一 : 利用PHP V5开发多任务应用程序
许多 PHP 开发人员认为,由于标准的 PHP 缺少线程功能,因此实际 PHP 应用程序不可能执行多任务处理。例如,如果应用程序需要其他 Web 站点的信息,那么在远程检索完成之前它都必须停止。这是错误的!通过本文了解如何使用 stream_select 和 stream_socket_client 实现进程内 PHP 多任务处理。
PHP 不支持线程。尽管如此,与前述大多数 PHP 开发人员所相信的想法形成对比的是,PHP 应用程序可以 执行多任务处理。让我们开始尽可能清晰地描述一下 “多任务” 和 “线程” 对于 PHP 编程的意义。
并发的种类
首先抛开几个和主题无关的例子。PHP 与多任务或并发的关系十分复杂。在较高层次上,PHP 经常涉及多任务:以多任务方式使用 标准的服务器端 PHP 安装 —— 例如,作为 Apache 模块。换句话说,若干个客户机 —— Web 浏览器 —— 可以同时请求同一个 PHP 解释的页面,而 Web 服务器将差不多同时返回所有这些页面。
一个 Web 页面不会妨碍其他 Web 页面的发送,尽管可能会由于诸如服务器内存或网络带宽之类的受限资源而使它们相互之间略有妨碍。这样,实现并发 的系统级需求可能适合使用基于 PHP 的解决方案。就实现而言,PHP 允许它的管理 Web 服务器负责实现并发。
Ajax 名下的客户端并发近几年来也已成为开发人员关注的焦点。虽然 Ajax 的含义已经变得十分模糊,但是它的一个方面是浏览器显示可以同时执行计算和 保留对诸如选择菜单项之类的用户操作的响应。这实际上就是某种 多任务。用 PHP 编码的 Ajax 就是这样 —— 但是不涉及任何特定的 PHP;用于其他语言的 Ajax 框架均以完全相同的方法操作。
只粗略地涉及 PHP 的第三个并发实例是 PHP/TK。PHP/TK 是 PHP 的扩展,用于为核心 PHP 提供可移植图形用户界面(GUI)绑定。PHP/TK 允许用 PHP 编写代码构造桌面 GUI 应用程序。其基于事件的特性将模拟一种易于掌握并且比线程更少出错的并发形式。此外,并发是 “继承” 自一项辅助技术,而不是 PHP 的基本功能。
向 PHP 本身添加线程支持的试验已经做过多次。据我所知,没有一次是成功的。但是,Ajax 框架和 PHP/TK 的面向事件的实现表明事件可能比线程能更好地体现 PHP 的并发。PHP V5 证明事实确实如此。
PHP V5 将提供 stream_select()
使用标准的 PHP V4 和更低版本,必须按顺序执行 PHP 应用程序的所有工作。例如,如果程序需要在两个商业站点检索商品的价格,则请求第一个站点的价格,等待至响应到达,再请求第二个站点的价格,然后再次等待。
如果程序请求同时完成若干项任务会怎么样?总体来看,程序将在一段时间内完成,在这段时间内,将始终进行连续处理。
第一个示例
新的 stream_select 函数及它的几个助手使这成为可能。请考虑以下示例。
清单 1. 同时请求多个 HTTP 页面
| <?php echo "Program starts at ". date('h:i:s') . ". "; $timeout=10; $result=array(); $sockets=array(); $convenient_read_block=8192; /* Issue all requests simultaneously; there's no blocking. */ $delay=15; $id=0; while ($delay > 0) { $s=stream_socket_client("phaseit.net:80", $errno, $errstr, $timeout, STREAM_CLIENT_ASYNC_CONNECT|STREAM_CLIENT_CONNECT); if ($s) { $sockets[$id++]=$s; $http_message="GET /demonstration/delay?delay=" . $delay . " HTTP/1.0 Host: phaseit.net "; fwrite($s, $http_message); } else { echo "Stream " . $id . " failed to open correctly."; } $delay -= 3; } while (count($sockets)) { $read=$sockets; stream_select($read, $w=null, $e=null, $timeout); if (count($read)) { /* stream_select generally shuffles $read, so we need to compute from which socket(s) we're reading. */ foreach ($read as $r) { $id=array_search($r, $sockets); $data=fread($r, $convenient_read_block); /* A socket is readable either because it has data to read, OR because it's at EOF. */ if (strlen($data) == 0) { echo "Stream " . $id . " closes at " . date('h:i:s') . ". "; fclose($r); unset($sockets[$id]); } else { $result[$id] .= $data; } } } else { /* A time-out means that *all* streams have failed to receive a response. */ echo "Time-out! "; break; } } ?> |
