一 : Android studio项目怎么使用git版本返回到上个版本?
如果开发当前的项目中,对项目的代码编写错误了,导致这些功能无法返回了,如果对项目没有很好进行管理的话,那么这样整个文件就需要重新开发了,如果有通过git提交代码仓库中,就可以使用git的方法,把对项目版本进行回退上一次提交的版本中,就可以再次对上一个版本开发。
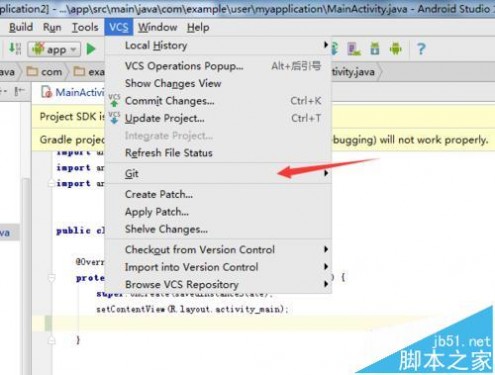
1、需要在项目中导入正在开、项目文件,也已提交的项目到仓库中文件,然后就可点击菜单中的“CVS”的选项。

2、点击完菜单中CVS的选项之后,就会弹出了一个下拉的菜单中,进行下拉的菜单中的git的选项。

3、这样就会弹出了一个下一级的菜单,在下一级的菜单中找到一个为“reset HEAD”的选项,点击进入这个菜单。

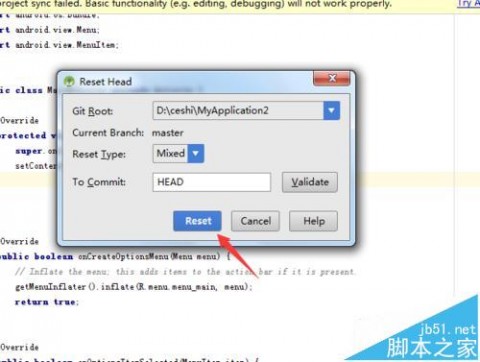
4、弹出了一个reset Head的选项中,要把项目到电脑中路径的,在git root的进行选择路径。对需要进行回退的版本信息进行确认,可以进行点击“Validate”的选项。

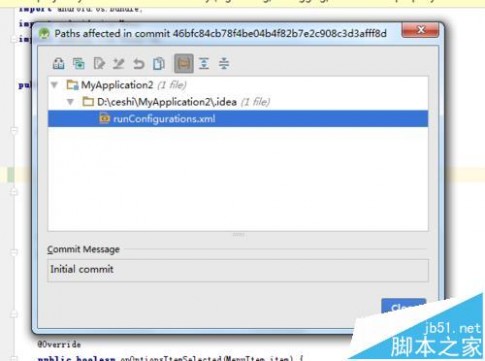
5、弹出一个上一个版的提交的过的文件的信息,根据这些文件是否需要把这些的文件回退到当前到项目中,确认完成之后,点击close关闭窗口。

6、开始进行对把项目回退到上一个版本中,如果要进行回退到上上一个版本话,可以把to commit的中HEAD~1,就可以回退到上上一个版本,点击Reset开始回退。

7、可以通过查看log的信息项目从代码仓库中是否回退成功,可以在log信息并没有提示错误信息,是回退成功的。也可以通过代码的代码来查看是否回退成功。

相关推荐:
Android Studio彻底删除工程项目的详细方法
Android Studio和eclipse有什么不同?
