一 : 台式机组装教程完整版

我是一个新手,就是用的这个将电脑给组装上了
其实自己组装电脑,真的不是特别费事,而且性价比肯定很高,所以建议一些人还是自己组装电脑比较好,虽然可能费点时间
DIY装机是一个永恒的话题,电子元件集成度的飞速提升令装机变得异常简单,期间甚至不需要我们具备任何电工知识。(www.61k.com)事实上,装机的更大意义在于让大家享受DIY的乐趣,同时尽快掌握一些相关的硬件知识,以便积累一些对应初级硬件故障的经验。并且能够有一个好的电脑,今天,我们将带领对PC硬件还不熟悉的用户去体验一下DIY装机的全过程。
装机必备——硬件基础知识
台式电脑组装教程 台式机组装教程完整版
不可否认,尽管装机是一件相当简单的事情,但是如果缺乏一些相关的基础知识的话,也会遇到很多困难,甚至造成无法挽回的硬件损坏。(www.61k.com)
CPU与芯片组配合:
目前桌面处理器主要分为两大派系:AMD的SocketAM2/AM2+以及Intel的LGA775,这些主板的芯片组主要都为Intel、AMD、NVIDIA以及VIA这四家芯片组厂商供应,为了帮助大家了解芯片组厂商与CPU的对应关系,我们将其总结如下:

决定芯片组支持何种处理器的关键在于主板(北桥)芯片,一般位于主板的中央附近,大家卸下散热片或者风扇即可看到其全貌(图)。
台式电脑组装教程 台式机组装教程完整版


图:主板芯片组
如果说识别主板的芯片组有所困难的话,大家也可以通过对主板上CPU插槽的外观观察进行判别。[www.61k.com)AMD主流SocketAM2/AM2+处理器所采用的CPU插槽有940个针脚,形状较大,而且周围没有支架,而Intel处理器所采用的LGA775插槽有775个针,周围有支架(图)。
图:Intel主板LGA775接口
一、DIY装机前奏:安装好主板上的CPU、内存
台式电脑组装教程 台式机组装教程完整版


CPU发展到现在,设计已经非常防呆化,大家可以看到,AMD的处理器有一个边角有一个标识符,大家只要将这个标识符对准主板插槽上的标识符放进去就好。[www.61k.com]
图:AMD处理器安装一
当然,把CPU放好之后,要把扣具卡好。
图:AMD处理器安装二
台式电脑组装教程 台式机组装教程完整版

Intel处理器在针脚上和AMD不同的是,Intel把针脚挪到了主板处理器插槽上,使用的是点面接触式。[www.61k.com)这样设计的好处是可以有效防止了CPU的损坏,但是弊端是如果主板的处理器插槽针脚有损坏,更换很麻烦。
图:Intel处理器安装一
和安装AMD处理器在主板的插槽上会予以三角符号标识防止插错不同,安装Intel处理器也有自己的一套“防呆”方法:注意处理器一边,有两个缺口,而在CPU插槽上,一边也有两个凸出,对准放下去就可以了。然后扣好扣具,可能会有点紧,用力下压就可以了。
台式电脑组装教程 台式机组装教程完整版

图:Intel处理器安装二d
内存的重要性想必大家有所听闻。[www.61k.com)事实上内存插槽也是集成在主板上,而且与各种内存之间也有一一对应的关系。目前的主流内存主要是DDR2内存,不过现在处于更新换代的时期,部分高端主板同时提供了DDR2和DDR3两种内存插槽,不过我们可以通过识别内存插槽上的缺口来加以识别,通过图片大家可以看到,DDR3和DDR2内存接口上的缺口长短是完全不一样的(图)。r
台式电脑组装教程 台式机组装教程完整版


安装内存很简单,只要把内存顺着防呆接口,用力按下去,卡扣就会自动把内存从两边卡住。[www.61k.com)记住一定要安装在两个颜色相同的内存插槽上(对于一般主板而言),才能够组成双通道。r
图:安装内存
台式电脑组装教程 台式机组装教程完整版


接下来要做的,就是把导热硅脂涂抹在风扇底部r,有利于CPU的热量的散发,记住要涂抹的均匀哦。(www.61k.com]
将硅脂上好之后,我们接下来就是安装散热器了。例如图中这种Intel原装的散热器,安装的时候非常简单,将四个支脚对准缺口放好,先向下压紧r,然后顺时针拧紧就可完成安装。
图:安装CPU风扇
台式电脑组装教程 台式机组装教程完整版


最后,大家要记得把CPU散热器的风扇接口接上哦。[www.61k.com)
二、DIY装机第一步:安装电源
选择先安装电源进机箱里面有一个r好处就是可防止如果后面安装电源不小心的话而碰坏主板,另外,现在越来越多的电源开始采用如图中所示这种侧面大台风式散热电源,我们在安装的时候要将风扇一面对向机箱空侧,而不是对向机箱顶部导致散热不均现象。
台式电脑组装教程 台式机组装教程完整版

记住,安装好电源后,安装主板前,

一定要先把主板I/O接口的挡板安好。[www.61k.com]有的用户第一次装机,手忙脚乱的会忘记安装,等装好主板后才r发现没有按I/O挡板,又要返工。

三、DIY装机第二步:将主板固定在机箱内部r
我们自然不可能将主板裸露在外进行工作,因此必须将主板固定在机箱中。固定主板并不是什么复杂的操作,大家只要将金黄色的螺丝卡座安置在机箱底部的钢板上即可(图)。
将螺丝卡上好在机箱底部之后,我们接下来就可以固定好主板了。
台式电脑组装教程 台式机组装教程完整版


固定好主板之后,将各个螺丝孔上紧螺丝,就可以完成安装主板了。(www.61k.com]r
固定好主板之后,如果我们安装的是独立显卡平台的话,接下来我们要做的内容是将显卡安装好。如图所示,将防呆式显卡插进主板插槽之后,再拧上一颗螺丝就可以紧紧将显卡固定好啦。r
台式电脑组装教程 台式机组装教程完整版


四、DIY装机第三步:安装好光驱、硬盘
把机箱前面板的挡板扣下来,然后把准备好的光驱推放进去,把光驱推进去后,记住要把扣具扣好,才能固定住光驱。[www.61k.com]r
固定光驱上螺丝的过程。
台式电脑组装教程 台式机组装教程完整版


硬盘的安装和光驱一样,不同的是从机箱内部推进,把硬盘固定在托盘架上,上紧螺丝即可。[www.61k.com)
固定光驱和硬盘的时候许多人会将背部的螺丝忘记上,如下图所示,将机箱另外一侧的挡板打开,将另外一面的螺丝上紧才能更好的平衡光驱和硬盘。r
台式电脑组装教程 台式机组装教程完整版



五、DIY装机第四步:接好所有数据线、电源线、机箱跳线g
将所有配件固定好之后,我们最后只需要将所有数据线,电源线接好装机就可以大功告成了。[www.61k.com]
首先我们接主板电源接口,现在的主板的电源插座上都有防呆设置,插错是插不进去的。主板供电接口一共分两部分:先插最重要的24PIN供电接口,一般在主板的外侧,很容易找到,对准插下去就可;除了主供电的20/24 PIN电源接口之外,主板还有一个辅助的4/8PIN电源接口供电,主板的4/8PIN电源在CPU插座附近,对于手大的人可能不好插。
光驱和硬盘的电源线、数据线连接示意图。g
台式电脑组装教程 台式机组装教程完整版





另外,如果玩家的显卡需要外置供电的话,那还得将显卡的外置电源接口接好,如下图所示。[www.61k.com]g
台式电脑组装教程 台式机组装教程完整版
机箱前置面板上有多个开关与信号灯,这些都需要与主板左下角的一排插针一一连接。(www.61k.com)

关于这些插针的具体定义,我们可以通过查阅相关主板说明书(图)了解,因为主板PCB上的字符实在太小了,对于视力不好的人来说查阅会比较痛苦。g
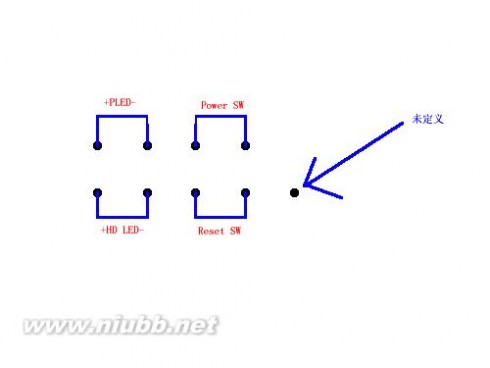
一般来说,我们需要连接PC喇叭、硬盘信号灯、电源信号灯、ATX开关、Reset开关,其中ATX开关和Reset开关在连接时无需注意正负极,而PC喇叭、硬盘信号灯和电源信号灯需要注意正负极,白线或者黑线表示连接负极,彩色线(一般为红线或者绿线)表示连接正极(图)。
为了更加方便理解,我们先从机箱里的连接线说起。一般来说,机箱里的连接线上都采用了文字来对每组连接线的定义进行了标注,但是怎么识别这些标注,这是我们要解决的第一个问题。实际上,这些线上的标注都是相关英文的缩写,并不难记。下面我们来一个一个的认识(每张图片下方是相关介绍)!g
台式电脑组装教程 台式机组装教程完整版
电源开关:POWER SW
英文全称:Power Swicth
可能用名:POWER、POWER SWITCH、ON/OFF、POWER SETUP、PWR等 功能定义:机箱前面的开机按钮


台式电脑组装教程 台式机组装教程完整版
复位/重启开关:RESET SW
英文全称:Reset Swicth!
可能用名:RESET、Reset Swicth、Reset Setup、RST等 功能定义:机箱前面的复位按钮

电源指示灯:+/-
可能用名:POWER LED、PLED、PWR LED、SYS LED等
台式电脑组装教程 台式机组装教程完整版

硬盘状态指示灯:HDD LED
英文全称:Hard disk drive light emitting diode 可能用名:

HD LED
台式电脑组装教程 台式机组装教程完整版
报警器:SPEAKER
可能用名:SPK
L0 W0 N# A. N功能定义:主板工作异常报警器

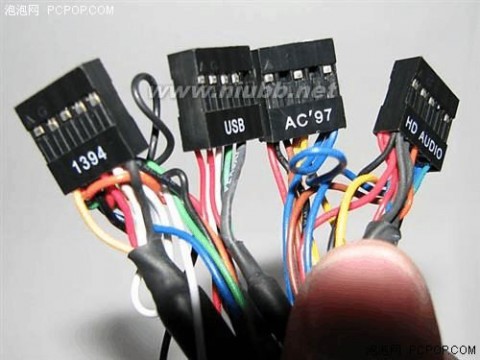
这个不用说,连接前置USB接口的,一般都是一个整体
台式电脑组装教程 台式机组装教程完整版

音频连接线:AUDIO
可能用名:FP AUDIO
功能定义:机箱前置音频
看完以上简单的图文介绍以后,大家一定已经认识机箱上的这些连线的定义了,其实真的很简单,就是几个非常非常简单英文的缩写。(www.61k.com)接下来再带大家认识主板上的“跳线”。
实际上,机箱上的线并不可怕,80%以上的初学者感觉最头疼的是主板上跳线的定义,但实际上真的那么可怕吗?答案是否定的!并且这其中还有很多的规律,就是因为这些规律,我们才能做到举一反三,无论什么品牌的主板都不用看说明书插好复杂的跳线。
● 哪儿是跳线的第一Pin?
台式电脑组装教程 台式机组装教程完整版

要学会如何跳线,我们必须先了解跳线到底从哪儿开始数,这个其实很简单。(www.61k.com)在主板(任何板卡设备都一样)上,跳线的两端总是有一端会有较粗的印刷框,而跳线就应该从这里数。找到这个较粗的印刷框之后,就本着从左到右,从上至下的原则数就是了。如上图。 ● 9Pin开关/复位/电源灯/硬盘灯定义
台式电脑组装教程 台式机组装教程完整版

这款主板和上一张图的主板一样,都采用9Pin定义开关/复位/电源灯/硬盘灯 9Pin的开关/复位/电源灯/硬盘灯跳线是目前最流行的一种方式,市场上70%以上的品牌都采用的是这种方式,慢慢的也就成了一种标准,特别是几大代工厂为通路厂商推出的主板,采用这种方式的更是高达90%以上。(www.61k.com)
台式电脑组装教程 台式机组装教程完整版

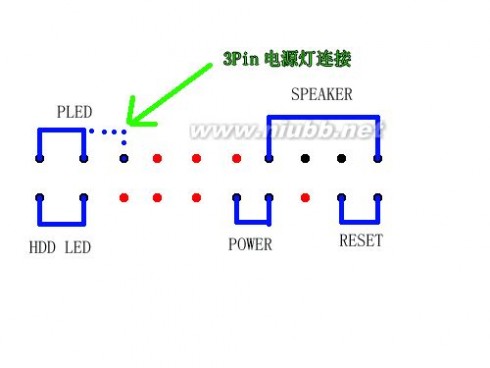
9针面板连接跳线示意图
上图是9Pin定义开关/复位/电源灯/硬盘灯的示意图,在这里需要注意的是其中的第9Pin并没有定义,所以插跳线的时候也不需要插这一根。(www.61k.com]连接的时候只需要按照上面的示意图连接就可以,很简单。其中,电源开关(Power SW)和复位开关(都是不分正负极的),而两个指示灯需要区分正负极,正极连在靠近第一针的方向(也就是有印刷粗线的方向)。
台式电脑组装教程 台式机组装教程完整版

( p. e你能区分这根线的正负极了吗?
还有一点差点忘了说,机箱上的线区分正负极也很简单,一般来说彩色的线是正极,而黑色/白色的线是负极(接地,有时候用GND表示)。(www.61k.com]
学到并且记住本页内容之后,你就可以搞定绝大部分主板的开关/复位/电源指示灯/硬盘指示灯的连接了,现在你可以把你机箱里的这部分线拔下来,再插上。一定要记住排列方式!为了方便大家记忆,这里我们用4句话来概括9Pin定义开关/复位/电源灯/硬盘灯位置:
1、缺针旁边插电源
2、电源对面插复位
3、电源旁边插电源灯,负极靠近电源跳线
4、复位旁边插硬盘灯,负极靠近复位跳线
这么说了,相信你一定记住了!
● 具有代表性的华硕主板接线方法
台式电脑组装教程 台式机组装教程完整版
很多朋友装机的时候会优先考虑华硕的主板,但是华硕的主板接线的规律一般和前一页我们讲到的不太一样,但是也非常具有代表性,所以我们在这里单独提出来讲一下。[www.61k.com)


台式电脑组装教程 台式机组装教程完整版
上图就是华硕主板这种接线的示意图(红色的点表示没有插针),实际上很好记。(www.61k.com]这里要注意的是有些机箱的PLED是3Pin线的插头,但是实际上上面只有两根线,这里就需要连接到3Pin的PLED插针上,如上图的虚线部分,就是专门连接3Pin的PLED插头的。
下面我们来找一下这个的规律。首先,SPEAKER的规律最为明显,4Pin在一起,除了插SPeaker其他什么都插不了。所以以后看到这种插针的时候,我们首先确定SPeaker的位置。然后,如果有3Pin在一起的,必然是接电源指示灯,因为只有电源指示灯可能会出现3Pin;第三,Power开关90%都是独立在中间的两个Pin,当然也可以自己用导体短接一下这两个pin,如果开机,则证明是插POWER的,旁边的Reset也可以按照同样的方法试验。剩下的当然是插硬盘灯了,注意电源指示灯和硬盘工作状态指示灯都是要分正负极的,实际上插反了也没什么,只是会不亮,不会对主板造成损坏。
● 其他无规律主板的接线方式:

除了前面我们讲到的,还有一些主板的接线规律并不太明显,但是这些主板都在接线的旁边很明显的标识除了接线的方法(实际上绝大多数主板都有标识),并且在插针底座上用颜色加以区分,如上图。大家遇到这样主板的时候,就按照标识来插线就可以了。
看到现在,相信你已经明白了装机员用钥匙开机的秘密了吧,实际上也就是POWER相应的插针进行短接,很简单。
台式电脑组装教程 台式机组装教程完整版
●前置USB
前置USB的接线方法实际上非常简单,现在一般的机箱都将前置USB的接线做成了一个整体,大家只要在主板上找到相应的插针,一起插上就可以了。[www.61k.com]一般来说,目前主板上前置USB的插针都采用了9Pin的接线方式,并且在旁边都有明显的USB 2.0标志。

要在主板上找到前置USB的插针也非常简单,现在的主板一般都有两组甚至两组以上的前置USB插针(如上图),找前置USB的时候大家只要看到这种9pin的,并且有两组/两组以上的插针在一起的时候,基本上可以确定这就是前置USB的插针,并且在主板附近还会有标识。
台式电脑组装教程 台式机组装教程完整版

现在一般机箱上的前置USB连线搜是这样整合型的,上面一共有8根线,分别是VCC、Data+、Data-、GND,这种整合的就不用多说了,直接插上就行。[www.61k.com]如果是分开的,一般情况下都本着红、白、绿、黑的顺序连接。如上图这根线,虽然是整合的,但同样是以红白绿黑的排序方式。
●前置音频连接方法
由于前置音频是近两年才开始流行起来的,别说是用户了,就连很多装机的技术员都不太会连接前置音频的线,甚至还有不少JS直接说出了接了前置后面就不出声了这样的笑话。那么前置音频到底是不是那么难接呢,我们一起来看一看。
台式电脑组装教程 台式机组装教程完整版

从目前市场上售卖的主板来看,前置音频插针的排序已经成了一种固定的标准(如上图)。(www.61k.com)从图上可以看出,前置音频的插针一共有9颗,但一共占据了10根插针的位置,第8针是留空的。

上图是比较典型的前置音频的连线,前置音频实际上一共只需要连接7根线,也就是上图中的7根线。在主板的插针端,我们只要了解每一根插针的定义,也就很好连接前置音频了。下面我们来看一下主板上每颗针的定义:
1——Mic in/MIC(麦克风输入)
2——GND(接地)
台式电脑组装教程 台式机组装教程完整版
3——Mic Power/Mic VCC/MIC BIAS(麦克风电压)
4——No pin
5——LINE OUT FR(右声道前置音频输出)
6——LINE OUT RR(右声道后置音频输出)
7——NO pin
8——NO pin
9——LINE OUT FL(左声道前置音频输出)
10——LINE OUT RL(左声道后置音频输出)
在连接前置音频的时候,只需要按照上面的定义,连接好相应的线就可以了。(www.61k.com)实际上,第5Pin和第6Pin、第9Pin和第10Pin在部分机箱上是由一根线接出来的,也可以达到同样的效果。
看起来线有点多,但是同样非常好记,大家不妨按照笔者记得方法。首先记住前三根,第一根是麦克输入,第二根接地,第三根是麦克电压,然后第5Pin和第6Pin插右声道,第9Pin和第10Pin插左声道。从上往下数就是,Mic in、Mic电压、右声道、左声道,再外加一个接地。这么记是不是很简单?
台式电脑组装教程 台式机组装教程完整版

很多接线实际上都整合了,不用再为线序烦恼
好了,今天要说的内容到这里也就告了一个段落了,只要认真的看过本文之后,相信以后都不会被主板上繁杂的跳线所困扰。(www.61k.com]当然,还有一些主板上可能有一些其他定义的跳线,比如外接1394接口,这些都有很明显的标志,并且基本上的连线都是整合型的,直接插上就可以,并不难,再这里我们就不对这些用的较少的跳线做太多的讲述。
但是,什么烦琐的事都有解决方法,例如我们这款华硕主板提供了特色的接线工具Q-connector,我们可以通过这个工具,先在机箱外把线接好,然后通过这个工具,很方便的接在主板上。其实玩家可以在各大电脑城花5块钱左右购买这样的工具,解决在昏暗的机箱里面接烦琐的跳线的麻烦。
台式电脑组装教程 台式机组装教程完整版


最后我们建议大家可以用皮筋或是线绳等工具,把机箱内部的电源线和跳线整理好,以免影响到主板以后的使用。(www.61k.com)
DIY装机总结:对于新手来说,组装电脑的时候,不仅仅只是按照网上的教程,因为每个电脑的主板、机箱、电源等都不一样,对于疑惑的地方,不妨查阅一下说明书,这就是我
台式电脑组装教程 台式机组装教程完整版
们身边最好的帮手;DIY装机不要准备很多的工具,往往能够用到的工具,只是一把梅花口的螺丝刀,尤其是带有磁力的螺丝刀能够让你减少很多麻烦。[www.61k.com)
对于一些低端用户来说,很多时候,购买组装电脑往往是由经销商来完成组装的步骤,因此我们建议,如果想享受DIY乐趣的话,那么不妨自己去实战一下DIY装机的过程吧。 希望这对大家有所帮助。
二 : thinkpadt400s拆机教程(完整版)
ThinkPad?T400s电脑是2009年上市的一款领先世界的超轻薄极致的笔记本电脑,经过专业人员对市场的调研和技术人员的开发,给用户带来了更加完美的体验。让我们享受高端的科技。但是对于电脑的内部有许多的很微小的部件,不能轻易地打开拆机,那么如何才能更加安全的拆机呢?下面小编就给大家介绍一下ThinkPad?T400s笔记本电脑的拆机的步骤。

ThinkPad?T400s如何拆机?
相信很少有用户喜欢经常让自己的笔记本大卸八块的,即使是在更换内存、硬盘等基本配件的时候,也是希望笔记本的“伤口”越小越好。不过从T43开始,到现在的T400,即使是一个简单的更换内存操作,都要让笔记本动辄就要拆掉键盘、掌托,是升级硬件的便利性降低了不少。而T400s在内存与硬盘升级方面都做到了简化,只需要一个螺丝就可以完成。
在T400s背面依旧保留了ThinkPad系列的螺丝拆卸标识,让用户简单拆装的时候更有针对性。而硬盘的拆卸螺丝更是隐藏到电池下面,让机身的整体外观保持美观。

在内存和PCI-E窗口模块内,设计有两个内存插槽和一个标准PCI-E插槽以及一个配备有无线网卡的二分之一版本的PCI-E插槽。同时,我们还可以看到,T400s在Intel?5300无线网卡连接了三根天线之外,还预留有两根空闲。
由于机身体积更加轻薄,因此T400s采用了1.8英寸的硬盘位设计,可以选配普通1.8英寸硬盘或SSD硬盘。不过,T400s并没有使用T400的硬盘防震橡胶。
两个螺丝即可拆下键盘,虽然键盘下面并没有常规的升级部件,但是键盘的拆卸还是很方便的,通过机身背面的标识可以很快找到固定键盘的两个螺丝。
键盘的拆卸非常方便,拔下键盘的排线,?T400s的键盘、指点杆与功能键都是一体的设计,通过一根排线与笔记本的主板连接。T400s在机身背面设计了三个漏水孔,同时,键盘背面的防水密封设计也较为完备,可以保证进入键盘的液体可以直接通过漏水孔排出,不会影响到笔记本内部的硬件。

拆下金属骨架后,整个T400s的主板就可以整体展现出来了。可以看到屏幕的预留天线,T400s的屏幕转轴处各有一个主要螺丝固定,拆下螺丝后就可以很方便地取下T400s的屏幕。可以看到,除了Intel?5300无线网卡的三根天线以外,T400s还另外预留了三根天线。在主板正面可以看到T400s的第三个PCI-E插槽,测试样机中的第三个二分之一规格PCI-E插槽预装了一块2GB的迅盘。
也许有人会觉得T400s并没有预留Express?Card插槽,在兼容性方面会有一定影响,其实在T400s机身侧面的多合一读卡器位置就是笔记本的Express?Card?/34规格插槽。只不过在我们拿到的测试样机中,已经在Express?Card?插槽中预置了多合一读卡器。不过这个Express?Card多合一读卡器在机身内是用一个螺丝固定的,需要打开机身,去掉固定螺丝才可以当作正常的Express?Card?/34插槽来使用。

上面就是小编给大家介绍的关于ThinkPad?T400s笔记本电脑的拆机的详细的过程,这个步骤虽然难,但是只要你细心认真的去做还是可以得,ThinkPad?T400s笔记本电脑的拆机也是一个技术活,一定会让你的自信心爆棚的,你有没有信心试一下呢?希望今天小编的关于ThinkPad?T400s笔记本电脑的介绍可以对你对笔记本电脑的拆机的过程有所帮助,对你们电脑的使用也有所帮助。
三 : cnckad数冲教程(完整版)
CAD / CAM that speaks your language
CncKad 2004
Metalix CAD/CAM
冲压入门手册
cnckad cnckad数冲教程(完整版)
冲压入门手册 目录
一 实例1
1.1 实例1--概述˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙3
1.2 创建一个新零件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙4
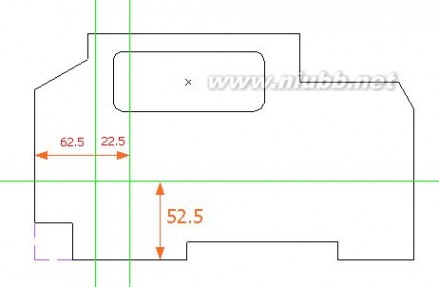
1.3 利用辅助线创建一个矩形˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙5
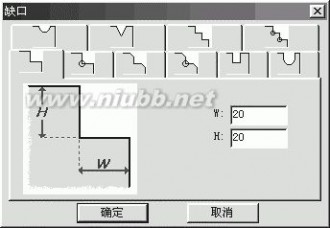
1.4 创建角上的缺口˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙7
1.5 在矩形内绘制圆形˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙8
1.6 保存零件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙10
1.7 在零件上添加单个冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙10
1.8 在缺口处添加冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙12
1.9 轮廓冲碎˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙13
1.10 切除轮廓边界˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙14
1.11 定义板料尺寸˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙15
1.12 创建 NC 程序˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙17 小结 ˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙18
二 实例2 编辑已有的零件
2.1 实例2--概述˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙19
2.2 调入和保存已有的文件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙19
2.3 零件拉伸˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙19
2.4 重新定义板料尺寸˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙21
2.5 创建共边冲切˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙22
2.6 创建 NC 程序˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙22 小结˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙22
三 实例3
3.1 实例3--概述˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙23
3.2 创建缺口˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙23
3.3 创建倒角˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙26
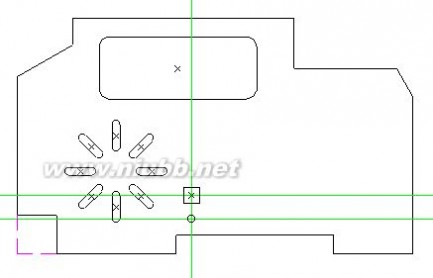
3.4 在零件上绘制一个图形˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙26
3.5 使用圆形阵列,绘制长圆˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙28
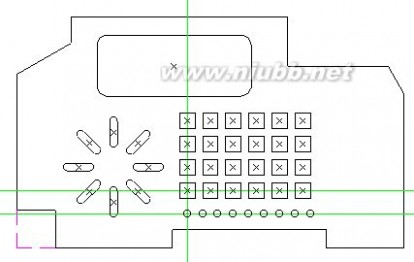
3.6 使用矩形阵列,绘制方形和圆形˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙30
3.7 在冲压前进行几何检查˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙32
3.8 栅格冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙33
3.9 使用自转模具˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙35
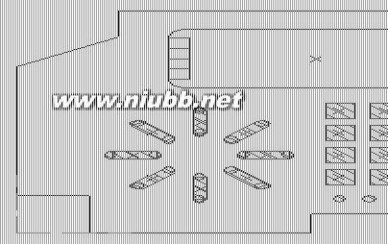
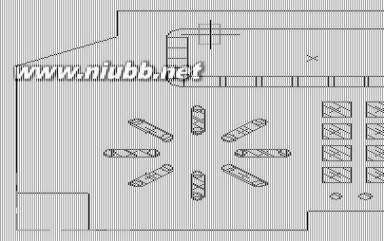
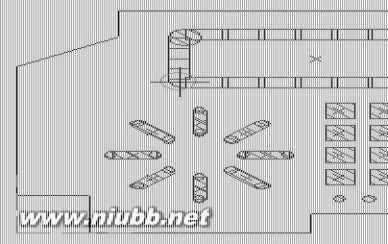
3.10 步冲一个轮廓并添加推出滑道命令˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙36
3.11 为指定的模具设置冲压顺序˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙38
3.12 冲去零件的轮廓边界˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙39
3.13 定义板料/共边冲切˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙44
3.14 创建 NC 程序˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙45 小结˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙45
四 部分功能简介
4.1输入CAD文件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙46
4.1.1 输入文件步骤˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙46
4.1.2 支持的文件格式˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙46
1
cnckad cnckad数冲教程(完整版)
冲压入门手册
4.1.3 设置输入参数˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙47
4.1.4 层过滤器˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙48
4.2 添加微连接˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙48
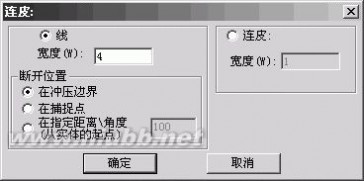
4.2.1 微连接(连皮)˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙48
4.2.2 线˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙49
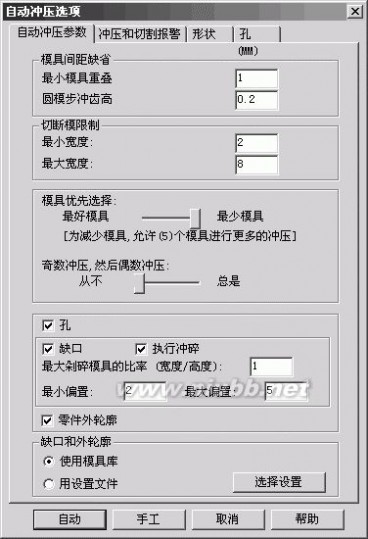
4.3 自动冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙50
4.3.1 缺省的模具间距˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙50
4.3.1.1 最小模具重叠˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.1.2 圆模步冲的齿高˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.2 切断模的宽度限制˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.2.1 最小宽度˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.2.2 最大宽度˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.3 模具选择参考˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.3.1 最好模具˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.3.2 最少模具˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.4 奇数冲压,然后偶数冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.5 冲压范围˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.5.1 孔˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.5.2 缺口˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙51
4.3.5.3 零件外轮廓˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙52
4.3.6 使用模具库˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙52
4.3.7 使用设置文件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙52
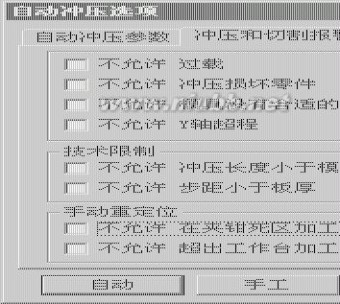
4.3.8 冲压和切割报警˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙52
4.3.8.1 不允许--过载˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.8.2 不允许--冲压损坏零件˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.8.3 不允许--没有合适工位的模具˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.8.4 不允许--Y轴超程(只用在生成NC代码)˙˙˙˙˙˙˙˙53
4.3.8.5 不允许--冲压长度小于模具长度的1.5倍˙˙˙˙˙˙˙˙53
4.3.8.6 不允许--冲压步距小于板厚˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.8.7 不允许--在夹钳死区加工˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.8.8 不允许--超出工作台加工˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.9 形状˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙53
4.3.9.1 特殊的冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙54
4.3.9.2 新建/删除˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙54
4.3.10 孔˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙55
4.3.10.1 只能用匹配模具一次冲压˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙55
4.3.10.2 公差˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙˙55
上海德能科贸有限公司
地址:上海市江宁路1076号2楼C座 邮编:200060 电话:021-34151234 59791385 传真:021-59791385 网站
2数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 一 实例1
1.1 实例一 概述
通过这个实例,学习利用cncKad2004打开一个新文件,创建基本零件和在零件上放置冲压,以及从几何图形生成NC程序代码。(www.61k.com)

