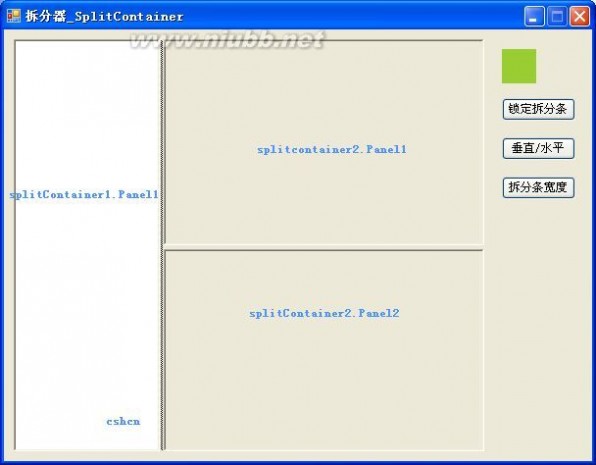
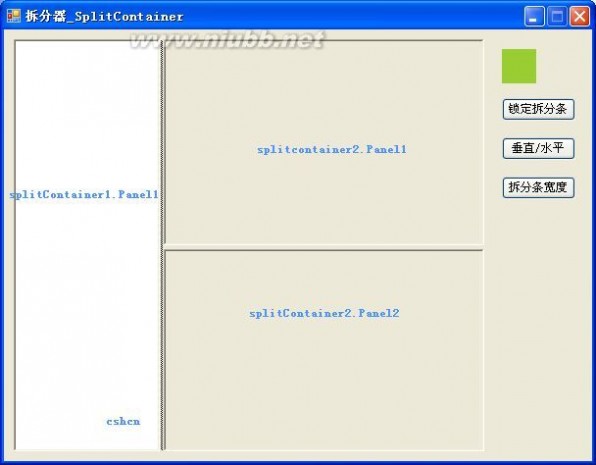
一 : 拆分器控件Splitcontainer
拆分器控件Splitcontainer ,是一个含有Splitter拆分条的容器,它包含两个面板容器Panel1,Panel2,可以移动拆分条,对面板大小进行控制!
控件学习示例程序!
属性介绍;
//拆分条的是否启用禁用
bool IsSplitterFixed{get;set;}
bool类型,true:不能调节拆分条; false :能够使用拆分条.
决定是否可以通过键盘或鼠标来移动拆分器。[www.61k.com]
//拆分器的方向;垂直和水平方向上拆分控件,上下和左右两块面板
Orientation Orientation{get;set;}
Orientation是枚举;包含两个值;水平与垂直; Vertical ; Horizontal ;
//获取拆分条(器)的大小
Rectangle SplitterRectangle{get;}
取得拆分条的矩形表示形式;new Rectangle(X,Y width,height)拆分器就是指拆分条,坐标点,宽高
拆分条,是一个矩形表示的!
该属性的变化,与Orientation属性相关!垂直,水平显示状态,拆分条的位置大小当然不同!
//指定拆分器面板之一保持不变
调节拆分器,使用panel1或panel2面板不会改变大小;
FixedPanel FixedPanel{get;set;}
FixedPanel枚举: 有三个值;None(默认值), Panel1 ,Panel2;
确定调整SplitterContainer控件后,哪个面板将保持不变!调整拆器容器大小时,可以保持哪个面板不变时,
才设置此属性,如果容器不会改变,也不用设置此属性!
//设置拆分器离容器的初始大小,拆分条左或上边缘离容器的初始宽度。
int SplitterDistance{get;set;}
像素为单位,默认值为40 ,在移动拆分器时,这个值是变化的,计算左边缘或上边缘的距离!
拆分器的初始距离.
//设置拖动拆分条(器)移动的增量大小,
也就是拖移的速度!同样的拖动,移动的宽度可不相同。
int SplitterIncrement{get;set;}
获取设置拆分条移动的增量,默认值为1;
测试SplitterIncrement属性值的大小,可以通接受键盘上下键的,调节拆分器,IsSplitterFixed必须为true
//设置拆分条的宽度
int SplitterWidth{get;set;}
默认值为4 ,通过设置可以更改此值,使拆分条的宽度变粗!
