一 : jQuery+Asp.Net实现省市二级联动功能的方法
本文实例讲述了jQuery+Asp.Net实现省市二级联动功能的方法。分享给大家供大家参考,具体如下:
页面html:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ddlAjax.aspx.cs" Inherits="ThreeAjaxDrop_ddlAjax" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>DropDownList三级联动</title> <style type="text/css"> *{margin:0; padding:0;} body{font-size:12px; font-family:Arial @宋体;} </style> <script type="text/javascript" src="../js/jquery-1.4.min.js"></script> <script type="text/javascript"> $(document).ready(function() { //加载完成后绑定省份数据 $.getJSON("Default.aspx", function(data) { //data的数据格式[{"text":"北京","value":"0001"},{"text":"江西","value":"0031"}] //alert(data[0].text+"|"+data[0].value); $.each(data, function(index, value) { //alert(value.text + "|" + value.value); $("#selProvince").append("<option value='" + value.value + "'>" + value.text + "</option>"); }); }); //省份的值改变,则要绑定出城市下拉框 $("#selProvince").change(function(){ document.getElementById("selArea").options.length=1; //先清掉县下拉框的的数据 document.getElementById("selCity").options.length=1; //先清掉城市下拉框的的数据 $.getJSON("HandlerDropDownAjax.ashx",{"type":"city","fid":$(this).val()},function(data){ $.each(data, function(index, value) { $("#selCity").append("<option value='" + value.value + "'>" + value.text + "</option>"); }); }); }); //城市下拉框的值改变 $("#selCity").change(function(){ document.getElementById("selArea").options.length=1; //先清掉县下拉框的的数据 $.getJSON("HandlerDropDownAjax.ashx",{"type":"area","fid":$(this).val()},function(data){ $.each(data, function(index, value) { $("#selArea").append("<option value='" + value.value + "'>" + value.text + "</option>"); }); }); }); }); </script> </head> <body> <form id="form1" runat="server"> <div> 三级联动:<select id="selProvince"> <option value="选择省份">==选择省份==</option> </select> <select id="selCity"><option>==选择城市==</option></select>& amp;nbsp; <select id="selArea"><option>==选择县==</option></select> </div> </form> </body> </html> asp.net部分:
(1)Default.aspx.cs
public partial class ThreeAjaxDrop_Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string sql = "select * from province"; string strTemp = ""text":"{0}","value":"{1}""; //构造格式字符串 {"text":"北京","value":"00001"} StringBuilder sb = new StringBuilder(); OleDbDataReader reader = OleDBHelper.ExecuteReader(sql); while (reader.Read()) { string str1 = string.Format(strTemp, reader["province"].ToString(), reader["provinceID"].ToString()); sb.Append("{"+str1+"},"); } reader.Close(); string json = sb.ToString(); Response.Write("["+json.Substring(0,json.Length-1)+"]"); } } (2)HandlerDropDownAjax.ashx
