一 : BeTwin使用详解
比比读小说网,送阅读币,定期还有书单推荐。比比读小说网比比读小说网二 : STM32 DMA使用详解
DMA部分我用到的相对简单,当然,可能这是新东西,我暂时还用不到它的复杂功能吧。下面用问答的形式表达我的思路。
DMA有什么用?(www.61k.com]
有多少个DMA资源?
数据从什么地方送到什么地方?
DMA可以传递多少数据?
直接存储器存取(Direct Memory Access,DMA)是计算机科学中的一种内存访问技术。它允许某些电脑内部的硬体子系统(电脑外设),可以独立地直接读写系统存储器,而不需绕道 CPU。在同等程度的CPU负担下,DMA是一种快速的数据传送方式。它允许不同速度的硬件装置来沟通,而不需要依于 CPU的大量中断请求。【摘自Wikipedia】
现在越来越多的单片机采用DMA技术,提供外设和存储器之间或者存储器之间的高速数据传输。当 CPU 初始化这个传输动作,传输动作本身是由
DMA 控制器和Cortex-M3核共享系统数据总线执行直接存储器数据传输。当CPU和DMA同时访问相同的目标(RAM或外设)时,DMA请求可能会停止 CPU访问系统总线达若干个周期,总线仲裁器执行循环调度,以保证CPU至少可以得到一半的系统总线(存储器或外设)带宽。
在发生一个事件后,外设发送一个请求信号到DMA控制器。DMA控制器根据通道的优先权处理请求。当DMA控制器开始访问外设的时候,DMA控制器立即发送给外设一个应答信号。当从DMA控制器得到应答信号时,外设立即释放它的请求。一旦外设释放了这个请求,DMA控制器同时撤销应答信号。如果发生更多的请求时,外设可以启动下次处理。
总之,每个DMA传送由3个操作组成:
1. 从外设数据寄存器或者从DMA_CMARx寄存器指定地址的存储器单元执行加载操作。
2. 存数据到外设数据寄存器或者存数据到DMA_CMARx寄存器指定地址的存储器单元。
3. 执行一次DMA_CNDTRx寄存器的递减操作。该寄存器包含未完成的操作数目。

仲裁器根据通道请求的优先级来启动外设/存储器的访问。优先级分为两个等级:软件(4个等级:最高、高、中等、低)、硬件(有较低编号的通道比拥有较高编号的通道有较高的优先权)。
可以在DMA传输过半、传输完成和传输错误时产生中断。
STM32中DMA的不同中断(传输完成、半传输、传输完成)通过“线或”方式连接至NVIC,需要在中断例程中进行判断。
进行DMA配置前,不要忘了在RCC设置中使能DMA时钟。STM32的DMA控制器挂在AHB总线上。
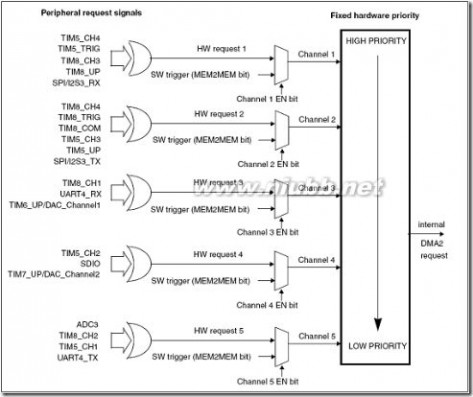
DMA总共有7个通道,各个通道的DMA映射关系如下:

外设的事件连接至相应DMA通道,每个通道均可以通过软件触发实现存储器内部的DMA数据传输(M2M模式)
Tips:库2.0中函数RCC_AHBPeriphClockCmd的参数由“RCC_AHBPeriph_DMA”改成“RCC_AHBPeriph_DMA1”(如果是DMA1控制器的话)。
DMA的传输标志位(CHTIFx、CTCIFx、CGIFx)由硬件设置为“1”,但需要软件清零,在中断服务程序中清除。当CGIFx(全局中断标志位)清零后,CHTIFx 和 CTCIFx均清零。
过程:怎样启用DMA?首先,众所周知的是初始化,任何设备启用前都要对其进行初始化,要对模块初始化,还要先了解该模块相应的结构及其函数,以便正确的设置;由于DMA较为复杂,我就只谈谈DMA的基本结构和和常用函数,这些都是ST公司提供在库函数中的。
1、 下面代码是一个标准DMA设置,当然实际应用中可根据实际情况进行裁减:
DMA_DeInit(DMA_Channel1);
上面这句是给DMA配置通道,根据ST提供的资料,STM3210Fx中DMA包含7个通道(CH1~CH7),也就是说可以为外设或memory提供7座“桥梁”(请允许我使用桥梁一词,我觉得更容易理解,哈哈,别“拍砖”呀!);
DMA_InitStructure.DMA_PeripheralBaseAddr = ADC1_DR_Address;
上面语句中的DMA_InitStructure是一个DMA结构体,在库中有声明了,当然使用时就要先定义 了;DMA_PeripheralBaseAddr是该结构体中一个数据成员,给DMA一个起始地址,好比是一个buffer起始地址,数据流程是:外设 寄存器à DMA_PeripheralBaseAddàmemory中变量空间(或flash中数据空间等),ADC1_DR_Address是我定义的一个地址 变量;
扩展:stm32 dma使用 / stm32 i2s dma使用 / stm32使用dma接收串口
DMA_InitStructure.DMA_MemoryBaseAddr = (u32)ADC_ConvertedValue;
上面这句很显然是DMA要连接在Memory中变量的地址,ADC_ConvertedValue是我自己在memory中定义的一个变量;
DMA_InitStructure.DMA_DIR = DMA_DIR_PeripheralSRC;
上面的这句是设置DMA的传输方向,就如前面我所说的,DMA可以双向传输,也可以单向传输,这里设置的是单向传输,如果需要双向传输:把DMA_DIR_PeripheralSRC改成DMA_DIR_PeripheralDST即可。
DMA_InitStructure.DMA_BufferSize = 2;
上面的这句是设置DMA在传输时缓冲区的长度,前面有定义过了buffer的起始地址:ADC1_DR_Address ,为了安全性和可靠性,一般需要给buffer定义一个储存片区,这个参数的单位有三种类型:Byte、HalfWord、word,我设置的2个 half-word(见下面的设置);32位的MCU中1个half-word占16 bits。
DMA_InitStructure.DMA_PeripheralInc = DMA_PeripheralInc_Disable;
上面的这句是设置DMA的外设递增模式,如果DMA选用的通道(CHx)有多个外设连接,需要使用外设递增模式:DMA_PeripheralInc_Enable;我的例子里DMA只与ADC1建立了联系,所以选用DMA_PeripheralInc_Disable
DMA_InitStructure.DMA_MemoryInc = DMA_MemoryInc_Enable;
上面的这句是设置DMA的内存递增模式,DMA访问多个内存参数时,需要使用DMA_MemoryInc_Enable,当DMA只访问一个内存参数时,可设置成:DMA_MemoryInc_Disable。
DMA_InitStructure.DMA_PeripheralDataSize = DMA_PeripheralDataSize_HalfWord;
上面的这句是设置DMA在访问时每次操作的数据长度。有三种数据长度类型,前面已经讲过了,这里不在叙述。
DMA_InitStructure.DMA_MemoryDataSize = DMA_MemoryDataSize_HalfWord;
与上面雷同。在此不再说明。
DMA_InitStructure.DMA_Mode = DMA_Mode_Circular;
上面的这句是设置DMA的传输模式:连续不断的循环模式,若只想访问一次后就不要访问了(或按指令操作来反问,也就是想要它访问的时候就访问,不要它访问的时候就停止),可以设置成通用模式:DMA_Mode_Normal
DMA_InitStructure.DMA_Priority = DMA_Priority_High;
上面的这句是设置DMA的优先级别:可以分为4级:VeryHigh,High,Medium,Low.
DMA_InitStructure.DMA_M2M = DMA_M2M_Disable;
上面的这句是设置DMA的2个memory中的变量互相访问的
DMA_Init(DMA_Channel1,&DMA_InitStructure);
前面那些都是对DMA结构体成员的设置,在次再统一对DMA整个模块做一次初始化,使得DMA各成员与上面的参数一致。
DMA_Cmd(DMA_Channel1,ENABLE);
哈哈哈!这一句我想我就不罗嗦了,大家一看就明白。
至此,整个DMA总算设置好了,但是,DMA通道又是怎样与外设联系在一起的呢?哈哈,这也是我当初最想知道的一个事情,别急!容我想喝口茶~~~~~~哈哈哈!
要使DMA与外设建立有效连接,这不是DMA自身的事情,是各个外设的事情,每个外设都有 一个xxx_DMACmd(XXXx,Enable )函数,如果使DMA与ADC建立有效联系,就使用ADC_DMACmd(ADC1,Enable); (这里我启用了ADC中的ADC1模块)。
一个简单的例子 transfer
在V3.1.2库的位置
STM32F10x_StdPeriph_Lib_V3.1.2\Project\STM32F10x_StdPeriph_Examples\DMA\FLASH_RAM
DMA_DeInit(DMA1_Channel6);
DMA_InitStructure.DMA_PeripheralBaseAddr = (uint32_t)SRC_Const_Buffer;
DMA_InitStructure.DMA_MemoryBaseAddr = (uint32_t)DST_Buffer;
DMA_InitStructure.DMA_DIR = DMA_DIR_PeripheralSRC;
//缓冲区大小 Number of data to be transferred (0 up to 65535).数据传输数目
DMA_InitStructure.DMA_BufferSize = BufferSize;
DMA_InitStructure.DMA_PeripheralInc = DMA_PeripheralInc_Enable;
DMA_InitStructure.DMA_MemoryInc = DMA_MemoryInc_Enable;
//the Peripheral data width
DMA_InitStructure.DMA_PeripheralDataSize = DMA_PeripheralDataSize_Word;
DMA_InitStructure.DMA_MemoryDataSize = DMA_MemoryDataSize_Word;
DMA_InitStructure.DMA_Mode = DMA_Mode_Normal;
DMA_InitStructure.DMA_Priority = DMA_Priority_High;
//the DMAy Channelx will be used in memory-to-memory transfer
//DMA通道的操作可以在没有外设请求的情况下进行,这种操作就是存储器到存储器模式。
DMA_InitStructure.DMA_M2M = DMA_M2M_Enable;
DMA_Init(DMA1_Channel6, &DMA_InitStructure);
DMA_ITConfig(DMA1_Channel6, DMA_IT_TC, ENABLE);
DMA_Cmd(DMA1_Channel6, ENABLE);
=======================================================================
外设的DMA请求映像
扩展:stm32 dma使用 / stm32 i2s dma使用 / stm32使用dma接收串口
扩展:stm32 dma使用 / stm32 i2s dma使用 / stm32使用dma接收串口
三 : Motokit使用详解
Motokit使用详解
Motokit 作为一款 motoVxxx 系列手机的功能修改软件,以其功能强大,操作简便而受到广大 moto 爱好者的欢迎,他 集成了 Visual Seem 和 P2kman; 主要用于在线修改和调试手机 , 简版中文版包含文件管理器 ,V 系列开关机画面修
改 ,FLEX 恢复 , 常用功能选项 , 菜单隐藏 / 显示 , 音量调节 , 开启视频 , 模拟键盘等修改功能。(www.61k.com] 目前使用 MOTOVxxx 系列手机的队伍在不断庞大,诸多新手对刷机等高级操作仍然毫无头绪,其实刷机主要实现的功
能,用 motokit 也一样可以实现,在这里把 motokit 的详细使用方法介绍一下,供各位手机爱好新手研究。
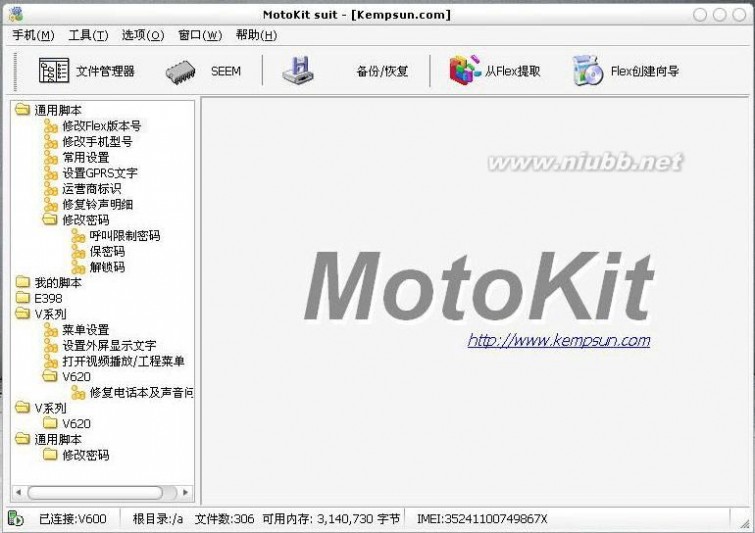
Motokit 主界面

