一 : 兼容iPhone 6 堕落泰坦超长分辨率试玩体验
iPhone6发布前两天,人与人之间的问候是“你的肾还够用吗?”结果发布会完了之后,小伙伴们都傻了:iPhone 6在中国大陆竟然不卖!千万果粉大怒:“我肾都准备好了,你就跟我说这个?差评!”不过话说回来,我大天朝人会被这些困难挡住脚步吗?我们是有条件要买,无条件创造条件也要买,大陆没有卖,我们去香港买!这不,小编辗转波折新入手的iPhone 6 Plus,还热乎着呢。忍不住和大家分享一下这款手机的性能,恩,就拿目前话题比较多的手游《堕落泰坦》来测试吧。

【超清像素 完美画面】
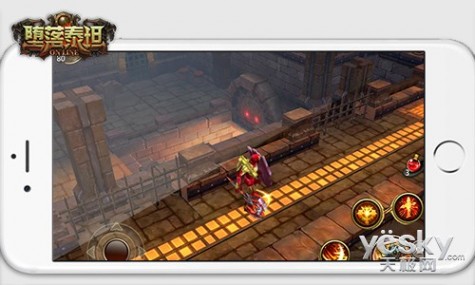
首先,5.5英寸的大屏和1920×1080像素的分辨率,确保游戏质量如同好莱坞动作大片级制作一般,4K超清无死角。当然,这一方面,也有《堕落泰坦》这款游戏场景画面制作精良的原因,不然效果也出不来。

【顶级配置 激爽PK】
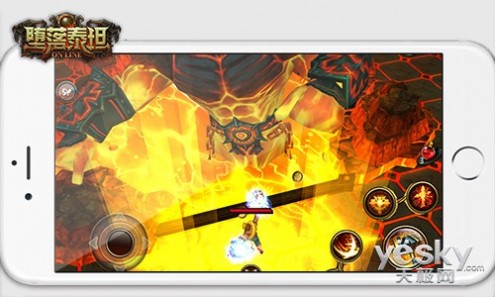
其次,64位苹果A8+M8协处理器的CPU和1GB内存,能够hold住大型烧机动作网游,你懂的。如果是小型的单机或者卡牌手游,那测试就完全是没有意义了。好在《堕落泰坦》是一款3D超动作手游,又以丰富的PVP著称。小编在测试的时候,各种连招各种微操走位,一点都不带卡的,也没出现烧机闪退的现象,带劲!

【超长待机 随身格斗】
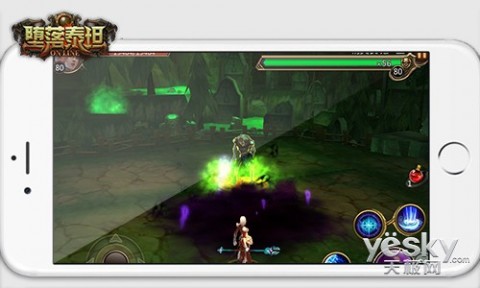
再次,iPhone 6 Plus不仅屏幕大,待机时间明显更长。小编全程沉浸在游戏中,一口气升到47级,抬眼一看过了4个多小时,而手机电量依然还有26%。这可真真是手游爱好者的福音,随时随地都可以拿出爱机撸两把。

【总评:随心所欲 iPhone 6可以驾驭任何游戏】
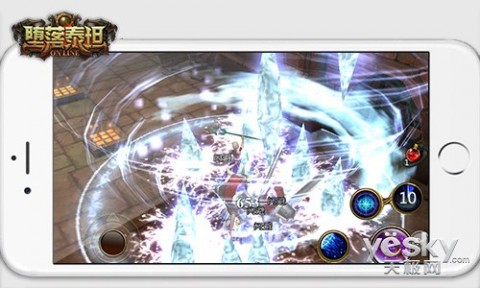
虽说小编为了iPhone 6 Plus付出了一个肾,但是小编一点也不后悔。iPhone 6 Plus这款机型完美诠释了《堕落泰坦》的暗黑超动作,《堕落泰坦》这款游戏也测试出了iPhone 6 Plus的性能,小编很满意,你们不妨也试试。