如果运行此清单,您将看到如下所示的输出。
清单 2. 从清单 1 中的程序获得的典型输出
| Program starts at 02:38:50. Stream 4 closes at 02:38:53. Stream 3 closes at 02:38:56. Stream 2 closes at 02:38:59. Stream 1 closes at 02:39:02. Stream 0 closes at 02:39:05. |
了解这其中的工作原理至关重要。在较高层次上,第一个程序将发出几个 HTTP 请求并接收 Web 服务器发送给它的页面。虽然生产应用程序将很可能寻找若干个 Web 服务器的地址 —— 可能是 google.com、yahoo.com、ask.com 等 —— 但是此示例将把它的所有请求发送到位于 Phaseit.net 的企业服务器上,只为降低复杂度。
Web 页面请求在延迟(可变)后返回结果,如下所示。如果程序按顺序发出请求,则需花费大约 15+12+9+6+3 (45) 秒钟才能完成。如清单 2 所示,它实际上花费 15 秒钟完成。性能提高了三倍。
使这成为可能的是 PHP V5 的新 stream_select 函数。请求都是以常规方法发起,方法为打开几个 stream_socket_client 并向对应于 http://phaseit.net/demonstration/delay?delay=$DELAY 的每个 stream_socket_client 写入 GET。如果您通过浏览器请求此 URL,则在几秒钟之后,您将看到:
| Starting at Thu Apr 12 15:05:01 UTC 2007. Stopping at Thu Apr 12 15:05:05 UTC 2007. 4 second delay. |
延迟服务器将作为 CGI 实现,如下所示:
清单 3. 延迟服务器实现
| #!/bin/sh echo "Content-type: text/html <HTML> <HEAD></HEAD> <BODY>" echo "Starting at `date`." RR=`echo $REQUEST_URI | sed -e 's/.*?//'` DELAY=`echo $RR | sed -e 's/delay=//'` sleep $DELAY echo "<br>Stopping at `date`." echo "<br>$DELAY second delay.</body></html>" |
虽然清单 3 的特殊实现特定于 UNIX?,但是本文中几乎所有实现都将很好地应用于 Windows?(尤其是 Windows 98 以后的版本)或 PHP 的 UNIX 安装。特别地,清单 1 可以托管在任意一个操作系统中。因此,Linux? 和 Mac OS X 都是 UNIX 变体,因此这里所有的代码都可以在两者的任意一种中运行。
按照以下顺序向延迟服务器发出请求。
清单 4. 进程启动顺序
| delay=15 delay=12 delay= 9 delay= 6 delay= 3 |
stream_select 的作用是尽可能快速地接收结果。在这种情况下,它执行的顺序与发出结果的顺序刚好相反。3 秒后,第一个页面已经准备好读取。程序的这一部分也符合常规 PHP —— 在本例中,使用 fread。就像在其他 PHP 程序一样,读取可以很好地通过 fgets 完成。
处理将以同样的方法继续。程序将在 stream_select 停止,直至数据就绪。重要的一点是,只要任何 连接具有数据,不管顺序怎样,程序都将开始读取。这是程序进行多任务处理或并发处理来自多个请求的结果的方法。
注意,这没有对主机 CPU 造成任何负担。经常会遇到这样一些连网程序,以 CPU 使用率急速上升至 100% 的方式在 while 中使用 fread。那种情况不会出现在这里,因为 stream_select 拥有支持立即响应所需的属性(只要有任何读取信息),但是它将在各读取操作间隙的等待时间内产生可忽略的 CPU 负载。
必备的 stream_select() 知识
诸如此类的基于事件的编程并不是最基本的。虽然清单 1 被简化到只包含最基本要素,但是涉及作为多任务应用程序必要元素的回调或协调的任何编码,比简单的程序顺序更让人觉得陌生。在这种情况下,大多数挑战集中在 $read 数组上。注意,它是一个引用;stream_select 将通过改变 $read 的内容返回重要信息。就像指针是 C 的最大绊脚石一样,引用似乎是 PHP 中最让程序员感到棘手的一部分。
您可以使用这项技术向任意个外部 Web 站点发出请求,确信您的程序会尽快收到所有结果,而无需等待其他请求。实际上,该技术将正确处理所有 TCP/IP 连接,而不只是 Web 端口 80 上的连接,因此您可以大体上管理 LDAP 检索、SMTP 传输、SOAP 请求等。
