一 : 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

gridview控件 第9章 使用GridView控件

二 : GridView控件用法

Android入门第八篇之GridView(九宫图)
GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫图。[www.61k.com]GridView的用法很多,网上介绍最多的方法就是自己实现一个
ImageAdapter继承BaseAdapter,再供GridView使用,类似这种的方法本文不再重复,本文介绍的GridView用法跟前文ListView的极其类似
先来贴出本文代码运行的结果:
gridview控件 GridView控件用法
本文需要添加/修改3个文件:main.xml、night_item.xml、JAVA源代码。[www.61k.com)
main.xml源代码如下,本身是个GirdView,用于装载Item:
[xhtml] 1. <?xml version="1.0" encoding="utf-8"?>
2. <GridView xmlns:android="http://schemas.android.com/apk/res/android"
3. android:id="@+id/gridview"
4. android:layout_width="fill_parent"
5. android:layout_height="fill_parent"
6. android:numColumns="auto_fit"
7. android:verticalSpacing="10dp"
8. android:horizontalSpacing="10dp"
9. android:columnWidth="90dp"
10. android:stretchMode="columnWidth"
11. android:gravity="center"
12. />
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自动 android:columnWidth="90dp",每列的宽度,也就是Item的宽度 android:stretchMode="columnWidth",缩放与列宽大小同步 android:verticalSpacing="10dp",两行之间的边距,如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp
android:horizontalSpacing="10dp",两列之间的边距。
接下来介绍 night_item.xml,这个XML跟前面ListView的ImageItem.xml很类似:
[xhtml]
1. <?xml version="1.0" encoding="utf-8"?>
2. <RelativeLayout
gridview控件 GridView控件用法
3. xmlns:android="http://schemas.android.com/apk/res/android"
4. android:layout_height="wrap_content"
5. android:paddingBottom="4dip" android:layout_width="fill_parent">
6. <ImageView
7. android:layout_height="wrap_content"
8. android:id="@+id/ItemImage"
9. android:layout_width="wrap_content"
10. android:layout_centerHorizontal="true">
11. </ImageView>
12. <TextView
13. android:layout_width="wrap_content"
14. android:layout_below="@+id/ItemImage"
15. android:layout_height="wrap_content"
16. android:text="TextView01"
17. android:layout_centerHorizontal="true"
18. android:id="@+id/ItemText">
19. </TextView>
20. </RelativeLayout>
最后就是JAVA的源代码了,也跟前面的ListView的JAVA源代码很类似,不过多了“选中”的事件处理:
[java] 1. public void onCreate(Bundle savedInstanceState) {
2. super.onCreate(savedInstanceState);
3. setContentView(R.layout.main);
4. GridView gridview = (GridView) findViewById(R.id.gridview);