public class HandlerDropDownAjax : IHttpHandler { public void ProcessRequest (HttpContext context) { if (context.Request.QueryString["type"] != null && context.Request.QueryString["fid"] != null) { string type = context.Request.QueryString["type"].ToString(); //主要用于识别是查询city还是area表 string fid = context.Request.QueryString["fid"].ToString(); //城市或区域的父ID string sql = "select * from " + type + " where father='" + fid + "'"; //构造数据的类型[{"text":"南昌","value":"0001"},{"text":"上饶","value":"0002"}] //string strTemp = "{"text":"{0}","value":"{1}"}";//这里犯了个错误:直接这样构造会出错,因为大括号里又有格式大括号,解析会出错 string strTemp = ""text":"{0}","value":"{1}""; //构造格式字符串 {"text":"北京","value":"00001"} StringBuilder sb = new StringBuilder(); OleDbDataReader reader = OleDBHelper.ExecuteReader(sql); while (reader.Read()) { string str1 = string.Format(strTemp, reader[2].ToString(), reader[1].ToString()); sb.Append("{" + str1 + "},"); //两边的大括号格式化后加上 } reader.Close(); string json = sb.ToString(); context.Response.Write("[" + json.Substring(0, json.Length - 1) + "]"); //Substring的作用是去掉最后一个'逗号' } } public bool IsReusable { get { return false; } } } 更多关于asp.net相关内容感兴趣的读者可查看本站专题:《asp.net优化技巧总结》、《asp.net字符串操作技巧汇总》、《asp.net操作XML技巧总结》、《asp.net文件操作技巧汇总》、《asp.net ajax技巧总结专题》及《asp.net缓存操作技巧总结》。
希望本文所述对大家asp.net程序设计有所帮助。
二 : Delphi 7以来的Delphi 2009测试版新语法特性
三 : A/B测试:实现方法
上文介绍了?A/B 测试的基本概念,接下来我们继续探讨如何实现A/B测试。
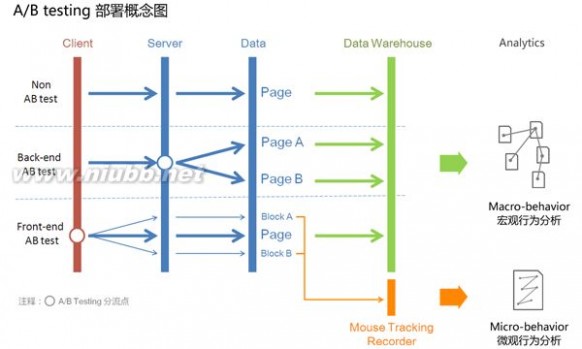
我们先来看一个图:

(注:感谢Algo提供本图。)
上图展示了A/B测试的实现原理。从左到右,四条较粗的竖线代表了A/B测试中的四个关键角色:客户端(Client)、服务器(Server)、数据层(Data)、数据仓库(Data-Warehouse)。从上到下代表了三种访问形式:无A/B测试的普通访问流程(No-AB-test)、基于后端的 A/B 测试访问流程(Back-end AB test)、基于前端的 A/B 测试访问流程(Front-end AB test)。
一般情况下,用户在一次浏览中,会从客户端(Client)发起一个请求,这个请求被传到了服务器(Server),服务器的后台程序根据计算,得出要给用户返回什么内容(Data),同时向数据仓库(Data Warehouse)添加一条打点信息,记录本次访问的相关信息。这个过程也就是图上横向的流程。数据仓库收集到足够的数据之后,就可以开始进行分析(Analytics)了,这也即是图中右上角的部分。
A/B 测试需要将多个不同的版本展现给不同的用户,即需要一个“分流”的环节。从上图中我们可以看到,分流可以在客户端做,也可以在服务器端做。传统的 A/B 测试一般是在服务端分流的,即基于后端的 A/B 测试(Back-end AB test),当用户的请求到达服务器时,服务器根据一定的规则,给不同的用户返回不同的版本,同时记录数据的工作也在服务端完成。
基于后端的 A/B 测试技术实现上稍微简单一些,不过缺点是需要技术部工程资源介入,另外收集到的数据通常是比较宏观的PV(Page View)信息,虽然可以进行比较复杂的宏观行为分析,但要想知道用户在某个版本的页面上的具体行为往往就无能为力了。
基于前端的 A/B 测试则可以解决上面的问题。它的特点是,利用前端 JavaScript 方法,在客户端进行分流,同时,可以用 JavaScript 记录下用户的鼠标行为(甚至键盘行为,如果需要的话),直接发送到对应的打点服务器记录。这样的好处是不需要技术部(如果你们和我们一样,前端工程师与后端工程师分属不同部门的话)参与,并且可以比较精确地记录下用户在页面上的每一个行为,甚至包括后端方法难以记录到的无效点击!
