一 : 信手拈来一张截图,教你做XHTML+CSS
第一次做“老师”,希望别误导了。写这个是给新人看。为了认识xhtml和css的入门。没有过高技术含量。请在IE下浏览。我还没有做兼容。到了最后可能会再写兼容的测试和方法。

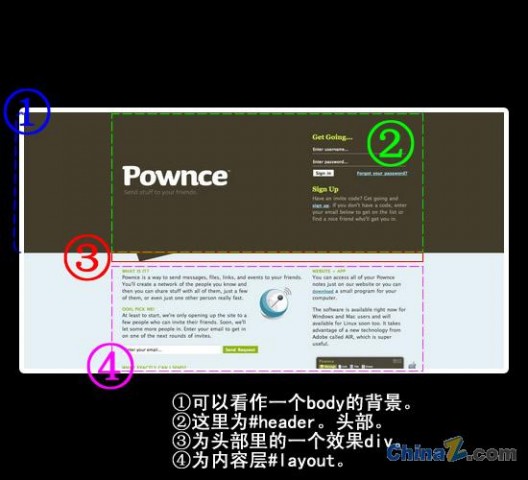
随便找一个网页截图来做个示范。

我把这张图大概地分了几个部分。
①处可以看作一个body的背景图。
| body {background:url(images/topbg.gif) #E6F1F5 repeat-x;} |
②,③,④处就是主要部分.我放在一个div为outmain.<div id="outmain">
| <div id="header"></div> <div id="emptydiv"></div> <div id="layout"></div> </div> |
</div>div为outmain的作用是定位居中。
#outmain {margin:auto;} /* 布局居中 */
而div为header的是头部.div为emptydiv为效果用的.
div为layout的是放置内容。
#outmain {margin:auto; width:700px;} /* 布局居中 */
#header {height:350px; width:100px;}
#emptydiv { height:20px; background:url(images/emptydiv.gif) no-repeat;}