5.
6. //生成动态数组,并且转入数据
7. ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMa
p<String, Object>>();
8. for(int i=0;i<10;i++)
9. {
10. HashMap<String, Object> map = new HashMap<String, Object>();
11. map.put("ItemImage", R.drawable.icon);//添加图像资源的ID
12. map.put("ItemText", "NO."+String.valueOf(i));//按序号做ItemText
13. lstImageItem.add(map);
14. }
15. //生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
16. SimpleAdapter saImageItems = new SimpleAdapter(this, //没什么解释
17. lstImageItem,//数据来源
gridview控件 GridView控件用法
18. R.layout.night_item,//night_
item的XML实现
19.
20. //动态数组与ImageItem对应的子
项
21. new String[] {"ItemImage","I
temText"},
22.
23. //ImageItem的XML文件里面的一
个ImageView,两个TextView ID
24. new int[] {R.id.ItemImage,R.
id.ItemText});
25. //添加并且显示
26. gridview.setAdapter(saImageItems);
27. //添加消息处理
28. gridview.setOnItemClickListener(new ItemClickListener());
29. }
30.
31. //当AdapterView被单击(触摸屏或者键盘),则返回的Item单击事件
32. class ItemClickListener implements OnItemClickListener
百度搜索:61阅读,发现并分享更多精彩生活。
33. {
34. public void onItemClick(AdapterView<?> arg0,//The AdapterView where the clic
k happened
35. View arg1,//The view within the AdapterVie
w that was clicked
36. int arg2,//The position of the view in the
adapter
37. long arg3//The row id of the item that was
clicked
38. ) {
39. //在本例中arg2=arg3
40. HashMap<String, Object> item=(HashMap<String, Object>) arg0.getItemAtPos
ition(arg2);
41. //显示所选Item的ItemText
42. setTitle((String)item.get("ItemText"));
43. }
44.
45. }
三 : 第9章 使用GridView控件
第9章 使用GridView控件
1
本章要点及学时安排
-本章要点
了解什么是数据绑定 掌握如何使用SqlDataSource控件实现数据源连接 掌握如何使用GridView数据窗体显示数据表 掌握如何使用GridView数据窗体实现数据的维护 在学生信息管理系统中GridView控件的应用
-学时安排
本章授课学时为6学时 练习和上机学时为1-2学时
2
教学内容
数据绑定的含义。 SqlDataSource控件的作用和使用方法。 如何使用GridView控件查看数据库中的数据。 如何使用GridView控件实现对数据库中数据的搜索、 过滤、排序、导航和编辑等功能。 GridView控件在学生管理信息系统中的应用。
3
9.1 数据绑定的基本概念
“数据绑定”(Data Binding)是使页面上控件的属性与数据库 中的数据产生对应关系,使得控件的属性值与数据库的变动同步。 数据绑定技术就是把已经打开的数据集中某个或某些字段绑定到 组件的某些属性上面的一种技术。 早期数据源与数据显示之间没有建立起自动的联系,需要通过 程序设置数据源向数据显示控件传递数据,不能很好地实现实时 地更新,编码效率也较低。这也是大多数初学者在开发数据库管 理系统时常遇到的问题。 现在数据库编程都引入了数据绑定技术,将显示控件的某个属 性与数据源绑定在一起,每当数据源中的数据发生变化时,被绑 定对象中显示的数据信息也自动随之变化更新。对于Web开发人 员,只需以很少的单击操作以及有限的代码数量,提供完善的数 据操作功能,极大地提高了开发效率。
