一 : 【时光宝石】模板制作图文教程~(方形、圆形、椭圆)
原文地址:【时光宝石】模板制作图文教程~(方形、圆形、椭圆)作者:瑾小妍过程很简单!一步步的做!
做之前你要先确定你要洗多大照片,然后才能决定你在PS里新建的画布的大小!(CM是厘米、美眉是毫米)
5寸=8.9cm*12.7cm
6寸=10.2cm*15.2cm
7寸=12.7cm*17.8cm
(这些是常用尺寸,至于其他尺寸,请度娘- -)
我这里用的是5寸的。
photoshop,什么版本都可以,我用的是CS5(下载的话,网上有很多很多……)
-------------------------------------------------------------------------------------
1、新建画布
单击左上角的 文件-新建
设置如下
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/87/a5/76c187c80b8e4c3a012f72da6582a587.jpg)
宽度、高度、分辨率、颜色模式、背景和单位都别弄错了-。-不然大小很奇怪
2、填充背景色
左下角的前景色预览改成自己喜欢的颜色,再按alt+delete填充到画布上,作为我们的背景色
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/93/40/c5c6279c69a8d50d28d57f032f094093.jpg)
3、开始把图“挖”[www.61k.com]空吧(我这里是拿椭圆来当例子的)
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/a0/95/64d842b7aac64e142650f61a912495a0.jpg)
右键-选择第二个,椭圆选框工具(椭圆工具可以用来画椭圆,也可以用来画正圆)
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/f7/dc/227e1a24ce8d65e849c00a787e4bdcf7.jpg)
把样式改成固定大小(不改的话,没法做成和宝石相符的大小)
宽度和高度是根据宝石来的,比如我这次选的是13美眉*18美眉的宝石,那么宽度那里,我就写1.3厘米(注意,单位厘米是一定要带上的),高度1.8厘米
以上设置好之后,随便在画布上左键单击一下,一个虚线的固定大小的椭圆就在画布上出现了,鼠标放到椭圆里按住,可以拖动这个虚线的椭圆
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/8f/b6/59abcba511a1f71089f3ff6745a9b68f.jpg)
拖到合适的位置,按下delete,就把椭圆内删掉了
以下是我全删完的- -
![[转载]【时光宝石】模板制作图文教程~(方形、圆形、椭圆)](http://p.61k.com/cpic/d5/dc/1cfe3dfa788aa8f0800f1e612c35dcd5.jpg)
删完是这个样子的,千疮百孔啊,怎么排版,就看你喜欢了。
这个就是模板了。文件保存PSD(PS文件)方便打开添加图片
----------------------------------------------------------------
至于模板怎么应用,请参照这个帖子
http://tieba.baidu.com/p/2047093424
二 : 淘宝模板超详细制作教程
淘宝店铺模板制作通用版教程 第一步首先要准备2款软件↓:
1. PScs3此版本功能全内存低 下载地址:www.wanjipin.com
2.

Dreamweaver8.0
效果演示: 推荐8.0 下载地址:www.wanjipin.com
模板制作 淘宝模板超详细制作教程

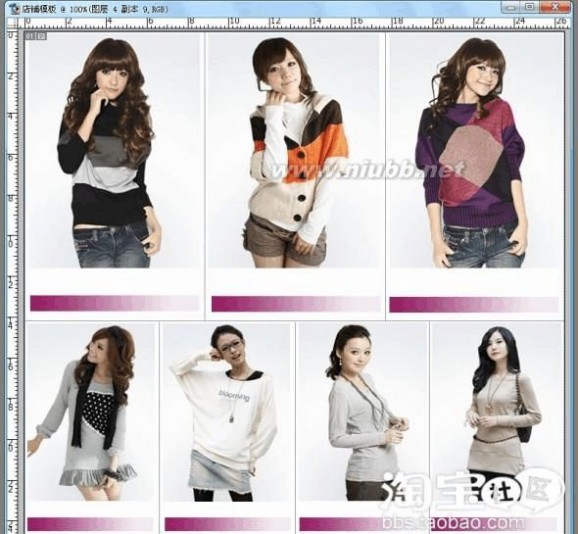
首先我们要准备7个店铺里面比较漂亮的宝贝图片! 你也不一定按照我这个排列 也以根据自己的宝贝自己排列!
下一步打开PS 点击

文件新建
模板制作 淘宝模板超详细制作教程
然后会出来一个对话框 宽度是750像素 长度703像素 (也可以根据自己的图片大小自己设定)!

