开发环境Zend Studio。这是一款集程序调试、系统发布以及开发环境为一体的PHP开发软件。这将大大简化PHP开发过程,并且缩短相应的测试周期。另外,Zend还将与IBM公司合作推出集成Zend IDE特性的Eclipse软件供大家使用。
PHP还具有优秀的平台兼容性。PHP源于UNIX系统平台,尤其是PHP、MySQL、Apache和Linux组合,备受PHP爱好者的欢迎。不仅如此,PHP在Windows系列操作系统上也有出色的表现。其良好的程序界面、语言易用性等特点吸引了微软的开发人员。目前,有消息称未来的Windows.NET开发环境将集成PHP,这也意味着PHP的用户群将日益壮大。
PHP的特性:
开放的源代码:所有的PHP源代码事实上都可以得到。
4
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
PHP是免费的。(www.61k.com]
基于服务器端:由于PHP是运行在服务器端的,即使再多的用户,再复杂的程序也不会影响运行的速度。
跨平台:PHP可以运行在UNIX、LINUX、WINDOWS下。
嵌入HTML:因为PHP可以嵌入HTML语言,所以学习起来并不困难。 简单的语言:PHP坚持脚本语言为主,与Java以C++不同。
效率高:PHP消耗相当少的系统资源。
图像处理:用PHP动态创建图像
3.2 AJAX简介
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然後返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。 与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
Ajax不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器
5
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
和平台上经过严格的测试。(www.61k.com)随着Ajax的成熟,一些简化Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
3.3 ORACLE技术
Oracle应用产品包括财务、供应链、制造、项目管理、人力资源和市场与销售等150多个模块,荣获多项世界大奖,现已被全球近7600多家企业所采用。由于在电子商务方面的杰出表现,Oracle公司在美国Mongan Stanley公司最新公布的权威性全球企业1000强中,从去年的第122名一跃成为第13名,成为全球第二大独立软件公司和最大的电子商务解决方案供应商。目前, Amazon和Dell等全球十个最大的Internet电子商务网站、全球十个最大的B-to-B网站中的九个、93%的上市.COM公司、65家“财富全球100强”企业均不约而同地采用Oracle电子商务解决方案。
发展至今,Oracle 已经发展至Oracle 11g;11g数据库增强了Oracle透明数据加密功能,将这种功能扩展到了卷级加密之外。11g还增加了表空间加密功能,可用来加密整个表、索引和所存储的其它数据。存储在数据库中的大型对象也可以加密。在Oracle 11g中, XML DB的性能又获得很大提高,XML DB是Oracle数据库的一个组件,客户可以以本机方式存储和操作XML数据。11g增加了对二进制XML数据的支持,现在客户可以选择适合自己特定应用及性能需求的XML存储选项。
3.4 XML技术
XML(Extensible Markup Language)即可扩展标记语言,它与HTML一样,都是SGML (Standard Generalized Markup Language,标准通用标记语言)。Xml是Internet环境中跨平台的,依赖于内容的技术,是当前处理结构化文档信息的有力工具。扩展标记语言XML是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然
6
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
XML占用的空间比二进制数据要占用更多的空间,但XML极其简单易于掌握和使用。(www.61k.com]
XML与Access,Oracle和SQL Server等数据库不同,数据库提供了更强有力的数据存储和分析能力,例如:数据索引、排序、查找、相关一致性等,XML仅仅是展示数据。事实上XML与其他数据表现形式最大的不同是:他极其简单。这是一个看上去有点琐细的优点,但正是这点使XML与众不同。
XML的简单使其易于在任何应用程序中读写数据,这使XML很快成为数据交换的唯一公共语言,虽然不同的应用软件也支持其它的数据交换格式,但不久之后他们都将支持XML,那就意味着程序可以更容易的与Windows、Mac OS, Linux以及其他平台下产生的信息结合,然后可以很容易加载XML数据到程序中并分析他,并以XML格式输出结果。
61阅读请您转载分享:
7
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第四章 系统设计
4.1 聊天室角色设计
1、管理员
添加聊天主题; 设置聊天角色; 查看网友资料、警告、禁言、踢人;
角色区分:使用不同颜色显示用户名、昵称;
2、主持人 (可选角色)
查看网友资料、警告;
角色区分:使用不同颜色显示用户名、昵称;
3、嘉宾 (可选角色)
屏蔽某人发言;
角色区分:使用不同颜色显示用户名、昵称;
4、会员
屏蔽某人发言;
角色区分:显示用户名、昵称;
5、网友
屏蔽某人发言;
角色区分:系统自动分配昵称;
4.2 聊天室功能设计
1、用户注册
用户只有拥有自己的帐号才能才能登录到聊天室系统中结交朋友,畅所欲言。[www.61k.com]这就需要到聊天室注册页面进行注册。在注册页面可以注册用户名、密码等信息;
约束:用户注册时,用户名不可以重复,昵称可以重复; 用户注册后,可以个性化自己的昵称,完善自己的资料;
8
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
2、群聊
正常聊天,所有人都能看到每个人的发言;
3、私聊
个人私聊屏,展示对方对自己所说的话,其他会员、网友看不到自己的私聊内容;
4、屏蔽某人发言
屏蔽“某人”的发言后,自己不再看到“某人”的发言;
5、查看网友资料
此功能为“管理员、主持人”所特有的权利,查看会员、网友个人资料、IP等;
6、警告
此功能为“管理员、主持人”所特有的权利;可以对“违规”会员、网友进行警告,提示其注意其言论;
7、踢人
此功能为“管理员”所特有的权利;对多次“违规”警告的会员,仍然进行“违规”行为、或发表不文明言论,由管理员对其进行踢人操作;在一段时间内禁止其继续进入聊天室聊天;
8、聊天内容个性化
发言的个性化;
A、可以自行选择字体、颜色;
B、为了防止恶意发言,限制发言间隔(可能会影响系统效率,可考
虑其他方案)
4.3 系统数据库设计
1、系统用户表:会员主表 - FSM_MEMBER_BASIC