4
9.1 数据绑定的基本概念介
在ASP.NET中,数据绑定时的数据源可以不仅是数据集,也可 以是XML文件、数组、集合、表达式或函数运行结果,控件的属 性几乎是任意的,这一点比以前的数据绑定有了很大的进步。传 统的数据绑定中,通常只能将显示属性绑定至数据源,如文本框 的Text属性。
5
9.2 SqlDataSource控件简介
与ASP.NET 1.0相比ASP.NET 2.0中增加了几个新的数据源控件, 如:SqlDataSource、ObjectDataSource、XmlDataSource、 AccessDataSource 和 SiteMapDataSource。它们可以用来从它们各 自对应类型的数据源中检索数据,并且可以绑定到各种数据绑定 控件。数据源控件减少了为检索和绑定数据甚至对数据进行排序、 分页或编辑而需要编写的自定义代码的数量。 每个数据源控件都具有类似的属性,以便可以与其各自的数据 源进行交互。生成 SiteMapDataSource 和 XmlDataSource 是为了检 索分层数据,而生成其他数据源控件是为了检索带有列和行的基 于集合的数据。SqlDataSource从名称上看好像只能使用SQL Server, 但实际情况不是这样的,它可以用来从任何OLE DB或符合ODBC
的数据源中检索数据。
6
9.2.1 SqlDataSource控件的工作原理和作用
利用ADO.NET连接和操作数据库需要进行大量的设置和编码, 通过内置对象完成数据的获取、更新、添加和删除,任何位置代 码出现错误或配置错误,都会影响对数据库的操作。 而使用SqlDataSource控件后,该控件会在后台建立了所有关联 获取和更新数据源所需的ADO连接对象,包括Connection、 Command以及DataReader或者Dataset对象。开发人员只需要在 SqlDataSource的配置界面上设置相应的属性,就可以自动生成完 成数据的操作的代码,使得原来较复杂易出错的数据源配置和操 作,通过SqlDataSource控件来自动完成。 以前开发人员需要编写大量的代码来实现数据库的连接和操作, 现在SqlDataSource控件封装了实现这些功能的ADO.NET代码。 SqlDataSource控件通常针对不需要完全封装的数据中间层对象的 中小型数据库应用程序开发。
7
9.2.1 SqlDataSource控件的工作原理和作用
1. SqlDataSource控件的主要属性
SqlDataSource控件具有四个命令属性,可以设置这些属性以设 置SqlDataSource如何获得、插入、更新和删除它的数据。可以将 SelectCommand属性设置为SQL语句或存储过程。在任何一种情 况下,都可以根据需要传入参数。InsertCommand、 UpdateCommand和 DeleteCommand属性用于设置SqlDataSource使 用哪些 SQL 语句(或存储过程)来修改基础数据库中的数据。 SqlDataSource控件使用两个属性来建立与数据源的连接: ConnectionString和ProviderName。前一个属性表示连接字符串, 包含了打开与底层引擎会话所需的足够信息。后一个属性规定此 操作使用的ADO.NET托管提供程序的命名空间。
8
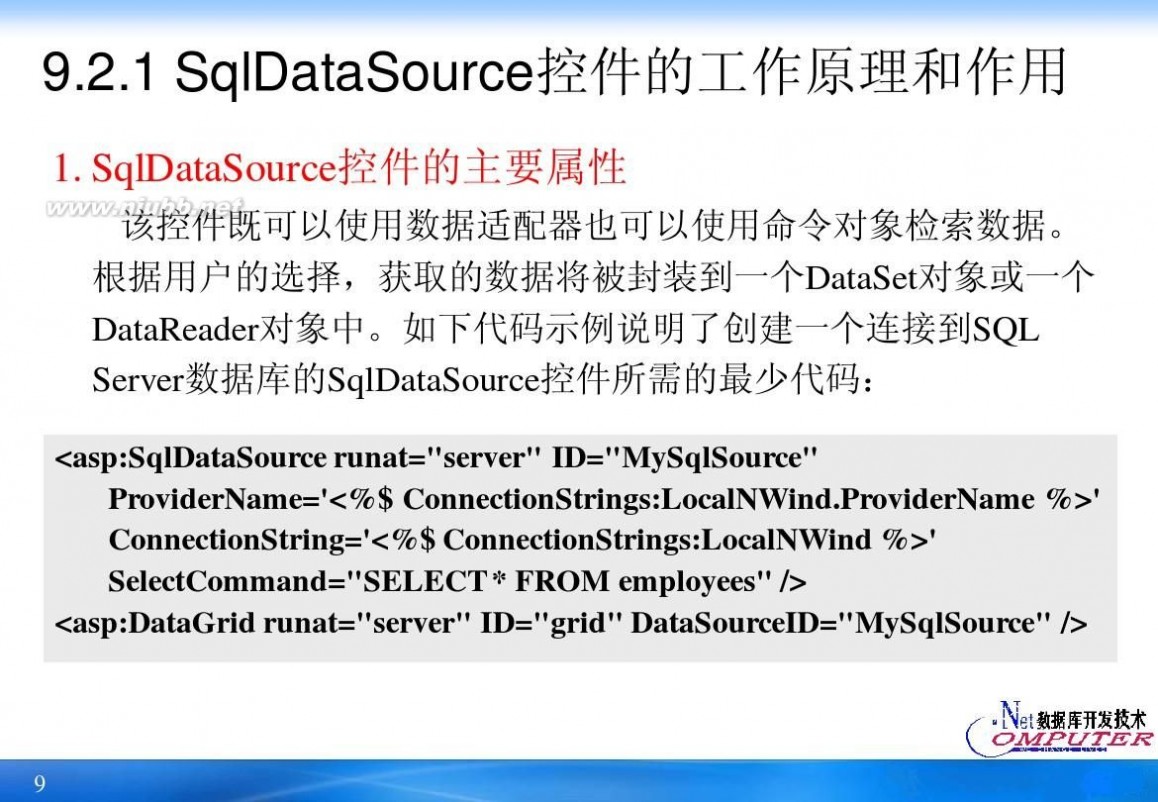
9.2.1 SqlDataSource控件的工作原理和作用
1. SqlDataSource控件的主要属性
该控件既可以使用数据适配器也可以使用命令对象检索数据。 根据用户的选择,获取的数据将被封装到一个DataSet对象或一个 DataReader对象中。如下代码示例说明了创建一个连接到SQL Server数据库的SqlDataSource控件所需的最少代码:
<asp:SqlDataSource runat="server" ID="MySqlSource" ProviderName='<%$ ConnectionStrings:LocalNWind.ProviderName %>' ConnectionString='<%$ ConnectionStrings:LocalNWind %>' SelectCommand="SELECT * FROM employees" /> <asp:DataGrid runat="server" ID="grid" DataSourceID="MySqlSource" />
9
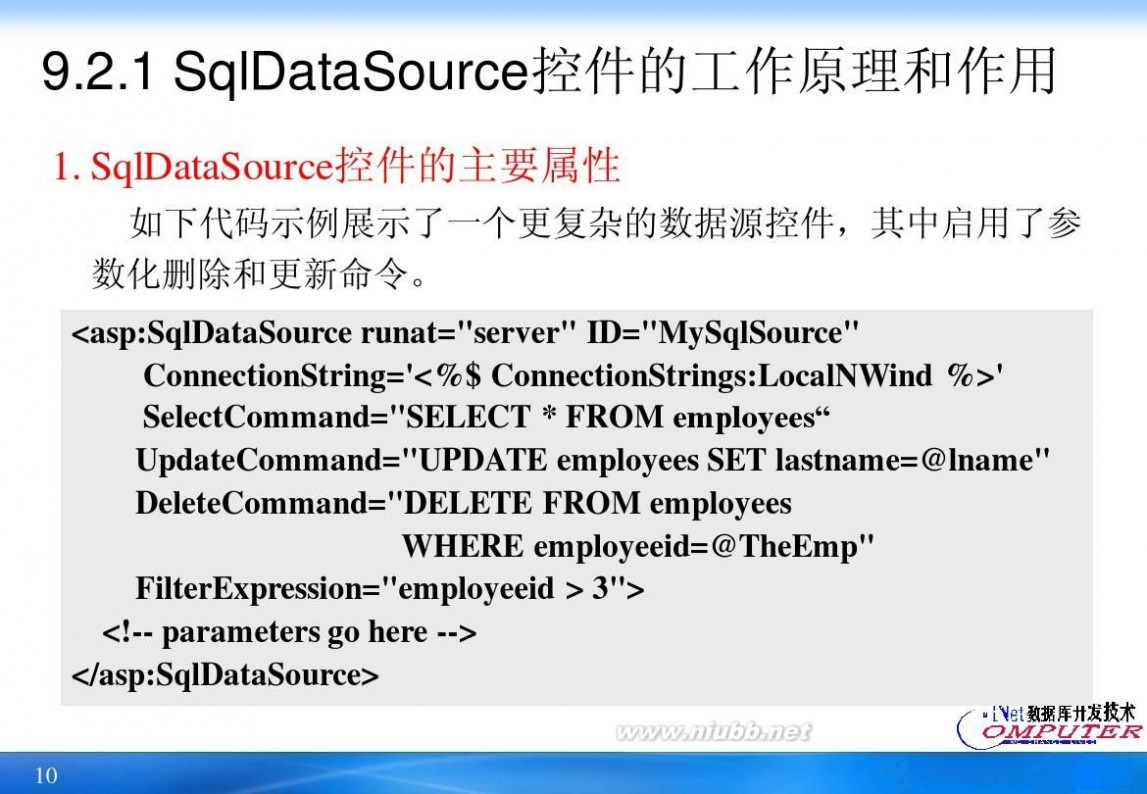
9.2.1 SqlDataSource控件的工作原理和作用
1. SqlDataSource控件的主要属性
如下代码示例展示了一个更复杂的数据源控件,其中启用了参 数化删除和更新命令。
