一 : 中国结的编法图解之编织幸运的四叶草中国结简单方式
61阅读/ www.61k.net

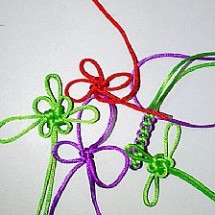
四叶草被人们称为是幸运草,可以带给我们很少运气,有传说只要知道四叶草就可以得到幸福。在生活中四叶草是很难找到的,但是在中国结中可以轻松的就能编织出四叶草,他的外形美观,方法简单。在中国结名称中四叶草也叫做是中国式的蝴蝶结,而且四叶草的中国结是最基础一个中国结,可以在四叶草中国结中衍生出很多不同有复杂的中国结。我们怎么给自己编织一个幸运的四叶草中国结,四叶草中国结的编法可以按一下步骤做。
“www.61k.com。
第一步,弯曲编著线,然后将灰色线连接那一头按照灰色线的路径进行穿越。

第二步,粉红色部分是第一步显示的结果,然后继续用灰色线路进行编制。

第三步,图案的渐渐的成形,在在编制这一步时候,不要让编织线散掉。

第四部,这一部比较简单,只要你固定好线,穿过两个环扣需要注意是开头的那根线必须是压在下面。

当你编制以后成品就是这样,如果你的编著来的样子跟这个有很大的差距,那么一定有哪一步出现问题。

最后一步,将两根头线拉紧这样三叶草出现了

第五步,如果想要编制四叶草,那么就需要继续编制同样的一个三叶草,这样重叠上四叶草出现了。

重叠的编制方法,与上面的一样,只需要在一次编制就可以。

这就是四叶草的最后成品,中国结编制方法博大精深,使用在不同的地方,感觉到不同的味道。
本文来自网络,如果您为文章版权所有者请与我们联系:zhidiy##换成@即可。
 中国结的编法图解之编织幸运的四叶草中国结简单方式
中国结的编法图解之编织幸运的四叶草中国结简单方式 中国结的编法图解视频教程教你三叶草幸运结如何编织
中国结的编法图解视频教程教你三叶草幸运结如何编织 中国结的编法图解视频之小袋子的编织教程【手机袋手工编织教程】
中国结的编法图解视频之小袋子的编织教程【手机袋手工编织教程】 中国结的编法教程之响尾蛇编的手工编法教程【钥匙链手机链编织教程】
中国结的编法教程之响尾蛇编的手工编法教程【钥匙链手机链编织教程】 中国结的编法图解基础教程之三环节怎么编
中国结的编法图解基础教程之三环节怎么编 蝴蝶结的系法图解教程,蝴蝶结的打法手工缎带制作教程
蝴蝶结的系法图解教程,蝴蝶结的打法手工缎带制作教程 中国结平结的编织—中国结入门编法教程
中国结平结的编织—中国结入门编法教程 四叶草编织中国结编织法教你做会带来好运的四叶草编织教程
四叶草编织中国结编织法教你做会带来好运的四叶草编织教程 玫瑰花的折法之花球野玫瑰的折法图解折纸教程
玫瑰花的折法之花球野玫瑰的折法图解折纸教程二 : 中国结之蛇结简单的编法图解
现在很多人都愿意自己动手做一些小饰品,这既能体会到动手的乐趣,更有实用性!相信大家看了之后都会喜欢上DIY制作!下面就为您介绍中国蛇结简单的编法图解。

教给大家一个含金量比较高的蛇结手绳的编法,会了这个,没人会说你是结艺菜鸟了。




这个结就(www.61k.com]这么简单,然后编很多个

看到没,如果这样一直编下去,就能编一个蛇结手绳出来了。可能编的时间比较长,需要耐心的编,等编完之后你就会觉得通过自己劳动制作的东西特别爱不释手!
以上就是小编为您介绍的中国结蛇结编法图解,希望能够帮助到您。更多关于蛇结编法图解的相关资讯,请继续关注61阅读!
三 : 简单说说我理解的js中的闭包
如果您已经知道了js中的闭包是怎么一回事,那么您可以不用看(大家的时间都很宝贵的),这篇文章可能对您的意义不大,当然如果您看完这篇文章后,发现其中有错误的地方,希望您能给指正一下,在此我先谢过了。[www.61k.com)
那么开始吧:
那么什么是闭包呢?专业术语咱也说不出来,在js中的我的理解就是函数嵌套函数,例如这样的
function xx(){function yy(){};};那么闭包有什么用呢?

