一 : FusionCharts_Free中文开发指南(详细)
FusionCharts Free中文开发指南
[使用文档教程]
第一章--FCF介绍
核心提示:FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面甚至PPT调用。[www.61k.com]你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts是InfoSoft Global公司的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。FusionCharts Free则是FusionCharts提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。 不得不感叹技术发展的真快,99年的时候,flash刚刚在互联网上流行,那时还只是一个简单的动画软件,编程能力有限。但现在flash几乎无所不能了,图形报表则是它大展手脚的一个领域。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面甚至PPT调用。你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts free 目前最新版本是v2.1,主要做了以下改动: ? 增加了使用jsp和Ruby on Rails来集成FusionCharts的代码和文档。
? FusionCharts DOM更加容易地把图表加载到你的页面上。 ? 修改了.Net的使用代码和文档。
? 增加了新的PHP API ,并修复了一些BUG。
? 修改了FusionCharts.js ,以便可以支持双引号。(那就是说以前不支持?)
? 增加了在FusionCharts使用UTF-8编码的示例。
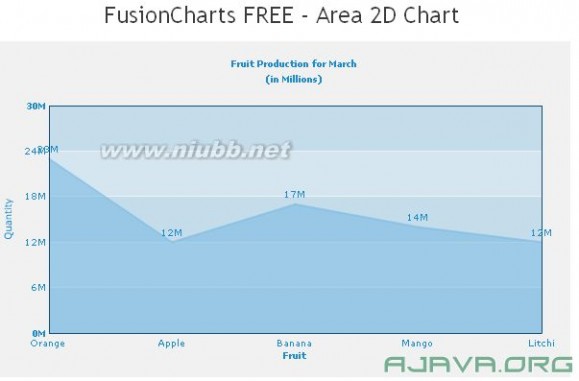
FusionCharts到底能做什么呢?下面就给大家展示一下。
3D/2D 柱形图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片2
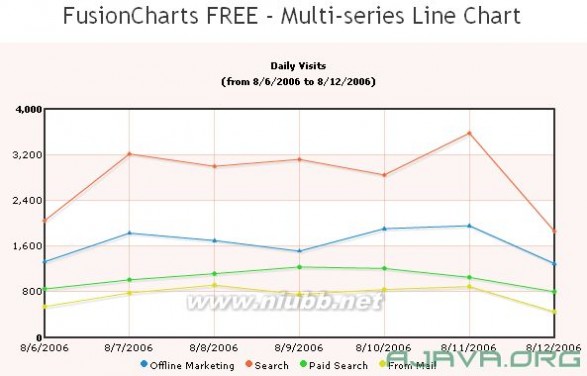
曲线图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

3
图片4
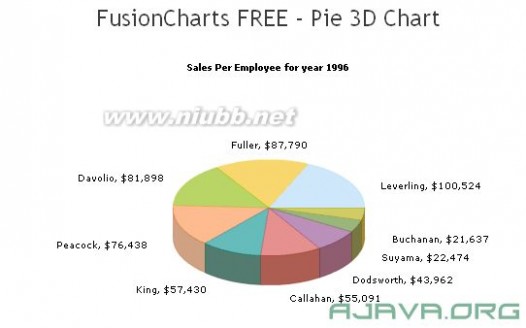
3D/2D饼图、环图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

5
图片6
区域图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

7
图片8
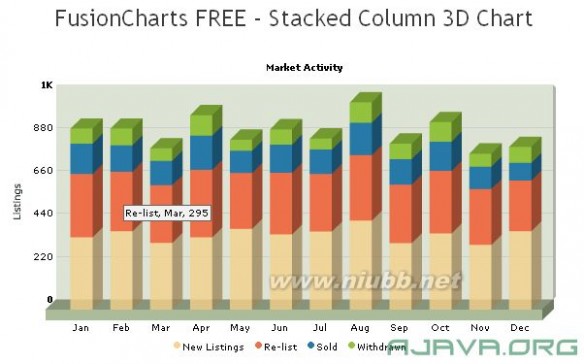
堆栈图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片9
图片10
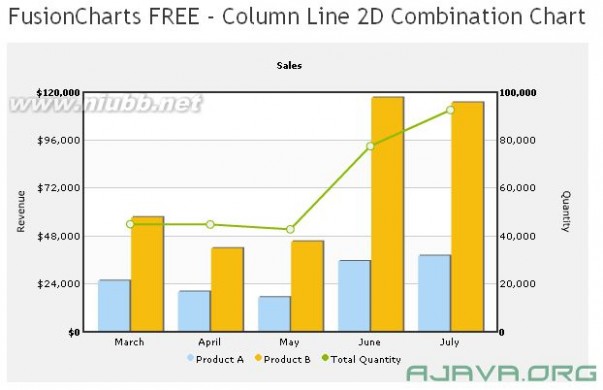
联合图

fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

11
图片12
蜡烛图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

13
图片14
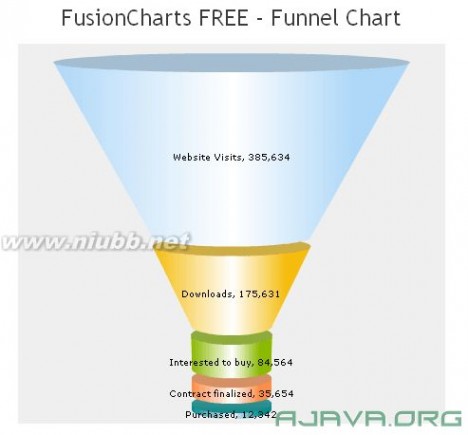
漏斗图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

15
图片16
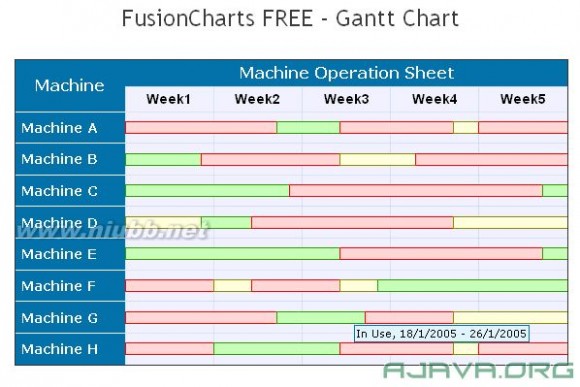
甘特图
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片

17
图片18
看了这么多漂亮的图形以后,是不是有点感到兴奋呢?如果把这么漂亮专业的图形放到用户面前,相信他们也会满意的。[www.61k.com]事实上,上面的图形,只是本道的截图,真正的flash图表,在显示时还有优美的动画。 好了,就不在多 说了,下篇文章,本道将介绍如何安装使用
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
FusionCharts。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
第二章--FCF安装
本文将介绍FusionCharts Free V2.1的下载及安装。(www.61k.com) 下载
你可以在下面的地址下载它。
免费漂亮的Flash图形报表-FusionCharts Free V2.1下载
文件不大,共4.22M。将FusionCharts Free(以下简称FCF)解压到任意一个目录后,点击目录下的index.html,就可以打开FCF的文档。 这份文档我们的网站上也有,地址是http://ajava.org/demo/fusionchartsfree/。
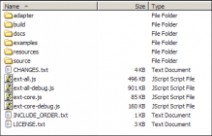
目录结构
现在我们就来看看这个下载包里面都有些什么东西。 SWF文件(创建图形主要靠它们了)
所有的SWF文件(共22个)都在FusionChartsFree>Charts文件夹。如果你需要在你的web应用里创建图形,那么就把这些SWF文件都拷到你的应用下面。
FusionCharts JavaScript文件
FusionCharts JavaScript文件放在FusionChartsFree>JSClass文件夹。这些文件能够帮你用一种友好的方式把图形嵌入到html页面。 示例代码
所有的代码都放在FusionChartsFree>Code文件夹。 图形例子
我们创建了一些图形例子,放在FusionChartsFree>Gallery文件夹。你也可以通过文档左边的菜单Sample Charts来访问它。 文档
文档就放在FusionChartsFree>Contents文件夹,你可以直接点击FusionChartsFree下面的index.html来访问。
安装
了解了下载包的目录结构以后,我们再来看看如何安装FCF到web应用里。
只需要两个步骤即可完成安装。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
1、在你的web应用根目录下新建一个叫FusionCharts的文件夹。(www.61k.com)当然,并不是说它一定要叫这个名字,也不是一定要在根目录下。 2、把所有的SWF文件都拷贝到这个FusionCharts里。
这就完成安装了,不再需要其他多余的步骤。
当然,有些情况下,并不需要与服务器的交互(比如,你直接使用JavaScript来嵌入,而不用jsp或php。数据也是直接写死在你的
JavaScript代码里或xml文件里。),为了学习方便,你也可以把它安装在你的电脑上随便一个地方,比如d:\test下。安装步骤和上面的安装一样。
SWF
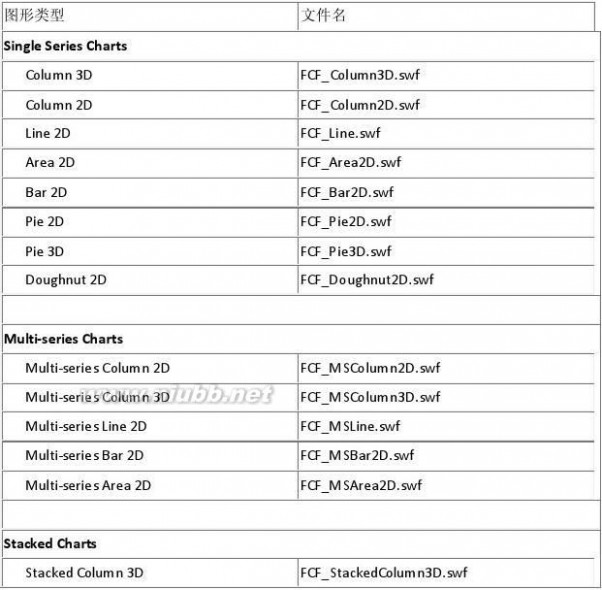
接下来介绍SWF文件都分别对应哪种图形。

fusionchartsfree FusionCharts_Free中文开发指南(详细)

FCF支持上面的22种图形,对于大部分人来说,都足够了。[www.61k.com)
好了,到现在为止还没有开始真正的编程,大家可能有点急了吧,下篇文章我们就来创建我们的第一个Flash图形报表。
第三章--FCF我的第一个图形
核心提示:在介绍完了FCF的下载安装以后,现在,我们终于要开始创建我们的第一个图表了。我们将要创建一个简单的3D柱状图形,用它来展示每月销售情况摘要。
在介绍完了FCF的下载安装以后,现在,我们终于要开始创建我们的第一个图表了。我们将要创建一个简单的3D柱状图形,用它来展示每月销售情况摘要。
要使用FCF来创建图形,你需要做下面三件事情:
1.选择好你要创建的图形类型对应的SWF文件。例如,我们现在要创建的是3D柱状图形,那么我们的SWF文件就是FCF_Column3D.swf。上篇文章已经介绍过了,所有的SWF文件都放在FusionChartsFree>Charts文件夹里。
2.XML数据文件。FCF只接受基于XML格式的数据。因此,你需要把你的数据转成XML格式。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
3.HTML文件。(www.61k.com]这个HTML文件将包含用来嵌入图形的代码。
在我们进行上面的工作之前,我们先要新建一个文件夹。例如,我们创建一个叫c:\FusionCharts 的文件夹。以后我们的例子都放到这个里面。 对于我们的第一个例子来说,我们将在c:\FusionCharts下再建一个叫MyFirstChart的文件夹。
设置SWF文件
我们还要在c:\FusionCharts下建一个叫FusionCharts的文件夹。现在,我们把所有的SWF文件都拷贝到到这个文件下面
(c:\FusionCharts\FusionCharts\)。以后,我们所有例子的代码,都要引用这个文件夹下面的SWF文件。
好了,SWF文件就设置好了。
创建XML数据文档
要做报表,当然要有数据了。在这个例子里,我们准备展示一年里每个月的销售情况。所有数据看起来就像下面的表格中的一样。
我们知道,FCF只接受XML格式的数据,其他如Excel,CSV,text等都不行。
现在我们按照上表中的数据,做成一个叫Data.xml的XML文件,保存在c:\FusionCharts\MyFirstChart文件夹下。这个文件的内容如下:
1. <graph caption='每月销售额柱形图' xAxisName='月份
' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'>
2. <set name='一月' value='462' color='AFD8F8' />
3. <set name='二月' value='857' color='F6BD0F' />
4. <set name='三月' value='671' color='8BBA00' />
5. <set name='四月' value='494' color='FF8E46' />
6. <set name='五月' value='761' color='008E8E' />
7. <set name='六月' value='960' color='D64646' />
8. <set name='七月' value='629' color='8E468E' />
9. <set name='八月' value='622' color='588526' />
10. <set name='九月' value='376' color='B3AA00' />
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
11. <set name='十月' value='494' color='008ED6' />
12. <set name='十一月' value='761' color='9D080D' />
13. <set name='十二月' value='960' color='A186BE' />
14. </graph>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
上面的代码里,有一个叫<graph>的root元素,它还有一些属性,用来定义标题,坐标轴,数值格式。[www.61k.com]我们还看到有很多<set>元素,它用来描述数据。name属性用来表示月份名称,value属性表示销售额,color属性表示图形颜色。
创建包含图形的HTML文件
每个图形都要被放到HTML文件里才能显示,现在,我们把下面的代码保存c:\FusionCharts\MyFirstChart\Chart.html文件里。
1. <html>
2. <head>
3. <title>My First FusionCharts</title>
4. </head>
5. <body bgcolor="#ffffff">
6. <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=
http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" >
7. <param name="movie" value="../FusionCharts/FCF_Column3D.swf" />
8. <param name="FlashVars" value="&dataURL=Data.xml&chartWidth=600&ch
artHeight=500">
9. <param name="quality" value="high" />
10. <embed src="../FusionCharts/FCF_Column3D.swf" flashVars="&dataURL=D
ata.xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
11. </object>
12. </body>
13. </html>
上面的代码,其实就是一个显示flash的简单标记。
movie参数值指定我们的SWF文件,即FCF_Column3D.swf。FlashVars参数值用来指定XML文件的路径以及图形的宽和高。
看到这里,如果不熟悉在网页里调用Flash的朋友,可能会有点迷惑,因为我们发现有一个embed参数,它的各个值都和param参数的值是一样的,为什么会这样呢?
其实,这是为了在不同的浏览器里都能运行Flash的一个解决办法。IE浏览器是使用param参数来运行Flash的,而Netscape则是使用embed参数来运行Flash。因此,为了保证我们的应用能够在大多数浏览器上运行,我们就需要加上embed参数,并且值和param完全相同。
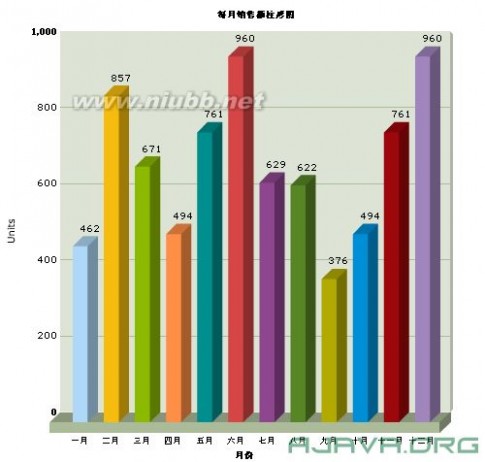
好了,所有工作都做完了,现在,你可以用IE打开Chart.html,就能看到你的第一个漂亮的Flash图形了。
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
问题
如果你很不幸,没有在页面上看到图形,那么可能是下面的原因之一:
1.SWF 没有放到正确的文件夹。[www.61k.com)
2.在Chart.html里,SWF的路径设置不正确。
3.没有安装Flash Player。
4.没有启用浏览器Flash播放选项。
如果你得到了一个“Error in Loading Data”的消息,可能是:
1.Data.xml文件没放到正确的文件夹。
2.Data.xml的文件名不正确。比如,你可能不小心把它命名为
Data.xml.txt。
如果你得到了一个“Invalid XML Data”的消息,可能是;
1.Data.xml里的内容有错误。
到这里,第一个图表就做完了,感觉怎么样?你是觉得简单呢,容易呢,还是小Case呢?
fusionchartsfree FusionCharts_Free中文开发指南(详细)
不过,这里我有个小问题,就是Data.xml里,yAxisName属性如果是中文的话,显示不出来。[www.61k.com)希望随着教程的继续,我进一步了解FCF以后,可以解决这个小问题,也许它就是BUG。
图形转换
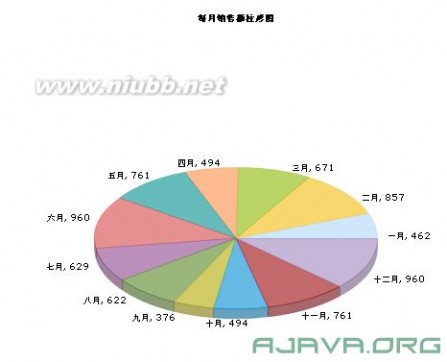
上面的图形是一个柱形图,如果我们想用同样的数据,以饼图来展示,我们只需要将Chart.html代码中的“FCF_Column3D.swf”改成饼图的SWF文件就可以了,即“FCF_Pie3D.swf”。现在我们再刷新浏览器,看看效果:

图片1
够酷吧。
在接下来的系列文章里,我将介绍使用JavaScript来加载Flash。
第四章--FCF使用JavaScript加载图形
核心提示:使用JavaScript的方式有几个好处,一是代码量大大减少,特别是当一个页面上有几个图形时。二是代码更加直观。三是可以避免IE出现“单击以激活使用这个控件”的提示。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
在上篇文章里,我们做出了第一个图形报表,我们是直接在HTML里使用<OBJECT>和<EMBED>标记来加载图形的。[www.61k.com)
1. <html>
2. ...
3. <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=ht
tp://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" >
4. <param name="movie" value="../FusionCharts/FCF_Column3D.swf" />
5. <param name="FlashVars" value="&dataURL=Data.xml&chartWidth=600&char
tHeight=500">
6. <param name="quality" value="high" />
7. <embed src="../FusionCharts/FCF_Column3D.swf" flashVars="&dataURL=Data.
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
xml&chartWidth=600&chartHeight=500" quality="high" width="600" height="500" name="Column3D" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
8. </object>
9. ...
10. </html>
实际上,我们还可以使用FCF提供的一个JavaScript类来加载图形。使用JavaScript的方式有几个好处,一是代码量大大减少,特别是当一个页面上有几个图形时。二是代码更加直观。三是可以避免IE出现“单击以激活使用这个控件”的提示。
使用JS加载
这个JS类文件就在FusionChartsFree>JSClass文件夹下,我们把它拷贝到c:\FusionCharts\FusionCharts下面。
现在,我们把原来的Chart.html复制一份,命名为JSChart.html。这样做是为了避免直接在Chart.html上进行修改,因为以后还要用到Chart.html,
下面就是JSChart.html的代码。 1. <html>
2. <head>
3. <script language="JavaScript" src="../FusionCharts/FusionCharts
.js"></script>
4. </head>
5. <body bgcolor="#ffffff">
6. <div id="chartdiv" align="center">图形将出现这个DIV里,到时这里的字将
被图形替代。</div>
7. <script type="text/javascript">
fusionchartsfree FusionCharts_Free中文开发指南(详细)
8. var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.sw
f", "myChartId", "600", "500");
9. myChart.setDataURL("Data.xml");
10. myChart.render("chartdiv");
11. </script>
12. </body>
13. </html>
我们对上面的代码进行以下解释。[www.61k.com)
首先,我们用下面的语句来加载FusionCharts.js文件。
1. <script language="JavaScript" src="../FusionCharts/FusionCharts.js"></s
cript>
然后,我们定义了一个DIV,它还有个id。 1. <div id="chartdiv" align="center">图形将出现这个DIV里,到时这里的字将被图
形替代。</div>
我们的图形就出现在这个DIV里。
接着,我们用四个参数建立了一个FusionCharts对象,
1. var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf", "myC
hartId", "600", "500");
第一个参数是SWF文件的地址。
第二个是图形的id。这个id你可以随便叫什么,但是要注意,在后面我们讲到一个页面里有多个图形的时候,这个id一定要是唯一的。 第三个参数是图形的宽。
第四个参数是图形的高。
我们还要设置数据文件的地址。
1. myChart.setDataURL("Data.xml");
最后,我们把图形渲染在指定的地方。
1. myChart.render("chartdiv");
"chartdiv"就是前面的DIV的id,这就表示把图形render到"chartdiv"。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
现在你运行JSChart.html,你会看到同Chart.html一样的效果。(www.61k.com]很显然使用JavaScript加载图形,更方便,更直观。
多图形
有时候我们需要在一个页面里显示多个图形,例如,我们同时以饼图、柱状图、曲线图、区域图四中形式来表现每个月的销售情况,让用户想看哪个就看哪个。
怎么加载多个图形呢?很简单,看下面。 1. <html>
2. <head><title>多图形</title>
3. <script language="JavaScript" src="../FusionCharts/FusionCharts.js">
</script>
4. </head>
5. <body bgcolor="#ffffff">
6. <div id="chartdiv1" align="center">First Chart Container Pie 3D</div
>
7. <script type="text/javascript">
8. var myChart1 = new FusionCharts("../FusionCharts/FCF_pie3D.swf",
"myChartId1", "600", "400");
9. myChart1.setDataURL("Data.xml");
10. myChart1.render("chartdiv1");
11. </script>
12.
13. <div id="chartdiv2" align="center">Second Chart Container Column 3D
</div>
14. <script type="text/javascript">
15. var myChart2 = new FusionCharts("../FusionCharts/FCF_Column3D.
swf","myChartId2", "600","300");
16. myChart2.setDataURL("Data.xml");
17. myChart2.render("chartdiv2");
18. </script>
19.
20. <div id="chartdiv3" align="center">Third Chart Container Line 2D</d
iv>
21. <script type="text/javascript">
22. var myChart3 = new FusionCharts("../FusionCharts/FCF_line.swf"
, "myChartId3", "600", "300");
23. myChart3.setDataURL("Data.xml");
24. myChart3.render("chartdiv3");
25. </script>
26.
fusionchartsfree FusionCharts_Free中文开发指南(详细)
27. <div id="chartdiv4" align="center">Fourth Chart Container Area 2D</

div>
28. <script type="text/javascript">
29. var myChart4 = new FusionCharts("../FusionCharts/FCF_area2D.sw
f", "myChartId4", "400", "250");
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
30. myChart4.setDataURL("Data.xml");
31. myChart4.render("chartdiv4");
32. </script>
33. </body>
34. </html>
35.
仔细对比上面的四个图形代码,其实就是div的id,FusionCharts对象的名称,图形的id,还有图形的SWF地址这些地方发生了变化。[www.61k.com]最后的效果如下:
图片1
下篇文章本道将讲述如何使用非独立的数据文件作为数据来源。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
第五章--FCF使用dataXML加载数据
核心提示:在前面的例子里,我们使用的数据都是一个单独的XML文件,它可以被很多需要它的文件来调用。(www.61k.com)但是有的时候,我们可能不需要单独的文件,这时,我们就可以使用dataXML 方法来进行数据的调用。
使用dataXML提供数据
dataXML 和dataURL都可以提供数据,dataURL是以把XML文件地址以URL的形式告诉FCF,如一个静态的文件Data.xml,或者是一个动态的文件,如mydata.jsp(页面返回XML格式的文本)。dataXML则是以XML文本的形式告诉FCF。可能有点不好理解,看看下面的代码就知道了。
1. <html>
2. <body bgcolor="#ffffff">
3. <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="600" height="500" id="Column3D" >
4. <param name="movie" value="../FusionCharts/FCF_Column3D.swf?chartWidth=600&chartHeight=500" />
5. <param name="FlashVars" value="&dataXML=<graph caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='Jan' value='462' color='AFD8F8' /><set name='Feb' value='857' color='F6BD0F' /><set name='Mar' value='671' color='8BBA00' /><set name='Apr' value='494' color='FF8E46'/><set name='May' value='761' color='008E8E'/><set name='Jun' value='960' color='D64646'/><set name='Jul' value='629' color='8E468E'/><set name='Aug' value='622' color='588526'/><set name='Sep' value='376' color='B3AA00'/><set name='Oct' value='494' color='008ED6'/><set name='Nov' value='761' color='9D080D'/><set name='Dec' value='960' color='A186BE'/></graph>">
6. <param name="quality" value="high" />
7. <embed src="../FusionCharts/FCF_Column3D.swf?chartWidth=600&chartHeight=500" flashVars="&dataXML=<graph caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='Jan' value='462' color='AFD8F8' /><set name='Feb' value='857' color='F6BD0F' /><set name='Mar' value='671' color='8BBA00' /><set name='Apr' value='494' color='FF8E46'/><set name='May' value='761' color='008E8E'/><set name='Jun' value='960' color='D64646'/><set name='Jul' value='629' color='8E468E'/><set name='Aug' value='622' color='588526'/><set name='Sep' value='376' color='B3AA00'/><set name='Oct' value='494' color='008ED6'/><set name='Nov' value='761' color='9D080D'/><set name='Dec' value='960' color='A186BE'/></graph>" quality="high" width="600" height="500" name="Column3D" type=
fusionchartsfree FusionCharts_Free中文开发指南(详细)
"application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
8. </object>
9. </body>
10. </html>
我们把上面的代码保存到一个叫ChartDataXML.html的文件里。(www.61k.com] 可以看到,FlashVars 的值是这样的一种形式:
<PARAM NAME="FlashVars" Value="&dataXML=completeXMLData"> 在EMBED 标记里,是这样的:
<EMBED ... FlashVars="&dataXML=completeXMLData">
而原来我们放到FlashVars的两个参数--chartWidth,chartHeight,则被放到了SWF文件地址的后面。
使用JavaScript和dataXML
看下面的代码。 1. <html>
2. <head>
3. <script language="JavaScript" src="../FusionCharts/FusionCharts.js">
</script>
4. </head>
5. <body bgcolor="#ffffff">
6.
7. <div id="chartdiv" align="center">The chart will appear within this
DIV. This text will be replaced by the chart.</div>
8. <script type="text/javascript">
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
9. var myChart = new FusionCharts("../FusionCharts/FCF_Column3D.swf"
, "myChartId", "600", "500");
10. myChart.setDataXML("<graph caption='Monthly Unit Sales' xAxisNa
me='Month' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='Jan' value='462' color='AFD8F8' /><set name='Feb' value='857' color='F6BD0F' /><set name='Mar' value='671' color='8BBA00' /><set name='Apr' value='494' color='FF8E46'/><set name='May' value='761' color='008E8E'/><set name='Jun' value='960' color='D64646'/><set name='Jul' value='629' color='8E468E'/><set name='Aug' value='622' color='588526'/><set name='Sep' value='376' color='B3AA00'/><set name='Oct' value='494' color='008ED6'/><set name='Nov' value='761' color='9D080D'/><set name='Dec' value='960' color='A186BE'/></graph>");
11.
fusionchartsfree FusionCharts_Free中文开发指南(详细)
12. myChart.render("chartdiv");
13. </script>
14.
15. </body>
16. </html>
17.
原来我们调用的是setDataURL()方法,而现在是setDataXML()方法,它的参数则是一个完整的XML字符串。[www.61k.com]
不管我们使用什么方法,我们都能得到一样的结果。
setDataXML()方法的问题
我们知道,在使用GET方法得到参数时,浏览器对参数值的长度是有一定的限制的,所以,如果XML字符过长,可能会产生问题。这时我们就需要使用setDataURL()方法。
如果你的XML字符里含有双字节字符,例如中文字符,你就不能使用
setDataXML()方法,你应该使用setDataURL()方法。
最佳模式
在我们的实际应用里,数据不可能是静态的,它可能是有用户选择查询条件,然后提交给服务器,服务器返回一个查询的结果,比如
search.jsp?year=2008。所以我给大家推荐的最佳模式是使用
setDataURL()方法,并且使用JavaScript来加载图形。
在使用setDataURL()方法时,如果地址里含有“?”、“&”等字符,你就需要对这个地址进行URL编码。在JavaScript里进行编码,使用
escape(url)这个函数。如果你想在服务器端就进行编码,那就使用你的编程语言提供的URL编码方法。在java里进行编码的函数是
java.net.URLEncoder.encode()。
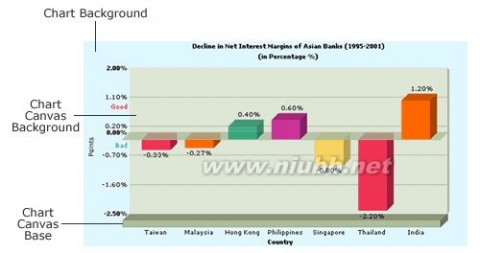
第六章--FCF图形的基本元素
核心提示:我们需要搞清楚图形的组成部分,比如什么是X轴,什么是Y轴,什么是图形背景,什么是是图形边框。只有了解这些以后,我们才能做出我们相应的图形。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
在我们了解了FCF的各种使用方法以后,我们就会发现,其实我们要做出各种不同的Flash图形,最关键的就是那个XML数据。[www.61k.com]它不但可以描述图形的数据,还可以描述图形的样式。大家可能迫不及待的想要了解XML的细节,别急,在此之前,我们需要搞清楚图形的组成部分,比如什么是X轴,什么是Y轴,什么是图形背景,什么是是图形边框。只有了解这些以后,我们才能做出我们相应的图形。
图形背景和画布

对于3D图形,你可以设置canvas background(画布背景)和Chart Background(图形背景)的颜色,还可以设置它们是否可见。

fusionchartsfree FusionCharts_Free中文开发指南(详细)
对于2D图形,你可以设置canvas background color(画布背景颜色),background alpha(背景透明度),canvas border color(画布边框颜色),canvas border thickness(画布边框厚度)等属性。(www.61k.com)
Chart Labels(图形标签)

你可以设置caption(标题), sub caption(子标题), x-axis name(X轴标签), y-axis name(Y轴标签), y-axis max limit(Y轴最大值), y-axis min limit(Y轴最小值), number Prefix(数值前缀), number Suffix(数值后缀),Chart Legend(图例)。
DIV lines(刻度线)

fusionchartsfree FusionCharts_Free中文开发指南(详细)
你可以设置Trend Line(趋势线),Zero Plane(零平面),Div Line(刻度线)等的一些属性。[www.61k.com]
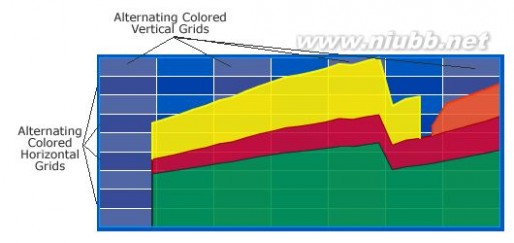
Alternating(间隔色)

你可以设置Alternating Colored Horizontal Grids(垂直表格间隔色)以及透明度,Alternating Colored Vertical Grids(水平表格间隔色)以及透明度。
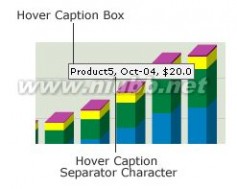
Hover Caption(提示信息)

扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
你可以设置hover caption background--提示框的背景,hover caption border提示框的边框,hover caption data separator character--提示信息的分割字符。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
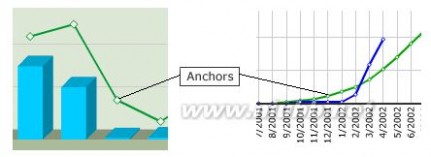
Anchors(锚点)

你可以设置Anchors(锚点)的shape(形状), radius(半径), border color(边框颜色), thickness(边框厚度), alpha(边框透明度), background color(背景颜色), background alpha(背景透明度) 等属性。(www.61k.com)
本章我们了解了一些图形基本构成元素,还了解了我们可以对它们进行哪些设置。下章我们将介绍一下FCF的XML。
第七章--FCF和XML
核心提示:介绍FusionCharts单系列,多系列图形的XML的基本写法。
FusionCharts使用XML来创建和控制图形。
数据类型
在FCF里,一共有四种数据类型。
Boolean - 它的值为0或1,1表示true,0表示false。例如<graph showNames='1' >。
Number - 它的值应该是一个数值。例如<graph yAxisMaxValue='200' > 。 String - 它的值是一个字符串。例如<graph caption='My Chart' > 。 Hex Color Code - 它表示一个16进制的颜色,不需要用“#”。例如<graph bgColor='FFFFDD' >。
每个图形都有很多属性,我们都可以通过XML对它进行设置,但是,我们并不需要对每一个属性都进行设置,因为它们都有一个默认值,如果我们没有设置,FCF会使用默认值来替代。
FCF里有几种类型的XML结构:
fusionchartsfree FusionCharts_Free中文开发指南(详细)
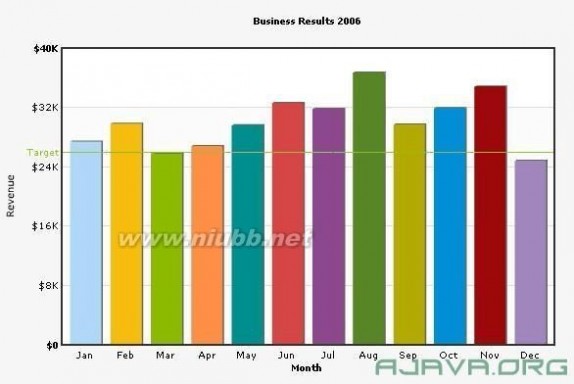
单系列图形
单系列图形是指只有一个数据集的图形。(www.61k.com)例如,我们的第一个例子,每月销售情况 ,就是一个单系列图形(我们只有一年的数据)。我们并没有对数据进行比较,例如,比较两年的每月销售情况。
我们看看下面的例子。

