一 : 吹风机的使用建议
导语:坊间有不少关于吹风机危害 多多 的说法,尤其是说它的辐射高得像照X光片,这让许多人对于这个方便实用的小家电心生畏惧。那就让我们先来澄清一个事实,打消对于健康的顾虑后,咱们再说美观吧。
使用电吹风的方法要正确
清华大学物理工程学系某教授曾经就此做了实验,其结论是,电吹风确实是各种家电中辐射较大的,尤其是当其功率最大时。但是,绝不像医疗设备那么可怕。因为电吹风的辐射属于电磁辐射,而医疗上的X光片,是电离辐射,二者类型不同,没什么可比较的。因此别再说是辐射伤害了你的发质,那完全是使用方法的问题。
吹风机的使用建议
发型师们给出的正确吹头发的方法应该是:
1、洗发后,先用干毛巾将头发上的水分吸干净,大约不滴水了,才能去用吹风机,不然过多的水分会让吹风机工作太久,头发持续受高温自然容易干枯。
2、使用吹风机前应给发丝一定的保护,比如免洗护发精华,这也会让毛鳞片在自然闭合后有更好的光泽和滋润度。同时不要将护发精华涂在头皮或发根,那会堵塞毛囊形成头皮屑,而是应该涂在头发中段及发梢,尤其是发梢,因为那里已经过了生长的旺盛期,最缺营养和保护。
3、风筒距离头发应保持在20-30CM远,如果头发比较多比较厚,可以把头发分成几部分,先用夹子固定,然后再一部分一部分的吹,先从头发根部吹干。
4、吹头发时最好用卷梳同时打理头发,不能长时间吹一个地方,要迅速的移动,并且不要让热风太强。尽量选购优质风筒,原则是既有热力也有风力,还要有前面说过的负离子。
5、不要将头发完全吹干,那样水分就都没了。吹到8成干就行了,然后让它自然晾干,如果想涂些定型产品,这个时候最合适,对头发的伤害最小。
6、如果需要更蓬松的效果,先不要急着分界或刘海,而要从头顶向下吹,待7成干后再分界。同时将手插进头发中间使上部头发隆起,吹风机向中间吹风,让上部头发达到想要的效果,然后顺刘海生长方向吹平吹顺刘海,最后整体头发定型,注意直发与卷发发尾的塑造,要整体抚平,避免凌乱。
使用吹风机的好处吹风机(尤其是有负离子装置的)最大的好处就在于,它能适度带走多余的水分,并消除静电,从而让毛鳞片闭合,整体发丝柔顺,有光泽,而如果是不用吹风机的自然干燥,反而会带走更多的水分,毛鳞片也不会自动闭合,就会毛燥燥的没有造型。
吹风机使用TIPS
吹风机使用TIPS:首先,不要将湿着的头发互相搓动,那时候毛鳞片全部打开,极易受伤,这往往也是完全干燥后你觉得头发干枯的原因;并且,若是厚重的长发,在吹干过程中,要适当的冷热风交替,以减缓水分的过快流失。
二 : 浅谈信用卡的安全使用
* * *
欢迎订阅我创办的英汉双语休闲刊物Shanghai Morning Herald《魔都晨曦来临》
微信ID: shmorningherald
微信公号及新浪微博:魔都晨曦来临
豆瓣(小站):魔都晨曦来临
近日很多网友at我,让我评评招行信用卡。(www.61k.com)我原不是很想表态,因为大家都知道我大爱中国银行,我说任何话,会被认为带有偏向性。
但是,午饭后来到办公室,同事告诉我,她的同事,也是我的学妹,其招行信用卡,3月中旬被盗刷了2000美元。我就跑去学妹办公室,向她了解完具体情况,又想说几句了。(有几句,其实我在微博里说过不止一次。)
她持有的是招行携程联名卡银联威士(VISA)双标版,也就是俗称的双币卡,额度为人民币15000元或等额美元。申请此卡是在2009年,是唯一的信用卡,但平时用得不多,出国消费过。
2009年以来,在哪几个外国用过呢?亚洲是印度和印尼,欧洲是法国和西班牙。
注意:学妹对信用卡安全使用并不是特别了解。我问她平时是否把卡背面的三位码(如是带美国运通American Express标志的卡,三位码则可能在卡正面)用贴纸掩盖时,她说没有。因此,在海外,她可能也不曾注意遵守“刷卡必须当着持卡人之面进行”等原则。
盗刷很刁钻,是在某周末的凌晨,在一家叫 www.61k.com 的海外食品销售网站。第一笔刷了2000美元,成功。然后又分数笔,每笔数百美元,刷了,但因额度有限,没成功。招行随即来电,问她是否需要提高额度,以保证此类刷卡顺畅。她报称:根本不是自己所刷,要求取消前面这笔消费。招行客服回复:无法取消,须等商户向VISA请款后,才能进一步开展调查。无奈,她睡了。
醒后,电话报警。警察上门初步询问,发现涉案金额较大,就开车接她去警署做了笔录——没有用车送回。
此后,据她说,招行客服一直很拖拉,从不主动联系她。招行坚称:须商户向VISA请款后,方可介入。期间,她试图电邮联系 www.61k.com 客服,对方无任何回复。但她没有自行联系过VISA。