二 : android shape使用总结
今天使用到shape,这个里面有很多属性,在这里我记录一下各个属性的使用的情况以及所代表的意思
复制代码
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
复制代码
上面这段就是shape使用的格式,来看一下如何使用:
<shape>
定义这是一个GradientDrawable,必须作为根元素。
android:shape
定义shape的值,必须是下面的之一:
"rectangle" 矩阵,这也是默认的shape
"oval" 椭圆
"line" 一条水平的直线。这种shape必须使用 <stroke> 元素来定义这条线的宽度
"ring" 圆环
下面的属性只有当 android:shape="ring"才使用:
android:innerRadius
尺寸。 内环的半径。一个尺寸值(dip等等)或者一个尺寸资源。
android:innerRadiusRatio
Float类型。这个值表示内部环的比例,例如,如果android:innerRadiusRatio = " 5 ",那么内部的半径等于环的宽度除以5。这个值会被android:innerRadius重写。 默认值是9。
android:thickness
尺寸。环的厚度,是一个尺寸值或尺寸的资源。
android:thicknessRatio
Float类型。厚度的比例。例如,如果android:thicknessRatio= " 2 ",然后厚度等于环的宽度除以2。这个值是被android:innerRadius重写, 默认值是3。
android:useLevel
Boolean类型。如果用在 LevelListDrawable里,那么就是true。如果通常不出现则为false。
<corners>
为Shape创建一个圆角,只有shape是rectangle时候才使用。
android:radius
Dimension。圆角的半径。会被下面每个特定的圆角属性重写。
android:topLeftRadius
Dimension。top-left 设置左上角的半径
android:topRightRadius
Dimension。top-right 设置右上角的半径
android:bottomLeftRadius
Dimension。 设置右下角的半径
android:bottomRightRadius
Dimension。设置左下角的半径
<gradient>
指定这个shape的渐变颜色。
android:angle
Integer。渐变的角度。 0 代表从 left 到 right。90 代表bottom到 top。必须是45的倍数,默认为0
android:centerX
Float。渐变中心的相对X坐标,在0到1.0之间。
android:centerY
Float。渐变中心的相对Y坐标,在0到1.0之间。
android:centerColor
Color。可选的颜色值。基于startColor和endColor之间。
android:endColor
Color。 结束的颜色。
android:gradientRadius
Float 。渐变的半径。只有在 android:type="radial"才使用
android:startColor
Color。开始的颜色值。
android:type
Keyword。渐变的模式,下面值之一:
"linear" 线形渐变。这也是默认的模式
"radial" 辐射渐变。startColor即辐射中心的颜色
"sweep" 扫描线渐变。
android:useLevel
Boolean。如果在LevelListDrawable中使用,则为true
<padding>
内容与视图边界的距离
android:left
Dimension。左边填充距离.
android:top
Dimension。顶部填充距离.
android:right
Dimension。右边填充距离.
android:bottom
Dimension。底部填充距离.
<size>
这个shape的大小。
android:height
Dimension。这个shape的高度。
android:width
Dimension。这个shape的宽度。
注意:默认情况下,这个shape会缩放到与他所在容器大小成正比。当你在一个ImageView中使用这个shape,你可以使用 android:scaleType="center"来限制这种缩放。
<solid>
填充这个shape的纯色
android:color
Color。颜色值,十六进制数,或者一个Color资源
<stroke>
这个shape使用的笔画,当android:shape="line"的时候,必须设置改元素。
android:width