图片1
1. <graph caption='Business Results 2006' xAxisName='Month' yAxisName='Revenue' showValues='0'
2. numberPrefix='$' decimalPrecision='0' bgcolor='F3f3f3' bgAlpha='70' showColumnShadow='1'
3. divlinecolor='c5c5c5' divLineAlpha='60' showAlternateHGridColor='1' alternateHGridColor='f8f8f8'
4. alternateHGridAlpha='60' >
5. <set name='Jan' value='27400' color='AFD8F8'/>
6. <set name='Feb' value='29800' color='F6BD0F' />
7. <set name='Mar' value='25800' color='8BBA00'/>
8. <set name='Apr' value='26800' color='FF8E46'/>
9. <set name='May' value='29600' color='008E8E' />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
10. <set name='Jun' value='32600' color='D64646'/>
11. <set name='Jul' value='31800' color='8E468E'/>
12. <set name='Aug' value='36700' color='588526'/>
13. <set name='Sep' value='29700' color='B3AA00'/>
14. <set name='Oct' value='31900' color='008ED6'/>
15. <set name='Nov' value='34800' color='9D080D'/>
16. <set name='Dec' value='24800' color='A186BE' />
17.
18. <trendlines>
19. <line startValue='26000' color='91C728' displayValue='Target' show
OnTop='1'/>
20. </trendlines>
21.
22. </graph>
上面的代码里多了一些我们没接触过的属性,没关系,在图形XML参考一章我们将详细介绍所有的图形可用的属性。(www.61k.com)
下面进行一下简单的解释
<graph>元素是所有FCF XML文档的主元素。它描述数据的开始和结束。它还有一些属性可以控制图形。这些属性我们在图形XML参考一章会讲到。
<set>元素是<graph>的子元素,它描述一个数据集,这个数据集决定了图形上的数据。一个典型的<set>元素看起来就像这样:
1. <set name='Jan' value='27400' color='AFD8F8' hoverText="January, 17400"
link="details.asp?month=jan" showName="1"/>
<trendLines> 元素,它可以在图形上画出一条趋势线。例如,下面的代码里,我们在26000这个值画出了一条线,用来表示月平均销售额。
1. <line startValue='26000' color='91C728' displayValue='Target' showOnTop
='1'/>
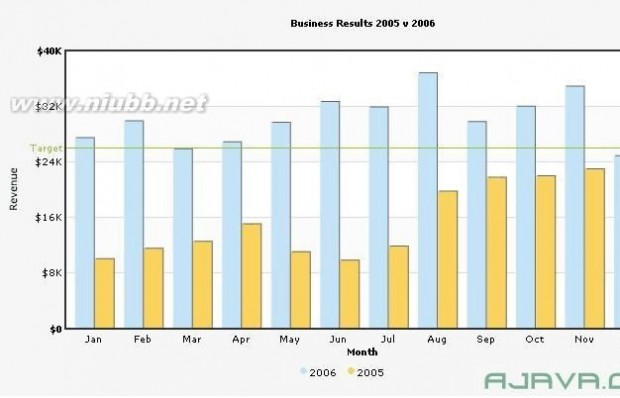
多系列图形
多系列图形被用来比较两个或更多的数据集。
我们看看下面的代码。
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
1. <graph caption='Business Results 2005 v 2006' xAxisName='Month' yAxisNa
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
me='Revenue'
2. showValues='0' numberPrefix='$' decimalPrecision='0' bgcolor='F3f3f3'
bgAlpha='70'
3. showColumnShadow='1' divlinecolor='c5c5c5' divLineAlpha='60' showAlte
rnateHGridColor='1'
4. alternateHGridColor='f8f8f8' alternateHGridAlpha='60' > 5.
6. <categories>
7. <category name='Jan' />
8. <category name='Feb' />
9. <category name='Mar' />
10. <category name='Apr' />
11. <category name='May' />
12. <category name='Jun' />
13. <category name='Jul' />
14. <category name='Aug' />
15. <category name='Sep' />
16. <category name='Oct' />
17. <category name='Nov' />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
18. <category name='Dec' />
19. </categories>
20.
21. <dataset seriesName='2006' color='c4e3f7' >
22. <set value='27400' />
23. <set value='29800' />
24. <set value='25800' />
25. <set value='26800' />
26. <set value='29600' />
27. <set value='32600' />
28. <set value='31800' />
29. <set value='36700' />
30. <set value='29700' />
31. <set value='31900' />
32. <set value='34800' />
33. <set value='24800' />
34. </dataset>
35.
36. <dataset seriesName='2005' color='Fad35e' >
37. <set value='10000'/>
38. <set value='11500'/>
39. <set value='12500'/>
40. <set value='15000'/>
41. <set value='11000' />
42. <set value='9800' />
43. <set value='11800' />
44. <set value='19700' />
45. <set value='21700' />
46. <set value='21900' />
47. <set value='22900' />
48. <set value='20800' />
49. </dataset>
50.
51. <trendlines>
52. <line startValue='26000' color='91C728' displayValue='Target' sho
wOnTop='1'/>
53. </trendlines>
54.
55. </graph>
56.
我们发现,上面多了一个 <categories>元素,它包含很多的子元素,如
1. <category name='Jan' />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
每个<category>就表示X轴上的一个名称。[www.61k.com)
上面还有两个<dataset>元素,一个用来表示2006年的数据,一个表示2005年。每个<set>则表示图形上的一个数据。
注意<categories>的子元素的数量应该和<dataset>子元素的一致。 下一章我们来看看组合图的XML。
第八章--FCF和组合图XML
核心提示:当我们想在一张图形里表示多个图形类型时,我们就要用到组合图。FCF提供了双Y轴组合图,它有两个Y轴,每个轴表示不同的刻度(例如,收益和数量,或者访问量和下载量等等。)
本章我们来看看什么是组合图形,以及它的XML是怎么写的。
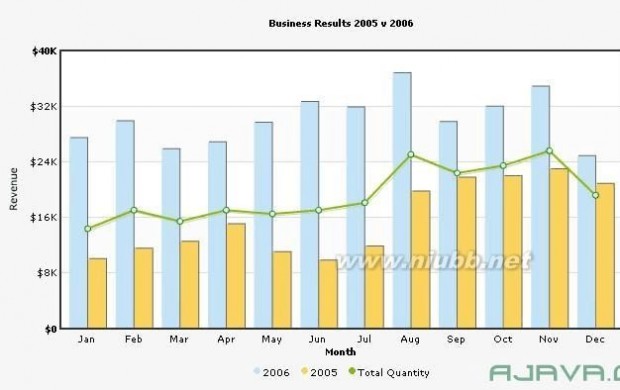
什么是组合图形
当我们想在一张图形里表示多个图形类型时,我们就要用到组合图。FCF提供了双Y轴组合图,它有两个Y轴,每个轴表示不同的刻度(例如,收益和数量,或者访问量和下载量等等。)。图形左边的坐标轴叫主坐标轴,图形右边的叫次坐标轴。
FCF里组合图分为2D和3D,下面的图形就是一个2D双Y轴组合图。
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
这个图里有月销售额和数量,X轴表示月份。[www.61k.com)现在我们来看看这两个Y轴: 主Y轴表示2005和2006的销售额,柱状图和这个主Y轴对应。 次Y轴表示数量,曲线图和次Y轴对应。
在双Y轴图形里,我们必须提供至少两个数据集,一个对应主Y轴,一个对应次Y轴。如果你没有提供两个,图形就不会正确显示。
代码
上图的XML代码如下:
1. <graph caption='Business Results 2005 v 2006' PYAxisName='Revenue' SYAxisNam
e='Quantity'
2. xAxisName='Month' showValues='0' decimalPrecision='0' bgcolor='F3f3f3' bgAlph
a='70'
3. showColumnShadow='1' divlinecolor='c5c5c5' divLineAlpha='60' showAlternateH
GridColor='1'
4. alternateHGridColor='f8f8f8' alternateHGridAlpha='60' SYAxisMaxValue='750'
5. >
6. <categories>
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
7. <category name='Jan' />
8. <category name='Feb' />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
9. <category name='Mar' />
10. <category name='Apr' />
11. <category name='May' />
12. <category name='Jun' />
13. <category name='Jul' />
14. <category name='Aug' />
15. <category name='Sep' />
16. <category name='Oct' />
17. <category name='Nov' />
18. <category name='Dec' />
19. </categories>
20.
21. <dataset seriesName='2006' parentYAxis='P' color='c4e3f7' numberPrefix='$'>
22. <set value='27400' />
23. <set value='29800' />
24. <set value='25800' />
25. <set value='26800' />
26. <set value='29600' />
27. <set value='32600' />
28. <set value='31800' />
29. <set value='36700' />
30. <set value='29700' />
31. <set value='31900' />
32. <set value='34800' />
33. <set value='24800' />
34. </dataset>
35.
36. <dataset seriesName='2005' parentYAxis='P' color='Fad35e' numberPrefix='$'>
37. <set value='10000' />
38. <set value='11500' />
39. <set value='12500' />
40. <set value='15000' />
41. <set value='11000' />
42. <set value='9800' />
43. <set value='11800' />
44. <set value='19700' />
45. <set value='21700' />
46. <set value='21900' />
47. <set value='22900' />
48. <set value='20800' />
49. </dataset>
50.
fusionchartsfree FusionCharts_Free中文开发指南(详细)
51. <dataset seriesName='Total Quantity' parentYAxis='S' color='8BBA00' anchorSi
des='10'
52. anchorRadius='3' anchorBorderColor='009900' >
53. <set value='270' />
54. <set value='320' />
55. <set value='290' />
56. <set value='320' />
57. <set value='310' />
58. <set value='320' />
59. <set value='340' />
60. <set value='470' />
61. <set value='420' />
62. <set value='440' />
63. <set value='480 '/>
64. <set value='360' />
65. </dataset>
66.
67. </graph>
简单解释
这个组合图的XML和一个多系列图形的XML较为类似,因此,我们只解释以下不同的地方。[www.61k.com]
在双Y轴组合图里,有两个Y轴,每个Y轴都可以有它自己的刻度和数值格式属性。
PYAxisName表示主轴的名称,SYAxisName表示次轴的名称。
在每个数据集里,我们都必须用parentYAxis属性来指定它是属于哪个轴。这个属性的值只能是“P”或“S”。P代表主轴,S代表次轴。例如我们的代码里,在主轴上有两个销售额数据集--“2005”和“2006”: 1. <dataset seriesName='2006' parentYAxis='P' ... >
2.
3. ...
4.
5. <dataset seriesName='2005' parentYAxis='P' ... >
在次轴上有一个数量数据集:
1. <dataset seriesName='Total Quantity' parentYAxis='S' ... >
fusionchartsfree FusionCharts_Free中文开发指南(详细)
上面的例子里,数量数据集表示的是2005和2006当月数量的总数。[www.61k.com]实际上,我们可以在次轴上也设置两个数据集,一个表示2005年每月的数量,一个表示2006年的。大家可以自己练习一下。
注意
在运行这个例子是,Flash文件应该使用FCF_MSColumn2DLineDY.swf,从上图我们可以看出,它是column和line的组合,因此要用
FCF_MSColumn2DLineDY.swf。更多的图形和Flash文件的对应关系,请参见第二章
第九章--FCF动态改变图形的类型和数据
核心提示:在前面的章节里,我们已经了解了图形的基本使用方法以及图形XML,现在我们已经有能力做出基本的图形了,如果你现在就把它应用到你的项目里,我认为没有任何问题,而且我也相信你还能举一反三地,发展出一些“新”的用法。那我们就开始吧。
动态改变图形的类型
在项目中,我们有时会需要在页面上方便地改变图形的类型,当然,如果页面不刷新就能看到改变的结果,那是最理想的。举个例子来说,在一个页面上,显示了一个月销售额的柱状图,但用户要求还可以查看月销售额的饼图,区域图。要实现这个需求,一般的做法是,再做两个页面,一个显示饼图,一个显示区域图,用户想看这两个图,点击连接就可以了。这样的做法并没有什么不妥。你还可以采用AJAX技术,来实现页面无刷新,这样用户的体验会更好一些。只是程序员累一点而已。
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
难道我们一定要这么累吗?不!其实我们可以有更好的办法,前提是你采用了FCF作为你的报表解决方案。
那么,在FCF里,是怎么实现上面的需求的呢?简单点说,思路是这样的:
1、使用JavaScript加载第一个图形(如柱状图),至于是用dataXML方法,还是dataURL方法,都可以。
2、当需要改变图形类型(如改成饼图)时,我们再创建一个新的
FusionCharts类实例(它的SWF文件是饼图),把它render到原来的DIV。 就是这么简单。
我们来看看代码吧。 1. <HTML>
2. <HEAD>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
3. <SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionChart
s.js"></SCRIPT>
4. <SCRIPT LANGUAGE="JavaScript">
5. //数据
6. var strXML = "<graph caption='Hours worked' showNames='1'> <se
t name='Tom' value='32' color='AFD8F8'/>
7. <set name='Mary' value='16' color='F6BD0F'/><set name='Jane' value
='42' color='8BBA00'/></graph>";
8. /*
9. * 当用户单击按钮时调用这个方法。[www.61k.com]
10. * 这个方法用来使用新的SWF文件创建一个新的FusionCharts实例。
11. */
12. function updateChart(chartSWF){
13. //Create another instance of the chart.
14. var chart1 = new FusionCharts(chartSWF, "chart1Id", "400"
, "300", "0", "0");
15. chart1.setDataXML(strXML);
16. chart1.render("chart1div");
17. }
18. </SCRIPT>
19. </HEAD>
20. <BODY>
21. <div id="chart1div">
22. FusionCharts
23. </div>
24. <script language="JavaScript">
25. var chart1 = new FusionCharts("../../FusionCharts/FCF_Column3D.
swf", "chart1Id", "400", "300", "0", "0");
26. chart1.setDataXML(strXML);
27. chart1.render("chart1div");
28. </script>
29.
30. <form name='frmUpdate'>
31. Show as:
32. <input type='button' value='Column' onClick="javaScript:updateC
hart('../../FusionCharts/FCF_Column3D.swf');" name='btnColumn' />
33. <input type='button' value='Line' onClick="javaScript:updateCha
rt('../../FusionCharts/FCF_Line.swf');" name='btnLine' />
34. <input type='button' value='Pie' onClick="javaScript:updateChar
t('../../FusionCharts/FCF_Pie3D.swf');" name='btnPie' />
35. </form>
36. </CENTER>
37. </BODY>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
38. </HTML>
上面的代码非常浅显,就不做解释了。[www.61k.com]
动态改变图形的数据
我们已经会动态改变图形的类型了,动态改变数据和上面的原来一样,我们只需要在新建实例的时候,传入新的数据就可以了。
那么为什么还要单独来讲解这个呢?因为FCF给我们提供了一个更简单的方法,那就是updateChartXML(domid,data)。它的第一个参数就是我们在创建FusionCharts实例时设置的图形domid,第二个参数是XML数据字符。
来看看下面的代码。 1. <HTML>
2. <HEAD>
3. <TITLE>FusionCharts Free & JavaScript - Updating chart using setD
ataXML() Method</TITLE>
4. <SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionChart
s.js"></SCRIPT>
5. <SCRIPT LANGUAGE="JavaScript">
6. function updateChart(DOMId){
7. updateChartXML(domId,"<graph><set name='A' value='32' /></g
raph>");
8. }
9. </SCRIPT>
10. </HEAD>
11. <BODY>
12. <div id="chart1div">
13. FusionCharts
14. </div>
15. <script language="JavaScript">
16. var chart1 = new FusionCharts("../../FusionCharts/FCF_Column
3D.swf", "chart1Id", "400", "300");
17. chart1.setDataXML("<graph><set name='A' value='10' color='D6
4646' /><set name='B' value='11' color='AFD8F8' /></graph>");
18. chart1.render("chart1div");
19. </script>
20. <form name='frmUpdate'>
21. <input type='button' value='改变数据
' onClick="javaScript:updateChart('chart1Id');" name='btnUpdate'>
22. </form>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
23. </HTML>
当我们单击”改变数据“按钮后,会调用updateChart()方法,它会使用新的数据来重新构建图形。(www.61k.com)
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
这种方案看起来,好像是比较好。然而,在前面我们说了,使用dataXML方法加载数据时,不能含有中文字符,同理,使用updateChartXML方法,也不能有中文字符。如果你要使用中文,还是用第一种方法吧。你可能会想,既然有updateChartXML方法,那是不是有updateChartURL方法呢?我们用它不就可以了吗?是的,是有这个方法,不过,FusionCharts Free版本里没有,只有FusionCharts版本里有。想用吗?拿钱来!
下章我们来讲讲FCF的下钻图形,听上去很专业,其实就是图形的连接,包括超连接,JavaScript。
第十章--FCF中的下钻
核心提示: 在我们开发图形报表时,你可能会遇到这样的需求:用户要求点击柱状图的某根柱子,可查看它的详细数据。其他的一些基于java的图形报表组件,如jfreechart,也可以实现加连接的功能,但是使用起来还是有点麻烦的。
在我们开发图形报表时,你可能会遇到这样的需求:用户要求点击柱状图的某根柱子,可查看它的详细数据。其他的一些基于java的图形报表组件,如jfreechart,也可以实现加连接的功能,但是使用起来还是有点麻烦的。其实它不光是加连接麻烦,正个使用起来都很麻烦,需要你在后台编写大量的代码。通过前面的章节,你应该知道,FCF的使用非常简单,你只需要关注你的数据如何产生就可以了。至于如何产生图形,并不需要你编一行代码。加连接也是如此。
FCF支持三种类型的连接:
1、普通的超链接,在同一个窗口打开新的页面。
2、普通的超链接,在新窗口打开新的页面。
3、JavaScript连接。
普通的超链接
我们先来看看第一种情况。
想要在FCF图形里加连接,你只需要在数据集里加上一个link属性即可。如下:
1. <set ... value='2235' ... link='ShowDetails.asp%3FMonth%3DJan' ...>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
我们发现URL是经过了编码的。[www.61k.com)是的,因为你的连接里可能会含有“?”,“&”等字符,所以需要编码。FCF在载入这个连接时,会对它进行解码,解码后上例中的连接就是“ShowDetails.asp?Month=Jan”。
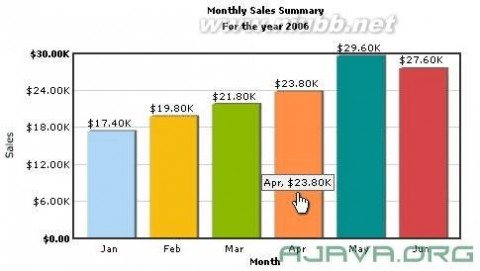
我们看一个完整的例子。 1. <graph

caption='Monthly Sales Summary' subcaption='For the year 2006'
2. xAxisName='Month' yAxisName='Sales' numberPrefix='$'>
3. <set name='Jan' value='17400' link='DemoLinkPages/DemoLink1.html' c
olor='AFD8F8' />
4. <set name='Feb' value='19800' link='DemoLinkPages/DemoLink2.html' c
olor='F6BD0F' />
5. <set name='Mar' value='21800' link='DemoLinkPages/DemoLink3.html' c
olor='8BBA00' />
6. <set name='Apr' value='23800' link='DemoLinkPages/DemoLink4.html' c
olor='FF8E46' />
7. <set name='May' value='29600' link='DemoLinkPages/DemoLink5.html' c
olor='008E8E' />
8. <set name='Jun' value='27600' link='DemoLinkPages/DemoLink6.html' c
olor='D64646' />
9. </graph>
如果把上面的数据用柱状图来显示,结果如下:
图片1
当我们把鼠标移到每个柱子上时,鼠标会变成连接样式,点击它,就会在新的窗口里打开相应的页面。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
新窗口超链接
如果你想在一个新的窗口打开页面,只需要在连接的前面加上“n-”,就像下面的代码一样: 1. <graph caption='Monthly Sales Summary' subcaption='For the year 2006'
2. xAxisName='Month' yAxisName='Sales' numberPrefix='$'>
3. <set name='Jan' value='17400' link='n-DemoLinkPages/DemoLink1.html' color='AFD8F8' />
4. <set name='Feb' value='19800' link='n-DemoLinkPages/DemoLink2.html' color='F6BD0F' />
5. <set name='Mar' value='21800' link='n-DemoLinkPages/DemoLink3.html' color='8BBA00' />
6. <set name='Apr' value='23800' link='n-DemoLinkPages/DemoLink4.html' color='FF8E46' />
7. <set name='May' value='29600' link='n-DemoLinkPages/DemoLink5.html' color='008E8E' />
8. <set name='Jun' value='27600' link='n-DemoLinkPages/DemoLink6.html' color='D64646' />
9. </graph>
JavaScript连接
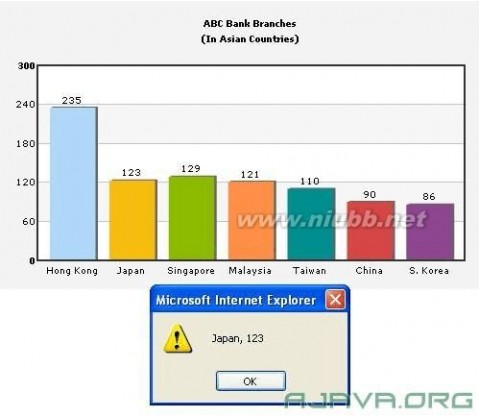
我们还可以加上JavaScript连接,在连接里,你可以调用任何在本页可以调用到的JavaScript函数。(www.61k.com)如下:
1. <set name='Japan' value='123' link="JavaScript:myJS('Japan, 123');" color='F6BD0F'/>
下图是一个点击连接后弹出提示框的例子。
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
第十一章--FCF中的基本数字格式
核心提示:在我们的报表里,经常要对数值进行一些格式化,如小数位,千分位等等。(www.61k.com)这在FCF里实现起来非常容易。
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
下面我们就来看看。
控制小数位位数
所有的FCF图形都支持decimalPrecision属性,这个属性是用来指定小数位的位数的。如果你没有指定这个属性的值,那么FCF默认会显示小数位后面2位小数。这个属性是全局的,也就是说,它对这个图形上的所有数字都起作用。例如,如果你设置decimalPrecision='0',那么像这些12.432,13.4,13,就会显示成12,13,13。
fusionchartsfree FusionCharts_Free中文开发指南(详细)