一, 软件菜单部分。
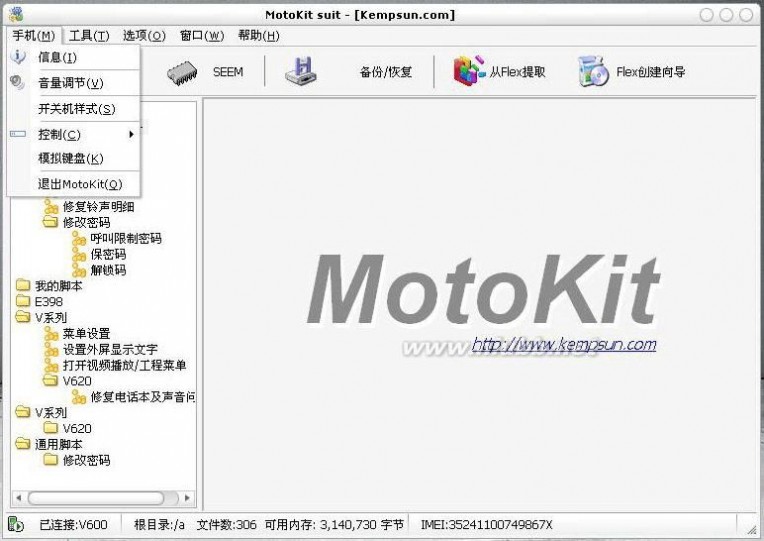
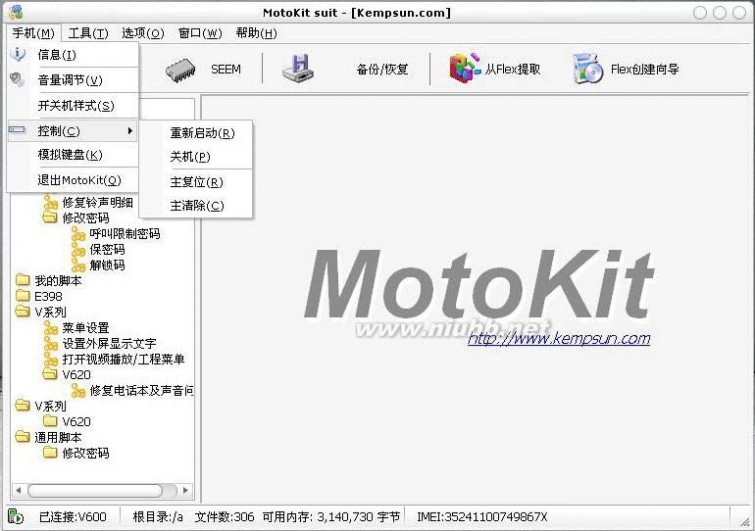
1, 手机( M ):手机菜单,包括信息,音量调节,开关机样式,控制,模拟键盘以及退出几个子选项。
motokit Motokit使用详解

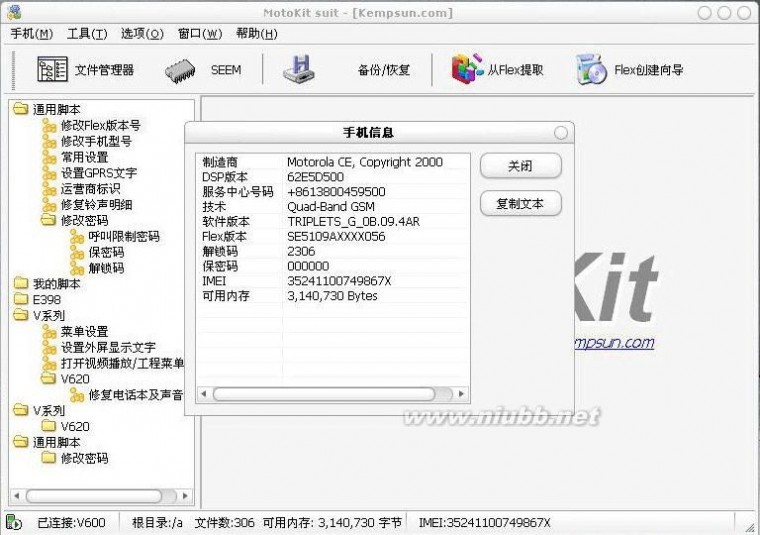
A, 信息:提供手机内部相关信息,技术版本等资料还能阅读解锁码和保密码,如果您忘记了您的相关密码,可以在这里查
询。[www.61k.com)

B ,音量调节:调节手机声音,建议在三到四格中间,过大的音量有可能会造成扬声器损坏。
motokit Motokit使用详解

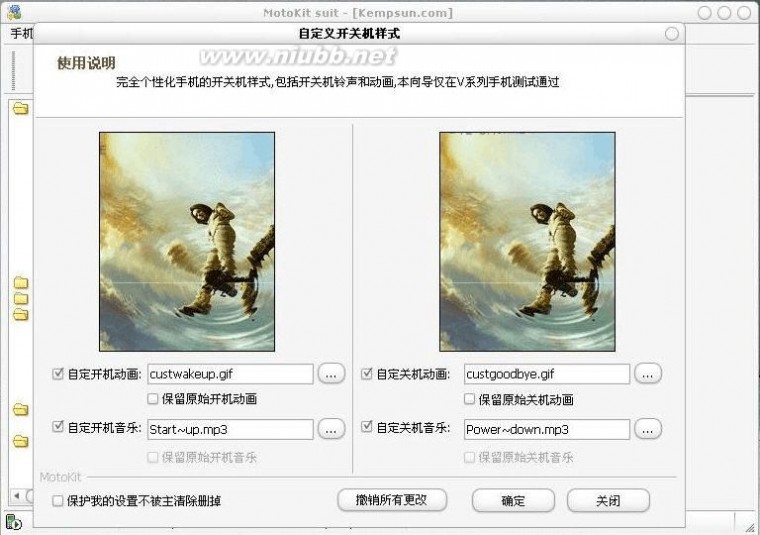
C ,开关机样式:可以修改开关机的动画图片以及声音,开关机动画图片不建议用过多的桢数,会造成开关机缓慢,在更
换时选中下方“保护我的设置不被主清除删掉”,主清除时就不会删除你修改的开关机图片了。[www.61k.com)

