一 : 微信公众平台使用教程
微信公众平台详细教程 微信刷粉丝基本上等于作茧自缚,因为它不同于微博可以做给外人看。就目前来说外人是暂时无法了解你的微信实力的。及时是互粉,对你未来的微信营销都是毫无意义的,如果互粉的目的只是为了获得第二阶梯(即超过1000认证),可以尝试互粉。
微信未来的营销是投递式,不同于微博的广布式,

所以微信更需要真实的粉丝,产生真实的反馈。因此注册完三个微信公众号后,我们进行了微信号受众的初定位,然后针对定位精准人群去传播二维码,然后做了以下四步,收效最高的三天过万收听。
如何设置微信公众号助手?
您可以在设置里面绑定一个私人微信号,利用微信公众号助手群发消息,随时查看消息群发状态。
请您在手机微信中添加mphelper为好友才能使用微信公众号助手。 温馨提示:绑定的私人帐号可通过QQ号码注册或手机号码注册的微信号码。
手机添加方式:


公众平台如何设置自定义回复?
微信公众号自定义回复的操作步骤
登录微信公众平台=》设置=》自定义回复=》添加规则,即可添加相应的自定义回复信息,每个回复您信息的微信用户回复时匹配相关内容就会自动回复相应的信息。
注:自定义回复字数上限为300个字,自定义回复的条数:认证与非认证用户上限为200条。

手机微信中效果:
公众平台如何设置用户消息回复?
在微信公众平台设置用户消息回复后,会在粉丝给您发送微信消息时,会自动回复您设置的文字/语言/图片/录音给粉丝。
设置方法:通过在微信公众平台=》设置=》用户消息回复,可设置的文字/语言/图片/录音为用户消息回复。

注:一个小时内只可自动回复一条消息。手机微信中效果:
公众平台如何设置被添加自动回复?
在微信公众平台设置被添加自动回复后,微信用户在添加您的公众号时,会自动发送您设置的文字/语言/图片/录音给订阅用户。
设置方法:通过在微信公众平台=》设置=》被添加自动回复,可设置的文字/语言/图片/录音为被添加自动回复内容。

手机微信中效果:

如何使用公众平台发起多条图文消息?
多条图文消息:指的是类似微信中微博推荐消息类型,可以一次填写多个链接下发给订阅用户。
请登录微信公众平台=》素材管理=》多条图文消息=》填入对应内容=》保存;

群发消息=》图文消息=

》选择多条图文消息群发即可;

订阅用户收到活动消息效果。
公众平台如何上传素材?
图片格式:bmp, png, jpeg, jpg, gif
语音格式:mp3, wma, wav, amr
视频格式:rm, rmvb, wmv, avi, mpg, mpeg, mp4
请登录微信公众平台后点击素材管理=》上传=》选择您需要上传的图片/语音/视频等文件上传即可。


如何使用公众平台发起活动消息?
活动消息:指的是您可以添加一张图片+800个文字,组成一条消息。请登录微信公众平台=》素材管理=》活动消息=》填入对应内容=》保存;
二 : 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized
微信公众平台使用方法:五大微信公众平台使用功能介绍
现状很多人都在注册微信公众账号,

只是对于企业微信公众账号以及


1.群发功能使用 2.关键词回复 3.用户消息回复 4.被添加自动回复
5.开发者模式
一:群发功能使用
微信公众平台群发规则说明和群发消息的方法操作方法:登录微信公众平台(https://mp.weixin.qq.com)=》群发消息=》根据需要填写文字/语音/图片/视频/录音等内容后,选择对群发对象、性别、群发地区发送即可。[www.61k.com]

