一 : 2015美国最受员工欢迎的CEO
2015年06月11日
二 : 2015 年亚马逊 Kindle 上最受欢迎的图书榜单都在这了
在 2016 年刚开始时,我看到不少人都给自己定了一个年度读书量目标,比如有的说今年要认真看完 20 本书,有的则是把这个目标设定在了 60
本。[ www.61k.com )不管数量多少,当大家都纷纷愿意把读书作为一项新年计划来执行时,说明多看几本书还是有益的。最近,Kindle 推出了一份 2015
年度电子书畅销盘点,如果你正在为自己的年度读书计划寻找书单的话,不妨来看看。
Kindle 电子书 2015 年度盘点·畅销榜前 10 名:
1:《解忧杂货店》
2:《三体全集》
3:《无声告白》
4:《你一定爱读的极简欧洲史》
5:《岛上书店》
6:《白夜行》
7:《明朝那些事儿》
8:《乖,摸摸头》
9:《火星救援》
10:《追风筝的人》
Kindle 电子书 2015 年度盘点·价值榜前 10 名:
1:《解忧杂货店》
2:《三体全集》
3:《无声告白》
4:《你一定爱读的极简欧洲史》
5:《岛上书店》
6:《白夜行》
7:《诺贝尔经济学奖经典收藏版》
8:《明朝那些事儿》
9:《乖,摸摸头》
10:《火星救援》
Kindle 电子书 2015 年度盘点·好评榜前 10 名:
1:《解忧杂货店》
2:《无声告白》
3:《白夜行》
4:《乖,摸摸头》
5:《追风筝的人》
6:《一个人的朝圣》
7:《嫌疑人X的献身》
8:《富爸爸穷爸爸》
9:《看见》
10:《阿弥陀佛么么哒》

日本推理小说天王东野圭吾的《解忧杂货店》可以说是 Kindle 电子书年度榜单中的最大赢家,2015 Kindle
年度畅销榜、价值榜和好评榜的第一名都是这本书。此外像《无声告白》、《追风筝的人》、《火星救援》、《你一定爱读的极简欧洲史》这些在这三个榜单中的排名也都比较靠前。
现在,虽然仍有一些书籍我们难以买到电子版,但根据亚马逊的数据,从 2012 年到 2015 年,亚马逊电子书选品数量提升了 12
倍,所以大家可以下载的电子书确实是越来越多了。对于出版社来说,如果纸质书和电子版同步推出的话,电子版往往还能获得比纸质书更高的销量。
作为一个更喜欢电子书的读者,希望未来出版社能提供更多新书、经典图书的电子版。这样大家或许就能更容易完成自己的新年读书目标了,毕竟电子书阅读起来比纸质书更方便。
三 : 2015 IT Bags 最受欢迎的新款手袋
IT Bags(Inevitable Bags),“必不可少”的手袋,关于这些每一季最受关注、堪称衣橱中“最佳配衣单品”的宝贝,买不买并不重要,重要的是,你知道吗:Karl Lagerfeld本季用经典斜纹软呢做手袋、名字叫做Girl Chanel;一只Burberry Prorsum粒面皮革“蜜蜂”手袋上的边框及条纹需要意大利工匠耗时约两小时才能完成……
15款最新2015春夏手袋,它们将是下一只IT Bag!

2002年,当红超模Gisele Bundchen手拎Gisele包作为压轴模特亮相Luella Bartley秋冬秀场后,时尚媒体首度将此款包称之为“Must-Have”(必备款)。[www.61k.com)

