一 : ASP教程:学习ASP应用Cookies的技巧
什么是 Cookie?Cookie 其实是一个标签,经常可能听到的中文翻译:小舔饼。当你访问一个需要唯一标识你的站址的 WEB 站点时,它会在你的硬盘上留下一个标记,下一次你访问同一个站点时,站点的页面会查找这个标记。
每个 WEB 站点都有自己的标记,标记的内容可以随时读取,但只能由该站点的页面完成。每个站点的Cookie与其他所有站点的Cookie存在同一文件夹中的不同文件内(你可以在 win98 的 Windows 目录下的 Cookie 文件夹中找到它们,而 win2k 则在 Documents and Settings 文件夹下特定用户的 cookies 文件夹中)。
一个 Cookie 就是一个唯一标识客户的标记,Cookie 可以包含在一个对话期或几个对话期之间某个 WEB 站点的所有页面共享的信息,使用 Cookie 还可以在页面之间交换信息。这项功能经常被使用在要求认证客户密码以及电子公告板、WEB 聊天室等 ASP 程序中。
尽管现在听起来cookie没有什么激动人心的,但实际上利用它,你能实现许多有意义的功能!比如说:你可以在站点上放置一个调查问答表,询问访问者最喜欢的颜色和字体,然后根据这些定制用户的web界面。并且,你还可以保存访问者的登录密码,这样,当访问者再次访问这个站点时,不用再输入密码进行登录。
当然,cookie也有一些不足。首先,由于利用cookie的功能可以编程实现一些不良企图,所以大多数的浏览器中都有安全设定,其中可以设置是否允许或者接受cookie(IE浏览器中“工具”--“Internet选项...”--“安全”--“自定义级别”--“Cookie的使用”;Netscape浏览器中“工具”--“Cookie管理器”--“管理贮存的Cookie”即可),因此这就不能保证随时能使用cookie。再者,访问者可能有意或者无意地删除cookie。当访问者的机器遇到“蓝屏”死机时,或者重新格式化硬盘、安装系统后,原来保存的cookie将全部丢失。最后一点,有一些最初始的浏览器并不能支持cookie。
◆ 怎样利用cooklie?
有2种使用cookie的基本方式:
1、将cookie写入访问者的计算机(使用 Response 命令)
2、从访问者的计算机中取回cookie(使用 Request 命令)
◆ 创建cookie的基本语法: Response.Cookies(cookie)[(key)|.attribute]=value
这里的 cookie 是指定 cookie 的名称。
而如果指定了 key,则该 cookie 就是一个字典。
(测试一cookie是否为一个字典可用后面代码显示布尔值:<%=Request.Cookies("cookiename").HasKeys%>。为true是字典,false则不是。 )
Attribute 指定 cookie 自身的有关信息。Attribute 参数可以是下列之一 :
①Domain 若被指定,则 cookie 将被发送到对该域的请求中去。域属性表明cookie由哪个网站产生或者读取,默认情况下,cookie的域属性设置为产生它的网站,但你也可以根据需要改变它。(Response.Cookies("CookieName").Domain = "www.webjx.com")
②Path 为一路径属性,该属性可以实现更多的安全要求,通过设置网站上精确的路径,就能限制cookie的使用范围。如果未设置该属性,则使用应用程序的路径。(Response.Cookies("CookieName").Path = "/maindir/subdir/path" )
③Expires 指定 cookie 的过期日期。为了在会话结束后将 cookie 存储在客户端磁盘上,或在许多时候,我们希望能更长时间地在访问者的计算机上保存cookie。必须设置该日期。若此项属性的设置未超过当前日期,则在任务结束后 cookie 将到期。
后面的代码,就可以设置cookie的使用到期时间为“2010年1月1日”: Response.Cookies("CookieName").Expires=#January 01, 2010#
后面的代码,将设定cookie的过期时间为“cookie的创建时间+365天”:Response.Cookies("CookieName").Expires=Date+365
但最好不要随便写 Response.Cookies("CookieName").Expires=Date,这样页面之间的调用时值会为空。
执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=Ken :
Response.Cookies("VisitorName")="Ken"
执行下面的代码将会在访问者的计算机中创建一个cookie,名字=VisitorName,值=表单中UserName的值
Response.Cookies("VisitorName")=Request.Form("UserName")
你可以扩展下面的代码成为Cookie子关键值(CookieSubName),即cookie字典的生成。代码如下:
Response.Cookies("VisitorName")("FirstName")="Ken"
Response.Cookies("VisitorName")("LastName")="Baumbach"
◆ 读取cookie的基本语法:Request.Cookies(cookie)[(key)|.attribute]
cookie 指定要检索其值的 cookie。
key 可选参数,用于从 cookie 字典中检索子关键字的值。
