一 : WPF and Silverlight 学习笔记(二十七):基本图形的使用(2)Path和位
在上一篇文章中主要讨论的是除Path之外的基本图形,本文主要讨论使用Path创建更加复杂的图形以及位图的处理。(www.61k.com]
一、使用Path构建复杂图形
Path所构建的图形由Data属性来定义,其属性的类型为Geometry(几何类),几何类类型的继承关系请参考我上一篇文章。例如要创建一个100*30的矩形,可以有两种做法:
1: <StackPanel>
2: <!--使用Rectangle直接创建矩形图形-->
3: <Rectangle Fill="Red" Width="100" Height="30" HorizontalAlignment="Left" />
4: <!--使用Path创建矩形图形-->
5: <Path Fill="Blue">
6: <Path.Data>
7: <RectangleGeometry Rect="0,0,100,30" />
8: </Path.Data>
9: </Path>
10: </StackPanel>
从上面的代码来看,如果创建单一的图形,使用相应的图形类更简单,但是通过Path可以构建更加复杂的图形,例如想创建一个圆环,一种做法是使用两个圆形构建,另一种做法就是例如Path,可以直接绘制出圆环:
1: <Grid>
2: <Grid.RowDefinitions>
3: <RowDefinition />
4: <RowDefinition />
5: </Grid.RowDefinitions>
6: <!--使用两个圆形叠加出圆环,但要受到其所有容器的限制-->
7: <Canvas Grid.Row="0">
8: <Ellipse Fill="Red" Canvas.Left="10" Canvas.Top="10"
9: Width="100" Height="100" />
10: <Ellipse Fill="White" Canvas.Left="35" Canvas.Top="35"
11: Width="50" Height="50" />
12: </Canvas>
13: <!--直接使用Path构建圆环-->
14: <Canvas Grid.Row="1">
15: <Path Fill="Red">
16: <Path.Data>
17: <GeometryGroup>
18: <!--Center为圆心的坐标,RadiusX、RadiusY分别为X、Y两轴的半径-->
19: <EllipseGeometry RadiusX="50" RadiusY="50"
20: Center="60,60" />
21: <EllipseGeometry RadiusX="25" RadiusY="25"
22: Center="60,60" />
23: </GeometryGroup>
24: </Path.Data>
25: </Path>
26: </Canvas>
27: </Grid>

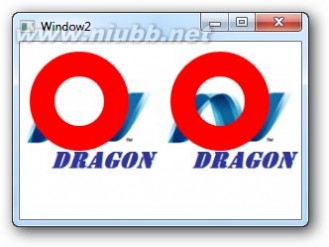
另外,由于第一种做法是一种“虚假”的圆环,所以,当给两个圆环所在的Canvas添加背景时,第一种做法的圆环不能出现“镂空”的效果,例如为两个Canvas添加如下的背景图片:
1: <Canvas.Background>
2: <ImageBrush ImageSource="Images/Logo.png" Stretch="Uniform" />
3: </Canvas.Background>
效果为:

此外Path还可以构建很多更复杂的图形,在这里就不一一列举了,请感兴趣的朋友自行尝试。
二、位图操作
WPF支持以下格式的位图:BMP、JPEG、PNG、TIFF、Windows Media Photo、GIF和ICO。在System.Windows.Media.Imaging命名空间定义了一系列处理图像文件的类型,其中最常使用的是Image类处理位图。
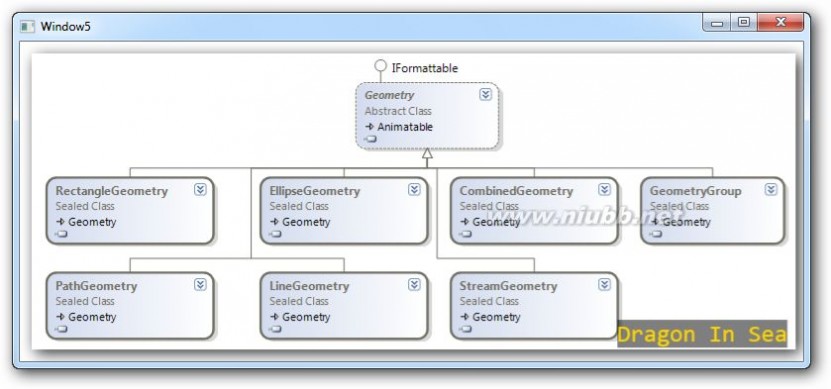
使用Image类型的Source属性加载图片,Source属性的类型是ImageSource类型。ImageSource有两个子类DrawingImage和BitmapSource,分别用来处理不依赖分辨率的图画对象和依赖分辨率的图画对象(位图)。其继承关系如下图所示:

1、使用BitmapImage加载图片
BitmapImage类型是Image类型Source属性默认的类型,它用来加载已存在的图片,这个图片可以是存放在网络上的,也可以是本地或项目资源中的图片,例如:
1: <StackPanel Orientation="Horizontal">
2: <!--使用绝对URL定位网络上的图片-->
3: <Image Source="http://images.cnblogs.com/logo.gif"
4: Margin="10"/>
5: <!--使用绝对URL定位本地计算机上的图片-->
6: <Image Source="D:\Pictures\mct.gif"
7: Margin="10"/>
8: <!--使用相对URL定位到项目中的资源图片-->