Luella Bartley和Mulberrry合作推出的Gisele包,拯救了这个危在旦夕的经典老牌,还成为了IT Bag风潮的“鼻祖”。
对IT Bags追根溯源,要从Mulberry的Gisele手袋说起。这款著名的IT Bag由英国箱包老牌Mulberry与伦敦的新锐设计师Luella Bartley联手打造。2002年,当红超模Gisele Bundchen手拎Gisele包作为压轴模特亮相Luella Bartley秋冬秀场后,时尚媒体首度将此款包称之为“Must-Have”。一时间,Gisele手袋成为众多明星超模竞相拥有的对象,一包难求的盛况至今仍令人印象深刻。
从此,IT Bags的说法横空出世了;也从此,不是随便一只手袋都能被赋予“一定要拥有的”头衔。只有那些最受关注、预订名单最长、跟随女明星们、时尚领袖出镜率最高的手袋才能被称之为IT Bags:Prada杀手包、Hermès铂金包、Céline笑脸包等都是叱咤IT Bag界最富盛名的长青包款。

时尚大预言:它们是即将这一季的 IT Bags

Gucci Swing手袋
参考价格:8,500CNY
Gucci Swing系列手袋色泽甜美,充满了棉花糖般的温柔,极富女性魅力。包袋内部多重内置隔层贴心又实用,Size适中,手提、斜跨两用皆宜,堪称日常佩戴的贴身好伴。

Bally Corner小号手袋
参考价格:11,490CNY
小巧轻便的Bally Corner手袋包型酷似削掉了一个底座斜角,其灵感来源可追溯到具有百年历史的“Bally绅士的角落”设计细节。五金配件的设计极为简洁,功能多样,日夜皆宜。

Valentino Garavani民族印花图案单肩包
参考价格:24,800CNY
Maria Grazia Chiuri与Pierpaolo Piccioli创作的Valentino春夏系列重新唤醒18世纪Grand Tour的魅力,印有斑斓花朵和蔓藤纹理的Garavani手袋明艳动人。在流行波西米亚风格的春夏,这款手袋极其有望成功登上各大街拍热门榜单!

Burberry Prorsum手绘粒面皮革蜜蜂手袋(The Bee Bag)
The Bee Bag蜜蜂手袋是一款精致优雅的保龄球包,款式柔美极富女性气质。具有天然细腻的粒面法国小牛皮—经滚磨后异常柔软,具有细腻褶皱效果。意大利工匠耗时约两小时为每只手袋描绘边框及条纹。

Girl Chanel斜纹软呢手袋
继Boy Chanel后,Girl Chanel本季诞生!这款包袋让斜纹软呢取代了皮革物料,新系列的材质还包括令人惊艳的彩绘斜纹软呢,与Chanel时装作出完美呼应。兼具经典与设计的手袋,当然有人气。

Louis Vuitton Mask手袋
参考价格:25,900CNY
Louis Vuitton品牌创始人之子Gaston Vuitton爱好收集非洲面具,其中部分藏品曾于1931年著名的《巴黎殖民展》上展出。Louis Vuitton Mask手袋锁扣上的部落风格印花与当时展出的展品印花如出一辙,全新Mask小号手袋以三色时尚Monogram帆布与小牛皮材质制成,款式多样,大胆艳丽。带着呼应历史的玩味面具,俘获人心。

Roger Vivier Good-Lock信封包
Roger Vivier Good-Lock信封包最有趣的地方在于锁扣的打开方式:犹如扣动手枪板机一样。新款Good-Lock由多种色彩演绎,深灰与浅灰的搭配倍感雅致,几何形的乳白色与亮粉色的点缀则让这款简洁大气的信封包多了几分伶俐。

Miu Miu Madras手袋
Miu Miu全新Madras手袋系列兼具实用与美观,风格统一而又各具特色,保持了Miu Miu品牌一贯的经典女性气质和趣致美学,同时迎合了现代女性的生活需求。该系列的所有手袋均采用优质Madras材料打造,衬里则采用最柔软的绒面小牛皮制作,配有多个口袋,功能明确而清晰,使得所有物品各得其所。
61阅读提醒您本文地址:

Loewe Puzzle金色绒面皮手袋
由Jonathan Anderson设计全新Puzzle手袋系列折射出Loewe的多面性及品牌如今擅长的各种元素组合重新诠释。Puzzle手袋将切割的皮革重新组合,构成美妙的几何图案。对于这些不规则,精巧且复杂的设计,Anderson做出了如下解读:“我试图去寻找一种全新的手袋制作方法,最基本的当然是从结构入手。我的理念是解构传统手袋,创造出一个可转变为立体空间的平面手袋。”这款充满中性风,并有着大容量的手袋可能迷倒的不仅限女性!