群发消息内容
微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized 目前支持群发的内容:文字、语音、图片、视频、图文消息。(www.61k.com]
1、群发内容中需添加文字+图片+视频,可先在“素材管理”中设置图文消息,然后群发时选择“图文消息”类型即可。
2、上传至素材管理中的图片、语音可多次群发,没有有效期。
3、群发图文消息的标题上限为64个字节;
4、群发内容字数上限为1200个字符、或600个汉字。
5、语音限制:最大5M,最长60秒,支持 mp3、 wma、 wav、 amr格式。
6、视频限制:最大20M,支持rm, rmvb, wmv, avi, mpg, mpeg, mp4格式。(上传视频后为了便于粉丝通过手机查看,系统会自动进行压缩,请谅解。)
注:公众平台群发消息目前只支持中文和英文,暂时不支持其他语言,请您谅解。
群发消息的规则
1、群发消息条数:
公众订阅号(认证用户、非认证用户)在24小时内只能群发1条消息;
公众服务号(认证用户、非认证用户),1个月(按自然月)内可发送4条群发消息。
2、通过微信公众平台已经群发的消息内容(包括群发成功、或群发后审核中的内容),不支持修改或者删除消息内容。
3、用户第1次群发时,会自动弹出签署使用协议(服务协议)提示框,签署协议以后不会再提醒、也无法查看协议,请您了解。
4、被加入黑名单的关注用户,不会接收到群发信息。
5、为了保持绿色网络环境,请您不要发布色情、暴力、赌博、血腥、政治等违反国家法律法规的信息,避免引起其他用户投诉,导致您的微信公众号无法正常使用。
群发人数的上限
微信公众平台群发消息的人数没有限制,只能群发给粉丝,不支持群发给非订阅用户。
群发消息的保存时间
微信公众平台群发的消息暂不支持删除,会永久保存。
群发成功,而粉丝未收到群发消息的说明
在微信公众平台消息群发成功后,而粉丝未收到群发消息,可能导致的原因:
1、通过微信公众平台群发消息时,对群发对象、性别、群发地区进行了选择,不在选择内的粉丝则无法接收消息。
2、被加入黑名单的粉丝,不会接收到群发信息,建议进入微信公众平台=》用户管理=》黑名单,查看是否有进行设置。
已发送的群发消息查看方法:登录微信公众平台=》群发消息=》已发送。
二:关键词回复,公众平台如何设置关键词回复
关键词自动回复功能的介绍
微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized 在微信公众平台设置关键词自动回复,可以通过添加规则(规则名最多为60字数),订阅用户发送的消息内如果有您设置的关键字(关键字不超过30字数,可选择是否全匹配如设置了全匹配则必须关键字全部匹配才生效),即可把您设置在此规则名中回复的内容自动发送给订阅用户。[www.61k.com]
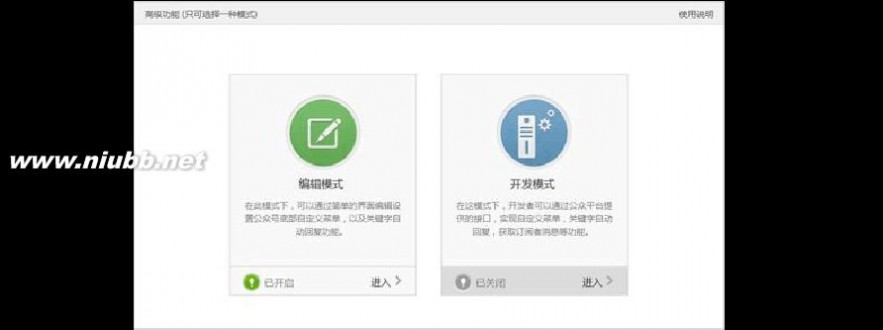
关键字自动回复设置方法
