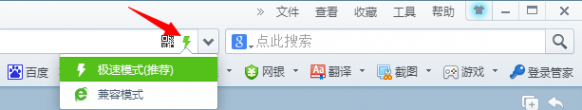
一 : 怎么设置360浏览器兼容性视图
[兼容性视图]怎么设置360浏览器兼容性视图——简介

二 : MAC Safari浏览器使用英语朗读功能解决不懂读音造成的困扰
用户们在使用Safari浏览器浏览一些英文网站时,几个常会遇到一些不懂的单词或句子,也许我们懂得它们的意思,但是不懂读音,仍然会在一些时候给我们造成一定的困扰,那么,该如何解决这个问题呢?现在就让小编来告诉你一个解决的方法吧。

其实Safari浏览器就能很好的解决这个问题, 选取你想朗读的段落, 点击右键在出现的菜单中选择 “朗读 (Speech)”。 听听吧, 感觉发音还是相当准确的, 更难得的是当整段朗读过程中没有过重的机器发音的痕迹, 而且听起来每句话停顿得当, 语句完整, 完全可以当作听力练习! 大家不妨试试, 在浏览BBC, CNN这样的网站时候一定会有帮助的!
以上就是为大家整理的解决方法了,有需要的用户,可以通过这些解决方法将问题解决,相信会对大家有所帮助。
三 : BarTender打印条码预览与打印结果失真怎么解决
小编今天用BarTender编辑了一个条码模板,但是发现打印预览里的显示和制作的模板不一样,打印出来的条码不完整。BarTender打印结果失真是怎么回事呢?小编查阅了一些资料,和大家分享分享,以免大家多走冤枉路。
方法/步骤
下面第一个图片为在BarTender模板里编辑时显示,第二个图片为打印预览时的显示,而打印出来的效果和打印预览里的是一样的。


原因分析:
打印出来条形码不完整,与预览没有关系,预览时出现的这种状况,是由于编辑时条形码密度太密而引起的,往往都是把条形码缩小到最小密度时会出现预览失真的问题,但这并不影响打印结果。
至于BarTender打印结果失真的问题,应该是下面几个原因导致的:
1、通过举例TSC TTP-342 pro条码打印机来进行说明。
在BarTender软件中,把X-尺寸调整为0.08mm时,条形码的密度就达到了TTP-342pro的最小极限,这时预览时就会出现失真,通过 TTP-342pro打印出来的结果也会出现失真,这主要是与条码打印机的选择有关系,TTP-342pro打印机由于其打印机构造和打印头能量上的不足,造成其打印“密度极限”条码时,会出现条形码失真的效果。
如果非常有必要打印“极限密度”的条形码,那可以选择同等打印精度的其他条码打印机,比如zebra 105sl(300dpi)或者citizen clp631(300dpi), 这两款打印机在打印机构造和打印头能量上的优势,让打印“极限密度”的条形码成为可能。但“极限密度”条形码的打印对于打印机的要求太高,在实际应用中最 好不要打印这类型的条形码,在标签尺寸可以放大的情况下,把密度再提高一个等级对于条形码的质量是有非常大的好处的。
2、耗材的绝对匹配(标签和碳带)
在打印“极限条码”时,一定要选择优质的标签和碳带才能够打印出高质量的条形码,尤其是碳带,一定要选择对打印头热量不高的型号,或者适应性高的碳带。打印铜版纸一类的碳带可以选用联合US150的碳带,打印PET/PE/PP纸一类的碳带可以选用理光B110CR的碳带。
本文标题:浏览器不兼容怎么解决-怎么设置360浏览器兼容性视图61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1