attribe 指定 cookie 自身的有关信息。如:HasKeys 只读,指定 cookie 是否包含关键字。
如果客户端浏览器发送了两个同名的 cookie,那么 Request.Cookie 将返回其中路径结构较深的一个。例如,如果有两个同名的的 cookie,但其中一个的路径属性为 /www/ 而另一个为 /www/home/,客户端浏览器同时将两个 cookie 都发送到 /www/home/ 目录中,那么 Request.Cookie 将只返回第二个 cookie。
案例分析:
◆ num.asp(通过留在本地磁盘上的cookie记录一年内访问本站的次数,第一次显示“首次访问”,以后显示“第几次访问”)
| 以下为引用的内容: <% |
◆ showcookie.asp(从Cookies文件夹中遍历出浏览器所有的Cookie name,以及相关的字典Cookie的显示(蓝字显示))
| 以下为引用的内容: <% For each cookie in Request.Cookies if Request.cookies(cookie).HasKeys =false then Response.write cookie & "=" & Request.Cookies(cookie) Response.write ("<br>") Else for each key in Request.Cookies(cookie) Response.write ("<font color=blue>") Response.write cookie & ".("&key&")" & "=" & Request.Cookies(cookie)(key) Response.write ("</font><br>") next end if next %> |
◆ check.asp
'首先,设置页面。然后,检查表单变量(在同一个页面中)。如果表单变量存在,就创建cookie,并设置到期时间。
| 以下为引用的内容: <%@ LANGUAGE="VBSCRIPT" %> <% bgcolor = Request.Form("bgcolor") fgcolor = Request.Form("fgcolor") pwd = Request.form("pwd") If bgcolor <>"" or fgcolor <>"" then Response.cookies("check")("bgcolor") = bgcolor Response.Cookies("check")("fgcolor") = fgcolor Response.Cookies("check")("pwd") = pwd Response.Cookies("check").Expires=#may 01, 2004# End if '接着,读取cookie bgcolor = request.cookies("check")("bgcolor") fgcolor = request.cookies("check")("fgcolor") pwd = request.cookies("check")("pwd") '如果cookie在访问者的计算机上不存在,就创建一个表单,询问相关信息 If bgcolor ="" and fgcolor ="" and pwd="" then %> <HTML> <HEAD> </HEAD> <body> <DIV ALIGN="CENTER" > <Form action="check.asp" method="POST"> Bgcolor: <input type="text" name="bgcolor"><BR> Fgcolor: <input type="text" name="fgcolor"><BR> Password:<input type="password" name="pwd"><BR> <input type="submit" value="Submit"> </Form> </DIV> </BODY> <% End if '如果cookie已经存在,并且bgcolor存在,就跳转到color.asp。 If bgcolor <> "" then Response.Redirect "color.asp" End if %> |
◆ color.asp(显示用户爱好颜色的页面特性)
| 以下为引用的内容: <% |
二 : IconWorkshop使用技巧新手篇教程
IconWorkshop使用技巧新手篇教程
IconWorkshop是一款专业的功能强大的图标制作工具,Axialis IconWorkshop的简称。基于行业标准为Windows,MacOS和工具栏等创建,编辑,转换图标的软件。允许高效率地工作,并在几分钟内创建专业的图标。拥有强大的编辑器,能够创建毫无质量损失的各种图像格式的图标。下面,由我来为大家详细介绍一下这款软件的一些使用技巧。
一、制作Windows Vista图标
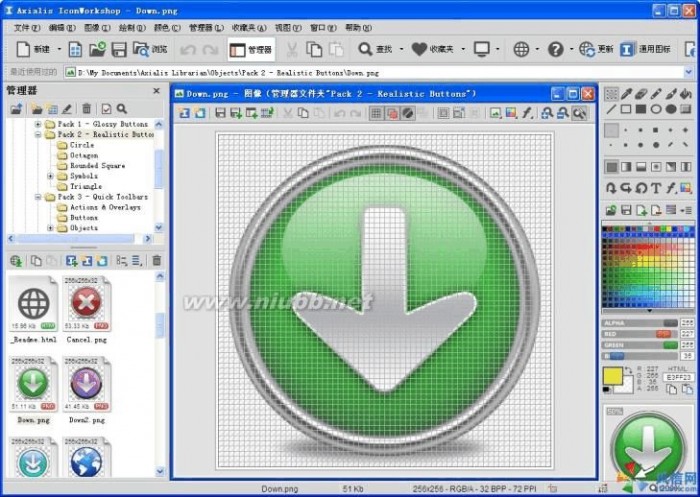
1.创建一个256x256像素的图像,Axialis IconWorkshop兼容的文件格式有:BMP,PNG,PSD,JP2000。也可以结合Adobe Photoshop插件创建一个图标,或是通过组合多个图像对象。在这个教程中,我们将使用图像down.png。可以点击下载,也可以在管理器重查找:对象/Pack2。如果对象包不存在,可以在IconWorkshop中文网站下载。
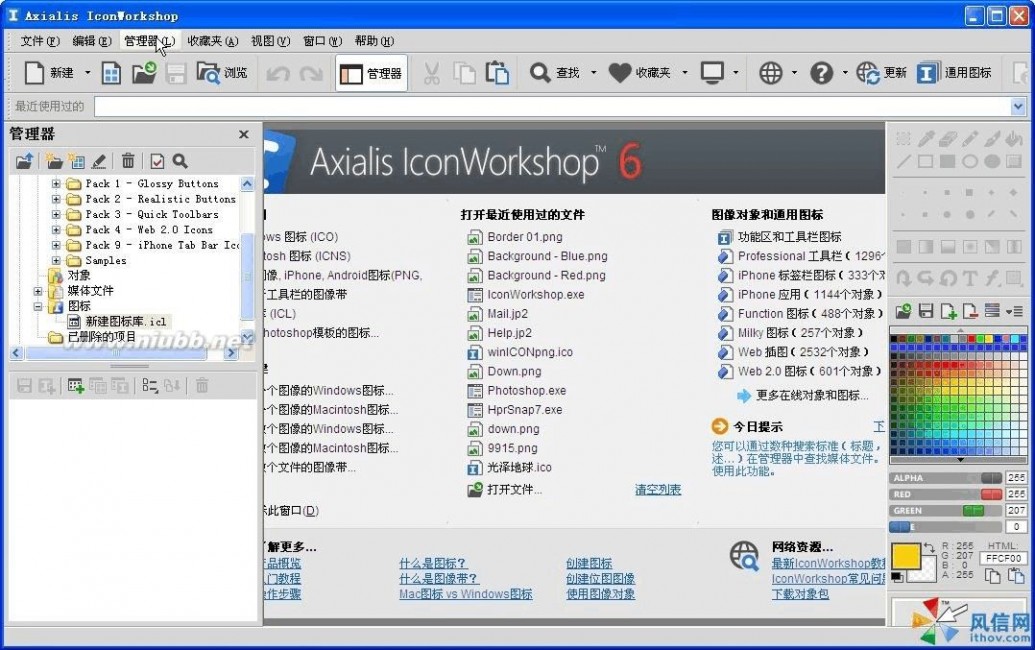
2.启动IconWorkshop,打开图像文件。