登录微信公众平台=》功能=》高级功能=》编辑模式=》设置=》关键词自动回复=》添加规则,即可添加相应的关键词自动回复信息。
温馨提示:
1、文字中可以输入网页链接地址,但不支持设置超链接。
2、关注用户发送消息命中设置关键字回复规则后会有5秒钟的响应时间。
3、规则名称自己设定(作为区分作用);
4、关键字配置(作为粉丝发来命中的关键字);
5、回复信息(命中关键字后自动回复的信息内容);
6、勾选了“回复全部”,只要粉丝命中关键就会自动回复该规则内的所有回复;若未勾选,会随机回复;
7、建议在一个规则里设置一个关键字,以便粉丝获得想要的答案。
关键字自动回复的规则
1、字数限制:
微信公众平台认证与非认证用户的关键字自动回复设置规则上限为200条规则(每条规则名,最多可设置60个汉字),每条规则内最多设置10条关键字(每条关键字,最多可设置30个汉字)、5条回复(每条回复,最多可设置300个汉字)。
2、规则设置:
您可通过微信公众平台设置多个关键字,如订阅用户发送的信息中含有您设置的关键字,则系统会自己回复。
同一规则中可设置5条回复内容,如您设置了“回复全部”,粉丝发送信息中含有您设置的关键字,会将您设置的多条回复会全部发送,若未设置“回复全部”,则会随机回复。
3、关键字设置:
1)每个规则里可设置10个关键字,若设置了相同的关键字,但回复内容不同,系统会随机回复。
2)每个规则里可设置5条回复内容,若设置了多个回复内容(没有设置“回复全部”),系统会随机回复。
3)多条回复设置方法:进入编辑者模式,点击关键词自动回复=》添加规则=》输入关键词匹配内容后,再添加内容,然后选择“回复全部”即可。
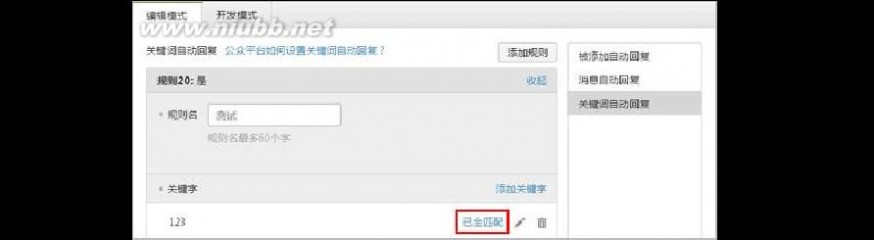
完全匹配功能设置
1、若选择了全匹配,在编辑页面则会显示“已全匹配”(如图):
对方发送的内容与设置的关键字须完全一样,才会触发关键字回复,不能多一个字符也不能少一个字符。比如设置“123”,仅回复“123”才会触发关键字回复。
微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized
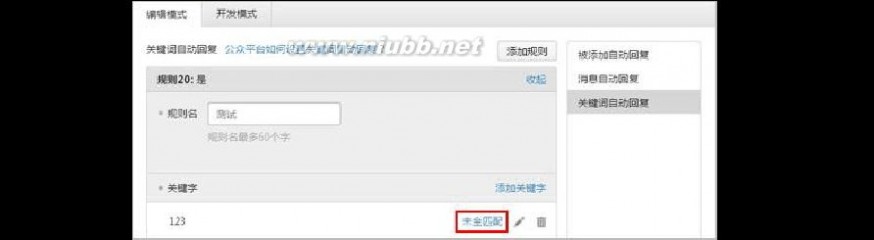
2、若没有选择全匹配的情况下,编辑页面则会显示“未全匹配”(如图):
只要对方发送内容包含设置的完整关键词,就会触发关键字回复给对方。(www.61k.com)比如设置“123”,回复“1234”会触发,但回复不完整的关键字“12”则不会触发关键字回复。
三:用户信息回复,公众平台如何设置用户信息自动回复?
在微信公众平台设置用户消息回复后,会在粉丝给您发送微信消息时,会自动回复您设置的文字/语言/图片/视频给粉丝。
设置方法:通过在微信公众平台=》功能=》高级功能=》编辑模式=》设置=》消息自动回复,可设置的文字/语言/图片/视频为用户消息回复。
温馨提示:
消息自动回复:1个小时内回复1—2条内容;