// 获取设置拆分器与panel1的左边缘,或上边缘的距离固定大小 ;与边缘的默认大小为25
int Panel1MinSize{get;set;}
int Panel2MinSize{get;set;}
此属性作用比较大,可控制拆分器的活动范围大小,也就是左右面板中固定的大小面积,拆分器不能
进行拖放进入的区域。
把该属性设置为0;表示拆分器可以到过缘。
//设置拆分器的Panel1 Panel2折叠或展开;
bool Panel1Collapsed{get;set;}
bool Panel2Collapsed{get;set;}
注意:Panel1Collapsed属性,true为拆叠,false展开为默认值,
在拆叠状态下,不能设置SplitterDistance,SplitterWidth属性,这时的拆分器处了隐藏关闭状态,
必须在展开时才能设置这些属性!
//Pane1 与Pane2属性 拆分器的两个面板容器
SplitterPanel Panel1{get}
SplitterPanel Panel2{get;}
SplitterPanel:Panel类型
此属性设置如果与SplitterDistance属性冲突,拆分条的初始位置会以此属性为准进行定位!
事件介绍:
1:SplitterMoving事件
拆分器移动时发生;拆分条移动过程中发生!
委托类型;SplitterCancelEventHandler
数据类型为:SplitterCancelEventArgs :CancelEventArgs
数据成员为:SplitX,SplitY,MouseCursorX,MouseCursorY,表示在工作区,鼠标指针,拆分条的坐
标值。
SplitX SplitY X坐标点指的是拆分器与容器距离,垂直Y为0
MouseCursorX MouseCursorY 表示鼠标指针在工作的位置点坐标
2: SplitterMoved事件
拆分器移动后发生;
委托类型;SplitterEventHandler
数据类型;SplitterEventArgs :EventArgs
数据成员;SplitX,SplitY,X,Y 表示在工作区,鼠标指针,拆分条的坐标值,这都是移动后的位置值!
Moving事件是指,鼠标按住拆分器,不放,进行移动时,发生,只要拆分器移动就会发生,不移则事件不会发生!
Moved事件是指,移动拆分器之后,释放鼠标时,发生的!它是Moving事件之后发生!
小结:
控件的Dock属性如果设置成Fill,窗体的单击事件,不会被触发;因为控件遮挡住了!

- using System;
- using Cshcn;
- using System.Drawing;
- using System.ComponentModel;
- using System.Windows.Forms;
- using System.Threading;
- namespace Cshcn
- {
- class Program
- {
-
- [STAThread]
- static void Main()
- {
- Application.EnableVisualStyles();
- Application.SetCompatibleTextRenderingDefault(false);
- Application.Run(new Form1());
- }
- }
- public class Form1:Form
- {
-
- private SplitContainer splitContainer1;
- private SplitContainer splitContainer2;
- private Button buttonSplitterFixed;
- private Button buttonOrientation;
- private Label labelPanelCollapsed;
- private Button buttonSplitterWidth;
- private bool IsCollapsed=true;
- private bool IsVer=true;
- private bool IsSplitFixed=false;
- private ToolTip toolTip;
- public Form1()
- {
- InitializeComponent();
- }
- public void InitializeComponent()
- {
- this.splitContainer1=new SplitContainer();
- this.splitContainer2=new SplitContainer();
- this.buttonSplitterFixed=new Button();
- this.buttonOrientation=new Button();
- this.labelPanelCollapsed=new Label();
- this.buttonSplitterWidth=new Button();
- this.toolTip=new ToolTip();
- this.splitContainer2.SuspendLayout();
- this.splitContainer1.SuspendLayout();
- this.SuspendLayout();
- this.splitContainer1.Location=new Point(10,10);
- this.splitContainer1.Size=new Size(480,420);
- this.splitContainer1.BorderStyle=BorderStyle.Fixed3D;
- this.splitContainer1.FixedPanel=FixedPanel.Panel1;
- this.splitContainer1.SplitterDistance=100;
- this.splitContainer1.Panel1MinSize=0;
- this.splitContainer1.SplitterWidth=4;
- this.splitContainer1.SplitterMoving+=new SplitterCancelEventHandler
