一 : CSS position属性和实例应用
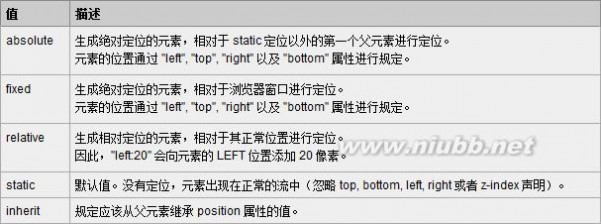
目前几乎所有主流的浏览器都支持position属性("inherit"除外,"inherit"不支持所有包括IE8和之前版本IE浏览器,IE9、IE10还没测试过),以下是w3school对position五个值的解释:

其中absolute和relative是最常用的,fixed用得也比较多(其中IE6并不支持fixed)。(www.61k.com]
1、absolute(绝对定位)
absolute是生成觉对定位的元素,脱离了文本流(即在文档中已经不占据位置),参照浏览器的左上角通过top,right,bottom,left(简称TRBL) 定位。可以选取具有定位的父级对象(下文将说到relative与absolute的结合使用)或者body坐标原点进行定位,也可以通过z-index进行层次分级。absolute在没有设定TRBL值时是根据父级对象的坐标作为始点的,当设定TRBL值后则根据浏览器的左上角作为原始点。具体案例如下:
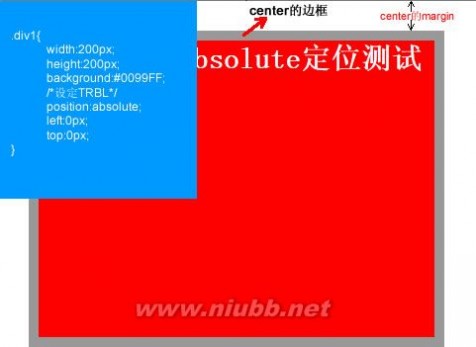
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:absolute定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; } .div1{ width:200px; height:200px; background:#0099FF; /*设定TRBL*/ position:absolute; left:0px; top:0px; } .div2{ width:400px; height:300px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:absolute定位测试</div> </div> </body> </html>这段代码产生的效果如下:

这是设定TRBL之后的效果(设置TRBL以浏览器左上角为原点),当没有设置TRBL时(没有设置TRBL是以父级对象的坐标为原点),即将div1改成如下代码时
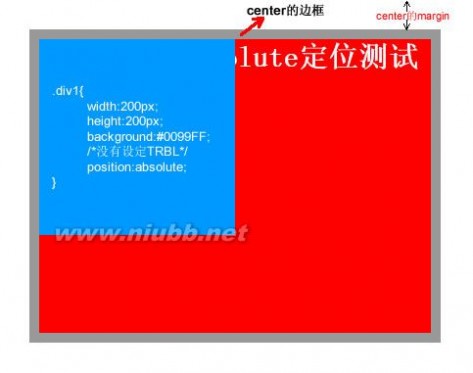
.div1{ width:200px; height:200px; background:#0099FF; /*没有设定TRBL*/ position:absolute; }则效果如下:

2、relative(相对定位)
relative是相对的意思,顾名思义就是相对于元素本身在文档中应该出现的位置来移动这个元素,可以通过TRBL来移动元素的位置,实际上该元素依然占据文档中原有的位置,只是视觉上相对原来的位置有移动。具体案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>position:relative定位</title> <style type="text/css"> html,body,div{ margin:0; padding:0; list-style:none; } .center{ margin:30px; border:#999999 solid 10px; width:400px; height:300px; background:#FFFF00; } .div1{ width:200px; height:150px; background:#0099FF; position:relative; top:-20px; left:0px; } .div2{ width:400px; height:150px; font-size:30px; font-weight:bold; color:#fff; background:#FF0000; } </style> </head> <body> <div class="center"> <div class="div1"></div> <div class="div2">position:relative定位测试</div> </div> </body> </html>代码产生的效果如下:

3、relative与absolute的结合使用
在网页设计时经常会用到浮动来对页面进行布局,但是浮动所带来的不确定因素却很多(例如:IE浏览器的兼容问题)。相对来说,在有些布局中定位使用会更加简单、快捷、兼容性更好(relative与absolute相结合来使用),下面通过网页中的一个实例(网页中的head部分)进行说明,具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css"> html,body,div,ul,li,a{ margin:0; padding:0; list-style:none; } a, a:hover{ color:#000; border:0; text-decoration:none; } #warp,#head,#main,#foot { width: 962px; } /*设置居中*/ #warp{ margin: 0 auto; } #head{ height:132px; position:relative; } .logo{ position:absolute; top:17px; } .head_pic{ position:absolute; top:17px; left:420px; } .sc{ position:absolute; right:5px; top:12px; } .sc a{ padding-left:20px; color:#666; } .nav{ width:960px; height:42px; line-height:42px; position:absolute; bottom:0px; background:url(img/nav_bj.jpg) no-repeat center; } .nav ul{ float:left; padding:0 10px; } .nav li{ float:left; background:url(img/li_bj.jpg) no-repeat right center; padding-right:40px; padding-left:20px; text-align:center; display:inline; } .nav li a{ font-size:14px; font-family:Microsoft YaHei !important; white-space:nowrap; } .nav li a:hover{ color:#FBECB7; } </style> <title></title> </head> <body> <div id="warp"> <div id="head"> <div class="logo"><img src="img/logo.jpg" /></div> <div class="head_pic"><img src="img/head_pic.jpg" /></div> <div class="sc"> <a href=""><img src="img/sc_btn.jpg" /></a> <a href=""><img src="img/sy_btn.jpg" /></a> <a href=""><img src="img/kf_btn.jpg" /></a> </div> <div class="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">团队文化</a></li> <li><a href="">公司动态</a></li> <li><a href="">资讯参考</a></li> <li><a href="">业务中心</a></li> <li><a href="">合作银行</a></li> <li><a href="">联系我们</a></li> </ul> </div> </div> <div id="main"></div> <div id="foot"></div> </div> </body> </html>扩展:css中position属性 / css position属性 / css的position属性
效果如下图:

在上述代码中首先是给head设置relative定位,那么可以看到里面所有的子元素在设置absolute后都会相对head进行定位,而不是相对body定位。这样相对于用浮动来说就简单方便了很多,也不需要担心兼容问题。
扩展:css中position属性 / css position属性 / css的position属性
二 : ios Property变量和实例变量
开宗明义:object-c实例变量不完全等同于@property语法定义的property变量
相信大家在定义ios类的时候都会习惯性地使用类似@property (nonatomic,strong) NSObject ab; 的代码定义实例变量,但这里需要注意的是,自从@property能够不在配套的@synthesize语法的协助下就可以自动帮你定义setter和getter方法之后,apple就试图让你相信,使用@property就是在单纯地定义了一个实例变量。
众所周知,在oc对象定义的方法中访问实例变量的语法是在property语法定义的变量名前加下划线。而且你应该也知道在setAb方法中再调 self.ab = somethi(www.61k.com)ng是会引起死循环的,所以你只能写成这样_ab = something这才能万事大吉,凭什么你辛辛苦苦定义的实例变量却一定要冠上别人的姓再去访问才能成功呢?
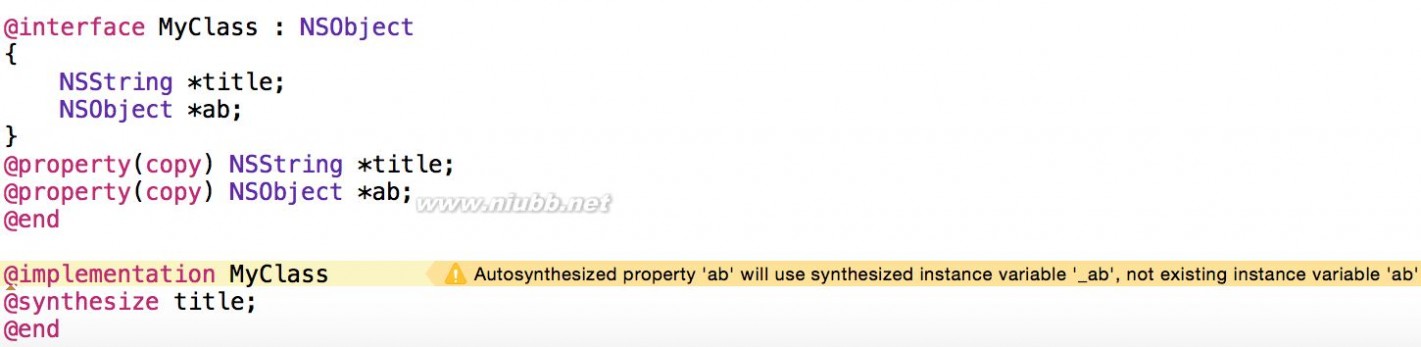
@property语法定义出来的实例的成员变量(apple官方文档称之为ivars)是property名前冠以下划线为变量名定义的