微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized
手机微信中效果:
四:被添加回复,公众平台如何设置被添加自动回复?
在微信公众平台设置被添加自动回复后,粉丝在关注您的公众号时,会自动发送您设置的文字/语言/图片/视频给粉丝。(www.61k.com]


微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized 设置方法:通过在微信公众平台=》功能=》高级功能=》编辑模式=》被添加自动回复,可设置的文字/语言/图片/视频为被添加自动回复内容。[www.61k.com)
手机微信中效果:
五:开发者模式,微信公众平台如何成为开发者?
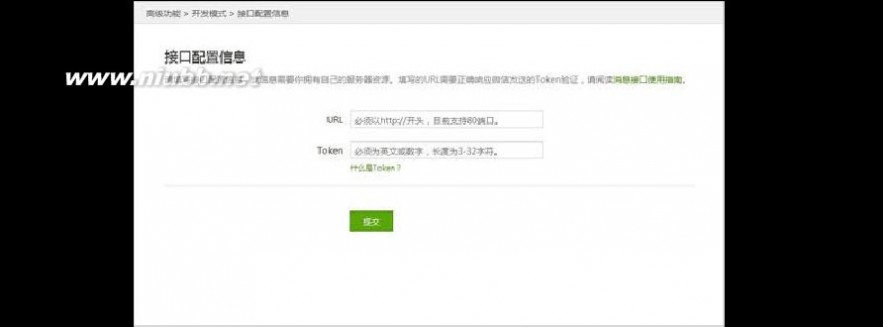
登录微信公众平台后,点击高级功能=》开发模式=》成为开发者=》填写接口配置信息,提交后等待我司工作人员的审核。
温馨提示:
接口配置信息需要您拥有自己的服务器资源。填写的URL需要正确响应微信发送的Token验证,请阅读消息接口使用指南。
点击这里查阅消息接口使用指南