奇怪的是,直到今天,这笔2000美元,商户都没有向VISA请款。这就导致她的信用卡额度几乎用满,无法另谋他用。当然,她愤怒地对我说:“等这件事情过去,我会在招行整体销户,再也不用这家银行,无论是信用卡,还是借记卡。”当我向她推荐中国银行的卡时,她直拒:“CCTV报道过,中国银行也很可怕!”囧煞我也。
在此,针对最近招行卡频繁发生的盗刷,我给出如下建议:
1. 任何信用卡,三位码(通常在卡背面,有七位数字,后三位,就是“三位码”,多用于网络、电话消费或验证)一定要保护好。随便你怎么记,反正平时要用贴纸遮盖。
2. 任何信用卡,卡号、有效期、姓名等信息一定要保护好。在高级消费场所,如尖沙咀广东道路易威登旗舰店或外滩百达翡丽源邸,不要让侍者一本A货的皮夹,就叼走了你的卡卡,要改请他引导尊驾莅临结账处,你亲眼看着收银员刷卡操作。
3. 不用双币卡(这里说的卡,除非另作说明,皆指信用卡,而非借记卡)。双币卡,也就是银联(China UnionPay——Union和Pay之间无空格)标志配上一个外国卡组织标志(国内常见的是4开头的VISA、5开头的万事达MasterCard、3开头的日本的JCB、3开头的American Express)。双币卡是与国际接轨度不高的时代里的特殊金融产物,我相信,是会渐渐淘汰出市场的。国内,就使用单银联卡(现在发行的,均以62开头)。国外,还可用单外币卡,这个后面再叙。用双币卡,在境外消费,无论是实体POS机抑或网络,更易遭遇坑爹的动态货币转换(dynamic currency conversion, 简称DCC, 此处不赘),招致全单6-8%的多余费用。(但并不是说,单币卡就没有这个风险。)
4. 单银联卡,是否要设置消费密码呢?取款密码是肯定要设置的,不过尽量不要用信用卡取款,除非你也能3天净赚60万。理论上,不设消费密码,仅凭签名,很赞。这样万一发生盗刷,就核对签名,不是持卡人签的,持卡人就没有责任。但这是理论上,亲!理论上,还“法律面前,人人平等”呢!所以,不想惹麻烦的话,单银联卡也要设消费密码。自己看好它,自己看好卡!如果看不好,说明不配用信用卡,你可都销了吧。
5. 单外币卡——大陆发行单外币卡的,只有中国银行国际信用卡公司(简称中银卡司,据说并非中行全资)、东亚银行(中国)和花旗中国,前一者提供美元、英镑、欧元、澳元、港元五个币种的VISA和MasterCard卡(英镑只有MasterCard),后两者只提供VISA的美元。境外使用要非常小心,因为这两个卡组织对一般POS消费,不提供设置消费密码的服务,只靠收银员阿姨凭业界良心验证POS单上的签名与卡背面的签名样本是否一致(所以,你的签名样本,在你本人能轻易复制书写的情况下,一定要尽可能地复杂)。网上,这两个卡组织提供有限范围的大额消费验证。所谓有限范围,就是说,只有支持卡组织大额消费验证的网站(如部分海外航空公司,有专门标识,叫SecureCode之类的),才会由银行向你手机发送验证密码。所以,单外币卡消费,无论在哪里,都要临深履薄——著名的盗刷区包括东南亚和澳洲和因特网。此外,近年中国银行推出环球通银联MasterCard双币信用卡,号称免一切美元与其他货币之间的转换费;中国工商银行不甘示弱,推出银联MasterCard双币信用卡,号称免美元与11种主流外币之间的转换费。这两种卡,本质上,还是3.中讨论涉及的双币卡。
6. 我自己的用卡组合:虽然有60多张大陆各家银行的信用卡,但国内主刷的是中国银行单银联白金卡精英版、东亚银行单银联标准金卡和交通银行各类超市卡与东航联名卡。中行有双倍积分(虽然号称3月1日起取消了,但因为系统落后,至今难以实行),卡面比较装逼,在门店可以当VIP卡用,领个贵宾号——然后,发现前面所有人都是这种贵宾号。东亚,餐饮类(商户编码倒数第8至5位,须为5812、5813、5814,并不管商户叫“杏花楼”还是“俏江南”)双倍积分。交行呢,消费回报率业界第一,和招行的渣滓积分相比,简直是一个天,一个地,而且交行风险控制也是变态地严,动辄要封你账户。再说招行,积分极差之外,风控也很糟糕。举一个例子,就说明问题了:去年秋天,我和上海移动发生争执期间,手机号码无法使用,自然接收不到任何银行发给我的网络消费验证短信,但只有一家还是能用——招商银行。方便吗?当然方便。但方便到一定程度,就成安全漏洞了。
7. 要避免借记卡大额盗刷的话(虽然这种事情发生的概率,比信用卡盗刷,要小得多,但据传招行最近不巧发生过一宗),有个小窍门:拿卡内多余的钱去买每日可购入赎回的短期保本理财产品,账户内留小额余款即可。我就一直买上海银行、兴业、招行、中行的(我不喜欢招行信用卡,但招行的金葵花借记卡和专业版网银,我三年来,异常钟意,不能一棍子打死)。别告诉我,你平时POS机和网络上刷的都是借记卡,我会代撒切尔夫人鄙视你的。更别告诉我,你连借记卡和信用卡都分不清,我会代梅尔·斯特里普女士一起鄙视你的。