D ,控制:重新启动,关机以及主清除和主复位的 PC 操作选项,具体效果与手机操作相同。
motokit Motokit使用详解

E ,模拟键盘:呵呵,我本人觉得这个功能娱乐性能强了点,就是手机键盘 PC 版了。[www.61k.com)一切手机键盘操作,你现在可以鼠
标操作了,( -_-“ 其实挺别扭的 ~~ )

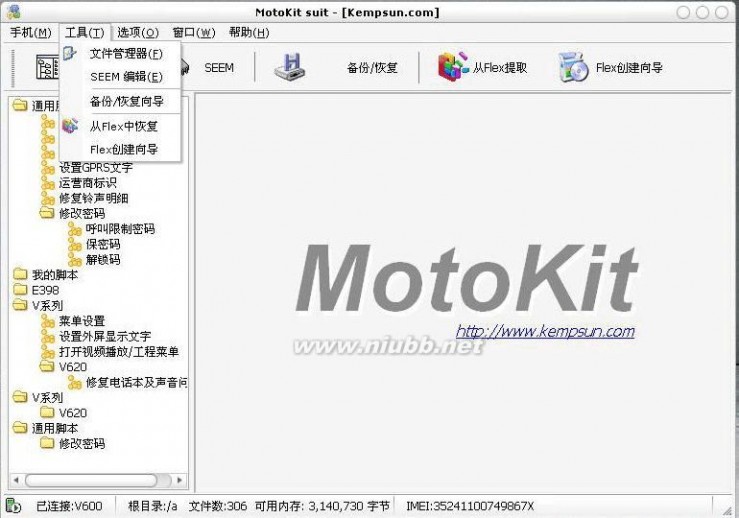
2, 工具 (T): 与下方工具按钮功能相同 , 在按钮部分详细介绍
motokit Motokit使用详解

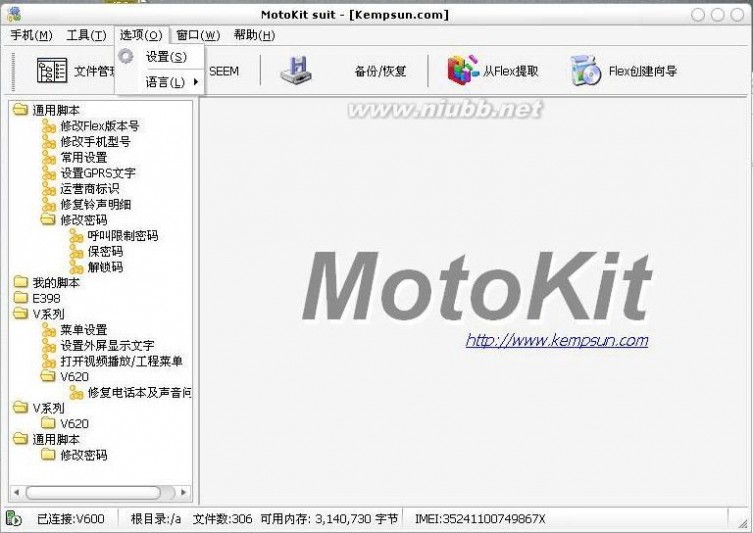
3, 选项 (O): 提供设置与语言两个选项

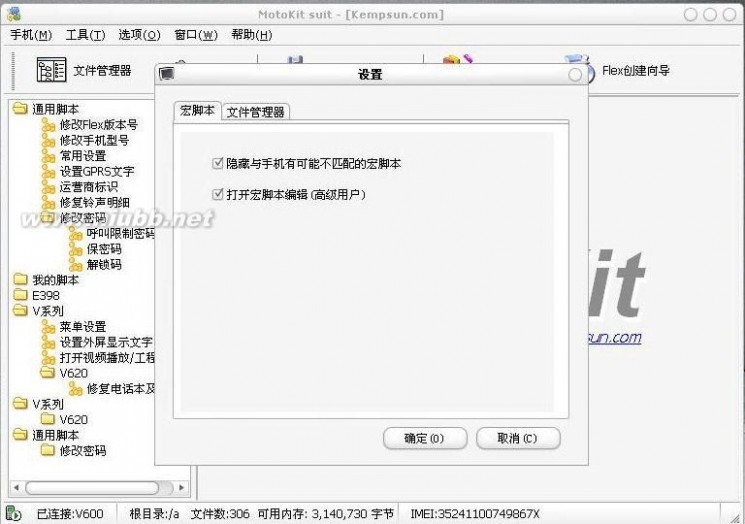
A, 设置 : 宏脚本 , 第一个选项选中后 , 根据你手机型号隐藏不相关的脚本控制 . 第二个选项 , 建议有一些 VB 基础的
用户使用 , 可以将作者的脚本编辑成更适合你的方式
motokit Motokit使用详解

B, 文件管理器 : 选中自动刷新后 , 你对手机内部文件操作后会自动刷新 .
4, 窗口 (W): 软件内部窗体控制 , 对用户功能不大

二 , 软件脚本部分 ( 以通用脚本为例 )
Motokit 的脚本部分就是软件的最大功能区了 , 手机的相关功能的开启和关闭在这里实现
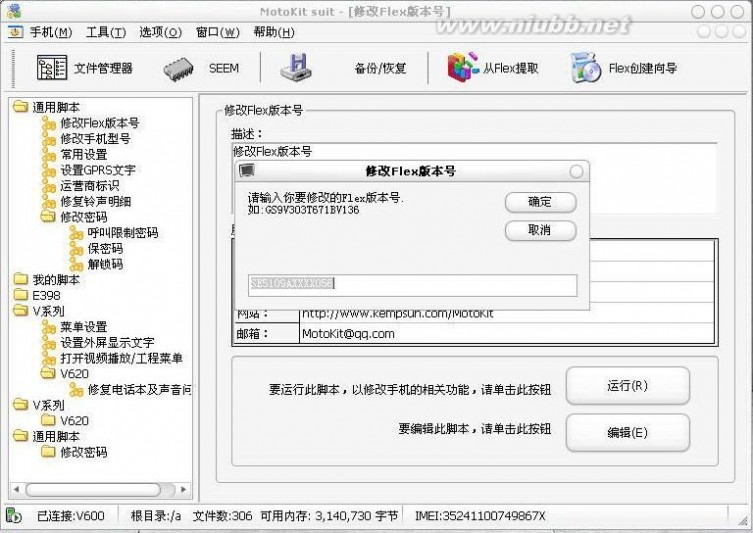
1, 修改 Flex 版本号 : 更改自己的 Flex 版本号码 .
motokit Motokit使用详解