Dimension。笔画的粗细。
android:color
Color。笔画的颜色
android:dashGap
Dimension。每画一条线就间隔多少。只有当android:dashWidth也设置了才有效。
android:dashWidth
Dimension。每画一条线的长度。只有当 android:dashGap也设置了才有效。
android:dashGap和android:dashWidth设置这条线为虚线的,其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离,
使用别人的一段代码:
button_bg.xml
复制代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 填充 -->
<solid android:color="#ff9d77" /> <!-- 定义填充的颜色值 -->
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#fad3cf" /> <!-- 定义描边的宽度和描边的颜色值 -->
<!-- 圆角 -->
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" /> <!-- 设置四个角的半径 -->
<!-- 间隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" /> <!-- 设置各个方向的间隔 -->
</shape>
复制代码
button_pressed_bg.xml的内容如下:
复制代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 渐变 -->
<gradient
android:endColor="#FFFFFF"
android:gradientRadius="50"
android:startColor="#ff8c00"
android:type="radial" />
<!-- 描边 -->
<stroke
android:dashGap="3dp"
android:dashWidth="5dp"
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圆角 -->
<corners android:radius="5dp" />
<!-- 间隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
复制代码
如何使用,看下面的代码:
复制代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/button_pressed_bg" android:state_pressed="true"></item>
<item android:drawable="@drawable/button_bg"></item>
</selector>
复制代码
三 : Android Studio使用小结
一 、搭建Android Studio 安装环境[www.61k.com)
二、安装版本控制工具
搭建好Android Studio后,开发过程中我们通常会用到版本控制工具来管理我们的代码。所以就需要为Android Studio配置版本控制工具。这里有一篇博文对配置过程讲解的比较详细,
三、新建项目
新建项目的过程就不详述了,和eclipse差不多。和eclipse不同的是:Android Studio是一个项目一个窗口。
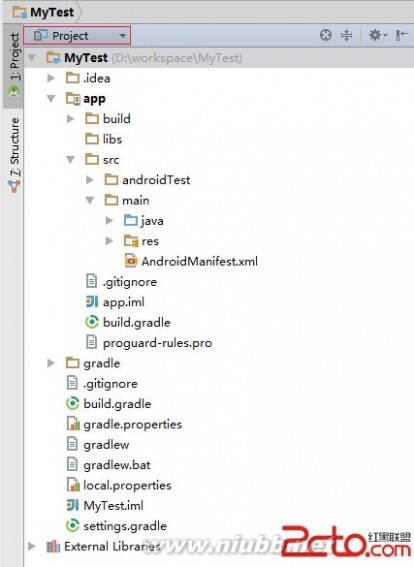
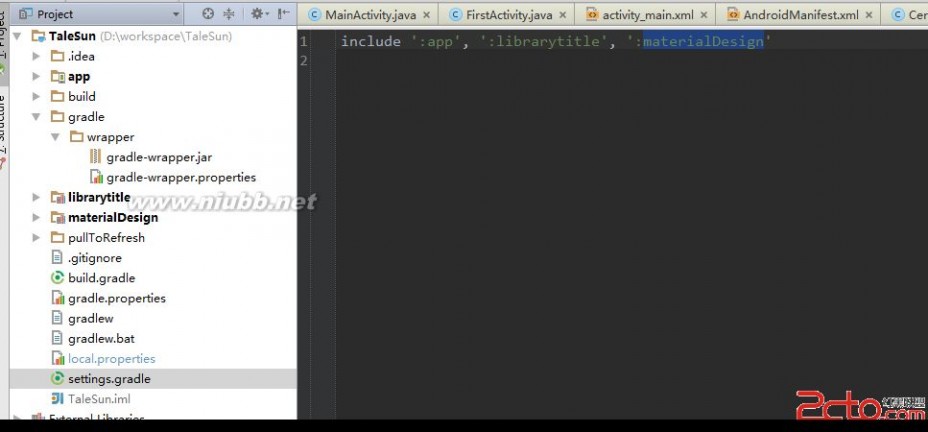
新建项目的结构如图:(有些人的项目结构并不是这样,不用担心,只是显示不同而已。在图中红色方框中点击选择project就可显示图中目录。)
从上图可以看出Android Studio结构上和eclipse还是有很大不同的。
Android Studio 采用的是project和Moudles结构。
project相当于eclipse中的workspace,而Moudle相当于eclipse中的project。所以一个project中可以包含多个Moudle。
另外android studio使用Gradle构建项目,关于原因,请参见如下链接:
http://www.android-studio.org/index.php/docs/guide/
四、导入jar包
导入jar包的方式非常简单:
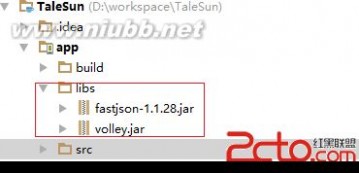
1.在libs中放入你要添加的jar包

2.右键jar包,点击add as a library.