微信公众平台怎么用 微信公众平台使用方法:五大微信公众平台使用功能教程手册
让网络营销管理 简单、直接、有效、可视化 Simple,direct,effective,

and visualized
—本文有杭州网络推广公司橙速科技原创提供,转载请注明


三 : 微信公众平台开发教程(五)自定义菜单(含实例源码)
微信公众平台开发教程(五)自定义菜单
请尊重作者版权,如需转载,请标明出处。[www.61k.com]
应大家强烈要求,将自定义菜单功能课程提前。
一、概述:
如果只有输入框,可能太简单,感觉像命令行。自定义菜单,给我们提供了很大的灵活性,更符合用户的操作习惯。在一个小小的微信对话页面,可以实现更多的功能。菜单直观明了,不仅能提供事件响应,还支持URL跳转,如果需要的功能比较复杂,我们大可以使用URL跳转,跳转至我们的网页即可。
注意:自定义菜单,只有服务号才有此功能
如何注册,见第一章:微信公众账号开发教程(一) 基本原理及微信公众账号注册
效果如下,
接着我们详细介绍,如何实现自定义菜单?
二、详细步骤:
1、首先获取access_token
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。
公众号可以使用AppID和AppSecret调用本接口来获取access_token。AppID和AppSecret可在开发模式中获得(需要已经成为开发者,且帐号没有异常状态)。注意调用所有微信接口时均需使用https协议。
接口调用请求说明
http请求方式: GEThttps://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| grant_type | 是 | 获取access_token填写client_credential |
| appid | 是 | 第三方用户唯一凭证 |
| secret | 是 | 第三方用户唯一凭证密钥,既appsecret |
返回说明
正常情况下,微信会返回下述JSON数据包给公众号:
{"access_token":"ACCESS_TOKEN","expires_in":7200}| 参数 | 说明 |
|---|---|
| access_token | 获取到的凭证 |
| expires_in | 凭证有效时间,单位:秒 |
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为AppID无效错误):
{"errcode":40013,"errmsg":"invalid appid"} 2、创建自定义菜单
自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。开启自定义菜单后,公众号界面如图所示:
目前自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
目前自定义菜单接口可实现两种类型按钮,如下:
click:用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
接口调用请求说明
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
请求示例
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "type":"click", "name":"歌手简介", "key":"V1001_TODAY_SINGER" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] }参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| button | 是 | 一级菜单数组,个数应为1~3个 |
| sub_button | 否 | 二级菜单数组,个数应为1~5个 |
| type | 是 | 菜单的响应动作类型,目前有click、view两种类型 |
| name | 是 | 菜单标题,不超过16个字节,子菜单不超过40个字节 |
| key | click类型必须 | 菜单KEY值,用于消息接口推送,不超过128字节 |
| url | view类型必须 | 网页链接,用户点击菜单可打开链接,不超过256字节 |
返回结果
正确时的返回JSON数据包如下:
{"errcode":0,"errmsg":"ok"}错误时的返回JSON数据包如下(示例为无效菜单名长度):
{"errcode":40018,"errmsg":"invalid button name size"}
3、查询菜单
使用接口创建自定义菜单后,开发者还可使用接口查询自定义菜单的结构。
请求说明
http请求方式:GEThttps://api.weixin.qq.com/cgi-bin/menu/get?access_token=ACCESS_TOKEN
返回说明
对应创建接口,正确的Json返回结果: {"menu":{"button":[{"type":"click","name":"今日歌曲","key":"V1001_TODAY_MUSIC","sub_button":[]},{"type":"click","name":"歌手简介","key":"V1001_TODAY_SINGER","sub_button":[]},{"name":"菜单","sub_button":[{"type":"view","name":"搜索","url":"http://www.soso.com/","sub_button":[]},{"type":"view","name":"视频","url":"http://v.qq.com/","sub_button":[]},{"type":"click","name":"赞一下我们","key":"V1001_GOOD","sub_button":[]}]}]}}
4、删除菜单
使用接口创建自定义菜单后,开发者还可使用接口删除当前使用的自定义菜单。
请求说明
http请求方式:GEThttps://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
返回说明
对应创建接口,正确的Json返回结果: {"errcode":0,"errmsg":"ok"}
5、事件处理
用户点击自定义菜单后,如果菜单按钮设置为click类型,则微信会把此次点击事件推送给开发者,注意view类型(跳转到URL)的菜单点击不会上报。
推送XML数据包示例:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[CLICK]]></Event> <EventKey><![CDATA[EVENTKEY]]></EventKey> </xml>
参数说明:
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,event |
| Event | 事件类型,CLICK |
| EventKey | 事件KEY值,与自定义菜单接口中KEY值对应 |
三、实例讲解
还接着上一篇文章讲。微信公众账号开发教程(三) 实例入门:机器人(附源码)
我们将在上一篇文章基础上,添加自定义菜单功能。
1、获取access_token
首先需要得到AppId和AppSecret
当你成为开发者后,自然能够在,开发者模式,便可看到这两个值,可以重置。
然后调用按照二.1中所示,进行操作。
注意:access_token有过期时间,如果过期,需要重新获取。
代码如下:
private static DateTime GetAccessToken_Time; /// <summary> /// 过期时间为7200秒 /// </summary> private static int Expires_Period = 7200; /// <summary> /// /// </summary> private static string mAccessToken; /// <summary> /// /// </summary> public static string AccessToken { get { //如果为空,或者过期,需要重新获取 if (string.IsNullOrEmpty(mAccessToken) || HasExpired()) { //获取 mAccessToken = GetAccessToken(AppID, AppSecret); } return mAccessToken; } } /// <summary> /// /// </summary> /// <param name="appId"></param> /// <param name="appSecret"></param> /// <returns></returns> private static string GetAccessToken(string appId, string appSecret) { string url = string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}", appId, appSecret); string result = HttpUtility.GetData(url); XDocument doc = XmlUtility.ParseJson(result, "root"); XElement root = doc.Root; if (root != null) { XElement access_token = root.Element("access_token"); if (access_token != null) { GetAccessToken_Time = DateTime.Now; if (root.Element("expires_in")!