Céline Ring中号焦橙色公牛小牛皮手袋
参考价格:20,000CNY
极具结构感廓形的Céline全新Ring手袋拥有辨识度非常高的量感,手袋饰有一枚可沿着皮质饰带滑动的圆环,滑动圆环可以打开一个隐藏在饰带下的前袋,因此而得名“Ring”。此包款拥有诸多Céline标志性细节:打结拉链头、前幅拉链袋呈现出巧妙的错视觉效果,以及可张开的侧面设计,将周末休闲运动气息与Céline特有的冷静优雅气质完美融于一体。

Prada波士顿手袋
Prada 2015春夏尼龙包重新诠释的波士顿手袋为Prada品牌的经典款型,并呈现正式风格。尼龙面料饰以鳄鱼皮、Saffiano等皮革打造的全新细节元素尽显奢华,从标志性的Prada手柄到前角镶嵌、再到明线车缝和侧幅都尽显精致细节。

Fendi Mini Peekaboo刺绣小羊皮手袋
参考价格:31,800CNY
Fendi Peekaboo出了Mini版!毫无疑问的首先是,Fendi的工艺依然无可挑剔!而当兰花刺绣与拱形建筑结构装饰出现于Mini款时,关乎年轻美好与无尽梦幻的独特创意令人激动万分。基于原本Peekaboo的高人气,加入刺绣元素、更为轻灵的Mini版本,一定值得成为本季新宠。

Chloé Faye手袋
美观严谨,优雅而不浮夸,实用而不矫情一直是Chloé女孩最引人注目的独特气质。新季Faye手袋依旧秉持了一贯简约考究的外形,前卫、干净、时髦。

Balenciaga拼色手袋
Alexander Wang在一次预展中曾说:“Balenciaga不应局限于简简单单的朴素造型。装饰性的小细节也大有可为!”于是乎,柠檬黄色的手柄及配件出现了,一扫全黑手袋的单调。

Delvaux Brillant编织皮革手袋
参考价格:70,300CNY
Delvaux标志性的皮条织布“Toile de Cuir”在富有结构感的“Le Brillant”系列得到了全新的诠释。Delvaux的这项独创编织技术起步于1960年代初的比利时,直到1980年代才真正得以生产。轻巧优雅、精细缜密的“Toile de Cuir”可谓独一无二的创举,更无疑是Delvaux的徽记。
61阅读提醒您本文地址:
四 : 2015-2016年最受欢迎的手势设计是什么?比如,苹果的3D触控
【编者按】文章来自百度MUX翻译小组,应作者要求,如文章已获雷锋网授权转载,也请保留原标题。
译者注:本文译自UXPin出品的电子书Mobile Design Book of Trends 2015&2016中第一章Clever Gestures。这本电子书结合丰富案例讲述了2015-2016年间重要的移动设计趋势,共有6个章节:灵巧的手势操作、层级化的移动界面、隽永的字体排印、扁平化设计、愉悦的微交互、小卡片。
手势是新的一种点击操作 。
你在手机里打开的每个应用,游戏或者工具里一定包括滑动、点击、收缩的手势操作,这些是让移动应用能够工作的秘密。接下来,我们会了解更多关于手势的知识。
关于单纯的点击操作,设计师和开发者只需要考虑清楚点击行为应该在屏幕的什么位置。而对于屏幕上的手势操作,你需要思考这种类型的身体动作,手势在屏幕上的位置,还有用户是否能直观的找到、触摸到它。

手势操作可以让页面更简洁好看,因为很多操作都隐藏在页面中。它可以加快用户的操作速度,让用户与各种形状、尺寸的设备进行舒适的互动。
那么,让我们深入了解现在主流APP的成功手势操作技术。
常见手势的入门手势操作是指用户激活一个特定设计产生的所有身体动作, 它主要指手的动作,但也包括震动、倾斜、移动设备。

