一 : Axure交互效果实例:提示文本框和拖拽效果

Axure是现在交互设计师必不可少的交互原型设计工具,其实和任何一款工具一样,只要根据常用效果实例多练练,基本就会知道各个控件的使用。今天分享一些在Axure经常用到的交互实例:带提示的文本框和拖拽效果。
实例下载:Axure常用交互效果实例.rar
1.带提示的文本框
将提示信息放置于文本框内是一种常见的交互方式。当文本框获得焦点时,提示文字消失。当文本框失去焦点时,提示文字重新显示出来。现在就让我们看下这种控件的制作方法。
第一步:
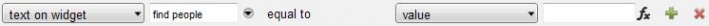
从widget库中拖出text field控件。双击控件在其中输入提示文字。然后在widget properties面板里,为该text field写入标签:“find people”。

第二步:
双击widget properties面板里的OnFocuse ,然后在打开的case editor中,点击Set Variable/Widgets value(s)之后点击Open Set Value Editor。 设置如下图所示:

点击“OK”保存设置退出Set Value Editor和Case Editor。
第三步:
双击widget properties面板里的OnLostFocus ,然后在打开的case editor中,点击Add Condition,在Condition Builder里设置如下:

(该步骤的目的是,当用户在text field里面输入值之后,text field失去焦点时显示用户输入的值,而不再显示提示文字。)
点击“OK”保存设置并退出Condition Editor,然后再Case Editor中,点击Set Variable/Widgets value(s)之后点击Open Set Value Editor。 设置如下图所示:
点击”OK”保存设置退出Set Value Editor和Case Editor。
至此带提示的文本框的制作就结束了,按“F5”可在浏览器中查看效果~
2.拖拽
在设计中应用拖拽,可以直观有趣的替代移动、复制、添加、删除等操作。在Axure中,拖拽效果的实现相对复杂。具体如下:
第一步:
从widget 库中拖出一个矩形,双击添加文字“拖拽物”。在矩形上点击右键,选择Convert – Convert to Dynamic Panel。然后在widget properties面板里,为该矩形写入标签:“拖拽物”。
第二步:
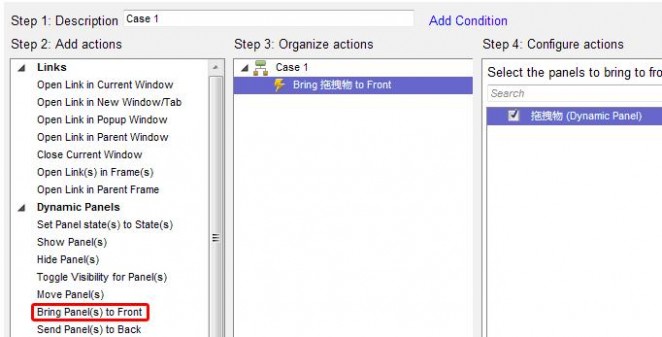
选中该矩形,在软件右侧区域中的“组件属性(Widgets Properties)”中选择“交互(Interactions)”面板,双击“OnDragStart”, 在Case Editor中设置如下:

点击“OK”后保存设置并退出Case Editor。该步骤是为了保证在有多个拖拽物存在的时候,被拖动的拖拽物总是在最前面,不会被其他的拖拽物所遮挡。
点击“OK”后保存设置并退出Case Editor。
第三步:
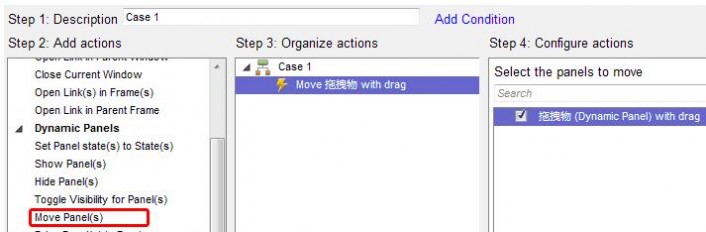
双击“OnDrag”, 在Case Editor中设置如下:

注意此处在右下角的Move下拉菜单中默认是“with drag”,也就是说拖拽物会完全跟随鼠标移动。如果是选择“with drag x”,则是跟随鼠标x轴(水平)移动,垂直方向位置不变。如果是选择“with drag y”,则是跟随鼠标y轴(处置)移动,水平方向位置不变。
第四步:
双击“OnDragDrop”, 在Case Editor中设置如下:

注意此处在右下角的Move下拉菜单中默认是“to x,y beofore drag”,也就是说拖拽物在鼠标左键松开的时候,会回到起始位置。如果此处选择“with drag x”,则拖拽物停留于鼠标x轴坐标处。如果是选择“with drag y”,则拖拽物停留于鼠标的y轴坐标处。
点击“OK”后保存设置并退出Case Editor,按“F5”可在浏览器中查看效果,希望对各位有所帮助。
作者:leo
文章来源:365ucd.com
二 : AXURE 中分类,关于分类显示的实现效果(以电商 商城产品分类为例) 适
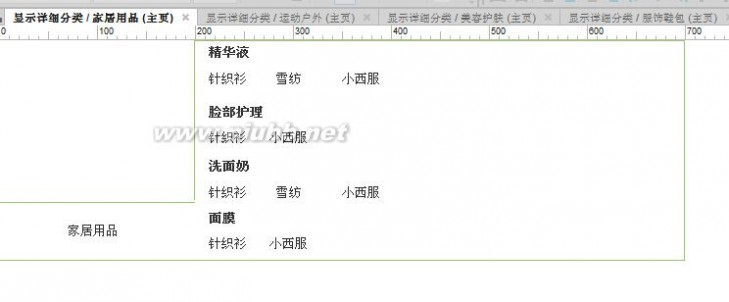
实现后的效果是下面这样的:


这个做法:其实很简单:用动态面板的方法.现在一步步截图给大家:

做一个基础的,先做好左边大的分类(上图 3)

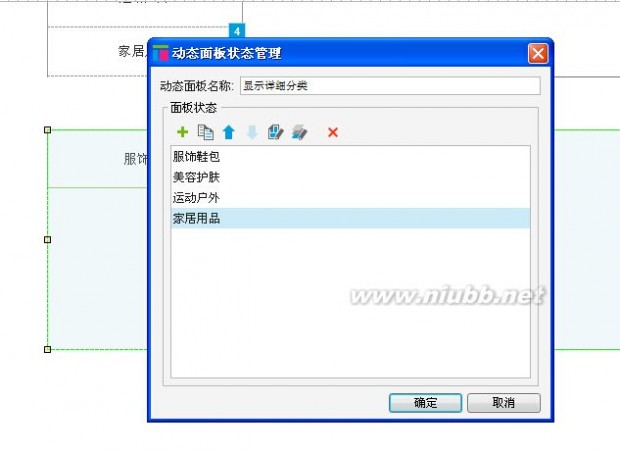
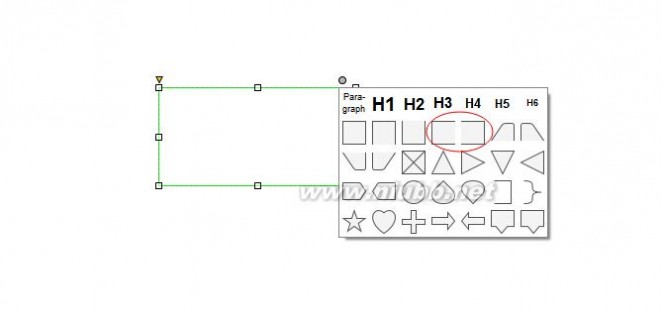
做一个详细分类的动态面板。(上图4)

动态面板含4种状态(上图5)

服饰鞋包(上图6)

美容护肤(上图7)

运动户外(上图8)

家具用品(上图9)
如果你要问我,那个形状是怎样形成的,用矩形。实在不行就用直线。

用这种加直线的方式可以组合(上图10)
下面我们来看下逻辑
鼠标移入某个分类,就让某个分类的详细分类显示出来,所以我们将详细分类的(4个状态)动态面板覆盖在上面,并隐藏。如下图步骤:
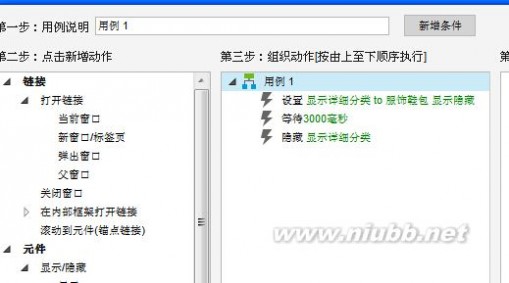
1、设置每个大分类的交互,即鼠标移入某个大分类,就显示这个大分类的小分类(动态面板对应的状态),然后等待多长时间后,自动隐藏小分类(动态面板)
[www.61k.com)

