一 : 全屏皮肤_QQ空间皮肤设计教程
【启动PS】--【新建--参数设置:宽1280px、高1248px】
【打开简渐变工具】--【设置好前景色以及背景色】--【打开渐变编辑器】--【拉出渐变】
【在图层面板那里新建一个图层组,命名为背景部分】
【新建一层命名为背景0】--【用矩形选择工具拉出一个选区】--【填充颜色】--【编辑--描边--白色--6px】--【完成效果如图一所示】
【新建一层命名浅色】--【拉出矩形选择工具拉出一个略小的选区--填充颜色--描边--白色--5px】--【完成效果如下图二所示】
【在图层框那里选择背景图层】--【按住ctrl,用鼠标点背景0图层的小标志】--【出现选区】--【反选】--【编辑--填充--图案--抽丝填充--调整透明度】--【完成效果如下图三所示】
【新建一层命名为白云】--【导入白云素材--摆放好位置】--【完成效果如下图四所示】
【新建一层命名为底部修饰】--【用矩形选择工具拉出一个选区】--【填充浅灰色】--【编辑--填充抽丝图案】--【完成效果如下图五所示】
【新建一层命名为空间名】--【在底部那里打上自己的空间名】--【混合模式设置参数(根据个人喜好设置)】
【新建一层命名为圈圈】--【用椭圆选择工具--按住shift--拉出一个正圆选区】--【选择渐变工具】--【打开渐变编辑器,设置好颜色,拉出渐变】--【编辑--描边--白色、6px】--【编辑--填充--抽丝图案--调整透明度】--【导入一个城堡的图案--在图层面板选择城堡图层】--【按住ctrl--用鼠标点圈圈图层】--【反选--delete】--【调整透明度】--【导入IT游戏圈logo及空间logo】--【ctrl+U进行调色(参数跟据自己喜好设置)】--【选择圈圈图层--混合选项设置投影--参数自设】--【选择白云图层,ctrl+J复制一层,ctrl+T调整大小调整好位置】
【完成效果如下图六所示】
+----------------------------------------------------------------
【在图层面板新建一个图层组按钮】
【现在开始按钮的制作了】--【在这里为了方便,我选择新建一个文档来制作】
【新建一个文档,大小默认即可,背景透明】--【选择圆角矩形工具,宽高自定--半径3px】--【图层--删格化--形状】--【完成效果如图七所示】
【接下来要出玻璃效果就是靠图层属性设置,选择蒙板图层右键混合属性,描边设置】--【参数设置如图八】
【渐变叠加设置,参数设置如图九】
【渐变颜色编辑器设置如图十所示】
【内发光设置: 玻璃效果的好坏跟图素值有关系,可以试一下】--【参数设置如下图十一所示】
【内阴影设置: 想要玻璃表面粗糙一些,可以在正常模式下设置一下内阴影的大小。】--【参数设置如图十二所示】
【投影设置:使按钮能有光感】--【设置参数如下图十三所示】
【调整颜色:最后可以添加一个色相/饱和度图层,用来调整按钮整体颜色】--【图像--调整--色相/饱和度(也就是ctrl+U)】--【参数自定】
【完成效果如图十四所示】
【就这样一个炫酷的vista按钮就做成了】【然后在按钮上打上自己的个性文字即可】
+----------------------------------------------------------------
【现在就可以在皮肤中使用了】
【拉到皮肤中复制若干个,调成不同的颜色】--【按照顺序摆放好】--【完成效果如图十五所示】
+----------------------------------------------------------------
【在图层面板里新建一个图层组命名为圈内按钮】
【现在开始圆形按钮的制作】
【同样为了操作方便新建一个文档】
【选择椭圆选择工具,按住shift绘出一个正圆】)】--【选择渐变工具--设置[由白色-你想要的颜色-白色]】--【编辑--描边--白色4px】--【新建一层命名为箭头】--【选择自定义形状工具--箭头(前景色设置为白色)】--【图层--删格化--形状】--【ctrl+T调整大小】--【摆放好位置】--【ctrl+U调色,参数自定】--【完成效果如下图十六所示】
【现在就可以使用到皮肤中了,复制若干,调成不同颜色】
+----------------------------------------------------------------
【在图层面板上新建一个图层组命名为圈内按钮文字】
【导入空间logo、IT游戏圈logo、Q吧logo、个人QQ秀截图摆放好位置】--【新建一层命名为圈内文字说明】--【输入你想要的文字】
【完成效果如图十七所示】