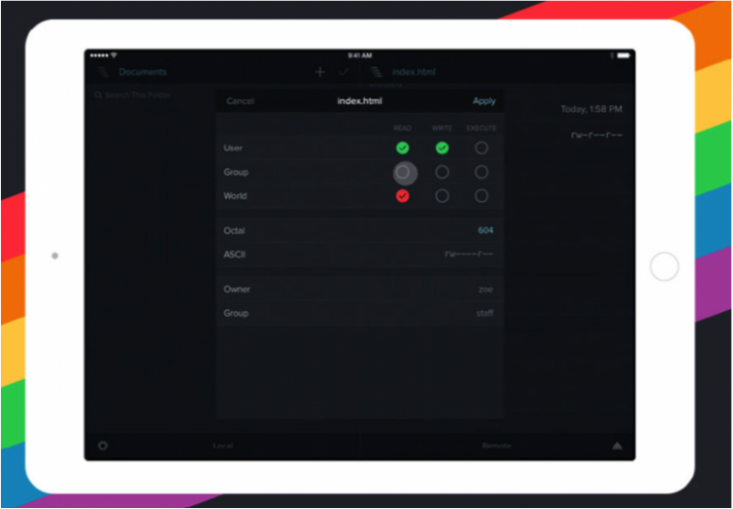
(Photo credit:Transmit)
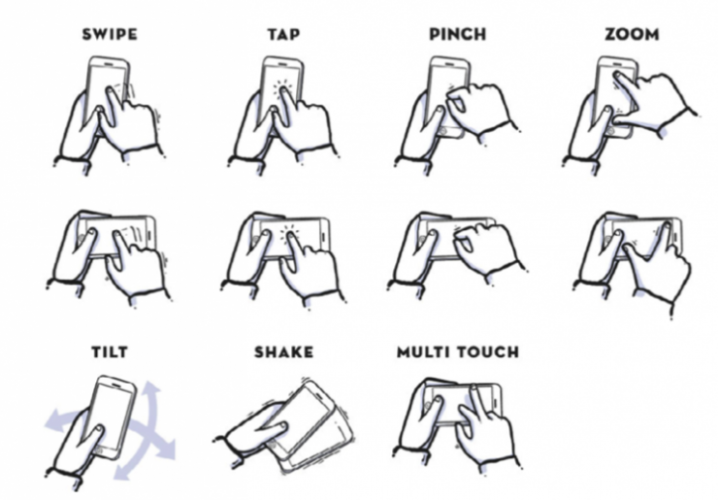
手势操作权威性的指南由Craig Villamor, Dan Willis,Luke Wroblewski 设定,包括许多动作的细节以及其如何工作,这个指南是一次关于人们使用移动设备和执行特定任务的研究编译出来的。