设置完以后点确定!
接下了就是先给图片排版!不大会PS的童鞋 注意啦!!
先按一下Ctrl+R把标尺找出来方便等一下的排版
模板制作 淘宝模板超详细制作教程

标尺出来以后 然后点击PS右边的直线选项

按住Shift不要放点击鼠标左键在编辑框中画
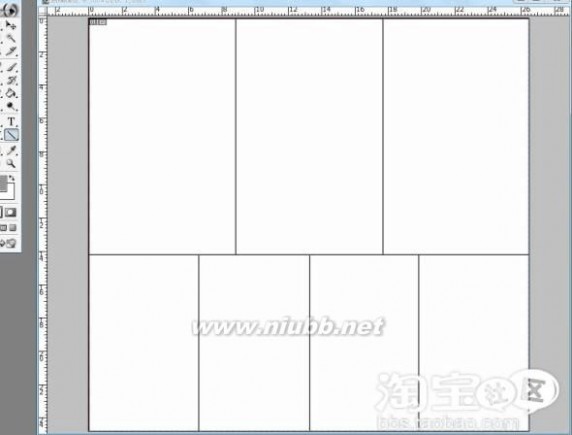
出模板边框 本模板分为两排 上一排是250X404像素一个 下一排是188X299一个 不会的照着下面图片尺寸做也行!
模板制作 淘宝模板超详细制作教程

等边框画好以后 在PS

右下角找到你画的图层
点右键然后点

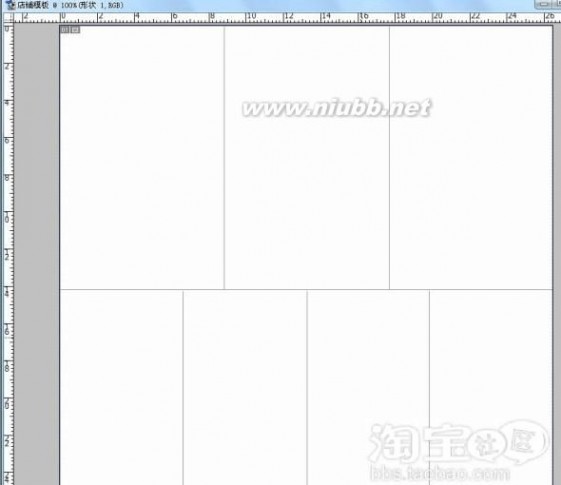
像素画图层
模板制作 淘宝模板超详细制作教程
点完以后 我们的模板边框就做好啦!!

等边框做好以后我们就可以把准备好的图片放到模板里面去了!!
点找到你准备好的图片 然后直接拖到 PS里面去调整图片大小
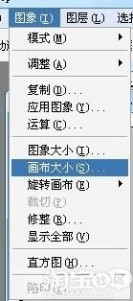
模板制作 淘宝模板超详细制作教程

点击图像下面的 画布大小 第一排三个大图片尺寸是240x242像素 下面拍四个图片是175X248像素


画布大小调整好以后找到编辑选项 然后点击 自由变换 把宝贝图片调整到和画布边框一样大的位置!
模板制作 淘宝模板超详细制作教程



调整好后 安一下回车键确认
模板制作 淘宝模板超详细制作教程
等图片调整好大小以后 点
选择按钮 直接把调整好以后的图片拖到 模板里面!!调整好相应位置

OK把图片放到相应的位置以后效果就是这样啦!!接下来我们就把标题和价格 给它添加上去吧!! 我们先用 矩形选框工具 框出一个长方形来!!
模板制作 淘宝模板超详细制作教程

然后点选到背景选项 找到左边的渐变工具选好颜色
模板制作 淘宝模板超详细制作教程



按住键盘Shift 键 点鼠标左键 从左往右拉!!
模板制作 淘宝模板超详细制作教程

上面是效果 拉好以后 找到 选择工具

点一下选择框 按住Ctrl+C 复制 然后再按住Ctrl+V粘贴
粘贴完以后点点击鼠标左键不要放 把复制的渐变条做到相应的格子下面!
模板制作 淘宝模板超详细制作教程

61阅读提醒您本文地址:
哈哈这一步完成以后我们就可以在 粉红色的渐变格子上面添加文字勒!