【新建一层命名为空间攻略文字说明】--【选择圆角矩形工具--半径5px】--【描边】--【导入相应的图片素材】--【打上所需的文字,排版好】--【完成效果如下图十八所示】
【关于这里的下压文字的制作方法可参见】 【充分利用网络矢量图,轻松打造可爱MM空间】
+----------------------------------------------------------------
【现在开始用来做flash模板的主体的制作】
【新建一层命名为模板导航】--【选择圆角矩形工具半径自选】--【绘出一个圆角矩形】--【图层--删格化--形状】--【ctrl+T--斜切拉出一定的角度】--【完成效果如图十九所示】
【新建一层命名模板区】--【选择矩形工具绘出一个矩形,注意边缘一定要跟模板导航部分吻合】--【图层面板选择模板导航图层--右键--向下合并图层】--【复制一个往下移动一定的距离】--【将复制好的圆形按钮摆放好】--【完成效果如图二十所示】
+----------------------------------------------------------------
【在图层面板新建一个图层组命名为修饰】
【新建一层命名为笔刷草地】--【选择画笔--绿草笔刷】--【刷出一层草地,可以不停的刷,不停地新建图层再刷,调整大小及位置,直到出现草地的样子即可】
【新建一层命名为气球】--【导入气球素材(你可以使用矢量图也可以使用扣好的气球图案)】--【摆放好位置】
【新建一层命名为花花】--【导入素材】--【摆放好位置】
【新建一层花藤】--【导入素材】--【摆放好位置】
【完成效果如图二十一所示】
+----------------------------------------------------------------
【就这样一个新颖的网站模式的皮肤就制作好了】
【另存为png格式上传为自定义皮肤--正上角】
【完工】
未完待续,更多精彩请关注比比读微信公众号
二 : 如何在qq空间里设置全屏皮肤效果
为了吸引更多的访客,我们可以在自己的qq空间里设置全屏皮肤的效果来进行美化,下面就让我们告诉你在qq空间里设置全屏皮肤效果的方法,希望对大家有所帮助。
(www.61k.com”
在qq空间里设置全屏皮肤效果的方法
第一步:进入制作个性皮肤界面。
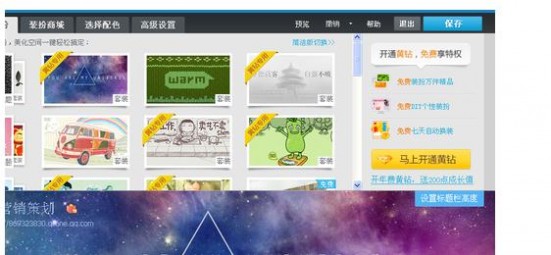
登录您的QQ空间,点击“装扮”,点击“装扮”后页会面跳转然后“点击装扮商城=》装扮设置=》个性皮肤
 在qq空间里设置全屏皮肤效果的步骤图1
在qq空间里设置全屏皮肤效果的步骤图1第二步:添加择图片;
1、选用图片需要考虑好图片尺寸;
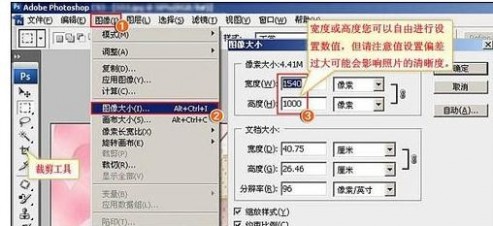
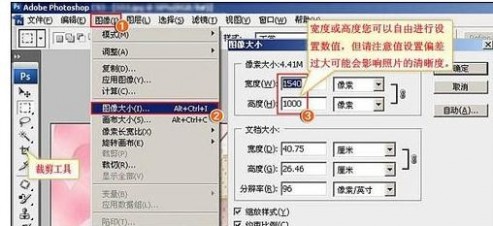
自定义上传个性皮肤首先对照片的尺寸大小有关系,由于大家使用电脑显示器大小不一,首先在您选用图片时请尽量使用跟您当前电脑屏幕一样大小的图片。可采用QQ截图、photo shop软件等方式裁剪图片。如图(下图为photo shop软件调整图片尺寸):
注:建议您使用宽为1280像素的图片,可较好地适应多种显示器尺寸(电脑屏幕更宽的用户,使用图片宽度值需更大)。
 在qq空间里设置全屏皮肤效果的步骤图2
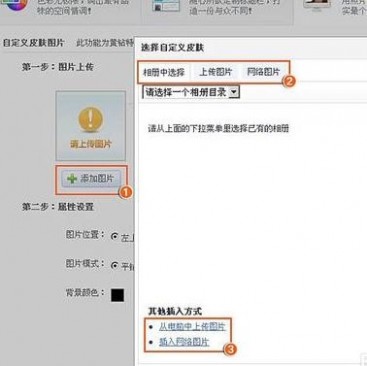
在qq空间里设置全屏皮肤效果的步骤图22、添加图片;
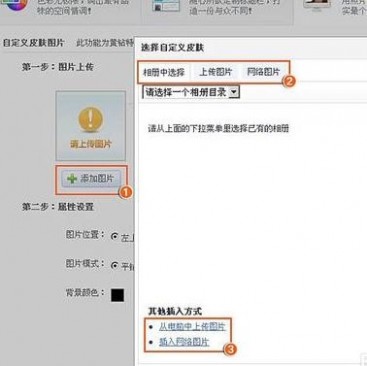
添加照片时有图片的方式供选择:相册中选择、上传图片、网络图片。(若使用本地电脑上传请注意,图片格式需为jpg/jpeg/png/gif,大于2M的图片请使用极速上传工具。)另其他插入方式:从电脑中上传图片、插入网络图片。
注:上传的图片将储存在您的贴图相册中,请不要轻易删除,删除贴图相册里的相关图片会导致皮肤图片不能正常显示。
 在qq空间里设置全屏皮肤效果的步骤图3
在qq空间里设置全屏皮肤效果的步骤图33、选择图片。
上传完后就可以看到图片的基本展示效果,可根据喜好选择左上角、正上方、或右上角。
 在qq空间里设置全屏皮肤效果的步骤图4
在qq空间里设置全屏皮肤效果的步骤图4第三步:解决图片长度问题;
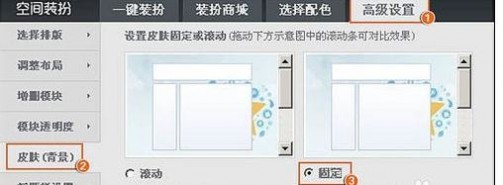
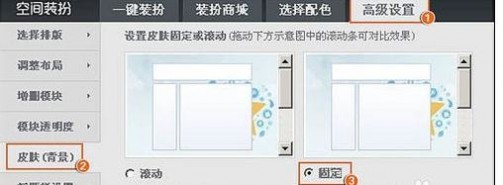
进入“高级设置”=》皮肤(背景)=》固定。固定皮肤主要是由于:上传的图片长度不够,在空间里打开个人中心等操作后,页面会变得很长,上传的图片长度不够会导致页面下方没有背景图案。
 在qq空间里设置全屏皮肤效果的步骤图5
在qq空间里设置全屏皮肤效果的步骤图5

