一 : 网站的关键!教你13步打造优雅的WEB字体
今天,大多数浏览器已经默认支持Web字体,日趋增多的字体特性被嵌入最新版HTML和CSS标准中,Web字体即将迎来一个趋于复杂的崭新时代。下面是一些基本的关于字体的规则,特别适用于Web字体。
印刷字体是静态的,而网页字体却是圆滑可塑的。设计师必须预测跨浏览器及终端用户的最终结果,而不仅限于学习如何实现某种特定的视觉外观。除了掌握简单的规则以外,他们一样要理解背后的原因。
01 了解字体的用途
第一要务是检查将使用的字体究竟能做什么。基本上所有字体的用途都是相似的,但有些字体比其它更加合适。Unicode编码的字体提供了成千上万种字形的可能性,而OpenType字体格式则支持更多的功能,例如小号大写字母,旧式风格数字,自由连字以及上下文交替等。
然而,字体的质量取决于字体设计师的创造水准。如果设计者忽视了绘制所有必须的字符,或者忘记了创建相关的功能,那么排版的细节问题也就变得意义不大了。创造专业字体需要大量的时间和精力,而有些设计师并未做好充足的准备。
因此,在将字体纳入页面设计前,检查其字符集和功能的工作就变得举足轻重。字体就像工具箱,有些时候工具箱几乎是空的,用途有限,就像字体只有大写、小写、数字和一些基本拼写一样;有些时候缺少的却是某些关键工具,如果有一把螺丝刀,一把锯但却没有锤子的话,一些钉东西的活就难以完成。
02 巧妙的字集

FF Sero by Jörg Hemker
“字体回滚”(Font Fallbacks)是以单个字符为基准发生的。一旦字符在指定的字体中丢失,回滚系统就会自动从列表中的下一个字体调用这个字符,然后切换回原来的字体。灵活利用这项特性可以达到惊人的效果。举例来说,字体的字符集不具有旧式风格的数字,那么可以找到具有对应数字的字体;删减该字体,只留下所需数字,将其放入回滚列表。文本中的所有数字就会以旧式风格的方式呈现,而其余部分将会以正常字体显示。这可以使你不必对数字进行分别格式化,也摆脱了页面中多余的HTML标签。
03 弄懂数字
很多专业级的字体都具有几个不同的数字字符集。每个字符集都有它特殊的用途。表格式数字占据相同的空间,让它们垂直排列,而宽度比例数字与其设计相符– 举例来说,数字4要比1宽得多。一方面,旧式风格数字的设计模仿了带X高度属性,上行和下行字母的的小写字符,使其与大小写混合的文本完美融合。另一方面,内衬的数字用于数值,或与大写文本一起使用。
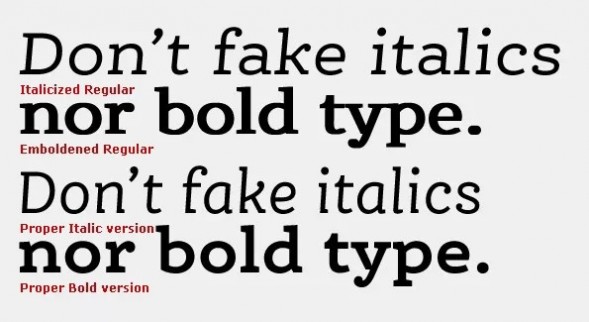
04 切勿伪造字体

FF Ernestine by Nina Stoessinger
CSS使你可以伪造一些事情。如果字体本身没有粗体的变体,<b>标签可以通过双重渲染+略微侧移的方式将文本人为地加粗。为没有斜体样式的字体加上<i>标签可以实现斜体效果。由此产生的扭曲字符令人惨不忍睹。
更重要的是避免使用<b>和<i>标签,而用<strong>和<em>取而代之。前者只涉及字体的外观,也就是所谓的Bold和Italic. 但或许你只想通过改变颜色和大小的方式强调文本。所以明确你的目的就变得重要了– 加粗字符,抑或强调内容?使用后者赋予你通过CSS文件轻松改变文本外观的自由。一般来说,在CSS文件里定义所有的文本样式,尽可能避免局部样式定义。
05 但如果你必须伪造的话,逼真些
当字符集当中缺少小号大写字母时,伪造它们总会使其相较周围字体过于单薄。倘若字体样式有一个半粗体的变体,或普通和粗体的粗细程度相差无几,那么可以使用更粗的那个来调节文本的明暗程度。别忘了给小号大写字母一点额外的字符空间。
06 谨慎使用复制粘贴
有时候你会在页面中本应是重音或其它特殊字符的地方发现难以辨认的字符。当从文本编辑软件中复制非UTF-8编码的文本时会产生这种情况。字符编码系统将所有的字形映射至给定的字符集,以方便通过网络或存储介质传输数据(主要是文本或数字)。