找到文字按钮选好颜色
我选的是白色
接下来就 打字(ˇ?ˇ) ~!!记得每个 长方形上面都要打上喔!
模板制作 淘宝模板超详细制作教程

模板制作 淘宝模板超详细制作教程

哈哈(*^__^*) 嘻嘻……有点像那么一回事儿了喔!!! 继续
我们在添加一个价格上去!!吧!!
先选好字的颜色 咋找一个人民币的符号!后面打上价格 !当然如果童鞋你卖宝贝用的的是美元 也可以用美元的符号的!O(∩_∩)O~
模板制作 淘宝模板超详细制作教程

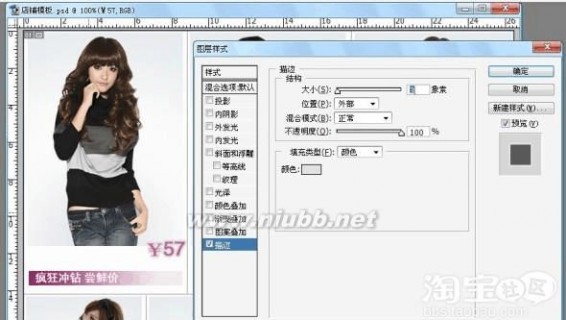
价格打好以后找到

右下角这个按钮选到描边!

把颜色换成 浅灰色、点确认就可以啦!
模板制作 淘宝模板超详细制作教程

等设置好以后 把价格图层复制一下 然后拖到 每个宝贝右下角就可以了

模板制作 淘宝模板超详细制作教程

效果出来啦! O(∩_∩)O哈哈~!

模板制作 淘宝模板超详细制作教程
接下来我们在添加一个宝贝标题就快完工啦!! 继续加油!!(^o^)/~
找到文字编辑按钮 好颜色 把宝贝标题打上去

哈哈 标题打上去以后就完成一半啦!!!
嘻…… 下面是效果!!
(*^__^*) 嘻
模板制作 淘宝模板超详细制作教程

好我们再来下一步吧!!等上面都完成以后 找到

切片工具
然后按住鼠标左键 从左上角往右下角拉!!把每个格子分开切片!!切片好以后如下图
模板制作 淘宝模板超详细制作教程

等切片完成以后 找到文件选项 选择保存为Web格式
模板制作 淘宝模板超详细制作教程

然后会出现这个!! 里面就不用调了就好!!
直接点击确定
模板制作 淘宝模板超详细制作教程

确定以后新建一个文件夹 然后保存在里面

模板制作 淘宝模板超详细制作教程
接下来会出现一个对话筐 不用管它 点确定就好!!

OK PS这部分就算完了!把源文件保存以后就可以关掉PS了!!
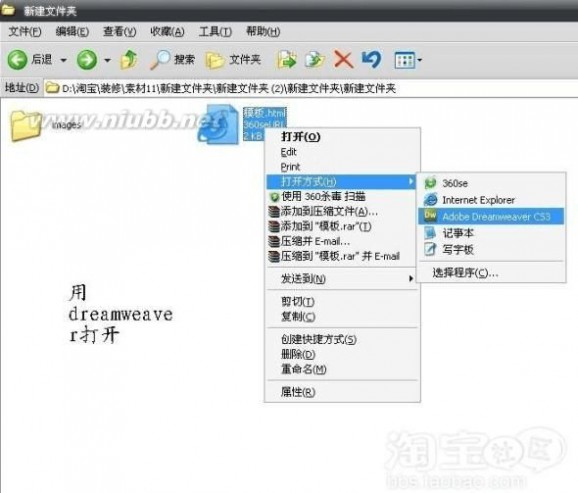
关掉PS以后找到你刚刚保存的Web文件
开! 打
里面有一个网页文件