9
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文

表4-1
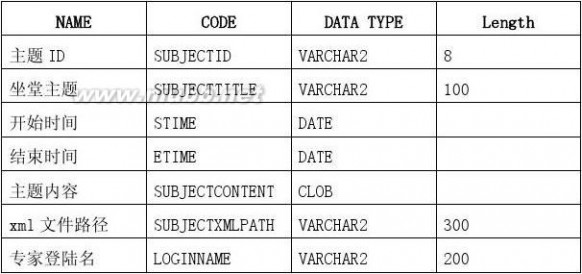
2、聊天主题管理--FSM_EXP_SUBJECT

表4-2
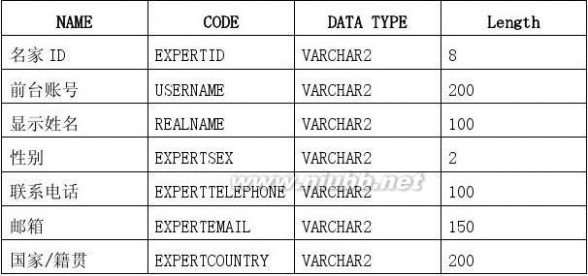
3、名家基本信息表--FSM_EXPERT_BASIC

表4-3
4、名家角色关系表--FSM_EXP_ROLE
10
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文

表4-4
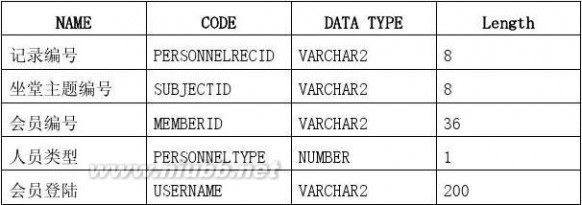
5、聊天主题相关人员表--FSM_EXP_PERSONNEL

表4-5
11
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第五章 系统模块和系统流程
5.1 系统模块

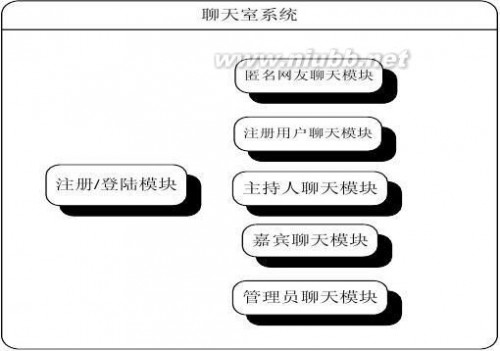
图 5-1系统模块图
相关说明:如上图所示,系统共包括以上几个模块,用户注册/登陆模块、匿名用户聊天模块、注册用户聊天模块、主持人聊天模块、嘉宾聊天模块、管理员聊天模块;
注册/登陆模块:用户注册登陆后可以享受会员级别的待遇,可以向专家提问等等权限;
匿名用户聊天模块:如果用户没有注册就进入了聊天室,则他为匿名用户,聊天的过程中,会有一些操作不能进行,比如向专家提问问题等
注册用户聊天模块:用户注册登陆后可以进行聊天,并且可以向专家进行提问等,提高了系统权限,使其更能充分利用系统资源;
主持人聊天模块:主持人在此页面与嘉宾进行交流,活跃气氛,不至于
12
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
让嘉宾一个人来跟网友进行交流;
嘉宾聊天模块:嘉宾在此页面跟主持人进行交流,以及对注册用户提出的问题进行作答,实现与用户及网友的交流;
管理员聊天模块:管理员的言论也将发表在这个区域,跟网友进行互动,并对会员及分会员(匿名用户)进行管理;此外,管理员还有警告、踢人的权利;可以对“违规”会员、网友进行警告,提示其注意其言论;对多次“违规”警告的会员,仍然进行“违规”行为、或发表不文明言论,由管理员对其进行踢人操作;在一段时间内禁止其继续进入聊天室聊天;
5.2 系统流程

图 5-2系统流程图
当用户登陆进入聊天室,系统将判断其有没有登陆,如果已经登陆,则对其用户类型进行判断,根据不同的角色进入不同的聊天模块;如果没有登陆,则直接进入“匿名聊天模块”,享有一部分权利;当其向嘉宾进行提问时,提示其进行登陆,如果没有注册,则直接进入注册模块;如果网友选择注册并登陆后,则进入“注册用户聊天模块”;
61阅读请您转载分享:
13
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第六章 系统实现
6.1 在线注册
用户只有拥有自己的帐号才能登录到聊天室系统中结交朋友,向名家提问问题,畅所欲言。[www.61k.com)这就需要到聊天室注册页面进行注册。在注册页面可以注册用户名、密码等信息,以完成注册。
填写时要注意:A、用户名为登陆邮箱,格式必须正确,如:
B、两次填写的密码必须大写六位且必须一致,否则会出错;
C、注意一定要填写验证码;这里主要是为了防止滥注册行为;
D、注册后系统会想您注册的邮箱发送邮件,去邮箱把你的注册用户激活,才能正常使用,这里是为了防止其他网友用您的邮箱注册或是自己注册错误等等;
具体如下图所示:

图 6-1密码填写错误
14
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文

图6-2填写正确
6.2 匿名聊天页面

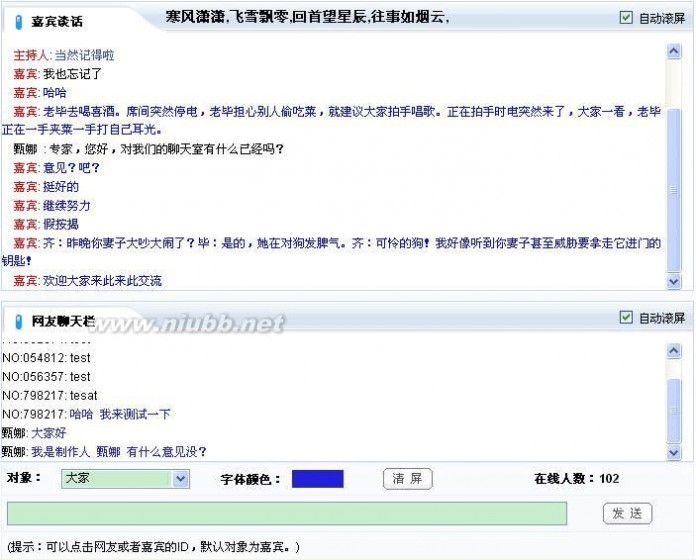
图6-3
上半部分为嘉宾谈话区域,主持人负责跟主持人进行交流;其他聊天室用户向嘉宾提问的问题,也有嘉宾在此区域回复;
15
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
下部分为网友、聊天室用户管理员等等人的聊天显示区域;用户可以选择自己发言的字体颜色;可以选择对话的对象,如果想要跟某位网友交流,只要点击他的用户名就可以把他添加到对象列条里面;但是匿名用户(没有注册的网友),对象不可以为嘉宾,只有注册过的用户才能向嘉宾提问问题;
清屏功能,清除目前页面内的聊天内容;
6.3 注册用户聊天模块

图6-4
此页面的页面分布同 匿名聊天页面 ;唯一不同的地方就是,此页面内都是注册用户,也就是说都可以向嘉宾提问问题;
清屏功能,清除目前页面内的聊天内容;
16
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
6.4 主持人聊天模块
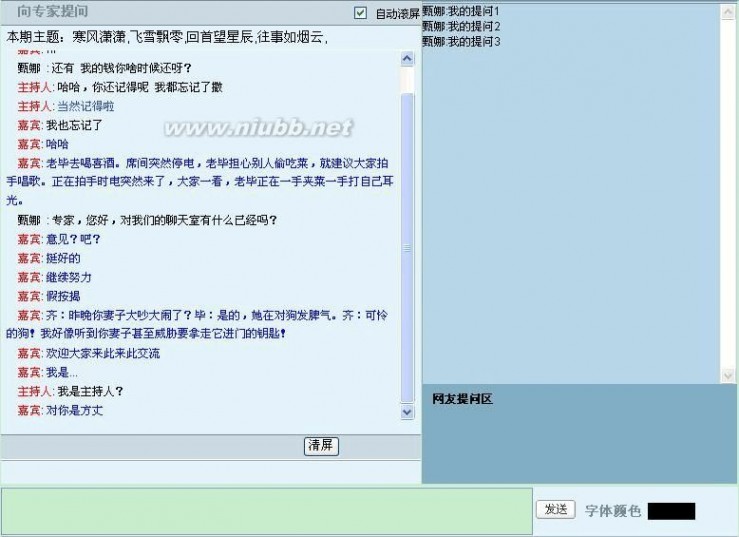
此页面左侧内容同 注册用户聊天模块 的上部分;主持人在此页面与嘉宾进行交流,活跃气氛,不至于让嘉宾一个人来跟网友进行交流;
右侧为注册用户向嘉宾提问的问题列表,主持人可以把问题选择到嘉宾页面,来完成用户对嘉宾提问的问题,嘉宾再在其页面作答;
此外,主持人可以选择自己的字体颜色,还有使用清屏功能,清除目前页面内的聊天内容;如下图:

图6-5
6.5 嘉宾聊天模块
页面布局同主持人聊天模块,左侧内容同 注册用户聊天模块 的上部分;嘉宾在此页面跟主持人进行交流,以及对注册用户提出的问题进行作答,
17
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
实现与用户及网友的交流;
右侧为注册用户向嘉宾提问的问题列表,嘉宾可以自己选择用户提问的问题,来进行选择作答;
此外,嘉宾可以选择自己的字体颜色,还有使用清屏功能,清除目前页面内的聊天内容;如下图:

图6-6
6.6 管理员聊天模块
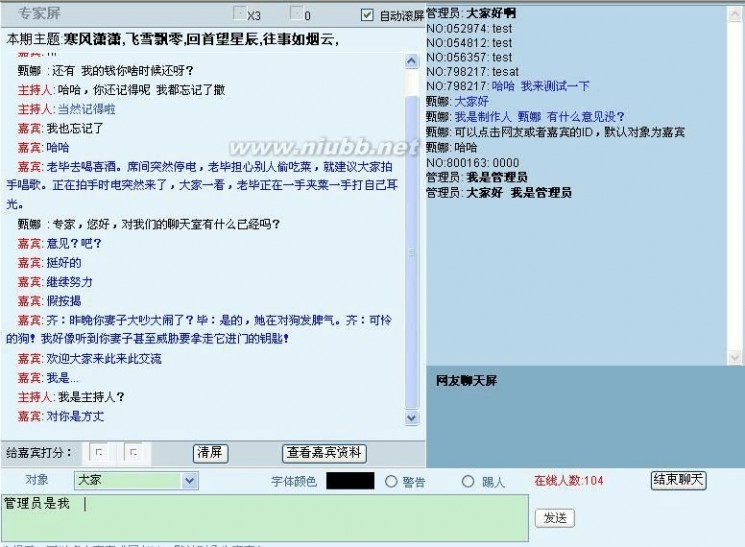
页面的左侧部分为嘉宾回答网友问题,和主持人和嘉宾;
右侧为网友聊天屏,管理员的言论也将发表在这个区域,跟网友进行互动,并对会员及分会员(匿名用户)进行管理;
管理员可以选择自己的字体颜色,还有使用清屏功能,清除目前页面内的聊天内容;
此外,管理员还有警告、踢人的权利;可以对“违规”会员、网友进行
18
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
警告,提示其注意其言论;对多次“违规”警告的会员,仍然进行“违规”行为、或发表不文明言论,由管理员对其进行踢人操作;在一段时间内禁止其继续进入聊天室聊天;

