一 : Win10的本地安全策略怎么打开?两种Win10安全策略设置开启方法图解
相信很多用户都知道什么事是全策略,在日常生活中也有可能会用到该功能,其实所谓的安全策略通俗的理解就是对登陆到计算机上的账号定义一些安全设置,比如登陆密码的管理和软件权限的设置等等。小编也相信很多用户都知道安全策略的位置,那么究竟Win10安全策略在哪里?以及Win10本地安全策略怎么打开呢?对于此类问题,下面61阅读小编为大家带来了打开Win10安全策略设置方法,一起来看看吧。
打开Win10安全策略方法一:
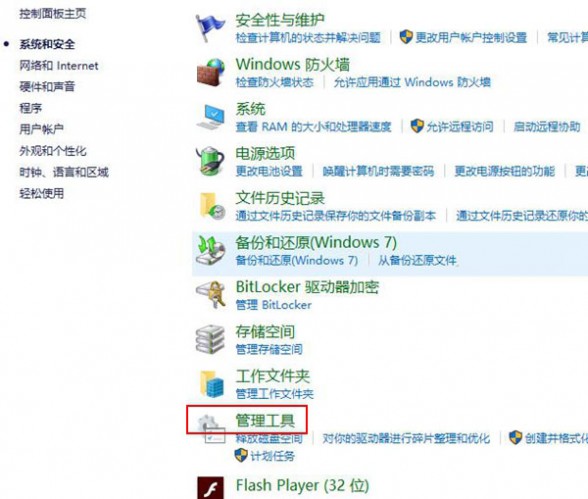
一、在Win10桌面这台电脑图标上找到“控制面板”或者从开始屏幕上右键,然后选择“控制面板”,随后找到“系统和安全”,如下图所示:

二、进入系统和安全属性之后,再点击下方的“管理工具”,如下图所示:

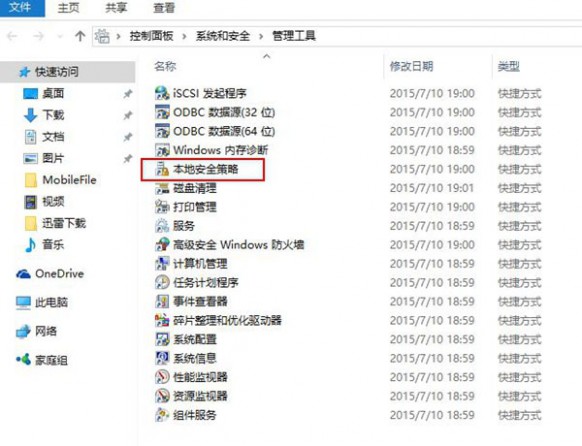
三、进入Win10管理工具,便可找到【本地安全策略】字样,如下图所示:

打开Win10安全策略方法二:
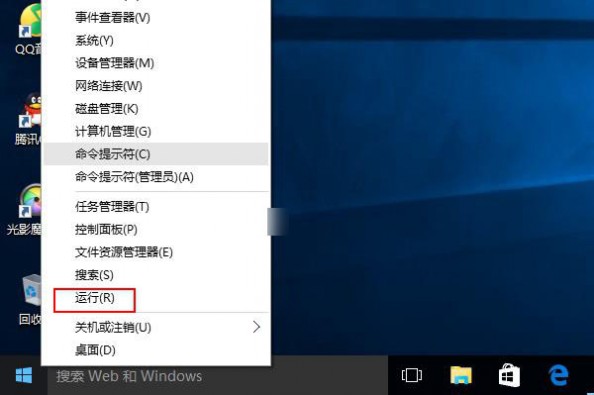
1、首先在“开始菜单”选择“运行”回车,即会弹出运行窗口或者用快捷键Win+R快速启动运行窗口,如下图所示:

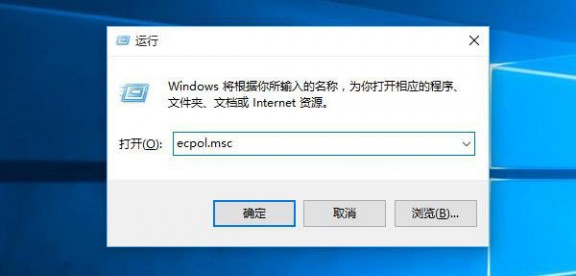
2、运行窗口打开之后再输入“ecpol.msc”,回车即可启动本地安全策略,如下图所示:

通过以上几步设置,我们就可以成功打开Win10安全策略设置了。
以上就是61阅读小编为大家带来的两种Win10安全策略设置开启方法,希望可以帮助到大家,大家如果还有疑问的话,可以给我们留言哦。我们会尽自己所能的为大家解答。谢谢大家一如既往的支持。
二 : JPEG图像格式详解
JPEG图像格式详解
JPEG 压缩简介
-------------
1. 色彩模型
JPEG 的图片使用的是 YCrCb 颜色模型, 而不是计算机上最常用的 RGB. 关于色 彩模型, 这里不多阐述. 只是说明, YCrCb 模型更适合图形压缩. 因为人眼对图片上 的亮度 Y 的变化远比色度 C 的变化敏感. 我们完全可以每个点保存一个 8bit 的亮 度值, 每 2x2 个点保存一个 Cr Cb 值, 而图象在肉眼中的感觉不会起太大的变化. 所以, 原来用 RGB 模型, 4 个点需要 4x3=12 字节. 而现在仅需要 4+2=6 字节; 平 均每个点占 12bit. 当然 JPEG 格式里允许每个点的 C 值都记录下来; 不过 MPEG 里 都是按 12bit 一个点来存放的, 我们简写为 YUV12.
[R G B] -> [Y Cb Cr] 转换
-------------------------
(R,G,B 都是 8bit unsigned)
| Y | | 0.299 0.587 0.114 | | R | | 0 | | Cb | = |- 0.1687 - 0.3313 0.5 | * | G | + |128| | Cr | | 0.5 - 0.4187 - 0.0813| | B | |128|
Y = 0.299*R + 0.587*G + 0.114*B (亮度)
Cb = - 0.1687*R - 0.3313*G + 0.5 *B + 128
Cr = 0.5 *R - 0.4187*G - 0.0813*B + 128
[Y,Cb,Cr] -> [R,G,B] 转换
-------------------------
R = Y + 1.402 *(Cr-128)
G = Y - 0.34414*(Cb-128) - 0.71414*(Cr-128)
B = Y + 1.772 *(Cb-128)
一般, C 值 (包括 Cb Cr) 应该是一个有符号的数字, 但这里被处理过了, 方法 是加上了 128. JPEG 里的数据都是无符号 8bit 的.