这样在build.gradle的dependencies代码中自动添加如下代码:compile files(‘libs/fastjson-1.1.28.jar’)
或者也可以手动添加此代码。
五、引用第三方开源框架
1.添加本地开源框架
将开源框架放在与APP同级的目录下。,然后编辑 setting.gradle 文件,加入:”:开源框架文件夹名”。如:我在 app 同级的目录下放置了 librarytitle和materialDesign的开源框架文件夹,然后编辑 setting.gradle,内容改为:
然后再回到你的 app 目录下的 build.gradle 文件,在 dependencies { }节点下加入:
这样你就可以在代码中引用你的开源库了(其实这个一个开源库就是一个Moudle)
2.添加远程开源框架
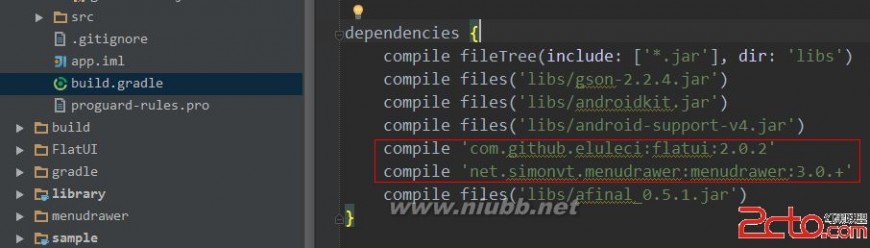
可以无需将开源框架下载下来,进入你的项目(一般是 app 目录),编辑 build.gradle 文件。添加如下图的内容即可:
该内容你可以在你使用的开源框架的 README.md 中获得,如我使用的 FlatUI 这个开源框架,在其 GitHub 页面上你可得以下内容:
扩展:androidstudio2.0使用 / android studio 使用 / androidstudio使用svn
四 : Android Preference使用
AndroidPreference经常使用在例如设置的功能,Android提供preference这个键值对的方式来处理这种情况,自动保存这些数据,并立时生效,这种就是使用android sharedpreferences方式进行保存的,不需要我们手动来写,下面的图片就是使用Preference来进行保存的
添加一个简单的Preference
我们在res目录下添加一个xml目录,里面添加一个itchq文件,这个文件相当于我们的Preference布局文件
复制代码
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android" >
<CheckBoxPreference
android:key="checkbox"
android:title="CheckBoxPreference"
android:summary="check it box"
/>
<RingtonePreference
android:key="ring"
android:title="ringtone"
android:summary="check a ringtone"
/>
</PreferenceScreen>
复制代码
这个就是itchq.xml里面的代码,这里面的东西往下有介绍。我们再来看看那个Activity里面如何使用的
复制代码
package com.itchq.itchqpreference;
import com.itchq.itchqpreference.R;
import android.os.Bundle;
import android.preference.CheckBoxPreference;
import android.preference.PreferenceActivity;
import android.preference.RingtonePreference;
public class ItChqActivity extends PreferenceActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.itchq);
}
}
复制代码
上面的就是Activity的代码,这个Activity不是继承Activity这个类的而是PreferenceActivity,其实这个看字面的意思就是Activity的继承子类,用法和Activity差不多相同的,在Activity中使用setContentView()方法来加载一个布局文件,在这里使用的是addPreferencesFromResource()方法来加载布局文件,既然是Activity就不要忘记在AndroidManifast.xml添加相应的配置,
preference 通用的xml 布局属性
在preference布局文件中,我们可以会经常用到下面的属性,这些属性都是preference控件相互通用的。
android:key 这个属性相当于android:id的作用。用此key来唯一表示此Preference
android:title Preference的标题,
android:summary 表示Preference提示语,相对于android:title来说显示要小点,而且显示位置在android:title下面
android:defaultValue 这个表示的是默认值,比如CheclPreference这种preference就可以指定默认是"true"还是“false”
android:enabled 表示该Preference是否可用状态
PreferenceScreen
preferenceScreen简单的说就是所有Preference元素的根节点,我们可以看做是每一个PrederenceActivity布局的开始元素,当然这个PreferenceScreen也可以作为一个组件出现,里面可以嵌套其它组件,那么这个将会以另外的一屏显示出来,就是当我们点击后出现一个新的屏幕
复制代码
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android" >
<CheckBoxPreference
android:key="checkbox"
android:title="CheckBoxPreference"
android:summary="check it box"
/>
<RingtonePreference
android:key="ring"
android:title="ringtone"