=null) { Expires_Period = int.Parse(root.Element("expires_in").Value); } return access_token.Value; } else { GetAccessToken_Time = DateTime.MinValue; } } return null; } /// <summary> /// 判断Access_token是否过期 /// </summary> /// <returns>bool</returns> private static bool HasExpired() { if (GetAccessToken_Time != null) { //过期时间,允许有一定的误差,一分钟。获取时间消耗 if (DateTime.Now > GetAccessToken_Time.AddSeconds(Expires_Period).AddSeconds(-60)) { return true; } } return false; }2、设置菜单
菜单需根据需要,按照实际要求进行设定。
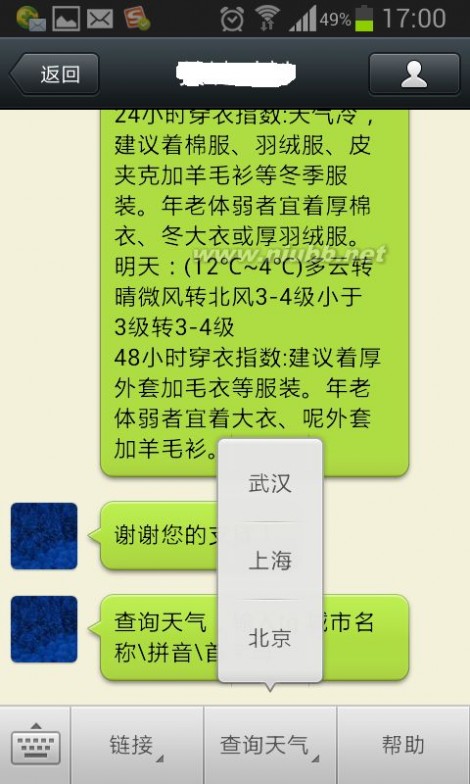
这里我们提供天气查询功能,将常用的城市列出来,点击即可查询。
然后还提供了友情链接,这里提供了view类型的菜单,直接可以跳转至URL页面,为跳转做个好的演示。
具体菜单如下:
{ "button": [ { "name": "链接", "sub_button": [ { "type": "view", "name": "搜索", "url": "http://www.baidu.com/" }, { "type": "view", "name": "视频", "url": "http://v.qq.com/" }, { "type": "click", "name": "赞一下我们", "key": "BTN_GOOD" } ] }, { "name": "查询天气", "sub_button": [ { "type": "click", "name": "武汉", "key": "BTN_TQ_WUHAN" }, { "type": "click", "name": "上海", "key": "BTN_TQ_SHANGHAI" }, { "type": "click", "name": "北京", "key": "BTN_TQ_BEIJING" } ] }, { "type": "click", "name": "帮助", "key": "BTN_HELP" } ] }3、管理菜单
因为菜单的变更没有那么频繁,因此通过txt文件来设置菜单,并通过管理界面来管理菜单。
主要的管理功能:
1)从文件加载菜单
2)创建菜单。即将菜单通知微信服务端,并更新至微信客户端
3)查询菜单。获取当前系统的菜单。
4)删除菜单。从微信服务器删除菜单,也可以删除后再创建。
实现代码如下:
public class MenuManager { /// <summary> /// 菜单文件路径 /// </summary> private static readonly string Menu_Data_Path = System.AppDomain.CurrentDomain.BaseDirectory + "/Data/menu.txt"; /// <summary> /// 获取菜单 /// </summary> public static string GetMenu() { string url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", Context.AccessToken); return HttpUtility.GetData(url); } /// <summary> /// 创建菜单 /// </summary> public static void CreateMenu(string menu) { string url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", Context.AccessToken); //string menu = FileUtility.Read(Menu_Data_Path); HttpUtility.SendHttpRequest(url, menu); } /// <summary> /// 删除菜单 /// </summary> public static void DeleteMenu() { string url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", Context.AccessToken); HttpUtility.GetData(url); } /// <summary> /// 加载菜单 /// </summary> /// <returns></returns> public static string LoadMenu() { return FileUtility.Read(Menu_Data_Path); } }4、基本方法
上面的代码,其实我们对一些公共功能做了封装。如进行get请求、POST提交等操作,读取文件等。
这里我们提供进行get、Post提交的方法案例代码,如果使用,建议优化。
using System; using System.IO; using System.Net; using System.Text; using System.Web; namespace Yank.WeiXin.Robot.Utility { /// <summary> /// Http帮助类 /// </summary> class HttpUtility { /// <summary> /// 发送请求 /// </summary> /// <param name="url">Url地址</param> /// <param name="data">数据</param> public static string SendHttpRequest(string url, string data) { return SendPostHttpRequest(url,"application/x-www-form-urlencoded",data); } /// <summary> /// /// </summary> /// <param name="url"></param> /// <returns></returns> public static string GetData(string url) { return SendGetHttpRequest(url,"application/x-www-form-urlencoded"); } /// <summary> /// 发送请求 /// </summary> /// <param name="url">Url地址</param> /// <param name="method">方法(post或get)</param> /// <param name="method">数据类型</param> /// <param name="requestData">数据</param> public static string SendPostHttpRequest(string url,string contentType,string requestData) { WebRequest request = (WebRequest)HttpWebRequest.Create(url); request.Method = "POST"; byte[] postBytes = null; request.ContentType = contentType; postBytes = Encoding.UTF8.GetBytes(requestData); request.ContentLength = postBytes.Length; using (Stream outstream = request.GetRequestStream()) { outstream.Write(postBytes, 0, postBytes.Length); } string result = string.Empty; using (WebResponse response = request.GetResponse()) { if (response != null) { using (Stream stream = response.GetResponseStream()) { using (StreamReader reader = new StreamReader(stream, Encoding.UTF8)) { result = reader.ReadToEnd(); } } } } return result; } /// <summary> /// 