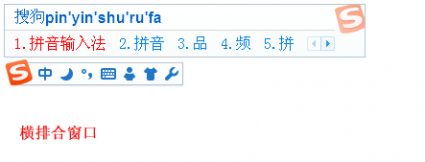
一 : 如何自定义搜狗皮肤?
[搜狗 皮肤]如何自定义搜狗皮肤?——简介







二 : 支持皮肤自定义,DU Battery Saver用户突破五千万
作为点心移动旗下的一款明星产品,点心省电在国内经过两年多的市场考验获得了用户的普遍认可。它是一款基于Android平台的电量管理软件,致力于帮助用户实现电源智能管理,延长手机续航时间。从2013年初开始,点心移动开始进军海外,推出DU Battery Saver,其表现也相当犀利,成为点心移动第四款用户突破5000万的产品。
从产品影响力来看,DU Battery Saver现在覆盖全球215个国家和地区,共支持17种语言版本,在Google Play效率类排行榜中进入了47个国家和地区的榜单,并在12个国家和地区的应用榜单中夺得排行榜第一。它在Google Play上的评论人数接近60万,评分高达4.7。截止目前,DU Battery Saver实现了全球日活跃用户1000万的突破,成为全球安卓省电工具第一品牌。
就功能而言,DU Battery Saver免费版可以延长待机时间达50%以上,升级至专业版后更可延长达70%。安装后,DU Battery Saver会自动进入省电的平衡模式以实现快速省电的目的,用户也可以自己点击自定义进行设置。主页的状态栏不仅可以直观显示剩余电量,还可以显示准确的电池可持续时间。用户可以单击“一键优化”按钮快速清理后台的耗电程序,节省电量;也可以查看耗电统计,清楚了解电池消耗的具体情况;在手机电量低时,DU Battery Saver会自动切换省电模式,有效延长低电量时的待机时间;如果是充电状态,还能对充电时间进行预估。DU Battery Saver还会有小贴士提醒用户定期进行健康充电,保养电池。


除了拥有这些功能以外,在所有省电类产品中DU Battery Saver还第一次实现了电池皮肤的自定义功能。用户可以根据自己的喜好设计或更换电池皮肤,彰显自己的个性,并且可以在社交网站上分享给自己的朋友,实现社交功能。


目前,DU Battery Saver正在与一家国际NGO组织接洽,计划在珍稀动物保护领域展开合作。基于产品的电池皮肤自定义功能,DU Battery Saver鼓励用户购买下载该NGO提供的珍稀动物图片作为电池皮肤,为保护珍稀动物、保护地球贡献力量。相信拥有超过五千万用户的DU Battery Saver,能够通过自身的影响力,在全球范围内影响并鼓励更多的人关注珍稀动物,共同爱护我们的地球。
三 : LOL官方插件白名单发布,竟然这个插件!自定义皮肤不封号了?
自从LOL官方发布一份《插件公约》后,各大第三方辅助工具也纷纷积极响应,生怕因为某些功能不过关而遭到官方的点名批评,好在之前官方曾给很多第三方厂商下达最后通牒,要求10月10日前立即下架部分红色功能,否则将遭正式“除名”。

该公告一出,被点名批评的新浪LOL百宝箱、大脚插件、乐派宝盒等纷纷做出回应,但这也从侧面反映出,LOL第三方辅助工具为了"活下去“,不得不做出的妥协。

如今10月10日大限已过,这些被点名的插件命运如何呢?
近日,腾讯官方又发布了一份《插件白名单》公告,这份公告的主要目的就是要告诉玩家,之前被我们点名批评的那些插件,你们可以放心用啦!
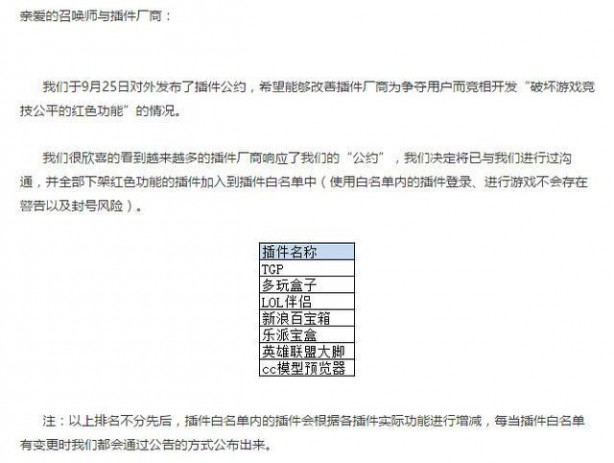
公告原文如下