android:summary="check a ringtone"
/>
<PreferenceScreen
android:key="screen"
android:title="PreferenceScreen"
android:summary="screen it"
>
<SwitchPreference
android:key="switch"
android:title="switchPreference"
android:summary="switch it"
/>
<EditTextPreference
android:key="edit"
android:title="editPreference"
android:summary="OK"
/>
</PreferenceScreen>
</PreferenceScreen>
复制代码
如上面的代码里面有一个PreferenceScreen,这个PreferenceScreen里面嵌套了SwitchPreference和EditTextPreference,android:key相当android:id,我们到时候通过这个在Activity中找到对应的组件,android:title就是标题,android:summary就是这个一个提示语,这三个属性都是最基本的信息,看下图:
上面图片中最后一项就是我们添加的,“PreferenceScreen”就是我们的android:title,“screen it”就是这个android:summary,那么当我们点击这个选项时就会跳转到一个新的页面,页面显示如下图:
这个就是上面的在PreferenceScreen中嵌套的两个组件,SwitchPreference和EditTextPreference
PreferenceCategory
PreferenceCategory 这个控件类似于LinearLayou、RelativeLayout,用于组合一组Preference,使布局看起来具有层次关系,美观
复制代码
<PreferenceCategory
android:key="category"
android:title="PreferenceCategory"
>
<EditTextPreference
android:key="edit"
android:title="category"
android:summary="OK"
/>
</PreferenceCategory>
复制代码
如上图中Category前面有一天很大的线,这个就是使用了PreferenceCategory效果。
Preference这个控件这里简单介绍一下,这个就和我们的TextView是一样的,就是显示一个文本
ListPreference
ListPreference这个就是显示一个相当的list,先看下面的代码
扩展:android preference / android中preference / android preference类
复制代码
<ListPreference
android:key="list"
android:title="Options"
android:entries="@array/entry_list"
android:entryValues="@array/values_list"
android:dialogTitle="list dialogtitle"
android:defaultValue="1"
/>
复制代码
我们可以看到在这个代码中android:entries属性表示的就是这个listView对话框控件欲显示的文本,android:entryValues与文本相对应的key-value键值对,value保存至sharedPreference文件,而我们的entries和entryValue属性使用的数组定义在资源文件arrays.xml的数组名,我们来看看arrays.xml文件的定义
复制代码
<resources>
<string-array name="entry_list">
<item>total</item>
<item>check</item>
<item>airplace</item>
</string-array>
<string-array name="values_list">
<item>0</item>
<item>1</item>
<item>2</item>
</string-array>
</resources>
复制代码
这个就是arrays.xml文件的定义,android:dialogTitle是指这个list弹出框的文本,android:defauleValues表示在缺省条件下显示哪个值,这个值对应的是values_list的值,我们先来看看效果
如图这个Options就是我们要ListPreference,当我们点击这个之后显示效果如下图:
看到了把,我们的这个dialog形式来显示listView的,默认android:defaultValues=“1”就是对应第二个"check",这个标题就是android:dialogTitle设置的
CheckBoxPreference
checkBoxPreference这个相当于checkBox,是一个多选,先看代码
复制代码
<CheckBoxPreference
android:key="checkbox_one"
android:title="checbox_one"
android:summaryOn="On_check_one"
android:summaryOff="offcheck_one"
/>
<CheckBoxPreference
android:key="checkbox_two"
android:summaryOff="offcheck_two"
android:summaryOn="On_check_two"
android:title="checbox_two" />
<CheckBoxPreference
android:key="checkbox_three"