<asp:SqlDataSource runat="server" ID="MySqlSource" ConnectionString='<%$ ConnectionStrings:LocalNWind %>' SelectCommand="SELECT * FROM employees“ UpdateCommand="UPDATE employees SET lastname=@lname" DeleteCommand="DELETE FROM employees WHERE employeeid=@TheEmp" FilterEx
pression="employeeid > 3"> <!-- parameters go here --> </asp:SqlDataSource>
10
9.2.1 SqlDataSource控件的工作原理和作用
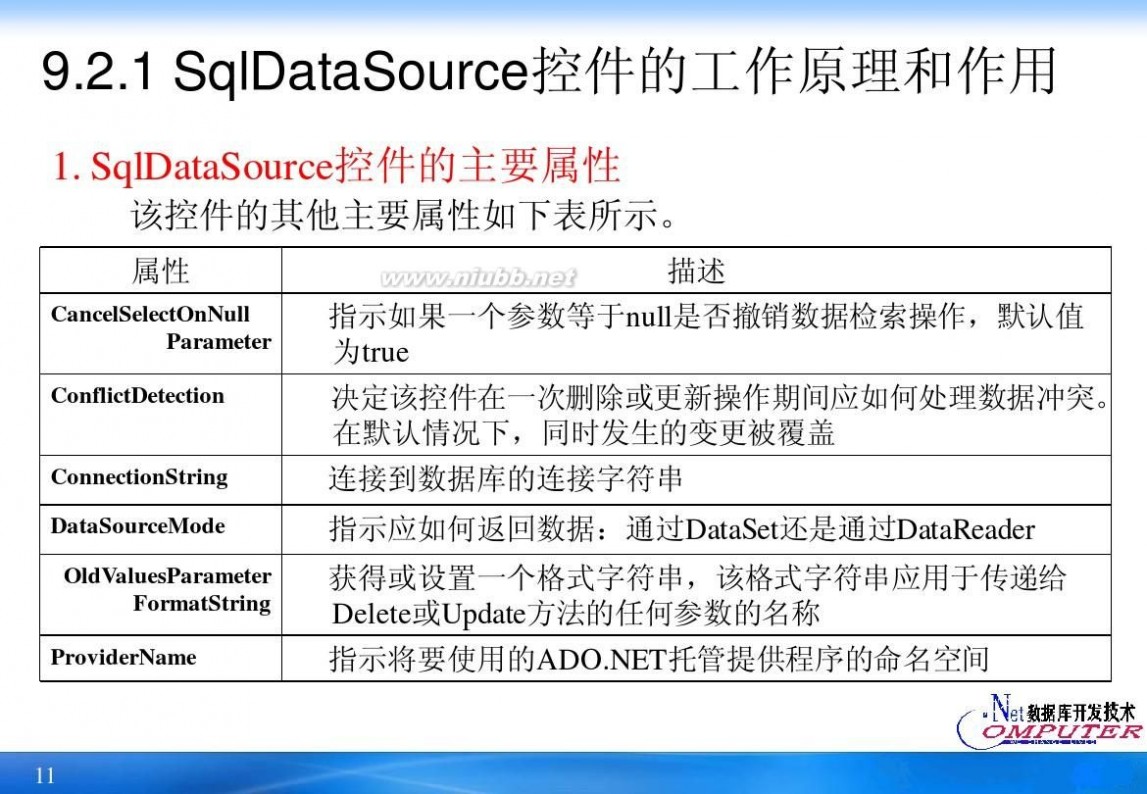
1. SqlDataSource控件的主要属性
该控件的其他主要属性如下表所示。
属性
CancelSelectOnNull Parameter ConflictDetection
描述 指示如果一个参数等于null是否撤销数据检索操作,默认值 为true 决定该控件在一次删除或更新操作期间应如何处理数据冲突。 在默认情况下,同时发生的变更被覆盖 连接到数据库的连接字符串 指示应如何返回数据:通过DataSet还是通过DataReader 获得或设置一个格式字符串,该格式字符串应用于传递给 Delete或Update方法的任何参数的名称 指示将要使用的ADO.NET托管提供程序的命名空间
ConnectionString DataSourceMode OldValuesParameter FormatString ProviderName
11
9.2.1 SqlDataSource控件的工作原理和作用
2. SqlDataSource控件的主要方法
SqlDataSource对象的方法包括: Delete、Insert、Select和Update, 并且它们是作为底层数据源视图类的对应方法的惟一封装器实现 的。这些事件成对存在:Deleting/Deleted、Inserting/Inserted、 Selecting/Selected和Updating/Updated,它们分别在上述方法之前和 之后激发。 SqlDataSource以两种方式DataReader或者DataSet之一来传递数 据。前者是只读且只能前向读取,数据读取器可以执行得非常快 速,并且使用最少的服务器内存。但是,如果想使用数据绑定控 件来进行分页、排序或者进行数据编辑,那么就必须使用较慢的 DataSet模式并且接受一点性能上的损失。使用DataSet模式还可以 执行缓冲,在某些情况下可以极大地提高性能,甚至能够超过 DataReader的性能。
12
9.2.2 SqlDataSource控件的使用
使用SqlDataSource控件来连接和操作数据库,极大地简化了代 码的编写,提高了开发的速度和效率。开发人员只需在页面中添 加SqlDataSource控件,之后进行属性的设置,就可以通过 SqlDataSource完成数据库的连接和操作。 关于SqlDataSource控件的具体使用和配置将在下一小节的实例 中和GridView控件一起讲解。
13
9.3 使用GridView控件显示数据表
GridView 控件是 .NET Framework 2.0 版中新增的,它弥补了 在 .NET Framework 1.1中DataGrid控件的很多不足之处(如:需 要编写大量编码、使用不便和开发效率受限等)。使用GridView 控件时,只需拖拽控件,设置属性就可以实现强大的数据处理功 能,几乎不需要编写任何代码,从而使开发效率大幅提高。 GridView控件支持的功能包括:绑定至数据源控件、内置排序 功能、内置更新和删除功能、内置分页功能、内置行选择功能、 用于超链接列的多个数据字段、可通过主题和样式进行自定义的 外观、和以编程方式访问 GridView 对象模型以动态设置属性、 处理事
件等。
14
9.3 使用GridView控件显示数据表
GridView 控件的命名空间为System.Web.UI.WebControls,他支持 下列字段控件: BoundField控件:以字符串的方式显示该字段数据。 ButtonField控件:显示一个用户定义的按钮。 CheckField控件:字段值如果是布尔值,显示复选框(CheckBox)。 CommandField控件:自动产生一个命令按钮,包括编辑(Edit)、更 新(Update)和取消(Cancel)按钮,选择(Select)按钮和删除(Delete)按钮。 HyperLinkField控件:把字段值显示为超级链接(HyperLink)。 ImageField控件:当字段值指向某图片时,则自动显示该图片。 TemplateField控件:允许用户使用模板定制其他控件的外观。
15
9.3.1 显示数据表记录
GridView控件只是一个数据显示视图,自身不提供数据,通常 需通过数据源控件与数据库绑定,从而获取数据之后在表格中显 示。
【例9-1】SqlDataSource数据源的配置以及GridView的 数据绑定