尽管HTML可以兼容UTF-8,但它会曲解从其它任意编码系统中直接复制的文本,将特殊字符变为随机字母和符号的奇怪组合。此外某些内容管理系统在复制文本的同时也会一并复制格式,造成不可预知的后果。要避免这种问题,最好的办法是使用简易文本编辑器将复制的内容转换为纯文字的格式,而后从那里复制并粘贴到CMS当中。
07 学习HTML实体

FF Spinoza by Max Phillips
看看你的键盘– 你可能没有意识到可用的字符是多么丰富。它们当中的很多是被HTML实体定义的,所以熟记常用的实体是必要的– 便于页面全局排版。你不能直接使用小写的x代替乘法符号,商标符号不仅仅是一个简单的大写T和大写M,浮动的重音符也不能代替引号。
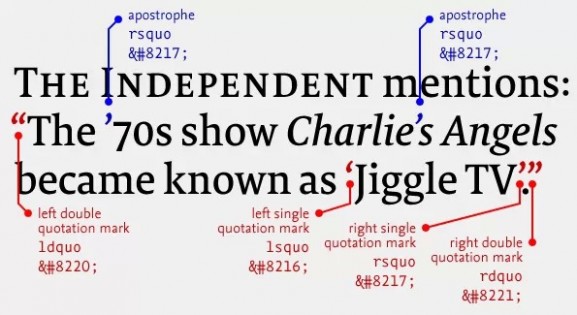
08 正确的引用
说到撇号,正确的形式应该是闭合单引号。一个凸显出不成熟的例子是直引号的使用,它同时也被注重形式的设计师称为‘哑巴引号’。然而,使用合适的卷曲单引号或双引号是不够的。不同的语言有不同的引号使用形式。举例来说,法语使用的引号是指向外侧的三角标识符,而在德语中引号的方向则指向外侧。
09 了解破折号
连字符用来连接邻接的词语,或用于长单词跨行,以及其它用途。有两种其它的水平破折号:en破折号一般为em破折号的一半长度。通常情况下我们用它来指示数值的闭合范围,表示负数,或者阐述两件事情之间的联系。em破折号一般和字体等宽,并且一般用于划定某种想法的停顿,形成嵌入句子中的独立实体。但其具体用法常常引发争论。有些人用em破折号代替en,尽管两者都应该在没有邻接空白的情况下使用,很多字体设计者宁愿加入纤细的空白来避免它们触碰邻接的字符。
10 定义关系,而非绝对尺寸
Web文本的最大优势之一就是它可以被用户调整。如果字体是基于像素定义的,缩放一个页面可能会引起不同文本样式间的相对大小差异,举例来说,正文字号可能会大过标题字号。用相对于标准正文字号的em来定义所有文本是非常关键的。这确保了网页中的所有文本均可产生对应的调整,尊重不同文本字号间的关系。
11 控制换行

FF Spinoza by Max Phillips
缩放浏览器窗口会使文本框变得宽敞或拥挤,而终端用户也可以改变字体大小。这可能令你觉得换行是难以掌控的。但当你对希望达到的最终效果有一个彻底的理解以后,某些特定方面是可以操控的。
换行出现在被p或div标签环绕段落的结尾。在其它情况下,很少有希望下个单词能从新一行开始而插入换行的做法,因此请谨慎使用<br>标签。最常见的原因是要将2个或多个单词放在一起。不间断式空格可以确保邻接单词永远处在同一行。可惜的是不间断式连字符尚未被定义为HTML字符实体。另外,软连字符或自由裁量连字符只应在必要时出现,当文本列过于拥挤,希望分割开超长单词时,它们就可派上用场。
12 注意空格
非间断空格(nbsp)并非HTML中可用的唯一一种空格字符。全角空格(em space)和字体等宽,能够形成一个完美的方形分隔符。半角空格(en space)的宽度是它的1/2。表格式文本当中最有用的是数字式空格(figure space),和字体中的数字占据相同大小的空间;而标点式空格(punctuation space)与点、逗号的宽度相等;薄空格(thin space)可以在人名缩写中的点和下一个字母之间使用,而发丝式空格(hair space)可以将长破折号与相邻的字符分开。还有3倍、4倍、6倍于每全角宽度的空格…
对于阅读体验而言,字符之间与内部的间距与字符本身同样重要。正确的层次结构是字距<词距<行距。应避免在字母之间添加空格,这会令单词隔开并影响可读性。增加字距只能保证对字号很小的文本产生影响。与之相对的是显示尺寸常常受益于紧密的排列,但同样要适度。