下面,我将重点介绍一下我们在基于前端的 A/B 测试上的一些实践。
一、分流
首先遇到的问题是如何分流的问题。对于大部分需求来说,我们希望各个版本的访问人数平均分配。解决办法有很多种,比较简单的一种即是前面提到过的,根据某一个 Cookie ID 来划分用户,前提是你的网站上每一位访客在第一次访问时就要有一个不重复的 Cookie ID,比如“123.180.140.*.1267882109577.3”。然后,可以根据这个 Cookie ID 的最后一位(在本例中是“3”)来划分人群,比如单数的显示 A 版本,偶数的显示 B 版本。
因为 Cookie ID 一般设定后不会轻易改变,基于 Cookie ID 的好处是我们能很好地对访客保持一致性,某个用户如果第一次看到的是 A 版本,那他刷新后看到的还是 A 版本,不会一会儿看到 A 版本一会儿看到 B 版本。但不足之处就是如果用户浏览器不支持 Cookie 的话,分流就不能正常进行了。不过,现代浏览器默认情况下都是支持 Cookie 的,如果真有用户的浏览器不支持 Cookie ,那也应该是极少数特殊情况,对结果的影响非常微小,对于这些特殊情况,我们一般可以安全地忽略掉。
还有一点需要注意的是,A/B 测试的页面必须有较高的 UV (Unique Visitor,独立访客数),因为分流带有一定的随机性,如果页面 UV 太小,分到每一个版本的人数就更少,结果很有可能被一些偶然因素影响。而 UV 较大时,根据大数定理,我们得到的结果会接近于真实数据。就像想知道一个地方的成年人的平均身高,当然是取的样本越大结论越可信。
二、展示
决定向当前访问者显示哪个版本后,怎么用前端的方法加载对应的版本呢?这需要分(www.61k.com]情况处理。
一般情况下,如果两个版本只有一个较小的区域不一样,我们可以同时将两个区域的 HTML 都加载到当前页面中,先用 CSS 把它们隐藏起来(也可以默认显示一个版本),等 JS 判断出该显示哪个版本后,再控制对应版本的 CSS 显示。
有时候,测试区域比较大,代码比较多,或者需要后台较多的计算资源,如果一开始就把两个版本的 HTML 全加载到当前页面中,就会需要比较大的开销(比如带宽、后台计算量)。这种情况下,我们可以先把测试区留空,之后再用 Ajax 的方式延迟加载。
还有的时候,测试区域非常大,几乎占了整个页面,或者完全就是不同的页面,这时,用 Ajax 方式加载也不适合了,可以将不同的版本做成不同的页面,然后再用 JS 跳转。不过这样的方式并不是很好,因为前端 JS 跳转需要一定的时间,这个过程很有可能被用户感受到,并且留下不好的体验。对这个问题,似乎没有很好的解决办法,至少在前端层面很难完美解决,所以并不是非常推荐这种跳转方式,如果真的需要跳转,最好是在服务器端由后端代码来操作。
三、数据采集
正确展示对应的版本后,就要开始采集需要的数据了。有一个可选的数据,是当前版本有多少 PV (Page Views,访问量),如果需要记录这个数据的话,在正确版本加载完成之时就要发送一个打点信息。不过很多需求中,具体版本的 PV 的精确数值可能不是很重要,而且要收集这个信息需要多一次打点操作,所以一般情况下这个数据是可选的。
必须的数据是测试区域内用户的点击信息。当用户在测试区域点击了鼠标左键(无论这个点击是点击在链接、文字、图片还是空白处),我们就需要发送一条对应的打点信息到打点服务器。一般来说,这个打点信息至少需要包含以下数据:
当前 A/B 测试以及版本标识
点击事件的位置
点击时间戳(客户端时间)
当前点中的URL(如果点在非超链接区域,此项为空)
用户标识(比如 Cookie ID)
用户浏览器信息
为了尽可能精确地还原用户的点击位置,我们的页面对前端有比较高的要求,要求页面在不同的浏览器下有基本一致的表现,至少在IE6、7、8以及 Fiefox 下,页面横向的元素要精确一致,纵向上很难做到完全一致,但也要尽可能保持统一。另外,这样的测试也不太适合自适应宽度的页面,比较适合定宽的页面,为了避免不同分辨率下页面左右空白不同导致鼠标点击位置的不同,点击位置取的应该是相对于测试区域左上角的位置。除此之外,最好再记录一下测试区域相对于页面内容左上角的位置,在后面还原点击分布图以及绘制热区图时会用到这个数据。