9: <Image Source="Images/Logo.png"
10: Margin="10"/>
11: </StackPanel>扩展:silverlight path / wpf silverlight / wpf silverlight 区别

2、使用RenderTargetBitmap创建图片
使用RenderTargetBitmap可以自定义任意一个Visual类型的子类,将其作为图片的内容,创建一个ImageSource,供界面显示,例如创建一个红色的五角星:
XAML代码如下:
1: <Window x:Class="WPF_27.Window4"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Window4" Height="250" Width="250">
5: <Canvas Background="Yellow" Width="200" Height="200">
6: <Image x:Name="img" Stretch="None"/>
7: </Canvas>
8: </Window>
在后台的代码中:
1: private void DrawImage()
2: {3: // 创建一个RenderTargetBitmap对象
4: RenderTargetBitmap bmp = new RenderTargetBitmap(
5: 200, 200, // 设置图片的大小(单位为像素)
6: 96, 96, // 设置图片的水平及竖直分辨率
7: //(注间此处应与系统定义的DPI相同,否则会出现图形异常)
8: PixelFormats.Pbgra32); // 图片的格式
9:
10: // 定义五角星的五个顶点
11: Point p1 = new Point(
12: 100 + 100 * Math.Sin(0),
13: 100 - 100 * Math.Cos(0));
14: Point p2 = new Point(
15: 100 + 100 * Math.Sin(2 * Math.PI / 5),
16: 100 - 100 * Math.Cos(2 * Math.PI / 5));
17: Point p3 = new Point(
18: 100 + 100 * Math.Sin(2 * Math.PI * 2 / 5),
19: 100 - 100 * Math.Cos(2 * Math.PI * 2 / 5));
20: Point p4 = new Point(
21: 100 + 100 * Math.Sin(2 * Math.PI * 3 / 5),
22: 100 - 100 * Math.Cos(2 * Math.PI * 3 / 5));
23: Point p5 = new Point(
24: 100 + 100 * Math.Sin(2 * Math.PI * 4 / 5),
25: 100 - 100 * Math.Cos(2 * Math.PI * 4 / 5));
26:
27:
28: // 定义红色的五角星
29: Polygon p = new Polygon();
30: p.Fill = new SolidColorBrush(Colors.Red);
31: p.FillRule = FillRule.Nonzero;
32:
33: p.Points.Add(p1);
34: p.Points.Add(p3);
35: p.Points.Add(p5);
36: p.Points.Add(p2);
37: p.Points.Add(p4);
38:
39: // 定义圆
40: Ellipse e = new Ellipse();
41: e.Stroke = new SolidColorBrush(Colors.Red);
42: e.Width = 200;
43: e.Height = 200;
44:
45: Canvas.SetLeft(p,0);
46: Canvas.SetTop(p,0);
47: Canvas.SetLeft(e,0);
48: Canvas.SetTop(e,0);
49:
50: // 定义承载两个图形的Canvas对象
51: Canvas c = new Canvas();
52: c.Background = new SolidColorBrush(Colors.Yellow);
53: c.Children.Add(e);
54: c.Children.Add(p);
55:
56: // 处理其显示的大小及位置
57: c.Measure(new Size(200, 200));
58: c.Arrange(new Rect(0, 0, 200, 200));
59:
60: // 生成图片并显示
61: bmp.Render(c);
62: img.Source = bmp;
63: }
执行之后的效果如下图所示:

在此处要注意显示器的像素和分辨率的关系,有关两者间的关系,园子中有一篇文章写的比较清楚,大家可以参考:
3、为图片添加水印
例如,对上节第二张图片加水印,可以使用如下代码:
1: private void ShowPicture()
2: {3: BitmapImage source = new BitmapImage();