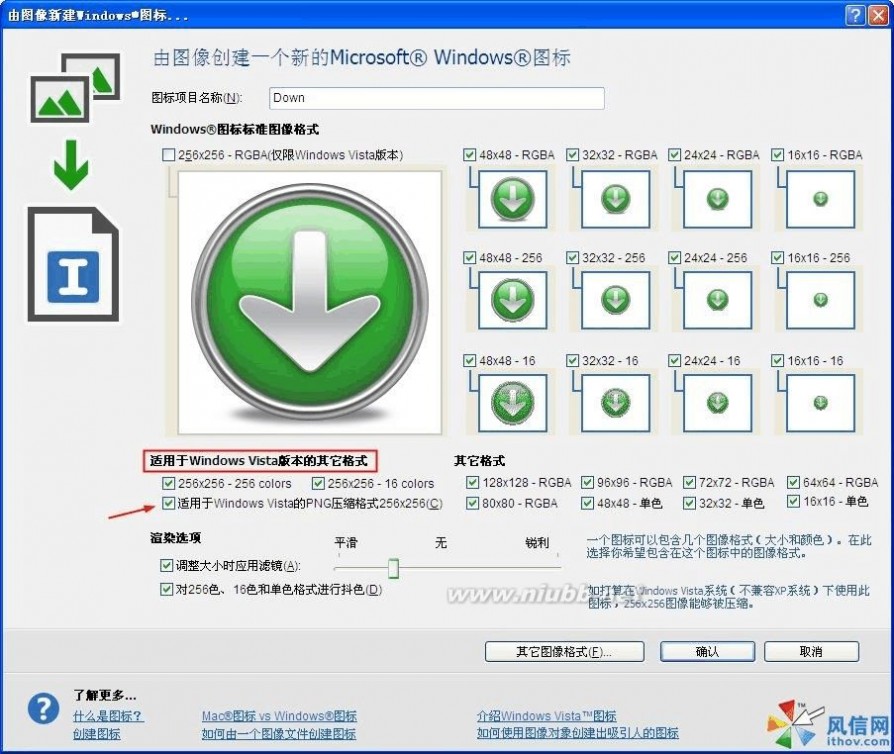
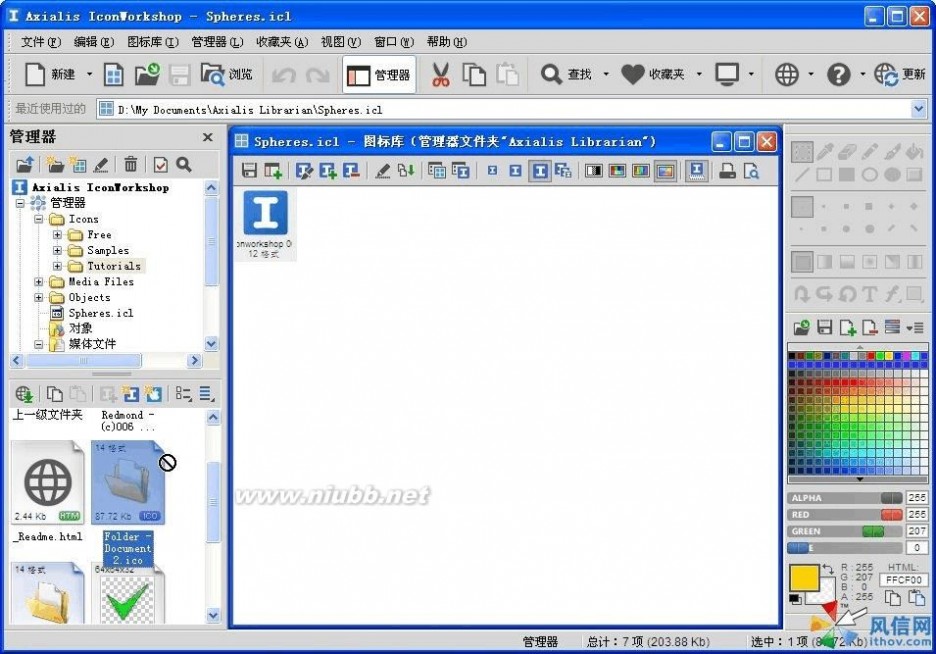
3.选择整个图像。选择编辑/选择全部或按Ctrl + A组合键。现在已经选择矩形周围绘制的图像。选择文件/创建Windows 图标或按Ctrl+Shift+Y,打开创建从图像新建windows图标对话框,允许创建所有图标格式:

1 / 14
4.点击选择图像格式。要创建一个Windows Vista的图标,不要忘了添加256×256的Windows Vista格式的RGB / A 、256色以及16色模式。要创建一个完全兼容Windows Vista的图标,需要选中Windows Vista的PNG压缩256x256格式。以及添加平滑/锐化滤镜效果所产生的图像中的RGB / A模式。单击确定,完成Windows Vista图标制作。

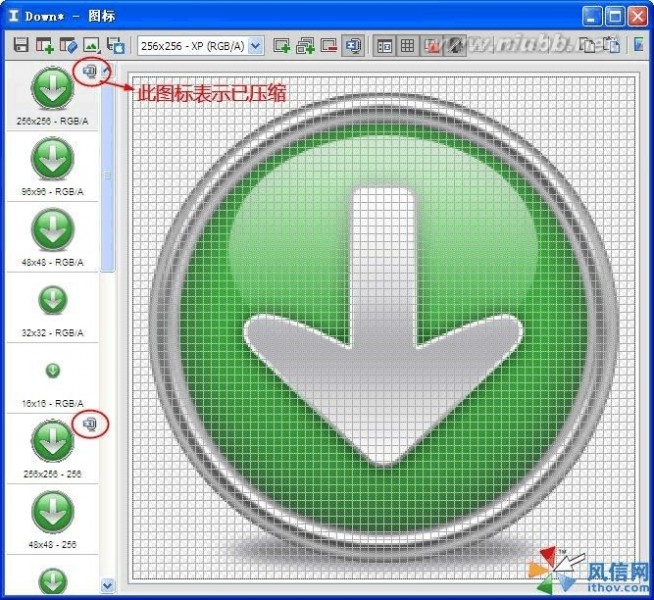
5.所有可用的格式被显示在左侧列表中。可以选择它们来编辑或预览,添加/删除图标项目等。
6.只有256x256的格式可以压缩,可以通过选择“绘图/PNG压缩图像格式(Windows Vista)或者按K键来添加/删除选项。或是使用本地工具栏或右键菜单中选择。完成后保存的图标。选择编辑/保存或按Ctrl + S组合键。
IconWorkshop使用技巧新手篇(二)(2)
二、在软件项目中使用Windows Vista压缩图标
使用Visual C + + 6.0和.NET 2003/2005的一个项目创建一个256x256的PNG图标
创建一个256x256的所有格式图标,以无压缩的256x256的格式保存你的图标。如果图标已经包含PNG压缩,请遵循以下步骤:
1.打开包含在IconWorkshop压缩格式的PNG图标的图标文件。
2.在文档窗口的左侧,用户会看到所有可用的格式。找到256x256的被压缩的格式:一个小的覆盖图标表示压缩显示()。针对其中的每一个图标,请执行以下步骤:
3.右键单击格式,选择PNG压缩图像格式(Windows Vista,删除压缩)。
4.保存图标,重做256x256的图标的项目的相同的程序。
该图标保存不压缩的情况下,像往常一样进行工作。只要不是PNG图标,图像编译器会准确处理图标。当项目完成和发布的程序文件之前,请遵循以下步骤:
(1)打开EXE文件,其中包含在IconWorkshop中未压缩的图标。
2 / 14
(2)所有的嵌入的图标显示在文档窗口中,打开该文件,一定要显示所有格式的原料:选择“ 查看/显示图标/在RAW格式 “。
(3)双击想要的图标压缩。它在另一份文件窗口中打开。
(4)在列表中可用的格式(左边的垂直列表)中,右键单击第一个“256x256的RGB / A”格式,打开一个菜单,选择“ PNG压缩图像格式(Windows Vista)”。一个表示压缩的小的覆盖图标(
(5)如有其他的256×256的图像格式(如有的话),重复步骤4。
(6)保存图标,文件/保存,关闭图标窗口。 )显示。
(7)返回至EXE文件窗口中,用户可以看到压缩覆盖图标()上显示256x256的格式。为所有包含256×256的图像(如果有的话)重复步骤3到6的所有其他图标。
(8)保存EXE文件,关闭该窗口。
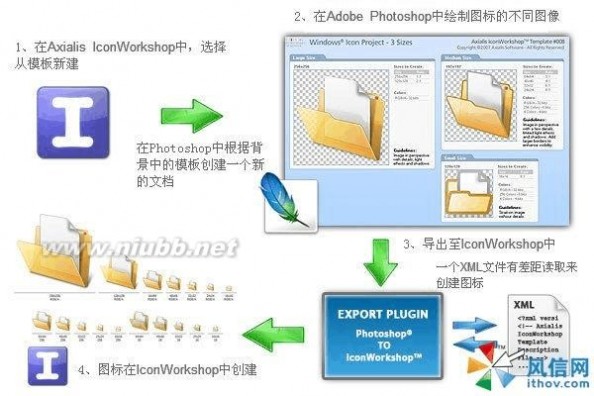
三、使用Photoshop模板创建图标
在这一节中,我们将使用Photoshop模板创建2个图标。IconWorkshop是允许用户根据Photoshop模板绘制图标的强大工具,它能够以不同的格式,将其转移进行工作。Axialis IconWorkshop自动创建图标,一步到位。
如何在IconWorkshop中安装Photoshop插件?
模板是包含空白/透明的方形区域的一个现成的图像,在这里你可以得到不同格式的图标。此图像被设计放置在背景绘图项目。你可以在底色模板的顶部添加层,也可以添加许多层,只要用户想得到,即可将项目保存为单个文件以便将来使用或修改。一旦工作完成后,只需将其导出到IconWorkshop。
如何利用Photoshop模板进行操作?
在IconWorkshop中选择“从模板项目新建图标”。选择一个模板。在Adobe Photoshop中启动一个被创建的模板图像背景的新图像文件。绘制图像,必要时创建层。用户可以保存为PSD文件供以后使用的工作。选择“导出到IconWorkshop”。Axialis插件启动时,读取一个XML描述文件,并在IconWorkshop中创建图标。

3 / 14
四、从一个从图像中制作多个图标
我们已经了解如何制作一个图标图像。IconWorkshop允许从一组图像自动执行创建几个图标的操作。这个功能将被用于每个图像,以生成一个图标与几种不同格式的嵌入式。这种自动化的操作被称为“批处理”功能。
Axialis IconWorkshop的批处理操作,它能够大大提高生产效率,特别是遇上日常工作中处理众多的图标的情况。我们将在256x256 JPEG 2000格式中开始一组18幅图像的工作,在Windows格式中创建第一个图标,在Macintosh格式创建其他9个图标格式。
打开包含在Axialis文件浏览器中文件夹的图像
1.所有的批处理功能都是提供在Axialis文件浏览器窗口中。通过打开其中包含资源管理器中的图像的文件夹,一般这些文件位于库中。如果库窗口是不可见的,检查库按钮,在视图/库中选择或按ESC。

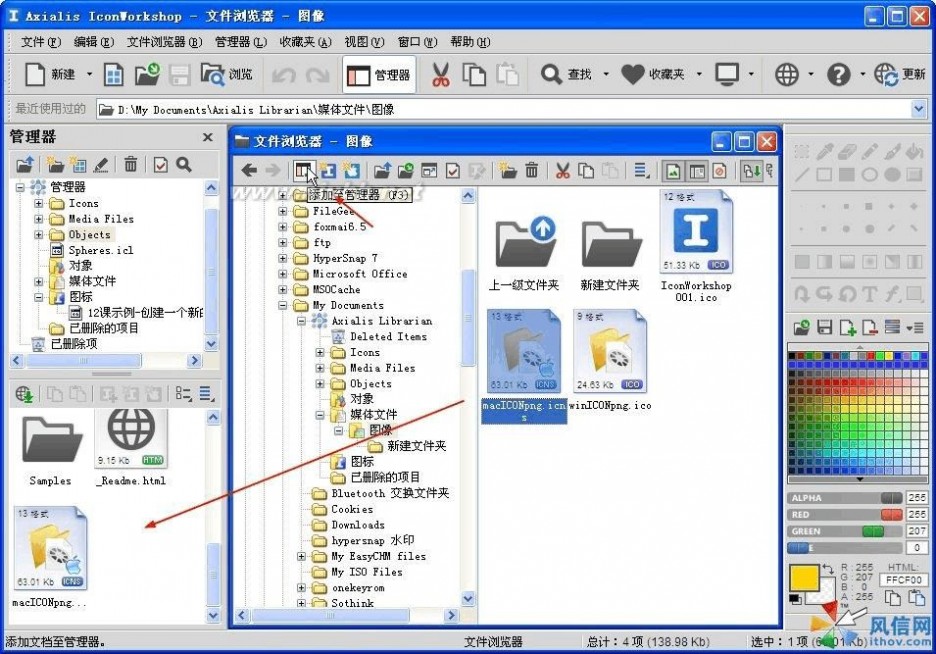
2.选择库窗口中“媒体文件/图像/Roundded Buttons”文件夹。在缩略图预览列表(如下图),你可以看到所有的文件中包含的文件夹3。
3.右击库的文件夹,打开一个菜单。选择“在文件浏览器中打开文件夹”。同时自动显示该文件夹的内容。你看到的所有图像显示在缩略图模式以进行预览。如果是这样的情况下,可以选择菜单:“文件浏览器/显示/大图标”和“文件浏览器/显示/自动预览”。
IconWorkshop使用技巧新手篇(二)(3)
五、创建一个新的图标库
如果用户打算处理大量的图标,建议用户将它们保存到图标管理器中。用户可以组合无限数量的图标库中的图标。一个标准的图标库的扩展名是ICL,Axialis IconWorkshop完全支持ICL文件。它可以创建,读取和保存ICL库文件。另外,ICL文件格式全面支持所有版本的Windows。例如,用户可以自定义Windows快捷方式,选择一个新图标的ICL文件。
4 / 14
Axialis IconWorkshop图标制作软件具有强大的功能,支持ICL的内置的图标库,使用户能够将ICL文件当成文件夹中的文件。在这一课中,我们将在库(管理器)中创建一个新的图标库。
在库(管理器)中创建一个图标库
1、创建一个图标库,首先必须确保库(管理器)是可见的,同时位于正确的文件夹中。如果库(管理器)窗口是不可见的,在主工具栏中检查库按钮或按ESC。