夹

一个图片文件
把图片文件夹里面的图片全部上传到 你的 网络空间里面去!!
然后打开

把HTML文件

拖到

里面去!!
模板制作 淘宝模板超详细制作教程
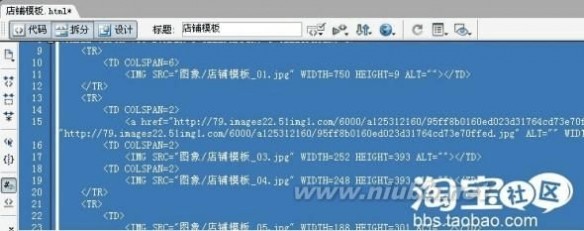
如下图

接下来就要把每个图片的本地地址 !换成你图片空间的地址!!
模板制作 淘宝模板超详细制作教程 61阅读提醒您本文地址:

第一个填写图片地址 第二个填写宝贝连接地址


模板制作 淘宝模板超详细制作教程
等把所有图片地址和宝贝连接都转换和添加完以后 模板就制作成功啦!(ˇ?ˇ) ~
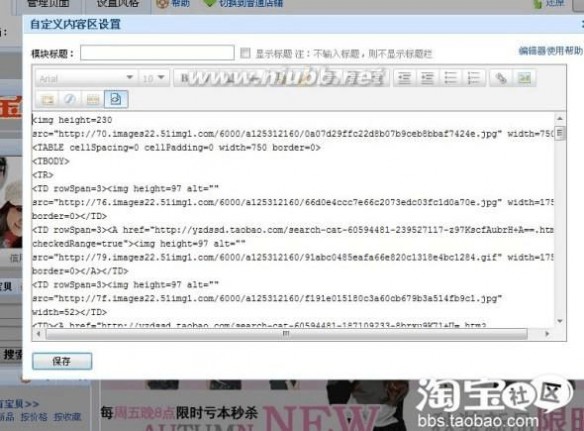
模板做好了以后 !!只要把代码框里面的代码全部复制到 店铺之定义框里面点保存就可以啦!!

模板制作 淘宝模板超详细制作教程

!! 汗 终于完成勒!! 头都搞的晕晕!
的 !!%>_<%!!也不知道有没有搞漏的!!! 各位童鞋 就将就看吧!@! 不懂的可以来问我!!喔!!! 不明白的加我旺:qinzimao123
http://taoxiuba.taobao.com
61阅读提醒您本文地址:
三 : 淘宝模板制作教程
淘宝宝贝制作教程
现在好多新手都自己去下载宝贝描述的模板,但是又发现没有自己想要的,没有符合自己小店的,那下面我就教大家怎么做,宝贝描述的模板,其实道理是很简单的,做模板,最后只要得到代码就行了!呵呵 废话不多说了 现在就开始吧!
工具: ps、dreamweaver
第一部分,用photoshop制作出模版JPGE图片。
这个我就不多说了 这个我也教不了大家 这个都要靠平时的积累和自己的美术功底 不过,宝贝模板的主要模块总结就是以下就是几块:A商品的大图 B.商品的描述 C.买家事宜
D.配送方法 E.店铺分类F.

店铺连接
我给大家看看我做的吧。
放心吧,这个确实是我自己做的,不是去下载的,我只是下载了一个素材,然后自己做的,素材就一张图片
这个我就不说怎么做了,大家自己摸索吧,今天的主题是,如果做模板,就是讲述做模板的过程
第二部 切片(核心)
为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:
第一,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这
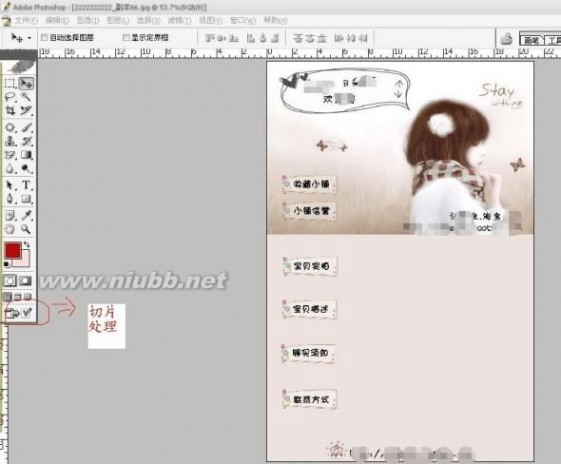
样的困扰了。在模版图片打开的状态下,切换ImageReady进行切片处理;