property自动合成accessor方法使用的是改造过的变量名
可以看出使用synthesize语法时,如果定义有同名的实例变量时,在对象其他方法中可以直接使用定义的实例变量来访问及修改数据。对于@property自动合成的accessor方法则会自动定义将property名前加下划线的实例变量。
使用self.property形式访问及修改数据是通过accessor方法来完成对真正的实例变量操作的
需要记住的是就算在这种实例变量名与property名相同的情况下,使用self.title 形式试图访问及修改实例变量 其实也是经过了accessor方法中转来完成的,即访问的时候会调用getter方法来获取真正的实例变量,修改的时候会调用setter方法。而直接访问及修改的方式是使用title,而非property语法自动合成accessor方法时会自动定义的_title形式。
同时有国际友人发现,使用accessor方法才会增加引用计数而直接使用实例变量不会增加引用计数的情况,在亲自测试过后发现最新的xcode(6.3)及sdk(8.3)是没有这种情况的,所以就算是有真的有这种情况出现,应该也是曾经的bug,现在大家可以放心地使用的。
三 : 实例变量和属性
在IOS编程中,很多人没有理解实例变量与属性的区别,我根据自己的经验,这这里与大家分享下这里面的区别,下面我写一个简单的例子:.h
@interface MyController :UIViewController
{
UILabel *_myLabel;//这里是实例变量声明
}
@property (nonatomic, retain) UILabel*myLabel;//这里是你的属性声明
@end
.m
@implementation MyController
@synthesize myLabel = _myLabel;
...
@end
相信大家都看到过这样的程序,但我们一般写的程序是下面这样子的:
.h
@interface MyController :UIViewController
{
UILabel *myLabel;//这里是实例变量声明
}
@property (nonatomic, retain) UILabel*myLabel;//这里是你的属性声明
@end
.m
@implementation MyController
@synthesize myLabel;
...
@end
其实,实例变量跟属性在cocoa里面应该是分开的,而下面这种我们平时写的这种代码因为实力变量跟属性是同一个名字,所以就不用使用等号来把实例变量赋值给属性了,实例变量一般是用在一个类的内部,而我们平时用的时候会在其他的类里面创建另一个类的对象,比如我们想改变我们上面创建的这个类的myLabel的text属性,这时,我们使用的是什么呢?要讲清楚这个问题,使用我们最上面的那段代码是最好的,现在我们假设已经创建了MyController的一个对象,叫做myController,要改变myLabel的text应该如下:
myController.myLabel.text =@"这是改变了之后的内容";
看清楚,这里使用的是myLabel(属性),不是_myLabel(实例变量),在MyController这个类里面"self."的时候也只能属性,实例变量都是assign类型的,你需要直接alloc内存赋值给它,同样在最后dealloc里面的release的也是实例变量而非属性,属性其实就是在外部或者内部调用时候使用实例变量的一种方式(个人理解),而真正占用内存的却是实例变量。
四 : androidRelativeLayout属性和布局实例_OiSoft
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的控件之上;
android:layout_below 将该控件的底部置于给定ID的控件之下;
android:layout_toLeftOf将该控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf将该控件的左边缘与给定ID的控件右边缘对齐;
android:layout_alignBaseline将该控件的baseline与给定ID的baseline对齐;
android:layout_alignTop 将该控件的顶部边缘与给定ID的顶部边缘对齐;
android:layout_alignBottom 将该控件的底部边缘与给定ID的底部边缘对齐;
android:layout_alignLeft 将该控件的左边缘与给定ID的左边缘对齐;
android:layout_alignRight 将该控件的右边缘与给定ID的右边缘对齐;
// 相对于父组件
android:layout_alignParentTop 如果为true,将该控件的顶部与其父控件的顶部对齐;
android:layout_alignParentBottom 如果为true,将该控件的底部与其父控件的底部对齐;
android:layout_alignParentLeft 如果为true,将该控件的左部与其父控件的左部对齐;
android:layout_alignParentRight 如果为true,将该控件的右部与其父控件的右部对齐;
// 居中
android:layout_centerHorizontal 如果为true,将该控件的置于水平居中;
android:layout_centerVertical如果为true,将该控件的置于垂直居中;
android:layout_centerInParent如果为true,将该控件的置于父控件的中央;
// 指定移动像素
android:layout_marginTop上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值;
example:
android:layout_below = "@id/***"
android:layout_alignBaseline = "@id/***"
android:layout_alignParentTop = true
android:layout_marginLeft = “10px
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent"
android:orientation="vertical">
<RelativeLayoutandroid:id="@+id/Relativelayout01"
android:layout_width="wrap_content"android:layout_height="wrap_content">
<!--第一个设置的默认居于父容器的左上部-->
<Buttonandroid:id="@+id/a"android:text="AAAA"
android:layout_width="wrap_content"android:layout_height="wrap_content">
</Button>
<!--设置b位于a的右边-->
<Buttonandroid:id="@+id/b"android:text="BBBB"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_toRightOf="@+id/a"></Button>
<!--设置c位于a的下面,默认居父容器的左部-->
<Buttonandroid:id="@+id/c"android:text="CCCC"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_below="@+id/a"></Button>
<!--
设置d位于c的右边,b的下面,如果没有设置居于c的右边,则偏离左边的位置就是其中的margin值,是如果没有设置layout_below
则放置在跟b的位置同一水平位置居于c的右边,设置左、上距离是20dp
-->
<Buttonandroid:id="@+id/d"android:text="DDDD"
android:layout_width="wrap_content"android:layout_height="wrap_content"
android:layout_toRightOf="@+id/c"android:layout_below="@+id/b"
android:layout_marginTop="20dp"android:layout_marginLeft="20dp"></Button>
</RelativeLayout>
</LinearLayout>
效果如下:

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1