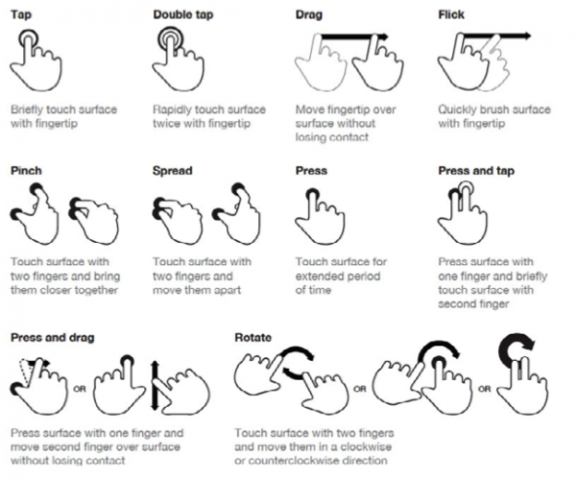
(Photo credit:Touch Gesture Reference Guide. Creative Commons. )
下面是一些最常见的用户手势:o 点击:轻微触摸页面
o 双击:两次快速的点击页面(常用于放大)
o 拖拽:沿着页面移动,手指不离开屏幕
o 收缩/放大:两个手指触摸屏幕收缩或放大
o 长按:与页面保持长时间触摸
o 轻滑:快速滚动
因为大屏手机越来越多,每一种手势需要让用户可以触手可及。这要求设计手势时要考虑到拇指的位置,统称为“拇指区域”。因为大部分用户习惯于用一只手拿着手机,拇指操作屏幕,设计师需要考虑用户单手操作所能触碰到屏幕的区域。
手势设计中,“手势按钮”的尺寸很重要,因为这里没有一个更好的方式来解释手势操作。为了更方便的操作,每一个按钮要足够大,至少要像拇指的尺寸(很多设计师参考“胖手指”原则)。
根据这个原理,“手势按钮”应该有44像素的宽度和高度(我们的实践显示30像素是最小的尺寸),在更大的屏幕上,甚至要增加至70像素。此外,按钮和滑动手势应该充满整个屏幕,例如屏幕从左到右的任何一个地方都是可点击的按钮。
手势与动画的连接在移动设计上,手势总是和动画连接,动画是反馈用户完成一个行为或者任务的重要方式。
《交互设计和复杂动效》讲到动画的五个重要功能:
1. 动态通知
2. 展露信息
3. 凸显内容
4. 折叠表单和菜单
5. 滚动展示
让我们来思考一下,你每天使用APP接触多少种动画?这里有一个小的案例研究:使用这款叫Dark Sky 的天气预报APP。

(Photo credit:Dark Sky)
Dark Sky巧妙的将微手势和动画贯穿在整个APP中,呈现一天的温度有多热或者多冷这使用户有愉悦的用户体验。
1. 动态通知: 今天会下雨吗? 页面内用微动画效果显示雨将会在什么时候下,滑动一下屏幕页面会显示关于雨水有多大的动画,这样一个简单的滑动就可以给你显示更多的信息。
2. 展露信息:基于轻击手势可以展开一整天的天气预报,你可以观察到每小时的天气情况。
3. 凸显内容: 这个APP拥有多屏,你可以通过左右滑动切换屏幕。
4. 折叠表单和菜单: 你也可以折叠起详情查看其他信息。例如,你可以点击页面顶部的菜单来折叠当前视图或者更换地理位置。
5. 滚动展示: 在逼真的坐标轴上旋转的雷达视图地球仪可以让你看见世界各地的天气状况,你也可以左右旋转屏幕底部的滑块来调整时间。
动画与手势相辅相成,如果没有动画效果,即使用户已经完成了一个手势动作,他们也得不到应有的反馈,所以动画效果使手势操作称为动作的一部分而不是单独的模块。
当然,随着新技术的发展,手势反馈方式也可能会发生改变,例如........
苹果和3D触控对于主要移动平台手势操作也很重要-iOS系统和Android系统都有关于手势操作的开发者指南。然而,iOS系统在iPhone 6s 中引进了一种新的手势操作叫3D触控。