通过这个实例的学习,您将了解到:
1 创建一个新零件
2 在零件上绘制孔或其它形状
3 捕捉一个位置
4 缺口命令
5 保存零件
6 添加单个冲压
7 轮廓冲碎
8 在板料上放置零件
提示:零件的左下角为坐标原点 (0,0)
3
cnckad cnckad数冲教程(完整版)
冲压入门手册
1.2 创建一个新零件
1 双击Windows桌面上cncKad2004 快捷图标

图标,打开新建零件对话框:

3 在文件名字域中为新零件输入一个名字,单击保存, 4 显示下面的对话窗口:

5 定义零件尺寸、板料类型、材料名、厚度等参数。(www.61k.com] 4数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 6 输入零件尺寸(mm):X=300 Y=250,从材料名称下拉菜单中选择一种材料,
材料厚度 = 1.5mm,其它的保留默认选项,单击确定。[www.61k.com)
7 一个定义好的矩形显示在屏幕上。
8 在用户信息栏中定义图号、客户号、程序员、定单号等信息。
1.3 利用辅助线创建一个矩形
1 从辅助线工具栏

单击垂直辅助线图标

。
4 单击图纸垂直线的接近中间位置,一条绿色的辅助线显示在垂直线的中
间位置。图示

:
5
cnckad cnckad数冲教程(完整版)
冲压入门手册
5 从辅助线工具栏,单击偏移一定距离作辅助线图标

,输入数值 50 ,单击确定,并单击靠近水平
辅助线的上下两侧,图示:

8 从形状工具栏

选择直线,自动捕捉图标

6数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
单击鼠标右键,结束此操作。(www.61k.com) 删除辅助线,从删除工具栏


10 11 7
cnckad cnckad数冲教程(完整版)
冲压入门手册
2 单击确定,按照下面的图示,单击鼠标左键。[www.61k.com]

3 重复此操作,在其它三个角创建缺口。
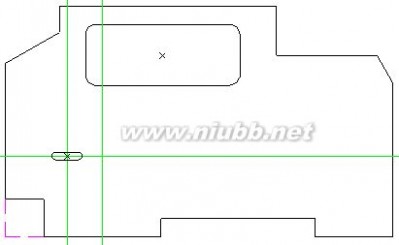
1.5 在矩形内绘制圆形
1 从辅助线工具栏

助线图标

单击偏移一定距离作辅
8

数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
3 从形状工具栏中选择

自动捕捉选项
2、在接近辅助线交点的位置,单击鼠标左键
3、若出现如图提示,单击<否>

4、绘制其它三个圆形,方法同上
5、单击


9
cnckad cnckad数冲教程(完整版)
冲压入门手册
1.6 保存零件
1 从文件菜单中选择保存,保存当前零件。(www.61k.com)
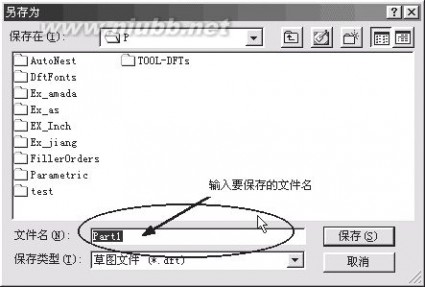
2 如果要保存成另外的文件名,从文件菜单选择另存为,
显示对话框:

输入文件名,单击保存。
1.7 在零件上添加单个冲压
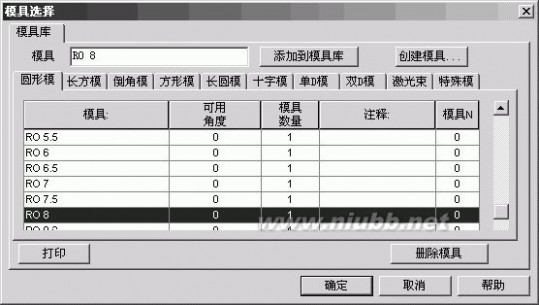
1 单击屏幕左下角的选择模具按钮

10数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
3 从普通工具栏

选择添加冲压


11
cnckad cnckad数冲教程(完整版)
冲压入门手册
1.8 在缺口处添加冲压
1 单击添加冲压图标

12数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
部矩形轮廓内的材料。(www.61k.com) 添加冲压图标

,保存当前零件。
冲压入门手册 131.9 轮廓冲碎冲去内1 单击
cnckad cnckad数冲教程(完整版)
冲压入门手册
1.10 切除轮廓边界
使用两种不同的模具切除轮廓边界。[www.61k.com] 1 单击添加冲压图标

14数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 5 按空格键,改变模具为RE 40 5 90 ,保留其它参数设置,单击冲压。(www.61k.com) 6 定位在左、右垂直线,完成冲压操作。结果图示:

1.11 定义板料尺寸
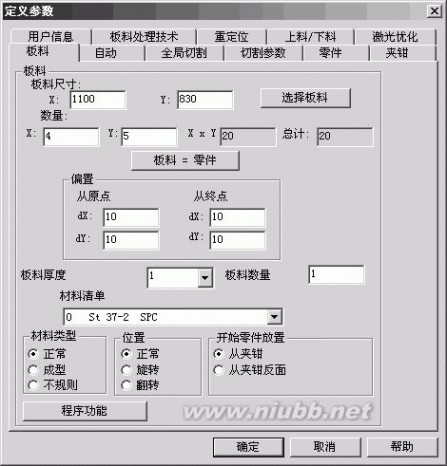
1 从CAM菜单中选择设置板料和夹钳,
或者在普通工具栏中单击图标

51
cnckad cnckad数冲教程(完整版)
冲压入门手册
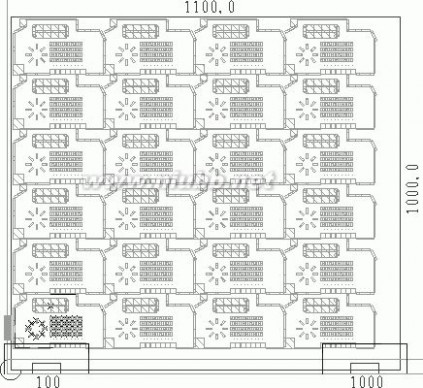
2 参照上面图示设置板料尺寸、偏置、板料厚度、材质、位置和夹钳位置。[www.61k.com] 3 完整的图示:
1

6数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
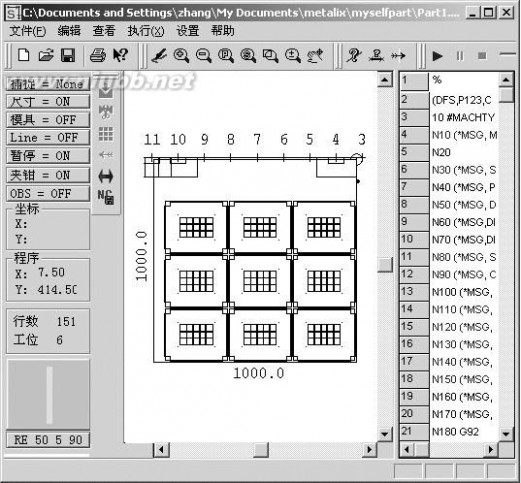
1.12 创建 NC 程序
1 从文件菜单中选择生成程序或在普通工具栏单击

1

7
cnckad cnckad数冲教程(完整版)
冲压入门手册
7 从执行菜单选择运行,
或者单击执行工具栏

中的运行图标

调整运行速度。[www.61k.com)
小结
通过此章节的学习,可以学会如何打开新零件,使用一些常用的命令绘制图纸,选用模具,在闭合的轮廓或直线上放置单个冲压、轮廓冲碎、冲去边界、定义零件位置、板料尺寸等,最后生成NC 程序以及进行NC程序的模拟运行等操作。
18

数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 二 实例2 编辑已有的零件
2.1 实例2--概述
在这个实例中,将使用实例1中的零件,把它保存到一个新文件,改变零件X方向的尺寸300=>350(mm),保持内部的矩形在零件的中间位置,使用微连接和公边冲切创建多个零件的NC程序代码。[www.61k.com]
2.2 调入和保存已有的文件
1 从文件菜单选择打开零件选项,
或者单击标准工具栏的打开零件图标

,
2 在要进行拉伸操作的零件右侧选两个点,即形成一个框,接着出现拉伸
对话框,输入数值dx=25,单击确定,零件从右侧被拉伸25mm,图示:
19
cnckad cnckad数冲教程(完整版)
冲压入门手册

3 同样按照下面图示操作,在对话框输入数值dx=-25mm,零件从左侧被拉
伸25mm。(www.61k.com)图示:

20

数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
4 按CTRL+S 保存当前零件。(www.61k.com]
2.4 重新定义板料尺寸
1 从CAM菜单选择设置板料和夹钳,
或者在普通工具栏中单击图标

冲压入门手册 2

1
cnckad cnckad数冲教程(完整版)
冲压入门手册
3 从缩放工具栏

单击图标

,图示:

2 参照上面的定义,单击确定。[www.61k.com]
3 观察结果,按CTRL+S 保存。
2.6 创建 NC 程序
1 从文件菜单选择生成NC程序,
2 重复实例1中的生成NC程序过程(1.12章节)。
小结
通过此章节的学习,学会如何在新文件中保存旧文件,使用拉伸命令改变零件尺寸和共边冲切,最后生成NC 程序以及进行NC程序的模拟运行。 在下一个章节,将学习更多的绘制命令和冲压技术。
22数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 三 实例3
3.1 实例3--概述
利用掌握的更多知识绘制零件,通过这个实例,学习零件绘制的高级方法。[www.61k.com)图示:

3.2 创建缺口
1 从文件菜单选择新建>零件,快捷键CTRL+N,输入文件名part3,单击
保存,出现对话框:
23
cnckad cnckad数冲教程(完整版)
冲压入门手册
2
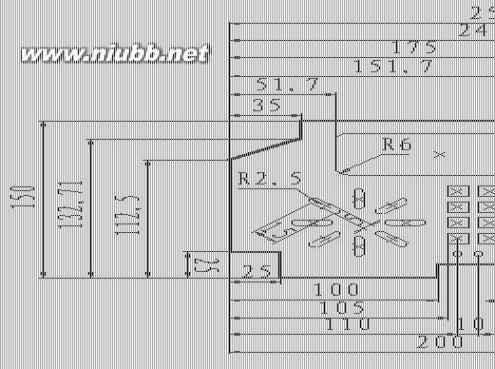
3 参照图纸,输入尺寸X=250,Y=150,单击确定,一个矩形显示在屏幕上, 从编辑工具栏

单击缺口图标

2

4数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
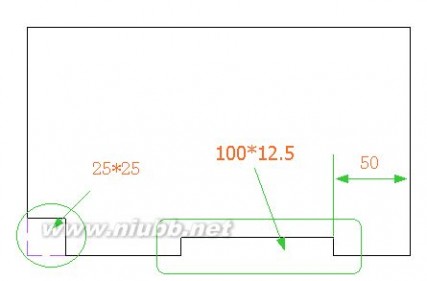
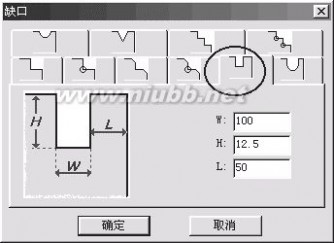
单击确定,并在矩形轮廓的右下角偏下位置单击鼠标左键,结果如图:

5 按空格键再次打开缺口对话框,选择相应的缺口方式,输入数值75,32,
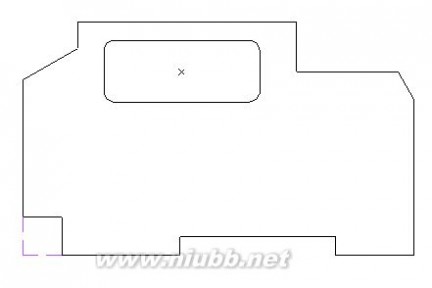
单击确定,在图形的右上角靠上位置单击鼠标左键;重复上面操作,输入数值35,17.29, 在图形的左上角靠上位置单击鼠标左键,保存当前工作,图示:
2

5
cnckad cnckad数冲教程(完整版)
冲压入门手册
3.3 创建倒角
1 从编辑工具栏选择图标

2

6数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 2 从形状工具栏

单击矩形图标

,继续选轮廓,选中要倒角的矩形,
出现提示框,单击是,输入半径6,单击确定,图示:

27
cnckad cnckad数冲教程(完整版)
冲压入门手册
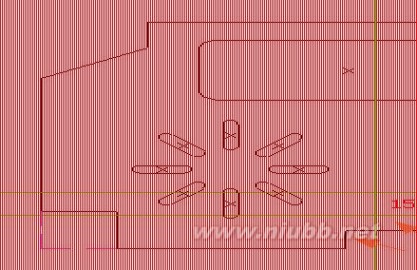
3.5 使用圆形阵列,绘制长圆
1 绘制3条辅助线如图:

2 从形状工具栏

选择绘制长圆图标

28数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
3 从变换工具栏

选阵列图标

92

cnckad cnckad数冲教程(完整版)
冲压入门手册
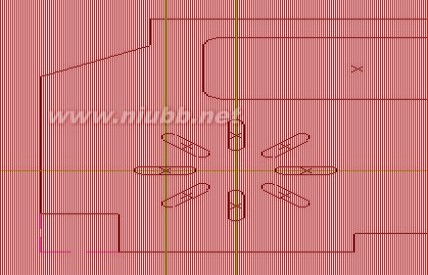
3.6 使用矩形阵列,绘制方形和圆形
1 绘制3条辅助线如图:

2 在零件上绘制直径5mm的圆形和10*10mm的方形,软件若出现冲压提示,
单击否,结果如图:
3

0数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
3 从变换工具栏选择阵列图标

13

cnckad cnckad数冲教程(完整版)
冲压入门手册
单击确定,完成对方形的阵列,删除辅助线,保存当前工作。(www.61k.com]效果图:

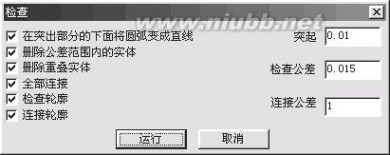
3.7 在冲压前进行几何检查
从查看菜单选择检查,
或者在普通工具栏

单击检查图标

32数控冲床自动编程软件

cnckad cnckad数冲教程(完整版)
单击运行,检查结束后保存当前工作。[www.61k.com]
3.8 栅格冲压
1 从普通工具栏选择添加冲压图标


冲压入门手册 33
cnckad cnckad数冲教程(完整版)
冲压入门手册
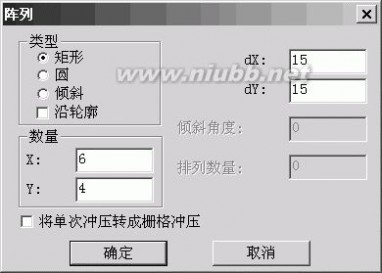
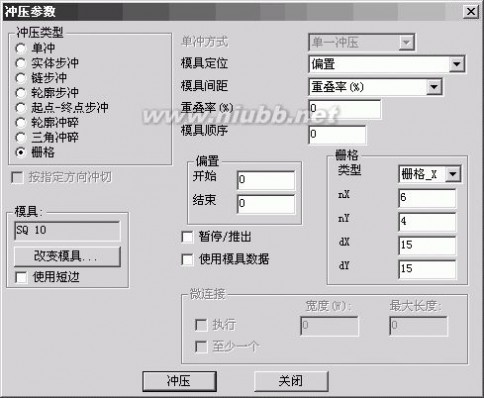
3 按空格键,重新定义方形(SQ 10)栅格冲压,列数nX=6,行数nY=4,
左右间距dX=15,上下间距dY=15,单击冲压,图示:

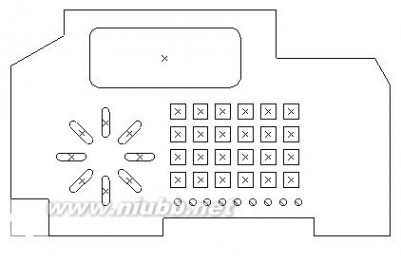
4 在10*10mm的方形位置,单击鼠标左键,栅格冲压建立,图示: 3

4数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 5 按ESC ,结束当前操作。[www.61k.com]
3.9 使用自转模具
1 选择模具 OB 20 5,设置 自转=开

5 3

cnckad cnckad数冲教程(完整版)
冲压入门手册
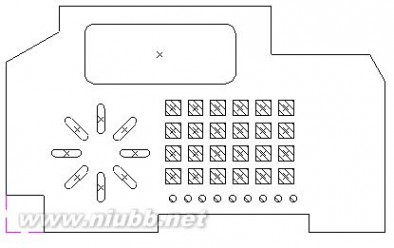
图示:

3.10 步冲一个轮廓并添加推出滑道命令
在这个章节,冲除内部的矩形,并添加一个推出滑道命令。[www.61k.com) 1 单击普通工具栏的添加冲压图标

36数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 2 单击冲压,在矩形的2条垂直边点击鼠标左键,图示:

3 确认自转=开,在矩形的2条水平边单击鼠标左键,图示:

4 按空格键,重新设置冲压参数,选择模具 RO 12,
5 按照下面图示设置参数,单击冲压,点击矩形的四个角,图示

:
73
cnckad cnckad数冲教程(完整版)
冲压入门手册
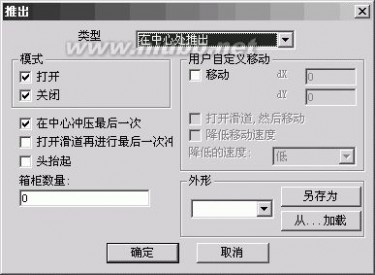
6 从CAM菜单选择推出(滑道),图示:

7 点击最后的冲压,将变成绿色,标志着冲压后添加一个推出(滑道)命
令。[www.61k.com)图示:

3.11为指定的模具设置冲压顺序
用户可以完全控制模具的冲压顺序,这个章节教会如何设置模具的冲压顺序。若用户不进行模具顺序设置,在程序生成过程中系统将自动优化处理。 1 从普通工具栏选择在用模具图标

38数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
2 从模具列表中选择模具RO 12,点击如下图的上下箭头,移到指定位置,

,已冲压的长圆形
上会显示出顺序数字,用鼠标点击改变排列顺序,
4
单击确定,关闭对话框。(www.61k.com)
3.12 冲去零件的轮廓边界
1 单击普通工具栏的添加冲压图标

3

9
cnckad cnckad数冲教程(完整版)
冲压入门手册
2 单击冲压,冲压前设置自转=关,冲压操作如图:

3 重复1-2步操作,选择模具 SQ 20,进行左上角冲压操作,如图: 4

0数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
4 按空格键,重新设置参数,选择模具SQ 15,图示:

5 单击冲压,如果有阻碍夹钳的提示,选择忽略,操作图示:
4

1
cnckad cnckad数冲教程(完整版)
冲压入门手册
6 按空格键,重新设置参数,选择模具RE 30 5,图示:

单击冲压,设置自转=开,效果图示:
4

2数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
7 按空格键,重新设置参数,选择模具RE 40 5,偏置 -0.25,-0.25,
冲压水平的边,图示:

8 按空格键,重新设置参数,选择模具RE 50 5 90,偏置 -0.25,-0.25,
冲压垂直的边,效果图示:
4

3
cnckad cnckad数冲教程(完整版)
冲压入门手册
3.13 定义板料/共边冲切
从CAM菜单,选择设置板料和夹钳,图示:

从CAM菜单,选择共边冲切,参照图示: 44数控冲床自动编程软件

cnckad cnckad数冲教程(完整版)
冲压入门手册
设置参数,单击确定,效果图

:
3.14 创建 NC 程序
1 从文件菜单选择生成NC程序>输入用户信息>选择机器类型>设置在用模
具>设置程序生成器参数>完成,
2 出现有关夹钳安全提示,选择是,完成NC程序生成,图示

:
小结
通过这些实例学习,可以学会使用cncKad2004绘制零件和添加冲压操作,熟练掌握和完成这些实例,就可以绘制复杂的零件和生成NC程序了。[www.61k.com)
更多的功能,如模具库设置,缺省模具配置,零件的移动、复制、镜像等操作命令,请参阅《cncKad2004 冲压手册》。
45

cnckad cnckad数冲教程(完整版)
冲压入门手册
四 部分功能简介
4.1 输入CAD文件
输入其它CAD软件制作的二维(2D)文件,在软件中可以直接读取。(www.61k.com)
4.1.1 输入文件步骤
1 从文件菜单选择输入…,或点击标准工具栏的输入图标

46数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 l ANSI/AAMA – Agreed ASCII file translation format
l X Y NC – An NC code format
l IGES – Initial Graphics Exchange System
l ESSI – Messer Grisham machine compatible files
4.1.3 设置输入参数
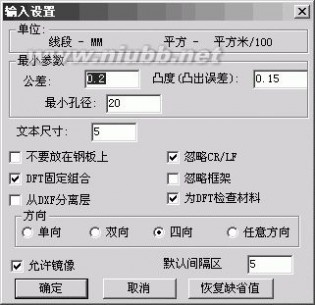
点击设置,设置输入参数,对话框如下图:

l 单位:供参考
l 公差:定义输入文件的精确度
l 凸度: 凸凹误差
l 最小孔径:定义最小可以输入的孔径,任何小于这个孔径面积的形状将不
会输入到零件上
l 文本尺寸:定义文本输入后的大小
l 方向: 设置输入零件方向
l 允许镜像和默认间隔区,设置是否允许零件镜像和输入默认间隔区数值 l 恢复缺省值:恢复到软件默认的设定数值
47
cnckad cnckad数冲教程(完整版)
冲压入门手册
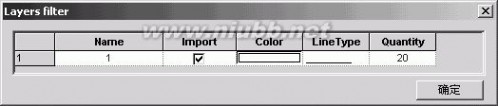
4.1.4 层过滤器
选择需要输入的CAD文件图层,单击确定
图示:

重点提示:
零件中的外轮廓一定要设置成白色,否则将可能导致不能正常工作。[www.61k.com]
4.2 添加微连接
从CAM工具栏上点击图标

48数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册
提示:偏置量设置为负数时,就添加一个微连接;为正数时,起到重叠作用。[www.61k.com]
4.2.2 线

通过使用此选项,可以在实体的捕捉点(或其它定义的位置)添加微连接;用于在零件上的两个实体之间添加微连接,断开位置就是添加微连接的位置。也可使用编辑CAM功能,查看对照参数的变化,可以看到实体冲压变成两次冲压。
4

9
cnckad cnckad数冲教程(完整版)
冲压入门手册
4.3 自动冲压
使用自动冲压功能,软件会自动为整个零件的所有实体添加冲压,但只能在闭合的轮廓和实体上使用自动冲压,因此建议在使用此功能前,先进行几何图形检查操作。(www.61k.com)自动冲压参数图示:


给选中的实体自动添加冲压
4.3.1 缺省的模具间距
这些参数的详细说明请查阅模具间距章节。
50数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 4.3.1.1 最小模具重叠
在模具产生重叠时,可使用的最小模具重叠率。(www.61k.com]
4.3.1.2 圆模步冲的齿高
给圆形或圆弧形模具输入齿高尺寸。
4.3.2 切断模的宽度限制
4.3.2.1 最小宽度
当冲除零件边界时,使用的模具不能小于这个宽度。
4.3.2.2 最大宽度
当冲除零件边界时,使用的模具不能超过这个宽度;
用这个参数可以更节省材料。
4.3.3 模具选择参考
给模具选择提供一个参考,根据实际情况加上你的经验,拖拉滑动开关进行选择。
4.3.3.1 最好模具
充分使用转塔中的模具,达到最好的冲压效果。
4.3.3.2 最少模具
尝试重复使用一种或几种模具冲压;通常会降低生产效率。
4.3.4 奇数冲压,然后偶数冲压
从不 -- 都不在中间添加最后一个冲压。
总是 -- 无论什么情况下,总是在中间添加最后一个冲压。
4.3.5 冲压范围
4.3.5.1 孔
使用此选项,零件上所有的孔都会被处理。
4.3.5.2 缺口
使用此选项,零件上的缺口会被处理。
51
cnckad cnckad数冲教程(完整版)
冲压入门手册
l 执行冲碎--缺口被冲碎,否则使用步冲处理。[www.61k.com)
l 最大剁碎模具的高宽比--定义用于冲碎模具的高度和宽度比例,如果
想用方形的模具,设置为1,否则,输入其它数值。
l 最小偏置量--设置一个用于处理缺口的最小偏置数值,实际偏置量
根据选择的模具和策略确定。
l 最大偏置量--设置一个用于处理缺口的最大偏置数值,实际偏置量
根据选择的模具和策略确定。
4.3.5.3 零件外轮廓
使用此选项时,零件的所有边界都会被添加冲压。
4.3.6 使用模具库
用到任何模具,都从模具库中选择。
4.3.7 使用设置文件
使用选择的转塔文件中的模具。
4.3.8 冲压和切割报警

52数控冲床自动编程软件
cnckad cnckad数冲教程(完整版)
冲压入门手册 4.3.8.1 不允许--过载
若模具超过机器的冲压吨位限制,将不允许添加冲压。(www.61k.com)
4.3.8.2 不允许--冲压损坏零件
若冲压会损坏零件,将不允许添加冲压。
4.3.8.3 不允许--没有合适工位的模具
若转塔上没有足够的工位放置当前冲压需要的模具,将不允许添加冲压。(只用在生成NC代码)
4.3.8.4 不允许--Y轴超程(只用在生成NC代码)
若模具不能从转塔所在工位到达这个端点,将不允许添加冲压。
4.3.8.5 不允许--冲压长度小于模具长度的1.5倍
在使用步冲或冲碎时,若冲压长度小于模具长度的1.5倍,将不允许添加冲压。
4.3.8.6 不允许--冲压步距小于板厚
若步冲时步距小于板厚或单冲时模具小于板厚,将不允许添加冲压。
4.3.8.7 不允许--在夹钳死区加工
不允许在夹钳死区添加冲压。
4.3.8.8 不允许--超出工作台加工
不允许在超出工作台的区域添加冲压。
4.3.9 形状
通过设置下面对话框的参数,为加工过程中有特殊需要的,创建特殊的处理方法。图示:
53
cnckad cnckad数冲教程(完整版)
冲压入门手册
4.3.9.1 特殊的冲压
对某一特定孔,需要用多个模具进行冲压的处理方法。[www.61k.com)
例如:对直径为4mm的圆孔,采用下面的冲压策略,先用RO3.5的圆模冲压,然后预攻丝,最后攻丝。当运行自动冲压以后所有的4mm的圆孔将会按此顺序冲压,冲压显示如下图:

从轮廓的下拉式菜单中可选择其它冲压策略。
4.3.9.2 新建/删除
使用新建或删除功能,新建或删除一个冲压策略。
54数控冲床自动编程软件

cnckad cnckad数冲教程(完整版)
冲压入门手册 4.3.10 孔
通过设置下面对话框的参数,为自动冲压时选择的模具设置公差及其它 参数。(www.61k.com]图示:

4.3.10.1 只能用匹配模具一次冲压
激活该选项后,在自动添加冲压时,只能用匹配的模具进行一次冲压,例如:不允许使用小的圆模步冲一个大的圆形。
4.3.10.2 公差
设置模具的公差(+/-)数值,是在没有完全合适的模具时,自动冲压会 选择公差范围内的模具。
例如:现在只有RO 3的模具,要冲压RO 3.1的孔,就可以设置圆形模,+ 公差数值为0.1,当运行自动冲压时,RO 3的模具就会被选用。
55
四 : ExtJs教程_完整版
第一章 起步(1)
在这章里,我们将介绍ExtJS的基本功能。[www.61k.com)如果你对web开发熟悉的话,您会惊诧于ExtJS框架的优雅!不同其他的JavaScript库,ExtJS为您的开发夯实了基础,只需几行代码,你就可以制作出丰富的用户界面。
本章包括:
1.?ExtJS的功能和您将会喜爱上它的原因;
2.?如何获得Ext并在web应用中采用它;
3.?采用”适配器(adapters)“使得Ext和其他的JavaScript库共存;
4.?充分利用AJAX技术;
5.?在您的语言中展示ExtJS对象;
关于Ext:
我们采用最新的的Ext?2.x版本,1.x版本到2.x版本的是一个重组的过程,包括添加新的组件、重命名组件用来重新组织结构等等。这使得1.x和2.x兼容性很低。3.x版?本则不然,他对2.x有很强的兼容性,可以很好的联合本书中所设计的内容。Ext的开发组决定在日后的版本发布中都做到向前兼容。
Ext库是对雅虎YUI的一个拓展,提供了它所不支持的特性:良好的API,真实的控件。虽然YUI致力于用户界面,但是它却没有提供许多有用的功能。
Ext的产生源自于开发者、开源贡献者们将YUI扩展成一个强大的客户端应用程序库的努力。
Ext提供了一个简单丰富的用户界面,如同桌面程序一般。这使得开发者能够把精力更多的转移到实现应用的功能上。Ext官网上的示例会让你知道它是如何的不可思议:http://www.extjs.com/deploy/dev/examples/。
其中最引人注目的一个例子就是Feed?Viewer,它展示了Ext.However提供的多种特性,对于学习来说它可能太复杂了,所以现在只需你感受它带给你的精彩。
ext ExtJs教程_完整版
另外一个精彩的例子就是Simple?Task任务跟踪程序,它加载了Google?Gears的数据库。[www.61k.com]
Ext:?不仅仅是另一个JS库:
Ext不仅仅是另一个JS库,实际上它可以通过适配器(adapter)和其它JS库一起工作。我们将在本章的稍后来介绍适配器。
ext ExtJs教程_完整版
通常来说,我们使用Ext的目的是满足高层次的用户交互——要比我们传统概念上的站点交互性更强。(www.61k.com]一个采用了工作流和任务管理的网站就是一个很好的示例,否则Ext只能带给您的上司惊奇的喘息。
Ext让通过如下的方式来让web应用的开发变的十分简单:
? 提供简单的,跨浏览器的控件,如:窗口、表格、表单。这些组件都是能
够适应市场上的主流浏览器的。我们不需要做任何改动。
? 用户是通过EventManager来和浏览器做交互的,相应的事件有:用户的键
盘输入,鼠标击打,浏览器监听(窗口改变大小,改变字体)等等;
? 在和用户交互时不需要刷新页面,一切在后台进行。它允许你从服务器通
过AJAX来获取或者提交数据并且在第一时间执行你的反馈。
跨浏览器DOM:
我确定不需要在解释浏览器兼容带来的问题了。一个有着自定义样式的<div>在不同的浏览器的显示是不同的。但当我们使用Ext的控件时,Ext库会很好地控制这种浏览器的兼容性,所以在不同浏览器中控件的显示是几乎相同的。这些浏览器包括:
Internet?Explorer?6+
Firefox?1.5+?(PC,?Mac)
Safari?2+
Opera?9+?(PC,?Mac)
事件驱动接口:
事件是用来描述某种动作的发生。一个事件可以是用户的动作,例如单击某个元素或者对AJAX请求的相应。当用户对一个按钮进行操作的时候,会产生很多而不是一个事件,包括:鼠标指向按钮,点击按钮和离开按钮。我们可以添加监听器(listener)来监听这些事件,并调用相应代码采取相应。
对事件的监听并不完全依靠用户界面,系统事件随时随刻发生,当你发起AJAX请求,和AJAX状态相关的事件也就产生了,它们是:开始,完成和失败等等。
Ext和AJAX:
AJAX用来描述同服务器的异步交互,你可以在同服务器交互的同时来进行其他的任务。一个用户可以在加载一个表格数据的同时填写自己的表单——它们并行不悖,不用等待页面的刷新。
ext ExtJs教程_完整版
获得Ext:
所有你所需的东西都可以从Ext官网上获得:http://www.extjs.com/download。(www.61k.com)下载包含大量示例和API的Ext SDK, 它最重要的功能是带给你使Ext正确运行的资源。
如何安置Ext:
当你获得SDK文件,把它解压到你的硬盘上,最好放在你自己的文件夹中。我访问文件的方式是按照linux规则来的,为了很好地运行本书示例,我把所有文件解压到命名为lib的文件夹中。
当一切处理好后,你的目录结构应该如下所示:

为了使Ext容易升级到最新版本,我把解压后的文件夹ext‐2.0.1重新命名为extjs。
SDK里有一个包含所以Ext的JS代码的文件,名字为ext‐all。它还有一个可供调试代码的副本,由于进行了代码的格式化和反混淆等操作,该文件可以您准确定位到错误的行数和具体位置。开发时您可以使用ext‐all‐debug,发布时转换为ext‐all,一切就是这么的简单以及过度自然。
在SDK中包含着依赖说明、文档、示例等内容。adapter和resources是Ext工作所必须的,其他资源则是为开发准备的。
? adapter:包含能够使其他库和Ext共用的文件;
? build:可以自定义ext‐all.js的文件;
? docs:文档中心(必须在服务器上查看);
? examples:大量精彩深刻的示例;
? resources:Ext运行的各种资源(如CSS和图片等);
? source:Ext完全而详细的源代码。
ext ExtJs教程_完整版
在创建站点主目录后,您需要上传adapter和resources文件夹。(www.61k.com)
在页面中引入:
在我们使用Ext之前,需要引入Ext库文件。在HEAD标签加入SDK中提供的几个文件,如下所示:
<html>
<head>
<title>Getting Started Example</title>
<link rel="stylesheet" type="text/css"
href="lib/extjs/resources/css/ext-all.css" />
扩展:extjs教程 / extjs / extjs视频教程
<script src="lib/extjs/adapter/ext/ext-base.js"></script> <script src="lib/extjs/ext-all-debug.js"></script>
</head>
<body>
<!-- Nothing in the body -->
</body>
</html>
到Ext的路径一定要保证正确,和你的HTML文件的相对路径关系一定要调整好。这些文件需要按照如下的顺序引入:
? ext‐all.css:Ext依赖的全部CSS;
? 其他的js库(参阅本章”适配器“一节);
? ext‐base.js:Ext的”adapter“——我们将在后面学习;
? ext‐all.js或者ext‐all‐debug.js:主要的Ext库文件;
? 主题文件(CSS)在此引入,或者在引入玩Ext的CSS文件后任何位置引
入。
ext ExtJs教程_完整版
第一章 起步(2)
这些文件是用来干什么的:
我们需要添加一下三个文件:
? ext‐all.css:这是一个样式表文件,用来控制组件的显示。(www.61k.com]改文件不需要进行修改,任何改动将影响日后的升级。如果真的想改动样式的话,可以在引入该样式文件后再做覆盖。
? ext‐base.js:这个文件提供了Ext的核心功能。如果Ext是一部车,它就是车的引擎。这个文件我们可以修改以用来采用其他的库,如jQuery,让它和Ext共存。
? ext‐all‐bug.js/ext‐all.js:所有的组件都蕴含在这个文件里面。前者用来调试开发,后者在发布的时候采用。
当这些文件都准备好后,我们就可以真正开始享受Ext带给我们的快乐。?N:如果你在同时使用后台语言(如PHP、ASP.NET等),你可以选择动态的加载这些行。对于本书中的大部分示例来讲,我们假定其运行在静态HTML页面中。
使用Ext库:
现在我们在页面中加入了Ext库,我们可以在页面中添加Ext代码了。在第一个例子中,我们使用Ext来显示消息对话框。可能满足不了您的胃口,但是这只是个开始。
动作的时间:
我们可以通过在文件的头部添加script段来加入Ext代码,当然得添加到Ext文件引入之后。我们的例子会弹出一个Ext风格的警告对话框:
<html>
<head>???????<title>Getting?Started?Example</title>?<link?rel="stylesheet"?type="text/css"??href="lib/extjs/resources/css/ext‐all.css"?/>?<script?src="lib/extjs/adapter/ext/ext‐base.js"></script>?<script?src="lib/extjs/ext‐all‐debug.js"></script>?<script>
ext ExtJs教程_完整版
Ext.onReady(function(){?Ext.Msg.alert('Hello',?'World');?});?</script>?</head>?<body>??<!‐‐?Nothing?in?the?body?‐‐>?</body>
</html>
我们现在先不详细解释脚本。[www.61k.com)首先,我们要确定Ext库被成功的引用。当我们打开页面,我们应该能看到这样的警告消息:
如同一个真的对话框一样,你可以任意拖拽它,但只局限有浏览器中,因为它并不是一个真正的对话框,只是如同罢了。它是有很多<div>堆砌而成,你可以看到Close和Ok按钮在鼠标移近时高亮显示——一切只不过是一句话的事情。Ext为您搞定了一切,我们来看看如何能做的更多。
N:你可能已经发现我们的文档的body中没有任何元素。Ext实现其功能不需要事先存在的标记,它只是按照需要来产生一切内容。
这个示例:
我们来研究下代码。Ext组件需要以“Ext”开头并且经常要包含onReady函数,这个我们将在下章做详细介绍。
Ext.onReady(function(){
});?Ext.Msg.alert('Hello',?'World');
ext ExtJs教程_完整版
Ext包含很多易懂的接口,大部分只是一句话,当准备好Ext后,它可以展示一个警告窗口,让Hello作为标题,让World作为主体。[www.61k.com)
我们的消息窗口源自于Ext.Msg,它是所有消息窗体的前缀,是
“MessageBox”的简称。alert部分告诉我们消息窗口的类型。
不工作了?
当库未准备好时,我们会接收到一个'Ext'?is?undefined的错误。
这个消息代表Ext并没有被加载。可能是一个或者多个文件的引用路径不对,复核一下路径让他们指定到已存在的文件。如果一切都正常的话,你应该可以看到adapter文件夹和ext‐all.js以及ext‐all‐bug在lib/extjs文件夹下。
另外一个常见的问题是,CSS文件的丢失或者不正常的引用。这样的话,显示会不正常,如下:

如果发生这样的状况,请检查你是否从SDK中获得了CSS文件,以及路径是否 正确。resources文件夹需要在lib/extjs文件夹下。
适配器(Adapters):
Ext开发之初,需要YUI库来做“幕后”的工作。随后,Ext采用了2个新的框架——jQuery和scriptaculous(Protaculous)。
这意味着当你已经采用了其他的库或者其他的库可以刚好地满足你的需求是,我们可以使用适配器来连接这一切。Ext还可以保证它的功能,组件还如之前一样,不论你选择何种适配器。
Ext也有它自己的适配器,如果你对其他的库或者框架没有偏爱的话,就用Ext的内建适配器吧。
ext ExtJs教程_完整版
使用适配器:
为了使用适配器,你需要先引入扩展的库,再加入Ext?SDK中相关的适配器文件。(www.61k.com)我们的示例用的是Ext适配器。如果使用其他库,只要把Ext默认的适配器引入脚本行置换为新的库,如下所示:
<script?src="lib/extjs/adapter/ext/ext‐base.js"></script>
对于jQuery,引入如下文件:
<script?src="lib/jquery.js"></script>
<script?src="lib/jquery‐plugins.js"></script>
<script?src="lib/extjs/adapter/jquery/ext‐jquery‐adapter.js">
</script>
扩展:extjs教程 / extjs / extjs视频教程
对于YUI,把如下文件加入head:
<script?src="lib/utilities.js"></script>
<script?src="lib/extjs/adapter/yui/ext‐yui‐adapter.js"></script>
对于“Prototype?+?Scriptaculous”:
<script?src="lib/prototype.js"></script>
<script?src="lib/scriptaculous.js?load=effects"></script>
<script?src="lib/extjs/adapter/prototype/ext‐prototype‐adapter.js"></script>?在引入适配器和基本库之后,我们只需在引入ext‐all.js或者ext‐all.debug.js文件。
我是异步的!
web1.0代码的运行点是建立在完成的基础上的——一直等到每一行代码都执行完全后再进行下一个任务。如同建造一个房子一样,必须在砌墙前打地基,之后才能盖房顶。
在Ext中我们可以先盖房顶后打地基。想象一下,房顶正在工厂中制造,而地基此时正在夯实,接下来是筑墙。当一切就绪后,房顶会立刻安置在墙的上方。
ext ExtJs教程_完整版
这里的介绍我们事先可能没有接触过,也没必要弄得很清楚,像房顶在墙筑好前建造完。[www.61k.com]我们不需要再一行一行地进行web开发了。
Ext给我们提供了事件和句柄来实现功能。我们可以设计事件来监视墙何时能建好,这样我们就可以第一时间安上房顶。这种思想可能让很多web开发者难以接收,但是您一定会很快掌握的。
N:传统的JS警告框会阻止代码的执行,将带来不可预期的结果。你不可以采用传统的警告框,这样可以让显示MessageBox的同时不产生暂停。
地方化:
Ext可以在按照您的语言来查看,现在有40种翻译(遗憾的是,克林贡文不在其内)。所有的翻译来自用户的贡献——我们需要在自己的母语中使用Ext。所以我们可以选择自己语言的版本,并把它拷贝到lib文件夹下。通过复制语言文件到lib文件夹,我们可以编辑它并添加翻译到其中,但要保证在升级时不要覆盖了它。??有三种地方化的方案,对应三种不同的方法:
? 只有英语
? 非英语的单一语种
? 多语言
只有英语:
这种方案不需要做任何改动,也不需要添加任何文件,因为英语的翻译已经存在于ext-all.js文件当中了。
一种非英语语言:
第二种方案需要从build/locale文件夹中引入一个语言文件。是通过重写英语文本来实现此方案的,所以,它需要在其他所有的库文件引入后才能引入,如下所示:??<link?rel="stylesheet"?type="text/css"?href="lib/extjs/resources/css/ext‐all.css"?/>
<script?src="lib/extjs/adapter/ext/ext‐base.js"></script>
<script?src="lib/extjs/ext‐all‐debug.js"></script>
<script?src="lib/extjs/build/locale/ext‐lang‐es.js"></script>
ext ExtJs教程_完整版
在此例中我已经加入了西班牙语的翻译,我们来看看效果:
部分UI界面被本地化了——大概包括日历文本、错误信息、tooltip信息,分页信息以及加载指示。[www.61k.com]在你的程序中指定的信息,如Hi标题以及Hello?World?Example文本则可以对其进行翻译并加到ext‐lang‐XX.js文件中(“XX”是你语言的缩写)或者添加到一个你自定义的语言文件中。推荐的方式是建立一个你自己的语言文件来用来记录改动和增加的内容。这样可以使方便我们准备升级以及修复主要的语言文件。
多语言:
第三种方案是对第二种方案的一点点改动。我们只需要添加一些服务端脚本来使得页面可以在语言之间切换。遗憾的是,语言间的切换并不是完全动态的,换句话说,我们不可能第一时间感受到改动在屏幕上的显示效果。
Ext在线社区:
Ext在线社区云集了一大批高手,Ext开发者也会经常性在论坛上回复大家的问题:?如果你遇到了困难,可以在论坛上搜索你需要的回答。我建议你使用在Learn板块中Google论坛搜索工具,该板块位于:
http://www.extjs.com/learn/
H:在论坛提问之前,您最好附上详细的错误信息,以及错误代码和消息。这是?您获得良好反馈的关键所在。
总结:
在这章里,我们们介绍了如何正常运行Ext的基础知识以及简单的脚本。我们经常会因为落下了一些细节从而导致在某些错误上浪费宝贵的时间。但是现在你应该准备好了去克服将要出现的错误。
本章的示例让我们看到了Ext的核心所在:提供用户界面。我们只使用了一个对话框,但是,如你所见,展现Ext组件只需要简单的几行代码。这章的主要目的在于让您知道如何获得并安装Ext使其工作。所以,我们可以开始亲手做一些真正精彩的控件。
ext ExtJs教程_完整版
第二章?Ext概览(1)
在这章里,我们将要开始使用Ext控件,我们将建立一系列的对话框来实现用户和浏览器的交互。[www.61k.com)我们将使用onReady、MessageBox、以及get方法来了解如何建立不同种类的对话框并且学习如何在页面中修改HTML和样式。除此之外,在这章里,我们还会:
? 找到如何简单配置Ext控件的方法;
? 用DOM做基础实现用户交互;
? 用对话框指出用户想要做的事情;
? 动态地响应用户的输入,并改变HTML和CSS。
我们将要从对Ext中几个主要函数的介绍来开始学习。先回想一下第一章中介绍的示例,我们将会对它进行拓展。这些核心函数我们将会在本书的哥哥部分使用:
Ext.onReady:这个函数用来判断页面已经准备好来执行Ext的内容,即用来判断页面是否加载完全;
Ext.Msg:用来产生一个有固定样式的消息窗口;
configuration?objects(配置对象):这个函数定义控件将如何展示和工作;?Ext.get:这个函数用来访问和控制DOM中的而元素。
准备,出发!
在这部分中,我们将要学习onReady事件——在您使用Ext之前首先要了解东西。我们还讲学习如何显示不同种类的对话框,并且如何相应用户跟对话框的交互。在这之前,我们需要了解使用Ext的一些基本准则。
空白图片:
在进行下一步之前,我们应该为Ext提供它所需要的——空白图片。Ext需要一个1×1像素的透明gif图片,采用不同的方式来拉伸从而填补控件的宽度。我们需要如下定义该图片的路径:
扩展:extjs教程 / extjs / extjs视频教程
Ext.onReady(function(){
});?Ext.BLANK_IMAGE_URL?=?'images/s.gif';
ext ExtJs教程_完整版
您可能会问为什么需要这张图片。(www.61k.com]Ext的用户界面是依靠CSS的,但是CSS是通过为很多HTML元素提供样式来拼凑出Ext的组件的。唯一能够跨浏览器且保持精准大小的只有图片。所以图片被用来定义Ext组件的如何展现。这是Ext提供浏览器兼容性的一种主要方式。
控件(widget):
Ext包含很多控件(widgets)。他们包含了很多的组件(components),如:消息框、表格、窗口以及其他承的担特定的与用户界面相关的功能。我喜欢把类似于onReady的组件定义为核心函数或者方法,把能够提供某种用户界面智能的组件叫做控件“widget”——如同用来展示数据给用户的表格。
(PS:由于翻译水平有限,其实我也找不到合适的词来形容widget和
component了,所以,后面我们凡是说控件,就是指“widget”,组件则指“component”。)
动作时间:
我们来新建一个页面(或者直接修改“getting?started”示例)并添加代码以显示一个对话框:
Ext.onReady(function(){
});
在之前的章节里,我们已经把Ext代码放在了onReady的function中了。接下来就可以通过配置对象(config?object)来配置对话框了。这个个配置对象一共包含3个元素,最后一个是个嵌套的对象用来展示3个按钮。
以下是显示效果:?Ext.BLANK_IMAGE_URL?=?'images/s.gif';?Ext.Msg.show({????????});?title:?'Milton',?msg:?'Have?you?seen?my?stapler?',?buttons:?{????}?yes:?true,?no:?true,?cancel:?true
ext ExtJs教程_完整版
这看起来是一个最简单的对话框,但是当我们点击东西的时候,Ext内置的功能变显现出来。(www.61k.com]这个对话框可以被来回拖动,如同传统的桌面程序一般。同时,你还可以看到一个关闭按钮,在对话框处于激活状态下可以通过按“Esc”键来关闭对话框,或者按Cancel按钮来关闭对话框。
到底发生了什么?
让我们仔细看一下使用的两个Ext的核心函数:
Ext.onReady:这个函数用来保证让Ext在等待DOM加载完后执行所有的事情。这个是必须的,因为JavaScript实在访问页面的同时执行的,在这个时间点上,DOM可能还没有生成完全。
Ext.Msg.show:这是用来建立对话框的主要函数,它管理了对话框得以运行的s所有必需的资源。有很多对话框类型的缩略短语,可以帮助您节省时间。我们用几分钟时间来介绍他们。
使用onReady:
现在检验我们刚才的代码:
Ext.onReady(function(){
});?Ext.BLANK_IMAGE_URL?=?'images/s.gif';?Ext.Msg.show({????????});?title:?'Milton',?msg:?'Have?you?seen?my?stapler?',?buttons:?{????}?yes:?true,?no:?true,?cancel:?true
ext ExtJs教程_完整版
onReady函数是用来保证代码等待页面加载完全的。[www.61k.com)给onReady传递的是一个函数,可以只传一个函数名,或者直接写在内部,就像我们的示例一样。这种写在onReady内部的方式叫做匿名函数,用来一次性调用特定的函数。
如果我们想多次执行一个函数,我们需要如下定义:
Function?stapler(){
}?Ext.Msg.show({????????}); ?title:?'Milton',?msg:?'Have?you?seen?my?stapler?',?buttons:?{????}?yes:?true,?no:?true,?cancel:?true
Ext.onReady(stapler());
为了不使程序过于庞大,我们最好不要使用匿名函数,我们可以采用可重用的函数。
N:你可以定义想要显示在按钮上的文字。这样会传递你想要的文字而不是布尔值,你可以这样使用:{yes: ‘Maybe’}。
更多的惊喜:
让我们回到正题,现在来美化下我们的程序,添加一些图标和按钮。这一切可以通过添加图标样式来完成。你可以在配置对象里添加icon和buttons的条目来完成这一切。
首先我们先讨论下所需要的CSS。添加以下样式到你的页面中:
.milton‐icon?{
}?background:?url(milton‐head‐icon.png)?no‐repeat;
ext ExtJs教程_完整版
然后,我们需要改变控件的配置。(www.61k.com)icon属性的属性值是样式的名称:milton‐icon(就是选择器的名称),我们可以添加一个函数用来处理用户点击按钮的事件。这些函数是匿名函数,在这个示例中,它只是用来传递变量:
Ext.Msg.show({
});?title:?'Milton',?msg:?'Have?you?seen?my?stapler?',?buttons:?{????},?icon:?'milton‐icon',?fn:?function(btn)?{??}?Ext.Msg.alert('You?Clicked',?btn);?yes:?true,?no:?true,?cancel:?true
在我们的例子里,函数只有一个参数,就是点击的按钮的名字。所以当我们单击Yes按钮,btn变量的值就应该是yes。在示例里我们获得按钮的名字并把它作为警告信息来显示。
N:Cancel按钮的功能是隐藏在内部的,右上角close图标和Esc键都能产生取消的动作。这是Ext提供的一种使得编码简单的方式。
JSON和配置对象:
我们在示例里使用了配置对象,这是一种告诉Ext你想怎么做的方法。它提供了很多用来配置相应功能的选项。
传统方式:
ext ExtJs教程_完整版
以前我们需要在调用函数时传递事先给定的参数,这需要我们记住参数的顺序以便使用该函数。[www.61k.com]
var?test?=?new?TestFuntion(
);
这种传统的函数使用方法会导致很多问题:
? 它要求我们记住参数的顺序;
? 它没有描述参数的含义;
? 参数的可选性很差。
'three',?'fixed',?'arguments'
新的方式——配置对象:
利用配置对象,我们可以通过解释文本了解各个变量的意义以及跟更高的灵活性。参数的顺序不再重要,可以随机排列。由于该特性,参数不再让我们束手束脚了。
var?test?=?new?TestFunction({
});
这种方式可以让我们无限制地扩展函数的参数,是加是减完全随意,而且十分简单。还有一个好处就是之前使的函数不会受后来对其添加或者减少参数的影响。
扩展:extjs教程 / extjs / extjs视频教程
var?test?=?new?TestFunction({
});
var?test?=?new?TestFunction({
secondWord:?'three',?secondWord:?'three'?firstWord:?'three',?secondWord:?'fixed',?thirdWord:?'arguments'
ext ExtJs教程_完整版
});???fourthWord:?'wow'
ext ExtJs教程_完整版
第二章 Ext概览(2)
什么是配置对象(config?object)?
如果你对CSS和JSON熟悉的话,你可以发现配置对象和它们有相似之处,因为他们几乎完全一样。(www.61k.com)配置对象的作用就是让程序语言更好地读懂数据的结构——这里所谓的程序语言就是Javascript。
举个例子来看看配置在我们代码中的体现:
{
}
智力的配置可能显得过于复杂,但是一旦我们了解了它,一切就将变的十分简单和迅速。所有的Ext控件都需要配置对象,所以我们必须对它十分熟悉。配置对象是我们相当有用的朋友。
这里提几点在使用配置对象时的注意事项:
? 配置条目(record)要被花括号包围,每一个括号中的条目都是对象的一部分——{records};
? 每个条目都有属性名和属性值,其间被冒号分割,条目之间靠逗号分割——{name0:?value0,?name1:?value1};
? 条目的属性值可以是任何数据类型,包括布尔型,数组,函数以及对象——{name0:?true,?name1:?{name2:?value2}};?title:?'Milton',?msg:?'Have?you?seen?my?stapler?',?buttons:?{????},?icon:?'milton‐icon',?fn:?function(btn)?{??}?Ext.Msg.alert('You?Clicked',?btn);?yes:?true,?no:?true,?cancel:?true
ext ExtJs教程_完整版
? 方括号代表数组——{name:?[‘one’,?‘two’,?‘three’]}。[www.61k.com]数组中的元素也可以是包
含对象、值与数字的任何东西。
使用JSON格式的最大好处就是你可以通过添加配置来修改控件。不像原始的函数,配置选项现在变得毫不相干,可以任意增减。
JSON是如何工作的?
你可能听别人提起过eval,它就大体上来自于JSON。eval函数就是JavaScript用来解释JSON字符串的,把字符串转化为对象、数组、函数或者其它。
该行动了:
好了,我们了解了Ext的工作机制并对使用者进行了提问。现在我们可以采用问题的回答了。让我们在对话框中添加函数以用来表明在点击按钮后执行什么相应。switch可以帮我们完成这些:
fn: function(btn) {
switch(btn){
case 'yes':
Ext.Msg.prompt('Milton', 'Where is it?'); break;
case 'no':
Ext.Msg.alert('Milton',
'Im going to burn the building down!');
break;
case 'cancel':
Ext.Msg.wait('Saving tables to disk...','File Copy'); break;
}
还记得前面提及的对话种类吗?我们现在介绍一些,它们帮助我们完成特定的任务,不需要我们为区分任务的不同而专门进行配置。
点击OK你可以得到一个提示(prompt)对话框。提示对话框的作用是让你输入单一的值,在几乎所有的用户界面中它是一个标准的元素。
}
ext ExtJs教程_完整版

点击No你会得到一个警告(alert)。(www.61k.com]你一定熟悉JS中的传统的警告框。我还清楚地记得第一次使用JS的警告框的时候,我十分激动,警告的信息是:“如果你是傻子,请点击OK”。

点击Cancel按钮(或者点击close按钮或者按下Esc键)你可以得到进度对话框。
Ext可以控制进度对话框并通知它何时消失。但是为了简单,在本例中,我们让它一直运行。
N:Ext中内置了按钮的聚焦和Tab键带来的顺序移动。一般来说OK或者Yes是默认的动作。按回车键可以触发这个按钮,按Tab键可以让焦点在对话框中的按钮和其他元素上移动。
点火:
现在我们可以在页面中添加一些基于用户对于对话框操作的动作响应。我们将通过修改switch结构来管理Yes按钮的单击。提示窗口(prompt)可以接收第三个参数,就是点击Yes按钮后执行的函数。我们第一这个函数来检验用户输入的值是否等于“the?office”,如果不等于,把该值写在页面的DIV标签中,如果值等于“the?office”的话,我们在DIV标签中默认添加“Dull?Work”文本。在同一个DIV上,我们采用一个“Swingline”订书机作为背景图片。
case?'yes':
Ext.Msg.prompt('Milton',?'Where?is?it?',?function(btn,txt)
{
ext ExtJs教程_完整版
});
break;

if?(txt.toLowerCase()?==?'the?office')?{??}else{??}?Ext.DomHelper.applyStyles('my_id',{???});?background:?'transparent?url(images/stapler.png)?50%?50%?no‐repeat'?Ext.get('my_id').dom.innerHTML?=?txt;?Ext.get('my_id').dom.innerHTML?=?'Dull?Work';
对于no的情况,将会出现一个警告对话框,在点击No按钮的同时,页面也将会改变:
case?'no':
Ext.Msg.alert('Milton','Im?going?to?burn?the?building?down!',
repeat‐x'
function()?{???Ext.DomHelper.applyStyles('my_id',{??'background':?'transparent?url(images/fire.png)?0?100%?});?Ext.DomHelper.applyStyles(Ext.getBody(),{??});?Ext.getBody().highlight('FFCC00',{?'background‐color':?'#FF0000'
ext ExtJs教程_完整版 扩展:extjs教程 / extjs / extjs视频教程
});
break;