第二,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为10片;

四 : 淘宝模板制作教程
淘宝宝贝制作教程
现在好多新手都自己去下载宝贝描述的模板,但是又发现没有自己想要的,没有符合自己小店的,那下面我就教大家怎么做,宝贝描述的模板,其实道理是很简单的,做模板,最后只要得到代码就行了!呵呵 废话不多说了 现在就开始吧!
工具: ps、dreamweaver
第一部分,用photoshop制作出模版JPGE图片。[www.61k.com)
这个我就不多说了 这个我也教不了大家 这个都要靠平时的积累和自己的美术功底 不过,宝贝模板的主要模块总结就是以下就是几块:A商品的大图 B.商品的描述 C.买家事宜
D.配送方法 E.店铺分类F.

店铺连接
我给大家看看我做的吧。
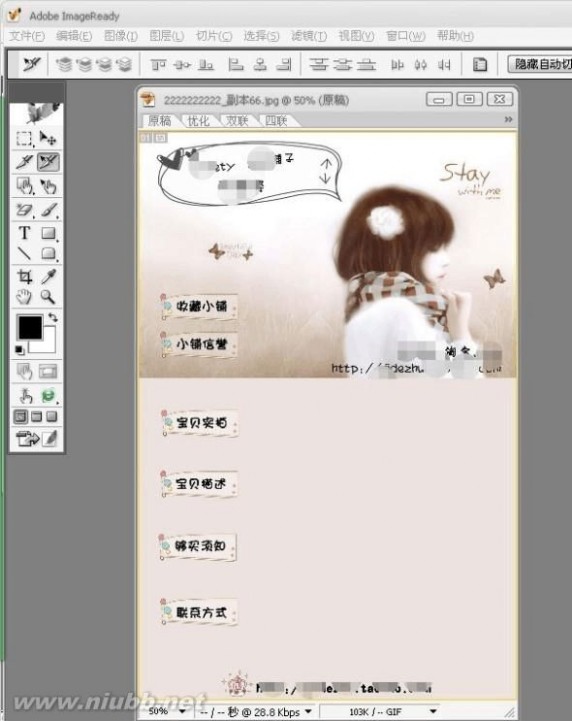
淘宝店铺模板制作 淘宝模板制作教程
放心吧,这个确实是我自己做的,不是去下载的,我只是下载了一个素材,然后自己做的,素材就一张图片
这个我就不说怎么做了,大家自己摸索吧,今天的主题是,如果做模板,就是讲述做模板的过程
第二部 切片(核心)
为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:
第一,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这
样的困扰了。[www.61k.com)在模版图片打开的状态下,切换ImageReady进行切片处理;

