一 : 教你如何用Jekyll 搭建全静态博客
喜欢写Blog的人,会经历三个阶段。
第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。
第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
大多数Blog作者,都停留在第一和第二阶段,因为第三阶段不太容易到达:你很难找到俯首听命、愿意为你管理服务器的人。

但是两年前,情况出现变化,一些程序员开始在Github网站上搭建blog。他们既拥有绝对管理权,又享受github带来的便利----不管何时何地,只要向主机提交commit,就能发布新文章。更妙的是,这一切还是免费的,github提供无限流量,世界各地都有理想的访问速度。
今天,我就来示范如何在github上搭建Blog,你可以从中掌握github的Pages功能,以及Jekyll软件的基本用法。更重要的是,你会体会到一种建立网站的全新思路。

一、Github Pages 是什么?
如果你对编程有所了解,就一定听说过github。它号称程序员的Facebook,有着极高的人气,许多重要的项目都托管在上面。
简单说,它是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。

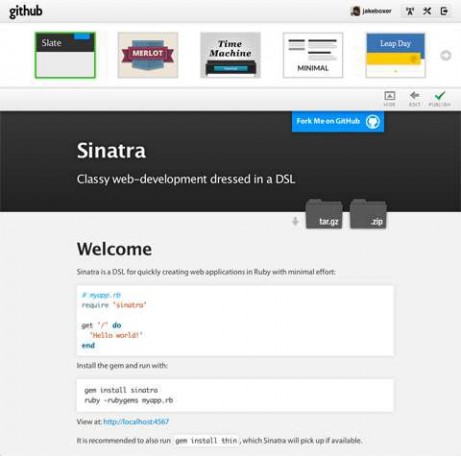
但是对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。

github提供模板,允许站内生成网页,但也允许用户自己编写网页,然后上传。有意思的是,这种上传并不是单纯的上传,而是会经过Jekyll程序的再处理。
二、Jekyll是什么?
Jekyll(发音/'dik l/,"杰克尔")是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,所以实际上可以用来编写整个网站。

整个思路到这里就很明显了。你先在本地编写符合Jekyll规范的网站源码,然后上传到github,由github生成并托管整个网站。
这种做法的好处是:
* 免费,无限流量。
* 享受git的版本管理功能,不用担心文章遗失。
* 你只要用自己喜欢的编辑器写文章就可以了,其他事情一概不用操心,都由github处理。
它的缺点是:
* 有一定技术门槛,你必须要懂一点git和网页开发。
* 它生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能就只能用disqus。
* 它不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
但是,综合来看,它不失为搭建中小型Blog或项目主页的最佳选项之一。
三、一个实例
下面,我举一个实例,演示如何在github上搭建blog,你可以跟着一步步做。为了便于理解,这个blog只有最基本的功能。
在搭建之前,你必须已经安装了git,并且有github账户。
第一步,创建项目。
在你的电脑上,建立一个目录,作为项目的主目录。我们假定,它的名称为jekyll_demo。
- $ mkdir jekyll_demo
对该目录进行git初始化。
- $ cd jekyll_demo
- $ git init
然后,创建一个没有父节点的分支gh-pages。因为github规定,只有该分支中的页面,才会生成网页文件。
- $ git checkout --orphan gh-pages
以下所有动作,都在该分支下完成。
注:相关网站建设技巧阅读请移步到建站教程频道。
第二步,创建设置文件。
在项目根目录下,建立一个名为_config.yml的文本文件。它是jekyll的设置文件,我们在里面填入如下内容,其他设置都可以用默认选项,具体解释参见官方网页。
- baseurl: /jekyll_demo
目录结构变成:
- /jekyll_demo
- |-- _config.yml
第三步,创建模板文件。
在项目根目录下,创建一个_layouts目录,用于存放模板文件。
- $ mkdir _layouts
进入该目录,创建一个default.html文件,作为Blog的默认模板。并在该文件中填入以下内容。
- {{ page.title }}
- {{ content }}
Jekyll使用Liquid模板语言,{{ page.title }}表示文章标题,{{ content }}表示文章内容,更多模板变量请参考官方文档。
目录结构变成:
- /jekyll_demo
- |-- _config.yml
- |-- _layouts
- | |-- default.html
第四步,创建文章。
回到项目根目录,创建一个_posts目录,用于存放blog文章。
- $ mkdir _posts
进入该目录,创建第一篇文章。文章就是普通的文本文件,文件名假定为2012-08-25-hello-world.html。(注意,文件名必须为"年-月-日-文章标题.后缀名"的格式。如果网页代码采用html格式,后缀名为html;如果采用markdown格式,后缀名为md。)
在该文件中,填入以下内容:(注意,行首不能有空格)
- ---
- layout: default
- title: 你好,世界
- ---
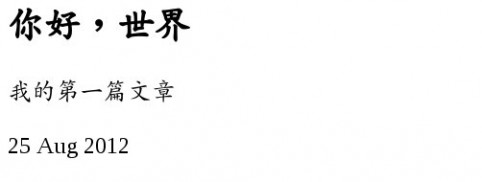
{{ page.title }}
我的第一篇文章
{{ page.date | date_to_string }}
每篇文章的头部,必须有一个yaml文件头,用来设置一些元数据。它用三根短划线"---",标记开始和结束,里面每一行设置一种元数据。"layout:default",表示该文章的模板使用_layouts目录下的default.html文件;"title: 你好,世界",表示该文章的标题是"你好,世界",如果不设置这个值,默认使用嵌入文件名的标题,即"hello world"。
在yaml文件头后面,就是文章的正式内容,里面可以使用模板变量。{{ page.title }}就是文件头中设置的"你好,世界",{{ page.date }}则是嵌入文件名的日期(也可以在文件头重新定义date变量),"| date_to_string"表示将page.date变量转化成人类可读的格式。
目录结构变成:
- /jekyll_demo
- |-- _config.yml
- |-- _layouts
- | |-- default.html
- |-- _posts
- | |-- 2012-08-25-hello-world.html
第五步,创建首页。
有了文章以后,还需要有一个首页。
回到根目录,创建一个index.html文件,填入以下内容。
- ---
- layout: default
- title: 我的Blog
- ---
{{ page.title }}
最新文章
- {% for post in site.posts %}
- {{ post.date | date_to_string }} {{ post.title }}
- {% endfor %}
它的Yaml文件头表示,首页使用default模板,标题为"我的Blog"。然后,首页使用了{% for post in site.posts %},表示对所有帖子进行一个遍历。这里要注意的是,Liquid模板语言规定,输出内容使用两层大括号,单纯的命令使用一层大括号。至于{{site.baseurl}}就是_config.yml中设置的baseurl变量。
目录结构变成:
- /jekyll_demo
- |-- _config.yml
- |-- _layouts
- | |-- default.html
- |-- _posts
- | |-- 2012-08-25-hello-world.html
- |-- index.html
第六步,发布内容。
现在,这个简单的Blog就可以发布了。先把所有内容加入本地git库。
- $ git add .
- $ git commit -m "first post"
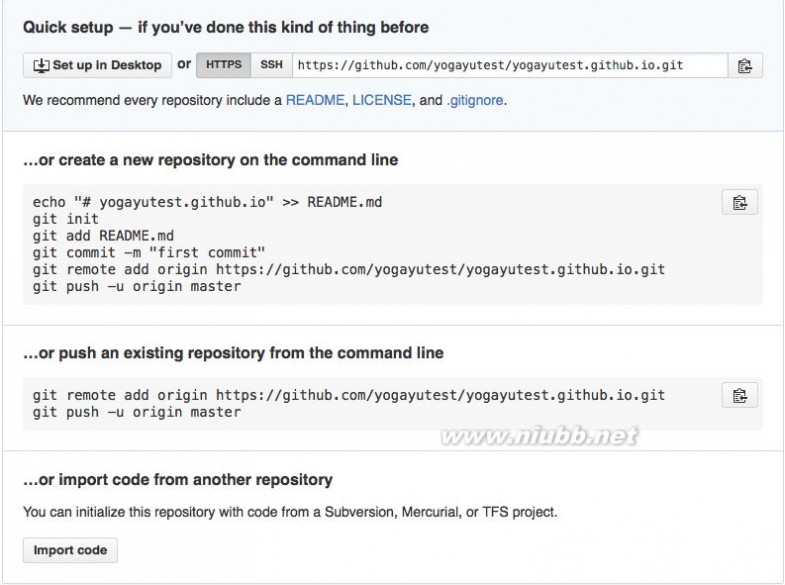
然后,前往github的网站,在网站上创建一个名为jekyll_demo的库。接着,再将本地内容推送到github上你刚创建的库。注意,下面命令中的username,要替换成你的username。
- $ git remote add origin https://github.com/username/jekyll_demo.git
- $ git push origin gh-pages
上传成功之后,等10分钟左右,访问http://username.github.com/jekyll_demo/就可以看到Blog已经生成了(将username换成你的用户名)。
首页:

文章页面:

第七步,绑定域名。
如果你不想用http://username.github.com/jekyll_demo/这个域名,可以换成自己的域名。
具体方法是在repo的根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如example.com或者xxx.example.com。
如果绑定的是顶级域名,则DNS要新建一条A记录,指向204.232.175.78。如果绑定的是二级域名,则DNS要新建一条CNAME记录,指向username.github.com(请将username换成你的用户名)。此外,别忘了将_config.yml文件中的baseurl改成根目录"/"。
至此,最简单的Blog就算搭建完成了。进一步的完善,请参考Jekyll官方信息:https://github.com/mojombo/jekyll/wiki/Sites。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 个人独立博客如何选择建站程序
个人博客,已经是再也熟悉不过的声音,新浪、网易、搜狐、和讯等几大门户都有提供个人博客,而且原创文章的权重也是相当高的。[www.61k.com]过去几年,也有不少人通过在门户提供的个人博客上面放广告实现网赚,但是话说回来,你可能会觉得是寄人篱下的感觉,还有一个原因是,门户博客的广告不好处理。这时候,你可以选择建设一个个人独立博客,把主动权掌握在自己手里。那么如何选择个人独立博客的建站程序呢建站的成本有多大呢?
下面我先给各位介绍下有主流的博客建站程序。
一、wordpress
wordpress是目前建设网站短程序之一,建设个人博客主要使用的就是wordpress,而且现在也有不少的企业还有电子商务网站也开始使用wordpress来建站。WordPress拥有非常多个性的博客和企业模板,一键安全使用,非常快速和方便。WordPress是PHP程序源码,相比Z-BLOG程序来说,网站更加安全,防护较高,但建设相对来说有一定的复杂性,需要学习安装。
优点
WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能;wordpress搭建的博客对seo搜索引擎友好,收录也快,排名靠前;适合DIY,如果你是喜欢丰富内容的网站,那么wordpress可以很好地符合你的胃口。主题很多,网站上一大片都是wordpress的主题,各色各样,应有尽有!wordpress备份和网站转移比较方便,原站点使用站内工具导出后,使用WordPress Importer插件就能方便地将内容导入新网站。wordpress有强大的社区支持,有上千万的开发者贡献和审查wordpress,所以wordpress是安全并且活跃的。
缺点
wordpress源码系统初始内容基本只是一个框架,需要时间自己搭建;插件虽多,但是不能安装太多插件,否则会拖累网站速度和降低用户体验;服务器空间选择自由较小!静态化较差,确切地说是真正静态化做得不好,如果要想对整个网站生成真正静态化页面,还做不好,最多只能生成首页和文章页静态页面,所以只能对整站实现伪静态化!wordpress的博客程序定位,简单的数据库层等都注定了他不能适应大数据。
二、zbolg
优点
1、z-blog虽然是asp语言搭建的博客系统,但在国内,asp空间主机比多,所以站长一般可以选择国内服务商即可,网站访问速度也自然比较快!
2、z-blog功能较符合国人习惯,比如有文章置顶、模版的自动安装等等(虽然wordpress也可以实现这些功能,但需要依靠插件才得以实现!);
3、z-blog网站备份简单,好比绿色软件似的!
4、z-blog静态化做得好,有利于增加用户体验度和增加搜索引擎友好态度,更好实现seo搜索引擎优化!
缺点
1、z-blog插件没有wordpress插件多,但也足够实现各种功能了!
2、利用z-blog的搜索引擎优化效果不及wordpress好,主要原因是它是asp语言,而且经常调用js以及令人头疼的Tags;
3、正如seo技术有利也有弊,Z-Blog博客的asp语言也是一样的,由于asp捆绑在iis上,对主机空间的自由度较小,并不能多平台使用!
4、Z-Blog是国内自主开发的,受欢迎度比不上世界级的wordpress,所以它的被开发的机会也没有wordpress广!
三、织梦CMS博客程序
优点
易用:使用织梦你可以用十分钟学习它,十分钟搭建一个。
完善:织梦基本包含了一个常规网站需要的一切功能。
丰富的资料:作为一个国内cms,织梦拥有完善的中文学习资料。
丰富的模版:织梦拥有大量免费的漂亮模版,你可以自由的使用它们。
缺点
缺乏灵活性:高度的功能集成造成了织梦灵活性的缺失,所以织梦扩展性并不是很好。
安全:织梦作为一个国内开源cms,社区缺乏更好技术支持和环境,所以漏洞频发。
社区:织梦的官方社区是收费的,这对于一个开源项目来说本身就是一个问题。
泪风强烈建议新手可以先试下用wordpress来建站,先通过它学会如何建站、如何SEO。后期再通过个人学习,等内功修炼有所成,那时候,你就自然有自己的想法。
原文链接 www.61k.com .html
三 : “授人以渔”的教你搭建个人独立博客
“授人以渔”般教你搭建个人独立博客
——使用jekyll在GitHub Pages上搭建个人博客
网上有不少资源,但大多是“授人以鱼”,文中一步一步的告诉你怎么做,却没有解释为什么,以及他是如何知道的。他们默认着你知道种种专业名词的含义,默认着你掌握着特定技能。你折腾半天,查资料,看教程,一步步下来,有进行不下去的地方,再去查其他人的做法,最终也建立起了自己的独立博客。但却,恍然不知,你用到的技术是什么含义。
我认为,初学者,要想在一个项目中,切实提高自己,需要活用活学。遇到一个专业名词,就去搞懂[www.61k.com]它,而不是马马虎虎混过去。一个技能点、一个技能点的攻破,然后将点系统的连起来,形成自己的知识网络,不断去细化和扩充。所以,这篇文中,尽力的在“授人以渔”。读者边看边实践之后,一方面,可以搭建好自己的独立博客;另一方面,会学到涉及的知识。前者是实际应用,是至顶向下的过程;后者是基础知识,是自底向上的过程。至底向上与至顶向下相结合,才能融会贯通。我希望在文中表达的,或者说希望读者接收到的,也就是融会贯通的学习能力。
目录
引子Step 1. 选地注册Github,新建仓库,新建GitHub Pages,克隆到本地。
Step 2. 建造
1.1. 什么是Git和GitHub? 分布式版本控制系统,代码托管,开源项目。
1.2. 什么是GitHub Pages?
介绍用的Blog
1.3. 如何使用?安装Jekyll环境,运行本地服务器。
Step 3. 装修
2.1. 什么是Jekyll? 静态网站生成器
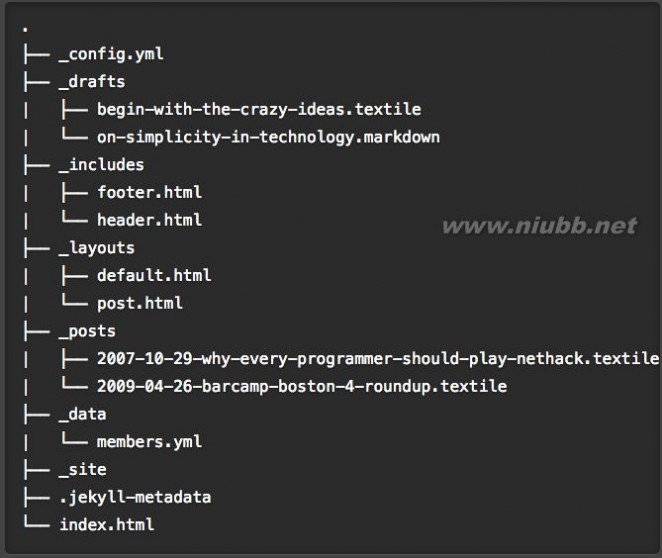
2.2. Jekyll文件目录
2.3. 如何发表文章?选择模板,下载,安装。
Step 4. 定制
3.1. 如何选择和修改主题?4.1. 如何使用独立域名?
最后
4.2. 如何添加评论功能?不要忘记初衷,在折腾之后,表达写作,才是最重要的事情。
参考
正文
引子
在互联网的世界里,建自己的博客就像是在搭建房子。当然,你可以直接用别人为你建好的房子,比如Tumblr、简书、新浪博客、Lofter、博客大巴等等。
Tumblr和Lofter都是自己比较喜欢的,房子建得美丽又实用。在同一个平台下,就感觉你们在同一个社区。当然不是这个社区居住的人们,也是可以进来逛一逛的。简书,也是如此。顺便提一句,选择简书,是喜欢它的写作体验。
不过,有时候,你想从头到尾自己建房子,就是搭建个自己的独立博客。如果你不知道如何选择,可以读一读《What are the best solutions for a personal blog?》(需翻墙),文章分析了不同博客平台的优缺点和针对人群。当然,我的选择是 Jekyll+Github Pages。
开辟土地、搭建、装修、到注册门牌号等,都是需要动手的。土地就是你的服务器,房子是你的网站,装修是网站主题,布局和色彩等等,当然门牌号就是你的域名了。别忘了你还要写文章,这才是关键,你房间里放的不是家具,而是你的思考成果。
话不多说了,我们开始建房子的美妙旅途吧 ;)
Step 1. 选地
互联网上有免费的地,也有收费的地。Github Pages就是一个免费好用的地。
具体步骤:
首先,注册Github