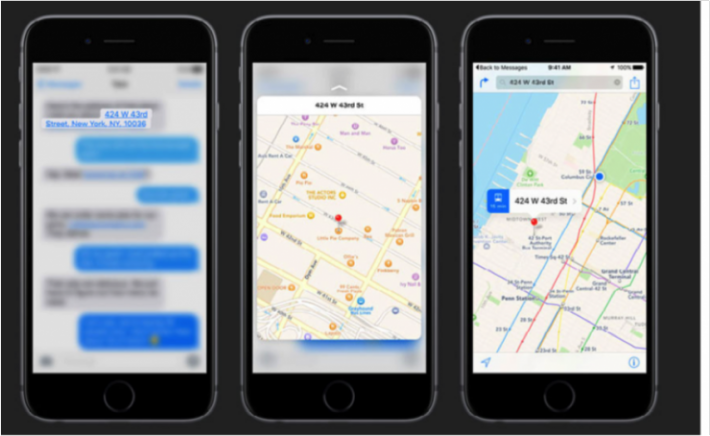
(Photo credit:Apple)
苹果的3D触控,以前称为压力触控,将手势操作推进到一个更高的水平。设备可以通过感应屏幕上的压力,连接到相应的手势操作 例如:轻击、 重击、缩放手势。与其他手势操作对比,3D触控最大的不同是它被作为页面层级里的一层,用户可以在真正进入新的页面之前进行预览行为。
例如iOS系统的地图应用,有人通过文本给你发送一个地址,当你轻击地址链接,当前页面弹出地址弹框,当你松开手弹框会消失,但是如果你施加更大的压力,地址将会在地图应用内打开,这就是“重击”的操作反馈。这个案例很好的展示了作为基于手势操作的的单独页面元素如何在不同APP内无缝衔接。
这种直观的手势使用完全符合用户的预期,因为它的操作成本很低且操作过程不需要过多的解释。
除了新功能,《苹果 iOS系统人类界面指导方针》设定了关于手势及其运用的条例。
o 避免使用标准手势关联不同的行为
o 避免创造自定义手势,调用相同的行为作为标准手势
o 将复杂手势作为加快完成任务的快捷键,而不是执行任务的唯一方式
o 避免定义新的手势除非你的APP是个游戏
o 在正常环境中,考虑使用多手指手势操作
3D触控将改变我们与iPhone的交互方式,这肯定需要一段时间去适应。所以在设计3D触控手势时需要进行深入思考,因为新的系统手势不一定能适用于老款的iPhone。
扁平化设计再定义手势操作虽然苹果让我们对手势操作有了不同的看法,谷歌也正在解释关于他们的技术和手势操作。在不断进化的扁平化设计文档中,谷歌强调了关于手势操作如何进行的具体细节。
这套关于简化操作手势规则的指导方针经历了很长的过程。手势操作有一个共同的缺点是一个动作完成多件事情, 文档明确解释了如何使用每个手势操作多件事情。

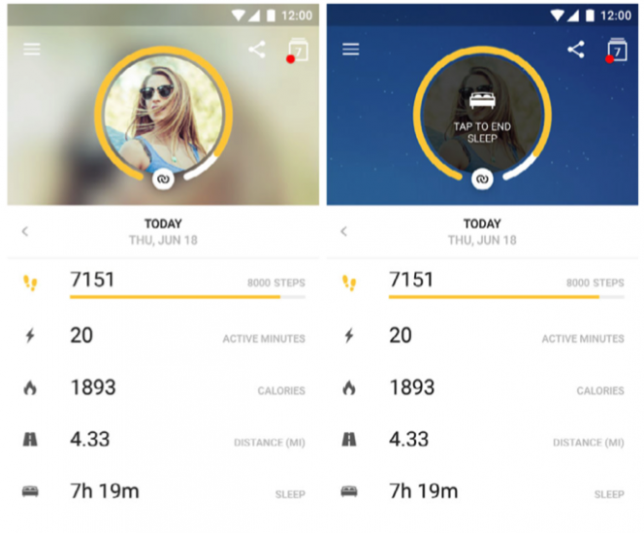
(Photo credit:Runtastic)
涉及到手势时,扁平化设计包括拖动、滑动、轻滑三种手势:
o 拖动是一种较被控制的手势,需要与触摸目标一直保持联系
o 滑动是一种快速的手势,它不需要一直接触目标
o 轻滑根本不需要触摸目标,它是一种更敏捷的手势
速度是这些常见手势所包含的重要因素,手势操作的速度可以决定动作是否可成功。
现在介绍一些手势操作失败的情况:
o 滑动手势会变成轻滑手势,当操作目标超过一定位移后,这个操作将会失败。
o 拖动手势需要与屏幕上的元素保持接触,所以扭转手势的方向可能会导致元素返回。
o 轻滑动作速度很快,结束时手指快速离开接触点,才能防止动作被撤销。
合成手势现在越来越多的手势正在突破“一个动作等同于一个反馈”模式,将多个手势串在一起形成一个合成手势的技巧被广泛的运用在游戏设计中,同时也开始拓展到APP中。