这一阶段的流程大致如下图所示:

数据打点该如何发送以及如何存储呢?这要取决于你的打点服务器如何存储信息。
四、数据存储
我们使用了一台专用的服务器收集打点信息,为了能支持尽可多尽可能密集的打点请求,这台服务器的 apache 服务网站目录下只有两个静态文件,分别是 abtest.html 和 abtest.gif ,两者都是非常小的空白文件(空白图片)。访客端进行打点时,只需要以 GET 的方式带上相关的参数请求两个文件中的任意一个即可。比如:
http://abtest.xxx.com/abtest.gif?abid=1-a&clickBlockX=244&clickBlockY=372&clickBlockW=392&clickBlockH=76&clickTime=
1263264082137&clickRX=233&clickRY=47&clickURL=&clickBeaconID=
123.180.140.*.1267882109577.3&browserType=FireFox
这个请求可以通过 Ajax 的方式发送,也可以通过 JS 在页面上创建 new Image() 对象的方式完成。
对打点服务器来说,这只是一条普通的 HTTP 请求,它会在日志里留下一条普通的日志记录,形如:
123.180.140.* – – [13/Jan/2010:15:21:15 +0800] “GET /abtest.gif?a=123&b=456&c=789 HTTP/1.1″ 304 – “-” “Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/532.6 (KHTML, like Gecko) Chrome/4.0.266.0 Safari/532.6″
可以看到了,除了 JS 发送给我们的信息外,Apache 还帮我们记录了一些信息,比如访客 IP 、服务器时间、用户浏览器信息。
对于数据记录和存储来说,到这一步就足够了。Apache 静态文件 + 日志的方式足够高效,基本不用担心性能的问题。剩下的,就是另外一个问题,如何从 Apache 日志中读取打点信息并加以分析,这已经和前端无关了,并且是一个比较复杂的问题,将在后续日志中介绍。
源地址:http://www.aliued.cn/?p=2976
四 : 机织物表面摩擦性能的测试方法研究_陈贵翠
2010第39卷第6期轻纺工业与技术
47
机织物表面摩擦性能的测试方法研究
陈贵翠1,张立峰1,孙博2
(1.盐城纺织职业技术学院,江苏盐城
224005;2.东华大学上海
201620)
【摘要】从力学角度对织物表面粗糙度分析,利用旋转法测试系统对机织物表面摩擦性能进行测试,研究表明采用球面摩擦头,利用旋转法测试系统测试织物的表面摩擦性能可行,它可以从织物的粗糙度等方面来反映织物的表面摩擦性能。
【关键词】机织物;粗糙度;表面摩擦性能中图分类号:TS101.92+3.5
文献标识码:B
0引言
检测系统基于对织物摩擦性能曲线中织物各向异性特征信息与结构特征信息的分离及从力学角度对织物表面粗糙度分析,因此更适合于选择表面纹理较为清晰的织物。由于针织物是由纱线成圈相互串套而成的,花纹多样,其结构特征对摩擦性能的影响较为复杂,鉴于此,利用旋转法测试系统对织物表面摩擦性能测试的硬挺的机织物。研究,选择的样品均采用较为紧密、
1.2实验设计1.2.1样品参数实验
为了对织物表面摩擦性能与其结构特征之间的关系进行研究,需通过织物参数实验获得研究所需要的织物的基本参数,主要测试的参数包括:织物的经纬密,经织物紧度等实验。具体操作过程参照《纺织纬纱的支数、
[1]
材料实验教程》。
1.2.2旋转法检测织物表面摩擦性能1.2.2.1样品制备
将待测样品剪裁成圆形,直径比样品台直径大5~10cm。所有样品在标准实验环境(温度20±2℃;相对湿)下放置24h以上,再进行实验(包括对比实验)。度65±3%1.2.2.2实验过程
将样品固定在样品台上,并确定各部件均已按要求校正好,然后选择一定的摩擦头与样品运动速度,并
1实验方案设计
1.1样本设计
本研究所采用的样品如表1所示。
表1试验样品