本实例将使用GridView控件来显示第8章中创建的SchoolDb的 学生信息表stuInfo中信息的。由于该数据库是SQL Server 2005, 因而需要使用SqlDataSource数据源。 详细过程可上机操作并参见教材内容。
16
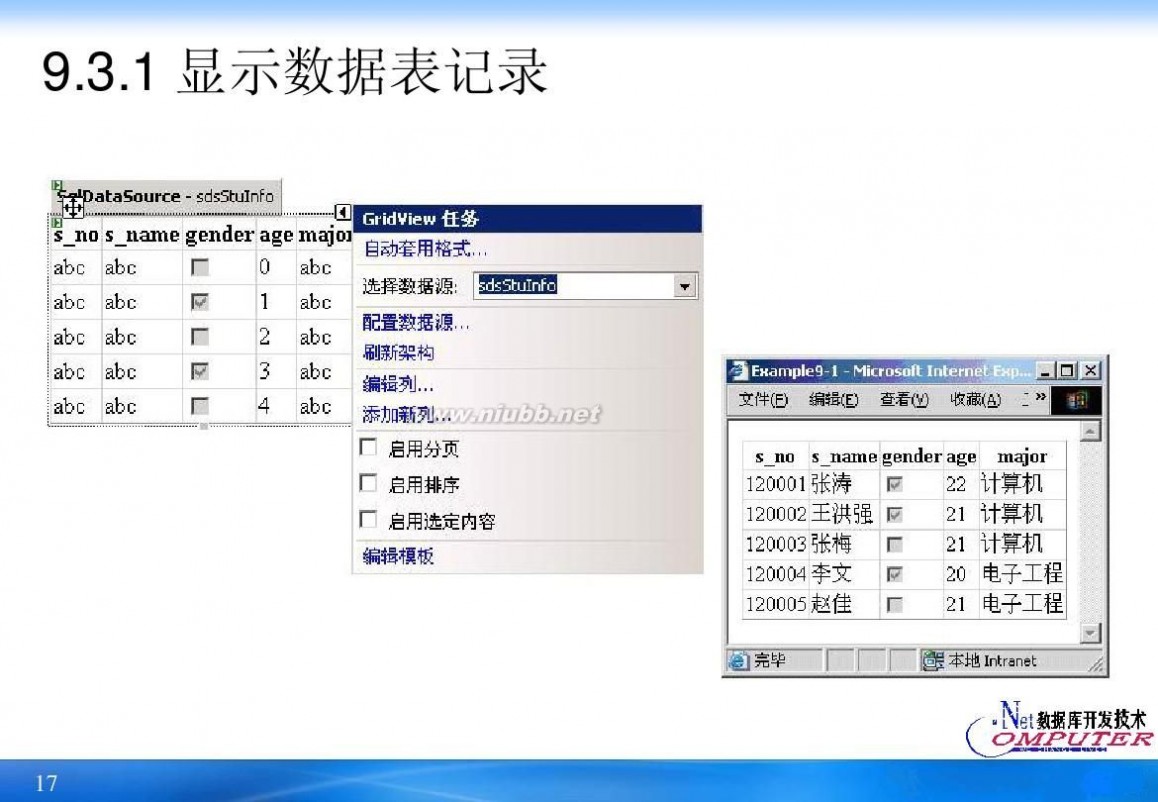
9.3.1 显示数据表记录
17
9.3.2 对数据表进行分页、排序和选择
【例 9-2】GridView数据视图的分页、排序和选定
上一小节讲解了SqlDataSource数据源的配置和数据绑定的过程, 完成了在GridView中显示数据表记录的功能,但通常用户还需要 数据窗体能实现分页显示,避免每页内容过多,同时还需要能按 某个字段排序,以便于查看, 并能突出显示选中的记录。这一 小节将扩展上面的数据视图,实 现这些功能。 详细过程可上机操作并参见教 材内容。
18
9.3.3 利用模板美化显示
上一小节实现了数据记录的分页显示、排序和选定,实现了 基本的数据信息显示和查看,但是该数据窗体的显示效果不太 美观,这样的数据表格对于用户是没有什么吸引力的。在其它 Web应用系统中经常能看到漂亮、美观、风格一致的表格,这对 于网站的应用效果和美观性尤为重要,这一小节将利用 GridView控件提供的显示模板,来规范和美化之前所得到的数 据表格。
1. 什么是模板(Template)
模板是一组样板,它将HTML元素与ASP.NET的控件结合在 一起用来定义数据的显示格式,并且由这些格式形成最终的布 局。模板相当于框架,在框架中可以放入控件,通过控件与数 据绑定,使得这些绑定的数据按照模板规定的格式显示。
19
9.3.3 利用模板美化显示
2. 设置模板样式
GridView控件中的模板由三部分组成: 头模板(HeaderTemplate)用来设置数据标题的内容和格式,是 可选用部分; 体模板(ItemTemplate)用来显示显示数据的主体,是必须选用 的
; 尾模板(FooterTemplate)用来设置数据尾部的内容和格式,可 以选用。 其中体模板又可分为选择模板(SelectedRowTemplate)、编辑模 板(EditRowTemplate)和交替模板(AlernatingRowTemplate),这些 模板可以用来设置被选中记录、编辑记录、交替记录的显示样 式,这些样式都是可以选用的。
20
9.3.3 利用模板美化显示
3. 模板的自动套用格式
在GridView控件中可设置的模板很丰富,可以满足不同应用 的需要,但是它们设置起来又显得较麻烦和繁琐,在.NET Framework环境中,给用户准备好一些常用的模板样式,根据需 要选用即可,在“GridView任务”菜单中,选择“自动套用格 式”,设置起来很简单,但其灵活性不够,功能也不够完善, 可用于简单的样式设置。 经过上面的美化处理,现在GridView变得比较美观了,但是 数据窗体中显示的只是单一的文本信息,能否引入多媒体信息, 例如:图片、动画等,使得显示的信息更丰富、更易于理解, 下面的实例将在GridView中引入图像类媒体,在表格中显示学 生的照片。
21
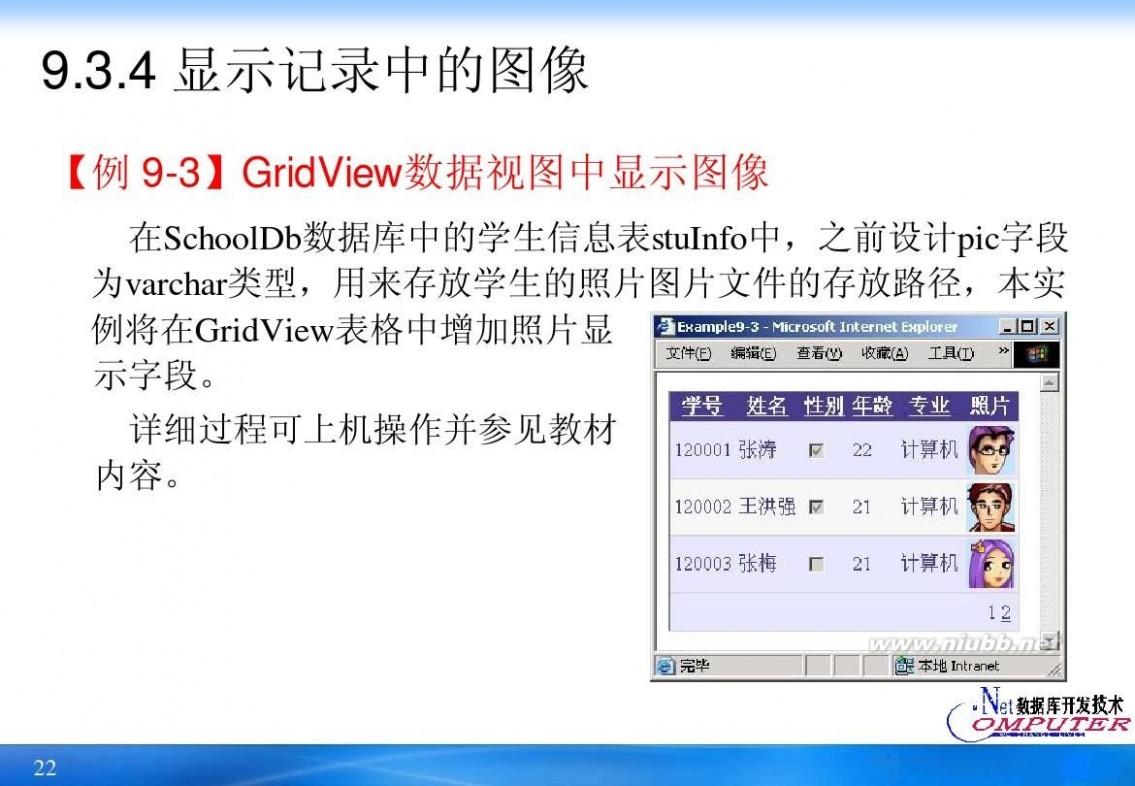
9.3.4 显示记录中的图像
【例 9-3】GridView数据视图中显示图像
在SchoolDb数据库中的学生信息表stuInfo中,之前设计pic字段 为varchar类型,用来存放学生的照片图片文件的存放路径,本实 例将在GridView表格中增加照片显 示字段。 详细过程可上机操作并参见教材 内容。
22
9.4 使用GridView控件更新数据表
前面实现了用GridView数据表显示数据库中记录的功能,通常 情况下,还需要能对数据表中的记录进行编辑、更新和维护。
【例 9-4】GridView数据视图中记录的更新
本实例中将继续扩展GridView数据表的功能,通过GridView控 件实现对数据库中数据的更新。 详细过程可上机操作并参见 教材内容。
23
9.5 使用GridView控件添加记录
上一小节实现了GridView表格视图中记录的更新(Update)和删 除(Delete)操作,这一小节将继续实例9-4完成GridView中记录的 添加(Insert)功能。 详细过程可上机操作 并参见教材内容。
24
9.6 GridView控件在学生管理信息系统中的应用
作为ASP.NET 1.1中DataGrid控件的升级,GridView的功能非常 强大,本章前面的部分已经比较全面地介绍了GridView控件的使 用方法,这里介绍GridView在案例系统中典型而又综合的应用。 可以说,“学生基本信息管理”窗体中包含的GridView是案例 系统中最复杂和典型的,系统中其他GridView实现的功能则是他 的部分功能。 实例介绍的思路是:给出该窗体的页面布局和GridView控件外 观,给出页面实现过程,其中重点是GridView的实现过程,最后 给出运行结果(包括显示,删除和修改操作)。 详细过程可上机操作并参见教材内容。
25
本章结
束 请同学们完成课后习题和上机练习!