GitHub.jpg
然后,建立一个仓库

NewRespsitory.png
Repository name(仓库名)必须是 your_user_name.github.io
比如,我的用户名是Yogayu,那么仓库名就取为Yogayu.github.io。这一点很重要,不要弄错。
最后,按照提示步骤操作

QuickStep.png
一种简单的方式是,下载GitHub的桌面客户端,安装完成后,粘贴
文件,push到对应的master
分支(推荐官网教程)。等一段时间之后(可以听首歌),网站生效,访问your_user_name.github.io,就能看见完整的网页了。

firstIndex.png
到此,我们的地就选好了,也就是在用GitHub的服务器。
若这一过程中有问题,可以参照官网文档
1.1. 什么是 GitHub?
在说GitHub之前,必须要提到Git。Git是分布式版本控制系统。GitHub可以托管各种Git版本库,并提供一个web界面。
Github 就像是程序员们的Facebook,程序员们,写代码,做项目,在此和全世界的人们分享。
会使用GitHub的资源,比会搭建个人博客的价值大得多。
1.2.那么GitHub Pages是什么呢?
Website for you and your project.
GitHub Pages有两种。一种是为个人或者组织的博客。一种是为项目的博客。前者一个账号只能建一个,后者,可以建很多个。
这样的博客,免费、独立、安全。
1.3. Git和Github如何使用?
可选择终端或图形化界面操作。怎么顺手怎么来吧。
Git简易指南
Git教程-廖雪峰
如何使用GitHub -知乎
GitHub 使用教程图文详解
Step 2. 搭建
环境搭建。
安装Ruby,Mac一般默认安装了Ruby,这一步可以忽略。官网安装
安装Bundler,在Terminal中输入:
gem install bundler安装Jekyll,同理输入:
source 'https://rubygems.org' gem 'github-pages'安装Jekyll
gem install jekylljekyll new your-site-namecd your-site-namejekyll shttp://localhost:40002.1. 什么是Jekyll?
Jekyllis a simple, blog-aware, static site generator.
Jekyll是一个简单的博客形态的静态站点生产机器。