但那不是全部。PHP V5 将管理 “流” 之类的各种连接,而不仅是简单的套接字。PHP 的 Client URL library (CURL) 支持 HTTPS 证书、FTP 上传、cookie 等。(CURL 允许 PHP 应用程序使用各种协议连接至服务器)。由于 CURL 将提供流接口,因此从程序的角度来看,连接是透明的。下一个部分将展示 stream_select 如何多路传输本地计算。
对于 stream_select 还有几点需要注意。它还在进行文档整理,因为即使最新的 PHP 书籍都没有涉列它。可在 Web 上获得的几个代码示例完全不能工作或者让人产生混淆。stream_select 的第二个和第三个参数用于管理与清单 1 的 read 通道相对应的 write 和 exception 通道,应当始终为 null。除了少数例外情况,在可写通道或异常通道中选择这两个参数是错误的。除非您有经验,否则请坚持可读选择。
此外,至少在 PHP V5.1.2 之前,stream_select 还明显存在错误。最重要的是,不能信任函数的返回值。虽然我尚未调试过实现,但是经验告诉我,可以安全地测试清单 1 中的 count($read),但是测试 stream_select 本身的返回值并不 安全(尽管有官方文档)。
本地 PHP 并发
示例及上面的大部分讨论主要讨论了如何同时管理若干个远程资源并接收到达的结果,而不是按照最初请求的顺序等待处理各个请求。这肯定是 PHP 并发的重要应用。实际应用程序的速度有时候可以提高 10 倍或更多。
如果出现性能衰退怎么办?有没有一种方法可以提升受限于本地处理的 PHP 结果的速度?方法有多种。要说有什么不同的话,这些方法不如清单 1 中的面向套接字的方法有名。造成这种情况的原因有很多,包括:
大多数 PHP 页面已经足够快 —— 更好的性能会是一种优势,但是还不值得对新代码进行投入。
在 Web 页面中使用 PHP 可以放弃部分无关紧要的性能提升 —— 当惟一的价值标准是交付整个 Web 页面需要的时间时,那么重新安排计算以更快地获得中间结果并不重要。
PHP 不能控制本地瓶颈 —— 用户可能会为花 8 秒的时间提取帐户记录的详细信息而抱怨,但是那很可能是数据库处理或某种其他 PHP 外部资源的约束。即使将 PHP 处理降至零,单是查找就仍需要花费超过 7 秒的时间。
甚至很少有约束是并行的 —— 假定某特定页面将为具体列出的普通股计算建议交易价格,并且计算十分复杂,需要花费一段时间。计算在本质上可能是顺序执行的。没有一种明显的方法可以将其划分为 “团队协作”。
很少有 PHP 程序员能够认识到 PHP 实现并发的潜力。在具有使用并行实现性能需求的少数人当中,我遇到的大多数人全都说 PHP “不支持线程”,并且甘于使用现有的计算模型。
可是,有时我们可以做得更好。假定 PHP 页面需要计算两只股票价格,可能还需要将两者相比较,并且底层主机刚好是多处理器。在这种情况下,通过将两个截然不同并且十分耗时的计算分配给不同处理器,可能会提高几乎两倍的性能。
在所有 PHP 计算领域中,此类实例很少见。但是,由于我发现到处都没有对它的精确记录,因此需要在这里包括用于此类加速的模型。
清单 5. 延迟服务器实现
| <?php echo "Program starts at ". date('h:i:s') . ". "; $timeout=10; $streams=array(); $handles=array(); /* First launch a program with a delay of three seconds, then one which returns after only one second. */ $delay=3; for ($id=0; $id <= 1; $id++) { $error_log="/tmp/error" . $id . ".txt" $descriptorspec=array( 0 => array("pipe", "r"), 1 => array("pipe", "w"), 2 => array("file", $error_log, "w") ); $cmd='sleep ' . $delay . '; echo "Finished with delay of ' . $delay . '".'; $handles[$id]=proc_open($cmd, $descriptorspec, $pipes); $streams[$id]=$pipes[1]; $all_pipes[$id]=$pipes; $delay -= 2; } while (count($streams)) { $read=$streams; stream_select($read, $w=null, $e=null, $timeout); foreach ($read as $r) { $id=array_search($r, $strea**ms); echo stream_get_contents($all_pipes[$id][1]); if (feof($r)) { fclose($all_pipes[$id][0]); fclose($all_pipes[$id][1]); $return_value=proc_close($handles[$id]); unset($streams[$id]); } } } ?> |