这个时候我要往header部分加上LOGO和登陆了。
| <div id="outmain"> <div id="header"> <h1></h1> <ul></ul> </div> <div id="emptydiv"></div> <div id="layout"></div> </div> |
h1的作用是什么呢?h1我是用来放置LOGO的。那么很明显ul这个标签是用来放置登陆的。ul是一个无序标签。我们可以把下面的li定义为block。然后放入登陆的窗口。当然。有些人不喜欢用h1和ul实现我的布局。也可以用两个div代替放在里面。不过我习惯了用意思相同或者类似意思的标签去设计页面的元素。
| *{margin:0; padding:0} |
二 : 幸福信手拈(1)
清晨,卫生间里,老公正忙着在镜前刮着他那刚冒出不久的胡尖儿。我呢,呆在一旁,欣赏着镜中他的一举一动。
只见他用湿毛巾擦去嘴角的泡沫后,对着镜子左右瞧瞧:“我给我的五官打9分,我的身高打? 2分。”
我一下乐了:“啊,才2分,那不连个侏儒都不是嘛?”呵呵呵!!!
可老公立刻接话道:“身高满分3分呀!”
看他那自信的小样儿,反应够快!
“我这妈妈哟,你若是再稍高一点儿,我不就不至于如此自卑了嘛?”啊,这168的个头,看来,始终还是有些感慨啊!( 文章阅读网:www.61k.com )
三 : 随心拈来
我不知道为什么会这样,又一次发生了这样的事,为什么?难道文者只能用这样的方式“祭奠”吗?
孔雀台,流水笺,只是少了月儿。还记得吗,在两年前,我伤心的时候,没人,什么都没有,只有你,月儿,用亮亮的光儿罩着我,抚摸着我,爱怜着我,帮我抚平白日里的,本该破碎去还坚强的心。可是现在呢,你还有什么,同学说的很对,我是一个注定那个孤独一生人。
当月儿都被漫天的乌云遮住,还有谁会来抚平的心。我本不想回忆过往的种种,但现在的我除了回忆,还有什么。我永远都不会明白这是为什么。
当我遇见你的时候,你是那么的不显眼,没人会注意到你,没人。当我第一次发现你是一个害羞的女孩的时候,我心里悸动了。当我第一次听你的朗诵时,我心动了。当我和你同组同桌时,我兴奋了。当我知道你喜欢散文时,我由衷的乐了。当我开始疯狂地随笔时,你开始注意我了。当我作文大赛获奖时,你高兴了,为我而高兴了。从此,两年的生活开始了,没人会注意两个喜欢文学的人,我们在观众台畅聊人生,感慨日月,说笑,数星星,我们在小树林里手挽手的散步。晚上下自习,我送你到宿舍门口,你告诉我,晚安,好梦,明天会更好。我微微一笑,你摆手上楼。
我还记得那应该是中秋的前两天,我们许下承诺,高考时要考同一个学校——南开,我们还要一起写小说,笔名叫“神雕侠侣”什么的,我们晚上还在长椅上数星星,一起哭,一起笑。在此之前,我从没过过光棍节,可能是因为自己小,也可能是以为自己不是单身。现在,我终于单身了。去年冬天,不,是立冬那天,我告诉你,晚上睡觉要盖好被子,腿别着凉了。现在早已立冬,不知还有没有人告诉你。从那以后,我们分班了,你很幸运,考进了奥赛班,我还在试验班。尽管这样,我每晚上还是会送你回宿舍,只是话越来越少。我很欣慰的告诉自己,快高考了,学习紧张了。当最后一个半年到来的时候,你没再找过我,我偶尔遇见你,可你总是爱答不理,我还在欺骗我自己。就这样,直到高考前两天,你告诉我,“有人喜欢我,我答应了”。晴空霹雳啊,虽然我早有心理准备,但还是落泪了。那晚我失眠了,在接下的几天里,上课发呆,头脑麻木。直到高考,我伤心上场。没有办法,在同学聚会那天,我又伤心了,我开始疯狂的喝酒,用一种近乎麻醉的心态一杯又一杯。直到我呕吐,胡话,昏睡。
从那天开始,我变了,变得冷漠,不想和人说话,总想一个人做事,一个人写诗,一个人弹琴,一个人空对明月。晚上还会梦见你,我明白,所以我没有追问,你给我听《问月》,我知道。伤感的曲调,意蕴的歌词,全在心中。直到现在,我都不敢听这首歌,今晚,我听了,流泪了。( 文章阅读网:www.61k.com )
暑假里,你说“你对不起我”,我说“没事”,还和平时一样了。只是我再也没笑过。
四 : 信手拈来造句
信手拈来造句
1、语言来源于人与人之间的默契和约定俗成。专家告诉我们,文字本身并没有固定的含义,而是人们信手拈来、表情达意的。
2、肯尼迪女士在保持所有战役的新颖性上信手拈来,特别是精妙地解读了为什么“你从来没有感到自己是如此鲜活”的陈词滥调。
3、我热切期待您轻轻的一击能掀开彼此合作中最顺利而富有成效的一页,正如阁下在每一个工作领域中总能信手拈来您期待的成功和收获一样。
4、一种解决这两种挑战的方法就是事先作好计划,并选择那些在早上看起来最吸引人的食物,然后保证它们能够信手拈来并在早上时容易做,再者,为什么不考虑早上早起床。
5、在露台,好咖啡信手拈来。枕着阳光,点上一杯咖啡,在时间慢慢徜徉中,感悟宁静的快乐。
6、本罗塞利逝世的噩耗轰动国际报界,有些记者信手拈来陈腐的套语,称班老头之死标志着“一个时代就此告终”。
7、他信手拈来的打油诗经常为白宫的节日聚会增添不少欢乐气氛。
8、但是把爱等同于感觉,这是他们从媒体和一般环境中信手拈来的一个错误的等式,它往往导致错误的决定和随之而来的悲伤。
9、他的文思敏捷,信手拈来,总是佳言妙句。
10、首先非常荣幸和感谢您能在百忙之中阅读此刊,我热切期待您轻轻的一揭能掀开彼此合作中最顺利而富有成效的一页,(www.61k.com)正如阁下在每一个工作领域中总能信手拈来您期待的成功和收获一样。
11、他对文史典故非常熟悉,遇到写作需要时,便可信手拈来。
12、如果在需要的时候,生气勃勃的精神果实即能信手拈来,那么必须精选种子,并入之沃土,再加以精心的护理。
13、贾岛说他的诗“二句三年得,一吟双泪垂”,可见他的诗句是千锤百链,非信手拈来。
14、他信手拈来地便写好一幅对联,字迹十分飘逸。
15、这篇信手拈来的散文,读来十分生动有趣。
16、这篇作品平实生动,彷佛是从日常生活中信手拈来。
17、王教授十分博学,讲起课来总是信手拈来,生动有趣。
18、他熟记许多成语,写文章时便能信手拈来,毫不费力。
19、政府可以信手拈来一公民,没有指控却无限期地拘留他。这一想法让一些人吃惊,也摸不着头脑,这甚至是违宪的。
本文标题:信手拈来-信手拈来一张截图,教你做XHTML+CSS61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1