2. DCT (离散余弦变换)
JPEG 里, 要对数据压缩, 先要做一次 DCT 变换. DCT 变换的原理, 涉及到数学 知识, 这里我们不必深究. 反正和傅立叶变换(学过高数的都知道) 是差不多了. 经过 这个变换, 就把图片里点和点间的规律呈现出来了, 更方便压缩.JPEG 里是对每 8x8
jpeg 图像 JPEG图像格式详解
个点为一个单位处理的. 所以如果原始图片的长宽不是 8 的倍数, 都需要先补成 8 的倍数, 好一块块的处理. 另外, 记得刚才我说的 Cr Cb 都是 2x2 记录一次吗? 所 以大多数情况, 是要补成 16x16 的整数块.按从左到右, 从上到下的次序排列 (和我 们写字的次序一样). JPEG 里是对 Y Cr Cb 分别做 DCT 变换的. 这里进行 DCT 变换 的 Y, Cr, Cb 值的范围都是 -128~127. (Y 被减去 128)
JPEG 编码时使用的是 Forward DCT (FDCT) 解码时使用的 Inverse DCT (IDCT) 下面给出公式:
FDCT:
7 7 2*x+1 2*y+1
F(u,v) = alpha(u)*alpha(v)* sum sum f(x,y) * cos (------- *u*PI)* cos (------ *v*PI) x=0 y=0 16 16
u,v = 0,1,...,7
{ 1/sqrt(8) (u==0)
alpha(u) = {
{ 1/2 (u!=0)
IDCT:
7 7 2*x+1 2*y+1
f(x,y) = sum sum alpha(u)*alpha(v)*F(u,v)*cos (------- *u*PI)* cos (------ *v*PI) u=0 v=0 16 16
x,y=0,1...7
这个步骤很花时间, 另外有种 AA&N 优化算法, 大家可以去 inet 自己找一下. 在 Intel 主页上可以找到 AA&N IDCT 的 MMX 优化代码. ( Intel 主页上的代码,
输入数据为 12.4 的定点数, 输入矩阵需要转置 90 度)
3. 重排列 DCT 结果
DCT 将一个 8x8 的数组变换成另一个 8x8 的数组. 但是内存里所有数据都是线 形存放的, 如果我们一行行的存放这 64 个数字, 每行的结尾的点和下行开始的点就 没有什么关系, 所以 JPEG 规定按如下次序整理 64 个数字.
0, 1, 5, 6,14,15,27,28,
2, 4, 7,13,16,26,29,42,
3, 8,12,17,25,30,41,43,
9,11,18,24,31,40,44,53,
10,19,23,32,39,45,52,54,
20,22,33,38,46,51,55,60,
21,34,37,47,50,56,59,61,
35,36,48,49,57,58,62,63
jpeg 图像 JPEG图像格式详解
这样数列里的相邻点在图片上也是相邻的了.
4. 量化
对于前面得到的 64 个空间频率振幅值, 我们将对它们作幅度分层量化操作.方 法就是分别除以量化表里对应值并四舍五入.
for (i = 0 ; i<=63; i++ )
vector[i] = (int) (vector[i] / quantization_table[i] + 0.5)
下面有张 JPEG 标准量化表. (按上面同样的弯曲次序排列)
16 11 10 16 24 40 51 61
12 12 14 19 26 58 60 55
14 13 16 24 40 57 69 56
14 17 22 29 51 87 80 62
18 22 37 56 68 109 103 77
24 35 55 64 81 104 113 92
49 64 78 87 103 121 120 101
72 92 95 98 112 100 103 99
这张表依据心理视觉阀制作, 对 8bit 的亮度和色度的图象的处理效果不错. 当然我们可以使用任意的量化表. 量化表是定义在 jpeg 的 DQT 标记后. 一般 为 Y 值定义一个, 为 C 值定义一个.
量化表是控制 JPEG 压缩比的关键. 这个步骤除掉了一些高频量, 损失了很高 细节. 但事实上人眼对高空间频率远没有低频敏感.所以处理后的视觉损失很小. 另一个重要原因是所有的图片的点与点之间会有一个色彩过渡的过程. 大量的图象 信息被包含在低空间频率中. 经过量化处理后, 在高空间频率段, 将出现大量连续 的零.
注意, 量化后的数据有可能超过 2 byte 有符号整数的处理范围.
5. 0 RLE 编码
现在我们矢量中有许多连续的 0. 我们可以使用 RLE 来压缩掉这些 0. 这里我们 将跳过第一个矢量 (后面将解释为什么) 因为它的编码比较特别. 假设有一组矢量 (64 个的后 63 个) 是
57,45,0,0,0,0,23,0,-30,-16,0,0,1,0,0,0, 0 , 0 ,0 , 0,..,0
经过 RLE 压缩后就是
(0,57) ; (0,45) ; (4,23) ; (1,-30) ; (0,-16) ; (2,1) ; EOB
EOB 是一个结束标记, 表示后面都是 0 了. 实际上, 我们用 (0,0) 表示 EOB 但是, 如果这组数字不以 0 结束, 那么就不需要 EOB.
扩展:jpeg格式详解 / jpeg 图像 jpg格式 / jpeg编解码过程详解
另外需要注意的是, 由于后面 huffman 编码的要求, 每组数字前一个表示 0 的 数量的必须是 4 bit, 就是说, 只能是 0~15, 所以, 如果有这么一组数字: 57, 十八个0, 3, 0, 0, 0, 0, 2, 三十三个0, 895, EOB
我们实际这样编码:
jpeg 图像 JPEG图像格式详解
(0,57) ; (15,0) (2,3) ; (4,2) ; (15,0) (15,0) (1,895) , (0,0)
注意 (15,0) 表示了 16 个连续的 0.
6. huffman 编码
为了提高储存效率, JPEG 里并不直接保存数值, 而是将数值按位数分成 16 组:
数值 组 实际保存值
0 0 -
-1,1 1 0,1
-3,-2,2,3 2 00,01,10,11
-7,-6,-5,-4,4,5,6,7 3 000,001,010,011,100,101,110,111 -15,..,-8,8,..,15 4 0000,..,0111,1000,..,1111
-31,..,-16,16,..,31 5 00000,..,01111,10000,..,11111 -63,..,-32,32,..,63 6 .
-127,..,-64,64,..,127 7 .
-255,..,-128,128,..,255 8 .
-511,..,-256,256,..,511 9 .
-1023,..,-512,512,..,1023 10 .
-2047,..,-1024,1024,..,2047 11 .