此程序将生成如下输出:
| Program starts at 10:28:41. Finished with delay of 1. Finished with delay of 3. |
这里的关键在于 PHP 启动了两个独立子进程,取回待完成的第一个进程的输出,然后取回第二个进程的输出,即使后者启动得较早。如果主机是多处理器计算机,并且操作系统已正确配置,则操作系统本身负责将各个子程序分配给不同的处理器。这是在多处理器主机中良好应用 PHP 的一种方法。
PHP 支持多任务。PHP 不按照诸如 Java 编程语言或 C++ 等其他语言所采用的方法支持线程,但是以上示例表明 PHP 具有更多的超乎想象的加速潜力。
二 : 网页加载进度条的JS程序开发思路与实际应用
一款好的产品,都需要有一个漂亮的loading界面。(www.61k.com)lodaing界面不仅能给用户带来良好的体验,而且有效的消除了程序加载等待过程中的枯躁感。loading进度条更是对当前加载进度的一个良好反馈。从0%-100%的加载进度可以有效的告知用户还有多久即可打开页面。
带有进度条的loading界面在程序中并不罕见,但是在web中呢?到目前为止浏览器并没有提供有效的浏览器对象来反馈页面的加载进度,所以无法直接、便捷的获得页面加载进度的反馈。
本文主要是讲述如何以通过jquery的方式来实现页面加载进度的反馈方法。
一、实现逻辑与概念
首先我们要知道的是,目前没有任何浏览器可以直接获取正在加载对象的大小。所以我们无法通过数据大小来实现0-100%的加载显示过程。
所以我们需要采取加载节点来反馈页面已经加载到某一段,进行大概的模糊进度反馈来实现进度加载的效果。大致意思是:页面每加载到指定区域,则返回(n)%的进度结果,通过设置多个节点,来达到一步一步显示加载进度的目的。
具体是如何设置呢?首先我们将网页分成若干区域,就以 frontopen来说,网站的结构分为head区域、mian区域(文章主体部分)、sidebar侧边栏、foot脚部 四个部分。考虑做一个范围粗犷一点 进度反馈效果。如下图:
将进度反馈设置为四个部分:head部分返回30%进度,main部分返回60%进度,sidebar部分返回70%进度,最后foot加载完成后返回100%。
二、实现方法
1.首先我们需要在html页面中,给进度条设定设定一个容器。例如本博的body下方会有一个“<div class=”loading”></div>”的div容器,这就是后面我们需要操作并显示的进度条了,当然大家有兴趣的话可以设置更多有个性的进度条。
2.为loading容器设定样式,以本博的进度条为例,样式如下:
.loading{
background:#FF6100; //设置进度条的颜色
height:5px; //设置进度条的高度
position:fixed; //设定进度条跟随屏幕滚动
top:0; //将进度条固定在页面顶部
z-index:99999 //提高进度条的优先层级,避免被其他层遮挡
}
3.通过jquery的animate动画效果,来实现进度条的动画加载过程。简单的进行构思,决定使用由左向右的加载效果。最终animate的执行代码为“$(‘.loading’).animate({‘width’:’100%’},200);”
4.思考需要设置几个加载进度节点。上面通过构思,我们已经决定使用30%、60%、70%、100%四个进度节点,分别插入到对应的页面位置。并结合上面的animate动画代码,最终确定四个进度节点的代码为:$(‘.loading’).animate({‘width’:’30%’},50) 、?$(‘.loading’).animate({‘width’:’60%’},50) 、?$(‘.loading’).animate({‘width’:’70%’},50) 、?$(‘.loading’).animate({‘width’:’100%’},50)。 可能大家会问,为什么速度变成了50毫秒?因为之前一步加载为100%的动画被分成份,所以为了保证动画的连贯性,将其每份切分成为50毫秒。
三、插入到页面中的实际应用示例
以本博模板首页文件index.php为例,给大家展示四个节点如何插入到对应的位置。当然这个示例只是为了更好的解释上面的程序策划结论,并不限于这种设置方法。大家在需要的地方可以发挥更多的想象,举一反三创造出更绚丽的样式。
index.php文件代码
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more:http://c www.61k.com _Hierarchy
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
ini_set('display_errors', false); //关闭报错
get_header(); ?> //引用模板的头部PHP文件
<script type="text/javascript">
$('.loading').animate({'width':'33%'},50); //第一个进度节点
</script>
<div class="main">
<?php
/* Run the loop to output the posts.
