一 : 把软件做成在线的Web-based
“(www.61k.com]把软件做成Web-based是Web 3.0的一个趋势。”
不管上面这句话是否正确,起码我相信Web-based产品是软件开发的一个趋势,而且已经逐渐呈现出势如洪流的发展特点。
这是因为在这个无时无刻都能“在线”的时代,如果拥有Web-based产品,我们便不用像桌面应用软件那样专门地购买或下载应用程序,也不用把它们安装在自己的机器里。你所要做的是,只是打开浏览器,然后就想登陆自己的QQ一样并开始工作就行了。
你自己的数据不用存在自己机器的硬盘上,不必再担心使用的是什么操作系统,是否空间不够用,或无法方便携带。那些数据都能像E-MAIL、blog那样存放在各个网站服务器上,随时随地供你调用,而这一切就是Google Chrome正在做的事。
关于Web-based产品,Web或者不是Web
Web-based产品是载体是互联网,人们通过浏览器访问它,同样它也需要有自己的域名。此外,它也是通过超链接实现页面之间的跳转,使用表格来控制页面的结构和显示,使用文本域、复选框和单选框来输入数据。
而这些都是网页的特性,可以说Web-based产品属于网页的范畴,但它们又超出了网页的范畴。它们视乎是网页,但同时Web-based产品又不太像网页,因为用户并不会扫描这些页面,它们有些类似的应用程序,更强调目的性和功能性。
有些Web-based偏向于软件
有些Web-based产品的功能性非常强,最常见的就是那些网络管理系统,很多时候这些产品的界面完全就好像是某些桌面应用程序。例如:微软的Sharepoint

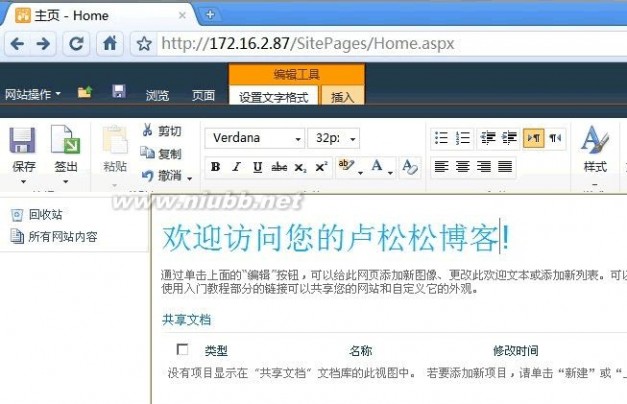
(SharePoint Server 2010的企业版前台界面展示)
SharePoint其实就是软件,只不过它的载体是内部的网络平台。SharePoint为个人、信息和公司创建门户页面。这些页面可以通过公司和管理工具来扩展 Windows SharePoint Services站点的功能,并且使得团队能够在他们的站点中向整个企业发布信息。
有些Web-based偏向于网页
如果把产品设计得更像一个门户网站,使用更多的图片和轻松的文字。例如:百会在线办公

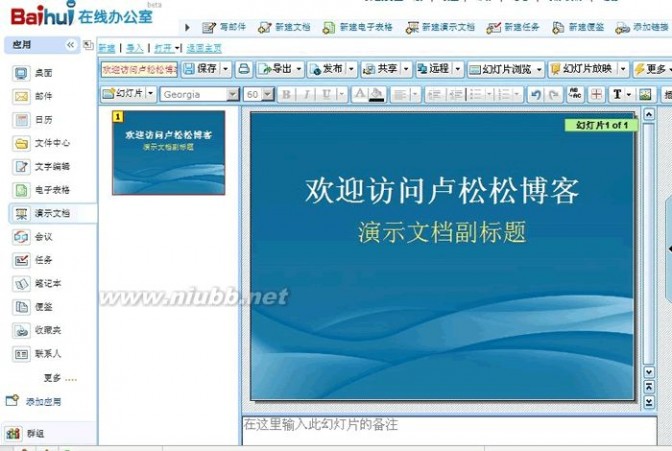
(百会在线办公文档界面)
百会支持微软的Word、Excel、PPT三大类以及网页文件和OpenOffice的格式 ,无论在基本功能还是特色方面,百会写写都要更强一些。不过百会写写目前也有一些不足之处,比如速度稍慢、公式编辑器的汉化不准确等等。
有些Web-based比较单纯
例如:Rememberthemilk来自澳大利亚,是一个单纯的在线 to-do-list(时间管理)应用。操作也非常简单,有点像微博客,有不少模仿 Google 的痕迹。

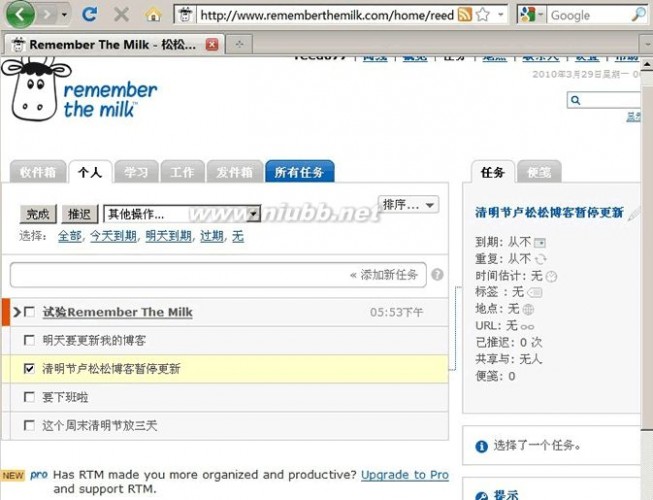
(Rememberthemilk时间管理,是不是很像微薄?)
例如:网页在线聊天工具ebuddy,集成了MSN、YAHOO、AIM、GTALK、FACEBOOK、ICQ、MYSPACE等国外比较常见的聊天工具,无需一个个下载软件即可是用各种聊天服务。