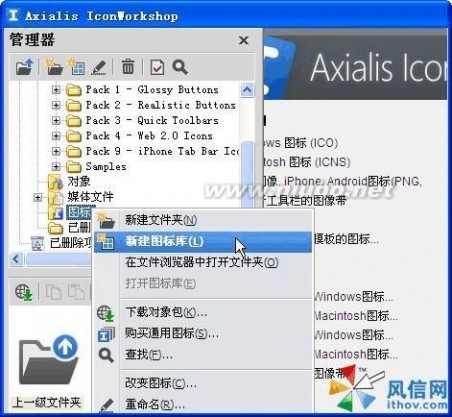
2、创建图标库,选择 库/新建图标库或在当前文件夹中右键单击选择新建图标库或按Insert快捷键。

5 / 14
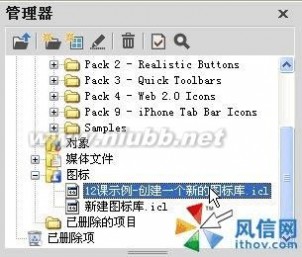
3、在栏目中插入一个新的条目,键入新的库的名称,然后按Enter键。

4、现在已经创建了新的图标库。它的内容(当前空)将显示在下面的区域。现在,用户可以添加图标到该库中。
IconWorkshop使用技巧新手篇(二)(4)
六、添加图标至图标库
1.从库中添加一个图标至图标库
1-1.首先要确保库是可见的,并选择“图标”文件夹。此外,如果必要的话,单击文件夹左边的加号[+]图标,以扩大分栏目,同时显示子库。
1-2.在列表中,选择一个图标。现在使用鼠标,拖动图标库中的图标至上面的分栏目中。松开鼠标,该文件已被复制到图标库中。如果可以的话,用户可以从文件夹中删除图标。

6 / 14
2.从打开的图标文件添加一个图标至图标库中
2-1.选择一个图标。按Enter键或双击它。在文档窗口中打开。
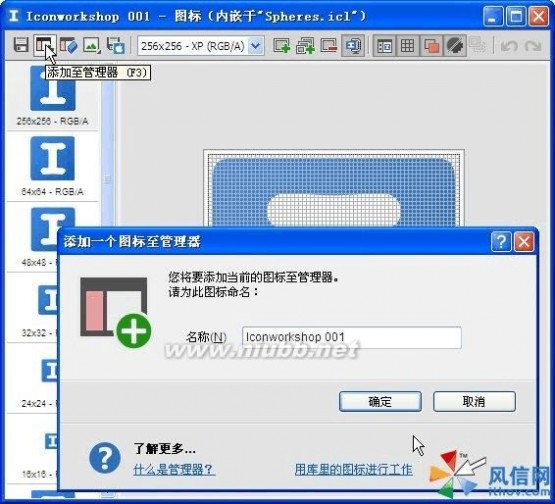
2-2.现在,在分支库中选择库Spheres(如果有必要,点击位于文件夹左侧的“加号图标”([+]),以扩大分支)。返回到文档窗口,然后选择文件/添加库或按F3或点击本地工具栏上相应的按钮。

2-3.一个“添加图标至库中”的窗口将打开。保持建议的名称,单击“确定”。正如所看到的,Macintosh图标也可以被添加到ICL文件中。
3.从Axialis文件浏览器添加图标至图标库
3-1.在图标制作软件IconWorkshop中,选择“图标”文件夹,并创建一个新的图标库“按钮”(使用与第12课的第2步相同的步骤):选择库/新图标库或右键单击当前文件夹分支中,并选择新建图标库或按Ins。 3-2.选择“媒体文件/图像文件夹”。在缩略图预览列表(如下图),可以看到包含在文件夹中的所有文件。
7 / 14
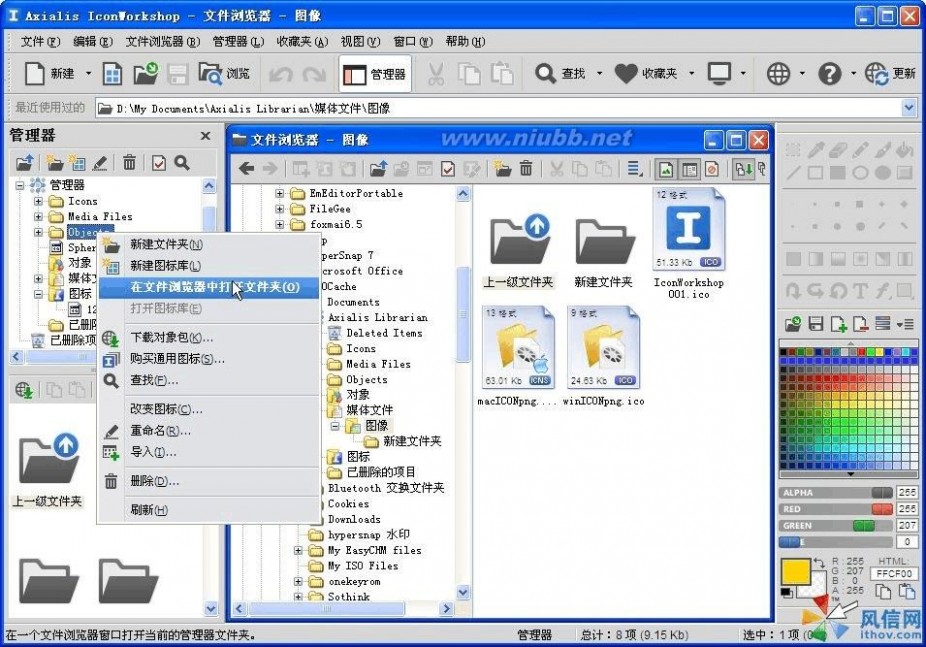
3-3.右键单击库分支,打开一个菜单。选择“在文件浏览器中打开文件夹”。打开一个新的浏览窗口工作区,同时会自动显示该文件夹的内容。用户可以预览显示缩略图模式的所有图案。如果不是这样的情况,一定要选择菜单:“文件浏览器/视图/大图标”和“文件浏览器/视图/自动预览”。
3-4.选择所有的ICO和BIN文件。如果想在一次操作中选择所有的ICO文件,选择文件浏览器/选择文件/按下“num+”键,将打开一个对话框,键入“*.ICO”,单击“确定”。BIN文件重做相同的步骤(取消选中选项“替换当前的选择”)。
3-5.一旦文件被选中,选择刚刚创建的空白的“按钮”图标库,返回到“文件浏览器”窗口中,单击2:“添加到库”按钮或者按F3。