- (this.splitContainer1_Moving);
- this.splitContainer1.SplitterMoved+=new SplitterEventHandler
- (this.splitContainer1_Moved);
- this.splitContainer2.BackColor=SystemColors.Control;
- this.splitContainer2.Dock=DockStyle.Fill;
- this.splitContainer2.BorderStyle=BorderStyle.Fixed3D;
- this.splitContainer2.SplitterWidth=4;
- this.splitContainer2.SplitterIncrement=6;
- this.splitContainer2.Orientation=Orientation.Horizontal;
- this.splitContainer2.Panel2MinSize=100;
- this.splitContainer2.SplitterMoving+=new SplitterCancelEventHandler
- (this.splitContainer2_Moving);
- this.splitContainer1.Panel2.Controls.Add(this.splitContainer2);
- this.labelPanelCollapsed.Location=new Point(508,20);
- this.labelPanelCollapsed.Size=new Size(35,35);
- this.labelPanelCollapsed.BackColor=Color.YellowGreen;
- this.labelPanelCollapsed.AutoSize=false;
- this.labelPanelCollapsed.MouseEnter+=new EventHandler
- (this.labelPanelCollapsed_MouseEnter);
- this.labelPanelCollapsed.MouseLeave+=new EventHandler
- (this.labelPanelCollapsed_MouseLeave);
- this.labelPanelCollapsed.Click+=new EventHandler
- (this.labelPanelCollapsed_Click);
- this.buttonSplitterFixed.Text="锁定拆分条";
- this.buttonSplitterFixed.Location=new Point(508,70);
- this.buttonSplitterFixed.Click+=new EventHandler
- (this.buttonSplitterFixed_Click);
-
- this.buttonOrientation.Text="垂直/水平";
- this.buttonOrientation.Location=new Point(508,110);
- this.buttonOrientation.Click+=new EventHandler
- (this.buttonOrientation_Click);
- this.buttonSplitterWidth.Text="拆分条宽度";
- this.buttonSplitterWidth.Location=new Point(508,150);
- this.buttonSplitterWidth.Click+=new EventHandler
- (this.buttonSplitterWidth_Click);
- this.buttonSplitterWidth.MouseMove+=new MouseEventHandler
- (this.buttonSplitterWidth_MouseMove);
- this.buttonSplitterWidth.MouseLeave+=new EventHandler
- (this.buttonSplitterWidth_MouseLeave);
-
- this.Text="拆分器_SplitContainer";
- this.ClientSize=new Size(600,440);
- this.StartPosition=FormStartPosition.CenterScreen;
- this.MaximizeBox=false;
- this.Controls.AddRange(new Control[]
- {this.splitContainer1,this.buttonSplitterFixed,
-
- this.labelPanelCollapsed,this.buttonOrientation,
- this.buttonSplitterWidth});
-
- this.splitContainer2.ResumeLayout(false);
- this.splitContainer1.ResumeLayout(false);
- this.ResumeLayout(false);
- }
-
- private void buttonSplitterWidth_Click(object sender,EventArgs e)
- {
- splitContainer1.SplitterWidth+=4;
- }
- private void buttonSplitterWidth_MouseMove(object sender,MouseEventArgs e)
- {
- Button btn=(Button)sender;
- toolTip.SetToolTip(btn,"Width= "+SplitterWidth);
- }
- private void buttonSplitterWidth_MouseLeave(object sender,EventArgs e)
- {
- splitContainer1.SplitterWidth=4;
- }