以上这些,是学妹招行卡遭盗刷引起的一点想法,不太专业,谨供广大信用卡用户朋友参考。
总之,在这个日渐纷乱的世界里,最好的策略,就是小心,小心,再小心。
三 : 浅议C#/WinForms中TextBox控件的使用
摘 要:在WinForms中,TextBox控件称为文本框控件。文本框控件的主要功能是接收用户的输入信息,当然也可以输出或显示信息。本文通过举例简要介绍如何对文本框中输入的文字进行复制、剪切和粘贴、文本的对齐,读取关于文本的相关信息等。
关键词:TextBox;Cick事件;属性;方法
中图分类号:TP311.1
在WinForms的界面设计中,任何一个界面设计都离不开内容的输入,都少不了TextBox控件的存在。比如用户登录界面的设计,记事本程序等,都要借助于TextBox控件来实现输入;那么,TextBox控件中常用的属性和方法有哪些呢?下面是本文例子中用到的TextBox控件的成员及说明。
HideSelection属性:当编辑控件失去焦点时,应隐藏选定内容
SelectedText属性:获取或设置一个值,该值指示当前控件中选定的文本
SelectionLength属性:获取或设置文本框中选定的字符数
TextLength属性:获取控件中文本的长度
TextAlign属性:指示应该如何对齐编辑控件的文本
Copy()方法:将文本框中的当前选定内容复制到“剪贴板”
Cut()方法:将文本框中的当前选定内容移动到“剪贴板”
Paste()方法:用剪贴板的内容替换TextBox中指定的选定内容
SelectAll()方法:选定文本框中的所有文本
Focus()方法:为控件设置输入焦点
通过实现如图1所示界面来描述TextBox控件中各属性及方法的使用。
图1
界面中所用到的按钮控件类别、名称及标题如下,标签控件名称采取默认值。
TextBox控件:名称txtTest,无标题
Form窗体:名称FrmTextBox,标题“文本框控件的使用”
Button按钮:名称btnCopy,标题“复制”
Button按钮:名称btnCut,标题“剪切”
Button按钮:名称btnPaste,标题“粘贴”
Button按钮:名称btnAll,标题“全选”
Button按钮:名称btnExit,标题“退出”
Button按钮:名称btnInfo,标题“显示详细信息”
Button按钮:名称btnLeft,标题为
Button按钮:名称btnCenter,标题为
Button按钮:名称btnRight,标题为
实现的功能描述如下:(1)单击“复制”按钮,选中文本的内容复制到“剪贴板”中,“粘贴”按钮可用,TextBox控件中选定的文本呈选中的状态;(2)单击“剪切”按钮,选中文本的内容移动到“剪贴板”中,“粘贴”按钮可用,光标在TextBox控件中闪烁;(3)单击“粘贴”按钮,将“复制”或“剪切”的文本内容粘贴到TextBox控件指定位置处,且光标在TextBox控件中闪烁;(4)单击“退出”,结束程序的运行;(5)单击“显示详细信息”按钮,显示对应的信息值;(6)单击“左对齐”按钮,TextBox控件中的文本内容左对齐;(7)单击“居中对齐”按钮,TextBox控件中的文本内容居中对齐;(8)单击“右对齐”按钮,TextBox控件中的文本内容右对齐。
建立界面,并设置相关属性,对有图像的按钮,先设置对应按钮的I[www.61k.com)mage属性,并删除对应按钮的Text属性中的值;对于TextBox控件,设置Multiline属性值为True,然后用鼠标拖动的方式改变该控件在窗体中的大小。对应代码如下:
//属性的初始化代码
private void FrmTextBox_Load(object sender, EventArgs e)
{this.txtTest.HideSelection = false; this.btnPaste.Enabled = false;}
其余代码如下:
// btnCopy控件的Click事件关联的方法。
private void btnCopy_Click(object sender, EventArgs e)
{this.txtTest.Copy(); this.btnPaste.Enabled = true; }
// btnCut控件的Click事件关联的方法。
private void btnCut_Click(object sender, EventArgs e)
{this.txtTest.Cut(); this.btnPaste.Enabled = true;
this.txtTest.Focus();}