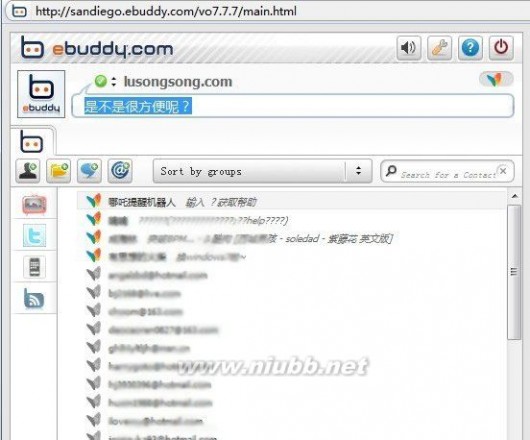
(各种聊天软件都集合到网页中,是不是很方便呢?)
有些Web-based产品的用户群比较大

(google docs演示文档界面)
Google在线办公文档,不仅免费,而且功能实用,足以应付日常需求,而且没有出现任何编码错误和兼容问题,对中文的支持也比较好。除此之外,谷歌在线办公平台的最大优点,就在于其一体化的平台集多种服务于一身,这样在多个服务之间切换就非常方便了。

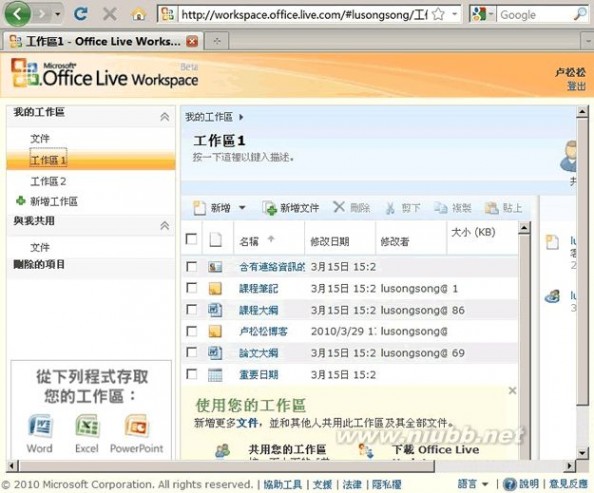
(Office Live Workspace界面)
微软在线办公虽然和桌面Office进行了有效的结合,但是并没有像其它在线办公平台那样提供有效的编辑功能,而对本地软件的依赖也成为 OfficeLiveWorkspace的一个软肋。另外协同办公也不能都在其中进行,因此微软的在线办公平台顶多可以算是一个文档的在线阅读器或者文件中转站。
越来越多的公司开始采用web-based的软件,web-based就是只要使用浏览器操作的,不需要事先拿个光盘做安装动作的,就是web-based软件。
web-based软件的好处:
# 跨平台,任何作业系统只要能打开浏览器的都可以使用。
# 不需要公司的IT人员维护每一台PC上面的软体。节省IT人员的时间以及维护成本。
# 任何地点,任何时间都可以轻松操作。适合跨国公司或是常出差的人员。
# 使用介面学习容易,资料集中管理。
二 : web在线聊天的一些浅见
这几天业务和web在线聊天搭上了一点关系,就简单了解了一下web在线聊天
在线聊天需要时时通信,而http又是短连接,
首先想到的是ajax脉动请求
这里问题就出现了!如果访问量一旦提高起来,那么服务器的承载就会加速增长。
比如:如果要好的体验那么脉动频越小越好(一般大于1秒),控制在5秒是比较合理的!
但是这样就是一个客户端每5秒就会向服务器发起请求。这样的话会消耗很多的服务器资源。想一想1000人同时在线,服务器会是什么样的结果。
于是我又想啊,有没有其他的办法哪?
想了想,似乎可以建立长连接,来解决这个问题
我们看看http协议:
HTTP是无状态的
也就是说,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。如果客户端浏览器访问的某个HTML或其他类型的Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话
HTTP1.1和HTTP1.0相比较而言,最大的区别就是增加了持久连接支持(貌似最新的http1.0 可以显示的指定 keep-alive),但还是无状态的,或者说是不可以信任的。
如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了带宽。
当然这个长连接也是有限制的!这个取决于客户端浏览器和web服务器keep-alive较低的值。如:客户端的超时值是两分钟,而Web 服务器的超时值是一分钟,则最大超时值是一分钟。
总结下来,这样似乎长连接比短连接更适合用于实现web在线聊天。
第一:长连接的聊天是实时,不存在脉动的说法。用户体验过可定最好。
第二:服务器可以主动向客户端浏览器推送消息。而这一点是短连接的天生缺陷。
但事实是这样的吗?
我们回归短连接的本质:浏览器采用短连接的方式最重要的原因是节省服务器带宽资源,因为它的基本思想是,客户需要什么我给什么,客户什么时候需要,我什么时候给,而不用保持连接,消耗资源。
所以,再以1000人同时在线为例。使用短连接这样的人数其实很少,对服务器资源占用也少,因为这1000人中正在使用服务器资源(连接中)的人少。服务器只需要几十个或者一两百个线程就可以完成这样的负荷。
但是如果是长连接,那么1000人在线,我就得开1000个线程(应为你的为每个在线人保持连接),可以想象这是什么概念。
所以说长连接有着资源消耗严重的问题。
所以具体采用那种方式,或者两中方式都采用,这个就要根据自己业务需求来定了。
最后,这个纯是个人浅见。欢迎各位程序猿拍砖。
本文标题:web在线聊天软件-把软件做成在线的Web-based61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1