4: source.BeginInit();
5: // 获取网络上的一张图片
6: source.UriSource =
7: new Uri(
8: "http://images.cnblogs.com/cnblogs_com/DragonInSea/" +
9: "WindowsLiveWriter/WPFandSilverlight1_B8D5/26-2_6.png");
10:
11: // 当图片下载完成后,对源图片加水印
12: source.DownloadCompleted += delegate
13: {14: // 源图片
15: Image backImage = new Image();
16: backImage.Source = source;
17:
18: // 水印
19: TextBlock water = new TextBlock();扩展:silverlight path / wpf silverlight / wpf silverlight 区别
20: water.Text = "Dragon In Sea";
21: water.FontSize = 24;
22: water.FontFamily = new FontFamily("Consolas");23: water.Background = new SolidColorBrush(Color.FromArgb(128, 0, 0, 0));
24: water.Foreground = Brushes.Gold;
25:
26: Canvas.SetLeft(backImage,0);
27: Canvas.SetTop(backImage,0);
28:
29: Canvas.SetLeft(water, source.Width - 200);
30: Canvas.SetTop(water,source.Height-50);
31:
32: // 将源图片与水印添加到同一个Canvas容器中
33: Canvas canvas = new Canvas();
34: canvas.Children.Add(backImage);
35: canvas.Children.Add(water);
36:
37: canvas.Measure(new Size(source.Width, source.Height));
38: canvas.Arrange(new Rect(0, 0, source.Width, source.Height));
39:
40: // 显示全成后的图片
41: RenderTargetBitmap newImage = new RenderTargetBitmap(
42: (int)source.Width, (int)source.Height,
43: source.DpiX, source.DpiY,
44: PixelFormats.Pbgra32);
45: newImage.Render(canvas);
46:
47: img.Source = newImage;
48: };
49:
50: source.EndInit();
51: }
执行的结果如下图所示:

用此方法,不更改源图片,显示出来的是合成后的图片。
下一篇,我们将继续讨论对于图片的操作。
本系列博客索引页
扩展:silverlight path / wpf silverlight / wpf silverlight 区别
二 : vs2010 学习Silverlight学习笔记(3):一些控件的基本应用
概要:
Silverlight3提供了一些控件,现在我们学习一下这些控件的应用。(www.61k.com]在TerryLee的《一步一步学Silverlight 2系列(2):基本控件》里,介绍一些用法,但是过于简单。
不过《Silverlight 2完美征程》一书中有更多更详细的用法。现在我对一些简单的控件用法,做扩展。
ToggleButton:
ToggleButton属于Button控件的一种,在Ajax中有广范的应用。具有翻转效果,选定效果等。在vs2010中控件工具箱我并没找到此控件,但是可以手打出来。
ToggleButton具有翻转效果,仔细观察会发现点击之后控件颜色(原是下色重上色轻)会翻转过来。IsThreeState此属性,默认为false,即控件有选中/非选中两个状态。改为true后,会增加一个Null状态。(个人认为最重要的属性)
Cursor- 鼠标移动到ToggleButton上面时,鼠标指针的样式
Arrow - 箭头
Hand - 手形
Wait - 沙漏
IBeam - “I”字形
Stylus - 点
Eraser - 橡皮
None - 无
ClickMode- 触发单击事件的类型 [System.Windows.Controls.ClickMode枚举]
ClickMode.Press - 鼠标左键单击
ClickMode.Release - 鼠标左键单击并放开
ClickMode.Hover - 鼠标经过
为控件加图片
<ToggleButton x:Name="btn3" ClickMode="Hover" Margin="226,156,39,47">