-4095,..,-2048,2048,..,4095 12 .
-8191,..,-4096,4096,..,8191 13 .
-16383,..,-8192,8192,..,16383 14 .
-32767,..,-16384,16384,..,32767 15 .
还是来看前面的例子:
(0,57) ; (0,45) ; (4,23) ; (1,-30) ; (0,-8) ; (2,1) ; (0,0)
只处理每对数右边的那个:
57 是第 6 组的, 实际保存值为 111001 , 所以被编码为 (6,111001)
45 , 同样的操作, 编码为 (6,101101)
23 -> (5,10111)
-30 -> (5,00001)
-8 -> (4,0111)
1 -> (1,1)
前面的那串数字就变成了:
(0,6), 111001 ; (0,6), 101101 ; (4,5), 10111; (1,5), 00001; (0,4) , 0111 ; (2,1), 1 ; (0,0)
括号里的数值正好合成一个字节. 后面被编码的数字表示范围是 -32767..32767. 合成的字节里, 高 4 位是前续 0 的个数, 低 4 位描述了后面数字的位数.
继续刚才的例子, 如果 06 的 huffman 编码为 111000 ( 06 对应 111000 为查表所得. jpeg 文件里保存了压缩时所产生的 huffman 表, 将 0~255 这 256 个 8 bits 定长数字, 对应成 1~16 bits 的不定长数值. 出现频率高的数字小于 8bits, 频率低的大于8bits,
jpeg 图像 JPEG图像格式详解
从而使整个的数据长度降低, 关于 huffman 压缩算法, 请查阅相关资料 )
69 = (4,5) --- 1111111110011001 ( 注: 69=4*16+5=0x45 ) 21 = (1,5) --- 11111110110
4 = (0,4) --- 1011
33 = (2,1) --- 11011
0 = EOB = (0,0) --- 1010
那么最后对于前面的例子表示的 63 个系数 (记得我们将第一个跳过了吗?) 按位流 写入 JPG 文件中就是这样的:
111000 111001 111000 101101 1111111110011001 10111 11111110110 00001 1011 0111 11011 1 1010
7. DC 的编码
-----------
记得刚才我们跳过了每组 64 个数据的第一个吧, DC 就是指的这个数字 (后面 63 个简称 AC) 代入前面的 FDCT 公式可以得到
c(0,0) 7 7
DC = F(0,0) = --------- * sum sum f(x,y) * cos 0 * cos 0 其中 c(0,0) = 1/2 4 x=0 y=0
1 7 7
= --- * sum sum f(x,y)
8 x=0 y=0
即一块图象样本的平均值. 就是说, 它包含了原始 8x8 图象块里的很多能量. (通常 会得到一个很大的数值)
JPEG 的作者指出连续块的 DC 率之间有很紧密的联系, 因此他们决定对 8x8 块的 DC 值的差别进行编码. (Y, Cb, Cr 分别有自己的 DC)
Diff = DC(i) - DC(i-1)
所以这一块的 DC(i) 就是: DC(i) = DC(i-1) + Diff
JPG 从 0 开始对 DC 编码, 所以 DC(0)=0. 然后再将当前 Diff 值加在上一个值上得 到当前值.
下面再来看看上面那个例子: (记住我们保存的 DC 是和上一块 DC 的差值 Diff)
例如上面例子中, Diff 是 -511, 就编码成
(9, 000000000)
jpeg 图像 JPEG图像格式详解
如果 9 的 Huffman 编码是 1111110 (在 JPG 文件中, 一般有两个 Huffman 表, 一 个是 DC 用, 一个是 AC 用) 那么在 JPG 文件中, DC 的 2 进制表示为
1111110 000000000
它将放在 63 个 AC 的前面, 上面上个例子的最终 BIT 流如下:
1111110 000000000 111000 111001 111000 101101 1111111110011001 10111 11111110110 00001 1011 0111 11011 1 1010
解码过程简述
-------------
8. 一个数据单元 Y 的解码 (其余类同)
--------------------------------
在整个图片解码的开始, 你需要先初始化 DC 值为 0.
1) 先解码 DC:
a) 取得一个 Huffman 码 (使用 Huffman DC 表)
b) Huffman解码, 看看后面的数据位数 N
c) 取得 N 位, 计算 Diff 值
d) DC + = Diff
e) 写入 DC 值: " vector[0]=DC "
2) 解码 63 个 AC:
------- 循环处理每个 AC 直到 EOB 或者处理到 64 个 AC
a) 取得一个 Huffman 码 (使用 Huffman AC 表)
b) Huffman 解码, 得到 (前面 0 数量, 组号)
[记住: 如果是(0,0) 就是 EOB 了]
c) 取得 N 位(组号) 计算 AC
d) 写入相应数量的 0
e) 接下来写入 AC
-----------------
下一步的解码
------------
上一步我们得到了 64 个矢量. 下面我们还需要做一些解码工作:
扩展:jpeg格式详解 / jpeg 图像 jpg格式 / jpeg编解码过程详解
1) 反量化 64 个矢量 : "for (i=0;i<=63;i++) vector[i]*=quant[i]" (注意防止溢出)
2) 重排列 64 个矢量到 8x8 的块中
jpeg 图像 JPEG图像格式详解
3) 对 8x8 的块作 IDCT
对 8x8 块的 (Y,Cb,Cr) 重复上面的操作 [Huffman 解码, 步骤 1), 2), 3)]
4) 将所有的 8bit 数加上 128
5) 转换 YCbCr 到 RGB
9. JPG 文件(Byte 级)里怎样组织图片信息
-----------------------------------
注意 JPEG/JFIF 文件格式使用 Motorola 格式, 而不是 Intel 格式, 就是说, 如果 是一个字的话, 高字节在前, 低字节在后.
JPG 文件是由一个个段 (segments) 构成的. 每个段长度 <=65535. 每个段从一个标 记字开始. 标记字都是 0xff 打头的, 以非 0 字节和 0xFF 结束. 例如 'FFDA' , 'FFC4', 'FFC0'. 每个标记有它特定意义, 这是由第2字节指明的. 例如, SOS (Start Of Scan = 'FFDA') 指明了你应该开始解码. 另一个标记 DQT (Define Quantization Table = 0xFFDB) 就是说它后面有 64 字节的 quantization 表
在处理 JPG 文件时, 如果你碰到一个 0xFF, 而它后面的字节不是 0, 并且这个字节 没有意义. 那么你遇到的 0xFF 字节必须被忽略. (一些 JPG 里, 常用用 0xFF 做某 些填充用途) 如果你在做 huffman 编码时碰巧产生了一个 0xFF, 那么就用 0xFF 0x00 代替. 就是说在 jpeg 图形解码时碰到 FF00 就把它当作 FF 处理.