详细的交互,以服饰鞋包为例(上图11 ? 12其它分类,也同样的方法添加同样的交互)
将我们之前做好的动态面板,覆盖分类上面,并隐藏。

隐藏是黄色的(上图13)
这样能运行就实现啦!试试看吧!
本文由 @Suha 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。
三 : axure学习之如何实现跑马灯效果
跑马灯通常指有时需要用一矩形条显示少量用户特别关心的信息,这条信息串首尾相连,向一个方向循环滚动。(www.61k.com]如证券业中常用跑马灯来显示不断变化的股票行情,一些生活类的网站常用跑马灯来显示网站公告,实际应用中也常通过跑马灯来监视是否死机,等等。
下面利用axure中的动态面板来实现跑马灯的动态效果。
Step1:
新建一个矩形条(即作为跑马灯中文字信息的滚动区域),将其转换为动态面板;
 |
 |
 |
 |
 |
 |
四 : 基于Marquee.js插件实现的跑马灯效果示例
本文实例讲述了基于Marquee.js插件实现的跑马灯效果。分享给大家供大家参考,具体如下:
1、Marquee.js文件
/**************************************************************** - Marquee.js - 参数: - ID:滚动对象(必须) - Direction:滚动方向("top": 0, "up": 0, "bottom": 1, "down": 1, "left": 2, "right": 3) - Step:步伐 - Width:宽度 - Height:高度 - Timer:影响步伐滚动速度 - DelayTime:延时时间 - WaitTime:初始化时的等待时间 - ScrollStep:卷页步伐 *****************************************************************/ function Marquee(obt) { if (obt == null || obt == "") { return; } this.ID = document.getElementById(obt.ID); if (!this.ID) { alert("初始化错误rn请检查标签id设置是否正确!"); this.id = -1; return; } this.Direction = this.Width = this.Height = this.DelayTime = this.WaitTime = this.CTL = this.StartID = this.Stop = this.MouseOver = 0; this.Step = 1; this.Timer = 30; this.DirectionArray = { "top": 0, "up": 0, "bottom": 1, "down": 1, "left": 2, "right": 3 }; if (typeof obt.Direction == "number" && obt.Direction) this.Direction = obt.Direction; if (typeof obt.Direction == "string" && obt.Direction) this.Direction = this.DirectionArray[obt.Direction.toString().toLowerCase()]; if (typeof obt.Step == "number" && obt.Step) this.Step = obt.Step; if (typeof obt.Width == "number" && obt.Width) this.Width = obt.Width; if (typeof obt.Height == "number" && obt.Height) this.Height = obt.Height; if (typeof obt.Timer == "number" && obt.Timer) this.Timer = obt.Timer; if (typeof obt.DelayTime == "number" && obt.DelayTime) this.DelayTime = obt.DelayTime; if (typeof obt.WaitTime == "number" && obt.WaitTime) this.WaitTime = obt.WaitTime; if (typeof obt.ScrollStep == "number" && obt.ScrollStep) this.ScrollStep = obt.ScrollStep; this.ID.style.overflow = this.ID.style.overflowX = this.ID.style.overflowY = "hidden"; this.ID.noWrap = true; this.IsNotOpera = (navigator.userAgent.toLowerCase().indexOf("opera") == -1); this.Start(); } Marquee.prototype.Start = function() { if (this.ID == -1) return; if (this.Width == 0) this.Width = parseInt(this.ID.style.width); if (this.Height == 0) this.Height = parseInt(this.ID.style.height); if (this.Timer < 20) this.Timer = 20; if (this.WaitTime < 800) this.WaitTime = 800; this.HalfWidth = Math.round(this.Width / 2); this.HalfHeight = Math.round(this.Height / 2); this.BakStep = this.Step; this.ID.style.width = this.Width + "px"; this.ID.style.height = this.Height + "px"; if (typeof this.ScrollStep != "number") this.ScrollStep = this.Direction > 1 ? this.Width : this.Height; var templateLeft = "<table cellspacing='0' cellpadding='0' style='border-collapse:collapse;display:inline;'><tr><td noWrap=true style='white-space: nowrap;word-break:keep-all;'>MSCLASS_TEMP_HTML</td><td noWrap=true style='white-space: nowrap;word-break:keep-all;'>MSCLASS_TEMP_HTML</td></tr></table>"; var templateTop = "<table cellspacing='0' cellpadding='0' style='border-collapse:collapse;'><tr><td>MSCLASS_TEMP_HTML</td></tr><tr><td>MSCLASS_TEMP_HTML</td></tr></table>"; var msobj = this; msobj.tempHTML = msobj.ID.innerHTML; if (msobj.Direction <= 1) { msobj.ID.innerHTML = templateTop.replace(/MSCLASS_TEMP_HTML/g, msobj.ID.innerHTML); } else { if (msobj.ScrollStep == 0 && msobj.DelayTime == 0) { msobj.ID.innerHTML += msobj.ID.innerHTML; } else { msobj.ID.innerHTML = templateLeft.replace(/MSCLASS_TEMP_HTML/g, msobj.ID.innerHTML); } } var timer = this.Timer; var delaytime = this.DelayTime; var waittime = this.WaitTime; msobj.StartID = function() { msobj.Scroll() } msobj.Continue = function() { if (msobj.MouseOver == 1) { setTimeout(msobj.Continue, delaytime); } else { clearInterval(msobj.TimerID); msobj.CTL = msobj.Stop = 0; msobj.TimerID = setInterval(msobj.StartID, timer); } } msobj.Pause = function() { msobj.Stop = 1; clearInterval(msobj.TimerID); setTimeout(msobj.Continue, delaytime); } msobj.Begin = function() { msobj.ClientScroll = msobj.Direction > 1 ? msobj.ID.scrollWidth / 2 : msobj.ID.scrollHeight / 2; if ((msobj.Direction <= 1 && msobj.ClientScroll <= msobj.Height + msobj.Step) || (msobj.Direction > 1 && msobj.ClientScroll <= msobj.Width + msobj.Step)) { msobj.ID.innerHTML = msobj.tempHTML; delete (msobj.tempHTML); return; } delete (msobj.tempHTML); msobj.TimerID = setInterval(msobj.StartID, timer); if (msobj.ScrollStep < 0) return; msobj.ID.onmousemove = function(event) { if (msobj.ScrollStep == 0 && msobj.Direction > 1) { var event = event || window.event; if (window.event) { if (msobj.IsNotOpera) { msobj.EventLeft = event.srcElement.id == msobj.ID.id ? event.offsetX - msobj.ID.scrollLeft : event.srcElement.offsetLeft - msobj.ID.scrollLeft + event.offsetX; } else { msobj.ScrollStep = null; return; } } else { msobj.EventLeft = event.layerX - msobj.ID.scrollLeft; } msobj.Direction = msobj.EventLeft > msobj.HalfWidth ? 3 : 2; msobj.AbsCenter = Math.abs(msobj.HalfWidth - msobj.EventLeft); msobj.Step = Math.round(msobj.AbsCenter * (msobj.BakStep * 2) / msobj.HalfWidth); } } msobj.ID.onmouseover = function() { if (msobj.ScrollStep == 0) return; msobj.MouseOver = 1; clearInterval(msobj.TimerID); } msobj.ID.onmouseout = function() { if (msobj.ScrollStep == 0) { if (msobj.Step == 0) msobj.Step = 1; return; } msobj.MouseOver = 0; if (msobj.Stop == 0) { clearInterval(msobj.TimerID); msobj.TimerID = setInterval(msobj.StartID, timer); } } } setTimeout(msobj.Begin, waittime); } Marquee.prototype.Scroll = function() { switch (this.Direction) { case 0: this.CTL += this.Step; if (this.CTL >= this.ScrollStep && this.DelayTime > 0) { this.ID.scrollTop += this.ScrollStep + this.Step - this.CTL; this.Pause(); return; } else { if (this.ID.scrollTop >= this.ClientScroll) { this.ID.scrollTop -= this.ClientScroll; } this.ID.scrollTop += this.Step; } break; case 1: this.CTL += this.Step; if (this.CTL >= this.ScrollStep && this.DelayTime > 0) { this.ID.scrollTop -= this.ScrollStep + this.Step - this.CTL; this.Pause(); return; } else { if (this.ID.scrollTop <= 0) { this.ID.scrollTop += this.ClientScroll; } this.ID.scrollTop -= this.Step; } break; case 2: this.CTL += this.Step; if (this.CTL >= this.ScrollStep && this.DelayTime > 0) { this.ID.scrollLeft += this.ScrollStep + this.Step - this.CTL; this.Pause(); return; } else { if (this.ID.scrollLeft >= this.ClientScroll) { this.ID.scrollLeft -= this.ClientScroll; } this.ID.scrollLeft += this.Step; } break; case 3: this.CTL += this.Step; if (this.CTL >= this.ScrollStep && this.DelayTime > 0) { this.ID.scrollLeft -= this.ScrollStep + this.Step - this.CTL; this.Pause(); return; } else { if (this.ID.scrollLeft <= 0) { this.ID.scrollLeft += this.ClientScroll; } this.ID.scrollLeft -= this.Step; } break; } } 2、脚本调用
window.onload = function() { new Marquee({ ID: "scrollNews", Direction: "top", Step: 2, Width: 0, Height: 80, Timer: 50, DelayTime: 1000, WaitTime: 1000, ScrollStep: 80 }); } 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
本文标题:axure实现跑马灯效果-Axure交互效果实例:提示文本框和拖拽效果61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1