Jekyll.png
解释一下,Jekyll可以将纯文本转换为静态博客网站。你整个网站的页面都是它生成的,从主页index到文章post。
比如,文章怎么写?标准网页格式是扩展标记语言HTML。纯手写?未免太麻烦。大家,多偏爱Markdown。所以,就用它写。不过,你需要有一个能把你用Markdown格式写的文章,转化为HTML网页的东西,这里使用的就是静态网页生成器。
静态网页是相对于动态网页而言的,如果感兴趣可以自己学习。
2.2. Jekyll目录
解释一下整个jekyll的目录(官方文档):
为了之后不至于完全茫然,很值得先看一看,第一次看不懂没关系,用着用着就知道什么意思了。就像练习吉他和弦的转换,开始很难,可换着换着你就会了。

struct.png
这个很奇怪的结构是,文件目录树,_config.yml这样的代表一个文件,_drafts这样的代表一个文件夹,与它连接的文件,比如begin-with-the-crazy-ideas.textile,就在文件夹中。一开始,我没怎么看官方文档,嫌麻烦,不如直接开始干。结果是绕了不少弯路,修改主题的时候,找半天各个部分。
先说需要了解的,其余以后依个人需求学习。
_config.yml 是配置文件,你可以在里面配置你博客会用到的常量,比如博客名,邮件
_includes:就是你文章各个部分的html文件,可以在布局中包含这些文件
_layouts:存放模板。就是你网页的布局,主页布局,文章布局。当然不是指CSS那样的布局,是指,你包含哪些基本的内容到页面上。包含的内容就是includes里面的文件。
_posts: 存放博客文章
index:博客主页
CNAME文件:域名地址
CSS:存放博客所用CSS
JS: 存放博客所用JavaScript
可以设置每个html文件的title(标题)和layout(布局)。比如index的layout一般是default。你也可以添加其他的页面,加上不同的layout。
当你想定制博客的时候,以上目录就很有用了。
2.3. 如何发表文章?
文章的写法,在Markdown开头加上一段:
---layout: posttitle: "Welcome to Jekyll!"date: 2014-01-27 21:57:11categories: Blog---文件命名格式: 时间加标题
比如:2015-08-15-HowTOBuildBlog.md
ok,你可以写文章了,放入_post文件夹即可。
Step 3. 装修
3.1. 如何选择和修改主题?
一种方式是使用程序员们写好的,免费开源。
推荐两个超级丰富的资源
Jekyll 主题
Jekyll 主题搜集
另一种是,你也可以自己写或修改,需要懂一些前端的知识。
之前,我在Codecademy上学了两、三天,进行入门。正好用自己的博客,来做练习。
其实前端还蛮好玩的,特别满足强迫症的强迫意愿。
推荐资源:
基础学习:Codecademy
框架:Bootstrap
虽然下了dreamweaver, 没怎么用,不过官网上的教程不错。 推荐使用Sublime Text, 多么好用的代码编辑器啊,还有一个不错的教程。再配上Jekyll的本地服务器,在Chrome上调试。那感觉~
自己写是好,也要看看别人是如何做的,优秀的网站是如何设计的。文章可以注重注重排版,字体选择,屏幕适配调整等。不过说实在的,个人博客最重要的还是你的文章内容。
Step 4. 定制
如果你已经做到了这一步,那么恭喜你,你的个人博客已经搭建完成。不过要享受折腾的快乐,或想要更好的独特性,就继续进行吧。
4.1. 如何使用独立域名?
购买域名 著名的有Godaddy,支持支付宝。在网上可以搜到优惠码。

godaddy.png
在你本地网站文件夹中添加一个文件CNAME,写入你的域名即可。
考虑到我国网络特殊情况,进行域名解析,可以选择Dnspod
添加两条A记录(教程),对,就是计算机网络课上学的A纪录。在你的Godaddy上看你买的域名,就能找到,两条A记录。

AA.png
买域名这事,我自己还有点经历。一开始我买了个azureyu.cn的域名,cn是国内的,然后让提交身份证信息,输入各种资料。又要进行网站备份,一大推看不懂的备份名词,最后放弃了。买了个国外的域名azureyu.com,没有了以上复杂环节,马上就可以用了。
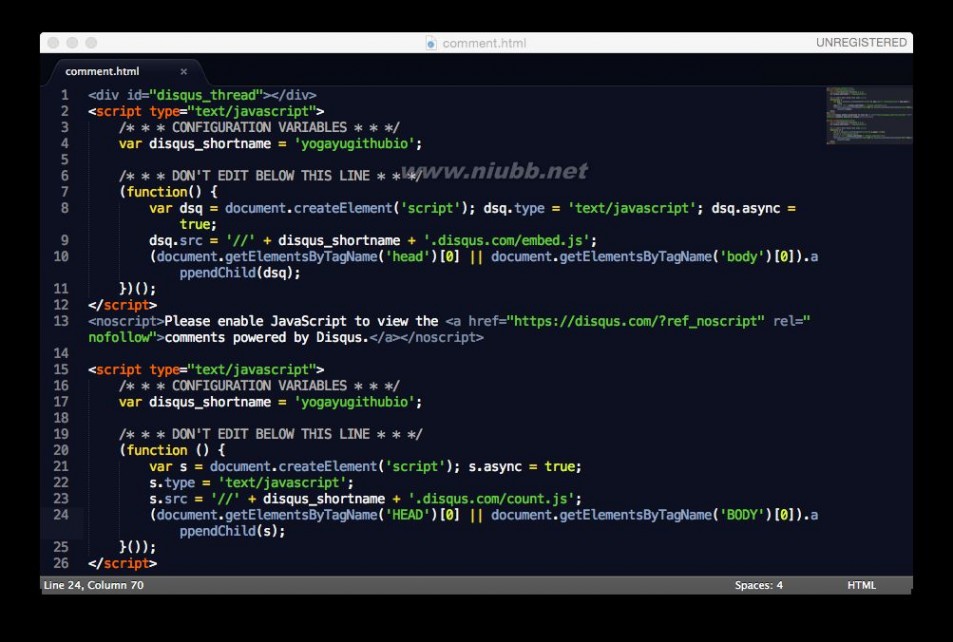
4.2. 添加评论
这些平时习以为常的东西,到这都是纯手工制造。
我使用的是Disqus

Disqus.png
注册Disqus
在博客中添加,就会自动获得它为你生成的一段代码,复制它

add.png

comment.png
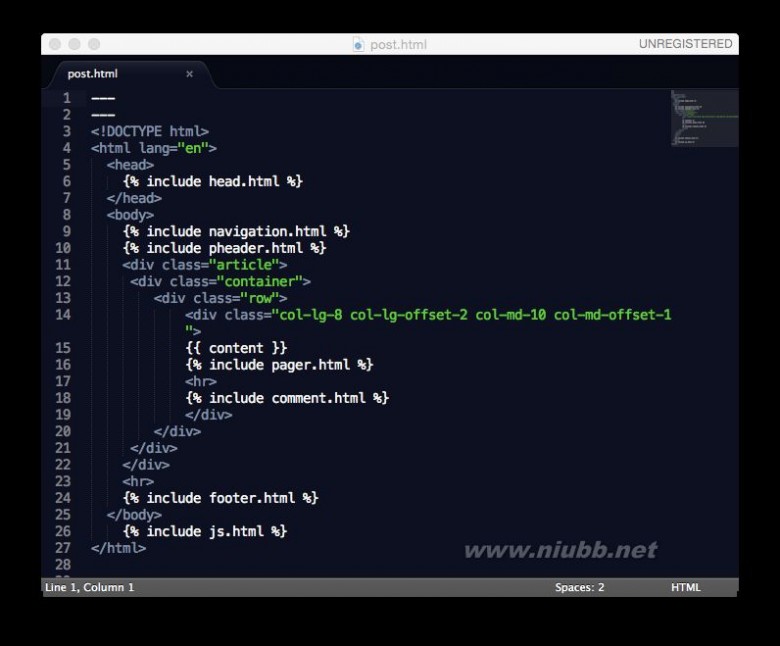
新建一个名为Comments的html文件,复制进去这段代码,保存到文件夹_includes里去。然后在_layouts的post文件里加入:

addcmt.png
其实,就是在你的网页中加入一段代码,加载之后在网页中加入Disqus,就会自动获得它为你生成的一段代码。
要还想添加一些feather就去折腾吧。比如分享、文章目录、代码高亮、标签云、搜索等等。我想到现在,学习这些内容,对你已经很简单了。
最后
个人建议:
多看官方文档,系统清晰很多
利用好而不是滥用搜索引擎
遇见问题,先看看他人如何解决
用一句作为结束:
不要忘记初衷,在折腾之后,表达写作,才是最重要的事情。
参考:
四 : 如何搭建一个独立博客——简明Github Pages与Hexo教程
摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册、DNS设置、github和Hexo设置等过程,这是我写得最长的一篇教程。我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后来者一个明确的指引,同时用这篇教程开篇,正式开始我的第八大洲之旅。
前言
作为一个技术小白,没有技术基础,看网上的教程也云里雾里,看程序员的教程相当不容易,稍微有些细节描述得不清楚自己就要绕弯路去找答案(善用搜索引擎),所以,在自己的博客搭建完成之后,我决定要将我搭建博客的过程全记录下来,以供后期和我一样的小白参考(是的,我坚信还有很多一样和我一样的人),我会尽可能详细的整理这个教程,其中的资料可能会摘录到其他人的教程,我会在后面列出了参考资料,感谢这些作者们。
为什么要开博客?可以看看我的这篇
也可以看看这篇
以下以我的博客:www.cnfeat.com为例,教大家如何搭建一个独立博客。
为什么要搭建一个独立博客?
独立的才是自己的。
小白进入门槛
1、非常折腾,需要耐心;
2、也需要一定的学习能力和钻研精神;
3、懂一些网页基础知识,不懂也重要,参看第二和第三条;
小白白请看
2014年5月15日更新:发现一个更简单的方法:byisnowfy
按此教程操作即可。
为什么选择GitHub Pages?
很多人用wordpress,你为什么要用github pages来搭建?
1、github pages有300M免费空间,资料自己管理,保存可靠;
2、学着用github,享受github的便利,上面有很多大牛,眼界会开阔很多;
3、顺便看看github工作原理,最好的团队协作流程;
4、github是趋势;
5、你不觉得一个文科生用github很geek吗?瞬间跻身技术界;
6、就算github被墙了,我可以搬到国内的gitcafe中去。

GitHub Pages是什么?
GitHub Pages本用于介绍托管在GitHub的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
github Pages可以被认为是用户编写的、托管在github上的静态网页。

购买域名
只推荐上godaddy购买,安全,而且可以使用支付宝。
教程(截止至2014年5月10日)如下
1、查你想要的域名;

2、查到适合的域名之后选择「continue to Cart」;

3、godaddy附加收费服务,不要管,继续「continue to Cart」;

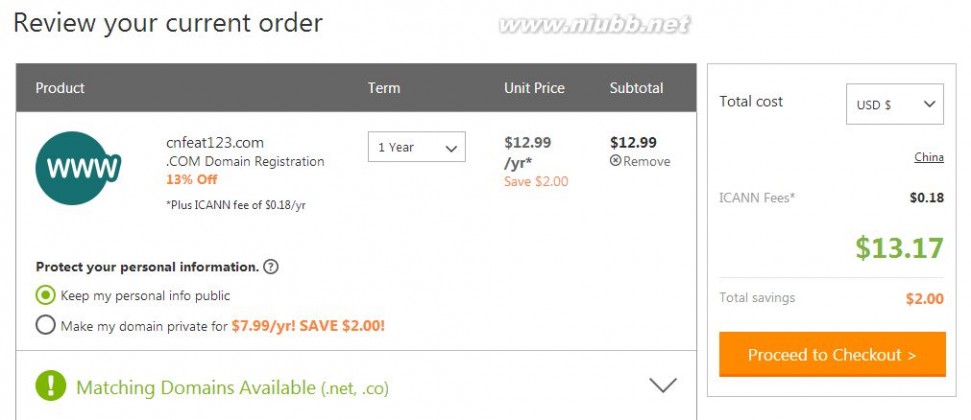
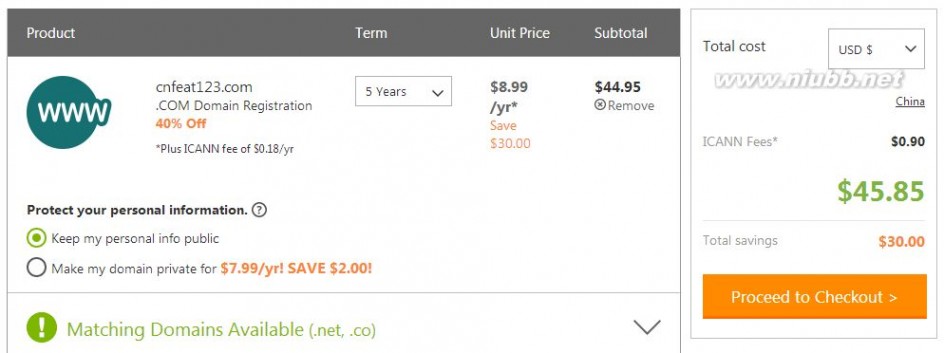
4、确认购买。修改购买年限,默认是两年,可以修改成1/2/3/5/10年,随自己喜欢。现在godaddy上com每年的默认费用是12.99美元,附加上ICANN的管理费用就是13.17美元。

如果你不是土豪,可以上网搜godaddy的优惠码,一大堆,找一个填进这里,填完之后,一年的费用会变成8.99美元。

说明一下:一般来讲,使用网上的优惠码第一年收费8.99美元,以后每年的收费是10.99美元,不过在网上可以搜到合适的优惠码,可以每年的收费都是8.99美元,记得多测试自行鉴别。
如图,我买了五年的费用就是45.85美元,随后点击「Proceed to Checkout」