// btnPaste控件的Click事件关联的方法。
private void btnPaste_Click(object sender, EventArgs e)
{this.txtTest.Paste(); this.txtTest.Focus(); }
// btnAll控件的Click事件关联的方法
private void btnALL_Click(object sender, EventArgs e)
{this.txtTest.SelectAll();}
// btnExit控件的Click事件关联的方法。
private void btnExit_Click(object sender, EventArgs e){Application.Exit();}
// btnLeft按钮的Click事件关联的方法。
private void btnLeft_Click(object sender, EventArgs e)
{this.txtTest.TextAlign = HorizontalAlignment.Left;}
// btnCenter按钮的Click事件关联的方法。
private void btnCenter_Click(object sender, EventArgs e)
{this.txtTest.TextAlign = HorizontalAlignment.Center;}
// btnRight按钮的Click事件关联的方法。
private void btnRight_Click(object sender, EventArgs e)
{this.txtTest.TextAlign = HorizontalAlignment.Right; }
// btnInfo按钮的Click事件关联的方法。
private void btnInfo_Click(object sender, EventArgs e)
{this.label4.Text = this.txtTest.SelectionLength.ToString();
this.label5.Text = this.txtTest.SelectedText;
this.label6.Text = this.txtTest.TextLength.ToString();}
TextBox控件的应用非常广泛,借助于该控件,我们能实现文本的输入输出,上面的例子只是对TextBox控件有个初步的认识。只要你熟练掌握TextBox控件的各个属性、方法及事件,相信你会实现更多的功能,并更好的应用到各种开发程序中。
参考文献:
[1]C#计算器.互联网文档资源(http://wenku.baidu.c),百度文库,2012-09-23.
作者简介:韩淑芹(1975.09-),女,山东青州人,教师,讲师,工学学士,研究方向:计算机应用软件开发。
作者单位:潍坊工程职业学院,山东潍坊 262500
四 : 浅谈WebView的使用
WebView是Android中一个非常实用的组件,它和Safai、Chrome一样都是基于Webkit网页渲染引擎,可以通过加载HTML数据的方式便捷地展现软件的界面。使用WebView开发软件有一下几个优点:
1.可以打开远程URL页面,也可以加载本地HTML数据;
2.可以无缝的在java和javascript之间进行交互操作;
3.高度的定制性,可根据开发者的需要进行多样性定制。
下面就通过例子来介绍一下WebView的使用方法。
我们先建一个webview项目,项目结构如左图:


在这个项目中,我们会先进入MainActivity这个导航界面(上边右图),通过点击不同按钮转向不同的Activity,下面分别简单介绍一下这几个Activity的所要演示的功能:
LoadActivity:主要演示加载网络页面和WebView的一些基本设置;
CaptureActivity:主要演示WebView的截图的功能;
FileActivity:主要演示访问本地文件的功能;
JSActivity:主要演示WebView对JS的支持以及JS和Java之间的互相调用;
接下来,我们会逐一分析各个Activity的相关信息:
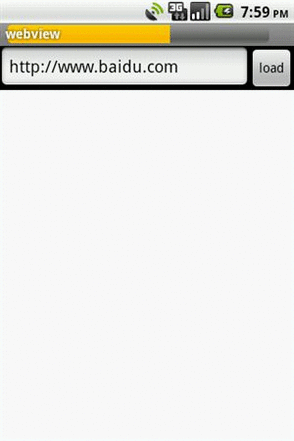
LoadActivity:
与之对应的布局文件为load.xml,演示效果如下:


我们在文本框中输入URL,然后点击“load”按钮,然后由WebView加载相应的页面,在加载过程中,根据加载进度更新窗口的进度条。由于布局相对简单,我们主要来看一下LoadActivity.java的代码:
[java] view plaincopyprint?