二 : iPhone的分辨率
1.[[UIScreen mainScreen]applicationFrame].size.width;
[[UIScreenmainScreen] applicationFrame].size.height;
give measurements in "points", not "pixels". For everything else,pixels=points, but for the iPhone4, each point has 4 pixels. Normalimages are scaled in the iPhone4, so each pixel in the image ismapped onto a point. This means that the iPhone4 can run iPhoneapps without a noticeable change.
iPhone是以“点”来计量尺寸,而不是像素。一般情况,1个点 =1个像素,但是iPhone41个点等于四个像素,所以用[[UIScreen mainScreen]applicationFrame].size.width取出来的长度和宽度还是320*480.这也意味着iPhone4跑以前的程序基本不用做修改。
The "apple" way to add "hi-res" images that take advantage ofthe iPhone's greater resolution is to replace ".png" with "@2x.png"in the image file name, and double the pixel density (effectively,just the width&height) in the image. Importantly,don't change the way the image is referred to in your code. So ifyou have "img.png" in your code, iPhone4 will load the "img@2x.png"image if it is available.
但是之前有涉及到图片的,1个像素被拉伸到了四个像素,图片质量会变低。解决方法是替换图片的后缀为"@2x.png",代码中的引用不用做任何改变,系统会根据硬件自动去读入相关文件。
The problem with this is that, if you are trying to develop aUniversal app, and include separate images for all the differentpossible screen resolutions/pixel densities, your app will getbloated pretty quick.
这样解决问题的缺点是,当你有很多图片之际,你的程序包会有增加得很大块。
A common solution to this problem is to pull all the requiredimages on the net. This will make your binary nice and small. Onthe negative side, this will eat into your user's internet quota,and it willreallyannoy userswho don't have wifi--especially if your app has no other reason touse the 'net (and you don't say your app needs the 'net in your appstore description).
对于此问题一般的解决方法是将图片放到网上,运行程序时获取。当时这样也会涉及到用户上网和流量的问题。
2.在ios工程中的代码中,只需要使用不带@2x的图片名。
使用iphoneretina模拟器时,如果工程中把640x960像素(简称640)的图片写成了不带@2x,则模拟器会认为这是一张320x480像素(简称320)的图片,采用1对1(一个像素对应一个点)的策略,,只显示其左上320x480像素即1/4的部分.
使用iphone模拟器时,如果使用了640的@2x图片,同样会正常显示,因为模拟器会把图片中的四个像素对应为1个点;如果把320的图片写成了@2x,页面中的背景图片会完全显示到屏幕左上部分,因为此时按4对1,图片只够显示在屏幕左上。不过启动图片仍然全屏,但会变的模糊,。
只有iphone4会区分识别@2x,iphone3不会识别@2x,但640x960的Default.png能正常缩放显示。其它的640x960的图片只能显示1/4。
iPhone4支持的屏也叫视网膜(retina)屏,就是肉眼看不到像素点。
可能内存不足之际,如果已有很多retina的程序跑于后台,会加载normal的,以节约内存。
在升级到ios4的iPhone3上,优先使用不带@2x的图片。
3.关于UIImage.size属性
In iOS 3.x and earlier, this value alwaysreflects the dimensions of the image measured in pixels.
In iOS 4.0 and later, this value reflects thelogical size of the image and is measured in points.
4.关于iPhone默认启动图片Default.png
可以提供为屏幕尺寸,也可以提供为屏幕尺寸减去状态栏尺寸.
对于iphone,Default.png可以为320x480或者320x460, Default@2x.pngiPhone4启动图片640x960或者640x920.
http://news.wangmeng.cn/detailNews/2984-iphone-start-page-default-png
标准:<Im(www.61k.com)ageName><device_modifier>.<filename_extension>
高分辨率:<ImageName>@2x<device_modifier>.<filename_extension>
device_modifier:可选, ~ipad or ~iphone.
UIImage的imageNamed:, imageWithContentsOfFile:, andinitWithContentsOfFile: 这三个方法有自动选择高清图片的效果
plist中的CFBundleIconFiles 属性
icon尺寸
iphone
57 x 57pixels
114 x 114pixels (@2x)
搜索结果中的额图标
29 x 29pixels
58 x 58pixels (@2x)
iPad
72 x 72 pixels
搜索结果中的额图标
50 x 50 pixels
启动画面
iphone
320 x 480 pixels
640 x 960 pixels (high resolution)
ipad
768 x 1004 pixels
关于app同时支持iphone/ipad的问题
iPhone与iPad开发的区别
http://blog.csdn.net/favormm/article/details/6551849
三 : 太夸张了吧!iPhone 6S分辨率、跑分首曝
iPhone 6S、iPhone 6S Plus马上就要发布了,爆料依然在继续,而且是越来越密集。现在,微博玩家@KJuma 又奉上了新机的分辨率、跑分等信息,不过真实性无从验证,仅供参考。