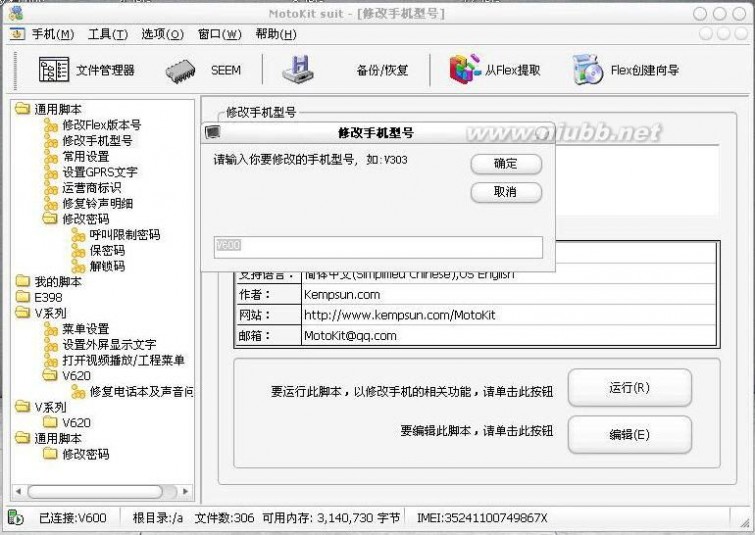
2, 修改手机型号 : 按 Vxxx 格式输入 , 由于刷机改变了手机型号 , 可能造成 MPT 连接不上的问题 , 修改型号为初始型
号可以连接

MPT
3, 常用设置 : 诸多好功能全在这里呢 , 短信回执功能 ,JAVA 加载器功能 , 背光连续选项 , 卡存短信等等被屏蔽的功能
在这里都能找到 , 选中后确定 , 重新启动手机 , 即可实现 ..
motokit Motokit使用详解

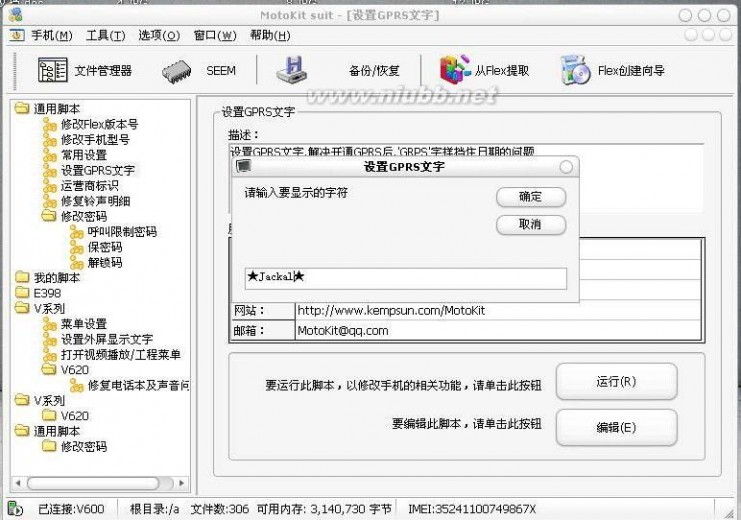
4, 设置 GPRS 文字 : 移动用户多数已经开启了 GPRS 功能 , 开启后 GPRS 文字占用日期文字 , 此选项可以更改 , 你可以选择总是显示日期 , 也可以什么都不显示 , 也可以换自己的文字显示 , 比如自己的名字 , 是不是很个性呢 ? 自定义
文本支持 5 个中文字符

.
motokit Motokit使用详解

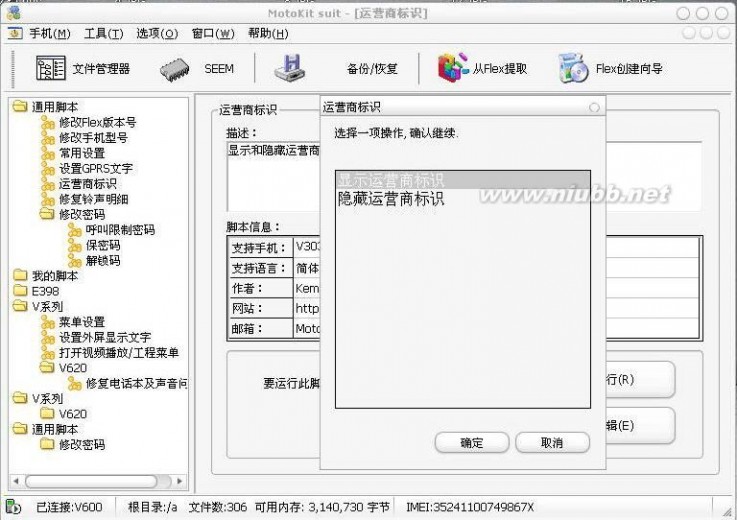
5, 运营商标识 : 中国移动 , 中国联通 , 恨不得大家都认识他们似的 , 挂上面要多难看有多难看 , 这个功能就是针对这个的 , 可以选择显示和隐藏此标识 , 不过隐藏后日期那部分会跑到屏幕中间偏左的地方 , 有伤大雅啊 ~~~ 目前这个问题还
没有解决

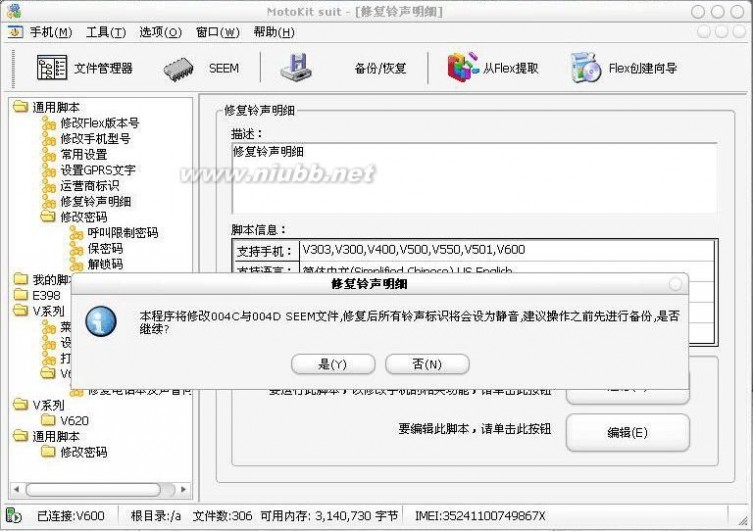
6, 修复铃声明细 : 由于瘦身原因 , 多数用户因删除系统自带铃声 , 造成铃声明细不能进入 , 修改 seem 虽然能完成修
扩展:motokit / motokit 1.06 / motokit下载
motokit Motokit使用详解
复 , 但总不如这一键修复的效果好 , 修复后铃声选项会全部设置为静音 , 重新选择你喜欢的铃声就 OK 了