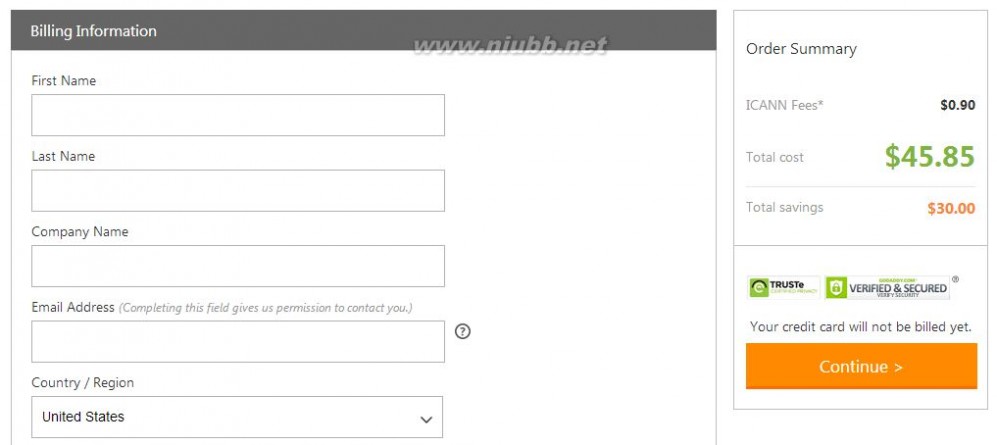
5、结算。登录或注册界面,填完必要的信息之后,选择用支付宝结算。

如果以上的教程如果不够清晰,可以参照这一份。
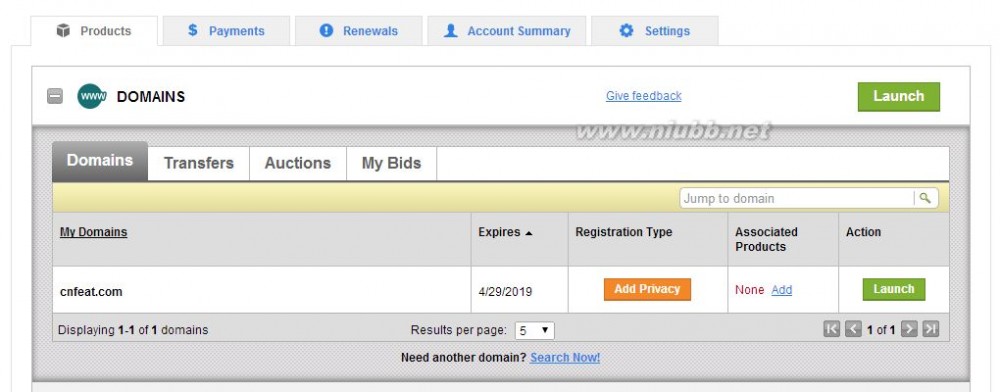
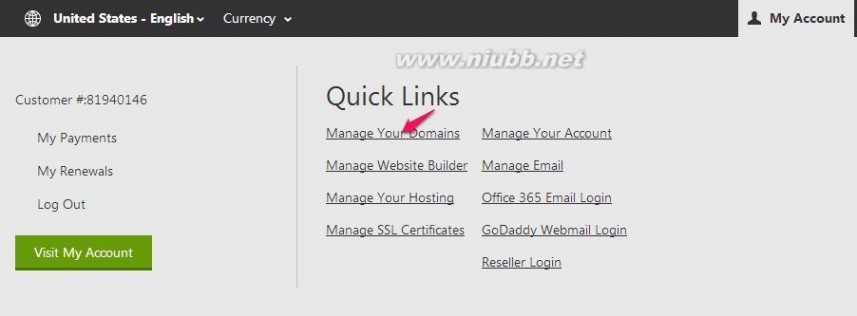
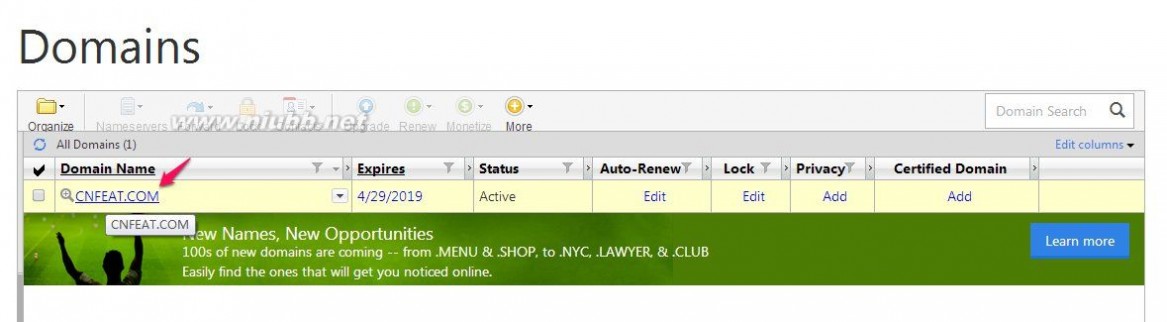
6、检查。结算后,重新登录,去「My Account」,域名已经显示在你的账户了。

7、补充一些注意事项:
输入优惠码没有优惠或者优惠幅度较低,请清除浏览器cookies再尝试;
如果没有支付宝支付选项,有可能是使用的优惠码不支持支付宝,请重新清除浏览器cookies再尝试;
注册时用户填写信息时一定要输入正确的邮箱名字,否则修改十分麻烦。
买完域名之后一定要记得去自己的邮箱查看激活邮件,否则域名激活不了。
安装准备软件
依次下载安装。
1、
2、
怎么打开Git?
1、开始菜单Git Bash。

2、鼠标右键打开Git Bash。

注册GitHub
访问:
注册你的username和邮箱,邮箱十分重要,GitHub上很多通知都是通过邮箱的。
注册过程比较简单,详细也可以看:
by pchou(推荐)
配置和使用Github
以下教程主要参考beiyuu的写成。
配置SSH keys
我们如何让本地git项目与远程的github建立联系呢?用SSH keys。
检查SSH keys的设置首先我们需要检查你电脑上现有的ssh key:
$ cd ~/. ssh 检查本机的ssh密钥如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH Key:$ ssh-keygen -t rsa -C "邮件地址@youremail.com"Generating public/private rsa key pair.Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>Enter same passphrase again:<再次输入加密串>在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
最后看到这样的界面,就成功设置ssh key了:

在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
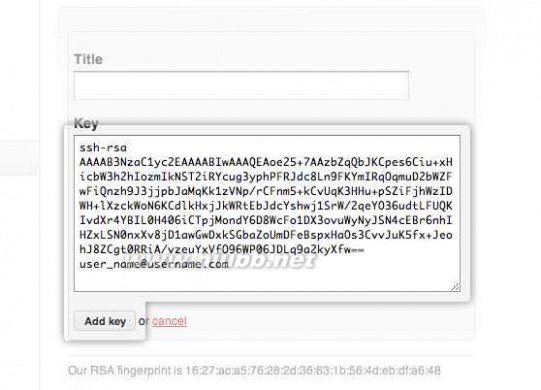
1、打开本地C:\Documents and Settings\Administrator.ssh\id_rsa.pub文件。此文件里面内容为刚才生成人密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆github系统。点击右上角的 Account Settings--->SSH Public keys ---> add another public keys
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add key 就ok了

可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
$ ssh -T git@github.com如果是下面的反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.Are you sure you want to continue connecting (yes/no)?不要紧张,输入yes就好,然后会看到:
Hi cnfeat! You've successfully authenticated, but GitHub does not provide shell access.现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "cnfeat"//用户名$ git config --global user.email "cnfeat@gmail.com"//填写自己的邮箱本机已成功连接到github。
若有问题,请重新设置。常见错误请参考:
使用GitHub Pages建立博客
与GitHub建立好链接之后,就可以方便的使用它提供的Pages服务,GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。
想建立个人博客是用的第一种,形如cnfeat.github.io这样的可访问的站,每个用户名下面只能建立一个。
github上建立仓库登录后系统,在github首页,点击页面右下角「New Repository」