淘宝店铺模板制作 淘宝模板制作教程
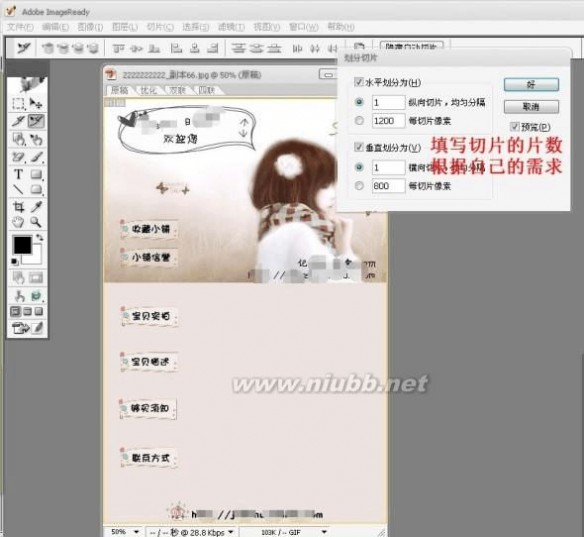
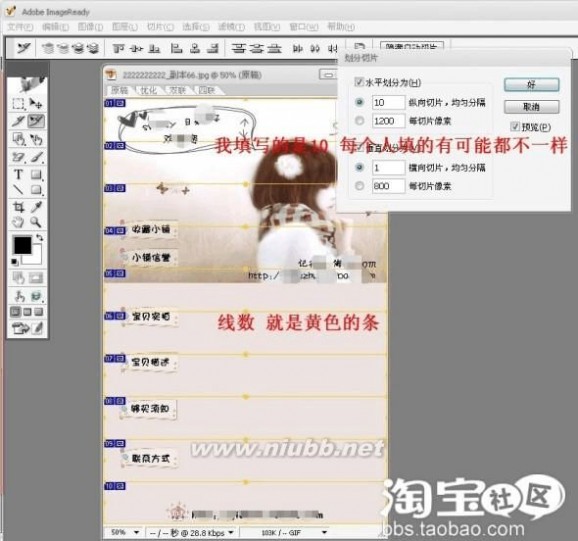
第二,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为10片;

淘宝店铺模板制作 淘宝模板制作教程

淘宝店铺模板制作 淘宝模板制作教程

淘宝店铺模板制作 淘宝模板制作教程
第三,点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置

淘宝店铺模板制作 淘宝模板制作教程
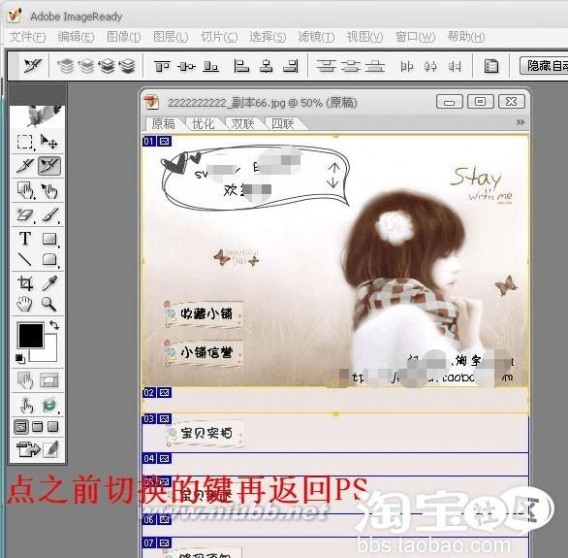
第四 划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;

淘宝店铺模板制作 淘宝模板制作教程

淘宝店铺模板制作 淘宝模板制作教程
第五,如图中操作然后存储; 要选择 JPG 格式的 这个要注意了

淘宝店铺模板制作 淘宝模板制作教程
第六,如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页。(www.61k.com)

淘宝店铺模板制作 淘宝模板制作教程
下面images就是切片,要把这个传到我们的图片空间里面。[www.61k.com)这个很重
要,以后要用到。







淘宝店铺模板制作 淘宝模板制作教程
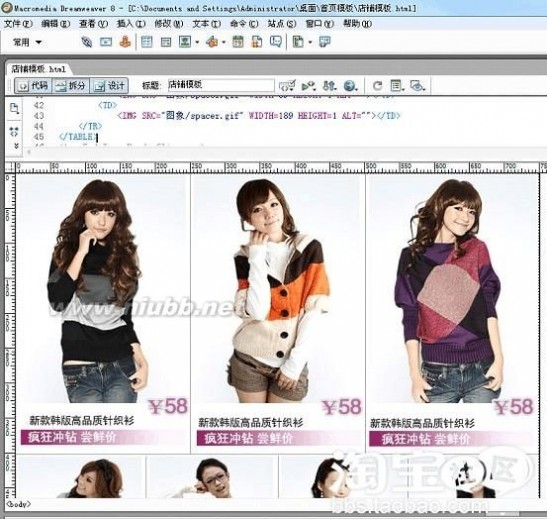
第三部分,用dreamweaver把模版转换为代码(关键) 第一,打开Dreamweaver,打开模版