26
四 : GridView控件的一些总结(三)
7.DataKeyField和DataKeys
DataKeyField是绑定的字段,DataKeys是绑定字段的绑定数据的集合。如DataKeyField="Id"DataKeys保存的就是Id字段值的集合。
DataKeyField指定数据源的键字段,指定的字段用于填充DataKeys集合,DataKeys集合访问数据列表控件中每个记录的键值,此集合自动用DataKeyField属性指定的字段中的值填充。
DataKeyField是字段名,DataKeys是对应的字段值,没有DataKeyField就没有DataKeys。
8.GridView的DataKeyNames属性
DataKeyNames表示主键的列名,可以通过GridViewEntity.DataKeys[RowIndex]["ColumsName"]来获取他的值,当然它是不会显示出来的,其实我是在一个用SqlDataSource中发现的,看到了有这么一个主键而实现更新,当然在我们多层开发中也不能缺少这个。当我们在用Template时怎么取得值呢?我们可以把那个列也设为DataKeyNames中,记得多个要用","隔开。
如果没有设置成DataKeyNames,那只能通过GridViewEntity.Rows[RowIndex].Cell[Index].Text来得到值了,不知老兄有没有看到一些HTML字符呢? 这个最是经常见得了,不用担心我们可以用Decode()来解决他!
在我们使用GridView的过程中,经常会遇到这样的问题,我们选择某一行进行编辑,或选择某一行删除或者.......时,我们需要获取当前行的某些信息,尤其是当前行的主键信息,
主键信息一般不显示在页面,此时我们有三种方法来处理。
第一种是使用DataKeyNames,这里要重点介绍的。
第二种是使用按钮的CommandArgument属性邦定需要的信息。
第三种是最古老最通用的方法使用隐藏的方法显示。
第一种方法:使用DataKeyNames,DataKeyNames可邦定一列,也可邦定多列
前台:DataKeyNames="FID"绑定一个值
后台:GridView1.DataKeys[e.Row.RowIndex].Value.ToString();
前台:DataKeyNames="FID,FName"绑定两个值
后台:GridView1.DataKeys[e.Row.RowIndex].Values[0].ToString();
后台:GridView1.DataKeys[e.Row.RowIndex].Values[1].ToString();
或者
后台:GridView1.DataKeys[e.Row.RowIndex].Values["FID"].ToString();
后台:GridView1.DataKeys[e.Row.RowIndex].Values["FName"].ToString();
第二种方法:是用按钮的CommandArgument属性邦定需要的信息。
典型的例子:下载附件列(有附件的显示下载链接,无附件的显示为空)
<asp:TemplateColumnHeaderText="附件">
<HeaderStyleWidth="7%"></HeaderStyle>
<ItemTemplate>
<asp:LinkButton id="LinkButton1"CommandName="download" CommandArgument='<%#DataBinder.eval_r(Container.DataItem,"attached_file")%>' runat="server"Visible='<%# ((DataBinder.eval_r(Container.DataItem,"attached_file").ToString()) != "")%>'>下载</asp:LinkButton>
</ItemTemplate>
</asp:TemplateColumn>
在dgHKStock_ItemCommand事件中:
if ("download" == e.CommandName)
{
mybc.SystemOverTime0();// 判断Session是否过期
mybc.RightManage("16010500");// 判断用户是否有打开此网页的权限
mybc.HTTP_DownloadFile(e.CommandArgument.ToString()); //取得当前存货信息的附件存放路径
}
最古老最通用的方法使用隐藏的方法显示。
<styletype="text/css">
.test{
display:none;
}
</style>
<asp:TemplateFieldHeaderText="姓名" SortExpression="name" ItemStyle-CssClass="test"HeaderStyle-CssClass="test">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"Text='<%# eval_r("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
把隐藏列转成模版列,通过FindControl访问模版列的内容:
<asp:TemplateFieldVisible="false">
<ItemTemplate>
<asp:Label runat="server"Text='<%#eval_r("id") %>'ID="lblId"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
protected voidGridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
LabellblId=GridView1.Rows[e.NewEditIndex].Cells[0].FindControl("lblId")as Label;
Response.Write(lblId.Text);
}
9.运行错误,提示说无法将类型“string”隐式转换为“string[]”
this.GridView1.DataKeyNames= "userID";
string[] user=newstring[]{"userID"};
this.GridView1.DataKeyNames=user;
10.如何在ASP.NET中获得RowIndex的简单方法
为什么需要在RowCommandevent获得RowIndex呢?通常一个Table的PK或FK并不会显示在GridView上,而会设定在DataKeyNamesproperty,然后再RowCommandevent根据RowIndex读出该row的PK或FK,所以第一步,必须先能在RowCommand获得RowIndex。
ASP.NET 1.xDataGrid
在ASP.NET1.x的DataGrid,若要使用LinkButton,一样得放在TemplateColumn内,且ItemCommandevent的e.Item.ItemIndex就可抓到RowIndex。
当在DataGrid点下FirstName后,会在下方的Label显示LastName,LastName是此例的DataKey。
<%@ImportNamespace="System.Data"%>
<%@ImportNamespace="System.Data.SqlClient"%>
<%@PageLanguage="C#"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<scriptrunat="server">
protectedvoidPage_Load(objectsender,EventArgse){
if(!IsPostBack)
DataGrid1_DataBind();
}
protectedvoidDataGrid1_DataBind(){
stringstrSQL="SELECTTOP10"+
"fname,"+
"lname"+
"FROMemployee";
SqlConnectioncon=newSqlConnection(@"DataSource=.sqlexpress;Initial
Catalog=pubs;IntegratedSecurity=True");
SqlDataAdapterda=newSqlDataAdapter(strSQL,con);
DataSetds=newDataSet();
try{
da.Fill(ds);
}
catch(Exceptionerr){
Response.Write(err.ToString());
return;
}
finally{
if((con!=null)&&(con.State==ConnectionState.Open))
con.Close();
}
DataGrid1.DataSource=ds;
DataGrid1.DataKeyField="lname";
DataGrid1.AutoGenerateColumns=false;
DataGrid1.DataBind();
}
protectedvoidDataGrid1_ItemCommand(objectsource,DataGridCommandEventArgse){
if(e.CommandName=="Select")
Label1.Text=DataGrid1.DataKeys[e.Item.ItemIndex].ToString();
}
</script>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<headrunat="server">
<title>UntitledPage</title>
</head>
<body>
<formid="form1"runat="server">
<asp:DataGridID="DataGrid1"runat="server"OnItemCommand="DataGrid1_ItemCommand">
<Columns>
<asp:TemplateColumnHeaderText="FirstName">
<ItemTemplate>
<asp:LinkButtonID="LinkButton1"runat="server"CommandName="Select"