填写项目信息:
project name:cnfeat.github.io
description:Writing 1000 Words a Day Changed My Life
注:Github Pages的Repository名字是特定的,比如我Github账号是cnfeat,那么我Github Pages Repository名字就是cnfeat.github.io。

点击「Create Repository」 完成创建。
详细可以看这里:
用Hexo克隆主题
Hexo介绍Hexo的作者是,根据,Hexo是一个简单、快速、强大的博客发布工具,支持Markdown格式。
安装Hexo打开git。
$ npm install -g hexo在我的电脑中建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash。
$ hexo initHexo随后会自动在目标文件夹建立网站所需要的所有文件。
现在我们已经搭建起本地的hexo博客了,执行以下命令(在H:\hexo),然后到浏览器输入localhost:4000看看。
$ hexo g$ hexo s以下进入复制主题环节,如果那一步出现问题,或者修改后没有显示修改的结果,建议来来一个,再看看,可以解决很多问题。
$ hexo clean$ hexo g$ hexo s建立了Hexo文件之后就可以复制我的主题了
$ git clone https://github.com/cnfeat/cnfeat.git themes/jacman如果不行,可以复制wuchong的修改的主题,我的就是复制他的修改的。
$ git clone https://github.com/wuchong/jacman.git themes/jacman或者复制yangjian的
$ git clone https://github.com/A-limon/pacman.git themes/pacman修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为jacman。同时请设置stylus属性中的compress值为true。
theme: jacman注意:Hexo有两个config.yml文件,一个在根目录,一个在theme下,此时修改的是在根目录下的。
更新主题$ cd themes/jacman$ git pull注意:为避免出错,请先备份你的_config.yml 文件后再升级
本地查看调试$ hexo g #生成$ hexo s #启动本地服务,进行文章预览调试或者直接作用组合命令
$ hexo d -g浏览器输入文件或者上传文件都可以先用此命令调试,非常好用,尤其是当你想调试出自己想要的主题时。
将独立域名与GitHub Pages的空间绑定
GitHub Pages的设置方法一:在Repository的根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如cnfeat.com。
方法二:到我的github仓库,点击右下角的「Download ZIP」,下载源文件,解压,找到CNAME文件,用记事本打开,将cnfeat.com修改成你的域名,放进Hexo\source目录下,用hexo命令提交上去。
$ hexo d -g用DNSpod,快,免费,稳定。
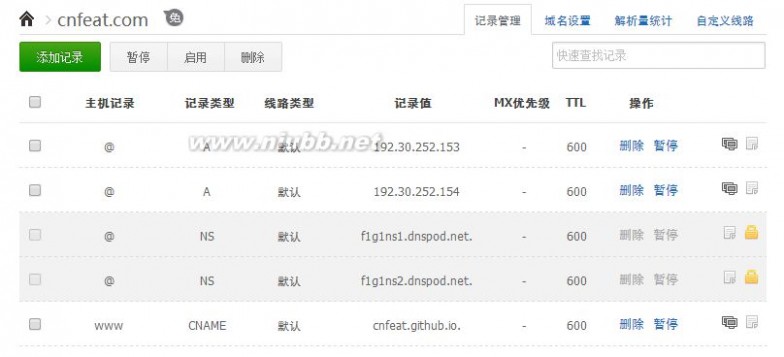
注册,添加域名,如下图设置。

其中A的两条记录指向的ip地址是github Pages的提供的ip
192.30.252.153
192.30.252.154
如博客不能登录,有可能是github更改了空间服务的ip地址,记得及时到在查看最新的ip即可
www指定的记录是你在github注册的仓库。
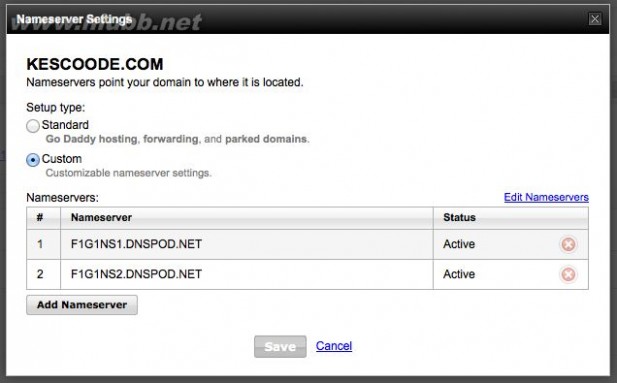
去Godaddy修改DNS地址更改godaddy的Nameservers为DNSpod的NameServers。