淘宝店铺模板制作 淘宝模板制作教程
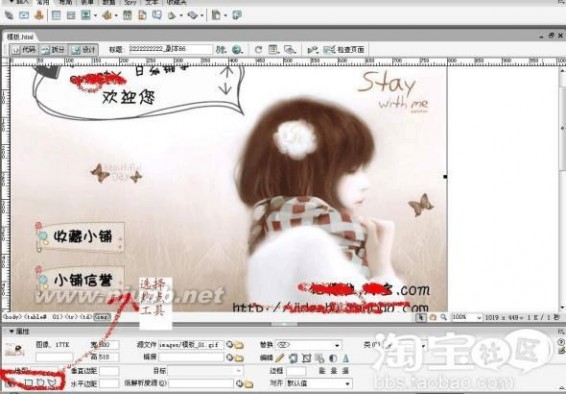
第二,进入设计操作页面

淘宝店铺模板制作 淘宝模板制作教程
第三,下面为逛逛小店和信用评价做链接


淘宝店铺模板制作 淘宝模板制作教程
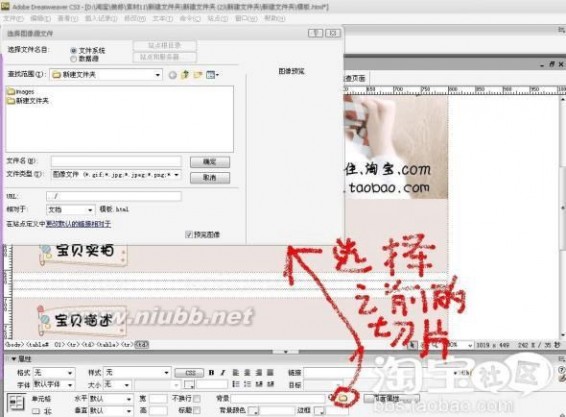
选择热点

选择 你要做链接的部分!
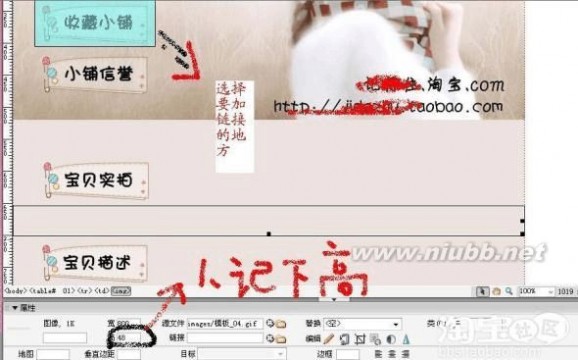
第四,点击宝贝展示下的切片图,

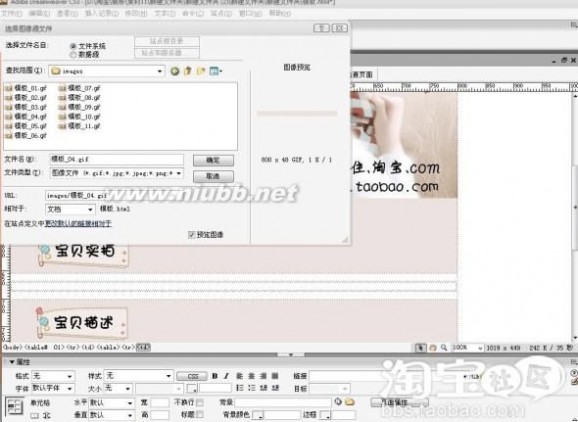
因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。[www.61k.com)如图操作:
淘宝店铺模板制作 淘宝模板制作教程
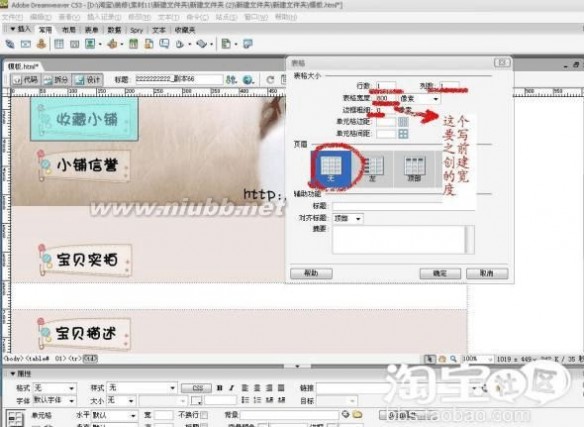
第五,输入表格宽度,注意:请忽略下图中“选择菜单栏...”