8 / 14

图标文件将在同一个步骤中添加到图标库中。填充列表,你可以在图标库窗口中看到所有的图标。右键单击列表,选择“立即保存”,或只选择另一个文件夹,系统会提示用户保存库。这个库将被保存为位于“图标”文件夹中的名为“按钮.icl”的一个ICL文件。
IconWorkshop使用技巧新手篇(二)(5)
七、IconWorkshop编译图标库
1.选择图标库,开始编译向导
首先,我们要选择库,事先需要确保库是可见的。如果库窗口是不可见的,检查库按钮,在菜单栏中的视图检查库按钮或者在视图中打开主工具栏(或按F9)检查库按钮或按Esc。

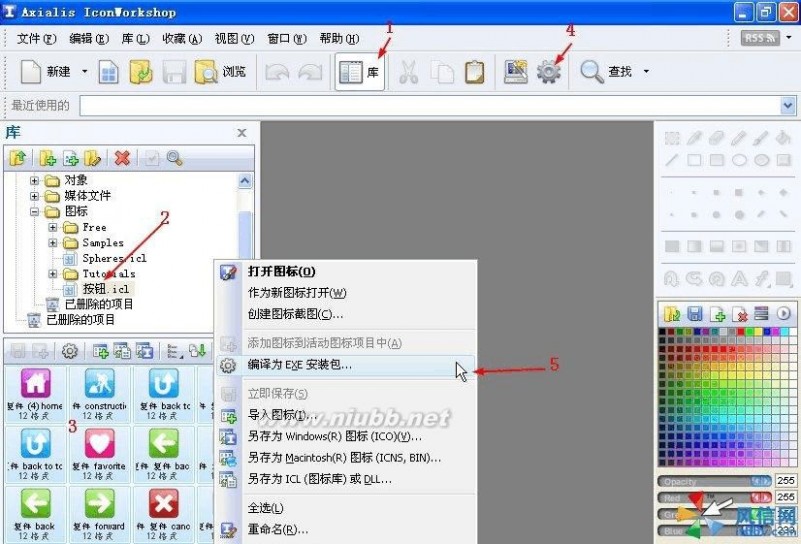
在库分支中选择库“按钮”选择所有图标或按CTRL + A。在此列表中右键单击,选择“编译为EXE安装软件包”,或点击主菜单栏中的相关的按钮。打开“编译一个可安装的图标库——步骤六之一”对话框。
2.测试编译安装包
完成后,会出现编译窗口。点击它来测试编译后的文件,它看起来应该是这样的:
9 / 14
现在,按照安装程序看到的结果。当然,已创建“按钮图标的Install.exe “文件上面指定的目标文件夹中。这是一个独立的EXE安装文件,该文件可以被复制和重新分配。
10 / 14

Axialis iconworkshop

图标制作教程
11 / 14
12 / 14

13 / 14

14 / 14

三 : IconWorkshop使用技巧新手篇教程
IconWorkshop使用技巧新手篇教程
IconWorkshop是一款专业的功能强大的图标制作工具,Axialis IconWorkshop的简称。[www.61k.com]基于行业标准为Windows,MacOS和工具栏等创建,编辑,转换图标的软件。允许高效率地工作,并在几分钟内创建专业的图标。拥有强大的编辑器,能够创建毫无质量损失的各种图像格式的图标。下面,由我来为大家详细介绍一下这款软件的一些使用技巧。
一、制作Windows Vista图标
1.创建一个256x256像素的图像,Axialis IconWorkshop兼容的文件格式有:BMP,PNG,PSD,JP2000。也可以结合Adobe Photoshop插件创建一个图标,或是通过组合多个图像对象。在这个教程中,我们将使用图像down.png。可以点击下载,也可以在管理器重查找:对象/Pack2。如果对象包不存在,可以在IconWorkshop中文网站下载。
2.启动IconWorkshop,打开图像文件。

3.选择整个图像。选择编辑/选择全部或按Ctrl + A组合键。现在已经选择矩形周围绘制的图像。选择文件/创建Windows 图标或按Ctrl+Shift+Y,打开创建从图像新建windows图标对话框,允许创建所有图标格式:

1 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
4.点击选择图像格式。[www.61k.com]要创建一个Windows Vista的图标,不要忘了添加256×256的Windows Vista格式的RGB / A 、256色以及16色模式。要创建一个完全兼容Windows Vista的图标,需要选中Windows Vista的PNG压缩256x256格式。以及添加平滑/锐化滤镜效果所产生的图像中的RGB / A模式。单击确定,完成Windows Vista图标制作。