从公告来看,包括腾讯管的TGP、多玩LOL盒子以及英雄联盟大脚等,都在插件白名单之列,而其中最引人关注的就是这个名为”CC模型预览器“的插件。
关于这个插件,网上的资料并不是很多,但我们找到了插件的一些简述:
cc英雄联盟自定义皮肤管理器是一款英雄联盟游戏自制皮肤转换、管理软件,能够帮助玩家方便的管理英雄游戏皮肤,将非挂载皮肤自动转换为可挂载皮肤挂载到游戏安全使用,从此不再发愁游戏文件被错误覆盖找不回源文件的烦恼。另外,软件还可以帮助玩家进行皮肤的简单预览。

之前官方不是说不允许修改本地文件的吗?因此我们也推断自定义皮肤功能将被列入红色范畴,但如果官方此次允许这样一款插件的存在,是不是就意味着玩家可以自定义更换游戏里的皮肤呢?
目前官方对此尚未有确切的解释,这里还是劝各位小伙伴不要轻易的去尝试。
========邪恶的分割线=========
微信公众号:Games-review(←_←长按复制并打开微信搜索公众号)↓订阅更多LOL资讯
四 : InstallShield 2010 自定义皮肤
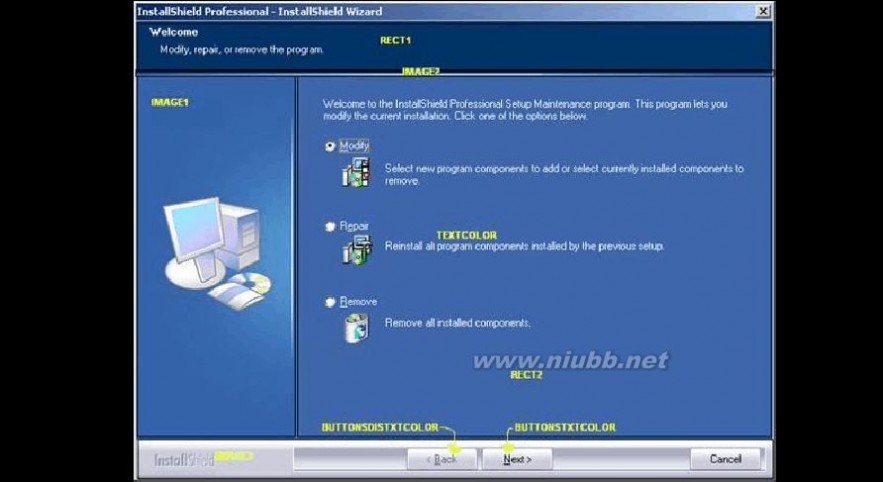
视图介绍
文件Skin.ini写法分析
[SKINS]
VERSION=1
[ALL]
文本颜色
TEXTCOLOR=R value, G value, B value (text color for most controls on dialog box) TEXTCOLOR=70,70,70
矩形
RECTS=n (number of colored rectangular areas)
RECT1=R value, G value, B value (rectangle fill color) RECT1POS=left position,top position (in dialog units)
RECT1AREA=right position, bottom position (in dialog units) 数量:RECTS=1
颜色:RECT1=245,245,245
位置:RECT1POS=115,36
范围:RECT1AREA=460,280
图像

