一 : root大师怎么用 使用步骤分享
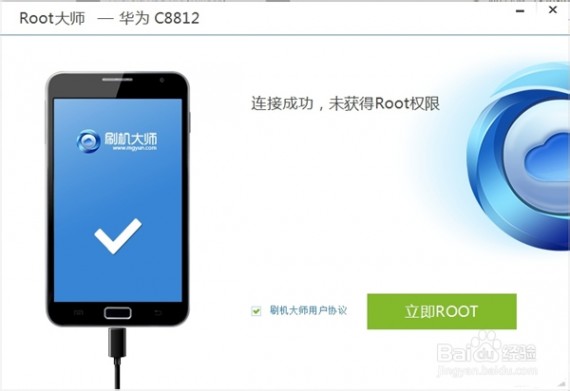
 [root大师]root大师怎么用 使用步骤分享——简介
[root大师]root大师怎么用 使用步骤分享——简介 [root大师]root大师怎么用 使用步骤分享——知识点
[root大师]root大师怎么用 使用步骤分享——知识点




二 : 工具体验分享:Robots工具新变化使用更贴心
Robots工具刚刚升级,小编还没来得及写公告就被我们社区版主洪石陈抓到现行,问了小编几个问题以后咔咔咔就整出了一篇分享。小编我在高兴之余(不用自己写啦)也感受到了森森地寒意——照这样下去会不会下岗? 另外,告诉大家一个好消息,平台社区正在搞工具体验分享征文活动,这篇文章正是获奖作品,希望更多的站长朋友加入到活动中来。
今天早上用robots工具,发现工具在界面有了一些变化,利用上午的时间做了对robots工具进行了效果测试,现在给大家分享一下我发现的robots工具一些新的贴心功能。
打开Robots检测功能,发现原先底部的”更新“按钮不见了,原先的”检测“按钮变成”检测并更新“,从字面意思上,应该是在点击之后,就实现了检测并更新的功能。咨询了百度站长平台得知:现在robots检测会自动比较网站目前的robots文件是否和生效的文件一致,这样的话,就不会存在robots文件不同步的问题了。

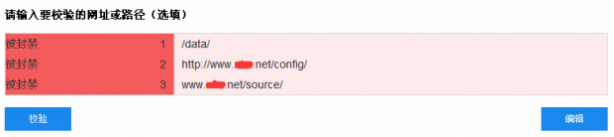
除了刚才发现的”Robots检测功能“,点击”规则校验“按钮,也发现有了很大的改变,原先是”注意:路径请务必以正斜杠/开头“的提示,现在变成了”请输入要校验的网址或路径(选填)“,刚才测试了一下,果真可以除了用带斜杠的相对地址之外(例如/data),还可以用绝对地址来进行校验(例如www.xxx.com/data或者http://www.xxx.com/data),有没有种很任性的感觉。


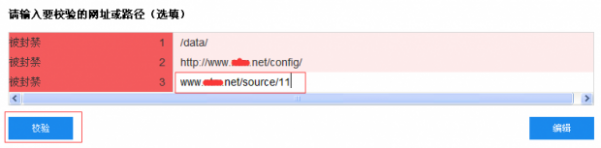
鼠标点击到了校验结果对应的网址上面,又发现一个新的功能,竟然可以重新编辑单条,说到这里,我给大家普及下,经过测试,直接点击上图的”编辑“按钮,就又到了填写校验网址的界面,这个时候,网址都被清空了,我刚想说这个设置的体验度不太好,如果我一下子校验很多条网址,难道还要重复校验多次?原来是可以编辑单条的,如果我想把针对校验的网址进行修改,不需要点击“编辑”清空重来,可以点到哪里改哪里,然后再点击“校验”按钮,就会更新校验结果,截图奉上:

三 : 设计师分享小贴士:避免使用黑色
我在创作中学到的最重要的一件事情之一,是避免使用黑色。
Z太太是我儿时的美术老师,在我上中学时就已经提醒过我,随后我在罗德岛设计学院又听到很多次类似的建议,可能一开始是有点奇怪的,不过这是个好建议。问题在于,我们常常看到一些深色的物体并假设它是黑色的。而实际上在现实中我们很难找到一些纯黑色的物体,道路不是黑的,你办公室的椅子也不是黑的,在电线杆上的麻雀也不是不是黑的,甚至网页上的字体也不是黑的。
影子并不是黑的
在高中的时候,我花了很多业余时间和其他的一些艺术爱好者呆在工作室里。在模拟现实中的“光晕”。Z太太不断给我们展示不同的艺术家的作品。有一本Wayne Thiebaud作品的书她经常反复给我们看,Z太太会兴奋的指出裂片明亮的原色和它阴影之间的特点,并提醒我们注意画中的影子都是蓝色的。
那本书我可能看过不下十遍了,Thiebaud(他是三藩市当地有名的画家)的作品是一个很好的例子说明影子不是黑色的。
他画的那些阴影是画中最饱满的部分,纸上看起来很漂亮,现实中依然。你也许会想,这些都是绘画啊,又不是真实的。好吧,下面将给大家展示其他的。
我一直在思考一件事,在美术课上,Z太太带着一个蓝色的灯泡来证明这一点。她把一个灯泡装好了,把它固定在一个高脚凳上,然后从她那间放满了纯白色物品的画室里拿出一个纯白色的球,将这个球放在一个纯白色的基座上。
他先开白灯,影子看起来是黑色的。然后再开蓝灯,发现影子是橙色的,理论上来说,往黑色添加任何色彩(白色除外)依然是黑色。以蓝光使得影子变成了橙色,说明影子不是黑色的
我被惊呆了,现在当我走在三藩市的街道上,都会很留意周边那些饱和的影子,这里是一张我拍的街景(是啦,用了滤镜……),第一时间想起了Thibaud的那张画,街角都是栗子色。
画中你能想象到最黑的部分不是#000000,而是#130f30(19%的亮度和69%的饱和度)。
然而黑色还是覆盖了一切
当你把纯黑色放在一组精心挑选的颜色中,黑色便会覆盖其他的所有颜色。因为它让人感觉到不自然,日常的黑色物体上光线常常被反射回来,这意味着它不是黑色,而是深灰色的,光也是有色彩的,即便不是是深灰色也应该是其他较暗的颜色。
大量的应用程序上日常使用的黑色实际也是灰色的,Twitter的侧栏,上方的文本输入框、新照片的背景还有日历插件。甚至在Twitter的引导部分,都试用灰色,这样才不会抢了其他地方的色调。
这里就有一个实际运用的活例:Dribbble有一个非常赞的特性,用户可以根据颜色选择鞋子,如果有纯黑(#000000)或真色彩黑(#292724),没几个用户会选择前者,这个亮度或者观念没什么关系,是人的一种本能。
饱和度也是很重要的
你可以别总选择纯黑#000000,当你在使用灰色的时候,加一点别的颜色进去让它显得更缓和写,能加多少种颜色取决于颜色的明暗比例多少,Path上照片的黑色饱和度达到了63%,而浅灰色却只需要3%。
我曾经把他作为常规指南去给Segmant.io的调色板配色,我把少量的黄橙色混进灰色里面,饱和度从2%的浅灰逐渐增加到22%的深灰,Photoshop的调色板上颜色形成了一个弧。
别嫌我嘴烦,让我们再看看Facebook的交互界面,为什么移动版的Facebook看起来这么漂亮,因为上面所有的灰色调都充分融进了Facebook的主题蓝。
要走的路还很长
Z小姐第一次警告我使用黑色背景是在中学,其他人后来也陆续的警告过我,但我还是花了很长时间去改正,还自己整了套理论来为自己辩解,即便到现在,我在使用灰色的时候还常常会犯错误。
根本原因在于,当你在调色盘里用#000000,要问清楚自己是否需要用纯黑色,你最好搭配些更自然的颜色,如果你觉得太冒险了,试着避开调色盘左边的的颜色吧。
四 : 使用百度大拇指的一些个人心得分享
百度大拇指,这是seo界有点戏谑口吻的称呼。它就是百度自己开发的,可以统计网站或页面被网名分享次数的一个分享代码。也是一个简单的百度小产品,以下就是个人使用它的一些心得。
一,它有什么作用
a,引入社会化流量,可以增大传播度及让交易产生的可能增大。
b,提升网页抓取速度,这个主要是针对百度搜索引擎的,使用了大拇指,百度收录对应的页面确实能起到加快的作用。这也是百度对使用这个东西的一个承诺吧。
c,展示网页分享量,可以使该网页被分享的次数展示在百度的搜索结果页中,辅助用户判断网页质量。
这是百度分享代码首页的说明分享代码作用的几条。个人认为,百度大拇指使用之后,对一些不懂网络的网民来还是非常有吸引力的,因为如果别人的站点没有使用它,而我们站点使用了。那么搜索到我们页面的时候,后面就有一个大拇指,形成一种百度推荐的感觉,让网民会更信任我们的站点。当然,大拇指里面的数字越大,那震撼力就更大了。
二,分享它的技巧
一个微小型站点想要用户自动地去分享是很难的,这个时候,自己操作一些数据是可以的。当然这不是让大家作弊,只是为了一个效果而去做下应用吧。那么自己去操作分享要注意哪些呢?
a,不要用同一个IP去分享,这一条相信很多人都是知道的。
b,尽量分享到百度收藏、百度贴吧和百度空间里去,这样就能与百度自己的大拇指形成更好的互动了。
c,不要用一个QQ一直分享,有的人,看到QQ好操作,分享到空间和微博之后,第二天又来点一次,这样是没有的。这样的分享我们会发现,自己站点的数据是大了,但是百度大拇指那个数字还是没有变化的。个人所在公司运营的东瓯泵阀网www.dopv.cn,就是由于叫了个不懂这内容的客服人员去操作,大家可以看,如下图:
网站底部数值是39,而百度页面里才6。这就是使用同一个QQ操作的结果。
三,百度会惩罚作弊吗?
个人认为是不会的,因为如果这样的行为都会被惩罚,那么我们就去点竞争对手的了。这个产品的初衷是给我们把这个分享到社交里去,给我们网站带来流量,进而不管是提升站点知名度,还是增加网站所卖的服务或产品的交易方面做到一个促进的作用。所以,不要去作弊这样的数据了,不会在提升排名方面带了什么权重的,即使有也是非常微乎其微的。
本文标题:《酒馆纷争》大骑士使用心得技巧分享大骑士怎么样?-root大师怎么用 使用步骤分享61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1