分散对齐会对文本的外观产生不利的影响。在对齐文本使之适应行宽的时,词距被扩大,长短不一的空白分散在文本行当中。这令文本的外观变得不均衡,某些文本行中甚至会产生难看的间隔。左对齐/右未对是更易于阅读的排列方式。
除了字距和词距以外,行距一样会影响可读性。过于拥挤的文本行会令文本变得不易分辨。反面来看,如果行距过宽,对于读者而言,准确找到每个换行之后的下一行将会感到困难。
13 再进一步
这些小贴士已经可以帮你创造出更加精细的网页字体效果,但需要学习的东西仍然很多。当你对字体原则了解更加深入,更有自信地使用它们时,你就会明白如何去尝试并拓宽自己的眼界。这方面的一本权威教程是刚刚发行不久的Inside Paragraphs: Typographic Fundamentals,作者为Cyrus Highsmith. 这本宝典和Robert Bringhurst的基础教程The Elements of Typographic Style,或 Erik Spiekermann 和 E.M. Ginger’s所著的Stop Stealing Sheep & Find Out How Type Works是绝配。
原文地址:creativebloq 译者:特赞Tezign
二 : 网站导航与网站优化的关系
网站导航设置是网站建设中必不可少的一项工作,有了网站导航用户才可以在你的网站中进退自如,但是往往还有一些网页设计师们把这个重要的环节给忘记,而使用户进入了一个迷宫,分不清层次。
网站导航设置是网站建设中必不可少的一项工作,有了网站导航用户才可以在你的网站中进退自如,但是往往还有一些网页设计师们把这个重要的环节给忘记,而使用户进入了一个迷宫,分不清层次。
相关文章:网站结构和网站优化关系
网页设计师在设计一个网站的时候,是非常清楚这个网站的层次,进退自如,所以不会察觉没有网站导航的后果。但是要针对用户的优化考虑一下,我进过不止一个这样的网站,通过搜索引擎进入一个页面后,再想去首页或回到相关栏目的时候就麻烦了,有多少用户会花费大量的时间去找呢?可想而知。如果导航设计的好的话,可以让用户少几次点击就能到达想要找的页面。也能使用户明白你的网站的层次分类,浏览起来更自如一些。
网站导航是对用户的一种优化,同时也是对搜索引擎的一种优化。搜索引擎是靠机器人抓取信息,要让机器人能很清楚的了解网站的层次和路径,否则机器人可不会走你的迷宫,会被视为劣质页面。同时对搜索引擎衡量网站的权重非常重要,也对GOOGLE衡量PR值有关。
良好的网站导航是对网站优化的一个提升,也是网站本身层次体现的一种方法。
三 : 网站结构和网站优化关系
一个网站的结构代表着这个网站性质,每个行业里都有独特的结构模式。政府和机构性质的网站,简单明了,突出重点,不需要过多的美化工作,网站头部通常设置一个通栏LOGO,以代表形象。游戏、下载等等都有自己独特的架构。
一个网站的结构代表着这个网站性质,每个行业里都有独特的结构模式。政府和机构性质的网站,简单明了,突出重点,不需要过多的美化工作,网站头部通常设置一个通栏LOGO,以代表形象。游戏、下载等等都有自己独特的架构。如果网站的结构没有设置好的话,会严重影响网站的效果。但并不是网站结构设计的好就什么问题都解决了,要把网站优化的理念也设计进去,才是一个成功的网站结构。
网站优化中的网站结构优化对网站到底起什么作用呢?首先GOOGLE会用PR值来衡量网站的结构合理性,会赋予网站一个数值,数值越高说明你的网站结构更合理,GOOGLE就会收录更多的页面,带来更多的流量。其次网站结构会影响搜索引擎在网站页面上抓取的结果,也就控制了收录页面的数量和质量。如果网站结构合理又是什么样,说白了就是,想让搜索引擎抓什么内容,就能抓什么内容。也就能达到预期的效果了!