Text='<%#DataBinder.eval_r(Container.DataItem,"fname")%>'>
</asp:LinkButton>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
<asp:LabelID="Label1"runat="server"></asp:Label>
</form>
</body>
</html>
只需在ItemCommandevent的e.Item.ItemIndex就可以轻松的抓到RowIndex。
ASP.NET 2.0GridView
ASP.NET2.0就改用SqlDataSource和GridView了,LinkButtom一样得放在TemplateField,但GridView没有ItemCommandevent,取而代之的是RowCommand event。
<%@PageLanguage="C#"%>
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<scriptrunat="server">
protectedvoidPage_Load(objectsender,EventArgse){
if(!IsPostBack)
GridView1_DataBind();
}
protectedvoidGridView1_DataBind(){
SqlDataSource1.ConnectionString=@"DataSource=.sqlexpress;Initial
Catalog=pubs;IntegratedSecurity=True";
SqlDataSource1.SelectCommand="SELECTTOP10"+
"fname,"+
"lname"+
"FROMemployee";
GridView1.DataSourceID=SqlDataSource1.ID;
GridView1.DataKeyNames=newstring[]{"lname"};
GridView1.AutoGenerateColumns=false;
}
protectedvoidGridView1_RowCommand(objectsender,GridViewCommandEventArgse){
if(e.CommandName=="Select"){
introwIndex=((GridViewRow)((LinkButton)e.CommandSource).NamingContainer).RowIndex;
Label1.Text=GridView1.DataKeys[rowIndex].Value.ToString();
}
}
</script>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<headrunat="server">
<title>UntitledPage</title>
</head>
<body>
<formid="form1"runat="server">
<div>
<asp:GridViewID="GridView1"runat="server"OnRowCommand="GridView1_RowCommand">
<Columns>
<asp:TemplateFieldHeaderText="FirstName">
<ItemTemplate>
<asp:LinkButtonID="LinkButton1"runat="server"CommandName="Select"
Text='<%#eval_r("fname")%>'></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
<asp:LabelID="Label1"runat="server"></asp:Label>
<asp:SqlDataSourceID="SqlDataSource1"runat="server"></asp:SqlDataSource>
</form>
</body>
</html>
CommandSource传的是按下去的LinkButton,不过由于传回的是Object,就得自行转成LinkButton,但由于我们想知道的是RowIndex,而LinkButton是包含在GridViewRow内,所以透过NamingContainer传回目前的GridViewRow,但传回的是Control,所以需在转成GridViewRow后才能有RowIndexproperty。
GridView是DataGrid的继承人,但不少写法和DataGrid并不一样,GridView很多地方比DataGrid更强更好用,但这个例子却发现GridView比DataGrid麻烦些。
11.gridview使用TemplateField中的LinkButton时如何在RowCommand事件中找到当前行index的方法
ASP.NET2.0中的GRIDVIEW控件真是非常奇怪,不知道MS是怎么考虑的,在GRIDVIEW里,行索引被放在了CommandArgument里面,而不是像DataGrid那样可以利用this.MyDataGrid.DataKeys[e.Item.ItemIndex].ToString()方便的取出主键值,同时我们注意到,如果使用默认的CommandField,<asp:CommandFieldShowDeleteButton="True" ShowEditButton="True"/>则可以在RowCommand中使用如下代码取出行号:
protected voidGridView1_RowCommand(object sender, GridViewCommandEventArgse)
{
//编辑按扭
if (e.CommandName== "Edit")
{
//设置编辑行高亮显示
this.GridView1.EditRowStyle.BackColor= Color.FromName("#F7CE90");
//string
index=this.GridView1.DataKeys[Convert.ToInt32(e.CommandArgument)].Value.ToString();
int index =Convert.ToInt32(e.CommandArgument);
GridViewRow row =GridView1.Rows[index];
string xh3 =row.Cells[3].Text;
}
}
但问题是,CommandField的可操控性是很底的,我们一般习惯于使用模版列来订制操作按钮,如下:
<asp:TemplateFieldHeaderText="操作" ShowHeader="False">
<EditItemTemplate>
<asp:LinkButtonID="LinkButton1" runat="server" CausesValidation="True"CommandName="Update"Text="更新"></asp:LinkButton>
<asp:LinkButtonID="LinkButton2" runat="server" CausesValidation="False"CommandName="Cancel"Text="取消"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButtonID="LinkButton1" runat="server" CausesValidation="False"CommandName="Edit" Text="编辑"></asp:LinkButton>
<asp:LinkButtonID="LinkButton2" runat="server" CausesValidation="False"CommandName="Select"Text="选择"></asp:LinkButton>
<asp:LinkButtonID="LinkButton3" runat="server" CausesValidation="False"CommandName="Delete" Text="删除"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
随之而来,问题出现了,运行报错:输入字符串的格式不正确,Convert.ToInt32(e.CommandArgument)中e.CommandArgument转换为字符串为空。当我们把CommandField转换为模版列时,默认的CommandArgument属性丢失了!!!
思考了两天,翻阅了网上的资料,最后在MSDN文档中发现,呈现GridView 控件之前,必须先为该控件中的每一行创建一个 GridViewRow 对象。在创建 GridView控件中的每一行时,将引发 RowCreated事件。这使我们可以提供一个这样的事件处理方法,即每次发生此事件时都执行一个自定义例程(如在行中添加自定义内容,当然也可以添加e.CommandArgument属性为模版列里的LinkButton)。
GridViewRowEventArgs对象将被传给事件处理方法,随之我们可以访问正在创建的行的属性。若要访问行中的特定单元格,可以使用GridViewRowEventArgs 对象的 Cells 属性。使用 RowType属性可确定正在创建的是哪一种行类型(标题行、数据行等等)。
好了,原来我们可以利用RowCreated事件来为模版列中LinkButton写入CommandArgument事件。
下面的代码示例演示如何使用RowCreated 事件将正在创建的行的索引存储在该行中所包含的 LinkButton 控件的 CommandArgument属性中。这允许您确定在用户单击 LinkButton 控件按钮时包含该控件的行的索引。
///<summary>
///为模版列LinkButton写入CommandArgument事件
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
protected voidGridView1_RowCreated(object sender, GridViewRowEventArgse)
{
if (e.Row.RowType== DataControlRowType.DataRow)
{
/ Retrieve theLinkButton control from the first column.