自定义皮肤 InstallShield 2010 自定义皮肤
IMAGES=n (number of images)
IMAGE1=file name of image
IMAGE1POS=x offset,y offset (in dialog units)
IMAGE1OPT=TRANSPARENT,SCALE,VCENTER,HCENTER,UPPER_LEFT,UPPER_RIG
HT,LOWER_LEFT,LOWER_RIGHT (pick any)
数量:IMAGES=3
图一:IMAGE1=left.gif
位置:IMAGE1POS=0,36
参数:IMAGE1OPT=TRANSPARENT,SCALE,UPPER_LEFT
图二:IMAGE2=top.bmp
位置:IMAGE2POS=0,0
参数:IMAGE2OPT=TRANSPARENT,SCALE,UPPER_LEFT
图三:IMAGE3=bottom.gif
位置:IMAGE3POS=0,0
参数:IMAGE3OPT=TRANSPARENT,SCALE,LOWER_LEFT
按钮
BUTTONSUP=file name of image for the up state of all push-buttons
BUTTONSOPT=TRANSPARENT, SCALE (pick any) BUTTONSDOWN=file name of image for the down state of all push-buttons
BUTTONSTRNSPRNTCLR=R value, G value, B value (transparent color for bitmap BUTTONSTXTCLR=R value, G value, B value (text color for all push-buttons) BUTTONSDISTXTCLR=R value, G value, B value (text color for disabled
BUTTONS=n (number of buttons you want to skin)
BUTTON1=resource ID of button
BUTTON1UP=file name of image for the up state of button (if not specified,
BUTTONSUP value will be used)
BUTTON1DOWN= file name of image for the down state of button (if not specified, BUTTON1POS=left position,top position (in dialog units)
BUTTON1OPT=TRANSPARENT, SCALE (pick any; if not specified, BUTTONSOPT
value will be used)
BUTTON1TRNSPRNTCLR=R value, G value, B value (transparent color for bitmap
images; TRANSPARENT option has to be specified in BUTTON1OPT)
BUTTONSTXTCLR value will be used) BUTTON1TXTCLR=R value, G value, B value (text color for button; if not specified, BUTTON1DISTXTCLR=R value, G value, B value (text color for disabled button; if
not specified, BUTTONSDISTXTCLR value will be used) BUTTONSDOWN value will be used) push-buttons) images; TRANSPARENT option has to be specified in BUTTONSOPT)
上一步:BUTTONSUP=button_normal.bmp
下一步:BUTTONSDOWN=button_pushed.bmp
参数:BUTTONSOPT=SCALE,TRANSPARENT
透明位图颜色:BUTTONSTRNSPRNTCLR=255,74,255
自定义皮肤 InstallShield 2010 自定义皮肤
按钮文字颜色:BUTTONSTXTCLR=0,0,0
按钮禁用时文字颜色:BUTTONSDISTXTCLR=100,100,100
按钮数量:BUTTONS=4
按钮ID:BUTTON1=12
位置:BUTTON1POS=195,283
按钮ID:BUTTON2=1
位置:BUTTON2POS=275,283
按钮ID:BUTTON3=9
位置:BUTTON3POS=380,283
按钮ID:BUTTON4=2
位置:BUTTON4POS=380,283
对话框
[Dialog Name]
BUTTONS=…
BUTTON1=…
RECTS=… BUTTON1POS=…
[AskPath]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=31
BUTTON4POS=375,112
[AskDestPath]
BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283
BUTTON2=1
BUTTON2POS=275,283
BUTTON3=9
BUTTON3POS=380,283
BUTTON4=31
BUTTON4POS=372,229
[ComponentDialog]
BUTTONS=4
自定义皮肤 InstallShield 2010 自定义皮肤
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=31
BUTTON4POS=372,229
[SdAskDestPath] BUTTONS=4 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=372,229
[SdAskDestPath2] BUTTONS=4 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=375,59
[SdAskOptionsList] BUTTONS=5 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=100
BUTTON4POS=298,246 BUTTON5=101
BUTTON5POS=375,246
自定义皮肤 InstallShield 2010 自定义皮肤
[SdComponentDialog] BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=372,204 BUTTON5=195
BUTTON5POS=372,233
[SdComponentDialog2] BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=197
BUTTON4POS=375,203
[SdComponentDialogAdv] BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=372,204 BUTTON5=195
BUTTON5POS=372,233
[SdSetupType] BUTTONS=4
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
自定义皮肤 InstallShield 2010 自定义皮肤
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=372,239
[SdSetupType2] BUTTONS=4 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=196
BUTTON4POS=372,239
[destination] BUTTONS=4 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=1006
BUTTON4POS=369,82
[SdLicense] BUTTONS=5 BUTTON1=12
BUTTON1POS=195,283 BUTTON2=6
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=2
BUTTON4POS=380,283 BUTTON5=1
BUTTON5POS=275,283
[SdBitmap] RECTS=1
RECT1=220,220,220 RECT1POS=0,0
RECT1AREA=460,280
自定义皮肤 InstallShield 2010 自定义皮肤
IMAGES=1
IMAGE1=bottom.gif
IMAGE1POS=0,0
IMAGE1OPT=SCALE,LOWER_LEFT BUTTONS=3
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283
[SdAskOptionsList-001b] BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=100
BUTTON4POS=287,246 BUTTON5=101
BUTTON5POS=364,246
[SdAskOptionsList-0013] BUTTONS=5
BUTTON1=12
BUTTON1POS=195,283 BUTTON2=1
BUTTON2POS=275,283 BUTTON3=9
BUTTON3POS=380,283 BUTTON4=100
BUTTON4POS=265,246 BUTTON5=101
BUTTON5POS=342,246
自定义皮肤 InstallShield 2010 自定义皮肤
修改示例
原始皮肤
示例文件skin.ini
[SKINS]
VERSION=1
[ALL]
TEXTCOLOR=255,255,255 RECTS=2
RECT1=0,51,102 RECT1POS=0,0 RECT1AREA=460,35 RECT2=61,102,171 RECT2POS=0,35 IMAGES=3