<ToggleButton.Content>
<Image Source="/SilverlightAppDemo2;component/aspxba8205_20081025143826_2.jpg" Height="100" Width="100"></Image>
</ToggleButton.Content>
</ToggleButton>
下面是示例的代码:
代码
.cs代码,引入空间using System.Windows.Browser;<Grid x:Name="LayoutRoot" Background="#46461F">
<ToggleButton x:Name="btn1" Background="Red" Content="两种状态,会变漏斗" Cursor="Wait" Margin="42,12,208,176"></ToggleButton>
<ToggleButton x:Name="btn2" Background="Red" Content="三种状态" IsThreeState="True" Margin="226,12,36,176"></ToggleButton>
<ToggleButton x:Name="btn3" ClickMode="Hover" Margin="226,156,39,47">
<ToggleButton.Content>
<Image Source="/SilverlightAppDemo2;component/aspxba8205_20081025143826_2.jpg" Height="100" Width="100"></Image>
</ToggleButton.Content>
</ToggleButton>
<Button Content="ToggleButton的选中状态" HorizontalAlignment="Left" Click="Button_Click" Margin="42,156,0,45" Width="130" />
</Grid>
代码
private void Button_Click(object sender, RoutedEventArgs e)
{
HtmlWindow html = HtmlPage.Window;
html.Alert(string.Format("btn1: {0}\r\nbtn2: {1}\r\nbtn3: {2}",
btn1.IsChecked, btn2.IsChecked, btn3.IsChecked));
}运行效果:
WatermarkedTextBox:
在这个版本中已经没有了,据说是考虑到与WPF兼容问题才删除的,不过网上有下载的此控件的,也有用法。有兴趣的自己去弄试试,我就不说了。
ToolTip:
试了半天总是不成功,后来到网上查了一下,才发现Silverlight3与以前有很大变化了!
以前是<Button.ToolTip>,现在改成了<ToolTipService.ToolTip>
代码
运行一下:<Grid x:Name="LayoutRoot" Background="#46461F">
<Button x:Name="myButton" Content="Text Tooltip"
Canvas.Top="80" Canvas.Left="130"
Width="240" Height="100"
FontSize="20" Background="Red">
<ToolTipService.ToolTip>
<ToolTip Content="终于成功了!">
</ToolTip>
</ToolTipService.ToolTip>
</Button>
</Grid>
来个更漂亮点的:
代码
<ToolTipService.ToolTip>
<ToolTip Content="这个更漂亮点!">
<ToolTip.Background>
<LinearGradientBrush StartPoint="0,1" EndPoint="0,0">
<GradientStop Color="ForestGreen" Offset="0.8"/>
<GradientStop Color="White" Offset="0"/>
</LinearGradientBrush>
</ToolTip.Background>
</ToolTip>
</ToolTipService.ToolTip>
这次就学了两个控件的简单使用,但是这两个控件的用处非常大。比如ToolTip可以用来做WPF游戏中的说明。。。潜力在您的挖掘中。
今天做的时候发现,布局排版不好弄。尤其是第一个例子,浏览器放大后图像完全走样。那么明天就来学习一下排版吧。
总目录
上一篇:vs2010 学习Silverlight学习笔记(2):创建一个基本的Silverlight应用
下一篇:vs2010 学习Silverlight学习笔记(4):界面布局
三 : Bsp在图形学中的应用---我的学习笔记
一、什么是bsp和bsp树的基本原理
Bsp即二叉空间分割,在图形学中我们常说到bsp树,bsp树是最基本的空间排序方法,doom是第一个使用了二叉树的商业游戏。(这个游戏我也不是很清楚)即空间中的任何平面都将整个空间分割成两个半空间,所有位于该平面某一侧的点定义了一个半空间,位于另一侧的点定义了另一个半空间。由于bsp树可将分割平面的位置和方向按方向于实体的空间属性来确定,因此提供了更有效的分割方法。