所以在开发网站的时候,一定要好好设计网站结构,要把行业结构和网站优化(搜索引擎优化)技术相结合,这样你在网站结构优化的工作就做好了。
四 : 黑马关键字词优化 让我的站月赚10万RMB
谁让我的行业网站月赚10万RMB,这是一个很多站长都想知道的问题。
N月前,我的站基本上是出于驰空的状态,这使我很是头疼,让我在很多站长面前没有办法抬头,说我的站运营了那么长时间了,也没有什么大的回报,是不是要退掉了,我一直只是笑笑不谈,对横飞的唾液我置之不理,因为我相信,我的选择是绝对的没错的,既然我选择了站长这个行业,我就要对我以前所做的一切一切,要负责起全部的责任和义务,不过有的时间我还真是想把自己的站关掉,但是想想,那少数的会员还在一直的关注我的站,我就横下心来,硬着头皮做了下来。
就在我一筹莫展的时候,我也是无意中,有个同行站长和我说你的站从界面各方面功能上都很欠缺,为什么不选择一个新的系统,把自己的站换个样子,以崭新的面孔来换更多的会员,也让以前的支持你的会员尝试一下新的界面和功能呢,在他的启迪下,我在源码站,论坛等地方寻找一个适合我的系统,后来在CHIANZ下载站上找到了网胜SP5B2B系统,这个系统是免费,我看了看,不相信,但是为了自己的站,就试着下载来,本地测试了几天,慢慢的发现确实有很多功能都是我以前会员提到过的,要我升级,我这么一想这不正是我要的吗。后来通过一段时间的观察,这个网胜B2B确实从升级到服务等方面 多的很不错,虽然我是免费客户,但是他们为了我解答了很多我不知道的问题,通过看系统,通过看服务,我认为我的机会来了,
又过了一段时间SP6升级版出来了,我通过联系他们的客服的谈话,我决定用他们的商业版,为了能使我以前的会员不在流失,我让网胜技术给我倒了数据,以及各方面的调试,网站就在不远的一段时间里以暂新界面出世了 ,得到了很多会员的赞赏,通过多方面的推广,现在我的站经济收入从持平,到现在的盈利10万RMB 我真的是我以前怎么也不敢想的 ,网站收入这么好,我的心情也好了。吃什么都能快快的消化,这真是要WSB2B的功劳呀!
最近网胜又有SP6.0.1升级出来了。其中在他们系统中有这句话“如何增加信息的曝光度”真不错,下面是从搜索引擎得到的数据
不知各位站长以及网民们有没有发现,最近网络中出现了这么一段话:“如何增加信息的曝光度”。就是这么简单的一句话,在google.cn约有1,030,000篇相关项目,在baidu.com约有111,000篇相关,其他的搜索引擎就不说了,这么好的收录出自何处?这也是站长以及网民们很关注的问题。
这也许有很多站长都知道,这句话的来路,我也只是最近发现了有许多的行业站上都有类试的字样,后来在baidu和google上搜了一下,竟然吓我一跳,数据有是很惊人的,随之我点击搜索出来结果,都是B2B行业站,而且此系统都是来源于家研发专门B2B系统的网络公司,就这样我就顺藤摸瓜,一步一步的找到了这句话的来源,就这样我以客户的身份和客户交流了很长一段时间,通过交流我得知,这是他们最想推出的一个B2B行业系统上做的关键字,词的优化,这使我感觉到这个公司好比是网络市场上的一黑马,能让baidu和google都收录这么好的,而且所搜的项目都是他们的用户(尽然是免费用户),这使我震惊了,假如这些免费用户转化成商业用户,网胜公司可就是网络中的新一代黑马。
各位高手点评。 行业网站QQ交流群:35129052 27785287
五 : 网站优化十大方法之关键字篇
1、 选择有效的关键字:61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1