同样的,如果你有0.12432,0.134 , 0.13等数据,并且没有指定
decimalPrecision的值,那么FCF就会显示成0.12,0.13,0.13。[www.61k.com]如果你把decimalPrecision设置成4,那么就会显示成0.1243,0.1340,0.1300。

fusionchartsfree FusionCharts_Free中文开发指南(详细)

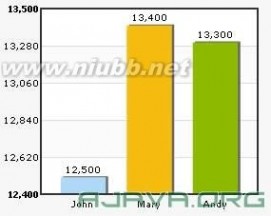
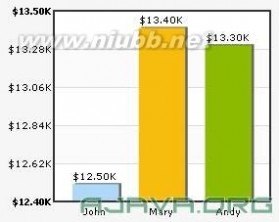
自动格式化数字
FCF会自动的给你的数字加上K(千)或M(百万),如下图。(www.61k.com)

上图中,三个数字分别代表12500,13400,13300。FCF会自动地把这些数字转化为以千为单位,或是以百万为单位。
如果你不想这样,你就加上如下的代码:
1. <graph formatNumberScale='0'..decimalPrecision='0'...>
效果如下:
fusionchartsfree FusionCharts_Free中文开发指南(详细)

现在显示的是全部的数字了。[www.61k.com]不过,它还加了一些逗号来分隔这些数字。如果你不喜欢这样,你就加上formatNumber=0。但是,如果设置了formatNumber=0,那么就不能格式化小数位了。
看起来代码就像这样:
1. <graph ... formatNumber='0' formatNumberScale='0' ..decimalPrecision='0'...>
效果是这样:

自定义千分位和小数分隔符
FCF默认使用“.”作为小数分隔符,使用“,”作为千分位分隔符。这也是我们的使用习惯。如果你想改成其他的,也可以。
我们使用decimalSeparator 指定小数分隔符,使用thousandSeparator 指定千分位分隔符。例如,我们想把小数分隔符和千分位分隔符调换一下:
1. <graph ... decimalSeparator=',' thousandSeparator='.' >
fusionchartsfree FusionCharts_Free中文开发指南(详细)
效果如下:


增加数字前缀和后缀
FCF允许我们给所有的数字都加上前缀和后缀。(www.61k.com]
如果我们设置numberPrefix='$',那么会在所有的数字前面就会加上“$”,就像这样:$40000, $50000。
如果我们设置numberSuffix='%25',那么会在所以的数字后面加上“%”,就像这样:43%,39%。
fusionchartsfree FusionCharts_Free中文开发指南(详细)


我们注意到,“%”是经过了编码的。(www.61k.com]在FCF里,一些特殊的编码都需要经过编码。下一章我们会详细介绍特殊字符。
第十二章--FCF中的特殊字符
核心提示:在FCF里,如果要在图形里用到一些特殊的字符,你就要对它进行编码,否则就无法显示。
欧元符号
在FCF里显示“€”,你需要用“%80”来替换它。如下:
1. <graph decimalPrecision='0' numberPrefix='%80 '>
2. <set name='John' value='420' color='AFD8F8' />
3. <set name='Mary' value='295' color='F6BD0F' />
4. <set name='Tom' value='523' color='8BBA00' />
5. </graph>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
上面的代码会在数字前面都加上“€”。(www.61k.com)
英镑符号
在FCF里显示“£”,你需要用“%A3”来替换它。如下: 1. <graph decimalPrecision='0' numberPrefix='%A3 '>
2. <set name='John' value='420' color='AFD8F8' />
3. <set name='Mary' value='295' color='F6BD0F' />
4. <set name='Tom' value='523' color='8BBA00' />
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
5. </graph>
上面的代码会在数字前面都加上“£”。
人民币符号
在FCF里显示“¥”,你需要用“%A5”来替换它。如下: 1. <graph decimalPrecision='0' numberPrefix='%A5 ' >
2. <set name='John' value='420' color='AFD8F8' />
3. <set name='Mary' value='295' color='F6BD0F' />
4. <set name='Tom' value='523' color='8BBA00' />
5. </graph>
上面的代码会在数字前面都加上“¥”。
分符号
在FCF里显示“¢”,你需要用“%A2”来替换它。如下:
1. <graph decimalPrecision='0' numberSuffix='%A2 '>
2. <set name='John' value='420' color='AFD8F8' />
3. <set name='Mary' value='295' color='F6BD0F' />
4. <set name='Tom' value='523' color='8BBA00' />
5. </graph>
上面的代码会在数字后面都加上“¢”。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
百分号符号
在FCF里显示“%”,你需要用“%25”来替换它。(www.61k.com)如下: 1. <graph decimalPrecision='0' numberSuffix='%25 '>
2. <set name='John' value='42' color='AFD8F8' />
3. <set name='Mary' value='29' color='F6BD0F' />
4. <set name='Tom' value='52' color='8BBA00' />
5. </graph>
上面的代码会在数字后面都加上“%”。
&符号
在FCF里显示“&”,你需要用“&”来替换它。如下: 1. <graph caption='Total of 2003 & 2004' decimalPrecision='0' >
2. <set name='John' value='420' color='AFD8F8' />
3. <set name='Mary' value='295' color='F6BD0F' />
4. <set name='Tom' value='523' color='8BBA00' />
5. </graph>
上面的代码标题显示为“Total of 2003 & 2004”。
>符号
在FCF里显示“>”,你需要用“>”来替换它。如下:
1. <graph decimalprecision='0' >
2. <set name='0' value='420' color='AFD8F8' />
3. <set name='0-10' value='295' color='F6BD0F' />
4. <set name='> 10' value='523' color='8BBA00' />
5. </graph>
上面的代码最后一个数字显示为“>10”。
如果要显示“<”,你可能以为用“<”就可以了,事实是不可能的。我还没试验出怎么才能显示“<”,也许没有这个必要。
fusionchartsfree FusionCharts_Free中文开发指南(详细)
单引号符号
在FCF里显示“'”,你需要用“'”来替换它。(www.61k.com)如下: 1. <graph decimalPrecision='0' >
2. <set name='John's Count' value='420' color='AFD8F8' />
3. <set name='Mary's Count' value='295' color='F6BD0F' />
4. <set name='Tom's Count' value='523' color='8BBA00' />
5. </graph>
上面的代码显示为“John's Count”。
如果你想要显示双引号,直接使用就可以了,前提是你的属性值是用单引号括起来的。如果你的属性值是用双引号括起来的,你要显示单引号,也可以直接使用,而不必用“'”来替换它。
第十三章--间断数据的处理
核心提示:有时候我们的数据并不是连续的,例如我们有一个反映每个月销售额的图形,然而,五月和六月的数据我们缺失了,像这种情况我们该如何处理呢?
有时候我们的数据并不是连续的,例如我们有一个反映每个月销售额的图形,然而,五月和六月的数据我们缺失了,像这种情况我们该如何处理呢? FCF早就想到这个问题了,我们看看下面的代码:
1. <graph>
2. <set name='Jan' value='420' />
3. <set name='Feb' value='295' />
4. <set name='Mar' value='523' />
5. <set name='Apr' value='473' />
6. <set name='May' />
7. <set name='Jun' />
8. <set name='Jul' value='354' />
9. <set name='Aug' value='457' />
10. <set name='Sep' value='127' />
11. <set name='Oct' value='354' />
12. <set name='Nov' value='485' />
13. <set name='Dec' value='486' />
14. </graph>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
我们看到,上面五月和六月的数据里,并没有value这个属性。[www.61k.com] 如果把这样的数据放到一个柱状图里,效果如下:

图片1
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
在五月和六月那里没有柱子。这就是我们想要的效果。
如果把这样的数据放到一个曲线图里,效果如下:

图片1
同样的,五月和六月那里没有线段,它是缺失的。
如果你想连五月和六月的标签都不显示,你可以这样:
<set />
当然,你还可以干脆连<set />都不要。不过那样会让看图的人容易误解,因为人们一般都会以为是按顺序来排列月份的。
多系列的图形也可以放置这样的断点数据。看下面的图:
fusionchartsfree FusionCharts_Free中文开发指南(详细)

图片1
上图的XML数据如下: 1. <graph caption='Discontinuous Data Demo' numdivlines='4' showgridbg='1'
showhovercap='1'
2. lineThickness='1' animation='1' hoverCapSepChar=' ' anchorScale='0' sho
wNames='1'
3. showValues='0' numVDivLines='12' anchorscale='0' rotateNames='1'>
4. <categories>
5. <category name='5/2001' showName='1'/>
6. <category name='6/2001' showName='0'/>
7. <category name='7/2001' showName='0'/>
8. <category name='8/2001' showName='1'/>
9. <category name='9/2001' showName='0'/>
10. <category name='10/2001' showName='0'/>
11. <category name='11/2001' showName='1'/>
12. <category name='12/2001' showName='0'/>
13. <category name='1/2002' showName='0'/>
14. <category name='2/2002' showName='1'/>
15. <category name='3/2002' showName='0'/>
16. <category name='4/2002' showName='0'/>
17. <category name='5/2002' showName='1'/>
18. <category name='6/2002' showName='0'/>
19. <category name='7/2002' showName='0'/>
20. <category name='8/2002' showName='1'/>
21. <category name='9/2002' showName='0'/>
22. <category name='10/2002' showName='0'/>
23. <category name='11/2002' showName='1'/>
24. <category name='12/2002' showName='0'/>
fusionchartsfree FusionCharts_Free中文开发指南(详细)
25. <category name='1/2003' showName='0'/>
26. <category name='2/2003' showName='1'/>
27. <category name='3/2003' showName='0'/>
28. <category name='4/2003' showName='1'/>
29. </categories>
30. <dataset seriesname='Series 1' color='00A900' showValue='0' lineTh
ickness='2'
31. yaxismaxvalue='100' anchorAlpha='0'>
32. <set />
33. <set />
34. <set />
35. <set value='0' />
36. <set value='1' />
37. <set value='2' />
38. <set value='3' />
39. <set value='5' />
40. <set value='8' />
41. <set value='11' />
42. <set value='16' />
43. <set value='23' />
44. <set value='31' />
45. <set value='40' />
46. <set value='49' />
47. <set value='59' />
48. <set value='68' />
49. <set />
50. <set />
51. <set value='89' />
52. <set value='94' />
53. <set value='97' />
54. <set value='99' />
55. <set value='100' />
56. </dataset>
57. <dataset seriesname='Series 2' color='0000FF' showValue='0' lineTh
ickness='2'
58. yaxismaxvalue='100' anchorAlpha='0'>
59. <set />
60. <set value='0' />
61. <set value='0' />
62. <set value='0' />
63. <set value='0' />
64. <set value='1' />
65. <set value='1' />
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
66. <set value='1' />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
67. <set value='1' />
68. <set value='6' />
69. <set value='26' />
70. <set value='43' />
71. <set />
72. <set />
73. <set />
74. <set />
75. <set value='43' />
76. <set value='53' />
77. <set value='66' />
78. <set value='78' />
79. <set value='91' />
80. <set />
81. <set />
82. <set />
83. </dataset>
84. </graph>
在category 元素里有个showName属性,当值为1时,就会显示;当值为0时,就不显示,哪怕给它提供了相应的数据。[www.61k.com]上面代码虽然有很多category,但是只有9个值为1的,所以图形里只显示了9个。
再看看dataset里有很多<set />,这就是没有数据。所以在图里我们看到了很多的断点。
第十四章--在JSP里使用FCF
核心提示:前面我们讲的例子里,都是采用HTML或JavaScript来显示图形,这是一种最基本的使用方法。FCF还提供了一些其他的方法来显示图形,有PHP、ASP、JSP等等。不过,有点要说明的是,这些方法其实都是基本使用方法的一种变形,它们最终其实都是在页面上输出HTML或JavaScript。
前面我们讲的例子里,都是采用HTML或JavaScript来显示图形,这是一种最基本的使用方法。FCF还提供了一些其他的方法来显示图形,有PHP、ASP、JSP等等。不过,有点要说明的是,这些方法其实都是基本使用方法的一种变形,它们最终其实都是在页面上输出HTML或JavaScript。因此,如果你觉得采用HTML或JavaScript就足够了,那就不需要阅读本章了。
我们来看个例子吧。
这是XML数据代码:
fusionchartsfree FusionCharts_Free中文开发指南(详细)
1. <graph caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' deci
malPrecision='0' formatNumberScale='0'>
2. <set name='Jan' value='462' color='AFD8F8' />
3. <set name='Feb' value='857' color='F6BD0F' />
4. <set name='Mar' value='671' color='8BBA00' />
5. <set name='Apr' value='494' color='FF8E46' />
6. <set name='May' value='761' color='008E8E' />
7. <set name='Jun' value='960' color='D64646' />
8. <set name='Jul' value='629' color='8E468E' />
9. <set name='Aug' value='622' color='588526' />
10. <set name='Sep' value='376' color='B3AA00' />
11. <set name='Oct' value='494' color='008ED6' />
12. <set name='Nov' value='761' color='9D080D' />
13. <set name='Dec' value='960' color='A186BE' />
14. </graph>
这个是JSP代码:
1. <HTML>
2. <HEAD>
3. <TITLE>FusionCharts Free - Simple Column 3D Chart</TITLE>
4. <style type="text/css">
5. <!--
6. body {
7. font-family: Arial, Helvetica, sans-serif;
8. font-size: 12px;
9. }
10. -->
11. </style>
12. </HEAD>
13. <BODY>
14. <CENTER>
15. <h2><a href="http://www.fusioncharts.com" target="_blank">FusionChar
ts Free</a> Examples</h2>
16. <h4>Basic example using pre-built Data.xml</h4>
17. <%
18.
19. //Create the chart - Column 3D Chart with data from Data/Data.xml
20. %>
21. <jsp:include page="../Includes/FusionChartsHTMLRenderer.jsp" flush="tr
ue">
22. <jsp:param name="chartSWF" value="../../FusionCharts/FCF_Column3
D.swf" />
23. <jsp:param name="strURL" value="Data/Data.xml" />
24. <jsp:param name="strXML" value="" />
fusionchartsfree FusionCharts_Free中文开发指南(详细)
25. <jsp:param name="chartId" value="myFirst" />
26. <jsp:param name="chartWidth" value="600" />
27. <jsp:param name="chartHeight" value="300" />
28. <jsp:param name="debugMode" value="false" />
29. </jsp:include>
30.
31. <BR>
32. <BR>
33. <a href='../NoChart.html' target="_blank">Unable to see the chart
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
34. above?</a>
35. <BR><H5 ><a href='../default.htm'>? Back to list of examples</a></h5>
36. </CENTER>
37. </BODY>
38. </HTML>
我们可以看到,上例中采用了jsp的include标签,包含了一个叫
FusionChartsHTMLRenderer.jsp的JSP页面,它接受一些参数,用来加载数据或控制图形,debugMode必须是flase,因为在FCF里是没有调试功能的。[www.61k.com]这个JSP页面最终输出的是一段采用HTML来加载图形的代码。它就在下载包 > Code > JSP > Includes文件夹里。
还有另外一个JSP--FusionChartsRenderer.jsp,它输出的是一段采用JavaScript来加载图形的代码。下面是它的使用代码:
1. <HTML>
2. <HEAD>
3. <TITLE>FusionCharts Free - Simple Column 3D Chart</TITLE>
4. <SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></
SCRIPT>
5. <style type="text/css">
6. <!--
7. body {
8. font-family: Arial, Helvetica, sans-serif;
9. font-size: 12px;
10. }
11. -->
12. </style>
13. </HEAD>
14. <BODY>
15. <CENTER>
16. <h2><a href="http://www.fusioncharts.com" target="_blank">FusionChar
ts Free</a> Examples</h2>
17. <h4>Embedding chart using FusionCharts JavaScript class and using dataU
RL method.</h4>
18. <%
fusionchartsfree FusionCharts_Free中文开发指南(详细)
19.
20. //Create the chart - Column 3D Chart with data from Data/Data.xml 21.
22. %>
23. <jsp:include page="../Includes/FusionChartsRenderer.jsp" flush="true">
24. <jsp:param name="chartSWF" value="../../FusionCharts/FCF_Column3
D.swf" />
25. <jsp:param name="strURL" value="Data/Data.xml" />
26. <jsp:param name="strXML" value="" />
27. <jsp:param name="chartId" value="myFirst" />
28. <jsp:param name="chartWidth" value="600" />
29. <jsp:param name="chartHeight" value="300" />
30. <jsp:param name="debugMode" value="false" />
31. <jsp:param name="registerWithJS" value="false" />
32. </jsp:include>
33. <BR>
34. <BR>
35. <a href='../NoChart.html' target="_blank">Unable to see the chart above
?</a><BR><H5 ><a href='../default.htm'>? Back to list of examples</a></h5>
36. </CENTER>
37. </BODY>
38. </HTML>
39.
debugMode和registerWithJS必须是flase,因为在FCF里是没有这两个功能的。(www.61k.com]
上面两个页面,显示的图形是一样的:

fusionchartsfree FusionCharts_Free中文开发指南(详细)
图片1
结束语
关于FCF的使用,到这里基本就结束了。(www.61k.com)
扩展:fusionchartsfree / fusionchartsfree下载 / fusionchartsfree官网
二 : ROP(Rest Open Platform)开发指南
LOGO
ROP开源项目指南
陈雄华
目录
1 2 3 4 5 6 REST服务框架的问题域
TOP简介
ROP快速入门 ROP框架概述 错误处理
响应流化输出
Web Service实现方式
? 代码优先
代码优先是传统Web Services开发世界中最常见、最容易上手的一种 开发模式,也是大多数开发人员喜欢的一种开发模式。其开发过程相对 比较简单,之所以简单,是因为它迎合了开发人员的惰性。代码驱动 Web服务构建,是通过相关工具类库(如CXF等)直接导出服务类的 Web Service调用接口,绕过编写数据契约(XSD)及SOAP的烦琐过程。
? 契约优先(文档优先)
契约优先的开发模式,是目前Web Services开发领域中的最佳实践, 也是Spring 极力倡导的。所谓的契约优先,先要定义Web服务的数据契 约,也就是服务交互过程中的数据类型及请求响应消息的数据契约,然 后再编写相应服务端点的业务处理逻辑。
契约优先的难点
请求报文也许容易制定,但是由于数据校验错误、 服务错误、系统错误的众多错误,使得定义一个服务 的响应报文变得很困难。 因此,对于契约优先的Web Service服务来说,重 点就在如何建立好一个即在结构上相对稳定,而在内 容上又易于扩展的错误描述体系。
Rest服务的问题域
? 通讯报文协议:一般需要支持XML和JSON格式; ? 异常描述体系:由于Rest调用只能通过报文进行交 互,因此不管是正常还是异常情况,通信报文都必须 描述出来,建立异常报文体系; ? 请求数据校验:由于Rest服务的独立性,可能有多 个客户端,因此必须对请求数据做合法性校验,而不 能寄希望于客户端的数据校验; ? 发展性问题:必须考虑API的变更问题,支持多版本; ? 安全性问题:如何对服务请求的安全进行控制,阻止 非法的客户端; ? 日志和审计:方便调试和问题的追踪和审计,方便开 发期和运行期的问题跟踪。
目录
1 2 3 4 5 6 REST服框架的问题域
TOP简介
ROP快速入门 ROP框架概述 错误处理
响应流化输出
TOP框架简介
淘宝开放平台(Taobao Open Platform,简称 TOP)是大淘宝 电子商务基础服务的重要开放途径。TOP 自2009年6月22日发布 以来,以其明晰的优势和特点吸引了大批开发者的关注和加入。 淘宝开放平台为外部合作伙伴提供了极大的商业想象空间—— 截至2011年6月,对外开放的 API近300个,涵盖了淘宝核心交易 和各项垂直业务的主要流程,API日均调用量超过10亿次/天。无
论是从业务开放的广度和深度,淘宝开放平台都是国内开放业务 规模最大的开放平台。
同时,淘宝开放平台形式自由——不限语言、不限平台(支持 浏览器、桌面)、不限使用场所(除了淘宝自身网站外
,鼓励和 支持外部所有网站使用淘宝开放平台服务)。
TOP的特点
? 统一URL:http://gw.api.tbsandbox.com/router/rest,; ? 通过method参数指定具体API服务:如 taobao.user.get、taobao.users.get等。相比于 http://host/user/tom,TOP使用 http://gw.api.tbsandbox.com/router/rest?method=ta obao.user.get&userName=tom,乍看起来纯REST 简单,但是如API数量大后,TOP的风格更有优势了, 因为每个TOP API用户只有参数上的差异。 ? API的调用参数化:请求参数分为系统级和应用级两 类,系统级参数每个API都相同,如method,appKey 等,而应用级参数由每个API指定; ? 正确报文和错误报文分开:正确时返回正确的业务报 文,而错误时返回统一的错误报文。这种将正确和错 误的报文解耦的方式有利于简化报文的设计。
TOP的系统级参数
名称 method 类型 String 是否必须 是 描述 API接口名称 TOP分配给用户的SessionKey,自用型应用不需要传入该参 数的;非自用型的应用对于需要用户授权的API必须要传入该 参数,对于不需要用户授权的API则不必传入该参数。
session
String
否
timestamp
String
是
时间戳,格式为yyyy-MM-dd HH:mm:ss,例如:2008-01 -25 20:23:30。淘宝API服务端允许客户端请求时间误差为1 0分钟。 可选,指定响应格式。默认xml,目前支持格式为xml,json TOP分配给应用的AppKey API协议版本,可选值:2.0。 API输入参数签名结果
format app_key v sign sign_method
String String String String String
否 是 是 是 是
参数的加密方法选择,可选值是:md5,hmac。这个参数只 存在于2.0中。
TOP的应用级参数
应用级参数由API自己定义,下面是taobao.user.get (获取单个用户信 息)API的应用级参数。
默 必须 示例值 认 描述 值 需返回的字段列表。可选值:U ser结构体中的所有字段;以半 必须 user_id,nick,s 角逗号(,)分隔。不支持:地址, eller_credit 真实姓名,身份证,手机,电话 用户昵称,如果昵称为中文,请 使用UTF-8字符集对昵称进行U RL编码。 注:在传入session的情况下, 可以不传nick,表示取当前用户 信息;否则nick必须传. 自用型应用不需要传入nick
名称
类型
fields
Field List
nick
String
可选 hz0799
TOP的错误处理
API平台错误 容器类错误 API业务错误
TOP拥有一个结构稳定,表达能力强的错误体系,这是TOP框架最 值得称赞的一个设计。API平台错误和业务错误都包含主错误和子错误, 主错误采用数字编码(如31,32),子错误采用文本层级串编码(如 isp.remote-service-error、isv.invalid-permission),其中平台的子错误 码以isp.开头,而业务子错误码以isv.开头。 而容器类错误只有主错误,没有子错误,主错误也采用数字编码。 参见:http://open.taobao.com/doc/d
etail.htm?id=114
TOP平台主错误
错误 错误描述-英文 码 错误描述-中文 解决方案 将传入的图片格式改为正确的格式、 适当的大小的图片放进消息体里面传 输过来,如果传输仍然失败需要减小 图片大小或者增加网络带宽进行尝试
3
Upload Fail
图片上传失败
7
调整程序合理调用API,等限频时间过 了再调用,淘客的调用频率是系统按 应用调用次数超限, App Call Limited 包含调用频率超限 照上个月交易额自动修改的,修改后 的频率会在官方论坛首页以公告形式 通知,开发者可自行查看 Http Action Not Allowed ... HTTP方法被禁止 ...... 请用大写的POST或GET,如果有图片 等信息传入则一定要用POST才可以 ...
9 ...
TOP平台子错误
子错误码格式 isp.***-service-unavailable isp.remote-service-error isp.remote-service-timeout isp.remote-connection-error isp.null-pointer-exception isp.top-parse-error 错误信息 连接远程服务错误 连接远程服务超时 远程连接错误 空指针异常错误 归属方 可重试否 是 是 是 是 否 否 是 是 否 是 ISP ISP ISP ISP 调用后端服务***抛异常,服务不可用 ISP
api解析错误(出现了未被明确控制的 ISP 异常信息) top平台连接后端服务超时 ISP
isp.top-remote-connectiontimeout isp.top-remote-connectionerror
isp.top-mapping-parse-error isp.unknown-error
top平台连接后端服务错误,找不到服 ISP 务 top-mapping转换出错,主要是由于 ISP 传入参数格式不对 top平台连接后端服务抛未知异常信息 ISP
TOP业务主错误
错误码 40 错误描述-英文 Missing Required Arguments 错误描述-中文 缺少必选参数 解决方案 API文档中设置为必选的 参数是必传的,请仔细 核对文档 参数类型不对,例如: 需要传入的是数字类型 的,却传入了字符类型 的参数
41
Invalid Arguments
非法的参数
TOP业务子错误
子错误码格式 错误信息 归属方 可重试否
isv.###-not-exist:*** isv.missing-parameter:***
isv.invalid-paramete:*** isv.invalid-permission isv.parameters-mismatch:***-and### isv.***-service-error:###
根据***查询不到### 缺少必要的参数***
ISV ISV
否 否
否 否 否
参数***无效,格式不对、非法值、 ISV 越界等 权限不够、非法访问 ISV
传入的参数***和###不匹配,两 ISV 者有一定的对应关系 调用***服务返回false,业务逻辑 ISV 错误,###表示具体的错误信息
否
TOP的业务子错误的结构是固定的,但其扩展性很强,如isv.missingparameter:***的错误可以表示所有必须输入的参数的错误,如isv.missingparameter:userName、isv.missing-parameter:password等。 这样,你无需为设计各种错误代码而发愁,根据结构扩展之即可。
TOP的安全
TOP为了防止伪造客户端的情况,对请求参数列表进行签名,每个接入应 用在开发时必须通过
授权获得一个appKey和secret,appKey是公开的,而 secret是保密的,只有应用开发者知道。 在发送请求时,客户端需要使用appKey对应的secret对参数列表进行签名, 如:
TOP交互流程
目录
1 2 3 4 5 6 REST服务框架的问题域
TOP简介
ROP快速入门 ROP框架概述 错误处理
响应流化输出
目录
1 2 3 4 5 6 REST服务框架的问题域
TOP简介
ROP快速入门 ROP框架概述 错误处理
响应流化输出
ROP概述
ROP是采用Spring MVC 3.0框架,实现的模拟TOP的轻量级Web Service框架,完全开源,使用ROP可以非常快速地构建您自己的开 放平台。 ROP采用如下实现技术: Spring MVC 3.0:整个ROP构建于Spring MVC 3.0基础上; JSR 303:采用JSR 303校验注解对请求参数进行合法性校验, ROP会自动将校验结果转换成错误报文输出; JAXB:虽然Spring MVC 3.0可以支持将POJO流化成XML及JSON 输出,不过控制上不太便利,因此ROP采用JAXB对响应的对象进 行注解,并通过JAXB+Jackson将响应对象流化等价XML或JSON; 国际化支持:错误信息支持国际化。
? ?
? ?
5分钟快速入门
例子说明: 通过ROP开发一个创建新用户的服务,提供的信息包括userName、 password及salary的信息。如果用户已经存在返回错误响应报文,否 则返回创建成功的响应报文。
Step 1:创建请求对象
package com.stamen.sample.rop.request; import com.stamen.rop.RopRequest; import org.springframework.format.annotation.NumberFormat; import javax.validation.constraints.* public class CreateUserRequest extends RopRequest { @Pattern(regexp = "\\w{4,30}") private String userName; @Pattern(regexp = "\\w{6,30}") private String password; @DecimalMin("1000.00") @DecimalMax("100000.00") @NumberFormat(pattern = "#,###.##") private long salary; //getter and setter... }
Step 2:创建正确响应的对象
package com.stamen.sample.rop; import com.stamen.rop.RopResponse; import javax.xml.bind.annotation.*; @XmlAccessorType(XmlAccessType.FIELD) @XmlRootElement(name = "sampleRopResponse1") public class CreateUserResponse implements RopResponse{ @XmlAttribute private String userId; @XmlAttribute private String createTime; //getter and setter...
}
Step 3:创建服务对象
package com.stamen.sample.rop;
import com.stamen.rop.ApiMethod; import com.stamen.sample.rop.request.CreateUserRequest; import com.stamen.sample.rop.response.CreateUserResponse; import org.springframework.stereotype.Service; @Service public class UserRestService {
@ApiMethod("sample.user.add") public RopResponse addUser(CreateUserRequest request) { CreateUserResponse response = new CreateUserResponse(); //add creaet new user here... response.setCreateTime("20120101010101"); response.setUserId("1"); return response; } }
Step 3:创建服务对象
package com.stamen.sample.rop;
import com.stamen.rop.ApiMethod; import com.stamen.sample.rop.request.CreateUserRequest; import co
m.stamen.sample.rop.response.CreateUserResponse; import org.springframework.stereotype.Service; @Service public class UserRestService {
@ApiMethod("sample.user.add") public RopResponse addUser(CreateUserRequest request) { CreateUserResponse response = new CreateUserResponse(); //add creaet new user here... response.setCreateTime("20120101010101"); response.setUserId("1"); return response; } }
Step 4:编写测试用例
package com.stamen.sample.rop; import com.stamen.rop.validation.DefaultRopValidator; import org.springframework.util.LinkedMultiValueMap; import org.springframework.util.MultiValueMap; import org.springframework.web.client.RestTemplate; import java.util.ArrayList; public class UserRestServiceClient { public static void main(String[] args) { RestTemplate restTemplate = new RestTemplate(); MultiValueMap<String, String> form = new LinkedMultiValueMap<String, String>(); form.add("method", "sample.user.add"); form.add("appKey", "00001"); form.add("v", "1.0"); form.add("sessionId", "test");//must be the valid sessionId form.add("format", "xml"); form.add("locale", "en"); form.add("userName", "tomson"); form.add("password", "123456"); form.add("salary", "2,500.00"); String sign = DefaultRopValidator.sign(new ArrayList<String>( form.keySet()), form.toSingleValueMap(), "abcdeabcdeabcdeabcdeabcde"); form.add("sign", sign); String response = restTemplate.postForObject( "http://localhost:9080/router", form, String.class); System.out.println("response:\n" + response); } }
Step 5:运行测试
启动Web服务器,运行测试用例,则返回如下的报文:
<?xml version="1.0" encoding="utf-8" standalone="yes"?> <sampleRopResponse1 createTime="20120101010101" userId="1"/>
将format参数改为json,则返回: {"sampleRopResponse1":{"userId":"1","createTime":"20120101010101"}} 假设将salary参数设置为错误的值,如“aaa”,则返回错误报文:
<?xml version="1.0" encoding="utf-8" standalone="yes"?> <error solution="Invalid Arguments" message="Invalid Arguments " code="34"> <subErrors> <subError> <code>isv.parameters-mismatch:salary-and-aaa</code> <message>incoming parameter salary and aaa does not match, both have a certain correspondence between</message> </subError> </subErrors> </error>
目录
1 2 3 4 5 6 REST服务框架的问题域
TOP简介
ROP快速入门 ROP框架概述 错误处理
响应流化输出
ROP框架结构
RopServiceHandlerRegistry
@ApiMethod
RopValidator
2 RopServiceRouter 1 7 3
RopResponse
4
RopServiceMethod Adapter
6
5
RopResponse
XML/JSON
UserRestService
8
RopResponseMarshaller
扫描注册处理方法
DefaultRopServiceMethodHandlerRegistry是 RopServiceHandlerRegistry接口的实现类,它使用Spring的提供的 ReflectionUtils工具类,对Spring容器中所有的Bean进行扫描,将发 现方法有标注@ApiMethod注解时,将方法的反射对象注册到 DefaultRopServiceMethodHandlerRegistry的注册表中。
Spring容器 Bean1 Bean3 Bean Bean2 Bean4 Bean5
RopServi
ceHandlerRegistry
ROP处理器注册表 Bean1
Bean4
Bean 标注了@ApiMethod
请求对象转换
RopServiceRouter的接口方法被AnnotationRopServiceRouter实 现,其实现方法如下: @RequestMapping("/router") public void service(WebRequest webRequest, HttpServletResponse httpServletResponse) {...} 通过Spring MVC,所有/router的URI,由该方法进行处理,它负责 将请求派发给不同的处理方法。Spring MVC将HttpServletRequest绑 定到WebRequest中,而ROP利用Spring的DataBinder,则 webRequest对象绑定到目标方法的入参对象中,该对象继承于 RopRequest。
HttpServletRequest WebRequest <? extends RopRequest>
Spring MVC
ROP
目录
1 2 3 4 5 6 REST服务框架的问题域 TOP简介 ROP快速入门 ROP框架概述 错误处理 响应流化输出
ROP的响应
RopResponse
ErrorResponse
XxxResponse
ROP框架自动 处理的错误
(如系统参数缺失、业 务请求数据校验,抛出 异常等)
开发者处理 的错误
(如执行的业务不满足 前提条件,如创建新用 户时,用户名已经存在 等)
ROP框架自动处理的错误
在将请求转交给处理方法之前,ROP会进行系统参数、业务 参数的合法性校验,如果发现错误,即驳回请求,直接返回错误 的报文,这部分工作是ROP框架完成的,服务开发者无须关注, 包括以下三类:
1. 系统参数的合法性校验:如method、sessionId、v是否缺失,签名是 否合法,会话是否存在等; 2. 业务参数的合法性校验:开发者在创建服务请求对象(继承于 RopRequest)时,在请求对象属性上通过JSR303指定校验规则, ROP框架会自动利用这些校验规则并将校验错误转换为相应的响应 错误码; 3. 在执行服务操作时抛出了未知异常,这些ROP会捕获异常,并将其 转换为错误响应。 第1和第2类错误都是在调用具体的请求服务前产生了,而第3类错误 是在请求服务执行时产生的。第1类错误只有主错误码,而第2和第3类 错误都有主错误和子错误码。
数据校验
由于Spring的DataBinder可以设置一个自定义的validator,ROP直 接使用Spring的LocalValidatorFactoryBean构造一个validator,在数据 绑定后,对标注了JSR303注解的RopRequest进行数据校验。 而ROP的RopValidator只是简单地将Spring 的校验错误 (BindingResult.getAllErrors())转换为ROP的错误,如果发生错误, 将直接返回ErrorResponse的响应(RopResponse的子类)。
《Spring》 DataBinder
WebRequest
《Spring》 LocalValidatorFactoryBean
BindingResult FieldError FieldError FieldError
《ROP》 RopServiceMethodAdapter
ErrorResponse
《ROP》 RopValidator
MainError
SubError SubError SubError
错误码体系
主错误 预定义子错误 自定义子错误
错误信息国际化处理
MainErrors MainError MainError SubErrors SubError SubError
getError(MainErrorType mainErrorType, Locale locale)
getS
ubError(String subErrorCode, String subErrorKey, Locale locale, Object... params)
国际化的错误信息,可带参
/resource/i18n/rop/error
错误码 ERROR_1 isv.xxx-not-exist\:invalid-yyy isv.missing-parameter\:xxx isp.null-pointer-exception
错误信息
Service Currently Unavailable can't find '{0}' by '{1}' the lack of the necessary parameters {0} null pointer exception error
错误码体系
ROP错误体系完全参考TOP的错误体系,其改进在于:
? 对于数据校验的错误完全由ROP自动完成校验错误到响应报文错 误码的转换,非常方便; ? 响应报文的错误信息支持国际化,可以在resource/i18n/rop的 error_xx_xx.properties中定义国际化信息; ? 采用带参的错误键和带参的,如:
isv.missing-parameter:xxx = the lack of the necessary parameters {0} 键名的xxx即为变更,当然属性值也可以带参,只须一个国际化消息 属性就可以变换出各种错误键,如: isv.missing-parameter:userName isv.missing-parameter:password 这样既可以做到ROP响应错误码应用相关,又可复用的错误码国际化 信息,大大简化了错误码国际化信息的定义。
业务错误响应:ServiceErrorResponse
如果服务发生错误,必须返回继承于ErrorResponse的响应对象, 除ROP框架自动处理的错误外,业务错误必须于服务开发者自动处理, ROP提供了3个业务级的错误响应类: ServiceErrorResponse:服务错误,一般是由于业务条件不满足造 成的:如在还未支付的情况下执行退款服务。其错误码格式形如: isv.yyy-service-error:XXX,如:
isv.fellow-add-service-error:INVALID_INVITE_CODE isv.fellow-add-service-error:EXPIRED_INVITE_CODE
其中fellow-add自动对应fellow.add的请求方法,则 INVALID_INVITE_CODE由开发者指定。必须在错误国际化信息中定义 对应的错误消息,如: isv.fellow-add-service-error\:INVALID_INVITE_CODE={0}不是合法的 邀请码 通过如下代码创建返回对象:
return new ServiceErrorResponse(request.getMethod(), INVALID_INVITE_CODE, request.getLocale(), request.getInviteCode());
业务错误响应:NotExistErrorResponse
如果是根据id获取某个对象,如果id对应的对象不存在, 这时将返回类似:
isv.xxx-not-exist:invalid-yyy 的错误。 该错误的国际化消息属性可复用,不用分别定义,通过如下构造函数创建 该类错误错误响应: NotExistErrorResponse(String objectName, String queryFieldName, Object queryFieldValue, Locale locale) 如: new NotExistErrorResponse(“user”,”userId”, “001, locale) 则其产生的错误键为: isv.user-not-exist:invalid-userId
目录
1 2 3 4 5 6 REST服务框架的问题域 TOP简介 ROP快速入门 ROP框架概述 错误处理 响应流化输出
ROP的响应
RopResponseMarshaller
JaxbXmlRopResponseMarshaller
JacksonJsonRopResponseMarshaller
@XmlAccessorType(XmlAccessType.FIELD) @XmlRootElement(name = "crea
teUserResponse") public class CreateUserResponse implements RopResponse{
@XmlAttribute private String userId; @XmlAttribute private String createTime; ...
}
ROP的响应:XML
@XmlAccessorType(XmlAccessType.FIELD) @XmlRootElement(name = "createUserResponse") public class CreateUserResponse implements RopResponse{ @XmlAttribute private String userId; @XmlAttribute private String createTime; ... }
format=xml
JaxbXmlRopResponseMarshaller
<?xml version="1.0" encoding="utf-8" standalone="yes"?> <sampleRopResponse1 createTime="20120101010101" userId="1"/>
ROP的响应:JSON
@XmlAccessorType(XmlAccessType.FIELD) @XmlRootElement(name = "createUserResponse") public class CreateUserResponse implements RopResponse{ @XmlAttribute private String userId; @XmlAttribute private String createTime; ... }
format=json
JacksonJsonRopResponseMarshaller
{"sampleRopResponse1":{"userId":"1","createTime":"20120101010101"}}
参考资源
1. 项目地址:https://github.com/itstamen/rop; 2. 快速入门:https://github.com/itstamen/rop/wiki/Five-minutes-quickstart 3. 我的微博:http://t.qq.com/hopeahead
LOGO
www.61k.com
三 : ExtJs框架开发指南 V1.0