图6-7
19
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第七章 关键代码
7.1 AJAX定义
Ajax简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。(www.61k.com]这其中最关键的一步就是从服务器获得请求数据。XMLHttpRequest是ajax的核心机制,是一种支持异步请求的技术。也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
但是,由于各浏览器之间存在差异,所以创建一个XMLHttpRequest对象可能需要不同的方法。这个差异主要体现在IE和其它浏览器之间。下面是一个比较标准的创建XMLHttpRequest对象的方法。
function CreateXmlHttp()
{ //非IE浏览器创建XmlHttpRequest对象
if(window.XmlHttpRequest)
{
xmlhttp=new XmlHttpRequest();
61阅读请您转载分享:
}
//IE浏览器创建XmlHttpRequest对象
if(window.ActiveXObject) {
try{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e) {
try{
xmlhttp=new ActiveXObject("msxml2.XMLHTTP");
}
catch(ex){}
}
}
}
function Ustbwuyi(){
var data=document.getElementById("username").value;
CreateXmlHttp();
if(!xmlhttp) {
alert("创建xmlhttp对象异常!");
return false;
20
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
}
xmlhttp.open("POST",url,false);
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4) {
document.getElementById("user1").innerHTML="数据正在加载...";
if(xmlhttp.status==200) {
document.write(xmlhttp.responseText);
}
}
}
xmlhttp.send();
}
如上所示,函数首先检查XMLHttpRequest的整体状态并且保证它已经完成(readyStatus=4),即数据已经发送完毕。(www.61k.com]然后根据服务器的设定询问请求状态,如果一切已经就绪(status=200),那么就执行下面需要的操作。
对于XmlHttpRequest的两个方法,open和send,其中open方法指定了一些参数,用来通过指定的方式来执行发送请求操作。
XMLHttpRequest是完全用来向服务器发出一个请求的,它的作用也局限于此,但它的作用是整个ajax实现的关键,因为ajax无非是两个过程,发出请求和响应请求。并且它完全是一种客户端的技术。而XMLHttpRequest正是处理了服务器端和客户端通信的问题所以才会如此的重要。
7.2 注册模块
用户进入注册页面,填写注册信息,然后点击提交按钮来完成注册;在这过程中我们要对用户所输入的内容进行检查,看是按要求填写,如果不符合填写要求,则返回页面,让用户来完善自己所填写的信息;用户信息通过验证后,则注册成功,同时向用户的邮箱发送验证邮件,用户通过登录邮箱来激活自己的账户;以下是相关的代码:
if($mail == "") {
}
else if(!ereg("^[-a-zA-Z0-9_\.]+\@([0-9A-Za-z][0-9A-Za-z-]+\.)+[A-Za-z]{2,5}$",$mail)) { echo "邮箱不能为空!!"; exit();
21
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
}
if(strlen($pwd)<6) {
} echo "您设置的密码不足6位,请重新填写!!"; exit(); //注册FSM_MEMBER_BASIC $mid = $member->regMember($mail,$pwd,$mail,$mail); if($mid == "") { } //设置cookie setcookie("LOGIN", "1" , NULL , '/' , admin.com'); setcookie("USERNAME", $mail, NULL, '/' , admin.com'); setcookie("MEMBERID", $mid , NULL , '/' , admin.com'); $member->addevent($mid); //为积分增加事件表添加记录 //发送邮件 require_once(ROOT_DIR."class/Member/smtpLong.class.php"); //实例化smtp类,设置发信服务器,账号和密码 $smtp = new smtp( "111.111.111.111" , "admin@ admin.com" ,"888888"); //设置发信人 $smtp->setFrom("webserver@ admin.com"); //设置收信人,多个用,隔开 $smtp->setTo ($mail); //设置标题 $smtp->setSubject("感谢您成为admin.com注册用户"); $body=file_get_contents("include/mailTemplate/mail_reg_tpl.htm"); //以找回密码为例 preg_match_all ("/{\#[a-zA-z0-9]+\#}/", $body, $matches,PREG_PATTERN_ORDER); foreach ($matches[0] as $val) { } //设置邮件内容 $smtp->setBody($body); //发送邮件,在发信任务中,任何一个发送出现问题,即返回false $str=substr($val,2,strlen($val)-4); $body=str_replace($val,$$str,$body); echo '末知原因,注册失败!!'; exit(); echo "您输入的邮箱有误,请按照正确格式输入,如:admin@ admin.com"; exit(); } else {
22
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
7.3 聊天模块
用户进入聊天室后,进行跟专家、网友的互动、聊天,以下是从XML文件读取信息,以及写入信息的相关代码:
其中GetAJAX() 和 showInfo() 方法,用来提取聊天信息,并用AJAX技术无刷新输出到用户界面;SendAJAX()方法用来向xml提交信息,并写入到XML中;
}
function showInfo() {
if(xmlhttp.readyState==4) { if(xmlhttp.status==200) { var responseValue=xmlhttp.responseText; if(responseValue=="over"){ alert("聊天室已经关闭,欢迎下次光临!"); deleteCookie("thisValue"); window.close(); if(responseValue=="kick"){ alert("你已经被踢出聊天室"); deleteCookie("thisValue"); window.close(); //分解text eval("var arr = "+responseValue); var theTime=arr.time; if(theTime!='') responseTime=theTime; Edit.innerHTML += arr.lines[0].word; Down();
23 function GetAJAX(){ xmlhttp = new createRequest(); var DataToSend = "fileName=" +fileName.value+"&responseTime="+responseTime; alert('test'); xmlhttp.open("POST","include/response.php", true); alert('back'); xmlhttp.onreadystatechange = showInfo; xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); xmlhttp.send(DataToSend); }else{ }else{
web聊天室 基于Web的聊天室系统设计与实现 61阅读请您转载分享:
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
}
function SendAJAX(){
var filed=ChatText2.value.replace(/(^\s*)|(\s*$)/g, ""); var sendDate=new Date(); var sendTime=sendDate.getTime(); var g=ChatText2.value; var compareTime=eval((sendTime-CommonTime)/1000);//时间比较 if ( filed!= ""){ if(filed.length>100) { alert("你发言的字数不能超过100"); if(objectChat.options[objectChat.selectedIndex].value==username) { alert("不能和自己私聊"); if(compareTime<=2) { alert("对不起,您在 2 秒内只能发一次言"); }else { if(objectChat.options[objectChat.selectedIndex].value=="嘉宾"){ }else{ CommonTime=sendTime; //组合数据 var DataToSend = "ChatText2=" + }else{ }else{ } } } } alert("只有登录后才可以向嘉宾提问题!"); ChatText2.value+"&objectChat="+objectChat.options[objectChat.selectedIndex].value+"&fileName="+fileName.value+"&usercolor="+usercolor.value;
} } } sendhttp = new createRequest();//调用createRequest();方法得到sendhttp.open("POST","include/edit_recieve.php", true); sendhttp.onreadystatechange = sendInfo; sendhttp.setRequestHeader("Content-Type", sendhttp.send(DataToSend); ChatText2.value = ""; GetAJAX(); HTTPREQUEST对像 "application/x-www-form-urlencoded;");
24
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
} } }
7.4 XML解析模块
PHP对XML提供了的强大的支持。[www.61k.com]它使用了一个XML的“解析器”,并且为了支持这个解析器,它提供了很多个XML的解析函数。下面采用最常用的PHP通过DOM的方式来解析XML文件;DOM是一个与平台、语言无关的程序接口,它提供了动态访问和更新文档的内容、结构与风格的手段。可以对文当作进一步的处理,并将处理的结果更新到表示页面。以下是相关代码: class selectXML extends DOMDocument{
private $file; private $query; private $stringXML; private $xpath; private $nodeList; private $str=""; private $arr; private $debug=0; // 做为标识,是否在调试状态,是的话,输出调试信息 private $isAnon=""; function __construct($file) { isset($_COOKIE['chatName'])?$this->isAnon=$_COOKIE['chatName']:$this->isAnon=$_COOKIE[' } /* *select方法,非管理员返回信息:$query,xml查询语句;$len,返回的记录条数;$arr,用户名所对应了*/ function select($query,$len) {
25 if(file_exists($file)) { } $this->load($this->file); $this->xpath=new DOMXPath($this); $this->file=$file; exit("文件不存在"); }else{ LOGINANON']; 类型;
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
$this->nodeList=$this->xpath->query($query); $nodelist_len=$this->nodeList->length; if($nodelist_len) $act_len=($len>=$this->nodeList->length?$this->nodeList->length:$len); else $act_len=0; $str=""; if($this->debug==1) { /* uxc: */ { $str_arr.=$key.":".$value.";"; foreach($arr as $key=>$value) } echo "The select xml query:$query; the input len:$len; the actual display record lentth: } for($i=0;$i<$act_len;$i++) { //把xml信息已文本的形式返回 $mark=""; $value=$this->nodeList->item($i); $id=$value->getAttribute('id'); $from=$value->getAttribute('from'); $to=$value->getAttribute('to'); //$strip_from=strip_tags($actual_from); //$strip_to=strip_tags($actal_to); $usercolor=$value->getAttribute('usercolor'); //$to=="大家",对所有的人说话,否则就是私聊 if($to=="大家"){ } if($mark!=""){ if($from=="管理员") $str.="$mark<font } else{ } $str.="$mark <font $mark="<a onclick=\"select('$from','$from')\">".$from. "</a>: "; $mark="<font color=red>[私]</font><a }else if($to==$this->isAnon||$from==$this->isAnon){ $act_len;"; onclick=\"select('$from','$from')\">".$from. "</a> 对 ".$to." : "; olor='$usercolor'><b>".$value->firstChild->nodeValue."</b></font><br>"; color='$usercolor'>".$value->firstChild->nodeValue."</font><br>";
26
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
} } $last_len=$act_len-1; //把最后一条记录的时间给session,用来算下次时间偏量 if($act_len)$responseTime=$this->nodeList->item($last_len)->getAttribute('datetime'); $str=addslashes($str); return "{time:'$responseTime',lines:[{word:'$str'}]}";
27
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育0709批次专升本毕业论文
第八章 总 结
(1)PHP+AJAX+XML模式的聊天室开发,可以实现页面的实时更新,为用户带来好的体验,同时文件存储存储在XML中,避免了程序对数据库的一次次读取,在一定程度上提高的系统的效率;但是,还是存在一定的问题的,比如写入XML文件,有可能会因为特殊字符而导致系统写入XML失败,甚至造成XML乱码;另一方面,XML文件如果太大也有可可能会出错,这些问题都是要考虑的;
61阅读请您转载分享:
(2)二十一世界是一个知识突飞猛进的时代,渐渐的已经出现了更加适合做聊天室的技术FLEX,在flash基础上发展起来的flex技术,可以做出更好的效果,大大提高了用户体验;另外出现的新技术,分布式的高速缓存服务器memcached技术,可以实现页面的快速刷新,它将是一个个更好的选择,所以聊天室的制作可以采用flex+memcached来实现,也许会更好;
28
web聊天室 基于Web的聊天室系统设计与实现
中国石油大学(北京)现代远程教育毕业设计(论文)
参考文献
[1] [美]Rasmus Lerdorf &Kevin Tatroe著.PHP 程序设计.中国电力出版
社,2003年7月.
[2] Hugh E.Williams等著.PHP & MYSQL Web数据库应用开发指南.中国
电力出版社,2003年5月.
[3] STERLING HUGHES等著. PHP 经典实例. 中国电力出版社,2003年4月.
[4] (美)Leon Atkinson 著. MySQL 核心编程. 清华大学出版社,2003-4-1.
[5] David Flanagan著 张铭泽等译. JavaScript 权威指南(第四版). 机
械工业出版社,2003年1月.
[6] (英)克拉恩,帕斯卡雷诺著. Ajax实战,人民邮电出版社,2006-4-1.
[7] 叶新伟等编著. PHP+Ajax Web 2.0编程技术与项目开发大全.电子工业
出版社,2008-6-1.
[8] (澳)泽瓦斯 著. PHP Web 2.0开发实战. 人民邮电出版社. 2008-10-1.
[9] (美)雅克布斯著. XML 基础教程:入门、DOM、Ajax与Flash. j人民
邮电出版社. 2007-7-1.
[10] W. Jason Gilmore.Beginning PHP and MySQL 5.Apress.
[11] Thomas Kyte . Expert one-on-one Oracle
29
61阅读请您转载分享:
三 : 基于WEB方式办公系统的设计方案
一、前言四 : 与瀑布模式说”再见”:5个步骤实现响应式Web设计

