一 : jQuery中的 return false, e.preventDefault(), e.stopPropagation()的区别
e.stopPropagation()阻止事件冒泡
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
</head>
<body>
<table>
<tr>
<td><span>冒泡事件测试</span></td>
</tr>
</table>
</body>
我们先看这段代码:
<script type="text/javascript">
$(function () {
$("table").click(function () { alert("table alert"); });
$("td").click(function () { alert("td alert"); });
$("span").click(function (){
alert("span alert");
});
});
</script>
我们会看到这样的情况:span alert -> td alert -> table alert。这就叫事件冒泡。就是从下到上,从里到外,事件依次触发。
有的时候我们不希望事件冒泡咋办?
<script type="text/javascript">
$(function () {
$("table").click(function () { alert("table alert"); });
$("td").click(function () { alert("td alert"); });
$("span").click(function (e){
alert("span alert");
e.stopPropagation();
});
});
</script>
如果想获得事件相关信息,就要给知识方法加一个e对象,e就是事件对象。
e.preventDefault()阻止事件默认行为。
$("a").click(function (e) {
alert("默认行为被禁止喽");
e.preventDefault();
});
<a href="http://www.baidu.com">测试</a>
return false等效于同时调用e.preventDefault()和e.stopPropagation()
return false除了阻止默认行为之外,还会阻止事件冒泡。如果手上有一份jquery源代码的话,可查看其中有如下代码:
if (ret===false){
event.preventDefault();
event.stopPropagation();
}
二 : return false;和e.preventDefault();的区别
Have you ever seen those two things (in the title) being used in jQuery? Here is a simple example:
复制代码代码如下:
$("a").click(function() {
$("body").append($(this).attr("href"));
return false;
}
That code would append the href attribute as text to the body every time a link was clicked but not actually go to that link. The return false; part of that code prevents the browser from performing the default action for that link. That exact thing could be written like this:
复制代码代码如下:
$("a").click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
So what's the difference?
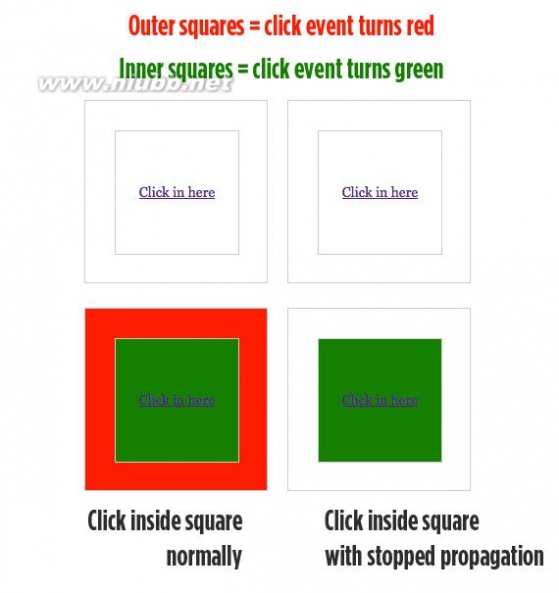
The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or “bubbling up”) the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box. Both boxes have click events on them. Click on the inner box, a click will trigger on the outer box too, unless you prevent propagation. Like this:
演示地址:http://css- www.61k.com
So in other words:
复制代码代码如下:
function() {
return false;
}
// IS EQUAL TO
function(e) {
e.preventDefault();
e.stopPropagation();
}
It's all probably a lot more complicated than this and articles like this probably explain it all a lot better.
参考:
1.The difference between ‘return false;' and ‘e.preventDefault();'
2.Event order
测试代码打包下载
三 : Jquery的each里面用return false代替break; return ture 代替continue
function methodone(){
....
$.each(array,function(){
if(条件成立){
return true;
}
});
....
}
在一个function里有一个each,在each里某种条件 成立的话,就把这个function返回true或者false
但是在each代码块内不能使用break和continue,要实现break和continue的功能的话,要使用其它的方式
break----用return false;
continue --用return ture;
所以当我在each里想使用return true给这个function返回时,其实只是让each继续执行而以
连each都没有中断,所以function也就不能return了 。(www.61k.com)
解决办法:通过try捕捉throw出来的错误,达到退出each、并返回错误的目标!
function CheckBatchRow(obj) {
if ($(":checkbox[id$='chkSelect']:checked").size() > 0) {
try {
$(":checkbox[id$='chkSelect']:checked").each(function() {
var prefix = this.id.replace("chkSelect", "");
var txtDateStart = $("#" + prefix + "txtDateStart");
var txtDateEnd = $("#" + prefix + "txtDateEnd");
if ($.trim(txtDateStart.val()) == '' || $.trim(txtDateEnd.val()) == '') {
txtDateStart.addClass("fareValidForm");
txtDateEnd.addClass("fareValidForm");
throw "对不起,请您填写有效期!";
}
else {
d1Arr = txtDateStart.val().split('-');
d2Arr = txtDateEnd.val().split('-');
v1 = new Date(d1Arr[0], d1Arr[1], d1Arr[2]);
v2 = new Date(d2Arr[0], d2Arr[1], d2Arr[2]);
if (v2 < v1) {
txtDateEnd.addClass("fareValidForm");
throw "对不起,结束日期不能小于开始日期!";
}
}
var txtRemaindAmt = $("#" + prefix + "txtRemaindAmt");
if (txtRemaindAmt.val().match(/^[0-9]+$/) == null) {
txtRemaindAmt.addClass("fareValidForm");
throw "对不起,机票数量必须为数字!";
}
扩展:return false break / ture false / ture false什么意思
扩展:return false break / ture false / ture false什么意思
本文标题:return false-jQuery中的 return false, e.preventDefault(), e.stopPropagation()的区别61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1