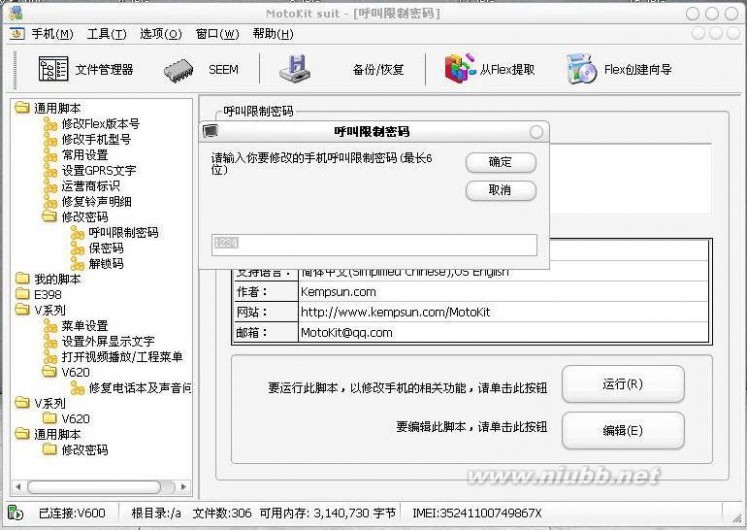
7, 修改密码 : 原始密码过于简单,多次更改密码忘记,这个功能帮你修复,他可以修复手机内部一些操作密码入解锁码和
保密码等。[www.61k.com)但是 PIN 码不在此修改范围内。

8 ,在 V 系列脚本中可以开启视频功能和工程菜单、设置外屏文字等,具体操作如上,不再详细介绍。
三, 软件工具按钮部分
motokit Motokit使用详解
此部分按钮为菜单中工具选项中的工具。(www.61k.com)
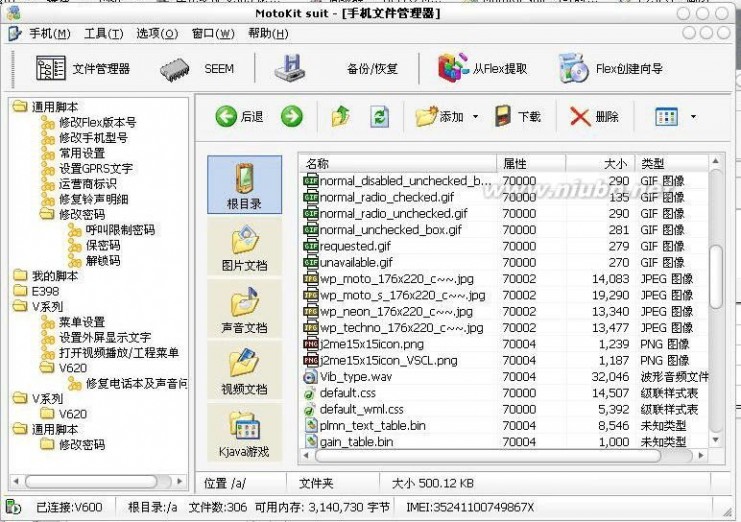
1 ,文件管理:手机内部文件的浏览器,可执行如电脑中文件管理器相同功能添加,删除等操作,点击后 motokit 读取
手机内部文件,然后进行操作,如果您在设置中选择自动刷新,每次添加删除文件后会自动刷新列表。


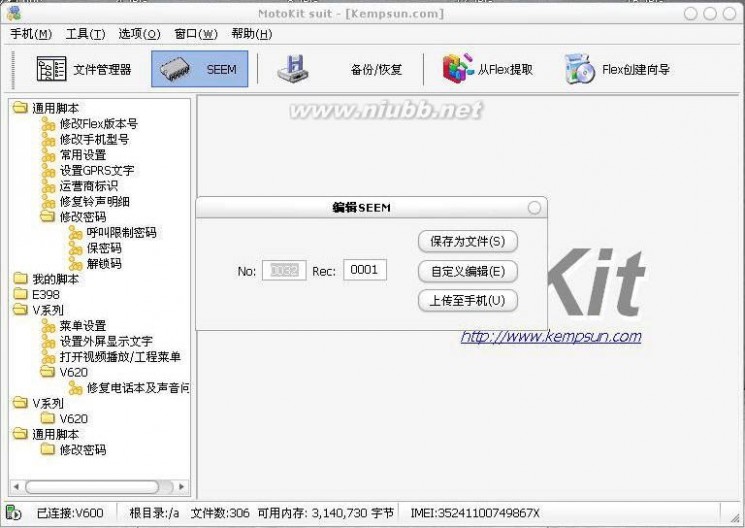
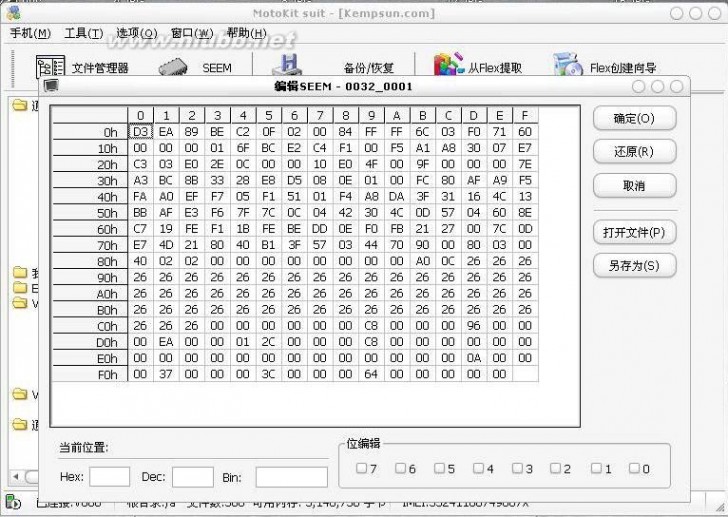
2 , SEEM :此操作为中级操作,对 seem 文件直接进行操作,需要有一些 16 进制知识,这里以 0032_0001.seem 为例 , 选中 seem 工具按钮后 , 在 No: 中添入 0032,Rec: 中添 0001, 就可以对 0032_0001.seem 文件进行编辑了 , 保存为文件
motokit Motokit使用详解
按钮可以把手机中的 seem 文件保存在电脑中 , 上传至手机可以把电脑中下载编辑的 seem 文件传回手机 , 自定义编辑
为直接对手机中的 seem 文件编辑 , 关于 seem 的操作请阅读宝典中相关文章