四 : extjs实用开发指南
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
序言
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。最近我们在几个应用都使用到了ExtJS,对公司以前开发的一个OA系统也正在使用ExtJS2.0进行改造,使得整个系统在用户体验上有了非常大的变化。本教程记录了前段时间本人学习ExtJS的一些心得及小结,希望能帮助正在学习或准备学习ExtJS的朋友们快速走进ExtJS2.0的精彩世界。
教程包括ExtJS的新手入门、组件体系结构及使用、ExtJS中各控件的使用方法及示例应用等,是一个非常适合新手的ExtJS入门教程。本教程主要是针对ExtJS2.0进行介绍,全部代码、截图等都是基于ExtJS2.0。
在学习了本教程后,可以下载wlr.easyjf.com这个基于ExtJS2.0开发的单用户Blog系统的源代码,这个系统是我们团队中的williamraym与大峡等人开发的一个演示系统,系统源码整体质量比较高,通过学习这套源代码相邻一定能提高您ExtJS的综合水平。
本教程比较适合ExtJS的新手作为入门教程及手册使用,并在我的博客http://www.61k.comblog/lengyu/上进行发布;应一些朋友的要求,根据本教程的写作思路,我还编写了比本教程更为详细的《ExtJS实用开发指南》,包含详细的ExtJS框架使用方法、各个控件详细配置参数、属性、方法及事件介绍,与服务器端集成及一个完整的示例应用系统介绍等内容,适合想深入学习ExtJS或正在使用ExtJS进行开发朋友们使用。该《指南》当前在wlr.easyjf.com作为VIP文档发布,供该站的VIP用户阅读及下载。凡是购买了《ExtJS实用开发指南》文档的VIP用户,都可以在该指南印刷版出版后均会免费得到相应的印刷版本。
最后,希望广大网友把阅读本教程中的发现的错误、不足及建议等反馈给我们,让我们一起共同学习、共同进步,下面让我们一起进入精彩的ExtJS世界吧。
-1-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
第一章、ExtJS简介
ExtJS是一个Ajax框架,是一个用javascript写的,用于在客户端创建丰富多彩的web应用程序界面。ExtJS可以用来开发RIA也即富客户端的AJAX应用,下面是一些使用ExtJS开发的

应用程序截图:
(wlr的blog应用

)
-2-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
(ExtJS的表格控件

)
(不同主题的ExtJS弹出框效果)
ExtJS是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
-3

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
第二章、开始ExtJS
2.1获得ExtJS
要使用ExtJS,那么首先要得到ExtJS库文件,该框架是一个开源的,可以直接从官方网站下载,网址http://extjs.com/download,进入下载页面可以看到大致如图xxx所示的内容,可以选择选择1.1或2.0版本,本教程使用的2.0

版本。
图1-1ExtJs不同版本下载选择页面
单击上图中的【Downloadext-2.0.zip】超链接进行下载,把下载得到的ZIP压缩文件解压缩到【D:\ExtCode】目录下,可以得到如如图1-2

所示的内容。
图1-2ExtJS发布包目录
adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库。
build:压缩后的ext全部源码(里面分类存放)。
docs:API帮助文档。
exmaples:提供使用ExtJs技术做出的小实例。
resources:ExtUI资源文件目录,如CSS、图片文件都存放在这里面。
source:无压缩Ext全部的源码(里面分类存放)遵从LesserGNU(LGPL)开源的协议。
-4-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
Ext-all.js:压缩后的Ext全部源码。
ext-all-debug.js:无压缩的Ext全部的源码(用于调试)。
ext-core.js:压缩后的Ext的核心组件,包括sources/core下的所有类。
ext-core-debug.js:无压缩Ext的核心组件,包括sources/core下的所有类。
2.2、应用ExtJS
应用extjs需要在页面中引入extjs的样式及extjs库文件,样式文件为resources/css/ext-all.css,extjs的js库文件主要包含两个,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js表示框架基础库,ext-all.js是extjs的核心库。adapter表示适配器,也就是说可以有多种适配器,因此,可以把adapter/ext/ext-base.js换成adapter/jquery/ext-jquery-adapter.js,或adapter/prototype/ext-prototype-adapter.js等。因此,要使用ExtJS框架的页面中一般包括下面几句:

在ExtJS库文件及页面内容加载完后,ExtJS会执行Ext.onReady中指定的函数,因此可以用,一般情况下每一个用户的ExtJS应用都是从Ext.onReady开始的,使用ExtJS应用程序的代码大致如下:

fn也可以写成一个匿名函数的形式,因此上面的代码可以改成下面的形式:

-5-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
2.3、ExtJS版的HelloWorld
下面我们写一个最简单的ExtJS应用,在hello.html

文件中输入下面的代码:图1-11hello.html页面效果
进一步,我们可以在页面上显示一个窗口,代码如下:

-6-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]
在浏览hello.html,即可得在屏幕上显示一个窗口,如图xxx

所示。
第三章Ext框架基础及核心简介
3.1、Ext类库简介
ExtJS由一系列的类库组成,一旦页面成功加载了ExtJS库后,我们就可以在页面中通过javascript调用ExtJS的类及控件来实现需要的功能。ExtJS的类库由以下几部分组成:

-7-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
底层API(core):底层API中提供了对DOM操作、查询的封装、事件处理、DOM查询器等基础的功能。其它控件都是建立在这些底层api的基础上,底层api位于源代码目录的core子目录中,包括DomHelper.js、Element.js等文件,如图xx

所示。
控件(widgets):控件是指可以直接在页面中创建的可视化组件,比如面板、选项板、表格、树、窗口、菜单、工具栏、按钮等等,在我们的应用程序中可以直接通过应用这些控件来实现友好、交互性强的应用程序的UI。控件位于源代码目录的widgets子目录中,包含如图xx

所示。
-8-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
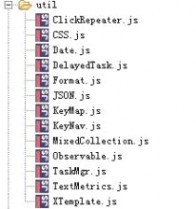
实用工具Utils:Ext提供了很多的实用工具,可以方便我们实现如数据内容格式化、JSON数据解码或反解码、对Date、Array、发送Ajax请求、Cookie管理、CSS管理等扩展等功

能,如图所示:
3.2、Ext的组件
Ext2.0对框架进行了非常大的重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件,Ext组件是由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
ExtJS中的组件体系由下图所示:
-9-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
组件大致可以分成三大类,即基本组件、工具栏组件、表单及元素组件。


-10-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]3.3、组件的使用
组件可以直接通过new关键子来创建,比如控件一个窗口,使用newExt.Window(),创建一个表格则使用newExt.GridPanel()。当然,除了一些普通的组件以外,一般都会在构造函数中通过传递构造参数来创建组件。
组件的构造函数中一般都可以包含一个对象,这个对象包含创建组件所需要的配置属性及值,组件根据构造函数中的参数属性值来初始化组件。比如下面的例子:

-11-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]

运行上面的代码可以实现如下图所示的结果:
可以省掉变量obj,直接写成如下的形式:

render方法后面的参数表示页面上的div元素id,也可以直接在参数中通过renderTo参数来省略手动谳用render方法,只需要在构造函数的参数中添加一个renderTo属性即可,如下:

对于容器中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过在需要父组件的构造函数中,通过给属性items传递数组方式实现构造。如下面的代码:注意中括号中加粗部份的代码,这些代码定义了TabPanel这个容器控件中的子元素,

-12-

ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
这里包括三个面板。上面的代码与下面的代码等价:

前者不但省略掉了newExt.Panel这个构造函数,最重要前者只有在初始化TabPanel的时候,才会创建子面板,而第二种方式则在程序一开始就会创建子面板。也就是说,前者实

现的延迟加载。
3.4、组件的配置属性
在ExtJS中,除了一些特殊的组件或类以外,所有的组件在初始化的时候都可以在构造函数使用一个包含属性名称及值的对象,该对象中的信息也就是指组件的配置属性。比如配置一个面板:
再比如创建一个按钮:

-13-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
再比如创建一个Viewport及其中的内容:
每一个组件除了继承基类中的配置属性以外,还会根据需要增加自己的配置属性,另外子类中有的时候还会把父类的一些配置属性的含义及用途重新定义。学习及使用ExtJS,其中最关键的是掌握ExtJS中的各个组件的配置属性及具体的含义,这些配置属性在下载下来的ExtJS源码文档中都有详细的说明,可以通过这个文档详细了解每一个组件的特性,如下图所示:

-14-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
由于所有的组件都继承自Ext.Component,因此在这里我们列出组件基类Component中的配置属性简单介绍。配置属
性名称
allowDo
mMove
applyTo类型BooleanMixed简介当渲染这个组件时是否允许移动Dom节点(默认值为true)。混合参数,表示把该组件应用指定的对象。参数可以是—节点的id,
一个DOM节点或一个存在的元素或与之相对应的在document中已出现
的id。当使用applyTo,也可以提供一个id或CSS的class名称,如果子组
件允许它将尝试创建一个。如果指写applyTo选项,所有传递到renderTo
方法的值将被忽略,并且目标元素的父节点将自动指定为这个组件的容
器。使用applyTo选项后,则不需要再调用render()方法来渲染组件。
自动显示,如为true,则组件将检查所有隐藏类型的class(如:’x-hidden’
或’x-hide-display’并在渲染时移除(默认为false)。
给组件添加额外的样式信息,(默认值为''),如果想自定义组件或它的
子组件的样式,这个选项是非常有用的。
给组件的容器添加额外的样式信息,默认值为'')。
给被禁用的组件添加额外的CSS样式信息,(默认为"x-item-disabled")。
组件的隐藏方式,支持的值有’visibility’,也就是css里的
visibility,’offsets’负数偏移位置的值和’display’也就是css里的display,
默认值为’display’。
是否隐藏父容器,该值为true时将会显示或隐藏组件的容器,false时则
只隐藏和显示组件本身(默认值为false)。
组件的id,默认为一个自动分配置的id。
给对象配置多个事件监听器,在对象初始化会初始化这些监听器。
一个对象或数组,将用于增加组件的自定义功能。一个有效的组件插
-15

-autoShowclsctClsdisabledClasshideModehideParentidlistenerspluginsBooleanStringStringStringStringBooleanStringObjectObject/
ExtJS实用简明教程
Array[收集整理:龚辟愚、QQ群:19274175]件必须包含一个init方法,该方法可以带一个Ext.Component类型参数。
当组件建立后,如果该组件包含有效的插件,将调用每一个插件的init
方法,把组件传递给插件,插件就能够实现对组件的方法调用及事件应
用等,从而实现对组件功能的扩充。
混合数据参数,指定要渲染到节点的id,一个

DOM的节点或一个已存
在的容器。如果使用了这个配置选项,则组件的render()就不是必需的
了。
定义需要保存组件状态信息的事件。当指定的事件发生时,组件会保存
它的状态(默认为none),其值为这个组件支持的任意event类型,包含
组件自身的或自定义事件。(例如:[‘click’,’customerchange’])。
组件的状态ID,状态管理器使用该id来管理组件的状态信息,默认值为
组件的id。
给该组件的元素指定特定的样式信息,有效的参数为
中的值。
指定所要创建组件的xtype,用于构造函数中没有意义。该参数用于在
容器组件中创建创建子组件并延迟实例化和渲染时使用。如果是自定义
的组件,则需要用Ext.ComponentMgr.registerType来进行注册,才会支
持延迟实例化和渲染。
相当于applyTorenderTostateEventsstateIdstyleMixedArrayStringStringStringelMixed
关于ExtJS中组件的详细使用说明,包括Component的属性Properties、方法及事件详细,请参考wlr.easyjf.com中的VIP文档《ExtJS组件Component详解(1)、(2)》。
3.5、Extjs组件的事件处理
ExtJS提供了一套强大的事件处理机制,通过这些事件处理机制来响应用户的动作、监控控件状态变化、更新控件视图信息、与服务器进行交互等等。事件统一由Ext.EventManager对象管理,与浏览器W3C标准事件对象Event相对应,Ext封装了一个Ext.EventObject事件对象。支持事件处理的类(或接口)为Ext.util.Observable,凡是继承该类的组件或类都支持往对象中添加事件处理及响应功能。
首先我们来看标准html中的事件处理,看下面的html代码:-16-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
点击这个按钮则会触发onclick事件,并执行onclick事件处理函数中指定的代码,这里直接执行函数a中的代码,也即弹出一个简单的信息提示框。再简单修改一下上面的代码,内容如下:

上面的代码在文档加载的时候,就直接对btnAlert的onclick赋值,非常清晰的指明了按钮btnAlert的onclick事件响应函数为a,注意这里a后面不能使用括号“()”。ExtJS中组件的事件处理跟上面相似,看下面的代码:

Ext.get("btnAlert")得到一个与页面中按钮btnAlert关联的Ext.Element对象,可以直接调用该对象上的addListener方法来给对象添加事件,同样实现前面的效果。在调用addListener方法的代码中,第一个参数表示事件名称,第二个参数表示事件处理器或整个响应函数。ExtJS支持事件队列,可以往对象的某一个事件中添加多个事件响应函数,看下面的代码:addLinster方法的另外一个简写形式是on,由于调用了两次addListener方法,因此当点击按钮的时候会弹出两次信息。
当然,ExtJS还支持事件延迟处理或事件处理缓存等功能,比如下面的代码:

-17-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
由于在调用addListener的时候传递指定的delay为2000,因此当用户点击按钮的时候,不会马上执行事件响应函数,而是在2000毫秒,也就是两秒后才会弹出提示信息框。当然,在使用Ext的事件时,我们一般是直接在控件上事件,每一个控件包含哪些事件,在什么时候触发,触发时传递的参数等,在ExtJS项目的文档中都有较为详细的说明。比如对于所有的组件Component,都包含一个beforedestroy事件,该事件会在Ext销毁这一个组件时触发,如果事件响应函数返回false,则会取消组件的销毁操作。

由于在窗口对象的beforedestroy事件响应函数返回值为false,因此执行这段程序,你会发现这个窗口将无法关闭。组件的事件监听器可以直接在组件的配置属性中直接声明,如下面的代码与前面实现的功能一样:
了解了ExtJS中的基本事件处理及使用方法,就可以在你的应用中随心所欲的进行事件相关处理操作了。
关于ExtJS中事件处理中作用域、事件处理原理、给自定义的组件添加事件、处理相关的Ext.util.Observable及Ext.EventManager类详细介绍,请参考wlr.easyjf.com中的VIP文档《ExtJS中的事件处理详解》。

-18-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
第四章、使用面板
4.1、Panel
面板Panel是ExtJS控件的基础,很高级控件都是在面板的基础上扩展的,还有其它大多数控件也都直接或间接有关系。应用程序的界面一般情况下是由一个一个的面板通过不同组织方式形成。
面板由以下几个部分组成,一个顶部工具栏、一个底部工具栏、面板头部、面板尾部、面板主区域几个部分组件。面板类中还内置了面板展开、关闭等功能,并提供一系列可重用的工具按钮使得我们可以轻松实现自定义的行为,面板可以放入其它任何容器中,面板本身是一个容器,他里面又可以包含各种其它组件。
面板的类名为Ext.Panel,其xtype为panel,下面的代码可以显示出面板的各个组成部分:

运行该代码,可以得到如图xx所示的输出结果,

清楚的表示出了面板的各个组成部分。一般情况下,顶部工具栏或底部工具栏只需要一个,而面板中一般也很少直接包含按钮,一般会把面板上的按钮直接放到工具栏上面。比如下面的代码:

-19-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
可以得到如图xx所示的效果,该面板包含面板Header,一个顶部工具栏及面板区域三

个部分。
4.2、工具栏
面板中可以有工具栏,工具栏可以位于面板顶部或底部,Ext中工具栏是由Ext.Toolbar类表示。工具栏上可以存放按钮、文本、分隔符等内容。面板对象中内置了很多实用的工具栏,可以直接通过面板的tools配置选项往面板头部加入预定义的工具栏选项。比如下面的代码:

-20-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]注意我们在Panel的构造函数中设置了tools属性的值,表示在面板头部显示三个工具栏选项按钮,分别是保存"save"、"help"、"close"

三种。代码运行的效果图如下:
点击help按钮会执行handler

中的函数,显示一个弹出对话框,而点击其它的按钮不会有任何行为产生,因为没有定义他们的heanlder。
除了在面板头部加入这些已经定义好的工具栏选择按钮以外,还可以在顶部或底工具栏中加入各种工具栏选项。这些工具栏选项主要包括按钮、文本、空白、填充条、分隔符等。代码:

-21-
ExtJS实用简明教程
将会得到如图xx

所示的结果:[收集整理:龚辟愚、QQ群:19274175]
Ext中的工具栏项目主要包含下面的类:
Ext.Toolbar.Button-按钮,xtype为tbbutton
TextItem-
Ext.Toolbar.Fill-
Separator-
Spacer-
SplitButton-
4.3、选项面板的TabPanel
在前面的示例中,为了显示一个面板,我们需要在页面上添加一个,然后把Ext控件渲染到这个div上。VeiwPort代表整个浏览器显示区域,该对象渲染到页面的body区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort实例。看下面的代码:
运行上面的代码会得到如图xxx所示的输出结果。

-22-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
Viewport不需要再指定renderTo,而我们也看到Viewport确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。
Viewport主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的应用程序主界面。在Viewport上常用的布局有fit、border等,当然在需要的时候其它布局也会常用。看下面的代码:

-23

-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]
运行上面的程序会得如图xx

所示的效果。
第五章、窗口及对话框
5.1、窗口基本应用
ExtJS中窗口是由Ext.Window类定义,该类继承自Panel,因此窗口其实是一种特殊的面板Panel。窗口包含了浮动、可拖动、可关闭、最大化、最小化等特性。看下面的代码:

-24-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
页面中的html内容:
执行上面的代码,当点击按钮“新窗口”的时候,会在页面中显示一个窗口,窗口标题为“窗口x”,窗口可以关闭,可以最大化,点击最大化按钮会最大化窗口,最大化的窗口可以还原,如图xxx

所示。
5.2、窗口分组
窗口是分组进行管理的,可以对一组窗口进行操作,默认情况下的窗口都在默认的组Ext.WindowMgr中。窗口分组由类Ext.WindowGroup定义,该类包括bringToFront、getActive、hideAll、sendToBack等方法用来对分组中的窗口进行操作。

-25-
ExtJS实用简明教程
看下面的代码:

[收集整理:龚辟愚、QQ群:19274175]
页面中的html代码
执行上面的代码,先点击几次“新窗口”按钮,可以在页面中显示几个容器,然后拖动这些窗口,让他们在屏幕中不同的位置。然后点“放到后台”按钮,可以实现把最前面的窗口移动该组窗口的最后面去,点击“隐藏所有”按钮,可以隐藏当前打开的所有窗口。如下图所示:

-26-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
5.3、对话框
由于传统使用alert、confirm等方法产生的对话框非常古板,不好看。因此,ExtJS提供了一套非常漂亮的对话框,可以使用这些对话框代替传统的alert、confirm等,实现华丽的应用程序界面。
Ext的对话框都封装在Ext.MessageBox类,该类还有一个简写形式即Ext.Msg,可以直接通过Ext.MessageBox或Ext.Msg来直接调用相应的对话框方法来显示Ext对话框。看下面的代码:

Html页面中的内容:
执行程序,点击上面的“alert框”

按钮,将会在页面上显示如下图所示的对话框。

-27

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
除了alert以外,Ext还包含confirm、prompt、progress、wait等对话框,另外我们可以根据需要显示自下定义的对话框。普通对话框一般包括四个参数,比如confirm的方法签名为confirm(Stringtitle,Stringmsg,[Functionfn],[Objectscope]),参数title表示对话框的标题,参数msg表示对话框中的提示信息,这两个参数是必须的;可选的参数fn表示当关闭对话框后执行的回调函数,参数scope表示回调函数的执行作用域。回调函数可以包含两个参数,即button与text,button表示点击的按钮,text表示对话框中有活动输入选项时输入的文本内容。我们可以在回调函数中通过button参数来判断用户作了什么什么选择,可以通过text来读取在对话框中输入的内容。看下面的例子:]

Html内容:

点击对话框按钮将会出现下面的对话框,然后选择yes或no则会用传统的提示框输出回调函数中button及text

参数的内容。
因此,在实际的应用中,上面的代码可以改成如下的内容:

这样当用户点击对话框中的yes按钮时,就会执行相应的操作,而选择no则忽略操作。下面再看看prompt框,我们看下面的代码:

-28-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]

Html页面:

点击上面的“对话框”按钮可以显示如下图所示的内容,如果点击OK按钮则会输入你输入的文本内容,选择cancel


按钮则会提示放弃了录入,如下图所示:
在实际应用中,可以直接使用MessageBox的show方法来显示自定义的对话框,如下面的代码:
点击“对话框”按钮可显示一个自定义的保存数据对话框,对话框中包含yes、no、cancel三个按钮,可以在回调函数save中根据点击的按钮执行相应的操作,如图xx所示。

-29-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
第六章、布局Layout
6.1、布局概述
所谓布局就是指容器组件中子元素的分布、排列组合方式。Ext的所有容器组件都支持而局操作,每一个容器都会有一个对应的布局,布局负责管理容器组件中子元素的排列、组合及渲染方式等。
ExtJS的布局基类为Ext.layout.ContainerLayout,其它布局都是继承该类。ExtJS的容器组件包含一个layout及layoutConfig配置属性,这两个属性用来指定容器使用的布局及布局的详细配置信息,如果没有指定容器组件的layout则默认会使用ContainerLayout作为布局,该布局只是简单的把元素放到容器中,有的布局需要layoutConfig配置,有的则不需要layoutConfig配置。看代码:
上面的代码我们创建了一个面板Panel,Panle是一个容器组件,我们使用layout指定该面板使用Column布局。该面板的子元素是两个面板,这两个面板都包含了一个与列布局相关的配置参数属性columnWidth,他们的值都是0.5,也就是每一个面板占一半的宽度。执行上面的程序生成如下图所示的结果:

-30

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
Ext中的一些容器组件都已经指定所使用的布局,比如TabPanel使用card布局、FormPanel使用form布局,GridPanel中的表格使用column布局等,我们在使用这些组件的时候,不能给这些容器组件再指定另外的布局。
ExtJS2.0一共包含十种布局,常用的布局有border、column、fit、form、card、tabel等布局,下面我们分别对这几种布局作简单的介绍。
6.2、Border区域布局
Border布局由类Ext.layout.BorderLayout定义,布局名称为border。该布局把容器分成东南西北中五个区域,分别由east,south,west,north,cente来表示,在往容器中添加子元素的时候,我们只需要指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。看下面的代码:

-31

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
执行上面的代码将会在页面中输出包含上下左右中五个区域的面板,如下图所示:
6.2、Column列布局
Column列布局由Ext.layout.ColumnLayout类定义,名称为column。列布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过在子元素中指定使用columnWidth或width来指定子元素所占的列宽度。columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。看下面的代码:

-32-

ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]上面的代码在容器组件中放入了四个元素,在容器组件中形成4列,列的宽度分别为100,200,100

及剩余宽度,执行结果如下图所示。
也可使用columnWidth来定义子元素所占的列宽度,看下面的代码:

注意columnWidth的总和应该为1

,执行代码将生成如下图所示的内容:在实际应用中还可以混合使用,看下面的代码:

-33-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
执行上面的代码将会生成如下图所示的结果:
6.3、Fit布局
Column列布局由Ext.layout.ColumnLayout类定义,名称为column。列布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过在子元素中指定使用columnWidth或width来指定子元素所占的列宽度。columnWidth表示使用百分比的形式指定列宽度,而width则是使用绝对象素的方式指定列宽度,在实际应用中可以混合使用两种方式。看下面的代码:
上面的代码在容器组件中放入了四个元素,在容器组件中形成4列,列的宽度分别为100,200,100及剩余宽度,执行结果如下图所示。

-34-

ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]再看使用Fit布局后的代码,如下:

上面的代码指定父容器使用Fit布局,因此子将自动填满整个父容器。输出的图形如下

:如果容器组件中有多个子元素,则只会显示一个元素,如下面的代码:
输出的结果如下:

-35

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
如果不使用布局Fit,代码如下:


输出的结果如下图所示:
6.4、Form布局
Form布局由类Ext.layout.FormLayout定义,名称为form,是一种专门用于管理表单中输入字段的布局,这种布局主要用于在程序中创建表单字段或表单元素等使用。看下面的代码:

-36

-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
上面的代码创建了一个面板,面板使用Form布局,面板中包含三个子元素,这些子元素都是文本框字段,在父容器中还通过hideLabels、labelAlign等配置属性来定义了是否隐

藏标签、标签对齐方式等。上面代码的输出结果如下图所示:
可以在容器组件中把hideLabels设置为true,这样将不会显示容器中字段的标签了,如

下图所示:
在实际应用中,Ext.form.FormPanel这个类默认布局使用的是Form布局,而且FormPanel还会创建与<form>标签相关的组件,因此一般情况下我们直接使用FormPanel即可。上面的例子可改写成如下的形式:

-37-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
程序结果与前面使用Ext.Panel并指定form

布局的一样,如下图所示:
6.5、Accordion布局
Accordion布局由类Ext.layout.Accordion定义,名称为accordion,表示可折叠的布局,也就是说使用该布局的容器组件中的子元素是可折叠的形式。来看下面的代码:
上面的代码定义了一个容器组件,指定使用Accordion布局,该容器组件中包含三个子元素,在layoutConfig中指定布局配置参数animate为true,表示在执行展开折叠时是否应用动画效果。执行结果将生成如下图所示的界面:

-38-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]点击每一个子元素的头部名称或右边的按钮,则会展开该面板,并收缩其它已经展

开的面板,如下图:
6.6、Table布局及其它布局
Table布局由类Ext.layout.TableLayout定义,名称为table,该布局负责把容器中的子元

-39

-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
上面的代码创建了一个父容器组件,指定使用Table布局,layoutConfig使用columns指定父容器分成3列,子元素中使用rowspan或colspan来指定子元素所横跨的单元格数。

程序的运行效果如下图所示:
除了前面介绍的几种布局以外,Ext2.0中还包含其它的Ext.layout.AbsoluteLayout、Ext.layout.AnchorLayout等布局类,这些布局主要作为其它布局的基类使用,一般情况下我们不会在应用中直接使用。另外,我们也可以继承10种布局类的一种,来实现自定义的布局。
关于ExtJS布局的详细说明,请参考wlr.easyjf.com中的VIP文档《ExtJS布局Layout详解(1)、(2)、(3)》。
第七章、使用表格控件
7.1、基本表格GridPanel
ExtJS中的表格功能非常强大,包括了排序、缓存、拖动、隐藏某一列、自动显示行号、列汇总、单元格编辑等实用功能。
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid。ExtJS中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。表格的列信息由类Ext.grid.ColumnModel定义、而表格的数据存储器由Ext.data.Store定义,数据存储器根据解析的数据不同分为JsonStore、SimpleStroe、GroupingStore等。
我们首先来看最简单的使用表格的代码:

-40-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]

执行上面的代码,可以得到一个简单的表格,如下图所示:
上面的代码中,第一行“vardata=…”用来定义表格中要显示的数据,这是一个[][]二维数组;第二行“varstore=…”用来创建一个数据存储,这是GridPanel需要使用配置属性,数据存储器Store负责把各种各样的数据(如二维数组、JSon对象数组、xml文本)等转换成ExtJS的数据记录集Record,关于数据存储器Store我们将在下一章中作专门介绍。第三行“vargrid=newExt.grid.GridPanel(…)”负责创建一个表格,表格包含的列由columns配置属性来描述,columns是一数组,每一行数据元素描述表格的一列信息,表格的列信息包含列头显示文本(header)、列对应的记录集字段(dataIndex)、列是否可排序(sorable)、列的渲染函数(renderer)、宽度(width)、格式化信息(format)等,在上面的列子中只用到了header及dataIndex。
下面我们看简单看看表格的排序及隐藏列特性,简单修改一下上面的代码,内容如下:

-41-

ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]
直接使用newExt.grid.ColumnModel来创建表格的列信定义信息,在“项目名称“及“开发团队”列中我们添加了sortable为true的属性,表示该列可以排序,执行上面的代码,我们可以得到一个支持按“项目名称“或“开发团队”的表格,如图xxx

所示。
(按项目名称排序

)
(可排序的列表头后面小按钮可以弹出操作菜单)

-42-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
另外,每一列的数据渲染方式还可以自己定义,比如上面的表格中,我们希望用户在表格中点击网址则直接打开这些开源团队的网站,也就是需要给网址这一列添加上超级连接。下面的代码实现这个功能:
上面的代码跟前面的示例差别不大,只是在定义“网址”列的时候多了一个renderer属性,即{header:"网址",dataIndex:"homepage",renderer:showUrl}。showUrl是一个自定义的函数,内容就是根据传入的value参数返回一个包含<a>标签的html片段。运行上面的代码显示结果如下图所示:

-43

-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
自定义的列渲染函数可以实现在单元格中显示自己所需要的各种信息,只是的浏览器能处理的html都可以。
除了二级数组以外,表格还能显示其它格式的数据吗?答案是肯定的,下面假如我们的表格数据data定义成了下面的形式:
也就是说数据变成了一维数组,数组中的每一个元素是一个对象,这些对象包含name、organization、homepage、id等属性。要让表格显示上面的数据,其实非常简单,只需要把


-44

-
ExtJS实用简明教程


[收集整理:龚辟愚、QQ群:19274175]
上面的代码得到的结果与前面的一样。当然,表格同样能显示xml格式的数据,假如上面的数据存放成hello.xml文件中,内容如下:
为了把这个xml数据用ExtJS的表格Grid进行显示,我们只需要把store部分的内容调整成如下的内容即可:

-45-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
其它的部分不用改变,完整的代码如下:
store.laod()是用来加载数据,执行上面的代码产生的表格与前面的完全一样。
关于表格控件GridPanel的详细说明,请参考wlr.easyjf.com中的VIP文档《ExtJS表格GridPanel详解》。
7.2、可编辑表格EditorGridPanel
可编辑表格是指可以直接在表格的单元格对表格的数据进行编辑,ExtJS中的可编辑表格由类Ext.grid.EditorGridPanel表示,xtype为editorgrid。使用EditorGridPanel与使用普通的