* If you want to overload this in a child theme then include a file
* called loop-index.php and that will be used instead.
*/
get_template_part( 'loop', 'index' );
?>
</div><!-- #main -->
<script type="text/javascript">
$('.loading').animate({'width':'55%'},50); //第二个节点
</script>
<?php get_sidebar(); ?> //引用sidebar模板php文件
<script type="text/javascript">
$('.loading').animate({'width':'78%'},50); //第三个节点
</script>
<?php get_footer(); ?> //引用foot模板php文件
<script type="text/javascript">
$('.loading').animate({'width':'100%'},50); //第四个节点
</script>
四、程序的补充完善与优化
通过上面三步、已经基本可以完成整个loading程序的运行。但是进度条加载完成后,无法自动消失?这当然是不行的了,因此我们需要使用另外一段代码,在文档加载完成后将进度条隐藏。
代码如下:
$(document).ready(function(){
$('.loading').fadeOut();
});
通过以上设置,即可当页面100%加载完成后,执行jquery的fadeOut函数,将进度条隐藏,完成整个程序的收尾。
结语:本文考虑到便于读者学习,将代码尽可能的简化。当然,这个实例也可以满足多数情况下的应用了。希望读者能够通过此实例拓展思路,开发出更加优秀、更加强大的功能。
原文链接 www.61k.com .html
三 : Windows Phone开发(5)第一个SilverLight应用程序
 第一, 创建新项目
第一, 创建新项目
创建 Windows Phone Silverlight 应用程序的第一步是创建新项目。(www.61k.com)
创建新项目的步骤
通过选择“文件 | 新建项目”菜单命令来创建一个新项目。
将显示“新建项目”窗口。展开 Visual C# 模板,然后选择 Silverlight for Windows Phone 模板。
选择“Windows Phone 应用程序”模板。填写所需的项目“名称”。

单击“确定”。将显示 Windows Phone 平台选择窗口。为“目标 Windows Phone 版本”选择 Windows Phone 7.1。

单击“确定”。将创建一个新项目并在 Visual Studio 设计器窗口中打开 MainPage.xaml。
第二,页面布局
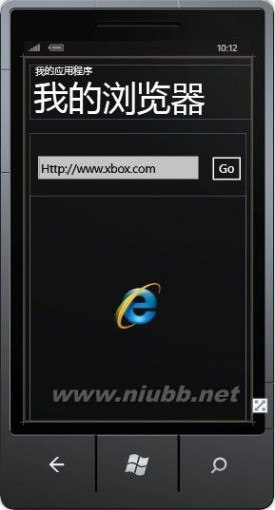
下一步是使用 Visual Studio 设计器对应用程序的控件进行布置。添加控件之后,最终布局将类似于以下屏幕截图。

页面布局的XAML代码如下:

 View Code
View Code
1 <phone:PhoneApplicationPage 2 x:Class="MyMiniBroswer.MainPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" 6 xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" 7 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 8 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 9 mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768" 10 FontFamily="{StaticResource PhoneFontFamilyNormal}" 11 FontSize="{StaticResource PhoneFontSizeNormal}" 12 Foreground="{StaticResource PhoneForegroundBrush}" 13 SupportedOrientations="PortraitOrLandscape" Orientation="Portrait" 14 shell:SystemTray.IsVisible="True"> 15 16 <!--LayoutRoot 是包含所有页面内容的根网格--> 17 <Grid x:Name="LayoutRoot" Background="Transparent"> 18 <Grid.RowDefinitions> 19 <RowDefinition Height="Auto"/> 20 <RowDefinition Height="*"/> 21 </Grid.RowDefinitions> 22 23 <!--TitlePanel 包含应用程序的名称和页标题--> 24 <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> 25 <TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/> 26 <TextBlock x:Name="PageTitle" Text="我的浏览器" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> 27 </StackPanel> 28 29 <!