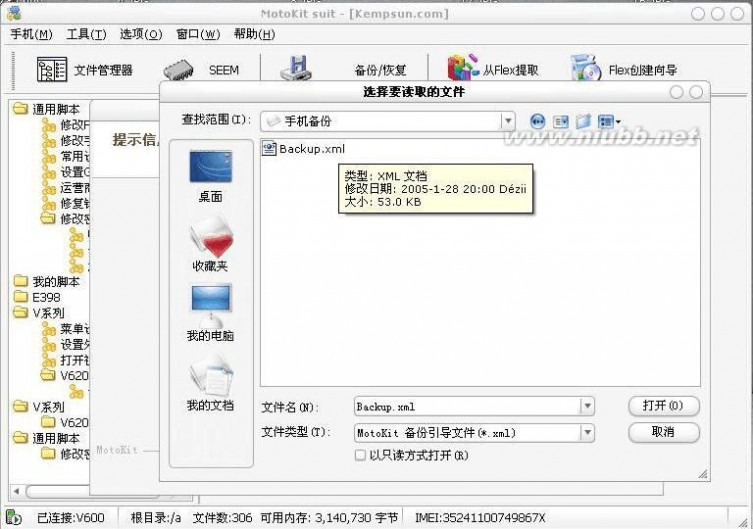
3, 备份 / 恢复 : 这项功能作者提供了向导 , 使用向导可以轻松保存你手机中的相关文件和设置 , 以备份为例 , 点击下一步后进入手机需备份文件列表 , 选择你需要备份的文件后下一步 , 选择保存文件夹 , 结束 . 恢复如同反操作 , 选择手
motokit Motokit使用详解
机备份文件夹中的 Backup.xml 文件即可恢复备份文件


motokit Motokit使用详解

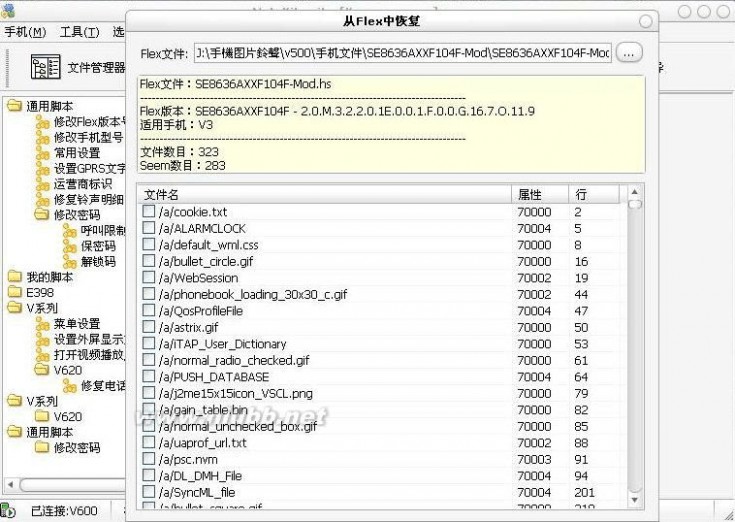
4,Flex 提取 : 此功能为高级操作 , 需要对手机 Flex 刷机文件有相当的了解 , 可以从 Flex 文件中提取您需要的部分文件 , 如图片声音 ,seem 等进行手机的恢复 , 但是请您注意 MOTOkit 不是刷机软件 , 请不要以此功能刷机 , 可能造成严
重后果

.
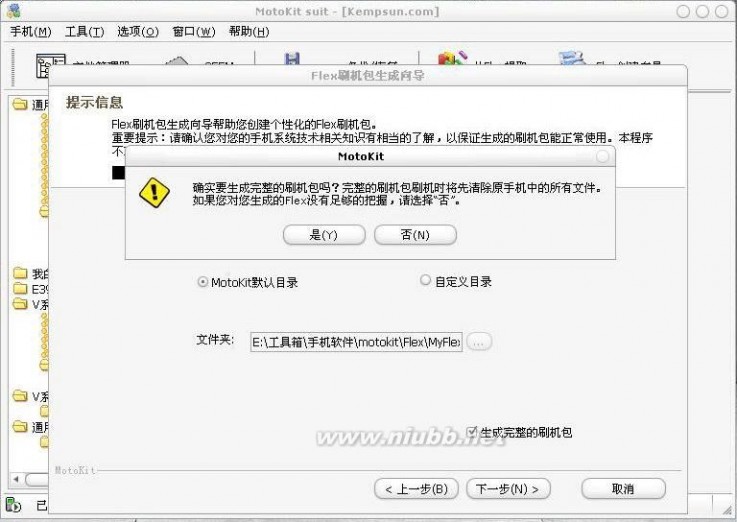
5,Flex 创建向导 : 此功能为高级功能 , 同样需要对 flex 文件有相当了解 , 否则您制作的 flex 文件是不可用的 , 用此文件进行刷机同样会给手机带来严重的后果 , 在创建过程中 , 您可以选择从手机文件或从其他 Flex 文件中导出文件的方式创建 , 除选择手机刷机必须的文件外 , 您可以自由添改其他文件 , 如图片声音信息等 , 最后生成完整的刷机包 , 期待高
motokit Motokit使用详解
手能制作出更完美的刷机包 . 在此声明 , 最后两项操作均有一定危险性 , 如您不是高手 , 操作三思 !

