一 : SecureCRT中文乱码的两种解决方法
SecureCRT是一款支持SSH(SSH1和SSH2)的终端仿真程序,同时支持Telnet和rlogin协议。(www.61k.com)默认情况下SecureCRT连接Linux服务器可能出现中文乱码的情况,这是由于SecureCRT字符编码与服务器的字符编码不一致造成的。
解决SecureCRT中文显示乱码的两种办法:
SecureCRT中文显示乱码方法一:
1,修改远程linux机器的配置
vim /etc/sysconfig/i18n
把LANG改成支持UTF-8的字符集
如:LANG=”zh_CN.UTF-8″
或者是 LANG=”en_US.UTF-8″
2,然后再改Secure CRT的设置,选项->会话选项->外观->字符编码->uft-8
3,退出,再重新登录。发现utf8的文件都能正确读了,utf8的文件名也能正确显
SecureCRT全屏后,SecureCRT后如何显示菜单?
Alt+Enter是转换全屏与否的快捷键,或者输入Alt+V弹出菜单,去掉full screen
我测试了我的环境.这种办法还是未能正常.
改用方法2
直接全改 /etc/sysconfig/i18n 这两项中的前两个配置项.
如下示:
#号注释的三项为原来系统的.后三项是我变更的.
#LANG="zh_CN.UTF-8"
#SUPPORTED="en_US.UTF-8:en_US:en"
#SYSFONT="latarcyrheb-sun16"
LANG="zh_CN.GB2312"
SUPPORTED="zh_CN.UTF-8:zh_CN:zh:en_US.UTF-8:en_US:en:zh_CN:GB2312"
SYSFONT="latarcyrheb-sun16"
若还是不行,请操作完后再改Secure CRT的设置,选项->会话选项->外观->字符编码->default 试下
二 : SecureFX上传中文文件名乱码问题解决方案
今天在使用SecureFx工具将我本地(Window)的一些文件上传到linux服务器上的时候,发现我上传的中文文件名都变成了乱码。经过比较发现。在SecureFx中看到的文件名不是乱码,通过SecureCRT远程登录查看到的文件名是乱码。而通过SecureCRT远程登录后直接创建的中文文件名在SecureCRT中正常,但是在SecrueFX看到的这个文件名又成了乱码。可见是两边对文件名的编码不一致导致的。查看了SecureFX的设置项,没有发现设置文件名编码的地方。经过搜索引擎的查找。发现需要手工编辑SecrueFX的这个Session的配置文件才行。修改方式如下。在SecureFx中选择Options->Global Options菜单,在打开的Global Options的对话框中选择General。有一个Configuration folder。里面的路径就是SecureFX的配置文件路径。在Sessions子目录下找到对应的Session的ini配置文件。在里面将"Filenames Always Use UTF8"=00000000修改为"Filenames Always Use UTF8"=00000001保存重新连接即可。
扩展:java上传文件名乱码 / 上传文件名乱码 / php上传文件名乱码
三 : ios--网页js调用oc代码+传递参数+避免中文参数乱码的解决方案(实例)
此解决方案原理:
1、在ViewController.h中声明方法和成员变量,以及webView的委托:
- //
- // ViewController.h
- // JS_IOS_01
- //
- // Created by IMAC on 14-2-24.
- // Copyright (c) 2014年 Wanggsx. All rights reserved.
- //
-
- #import <UIKit/UIKit.h>
-
- @interface ViewController : UIViewController<UIWebViewDelegate>
- {}
- @property (nonatomic,retain) IBOutlet UIWebView *webView;
- // 两个参数
- -(void)getParam1:(NSString*)str1 withParam2:(NSString*)str2;
- @end
2、在ViewController.m中合成成员变量并实现该方法:
- //
- // ViewController.m
- // JS_IOS_01
- //
- // Created by IMAC on 14-2-24.
- // Copyright (c) 2014年 Wanggsx. All rights reserved.
- //
-
- #import "ViewController.h"
-
- @interface ViewController ()
-
- @end
-
- @implementation ViewController
- @synthesize webView;
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- }
-
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
-
- -(void)getParam1:(NSString*)str1 withParam2:(NSString*)str2
- {
- NSLog(@"收到html传过来的参数:str1=%@,str2=%@",str1,str2);
- }
- @end
3、在html页面中使用js代码调用该方法并传递2个参数(可以带中文),并使用button控件点击事件触发js方法。[www.61k.com)注意由于参数可能带有中文,故该html代码中应该有将中文转为utf-8的方法。html页面完整代码如下:
- <html>
- <head>
- <meta content="text/html; charset=utf-8" http-equiv="content-type">
- <title>js调用oc</title>
- <script type="text/javaScript">
- function testClick(cmd)
- {
- //var str1 = ducument.getElementById("text1").value;
- //var str2 = ducument.getElementById("text2").value;
- var str1=document.getElementById("text1").value;
- var str2=document.getElementById("text2").value;
- //var str1="我来自ios苹果"; //%25u6211%25u6765%25u81EAios%25u82F9%25u679C
- //var str2="我来自earth地球";//%25u6211%25u6765%25u81EAearth%25u5730%25u7403
- document.write(Date());
- window.location.href="objc://"+cmd+":/"+EncodeUtf8(str1)+":/"+EncodeUtf8(str2);
- }