发送请求 /// </summary> /// <param name="url">Url地址</param> /// <param name="method">方法(post或get)</param> /// <param name="method">数据类型</param> /// <param name="requestData">数据</param> public static string SendGetHttpRequest(string url, string contentType) { WebRequest request = (WebRequest)HttpWebRequest.Create(url); request.Method = "GET"; request.ContentType = contentType; string result = string.Empty; using (WebResponse response = request.GetResponse()) { if (response != null) { using (Stream stream = response.GetResponseStream()) { using (StreamReader reader = new StreamReader(stream, Encoding.UTF8)) { result = reader.ReadToEnd(); } } } } return result; } } }using System; using System.Xml.Linq; using Newtonsoft.Json; namespace Yank.WeiXin.Robot.Utility { class XmlUtility { /// <summary> /// /// </summary> /// <param name="json"></param> /// <param name="rootName"></param> /// <returns></returns> public static XDocument ParseJson(string json,string rootName) { return JsonConvert.DeserializeXNode(json, rootName); } } }5、事件处理
设置了菜单,这下需要处理事件了。跟我们之前设计ASPX或者WinForm一样,都要绑定按钮的事件。这里只是通过XML消息将请求传递过来。
通过“2、设置菜单"中具体的菜单内容,我们便已经知道需要进行哪些事件处理了。对于按钮类型为view的,无须处理,它会自动跳转至指定url.
需要处理的点击事件:
1)赞一下
2)查询某城市的天气,北京、上海、武汉
3)帮助
这个还要沿用上章中的事件处理器EventHandler来扩展处理。
具体的实现代码吧:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Yank.WeiXin.Robot.Messages; namespace Yank.WeiXin.Robot.Handlers { class EventHandler : IHandler { /// <summary> /// 请求的xml /// </summary> private string RequestXml { get; set; } /// <summary> /// 构造函数 /// </summary> /// <param name="requestXml"></param> public EventHandler(string requestXml) { this.RequestXml = requestXml; } /// <summary> /// 处理请求 /// </summary> /// <returns></returns> public string HandleRequest() { string response = string.Empty; EventMessage em = EventMessage.LoadFromXml(RequestXml); if (em != null) { switch (em.Event.ToLower()) { case ("subscribe"): response = SubscribeEventHandler(em); break; case "click": response = ClickEventHandler(em); break; } } return response; } /// <summary> /// 关注 /// </summary> /// <param name="em"></param> /// <returns></returns> private string SubscribeEventHandler(EventMessage em) { //回复欢迎消息 TextMessage tm = new TextMessage(); tm.ToUserName = em.FromUserName; tm.FromUserName = em.ToUserName; tm.CreateTime = Common.GetNowTime(); tm.Content = "欢迎您关注***,我是大哥大,有事就问我,呵呵!\n\n"; return tm.GenerateContent(); } /// <summary> /// 处理点击事件 /// </summary> /// <param name="em"></param> /// <returns></returns> private string ClickEventHandler(EventMessage em) { string result = string.Empty; if (em != null && em.EventKey != null) { switch (em.EventKey.ToUpper()) { case "BTN_GOOD": result = btnGoodClick(em); break; case "BTN_TQ_BEIJING": result = searchWeather("beijing", em); break; case "BTN_TQ_SHANGHAI": result = searchWeather("shanghai", em); break; case "BTN_TQ_WUHAN": result = searchWeather("wuhai", em); break; case "BTN_HELP": result = btnHelpClick(em); break; } } return result; } /// <summary> /// 赞一下 /// </summary> /// <param name="em"></param> /// <returns></returns> private string btnGoodClick(EventMessage em) { //回复欢迎消息 TextMessage tm = new TextMessage(); tm.ToUserName = em.FromUserName; tm.FromUserName = em.ToUserName; tm.CreateTime = Common.GetNowTime(); tm.Content = @"谢谢您的支持!"; return tm.GenerateContent(); } /// <summary> /// 帮助 /// </summary> /// <param name="em"></param> /// <returns></returns> private string btnHelpClick(EventMessage em) { //回复欢迎消息 TextMessage tm = new TextMessage(); tm.ToUserName = em.FromUserName; tm.FromUserName = em.ToUserName; tm.CreateTime = Common.GetNowTime(); tm.Content = @"查询天气,输入tq 城市名称\拼音\首字母"; return tm.GenerateContent(); } /// <summary> /// 查询天气 /// </summary> /// <param name="cityName"></param> /// <param name="em"></param> /// <returns></returns> private string searchWeather(string cityName, EventMessage em) { TextMessage tm = new TextMessage(); tm.Content = WeatherHelper.GetWeather(cityName); //进行发送者、接收者转换 tm.ToUserName = em.FromUserName; tm.FromUserName = em.ToUserName; tm.CreateTime = Common.GetNowTime(); return tm.GenerateContent(); } } }6、效果图
终于大工告成,最后来看下效果图吧