样品编号
123456789101112
织物成分纯棉纯棉纯棉(坯布)纯棉(坯布)涤棉纯棉涤棉纯棉涤纶经:涤纶/纬:涤棉
涤棉涤棉
织物组织平纹3/1斜纹平纹2/1斜纹平纹变化平纹缎纹2/1斜纹重平纹2/2斜纹2/2斜纹2/1斜纹
设定相应的采样频率,进行实验并采集数据。实验过程中,为保证信号的稳定性,样品需在采样结束后停止旋转。
将采集的原始数据导入MATLAB软件平台,通过小波处理,获取处理后的实验数据与曲线,并求得相应的参数。整个检测步骤与流程如图1所示:
固定样品
选择实验条件
实验与数
据采集
处理数据
获职曲线计算参数
图1检测步骤与流程
1.2.2.3实验条件
摩擦头:球面摩擦头。
正压力:为摩擦头的重量,设定在25cN左右。
收稿日期:2010-10-15
作者简介:陈贵翠,女,盐城纺织职业技术学院教师。
样品运动速度与采样频率。为了比较样品运动速度对检测结果的影响,设置了三档不同的旋转速度,并
48轻纺工业与技术2010第39卷第6期
表4圆盘法测得粗糙度值
圆盘法实验结果(功率谱幅度/dB)


经向Tpj15.1915.3215.0014.5716.8216.2114.5415.8015.6815.3614.3914.21
纬向Tpw22.3622.5220.9522.6226.1024.1822.0923.4422.7522.9921.7520.95
平均Tpp18.77518.92017.97518.59521.46020.19518.31519.6219.21519.17518.07017.580
根据采样频率与线速度之间的相应关系设置相应的采样频率,如表2所示。检测系统的标准样品运动速度设定为5.2cm/s。
表2设置的速度与相应频率
档数变频器频率(Hz)角速度(弧度/s)摩擦点线速度(cm/s)采样频率(Hz)123
4008001200
0.521.041.56
2.65.27.8
100200300
样品编号
123456789101112
每次测试时采1600个点。在计算表面性能指标时取中间的1200个点(约为一个旋转周期),减去了首尾采集卡中的原各200个不稳定的信号采样。采样之前,
始电压信号值不一定为零,因此在每次试验之前,需先空采样(空采100个数据,取平均值)以测得每次的电压始值,并在最终实验结果中加以去除。
2实验数据与结果
织物的结构参数见表3。
表3织物结构参数表
平均粗糙度
)织物紧度(%
EjEwE总62.6289.6664.4375.6070.6481.086.3166.5241.1457.2471.8752.17
41.8341.8238.7742.9262.6640.3749.4539.8243.5239.7856.1551.66
78.2593.9878.2286.0788.6793.0879.8566.7674.2587.6676.88
样品号
纬向粗糙度
89.04
样品号
16.227.914.216.027.426.016.422.732.028.920.49.8
2.1织物结构参数实验数据
样品织物线密度(tex)(根/10cm)纱线特数
编号PjPwNtexjNtexw123456789101112
446478430500470384576418432254416470
310214300290406214330230280200336446
14.225.715.417.616.432.514.218.526.537.121.89.0
图212块样品的经向粗糙度数据
图312块样品的纬向粗糙度数据
2.2圆盘法(球面摩擦头)实验结果
表4的实验结果是在测试速度为5.2cm/s的情况
经向粗糙度
下测试出来的。
3结果分析与讨论
为了便于分析,将旋转法(球面摩擦)测得的12块
3.1旋转法测得结果
样品的经纬向及平均粗糙度(数据见表4)用数据点的折线图表示,如图2、3、4所示。
样品号
图412块样品的平均粗糙度数据
2010第39卷第6期
3.2样品的运动速度对检测结果的影响
轻纺工业与技术
49
织物表面的摩擦性具有较好的相关性。通过研究,得到以下几点结论。
4.1本研究采用的是球面摩擦头,因为球面摩擦头接近于点摩擦,可以嵌入织物的纹理中,可以更敏感的感知织物的纹理结构。4.2