 代码片段
代码片段
1 <script type="text/javascript"> 2 //内部函数可以调用外部函数的参数和变量,参数和变量是不会垃圾回收机制回收的,也就是说b的值会一值在内存当中 3 function xx(){ 4 var b=3; 5 function yy(){ 6 alert(b); 7 }; 8 return yy; 9 };10 11 var zz=xx();12 zz();13 14 </script>下面再来看两段代码

 代码片段
代码片段
1 <script type="text/javascript">2 var a=1;//全局变量,使用全局变量会影响程序性能3 function xx(){4 a++;5 alert(a);6 }7 xx();//弹出28 xx();//弹出39 </script>
 代码片段
代码片段
1 <script type="text/javascript">2 function xx(){3 var aa=1;//局部变量4 aa++;5 alert(aa);6 }7 xx();//只会弹出28 xx();//真的挺29 </script>下面我就来说说问什么我要写这两段代码了,就像注释中提到的全局变量会影响到程序性能,所以在好多语言写的程序中都不推荐怎么使用的,只有在必要的时候才会使用,但是上面的代码片段二却实现不了让a++的效果,那怎么办呢,现在闭包出场了

 代码片段
代码片段
1 <script type="text/javascript"> 2 function xx(){ 3 var a=1; 4 return function(){ 5 a++; 6 alert(a); 7 } 8 }; 9 10 var xxx= xx();11 xxx();//窗口弹出212 xxx();//窗口弹出313 </script>当然我们可以简化它(匿名方法)

 代码片段
代码片段
1 <script type="text/javascript"> 2 var xxx=(function(){ 3 var a=1; 4 return function(){ 5 a++; 6 alert(a); 7 }; 8 })(); 9 10 xxx();11 xxx();12 </script>闭包还可以把成员私有化:

 代码片段
代码片段
1 <script type="text/javascript"> 2 var xx=(function (){ 3 var a=10; 4 function yy(){ 5 a++; 6 alert(a); 7 }; 8 function zz(){ 9 a++;10 alert(a);11 };12 13 return {14 y:yy,15 z:zz16 };17 })();18 xx.y();//窗口弹出1119 xx.z();//窗口弹出1220 </script>在上面的代码中,你是取不到a的值,以及yy和zz这两个函数的.
由于闭包可以把变量参数存于内存当中,即使你跳转页面也还会存在,这就引发了内存泄漏,除非你关闭浏览器,它才会自动释放,那么下面我们就来看看防止内存泄漏的方法:

 代码片段
代码片段
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 3 <title>无标题文档</title> 4 <script type="text/javascript"> 5 window.onload=function(){ 6 var oDiv=document.getElementById('div1'); 7 oDiv.onclick=function(){ 8 alert(oDiv.id); 9 };10 window.onunload=function(){11 oDiv.onclick=null;12 };13 14 };15 16 </script>17 </head>18 19 <body>20 <div id="div1">dd</div>21 </body>更多防止内存泄漏的方法大家可以参考carekee(博客园内的一位哥们写的)的方法:
下面我们来一个常见的闭包用法:

 Html代码
Html代码
<body> <ul> <li>aaaaaaaaaaa</li> <li>bbbbbbbbbbb</li> <li>cccccccccccccc</li> <li>bbbbbbbbbbb</li> </ul></body>

 代码片段
代码片段
1 <script type="text/javascript"> 2 window.onload=function(){ 3 var oLis=document.getElementsByTagName('li'); 4 for(var i=0;i<oLis.length;i++){ 5 oLis[i].onclick=function(){ 6 alert(i);//弹出来的总是4,为什么呢? 7 }; 8 } 9 10 };11 </script>因为onclick事件是当你点击的时候才会触发的,但是当你点击的时候for循环早就执行完毕了,所以每次点击都是最后一个值,说漏了,在执行for循环的时候其实function(){alert(i);};是没有执行的,您可以用火狐调试看看.
那么怎么样才能让它弹出0,1,2。。。呢? "√"就是闭包

 代码片段
代码片段
1 <script type="text/javascript"> 2 window.onload=function(){ 3 var oLis=document.getElementsByTagName('li'); 4 for(var i=0;i<oLis.length;i++){ 5 (function(i){ 6 oLis[i].onclick=function(){ 7 alert(i);//这次就依次弹出0,1,2,3了 8 }; 9 })(i);10 11 }12 13 };14 </script>当然还有别的很多方法,感兴趣的朋友可以在园子里搜索一下。
最后唠叨一下,以上就是个人简单的一些理解都是表面上的一些基础知识,因为是学生而且都没老师,只能自己慢慢摸索,所以当中必然有很多错误,望大家能给予批评指正,再次感谢大家了,祝大家工作顺利,身体健康!
四 : 中国结的编法,要简单点的,附图解
中国结的编法,要简单点的,附图解
图片来自网络,这是最基本的二回盘长,一般人口中的中国结就是盘长类的,其实中国结各种单结加组合,变化万千的……~

 本文标题:简单中国结的编法图解-中国结的编法图解之编织幸运的四叶草中国结简单方式
本文标题:简单中国结的编法图解-中国结的编法图解之编织幸运的四叶草中国结简单方式 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1