-
- // 字符串转换utf-8
- function EncodeUtf8(s1)
- {
- // escape函数用于对除英文字母外的字符进行编码。如“Visit W3School!”->"Visit%20W3School%21"
- var s = escape(s1);
- var sa = s.split("%");//sa[1]=u6211
- var retV ="";
- if(sa[0] != "")
- {
- retV = sa[0];
- }
- for(var i = 1; i < sa.length; i ++)
- {
- if(sa[i].substring(0,1) == "u")
- {
- retV += Hex2Utf8(Str2Hex(sa[i].substring(1,5)));
- if(sa[i].length>=6)
- {
- retV += sa[i].substring(5);
- }
- }
- else retV += "%" + sa[i];
- }
- return retV;
- }
- function Str2Hex(s)
- {
- var c = "";
- var n;
- var ss = "0123456789ABCDEF";
- var digS = "";
- for(var i = 0; i < s.length; i ++)
- {

- c = s.charAt(i);
- n = ss.indexOf(c);
- digS += Dec2Dig(eval(n));
-
- }
- //return value;
- return digS;
- }
- function Dec2Dig(n1)
- {
- var s = "";
- var n2 = 0;
- for(var i = 0; i < 4; i++)
- {
- n2 = Math.pow(2,3 - i);
- if(n1 >= n2)
- {
- s += '1';
- n1 = n1 - n2;
- }
- else
- s += '0';
-
- }
- return s;
-
- }
- function Dig2Dec(s)
- {
- var retV = 0;
- if(s.length == 4)
- {
- for(var i = 0; i < 4; i ++)
- {
- retV += eval(s.charAt(i)) * Math.pow(2, 3 - i);

- }
- return retV;
- }
- return -1;
- }
- function Hex2Utf8(s)
- {
- var retS = "";
- var tempS = "";
- var ss = "";
- if(s.length == 16)
- {
- tempS = "1110" + s.substring(0, 4);
- tempS += "10" + s.substring(4, 10);
- tempS += "10" + s.substring(10,16);
- var sss = "0123456789ABCDEF";
- for(var i = 0; i < 3; i ++)
- {
- retS += "%";
- ss = tempS.substring(i * 8, (eval(i)+1)*8);
-
-
-
- retS += sss.charAt(Dig2Dec(ss.substring(0,4)));
- retS += sss.charAt(Dig2Dec(ss.substring(4,8)));
- }
- return retS;
- }
- return "";
- }
- </script>
- </head>
- <body>
- <p><input type="text" id="text1" value="我来自ios苹果"/></p>

- <p><input type="text" id="text2" value="我来自earth地球"/></p>
- <p><input type="button" id="enter" value="enter" onclick="testClick('getParam1:withParam2:');"/></p>
- </body>
- </html>
4、在ViewController的viewDidLoad方法中加载该html网页:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView.backgroundColor = [UIColor clearColor];
- //webView.scalesPageToFit =YES;
- webView.delegate =self;
- NSString *basePath = [[NSBundle mainBundle]bundlePath];
- NSString *helpHtmlPath = [basePath stringByAppendingPathComponent:@"jsIOS.html"];
- NSURL *url = [NSURL fileURLWithPath:helpHtmlPath];
- NSURLRequest *request=[NSURLRequest requestWithURL:url];
- [webView loadRequest:request];
- }
5、在ViewCotroller中重写WebView的委托方法shouldStartLoadWithRequest:navigationType:,并接收html网页传递过来的2个参数:
- - (BOOL)webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType
- {
- NSString *urlString = [[request URL] absoluteString];
- urlString = [urlString stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
- NSLog(@"urlString=%@",urlString);
- NSArray *urlComps = [urlString componentsSeparatedByString:@"://"];
-
- if([urlComps count] && [[urlComps objectAtIndex:0] isEqualToString:@"objc"])
- {
-
- NSArray *arrFucnameAndParameter = [(NSString*)[urlComps objectAtIndex:1] componentsSeparatedByString:@":/"];
- NSString *funcStr = [arrFucnameAndParameter objectAtIndex:0];
-
- if (1 == [arrFucnameAndParameter count])
- {
- // 没有参数
- if([funcStr isEqualToString:@"doFunc1"])
- {
-
- /*调用本地函数1*/
- NSLog(@"doFunc1");
-
- }
- }
- else
- {
- //有参数的
- if([funcStr isEqualToString:@"getParam1:withParam2:"])
- {
- [self getParam1:[arrFucnameAndParameter objectAtIndex:1] withParam2:[arrFucnameAndParameter objectAtIndex:2]];