另外在 huffman 编码区域结束时, 碰到几个 bit 没有用的时候, 应该用 1 去填充. 然后后面跟 FF.
下面是几个重要的标记
--------------------
SOI = Start Of Image = 'FFD8'
这个标记只在文件开始出现一次
EOI = End Of Image = 'FFD9'
JPG 文件都以 FFD9 结束
RSTi = FFDi ( i = 0..7) [ RST0 = FFD0, RST7=FFD7]
= 复位标记
通常穿插在数据流里, 我想是担心 JPG 解码出问题吧(应该配合 DRI 使用). RST 将 Huffman 的解码数据流复位. DC 也重新从 0 开始计
(SOS --- RST0 --- RST1 -- RST2 --...
...-- RST6 --- RST7 -- RST0 --...)
-------
10. 标记
jpeg 图像 JPEG图像格式详解
-------
下面是必须处理的标记
SOF0 = Start Of Frame 0 = FFC0
SOS = Start Of Scan = FFDA
APP0 = it's the marker used to identify a JPG file which uses the JFIF specification = FFE0
COM = Comment = FFFE
DNL = Define Number of Lines = FFDC
DRI = Define Restart Interval = FFDD
DQT = Define Quantization Table = FFDB
DHT = Define Huffman Table = FFC4
11. JPG 文件中 Haffman 表的储存
-----------------------------
JPEG 里定义了一张表来描述 Haffman 树. 定义在 DHT 标记后面. 注意: Haffman 代码的长度限制在 16bit 内.
一般一个 JPG 文件里会有 2 类 Haffman 表: 一个用于 DC 一个用于 AC (实际有 4 个表, 亮度的 DC,AC 两个, 色度的 DC,AC 两个)
这张表是这样保存的:
1) 16 字节:
第 i 字节表示了 i 位长的 Huffman 代码的个数 (i= 1 到 16)
2) 这表的长度 (字节数) = 这 16 个数字之和
现在你可以想象这张表怎么存放的吧? 对应字节就是对应 Haffman 代码等价数字. 我 不多解释, 这需要你先了解 Haffman 算法. 这里只举一个例子:
Haffman 表的表头是 0,2,3,1,1,1,0,1,0,0,0,0,0,0,0,0
就是说长度为 1 的代码没有
长度为 2 的代码为 00
01
长度为 3 的代码是 100
101
110
长度为 4 的代码是 1110
长度为 5 的代码是 11110
长度为 6 的代码是 111110
长度为 7 的代码没有 (如果有一个的话应该是 1111110)
长度为 8 的代码是 11111100
.....
后面都没有了.
jpeg 图像 JPEG图像格式详解
如果表下面的数据是
45 57 29 17 23 25 34 28
就是说
45 = 00
57 = 01
29 = 100
17 = 101
23 = 110
等等...
如果你懂 Haffman 编码, 这些不难理解
12. 采样系数
-----------
下面讲解的都是真彩 JPG 的解码, 灰度 JPG 的解码很简单, 因为图形中只有亮度信 息. 而彩色图形由 (Y, Cr, Cb) 构成, 前面提到过, Y 通常是每点采样一次, 而 Cr, Cb 一般是 2x2 点采样一次, 当然也有的 JPG 是逐点采样, 或者每两点采样 (横向 两点, 纵向一点) 采样系数均被定义成对比最高采样系数的相对值.
一般情况 (即: Y 逐点采样, Cr Cb 每 2x2 点一次) 下: Y 有最高的采样率, 横向采 样系数HY=2 纵向采样系数 VY=2; Cb 的横向采样系数 HCb=1, 纵向采样系数 VCb=1; 同样 HCr=1, VCr=1
在 Jpeg 里, 8x8 个原始数据, 经过 RLE, Huffman 编码后的一串数据流称为一个 Data Unit (DU) JPG 里按 DU 为单位的编码次序如下:
1) for (counter_y=1;counter_y<=VY;counter_y++)
for (counter_x=1;counter_x<=HY;counter_x++)
{ 对 Y 的 Data Unit 编码 }
2) for (counter_y=1;counter_y<=VCb ;counter_y++)
for (counter_x=1;counter_x<=HCb;counter_x++)
{ 对 Cb 的 Data Unit 编码 }
3) for (counter_y=1;counter_y<=VCr;counter_y++)
for (counter_x=1;counter_x<=HCr;counter_x++)
{ 对 Cr 的 Data Unit 编码 }
按我上面的例子: (HY=2, VY=2 ; HCb=VCb =1, HCr,VCr=1) 就是这样一个次序 YDU,YDU,YDU,YDU,CbDU,CrDU
这些就描述了一块 16x16 的图形. 16x16 = (Hmax*8 x Vmax*8) 这里 Hmax=HY=2 Vmax=VY=2
jpeg 图像 JPEG图像格式详解
一个 (Hmax*8,Vmax*8) 的块被称作 MCU (Minimun Coded Unix) 前面例子中一个 MCU = YDU,YDU,YDU,YDU,CbDU,CrDU
扩展:jpeg格式详解 / jpeg 图像 jpg格式 / jpeg编解码过程详解
如果 HY =1, VY=1
HCb=1, VCb=1
HCr=1, VCr=1
这样 (Hmax=1,Vmax=1), MCU 只有 8x8 大, MCU = YDU,CbDU,CrDU
对于灰度 JPG, MCU 只有一个 DU (MCU = YDU)
JPG 文件里, 图象的每个组成部分的采样系数定义在 SOF0 (FFC0) 标记后
13. 简单说一下 JPG 文件的解码
-------------------------
解码程序先从 JPG 文件中读出采样系数, 这样就知道了 MCU 的大小, 算出整个图象 有几个 MCU. 解码程序再循环逐个对 MCU 解码, 一直到检查到 EOI 标记. 对于每个 MCU, 按正规的次序解出每个 DU, 然后组合, 转换成 (R,G,B) 就 OK 了
附:JPEG 文件格式
~~~~~~~~~~~~~~~~
- 文件头 (2 bytes): $ff, $d8 (SOI) (JPEG 文件标识)
- 任意数量的段 , 见后面
- 文件结束 (2 bytes): $ff, $d9 (EOI)
段的格式:
~~~~~~~~~
- header (4 bytes):
$ff 段标识
n 段的类型 (1 byte)
sh, sl 该段长度, 包括这两个字节, 但是不包括前面的 $ff 和 n.
注意: 长度不是 intel 次序, 而是 Motorola 的, 高字节在前, 低字节在后!
