一 : 鼠标响应显示图片的动画效果
在三联教程这个学习网里,将和大家分享一下,如何应用一些简单的方法,就可以做出一个非常酷的鼠标响应显示图片的动画效果.
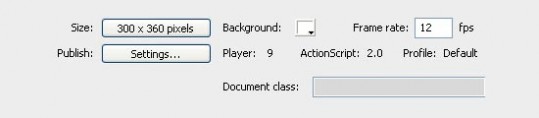
1.在这里我们只要新建一个actionscript 2.0文档就行了。接下来我们新建一个300*360象素大小的文档,帧频为12fps.

2.使用矩形工具画出一个带有白色边框的矩形,大小为300*300px;接下来,我们选择右击鼠标,在弹出的菜单选择"转换为元件"转换成"影片剪辑",名字可以随意命名.但是要注意一点,其属性的命名:"viewer"如下图所示:

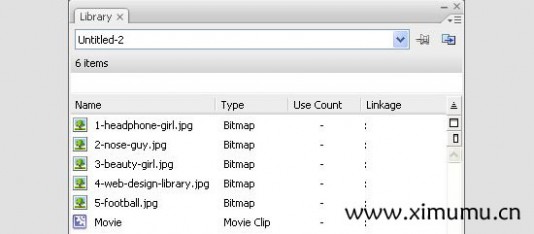
3.双击这个"影片剪辑"进行编缉状态.在这之前你得先把图片导入到库里面.

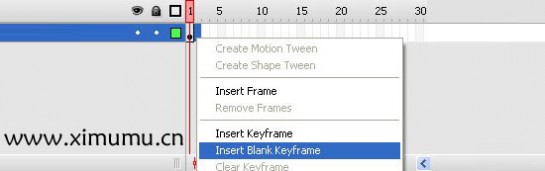
4.按键盘上的"F6"插入空白关键帧.从第2帧到第6帧(每一张图片,一个帧).

5.这样子我们就有了6个关键帧.我们选择第一个帧,使用"文字工具"写上"please an image".

6.我们在这一帧里添加一个动作.右击在弹出的菜单选择"动作",添加动作代码:
stop();
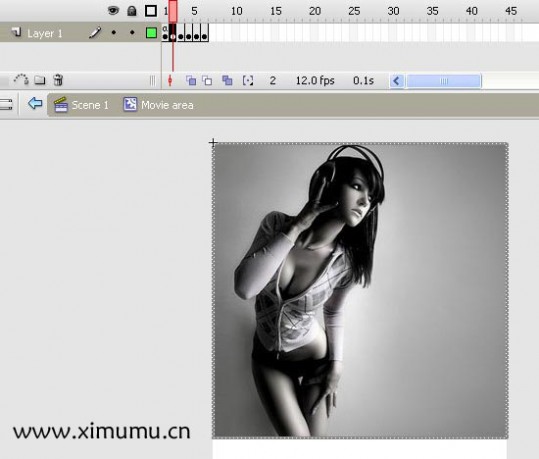
从第二帧开始把库里面的图片放进去,效果如下图:

7.返回到场景中,现在我们来做一些缩略图,把图片从库里拖出修改为60*60,并把它们放在"矩形影片剪辑"的下面.接下来,我们把这几个缩略图,转换成按扭.按键盘上的"F8"在弹出的窗口选择按扭.

8.现在最神奇的一步就要出来了,呵呵....
选中按扭,右击在菜单中选择"动作",然后给这个按扭添加如下代码:
on (release) {
viewer.gotoAndStop ( x );
}
在这边“X”是缩略图在“viewer”影片剪辑所在的位置。我们现在要做的效果是当鼠标滑过的时候就可以显示图片,那么我们要给每个按扭添加如下的代码:
on (rollOver) {
viewer.gotoAndStop ( x );
}
on (rollOut) {
viewer.gotoAndStop (1);
}
最后按ctrl+enter测试。
二 : Gallery$ImageView实现图片滑动ImageView动态显示位置(可循环)