试想我们生活的空间,肯定是由为数众多的天花板、墙壁和地板组成,对于每一个“板”,都将空间分为“板前”和“板后”两个部分。已知人的位置,就可根据人在“板前”还是在“板后”,知道人所能看到的物体的遮挡顺序(e.g.如果人在板前,则板前的物体遮挡所有板后的物体)。
BSP树,原理是:它试图将所有的板(在BSP中叫做平面)组织成一棵树,每个平面均将它所在的空间分割为前后两个部分,这两个部分又分别被另外的平面分割成更小的空间……直到最后,按照前面所说的算法,确定每一个房间(在BSP中叫做叶子)相对于眼睛的遮挡顺序。这是一个非常标准的二分法,仅按照“前”和“后”两个逻辑上的概念来切分空间,这使得它在以“房间”为单位组成的室内场景里是不二之选。为什么?请接着看:
在判断遮挡顺序的时候,BSP空间的算法极为简单:只需要从树根开始,简单判断人的位置与所有平面的前后关系:前则正子树(在平面“前”方的空间)在前,负子树(在平面“后”方的空间)在后;后则正子树在后,负子树在前。以此递归到叶子(叶子总是一个房间),就可以确定人处于哪一个房间之中、其他房间的遮挡关系如何。
这个其实很简单:因为所有的平面均将其所处的空间分为前后两个部分,所以,每一个房间,均是由若干平面的“前”“后”来决定的,通过人与这些平面前后关系的判断,自然而然就可以直接定位到所需的房间之中了。这就是BSP算法的特别之处。
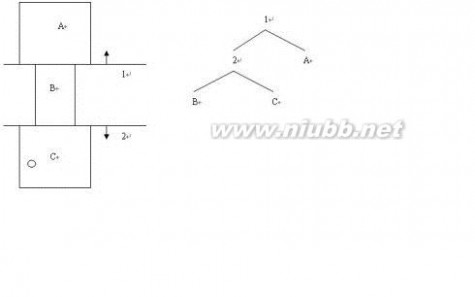
如图: 
空间ABC由A、B、C三个独立的房间组成,首先,分割平面1将空间分成了平面正向的A房间和平面负向的BC空间,BC空间被2紧接着分割为平面2正向的C房间和负向的B房间。注意这里平面的方向一般由墙壁面向的方向而定。
如果有一个人处于C房间内,那么如何判断所有房间的遮挡顺序呢?从树根开始,由于人处于平面1的“后”面,所以,BC空间应该先于A房间(后:先负后正),然后,由于人处于分割平面2的“前”面,所以,C房间应该先于B房间(前:先正后负)。这样,整个房间离人由近到远的顺序就可以确定了:C-B-A。仅需要通过两次平面的前后判断(总共六次乘法、两次加法、两次大小判断),就可以确定空间的先后顺序。
二、bsp在图形学中的主要应用
bsp树是典型的空间分割算法。在三维空间中场景的划分用到了bsp树,可视性问题和碰撞检测问题都最终归结为树的遍历和下溯。
1、消隐中的应用
三维场景要在二维屏幕上真实的显示出来,就要生成没有二义性的图形。为了生成没有二义性的具有真实感的图形,一个首要的问题就是在给定的视点和视线方向后,决定场景中哪些物体的表面是可见的,哪些是被遮挡不可见的。这个问题称为物体的消隐或隐藏线/面得消除。
在这里,我们可以用bsp树,bsp树是从远到近往屏幕上覆盖景物的画面,bsp算法在对场景进行消隐之前需建立场景的bsp树。建立bsp树的过程就是对场景所含景物多边形递归地进行二叉类的过程。这个建立bsp树的过程在前面我们讲bsp思想史已说,这里不再赘述了。
这[www.61k.com]是我们做的游戏中树的渲染,就可以用bsp树,从后到前的渲染,就不会用遮挡的现象了。如下图:
2、碰撞检测问题。在三维场景中物体都是有多边形构成的,所谓的碰撞检测就是让物体在相撞时可以不穿过去。这也就是说当组成的物体的多边形相撞时,我们要进行判断。bsp树的遍历是使用bsp的一个基本技术。Bsp做碰撞检测时是递归地遍历树并判断分割面是否和包围球或包围盒相交。进行这种检测最简单的方法就是测试看看物体的所有部分是否都在分割面的一侧。在建立bsp树,进行碰撞检测室,在碰撞没发生的时候,我们要注意,一个物体(或它的包围盒)必须在分割面的正面或背面。如果在平面的正面和背面都有顶点,说明物体与这个平面相交了。
3、
阴影的生成在虚拟现实领域一直是个难题,特别是针对动态光源的大规模场景,目前还没有较成熟的阴影算法.通过对现有阴影生成算法和场景组织算法的研究,提出了基于二维空间分割树(BSP树)的启发式阴影生成算法:首先创建场景BSP树,随着观察者视点的改变,选取视剪裁体内的节点创建以光源为视点的遮挡体BSP树,然后通过对该BSP树的遍历拣选出阴影启发区内的物体,经过处理后BSP树只留下一些生成阴影必要的多边形大大减少了计算量,最后能够快速生成阴影
三、bsp树有很多优点,但是它也有不足。
通常,地形以及地形覆盖物都是静态几何体,这样的几何体相互之间的位置都不变,如果要写一个场景管理器的话,静态物体都是处在根节点的层面上的。BSP等等消隐算法只能对这些物体进行划分,如果你将一个动态几何体划入BSP的话,那么每次该物体移动时,你都要重新生成BSP树,简单地说,这是不可能的。
四 : Android学习笔记09:Paint及Canvas的简单应用
在Android中需要通过graphics类来显示2D图形。(www.61k.com)
graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。graphics具有绘制点、线、颜色、2D几何图形、图像处理等功能。
1.Color(颜色)类
Android系统中颜色的常用表示方法有以下3种:
(1)int color = Color.BLUE;