5.所有可用的格式被显示在左侧列表中。可以选择它们来编辑或预览,添加/删除图标项目等。
6.只有256x256的格式可以压缩,可以通过选择“绘图/PNG压缩图像格式(Windows Vista)或者按K键来添加/删除选项。或是使用本地工具栏或右键菜单中选择。完成后保存的图标。选择编辑/保存或按Ctrl + S组合键。
IconWorkshop使用技巧新手篇(二)(2)
二、在软件项目中使用Windows Vista压缩图标
使用Visual C + + 6.0和.NET 2003/2005的一个项目创建一个256x256的PNG图标
创建一个256x256的所有格式图标,以无压缩的256x256的格式保存你的图标。如果图标已经包含PNG压缩,请遵循以下步骤:
1.打开包含在IconWorkshop压缩格式的PNG图标的图标文件。
2.在文档窗口的左侧,用户会看到所有可用的格式。找到256x256的被压缩的格式:一个小的覆盖图标表示压缩显示()。针对其中的每一个图标,请执行以下步骤:
3.右键单击格式,选择PNG压缩图像格式(Windows Vista,删除压缩)。
4.保存图标,重做256x256的图标的项目的相同的程序。
该图标保存不压缩的情况下,像往常一样进行工作。只要不是PNG图标,图像编译器会准确处理图标。当项目完成和发布的程序文件之前,请遵循以下步骤:
(1)打开EXE文件,其中包含在IconWorkshop中未压缩的图标。
2 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
(2)所有的嵌入的图标显示在文档窗口中,打开该文件,一定要显示所有格式的原料:选择“ 查看/显示图标/在RAW格式 “。(www.61k.com]
(3)双击想要的图标压缩。它在另一份文件窗口中打开。
(4)在列表中可用的格式(左边的垂直列表)中,右键单击第一个“256x256的RGB / A”格式,打开一个菜单,选择“ PNG压缩图像格式(Windows Vista)”。一个表示压缩的小的覆盖图标(
(5)如有其他的256×256的图像格式(如有的话),重复步骤4。
(6)保存图标,文件/保存,关闭图标窗口。 )显示。
(7)返回至EXE文件窗口中,用户可以看到压缩覆盖图标()上显示256x256的格式。为所有包含256×256的图像(如果有的话)重复步骤3到6的所有其他图标。
(8)保存EXE文件,关闭该窗口。
三、使用Photoshop模板创建图标
在这一节中,我们将使用Photoshop模板创建2个图标。IconWorkshop是允许用户根据Photoshop模板绘制图标的强大工具,它能够以不同的格式,将其转移进行工作。Axialis IconWorkshop自动创建图标,一步到位。
如何在IconWorkshop中安装Photoshop插件?
模板是包含空白/透明的方形区域的一个现成的图像,在这里你可以得到不同格式的图标。此图像被设计放置在背景绘图项目。你可以在底色模板的顶部添加层,也可以添加许多层,只要用户想得到,即可将项目保存为单个文件以便将来使用或修改。一旦工作完成后,只需将其导出到IconWorkshop。
如何利用Photoshop模板进行操作?
在IconWorkshop中选择“从模板项目新建图标”。选择一个模板。在Adobe Photoshop中启动一个被创建的模板图像背景的新图像文件。绘制图像,必要时创建层。用户可以保存为PSD文件供以后使用的工作。选择“导出到IconWorkshop”。Axialis插件启动时,读取一个XML描述文件,并在IconWorkshop中创建图标。

3 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
四、从一个从图像中制作多个图标
我们已经了解如何制作一个图标图像。(www.61k.com]IconWorkshop允许从一组图像自动执行创建几个图标的操作。这个功能将被用于每个图像,以生成一个图标与几种不同格式的嵌入式。这种自动化的操作被称为“批处理”功能。
Axialis IconWorkshop的批处理操作,它能够大大提高生产效率,特别是遇上日常工作中处理众多的图标的情况。我们将在256x256 JPEG 2000格式中开始一组18幅图像的工作,在Windows格式中创建第一个图标,在Macintosh格式创建其他9个图标格式。
扩展:iconworkshop / axialis iconworkshop / iconworkshop破解版
打开包含在Axialis文件浏览器中文件夹的图像
1.所有的批处理功能都是提供在Axialis文件浏览器窗口中。通过打开其中包含资源管理器中的图像的文件夹,一般这些文件位于库中。如果库窗口是不可见的,检查库按钮,在视图/库中选择或按ESC。

2.选择库窗口中“媒体文件/图像/Roundded Buttons”文件夹。在缩略图预览列表(如下图),你可以看到所有的文件中包含的文件夹3。
3.右击库的文件夹,打开一个菜单。选择“在文件浏览器中打开文件夹”。同时自动显示该文件夹的内容。你看到的所有图像显示在缩略图模式以进行预览。如果是这样的情况下,可以选择菜单:“文件浏览器/显示/大图标”和“文件浏览器/显示/自动预览”。
IconWorkshop使用技巧新手篇(二)(3)
五、创建一个新的图标库
如果用户打算处理大量的图标,建议用户将它们保存到图标管理器中。用户可以组合无限数量的图标库中的图标。一个标准的图标库的扩展名是ICL,Axialis IconWorkshop完全支持ICL文件。它可以创建,读取和保存ICL库文件。另外,ICL文件格式全面支持所有版本的Windows。例如,用户可以自定义Windows快捷方式,选择一个新图标的ICL文件。
4 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
Axialis IconWorkshop图标制作软件具有强大的功能,支持ICL的内置的图标库,使用户能够将ICL文件当成文件夹中的文件。(www.61k.com]在这一课中,我们将在库(管理器)中创建一个新的图标库。
在库(管理器)中创建一个图标库
1、创建一个图标库,首先必须确保库(管理器)是可见的,同时位于正确的文件夹中。如果库(管理器)窗口是不可见的,在主工具栏中检查库按钮或按ESC。

2、创建图标库,选择 库/新建图标库或在当前文件夹中右键单击选择新建图标库或按Insert快捷键。

5 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
3、在栏目中插入一个新的条目,键入新的库的名称,然后按Enter键。[www.61k.com]

4、现在已经创建了新的图标库。它的内容(当前空)将显示在下面的区域。现在,用户可以添加图标到该库中。
IconWorkshop使用技巧新手篇(二)(4)
六、添加图标至图标库
1.从库中添加一个图标至图标库
1-1.首先要确保库是可见的,并选择“图标”文件夹。此外,如果必要的话,单击文件夹左边的加号[+]图标,以扩大分栏目,同时显示子库。
1-2.在列表中,选择一个图标。现在使用鼠标,拖动图标库中的图标至上面的分栏目中。松开鼠标,该文件已被复制到图标库中。如果可以的话,用户可以从文件夹中删除图标。