- 该段的内容, 最多 65533 字节
注意:
- 有一些无参数的段 (下面那些前面注明星号的)
这些段没有长度描述 (而且没有内容), 只有 $ff 和类型字节.
- 段之间无论有多少 $ff 都是合法的, 必须被忽略掉.
段的类型:
~~~~~~~~~
jpeg 图像 JPEG图像格式详解
*TEM = $01 可以忽略掉
SOF0 = $c0 帧开始 (baseline JPEG), 细节附后 SOF1 = $c1 dito
SOF2 = $c2 通常不支持
SOF3 = $c3 通常不支持
SOF5 = $c5 通常不支持
SOF6 = $c6 通常不支持
SOF7 = $c7
SOF9 = $c9 arithmetic
SOF10 = $ca
SOF11 = $cb
SOF13 = $cd
SOF14 = $ce
SOF14 = $ce
SOF15 = $cf
DHT = $c4
JPG = $c8
DAC = $cc
*RST0 = $d0 RSTn
*RST1 = $d1
*RST2 = $d2
*RST3 = $d3
*RST4 = $d4
*RST5 = $d5
*RST6 = $d6
*RST7 = $d7
SOI = $d8
EOI = $d9
SOS = $da
DQT = $db
DNL = $dc
DRI = $dd
DHP = $de
EXP = $df
APP0 = $e0 JFIF APP0 segment marker ( APP15 = $ef 通常不支持 编码(Huffman 的一种扩展算法), 通常不支持通常不支持 通常不支持 通常不支持 通常不支持 通常不支持 通常不支持 定义 Huffman Table, 细节附后 未定义/保留 (引起解码错误) 定义 Arithmetic Table, 通常不支持 用于 resync, 通常被忽略 图片开始 图片结束 扫描行开始, 细节附后 定义 Quantization Table, 细节附后 通常不支持, 忽略 定义重新开始间隔, 细节附后 忽略 (跳过) 忽略 (跳过) 细节略) 忽略
jpeg 图像 JPEG图像格式详解
JPG0 = $f0 忽略 (跳过)
JPG13 = $fd 忽略 (跳过)
COM = $fe 注释, 细节附后
其它的段类型都保留必须跳过
SOF0: Start Of Frame 0:
~~~~~~~~~~~~~~~~~~~~~~~
- $ff, $c0 (SOF0)
- 长度 (高字节, 低字节), 8+components*3
- 数据精度 (1 byte) 每个样本位数, 通常是 8 (大多数软件不支持 12 和 16) - 图片高度 (高字节, 低字节), 如果不支持 DNL 就必须 >0
- 图片宽度 (高字节, 低字节), 如果不支持 DNL 就必须 >0
- components 数量(1 byte), 灰度图是 1, YCbCr/YIQ 彩色图是 3, CMYK 彩色图 是 4
- 每个 component: 3 bytes
- component id (1 = Y, 2 = Cb, 3 = Cr, 4 = I, 5 = Q)
- 采样系数 (bit 0-3 vert., 4-7 hor.)
- quantization table 号
DRI: Define Restart Interval:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- $ff, $dd (DRI)
- 长度 (高字节, 低字节), 必须是 4
- MCU 块的单元中的重新开始间隔 (高字节, 低字节),
意思是说, 每 n 个 MCU 块就有一个 RSTn 标记.
第一个标记是 RST0, 然后是 RST1 等, RST7 后再从 RST0 重复
DQT: Define Quantization Table:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- $ff, $db (DQT)
- 长度 (高字节, 低字节)
- QT 信息 (1 byte):
bit 0..3: QT 号(0..3, 否则错误)
bit 4..7: QT 精度, 0 = 8 bit, 否则 16 bit
- n 字节的 QT, n = 64*(精度+1)
备注:
- 一个单独的 DQT 段可以包含多个 QT, 每个都有自己的信息字节
- 当精度=1 (16 bit), 每个字都是高位在前低位在后
jpeg 图像 JPEG图像格式详解
DAC: Define Arithmetic Table:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
法律原因, 现在的软件不支持 arithmetic 编码.
不能生产使用 arithmetic 编码的 JPEG 文件
DHT: Define Huffman Table:
~~~~~~~~~~~~~~~~~~~~~~~~~~
- $ff, $c4 (DHT)
- 长度 (高字节, 低字节)
- HT 信息 (1 byte):
bit 0..3: HT 号 (0..3, 否则错误)
bit 4 : HT 类型, 0 = DC table, 1 = AC table
bit 5..7: 必须是 0
- 16 bytes: 长度是 1..16 代码的符号数. 这 16 个数的和应该 <=256 - n bytes: 一个包含了按递增次序代码长度排列的符号表
(n = 代码总数)
备注:
- 一个单独的 DHT 段可以包含多个 HT, 每个都有自己的信息字节
COM: 注释:
~~~~~~~~~~
- $ff, $fe (COM)
- 注释长度 (高字节, 低字节) = L+2
- 注释为长度为 L 的字符流
SOS: Start Of Scan:
~~~~~~~~~~~~~~~~~~~
- $ff, $da (SOS)
- 长度 (高字节, 低字节), 必须是 6+2*(扫描行内组件的数量)
- 扫描行内组件的数量 (1 byte), 必须 >= 1 , <=4 (否则是错的) 通常是 3 - 每个组件: 2 bytes
扩展:jpeg格式详解 / jpeg 图像 jpg格式 / jpeg编解码过程详解
- component id (1 = Y, 2 = Cb, 3 = Cr, 4 = I, 5 = Q), 见 SOF0 - 使用的 Huffman 表:
- bit 0..3: AC table (0..3)
- bit 4..7: DC table (0..3)
- 忽略 3 bytes (???)