的说明,因
为在上图已经操作有插入表格了






淘宝店铺模板制作 淘宝模板制作教程
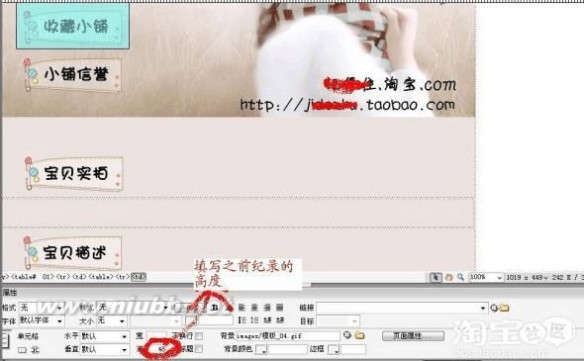
第六,输入高度,填充表格背景

淘宝店铺模板制作 淘宝模板制作教程
完成后效果如下图,同样按照以上第四到第六的步骤将需要修改的切片进行表格转换

淘宝店铺模板制作 淘宝模板制作教程
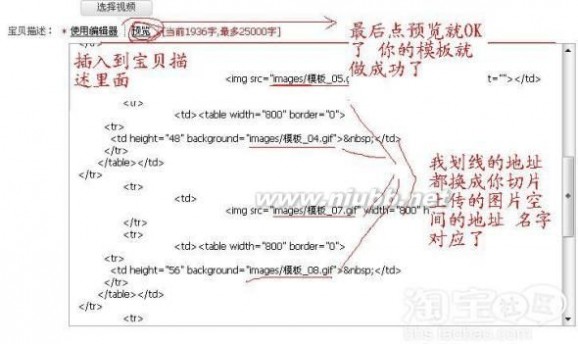
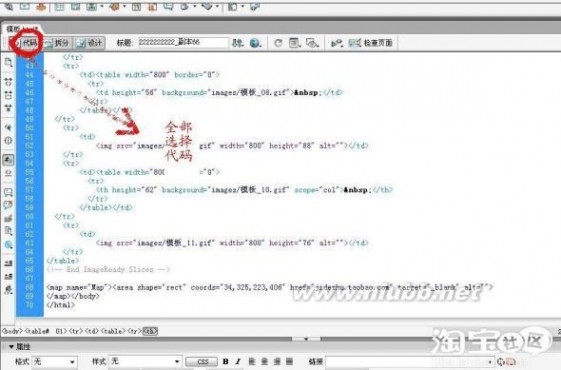
按照这个步骤把其他的你要加图片或者文字的地方都 都把切片转换成表格 第七,切入代码页面,复制代码到淘宝描述的代码编辑器中


淘宝店铺模板制作 淘宝模板制作教程
把所有的代码都复制下来 如果复制到 宝贝描述里面 然后再把 里面本地的链接 地址 换成 我们刚才把切片上传的图片空间里面的地址 这个很重要 如果不换的话

是不会成功的 是没效果的
输入所有的有效链接地址,就可以在刚才我们换成表格的地方插入图片和文字了,点击预览就能看到一个精美的宝贝描述模版了,赶快动手试一试吧!

淘宝店铺模板制作 淘宝模板制作教程
在这里 我的效果就不给大家看了啊 给大家留一个悬念!! 现在大家自己动手试试吧!!
本文标题:淘宝模板制作教程-【时光宝石】模板制作图文教程~(方形、圆形、椭圆)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1