- }
- }
- return NO;
- }
- return TRUE;
- }
6、运行项目,点击网页中的按钮,即可实现html调用并传递参数给OC代码。
以下是完整的ViewController.m的代码:
- //
- // ViewController.m
- // JS_IOS_01
- //
- // Created by IMAC on 14-2-24.
- // Copyright (c) 2014年 Wanggsx. All rights reserved.
- //
-
- #import "ViewController.h"
-
- @interface ViewController ()
-
- @end
-
- @implementation ViewController
- @synthesize webView;
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView.backgroundColor = [UIColor clearColor];
- //webView.scalesPageToFit =YES;
- webView.delegate =self;
- NSString *basePath = [[NSBundle mainBundle]bundlePath];
- NSString *helpHtmlPath = [basePath stringByAppendingPathComponent:@"jsIOS.html"];
- NSURL *url = [NSURL fileURLWithPath:helpHtmlPath];
- NSURLRequest *request=[NSURLRequest requestWithURL:url];
- [webView loadRequest:request];
- }
-
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
-
- - (BOOL)webView:(UIWebView*)webView shouldStartLoadWithRequest:(NSURLRequest*)request navigationType:(UIWebViewNavigationType)navigationType
- {
- NSString *urlString = [[request URL] absoluteString];
- urlString = [urlString stringByReplacingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
- NSLog(@"urlString=%@",urlString);
- NSArray *urlComps = [urlString componentsSeparatedByString:@"://"];
-
- if([urlComps count] && [[urlComps objectAtIndex:0] isEqualToString:@"objc"])
- {
-
- NSArray *arrFucnameAndParameter = [(NSString*)[urlComps objectAtIndex:1] componentsSeparatedByString:@":/"];
- NSString *funcStr = [arrFucnameAndParameter objectAtIndex:0];
-
- if (1 == [arrFucnameAndParameter count])
- {
- // 没有参数
- if([funcStr isEqualToString:@"doFunc1"])
- {
-
- /*调用本地函数1*/
- NSLog(@"doFunc1");
-

- }
- }
- else
- {
- //有参数的
- if([funcStr isEqualToString:@"getParam1:withParam2:"])
- {
- [self getParam1:[arrFucnameAndParameter objectAtIndex:1] withParam2:[arrFucnameAndParameter objectAtIndex:2]];
- }
- }
- return NO;
- }
- return TRUE;
- }
-
- -(void)getParam1:(NSString*)str1 withParam2:(NSString*)str2
- {
- NSLog(@"收到html传过来的参数:str1=%@,str2=%@",str1,str2);
- }
- @end

四 : u盘无故出现文件乱码时的解决方案
u盘小巧的身材容易随身携带,使它成为许多上班族用来存储和备份文件的首选工具,但是在u盘使用的过程中总是会出现一些小问题。最近一个朋友就发现自己u盘上的文件全部都变成乱码文件,这该怎么办呢?今天u启动小编就教大家如何解决这一问题。

上图所示就是打开u盘时出现的乱码文件,这些文件都已经无法打开了,其实造成这一现象出现的原因也是我们在使用u盘时进行了不恰当的操作所导致的u盘缓存问题。接下来小编就来教大家如何用系统中自带的磁盘检查功能解决这一问题。
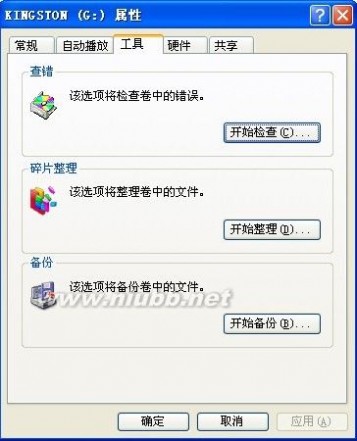
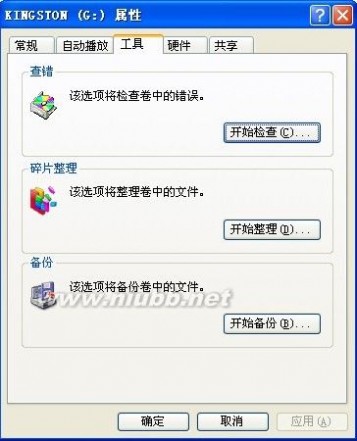
将u盘插入电脑usb插口,随后打开“我的电脑”,找到并右键点击u盘,在右边的菜单选项中点击“属性”选项,在出现如下图所示的窗口时点击“工具”窗口栏即可。

在上图所示的窗口下点击“开始检查”按钮即可今天检查磁盘的窗口,勾选下方的“自动修复文件系统错误(A)”选项并点击“开始”按钮即可开始对u盘进行检测修复。如下图所示:

检查修复的过程需要几分钟时间,我们需要耐心等待,等待修复完毕后将u盘安全拔出后在插入电脑即可验证问题是否解决。
在此,小编提示大家在使用u盘的过程中不要随意将u盘拔除,尤其是u盘在读写的过程中,u盘使用完毕后要执行安全删除u盘后再将u盘拔除。相信养成良好的使用习惯会避免许多不应该出现的问题。
本文标题:
ue中文乱码解决方案-SecureCRT中文乱码的两种解决方法 本文地址:
http://www.61k.com/1159556.html