});?endColor:'FF0000',?duration:?6
肩负重担的Ext.get:
Ext之所以工作的这么出色,是因为他有一套访问DOM的机制,很多函数和方法都是用来操控DOM的,这些方法中,有一个最为常用:
Ext.get(‘my_id’);
它让我们可以通过页面中的元素ID来访问某个元素。[www.61k.com]如果我们回首看一下第一个例子,里头采用了getBody,我们就是靠其来获得body元素并为之添加效果的。现在对于my_id来说,我们需要真正添加一个my_id元素:
<div?id='my_id'?style='width:200px;height:200px;'>test</div>
当我们把上面的div加入页面中,并把之前的对body的引用转化为对my_id的引用,显示的效果就只发生在id为my_id的div上。
Ext.get('my_id').highlight('FF0000',{
ext ExtJs教程_完整版
});?endColor:'0000FF',?duration:?3
现在让我们看下浏览器,你将会发现只有200像素的区域改变了颜色,而不是整个页面。[www.61k.com]
切记ID一定要唯一,一旦采用了my_id就不能再在同一页面中使用相同的id了。当ID重复时,用Ext.get只能访问最后一个。这只能被当做一个bug而不能当做一种设计。对于大部分代码,Ext建立并跟踪自己的ID,在大多数情况下,我们只需要默认使用Ext对页面元素的自动跟踪,而不需要亲自来创建元素或者定位它们。
N:重复的ID会导致奇怪的现象,如控件只显示在浏览器左上角,所以应该尽量避免重复ID。
效率上的建议:
这个不能完全算一个效率上的建议,但是采用“flyweight”完成任务可以节省内存,这样可以通过避免占用浏览器的内存来提高效率。
上面那个高亮效果的例子可以采用flyweight来重写:
Ext.fly('my_id').highlight('FF0000',{
});
flyweight被用在我们想用一行代码对某一元素执行一次操作时,而且我们不需要再次使用之前靠flyweight引用的元素。在每次被调用时,flyweight将会只重复使用同一内存。
下面这个使用flyweight的例子是不正确的:
var?my_id?=?Ext.fly('my_id');
Ext.fly('another_id');
my_id.highlight('FF0000',{endColor:'0000FF',?duration:?3});
因为flyweight在被调用时使用的是同一内存,所以当我们使用my_id来改变高亮显示的时候,引用已经指向了another_id元素。
总结:
只用了几行代码,我们就创建了一个能让您兴奋半天的有趣的程序。好吧,可能达不到半天,但是至少会有几分钟吧。但是,我们已经实现了传统桌面程序的基本功能和用户界面。?endColor:'0000FF',?duration:?3
ext ExtJs教程_完整版
我们学习使用了基本的配置对象(config?object),我确定我们会在使用更多控件后了解更多只是。[www.61k.com]配置对象是我们使用Ext的基础,你对它接受的越快,接下来的学习就会越简单。
如果你对配置对象不能完全适应的话,请不要担心,我们还会通过大量的事件来对它进行说明,现在,我们把话题转移到我最喜欢的东西之一——表单(forms)。
.
ext ExtJs教程_完整版
第三章?表单(1)
在这章里,我们将学习Ext表单(forms)。[www.61k.com]它和HTML的表单相似,但却没有约束和枯燥的界面。我们用不同的表单字段类型来生成一个表单,而且它的验证和提交过程是异步的。然后我们会制作数据库驱动的下拉菜单,即ComboBox,然后添加复杂的字段验证和mask(相当于一种掩码)。然后我们再进行进一步的改进,为其添加一系列的令人啧啧的功能。
本章的目的包括:
? 制作一个靠AJAX提交的表格;
? 检验字段数据并建立常用验证;
? 从数据库中加载表格。
表单的主要组件:
Ext的表单蕴含了无穷无尽的可能。按键监听、检验、错误信息、输入约束都在配置项里有支持。扩展表单的配置以达到你的需要是十分容易的,这在本章中会做相应介绍。接下来介绍一些表单的核心组件:
? Ext.form.FormPanel:有点像传统HTML的表单,它是一个结合了很多字段的面板;
? Ext.form.Field:他是表单中主要的元素,用来和用户交互,也是很多字段的基础,可以拿它和HTML中的INPUT标签来做类比。
我们的第一个表单:
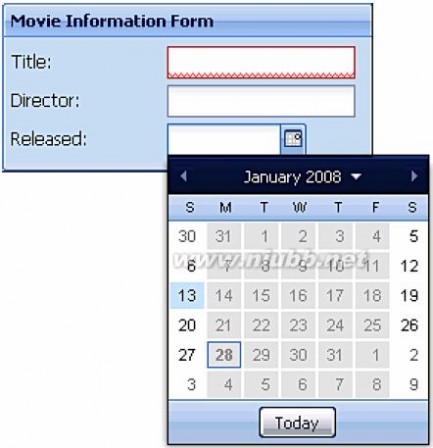
为了开始,让我们先做一个集合了各种字段类型的表单:一个日期选择器、校验、错误信息和AJAX提交——放心,对于我们第一尝试来讲,这个表单并不复杂。
在这个示例里,我们通过配置对象来建立字段,而不是通过去实例化一个Ext.form.Field组件。这种方法很好,可以节约很多时间,也能让代码运行更快。前面示例中饿HTML页面可以做本示例的开始(你可以免去很多引入Ext库的工作)。Ext库文件一定要被正确引入,Ext的代码要放在onReady函数中。
Ext.onReady(function(){
var?movie_form?=?new?Ext.FormPanel({????url:?'movie‐form‐submit.php',?renderTo:?document.body,?frame:?true,
ext ExtJs教程_完整版
});????????????????});?title:?'Movie?Information?Form',?width:?250,?items:?[{????},{????},{????}]?xtype:?'datefield',?fieldLabel:?'Released',?name:?'released'?xtype:?'textfield',?fieldLabel:?'Director',?name:?'director'?xtype:?'textfield',?fieldLabel:?'Title',?name:?'title'
当我们在浏览器中运行上面的代码,会出现一个如下的表单面板:

好表单——它是怎么工作的?
这个FormPanel和HTML表单很相似。(www.61k.com)它的作用是提供字段的容器。我们的表单有一个url配置项,让我们的表单知道提交的地址。它还有一个renderTo配置项,定义了form渲染显示的位置。
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
items配置项很重要,它是用来定义表单中包含的字段集合的。(www.61k.com)它是一个数
组,元素就是表单中的各个字段。每个字段都有一个xtype属性用来说明字段组件的种类:text、date或者number。它甚至可以是一个表格或者其他的Ext组件。
表单字段:
现在我们知道字段类型是靠xtype定义的。但是xtypes源自何处,有多少种呢?一个xtype对应了一个特定的Ext组件,所以“textfield”xtype指的是
Ext.form.TextField。这里罗列出一些xtype:
? textfield
? timefield
? numberfield
? datefield
? combo
? textarea
因为这些多是Ext组件,所以我们可以将其设置为表格、工具栏或者按钮——好多东西。Ext的重用准则的重要体现就在于一切都是可以相互替换的,所有的组件都共享了核心的函数和方法。所以Ext可以以不变应万变,在各种需求下游刃有余。
我们的基本字段配置如下:
{
}
当然,我们有xtype来定义字段的类型——本例中是textfield。fieldLabel值得是字段左边的标签,它还可以被配置为显示在字段的上部或者右部。name配置项如同在HTML中一样,在于后台交互时作为变量的名称。
N:name在Ext大多数组件的配置项里的意义如同HTML中一样。因为Ext毕竟是web开发者的杰作,也就会服务于web开发者。
对于日期字段,和文本字段(text?field)产不多,只需改变xtype的类型:
{
xtype:?'datefield',?xtype:?'textfield',?fieldLabel:?'Title',?name:?'title'
ext ExtJs教程_完整版
}?fieldLabel:?'Released',?name:?'released'
校验:
示例中的一些组件可以添加校验来在用户操作或者输入错误时报错。(www.61k.com)我们为自己的第一个表单添加校验。一种常用的校验是看用户是否输入了任何内容,我们把该检验运用于movie?title(指的就是第一个文本字段,看来作者对电影情有独钟),换句话说,我们要让这个字段符合要求:
{
}
建立一个allowBlank配置项并把它设置为false(默认为true)就够了。很多表单都对字段有这样的要求。
每种Ext表单字段都有它独特的数据校验方式。举例来说,时间字段可以阻止你选择一个星期的特定几天,或者使用正则表达式来排除一些日期。一下的代码用来排除(disable)除了周六和周日以外的所有日子。
{
}?xtype:?'datefield',?fieldLabel:?'Released',?name:?'released',?disabledDays:?[1,2,3,4,5]?xtype:?'textfield',?fieldLabel:?'Title',?name:?'title',?allowBlank:?false
ext ExtJs教程_完整版

在这个例子里,除了周六、日以外的其他日子都被排除掉了,一定要记得0代表Sunday!
当我们使用其他种类的字段时,我们还有不同的校验方法,如数字字段
(number?field),我恶魔呢可以添加数字大小的限制或者小数的位数。(www.61k.com]标准的校验都可以在API中找到。
内置校验——vtype:
另一种复杂的校验方式叫做vtype。它可以被用来校验和约束用户的输入,并且抛出错误的信息。它可以在任何场景里使用,只要你能想得到!因为它的基础是正则表达式,现在介绍几种用得着的vType:
? email;
? url;
? alpha;
? alphanum。
这些内置的vtype被规定的过于单一,你可以把它作为建立你自己的vtype的基础。
ext ExtJs教程_完整版
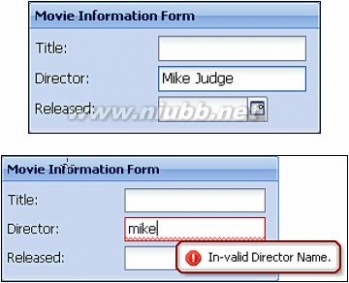
以下是一个alpha?vtype,用QuickTips(Ext的一种提示信息的方式)气球图标作为错误消息。(www.61k.com]
Ext.onReady(function(){
var?movie_form?=?new?Ext.FormPanel({
});
});?url:?'movie‐form‐submit.php',?renderTo:?document.body,?frame:?true,?title:?'Movie?Information?Form',?width:?250,?items:?[{??xtype:?'textfield',??fieldLabel:?'Title',??name:?'title',??allowBlank:?false?},{??xtype:?'textfield',??fieldLabel:?'Director',??name:?'director',??vtype:?'alpha'?},{??xtype:?'datefield',??fieldLabel:?'Released',??name:?'released',??disabledDays:?[1,2,3,4,5]?}]
ext ExtJs教程_完整版
我们所做的一切就是为名字叫做director(导演)的字段添加一个vtype。[www.61k.com]它被用来限定输入只能匹配文字字符。
现在我们发现自己的vtype过于基础,alpha?vtype只能限制输入的为字符。在本例中,我们限制用户输入导演的名字只能为字符,包含一个空格或者连字符。大写第一个字符可以让显示更加的美观。
N:搜索Ext论坛可以让你从别人那里获得你想要的vtype,或者以此为参照做出你想要的效果。
显示错误的方式:
Ext表单的默认报错方式,是在你输入的位置添加一个红色的框体。有点模仿微软在拼写单词错误的意思,我们还有其他显示错误信息的配置方式,但是你需要告诉Ext来使用它们。
一个好的配置就是让你的错误信息通过气球(就是提示信息前有一个貌似气球的小图标)信息来提示。在报错的同时,它会同时使用Ext默认的弯曲的曲线狂来提示,同时还会在鼠标移近时显示出一个气球提示框。
我们只需要在表单创建前添加一行代码来初始化气球提示消息。一般位于onReady函数中的第一行:
Ext.onReady(function(){
});
这就是我们用来显示可爱的气球提示信息所需要做的准备。?Ext.QuickTips.init();?//?our?form?here
ext ExtJs教程_完整版
(www.61k.com]ext ExtJs教程_完整版
第三章?表单(2)
自定义校验——建立你自己的vtype:
扩展:extjs教程 / extjs / extjs视频教程
如果你和我一样,正则表达式会让你对着电脑屏幕犯傻的(作者太谦虚了,实则正则表达式的确不容易),所以我一直在寻觅和我的需求相关的正则表达式并对之加以修改而不是从起跑线开始去忍受学习正字表达式(regular?expressions)的痛苦。(www.61k.com]
在建立一个自己的vtype之前我们需要把它添加到vtype的定义中去,每一个定义都包含了值(value),掩码(mask)和用来测试字段值的函数。
? xxxVal:这是用来匹配的正则表达式;
? xxxMask:这是用来约束用户输入的掩码;
? xxxText:这是用来显示的错误信息。
上例表格中的导演(director)字段正实用于我们发挥正则表达式的作用——所以我们先来尝试一个。我们所需的正则表达式应该能匹配两个别都空格分割的字符串,并且每个字符串应该以大写字母开头,对于校验名字来说,这听起来很不错,对吗?
Ext.form.VTypes['nameVal']?=?/^[A‐Z][A‐Za‐z\‐]+[A‐Z][A‐Za‐z\‐]+$/;
Ext.form.VTypes['nameMask']?=?/[A‐Za‐z\‐?]/;
Ext.form.VTypes['nameText']?=?'In‐valid?Director?Name.';
Ext.form.VTypes['name']?=?function(v){
}
一气看懂太难了,所以我们各个攻破。我们先从正则表达式开始:?Ext.form.VTypes['nameVal']?=?/^[A‐Z][A‐Za‐z\‐]+[A‐Z][A‐Za‐z\‐]+$/;
然后我们添加了掩码(mask),它定义了什么样的字符能够在表单中填写,同样用正则表达式来表示:
Ext.form.VTypes['nameMask']?=?/[A‐Za‐z]/;(作者在这里有误,合起来写的时候允许采用分隔符“‐”,分开写的又没有分隔符了,不是我的错哦)
然后,我们定义在气球报错消息中应该展现的文字:
Ext.form.VTypes['nameText']?=?'In‐valid?Director?Name.';
最后是将一切“凝聚”起来的部分——用来测试字段值是否正确的函数:?Ext.form.VTypes['name']?=?function(v){?return?Ext.form.VTypes['nameVal'].test(v);
ext ExtJs教程_完整版
}?return?Ext.form.VTypes['nameVal'].test(v);
在把这些添加完全后我们就定义了自己的vtype,其实并没花太多精力就做出了这样可以重复使用的校验。(www.61k.com]

Masking(掩码)——不要按那个键盘!
Masking是用来让字段只接受特定的按键,如数字或者字母甚至大写字母。它无所不能,因为它依靠的是正则表达式。一下的这个mask的示例就是让用户只能输入大写字母:
masker:?/A‐Z/
考虑通过建立一个vType来完成masking的功能来替代masking的配置。如果格式化的需求发生了改变,这样做会方便做相应的改动的。
所以当有一天,你的老板对你气急败坏的说:“记住产品编号以前只能是十位数字,现在它变成八位了”,这时你就可以改变你的vType,然后用这天其他的时间玩吉他去吧。
单选按钮(radio?buttons)和复选框(check?boxes):
我们是离不开单选按钮和复选框的,它们很笨拙并且难于着手。我一般不到“绝境”是不会用这两个东西的。但是我们还是得把它们加进来,这样我们就可以安心地说我们做过了!
它不是按钮,是一个单选按钮:
我们首先在表格中添加一组单选按钮:
ext ExtJs教程_完整版
{
},{
}
这些单选按钮的工作机制和HTML中的单选按钮一样。[www.61k.com]他们每一个按钮被赋予了相同的名字,并且协同工作。我一般喜欢为拓展的单选按钮隐藏标签,只需吧
hideLable属性设置为true并且吧LabelSeperator属性设置为空值,这样做出的单选按钮会比较简洁。?xtype:?'radio',?hideLabel:?false,?labelSeparator:?'',?name:?'filmed_in',?boxLabel:?'Black?&?White'?xtype:?'radio',?fieldLabel:?'Filmed?In',?name:?'filmed_in',?boxLabel:?'Color'
用复选框表示“是否”:
有的时候,我们需要用复选框来表示布尔值——如同一个开关:
{
}?xtype:?'checkbox',?fieldLabel:?'Bad?Movie',?name:?'bad_movie'
ext ExtJs教程_完整版
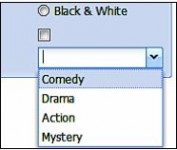
组合框(ComboBox):
ComboBox如同HTML中的SELECT一样,也被叫做下拉菜单,是一个经常用到的表单元素。[www.61k.com)它可以让用户不必从键盘输入,从而省去了一些时间。Ext的组合框有很多用处,包含很多的配置项。
首先,我们建立一个使用本地数据的combo。为了实现这个功能,我们需要建立一个data?store(数据集合)。data?store的种类有许多种,每一种可以被用在特定的情况下。但是对于这个例子,我们使用一个simple?store:
var?genres?=?new?Ext.data.SimpleStore({
});
如同其他表单中的字段一样,对于combobox我们也要为它添加配置。store配置项就是用来说明combo中采用的数据的。与此同时我们还需要mode配置项,用来说明数据的来源是local?source(本地)还是remote?source(远程),当然还有displayField数据项,用来说明把哪一列数据展现在combo的选项中:
{
}
这里的combo?box采用的是本地数据。本地数据一般在数据量很小且不经常改变时候采用。但是,当我们需要从数据库中拿出数据时该怎么办呢??xtype:?'combo',?name:?'genre',?fieldLabel:?'Genre',?mode:?'local',?store:?genres,?displayField:'genre',?width:?120?fields:?['id',?'genre'],?data?:?[['1','Comedy'],['2','Drama'],['3','Action']]
数据库驱动的ComboBox:
最大的区别在于服务器端——获得数据后并把它转化为combo?box可以使用JSON字符串。不论服务器端语言是什么,我们都需要JSON来编码数据。如果我们使用的是PHP?5.1或者更高的版本的话,这一切都是内置好的。
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
N:我们可以通过在终端窗口执行一条命令或者执行一条PHP代码来得知PHP的版本。[www.61k.com]如果采用命令行php??‐v可以显示版本。如果采用PHP代码,如下所示一样可以检测到版本:
<?php?phpinfo();??>
以下是我们通过PHP?5.1以及其更高版本来获取JSON数据的方式:
<?php
//?connection?to?database?goes?here
$result?=?mysql_query('SELECT?id,?genre_name?FROM?genres');
If?(mysql_num_rows($result)?>?0)?{
}
Echo?'{rows:'.json_encode($arr).'}';
?>
当我们使用远程数据,还需要做一些准备。首先,data?store需要知道数据的格式。我们通过data?reader来实现这一功能,这里,我们采用JSON?Reader。
var?genres?=?new?Ext.data.Store({
});
data?reader的第一个参数是该reader的配置对象——用来说明fields(数据字段)有哪些以及field的名字。注意,我们没有使用sort_order——对于数据集来见field并reader:?new?Ext.data.JsonReader({???}),?proxy:?new?Ext.data.HttpProxy({??})?url:?'data/genres.php'?fields:?['id',?'genre_name'],?root:?'rows'?while?($obj?=?mysql_fetch_object($result))?{??}?$arr[]?=?$obj;
ext ExtJs教程_完整版
不是现成的。(www.61k.com]root代表了包含数据数组的元素,在本例中叫做rows,你也可以给它取名叫做bobs‐crab‐shack,或者任何你想取的名字:
{rows:[
{????},{????},{?"id":"2",?"genre_name":"Drama",?"sort_order":"1"?"id":"1",?"genre_name":"Comedy",?"sort_order":"0"
//?snip...//
}]
}
我们也建立了proxy(代理)——通常为HTTP?proxy,可以取回和页面在同一域(domain)中的数据。这是一个最普通的方法,还有ScriptTagProxy,可以从不同的域中拿到数据。我们只需要为proxy提供URL属性来让它知道从哪里获得数据。
N:当我们采用proxy其实也就采用了AJAX。它需要后台在运行,否则AJAX是不会工作的。你可以在浏览器所在系统中运行以上代码(无服务器支持),AJAX是不会工作的。
我们还需要通过load方法来让数据在用户与其交互前加载到combo?box中:?genres.load();
以下是一个数据库驱动的combo?box:

ext ExtJs教程_完整版
还有一种提前加载数据的方式,把autoLoad配置项设置为true:
var?genres?=?new?Ext.data.Store({
});
TextArea(文本域)和HTMLEditor(html编辑器)
我们为电影信息提供一个text?field(文本字段),Ext会为之提供很多的配置项。(www.61k.com]women可以使用标准的textarea,如同在传统的HTML中,或者使用HTMLEditor,可以为我们提供丰富的编辑功能:
? textarea:?如同传统的HTML中的textarea字段;
? htmleditor:一个带按钮工具栏的文本编辑器。
如果我们吧hideLabel设置为true并且清除了标签分隔符(label?separator),我们就可以使用textarea来横向填充表单面板。这样做会很好看:
{
}?xtype:?'textarea',?name:?'description',?hideLabel:?true,?labelSeparator:?'',?height:?100,?anchor:?'100%'?reader:?new?Ext.data.JsonReader({???}),?proxy:?new?Ext.data.HttpProxy({??}),?autoLoad:?true?url:?'data/genres.php'?fields:?['id',?'genre_name'],?root:?'rows'
ext ExtJs教程_完整版
只需改变xtype,如下所示。(www.61k.com]我们就可以添加一个HTMLEditor。他包含了丰富的诸如字体、字体大小、加粗、倾斜等的内置按钮。这是第一个我们需要QuickTips组件的Ext组件,我们必须先初始化QuickTips然后才能使用HTMLEditor。
{
}?xtype:?'htmleditor',?name:?'description',?hideLabel:?true,?labelSeparator:?'',?height:?100,?anchor:?'100%'
监听表单字段事件:
Ext使得对用户某个动作的监听特别简单,诸如单击某个元素或者按下某个键盘上的键。
一个经常性的任务就是监听回车按键,然后提交表单,让我们看如何完成这一任务:
{
xtype:?'textfield',?fieldLabel:?'Title',?name:?'title',?allowBlank:?false,?listeners:?{??specialkey:?function(f,e){
ext ExtJs教程_完整版
}?????}????}?if?(e.getKey()?==?e.ENTER)?{??}?movie_form.getForm().submit();
specialkey监听器(listener)用来监听任何你需要监听的按键。(www.61k.com)这个监听器可以在上下左右箭头按键被按下时触发,或者Tab、Esc等等。这就是为什么我们要先判断是否按下的是回车键,这样的话,表单只能通过回车键提交。
ext ExtJs教程_完整版
第三章?表单(3)
ComboBox事件:
貌似所有的combo?box都需要绑定事件。[www.61k.com)现在我们建立一个叫做genres的combo?box并监听选择下拉菜单条目的事件。
首先我们添加一些数据,第一项叫做New?Genre:
var?genres?=?new?Ext.data.SimpleStore({
});
然后添加监听器(listener):
{
xtype:?'combo',?name:?'genre',?fieldLabel:?'Genre',?mode:?'local',?store:?genres,?displayField:'genre',?width:?130,?listeners:?{????select:?function(f,r,i){???if?(i?==?0){??Ext.Msg.prompt('New?Genre','Name',Ext.emptyFn);?fields:?['id',?'genre'],?data?:?[?????]?['0','New?Genre'],?['1','Comedy'],?['2','Drama'],?['3','Action']
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
}