注意:
请尊重作者版权,如需转载,请标明出处。
下一章计划:
微信公众平台开发教程(六)获取个性二维码
四 : 在微软Windows平台上打造Linux环境方法教程
在这篇文章里,我将向大家分享一些软件安装和环境设置方法,这是我最近的实践收获,并对使用效果非常满意。我不能永远待在Linux上开发,但我非常喜欢Linux终端和Linux环境,在开发一些开源软件时,Linux会让我感觉所有的事情变得更容易,所有工具都很好的相互配合,不需要你手工的用绷带把它们绑在一起。
下面这种Windows环境配置能让你轻松的完成日常工作中的大部分Linux简单任务。
我假定你的机器上什么都没安装,现在从头开始…

Linux终端
Windows的cmd基本就是废物…但如果你愿意花时间去找,你能找到很多的可以替代它的软件,最近我就发现了cmder这个东西,它把conemu,msysgit和clink打包在一起,让你无需配置就能使用一个真正干净的Linux终端!它甚至还附带了漂亮的ol’monokai配色主题。
这是一个款可移植的软件,你可以把它放在系统的任何一个目录里。它里面有一个bin/目录,你可以把想要的任何执行命令、文件都放在这里目录里,从终端里可以执行它们。
有了cmder,你就有了git,有了一个不错的终端和大多数的linux命令((ls, mv, cp, grep, cat等等。)
Git
cmder里已经有它了!省了很多事,不是吗?
Chocolatey软件包管理系统
因为我会大量的使用执行各种命令程序,我就发现Chocolatey真是很好用。
要安装它,你只需要执行
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%systemdrive%chocolateybin
你需要安装xampp吗?cinst xampp.app就行了!你还可以选择把它安装到哪里,通常,它会被安装到D:xampp目录下。
你需要ruby吗?cinst ruby
Wget
这是一个必不能少的好东西,有很多常用的工具(例如composer)需要用它来进行快速的、简易的安装。
安装它,你只需要执行cinst Wget。
Nano文本编辑器
我真的很喜欢这个能执行快速便捷文本的工具。执行cinst nano,就是你安装它需要所的所有操作!
你需要注意的重要一点是,^W键是关闭tab页,所以,你需要在cmder设置里取消这种快捷键关联。
Vim
你使用Vim?执行cinst vim就行了,当然,所有vim使用者都知道如何安装和配置它…
集成XAMPP(Apache+PHP+MySQL+Perl)
毕竟是在Windows平台上,安装这个集成包要比单独安装apache + mysql简单。
XAMPP安装并不往Windows PATH里添加任何路径信息,所以,如果你想在命令行里运行PHP命令,你需要执行set PATH=%PATH%;D:xamppphp,这是假设你把XAMPP安装到了D:xampp目录里!
这样之后,如果执行php --version你就不会看到错误信息,如果有错误,请检查你的XAMPP目录。
另外,如果你打算执行PHP里的pear命令,你会遇到像下面这样的错误:
ERROR: failed to mkdir C:phppeardataAuthAuthFrontend</p> <p>ERROR: failed to mkdir C:phppeardocsBenchmarkdoc</p> <p>ERROR: failed to mkdir C:phppeardataCacheContainer</p> <p>ERROR: failed to mkdir C:phppeardocsCache_Litedocs</p> <p>ERROR: failed to mkdir C:phppeardocsCalendardocsexamples</p> <p>ERROR: failed to mkdir C:phppeardocsConfigdocs</p> <p>
这是因为XAMPP并没有去主动配置perl,所以,如果你是把XAMPP安装在D:xampp目录下,你需要做这样:
D:,转到这个分区,然后
cd D:xamppphp </p> <p>pear config-set doc_dir d:xamppphppeardocs </p> <p>pear config-set cfg_dir d:xamppphppearcfg </p> <p>pear config-set data_dir d:xamppphppeardata </p> <p>pear config-set cache_dir d:xamppphppearcache </p> <p>pear config-set download_dir d:xamppphppeardownload </p> <p>pear config-set temp_dir d:xamppphppeartemp </p> <p>pear config-set test_dir d:xamppphppeartests </p> <p>pear config-set www_dir d:xamppphppearwww</p> <p>
这就行了。
结论
总的来说,我非常喜欢这样改造后的环境,我们会继续的改进它,当然,欢迎提出你的建议。
五 : 微信公众平台怎么添加/去除水印 微信公众平台添加/去除水印详细图文教程
一些朋友在使用微信公众平台发表文章的时候,为了不被抄袭等原因会需要添加微信公众号的专属水印,那么微信公众平台怎么添加/去除水印,下面小编就给大家带来微信公众平台添加/去除水印教程。
1、首先登录微信公众平台

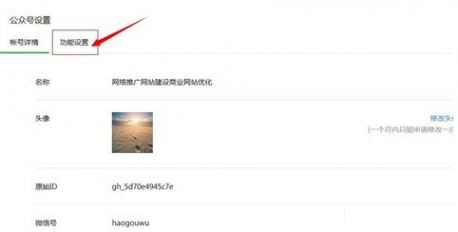
2、找到微信公众号设置的选项

3、在公众号设置里,我们选择功能设置

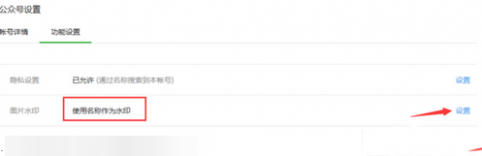
4、找到“图片水印”,点击“设置”。

5、最后一步,就是任意你设置,可以设置为:使用微信号、使用昵称、不添加

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1