6 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
2.从打开的图标文件添加一个图标至图标库中
2-1.选择一个图标。[www.61k.com)按Enter键或双击它。在文档窗口中打开。
2-2.现在,在分支库中选择库Spheres(如果有必要,点击位于文件夹左侧的“加号图标”([+]),以扩大分支)。返回到文档窗口,然后选择文件/添加库或按F3或点击本地工具栏上相应的按钮。

2-3.一个“添加图标至库中”的窗口将打开。保持建议的名称,单击“确定”。正如所看到的,Macintosh图标也可以被添加到ICL文件中。
3.从Axialis文件浏览器添加图标至图标库
3-1.在图标制作软件IconWorkshop中,选择“图标”文件夹,并创建一个新的图标库“按钮”(使用与第12课的第2步相同的步骤):选择库/新图标库或右键单击当前文件夹分支中,并选择新建图标库或按Ins。 3-2.选择“媒体文件/图像文件夹”。在缩略图预览列表(如下图),可以看到包含在文件夹中的所有文件。
7 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
3-3.右键单击库分支,打开一个菜单。(www.61k.com]选择“在文件浏览器中打开文件夹”。打开一个新的浏览窗口工作区,同时会自动显示该文件夹的内容。用户可以预览显示缩略图模式的所有图案。如果不是这样的情况,一定要选择菜单:“文件浏览器/视图/大图标”和“文件浏览器/视图/自动预览”。
3-4.选择所有的ICO和BIN文件。如果想在一次操作中选择所有的ICO文件,选择文件浏览器/选择文件/按下“num+”键,将打开一个对话框,键入“*.ICO”,单击“确定”。BIN文件重做相同的步骤(取消选中选项“替换当前的选择”)。
3-5.一旦文件被选中,选择刚刚创建的空白的“按钮”图标库,返回到“文件浏览器”窗口中,单击2:“添加到库”按钮或者按F3。

8 / 14

axialis iconworkshop IconWorkshop使用技巧新手篇教程
图标文件将在同一个步骤中添加到图标库中。(www.61k.com)填充列表,你可以在图标库窗口中看到所有的图标。右键单击列表,选择“立即保存”,或只选择另一个文件夹,系统会提示用户保存库。这个库将被保存为位于“图标”文件夹中的名为“按钮.icl”的一个ICL文件。
扩展:iconworkshop / axialis iconworkshop / iconworkshop破解版
IconWorkshop使用技巧新手篇(二)(5)
七、IconWorkshop编译图标库
1.选择图标库,开始编译向导
首先,我们要选择库,事先需要确保库是可见的。如果库窗口是不可见的,检查库按钮,在菜单栏中的视图检查库按钮或者在视图中打开主工具栏(或按F9)检查库按钮或按Esc。

在库分支中选择库“按钮”选择所有图标或按CTRL + A。在此列表中右键单击,选择“编译为EXE安装软件包”,或点击主菜单栏中的相关的按钮。打开“编译一个可安装的图标库——步骤六之一”对话框。
2.测试编译安装包
完成后,会出现编译窗口。点击它来测试编译后的文件,它看起来应该是这样的:
9 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
现在,按照安装程序看到的结果。(www.61k.com)当然,已创建“按钮图标的Install.exe “文件上面指定的目标文件夹中。这是一个独立的EXE安装文件,该文件可以被复制和重新分配。
10 / 14

axialis iconworkshop IconWorkshop使用技巧新手篇教程
Axialis iconworkshop

图标制作教程
11 / 14
axialis iconworkshop IconWorkshop使用技巧新手篇教程
12 / 14

axialis iconworkshop IconWorkshop使用技巧新手篇教程
13 / 14

axialis iconworkshop IconWorkshop使用技巧新手篇教程
14 / 14

扩展:iconworkshop / axialis iconworkshop / iconworkshop破解版
四 : 307你我会开但还会养和使用技巧(用车过程随时总结、
穷狮子307










 ,也对307的发动机变速箱悬挂等机械进行了长时间的比较权衡,最终结果在同级产品中各项机能的表现是令人满意的。而且开了将近2年的富康,对法国车从内心我就有些偏好。况且因为个人从业的因素,认为在日后用车方面标致系列车型更有优势和价格适当因素。当然了,在提车之前,也作了一个仔细的调查,从而喜欢它的安全性能以及卖点,总结如下:
,也对307的发动机变速箱悬挂等机械进行了长时间的比较权衡,最终结果在同级产品中各项机能的表现是令人满意的。而且开了将近2年的富康,对法国车从内心我就有些偏好。况且因为个人从业的因素,认为在日后用车方面标致系列车型更有优势和价格适当因素。当然了,在提车之前,也作了一个仔细的调查,从而喜欢它的安全性能以及卖点,总结如下: );
); ,现在的307都是减配成了液压助力泵,
,现在的307都是减配成了液压助力泵,

 ;
; !因此对家用和日常代步用车,我觉得实用才是硬道理!所以标致307是我的首选!(呵呵......要是摆摆档次紧紧腰带一般的奔驰,奥迪我也买的起 !
!因此对家用和日常代步用车,我觉得实用才是硬道理!所以标致307是我的首选!(呵呵......要是摆摆档次紧紧腰带一般的奔驰,奥迪我也买的起 !
 )
)

 ,大落这车的气势,在离合起落,收油加油过程就响的烦人,换了球头垫圈过一阵子还是响,
,大落这车的气势,在离合起落,收油加油过程就响的烦人,换了球头垫圈过一阵子还是响, 看来得换软连接的,目前没有不错的链接方法,
看来得换软连接的,目前没有不错的链接方法, 本人正在琢磨和观望!鸣笛喇叭也坏了一只低音的
本人正在琢磨和观望!鸣笛喇叭也坏了一只低音的 ,目前在凑合着开吧!
,目前在凑合着开吧!

 ,但脚底下感觉仍有余量。在从威海出发之前加满油,从威青高速文登收费站开始计算到河南洛阳,来回一共跑了2000多公里,全程空调,以时速基本保持在140KW/H左右的速度行驶,最后通过车载电脑显示平均时速是92公里,平均油耗6.2左右十分满意。
,但脚底下感觉仍有余量。在从威海出发之前加满油,从威青高速文登收费站开始计算到河南洛阳,来回一共跑了2000多公里,全程空调,以时速基本保持在140KW/H左右的速度行驶,最后通过车载电脑显示平均时速是92公里,平均油耗6.2左右十分满意。 我们这里雪大,狮子经历暴雪!心疼
我们这里雪大,狮子经历暴雪!心疼




61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1