RECT2AREA=460,280
自定义皮肤 InstallShield 2010 自定义皮肤
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT IMAGE2=TopDivider.gif
IMAGE2POS=0,35
IMAGE2OPT=SCALE,HCENTER,UPPER_LEFT IMAGE3=Console2.gif
IMAGE3POS=0,0
IMAGE3OPT=SCALE,LOWER_LEFT BUTTONSUP=ButtonNormal.gif
BUTTONSDOWN=ButtonPushed.gif BUTTONSTXTCLR=0,0,0
BUTTONSOPT=SCALE,TRANSPARENT BUTTONSDISTXTCLR=96,104,112
[SdBitmap]
RECTS=1
RECT1=220,220,220
RECT1POS=0,0
IMAGES=1 RECT1AREA=460,280
IMAGE1=console.gif
IMAGE1POS=0,0
BUTTONS=3 IMAGE1OPT=SCALE,LOWER_LEFT BUTTON1=12
BUTTON2=1
BUTTON3=9
BUTTON1POS=195,283 BUTTON2POS=275,283 BUTTON3POS=380,283
[SdAskOptionsList-001b]
BUTTONS=5
BUTTON1=12
BUTTON2=1
BUTTON3=9 BUTTON1POS=195,283 BUTTON2POS=275,283
BUTTON3POS=380,283
BUTTON4=100
BUTTON5=101 BUTTON4POS=287,246
BUTTON5POS=364,246
自定义皮肤 InstallShield 2010 自定义皮肤
自定义皮肤 (用红色突出显示变化)
Step 1
文本颜色修改: 改变皮肤的文本颜色
原文本颜色
TEXTCOLOR=255,255,255
新文本颜色
TEXTCOLOR=81,258,81
Step 2
背景颜色变化:原来的皮肤分为两个矩形,在这个例子中,我们将保持他们的尺寸相同的但修改他们的配色方案。[www.61k.com]
原矩形颜色
RECT1=0,51,102
RECT2=61,102,171
新矩形颜色
RECT1=120,172,150
RECT2=220,220,220
Step 3
删除图片:删除Image2(TopDivider.gif)。这样做之后,你将不得不调整图像计数和图像标签。
原图像描述
IMAGES=3
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT
IMAGE2=TopDivider.gif
IMAGE2POS=0,35
IMAGE2OPT=SCALE,HCENTER,UPPER_LEFT
IMAGE3=Console2.gif
IMAGE3POS=0,0
IMAGE3OPT=SCALE,LOWER_LEFT
自定义皮肤 InstallShield 2010 自定义皮肤
新图像描述
IMAGES=2
IMAGE1=LeftSplash2.BMP
IMAGE1POS=0,35
IMAGE1OPT=SCALE,UPPER_LEFT
IMAGE2=Console2.gif
IMAGE2POS=0,0
IMAGE2OPT=SCALE,LOWER_LEFT
Step 4
改变按钮文本颜色:改变启用和禁用按钮的文本颜色。[www.61k.com)
原文本颜色:
BUTTONSTXTCLR=0,0,0
BUTTONSDISTXTCLR=96,104,112
新文本颜色:
BUTTONSTXTCLR=11,114,90
BUTTONSDISTXTCLR= 120,172,150
Step 5
这是一个修改现成的 Blue.isn, 我们需要替换这个工具包的 Console2.gif.
复制 Skin Customization KitImagesBlueConsole2.gif到 <原 skin.ini 和 Console2.gif 的文件夹>
Step 6
使用该实用程序定制所有相关的变化
Createskinfile.exe <skin.ini和其他相关文件所在文件夹 (输入文件夹名)> <输出 *.isn 文件到setup.exe的所在文件夹>
自定义皮肤 InstallShield 2010 自定义皮肤
新的皮肤
命令
构建皮肤命令:
CreateSkinFile.exe <输入文件夹> <输出文件夹>
示例:
CreateSkinFile.exe C:MySkinFilesSrc C:CustomizedSkinssetup.isn
拆解皮肤命令:
CreateSkinFile.exe -extract <*.isn文件> <输出文件夹>
示例:
CreateSkinFile.exe –

extract C:PredefinedSkinFilesISBlue.isn c:MySkinFilesSrcISBlue
 本文标题:自定义皮肤-如何自定义搜狗皮肤?
本文标题:自定义皮肤-如何自定义搜狗皮肤? 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1