1.main.xml
<?xml version="1.0"encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<!--自定义的Gallery-->
<com.example.galleryimageview.MGalleryView
android:id="@+id/gallery_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:spacing="0dp"
android:layout_marginTop="20dp"/>
<!--Gallery的索引图片容器-->
<LinearLayout
android:id="@+id/linearlayout_id"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-20dp"
android:orientation="horizontal"
android:gravity="center_horizontal">
</LinearLayout>
</LinearLayout>
2.MGalleryView.java
package com.example.galleryimageview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.widget.Gallery;
public class MGalleryView extends Gallery
{
public MGalleryView(Context context, AttributeSetattrs) {
super(context, attrs);
}
//一次只能滑动一张图片注:一张图充满全屏
@Override
public boolean onFling(MotionEvent e1,MotionEvent e2, float velocityX,
floatvelocityY) {
int kEvent;
if (isScrollingLeft(e1, e2)){
// Check ifscrolling left
kEvent = KeyEvent.KEYCODE_DPAD_LEFT;
} else {
// Otherwise scrolling right
kEvent =KeyEvent.KEYCODE_DPAD_RIGHT;
}
onKeyDown(kEvent, null);
return true;
}
private boolean isScrollingLeft(MotionEvent e1,MotionEvent e2) {
return e2.getX()> e1.getX();
}
}
3.MGalleryAdapter.java
package com.example.galleryimageview;
import android.content.Context;
import android.content.res.TypedArray;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.LinearLayout.LayoutParams;
public class MGalleryAdapter extends BaseAdapter{
private int[] data;
private Context mContext;
private int mGalleryItemBackground;
public MGalleryAdapter(Context context,int[]data) {
this.data=data;
this.mContext=context;
//TypedArray attr =mContext.obtainStyledAttributes(R.styleable.HelloGallery);
//mGalleryItemBackground =attr.getResourceId(R.styleable.HelloGallery_android_galleryItemBackground,0);
//attr.recycle();
}
//@Override
public int getCount() {
// TODOAuto-generated method stub
//为了循环图片,返回一个很大的值
return Integer.MAX_VALUE;
}
//@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
//@Override
public long getItemId(int position) {
// TODO Auto-generated methodstub
return 0;
}
//@Override
public View getView(int position, ViewconvertView, ViewGroup parent) {
ImageView image = new ImageView(mContext);
image.setLayoutParams(newGallery.LayoutParams(MainActivity.ScreenW,MainActivity.ScreenH/4));
image.setScaleType(ImageView.ScaleType.FIT_XY);
//加载到数组的里的最后一张,循环加载,用求余最好
image.setImageResource(data[position�ta.length]);
//image.setBackgroundResource(mGalleryItemBackground);
return image;
}
}
4.MainActivity.java
package com.example.galleryimageview;
import android.os.Bundle;
import android.app.Activity;
import android.util.DisplayMetrics;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.view.*;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.support.v4.app.NavUtils;
public class MainActivity extends Activity {
public static int ScreenW;
public static int ScreenH;
private MGalleryView gallery;
private LinearLayout viewgroup;
int[] data = new int[] { R.drawable.ww,R.drawable.back,
R.drawable.tt,R.drawable.back, R.drawable.ww,
R.drawable.tt};
private ImageView[] imageviews;
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//得到屏幕的宽度和高度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
ScreenW = dm.widthPixels;
ScreenH = dm.heightPixels;
setView();
}
private void setView() {
gallery = (MGalleryView)findViewById(R.id.gallery_id);
viewgroup = (LinearLayout)findViewById(R.id.linearlayout_id);
imageviews =setGalleryIndex(viewgroup);
gallery.setAdapter(newMGalleryAdapter(this, data));
//Gallery每次滑动都调用这个方法
gallery.setOnItemSelectedListener(newOnItemSelectedListener() {
//@Override
public voidonItemSelected(AdapterView<?> arg0,View arg1,
int arg2,long arg3) {
//使用for循环,给所有的gallery索引添加图片
for(int i = 0; i < imageviews.length; i++) {
imageviews[i].setImageResource(R.drawable.ic_action_search);
}
//为被选中的gallery的索引添加图片,因为getCount()返回一个很大的值,所以arg2也会
//一直增大,故要求余
imageviews[arg2�ta.length].setImageResource(R.drawable.ic_launcher);
}
//@Override
public voidonNothingSelected(AdapterView<?>arg0) {
}
});
}
//设置左右滑动索引
private ImageView[] setGalleryIndex(LinearLayoutviewgroup) {
ImageView[] images = newImageView[data.length];
for (int i = 0; i< images.length; i++) {
ImageView newimage = new ImageView(this);
newimage.setLayoutParams(new LayoutParams(20,10));
newimage.setPadding(5, 0, 5, 0);
images[i] = newimage;
if (i == 0) {
//默认选择第一张
images[i].setImageResource(R.drawable.ic_launcher);
} else {
images[i].setImageResource(R.drawable.ic_action_search);
}
viewgroup.addView(images[i]);
}
return images;
}
}
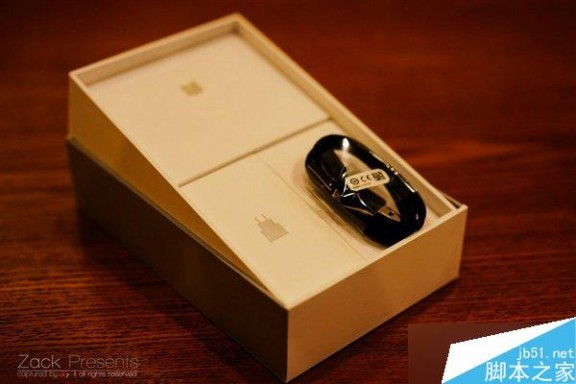
三 : 首款4K屏索尼Z5尊享版开箱图赏 显示效果非常惊艳
今天,索尼在北京举办发布会,新旗舰Xperia Z5和的Xperia Z5 Premium(Z5尊享版)国行正式登场亮相。外形方面,两款手机承袭了索尼Xperia系列经典的工业语言,一体式镜面设计,支持IP68级别防尘防水并加入了独特的侧边指纹识别电源按键。其中索尼Z5尊享版搭配了4K超清视屏,显示效果非常惊艳。
外形方面,两款手机承袭了索尼Xperia系列经典的工业语言,采用全平衡设计,金属中框及双面玻璃。并且同时加入了独特的侧边指纹识别电源按键,而Z系列开始就支持的防尘防水自然也没有落下,依然为IP68级别并且均为裸露Micro USB接口。
摄像头均为2300万像素,传感器尺寸1/2.3英寸、F2.0 G镜头、5倍变焦、混合式对焦速度仅为0.03秒。
具体配置方面,Z5搭载骁龙810八核处理器,采用5.2英寸1080p显示屏,3GB+32GB的内存组合,支持扩展,双4G双卡双待,三围146×72×7.3mm,电池容量2900mAh,运行Android 5.1系统。
Z5 Premium屏幕则升级到5.5寸4K(分辨率为3840×2160,806PPI),三围154×76×7.8mm,重量180g,电池增大到3430mAh电池。
需要注意到是,按照索尼的说法,只有用户观看使用自己的手机拍摄的4K视频或来自流媒体服务的第三方4K内容时,手机屏幕才会以4K分辨率显示,其它所有内容(包括主屏和应用)则以1080p分辨率显示。
Z5P的价格此前已经揭晓,金黑银三色,售价5699元,今天下午14:00开订,官方商城和天猫旗舰店预售,“双11”上市。
UPDATE:Z5的售价此次暂未公布。





