}??}?}
这个监听器备用来等待监听选择事件并且执行相应的函数。[www.61k.com)每一种监听器都有它自己默认传递的参数——可以从API中查找到。
对于选择事件,我们的函数传递了一下三个东西:
? 表单字段;
? 被选择的下拉项目的数据记录;
? 被点击的条目的index(索引)。
当某一项被选中时,我们可以在列表中查看到被选中的项。第三个参数就传递了被点击项目的索引。如果它的值是0(第一个下拉列表项),就会弹出一个提示对话框并且要求用户来添加一个新的genre,这在前面的一章里介绍过。
N:每一个Ext组件都?有监听器(listener)。这些被监听的事件都可以在API的底部找到。
按钮和表单动作:
现在我们只存留一个问题,现在的这个表单还不具备提交功能。为了实现这个功能,我们需要新建一些按钮。
按钮的添加靠的是配置对象中的buttons配置项。这些按钮其实只需要2个东西:显示在其上的文本和点击后执行的函数。
buttons:?[{
text:?'Save',?handler:?function(){
ext ExtJs教程_完整版
},?{
}]?????????}?movie_form.getForm().submit({???????});?success:?function(f,a){??},?failure:?function(f,a){??}?Ext.Msg.alert('Warning',?'Error');?Ext.Msg.alert('Success',?'It?worked');?text:?'Reset',?handler:?function(){??}?movie_form.getForm().reset();
handler提供了对一个函数的引用——当点击时候触发的函数。[www.61k.com)在这个示例里,我们使用了匿名函数。
表单提交:
FormPanel有一个url配置项用来说明发送数据的目的文件。这个十分简单——就像传统HTML中的表单,所有字段信息将被发送到这个url,然后在服务器端做处理。
在Save按钮里,我们有一个匿名函数来执行接下来的代码来进行真正的提交,把数据通过AJAX传送给服务器。不需要刷新页面,所有都在后台完成,页面看起来保持一样:
movie_form.getForm().submit({
success:?function(f,a){??},?failure:?function(f,a){?Ext.Msg.alert('Success',?'It?worked');
ext ExtJs教程_完整版
});??}?Ext.Msg.alert('Warning',?'Error');
N:为了让提交正常,代码必须配合服务器端执行。[www.61k.com]
success和failure配置项用来在服务器响应后调用submit(提交)句柄。他们都是异步函数,但是可以通过引用之前定义的函数来替代。
你发现了吗,这些函数都会传递2个参数?它们是用来指出服务器端给予的响应的。但是首先我们要讨论下如何从服务器端提供响应。
顶嘴(作者以此说明服务器端的响应)——服务器的响应
当表单提交后,服务器会处理提交的数据来确定是返回“SUCCESS”消息是true还是false并且传回客户端。错误信息也可以通过响应来传递,其中可以包含和表单字段名称相对应的信息。
当使用表单和服务器端的校验时,需要给success赋予布尔值。下面举一例:?{
}
当success的标志位为false时,它会然Ext去读它带来的错误信息,然后添加到表单验证中并给予用户错误提示。
服务器端的校验给我们提供了在服务器端检验信息的方式,并以此返回错误。如果我们有一个数据库,记录了所有的不良电影,那么我们可以在服务器端进行校验,然后通过在数据库中检索电影名字来进行响应。
如果我们行过滤掉chick?flicks(专门给女人看的一种情感剧),我们可以这样做:
{
success:?false,?errors:?{??title:?"Sounds?like?a?Chick?Flick"?success:?false,?errors:?{??}?title:?"Sounds?like?a?Chick?Flick"
ext ExtJs教程_完整版
}?},?errormsg:?"That?movie?title?sounds?like?a?chick?flick."
当SUCCESS的值为false时,会触发表单显示错误信息。(www.61k.com]一个errors对象都包含于响应之中。表单通过这个对象来决定错误信息。name/value的形式说明了对应的表单字段上显示的错误信息,如本例的title:?“Sounds?like?a?Chick?Flick”。
本例的响应里还包含了一个errormsg。它不是被用来提供给表单的,它将被用来展示我们自己的错误信息。让我们用它来显示一个警告对话框。
buttons:?[{
},?{
}]
提交动作向success和failure句柄中传递了参数。第一个是Ext表单对象,第二个是Ext的action对象,让我们来研究一下Ext?action?对象:?选项??说明?text:?'Reset',?handler:?function(){??}?movie_form.getForm().reset();?text:?'Save',?handler:?function(){?????????}?movie_form.getForm().submit({???????});?success:?function(f,a){??},?failure:?function(f,a){??}?Ext.Msg.alert('Warning',?a.result.errormsg);?Ext.Msg.alert('Success',?'It?worked');
ext ExtJs教程_完整版
failureType?String?报告服务器端和客户端的错误信息
response?Object?包含了服务器端的原始响应信息,包括有用的header信息result?Object?从服务器端响应的JSON对象
type?String?在提交和加载时执行的动作类型
现在我们知道对于failure句柄来说所必须的东西了,我们现在建立一些简单的错误检验:
failure:?function(f,a){
if?(a.failureType?===?Ext.form.Action.CONNECT_FAILURE)?{
Ext.Msg.alert('Failure',?'Server?reported:'+a.response.status+'?'+a.response.statusText);
}
通过检查failure?type,我们可以确定是否有数据库连接错误,甚至可以通过使用result属性来说明错误信息。[www.61k.com]?}?if?(a.failureType?===?Ext.form.Action.SERVER_INVALID){??}?Ext.Msg.alert('Warning',?a.result.errormsg);
扩展:extjs教程 / extjs / extjs视频教程
加载表单数据:
用户界面中的表单有三种基本功能:
? 输入数据来执行个别的操作——如谷歌搜索;
? 建立数据;
? 改变现有数据。
我们现在对最后一个功能比较感兴趣。为了完成它,我们需要知道如何从数据源(静态的或者数据库中的)中加载数据到用户界面。
加载静态数据:
我们可以通过执行代码来从某处获取数据并且在表单的某个字段中显示对应的值。下面的代码用来为字段设置值:
movie_form.getForm().findField('title').setValue('Dumb?&?Dumber');
ext ExtJs教程_完整版
当我们使用一个复杂的表格时,采用这个方法显得很困难。[www.61k.com]这就是我们采用AJAX来加载数据的原因。服务器端应该会像在combo?box中加载数据一样工作。
<?php
//?connection?to?database?goes?here
$result?=?mysql_query('SELECT?*?FROM?movies?WHERE?id?=?'.$_
REQUEST['id']);
If?(mysql_num_rows($result)?>?0)?{
}else{
}
?>
这样会返回一个包含success标志位的JSON对象。并且会传回一个运用于表单字段的数据对象,如下所示:
{
success:?true,?data:{??????????}?"id":"1",?"title":"Office?Space",?"director":"Mike?Judge",?"released":"1999‐02‐19",?"genre":"1",?"tagline":"Work?Sucks",?"coverthumb":"84m.jpg",?"price":"19.95",?"available":"1"?Echo?'{success:?false}';?$obj?=?mysql_fetch_object($result);?Echo?'{success:?true,?data:'.json_encode($obj).'}';
ext ExtJs教程_完整版
}
我们还需要用load句柄来触发它:
movie_form.getForm().load({
url:'data/movie.php',?params:{
}
});?id:?1
只需要提供url和params配置就可以完成。[www.61k.com]params配置代表了把什么发送到了服务器端。可以通过post和get两种方式,默认为post。
引用对象或者配置组件:
通过前面这几张的学习,我们使用了越来越多的配置对象来建立ExtJs的组件,而不是通过实例化它们。让我们比较一下这两种方法。
实例化对象:
var?test?=?new?Ext.form.TextField({
});
像这样,我们建立了一个组件并为之分配了内存,虽然它还没有出现在屏幕上。你的最终用户可能并不会使用这个特定的文本字段。但是,如果用户需要的话,它会显示的很快。
配置组件(用配置对象的方式来生成组件)
{
xtype:?'textfield',?fieldLabel:?'Title',?name:?'title',?allowBlank:?false?fieldLabel:?'Title',?name:?'title',?allowBlank:?false
ext ExtJs教程_完整版
}
通过采用配置对象,我们必须说明在用户使用字段时发生的一切,之前内存是不会被分配给该字段的。[www.61k.com]内存只会在用户需要它的时候被占用。所以,只有当用户点击或者采取某种交互后这个字段才会被渲染,所以初始化显示会慢一些。这样做还有其他好处。其中一个好处就是可以通过“over?the?wire”的方式来配置,“over?the?wire”指的是是服务器端产生配置来在客户端建立组件。
总结:
我们介绍了一个最典型的web引用——表单——并且在其内部诸如了强大的ExtJs的特性,讲理了一个灵活的强大的用户界面。本章中的表单可以校验用户输入,从数据库加载数据并且向服务器发送数据。凭借本章告诉我们的方法,我们可以建立表单来完成简单的文本搜索或者完成复杂的数据校验。
ext ExtJs教程_完整版
第四章?按钮、菜单和工具栏(1)
那些每个程序中的幕后英雄都是最简单的东西,如按钮、菜单和工具栏。(www.61k.com]在这章里,我们将学习如何把它们添加到自己的应用里。
我们的示例将会包含一些不同种类的按钮,有的有菜单,有的没有菜单。一个按钮外观上看可以是一个图标或者一段文本又或者两者兼而有之。工具栏里可以包含一些机械元素,如空格和分隔符,用来组织工具栏中的按钮。
我们还会介绍如何让这些元素对用户的交互做出反应。??适应各种场合的toolbar(工具栏):
几乎所有的Ext组件——面板、窗口、表格都可以容纳一个顶部或者底部的toolbar。Ext使得toolbar在渲染时添加到任何DOM元素中。toolbar是一个非常灵活有用的组件,可以在任何应用中使用。
?
?
? Ext.Toolbar:按钮的主要容器;?Ext.Button:建立一个按钮并提供交互功能;?Ext.menu:一个菜单。
Toolbars(工具栏):
我们的第一个工具栏将独立渲染在页面中。我们将分别添加一些主要的按钮类型,然后做分别的研究:
?
? Button——tbbutton:这是我们都熟悉的默认的按钮类型;?Split?Button——tbsplit:split?button中包含了一个可选菜单并提供默认的按钮动作。这种按钮被用在为按钮添加多个可选项的时候。当然,显示给用户的是最常用的默认选项;
Menu——tbbutton+menu:Menu(菜单)其实就是一个用菜单配置项来配置的按钮。??
Ext.onReady(function(){
new?Ext.Toolbar({?????renderTo:?document.body,?items:?[{???xtype:?'tbbutton',?text:?'Button'
ext ExtJs教程_完整版
});???????????????????????});?},{??????????},{??????????}]?xtype:?'tbsplit',?text:?'Split?Button',?menu:?[{??},{??},{??}]?text:?'Item?Three'?text:?'Item?Two'?text:?'Item?One'?xtype:?'tbbutton',?text:?'Menu?Button',?menu:?[{??????}]??},{??},{??text:?'Best'?text:?'Good'?text:?'Better'
像之前一样,所有的东西都包含在onReady中。(www.61k.com)items配置项包含了所有的工具栏元素——我之所以说元素而不说按钮是因为工具栏可以包含很多不同种类的Ext组件包括表单字段——我们将在本章的后部介绍。
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
N:所有元素的默认xtype是tbbutton。(www.61k.com]我们可以不去配置xtype,如果被配置的元素是tbbutton的话。但是我喜欢加上xtype以方便以后的跟踪。
按钮:
建立一个按钮十分简单。主要的配置项就是先是在按钮上的文本。我们还会添加icon(图标)来让一切更生动。
这里展示一个stripped‐down按钮:?{???}

xtype:?'tbbutton',?text:?'Button'
菜单(Menu):
菜单其实就是一个包含菜单配置项的按钮。菜单的items(项目)和buttons的原理一样。他们可以有图标、样式表,以及句柄。菜单的所有itmes可以组合起来形成一些列可选择的按钮,首先我们创建一个标准的菜单。
{
}?xtype:?'tbbutton',?text:?'Button',?menu:?[{??????}]?text:?'Better'?},{?text:?'Good'?},{?text:?'Best'
ext ExtJs教程_完整版

如果我们想给菜单分组,即让Better、Good和Best分为一组(如同radio单选按钮一样,每次只有一个项目被check(选中)),我们需要为每个项目添加一个group配置项,并设置checked属性为true或者false。[www.61k.com]这两个属性缺一不可!

Split?button(分割按钮):
split?button听起来很复杂,其实就是按钮和菜单的结合。在使用它的时候只要在menu配置项目中添加按钮的属性就可以了。点击按钮左边部分可以触发按钮本身的事件,点击按钮右边的部分(有个倒三角)可以展开菜单。
{
}?xtype:?'tbsplit',?text:?'Split?Button',?menu:?[{??},{??},{??}]?text:?'Item?Three'?text:?'Item?Two'?text:?'Item?One'
ext ExtJs教程_完整版

工具栏项目的排列、分割和间隔:
默认的,每一个工具栏中的元素都和放置在最左端。(www.61k.com)如果我们想把所有工具栏上的按钮放在最右端,我们需要添加一个fill作为工具栏的第一个元素。如果我们还想让表单元素分局左右两侧,我们同样也需要一个fill:
{
}
在任何你想要添加空白的地方放置一个fill,就会让元素置于最左端或者最右端,如下所示:

我们还有元素可以提供空白和垂直分割线,如同在Menu?Button和Split?Button中的一样。
空白(spacer)会添加几个像素的空白,可以用来分割按钮,或者将其它元素设置得离按钮的边界远些:
{
}
分割线(divider)可以以同样的方式加在toolbar中:
{
}
xtype:?'tbseparator'?xtype:?'tbspacer'?xtype:?'tbfill'
ext ExtJs教程_完整版
第四章?按钮、菜单和工具栏(2)
Shortcuts(快捷方式):
Ext有很多shortcuts,使得编码变的更快了。[www.61k.com)shortcuts就是一个或者连个字符组成的用来做显示控制的配置对象。如下,十一哥标准的工具栏filler(就是之前的fill)配置:
{
}?xtype:?‘tbfill’
它的shortcuts就是“‐>”。
不是所有的快捷方式都能在文档中查到,你可以参看源码,找到你需要的。这里列出几种常用的shortcuts:?组件
Fill
Separator
Spacer
TextItem
Shortcut?“‐>”?“‐”或”separator”

‘’?‘你需要的文本’?说明?用来将其后的组件推到工具栏最右侧?一个用来分割左右的垂直竖杠?用来做分割元素的空白,每个2像素的宽度,可以通过修改ytb‐spacer?CSS类来改变其大小?直接添加文本或者html到工具栏,左右用逗号分割
图标按钮:
标准的图标按钮就是你在文本编辑器里看到的使字体加粗或者倾斜的那些按钮。建立图标按钮需要两步——定义被用作图标的图片和适当的CSS类。
{
}?xtype:?'tbbutton',?cls:?'x‐btn‐icon',?icon:?'images/bomb.png'
可以让图标和文字共存,只要调整CSS类并且让添加text配置项:?{
xtype:?'tbbutton',
ext ExtJs教程_完整版
}

cls:?'x‐btn‐text‐icon',?icon:?'images/bomb.png',?text:?'Tha?Bomb'
按钮操作函数(handler)——点击我!
按钮不仅需要好看而且还要能完成和用户的交互。(www.61k.com]这就是操作函数(handler)为什么会被引入进来。一个handler是一个在按钮被单击后调用的函数。
handler配置项就是我们加入自己函数的地方:
{
}
这段代码会在按钮单击后弹出警告窗口。有些时候,我们需要在单击后改变按钮的状态,所以每个按钮的handler都会传递按钮本身作为函数的参数。第一个参数就是对触发事件的组件的引用!
{
}
我们可以利用这个对按钮本身的引用去访问按钮的属性和方法。在本例里我们调用了disable方法来让按钮变灰且不可点击。?xtype:?'tbbutton',?text:?'Button',?handler:?function(f){??}?f.disable();?xtype:?'tbbutton',?text:?'Button',?handler:?function(){??}?Ext.Msg.alert('Boo',?'Here?I?am');
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
我们可以做的更多,让我们尝试些更有用的东西。(www.61k.com]
在点击菜单项时加载内容:
让我们以按钮单击为基础做一些更有意义的事情。在这个例子里,我们将为每个菜单项添加配置项来决定加载那个文件的内容到网页中:
{
}
注意helpfile配置项。我们使用这个配置项来为每个菜单项存储一个唯一的变量。这样做是可行的,因为配置属性可以是任意设置。这里我们采用一个配置属性作为一个变量来存储我们需要加载的文件名称。
我们还要做的一个新的工作就是建立一些函数来处理按钮单击事件,这些函数都被组织在叫Movies的类中:
var?Movies?=?function()?{
return?{?xtype:?'tbsplit',?text:?'Help',?menu:?[{????},{????},{????}]?text:?'Title',?helpfile:?'title',?handler:?Movies.showHelp?text:?'Director',?helpfile:?'director',?handler:?Movies.showHelp?text:?'Genre',?helpfile:?'genre',?handler:?Movies.showHelp
ext ExtJs教程_完整版
showHelp?:?function(btn){???var?helpbody?=?Ext.get('helpbody');?if?(!helpbody)?{
Ext.DomHelper.append(Ext.getBody(),
{tag:'div',id:'helpbody'});
}();?????????};???},?}?Movies.doLoad(btn.helpfile);?doLoad?:?function(file){????}?Ext.get('helpbody').load({??});?url:?'html/'?+?file?+?'.txt'
我不想谈及过多的和这个类相关的细节,重要的是那些处理菜单项单击事件的函数。[www.61k.com]这个类会把文件内容通过AJAX请求加载到页面中——哪个文件被加载是和相应的选项相关联的。所以,在你把这个类放到你的页面中后,你可以通过单击不同的菜单项来加载不同的帮助文件。
接下来,我们将使用文本框实现同样的功能。
工具栏中的表单字段:
和大多数Ext中的组件一样,toolbar里可以包含几乎所有的Ext组件。当然,表单字段和combobox也是在toolbar中相当有用的元素。
{
xtype:?'textfield'
ext ExtJs教程_完整版
}
我们像在上章一样建立表单字段,我们需要吧表单字段添加到itmes的数组中,这样就把它放到了toolbar里。[www.61k.com]
现在让我们的表单字段做些有意义的事情,提供帮助菜单一样的功能,但是通过一种更为灵活的途径。
{
}
这里的监听器listener直接放到了表单字段的配置对象里。这里我们使用
specialkey?listener,在前面的章节中使用过,用来监听诸如回车或者Delete按键等键盘按键的按下。handler函数需要加在Movies类中:
doSearch?:?function(frm,evt){
}?if?(evt.getKey()?==?evt.ENTER)?{??}?Movies.doLoad(frm.getValue());?xtype:?'textfield',?listeners:?{??}?specialkey:?Movies.doSearch
这样我们就实现了通过输入名字来动态加载文件的功能。
窗口、表格、面板中的工具栏:
所有的我们之前接触的工具栏都包含items配置项。如果我们想吧这些工具栏放在其他的Ext组件中,如panel(面板)或者窗口(window)里,我们可以把工具栏中的items配置项提取出来放在两个实现准备好的、存在于和panel类似的控件里的两个容器内。
ext ExtJs教程_完整版

这里所说的和panel类似的组件就是window和grid(表格)等,而上面所说的两个容器,就是它们提供的顶部和底部工具栏:
? tbar:顶部工具栏
? bbar:底部工具栏
如果我们想在window的最上方加入工具栏,我们可以在tbar里加入一系列的工具栏元素:
new?Ext.Window({
title:?'Help',?id:?'helpwin',?width:?300,?height:?300,?tbar:?[{?????},{?????}],?autoLoad:?'html/'?+?btn.helpfile?+?'.txt'?text:?'Disable',?handler:?function(t){??}?t.disable();?text:?'Close',?handler:?function(){??}?Ext.getCmp('helpwin').close();
ext ExtJs教程_完整版
}).show();
Ext还有自定义的专门为分页表格准备的工具栏。[www.61k.com]我们将在本书的grid(表格)一章进行着重讨论。
总结:
在本章中,我们有机会采用不同方式来建立工具栏元素,包括配置对象和
shortcut。工具栏有很多的选项,可以让你建立从简单的按钮工具栏到复杂的包含诸如按钮、菜单、表单字段的各式各样的工具栏。通过内置操作函数(handler)我们可以很容易的完成同按钮、菜单、表单字段的交互。
ext ExtJs教程_完整版
使用grid显示数据(1)
毫无疑问,grid是Ext中使用最广泛的组件之一。(www.61k.com)我们需要以一种易于理解的方式为最终用户展现我们的数据,电子表格就是这种方式之一,而且相当完美——应为它做到了,并且让这一观念深入人心。Ext?接受了该观点,并使得它更加灵活而且奇妙。
在这一章中我们会:
? ?使用GridPanel来在用户友好的表格中展示结构化的数据;
? ?从服务器或数据库加载数据显示在表格中;
? ?使用表格提供的事件来控制表格的功能和显示;
? ?在表格中采用高级的数据格式化技术;
? ?建立分页表格。
我们将说明如何定义表格的行和列,但是更为重要的是,我们将学习如何使表格更为美观。我们可以添加自定义渲染的单元格,并且在其中添加图片,我们还可以根据数据值来改变显示样式。
到底什么是表格?
Ext的表格和电子表格相似,包含2个重要的部分:
? 行
? 列
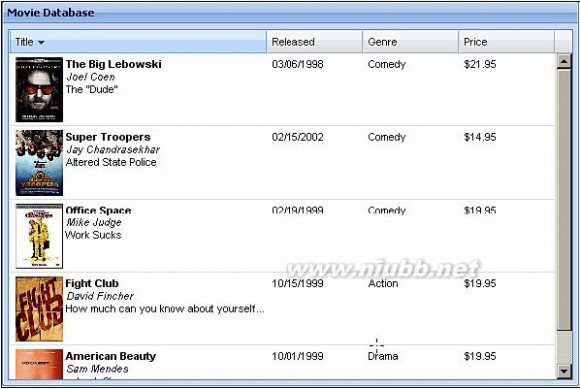
ext ExtJs教程_完整版

在这里,我们的列是:Title,?Released,?Genre,?和?Price。[www.61k.com)每一行包含像The?Big?Lebowski,?Super?Troopers之类的电影。这些行都是我们的数据;表格中的每一行代表数据中的一条记录。
扩展:extjs教程 / extjs / extjs视频教程
在GridPanel中显示结构化的数据:
在表格中显示数据需要两个Ext组件:
? ?store——像数据库一样,追踪要显示的数据;
? ?表格面板——提供展现store中数据的方式。
在我们开始来实现这些之前,让我们先来看看将被我们使用到的术语,因为这些术语可能会把我们搞糊涂:
? ?Columns(列):它引用整个数据列,包含显示数据有关的信息,包括列的
head(列标题),在ExtJS中,这些都是Column?Model(列模型)的一部
分;
? ?Fields(字段):它也引用了真个数据列,但是它引用的是实际的数值。在
ExtJS里,它被在reader(Ext读取数据的组件)中,用来加载数据。
建立data?store(数据容器):
ext ExtJs教程_完整版
我们需要做的第一件事就是建立我们的数据,它将会被放到data?store之中。[www.61k.com]data?store有不同的类型,可以让我们读取不同形式的数据(XML,JSON等等),并且可以在不同的Ext控件中来完成读取数据的过程。不管数据是JSON,XML还是数组,甚至是我们自己自定义的数据类型,我们都可以通过相同的方式访问,这要感谢data?store。
下面是一些Ext中默认的data?store类型:
? ?Simple?(Array)(数组)
? ?XML
? ?JSON
A?custom?data?store?could?be?created?to?read?data?that?does?not?fit?into?these
categories.
可以创建自定义的data?store来读取其他类型的数据。Ext论坛提供了一些用户贡献的data?store,例如CSV和ColdFusion形式的数据。
在data?store中添加数据:
初次尝试,我们将建立一个以本地数组为数据源的表格。接下来我们使用到的数据来自一个小的电影数据库,其中包含了一些我最喜爱的电影,这与这章后面用到的来自真实数据库的数据很相似。
The?data?store?needs?two?things:?the?data?itself,?and?a?description?of?the?data—or?what?could?be?thought?of?as?the?fields.
data?store需要两个东西:数据本身和数据描述——如同字段以及其它你能想到的类似的东西。
reader(读取器)读取器将被用来读取来自数组的数据,在其中我们会定义数组数据的字段名(field)。读取器相当于一个翻译,它将数据字符串翻译为一行一行的数据来供Ext使用。
接下来的代码应该被放到Ext的OnReady函数内部:
var?store?=?new?Ext.data.Store({
data:?[????[???1,?"Office?Space",
ext ExtJs教程_完整版
],???????],[?????????]?"Mike?Judge",?"1999‐02‐19",?1,?"Work?Sucks",?"19.95",?1?3,?"Super?Troopers",?"Jay?Chandrasekhar",?"2002‐02‐15",?1,?"Altered?State?Police",?"14.95",?1?//...more?rows?of?data?removed?for?readability...//?reader:?new?Ext.data.ArrayReader({id:'id'},?[?????????'id',?'title',?'director',?{name:?'released',?type:?'date',?dateFormat:?'Y‐m‐d'},?'genre',?'tagline',?'price',?'available'
ext ExtJs教程_完整版
});?]
如果我们在浏览器中查看这段代码,我们不会看到任何东西——因为data?store只是用来加载并跟踪数据的一种方式。(www.61k.com)现在浏览器的内存中已经有我们的数据了。现在我们只需要决定怎样将它显示给用户。
为data?store定义数据:
reader需要知道从数据存储器中读取哪些字段,所以我们需要定义这些字段。?字段使用由对象组成的数组来定义——如果数据被挨个读取,那么只需要指定这个字段的名称就可以了。在这个例子中,除了一个字段,其他的都可以通过简单的命名来定义。
举个例子,标题字段可以用如下的对象来定义:
{name:?'title'}
然而,在我们的用例中,因为我们仅仅把这个字段以一个字符串的形式读取,我们可以简单的定义这个字段的名称以减少一些输入:
'title'
released?字段很特殊,是因为我们需要适当处理它的数据,设置它的type为data。对于每种字段格式类型(type),都有一些选项来更明确的定义它的格式。使用日期类型(date?type)时,还需要定义dateFormat(时间格式化)属性,它是一个字符串(本例中是'Y‐m‐d')。如果你用过PHP的话,时间格式化字符串看起来很熟悉,因为Ext使用了与PHP相似的时间格式化字符串。
{name:?'released',?type:?'date',?dateFormat:?'Y‐m‐d'}
指定的数据类型:
ExtJs有许多途径来适当读取特定数据类型,它们都列在下面:?字段类型
string
int
float
boolean
date?说明?字符串数据?数字?浮点型数字?true/false?日期数据?信息??使用JS的parseInt函数?使用JS的parseFloat函数??需要dateFormat配置
以下是一些我经常使用的数据类型:
ext ExtJs教程_完整版
字段类型
date?说明?包含信息
的数据?用法

你需要定义dateFormat,它告诉Ext如何把字符串转化为日期。[www.61k.com]
Y‐m‐d代表了“4字符的年‐数字月‐数字日”
Ext中的dateFormat和PHP?一样,一下连接有对格式化日期
的详细说明:
http://www.php.net/date
int?数字数据?将数值视为整数——int数据常常可以用来做比较,进而完成
一些事情,如对两列数据求和。
boolean或
者bool?True/False?注意布尔值展现的各种形式,你可以把一个字符串强制转化为布尔值,也可以用0、1分别转化为布尔值。
如果我们仅仅用刚才的reader显示数据的话,最终会是这样的结果:
看上去很丑陋,近乎让人崩溃:
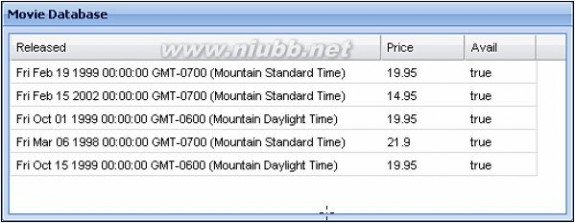
? ?released列的type设置为date,也被从字符串转化日期,但是其展现形式
却是标准的且丑陋的JS的日期格式——幸运的是,Ext可以让它看上去更漂亮;
扩展:extjs教程 / extjs / extjs视频教程
? ?price列被设置为浮点数,但是这里并不需要精确到小数;
? ?Avail列被解析成布尔值,即便原始数据不是一个true值。
这就是为什么要指定数据类型并且添加一些特殊的选项的原因。
显示GridPanel(表格面板):
将所有的东西集成到一起的就是GridPanel,它专注于将数据放置到行跟列中,连同列标题,并将所有的东西做简洁的封装。
ext ExtJs教程_完整版
对任何人来说,只是将电影的数据存放于电脑的内存中并不是够,我们需要在表格中展现它:
1. 把data?store放在GridPanel的代码中:
Ext.onReady(function(){
});
在浏览器中,你看到的将是这样:?//?add?your?data?store?here?var?grid?=?new?Ext.grid.GridPanel({???????????????});?renderTo:?document.body,?frame:true,?title:?'Movie?Database',?height:200,?width:500,?store:?store,?columns:?[???????]?{header:?"Title",?dataIndex:?'title'},?{header:?"Director",?dataIndex:?'director'},?{header:?"Released",?dataIndex:?'released',?renderer:?Ext.util.Format.dateRenderer('m/d/Y')},?{header:?"Genre",?dataIndex:?'genre'},?{header:?"Tagline",?dataIndex:?'tagline'}
ext ExtJs教程_完整版
究竟是怎么做到的呢?
我们的data?store和一个决定column(列)跟column?header(列标题)应该怎样被显示的(column?model)列模型加载到了表格中。[www.61k.com]和先前在reader中定义的字段不同,由于现在已经被定义了,所以reader知道怎么去读数据。
配置GridPanel:
The?GridPanel?is?the?widget?that?ties?everything?together:?Ext.grid.GridPanel
GridPanel是一个将一切捆绑到一起的控件,我们只需要一些基础的东西来建立它:?字段类型
renderTo?说明?说明GridPanl
显示的位置?用法?它的值需要是一个有效的DOM对象,或者DOM元素的id。接下来,我们将会吧GridPanl直接传给其他控件,
所以这个配置项将可以不做设置。
为GridPanel添加一个漂亮的边框,这项不是必须的,
但是会使得GridPanel在渲染时更加漂亮。
高度是必须被定义的,因为grid不会自己计算表格的高
度。但是当我们在布局(layout)中添加grid时,这项
就不需要了。
对包含数据的data?store的引用。
定义GridPanel中列的数组。?frame?为GridPanel加框?定义GridPanel的大小?height和width?store?columns?我们的数据?Column?model
(列模型)
stripeRows?设置行条纹
当该项为true时,行的颜色将交替变化。
ext ExtJs教程_完整版
grid?panel的基本的设置大概象这样:
var?grid?=?new?Ext.grid.GridPanel({
renderTo:?Ext.getBody(),
});
我们几乎可以象读句子一样来读懂这段配置:
将我们的grid渲染到页面的body当中,为其加边框,给他一个‘Movie
Database‘的标题。[www.61k.com]它的高度为200,宽度为500;它将使用我们的store作为data?store,并且有指定的列模型。
The?one?reason?why?I?love?object‐based?configuration?so?much?is?that?it?is?human?readable.
我喜欢基于对象的配置方法的原因之一就是它的易读性。我们不在用去打开手册查找函数x的第三个参数是什么!只要简单的说“让高为200宽为500”就可以了。
定义grid的列模型:
为了定义我们的表格列,我们需要先创建一个定义了这些列应该怎么显示、处理的对象数组。
columns:?[
]
column?header(列标题)看上去像这样:??????{header:?'Title',?dataIndex:?'title'},?{header:?'Director',?dataIndex:?'director'},?{header:?'Released',?dataIndex:?'released'},?{header:?'Genre',?dataIndex:?'genre'},?{header:?'Tagline',?dataIndex:?'tagline'}???????frame:true,?title:?'Movie?Database',?height:200,?width:500,?store:?store,?columns:?[?insert?columns?here?]
ext ExtJs教程_完整版
列模型中的每个列有很多配置项,但是必须至少定义header和dataIndex。[www.61k.com]header用来说明列标题(column?header)的内容,dataIndex表示列中数据字段的名字——我们在建立reader的时候已经定义好了这些。
这里还有其它一些列模型的比较有用的配置选项:?选项?说明?用法
格式化该列的数据,使其变成我们需要的形式。所有类型
的数据都可以被转化,我们将在接下来的几章里做进一步
学习。
布尔值,决定是否显示该列
定义列的宽度,默认100像素,超出的部分被隐藏起来。?renderer?定义数据的显示形式?hidden?width?隐藏该列?定义列的宽
度,单位像素
决定该是否对
该列进行排序?sortable?布尔值,决定该列是否能够被排序。
ext ExtJs教程_完整版
第五章?使用grid显示数据(2)
使用cell?renderer(单元格渲染器):
我们可以使用单元格渲染来干一些漂亮活。[www.61k.com)对于如何使得单元格变漂亮以及让它包含更多我们想要的东西来说,几乎没有任何阻碍。我们需要做的,只是定义好ExtJS为我们提供的单元格内置格式化函数。如usMoney,或者建立我们自己的cell?renderer(单元格渲染器)。让我们先看下如何使用内置的cell?renderer,接下来再建立自己的cell?renderer。
利用内置的cell?renderer格式化数据:
很多内置的格式化函数是用来满足通常的渲染需求的。其中我常常用到的是date?renderer:
renderer:?Ext.util.Format.dateRenderer('m/d/Y')
还有一些renderer包含了一些常用的格式化功能,如货币(这里指的是格式化为货币符号),大写,小写。
这里给出一些人们经常要用到的renderer:??说明?用途
扩展:extjs教程 / extjs / extjs视频教程
格式化该列日期为你喜欢的形式,所有形式的日期都可
以被转化。
转化字符串为完全大写或者小写。?Renderer?dateRenderer?格式化用来显示的日期?uppercase
lowercase
Capitalize
大写和小写转化?美化文本?格式化文本,让它的大小写都正确。
建立可查询的data?store——自定义单元格渲染:
我们将重点聚焦到’genre’一列上,它里面的值都是数值,我们现在的需求是,能够通过查询在“表单”一章中的data?store来找到genre数字对应的文本信息。
首先,我们需要往column?model中添加一个renderer配置,告诉表格在单元格渲染的时候使用哪个函数:
{header:?'Genre',?dataIndex:?'genre',?renderer:?genre_name}
ext ExtJs教程_完整版
现在,我们来写这个函数。[www.61k.com]这个函数传递了单元格中的值作为第一个参数。第二个参数是单元格对象本身,第三个参数是该表格的data?store——这两个我们都不需要,所以让我们先不去管它们。
function?genre_name(val){
}
renderer函数传递了单元格当前的数值。这个数值可以被检验并且可以被修改——任何return回来的数值都会被渲染在单元格上。queryBy的作用是从store中过滤数据,它接收一个函数来比较每一行的数据,当return为true时,它就使用匹配的行。
为了方便考量,我们现在提供这个函数的另一个版本,它和上面的函数功效相同,但是不如第一个易读:
function?genre_name(val){
}?return?genres.queryBy(function(rec){??return?rec.data.id?==?val;?//genres就是之前第三章中的那个simpleStore?return?genres.queryBy(function(rec){??????if?(rec.data.id?==?val){??}else{??}?return?false;?return?true;?//如果匹配,则返回相应的文本内容?}).itemAt(0).data.genre;?}).itemAt(0).data.genre;
合并两列数据:
上面介绍的能够查询data?store的renderder很有用。但是,更为经常使用的一个功能是,我们会合并两列为一个单元格,例如,相加两列数值,求平均,求差值,或者合并两列字符串。
ext ExtJs教程_完整版
以电影标题(tilte)列举例,我们可以把tagline和它合并,这样我们就不需要tagline这一列了。(www.61k.com)首先,我们需要在column?model中把tagline这一列的hidden属性设置为true,即隐藏该列。
{header:?'Tagline',?dataIndex:?'tagline',?hidden:?true}
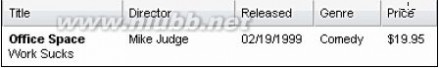
接下来配置renderer函数,让它来完成合并列的工作:
function?title_tagline(val,?x,?store){
}
在这个函数里,我们title加粗,用以区分title和tagline(其实作者还在中间加了换行呢,哈哈)。你可以看到,HTML标签在这里同样好用。最后,不要忘了把这个函数加到column?model里啊:
{header:?'Title',?dataIndex:?'title',?renderer:?title_tagline}
现在的title列如下所示:

return?'<b>'+val+'</b><br>'+store.data.tagline;
生成HTML和图片:
让我们为每行添加图片来显示每个电影的封面(cover),我们之前发现可以在cell中使用HTML语言,那么现在我们可以通过添加<img>标签,并且在src中指定图片路径来完成这一功能。
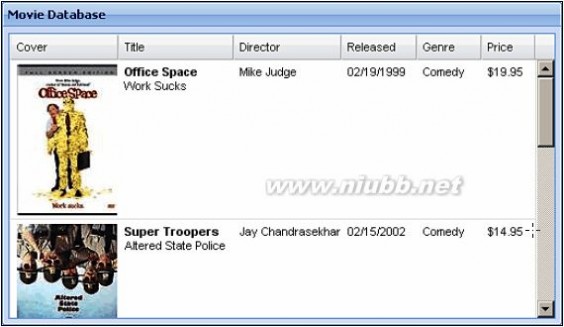
function?cover_image(val){
}
别忘了设置column的renderer:
{header:?'Cover',?dataIndex:?'coverthumb',?renderer:?cover_image}?return?'<img?src=images/'+val+'>';
现在的grid看起来是这样的:
ext ExtJs教程_完整版