- private string SplitterWidth
- {
- get{return splitContainer1.SplitterWidth.ToString();}
- }
- private void buttonSplitterFixed_Click(object sender,EventArgs e)
- {
- if(!IsSplitFixed)
- {
- splitContainer1.IsSplitterFixed=true;
- IsSplitFixed=true;
- }
- else
- {
- splitContainer1.IsSplitterFixed=false;
- IsSplitFixed=false;
-
- }
- }
- private void labelPanelCollapsed_MouseEnter(object sender,EventArgs e)
- {
- for(int i=0;i<10;i++)
- {
- Thread.Sleep(8);
- splitContainer1.SplitterDistance+=20;
- }
- labelPanelCollapsed.BackColor=Color.Brown;
- }
- private void labelPanelCollapsed_MouseLeave(object sender,EventArgs e)
- {
- for(int i=0;i<10;i++)
- {
- Thread.Sleep(8);
- splitContainer1.SplitterDistance-=20;
- }
- labelPanelCollapsed.BackColor=Color.YellowGreen;
- Label label=(Label)sender;
- toolTip.SetToolTip(label,"Click:展开/折叠");
- }
- private void labelPanelCollapsed_Click(object sedner, EventArgs e)
- {
- if(IsCollapsed)
- {
- splitContainer1.Panel1Collapsed=true;
- IsCollapsed=false;
- }
- else
- {
- splitContainer1.Panel1Collapsed=false;
- IsCollapsed=true;
- }
- labelPanelCollapsed.BackColor=Color.YellowGreen;
- }
- private void buttonOrientation_Click(object sedner, EventArgs e)
- {
- if(IsVer)
- {
- splitContainer1.Orientation=Orientation.Horizontal;
- IsVer=false;
- }
- else
- {
- splitContainer1.Orientation=Orientation.Vertical;
- IsVer=true;
- }
- }
-
- private void splitContainer1_Moving(object sender,SplitterCancelEventArgs e)
- {
- Cursor.Current=Cursors.VSplit;
-
- SplitContainer splitter=(SplitContainer)sender;
- toolTip.SetToolTip(splitter,
- "SplitX= "+e.SplitX+
- "/nSplitY= "+e.SplitY+
- "/nMouseCursorX= "+e.MouseCursorX+
- "/nMouseCursorY= "+e.MouseCursorY);
-
-
- }
- private void splitContainer1_Moved(object sender,SplitterEventArgs e)
- {
- SplitContainer splitter=(SplitContainer)sender;
- toolTip.SetToolTip(splitter,
- "SplitX= "+e.SplitX+
- "/nSplitY= "+e.SplitY+
- "/n X= "+e.X+
- "/n Y= "+e.Y);
- }
- private void splitContainer2_Moving(object sender ,SplitterCancelEventArgs
- e)
- {
- Cursor.Current=Cursors.HSplit;
- }
-
- private System.ComponentModel.IContainer components = null;
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- }
- }
二 : 电视遥控器外壳该怎么拆开?
电视遥控器外壳该怎么拆开?的参考回复
先检查遥控器反面有没有螺丝固定,主要检查2个地方:1个是电池盒,要取下电池盖板才能看到。2,检查遥控器背部有没有贴纸,有贴纸的话用手仔细检查贴纸里面是否有螺丝孔有螺丝就卸除螺丝然后可以用一字螺丝刀延后盖一圈轻轻撬开后盖即可!遥控器一般都是卡扣固定,不可强行撬开以免卡扣损坏!
长虹的遥控器一般在电池盒里面有个小黑螺丝,有的在背面的贴纸里面也有螺丝,具体要看什么型号长虹的遥控起一般都有螺丝的。如果没有螺丝,你只要拿一把小一字批撬一下边缘,就可以打开了。
(www.61k.com)
用一个小平口螺丝刀在边上撬一下就掉了
先检查遥控器反面有没有螺丝固定,
主要检查2个地方:1个是电池盒,要取下电池盖板才能看到。
2,检查遥控器背部有没有贴纸,有贴纸的话用手仔细检查贴纸里面是否有螺丝孔
有螺丝就卸除螺丝
然后可以用一字螺丝刀延后盖一圈轻轻撬开后盖即可!
遥控器一般都是卡扣固定,不可强行撬开以免卡扣损坏!
本文标题:
夏普电视遥控器拆解-拆分器控件Splitcontainer 本文地址:
http://www.61k.com/1147007.html