(2)int color = Color.argb(150,200,0,100);
(3)在xml文件中定义颜色;
在实际应用当中,我们常用的颜色有以下一些,其颜色常量及其表示的颜色如下所示:
Color.BLACK 黑色 Color.GREEN 绿色
Color.BLUE 蓝色 Color.LTGRAY 浅灰色
Color.CYAN 青绿色 Color.MAGENTA 红紫色
Color.DKGRAY 灰黑色 Color.RED 红色
Color.YELLOW 黄色 Color.TRANSPARENT 透明
Color.GRAY 灰色 Color.WHITE 白色
2.Paint(画笔)类
要绘制图形,首先得调整画笔,按照自己的开发需要设置画笔的相关属性。Pain类的常用属性设置方法如下:
setAntiAlias(); //设置画笔的锯齿效果
setColor(); //设置画笔的颜色
setARGB(); //设置画笔的A、R、G、B值
setAlpha(); //设置画笔的Alpha值
setTextSize(); //设置字体的尺寸
setStyle(); //设置画笔的风格(空心或实心)
setStrokeWidth(); //设置空心边框的宽度
getColor(); //获取画笔的颜色
3.Canvas(画布)类
画笔属性设置好之后,还需要将图像绘制到画布上。Canvas类可以用来实现各种图形的绘制工作,如绘制直线、矩形、圆等等。Canvas绘制常用图形的方法如下:
绘制直线:canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint);
绘制矩形:canvas.drawRect(float left, float top, float right, float bottom, Paint paint);
绘制圆形:canvas.drawCircle(float cx, float cy, float radius, Paint paint);
绘制字符:canvas.drawText(String text, float x, float y, Paint paint);
绘制图形:canvas.drawBirmap(Bitmap bitmap, float left, float top, Paint paint);
4.自定义View的基本实现方法
首先,我们需要自定义一个类,比如MyView,继承于View类。然后,复写View类的onDraw()函数。最后,在onDraw()函数中使用Paint和Canvas对象绘制我们需要的图形。
5.动手实践
在这里,我使用上面提到的一些方法,绘制了一幅简单的北京奥运宣传画,包括奥运五环,“北京欢迎您”的宣传标语以及福娃。做成后的效果图如图1所示。
扩展:canvas paint / android canvas paint / canvas bitmap paint

图1 Android_OlympicLogo效果图
其中,使用了自定义的MyView类,在MyView类中,重写了onDraw()函数,并定义几种不同的画笔,分别用来绘制各种颜色的奥运五环以及绘制字符串“北京欢迎您”等。具体的MyView.java源代码如下。

 Android_OlympicLogo的MyView.java源代码
Android_OlympicLogo的MyView.java源代码
1 package com.example.android_olympiclogo; 2 3 import android.view.View; 4 import android.content.Context; 5 import android.graphics.BitmapFactory; 6 import android.graphics.Canvas; 7 import android.graphics.Color; 8 import android.graphics.Paint; 9 import android.graphics.Paint.Style; 10 11 public class MyView extends View { 12 13 public MyView(Context context) { 14 super(context); 15 } 16 17 public void onDraw(Canvas canvas) { 18 19 Paint paint_blue = new Paint(); //绘制蓝色的环 20 paint_blue.setColor(Color.BLUE); 21 paint_blue.setStyle(Style.STROKE); 22 paint_blue.setStrokeWidth(10); 23 canvas.drawCircle(110,150,60,paint_blue); 24 25 Paint paint_yellow = new Paint(); //绘制黄色的环 26 paint_yellow.setColor(Color.YELLOW); 27 paint_yellow.setStyle(Style.STROKE); 28 paint_yellow.setStrokeWidth(10); 29 canvas.drawCircle((float)175.5, 