LinkButtonLinkButton1 =(LinkButton)e.Row.FindControl("LinkButton1");
// Set theLinkButton's CommandArgument property with the row'sindex.
LinkButton1.CommandArgument= e.Row.RowIndex.ToString();
}
}
好了,其余的代码不变,在GridView1_RowCommand中的代码不变.
比如再一个单元格中要加入两个按钮:
.aspx页面:
<asp:TemplateFieldHeaderText="导航序号" ShowHeader="False">
<ItemTemplate>
<asp:LabelID="Label3" runat="server" Text='<%#eval_r("Modsort")%>'></asp:Label>
<asp:ImageButtonID="ImageButton1" runat="server"
ImageUrl="/Manager/enterpriseManager/Mod/Images/up.png"Height="18px"
Width="17px"CausesValidation="false" CommandName="up" Text="up"/>
<asp:ImageButtonID="ImageButton2" runat="server"
ImageUrl="/Manager/enterpriseManager/Mod/Images/down.png"Height="18px"
Width="17px"CausesValidation="false" CommandName="down" Text="down"/>
</ItemTemplate>
<HeaderStyleBackColor="#C00000" />
<ItemStyleHorizontalAlign="Center" />
</asp:TemplateField>
cs文件:
在RowCreated事件里面(注意这里很重要)
protected voidGridView_RowCreated(object sender, GridViewRowEventArgse)
{
if (e.Row.RowType== DataControlRowType.DataRow)
{
ImageButtonImageButton1 = e.Row.FindControl("ImageButton1") asImageButton;
ImageButton1.CommandArgument= e.Row.RowIndex.ToString();
ImageButtonImageButton2 = e.Row.FindControl("ImageButton2") asImageButton;
ImageButton2.CommandArgument= e.Row.RowIndex.ToString();
}
}
在RowCommand事件里面:
protected voidmod_RowCommand(object sender, GridViewCommandEventArgse)
{
if (e.CommandName== "up")
{
ClientScript.RegisterStartupScript(GetType(),"","<script>alert('我要UP!');</script>");
}
if(e.CommandName=="down")
{
ClientScript.RegisterStartupScript(GetType(),"","<script>alert('我要DOWN!');</script>");
}
}
12.实现GrdView分页的功能
操作如下:
1、更改GrdView控件的AllowPaging属性为true。
2、更改GrdView控件的PageSize属性为任意数值(默认为10)
3、更改GrdView控件的PageSetting->Mode为Numeric等(默认为Numeric)该属性为分页样式。
GridView属性设置好了,从页面上也能看到分页样式。
现在开始实现分页的功能:
1、在<<asp:GridViewID=......>后添加,OnPageIndexChanging="GridView1_PageIndexChanging"
2、在对应的aspx.cs中添加:
protected void GridView1_PageIndexChanging(object sender,GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
InitPage(); //重新绑定GridView数据的函数
}
3、
GridView1.PageIndex= e.NewPageIndex;
完了之后再重新绑定一下GridView就好了。
13RowDataBound事件
在创建gridView控件时,必须先为GridView的每一行创建一个GridViewRow对象,创建每一行时,将引发一个RowCreated事件;当行创建完毕,每一行GridViewRow就要绑定数据源中的数据,当绑定完成后,将引发RowDataBound事件。如果说我们可以利用RowCreated事件来控制每一行绑定的控件,那么我们同样可以利用RowDataBound事件来控制每一行绑定的数据,也就是让数据如何呈现给大家。
还举同样的例子,在数据表中,存在性别列,上面我们用DropListDown控件的DataBounding来表示出了中文的性别,但是毕竟不太美观,我们现在可以利用Label控件和RowDataBound事件来实现完美的中文性别显示。RowDataBound,
首先,还是把性别列,设置为模板列,并添加一个Label控件,将Label控件绑定到数据源的性别段,然后我们在GridView控件属性的事件列表中双击RowDataBound,生成如下事件:
Example:
protected void GridView1_RowDataBound(object sender,
GridViewRowEventArgs e)
{
//判断当前行是否是数据行
if (e.Row.RowType == DataControlRowType.DataRow)
{ //用FindControl方法找到模板中的Label控件
Label lb1= (Label)e.Row.FindControl("Label1");
//因为RowDataBound是发生在数据绑定之后,所以我们可以
//判断Label绑定的数据,如果是True,就更改其text属性为男
if (lb1.Text== "True")
lb1.Text = "男";
else
lb1.Text = "female";
}
}
14SQL数据库里两个‘一对多’的表绑到gridview里
比如:
表1
ID 姓名
1 张三
2 李四
3 王五
表2
RID 科目 分数
1 数学 87
1 语文 78
2 数学 67
2 语文 97
显示成
1 张三 数学87&语文78
2 李四 数学67&语文97
create table studentInfo
(
sIdint,
sNamevarchar(20)
)
insertinto studentInfo([sId],[sName])values(1,'张三')
insert into studentInfo([sId],[sName])values(2,'李四')
insert into studentInfo([sId],[sName])values(3,'王五')
select* from [studentInfo]
--drop table studentInfo
create table scoreInfo
(
rIdint,
pNamevarchar(20),
scoreint
)
insertinto scoreInfo([rId],[pName],[score])values(1,'数学',87)
insert into scoreInfo([rId],[pName],[score])values(1,'语文',78)
insert into scoreInfo([rId],[pName],[score])values(2,'数学',67)
insert into scoreInfo([rId],[pName],[score])values(2,'语文',97)
select* from scoreInfo
--drop tablescoreInfo
select[sId],[sName],(
select
'数学'+ltrim(str(isnull(sum(case[pName]when '数学'then [score]end),0)))
+'&语文'+ltrim(str(isnull(sum(case[pName]when '语文'then [score]end),0)))
from [scoreInfo] scwhere st.[sId]=sc.[rId])
from [studentInfo] st
1张三
2李四
3王五
1数学87
1语文78
2数学67
2语文97
1张三数学87&语文78
2李四数学67&语文97
3王五数学0&语文0
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1