备注:
- 图片数据 (一个个扫描行) 紧接着 SOS 段.
jpeg 图像 JPEG图像格式详解
(www.61k.com]扩展:jpeg格式详解 / jpeg 图像 jpg格式 / jpeg编解码过程详解
三 : 华硕zenui怎么样?华硕zenui系统全面使用评测(图文详解)
华硕ZenFone 6是做工优良性能强悍的千元智能机,当然,光有好的硬件配置是不行的,华硕为了给用户提供更好的体验,将自家独有的ZenUI移植到了ZenFone上。华硕ZenUI采用了简约的设计风格,功能全面并且内置了丰富的官方应用程序,今天笔者就给大家详细的介绍一下ZenUI,看看他有什么与众不同。

本次我们使用的是华硕ZenFone 6手机来进行UI体验,华硕ZenFone 6将屏幕尺寸为6.0英寸,视觉体验更为出色,1280x720像素屏幕分辨率。内置主频2.0GHz的Intel Atom Z2580双核处理器,同时配备了1GB RAM+8GB ROM内存,搭载的是基于Android OS 4.3系统的全新ZenUI操作系统。此外该机还有后置1300万像素镜头和前置200万像素,更是将电池容量提升到3300mAh。

华硕ZenUI系统主打的是专注最常用的软件和功能,为用户带来最好的体验,那么实际是否如此呢,下面先来看看系统界面截图,随后再给大家详细介绍ZenUI的内置软件。
2系统UI风格独特 操作非常流畅
此次华硕ZenFone系列采用了全新设计的ZenUI操作系统,相比之前自家的UI风格更加扁平化,图标设计及色彩搭配较为清新。
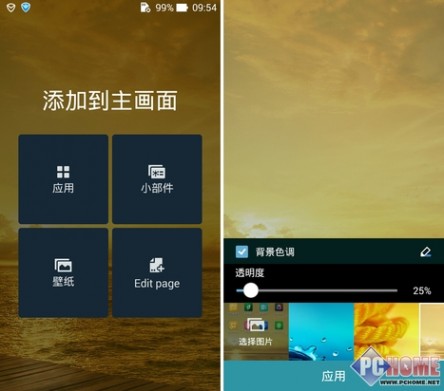
下面来看看系统界面截图:

六英寸的屏幕可容下得程序很多

支持智能排序、查看最常使用以及下载的第三方程序

桌面和锁屏背景可调节透明度

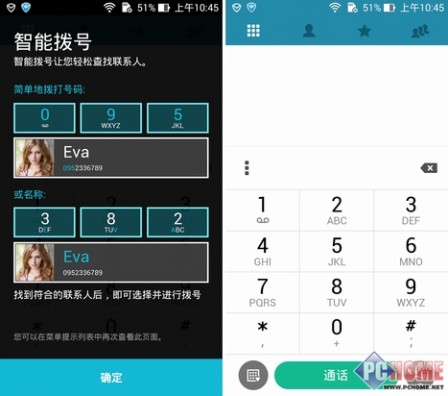
拨号界面支持智能拨号,还能快捷切换联系人

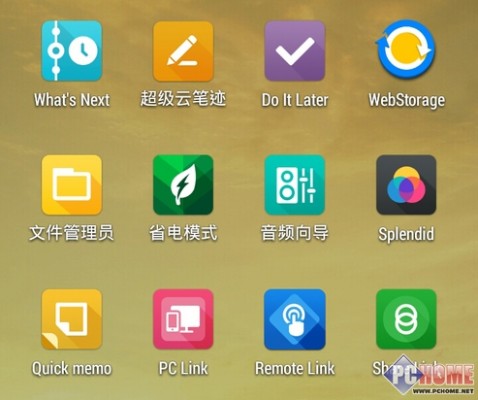
系统图标风格非常统一

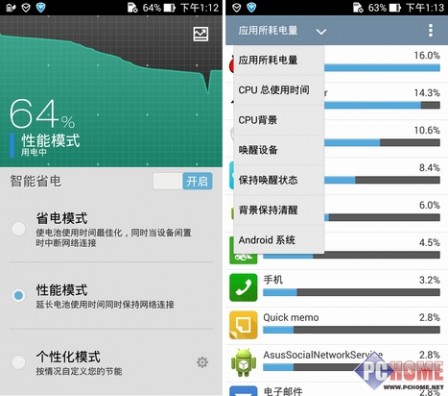
支持三种节电模式

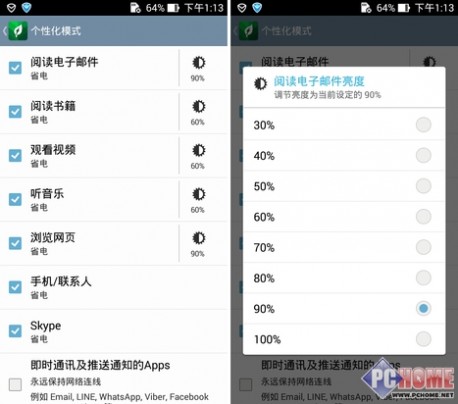
个性化模式用户可以根据需要进行调节
从截图中不难看出,华硕ZenUI的风格很统一,主界面和设置菜单的图标保持一致,虽然屏幕比较大页面中的程序较多,但是没有任何杂乱的感觉。功能方面,比如智能拨号、节电模式、图标排序、小插件等等,这些ZenUI系统都是完全具备的,用户可以放心的使用。
下面就来说说最关键的特色软件部分,这些软件都是ZenUI独有的。他们不但功能全面,而且有了他们就能完全替代同类的第三方软件,使用起来安全又省事,一起继续往下看。
3笔记功能异常强大 ZenUI特色软件解析
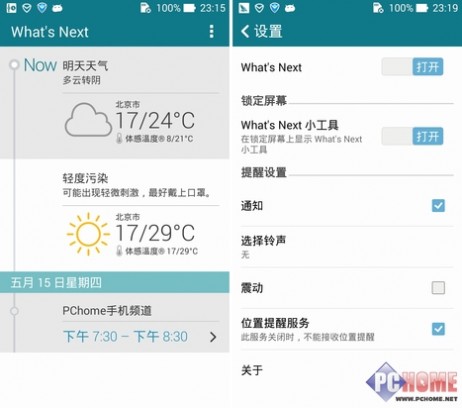
首先,ZenUI中最值得一提就是这个What's Next。这个软件其实就是一个提醒类型的软件。不过它是一个普通的提醒软件,它可以将个人绑定账户、通讯录、社交软件中的一些信息进行定时提醒。

添加账户后即可开启智能提醒

锁屏页面和桌面插件都可以显示提醒内容
当用户绑定类似微博、个人邮箱、通讯录等账户后,你的好友生日、你最近的来电、未读短信、日历中的事件信息等都会自动的出现在What's Next的时间轴上。默认状态下,当用户其中这一功能后,会在主屏幕以及锁屏界面上都会看到下一个即将要处理或者提醒的事情。