210, 60, paint_yellow); 30 31 Paint paint_black = new Paint(); //绘制黑色的环 32 paint_black.setColor(Color.BLACK); 33 paint_black.setStyle(Style.STROKE); 34 paint_black.setStrokeWidth(10); 35 canvas.drawCircle(245, 150, 60, paint_black); 36 37 Paint paint_green = new Paint(); //绘制绿色的环 38 paint_green.setColor(Color.GREEN); 39 paint_green.setStyle(Style.STROKE); 40 paint_green.setStrokeWidth(10); 41 canvas.drawCircle(311, 210, 60, paint_green); 42 43 Paint paint_red = new Paint(); //绘制红色的环 44 paint_red.setColor(Color.RED); 45 paint_red.setStyle(Style.STROKE); 46 paint_red.setStrokeWidth(10); 47 canvas.drawCircle(380, 150, 60, paint_red); 48 49 Paint paint_string = new Paint(); //绘制字符串 50 paint_string.setColor(Color.BLUE); 51 paint_string.setTextSize(20); 52 canvas.drawText("Welcome to Beijing", 245, 310, paint_string); 53 54 Paint paint_line = new Paint(); //绘制直线 55 paint_line.setColor(Color.BLUE); 56 canvas.drawLine(240, 310, 425, 310, paint_line); 57 58 Paint paint_text = new Paint(); //绘制字符串 59 paint_text.setColor(Color.BLUE); 60 paint_text.setTextSize(20); 61 canvas.drawText("北京欢迎您", 275, 330, paint_text); 62 63 //绘制福娃图片 64 canvas.drawBitmap(BitmapFactory.decodeResource(getResources(),R.drawable.fuwa), 35, 340, paint_line); 65 } 66 }此外,还需要将自定义的MyView视图显示到手机屏幕上,所以需要在MainAcitivity.java中加载MyView视图,可以使用setContentView()方法,具体的MainAcitivity.java源代码如下。

 Android_OlympicLogo的MainActivity.java源代码
Android_OlympicLogo的MainActivity.java源代码
1 package com.example.android_olympiclogo; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import android.view.MenuItem; 7 import android.support.v4.app.NavUtils; 8 9 public class MainActivity extends Activity { 10 11 @Override 12 public void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 // setContentView(R.layout.activity_main); 15 setContentView(new MyView(this)); //加载MyView 16 } 17 18 @Override 19 public boolean onCreateOptionsMenu(Menu menu) { 20 getMenuInflater().inflate(R.menu.activity_main, menu); 21 return true; 22 } 23 24 }当然了,还需要将福娃的图片放在res下的drawable-hdpi目录下。这样才可以使用BitmapFactory.decodeResource(getResources(),R.drawable.fuwa)方法加载该图片。
扩展:canvas paint / android canvas paint / canvas bitmap paint
本文标题:word应用基础学习笔记-WPF and Silverlight 学习笔记(二十七):基本图形的使用(2)Path和位61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1