三 : qq空间怎么设置全屏皮肤
是不是有很多朋友觉得QQ空间一直都是这么单调呢,想换个皮肤啊什么的,但是不知道是怎么弄的呢,这里我们给大家分享下空间皮肤如何更换的经验。
(www.61k.com)
qq空间设置全屏皮肤的方法
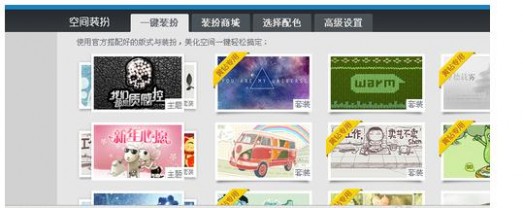
打开空间,进入到默认界面,在默认界面的上方有装扮这个选项。


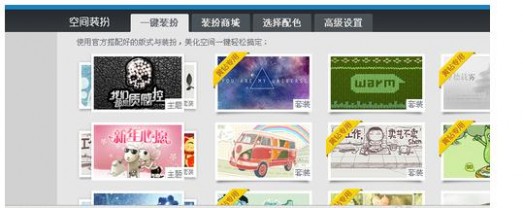
点击装扮进入装扮页面,选择任意装扮点击,这个时候空间的装扮就变换过来了,再点击右上角的保存装扮就可以了,当然QQ空间的很多装扮是必须要黄钻才可以使用的,不是所有装扮都可以用的。



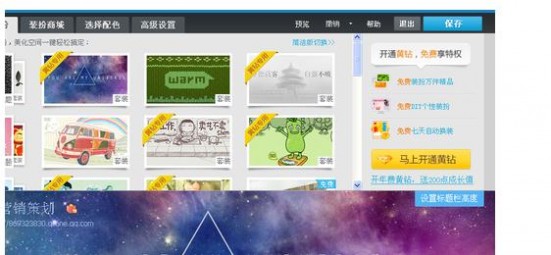
还有一种暂时不需要黄钻也是可以使用的就是高级设置。同样按照1号步骤进入空间装扮页面,选择高级设置,点击进入高级设置。

选择任意一种高级设置里的装扮,这时空间皮肤就转变过来了。

点击保存,这个时候皮肤就换过来了,当高级设置里面还有很多这只可以对空间进行修改,进行各种排版等,有待继续探索。


本文标题:
qq空间全屏皮肤-全屏皮肤_QQ空间皮肤设计教程 本文地址:
http://www.61k.com/1143782.html 













 本文标题:qq空间全屏皮肤-全屏皮肤_QQ空间皮肤设计教程
本文标题:qq空间全屏皮肤-全屏皮肤_QQ空间皮肤设计教程