一 : 抽奖 小游戏
一、show出自己
41、有一个纸箱里十几张纸条,里面写上各种形容词。让每个参与游戏者抽出一张。(优美、高雅、流里流气、愤怒、兴高采烈等,可以有情绪的形容,在走姿上可以有形容,但是脸部表情也可以有展现) S店
事
2、参与者穿上事先准备好的服装,依次以走秀方式展现出形容词的姿态,并向观众故
说一句新年祝福语(也可以让观众来猜是什么形容词)。
车
3、完成后征求台下观众的意见,评出参与游戏者是否过关.过关者可有小礼品赠送。 维
修
游戏规则: 保
(1) 由主持人现场随机挑选一名男观众和一名女观众(亦可观众自告奋勇)组成一险二、挑战麦克风
理
赔
流个小组,每组两名(一男一女)参赛选手站在一张报纸上,从主持人手中选取一张写有歌名的卡片(卡片由主持人准备,歌曲可以分如下几类:二哥,流行歌曲,民谣,民歌等),但不允许参赛选手偷看。
(由主持人在现场随机挑选一名观众(五音不全最佳),戴上耳麦听参赛选手抽取程 2)
1. 现到的歌曲(抽取到的歌要从中间开始放)并哼唱出来。
场
(3) 由参赛选手猜歌名。猜不对则将报纸对折,直至参赛选手脚站到报纸以外部分,拍
照
,则宣布结束。 (或时间到(时限3分钟)
取
(4)得 时限3分钟。主持人将挑选4对参赛选手,在规定时间内猜出歌名最多的队伍
客
户则胜出。胜出的队伍则获得主办单位的精美小礼品,输掉的队伍则由男伴背着同
意女伴绕场地跑一圈或有男伴抱着女伴(公主抱)做深蹲10个。
)
。
PS:双击获取文档。Ctrl+A,Ctrl+C,然后粘贴到word即可。 未能直接提供word版,抱歉。
二 : 游戏-抽奖的制作方法
游戏-抽奖的制作原理与方法
教学目的:了解和掌握影片剪辑实例名称的填写,及动作面板和as语句的添加。并通过巧妙的设计以实现生动、有趣、好玩的抽奖游戏动画效果。
教学对象:本教材是针对有一定动画制作基础和对属性面板、工具箱、动作面板有所了解的朋友们编制的,因此省略了一些步骤,还望谅解。
教学要点:滤镜、实例名称、动作面板、as语句。
制作步骤
1.启动FLASH8 软件
2.确立文档属性
设置动画尺寸为550*400,背景颜色黑禄,其它默认,点击确定,进入场景1工作区。如图1所示:

图1
3.创建图形元件
选择“插入-新建元件”,建立一个名为“奖项”的图形元件,点击确定,进入元件编辑区。
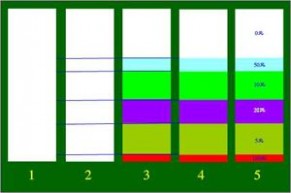
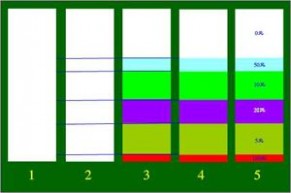
选择图层1第一帧,用矩形工具在舞台拖一个规格为100*300的,无边线的白色矩形,如图2-1所示;再用线条工具在该矩形上画五条蓝色线段,将该实例分成均匀不等的六份,如图2-2所示;再将分割是六份实例调整为不同的颜色,如图2-3所示;再删除所有蓝色的线段,如图2-4所示;上锁。在再图层1上方再添加一个图层2,选择图层2第一帧,为六份不同颜色的实例注明不同的价码,如图2-5所示;其全部流程,如图2所示:

图2
4.创建影片剪辑元件
(1)选择“插入-新建元件”,建立一个名为“奖项组”的影片剪辑元件,点击确定,进入元件编辑区。就一个图层。
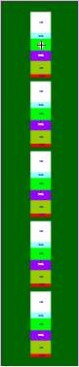
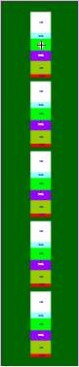
选择图层1第一帧,从库中依次拖出五个奖项图形元件到舞台,并将它们垂直排列,每个实例之间留有空隙。如图3所示:

图3
(2)选择“插入-新建元件”,建立一个名为“游标”的影片剪辑元件,点击确定,进入元件编辑区。就一个图层。
选择图层1第一帧,用矩形工具打开混色器,设置其参数,如图4所示:

图4
在舞台拖一个规格为50*30的矩形,如图5-1所示;再用选择工具将其调整为三角形,如图5-2、3所示;其流程,如图5所示:

图5
右键点击该实例,将其转换为影片剪辑元件,全居中。再点开属性面板的“滤镜”,设置其参数,如图6所示:

图6
舞台实例变化,如图7所示:

图7
5.编辑制作场景
返回场景1, 添加四个图层,共五个图层。自下而上命名为选项、游标、说明、边框、as。
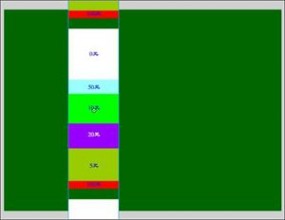
(1)选择奖项图层第一帧,从库中拖出“奖项祖”影片剪辑元件到舞台,放置在舞台的左侧,垂直居中。如图8所示:

图8
选中该实例,在属性面板填写其实例名称为:road_mc 。上锁。如图9所示:

图9
(2)选择游标图层第一帧,从库中拖出“游标”影片剪辑元件到舞台,放置在奖项组的右侧下方。如图10所示:

图10
选中该实例,在属性面板填写其实例名称为:car_mc 。上锁。如图11所示:

图11
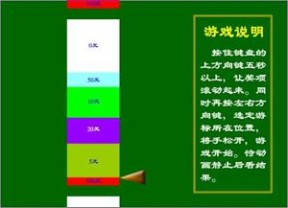
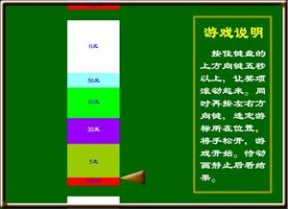
(3)选择说明图层第一帧,用矩形工具在舞台左侧拖一个无填充色的边框,规格约为150*340,笔触高度为4,颜色随意;然后,在用文本工具在小边框内输入游戏说明。颜色、字体、规格随意。如图12所示:

图12
(4)选择边框图层第一帧,导入或制作一个边框,规格550*400,全居中。上锁。如图13所示:

图13
(5)选择as图层第一帧,按f9,打开动作面板,在as编辑区输入,如下帧语句:
var speed:Number = 0;
var car_speed:Number = 0;
Key.addListener(_root.road_mc);
road_mc.onEnterFrame = function() {
if (Key.isDown(38)) {
if (road_mc._y<-80) {
road_mc._y += speed;
speed_func();
car_speed_func();
//trace(speed);
car_mc._y>=166 ? car_mc._y -= car_speed : 正常;
} else {
road_mc._y = -437;
}
} else if (road_mc._y<-80) {
if (speed>=0.25) {
speed -= 0.25;
road_mc._y += speed;
//trace(speed)
//trace(road_mc._y)
}
} else {
road_mc._y = -437;
}
if (Key.isDown(37)) {
if (car_mc._x>76) {
speed<3 ? car_speed=speed : car_speed=3;
car_mc._x -= car_speed;
}
}
if (Key.isDown(39)) {
if (car_mc._x<378) {
speed<3 ? car_speed=speed : car_speed=3;
car_mc._x += car_speed;
//trace(car_speed);
}
}
if (Key.isDown(40)) {
if (speed>0) {
car_mc<331 ? car_mc._y += 1 : 正常;
speed -= 2;
} else {
speed = 0;
}
}
if (Key.isDown(Key.SHIFT) && !this["press"]) {
this["press"] = true;
car_mc.play();
speed<150 ? speed += 50 : 正常;
var This = this;
this["interval"] = setTimeout(function () {
car_mc.gotoAndStop(1), This["press"]=false;
}, 5000);
}
};
function speed_func() {
if (speed<10) {
speed += 0.25;
} else if (speed<20) {
speed += 0.5;
} else if (speed<30) {
speed += 1;
} else if (speed<50) {
speed += 1.5;
} else if (speed<80) {
speed += 3;
} else if (speed<0) {
speed = 0;
}
}
锁定该图层。
6.本作业完成后的时间轴,如图14所示:
图14

7.测试存盘。
说明:
1.在制作“奖项组”影片剪辑的时候,五个奖项实例之间一定要间隔一点距离,那样奖项组滚动起来才显得流畅自如。
2.价码和所在实例的面积成反比,即价码越高,它标注的实例面积越小,也就是说游戏中选中它的可能性越小,反之越大。
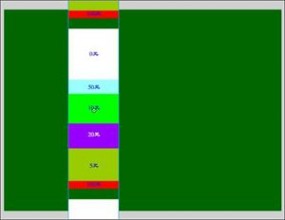
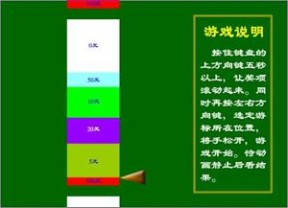
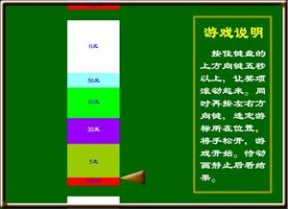
最终效果显示:
2009/12/02 19:09