what's next-设置日历官方演示视频:
上面的视频中,华硕官方给大家介绍了如何把日历提醒添加到what's next,如此简单智能的提醒对于经常忘事的用户来说非常值得一用。
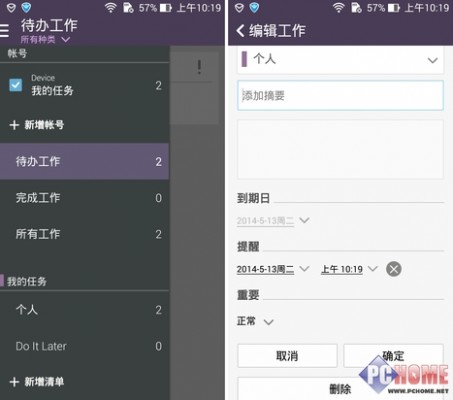
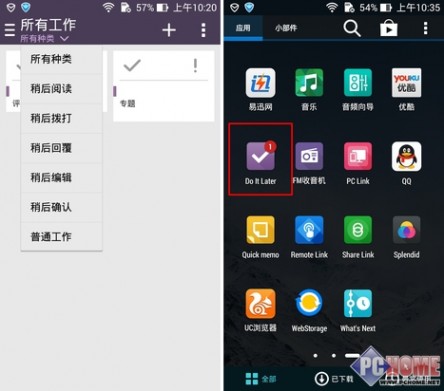
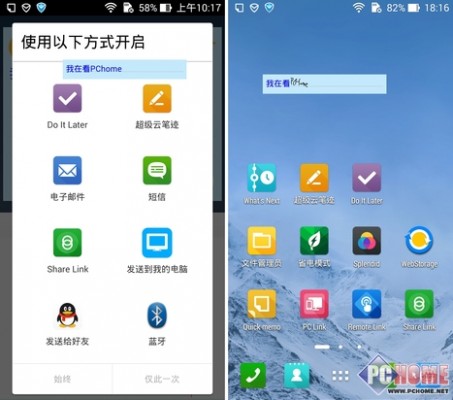
下面来看看另一款软件Do It Later,这是一款专为工作设计的提醒类软件,和普通提醒软件不同的是它加入了一些工作方面的东西,比如有待办工作、完成工作、所有工作的分类,还有任务分类等,先来看看截图吧。

专为工作人员设置的提醒软件

开启提醒后图标也会发生变化
使用起来没有什么太多需要介绍的,只要按照步骤进行填写即可,添加好后即可在主界面看到提醒事项,点选叹号即可开启提醒,程序图标也会随之发生变化。
4云存储云笔记保证用户数据安全
现在的智能手机已经成为我们日常生活中密不可分的一部分,手机中往往会存储很多重要的资料,比如照片、办公信息、名片等等,这些数据的安全就显得尤为重要。越来越多的手机厂商都在系统中内置了云服务,ZenUI系统当然也不会差。

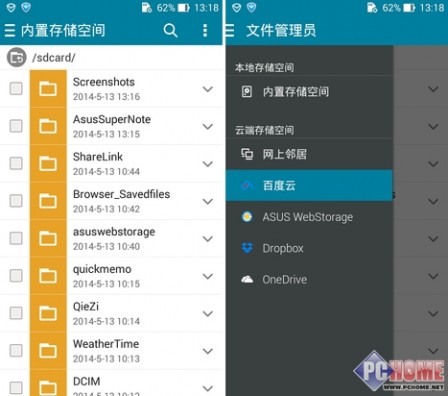
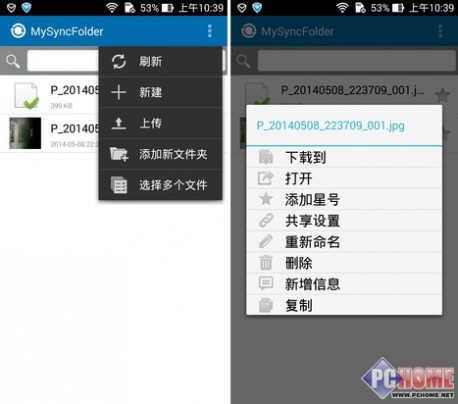
文件管理员可绑定网盘
和其他厂商不同的是ZenUI的云服务和自带的文件管理员(就是通常说的文件管理器)进行了结合,在左侧的空间管理选项中可以快速进入华硕网盘进行管理,并且还将目前最主流的百度云、Dropbox、OneDrive云服务进行了整合,只要绑定账号在该软件中均可通过文件管理员进行管理,是不是非常方便呢。

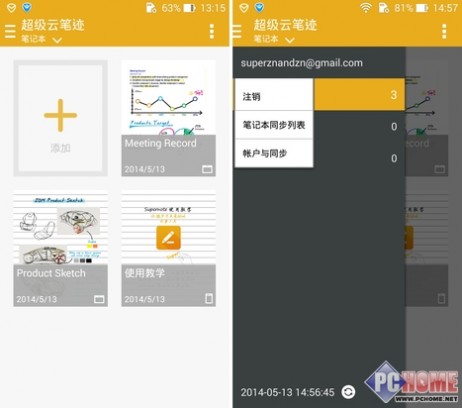
看似简单的笔记功能也可以做的如此精细
超级云笔记其实就是一款支持云备份的笔记软件,登陆账户后就可以进行同步设置,随时随地或者使用不同设备浏览笔记非常方便。

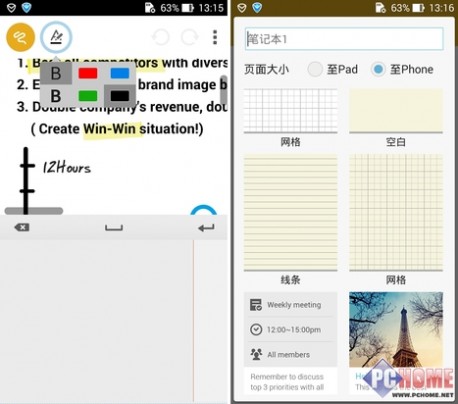
页面格式丰富还能自定义字体和颜色

支持手写签名输入,凸显个性化

支持顶置页面,随时调用随时记
超级云笔记的独特之处在于不光可以记录普通的文字,用户可以根据需要对字体、颜色等选项进行调节,甚至如果你功底好的话还可以用它来画画。并且还支持分享功能,以及顶置小窗显示功能。

WebStorage网盘管理软件
WebStorage是ZenUI中自带的华硕云盘管理软件,和文件管理员不同的是他的管理华硕网盘的功能更为强大,支持重命名、复制、粘贴等复杂操作,还可以进行文件上传下载。

华硕WebStorage云盘默认容量5GB,不够用可以进行扩容
有了前面那么多好的软件辅助空间容量自然很重要,华硕WebStorage云盘默认用量和苹果的iCloud一样都是5GB,如果你觉得容量不够用还可以进行购买扩容,最大可扩容到500GB基本可以满足不同人的需求。
5内置屏幕色温增强调节 分享传输强大易用
前面几个是日常比较常用的必备软件,除此以外ZenUI系统中还内置了很多生活中常用的功能类小软件,下面就来一一介绍下吧。

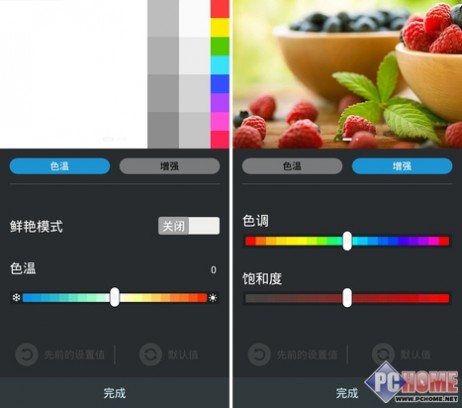