内置特性:
Ext有很多好的内置特性,用来完成更好的电子表格界面。[www.61k.com)每一列都有一个内置的菜单,提供排序,显示/隐藏列的功能。

客户端排序:
除非指定grid为服务器端排序,否则Ext是可以在客户端对列进行排序。服务器端排序用在分页数据,或者数据格式不能被客户端排序的时候。客户端排序快捷、简单而且是内置的:
{header:?'Tagline',?dataIndex:?'tagline',?sortable:?true}
我们也可以在grid渲染完毕后再实现排序功能;
var?colmodel?=?grid.getColumnModel();
colmodel.getColumnById('tagline').sortable?=?true;
ext ExtJs教程_完整版
我们的列模型(column?model)控制着列和列标题的显示。[www.61k.com]如果我们能从grid中获得column?model的引用,那么我们就可以在渲染后改变列。我们通过使用getColumnById函数来获得某列,只需传递该列的ID到此函数。
隐藏/显示列:
利用列标题(column?header)中的菜单,我们可以让某列显示或者隐藏。在配置里我们也可以对这一属性做设置,让列默认为隐藏的,如下所示:
{header:?"Tagline",?dataIndex:?'tagline',?hidden:?true}
我们经常在表格渲染完毕后执行列的隐藏,我们可以使用Ext提供的函数来实现这一令人兴奋的功能:
Var?colmodel?=?grid.getColumnModel();
colmodel.setHidden(colmodel.getIndexById('tagline'),true);
获取column?model的引用可以让我们对列的显示加以改变。
列(column)的渲染:
我们可以通过拖拽列标题(column?header)来实现列之间的重新排序。这都是Ext表格的内置功能。
所有的列都可以被任意的拖拽。以上显示的过程是吧price拖到title和director列之间。
我们可以通过把GridPanel中的enableColumnMove属性设置为false来屏蔽列拖拽的功能。
enableColumnMove:?false
扩展:extjs教程 / extjs / extjs视频教程
列移动的事件——和grid中的其它事件——都可以被监测到并产生相应的响应。据个例子,我们可以监测列的移动然后弹出信息,告诉用户把列拖到了什么位置:
ext ExtJs教程_完整版
grid.getColumnModel().on('columnmoved',
);
很多其他的事件都可以用同样的方式监听到。[www.61k.com)grid、data?store、column?model都有它们自己可以被监听到的事件,我们将在这章里学到更具体的内容。?function(cm,oindex,nindex)?{????????}?var?title?=?'You?Moved?'+cm.getColumnHeader(nindex);???}else{??}?Ext.Msg.alert(title,dirmsg);?var?dirmsg?=?(nindex‐oindex)+'?Column(s)?to?the?Right';?if?(oindex?>?nindex){?var?dirmsg?=?(oindex‐nindex)+'?Column(s)?to?the?Left';
在grid里显示服务器端的数据:
利用Ext,我们可以把数据以各种方式添加到页面中。我们先前为表格添加本地数组数据。现在我们将要把数据从附加的文件和服务器中取回。
从XML文件中加载电影数据:
我们已经有了电影数据,但是当我想要添加一个新的电影时我需要编辑JS的数组。所以,为何不把数据通过XML文件来存取呢?这样做会方便升级,XML文件可以通过数据库查询或者自定义脚本生成。
我们先看一下XML文件的示例,看看它到底是怎么样的:
<?xml?version="1.0"?encoding="UTF‐8"?>
<dataset>
<row>?????<id>1</id>?<title>Office?Space</title>?<director>Mike?Judge</director>?<released>1999‐02‐19</released>
ext ExtJs教程_完整版
</row>?<row>??????????</row>?<genre>1</genre>?<tagline>Work?Sucks</tagline>?<coverthumb>84m.jpg</coverthumb>?<price>19.95</price>?<active>1</active>?<id>3</id>?<title>Super?Troopers</title>?<director>Jay?Chandrasekhar</director>?<released>2002‐02‐15</released>?<genre>1</genre>?<tagline>Altered?State?Police</tagline>?<coverthumb>42m.jpg</coverthumb>?<price>14.95</price>?<active>1</active>?//...more?rows?of?data?removed?for?readability...//
</dataset>
我们需要改动数据的reader,并且设置XML的位置来让data?store知道从哪里获得数据。[www.61k.com]在把数据源从本地向远程转化时有四个基本的更改:
? url配置项,指定数据的位置,它被用来替换本地数据读取时的data配置
项;
? reader由ArrayReader转化为XmlReader,以此来处理数组格式到XML格式
的转化;
? 通过设置record配置项,XmlReader可以告知哪个元素包含了数据记录或
者一行数据,;
? 需要调用load方法来加载数据,让data?store把数据从文件中放到计算机
的内存中。
ext ExtJs教程_完整版
var?store?=?new?Ext.data.Store({
});
store.load();
在做了这些改动后,我们可以看看grid是否还能工作——好像不需要我们在改动数据源和格式了。(www.61k.com]
注意从本地到远程数据的转化,以及从数组格式到XML格式的转化,我们只需要让data?store加以改变即可。Ext通过使用通用的data?store来添加不同的reader扩展,从而读取各种格式的数据,这样,就可以吧改变隔离化,除了data?store,不会影响其他代码。?url:?'movies.xml',?reader:?new?Ext.data.XmlReader({???},?[??????????])?'id',?'coverthumb',?'title',?'director',?{name:?'released',?type:?'date',?dateFormat:?'Y‐m‐d'},?'genre',?'tagline',?{name:?'price',?type:?'float'},?{name:?'available',?type:?'bool'}?record:'row',?id:'id'
从JSON文件中加载电影数据:
和XML一样,我们只需要改变reader并且建立一些配置项来完成所有的改动。
JSON在介绍表单时提到过——我们的movies.json文件中的数据如下所示:?{
ext ExtJs教程_完整版
success:true,
rows:[?????{????"id":"1",?"title":"Office?Space",?"director":"Mike?Judge",
]
}???"released":"1999‐02‐19",??"genre":"1",??"tagline":"Work?Sucks",??"coverthumb":"84m.jpg",??"price":"19.95",??"active":"1"?},{??"id":"3",??"title":"Super?Troopers",??"director":"Jay?Chandrasekhar",??"released":"2002‐02‐15",??"genre":"1",??"tagline":"Altered?State?Police",??"coverthumb":"42m.jpg",??"price":"14.95",??"active":"1"?}?//...more?rows?of?data?removed?for?readability...//
ext ExtJs教程_完整版
XML?reader和JSON?reader的主要不同就在于JSON需要知道root元素的名字,它是用来包含对象数组的(array?objects?也就是我们的数据)。(www.61k.com]所以,与XML?reader中设置record配置不同的是,我们需要设置root配置项:
var?store?=?new?Ext.data.Store({
});
store.load();
这个表格和之前的数组、XML表格显示效果一样,功能也一样。
N:JSON格式源自JavaScript,演变为了一种data?store能够读取的最为快捷的数据格式。我们的grid会因为采用JSON而在显示的时候变得更快。
url:?'movies.json',????},?[??????????])?'id',?'coverthumb',?'title',?'director',?{name:?'released',?type:?'date',?dateFormat:?'Y‐m‐d'},?'genre',?'tagline',?{name:?'price',?type:?'float'},?{name:?'available',?type:?'bool'}?reader:?new?Ext.data.JsonReader({?root:'rows',?id:'id'
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
第五章?使用grid显示数据(3)
利用PHP从数据库加载数据:
GridPanel的设置保持不变。[www.61k.com)和从静态文件中读取JSON数据不同的是,我们需要利用PHP来从数据库中获取数据,然后格式化为Ext可以读懂的JSON:
<?php
//?connect?to?database
$sql?=?"SELECT?*?FROM?movies";
$arr?=?array();
If?(!$rs?=?mysql_query($sql))?{
}else{
}
Echo?'{success:true,rows:'.json_encode($arr).'}';
}
?>
N:这里的PHP代码的旨在用最简单的语句来完成任务。在真正的产品中,你可能要考虑SQL注入攻击、错误监测和用户验证——本例的代码并没有设计这么多。?while($obj?=?mysql_fetch_object($rs)){?$arr[]?=?$obj;?Echo?'{success:false}';
编写grid:
之前我们的代码都着眼于如何让grid显示内容,但是我们经常会要求grid能够对用户的输入做相应。一种最常用的交互方式就是选中或者移动一行或者几行数据。ExtJS引用了这些交互,用selection?model(选择模型)来处理它。让我们来看看如何建立这个selection?model。
处理单元格和行的选择:
Ext的grid提供了监听用户和表格的行、单元格以及列交互事件的工具,那就是selection?model(选择模型)。selection?model用来决定行、列或者单元格怎样被选中以及允许多少项可以被同时选中。它允许我们为选择事件添加一些listener,同时给我们提供了一种查询选择行的方法。
ext ExtJs教程_完整版
列出一些selection?model:
? CellSelectionModel:让用户只能选择单一的单元格;
? RowSelectionModel:让用户选择完整的行;
? ColumnSelectionModel:让用户选择完整的列;
? CheckBoxSelectionModel:让用户使用checkbox(复选框)来做行的选择;?我们需要根据自己项目的需求来选择selection?model,对于我们的电影数据,我们需要使用row?selection?model,这是一种最普遍的selection?model。(www.61k.com)
在GridPanel中使用cm配置项来定义selection?model。
sm:?new?Ext.grid.RowSelectionModel({
})
我们还需要让singleSelect配置项为true,这样就可以阻止用户同时选择多行。?singleSelect:?true?监听selection?model的选择事件:
listener(监听器)可以在任何地方引入,完全取决于需要的交互。开始,我们将listener放在column?model中,因为我们需要监听列的动作。
但在这里,我们将listener加在selection?model中,因为我们想知道用户在什么时间选择了一个电影。
sm:?new?Ext.grid.RowSelectionModel({
})?singleSelect:?true,?listeners:?{??????}?rowselect:?{????}?fn:?function(sm,index,record)?{??}?.Msg.alert('You?Selected',record.data.title);
ext ExtJs教程_完整版

选择一列会弹出一个alert提示框,让我们看看到底发生了什么:
? 我们为rowselect事件建立了一个listener,它用来等待行被选中,从而执行
相应的函数;
? 向function传递selection?model,选中行的序号(第一行为0),以及选中
行的数据记录;
? 利用function中接收的数据记录来获取电影的题目然后在信息框中显示。(www.61k.com)?用代码操控grid(以及它的数据):
操控grid和它的数据的函数有很多,可以绑定到其他的Ext控件上来完美地满足很多功能需求。
在点击按钮时改变grid:
这里,我们准备添加一个顶部工具栏,它将包含一个按钮来弹出提示窗口,用来编辑电影的标题。
tbar:?[{
text:?'Change?Title',?handler:?function(){???var?sm?=?grid.getSelectionModel();?if?(sm.hasSelection()){
ext ExtJs教程_完整版
}]

}?????????????}?var?sel?=?sm.getSelected();?Ext.Msg.show({??????????});?title:?'Change?Title',?prompt:?true,?buttons:?Ext.MessageBox.OKCANCEL,?value:?sel.data.title,?fn:?function(btn,text){????}?if?(btn?==?'ok'){??}?sel.set('title',?text);
我们只需要改变data?store即可。[www.61k.com]服务器上的数据库还是保持不变的,服务器也不知道到底有改变没有。我们的任务就是通过AJAX请求或者其它方式来让服务器得知数据的改变。
ext ExtJs教程_完整版
让我们快速地看下这里发生了什么:
? sm:从grid中获得的selection?model;
? sel:利用selection?model来获得被选中的行;
? sel.data:使用被选中项的数据对象,我们可以获得它的数据。[www.61k.com)
这个基本的方法可以用来建立很多有趣的用户交互,我们唯一的限制就是一天只有24小时,并且我们还需要睡觉。(作者够幽默)
高级grid格式化:
因为我们都想建立一些用户与grid之间的交互,那就让我们先添加更多的按钮来做更好玩的事情。
这里有一个可以添加到工具栏上的按钮,它能偶让我们隐藏以及显示列。我们还可以基于列的可见与否动态改变按钮上的文字。
{
}
我们使用了一个新的方法——getIndexById,你可以想象——获得列的序号(从0到比列总数少1),它可以被用来得知一个列和其它列的关系。在我们的grid代码中,price列是第四列,所以他的index(序号)是3,因为是从0开始计数的。?text:?'Hide?Price',?handler:?function(btn){???????????}?var?cm?=?grid.getColumnModel();?var?pi?=?cm.getIndexById('price');?if?(cm.isHidden(pi)){???}else{???}?btn.render();?cm.setHidden(pi,true);?btn.setText('Show?Price');?cm.setHidden(pi,false);?btn.setText('Hide?Price');
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
分页表格:
分页需要服务器端的元素(脚本)类按页分解数据。[www.61k.com]PHP对此很合适,并且它的代码很易懂,也很容易被翻译为其它语言。所以我们使用PHP来做示例。
当一个分页表格被分页时,它想后台传递了2个参数:start、limit。它们被用来寻找记录的子集。我们的脚本可以读取这些参数,让后利用他们来做数据库查询。
这里给出典型的PHP脚本,它可以处理分页。我们将文件命名为movies‐paging.php。
<?php
//?connect?to?database
$start?=?($_REQUEST['start']?!=?'')???$_REQUEST['start']?:?0;
$limit?=?($_REQUEST['limit']?!=?'')???$_REQUEST['limit']?:?3;
$count_sql?=?"SELECT?*?FROM?movies";
$sql?=?$count_sql?.?"?LIMIT?".$start.",?".$limit;
$arr?=?array();
If?(!$rs?=?mysql_query($sql))?{
}else{
}
Echo?'{success:true,results:'.$results.',rows:'.json_encode($arr).'}';
}
?>
这个PHP脚本会处理服务器端的分页。所以我们现在只需要为grid添加分页工具栏——这十分简单!?$rs_count?=?mysql_query($count_sql);?$results?=?mysql_num_rows($rs_count);?while($obj?=?mysql_fetch_object($rs)){??$arr[]?=?$obj;?Echo?'{success:false}';
ext ExtJs教程_完整版
开始的时候我们使用顶部工具栏来包含一些按钮用来“扰乱”我们的grid。(www.61k.com)现在我们将分页工具栏放在底部工具栏的位置(主要是我觉得把这家伙放上面太丑了)。
下面的代码用来添加分页工具栏:
bbar:?new?Ext.PagingToolbar({
})
当然,我们需要把data?store的url设置为PHP的服务器端代码的地址。totalProperty配置我们也需要,它是所有数据行的总数的变量名。
var?store?=?new?Ext.data.Store({
url:?'movies‐paged.php',?reader:?new?Ext.data.JsonReader({????},?[?//?data?column?model?removed?for?readability?])?root:'rows',?totalProperty:?'results',?id:'id'?pageSize:?3,?store:?store
ext ExtJs教程_完整版
});
分组(grouping):
grouping?grid(分组表格)用来提供类似的行之间的可见的指标(真绕口,这句是直译的,意译就是为分组提供指标和指示)。[www.61k.com]也为我们提供了对每一组别的排序。所以当我们对price列进行排序,price只在每一组中进行排序。
grouping?store(分组?store):
我们需要一个特殊的store,叫做GroupingStore!
设置和标准的store一样,我们只需要提供一些配置项,如sortInfo和
groupField。不必对实际数据做改动,因为ExtJS在客户端对grouping会做处理。
var?store?=?new?Ext.data.GroupingStore({
});
我们还需要为grid?panel添加view配置项,它用来帮助grid对分组数据进行显式的说明。
var?grid?=?new?Ext.grid.GridPanel({
renderTo:?document.body,?frame:true,?title:?'Movie?Database',?height:400,?url:?'movies.json',?sortInfo:?{???},?groupField:?'genre',?reader:?new?Ext.data.JsonReader({???root:'rows',?id:'id'?field:?'genre',?direction:?"ASC"?},?//?reader?column?model?here?//)
ext ExtJs教程_完整版
});?width:520,?store:?store,?autoExpandColumn:?'title',?columns:?//?column?model?goes?here?//,?view:?new?Ext.grid.GroupingView()
做了这些改变后,结果如下:
现在你展开列标题中的背景菜单,你会发现新的菜单项——Group?By。[www.61k.com)这个字段可以允许用户改变分组列。
总结:
我们在这章里学习了很多如何在grid中展示数据的方式。利用这些只是,我们可以将大量的数据组织在易懂的表格之中。
特别地,我们介绍了:
? 建立data?store和grid;
? 从服务器读取XML和JSON数据并显示在grid中;
ext ExtJs教程_完整版
? 在渲染单元格式采用各式各样格式化数据的方式;
? 基于用户交互动态改变grid。(www.61k.com)
我们还讨论了每一个元素的复杂点,如从本地或者服务器读取数据——包括分页。我们还介绍了如何利用HTML、图片甚至查询等方式格式化数据。
现在,我们学习了标准的grid,我们将要进行更高层次的学习,让grid的单元格像电子表格一样可以被编辑——这就是咱们下一章的话题。
ext ExtJs教程_完整版
Editor?Grids(可编辑表格)
在之前的一章中我们学习了如何在结构化的表格中显示用户可操作的数据。(www.61k.com)但是,这种表格有一个最大的限制,那就是用户无法自己编辑表格中的数据。幸运的是,Ext提供了EditorGridPanel这一控件,它支持用户对表格进行编辑——我们现在就对这一控件进行学习。它的工作形式类似于Excel,允许用户在点击单元格后进行数据的编辑操作。
在这章里,我们将会学到:
? 为用户提供连接到data?store的可编辑表格;
? 把编辑后的数据发给服务器,允许用户通过ExtJS的editor?grid更新服务器端的数据;
? 通过编码操控grid并对事件做出相应;
? 教给你一些高级的格式化小窍门并且让您建立更加强大的editor?grid。?但是,首先,我们要看看可以用可编辑表格能够做什么事情。
我们能用可编辑表格做什么?
EditorGridPanel和我们之前使用到的表单(form)很相似。实际上,editor?gird使用了和form中完全一样的表单字段。通过使用表单字段来实现对grid单元格进行编辑,我们可以充分利用表单字段提供的同样的功能。包括输入约束以及数值验证等。把它和Ext的GridPanel联合起来,就造就了可以满足我们任何需求的漂亮的控件。
扩展:extjs教程 / extjs / extjs视频教程
这个表格中的所有字段都可以被编辑,如同使用表格字段中的text?field(文本字段)、date?picker(日期选择器)、combo?box(组合框/下拉菜单)一般。
使用可编辑的表格:
ext ExtJs教程_完整版
可编辑和不可编辑表格的区别十一个相当简单的开始的过程。(www.61k.com]复杂的使我们需要处理编辑状态然后传回服务器。但是一旦你学会了如何去做,这部分也就同样变得相当的简单。
让我们先看看如何把第五章开头部分的表格升级到可以编辑电影标题
(title)、导演(director)、和标语(tagline)。修改后的代码如下所示:
var?title_edit?=?new?Ext.form.TextField();
var?director_edit?=?new?Ext.form.TextField({vtype:?'name'});
});
var?grid?=?new?Ext.grid.EditorGridPanel({
renderTo:?document.body,?frame:true,?title:?'Movie?Database',?height:200,?width:520,?clickstoEdit:?1,?store:?store,?columns:?[???{header:?"Title",?dataIndex:?'title',editor:?title_edit},?{header:?"Director",?dataIndex:?'director',editor:?director_edit},?var?tagline_edit?=?new?Ext.form.TextField({?maxLength:?45???{header:?"Released",?dataIndex:?'released',renderer:
Ext.util.Format.dateRenderer('m/d/Y')},
});
为了让grid可编辑,我们需要做四件事情。它们是:
? 表格的定义由Ex.grid.GridPanel转化为Ext.grid.EditorGridPanel;???]?{header:?"Genre",?dataIndex:?'genre',renderer:?genre_name},?{header:?"Tagline",?dataIndex:?'tagline',editor:?tagline_edit}
ext ExtJs教程_完整版
? 为grid的配置添加clicksToEdit——这个选项不是必须的,默认双击触发编
辑;
? 为每列建立一个表单字段用来编辑;
? 通过editor配置把表单字段传递给column?model。(www.61k.com)
editor可以是ExtJS中的任何表单字段,或者是你自定义的字段。我们先从建立文本字段编辑电影标题开始。
var?title_edit?=?new?Ext.form.TextField();
然后,我们利用editor配置向column?model添加表单字段:
{header:?"Title",?dataIndex:?'title',?editor:?title_edit}
接下来把GridPanel组件改为EditorGridPanel,然后添加clicksToEditor配置:?var?grid?=?new?Ext.grid.EditorGridPanel({
})
通过进行这些改变,静态的表格就变为了可编辑的表格,我们可以通过点击任何建立了editor的字段来进行编辑。?renderTo:?document.body,?frame:true,?title:?'Movie?Database',?height:200,?width:520,?clickstoEdit:?1,?//?removed?extra?code?for?clarity
ext ExtJs教程_完整版
我们看到了有的电影标题发生了改变,把他们变成了音乐剧(musical)。(www.61k.com)editor(编辑器)只需你单击便可被激活。按下Enter、Tab键或者在该字段外点击鼠标都可以保存改动。按下Esc键可以放弃改动。它和表单字段的工作方式很想象……因为……它本身就是个表单字段。
左上角的红色标记表示这个单元格是“dirty”的,即我们只是做了暂时的改动(还没有被提交)。首先,让我们做一些更复杂的可编辑单元格。
编辑更多单元格中的数据:
对于我们基本的editor?grid,我们从使单独的列可编辑开始。为了建立editor(编辑器),我们建立了对表单字段的引用:
var?title_edit?=?new?Ext.form.TextField();
然后我们把这个表单字段当做列中的editor使用:
{header:?"Title",?dataIndex:?'title',?editor:?title_edit}
这就是对每个字段的基本要求,现在让我们扩展一下知识。
使用更多的类型的字段进行编辑:
现在我们利用其它的表单字段来建立editor。不同的数据类型有不同的editor与之对应,每一种字段也有着不同的配置。
所有类型的字段都可以被用来充当editor,这里列出一些标准的类型:
? TextField
? NumberField
? ComboBox
? DateField
? TimeField
? CheckBox
这些editor可以被拓展,从而满足各种编辑需求,但是现在,我们先从编辑电影表格的字段开始——release?date(发行日期)列和genre列。
编辑日期数值:
对于release?date(发行日期)一列中的单元格我们可以通过使用DateField进行编辑。我们先得建立编辑字段并且提供相应格式字符串:
release_edit?=?new?Ext.form.DateField({
ext ExtJs教程_完整版
});?format:?'m/d/Y'
接下来我们可以把这个editor应用到列中,采用的方式仍然是之前提及的
renderer:
{header:?"Released",?dataIndex:?'released',?renderer:
Ext.util.Format.dateRenderer('m/d/Y'),?editor:?release_edit}
这个列还是利用了renderer,renderer和editor将同时共存。(www.61k.com]当editor被激活后,renderer就会对editor进行渲染等操作。所以当我们完成编辑后,renderer将会进行对该字段的格式化操作。
利用ComboBox编辑:
让我们为genres列建立一个editor,用来提供一个显示合法的genres的下拉列表——听起来很适合采用combo?box。
var?genre_edit?=?new?Ext.form.ComboBox({
typeAhead:?true,?triggerAction:?'all',?mode:?'local',?store:?genres,?displayField:'genre',?valueField:?'id'
ext ExtJs教程_完整版
});
简单的把这个editor添加到column?model中:
{header:?"Genre",?dataIndex:?'genre',?renderer:?genre_name,?editor:?genre_edit}?效果如下:

对单元格编辑做出反应:
扩展:extjs教程 / extjs / extjs视频教程
当然,我们需要指出如何保存编辑后的结果。(www.61k.com)用户不会愿意丢弃所有改动的。我们可以通过监听特殊的编辑事件来进行保存,然后通过自定义的函数来对它们做出反应。在我们开始编码前,我们需要了解editor?grid的工作方式。
什么是dirty?cell(脏单元格)?
当一个字段被编辑后而且它的值被改动,这时候我们可以称之为dirty(脏),除非data?store得知改到并做保存改动,否则它将一直处于dirty的状态。这个
“dirty”的值被保存在一个暂时的data?store中,这个暂时的data?store保存了包含所有改动的一个数据版本。我们的本来的那个data?store依然保持不变。
我们可以通过调用commit函数来保存改动,或者通过reject函数来忽略改动。这些函数可以为整个表格或者某个单元格所调用,或者作为某一事件的结果。
让我们把e想象为一个edit(编辑)事件对象。我们可以拒绝改动一条记录通过调用reject函数:
e.record.reject();
或者,我们可以通过提交来保存改动:
e.record.commit();
当编辑发生时进行反应:
为了把改动保存到data?store,我们将要监听编辑完成这一事件,这一事件的名称叫做afteredit(编辑完成之后):
ext ExtJs教程_完整版
var?grid?=?new?Ext.grid.EditorGridPanel({
allowed');
});
和其它的listener(监听器)一样,editor?grid的listener提供了一个当事件发生时执行的函数。(www.61k.com]afteredit中的function在调用时只为其传递了一个参数:一个包含很多有用属性的对象。我们可以利用这些属性来对已经发生的编辑做出决定。?属性
grid
record?说明?编辑事件所发生的grid。?正在编辑的记录;其他列的数据可以通过使用这个对象的“data”属性
找到。
field?被编辑列的名字。
value?包含该单元格改动后的数据的字符串。
originalValue?包含该单元格原始数据的字符串。
row?被编辑的行的index(序号)。
column?被编辑列的index(序号)。
据个例子,如果我们想要确定由Mel Gibson指导的电影永远不要存进数据库中,我们可以添加一个简单的检验: //?more?config?options?clipped?//,?title:?'Movie?Database',?store:?store,?columns:?//?column?model?clipped?//,?listeners:?{????afteredit:?function(e){???if?(e.field?==?'director'?&&?e.value?==?'Mel?Gibson'){??Ext.Msg.alert('Error','Mel?Gibson?movies?not??????}?????}??}else{??}?e.record.reject();?e.record.commit();
if?(e.field?==?'director'?&&?e.value?==?'Mel?Gibson'){
Ext.Msg.alert('Error','Mel?Gibson?movies?not?allowed');
ext ExtJs教程_完整版
}else{
}?e.record.reject();?e.record.commit();
首先,我们要确定被编辑的字段是“director”。[www.61k.com)然后,我们需要保证输入到单元格中的新的值不是Mel?Gibson。如果其中一个是false,我们便可以把这条记录提交到data?store。这意味着,一旦我们调用了commit函数,我们的原始的data?store就被更新为新的值。
e.record.commit();
我们还可一拒绝提交——永久删除改动:
e.record.reject();
当然,现在我们所要做的就是更新在浏览器中存储的数据,我肯定你对如何更新浏览器还是手足无措,我们将很快学到这些。
向data?store中添加或者删除数据:
我们将添加两个按钮,用来改变data?store——添加或者删除成行的数据。让我们在grid中建立一个顶部工具栏(tbar)来放置这些按钮:
var?grid?=?new?Ext.grid.EditorGridPanel({
}?//?more?config?options?clipped?//,?tbar:?[{??}]?text:?'Remove?Movie'
从data?store中删除grid中的行:
我们先往toolbar中添加一个remove按钮。当我们点击后,将会弹出对话框来显示电影标题。如果我们点击Yes按钮,我们就可以从data?store中移除选中行,否则,将不执行任何动作。
{
text:?'Remove?Movie',?icon:?'images/table_delete.png',
ext ExtJs教程_完整版
}?cls:?'x‐btn‐text‐icon',?handler:?function()?{???????????????}?var?sm?=?grid.getSelectionModel();?var?sel?=?sm.getSelected();?if?(sm.hasSelection()){???????????};?Ext.Msg.show({?????????});?title:?'Remove?Movie',?buttons:?Ext.MessageBox.YESNOCANCEL,?msg:?'Remove?'+sel.data.title+'?',?fn:?function(btn){????}?if?(btn?==?'yes'){??}?grid.getStore().remove(sel);
让我们看看这里发生了什么。(www.61k.com]我们需要定义一些变量用来判断是否有选择事件发生,以及选择了什么:
? sm:从grid中获得的selection?model;
ext ExtJs教程_完整版
? sel:我们使用selection?model来获得被选中的行;
? grid.getStore().remove(sel):对data?store执行remove函数,传递被选择的
行,从而从data?store中移除该行并且更新grid。(www.61k.com]
就是这么简单。在浏览器内存中的本地data?store被更新了。但是你还不能添加东西,耐心点,我们接下来就会接触到。
向grid中添加行:
为了增加一行我们需要做一些小小的改变。我们需要定义数据是如何展现的,从而使得我们可以新建一行——如同我们在data?reader中建立一样。
var?ds_model?=?Ext.data.Record.create([
]);
当我们为数据做了如上的定义,我们就可以插入一新行了。可以为toolbar添加这样一个按钮来插入行:
{
text:?'Add?Movie',?icon:?'images/table_add.png',?cls:?'x‐btn‐text‐icon',?handler:?function()?{???grid.getStore().insert(??0,?'id',?'coverthumb',?'title',?'director',?{name:?'released',?type:?'date',?dateFormat:?'Y‐m‐d'},?'genre',?'tagline',?{name:?'price',?type:?'float'},?{name:?'available',?type:?'bool'}
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版
}?????????}???????);?new?ds_model({?????})?title:'New?Movie',?director:'',?genre:0,?tagline:''?grid.startEditing(0,0);
insert函数的第一个参数是插入数据的位置。[www.61k.com]我选择了0,所以该记录会被加在最顶端。如果我们想要在最后加入记录,只需要获得行的总数即可,因为行的总数就是比现有最后一条记录大1的数字。
grid.getStore().insert(
);
grid.startEditing(grid.getStore().getCount()‐1,0);?grid.getStore().getCount(),?new?ds_model({?????})?title:'New?Movie',?director:'',?genre:0,?tagline:''
ext ExtJs教程_完整版
回到正题,第二个参数是新的记录的定义,可以向其传递一些默认值:?new?ds_model({
})
在插入新行之后,我们调用一个函数来激活单元格编辑状态。[www.61k.com]这个函数只需要行和列的index作为参数即可。
grid.startEditing(0,0);
它可以使用户在点击Add?Movie按钮后直接开始编辑电影名称。?title:'New?Movie',?director:'',?genre:0,?tagline:''
将编辑过的数据保存至服务器:
ext ExtJs教程_完整版
我们现在已经可以更新浏览器中的本地的data?store了。[www.61k.com]我们还会希望数据可以被保存在服务器端从而更新数据库、文件系统或者之类的什么东西。这段内容将会介绍一些web应用中grid的常用需求来更新服务器端的信息。
? 更新一条记录
? 建立一条记录
? 删除一条记录
将更新传至数据库:
之前,我们已经建立了一个针对afteredit的listener。我们将使用afteredit事件来向服务器端传递以单元格为单位的数据变动。
为了向服务器更新单元格的改动,我们需要知道3个东西:
? field:那个字段改变了;
? value:字段的新值是什么;
? record.id:这个字段属于数据库中的哪一行。
这些信息足够让我们对数据库进行单独的更新。我们通过调用connection的request方法来和服务器进行通信。
listeners:?{
afteredit:?function(e){????????????var?conn?=?new?Ext.data.Connection();?conn.request({??????????url:?'movie‐update.php',?params:?{?????},?success:?function(resp,opt)?{??e.commit();?action:?'update',?id:?e.record.id,?field:?e.field,?value:?e.value
ext ExtJs教程_完整版
}??????}?????});?},?failure:?function(resp,opt)?{??}?e.reject();
请求将发给movie‐update.php,一共有四个参数。(www.61k.com)movie‐update需要识别
update这一动作,然后读取id、field和value数据,然后更新文件系统或者数据库,或者其它我们需要改变的东西。
以下是我们使用afteredit事件的现成的参数:?属性
grid
record?说明?编辑事件所发生的grid。?正在编辑的记录;其他列的数据可以通过使用这个对象的“data”属性
找到。
field?被编辑列的名字。
value?包含该单元格改动后的数据的字符串。
originalValue?包含该单元格原始数据的字符串。
row?被编辑的行的index(序号)。
column?被编辑列的index(序号)。
(作者写两次,不觉得烦啊。。。)
从服务器删除数据:
当我们想从服务器删除数据时,我们可以利用和更新同样的方式来处理——向服务器端脚本发请求,然后告诉服务器我们想做什么。
对于删除操作,我们在grid的toolbar里使用另一个按钮。
{
text:?'Remove?Movie',?icon:?'images/table_delete.png',?cls:?'x‐btn‐text‐icon',?handler:?function()?{???var?sm?=?grid.getSelectionModel();?var?sel?=?sm.getSelected();
ext ExtJs教程_完整版
if?(sm.hasSelection()){???Ext.Msg.show({??title:?'Remove?Movie',
Ext.data.Connection();
grid.getStore().remove(sel);
movie');
});
};?buttons:?Ext.MessageBox.YESNOCANCEL,?msg:?'Remove?'+sel.data.title+'?',?fn:?function(btn){??if?(btn?==?'yes'){???var?conn?=?new???conn.request({????url:?'movie‐update.php',????params:?{?????action:?'delete',?????id:?e.record.id????},????success:?function(resp,opt)?{???????},????failure:?function(resp,opt)?{?????Ext.Msg.alert('Error',????'Unable?to?delete????}???});??}?}
ext ExtJs教程_完整版
}?}
我们现在可以通过发请求来删除一行数据。[www.61k.com)movie‐update.php得知动作为
delete时会执行相应操作。
在服务器端保存新行:
我们将添加另一个按钮用来增加新的一行。它向服务器发送请求,传递适当的参数,然后从服务器端的响应中读取insert?id。我们可以利用服务器产生的唯一标识——insert?id——向data?store中添加一行。
{
text:?'Add?Movie',?icon:?'images/table_add.png',?cls:?'x‐btn‐text‐icon',?handler:?function()?{?????????var?conn?=?new?Ext.data.Connection();?conn.request({???????url:?'movies‐update.php',?params:?{???},?success:?function(resp,opt)?{?action:?'insert',?title:'New?Movie'
var?insert_id?=
Ext.util.JSON.decode(resp.responseText).insert_id;
grid.getStore().insert(0,??????new?ds_model({?????id:insert_id,?title:'New?Movie',?director:'',?genre:0,
ext ExtJs教程_完整版
}??????????}?????????});?????},???);??})?tagline:''?grid.startEditing(0,0);?failure:?function(resp,opt)?{??}?Ext.Msg.alert('Error','Unable?to?add?movie');
扩展:extjs教程 / extjs / extjs视频教程
和编辑删除很相似,我们将会想服务器发送请求来实现插入一行。[www.61k.com]这次,我们先看下响应。响应中包含了insert?id(行的唯一标识符),g所以当我们开始编辑那一行时,将很容易保存改动。
success:?function(resp,opt)?{
}?var?insert_id?=?Ext.util.JSON.decode(resp.responseText).insert_id;?grid.getStore().insert(0,????????);?grid.startEditing(0,0);?new?ds_model({??????})?id:insert_id,?title:'New?Movie',?director:'',?genre:0,?tagline:''
ext ExtJs教程_完整版
success函数有2个参数,第一个是响应对象,包含了从movie‐update.php返回的响应文本。(www.61k.com)因为响应是JSON格式,所以我们需要把他decode(解码)成可用的对象然后获取insert?id。
var?insert_id?=?Ext.util.JSON.decode(resp.responseText).insert_id;
当我们将该行插入data?store时,我们可以使用获得的insert?id值。
总结:
ExtJS中的grid是该架构中最为高级的部分之一。利用Ext.data包,grid可以从远程数据库采用集成的方法获取信息——这种支持在grid类中是内置的。感谢现成的配置对象,我们可以把数据以各种形式展示出来并且让用户得以控制。
在这章里,我们知道grid如何提供数据支持,用来使开发者进行他们所熟知的数据操作。修改和提交的方法让数据得到了很好的控制,并且可以在发送给服务器时进行校验、拒绝改动等操作。除了介绍修改数据,我们还知道了如何提供增加和删除行数据的功能。
我们还看到了标准的ExtJS表单字段,例如ComboBox,是如何集成到grid中。凭借这样有力的数据输入支持,grid为应用开发者提供了异常强大的工具。
在接下来的一章,我们将演示诸如grid这样的组件是如何同其它组件集成到一块显示在屏幕上的。利用广泛的layout(布局),我们可以轻松实现所述的这种功能。
ext ExtJs教程_完整版
第七章?layout(布局)
layout(布局)可以让表单、表格等控件继承到一个web应用中。[www.61k.com)最常见的布局可以在操作系统中找到,例如微软的windwos,它利用的就是border?layout(边界布局),resizable?region(可改变大小的区域),accordions(层叠面板),tabs(标签页)和其它能能想到的东西。
为了让不同浏览器有同样的用户界面,ExtJS提供了强大的layout?management?syestem(布局管理系统)。布局中的每一部分都可以被管理和控制,你可以移动或者隐藏它们,然后你可以通过单击一个按钮来在你需要的时候显示它们。
在这章中,我们将学到:
? 为一个应用进行布局;
? 建立标签布局;
? 通过layout管理Ext控件;
? 学习高级嵌套的layout。
什么是layout,region和viewport?
Ext使用Panel(面板)作为大多数layout的基础。我们已经使用了其中的一些,如FormPanel(表单面板)、GridPanel(表格面板)。viewport有点像panel,它包含了整个布局,填充浏览器的整个可视区域。在我们的第一个例子中,我们将使用viewport和border?layout来包含多个Panel。
viewport有region(区域),如同罗盘一样,有North(北)、South(南)、East(东)和West(西)这四个region——Center(中央)region显示在中间。这些方向告诉Panel该处于viewport的哪个方位上。在形成多panel后,他们之间还会有可移动的边界。

显示效果如下,它集成了很多我们之前用到的示例:
ext ExtJs教程_完整版
这种layout叫做“border”layout,region之间靠一个可拖拽的三维分界线分开。(www.61k.com]这个示例包含了4个panel?region。
North:工具栏;
West:表单;
Center:在标签面板中的grid;
East:包含了文字的面板。
注意,这里没有”South”panel——不是所有的区域都要被设置。
我们的第一个layout:
在我们建立如上所示的包含四个region的layout之前先建立一个包含全部区域的layout,然后再把south面板去掉。我们把所有区域都应用为Panel。
var?viewport?=?new?Ext.Viewport({
layout:?'border',?renderTo:?Ext.getBody(),?items:?[{???region:?'north',?xtype:?'panel',
ext ExtJs教程_完整版
});??},{??????},{????},{??????},{????}]?html:?'North'?region:?'west',?xtype:?'panel',?split:?true,?width:?200,?html:?'West'?region:?'center',?xtype:?'panel',?html:?'Center'?region:?'east',?xtype:?'panel',?split:?true,?width:?200,?html:?'East'?region:?'south',?xtype:?'panel',?html:?'South'
每个region被定义了四个方向——East、West、North、South中的一个。[www.61k.com)center区域会被用来填充剩余空间。为了区别各个区域,我们在html配置项中添加了相应的文本(你可以使用更复杂的HTML,但是我们现在使用最简单的来说明问题)。
N:ExtJS提供了跨浏览器的、简单的对body元素的引用方法,使用
Ext.getBody();
ext ExtJs教程_完整版
如果工作正常,浏览器如下所示:

可以往每个region(区域)中添加其他的控件,也可以通过分割来嵌套区域,例如,center可以被水平分割出自己的south区域。(www.61k.com]
N:“Center”区域必须被定义,否则会产生错误并显示混乱。
分割region:
分割线的建立是靠配置split属性——分割线的位置由布局中的面板决定。?split:true
对于该页面,我们为West和East区域设置了split。默认的,它会使得边界成为一个可改变大小的元素,从而用来改变面板的大小。
扩展:extjs教程 / extjs / extjs视频教程
我需要配置项:
通常来说,当使用了split,它会和其他一些有用的配置项一起使用,例如:width、minSize和collapseMode。
这里列出一些常用的选项:
ext ExtJs教程_完整版
选项
split
collapsible
collapseMode?值?true/false?true/false?只有”mini”一
种mode(模
式),对于其
他mode,值
为undefined
String
CSS
像素
像素
按照上右下左
的顺寻设置的
像素值
同上?说明?布尔值,决定是否在两个区域间放置可拖拽分割线。(www.61k.com)?布尔值,向标题栏中添加一个按钮,用户可以通过单击来收起一个区域。?当设置为“mini”时候,分割线上会出现一个收起按钮,点击后,会将面板缩起来。?title?bodyStyle?minsize?maxsize?margins?标题栏中的标题。?Panel的body元素的CSS样式。?用户可以把panel拖拽的最小值。?用户可以把panel拖拽的最大值。?Panel和边缘的距离,添加的空白处于panel的body之外。?cmargins?和margins的思想一样,但是只应用于panel收起之
后。
让我们在west面板中添加一些这里的配置项:
{
region:?'west',?xtype:?'panel',?split:?true,
collapsible:?true,
collapseMode:?'mini',
title:?'Some?Info',
bodyStyle:'padding:5px;',
width:?200,
minSize:?200,
html:?'West'
}
会有如下的效果:
ext ExtJs教程_完整版
N:展开和收起一个panel时,如果panel没有设置width,将会出现渲染错误。(www.61k.com)因此,最好为panel设置宽度——当然除了center,因为这个panel是自动填充剩余空间的。
Tab?panels(标签面板):
在Ext中tab?panels又被叫做“卡片”布局,因为它工作起来就像层叠的卡片,每个卡片都可以存在于其它的卡片上方或者下方。我们可以发现tab?panel的基本功能和普通的panel一样,包含标题,工具栏,和其他常用配置。
添加一个tab?panel:
如果ExtJS的组件是一个panel类型的组件,例如GridPanel和FormPanel,我们就可以通过使用xtype直接将其加入布局中。让我们从建立一个tabPanel开始:
{
}
items配置是一个包含对象的数组,定义了每个标签页。title是唯一一个必须设定的属性,html用来填充标签页,来给我们空白的标签一些内容。?region:?'center',?xtype:?'tabpanel',?items:?[{???}]?title:?'Movie?Grid',?html:?'Center'
ext ExtJs教程_完整版
我们还需要添加一个activeTab配置来设置初始激活的标签为哪个。(www.61k.com)它的值为从左到右的标签的序号(从0开始)。如果不设置activeTab则初始化为空面板,直到选择某个标签。
{
}
结果如下:?region:?'center',?xtype:?'tabpanel',?activeTab:?0,?items:?[{???}]?title:?'Movie?Grid',?html:?'Center'
为items添加更多项目可以新建标签。每个item就是一个面板(panel),显示与否取决于你是否单击了对应的标签title。
{
region:?'center',?xtype:?'tabpanel',?activeTab:?0,?items:?[{???},{??title:?'Movie?Descriptions',?title:?'Movie?Grid',?html:?'Center'
ext ExtJs教程_完整版
}??}]?html:?'Movie?Info'
Movie?Grid和Movie?Descriptions标签现在还是简单的面板。(www.61k.com)所以,让我们为其添加一些配置项和控件。
随处的控件:
前面我曾提到所有类型的Panel都可以直接加到布局中,如同标签面板中一样。让我们往布局中再添加另一个控件——grid。
向tabpanel中添加grid:
我们可以先把grid添加到一个标签中:添加xtype配置项到grid的配置代码中(该代码在第五章中有),我们就可以建立一个grid标签:
{
}?region:?'center',?xtype:?'tabpanel',?activeTab:?0,?items:?[{???????},{???}]?title:?'Movie?Descriptions',?html:?'Movie?Info'?title:?'Movie?Grid',?xtype:?'gridpanel',?store:?store,?autoExpandColumn:?'title',?columns:?//?add?column?model?//,?view:?//?add?grid?view?spec?//
ext ExtJs教程_完整版
N:xtype提供了一种实例化新组件的快捷方式。[www.61k.com]有时我们称这种方式为”lazy?rendering”(惰性渲染),因为组件在它们执行任何代码前一直闲置地等待显示。这种方式可以帮助我们节省内存。
当我们向标签中添加grid的时候,我们不再需要一些配置了(如renderT、
width、height、frame)。grid的大小,标题和grid的边框都被tab?panel处理了。
现在布局如下所示:
Accordions(手风琴<层叠布局>):
accordion是一种很有用的layout,它的工作方式有点像tab?panel,在同一空间里集成了多个部分,但是每次只能显示其中一个。这种布局常常用在缺乏水平空间但是有充分的垂直空间的时候(tab?panel解决不了)。当其中一个accordion面板展开的时候,其它的将会折叠起来。收起和折叠一个panel可以通过点击panel的标题或者点击最右端的plus/minus图标。
在tab中嵌入accordion:
ext ExtJs教程_完整版
我们可以通过嵌套来实现复杂的布局。(www.61k.com)在本例中,我们将一个accordion面板嵌套到一个标签页中。
将layout设置为“accordion”并且添加3个item,我们可以在accordion布局中建立3个面板(panel)。
{
}
现在,一个标签页中包含了3个accordion面板,分别加载了3个文本文件。注意,这里的配置和tab?panel很相似——控件间的一致性可以是我们在建立不同控件的时候不用查看每个的API文档。
当我们切换到Movie Description标签的时候,会看到如下结果: title:?'Movie?Descriptions',?layout:?'accordion',?items:?[{???},{???},{???}]?title:?'American?Beauty',?autoLoad:?'html/4.txt'?title:?'Super?Troopers',?autoLoad:?'html/3.txt'?title:?'Office?Space',?autoLoad:?'html/1.txt'
扩展:extjs教程 / extjs / extjs视频教程
ext ExtJs教程_完整版

现在每个面板中都包含了电影简介了。(www.61k.com)让我们仔细看下以下配置项:
autoLoad:?'html/1.txt'
它从一个URL加载了一个文件到panel中,这个文件中可以包含任何种类的HTML文本,文本的内容会显示在浏览器中。这里依靠的是AJAX,如果你不在本地web服务器上做这个示例而是在你自己的文件系统中做,那么你会发现,文件不会被加载。
N:注意包含在文件内容中的JS脚本不会被执行,这时所有HTML会被忽略。?向布局(layout)中添加toolbar(工具栏):
接下来,让我们为North部分添加一个toolbar。我们可以使用包含menu、button、一系列filed的toolbar,或者只是为了显示闪烁的包含这名字信息的滚动文字。我们一会儿可以很方便的改动。
我们使用第四章介绍的toolbar中的item——Button、Menu和Toolbar——然后把它们加入到这个toolbar中。我们还需要复制Movies类(第四章中的),如果我们想要让按钮工作的话。将xtype设置为toolbar然后复制toolbar的item数组,我们将在屏幕顶端建立一个漂亮的菜单栏。
{
region:?"north",?xtype:?'toolbar',?items:?[{??xtype:?'tbspacer'
ext ExtJs教程_完整版
}?},{??????},{??},?//?more?toolbar?items?here?//]?ype:?'tbfill'?xtype:?'tbbutton',?text:?'Button',?handler:?function(btn){??}?btn.disable();
这样,我们就有了一个很好地填充布局顶部的工具栏——如同一个桌面应用程序中的toolbar或者菜单栏一样。[www.61k.com]最后如下显示:

虽然这个toolbar里没有闪烁滚动我的名字。但是它对一个应用来说十分有用。所有应用导航都可以放在里面,可以通过它来激活中央区域的菜单,或者用它来查找电影已经进行其他操作。
ext ExtJs教程_完整版
一个用来添加新电影的表单(form):
对于左边的区域我们正好可以添加一个表单。[www.61k.com]因为它是一个Panel类型的组件,所以我们可以直接将其加载layout中。让我们为west区域添加一个电影表单(在表单一章中使用到的)。但是,不同的是,我们不去实例化它,而是直接添加xtype配置来惰性渲染整个表单面板。
{
}
items配置项包含了所有的表单字段:
items:?[{
},{
},{
xtype:?'radio',?fieldLabel:?'Filmed?In',?name:?'filmed_in',?boxLabel:?'Color'?xtype:?'datefield',?fieldLabel:?'Released',?name:?'released',?disabledDays:?[1,2,3,4,5]?xtype:?'textfield',?fieldLabel:?'Director',?name:?'director',?anchor:?'100%',?vtype:?'name'?region:?'west',?xtype:?'form',?items:?//?form?fields?//?buttons:?//?form?panel?buttons?//
ext ExtJs教程_完整版
},?//?more?fields?go?here?//]
N:有很多xtype,但是它们的名字你不可能准确的猜出——你可以通过查看API中的Component来找到相应的名字。[www.61k.com]
通过往表单中添加items和按钮,我们的layout如下所示:
敲门和高级layout:
一些更加复杂的应用不仅仅局限于添加一些配置,例如layout嵌套或者在标签上添加图标。但是在ExtJS中这些事情变得很简单。
嵌套布局:
当我们把一个layout嵌套到另一个layout的区域中,我们会占据这个区域的所有空间。而被嵌套着的布局中的区域是用来展示内容的。
例如,如果我们想把center区域水平分成两部分,我们需要嵌套一个拥有Center和North的布局。这是一种常用的应用——你在Center面板中显示email的信息,然后在South面板中预览整个email,而North面板中展示列表。
ext ExtJs教程_完整版
要实现嵌套布局,还有事情要做——layout的类型需要定义,在这个例子中,我们为border选项赋false以防止出现两个边界,因为容器有它自己的边界。[www.61k.com]每一个item表示一个嵌套的区域。
{
}
结果如下所示:?title:?'Nested?Layout',?layout:?'border',?border:?false,?items:?[{?????},{???}]?region:?'center',?html:?'Nested?Center'?region:?'north',?height:?100,?split:?true,?html:?'Nested?North'
ext ExtJs教程_完整版
N:border布局不允许使用百分数。[www.61k.com)必须有“center”region来占据剩余空间,大小全部以像素为单位定义。
标签上的图标:
你不希望标签上有能够图形化显示该标签作用的东西吗?那就是标签上的图标。这个图标有点像我们之前章节中添加到按钮上的图标。我们所要做的就是为图标建立样式然后添加到标签的配置中。
样式如下:
bomb?{
}
标签配置中需要添加iconCls属性,属性值为刚才的样式名称:
{
}?title:?'The?Bomb',?iconCls:?'bomb',?html:?'Boom!'?background‐image:url(images/bomb.png)?!important;
ext ExtJs教程_完整版
不要太快点击这个标签,它可能会消失!(作者大哥,还有这种事情?这该算bug了。(www.61k.com))
程序化控制布局:
我们可以在layout渲染之后修改几乎所有东西。例如,我们可以添加新的标签,隐藏和显示面板以及改变任意面板的内容。让我们研究一下这些。
你看见我了,我又消失了!
程序控制收起和展开layout中的某一部分是一种在应用中最常见的需求。我们现在可以不用惊奇ExtJS可以做到这点。
我们要做的第一件事就是给我们Panel和viewport一个id,方便我们定位它们。我们可以通过添加id配置来是实现:
扩展:extjs教程 / extjs / extjs视频教程
var?viewport?=?new?Ext.Viewport({
});
现在,layout和panel都有了id,我们可以利用id来实现和这些组件进行交互,使用getCmp。
var?moreinfo?=?Ext.getCmp('movieview').findById('moreinfo');
if?(!moreinfo.isVisible()){
}?moreinfo.expand();?layout:?'border',?id:?'movieview',?renderTo:?document.body,?items:?[{??????}?//?extra?code?removed?//?region:?'east',?xtype:?'panel',?id:?'moreinfo'?//?extra?code?removed?//
ext ExtJs教程_完整版
唯一的一点代码使用来判断panel是否visible(可见,即是否expanded),如果不是的话,就去展开它。[www.61k.com)
给我另一个标签:
添加一个标签和创建一个单独的标签一样简单。我们需要先定位tab?panel。幸运的是我们定义了id,所以很容易定位。
{
}
然后我们可以调用add函数来添加标签,为该函数传递一个基本的对象:?Ext.getCmp('movieview').findById('movietabs').add({
});
这样就为movietabs标签面板添加了一个标题为Office?Space的标签。
add函数是向layout或者控件中添加item的一种方式。一般来说,item的所有配置都可以传递给add函数。?title:?'Office?Space',?html:?'Movie?Info'?region:?'center',?xtype:?'tabpanel',?id:?'?movietabs',?activeTab:?0,?items:?[{???},{???}]?title:?'Movie?Descriptions',?html:?'Movie?Info'?title:?'Movie?Grid',?//?extra?code?removed?//
总结:
ext ExtJs教程_完整版
在这章里,我们在layout(布局)中使用了很多之前章节中的组件。[www.61k.com]layout真的可以管理多样的组件,并且利用它们创建一个web应用。我们看到,layout可以集成不同的组件到一个应用中。我们也学到了如何改变panel的状态,建立嵌套布局,动态加载内容。
ext ExtJs教程_完整版
第八章 Tree(树)(1)
层级数据是很多开发者所熟知的。[www.61k.com)“根‐枝‐叶”的结构是很多用户界面的最基本的特征。windows的资源管理器中就展示了一个包含子节点、父节点和更深层次节点的树,以此来展示文件夹和文件的层级关系。Ext.tree允许开发者只通过使用几行代码就展示出这样的层级数据,并且提供了大量的简单的配置来适应更广泛的需求。
虽然ExtJS默认的tree节点是file和folder图标样式,但是它不会仅仅将树局限于文件系统这一概念里。每一项的图标和文字,或者树中的节点,都可以根据动态或者静态的数据来改变——不需要自己写代码。想想,我们如果希望建立一个用户组,为每个用户展示它们自己的图标;又或者希望展示一画廊的图片并且在图标中预览这些图片。ExtJS可以帮助我们实现这些愿望,而且十分简单。
种植未来:(作者使用培育植物的过程形象化地比喻建立tree的过程)?ExtJS的tree不会关心你显示什么样的数据,因为它可以随心所欲地处理任何你碰到情况。数据可以实现就加载好,又或者从逻辑上进行分割。你可以直接在tree中编辑数据,改变标签和位置,或者你可以修改整棵树的样子以及每个节点的外观,一切都为了用户体验。
ExtJS的tree是从Component模型上建立起来的。Component是真个ExtJS框架的基础。也就是说,开发者从熟悉的Component的系统中获得了便利,因为用户能偶得到一种统一的和集成的体验效果。你同样可以保证tree和应用中的其他组件天衣无缝地工作在一起。
从小种子开始:
在这章里,你可以看到如何使用很少的代码建立一棵树。我们还将讨论利用唯一的数据结构来产生一个tree,以及如何使用数据可以让你操控重要的配置项。ExtJS树提供了很多高级支持,例如排序、拖拽等。但是,如果你想要真的定制一棵,我们还需要探索如何重写或者扩展configure?options(配置项目)、methods(方法)、events(事件)的方法。
tree是通过实例化Ext.tree.TreePanel类来建立的,它包含了很多
Ext.tree.TreeNodes的节点类。这两个类是ExtJS树的核心,也是我们这章讨论的主题。但是,还有很多其他先关的类需要介绍,我们现在列出Ext.tree包中的全部条目:?AsyncTreeNodeDefaultSelectionModelMultiSelectionModelRootTreeNodeUITreeDragZoneTreeDropZoneTreeEditorTreeFilterTreeLoader允许子节点异步加载的节点?标准的TreePanel的单选模式?允许多选节点的选择模式?作为TreePanel根的特殊的TreeNode?为TreeNode的抓起提供支持?为TreeNode的放下提供支持?允许节点标签被编辑?对TreePanel中子节点的过滤进行支持?从指定的URL生成TreePanel
ext ExtJs教程_完整版
TreeNode在TreePanel中显示节点的最主要的类
TreeNodeUI为TreeNode提供最基本的界面
TreePanel树状结构显示数据——最主要的树类
TreeSorter支持TreePanel中节点的排序
天啊!幸运的是,你不用同时全部使用它们。[www.61k.com]TreeNode和TreePanel提供了最基础的东西,其它的类是用来提供额外功能的。我们将一个一个对其介绍,讨论如何使用它们并且展示几个练习示例。
我们的第一个幼苗:
现在,你可能还在思考ExtJS树带来的各种可能性,想亲手去干。尽管Ext.tree类包含了丰富的功能,但是你只需要几行代码就能让一切跑起来。
在接下来的例子中,我们假设你有一个准备好的空白HTML页面,包含了所有ExtJS所需要的引用。大部分的代码都基于以前的章节,好让我们抓住重点,你要孤立地看待它们。最好的方式是吧JS分别放在各个文件中并把代码放在Ext.onReady函数中。但是,你依然可以根据你自己的编码风格来处理。
准备好土地:
首先我们需要建立<div>元素,用来向其渲染TreePanel。因此我们需要把它设置为我们想要的tree的大小:
<div?id="treecontainer"?style="height:300px;?width:200px;"></div>
tree的JS代码可以分为三部分。首先,我们需要确定tree展现的方式。
扩展:extjs教程 / extjs / extjs视频教程
Ext.tree.TreeLoader类提供了这样的功能,现在我们采用最简单的办法来使用它:
var?treeLoader?=?new?Ext.tree.TreeLoader({
});
dataUrl配置项说明了提供产生树所需要的JSON数据的脚本存在的位置。我现在不想讨论JSON的具体结构,让我们先保留这个问题。
每个tree都需要一个根节点,它扮演了所有后裔的终极祖先的角色。为了建立root?node(根节点),我们使用Ext.tree.AsyncTreeNode类:
var?rootNode?=?new?Ext.tree.AsyncTreeNode({
});
之所以使用AsyncTreeNode而不是TreeNode,是因为我们需要从服务器端获得节点,并且一层一层地去加载而不是一次性加载。?text:?'Root'?dataUrl:'http://localhost/samplejson.php'
ext ExtJs教程_完整版
N:AsyncTreeNode使用AJAX来保证用户不用花太多时间等待数据加载以及首次节点的渲染。(www.61k.com]
最后,我们建立tree本身,利用Ext.tree.TreePanel类:
var?tree?=?new?Ext.tree.TreePanel({
});
只需要把root?node和TreeLoader放在配置中,再加上决定TreePanel渲染位置的renderTo配置,就可以显示tree了。
再次提醒,你一定要记住把这些代码放在Ext.onReady中,以此确定DOM在代码执行前已经准备好了。?renderTo:'treecontainer',?loader:?treeLoader,?root:?rootNode
tree(树)离开data(数据)生长不了:
我们看到,只需要十一行数据就可以显示如下的用户界面:

我猜这还不够,但是这十一行代码提供了大量的功能。利用异步远程加载子节点,我们获得了统一的交互界面和体验。并不只是这么简单,因为我们将要介绍Ext树的最重要的部分——data(数据)。
JSON:
标准的TreeLoader支持以一种特定的格式支持JSON数据——包含node定义的数组,如下所示:
[
ext ExtJs教程_完整版
]?{?id:?'1',?text:?'No?Children',?leaf:?true?},?{?id:?'2',?text:?'Has?Children',??????}?children:?[{????}]?id:?'3',?text:?'Youngster',?leaf:?true
text属性代表了tree里node的标签文本。(www.61k.com]id属性用来唯一标识一个node,并且将被用来决定选中和展开哪个节点。利用id属性我们可以使得TreePanel中高级功能的实现变的简单,这在之后会介绍到。children属性是可选的。leaf属性是被用来判断是否为叶子节点。在tree中leaf节点不能被展开,也不会有节点前卖弄的加号图标。
ID简介:
默认来说,TreeNode会被分配一个自动产生的ID,说明id配置可有可无。这个自动产生的id是一个字符串,形式如:ynode‐xx,xx代表数字。id可以被用来获得一个你之前引用的节点。但是,你很可能自己分配id。当你异步加载节点的时候,服务器脚本需要准确知道那个节点被点击从而传回其子节点数据。通过设置id,你可以发现在服务器端匹配节点变得很简单。
额外的数据:
虽然id、text和leaf属性十分常用,但是JSON的用途不只局限于此。事实上,任何TreeNode的配置都可以被JSON初始化,这是我们探索tree的高级功能的一个小技巧。你可以添加应用需要的特定的数据——例如也许你的节点代表了产品并且你希望它们包含价格信息。任何属性都可以以TreeNode配置项的方式组织起来,并且包含在TreeNode的attributes属性之中。(也就是说,TreeNode本身没有的属性会被组织在attributes属性之中)。
XML:
XML不是直接被tree支持的。但是你可以利用ExtJS的数据支持来让XML也能被读取。通常,使用JSON会让一切变得简单,虽然一些程序会使用XML传送数据。所以它值得我们讨论一下。
ext ExtJs教程_完整版
我们可以使用Ext.data.HttpProxy来获得数据,但是我们需要在读取数据的时候把XML转换一下:
var?xmltree?=?new?Ext.tree.TreePanel({el:?'treeContainer'});
var?proxy?=?new?Ext.data.HttpProxy({url:
}
},?function(){?xmltree.render();?});
我们建立了一个新的TreePanel和HttpProxy,并且指定在proxy加载时使用Ext.data.Reader来处理进入的XML数据。[www.61k.com)我们接下来会告诉reader把XML传递到parseXmlAdnCreateNodes。在这个函数中,你可以根据XML数据来建立根节点和子节点,我们向它直接传递了一个XML文档。
JS完全能够处理XML数据,虽然你可能更习惯于转换XHTML文档中DOM的方式。通过读取XML文档你可以建立和使用textnodes(文本节点)。因为在这种方式里,你需要访问原始的XML节点,你可以完全地控制由此产生的tree和相应的树节点。?'http://localhost:81/ext/treexml.php'});?proxy.load(null,?{?read:?function(xmlDocument)?{?parseXmlAndCreateNodes(xmlDocument);
照料你的树:
我们将讨论使你的tree更加实用的功能。拖拽、排序和编辑节点。
拖拽:
当你使用TreePanel的时候,ExtJS管理着由拖拽产生的用户界面。只要添加enableDD:?true配置到tree里,这时你可以通过拖拽重新组织树的节点,当显示绿色加号的时候,代表你可以向目标防止该节点。
N:TreePanel不仅仅只会“照顾”它们自己的节点,当你的界面中有两棵树的时候,他们的节点可以在树之间相互拖拽。
但这还没有完。当你刷新你的页面,所有的节点又回到原位。因为TreePanel不会自动知道你是否需要保存改动,为了实现保存,我们需要借助一些事件(event)。
ext ExtJs教程_完整版

TreePanel的beforemovenode事件在拖放的时候松开鼠标,但是在TreePanel反映变化前这一时间点触发。[www.61k.com]我们可以添加如下代码来告诉服务器移动节点这一事件:
tree.on('beforemovenode',?function(tree,?node,?oldParent,?newParent,?index)?{
扩展:extjs教程 / extjs / extjs视频教程
});
我们为beforemovenode事件添加了事件处理函数。这个函数在调用的时候向其传递了几个有用的参数:
1, tree:该事件所发生的TreePanel;
2, node:被移动的节点;
3, oldParent:被移动节点之前的父节点;
4, newParent:被移动节点的新的父节点;?Ext.Ajax.request({????????});?url:?'http://localhost/node‐move.php',?params:?{?????}?nodeid:?node.id,?newparentid:?newParent.id,?oldparentid:?oldParent.id,?dropindex:?index
ext ExtJs教程_完整版
5, index:移动目的的序号。(www.61k.com)
我们利用以上这些来形成AJAX对服务器发请求时传递的参数。这样,你可以获得tree现在的任何信息和状态,你的服务端脚本可据此以完成任何你需要的动作。
在某些桩抗下,你可能需要取消拖放节点。当你在beforemovenode函数中出现了逻辑上的错误,你需要还原改动。如果你不发送AJAX请求,可以直接在函数的最后返回false即可,相应的动作将被取消。但是如果你采用了AJAX,就困难了许多,因为XMLHttpRequest是异步发生的,而且这个事件函数会执行一些默认的动作,其中就包括允许节点移动。
即然这样,你需要确定你为AJAX提供了failure函数的配置,向这个函数传递足够的参数,好让树还原到以前的状态。因为beforemovenode通过默认传递的参数提供了大量的信息,所以你可以传递必须的数据来对产生的错误进行管理。
排序:
我们可以通过一种灵活的方法为TreePanel排序——TreeSorter。在先前代码的基础上,我们可以建立一个如下的TreeSorter:
new?Ext.tree.TreeSorter(tree,?{
});
因为TreeSorter采用了几个约定——leaf节点由leaf属性标明并且标签文本在text属性里说明——我们可以很容易地按字母进行排序。dir属性g奥素我们TreeSorter是按照升序还是降序进行排序的。folderSort为true(默认为false)表明叶子节点需要在非叶子节点下进行排序,也就是说,整个树每层都要进行排序。
如果你的数据不仅仅是简单的文本,我们可以通过sortType配置项自定义排序。sortType的值是一个函数,而且只向其传递一个参数:a?TreeNode。
sortType允许你为TreeNode新加自定义属性——这个属性可能是服务器传来的和业务相关的信息——并且把它转化成Ext可以排序的格式,换句话说,也就是转化为标准的JS类型,如整型、字符串、日期。sortType一般用在原有的数据格式不能或者不方便做搜索以及排序的时候——从服务器返回的数据可能会被用于不同的目的,我们可以把日期转化为标准的格式——从US样式的MM/DD/YY转化为YYYYMMDD样式(以便排序)——或者我们要去掉货币中无用的符号从而转化为数字。
sortType:?function(node)?{
}?return?node.attributes.creationDate?folderSort:?true,?dir:?“asc"
ext ExtJs教程_完整版
在上面的这个例子中,我们返回了node里自定义的属性,因为这个属性的值是有效的JS日期,Ext可以对其进行排序。(www.61k.com]这就是一个关于如何通过sortType选项让TreeSorter对任何服务器端数据进行排序的演示。
ext ExtJs教程_完整版
第八章 Tree(树)(2)
编辑:
很多时候,如果能编辑节点的值将是很有用的一个功能。[www.61k.com]在观察分类产品的层级结构时,你可能希望对产品的种类或者产品的名字做直接的修改,而不希望再去访问别的页面。那么你就可以通过Ext.tree.TreeEditor来实现这个功能。
TreeEditor默认在你双击节点标签的时候会为你的节点提供一个用于编辑的TextField。但是,和drag‐and‐drop(拖拽)一样,开启这个功能并不会自动向服务器端保存改动。你需要在编辑完节点后触发某个事件然后调用事件提供的函数来进行相应的操作:
editor.on('beforecomplete',?function(editor,?newValue,?originalValue)?{
});
beforecomplete事件函数有如下三个参数:
1.
2.
3. editor:用来编辑这个节点的编辑字段;?newValue:输入的值;?originalValue:改动前的值。?//?Possible?Ajax?call?
然而,你需要注意的是editor这个参数不是一个普通的Ext.form.Field。它有一些额外的属性,其中最有用的就是editNode——对编辑节点的引用。你可以通过这个属性来获得节点的id,这个属性在向服务器发请求来和数据库同步编辑的数据时很重要。

与TreePanel的beforemovenode事件相比,beforecomplete可以让用户通过在处理函数的结尾返回false来取消编辑改动。AJAX请求需要提供failure处理函数来手动地还原先前的数值。
现在我们介绍了如何建立一个简单的节点编辑器,但这还意味着我们还需要完成一些更复杂的功能。TreeEditor的构造函数里有两个可选的参数(一共三个,后两个
ext ExtJs教程_完整版
可选)。(www.61k.com]一个是field的配置对象,一个是TreeEditor的配置对象。field的配置可以是一下两者之一:
?
? 标准TextField编辑器的配置对象;?已经建立的表单字段的实例。
如果是后者,你可以在此采用NumberField,DateField或者其他的
Ext.form.Field。
第二个可选参数可以让你配置TreeEditor,只要一点小小的改动就能实现令人激动的功能。例如,我们可以使用cancelOnEsc来允许用户通过按下Esc键取消任何编辑;或者使用ignoreNoChange来避开编辑完成事件——如果值在编辑后并没有改变。
修剪树枝:
关于TreePanel,还支持一些其它的技巧——改变selection?model(选择模
型),过滤节点,以及显示背景菜单等。所以,让我们现在就学习它们。
Selection?models(选择模型):
在我们之前的示例代码里,我们可以通过拖拽和编辑TreeNodes来即时改变tree。TreePanel默认使用single‐selection?model(单选模型)。我们之前的代码都需要去选择节点,但是对于tree来讲,简单地选择一个节点并不能满足所有的需求,所以我们需要知道控制选择方式的更多的方法和特性。
扩展:extjs教程 / extjs / extjs视频教程
一个很好的例子就是,我们在选择一个节点以后,会自动产生一个信息面板来展示节点的细节。也许你有一个tree用来展示产品,点击一个节点需要显示该产品的价格和库存量。我们可以使用selectionchange事件来让这一切得以实现。我们还是使用先前的代码做开始,我们添加一下的代码:
tree.selModel.on('selectionchange',?function(selModel,?node)?{
});
selectionchange事件的第二个参数node使得我们很容易获得自定义的节点属性值。
如果我们允许多节点选择呢?我们怎么去实现,我们怎么去处理
selectionchange事件呢?我们可以使用Ext.tree.MultiSelectionModel来建立我们的TreePanel:
var?tree?=?new?Ext.tree.TreePanel({
renderTo:'treeContainer',?loader:?treeLoader,?var?price?=?node.attributes.price;
ext ExtJs教程_完整版
});?root:?rootNode,?selModel:?new?Ext.tree.MultiSelectionModel()
配置就是这么简单。(www.61k.com]虽然selectionchange的处理方法和默认的selection?model很相似,但是还是有重要的区别。第二个参数是节点的数组,而不是单一的节点。

selection?model并不只局限于获得与选择相关的信息。它还允许控制当前的选择。例如:MultiSelectionModel.clearSelections()方法在你处理有关多节点事件之后可以帮助你清除所有的选中状态。DefaltSelectionModel有方法(selectNext和
selectPrevious)可以让你在tree中定位,在节点的层级中根据需求向上或者向下移动。
背景菜单(context?menu):
我们现在已经介绍了很多TreePanel提供的特性,所以让我们用一些练习来巩固一下。当你右击节点时弹出一个context?menu,这是一种界面上的“捷径”。我们使用的代码在之前的段落中已经介绍过,首先,让我们建立menu,然后把它加到TreePanel中:
var?contextMenu?=?new?Ext.menu.Menu({
});
tree.on('contextmenu',?treeContextHandler);
TreePanel提供了一个contextmenu事件来监听右击节点。注意,我们的监听器不像之前的例子中一样采用匿名函数——为了让代码更易读。
首先,treeContextHandler用来处理contextmenu事件:?items:?[??{?text:?'Delete',?handler:?deleteHandler?},??{?text:?'Sort',?handler:?sortHandler?}?]
ext ExtJs教程_完整版
function?treeContextHandler(node)?{
}
这个函数在调用时有一个node参数,我们需要在这个函数中先选择这个
node。(www.61k.com]然后我们用show方法弹出context?menu,这个方法有一个参数,用来说明弹出的位置。在这个例子里,我们的位置为TreeNode的文本处。?node.select();?contextMenu.show(node.ui.getAnchor());
菜单处理:
这个菜单有两个入口——Delete和Sort,让我们看下Delete的处理函数:
function?deleteHandler()?{
}
利用我们之前的有关selection?model的知识,我们可以获得在
treeContextHandler中选择的节点,然后调用它的remove方法。这将从TreePanel中删除这个节点和它的子节点。注意,我们不把改变传递给服务器,但是如果你需要这么做,TreePanel有remove事件,你可以用它的处理函数来提供这个功能。
Sort处理函数如下:
function?sortHandler()?{
tree.getSelectionModel().getSelectedNode().sort(??function?(leftNode,?rightNode)?{?tree.getSelectionModel().getSelectedNode().remove();
return?(leftNode.text.toUpperCase()?<
rightNode.text.toUpperCase()???1?:?‐1);
}
ext ExtJs教程_完整版
}?);
再一次地,我们使用selection?model来获得选中的节点。(www.61k.com)ExtJS提供了sort方法,这个方法的第一个参数是一个函数,拥有两个参数:一对节点。在这个例子里,我们通过节点的text属性来进行降序排序,但是你可以利用别的自定义节点属性。
N:使用这个方法和TreeSorter的排序不冲突,因为TreeSorter的排序只监听beforechildrendered、append、insert和textchange事件。其他的改动并不受影响。
Delete动作将彻底地删除选择的节点,Sort动作将依照text标签来对子节点进行排序。
过滤:
Ext.tree.TreeFilter类在ExtJS?2.2中被冠以“试验”的标记,所以我只简要介绍。它用在用户想要根据节点某个特定的属性去检索节点时。这个属性可以是text、id或者其他在创建节点时自定义的信息。让我们利用之前的context?menu来演示过滤功能,首先,我们需要建立TreeFilter:
var?filter?=?new?Ext.tree.TreeFilter(tree);
你需要回到context?menu的配置里,在items里为其添加一个新的入口:
{?text:?'Filter',?handler:?filterHandler?}
我们现在需要建立一个filterHandler函数来实现filter动作:
function?filterHandler()?{
}
像别的处理函数一样,我们先获得当前选中的节点,然后调用filter函数。这个函数有三个参数:
1.
2.
3. 被过滤的值?过滤的属性(可选,默认为text)?开始过滤的节点?var?node?=?tree.getSelectionModel().getSelectedNode();?filter.filter('Bee',?'text',?node);
我们让被选中的节点作为开始过滤的节点,这意味着我们将对右击的产生菜单的节点的子节点通过特定的值做过滤。
ext ExtJs教程_完整版
我们的上面的例子(包含aardvark、bee、cockroach这些动物的例子)不需要做过滤,但是在某些状况中需要。(www.61k.com]线上的软件文档(多级且详细),采用过滤可以对标题迅速检索。你可以使用checkbox或者弹出对话框来让用户输入过滤的数据,这样会带来灵活的用户体验。
根:
虽然我们演示了很多Ext中树的功能,但是tree真正的强大之处在于它的设置、方法、各种类提供的加载点。我们已经了解了很多配置TreePanel和TreeNode的方法,让我们得以实现强大的功能。然而,还有很多的配置项可以加强我们的tree,我们将会对一些有趣的配置进行说明。
扩展:extjs教程 / extjs / extjs视频教程
调整TreePanel:
默认的,TreePanel有很多图形界面上的加强配置,可以满足一些需求。例如,把animate设置为false可以阻止节点的展开和收拢的平滑的动画显示效果。这点在用户频繁展开关闭节点时很有帮助,可以放置动画效果带来的显示不畅。
因为TreePanel是扩展自Ext.Panel,所以它支持所有标准的Panel的功能。它可以支持tbar和bbar(顶部和底部工具栏),header和footer元素,收起/展开的功能。TreePanel同样可以包含于Ext.ViewPort和Ext.layout之中。
装饰:
对于纯粹的装饰属性,TreePanel提供了lines选项,当它被设置为false,将把TreeNodes之间的层级导航线禁止掉。这点在形成简单的tree时很有用,可以放置界面的混乱。
hlColor属性适用于drag‐drop属性开启的tree。它控制节点的颜色高亮(属性值为十六位数字串,例如990000),当节点放下时被触发——可以通过设置dlDrop属
ext ExtJs教程_完整版
性为flase来禁止。[www.61k.com]设置trackMouseOver属性为false可以禁止悬停在某个节点上时产生的高亮。
调整TreeNode:
在很多情况下,你不能人工地建立TreeNode(除了root节点),所以你可能想,那些配置选项对你来说没什么用。其实不是这样的,因为不只是id和text属性可以拿来创建节点——所有JSON中的TreeNode属性(满足配置属性要求的)都可以被用来建立节点。如果你有如下样子的JSON:
[
]
你将获得一个开始为disabled的节点,但是一旦它设置为enabled,它将成为到extjs.com的链接。

{?text:?'My?Node',?disabled:?true,?href:?'http://extjs.com'}
这个功能在传递应用的特殊信息的时候很有用。例如,你的服务逻辑要求你某些节点不能拥有子节点。这是你设置allowChildren:?false就可以实现这样的功能(该节点不能作为drop的目标)。你还可以设置draggable:?false,这样你就可以组织某些节点的的拖放。我们可以通过设置checked:?true来使得某个节点拥有checkbox(事实上,checked不管设置为true或者false都起作用)。这些配置选项允许你规定节点的行为。
还有许多其它的和TreeNode相关的配置。你可以使用icon配置来提供自定义的图标,或者通过cls属性来提供CSS样式。qtip选项允许你弹出tooltip——可以是对节点的说明。
控制操作:
ext ExtJs教程_完整版
当TreePanel被配置后,我们可以操控它的节点。(www.61k.com]TreePanel允许你在不同的层级之间“航行”,从选择的节点转移到父节点或者子节点,或者顺着当前的层级向上或者向下移动。我们也可以根据节点的路径选择或者展开节点,也可以以此找到某个节点。expandAll和collapseAll方法可以使我们展开合起所有节点,可以被用来还还原默认的状态。每个方法都有一个布尔值的参数,用来说明改变是否需要animate(有动画效果)。
expandPath方法的第一个参数是节点的path(路径)。这个path唯一的利用层级确定了某个节点——例如:/n‐15/n‐56/n‐101。
我们从这个路径可以知道,目标节点的id为n‐101,n‐15是root节点,root节点有一个id为n‐56的子节点。如果你了解XPath,这个就很好理解。如果你不了解的话,你可以把她和IP地址做对比——提供了为一的路径引用方式。
通过向expandPath传递这个参数,tree可以定位到指定的节点,并且展开之。想象一下代码:
Ext.Msg.prompt('Node',?'Please?enter?a?product?name',
});
GetNodePathFromName函数可以查询服务器并且返回节点的id,可以通过用户的输入快速定位节点。TreePanel.getNodeById也可以通过类似的方式使用。不仅是展开节点,还可以进行进一步的控制。
在某些环境下,你可能需要做一些撤销动作,这是你需要获得节点的路径。TreeNode.getPath提供了这样的功能,你可以用这个方法来存储节点的位置。?function(btn,?text){??if?(btn?==?'ok'){??????}?var?path?=?GetNodePathFromName(text);?tree.expandPath(path);
更多的方法:
TreeNode还有很多其他的方法。我们已经介绍了sort和remove,但是现在我们可以添加一些基本应用程序的方法,如collapse和expand、enabled和disable,expandChildNodes和collapseChildNodes(可以用来展开合起所有的子节点)。findChild和findChildBy方法可以允许简单或者自定义的对节点的搜索,以下这个例子我们用来查找第一个price属性值为300的节点:
var?node?=?root.findChild('price',?300);
ext ExtJs教程_完整版
在某些情况下,你可能需要对大量的节点属性进行操控,你可以使用
TreeNode.eachChild方法:
root.eachChild(function(currentNode)?{
});
因为第一个参数是一个函数,我们可以展示不同的需求带来的逻辑。[www.61k.com)?currentNode.attributes.price?+=?30;
事件捕获:
我们已经演示了很多用户和tree交互的方法,但是还有很多有用的事件。先前,我们讨论了TreeNode的checked配置项的用法,当checkbox被勾选或者取消,checkchange事件被激发。以下代码可以使得选中状态高亮显示:
tree.on('checkchange',?function(node,?checked)?{
}
我们让选中对TreeNode的子节点都生效,我们可以高亮显示节点来清楚地显示选中状态,或者实现其他的逻辑,例如在页面的任何位置展示新被选中的节点的信息。

node.eachChild(function(currentNode)?{??currentNode.ui.toggleCheck();?});
TreePanel事件的一个更通常的应用就是检查改动和与服务端同步改动。例如,一棵分类产品的树有着逻辑约束——某些特价商品需要表明最高价格。我们可以使用beforeappend事件来检测:
tree.on('beforeappend',?function(tree,?parent,?node)?{
扩展:extjs教程 / extjs / extjs视频教程
return?node.attributes.price?<
parent.attributes.maximumPrice;
});
ext ExtJs教程_完整版
这个示例演示了ExtJS提供的一种模式——返回false来取消动作的执行。[www.61k.com]在这里,如果价格超过了最高价,就会返回false,节点就不会被加入。
记录状态:
在很多应用中,TreePanel是用来做导航的,展示层级结构,没个节点是一个HTML的链接。在这种场景里,如果用户希望观看多个页面,一个接着一个,默认的TreePanel的行为会导致混乱。因为tree在页面刷新时不会保持状态,当用户返回时,所有的展开的节点将被收起。所以,当用户需要经常定位他们感兴趣的页面时,往往会因此失去耐性。
StateManager(状态管理器):
现在我们有一个管理TreePanel的好方法,可以方便地存储和还原状态。我们需要存储每个TreeNode的展开的状态,当页面重新加载的时候,我们可以重现展开的状态。我们可以使用Ext.state.Manager和它的CookieProvider来存储展开状态。我们可以这样初始化:
Ext.state.Manager.setProvider(new?Ext.state.CookieProvider());
这是一个标准地设定state?provider的方式,我们现在需要建立我们所需要存储的东西,我们选择存储节点的路径——这可以使得用户方便地访问他/她所感兴趣的最末端的节点:
tree.on('expandnode',?function?(node){?Ext.state.Manager.
});
在这段代码里,我们使用expandnode事件来记录路径(使用TreeNode.getPath方法)。这样treestate就包含了最后一次展开的节点。我们可以在页面加载的时候检查这个值:
var?treeState?=?Ext.state.Manager.get(“treestate");
if?(treeState)
tree.expandPath(treeState);?set(“treestate",?node.getPath());
如果treestate之前被记录过,我们使用它来展开最后一次展开的节点。
警告:
需要强调的是,这个只是单纯地执行。它不会去管你在展开节点后是否合起来,因为合起节点的状态不会被保存。所以当你还原状态的时候,合起的节点又将展开。通过对collapsenode事件进行处理,我们可以解决这个问题。另外,对于展开多
ext ExtJs教程_完整版
节点也存在着问题。[www.61k.com)如果很多节点同时展开,只会展开最近展开的一个。存储一个展开节点的数组是一个好的解决办法。
总结:
用十一行代码展示一个丰富的Ext.tree.TreePanel留给了我们很深的印象。本章还进一步演示了TreePanel的强大功能——它为我们提供了丰富的配置选项。
异步加载是一个很重要的功能,因为它提供了展示大量动态信息的一种方式。在Ext.tree中这个功能得到了很好的处理,这意味着无论对于开发者还是最终用户都能得到好处。
尽管很强大,但是Ext.tree类仍然让人感觉是一种很轻量级的应用。使用配置选项以及各种TreePanel和TreeNode提供的方法、事件可以方便地驾驭这种“强大”(并不仅仅局限于这些类里)。TreeSorter和TreeNodeUI也是解决问题的关键所在,提供了自定义显示和用户体验的功能。因为Ext.TreePanel拓展自Ext.Panel,而Ext.Panel又是BoxComponent的拓展,我们可以获得强大的component(组件)和layout(布局)的支持,这意味这tree可以被轻松地包含于Ext.Window中,而这是我们下一章讨论的主题。
扩展:extjs教程 / extjs / extjs视频教程
本文标题:cubase完整版安装教程-台式机组装教程完整版61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1