(Photo credit:Angry Birds)
合成手势完成一个操作有三个交互层级:
1. 手势的开始:动作开始的第一次触碰屏幕,例如一个按压或者点击。
2. 手势的延续:将多个手势运用到一个特定的序列中,例如在一个模式里通过轻点或者通过拖拽屏幕去操作界面。
3. 手势的结束:手势结束就是手指离开屏幕。
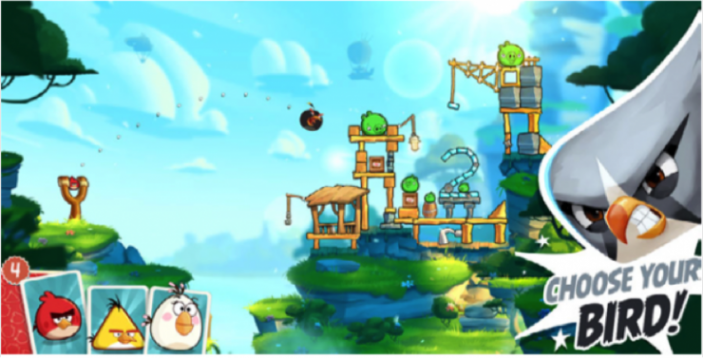
想想合成手势在愤怒小鸟游戏中的运用。抛小鸟去摧毁目标,你必须完成下面的合成手势:
o 在屏幕上点击、按住、拖拽小鸟至一个合适的位置
o 松开手指让小鸟抛向目标
灵巧的手势不仅是一个动作《交互设计的最佳实践》解释过,灵活的手势不仅只是执行一个操作或者完成一个任务,它们还可以作为一种教学工具。

(Photo credit:Julian Burford)
基于手势操作的最佳界面应该考虑到用户拿设备的所有方式:
o 一只手竖着拿(左手或者右手)
o 两只手竖着拿
o 一只手横着拿(左手或者右手)
o 两只手横着拿
o 将设备放在桌子上
当你了解到用户在你的APP中要做什么的时候,他们该如何操作,你如何教育他们高效地使用手势,这是很重要的事情。虽然常见手势都开始于同一个动作,但在不同APP中的反馈却是不一样的。

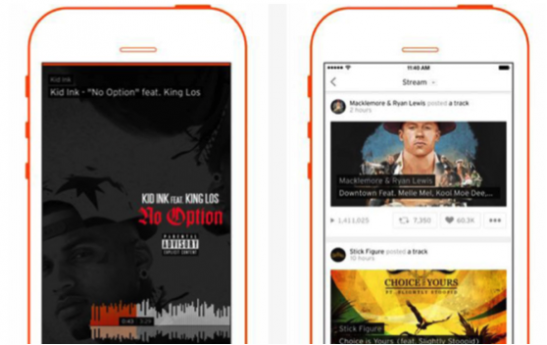
(Photo credit:Soundcloud)

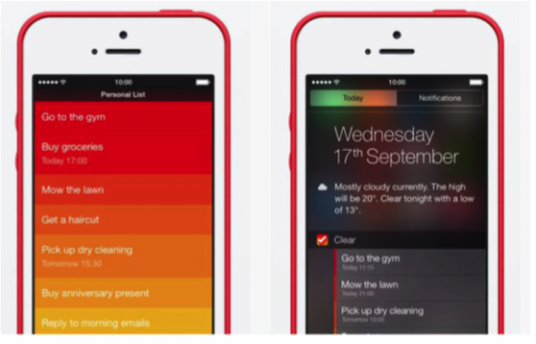
(Photo credit:Clear)
让我们对比上面的两个例子。
Soundcloud和Clear两个APP使用相同的手势去执行不同行为,它们都使用了点击和滑动手势。在Soundcloud中,用户用手势操作来播放、搜索音乐(点击手势可以打开一首歌或者一个播放列表,滑动手势可以搜索新内容)。 Clear使用点击和滑动手势来添加和删除你的代办事项列表里的事项。
点击和滑动的完成动作很相似,但是具体到每个APP中其对应的具体功能却是完全不同的。
因为简单的视觉价值,动作之间的无缝连接对用户至关重要。Soundcloud使用了卡片式页面让用户一目了然,因为卡片式设计非常流行,不需要刻意跟用户解释点击和滑动手势的使用。而Clear使用了不规则的矩形暗示每块矩形都可以被滑走,这营造出模块化的感觉。
最终,在设计手势操作时需要注意手势操作是否太复杂,保证设计的手势简单、一致、易操作。
手势操作的未来所以手势操作将会怎样?
手势操作才刚刚开始发挥其潜力。虽然现在大多数手势都基于手指操作,但是身体动作的运用将会拓展出更多我们没有想象到的方式。手势操作也开始更多的结合其它设计趋势。
我们接触到的大多数手势都是基于静态设计的操作。随着视频和动画的出现,手势将会结合越来越多的动画效果。