恭喜你终于使领导们信服:你的下一个Web 设计项目需要进行响应式设计。虽然说服他们相信是一件非常艰难的事情,但是你现在不能在荣誉上休息。现在项目最关键的问题是:如何带领你的团队去构建响应式设计?
响应式简介
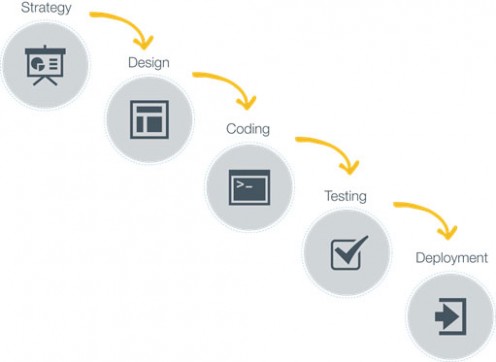
你可能熟悉典型的“瀑布模式”的开发过程:从系统需求分析开始,然后着手设计,接着开始前后台开发,最后进行评估并且实施。线性性质是瀑布式开发的主要特点:当这一阶段完成,下一阶段紧接开始,两者配合的几乎天衣无缝。“瀑布模式”开发过程是通过设计一系列阶段顺序展开的,只需朝一个单一的方向推进工作,而不幸的是,随着问题的不断积累,不得不放慢脚步,来应付各种棘手的问题。
“瀑布模式”开发过程演示图:

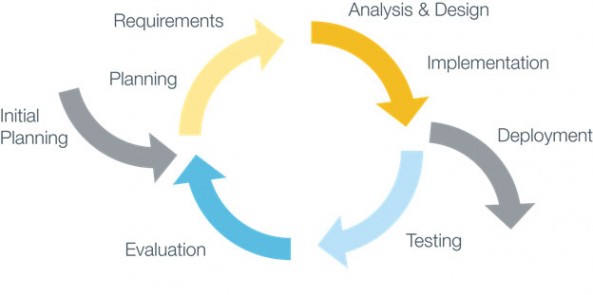
所谓的“响应式Web 设计”,它是指在网站建设过程中,利用同一套代码,使网站内容在PC、平板电脑以及智能手机浏览器上都能正常的显示。那些为了发布同样的内容,而创建 PC,mobile等多个版本的日子一去不复返了。现在你可通过构建一个非常灵活的网站去应付所有的运行环境。
“响应式”设计过程如下图所示:

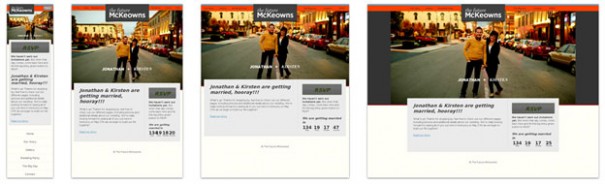
那么,为什么要使用响应式设计而不是采取瀑布模式?瀑布模式只按照标准的桌面浏览器进行设计,除此之外,几乎没有考虑任何其它的设计开发环境,这是它最大的缺点。而敏捷的响应式设计从一开始就考虑到这些跨平台问题,从而进行更详细的前期框架构图,设计和测试,而这些工作恰恰在瀑布模式中被省略了。基于响应式设计的网站一旦完成实施,将正确的呈现在PC、移动设备和平板电脑上。
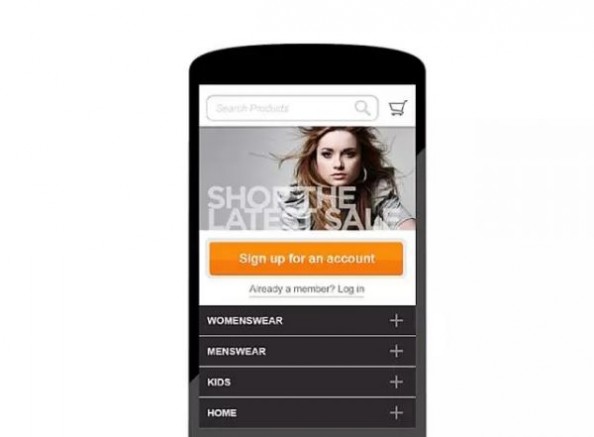
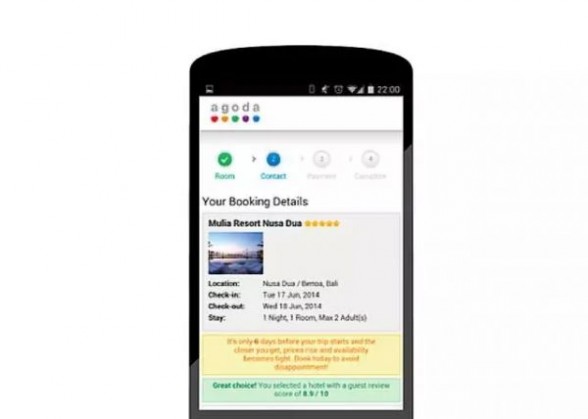
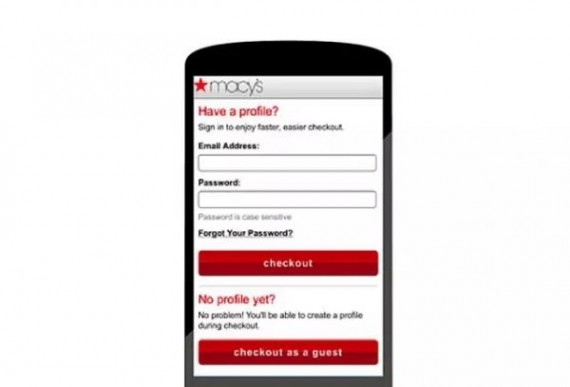
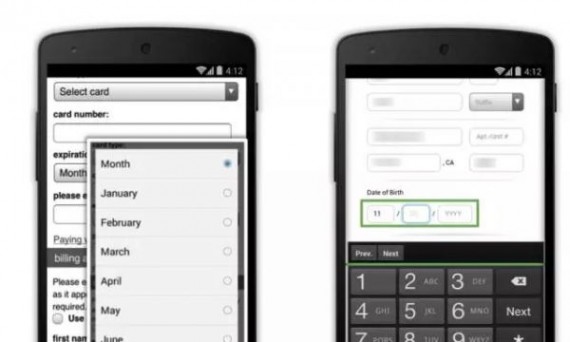
响应式设计在不同设备上的效果展示图:

既然如此,那么如何在团队中实施响应式Web 设计呢?下面,我们将回顾典型的瀑布模式的开发步骤并且说明如何使他们变为响应式设计模式。
如何实现响应式Web 设计 第一步:计划
瀑布模式开发
在瀑布模式开发过程中,框架图主要由布局和小部件构成。它们被设定为一个特定的尺寸(通常基于像素),并且几乎没有调整的余地。这些框架图给出了具体的网格/布局的尺寸大小,但是不同的屏幕分辨率会导致布局发生变化,这时一切都变得毫无意义。最终,导航条菜单无法使用,无法进入表单页面,并且界面也会变得凌乱不堪。
响应式Web 设计
解决此问题并不困难。你需要为不同的视图设计不同的部件,并且不要将一个页面当成一整“页”。页面不是最小的组成单元——而是滚动条,文字内容,表单和其他成份是组成整个页面的最小元素。框架图必须考虑不同的屏幕尺寸,因此布局尺寸也是不固定的。布局可以从三列变至两列,在最小的显示设备上(移动智能手机),甚至可将其调整为单列显示。
同时,你也需要改变网站的用户体验——在小尺寸的屏幕上,要求滚动条不仅仅是可以通过鼠标进行操作,而是人们用手指也能够控制它。这样框架图仅仅是一个原型设计工具,而不再是模板,并且需要通过一些开发和测试来确保其能在显示屏上执行。如果在这些初步测试之前开始设计的话,一些未知的开发问题就会接踵而至。不管怎样,项目根本的愿景必须是保持不变的,因此,保持部门之间开放的沟通渠道是必不可少的。
第二步:设计
瀑布模式开发
在瀑布模式开发中,接下来将按照框架图来进行设计,并且通过字体、颜色、间距以及其他设计工具、手法使其变得丰富多彩而富有生机。通常情况下,设计会进行来回的修改,并且通过设计的不断更新,来逐步完善品牌和设计的规范。
响应式Web 设计
为了更好的使用分配的项目时间和资源,响应式的Web 设计应该设计不同尺寸的布局和部件。响应式的Web 设计不再使用基于像素的完美设计。我们认为在不固定的网格中设计灵活的部件,设计不同尺寸的布局和部件的工作量是可控的,虽然完成可以兼容桌面浏览器的设计就已经极具挑战性了。
让HTML采用在所有环境中的流体布局来提高设计品质。不去专注于用户的总体体验,而考虑每一种浏览器宽度是非常浪费时间的做法。例如,需要确保在小型移动设备上操作rotating banner的原件是快速反应的,并且按照行业推荐的最小的44px作为标准的人类手指尖的尺寸来进行设计。对于用户体验的设计和针对所有屏幕尺寸进行外观设计是同等重要的。
第三步:开发
瀑布模式开发
在瀑布式开发方法中,一旦客户确认了设计图,接下来的前端开发中,就会发现在小型屏幕中存在各种问题。不幸的是,由于瀑布模式的线性特征,这些不可预见的问题只能随着项目的推进而出现。
响应式Web 设计
在敏捷的响应式的开发过程中,设计必须以灵活网格为基础。需要由开发者对部件进行规划和原型设计,并且在每一个阶段都进行测试。为了确保部件是可能的最小的组成单元,需要对代码进行优化。因为部件可以容易的加入到布局中和从中移除,所以在最初的设计中并没有规划出来。通过开发者、设计师和策划者之间良好的协作来规避由于必需的修改而引起的各种问题。这样,团队中的成员达成共识,就可以早点发现和解决问题。
第4步:耐心的测试
瀑布模式开发
在标准的瀑布模式开发的最后阶段是通过单元测试和功能测试来评估站点。在这个阶段发现的问题,可能会要求重新规划项目最初的设想,甚至有时候一个新上市的设备可能对项目造成沉重的打击。需求分析团队和设计团队不得不重新规划和设计以顾及到这些变化,并且将花费更多的时间来进行修改。
响应式Web 设计
在响应式开发过程中,每一个阶段都会在多种浏览器和不同尺寸屏幕中进行测试,因此问题可尽早发现。这样也可发现某种移动环境与框架图不匹配的问题,以及了解该设计在不同平台上的性能。响应式Web设计会尽早的完成项目原型,让客户更早的检查成果以实现双赢。
第五步:尽早发现问题,尽早解决
瀑布模式开发
传统的瀑布式开发过程中,没有通过设计和界面迭代的过程。瀑布式开发忽略项目建设过程中的小细节,从而引起一些问题并与客户期望相冲突。虽然通过不断的及时与客户沟通,最终问题解决了,但是这些糟糕决策的严重性却仍未察觉。
响应式Web 设计
响应式解决方法,在取得同样进展的同时,采用动态代码向客户展示每一步的实现过程。这样,这些早期的工作有利于推动下阶段工作,并且可以在截至日期之前进行关键的修改。
总结
采用敏捷的响应式Web设计,可以将你从瀑布模式中解放出来。它将简化你的设计和开发工作,让你的工作更有效率,并在所有可能的平台上最大化宣传你的品牌形象。真正的挑战是跳出瀑布式开发模式而成为一个响应式设计团队。但只要按照以上的五个步骤去做,你就会与瀑布模式说“bye, bye”,而对响应式Web 设计说“hello”。
客座作者Travis Sheppard是BGT Partners的技术副总裁。BGT在2010,2011,2012被《广告时代》评为15个最好的工作地方之一。它为全球的企业提供互动营销和技术解决方案,以帮助企业加强品牌宣传,挖掘更多的合作伙伴和进行业务变革。
原文出处:Bye, Bye Waterfall: 5 Steps to Implement Responsive Web Design
文章来源:webapptrend.com
本文标题:设计实现web系统-阿里精品干货!超实用的移动WEB六大设计心法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1