四 : 三星S5怎么开启节日效果功能以便在节日时显示动画效果
三星S5怎么开启节日效果功能。节日效果是指在特定的日子为您提供特殊的动画效果,你会看到有些人手机一到节日的时候,就会显示动画效果,就是这个功能。下文就让小编跟大家介绍一下三星S5开启节日效果功能步骤。
步骤
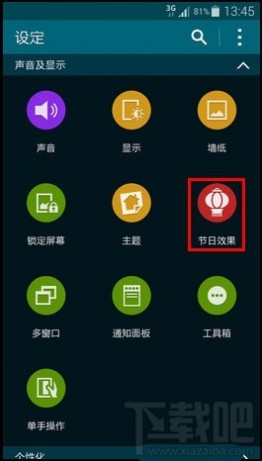
1:打开设置

2:点击节日效果

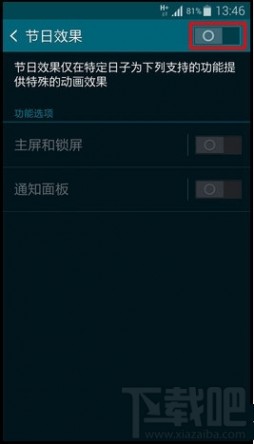
3:在右上角启动。变成青颜色就是启动。


4:再启动主屏和锁屏



5:有节日的时候,就可以看到你的主屏上会有这个动态效果

五 : win10新功能曝光之改善4K屏显示效果
今天,Win10内测计划负责人Gabriel Aul在Twitter上透露,未来的Windows 10预览版将会优化显示功能,这意味Win10会将高分辨率优化当做一个重点来对待。
Windows10系统高分屏下的显示效果一直让人诟病,甚至有不少用户调高分辨率后,系统出现了显示模糊的问题。不过这些问题终于可以得到改善,在Windows新增的功能中,加强了对高分屏的支持。Windows10系统4K屏幕的显示效果将更加清晰。
具体来说,虽然目前Modern应用和界面相对来说对4K等超高分辨率显示屏的支持有所改善,但传统的桌面应用在4K屏下体验非常差,不是窗口过小就是问题过小,甚至还会出现模糊不清的情况。
好消息是,今天Windows Insider项目高级主管Brandon LeBlanc在和网友互动时表示,微软已经找到了一个系统DPI问题的解决方案,而且已经在现有Windows 10编译版本中”测试了。
此外,他还承诺会在Insider Hub里边对这一改善作出说明。

按照微软的惯例,Windows10改善4K屏显示效果的新功能会首先出现在预览版中,过一段时间后这些功能就会出现在Windows正式版中,所以请大家耐心等待。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1