本研究引入了粗糙度平均值来评价织物的粗糙度,由于日常生活中,在评价织物的手感时,通常是以手
根据前人检测结果得到的经验可知,样品运动速为了研究它们度对织物摩擦性能具有一定的影响作用。
之间的关系,在三档不同的运动速度(v1=2.6cm/s,v2=v3=7.8cm/s)下对样品进行测试,对旋转法测试5.2cm/s,
系统在三种速度下的粗糙度值进行相关性分析,结果见表5、6、7。
表5经向粗糙度相关分析表
项目v1v2v3
v110.9690.787
v2-10.866
v3--1
作用在织物的表面,同时以打圈的方式来感知织物的表面性能,因此单独的以经向或纬向来评价织物的粗糙度也是不全面的,所以本研究取经纬向粗糙度的平均值作为评价织物粗糙度的指标之一。
4.3本研究的结果表明,利用旋转法测试系统测试织物的表面摩擦性能可行,它可以从织物的粗糙度等方面来测试织物的表面摩擦性能。
v3--1
表6纬向粗糙度相关分析表
项目v1v2v3
v110.9590.716
v2-10.866
参考文献
[1]黄贤武.传感器原理与应用[M].成都:电子科技2004.大学出版社,
????????????????????????????????????????????????????????????????????????
??????????????????????????????????????????
????????????????????????????????????????????????????????????????????????
表7平均粗糙度相关分析表
项目v1v2v3
v110.9830.978
v2-10.977
v3--1
欢迎订阅2011年《产业用纺织品》
由以上各表可知,三种速度下,经向、纬向及平均粗糙度都有较好的相关性。
3.3样品的结构参数对织物粗糙度的影响
织物的粗糙度与织物本身的结构必定存在着密切的联系,织物经纬向纱线的细度相差的越多,则织物表将面的粗糙度应该越粗糙。为了研究它们之间的关系,经纬向纱线的细度之差的绝对值与旋转法测得的粗糙度的平均值之间进行相关性分析,结果见表8。
表8回归分析表
回归方程
Tpp=0.514×│△N│+25.67
相关系数0.895
检验结果线性回归效果显著
经过相关性分析可以看到,织物经纬向纱线细度之差的绝对值与织物粗糙度的平均值具有一定的相关性,且其绝对值越大,织物表面越粗糙。
4结语
本试验完善了利用旋转法测试系统对织物表面摩
????????????????擦性能测试的研究,证明利用旋转法的测试系统测得的
《产业用纺织品》(月刊),大16开,80克双胶纸印刷,定价12元,全年144元,中国标准连续出版物号:CN31-1595/TS,邮发代号:4-492。
《产业用纺织品》系全国中文核心期刊,由东华大学和全国产业用纺织品科技情报站主办,已入编《中国知
、《中国学术期识资源总库—中国科技期刊精品数据库》
刊(光盘版)》、《万方数据———数字化期刊群》、《中文科
》、《中国纺织文摘》等。技期刊数据库(全文版)
《产业用纺织品》主要刊登国内外各种产业用纺织品和非织造布的综述;科研、生产技术报告;国内外有关新产品、新材料、新技术、新设备报导;有关专利、标准和
市场信息和新闻简讯。测试方法介绍;国内外有关动态、
《产业用纺织品》将继续努力成为纺织、冶金、化工、电子、医疗卫生、农林、水利、建材及国防工业各科研、生产和使用单位之间信息联络的纽带,促进我国产业用纺织品和非织造布的研究、生产和应用的发展。
欢迎读者踊跃订阅,订单函索即寄。《产业用纺织品》承接相关广告,并热情为客户宣传,欢迎有意者来电来函或发E-mail联系。
出版单位:东华大学情报研究所地址:上海延安西路1882号教学大楼15层邮政编码:200051电话:(021)62752920;(021)62373227传真:(021)62754501E-mail:techtex@dhu.edu.cn
《产业用纺织品》编辑部
本文标题:性能测试的实现方法-jQuery+Asp.Net实现省市二级联动功能的方法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1