1、点击「My Account」,管理我的域名。

2、点击域名。

3、将godaddy的Nameservers更改成f1g1ns1.dnspod.net和f1g1ns2.dnspod.net
如有不详看可以看
详细也可以看这里:
搭建完成
至此,独立博客就算搭建完成,如需进步一完善请在参看以下文章或博客下留言。
by yangjian
by yangjian
by zippera(推荐)
by zippera(推荐)
进阶篇:Hexo设置
网站搭建完成后,就可以根据自己爱好来对Hexo生成的网站进行设置了,对整站的设置,只要修改项目目录的_config.yml就可以了,这是我的设置,可供参考。
# Hexo Configuration## Docs: ## Source: https://github.com/tommy351/hexo/# Site #整站的基本信息title: 1000 words a Day #网站标题subtitle: Writing 1000 Words a Day Changes My Life #网站副标题description: 学习总结 思考感悟 知识管理 #网站描述author: cnFeat #网站作者,在下方显示email: cnFeat@gmail.com #联系邮箱language: zh-CN# URL## If your site is put in a subdirectoryurl: http://www.cnfeat.com #你的域名root: /permalink: :year/:month/:day/:title/tag_dir: tagsarchive_dir: archivescategory_dir: categoriescode_dir: downloads/code# Directorysource_dir: sourcepublic_dir: public# Writingnew_post_name: :title.md # File name of new postsdefault_layout: postauto_spacing: false # Add spaces between asian characters and western characterstitlecase: false # Transform title into titlecaseexternal_link: true # Open external links in new tabmax_open_file: 100multi_thread: truefilename_case: 0render_drafts: falsepost_asset_folder: falsehighlight: enable: true line_number: true tab_replace:# Category & Tagdefault_category: uncategorizedcategory_map:tag_map:# Archives## 2: Enable pagination## 1: Disable pagination## 0: Fully Disablearchive: 2category: 2tag: 2# Server## Hexo uses Connect as a server## You can customize the logger format as defined in## port: 4000server_ip: 0.0.0.0logger: falselogger_format:# Date / Time format## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: H:mm:ss# Pagination## Set per_page to 0 to disable paginationper_page: 15 #每页15篇文章pagination_dir: page# Disqus #社会化评论disqus,我使用多说,在主题中配置disqus_shortname:# Extensions## Plugins: https://github.com/tommy351/hexo/wiki/Plugins## Themes: https://github.com/tommy351/hexo/wiki/Themestheme: jacmanexclude_generator:Plugins:- hexo-generator-feed- hexo-generator-sitemap#sitemapsitemap: path: sitemap.xml#Feed Atomfeed: type: atom path: atom.xml limit: 20# Markdown## https://github.com/chjj/markedmarkdown: gfm: true pedantic: false sanitize: false tables: true breaks: true smartLists: true smartypants: true# Stylusstylus: compress: false# Deployment## Docs: deploy: type: github repository: https://github.com/cnfeat/cnfeat.github.io.git branch: master页面展现的全部逻辑都在每个主题中控制,源代码在hexo\themes\jacman\中:
.├── languages #多语言| ├── default.yml#默认语言| └── zh-CN.yml #中文语言├── layout #布局,根目录下的*.ejs文件是对主页,分页,存档等的控制| ├── _partial #局部的布局,此目录下的*.ejs是对头尾等局部的控制| └── _widget#小挂件的布局,页面下方小挂件的控制├── source #源码| ├── css#css源码 | | ├── _base #*.styl基础css| | ├── _partial #*.styl局部css| | ├── fonts #字体| | ├── images #图片| | └── style.styl #*.styl引入需要的css源码| ├── fancybox #fancybox效果源码| └── js #javascript源代码├── _config.yml#主题配置文件└── README.md #用GitHub的都知道用hexo发表新文章
$ hexo n #写文章其中my new post为文章标题,执行命令后,会在项目\source_posts中生成my new post.md文件,用编辑器打开编写即可。
当然,也可以直接在\source_posts中新建一个md文件,我就是这么做的。
写完后,推送到服务器上,执行
$ hexo g #生成$ hexo d #部署 # 可与hexo g合并为 hexo d -g使用jacman或pacman主题,建议按此标准语法写:
title: postName #文章页面上的显示名称,可以任意修改,不会出现在URL中date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改categories: example #分类tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格descriptio(www.61k.com]n: 附加一段文章摘要,字数最好在140字以内。---以下正文我用的是Markdown语法,Markdown语法怎么用?
请看这里:
或者看这里:
Hexo命令常用命令:
hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)hexo deploy #将.deploy目录部署到GitHub常用复合命令:
hexo d -g #生成加部署hexo s -g #预览加部署简写:
hexo n == hexo newhexo g == hexo generatehexo s == hexo serverhexo d == hexo deploy安装插件
添加sitemap和feed插件
$ npm install hexo-generator-sitemap$ npm install hexo-generator-feed修改_config.yml,增加以下内容
# ExtensionsPlugins:- hexo-generator-feed- hexo-generator-sitemap#Feed Atomfeed: type: atom path: atom.xml limit: 20#sitemapsitemap: path: sitemap.xmlHexo上传README文件
Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即使你在线生成了README.md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
404页面
GitHub Pages有提供制作404页面的指引:。
直接在根目录下创建自己的404.html或者404.md就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。
推荐使用。
图床
推荐使用七牛(10G空间,免费),还可以使用Yupoo(100m免费空间)
参考资料:
[1]by pchou(推荐)
[2]网站优化:by pchou (推荐)
[3]by 阮一峰(推荐)
[4]by zippera(推荐)
[5]by zippera(推荐)
[6]by zippera(推荐)
[7]by ibruce(推荐)
[8]by yangjian(推荐)
[9]by yangjian(推荐)
[10]by wuchong(推荐)
[11]hexo官方写作教程
[12]知乎上的教程:
[13]在GitHub Pages设置独立域名的官方教程:
[14]by beiyuu
[15]by 虫师
[16]by Joanna Wu
[17]by c4fun
[18]by Kesco
[19]by zippera
[20]by kevin chen
相关链接
[1]
[2]
[3]
[4]
[5](推荐)
[5]
[6]本地测试页
鸣谢
Van Cheng
这里有我的个人简介:
如果你想看到我最新的文章,可以关注我的微信公众号「cnfeat」。
五 : 如何建立独立博客
前几天有读者问如何搭建1个像佳人这样的博客平台,其实很简单,只需要在搜索框里搜索“wordpress教程”(独立博客可以用许多程序,比如drupal,Movable Type,bbpress,blogger等都可以,但强烈推荐wordpress)即可了,正好有人整理了一下建立独立博客的流程,非常详细,希望对大家有所助益。

明确建站目的。
选择博客程序,了解一些需要的基本知识。
买域名、虚拟主机。
安装博客程序,进行相关设置。
开始写作,坚持。
一、明确建站目的:
适合的才是最好的。首先,什么是独立博客?相对的,什么是BSP?。两者比较,孰优孰劣?,了解了之后,你选择建独立博客了吗?你有着明确的理由了吗?你可以看看我的建站目的。另外我也推荐大家都建独立博客。
博客作者们对建立自己的独立博客一直都有很多思考,以下内容你可以看看:
博客和网站UCDChina关于博客的话题聚合。
为什么需要独立博客?对比介绍了独立博客的好处以及BSP的坏处。
我为什么用独立博客作者的原因是学习和自由度。
关于“独立博客”的一些想法帮助你思考博客的定位。
个人博客的生与死– 站着,或下去
创建、维护1个个人博客的投入产出比有得必有失
更多信息,请用Google搜索独立博客
二、选择博客程序(www.61k.com),了解一些需要的基本知识:
首先你需要了解一些建站的基本知识。例如什么叫域名、什么叫虚拟主机,什么叫博客程序,有哪些常见的博客程序?到底如何选择博客平台呢?
关于更多的基本知识:请看博客词汇手册
三、买域名、虚拟主机。
提供这种产品的商家很多。除了比较价格性能以外,你也应该了解域名和空间放在国内都是危险的,除了有备案的烦恼,域名还有可能被停止解析或者博客上发表的内容被要求删除,所以,你大可以选择国外的相关服务商。
四、安装博客程序,进行相关设置。
你选择了哪个博客程序呢?我是用WordPress。如果你也选择使用他的话,可以去这些地方逛逛:WordPress中文文档WordPress中文论坛WordPress非官方中文站(新手入门教程网上的教程肯定很多,我是看这个的~)。总的来说,如果你愿意建独立博客,应该是做好折腾的准备的。到底要怎么折腾呢?看看架设1个blog需要整合多少东西吧
五、开始写作,坚持。
写你想写的,写作也要照章办事岂不郁闷?但是你也可以了解一下博客作者们分享的写作经验:
博客写作的艺术:如何写一篇吸引人的文章?
中国博客的写作哲学额,这个很有深度。。。
某人是这样写博客的学习~
怎样建立自己的独立博客(个人网站)?介绍了独立空间的好处,以及域名、博客程序、空间,简介明了。
关于网站、域名、独立博客、服务器的那点破事内容如题。
如何建立自己的博客,独立博客还是托管博客?从域名、功能、模板风格、版权、费用、备案、管理、广告投放、品牌这几个方面来对比分析。
独立博客之旅1个文章专题,详细又全面。
书籍:《名博是怎样炼成的》
遇到问题,请学会首先使用搜索引擎,自己动手,丰衣足食,网络对每个人都是开放的,不要暴殄天物。
本文标题:如何搭建一个独立博客-教你如何用Jekyll 搭建全静态博客61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1