(Photo credit:Haze)
Haze 天气预报APP用五颜六色的动画来对应不同的温度,还使用了大量的手势操作,像从自上而下的滑动到简单的滑动动作。 以上的效果都有惊人的视觉效果和强大的功能性。
手势将会更好的连接各个APP。例如,在不同APP之间进行拖拽操作。

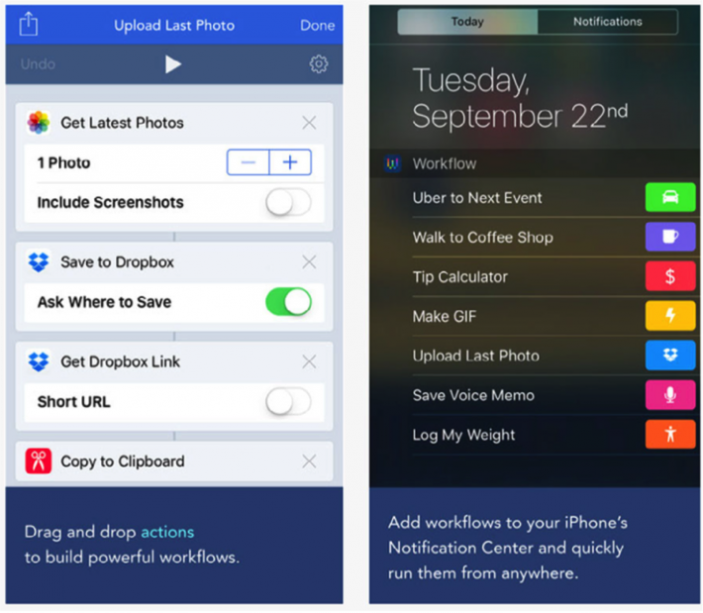
(Photo credit:Workflow )
Workflow是一款iOS APP,图片已经展示了它的功能。你可以利用拖拽工具操作不同APP。这些工具很灵活,而且将动画、手势与功能相结合。
当可穿戴设备发展起来后,手势操作将会拓展至身体活动。例如通过摇摆手臂发送信息或者通过摇动手腕打开语音信箱。基于手指点击操作,身体动作将会控制手势在设备中的工作方式。
结语现在没有一款APP的设计是脱离手势操作的,这些微小的动作是设计过程中不可缺少的部分,它们将继续影响我们的设计。作为设计师要谨记新的手势操作必须让用户直观地接受它们,这样设计出来的APP才会更好地工作,才有可能被用户使用。
VIA:Mobile UI Design Book of Trends
译文仅作学习用途,如有其它用途请联系原作者。译文转载请注明:本文来自MUX原创翻译,雷锋网发布,译文作者:MUX翻译小组
Keep calm and be awesome.
2015-2016移动设计趋势系列推荐阅读——
1、2015-2016年最流行的APP设计是什么?比如,Facebook那样的
2、2015-2016年最有影响力的移动界面设计是什么?看看Google就知道了
3、2015-2016最懂你的移动设计是什么?哦,iPhone就可以告诉你
本文标题:2015最受欢迎的韩剧-2015美国最受员工欢迎的CEO61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1