※

MOTOKIT 的基本功能就是这些, 在根据宝典中相关文章, 结合其他软件, 我相信, 所有的人都会成为MOTOdiy高手!
扩展:motokit / motokit 1.06 / motokit下载
四 : iOSUIAppearance使用详解
iOS5及其以后提供了一个比较强大的工具UIAppearance,我们通过UIAppearance设置一些UI的全局效果,这样就可以很方便的实现UI的自定义效果又能最简单的实现统一界面风格,它提供如下两个方法。
+(id)appearance
这个方法是统一全部改,比如你设置UINavBar的tintColor,你可以这样写:[[UINavigationBarappearance] setTintColor:myColor];
+(id)appearanceWhenContainedIn:(Class<>)ContainerClass,...
这个方法可设置某个类的改变:例如:设置UIBarButtonItem在UINavigationBar、UIPopoverController、UITabbar中的效果。就可以这样写
[[UIBarButtonItem appearanceWhenContainedIn:[UINavigationBarclass], [UIPopoverController class],[UITabbar class] nil]setTintColor:myPopoverNavBarColor];
请注意*使用appearance设置UI效果最好采用全局的设置,在所有界面初始化前开始设置,否则可能失效。
具体UI外观修改如下:
1.修改导航栏背景
代码如下:
UINavigationBar * appearance = [UINavigationBarappearance];
UIImage *navBackgroundImg =[UIImage imageNamed:@"navBg.png”];
[appearance setBackgroundImage:navBackgroundImg forBarMetrics:UIBarMetricsDefault];
2.标签栏(UITabbar)
代码如下:
UITabBar *appearance = [UITabBar appearance];
//设置背景图片
[appearance setBackgroundImage:[UIImage imageNamed:@"tabbar_bg.png"]];
//门置选择item的背景图片
UIImage *selectionIndicatorImage =[[UIImage imageNamed:@"tabbar_slider"]resizableImageWithCapInsets:UIEdgeInsetsMake(4,0, 0,0)] ;
[appearance setSelectionIndicatorImage:selectionIndicatorImage];
3.分段控件(UISegmentControl)
代码如下:
UISegmentedControl *appearance = [UISegmentedControlappearance];
//Segmenteg正常背景
[appearance setBackgroundImage:[UIImage imageNamed:@"Segmente.png"]
forState:UIControlStateNormal
barMetrics:UIBarMetricsDefault];
//Segmente选中背景
[appearance setBackgroundImage:[UIImage imageNamed:@"Segmente_a.png"]
forState:UIControlStat[www.61k.com)eSelected
barMetrics:UIBarMetricsDefault];
//Segmente左右都未选中时的分割线
//BarMetrics表示navigationbar的状态,UIBarMetricsDefault表示portrait状态(44pixelheight),UIBarMetricsLandscapePhone表示landscape状态(32pixelheight)
[appearance setDividerImage:[UIImage imageNamed:@"Segmente_line.png"]
forLeftSegmentState:UIControlStateNormal
rightSegmentState:UIControlStateNormal
barMetrics:UIBarMetricsDefault];
[appearance setDividerImage:[UIImage imageNamed:@"Segmente_line.png"]
forLeftSegmentState:UIControlStateSelected
rightSegmentState:UIControlStateNormal
barMetrics:UIBarMetricsDefault];
[appearance setDividerImage:[UIImage imageNamed:@"Segmente_line.png"]
forLeftSegmentState:UIControlStateNormal
rightSegmentState:UIControlStateSelected
barMetrics:UIBarMetricsDefault];
//字体
NSDictionary *textAttributes1 = @{UITextAttributeFont: [UIFont systemFontOfSize:18],
UITextAttributeTextColor: [UIColor blueColor],
UITextAttributeTextShadowColor:[UIColor whiteColor],
UITextAttributeTextShadowOffset:[NSValue valueWithCGSize:CGSizeMake(1, 1)]};
[appearance setTitleTextAttributes:textAttributes1forState:1];
NSDictionary *textAttributes2 = @{UITextAttributeFont: [UIFont systemFontOfSize:18],
UITextAttributeTextColor: [UIColor whiteColor],
UITextAttributeTextShadowColor:[UIColor blackColor],
UITextAttributeTextShadowOffset:[NSValue valueWithCGSize:CGSizeMake(1, 1)]};
[appearance setTitleTextAttributes:textAttributes2forState:0];
4.UIBarbutton
注意:UIBarbutton有leftBarButton,rightBarButton和backBarButton,其中backBarButton由于带有箭头,需要单独设置。
barButton背景设置是ios6.0及以后的,而backbutton是ios5.0及以后的,这里要注意!
代码如下:
//修改导航条上的UIBarButtonItem
UIBarButtonItem *appearance = [UIBarButtonItem appearanceWhenContainedIn:[UINavigationBar class],nil];
//设置导航栏的字体包括backBarButton和leftBarButton,rightBarButton的字体
NSDictionary *textAttributes = @{UITextAttributeFont: [UIFont systemFontOfSize:18],
UITextAttributeTextColor: [UIColor blueColor],
UITextAttributeTextShadowColor:[UIColor whiteColor],
UITextAttributeTextShadowOffset:[NSValue valueWithCGSize:CGSizeMake(1, 1)]};
[appearance setTitleTextAttributes:textAttributesforState:1];//forState为0时为下正常状态,为1时为点击状态。
//修改leftBarButton,rightBarButton背景效果
[appearance setBackgroundImage:[UIImage imageNamed:@"navBarButton.png"]
forState:UIControlStateNormal
style:UIBarButtonItemStyleBordered
barMetrics:UIBarMetricsDefault];
[appearance setBackgroundImage:[UIImage imageNamed:@"navBarButton_a.png"]
forState:UIControlStateHighlighted
style:UIBarButtonItemStyleBordered
barMetrics:UIBarMetricsDefault];
//backBarButton需要单独设置背景效果。只能在ios6.0以后才能用
[appearance setBackButtonBackgroundImage:[UIImage imageNamed:@"nav_bg.png"]
forState:0
barMetrics:UIBarMetricsDefault];
[appearance setBackButtonBackgroundImage:[UIImage imageNamed:@"work.png"]
forState:1
barMetrics:UIBarMetricsDefault];
[appearance setBackButtonTitlePositionAdjustment:UIOffsetMake(2,-1)
forBarMetrics:UIBarMetricsDefault];
5.工具栏(UIToolbar)
UIToolbar *appearance = [UIToolbar appearance];
//样式和背景二选一即可,看需求了
//样式(黑色半透明,不透明等)设置
[appearance setBarStyle:UIBarStyleBlackTranslucent];
//背景设置
[appearance setBackgroundImage:[UIImage imageNamed:@"toolbarBg.png"]
forToolbarPosition:UIToolbarPositionAny
barMetrics:UIBarMetricsDefault];
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1