--ContentPanel - 在此处放置其他内容--> 30 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0" Height="607" VerticalAlignment="Bottom"> 31 <Button Content="Go" HorizontalAlignment="Right" Margin="0,40,0,0" Name="btnGo" VerticalAlignment="Top" Click="btnGo_Click" /> 32 <phone:WebBrowser HorizontalAlignment="Stretch" Margin="0,132,0,0" Name="webBrowser1" VerticalAlignment="Stretch" /> 33 <TextBox HorizontalAlignment="Stretch" Margin="6,38,89,0" Name="txtUrl" Text="Http://www.xbox.com" VerticalAlignment="Top" /> 34 </Grid> 35 </Grid> 36 37 <!--演示 ApplicationBar 用法的示例代码--> 38 <!--<phone:PhoneApplicationPage.ApplicationBar> 39 <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> 40 <shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="按钮 1"/> 41 <shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="按钮 2"/> 42 <shell:ApplicationBar.MenuItems> 43 <shell:ApplicationBarMenuItem Text="菜单项 1"/> 44 <shell:ApplicationBarMenuItem Text="菜单项 2"/> 45 </shell:ApplicationBar.MenuItems> 46 </shell:ApplicationBar> 47 </phone:PhoneApplicationPage.ApplicationBar>--> 48 49 </phone:PhoneApplicationPage>扩展:windows phone 开发 / windowsphone开发 / windows phone 10开发
需要注意的是:<phone:PhoneApplicationPage 的SupportedOrientations="PortraitOrLandscape"属性是为了支持水平和垂直两个方向的显示,TextBox控件和WebBrowser控件设置的 HorizontalAlignment="Stretch" 和VerticalAlignment="Stretch" 属性,这些设置允许控件在横向和纵向模式下正确地自行调整其位置。
第三,添加后天代码
该步骤将添加用来实现“Go”按钮的代码。双击已添加的“Go”按钮控件以添加按钮单击事件的事件处理程序。代码如下

 View Code
View Code
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Net; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Documents; 8 using System.Windows.Input; 9 using System.Windows.Media; 10 using System.Windows.Media.Animation; 11 using System.Windows.Shapes; 12 using Microsoft.Phone.Controls; 13 14 namespace MyMiniBroswer 15 { 16 public partial class MainPage : PhoneApplicationPage 17 { 18 // 构造函数 19 public MainPage() 20 { 21 InitializeComponent(); 22 } 23 24 /// <summary> 25 /// btnGo的单击事件处理函数 26 /// 该代码将获取在文本框中输入的 URL 并导航到 webBrowser1 控件中的该页面。 27 /// </summary> 28 /// <param name="sender"></param> 29 /// <param name="e"></param> 30 private void btnGo_Click(object sender, RoutedEventArgs e) 31 { 32 string url = txtUrl.Text; 33 webBrowser1.Navigate(new Uri(url, UriKind.Absolute)); 34 } 35 } 36 }第四,调试
首先选择部署目标,如果没有真机的话,在标准工具栏上,将应用程序的部署目标设置为“Windows Phone 模拟器”。

点调试按钮或者按F5启动调试。如果你和我的机器的CPU和内存配置不高的话,可能要等的时间会比较长。
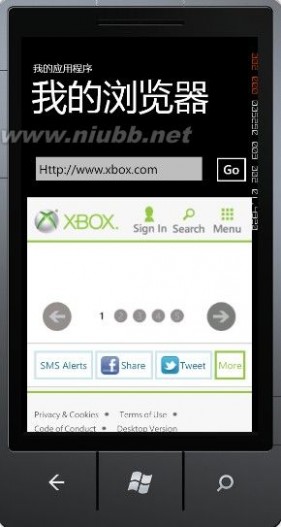
应用程序最终效果如下图:


扩展:windows phone 开发 / windowsphone开发 / windows phone 10开发
本文标题:android应用程序开发-利用PHP V5开发多任务应用程序61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1