一张疑似苹果官方规格表的图片显示,iPhone 6S、iPhone 6S Plus继续维持4.7寸、5.5寸的屏幕大小,但是均支持Force Touch触摸技术,分辨率也分别提升至2000×1125、2208×1242,像素密度分别为488PPI、460PPI。
相比于现在的iPhone 6 1334×750 326PPI、iPhone 6 Plus 1920×1080 401PPI,前者提升了足足50%,而后者仅增加了15%,也基本接近了2K级别。
如果真的这样,意味着两款新机的显示效果会非常接近,不会像现在差距那么大。
另外,屏幕的对比度也将从1300:1提升至1400:1。

iPhone 6S、6S Plus

iPhone 6、6 Plus
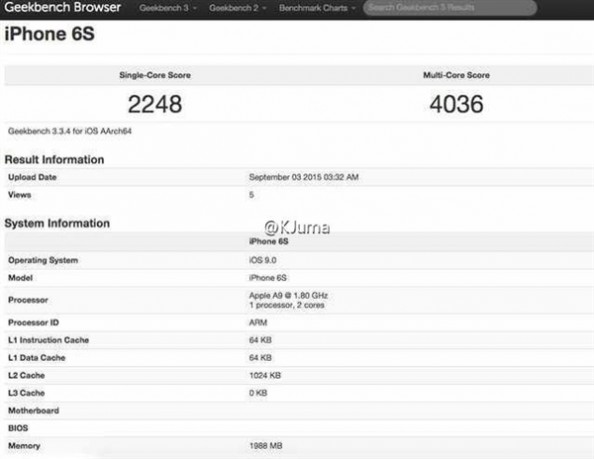
然后就是一份GeekBench 3的跑分截图,显示iPhone 6S配备的1xnm FinFET A9处理器依然是双核心,频率也不过1.8GHz,二级缓存1MB,同时搭配内存升级至2GB。
这样的规格如今看来简直是无比落后,但性能却是令人瞠目结舌:单线程跑分高达2248,多线程则是4036。
这意味着什么呢?现在最好的处理器Exynos 7420单、多线程分别为1486、4970,而它的下一代、据说会采用三星自主CPU架构的“Exynos 7430”据爆可达2136、7497。
这就是说,苹果的CPU架构依然十分凶猛,依然卓尔不群,足以干掉任何对手。多线程性能因为核心太少而较弱,但也可以看出,其双核心效率达到了1.8倍,优化得十分彻底。

最后还是那句话,这些只是传闻而已。
本文标题:iphone分辨率-兼容iPhone 6 堕落泰坦超长分辨率试玩体验61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1