Splendid是一款简单强大的屏幕显示调节软件
华硕ZenFone系列手机的屏幕均采用上乘的IPS显示屏,软件方面ZenUI还内置了屏幕调节增强软件,用户可以根据自己的喜好进行调解色调、色温、饱和度等参数。这么好的屏幕配上这么好的软件,显示效果自然差不了。

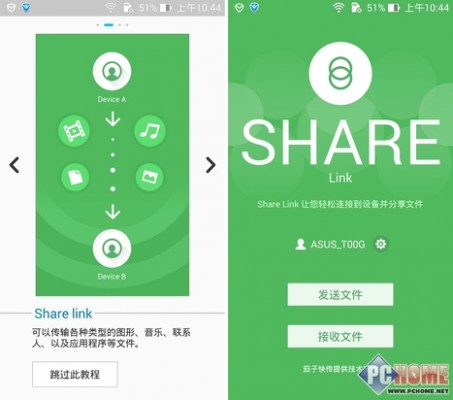
Share Link是一款类似于茄子快传的传输类软件

Remote Link无线控制软件

PC Link投影软件
Share Link、Remote Link、PC Link三款软件通过名字就能够看出来都是和信息传输方面有关,使用方法这里就不再过多阐述,基本和市面上的绝大部分同类软件相同,功能也很非常全面。
6总结:专注于常用功能和软件 体验近乎完美
再好的UI系统都会有小瑕疵,华硕ZenUI也不例外。首先是本土化,很多内置软件在国行版本的ZenFone手机中依旧是英文,用户第一眼可能无法判断出这个软件是干什么用的。其次有些软件功能重叠,可适当合并进行整合,还有就是个别软件的使用方法没有详细说明,希望这些小问题能够在日后的系统升级中得到解决。

和其他的UI相比ZenUI确实与众不同
不可否认的是华硕ZenUI系统从发布那一刻起就给笔者留下了深刻的印象,不论是图标设计还是功能体验,都丝毫不差已经更新了N个版本的某些大陆厂商的UI系统。ZenUI系统内置的软件大到生活常用必备,小到细节都体现出了华硕在设计这个系统时的出发点,就是专注于常用的功能和软件,从最基本的地方考虑用户使用感受,给用户带来人性化的体验。

ZenUI中内置的软件各各都是精品
相信看完评测后大家已经对ZenUI系统有了一定得了解,目前华硕的ZenFone系列手机均预装了该系统,并且后续很快还会更新到最新的安卓4.4。喜欢的朋友不妨购买一款ZenFone进行体验。
四 : 三星免提模式怎么用?三星手机免提模式开启及关闭方法图解
正在开车时来电话短信了?正在做饭洗衣服时来电话短信了?这时肯定双手腾不出空来操作。不过还好,三星手机有免提模式。
在免提模式中,当有未接来电、信息和通知时,设备将大声读出内容,因此开车时也可使用设备,而无需用手操作,例如,当来电时,设备将读出呼叫者的姓名后电话号码。若要开启免提功能,请按照以下方法操作(以Galaxy Note3为例):
第一步
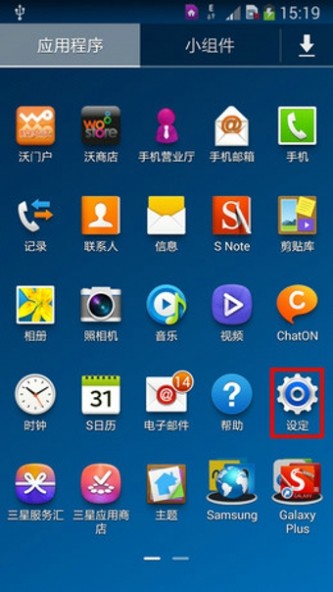
在待机屏幕上,点击【应用程序】。

第二步
滑动屏幕点击【设定】。

第三步
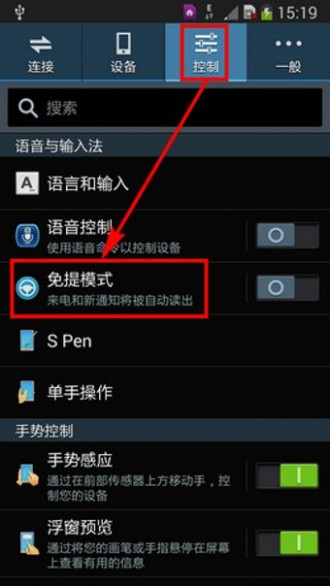
点击【控制】,选择【免提模式】。

第四步
点击【免提模式】右侧的滑块,屏幕上显示提示信息,阅读完毕后,点击【确定】。

第五步
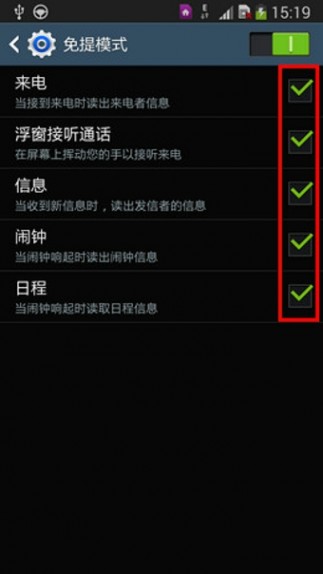
将需要的选项进行勾选即可。

第六步
各选项详细说明如下:
来电:当接到来电时读出来电者信息。
浮窗接听通话:在屏幕上挥动您的手以接听来电。
信息:当收到新信息时,读出发信者的信息。
闹钟:当闹钟响起时读出闹钟信息。
日程:当闹钟响起时读出日程信息。
本文标题:《饥荒》格罗姆雕像开全图方法详解饥荒格罗姆雕像怎么用-Win10的本地安全策略怎么打开?两种Win10安全策略设置开启方法图解61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1