一 : 苹果绝对比不了年度各具特色超极本推荐
苹果笔记本一直是轻薄PC的标杆,无论是机身做工、外观设计,都为人津津乐道,不过人气再高如果一成不变的话,总有一天光环会逐渐褪去。如今市面上,形态丰富,功能各异的超极本比比皆是,不仅轻薄的金属机身不再是苹果笔记本的独家优势,而且与苹果低调的设计相比,超极本新奇前卫的造型和多变的功能,显然更吸引消费者的眼球。
下面,笔者就为大家盘点了一下,市面上那些拥有苹果“比不了”属性的超极本产品,汇总一个年度各具特色的超级本。
top1:神舟优雅XS-S2 参考价格3999元
搭载了耗core-M处理器5Y10C处理器,采用无风扇设计,超低静音,HD5300高清独立显卡,256G SSD固态硬盘和8G内存,妹子用来玩LOL都是杠杠的,此款产品对比优雅XS进行了配置上的重大升级,运行速度更快和更加安静,超低功耗让续航时间更持久,而且颜值高兼具轻薄。天猫官方店铺双11期间首单还可以免单。

top2:文本至远NEW UX2 参考价格 4580元
配置上面采用了i7处理器,8GB 内存,240GB全新SSD固态硬盘,1920×1080分辨率的IPS显示屏,纯银白色设计,颜值和外观不输于macbook air。

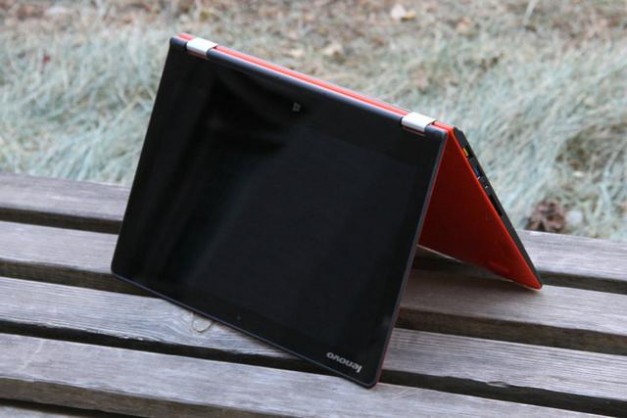
top3:联想Yoga3 11-5Y10C 参考价格4999元
同样采用了和神舟优雅XS一样的core-M处理器5Y10C处理器,兼具无风扇设计,4GB内存,256GB全新SSD固态硬盘,集成显卡,颜值色彩明显。

以上三款在性价比方面都不输于苹果,而且颜值方面更加有突出表现可谓国产超极本的代表之作了,正所谓业界良心的产品也不过如此,心动的不妨看看。
二 : 超极本都没有光驱是么?有没有带光驱的超极本推荐
都没有光驱是么?有没有带光驱的超极本推荐
推荐Acer M3,这款刚面世的超极本身带有光驱和独立显卡的,这样的配置在现有的超极本中时独一无二的! 希望能帮上你
三 : 推荐十款来自极客标签的超棒前端特效[第十期]
来源:GBin1.com
本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成。喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更好的帮助和不同以往的更好的体验!

这是一款使用CSS实现的加载测试页面,大家可以根据下方地址找到在线调试界面,直接获取代码!
GBdebug在线调试地址:

CSS实现的太阳眩晕效果,你会不会跟我一样,有点晕了呢?
GBdebug在线调试地址:

挥动你的天使的翅膀,自定义色彩和速度,非常值得收藏!
GBdebug在线调试地址:

自定义宽度和高度还有速度,你可以自定义任何一个看大到的环节,运行起来更是极具穿透力!这么超常规的一款三维时空飞行,你不想拿来使用吗?
GBdebug在线调试地址:

如果你也在苦恼如何使用CSS和JS创建一个动态的地标显示,那么今天的这款介绍绝对适合你!
GBdebug在线调试地址:

点击手柄的位置,可以变换位置!
GBdebug在线调试地址:

如果每天都是这样一个晴朗的天气该多好,CSS实现的云朵在天空动态特效!非常有趣!
GBdebug在线调试地址:

自定义波浪的高度宽度还有速度,可以定义任何你想得到的地方,非常灵活使用。
GBdebug在线调试地址:

非常有趣的书架式动态菜单效果。
GBdebug在线调试地址:

超新颖的旋转菜单!点击在线调试来运行。
GBdebug在线调试地址:
本期推荐已全部完成,有没有你中意的那款,点开在线调试,你可以从中获取代码。
感谢阅读,欢迎加入极客社区,第一时间掌握最新信息和内容!
来源:推荐十款来自极客标签的超棒前端特效[第十期]http://www.gbin1.com/technology/javascript/20130715-front-end-demo/
四 : 推荐八款来自极客标签的超棒前端特效[第九期]
来源:GBin1.com
本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成。喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更好的帮助和不同以往的更好的体验!

这是一款使用CSS来制作的效果,运行代码你将看到360旋转的机器人行走特效!注意,请使用Firefox浏览!
GBdebug在线调试地址:

当我第一眼看到的时候会觉得有点眼晕,漫天飞舞无规则路线的笑脸成一列队旋转的,不得不说还蛮有意思的。
GBdebug在线调试地址:

使用CSS来完成的计数器效果,你可以更改运行速度和样式,可以用在很多地方,希望你们喜欢!
GBdebug在线调试地址:

在等待的过程中呈现圆圈状,非常可爱!
GBdebug在线调试地址:

用CSS来生成的logo,更改里面的内容和色彩,可以制作多种风格logo,快来试试吧!
GBdebug在线调试地址:
 几个有趣的橙子,让人垂延欲滴!
几个有趣的橙子,让人垂延欲滴!
GBdebug在线调试地址:

使用CSS实现logo文本过渡及阴影效果,当鼠标移动到logo上时,阴影部分会出现虚化效果。
GBdebug在线调试地址:

动感菜单设计,旋转像梅花一样,可以自定义色彩和内容,非常实用哦~
GBdebug在线调试地址:
 这是一款简单的齿轮特效,由CSS生成,非常有趣!
这是一款简单的齿轮特效,由CSS生成,非常有趣!
GBdebug在线调试地址:
 实现的是太阳花快速生长过程,是不是有点太快了?
实现的是太阳花快速生长过程,是不是有点太快了?
GBdebug在线调试地址:
本期推荐已全部完成,有没有你中意的那款,点开在线调试,你可以从中获取代码。
感谢阅读,欢迎加入极客社区,第一时间掌握最新信息和内容!
来源:http://www.gbin1.com/technology/javascript/20130711-front-end-demo/
本文标题:超极本推荐-苹果绝对比不了年度各具特色超极本推荐61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1