-46-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
GridPanel方式一样,区别只是在定义列信息的时候,可以指定某一列使用的编辑即可,下面来看一个简单的示例。

-47-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
上面的程序首先定义了一个包含学生信息的对象数组,然后创建了一个JsonStore,在创建这个store的时候,指定bornDate列的类型为日期date类型,并使用dateFormat来指定日期信息的格式为"Y-n-j",Y代表年,n代表月,j代表日期。定义表格列模型的时候,对于“姓名”及“电子邮件”列我们使用editor来定义该列使用的编辑器,这里是使用Ext.form.TextField,最后使用newExt.grid.EditorGridPanel(…)来创建一个可编辑的表格。执行上面的程序可以生成一个表格,双击表格中的“姓名”、或“电子邮件”单元格中的信息可以触发单元格的编辑,可以在单元格的文本框中直接编辑表格中的内容,修改过的单元格会有

特殊的标记,如下图所示:
为了能编辑“性别”及“出生日期”列,同样只需要在定义该列的时候指定editor即可。由于出生日期是日期类型,因此我们可以使用日期编辑器来编辑,“性别”一列的数据不应该让用户直接输入,而应该是通过下拉框进行选择。日期编辑器可以直接使用Ext.form.DateField组件,下拉选择框编辑器可以使用Ext.form.ComboBox组件,下面是实现对性别及出生日期等列信息编辑的代码:

-48-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
注意在定义EditorGridPanel的时候,我们增加了一个属性“clicksToEdit:1”,表示点击一次单元格即触发编辑,因为默认情况下该值为2,需要双击单元格才能编辑。为了给ComboBox中填充数据,我们使用设置了该组件的transform配置属性值为sexList,sexList是一个传统的<select>框,我们需要在html页面中直接定义,代码如下:
执行上面的程序,我们可以得到一个能对表格中所有数据进行编辑的表格了。点击上面的“性别”一列的单元格时,会出现一个下拉选择框,点击“出生日期”一列的单元格时,会出现一个日期数据选择框,如图xxxx

所示:

-49-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
(编辑性别列中的数据

)
(编辑出生日期列中的数据)
那么如何保存编辑后的数据呢?答案是直接使用afteredit事件。当对一个单元格进行编辑完之后,就会触发afteredit事件,可以通过该事件处理函数来处理单元格的信息编辑。比如在http://wlr.easyjf.com这个单用户blog示例中,当我们编辑一个日志目录的时候,需要

-50-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]
关于可编辑表格控件的详细说明,请参考wlr.easyjf.com中的VIP文档《ExtJS可编辑表格EditorGridPanel详解》。
7.3、与服务器交互
在实际的应用中,表格中的数据一般都是直接存放在数据库表或服务器的文件中。因此,在使用表格控件的时候经常需要与服务器进行交互。ExtJS使用Ajax方式提供了一套与服务器交互的机制,也就是可以不用刷新页面,就可以访问服务器的程序进行数据读取或数据保存等操作。
比如前面在表格中显示xml文档中数据的例子中,就是一个非常简单的从服务器端读


因为Sote组件接受一个参数url,如果设置url,则ExtJS会创建一个与服务器交互的Ext.data.HttpProxy对象,该对象通过指定的Connection或Ext.Ajax.request来向服务端发送请求,从而可以读取到服务器端的数据。
经验表明,服务器端产生JSon数据是一种非常不错的选择,也就是说假如服务器的url“student.ejf?cmd=list”产生下面的JSON

数据输出:
-51-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
则前面显示学习信息编辑表格的store可以创建成下面的形式:

或者:

其中root表示包含记录集数据的属性。
如果在运行程序中需要给服务器端发送数据的时候,此时可以直接使用ExtJS中提供的Ext.Ajax对象的request方法。比如下面的代码实现放服务器的student.ejf?cmd=save这个url发起一个请求,并在params中指定发送的Student对象:

-52-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]

关于ExtJS中各控件与服务器端如何交互、Ext.Ajax的详细使用说明等请参考wlr.easyjf.com中的VIP文档《ExtJS中客户端控件与服务器控件交互详解》。
第八章、数据存储Stroe
8.1、Record
在前面的表格应用中,我们已经知道表格的数据是存放类型为Store的数据存储器中,通过指定表格Grid的store属性来设置表格中显示的数据,通过调用store的load或reload方法可以重新加载表格中的数据。ExtJS中用来定义控件中使用数据的API位于Ext.dd命名空间中,本章我们重点对ExtJS中的数据存储Store进行介绍。
1、Record
首先需要明确是,ExtJS中有一个名为Record的类,表格等控件中使用的数据是存放在Record对象中,一个Record可以理解为关系数据表中的一行,也可以称为记录。Record对象中即包含了记录(行中各列)的定义信息(也就是该记录包含哪些字段,每一个字段的数据类型等),同时又包含了记录具体的数据信息(也就是各个字段的值)。
我们来看直接使用Record的代码:

-53-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
首先使用Record的create方法创建一个记录集MyRecord,MyRecord其实是一个类,该类包含了记录集的定义信息,可以通过MyRecord来创建包含字段值的Record对象。在上面的代码中,最后的几条语句用来输出记录集的相关信息,MyRecord.getField("username")可以得到记录中username列的字段信息,r.get("loginTimes")可以得到记录loginTimes字段的值,而r.data.username同样能得到记录集中username字段的值。
对Record有了一定的了解,那么要操作记录集中的数据就非常简单了,比如r.set(name,value)可以设置记录中某指定字段的值,r.dirty可以得到当前记录是否有字段的值被更改过等等。
8.2、Store
Store可以理解为数据存储器,可以理解为客户端的小型数据表,提供缓存等功能。在ExtJS中,GridPanel、ComboBox、DataView等控件一般直接与Store打交道,直接通过store来获得控件中需要展现的数据等。一个Store包含多个Record,同时Store又包含了数据来源,数据解析器等相关信息,Store通过调用具体的数据解析器(DataReader)来解析指定类型或格式的数据(DataProxy),并转换成记录集的形式保存在Store中,作为其它控件的数据输入。
数据存储器由Ext.data.Store类定义,一个完整的数据存储器要知道数据源(DataProxy)及数据解析方式(DataReader)才能工作,在Ext.data.Store类中数据源由proxy配置属性定义、数据解析(读取)器由reader配置属性定义,一个较为按部就班创建Store的代码如下:

-54-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
当然,这样的难免代码较多,Store中本身提供了一些快捷创建Store的方式,比如上面的示例代码中可以不用先创建一个HttpProxy,只需要在创建Store的时候指定一个url配置参数,就会自动使用HttpProxy来加载参数。比如,上面的代码可以简化成:

虽然不再需要手动创建HttpProxy了,但是仍然需要创建DataReader等,毕竟还是复杂,ExtJS进一步把这种常用的数据存储器进行了封装,在Store类的基础上提供了SimpleStore、SimpleStore、GroupingStore等,直接使用SimpleStore,则上面的代码可以进一步简化成下面的内容:

-55-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
8.3、DataReader
DataReader表示数据读取器,也就是数据解析器,其负责把从服务器或者内存数组、xml文档中获得的杂乱信息转换成ExtJS中的记录集Record数据对象,并存储到Store里面的记录集数组中。
数据解析器的基类由Ext.data.DataReader定义,其它具体的数据解析器都是该类的子类,ExtJS中提供了读取二维数组、JSon数据及Xml文档的三种数据解析器,分别用于把内存中的二级数组、JSON格式的数据及XML文档信息解析成记录集。下面简单的介绍:
1)ArrayReader
Ext.data.ArrayReader-数组解析器,用于读取二维数组中的信息,并转换成记录集Record对象。首先看下面的代码:
这里定义的myReader可以读取下面的二维数组:
2)JsonReader
Ext.data.JsonReader-Json数据解析器,用于读取JSON格式的数据信息,并转换成记



-56-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]这里的JsonReader可以解析下面的JSON数据:

JSonReader还有比较特殊的用法,就是可以把Store中记录集的配置信息存放直接保存在从服务器端返回的JSON数据中,比如下面的例子:

这一个不带任何参数的myReader,可以处理从服务器端返回的下面JSON数据:

3)XmlReader
Ext.data.XmlReader-XML文档数据解析器,用于把XML文档数据转换成记录集Record对象。看下面的代码:

-57-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
上面的myReader能够解析下面的xml文档信息:
8.4、DataProxy与自定义Stroe
DataProxy字面解释就是数据代理,也可以理解为数据源,也即从哪儿或如何得到需要交给DataReader解析的数据。数据代理(源)基类由Ext.data.DataProxy定义,在DataProxy的基础,ExtJS提供了Ext.data.MemoryProxy、Ext.data.HttpProxy、Ext.data.ScriptTagProxy等三个分别用于从客户端内存数据、Ajax读取服务器端的数据及从跨域服务器中读取数据等三种实现。
比如像SimpleStore等存储器是直接从从客户端的内存数组中读取数据,此时就可以直接使用Ext.data.MemoryProxy,而大多数需要从服务器端加载的数据直接使用Ext.data.HttpProxy,HttpProxy直接使用Ext.Ajax加载服务器的数据,由于这种请求是不能跨域的,所以要要读取跨域服务器中的数据时就需要使用到Ext.data.ScriptTagProxy。
关于DataProxy的更多内容,请参考http://wlr.easyjf.com的VIP文档中的《ExtJS数据存储Store详解》中的相关内容。
在实际应用中,除了基本的从内存中读取javascript数组对象,从服务器读取JSON数组,从服务器取xml文档等形式的数据外,有时候还需要使用其它的数据读取方式。比如熟悉EasyJWeb中远程Web脚本调用引擎或DWR等框架的都知道,通过这些框架我们可以直接在客户端使用javascript调用服务器端业务组件的方法,并把服务器端的结果返回到客户端,客户端得到的是一个javascript对象或数组。由于这种方式的调用是异步的,因此,相对来说有点特殊,即不能直接使用Ext.data.MemoryProxy,也不能直接使用Ext.data.HttpProxy,当然更不需要Ext.data.ScriptTagProxy,这时候就需要创建自定义的DataProxy及Store,然后使用这个自定义的Store来实现这种基于远程脚本调用引擎的框架

-58-
ExtJS实用简明教程
得到数据。[收集整理:龚辟愚、QQ群:19274175]
第九章、TreePanel
9.1、TreePanel之基本使用
在应用程序中,我们经常会涉及到要显示或处理树状结构的对象信息,比如部门信息、地区信息,或者是树状的菜单信息,操作系统中的文件夹信息等。
对于传统的html页面来说,要自己实现显示树比较困难,需要写很多的javascript,特别是对于基于Ajax异步加载的树来说,不但涉及到Ajax数据加载及处理技术,还需要考虑跨浏览器支持等,处理起来非常麻烦。ExtJS中提供了现存的树控件,通过这些控件可以在B/S应用中快速开发出包含树结构信息的应用。
TreePanel基本使用
树控件由Ext.tree.TreePanel类定义,控件的名称为treepanel,TreePanel类继承自Panel面板。在ExtJS中使用树控件其实非常简单,我们先来看下面的代码
代码的第一句使用newExt.tree.TreeNode类来创建一个树节点,第二句使用树节点的root的appendChild方法来往该节点中加入一个子节点,最后直接使用newExt.tree.TreePanel来创建一个树面板,要树面板的初始化参数中指定树的root属性值为前面创建的root节点,也就是树根节点。上面的程序执行效果如下图所示:
树的节点信息。ExtJS的树控件提供了对这种功能的支持,你只需要在创建树控件的时候,通过给树指定一个节点加载器,可以用来从服务器端动态加载树的节点信息。我们来看下面的代码:

-59-
ExtJS实用简明教程
[收集整理:龚辟愚、QQ群:19274175]
执行上面的程序,可以得到一棵异步加载子节点的树,点击“根节点”会到服务器端加载子节点,如下图所示:
当然上面的程序是一次性加载完了树的所有节点信息,我们也可以实现让每一个节点都支持动态加载的树,只需要在通过服务器请求数据的时候,每次服务器端返回的数据只只包含子节点,而不用把孙子节点也返回即可。比如把上面treedata.js中的内容改为下面的内容:
也就是节点树中只包含一个子节点,而该子节点通过指定

leaf值为false(默认情况该值为false),表示该节点不是一个叶子节点,其下面还有指节点。再执行前面的程序,不断点击“子节点”可以得到如下图所示的效果:
当然这是一个无限循环的树,在实际应用中我们服务器端返回的数据是程序动态产生
-60-


ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
的,因此不可能每一次都产生leaf为false的节点,如果是叶子节点的时候,则需要把返回的JOSN对象中的leaf设置为true。如下所示:

事件处理
当然,仅仅能显示一棵树还不够,我们一般还需要在用户点击树节点的时候执行相应的东西,比如打开某一个连接,执行某一个函数等,这就需要使用到事件处理。比如下面的代码:
执行上面的程序,当用户点击树控件中的任意节点时,都会弹出一个提示信息框,当用户点击c1这个子节点时,会弹出两次提示信息框。因为我们除了指定tree的click事件响应函数以外,另外又给node节点指定单独的事件响应函数。
当然,如果只是要实现当点击树节点时跳到某一个指定url的功能则非常简单。看下面

-61-
ExtJS实用简明教程
的代码:

[收集整理:龚辟愚、QQ群:19274175]
执行程序,点击树节点,将会在浏览新窗口中打开节点中href指定的链接。
9.2、TreeNode
在ExtJS中,不管是叶子节点还是非叶子节点,都统一用TreeNode表表示树的节点。在ExtJS中,有两种类型的树节点。一种节点是普通的简单树节点,由Ext.tree.TreeNode定义,另外一种是需要异步加载子节点信息的树节点,该类由Ext.tree.AsyncTreeNode定义。看下面的代码:
执行程序,点击树中的“根节点”则会一直发现树会尝试加载这个节点的子节点,由这

-62-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
里没有指定树的加载器,所以“根节点”会变成一直处于加载的状态。如下图所示:
对于普通的TreeNode来说,可以通过调用节点的appendChild、removeChild等方法来往该节点中加入子节点或删除子节点等操作。
TreeNode与AsyncTreeNode可以同时使用,比如下面的代码:

treedata.js中的内容仍然是:
执行上面的程序可以得到一棵如下图所示的树:

-63-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
另外要在树以外的程序中得到当前选择的节点,可以通过TreePanel的
getSelectionModel方法来获得,该方法默认返回的是Ext.tree.DefaultSelectionModel对象,DefaultSelectionModel的getSelectedNode方法返回当前选择的树节点。比如要得到树tree中中当前选择节点,代码如下:

9.3、TreeLoader
对于ExtJS中的树来说,树加载器TreeLoader是一个比较关键的部件,树加载器由Ext.tree.TreeLoader类定义,只有AsyncTreeNode才会使用TreeLoader。看下面的代码:首先我们使用Ext.tree.TreeLoader来初始化了一个TreeLoader对象,构造函数中的配置参数url表示获得树节点信息的url。然后在初始化根节点的时候我们使用的是AsyncTreeNode,在该节点中指定该节点的laoder为前面定义的loader。执行这段程序,在点击“根节点”时,会从服务器端指定root节点的子节点信息。
TreeLoader严格来说是针对树的节点来定义的,可以给树中的每一个节点定义不同的TreeLoader,默认情况下,如果一个AsyncTreeNode节点在准备加载子节点的时候,如果该节点上没有定义loader,则会使用TreePanel中定义的loader作为加载器。因此,我们可以直接在TreePanel上面指定loader属性,这样就不需要给每一个节点指定具体的TreeLoader了。因此,上面的代码可以改成如下所示的内容:

-64-
ExtJS实用简明教程[收集整理:龚辟愚、QQ群:19274175]
9.4自定义TreeLoader
在ExtJS自己的TreeLoader中,当要实现从远程服务器端异步加载树节点信息的时候,都是通过请求服务器上的某一个URL来进行的,这个URL返回下面的信息:

假如我们是直接通过类似DWR或EasyJWeb的远程脚本引擎在客户端直接调用服务器的业务方法,直接跳过了WEB(不需要Struts、JSP或其它Web层的代码)这一层,这时我们没有URL,这时该怎么办呢?这就需要使用到自定义的TreeLoader,下面我们通过一个实例来做简单的讲解。
看服务器端的ITopicCategoryService

loadCategory方法返回一个类型为Node的列表,也就是返回指定id的下级分类信节点信息,Node对应树节点的信息,代码如下:

-65-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
Node在这里相当于一个简单适配器,其实就是把数据库中的日志分类实体适配成包树节点对象。
把ITopicCategoryService发布成可供客户端远程调用,使用EasyJWeb的话引如下面三个js:

使用DWR的话引入下面的两个js:

这样我们可以在页使用下面的javascrpt来从服务器端获得某一个节点的子节点信息,代码如下:
如何让ExtJS的树面板能通过这个远程web脚本方法topicCategoryService.loadCategory来加载异步加载树节点信息呢?其实很简单,跟一般的使用没什么两样,树面板TreePanel的代码如下:

-66-
ExtJS实用简明教程

[收集整理:龚辟愚、QQ群:19274175]
然后区别是在loader部分,使用远程Web调用来加载树节点的loader,代码如下:

再回顾一下传统的直接通过url加载树节点的TreeLoader代码,如下所示:
区别在于,远程脚本调用方式加载树节点信息使用的是WebInvokeTreeLoader,需要通过fn属性来指定用于加载数据的远程方法,并在beforeload事件处理器设置参数远程方法调用的参数值。而传统的树节点加载器是Ext.tree.TreeLoader,需要指定一个url来获得json数据。
WebInvokeTreeLoader是自定义的树加载器,代码其实比较简单,你可以自己写一个。本方案仅供参考,关于WebInvokeTreeLoader的源代码我已经传到了我用ExtJS开发的Blog示例网站上了,仅供VIP会员浏览,有兴趣的朋友可跟我联系。

-67-
本文标题:extjs实用开发指南-FusionCharts_Free中文开发指南(详细)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1