android:summaryOff="offcheck_three"
android:summaryOn="On_check_three"
android:title="checbox_three" />
复制代码
android:summaryOn和android:summaryOff表示在选择和不选择分别显示的summary,运行效果图如下:
当我们选择checkbox_one是下面的offcheck_one提示就会修改为On_check_one
EditTextPreference
等同于EditText,相关的代码显示如下:
<EditTextPreference android:key="edit"
android:title="Set Package Name"
android:summary="Set the Package Name"
android:dialogTitle="Package Name:" />
当我们点击下面的“Set Package Name“的时候就会弹出这么一个文本对话框,”Package Name“就是这个android:dialogTitle的属性
RingtonePreference
这个是一个铃声选项的功能,用得比较少不做介绍
MultiSelectListPreference
它的实现和ListPreference相似,不同的是还可以不选择或者多个选择,代码是和ListPreference一样的,运行效果如下图:
从上面一些基本的Preference控件已经差不多介绍完了,下面再来介绍一个有关于点击和存储的功能使用:
首先来介绍一下如何在我们的PreferenceActivity中找到我们的控件,我们在Activity是通过findViewById()来找到我们指定的控件的,那么在PreferenceActivity中我们可以使用findPreference这个方法来找到指定的方法,用法如下:
mCheck=(CheckBoxPreference) findPreference("checkbox");
mRing=(RingtonePreference) findPreference("ring");
findPreference里面的参数就是我们使用android:key所定义的,这个应该容易理解。
在PreferenceActivity方法中,一个比较重要的监听点击事件方法为
复制代码
@Override
public boolean onPreferenceTreeClick(PreferenceScreen preferenceScreen,
Preference preference) {
// TODO Auto-generated method stub
return true;
}
复制代码
参数 preference 表示的是点击的对象,在我们继承PreferenceActivity可以重写该方法,来完成我们对Preference事件的捕捉,用法如下
复制代码
@Override
public boolean onPreferenceTreeClick(PreferenceScreen preferenceScreen,
Preference preference) {
// TODO Auto-generated method stub
if(preference.getKey().equals("checkbox")){
Log.i("itchq", "checkbox");
}
return true;
}
复制代码
除了上面这个监听的方法之外,还有两个重要的接口:
OnPreferenceChangeListener
当Preference的元素值发送改变时,触发该事件,记住只有元素值改变才会触发这个值,返回值为true 表示将新值写入sharedPreference文件中
false 则不将新值写入sharedPreference文件
@Override
public boolean onPreferenceChange(Preference preference, Object newValue) {
// TODO Auto-generated method stub
return false;
}
OnPreferenceClickListener
当点击控件时触发发生,可以做相应操作
@Override
public boolean onPreferenceClick(Preference preference) {
// TODO Auto-generated method stub
return false;
}
那么这三个点击事件在一起是什么用的呢?它的规则如下:
点击某个Preference控件后,会先回调onPreferenceChange()方法,即是否保存值(这个下面会讲解这个值是如何保存的),然后再回调onPreferenceClick以及onPreferenceTreeClick()方法,因此在onPreferenceClick/onPreferenceTreeClick方法中我们得到的控件值就是最新的Preference控件值。然后onPreferenceClick会比onPreferenceTreeClick()方法先调用,如果onPreferenceClick方法返回true,那就不会再调用onPreferenceTreeClick()方法,如果onPreferenceClick()返回false就会继续调用onPreferenceTreeClick()方法
扩展:android preference / android中preference / android preference类
扩展:android preference / android中preference / android preference类
本文标题:android studio 使用-Android studio项目怎么使用git版本返回到上个版本?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1